Как прижать элемент к низу или верху родительского элемента — Site on!
Заметка: активирована адаптивная версия сайта, которая автоматически подстраивается под небольшой размер Вашего браузера и скрывает некоторые детали сайта для удобства чтения. Приятного просмотра!
06.08.2013
Здравствуйте! В сегодняшней короткой и сугубо практической статье я расскажу, как прижать, к примеру, div к низу другого div. Всё дело в том, что по одноименному запросу в своё время я не смог найти нужных мне ответов, поэтому сейчас я расскажу вам обо всех возможных способах сделать это.
Допустим, у нас есть 2 элемента на странице, неважно какие именно, для примера возьмём 2 div. Один из них будет вложен в другой, причём высота родителя будет больше высоты ребёнка:
<style>
#parent{
background:black;
height:300px;
}
#child{
background:red;
height:100px;
width:100px;
}
</style>
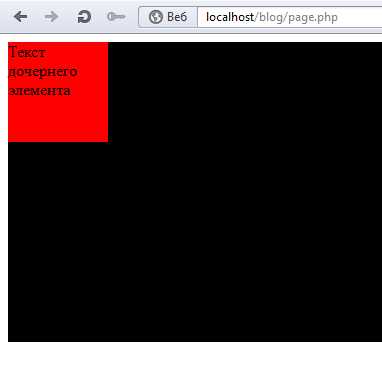
<div>
<div>Текст дочернего элемента</div>
</div>Для красоты и наглядности я сделал дочерний элемент квадратным:

Способ №1. Абсолютное позиционирование
Используем абсолютное позиционирование и при этом не забываем, что родительский элемент обязательно должен иметь позицию relative:
<style>
#parent{
position:relative; /* добавили */
background:black;
height:300px;
}
#child{
position:absolute; /* добавили */
bottom:0; /* добавили */
background:red;
height:100px;
width:100px;
}
</style>
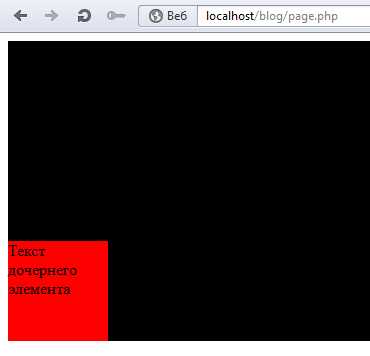
<div>
<div>Текст дочернего элемента</div>
</div>Результат:

Плюсы:
Минусы:
Это значит что в таком случае:
<style>
#parent{
background:black;
height:300px;
}
#child,#child2,#child3{
display:inline-block; /* Сделали все div в одну строку */
height:100px;
width:100px;
}
#child{
background:red;
}
#child2{
background:yellow;
}
#child3{
background:green;
}
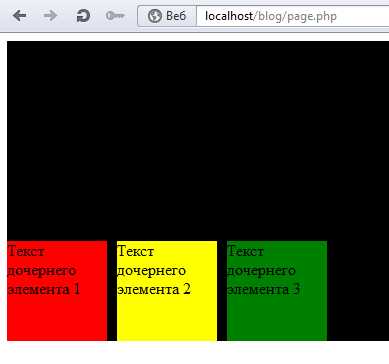
</style>
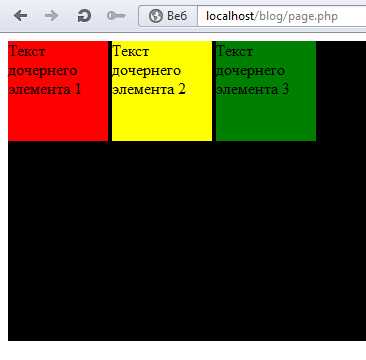
<div>
<div>Текст дочернего элемента 1</div>
<div>Текст дочернего элемента 2</div>
<div>Текст дочернего элемента 3</div>
</div>Результат:

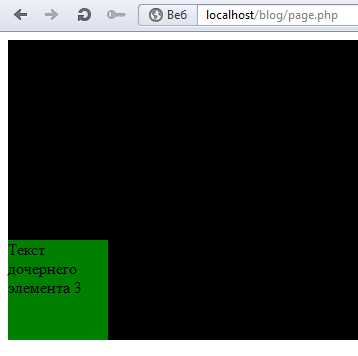
После проделанного выше способа получиться следующее:

Все элементы легли друг на друга, так как они не понимают, что существуют другие элементы, кроме них самих. В результате последний div (зелёный) оказался выше всех, в то время как первый (красный) ниже всех.
Конечно, кто-то может поспорить и сказать, что мы можем выставить у каждого div разную велечину left, например так:
<style>
#parent{
position:relative; /* добавили */
background:black;
height:300px;
}
#child,#child2,#child3{
position:absolute; /* добавили */
bottom:0; /* добавили */
height:100px;
width:100px;
}
#child{
left:0; /* добавили */
background:red;
}
#child2{
left:110px; /* добавили */
background:yellow;
}
#child3{
left:220px; /* добавили */
background:green;
}
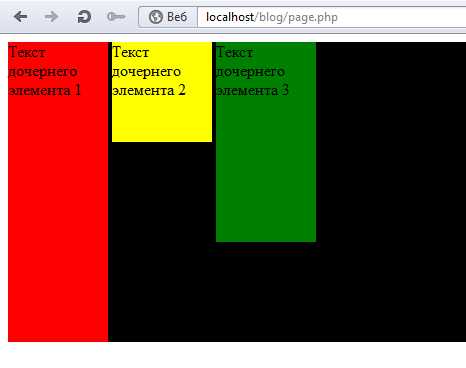
</style>
<div>
<div>Текст дочернего элемента 1</div>
<div>Текст дочернего элемента 2</div>
<div>Текст дочернего элемента 3</div>
</div>Результат:

Вроде всё отлично, зачем же нам делать как-то по-другому? Во-первых, как я уже говорил, для других элементов на странице наших абсолютно позиционированных блоков с текстом просто не существует, это может поломать вашу вёрстку.
Способ №2. Вертикальное выравнивание
Этот способ подойдёт в том случае, если, к примеру, у родителя не задана высота, в то время как все дочерние элементы имеют разные высоты:
<style>
#parent{
background:black;
}
#child,#child2,#child3{
display:inline-block;
}
#child{
background:red;
height:300px;
width:100px;
}
#child2{
background:yellow;
height:100px;
width:100px;
}
#child3{
background:green;
height:200px;
width:100px;
}
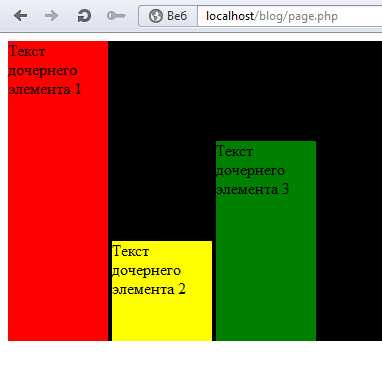
</style>
<div>
<div>Текст дочернего элемента 1</div>
<div>Текст дочернего элемента 2</div>
<div>Текст дочернего элемента 3</div>
</div>Результат:

Всё что нужно, чтобы это исправить – дописать всего лишь одну строчку:
<style>
#parent{
background:black;
}
#child,#child2,#child3{
vertical-align:bottom; /* вот она */
display:inline-block;
}
#child{
background:red;
height:300px;
width:100px;
}
#child2{
background:yellow;
height:100px;
width:100px;
}
#child3{
background:green;
height:200px;
width:100px;
}
</style>
<div>
<div>Текст дочернего элемента 1</div>
<div>Текст дочернего элемента 2</div>
<div>Текст дочернего элемента 3</div>
</div>Результат:

Заметки:
1) Для того, чтобы применить вертикальное выравнивание (vertical-align), элементы ни в коем случае не должны иметь свойство float.
2) В отличие от предыдущего способа, нам без разницы, какую позицию (relative, absolute и тд.) будет иметь родитель, поэтому её можно просто не писать, по умолчанию она static.
Как прижать элементы к верху родительского
Обратная ситуация. Допустим нам нужно прижать div к верху родительского элемента.
Такая необходимость может появиться, например, если у вас внутри дочерних элементов высота регулируется не в CSS, а объёмом текста:
<style>
#parent{
background:black;
}
#child,#child2,#child3{
width:100px;
display:inline-block;
}
#child{
background:red;
}
#child2{
background:yellow;
}
#child3{
background:green;
}
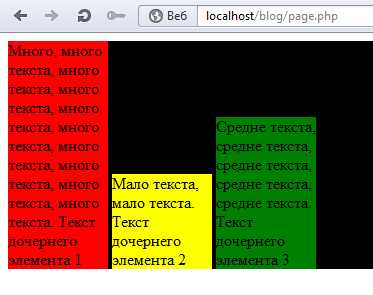
</style>
<div>
<div>Много, много текста, много текста, много текста, много текста, много текста, много текста, много текста, много текста, много текста. Текст дочернего элемента 1</div>
<div>Мало текста, мало текста. Текст дочернего элемента 2</div>
<div>Средне текста, средне текста, средне текста, средне текста, средне текста. Текст дочернего элемента 3</div>
</div>Результат:

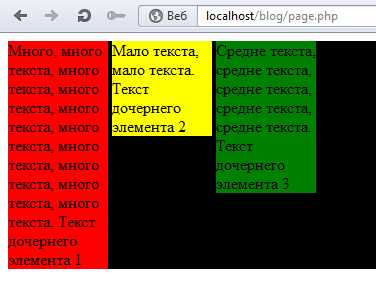
Чтобы это исправить, и прижать все элементы к верху родительского, нам необходимо задать свойство vertical-align в значение top:
<style>
#parent{
background:black;
}
#child,#child2,#child3{
vertical-align:top; /* top */
width:100px;
display:inline-block;
}
#child{
background:red;
}
#child2{
background:yellow;
}
#child3{
background:green;
}
</style>
<div>
<div>Много, много текста, много текста, много текста, много текста, много текста, много текста, много текста, много текста, много текста. Текст дочернего элемента 1</div>
<div>Мало текста, мало текста. Текст дочернего элемента 2</div>
<div>Средне текста, средне текста, средне текста, средне текста, средне текста. Текст дочернего элемента 3</div>
</div>Результат:

Вот и всё, спасибо за внимание. На востоке Украины сегодня пасмурно, но, несмотря на это желаю всем только солнечной погоды в ваших делах, удачи!
Пожалуйста, оцените эту статью
Средняя оценка: 4.25 из 5 (проголосовало: 142)Статья оказалась вам полезной? Подпишитесь, чтобы не пропустить новые!
Вы можете помочь развитию проекта, сделав всего 1 клик:
Спасибо!Простой способ прижать блок к низу на CSS
Время чтения: 2 мин.
Данная проблема наблюдается у страниц, которые предусмотрены для одного экрана, то есть страницы полностью видны без прокрутки. Нижний блок не прижимается к низу окна браузера и смотрится это не очень красиво. Проблему легко решить с помощью правильного применения CSS свойств и прижать блок к низу.
Другие статьи на тему CSS3:
В чем проблема: футер (нижняя часть сайта) по умолчанию становится сразу за основным контентом и не прижимается к низу страницы.
Как должно выглядеть после решения проблемы: прижать футер к низу страницы, если контента не хватает.
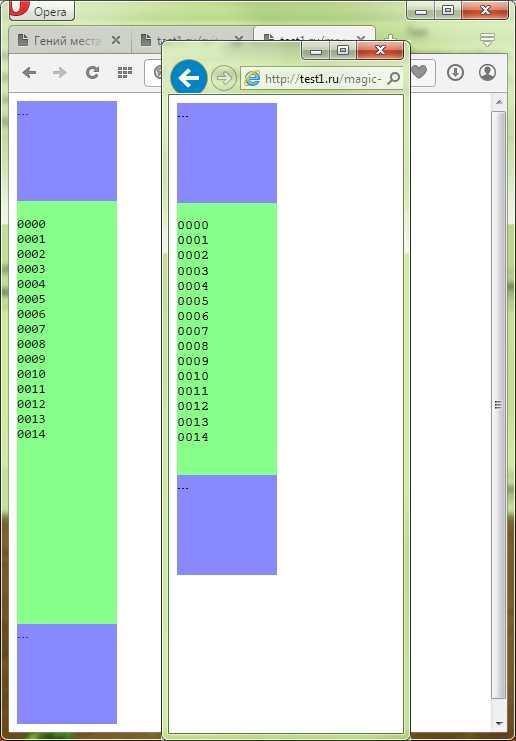
На изображении ниже слева отображена страница на которой нижняя часть идет сразу за контентом (проблема), а справа страница с решенной проблемой, где нижний блок всегда прижат к низу.

На данной странице Вы можете посмотреть страницу, которая создана именно таким образом:
Посмотреть примерСкачать
Если Вы хотите научиться создавать продающие страницы с нуля, а не только подписные, тогда рекомендую свой мини-курс: «Лендинг за 60 минут».
Как прижать блок к низу?
1 HTML структура
Рассмотрим всё на простой структуре из 3-х блоков:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 | <div>
<div>
<!-- Содержимое шапки -->
</div>
<div>
<!-- Содержимое центральной части -->
</div>
<div>
<!-- Содержимое нижнего блока -->
</div>
</div> |
Один общий блок, в котором находятся три видимых блока.
2 Стили CSS

Здесь также всё довольно просто:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | html,
body {
height:100%;
}
#container {
min-height:100%;
position:relative;
}
/*Стили для блока с шапкой*/
#header {
background:#222;
padding:10px;
}
/*Стили для центральной части*/
#body {
padding-bottom:70px; /* Высота блока "footer" */
}
/*Стили для нижней части*/
#footer {
position:absolute;
bottom:0;
width:100%;
height:70px; /* Высота блока "footer" */
background:#66ccff;
} |
Здесь хочу отметить строки с комментариями, которые находятся за свойствами. Это внутренний отступ снизу у центральной части и это же число у высоты нижней части (футера). В этом и есть весь секрет.
Вывод
Для сайтов, которые рассчитаны для одного экрана, это простой способ решить проблему и прижать блок к низу на чистом CSS.
Если не получается прижать блок к низу: Вы можете обратиться ко мне за помощью, предварительно записавшись на SKYPE консультацию!
Успехов!
С Уважением, Юрий Немец
sitehere.ru
Stack Overflow на русском
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
ru.stackoverflow.com
position — Как прижать div к низу родительского блока?
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
-
текущее сообщество
ru.stackoverflow.com
html — CSS прижать блок к низу родителя
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
ru.stackoverflow.com
Способы прижать HTML элемент к нижнему краю экрана
Много занимаюсь версткой, потому возникают разные интересные задачи. Решил не оставлять без внимания этот интересный опыт.
Одна из таких задач, которая нередко возникают при верстке сайтов, желание заказчика «прибить» футер шаблона к нижнему краю окна браузера. Иначе, когда на странице мало контента, нижняя часть шаблона (футер) болтается как одна субстанция в проруби.
Дальше я показываю целых три способа как разместить футер у нижнего края экрана.
Для предметного разговора глянем на скелет HTML документа.
<html> … <body> <div> … </div> <div> … </div> <div> … </div> </body> </html>
<html> … <body> <div> … </div> <div> … </div> <div> … </div> </body> </html> |
Условно документ разделен на три части — есть шапка (div#header), содержательная часть (div#content) и футер (div#footer).
Фиксированное позиционирование (fixed).
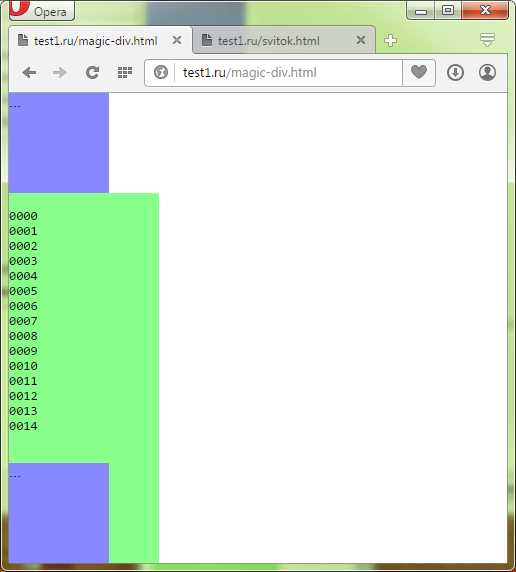
Один из вариантов, который не решает задачу, но маскирует проблему — установка фиксированного позиционирования. Чаще всего фиксируется позиция как шапки так и футера, превращая документ в аналог свитка. Мы всегда видим верх и низ шаблона, а содержание прокручивается скроллингом, заходя под них.
Для фиксирования сверху мы пишем стили для шапки:
#header { position: fixed; top: 0; }
#header { position: fixed; top: 0; } |
А для футера это будет так:
#footer { position: fixed; bottom: 0; }
#footer { position: fixed; bottom: 0; } |
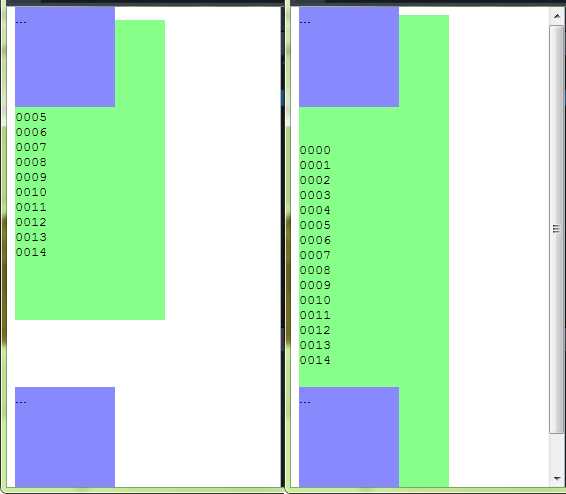
Единственной проблемой будет то, что часть содержания будет скрыта шапкой и футером. Что можно решить, добавив соответствующий padding или margin для контейнера #content. На картинке ниже пример позиционирования для нашего случая.
В левой части — мы просто зафиксировали шапку и футер (их роль играют синие квадраты 100×100). Содержание оказалось перерытым шапкой. В правой части мы добавили padding для зеленого прямоугольника, играющего роль содержимого. Теперь отступы не дают перекрываться содержимому, и мы получили т.н. свиток — прокручивать контент можно скроллингом, если документ не умещается в видимой области.

Вот HTML код примера.
<html> <style> #header { position: fixed; top: 0; background-color: #88F; height: 100px; width: 100px; } #content { background-color: #8F8; min-height: 300px; width: 150px; /* padding: 100px 0; */ } #footer { position: fixed; bottom: 0; background-color: #88F; height: 100px; width: 100px; } </style> <body> <div>…</div> <div> <pre> 0000 0001 0002 0003 0004 0005 0006 0007 0008 0009 0010 0011 0012 0013 0014 </pre> </div> <div>…</div> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<html> <style>
#header { position: fixed; top: 0; background-color: #88F; height: 100px; width: 100px; } #content { background-color: #8F8; min-height: 300px; width: 150px; /* padding: 100px 0; */ } #footer { position: fixed; bottom: 0; background-color: #88F; height: 100px; width: 100px; } </style> <body> <div>…</div> <div> <pre>
0000 0001 0002 0003 0004 0005 0006 0007 0008 0009 0010 0011 0012 0013 0014
</pre> </div> <div>…</div> </body> </html> |
Табличная магия. Позиционирование таблицей.
Таблица — это по истине чудесный элемент верстки. Он позволяет просто делать то, что нужно без лишних размышлений. Применительно к нашему случаю, роль всех трех элементов (шапки, содержания и футера) будет играть строки таблицы.
Так как таблица — это непрерывный объект (строки идут одна за другой), то проблем с перекрытием одного из трех элементов двумя другими не будет. Здесь мы получаем решение нашей задачи, но только для «нормальных» браузеров. А нормальные это все, кроме IE, как вы уже догадались.
На рисунке поверх Opera, результат рендеринга в IE Edge c эмуляцией 9й версии IE. В IE версий 10-11, результат аналогичен Opera.

Вот исходный пример (HTML код), который я тестировал.
<html> <style> #total-wrapper { height: 100%; } #header { background-color: #88F; height: 100px; } #content { background-color: #8F8; } #footer { background-color: #88F; height: 100px; } #total-wrapper tr { vertical-align: top; } pre { width: 100px; margin: 0} </style> <body> <table cellpadding=0 cellspacing=0 border=0> <tr><td>…</td></tr> <tr><td> <pre> 0000 0001 0002 0003 0004 0005 0006 0007 0008 0009 0010 0011 0012 0013 0014 </pre></td></tr> <tr><td>…</td></tr> </table> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<html> <style> #total-wrapper { height: 100%; } #header { background-color: #88F; height: 100px; } #content { background-color: #8F8; } #footer { background-color: #88F; height: 100px; }
#total-wrapper tr { vertical-align: top; } pre { width: 100px; margin: 0}
</style> <body> <table cellpadding=0 cellspacing=0 border=0> <tr><td>…</td></tr> <tr><td> <pre>
0000 0001 0002 0003 0004 0005 0006 0007 0008 0009 0010 0011 0012 0013 0014
</pre></td></tr> <tr><td>…</td></tr> </table> </body> </html> |
Совместимость с IE можно повысить аж до 7 версии добавлением следующих стилей, задающих явно высоту родительских контейнеров:
html, body { height: 100%; }
html, body { height: 100%; } |
Впрочем, в 7 й версии нужно будет сделать ещё ряд манипуляций, чтобы привести таблицу к точно такому же виду. В последнее время проблема с IE не так остра, как ранее, доля старых версии этого браузера малозначительна, так что выпад в сторону IE — скорее моё нытье :), а не реальная проблема.
Снова элементы div. «Шаг назад».
Здесь мы возвращаемся к верстке с помощью div. Идея следующая — задать общий контейнер (#total-wrapper) 100% высотой — куда в нашем случае входят шапка и содержание, а футер разместить следом за ним с позиционированием absolute. При этом сделать как бы шаг назад — т.е. с помощью margin сместить футер вверх.
Здесь возникнет снова проблема с наложением футера на содержание, но мы уже знаем как с этим бороться.

В итоге получаем нужное нам свойство для футера — он прилипает к нижнему краю, если контента мало и нет полосы прокрутки, и сдвигается ниже, когда возникает вертикальная полоса прокрутки.
HTML для этого примера:
<html> <style> html, body { height: 100%; margin: 0; } pre { margin: 0; } #wrapper-total { min-height: 100%; } #header { background-color: #88F; height: 100px; width: 100px; } #content { background-color: #8F8; width: 150px; padding-bottom: 100px; } #footer { position: absolute; margin-top: -100px; background-color: #88F; height: 100px; width: 100px; } </style> <body> <div> <div>…</div> <div> <pre> 0000 0001 0002 0003 0004 0005 0006 0007 0008 0009 0010 0011 0012 0013 0014 </pre> </div> </div> <div>…</div> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<html> <style>
html, body { height: 100%; margin: 0; } pre { margin: 0; }
#wrapper-total { min-height: 100%; } #header { background-color: #88F; height: 100px; width: 100px; } #content { background-color: #8F8; width: 150px; padding-bottom: 100px; } #footer { position: absolute; margin-top: -100px;
background-color: #88F; height: 100px; width: 100px; } </style> <body> <div> <div>…</div> <div> <pre>
0000 0001 0002 0003 0004 0005 0006 0007 0008 0009 0010 0011 0012 0013 0014
</pre> </div> </div> <div>…</div> </body> </html> |
Так как футер у нас 100 точек в высоту, то нужно вернуться на 100 точек вверх (margin-top: -100px). Ровно столько же надо зарезервировать места в контейнере содержимого (padding-bottom: 100px). Данный пример работает даже в эмуляции IE7.
Возможно, вы обратили внимание, что вместо height: 100%, я использую min-height: 100% для div#wrapper-total. В нашем случае оба варианта будут работать, но есть ещё кое что, о чем я расскажу в следующий раз :).
shra.ru
html — Как сделать текст прижатый к низу блока со скроллом?
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти
ru.stackoverflow.com
