20+ программ для UX/UI-дизайнера: аналитика, проектирование и прототипирование
Статья – это арсенал, который поможет справиться с крупными и повседневными задачами UX-дизайнера. Здесь вы узнаете для чего полезен каждый инструмент и сориентируетесь по плюсам и минусам. Среди инструментов: Figma, InVision Studio, Google Docs и другие.
Кстати, если вы увлекаетесь дизайном, вам может пригодиться свежий обзор курсов по UX-дизайну.
Из практики: в подборке инструменты, которые применял в первых 10 проектах по UX-дизайну в двух международных компаниях. Одного универсального продукта я не нашел, поэтому делюсь чемоданчиком, который пригодился в работе.
Содержание:
- Процесс и инструменты работы UX-дизайнера
- Понимание задачи по UX
- UX-исследование и анализ процессов
- Генерация идей и разработка структуры
- Проектирование, создание дизайн-концепций и прототипов
- UI-дизайн и стилизация
- Тестирование
- Вывод и рекомендации
Процесс UX-дизайна полностью наследует процесс дизайн-мышления и включает 5 этапов, которые перетекают друг в друга 👇
Каждый этап требует определенного подхода к работе. Этапы тесно связаны, пересекаются и являются цикличными по своей природе.
Этапы тесно связаны, пересекаются и являются цикличными по своей природе.Процесс дизайн-мышления – это часть культуры развития цифровых продуктов на основе исследований, аналитики и данных.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
ТОП программ для понимания задачи (эмпатия)Задача – это зерно, чтобы из зерна вырастить решение, важно обеспечить пространство для развития. В подборке инструменты, которые помогут обеспечить такое пространство.
1. Zoom, Skype, Slack, Teams, Почта — инструменты для вытягивания данных о проектеКлассические инструменты для коммуникации в digital. С помощью них можно наладить канал связи с клиентом/менеджером и дотягиваться за дополнительными деталями в процессе работы над проектом.
Комплект поможет упорядочить потоки фактов, искать закономерности и слой за слоем забуриваться в предметную область.
FigJam, Miro, xMind – пригодятся для создания ментальных карт (mindmap). Ментальные карты хороши для подачи ландшафта фактов и ускоряют принятие решений в проекте. Чем нагляднее представляешь факты, тем проще принимать решения о следующих шагах.
UX-комплект (принтер, пробковая доска проекта, листы A4, карандаши, маркеры и стикеры) – пробковая доска и принтер настраивают на создание жизненных вещей. Сам факт печати настраивает на наглядную упаковку результатов каждого шага. В итоге все следы путешествия по фактам к цели удобно сохранять на пробковую доску, анализировать ландшафт размышлений и быстрее двигаться дальше.
В итоге все следы путешествия по фактам к цели удобно сохранять на пробковую доску, анализировать ландшафт размышлений и быстрее двигаться дальше.
Таблица работает как чеклист по достижению цели сквозь этапы. В таблице полосами цветной заливки и шрифта пожирнее расчертите этапы проекта, затем наполните строки этапов задачами и таблицу распечатайте на лист A4. По мере движения раскрашивайте маркером. Так будет чувствовать прогресс.
ТОП программ для UX-исследования и анализа (эмпатия)Результат UX-исследования – инициатива (предложение) по трансформации продуктовой экосистемы. Каждый из инструментов помогает в детализации этой инициативы. Напомню, что познакомиться с картой, которая поможет быстрее находить точки для развития приложения, вы можете в обзоре методов исследований от NNGroup.
1. Google Docs, Notion — инструменты для создания журнала движения идейПри погружении в контекст задачи, вы начинаете обрастать все большим количеством фактов и начинаете искрить интересными идеями. А так как память ограничена, то можно потерять ценные моменты. Поэтому выплескивайте все из головы в журнал идей.
А так как память ограничена, то можно потерять ценные моменты. Поэтому выплескивайте все из головы в журнал идей.
Превратите Google Docs в журнал идей:
- в хронологическом порядке выписывайте все важные идеи, которые связаны с проектом и
- привязывайте их к дате возникновения
- Каждый день у вас должна быть минимум одна значимая заметка по проекту.
Периодически перечитывайте журнал и с помощью цветных маркеров отмечайте статус этих событий. Для маркировки обычно использую три цвета:
- желтый – для фактов и идей, которые следует уточнить;
- зеленый – для фактов и идей, которые уже пригодились в работе;
- фиолетовый – для инсайтов, которые следует изучить особенно пристально;
Все это инструменты сбора событий на сайте, веб, десктоп и мобильных приложениях. Агрегаторы событий таят в себе огромные массивы данных в формате User-Action-Date. На первый взгляд кажется, что это очень простая тройка данных, но именно в ней содержится очень ценная информация о поведении пользователей в продуктовой экосистеме, и этих данных достаточно, чтобы выявить поведенческие сегменты, связать их с экономикой и делать расчеты.
Агрегаторы событий таят в себе огромные массивы данных в формате User-Action-Date. На первый взгляд кажется, что это очень простая тройка данных, но именно в ней содержится очень ценная информация о поведении пользователей в продуктовой экосистеме, и этих данных достаточно, чтобы выявить поведенческие сегменты, связать их с экономикой и делать расчеты.
Сегменты пользователей можно изучить с помощью культурных исследований. Рекордеры помогают насытить журнал движения идей записями интервью с представителями сегментов. Затем интервью важно обработать и ценные факты утащить в журнал заметок для проработки.
Рекордеры помогают насытить журнал движения идей записями интервью с представителями сегментов. Затем интервью важно обработать и ценные факты утащить в журнал заметок для проработки.
Данный комплект помогает методом творческого поиска проверить интересные идеи, которые возникнут в результате культурных исследований сегментов.
Python помогает подцепиться к любым источникам данных, вытащить и обработать для анализа все, что требуется.
Retentioneering-tools наглядно зарисовывает все настоящие способы использования (User Flow Graph) цифровой системы кластерами пользователей (Behavioral segments). Каждый кластер взвешивает по перспективности для бизнеса и подсказывает где и что можно улучшить. А затем берет на себя вывод по A/B. Подробнее об инструменте →
Google Sheets — это классика, когда есть небольшие объемы данных, по которым требуется выяснить обстановку, наметить дальнейший план действий и презентовать команде. Инструмент также полезен для построения карты событий.
Инструмент также полезен для построения карты событий.
С помощью этой подборки вы сможете услышать своих клиентов в любой точке касания, найти инсайты и превратить их в лояльность и деньги.
Совет: Обратите внимание на uxfeedback. Сервис помогает собирать информацию когда пользователь находится в контексте использования продукта. Софт помогает организовать Intercept Surveys, True-Intent Studies
6. Google Docs/Google Slides, Figma, Loom – инструменты для упаковки результатов и презентации результатов UX-аналитики/UX-исследованийРезультаты исследований важно упаковать в простые и наглядные форматы и презентовать команде, чтобы собрать обратную связь. Для этого как раз пригодятся инструменты, в которых можно собирать серию листов A4, наполнять их емкими выводами, сохранять в PDF.
Для этого как раз пригодятся инструменты, в которых можно собирать серию листов A4, наполнять их емкими выводами, сохранять в PDF.
Например, огромный пласт наблюдений, интервью, юзабилити-тестов и анализа данных можно сжать в формат Customer Journey Map и презентовать команде с подсвеченными барьерами для корректировок.
Пример слайда с упаковкой комплексных исследований.Совет: краткий отчет вы можете подать в формате Loom и отправить команде. Так каждый будет в курсе важных предложений.
Loom – сервис для обмена видеосообщениями с командой.ТОП программ для генерации идей и разработки структуры (фокусировка)На этапе «Эмпатия» вы погрузились в достаточный объем данных (качественных и количественных) и готовы взяться за проектирование и моделирование.
1. xMind, MindMeister, Miro — программы для структурирования информацииС помощью такого софта можно выстроить иерархию отношений в системе, определить основные сущности и расщепить их на составляющие. Отличный инструмент для моделирования, особенно когда требуется разложить каждую сущность на цепочки статус/свойства/операции.
Отличный инструмент для моделирования, особенно когда требуется разложить каждую сущность на цепочки статус/свойства/операции.
Отличные инструменты для развития модели продукта. В них удобно собирать макеты, информационную архитектуру (IA) и пользовательские сценарии (User Flow).
3. BPMN — инструменты моделирования процессов и логики работы модели продуктовой экосистемыBPMN (англ. Business Process Model and Notation, нотация и модель бизнес-процессов). С помощью синтаксиса BPMN можно удобно визуализировать потоки работы системы и их оркестровку. BPMN поможет наглядно подать полный процесс взаимодействия системы/продукта с пользователем, до, во время и после. А еще такая схема помогает вовлекать всех участников проектов в единый поток инженерной и конструкторской работы по развитию.
Каждый из этих инструментов уже стал стандартом для работы. Вы наверняка о них уже слышали и даже применяли в работе.
1. Figma — онлайн-сервис для проектирования и дизайна интерфейсовFigma идеальна для визуального дизайна бесчисленного количества экранов, а также хороша в отрисовке векторных иллюстраций и иконок. В Figma дизайнят сайты, веб и мобильные приложения, приложения для часов – любые экраны. Бесконечное полотно Figma удобна для работы с огромным количеством экранов и, значит, охватить все сценарии и состояния работы цифрового продукта.
2. InVision Studio — софт для проектирования и дизайна интерфейсовГодится как самостоятельный инструмент прототипирования или может сыграть роль напарника для Figma (если требуется проработать мягкое поведение системы и приблизить ее к боевому режиму работы или собрать шоурил для демонстрации). Прототип из InVision годится для тестирования по ссылке в боевой среде.
ТОП программ для UI-дизайна и стилизации (прототипирование)Приложения для проработки экранов приложения и библиотеки компонентов, комбо для создания иллюстраций и знаков, а также приложения для создания 3D и анимации.
Отличный инструмент для проработки всех ключевых деталей работы интерфейса. Тут же можно и отрисовать графику, и выделить ключевые элементы и состояния в ui-kit, и передать по ссылке в разработку. Тут же можно и собрать мудборд для поиска концепции, и оставить комментарии по визуальному анализу конкурентов, обсудить в режиме реального времени проект и собрать правки для доработки концепции.
2. Photoshop — софт для создания коллажей, уникальных графических ходов и фотоэффектовФотошоп хорош для создания уникальной графики, коллажей и обработки фото. Все еще важный инструмент в арсенале дизайнера.
3. Procreate — iPad-приложение для шустрого создания клевых иллюстрацийЗдесь штурмить скетчи и концепции, рисовать полноценные растровые иллюстрации и иконки для приложений и сайтов. Большой набор кистей и текстур позволит сделать иллюстрации в нужной тональности.
Большой набор кистей и текстур позволит сделать иллюстрации в нужной тональности.
Отличные программы, чтобы оживить ваш дизайн в Figma. Проработать микроанимации и сделать мягкие перетекания интерфейса от одного состояния к другому. Все инструменты коннектятся с Figma и дают возможность в деталях воссоздать концепцию работы интерфейса.
ТОП инструментов для тестирования на реальных пользователях и сбора обратной связи (тестирование)В подборке инструменты от софта для коридорного тестирования до софта для сбора заметок в полях. Тестирование помогает снизить риск запуска ненужной системы и корректировать курс развития здесь и сейчас.
1. InVision Studio — программа для прототипирования и сбора обратной связи
InVision Studio — программа для прототипирования и сбора обратной связиInVision затачивают на отладку дизайн-решений прямо в полях. Об этом можно подробнее почитать в кейсе от Uber из гайда «Практика быстрого прототипирования и тестирования продуктовых решений».
2. Notion, Google Docs, Google Sheets — софт для создания и структурирования заметокВ результате разбора результатов тестирования будут появляться дополнительные инсайты, их важно зафиксировать. Пригодятся для перезапуска этапа Эмпатия.
3. Google Drive — облако для материалов по проектуОрганизуйте под каждый проект каталог. В каталог сохраняйте все важные материалы по проекту. Такой подход чем-то похож на работу программистов, только их смыслы упакованы в строчки кода, а UX-дизайнеры работают с огромным облаком разнообразных данных и каждый кусочек этих данных несет в себе качественный и количественный объем ценной информации для проекта.
Заметка: Для проведения A/B-тестов и других поведенческсих экспериментов с целью качнуть экономику вам также пригодится ТОП программ для UX-исследования и анализа.
В подборке полезные инструменты, которые приходятся в UX-проектах. Figma – это must-have на всех этапах.
Натренировать дополнительные навыки UX-дизайна вы можете на платформе Breezzly. На Breezzly вас обеспечат серией проектов по дизайну на основе исследований, обучат системе работы и натренируют навыкам в целом комплексе инструментов (Figma, InVision Studio, Principle и другие) — все это поможет усилить ваше портфолио. Пробуйте!
10 лучших инструментов для UX/UI-дизайнера в 2022 году
10 лучших инструментов для UX/UI-дизайнера в 2022 году
Мы подготовили подборку из десяти лучших программ, незаменимых для UX/UI-дизайнеров в этом году. Пользуясь ими, вы сможете существенно сократить время на создание прототипов, варфреймов и дизайн-макетов сайтов и приложений.
Веб-дизайн
22 марта 2022
В сети доступно множество бесплатных
и платных сервисов и программ, способных
в разы упростить и ускорить работу
UX/UI-дизайнера. Расскажем о самых функциональных и
полезных из них по нашему мнению.
Расскажем о самых функциональных и
полезных из них по нашему мнению.
Sketch
Простой и понятный инструмент для проектирования интерфейса и дизайна программных продуктов, способный интегрироваться с другими программами. Здесь можно редактировать векторную графику, шрифты, обрабатывать изображения, созданные в других программах, подогнать дизайн-макет под нужный размер с точностью до пикселя. В Sketch есть все опции приложения macOS, а также отдельное веб-приложение.
InVision
Это онлайн-платформа
для инклюзивного сотрудничества в сфере
проектирования и разработки цифровых
продуктов. Тут можно
добавлять готовые изображения,
основные фигуры или
рисовать структуру сайта или
приложения «с нуля» вручную. InVision
оптимален для командной работы, так как
представляет собой облачное
приложение, где над одним
проектом могут одновременно трудиться несколько дизайнеров.
AdobeXD
Универсальный инструмент UI/UX-дизайнера. Его любят за простоту и удобство создания макетов, дизайна интерфейса. С помощью Adobe XD можно, не тратя много времени на освоение программы, создавать:
- баннеры,
- дизайн-макеты,
- варфреймы,
- прототипы.
В Adobe XD можно рисовать векторную графику, адаптировать изображения под нужные размеры, редактировать рисунки через Photoshop, использовать инструменты 3D-преобразования.
Figma

UXPin
Еще один полезный онлайн-сервис для рисования варфреймов и прототипов, которым можно пользоваться на устройствах Windows и macOS. Здесь можно работать с прототипами и макетами в интерактивном режиме. У сервиса обширная библиотека общих элементов для создания интерфейсов. UXPin дает возможность создавать очень точные и выверенные структуры и прототипы. Это удобно, так как в дальнейшем минимизирует время на доработку финального варианта дизайна.
Balsamiq
Этот инструмент подходит не только дизайнерам,
но и разработчикам, позволяя добавлять
новые детали в макет простым перетаскиванием.
Это помогает быстро создавать первичные
прототипы и воплощать свои идеи
максимально оперативно. Интерфейс
программы уже имеет предварительно
встроенные элементы управления, которые
чаще всего используются
в создании макетов и
предварительных структур.
Mockplus
Mockplus — универсальный инструмент дизайнера, позволяющий создавать:
- структуру (каркас) будущего ресурса,
- интерактивные прототипы,
- проекты, над которыми можно работать совместно.
Mockplus можно интегрировать с десятками других инструментов за счет облачной структуры. Здесь можно добавлять комментарии, прикреплять документы к отдельным элементам дизайна, сохранять гайды по стилю, отслеживать обратную связь от коллег.
Fluid UI
Fluid UI – высокоточный инструмент для создания детализированных макетов, прототипов и варфреймов. Инструмент обладает гибким пользовательским интерфейсов и широкими возможностями, включая:
- прототипирование,
- встроенные библиотеки,
- добавление комментариев,
- настраиваемые права доступа к проекту.

Cacoo
Сервис для совместной работы, где можно создавать диаграммы и предварительные каркасы будущих ресурсов. Здесь больше 20 готовых шаблонов и форм для создания интерфейса. Любой элемент можно добавить в проект перетаскиванием. Общаться с командой можно непосредственно в проекте, оставляя комментарии и уведомления. Работать над одним файлом могут сразу несколько человек.
Lucidchart
Lucidchart — сервис для
совместной работы, предназначенный
для создания диаграмм. Но
по факту с его помощью можно быстро
создать предварительный эскиз сайта
или приложения. Это оптимальный вариант
скорее не для профессионалов дизайна,
а для тех, кому нужно быстро и понятно
в схематичном виде изобразить структуру
и логику будущего интерфейса.
Это оптимальный вариант
скорее не для профессионалов дизайна,
а для тех, кому нужно быстро и понятно
в схематичном виде изобразить структуру
и логику будущего интерфейса.
Заключение
Подводя итог нашего мини-обзора, отметим, что не существует одного идеального решения, которое подходит всем дизайнерам для любых проектов. Осваивайте разные инструменты и выбирайте подходящие, отталкиваясь от технических требований к конкретному проекту и пожеланий заказчика.
Читайте другие статьи
Dark patterns в дизайне
Как популярные веб-сайты обманывают пользователей: техники и приемы, которые не стоит использовать на практике.
Веб-дизайн
30 июля 2021
Как улучшить юзабилити сайта с помощью анимации?
Одни специалисты считают, что анимации убивают юзабилити сайта, другие — что делают его сильнее.
Веб-дизайн
26 июня 2020
Как дизайнеру прокачать насмотренность: этапы и ресурсы
Что позволяет дизайнерам быстро и сразу качественно разрабатывать проекты, кроме умения пользоваться Photoshop? Опыт, что на языке этих специалистов называется насмотренностью. В статье разбираем, как и где прокачать этот навык.
Веб-дизайн
14 апр. 2020
📝 Программы для создания прототипов сайтов и приложений — Блог Live Typing — Блог Live Typing
Прототипирование помогает проверить интерфейсные решения и работу продукта в целом. Чтобы сэкономить часы разработчиков и дизайнеров и не переделывать интерфейс самого продукта, переделывают прототипы. А экономить не только время, но и бюджет помогут бесплатные программы прототипирования сайтов и мобильных приложений.
В этом обзоре я поделюсь лучшими бесплатными программами для прототипирования сайтов и приложений, которыми можно воспользоваться в 2020 году. С частью из них я поработал сам и могу дать по ним фидбек, с частью я знаком не так близко, поэтому просто оставлю на них ссылки в конце статьи и укажу, насколько они платны или бесплатны.
С частью из них я поработал сам и могу дать по ним фидбек, с частью я знаком не так близко, поэтому просто оставлю на них ссылки в конце статьи и укажу, насколько они платны или бесплатны.
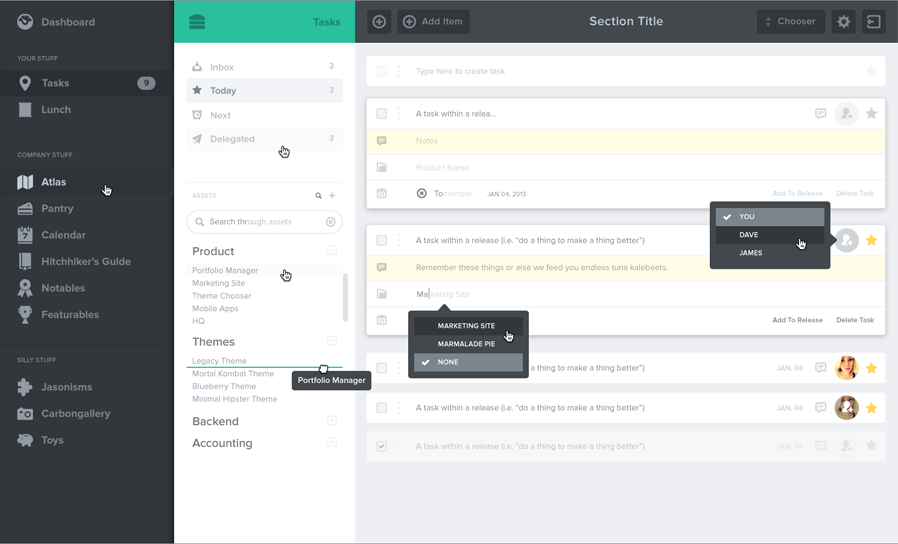
Разработанный Лайв Тайпинг менеджер задач Yodel в интерфейсе Marvel
Золотая середина в плане богатства функциональных возможностей и лёгкости освоения. Программа поможет вам сделать очень классный постраничный прототип мобильного приложения. В ней вы сможете закрепить навбар и таббар и листать контент внутри, а плагин Marvel для Sketch позволяет импортировать макет из Sketch в Marvel. Но при этом в программе можно накидать дизайн с помощью внутренней «дизайн-студии». Здесь даже есть функции послойного прототипирования, хотя полноценными их назвать трудно.
У инструмента есть своё мобильное приложение, где можно быстро накидать дизайн и запрототипировать его.
Marvel покорил наши сердца приветливым интерфейсом, возможностью добавлять гифки и комментировать прототип, и мы в Лайв Тайпинг чаще всего используем для прототипирования именно эту программу. И если вы решились на создание своего мобильного приложения с нами, то его прототип тоже будет создан на Marvel. Не решились? Давайте обсудим это на бесплатной консультации. Вам нужно лишь заполнить заявку.
И если вы решились на создание своего мобильного приложения с нами, то его прототип тоже будет создан на Marvel. Не решились? Давайте обсудим это на бесплатной консультации. Вам нужно лишь заполнить заявку.
Минусы: нет удобных символов (как, например, в InVision) и разных состояний экранов. На десктопе приложение работает только онлайн.
Как показать прототип заказчику или пользователю. Как и в случае с POP, чтобы посмотреть прототип, клиенту понадобится специальное приложение.
Цена: бесплатно — для двух проектов, больше — 14 $.
Вот так выглядит POP App простой и быстрый инструмент для связывания экранов, нарисованных от руки
Это был первый сервис для прототипирования интерфейсов приложений, с которой я познакомился. Она позиционирует себя как простой инструмент для работы даже с очень сырым макетом. Вы прикидываете на бумаге, как будут выглядеть экраны в вашем приложении, фотографируете наброски и обрабатываете с помощью POP App. Объекты интерфейса, которые должны быть интерактивными, можно выделить и связать с другими объектами и экранами; например, кнопка login связывается с экраном регистрации. В итоге у вас получается быстрый прототип, экраны которого нарисованы на бумаге в буквальном смысле. Но вместо ручных эскизов вы можете использовать и макеты, созданные в графических редакторах.
Объекты интерфейса, которые должны быть интерактивными, можно выделить и связать с другими объектами и экранами; например, кнопка login связывается с экраном регистрации. В итоге у вас получается быстрый прототип, экраны которого нарисованы на бумаге в буквальном смысле. Но вместо ручных эскизов вы можете использовать и макеты, созданные в графических редакторах.
POP App работает по принципу постраничных инструментов прототипирования интерфейсов. Вы загружаете в них кипу экранов (порядка 50–100) и соединяете их переходами. Редактор воспринимает каждый экран в макете как слитую картинку. На ней вы выделяете какую-то область и указываете, на какой экран человек попадёт, если нажмёт на эту область.
Минусы: сверх описанного здесь ничего нельзя больше сделать. Например, нельзя показать красивые анимированные переходы между экранами. Такой инструмент пригодится для того, чтобы связать десятки экранов будущего приложения, но не для того, чтобы впечатлить пользователя красивыми эффектами взаимодействия.
Как показать прототип заказчику или пользователю: попросить его поставить на свой девайс специальное приложение.
Цена: бесплатно для двух проектов и одного пользователя. Создать в POP App больше проектов можно, заплатив от 12 $ в месяц.
InVision
Экран проекта в InVision.
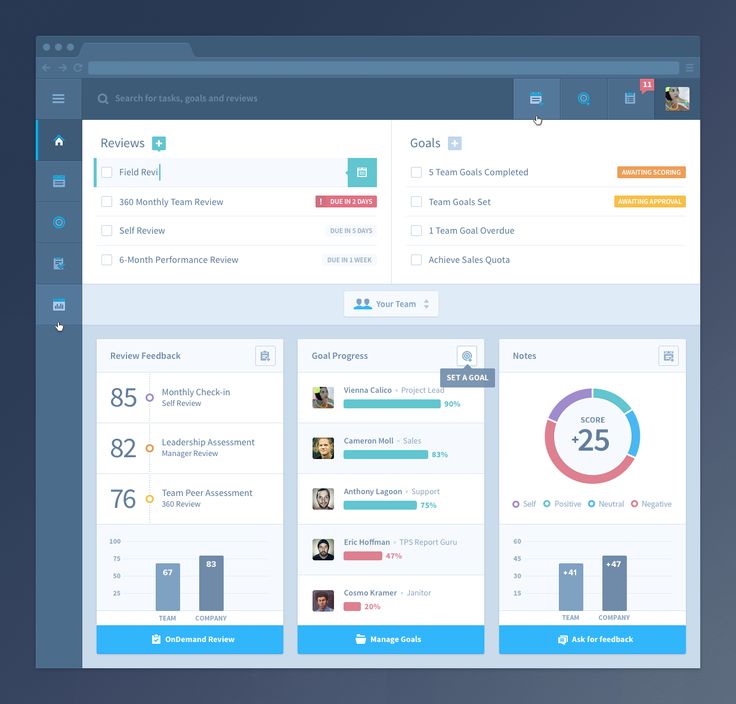
Этот инструмент прототипирования более продвинутая, чем Marvel, и позиционирует она себя как инструмент для профессионалов. У программы есть плагин для Sketch — Craft, который позволяет превращать дизайн-макет в прототип прямо в Sketch, без отрыва от производства. Среди других бонусов быстрый процесс подстановки шаблонов имён, заголовков, дат и текстов. Например, в макете вам нужно быстро представить кучу разных имён, тогда вы выделяете нужные слои и нажимаете соответствующую кнопку в плагине, и вуаля, плагин сам подставляет рандомный контент. Этот же плагин даёт возможность использовать фото с бесплатного стока Unsplash. Сделать дизайн прямо в InVision пока не получится, но, по слухам, скоро появится и такая возможность.
InVision, как и два предыдущих инструмента, постраничный. В нём можно связывать переходами десятки экранов, но нельзя показать анимацию, которая бы эти переходы сопровождала.
Плюсы: удобные комментарии к прототипам — можно прямо в чате обсуждать ту или иную функцию. Также недавно появилась возможность «инспектить» макет: разработчик может посмотреть размеры объектов в прототипе, расстояние между ними и так далее — прямо как в Zeplin. А ещё есть возможность совместной работы и менеджер задач, похожий на Trello.
Минусы: после Marvel интерфейс InVision не самый удобный. Чтобы выбрать нужный экран, нужно долго искать его в списке, то есть предварительно нужно запоминать название. А если экранов больше 50, это превращается в сущий ад.
Как показать прототип заказчику или пользователю. Показывать прототип пользователю можно также через мобильное приложение.
Цена: бесплатно навсегда.
На фоне вышеописанных инструментов для создания прототипов приложений Origami Studio самый сложный. Работает инструмент только на Mac и только с аккаунтом разработчика Apple. К программе можно подключить очень много патчей, что расширяет её возможности, но разобраться в них без туториала сложно.
Эта программа для прототипирования приложений, в отличие от предыдущих, послойная. В ней можно создавать анимации и эффектные переходы между экранами, показывать клиенту или пользователю, как элементы реагируют на обращение к ним. Этот тип программ больше подходит для небольших приложений, максимум на пять экранов. Продумывать все взаимодействия для 50 экранов очень долго, и вряд ли это стоит того на прототипе.
Как показать прототип заказчику или пользователю. Это ещё одно слабое место редактора. Чтобы пользователь смог посмотреть прототип, у него тоже должен быть установлен Origami, что требует наличия Mac и аккаунта разработчика.
Цена: бесплатный навсегда, но для установки нужен аккаунт разработчика Apple (который тоже можно зарегистрировать бесплатно).
Другие бесплатные программы для прототипирования
Atomic
Цена: бесплатно для одного проекта; 19 $ в месяц для неограниченного количества проектов; 99 $ в месяц, если программой пользуется команда до пяти человек, от 145 $ в месяц, если больше.
Adobe XD
Цена: бесплатно. Продукт в состоянии
бета-тестирования.
RapidUI
Цена: бесплатно, и это тоже бета-версия.
Webflow
Цена: бесплатно для двух проектов. Для десяти — 16 $ в месяц, за 35 $ в месяц можно получить неограниченный доступ. Эти цены не включают стоимость поддержки хостинга и действуют, если вы платите за год использования.
MockFlow
Цена:
бесплатно для одного проекта. Лимит в количестве проектов снимается за 14 $ в месяц. Для команд подписка стоит от 29 $ в месяц.
Лимит в количестве проектов снимается за 14 $ в месяц. Для команд подписка стоит от 29 $ в месяц.
MOCKUP.IO
Цена:
бесплатно навсегда.
Заключение
Прототипирование — обязательный этап при создании дизайна в компании Лайв Тайпинг. После того как прототип утверждён, мы создаём макет, который идёт в разработку (подробнее о смысле этого этапа мы писали в нашей статье «Как мы делаем проекты: проектирование и прототипирование»). И это только начало работы над вашим проектом, но очень важное. Подробно о каждом этапе создания мобильного приложения вы можете на нашей бесплатной консультации. Расскажите о своём проекте в форме заявки, и мы вам позвоним.
Простой дизайн программного интерфейса — попробуйте бесплатно
Pidoco — это программное обеспечение, которое позволяет быстро создавать интерактивные макеты и полностью интерактивные прототипы UX.
Нам доверяют малые и крупные компании более чем в 50 странах мира.
Что говорят наши клиенты
Читать больше комментариев клиентов »Доступные планы и цены
1 проект
Зарегистрироваться
3 проекта
Зарегистрироваться
20 проектов
Зарегистрироваться
∞ проекты
Зарегистрироваться
Посмотреть планы и цены »закрыть
Оформить заказ
Пожалуйста, введите свои контактные данные и выберите интересующий вас вариант. Один из наших представителей свяжется с вами, чтобы обсудить любые вопросы и подтвердить ваш заказ.
Заголовок: MrMrs
Имя: *
Электронная почта: *
Компания: *
Должность:
Телефон: *
- Внутренняя установка
- Выделенный размещенный сервер
Разовый платеж, размещенный вами на вашем внутреннем оборудовании.
10 пользователей — 3 499 евро
11-25 пользователей — 5 999 евро
26-50 пользователей — 8 999 евро
51-100 пользователей — 14 999 евро
- Pidoco5 Classic Edition
- плюс Pidoco Mobile Edition
- 1 год бесплатных обновлений и обновлений
- 1 год бесплатной поддержки пользователей
- Бесплатная интеграция вашего логотипа
Годовой платеж, размещенный нами на выделенном сервере (виртуальной машине).
10 пользователей — 3000 евро в год
11-25 пользователей — 4800 евро в год
26-50 пользователей — 7200 евро в год
51-100 пользователей — 9600 евро в год
500045 Pidoco45 9005Тест:
Особенности
Интерактивность
Создавайте полностью интерактивные прототипы, чтобы имитировать то, как на самом деле будет выглядеть ваше приложение.
 Используйте щелчки, сенсорные жесты, движение устройства, ввод с клавиатуры и даже данные о местоположении, чтобы вызвать в своих прототипах гибко настраиваемые реакции.
Используйте щелчки, сенсорные жесты, движение устройства, ввод с клавиатуры и даже данные о местоположении, чтобы вызвать в своих прототипах гибко настраиваемые реакции.Сотрудничество
Делитесь прототипами, собирайте комментарии и редактируйте экраны вместе с другими в режиме реального времени. Наши функции совместной работы просты в использовании и включают управление версиями, историю комментариев и отслеживание проблем, чтобы предоставить вам все необходимые инструменты.
Мобильное моделирование
Протестируйте свои прототипы на мобильных устройствах, таких как iOS и Android, в режиме реального времени. Pidoco позволяет запускать прототипы на мобильных устройствах напрямую, без загрузки и установки каких-либо приложений. Просто откройте ссылку для обмена в мобильном веб-браузере. Вы также можете добавить проект на главный экран, чтобы просмотреть его в полноэкранном режиме.
Экспорт и спецификации
Одним нажатием кнопки создавайте удобные документы со спецификациями, чтобы передать их команде разработчиков в качестве черновика или клиентам для утверждения.
 Или экспортируйте свои прототипы в виде каркасов PNG или векторных файлов или в формате HTML, если вы не в сети.
Или экспортируйте свои прототипы в виде каркасов PNG или векторных файлов или в формате HTML, если вы не в сети.Многоразовые компоненты
Создавайте пользовательские стандартные блоки, которые сделают прототипирование очень быстрым и повысят согласованность дизайна в ваших проектах. Создавайте слои и шаблоны как повторно используемые компоненты, загружайте собственные файлы изображений или добавляйте скриншоты в качестве фона страницы.
Удобство использования
Pidoco прост в освоении и использовании, поэтому вы будете продуктивны с первой минуты. Это также упрощает развертывание Pidoco в вашей организации. Кроме того, вы можете проводить юзабилити-тесты своих прототипов, используя методы локального и удаленного тестирования.
Интеграция и настройка
Pidoco интегрируется с такими приложениями, как Planio или JIRA, через наш API. Напишите свои собственные надстройки или подключите Pidoco к своей вики или другим ИТ-системам.
 Или получите нашу версию Enterprise Edition, предлагающую настройку и модуль сценариев для написания собственных сценариев действий.
Или получите нашу версию Enterprise Edition, предлагающую настройку и модуль сценариев для написания собственных сценариев действий.Программное обеспечение как услуга и безопасность
Pidoco живет в облаке в защищенных немецких центрах обработки данных, поэтому вам не нужно устанавливать программное обеспечение, запускать обновления или покупать лицензии для каждого нового пользователя. Просто войдите в систему, и вы готовы к работе с последней доступной вам версией. Нужно больше пользователей? Просто добавьте их на лету.
Создавайте удобные дизайны интерфейсов программного обеспечения с помощью Pidoco!
Pidoco — это инструмент для разработки программного интерфейса, который работает в режиме онлайн и обеспечивает совместную работу в режиме реального времени и тестирование удобства использования. Многие профессионалы используют инструмент разработки программного интерфейса Pidoco для совместной работы над дизайном пользовательского интерфейса с членами команды и другими заинтересованными сторонами. Поскольку инструмент разработки программного интерфейса Pidoco позволяет вам визуализировать то, что вы поняли из брифа, вы можете быть уверены, что не сбиваетесь с пути и эффективно работаете над своим проектом.
Поскольку инструмент разработки программного интерфейса Pidoco позволяет вам визуализировать то, что вы поняли из брифа, вы можете быть уверены, что не сбиваетесь с пути и эффективно работаете над своим проектом.
Что такое дизайн программного интерфейса?
Дизайн интерфейса программного обеспечения — это практика разработки и создания дизайна пользовательского интерфейса для различных типов программного обеспечения. Дизайн программного интерфейса может включать создание макетов программных приложений, которые показывают базовую компоновку, информационную архитектуру и навигацию по программному интерфейсу. Многие люди создают проекты интерфейсов программного обеспечения в составе команды экспертов из разных областей в процессе совместной работы.
Зачем инвестировать в разработку программного интерфейса?
С помощью инструмента разработки программного интерфейса Pidoco вы можете планировать и структурировать свой проект, проводить мозговой штурм идей и экспериментировать с дизайном программного интерфейса, чтобы улучшить его. Дизайн интерфейса программного обеспечения является одним из ключевых аспектов при принятии решения о покупке, и дизайн интерфейса программного обеспечения находится в центре внимания многих компаний, чтобы избежать ошибок в таких областях, как навигация, которые требуют больших затрат и времени для исправления на более позднем этапе.
Дизайн интерфейса программного обеспечения является одним из ключевых аспектов при принятии решения о покупке, и дизайн интерфейса программного обеспечения находится в центре внимания многих компаний, чтобы избежать ошибок в таких областях, как навигация, которые требуют больших затрат и времени для исправления на более позднем этапе.
Сотрудничество при разработке программного интерфейса с Pidoco
Инструмент разработки программного интерфейса Pidoco обеспечивает совместную работу в режиме реального времени в режиме онлайн, что означает, что вы можете работать над одним проектом с членами вашей команды, где бы вы ни находились. Вы также можете поделиться своими проектами интерфейса программного обеспечения в Интернете или экспортировать их в несколько форматов, чтобы заинтересованные стороны могли оставить вам отзыв. С помощью нашего инструмента разработки программного интерфейса вы можете тесно сотрудничать в команде и быстро принимать решения, запуская и запуская свое приложение как можно быстрее.
Оставайтесь на связи
9 лучших инструментов дизайна пользовательского интерфейса, которые стоит попробовать в 2022 году
Дизайн пользовательского интерфейса (UI) фокусируется на визуальном восприятии цифрового продукта. Он включает в себя все цвета, типографику и изображения, которые вы видите на экране, а также элементы, которые вы используете для навигации по интерфейсу, такие как кнопки, полосы прокрутки и действия смахивания.
Хороший дизайн пользовательского интерфейса необходим для создания приятного пользовательского опыта. Итак, если вы занимаетесь цифровым дизайном, вам понадобятся надежные инструменты дизайна пользовательского интерфейса в вашем наборе инструментов.
В этом руководстве вы найдете 9 лучших инструментов дизайна пользовательского интерфейса, которые стоит попробовать в 2022 году . Мы описали ключевые особенности каждого из них, что позволит вам легко определить инструменты, которые лучше всего подходят для ваших нужд.
Sketch — это редактор векторной графики, используемый для рисования, каркасного моделирования, прототипирования и передачи дизайна — практически все, что вам нужно для воплощения ваших проектов в жизнь.
Sketch — это мощная и гибкая платформа для разработки UX и UI, созданная для совместного проектирования. Он уже давно считается стандартным инструментом в отрасли, идеально подходящим как для начинающих, так и для опытных дизайнеров. Однако имейте в виду, что Sketch совместим только с macOS.
Основные характеристики:- Интуитивно понятные инструменты векторного редактирования и редактируемые логические операции для гибкого итеративного проектирования
- Бесконечный холст дизайна с гибкими монтажными областями, предустановками дизайна, настраиваемыми сетками и простыми инструментами изменения размера, позволяющий масштабировать проекты под любой размер экрана
- Сокращение и математические операторы для ускорения процесса проектирования
- Variable и OpenType шрифты для неограниченного контроля над типографикой вашего интерфейса
- Кроссплатформенные инструменты для совместной работы в режиме реального времени, обратной связи, обмена и передачи разработчикам
Вы можете попробовать Sketch, воспользовавшись 30-дневной бесплатной пробной версией. Платный план стоит 9 долларов за редактора в месяц или 99 долларов за редактора в год, если вы платите авансом.
Платный план стоит 9 долларов за редактора в месяц или 99 долларов за редактора в год, если вы платите авансом.
Узнайте больше о тарифных планах Sketch здесь.
2. Adobe XD Adobe XD — еще один всеобъемлющий векторный инструмент пользовательского интерфейса с функциями для совместного проектирования и создания прототипов.
Многие считают Adobe XD лучшим инструментом для дизайна. Это быстро, это мощно, и вы ничего не можете с ним сделать! Adobe XD проведет вас через весь процесс проектирования UX и UI — от ранних идей и низкокачественных проектов до впечатляющих анимаций и реалистичных прототипов.
Adobe XD является частью пакета Adobe Creative Cloud и может использоваться как с Windows, так и с Mac, что дает ему небольшое преимущество перед Sketch.
Основные характеристики:- Векторный инструмент для редактирования методом перетаскивания с неограниченным количеством монтажных областей и интеллектуальными направляющими, помогающими выравнивать различные объекты и элементы в ваших проектах
- Наборы пользовательского интерфейса (то есть готовые компоненты) для Apple Design, Google Material Design, Amazon Alexa и др.

- 3D-преобразования, позволяющие имитировать глубину и перспективу объектов в ваших проектах
- Компоненты и состояния для итеративного и масштабируемого проектирования. Компоненты работают интуитивно, чтобы мгновенно вносить изменения во все проекты или документы, избавляя вас от необходимости вручную дублировать и внедрять изменения
- Мощные функциональные возможности анимации, включая воспроизведение видео и Lottie, микроанимацию и эффекты движения, группы прокрутки и ссылки привязки
- Голосовое прототипирование, позволяющее создавать голосовые команды, встраивать воспроизведение речи и интегрировать голосовые функции Функция
- Design Specs для упрощения процесса передачи, позволяющая обмениваться интерактивными прототипами, фрагментами кода CSS и загружаемыми ресурсами с разработчиками — и все это по одной ссылке
Вы можете бесплатно использовать Adobe XD с планом XD Starter. Чтобы получить полную функциональность XD, вы можете заплатить за отдельный инструмент (9,99 долл. США в месяц) или подписаться на полный пакет Creative Cloud (более 20 приложений, включая Adobe XD) за 52,99 долл. США в месяц.
Чтобы получить полную функциональность XD, вы можете заплатить за отдельный инструмент (9,99 долл. США в месяц) или подписаться на полный пакет Creative Cloud (более 20 приложений, включая Adobe XD) за 52,99 долл. США в месяц.
UXPin — популярный инструмент UX и UI, используемый как новичками, так и опытными дизайнерами. UXPin — это еще одна сквозная платформа, способная создавать безупречные интерактивные прототипы — навыки программирования не требуются.
Если вы уже знакомы со Sketch или Photoshop, вам будет довольно легко ориентироваться в интерфейсе UXPin. Он не только поставляется с тысячами готовых к использованию компонентов дизайна; он также хорошо оснащен, чтобы помочь вам создавать надежные системы проектирования и управлять ими.
UXPin работает с Mac и Windows или в браузере.
Основные характеристики:- Встроенные библиотеки для iOS, Google Material Design, Bootstrap и User Flows, полные готовых интерактивных элементов, цветов, стилей текста и значков
- Интерактивные компоненты, которые можно перетаскивать в проекты для создания высокоточных взаимодействий
- Встроенные возможности пользовательского потока, которые помогут вам рассказать историю своей работы
- Встроенная проверка контрастности и симулятор дальтонизма, которые помогут вам сделать ваши проекты максимально доступными и инклюзивными
- Упрощенная передача разработчикам с загружаемыми спецификациями дизайна
Вы можете бесплатно использовать ограниченную версию UXPin до 2 прототипов. Для расширения функциональности вы можете перейти на базовый план за 19 долларов./редактор в месяц, расширенный план за 29 долларов за редактора в месяц или профессиональный план за 69 долларов за редактора в месяц.
Для расширения функциональности вы можете перейти на базовый план за 19 долларов./редактор в месяц, расширенный план за 29 долларов за редактора в месяц или профессиональный план за 69 долларов за редактора в месяц.
Здесь вы можете сравнить все тарифные планы и функции.
4. Marvel Marvel обещает все основные функции, необходимые для проектирования и создания цифровых продуктов, включая каркасное проектирование, прототипирование и спецификации дизайна для передачи. А благодаря удобной и интуитивно понятной платформе это идеальный инструмент дизайна UX/UI для начинающих.
Marvel — это веб-инструмент, работающий в браузере, поэтому вам не нужно ничего скачивать или устанавливать. Он был создан для простого и быстрого проектирования с функциями создания каркасов, дизайна пользовательского интерфейса и прототипирования. Marvel также интегрируется со многими другими популярными инструментами дизайна, чтобы помочь вам ускорить рабочий процесс.
- Шаблоны каркасов с возможностью перетаскивания для быстрого проектирования на ранних стадиях
- Обширная коллекция готовых ресурсов, изображений и значков, которые помогут вам визуализировать ваши идеи
- Возможность импорта статических проектов из других инструментов (например, Sketch)
- Интерактивное прототипирование с активными точками, взаимодействиями и слоями. Вы можете узнать больше о том, как использовать Marvel для прототипирования (и о других инструментах прототипирования) в этом руководстве .
- Встроенная функция пользовательского тестирования для получения отзывов о ваших идеях и проверки ваших проектов
- Инструмент передачи дизайна для мгновенного превращения проектов в код, спецификации и активы для использования разработчиками
- Интеграция для Jira, Maze, Confluence, Lookback и др.

Вы можете бесплатно использовать Marvel для создания 1 проекта. Для неограниченного количества проектов и нескольких пользователей рассмотрите план Pro за 9 евро в месяц (1 пользователь) или план Team за 27 евро в месяц (3+ пользователя).
Узнайте больше о тарифных планах Marvel здесь.
5. Фигма Вам будет сложно найти список инструментов UX/UI, в котором не упоминается Figma, и на то есть веские причины. Figma — это браузерный инструмент для проектирования интерфейсов, который обеспечивает быстрое проектирование и создание прототипов, а также беспрепятственный совместный рабочий процесс.
Как и Sketch и Adobe XD, Figma — редактор векторной графики. Figma идеально подходит, если вы ищете универсальный инструмент, охватывающий все, от идеи до интерактивного прототипирования, с восхитительно интуитивно понятным интерфейсом.
И, если вы все же попробуете Figma, обязательно попробуйте еще и FigJam — интерактивную доску Figma для совместного творчества, мозгового штурма и семинаров.
- Современное перо, позволяющее рисовать в любом направлении с помощью векторных сетей
- Auto Layout для удобного адаптивного дизайна
- Гибкие стили, которые можно применять во всех проектах пользовательского интерфейса
- Доступные библиотеки с готовыми ресурсами, которые вы можете перетаскивать в свои файлы дизайна
- Фрагменты кода для CSS, iOS и Android, упрощающие передачу разработчикам
- Плагины для автоматизации и улучшения вашей работы по проектированию
- Функции интерактивного прототипирования, включая расширенные переходы, динамические наложения и анимированные GIF-файлы
- Встроенная функция комментирования для совместного процесса проектирования
Figma предлагает хороший бесплатный план с 3 файлами Figma, 3 файлами FigJam и неограниченным количеством соавторов. Для неограниченного количества файлов и дополнительных функций выберите план Professional по цене 12 долларов США за редактора в месяц или план Organization по цене 45 долларов США за редактора в месяц.
Для неограниченного количества файлов и дополнительных функций выберите план Professional по цене 12 долларов США за редактора в месяц или план Organization по цене 45 долларов США за редактора в месяц.
Все тарифные планы и функции Figma можно найти здесь.
6. InVision Studio InVision Studio претендует на звание самого мощного инструмента для создания экранов в мире, предоставляя все необходимое для идеального рисования, создания каркасов, создания прототипов и анимации
Часть пакета InVision для совместной работы инструменты дизайна, Studio поставляется с интуитивно понятным векторным инструментом рисования, бесконечным холстом и множеством впечатляющих функций быстрого прототипирования и встроенных анимаций.
Совместим как с MacOS, так и с Windows, это один из самых популярных инструментов UX/UI среди профессиональных дизайнеров.
Основные характеристики:- Инструмент векторного рисования для молниеносного дизайна экрана
- Адаптивный макет для адаптивного дизайна, позволяющий быстро и легко настраивать и масштабировать дизайн под любой размер экрана
- Функции быстрого прототипирования с плавным взаимодействием, зеркалированием мобильных устройств и мгновенным воспроизведением
- Встроенные возможности анимации, в том числе смарт-переходы, редактирование временной шкалы и автоматическое связывание слоев
- Совместно используемые библиотеки компонентов с глобальной синхронизацией и обновлениями в реальном времени для обеспечения единообразия конструкции
- Инструмент Inspect для создания спецификаций с точностью до пикселя для разработчиков
Вы можете бесплатно загрузить и использовать InVision Studio с 1 прототипом и 3 платами. Чтобы получить больше прототипов, перейдите на план InVision Starter за 13 долларов в месяц (3 прототипа и 3 платы) или план Professional за 22 доллара в месяц (неограниченное количество прототипов и плат).
Чтобы получить больше прототипов, перейдите на план InVision Starter за 13 долларов в месяц (3 прототипа и 3 платы) или план Professional за 22 доллара в месяц (неограниченное количество прототипов и плат).
Посмотреть все тарифные планы и функции InVision можно здесь.
7. Zeplin Zeplin — это облачное программное обеспечение, которое устраняет разрыв между дизайнерами UX/UI и разработчиками интерфейсов. Он предоставляет организованное рабочее пространство для публикации ваших проектов и создания спецификаций, ресурсов и фрагментов кода для беспроблемной передачи разработчикам.
Дизайнеры UX и UI работают в тесном сотрудничестве с разработчиками — людьми, которые превращают ваши проекты в настоящие, работающие веб-сайты и приложения. Таким образом, важно предоставить разработчикам технические характеристики, необходимые им для разработки ваших проектов именно так, как вы их себе представляете.
Zeplin позаботится обо всем этом процессе: вы просто публикуете свои готовые проекты на платформе и выбираете, для какой платформы вы разрабатываете (например, веб, iOS или Android), чтобы создать необходимые ресурсы.
- Потоки для быстрого и простого отображения пути пользователя и документирования ваших проектов
- Глобальные руководства по стилю для систематизации и обновления цветов, стилей текста и компонентов вашей системы дизайна в централизованном месте
- Интеграция с Figma, Adobe XD, Sketch, Photoshop, Slack и др.
- Расширения для HTML, CSS, Swift, XML, React Native и др.
Вы можете создать 1 проект с бесплатным планом Zeplin. Для проектов до 12 рассмотрите план Team по цене 6 долларов США за рабочее место в месяц. Для неограниченных проектов вам понадобится план «Организация» по цене 12 долларов США за рабочее место в месяц.
Здесь вы найдете всю информацию о ценах на Zeplin.
8. Студия Оригами Студия Оригами — это бесплатный инструмент для дизайна, созданный Facebook. Это в первую очередь инструмент прототипирования, позволяющий дизайнерам быстро создавать интерактивные интерфейсы и делиться ими.
Это в первую очередь инструмент прототипирования, позволяющий дизайнерам быстро создавать интерактивные интерфейсы и делиться ими.
Первоначально созданная для дизайнеров Facebook, Origami Studio теперь доступна бесплатно для пользователей macOS. Это сложный инструмент с относительно крутой кривой обучения, поэтому мы не рекомендуем его в качестве вашего первого инструмента дизайна UX/UI. Но для продвинутых дизайнеров, которые хотят создавать реалистичные прототипы, это стоит вашего внимания.
Основные характеристики: В Origami Studio есть 6 основных панелей:
- Холст с возможностью перетаскивания, на котором вы рисуете и редактируете слои фигур, текст и изображения, импортированные из Sketch или Figma 9.0055
- Редактор патчей: добавьте взаимодействие и анимацию в свой прототип с помощью блоков, называемых «патчами»
- Список слоев — список слоев в вашем прототипе.
 На этой панели вы можете добавлять новые слои к вашему прототипу и добавлять взаимодействия к другим слоям
На этой панели вы можете добавлять новые слои к вашему прототипу и добавлять взаимодействия к другим слоям - Инспектор, позволяющий выбрать слой и настроить его свойства
- Панель просмотра, где вы можете просматривать, взаимодействовать и записывать свой прототип
- Библиотека исправлений, содержащая список всех доступных исправлений и их описания
Origami Studio можно загрузить и использовать совершенно бесплатно.
9. Uizard Uizard — это платформа дизайна пользовательского интерфейса для тех, кто хочет создавать цифровые продукты, но не обязательно обладает передовыми знаниями в области дизайна.
Это комплексный инструмент UX и UI, включающий в себя создание идей, создание каркасов с низкой точностью, быстрое прототипирование, стилизацию пользовательского интерфейса и совместную работу в режиме реального времени.
Uizard отличается чрезвычайно низкой кривой обучения: согласно их веб-сайту, если вы можете использовать Google Slides, Keynote или Powerpoint, вы можете использовать Uizard с легкостью!
Основные характеристики:- Компоненты и шаблоны с возможностью перетаскивания для быстрого мобильного и веб-дизайна
- Каркасный режим, который позволяет визуализировать ваш проект с низкой точностью — идеально подходит для того, чтобы сделать шаг назад и учесть пользовательский опыт вашего продукта
- Возможность импортировать как нарисованные вручную каркасы из бумаги, так и каркасы, созданные с помощью других инструментов. Uizard превратит ваши импортированные каркасы в настраиваемые цифровые экраны
С бесплатным планом Uizard вы можете создавать 3 проекта и до 10 тем с неограниченным количеством пользователей. Чтобы получить больше проектов, перейдите на план Pro за 12 долларов США за автора в месяц (предоставляет доступ ко всем шаблонам и до 100 проектов) или план Enterprise за 39 долларов США за автора в месяц (включает неограниченный доступ ко всем функциям Uizard).
Здесь вы найдете полный обзор цен и функций.
Какие еще инструменты нужны дизайнерам в наборе инструментов?Дизайн пользовательского интерфейса — это лишь один из аспектов процесса разработки продукта. Хотя многие из перечисленных здесь инструментов проектирования пользовательского интерфейса служат сквозными платформами проектирования, существует гораздо больше инструментов, предназначенных для конкретных задач и этапов рабочего процесса проектирования.
Дополнительные рекомендации по инструментам см. в следующих руководствах:
- Полное руководство по лучшим инструментам дизайна UX
- 9 лучших инструментов исследования UX
- 10 лучших каркасных инструментов (их плюсы и минусы)
И, если вы находитесь в процессе создания своего портфолио дизайна UX, ознакомьтесь с этим руководством по лучшим создателям портфолио веб-сайтов.
дизайнов программных интерфейсов, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть ERP — веб-приложение SaaS
ERP — веб-приложение SaaS
Просмотр HRM — платформа SaaS
HRM — платформа SaaS
Посмотреть Офсаас | Панель управления SaaS CRM
Офсаас | Информационная панель SaaS CRM
Посмотреть концепцию интерактивной документации — веб-приложение SaaS
Концепция интерактивной документации — веб-приложение SaaS
Посмотреть веб-сайт Workly — BPM SaaS
Workly — Веб-сайт BPM SaaS
Посмотреть CRM электронной коммерции
Электронная коммерция CRM
Посмотреть настроить диаграмму
Настройка диаграммы
Посмотреть страницу сайта девелоперской компании
Сайт девелоперской компании Страница
Просмотр Finalytic — Взаимодействие за столом
Finalytic — взаимодействие с таблицей
Посмотреть HumRe — Платформа HRM SaaS
HumRe — платформа HRM SaaS
Посмотреть концепцию управления проектом
Концепция управления проектом
View Tasker — мобильное приложение BPM SaaS
Tasker — мобильное приложение BPM SaaS
Просмотр рабочего процесса Икигай
Рабочий процесс Икигай
Просмотр панели сведений о проекте
Панель сведений о проекте
Посмотреть программное обеспечение для проверки данных
Программное обеспечение для проверки биографических данных
View Подсчитайте выгоду от вашего судна | Лазарев.



 Используйте щелчки, сенсорные жесты, движение устройства, ввод с клавиатуры и даже данные о местоположении, чтобы вызвать в своих прототипах гибко настраиваемые реакции.
Используйте щелчки, сенсорные жесты, движение устройства, ввод с клавиатуры и даже данные о местоположении, чтобы вызвать в своих прототипах гибко настраиваемые реакции. Или экспортируйте свои прототипы в виде каркасов PNG или векторных файлов или в формате HTML, если вы не в сети.
Или экспортируйте свои прототипы в виде каркасов PNG или векторных файлов или в формате HTML, если вы не в сети. Или получите нашу версию Enterprise Edition, предлагающую настройку и модуль сценариев для написания собственных сценариев действий.
Или получите нашу версию Enterprise Edition, предлагающую настройку и модуль сценариев для написания собственных сценариев действий.

 На этой панели вы можете добавлять новые слои к вашему прототипу и добавлять взаимодействия к другим слоям
На этой панели вы можете добавлять новые слои к вашему прототипу и добавлять взаимодействия к другим слоям