54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн лендинга чрезвычайно важен. Лендинг — это лицо компании, ваше виртуальное представительство; если оно не понравится пользователю, он просто закроет вкладку и забудет о вас.
Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна лендинг-пейдж по мнению Hubspot. Для вашего удобства мы разделили все примеры на 6 ниш: электронная коммерция, развлекательные сайты, лендинги-портфолио, розничная торговля, интернет-проекты и сфера услуг.
Надеемся, что среди них вы найдете вдохновение для вашего лендинга.
Примечание редактора: В связи с тем, что оригинальная статья была написана в 2016 году, некоторые ссылки могут не работать.
Содержание статьи
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1.
 Luhse Tea
Luhse TeaДизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож ни на какие на другие.
2. Fit For A FrameОсобенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
Имеет ли смысл создавать лендинг для уже работающего магазина? Конечно, да! Это может быть релиз нового товара или тестирование новой целевой аудитории. В принципе, все переходы вашего потенциального покупателя по рекламе должны закончиться для вас микроконверсией — как минимум, подпиской.
Читайте также: Лендинг vs главная страница: ключевые отличияРазвлекательные сайты
9. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
10. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
11. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
12. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
13. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
14. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
15. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
16. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
17. Magic Leap
Визуальная составляющая этого видеолендинга потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
18. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
Несмотря на то, что развлечения и игры часто ассоциируются с чем-то несерьезным, тем не менее, это вполне себе рабочий инструмент, с помощью которого можно решить актуальные бизнес-задачи, связанные с лояльностью и маркетингом, привлечением новых клиентов и мотивацией сотрудников.
Один из способов удержания, да и привлечения, клиентов — создание лендингов, которые формировали бы вовлеченность пользователя. Если вам нужен уникальный интересный дизайн, вы можете оставить заявку на индивидуальную разработку.
Лендинги-портфолио
19. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
20. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
21. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
22. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
23. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
24. Built by buffalo
Данный лендинг представляет собой пример необычного плиточного дизайна.
25. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
Применение различных шрифтов помогает в передаче идей.
26. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
27. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
28. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Нет ничего более важного для карьеры, чем демонстрация ваших лучших работ в привлекательном, профессиональном и доступном виде. И ключевую роль может сыграть качественный лендинг пейдж, который вы можете создать в нашем конструкторе прямо сейчас, взяв за основу готовый бесплатный шаблон из специального раздела.
Розничная торговля
29. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
30. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
31. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
32. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
33. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
34. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
35. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
36. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
37. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
Потенциальные покупатели заходят на ваш лендинг удовлетворить свои потребности. Им без разницы, что за продукт вы производите и каковы его свойства. По сути, лендинг — такой же продукт сегодня, как и сам товар. Обратите внимание покупателей на преимущества, которые они получат. Не расписывайте подробно характеристики продукта, а объясните, зачем он им нужен.
Интернет-проекты
38. Chrome Web Lab
На этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
39. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
40. Who is Wildlife?
Это профессиональный интерактивный лендинг с первого взгляда вовлекает посетителей, предоставляя им уникальный пользовательский опыт.
41. Prezi
Добавление видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
42. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
43. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
44. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
Читайте также: Обновления LPgenerator: parallax-эффект, изображение на всю ширину, запрет редиректа на мобильную версиюСфера услуг
45. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
46. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
47. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
48. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
49. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
50. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
51. Quarter Rest Studios
Эта посадочная страница по сути представляет собой одно большое слайд-шоу в сочетании с простой навигацией. Это дает посетителям ограниченный, но достаточный для лендинга набор опций.
52. Fancy Rhino
Еще один пример, демонстрирующий превосходную работу со встроенным видео на посадочной странице. Навигация и боковая панель достаточно просты, чтобы выделиться рядом с видео.
Навигация и боковая панель достаточно просты, чтобы выделиться рядом с видео.
53. Flint Boutique
Шрифт и цвета играют огромную роль в на этом лендинге. Баланс между текстом и изображениями создает отличный пользовательский опыт.
54. Blind Barber
Этот лендинг делает акцент на центре страницы, привлекая внимание посетителей к кнопке «Узнать больше» об этом слепом парикмахере.
Читайте также: 10 примеров лендинг пейдж из сферы рекламных услугЗаключение
В этой статье мы разобралее более 50 абсолютно разных дизайнов лендингов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение. При разработке лендинг пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна целевой аудитории.
Если у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн.
 Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.Высоких вам конверсий!
По материалам: hubspot.net Изображение: freepik.com
18-06-2016
54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн лендинга чрезвычайно важен. Лендинг — это лицо компании, ваше виртуальное представительство; если оно не понравится пользователю, он просто закроет вкладку и забудет о вас.
Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна лендинг-пейдж по мнению Hubspot. Для вашего удобства мы разделили все примеры на 6 ниш: электронная коммерция, развлекательные сайты, лендинги-портфолио, розничная торговля, интернет-проекты и сфера услуг.
Надеемся, что среди них вы найдете вдохновение для вашего лендинга.
Примечание редактора: В связи с тем, что оригинальная статья была написана в 2016 году, некоторые ссылки могут не работать.
Содержание статьи
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1. Luhse Tea
Дизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож ни на какие на другие.
2. Fit For A FrameОсобенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
Имеет ли смысл создавать лендинг для уже работающего магазина? Конечно, да! Это может быть релиз нового товара или тестирование новой целевой аудитории. В принципе, все переходы вашего потенциального покупателя по рекламе должны закончиться для вас микроконверсией — как минимум, подпиской.
Читайте также: Лендинг vs главная страница: ключевые отличияРазвлекательные сайты
9. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
10. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
11. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
12. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
13. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
14. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
15. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
16. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
17. Magic Leap
Визуальная составляющая этого видеолендинга потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
18. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
Несмотря на то, что развлечения и игры часто ассоциируются с чем-то несерьезным, тем не менее, это вполне себе рабочий инструмент, с помощью которого можно решить актуальные бизнес-задачи, связанные с лояльностью и маркетингом, привлечением новых клиентов и мотивацией сотрудников.
Один из способов удержания, да и привлечения, клиентов — создание лендингов, которые формировали бы вовлеченность пользователя. Если вам нужен уникальный интересный дизайн, вы можете оставить заявку на индивидуальную разработку.
Лендинги-портфолио
19. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
20. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
21. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
22. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
23. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
Каждый баннер посвящен отдельному проекту.
24. Built by buffalo
Данный лендинг представляет собой пример необычного плиточного дизайна.
25. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
26. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
27. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
28. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Нет ничего более важного для карьеры, чем демонстрация ваших лучших работ в привлекательном, профессиональном и доступном виде. И ключевую роль может сыграть качественный лендинг пейдж, который вы можете создать в нашем конструкторе прямо сейчас, взяв за основу готовый бесплатный шаблон из специального раздела.
Розничная торговля
29. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
30. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
31. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
32. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
33. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
34. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
35. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
36. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
37. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
Потенциальные покупатели заходят на ваш лендинг удовлетворить свои потребности. Им без разницы, что за продукт вы производите и каковы его свойства. По сути, лендинг — такой же продукт сегодня, как и сам товар. Обратите внимание покупателей на преимущества, которые они получат. Не расписывайте подробно характеристики продукта, а объясните, зачем он им нужен.
Читайте также: Как создать успешный ecommerce-бренд?Интернет-проекты
38.
 Chrome Web Lab
Chrome Web LabНа этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
39. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
40. Who is Wildlife?
Это профессиональный интерактивный лендинг с первого взгляда вовлекает посетителей, предоставляя им уникальный пользовательский опыт.
41. Prezi
Добавление видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
42. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
43. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
44. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
Сфера услуг
45. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
46. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
47. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
48. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
49. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
Даже меню спрятано в «гамбургер».
50. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
51. Quarter Rest Studios
Эта посадочная страница по сути представляет собой одно большое слайд-шоу в сочетании с простой навигацией. Это дает посетителям ограниченный, но достаточный для лендинга набор опций.
52. Fancy Rhino
Еще один пример, демонстрирующий превосходную работу со встроенным видео на посадочной странице. Навигация и боковая панель достаточно просты, чтобы выделиться рядом с видео.
53. Flint Boutique
Шрифт и цвета играют огромную роль в на этом лендинге. Баланс между текстом и изображениями создает отличный пользовательский опыт.
54. Blind Barber
Этот лендинг делает акцент на центре страницы, привлекая внимание посетителей к кнопке «Узнать больше» об этом слепом парикмахере.
Заключение
В этой статье мы разобралее более 50 абсолютно разных дизайнов лендингов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение. При разработке лендинг пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна целевой аудитории.
Если у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: hubspot.net Изображение: freepik.com
18-06-2016
54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн лендинга чрезвычайно важен. Лендинг — это лицо компании, ваше виртуальное представительство; если оно не понравится пользователю, он просто закроет вкладку и забудет о вас.
Именно поэтому дизайн лендинга чрезвычайно важен. Лендинг — это лицо компании, ваше виртуальное представительство; если оно не понравится пользователю, он просто закроет вкладку и забудет о вас.
Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна лендинг-пейдж по мнению Hubspot. Для вашего удобства мы разделили все примеры на 6 ниш: электронная коммерция, развлекательные сайты, лендинги-портфолио, розничная торговля, интернет-проекты и сфера услуг.
Надеемся, что среди них вы найдете вдохновение для вашего лендинга.
Примечание редактора: В связи с тем, что оригинальная статья была написана в 2016 году, некоторые ссылки могут не работать.
Содержание статьи
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1. Luhse Tea
Дизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож ни на какие на другие.
Особенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
Имеет ли смысл создавать лендинг для уже работающего магазина? Конечно, да! Это может быть релиз нового товара или тестирование новой целевой аудитории. В принципе, все переходы вашего потенциального покупателя по рекламе должны закончиться для вас микроконверсией — как минимум, подпиской.
Читайте также: Лендинг vs главная страница: ключевые отличияРазвлекательные сайты
9. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
10. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
11. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
12. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
13. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
14. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
15. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
16. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
17. Magic Leap
Визуальная составляющая этого видеолендинга потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
Яркие образы мгновенно захватывают внимание пользователей.
18. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
Несмотря на то, что развлечения и игры часто ассоциируются с чем-то несерьезным, тем не менее, это вполне себе рабочий инструмент, с помощью которого можно решить актуальные бизнес-задачи, связанные с лояльностью и маркетингом, привлечением новых клиентов и мотивацией сотрудников.
Один из способов удержания, да и привлечения, клиентов — создание лендингов, которые формировали бы вовлеченность пользователя. Если вам нужен уникальный интересный дизайн, вы можете оставить заявку на индивидуальную разработку.
Читайте также: 10 примеров лендингов необычных стартаповЛендинги-портфолио
19. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
20. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
21. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
22. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
23. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
24. Built by buffalo
Данный лендинг представляет собой пример необычного плиточного дизайна.
25. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
Применение различных шрифтов помогает в передаче идей.
26. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
27. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
28. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Нет ничего более важного для карьеры, чем демонстрация ваших лучших работ в привлекательном, профессиональном и доступном виде. И ключевую роль может сыграть качественный лендинг пейдж, который вы можете создать в нашем конструкторе прямо сейчас, взяв за основу готовый бесплатный шаблон из специального раздела.
Читайте также: 20 советов для создания идеального портфолиоРозничная торговля
29. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
30. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
31. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
32. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
33. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
34. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
35. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
36. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
37. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
Потенциальные покупатели заходят на ваш лендинг удовлетворить свои потребности. Им без разницы, что за продукт вы производите и каковы его свойства. По сути, лендинг — такой же продукт сегодня, как и сам товар. Обратите внимание покупателей на преимущества, которые они получат. Не расписывайте подробно характеристики продукта, а объясните, зачем он им нужен.
Читайте также: Как создать успешный ecommerce-бренд?Интернет-проекты
38. Chrome Web Lab
На этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
39. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
40. Who is Wildlife?
Это профессиональный интерактивный лендинг с первого взгляда вовлекает посетителей, предоставляя им уникальный пользовательский опыт.
41. Prezi
Добавление видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
42. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
43. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
44. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
Читайте также: Обновления LPgenerator: parallax-эффект, изображение на всю ширину, запрет редиректа на мобильную версиюСфера услуг
45. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
46. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
47. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
48. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
49. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
50. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
51. Quarter Rest Studios
Эта посадочная страница по сути представляет собой одно большое слайд-шоу в сочетании с простой навигацией. Это дает посетителям ограниченный, но достаточный для лендинга набор опций.
52. Fancy Rhino
Еще один пример, демонстрирующий превосходную работу со встроенным видео на посадочной странице. Навигация и боковая панель достаточно просты, чтобы выделиться рядом с видео.
Навигация и боковая панель достаточно просты, чтобы выделиться рядом с видео.
53. Flint Boutique
Шрифт и цвета играют огромную роль в на этом лендинге. Баланс между текстом и изображениями создает отличный пользовательский опыт.
54. Blind Barber
Этот лендинг делает акцент на центре страницы, привлекая внимание посетителей к кнопке «Узнать больше» об этом слепом парикмахере.
Читайте также: 10 примеров лендинг пейдж из сферы рекламных услугЗаключение
В этой статье мы разобралее более 50 абсолютно разных дизайнов лендингов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение. При разработке лендинг пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна целевой аудитории.
Если у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: hubspot.net Изображение: freepik.com
18-06-2016
54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн лендинга чрезвычайно важен. Лендинг — это лицо компании, ваше виртуальное представительство; если оно не понравится пользователю, он просто закроет вкладку и забудет о вас.
Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна лендинг-пейдж по мнению Hubspot. Для вашего удобства мы разделили все примеры на 6 ниш: электронная коммерция, развлекательные сайты, лендинги-портфолио, розничная торговля, интернет-проекты и сфера услуг.
Надеемся, что среди них вы найдете вдохновение для вашего лендинга.
Примечание редактора: В связи с тем, что оригинальная статья была написана в 2016 году, некоторые ссылки могут не работать.
Содержание статьи
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1. Luhse Tea
Дизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож ни на какие на другие.
2. Fit For A FrameОсобенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
Имеет ли смысл создавать лендинг для уже работающего магазина? Конечно, да! Это может быть релиз нового товара или тестирование новой целевой аудитории. В принципе, все переходы вашего потенциального покупателя по рекламе должны закончиться для вас микроконверсией — как минимум, подпиской.
Читайте также: Лендинг vs главная страница: ключевые отличияРазвлекательные сайты
9. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
10. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
11. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
12. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
13. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
14. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
15. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
16. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
17. Magic Leap
Визуальная составляющая этого видеолендинга потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
18. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
Несмотря на то, что развлечения и игры часто ассоциируются с чем-то несерьезным, тем не менее, это вполне себе рабочий инструмент, с помощью которого можно решить актуальные бизнес-задачи, связанные с лояльностью и маркетингом, привлечением новых клиентов и мотивацией сотрудников.
Один из способов удержания, да и привлечения, клиентов — создание лендингов, которые формировали бы вовлеченность пользователя. Если вам нужен уникальный интересный дизайн, вы можете оставить заявку на индивидуальную разработку.
Читайте также: 10 примеров лендингов необычных стартаповЛендинги-портфолио
19. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
20. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
21. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
22. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
23. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
24. Built by buffalo
Данный лендинг представляет собой пример необычного плиточного дизайна.
25. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
26. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
27. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
28. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Нет ничего более важного для карьеры, чем демонстрация ваших лучших работ в привлекательном, профессиональном и доступном виде. И ключевую роль может сыграть качественный лендинг пейдж, который вы можете создать в нашем конструкторе прямо сейчас, взяв за основу готовый бесплатный шаблон из специального раздела.
Читайте также: 20 советов для создания идеального портфолиоРозничная торговля
29. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
30. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
31. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
32. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
33. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
34. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
35. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
36. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
37. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
Потенциальные покупатели заходят на ваш лендинг удовлетворить свои потребности. Им без разницы, что за продукт вы производите и каковы его свойства. По сути, лендинг — такой же продукт сегодня, как и сам товар. Обратите внимание покупателей на преимущества, которые они получат. Не расписывайте подробно характеристики продукта, а объясните, зачем он им нужен.
Читайте также: Как создать успешный ecommerce-бренд?Интернет-проекты
38. Chrome Web Lab
На этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
39. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
40. Who is Wildlife?
Это профессиональный интерактивный лендинг с первого взгляда вовлекает посетителей, предоставляя им уникальный пользовательский опыт.
41. Prezi
Добавление видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
42. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
43. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
44. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
Читайте также: Обновления LPgenerator: parallax-эффект, изображение на всю ширину, запрет редиректа на мобильную версиюСфера услуг
45. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
46. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
47. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
48. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
49. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
50. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
51. Quarter Rest Studios
Эта посадочная страница по сути представляет собой одно большое слайд-шоу в сочетании с простой навигацией. Это дает посетителям ограниченный, но достаточный для лендинга набор опций.
52. Fancy Rhino
Еще один пример, демонстрирующий превосходную работу со встроенным видео на посадочной странице. Навигация и боковая панель достаточно просты, чтобы выделиться рядом с видео.
53. Flint Boutique
Шрифт и цвета играют огромную роль в на этом лендинге. Баланс между текстом и изображениями создает отличный пользовательский опыт.
54. Blind Barber
Этот лендинг делает акцент на центре страницы, привлекая внимание посетителей к кнопке «Узнать больше» об этом слепом парикмахере.
Читайте также: 10 примеров лендинг пейдж из сферы рекламных услугЗаключение
В этой статье мы разобралее более 50 абсолютно разных дизайнов лендингов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение. При разработке лендинг пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна целевой аудитории.
Если у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: hubspot.net Изображение: freepik.com
18-06-2016
Дизайн лендинг пейдж. Основные принципы.
«Встречают по одёжке…», гласит известная пословица. Что ж, в случае с интернет-маркетингом это в 9 случаях из 10 совершенно справедливо.
О веб-дизайне написаны тысячи книг, часто – с совершенно противоположными советами. В этой краткой статье мы попробуем разобраться, какова же роль дизайна в создании лендинга.
Первое правило дизайна: «Не заставляйте меня думать!»
Ключевое правило веб-дизайна сформулировано в Стивом Кругом. Вышедшая в далёком 2000 году книга «Не заставляйте меня думать» актуальна спустя 15 лет.
Прежде всего – сама идея не является новой или революционной. О том, что нужно избегать сложностей в рекламе, писали задолго до появления Интернета. И поэтому удивительно, как часто люди пренебрегают этим простым правилом.
В чём суть правила? Среднестатистический потребитель не хочет думать. Зайдя на сайт или продающую страницу, он хочет рассуждать по принципу «так, понятно… а вот это… а вот и то, что мне нужно». И как часто владельцы сайта сами строят препятствия на пути у потенциального покупателя! Бездарный дизайн лендинга – то, что забивает первый гвоздь в крышку гроба вашего проекта.
Как же выглядят типичные ошибки?
4 ошибки, снижающие конверсию
Ошибки №1 и №2
Вы удивитесь, но испортить дизайн лендинга можно ещё на стадии, предшествующей созданию собственно дизайна. Речь идёт об определении целевой аудитории.
В сети можно встретить сотни примеров «продающих страниц», которые продают неизвестно что непонятно кому:
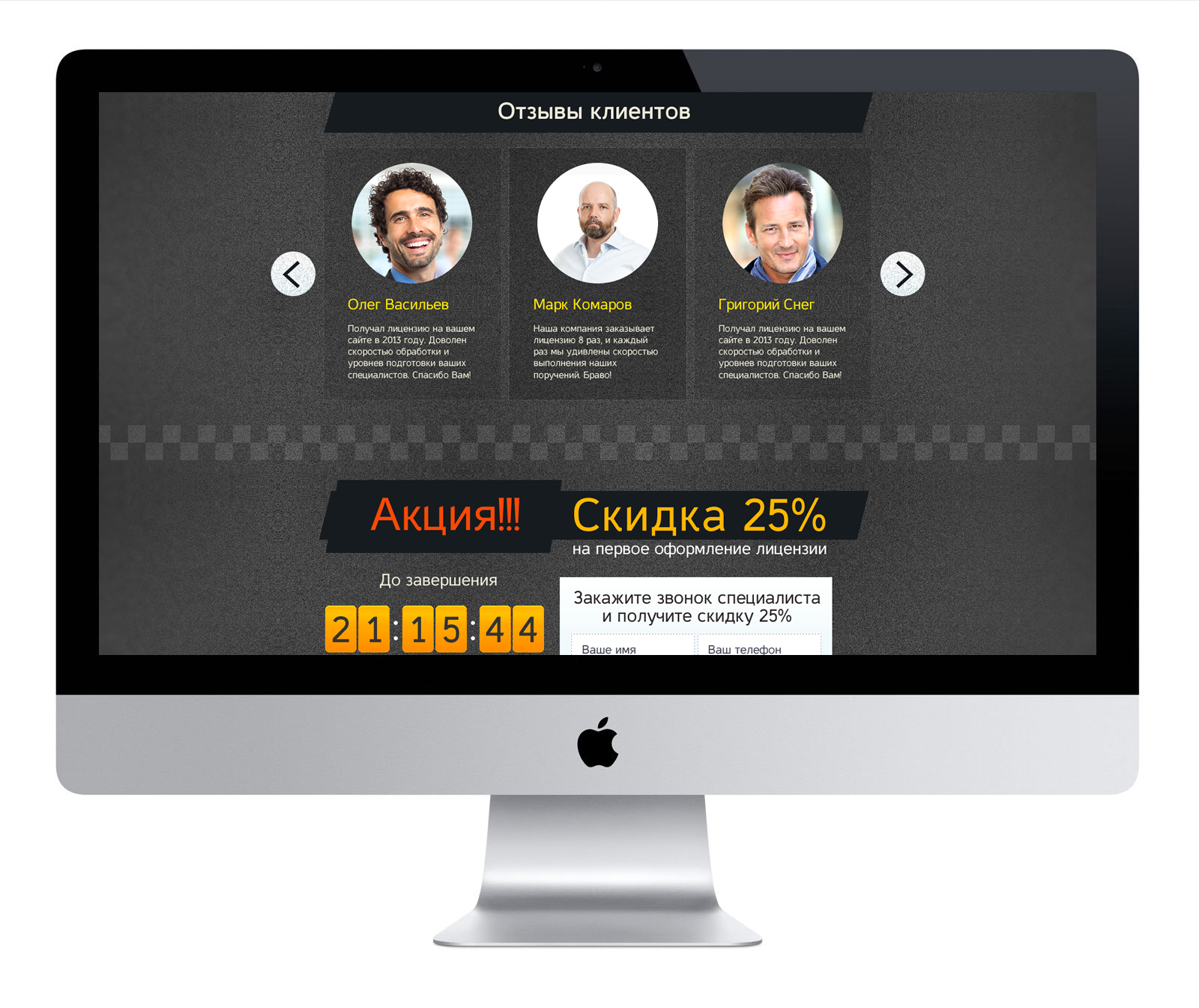
- В первом случае «дизайнеры» используют заезженные, безжизненные шаблоны. Утянутые с flaticon.com бесплатные пиктограммы, таймеры на весь экран со «специальными предложениями» и другие прелести – прилагаются.
- Второй случай намного хуже первого, и, ей-Богу, лучше бы горе-дизайнеры лепили всё по одному (но хорошему) шаблону. Речь идёт о случаях, когда дизайн абсолютно не соответствует предлагаемому товару. Визуально «тяжёлые» блоки, тёмно-коричневый цвет, текстуры кожи, дерева и золота в лендинге, продающем чай для похудения? Легко!
Как этого избежать - Остерегайтесь бесплатных «стандартных» шаблонов. Они могут быть очень яркими и красочными, но абсолютно не выражающими суть вашего товара. Обратитесь к профессионалам, которые придадут лендингу действительно уникальный вид.
- Чётко определитесь с ЦА. Если это девушки, то и дизайн landing page должен быть в меру «девчачьим» – в зависимости от товара. Если вы продаёте дрели новейших моделей, то пусть и дизайн landing page будет сдержанным, «профессиональным» – ведь именно этого ждёт мужская аудитория. Запомните: не получится угодить всем.
Ошибка №3
По какой-то неведомой причине тексты и шрифты во многих лендингах выполнены до того безобразно, что диву даёшься. Эта тема обширна, и охватить её в рамках небольшого поста будет невозможно. Рассмотрим лишь самые частые ошибки:
- Мелкий шрифт. Это хуже… хуже всего, в общем. Когда текст набран крошечными буковками, ваш потенциальный клиент НЕ БУДЕТ напрягать зрение дольше нескольких секунд, и просто закроет страницу. Смиритесь. И начните, наконец, использовать большие буквы.
- Слишком много текста. Лендинг может состоять и из 5, и из 25 блоков (последнее даже лучше – при соответствующем исполнении). Однако ни один из них не должен быть перегружен текстом. 90% людей визуалы – так дайте им картинки, образы, которые легко считываются и запоминаются. «Не заставляйте меня думать!» — не забыли?
- Светлый текст на тёмном фоне, капслок, восклицательные знаки!!!, и другие мелочи. Всё это напрямую относится к дизайну. Текст в лендинге должен легко читаться. А читаемость зависит не только от того, как построена фраза, но и от того, как она выглядит.
Как этого избежать?
Всё очень просто: делать упор на инфографику и изображения вместо текста, и следить, чтобы текст легко считывался.
Ошибка №4
Этот пункт касается в первую очередь лендингов, связанных с бизнес-тематикой. Ошибка, о которой пойдёт речь, преследует 99 из 100 продающих страниц. Речь идёт об изображениях с бесплатных фотостоков. В основном этот ужас можно увидеть в разделах «О компании», но некоторые не стесняются ставить фотографии улыбающихся бизнесменов и в первый блок лендинга.
Отнеситесь к этому серьёзно. То, что допустимо в блоге или статье, недопустимо в бизнесе, тем более – в продажах.
Когда вы используете это:
или это:
Ваш лендинг выглядит:
- банальным
- пошлым и безвкусным
- кричащим «у нас нет собственных фотографий, поэтому мы покажем приторную картинку»
- а главное – это ощутимо снижает конверсию
Если вы стесняетесь, или вам некого фотографировать в качестве сотрудников – разоритесь на 5 долларов ради платного аккаунта на фотостоках.
Немного о usability
К дизайну также относится «юзабилити» лендинга. Слово usability не имеет адекватного перевода на русский язык. «Удобство использования» – достаточно близкий перевод, лишённый, впрочем, оригинального «вкуса».
От того, как расположены и как выглядят элементы интерфейса на вашей landing page, во многом зависит решение посетителя о покупке.
Говоря упрощённо:
- Кнопка «купить» выглядит вызывающе, кричаще? «Мне что-то навязывают», думает клиент, и навсегда уходит с вашей страницы.
- Кнопка «купить» находится в неочевидном месте, её трудно найти? Клиент снова уходит.
Будем откровенны: выдержать баланс трудно. Создать эргономичный, ненавязчивый, удобный, и при этом заточенный на продажи интер фейс лендинга под силу только очень хорошему дизайнеру.
Помните, для чего нужен лендинг
Есть лендинги с прекрасным дизайном, грамотной структурой, идеально подобранными шрифтами. Всё замечательно, но конверсия почему-то мизерная. В чём же проблема? В том, что посадочная страница создаётся исключительно ради одного дела. Ради продажи.
Все элементы лендинга – дизайн, текст, структура – должны быть заточены на то, чтобы побудить посетителя сделать заказ. Это не так просто, и за деревьями легко не увидеть леса. Помните об этом.
Смотрите также
Лучшие дизайнерские практики при создании Landing Page — Дизайн на vc.ru
Дискуссии вокруг одно- и многостраничных веб-сайтов продолжаются. Поскольку их быстрее создавать и изменять, одностраничные веб-сайты часто имеют преимущество перед многостраничными. Однако, несмотря на относительную простоту, дизайн сайта Landing Page более требует творческого мышления и тщательного планирования. Сегодня мы рассмотрим методы проектирования, которые направлены на усиление эффективности одностраничника и создание положительного пользовательского опыта, приводящего к конверсиям.
{«id»:52611,»url»:»https:\/\/vc.ru\/design\/52611-luchshie-dizaynerskie-praktiki-pri-sozdanii-landing-page»,»title»:»\u041b\u0443\u0447\u0448\u0438\u0435 \u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u0441\u043a\u0438\u0435 \u043f\u0440\u0430\u043a\u0442\u0438\u043a\u0438 \u043f\u0440\u0438 \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0438 Landing Page»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/52611-luchshie-dizaynerskie-praktiki-pri-sozdanii-landing-page»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/52611-luchshie-dizaynerskie-praktiki-pri-sozdanii-landing-page&title=\u041b\u0443\u0447\u0448\u0438\u0435 \u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u0441\u043a\u0438\u0435 \u043f\u0440\u0430\u043a\u0442\u0438\u043a\u0438 \u043f\u0440\u0438 \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0438 Landing Page»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/52611-luchshie-dizaynerskie-praktiki-pri-sozdanii-landing-page&text=\u041b\u0443\u0447\u0448\u0438\u0435 \u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u0441\u043a\u0438\u0435 \u043f\u0440\u0430\u043a\u0442\u0438\u043a\u0438 \u043f\u0440\u0438 \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0438 Landing Page»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/52611-luchshie-dizaynerskie-praktiki-pri-sozdanii-landing-page&text=\u041b\u0443\u0447\u0448\u0438\u0435 \u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u0441\u043a\u0438\u0435 \u043f\u0440\u0430\u043a\u0442\u0438\u043a\u0438 \u043f\u0440\u0438 \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0438 Landing Page»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/52611-luchshie-dizaynerskie-praktiki-pri-sozdanii-landing-page»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041b\u0443\u0447\u0448\u0438\u0435 \u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u0441\u043a\u0438\u0435 \u043f\u0440\u0430\u043a\u0442\u0438\u043a\u0438 \u043f\u0440\u0438 \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0438 Landing Page&body=https:\/\/vc.ru\/design\/52611-luchshie-dizaynerskie-praktiki-pri-sozdanii-landing-page»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
5137 просмотров
Что такое веб-сайт на одной странице?
Определение одностраничного веб-сайта довольно простое — это веб-сайт, который для демонстрации всего содержимого использует только одну HTML страницу. Когда весь контент веб-сайта помещается на одну страницу и при нажатии на ссылку в навигационном меню, пользователи перемещаются на соответствующее место на этой странице при помощи якорной ссылки.
Услуги няни Студия Tubik
Когда принято использовать одностраничный веб-сайт
Одностраничные веб-сайты обеспечивают лучший мобильный UX, но они не ориентированы на SEO. Так как не предоставляю возможности индексировать несколько веб-страниц с различными ключевыми словами и мета-описаниями. Это негативно отражается на количестве трафика и онлайн-видимости вашего сайта.
Одностраничный сайт имеет как преимущества, так и недостатки. С одной стороны, этот тип веб-сайта дает разработчикам UI / UX большую свободу в плане создания дизайн-макетов и визуальных эффектов. Но, с другой стороны, многие пользователи могут не быть удовлетворены одностраничными дизайнерскими решениями из-за сложной навигации, к которой они не привыкли.
Список плюсов и минусов Landing Page можно продолжить. Главное, чтобы владельцы бизнеса наметили свои долгосрочные цели и могли предсказать ожидания своей целевой аудитории, прежде чем выбирать сайт на одну страницу.
Одностраничный веб-сайт можно использовать для:
· Персонального сайта
· Мероприятий
· Посадочных страниц
· Презентаций
Приложение Tasty Burger Студия Tubik
Лучшие методы проектирования для одностраничных сайтов
Разбить текст на разделы
Если вы решили создать одностраничный сайт, возможно, у вас мало текстовой информации, иначе вы бы, возможно выбрали вариант с несколькими страницами. Однако наличие небольшого количества текстового контента автоматически не избавляет от представления пользователям нужной и полезной информации.
· Вам все равно придется придумать ясную и удобную визуальную структуру.
· Расскажите своим посетителям историю, разбив содержимое на разделы с помощью различных стилей заголовков, цветов фона, наложений и т. д.
· Хорошо написанные тексты лучше убеждают, когда они подкреплены красивыми фото и визуальными эффектами.
Проработать визуальную иерархию
Используйте инструменты визуальной иерархии такие как размер, цвет, контрастность, свободное пространство, приближение и повторение.
Обычно считается, что F-шаблон более применим к большому количеству текстового контента, тогда как Z-шаблон больше подходит для Landing Page. Поскольку одностраничный веб-сайт содержит множество разделов, попробуйте использовать оба этих шаблона для разных разделов, чтобы разнообразить структуру сайта. Но не переусердствуйте с плотностью графики, пусть элементы на вашем веб-странице «дышат». Часто именно отрицательным пространством вы можете привлечь внимание людей к тем компонентам, которые должны быть заметны.
Основа одностраничной визуальной иерархии в том, что она должна быть краткой, но всеобъемлющей. Подумайте дважды, прежде чем принять решение о разработке Landing Page для своего продукта и помните, что вам придется очень постараться, чтобы раскрыть все преимущества продукта на одной странице.
Веб-сайт Upper App Студия Tubik
Применяйте параллакс эффект только если он действительно необходим
В зависимости от характера вашего сайта и целей конверсий вы можете воспользоваться параллакс эффектом. Ниже приведен список факторов, которые следует учитывать перед применением параллакса к одностраничному веб-сайту:
1. Скорость загрузки: все изображения и анимация замедляют загрузку страницы. Достаточно ли посетителей вашего сайта будут ждать, пока загрузится веб-страница, или они предпочтут оставить ее и искать лучшие варианты?
2. Интуитивность: многие люди не находят сайты с эффектом параллакса удобными для себя. Избегайте применения этой тенденции дизайна к информационным и продающим страницам. Особенно, если вы ожидаете повторных посетителей или хотите конвертировать их в непосредственные продажи.
3. Отзывчивость: Parallax обычно не рекомендуется для мобильных сайтов. Конечно, разработчики могут делать с ним трюки или просто отключать их на мобильных устройствах, но вопрос в том, действительно ли вам он нужен.
Вы можете спросить, почему параллакс по-прежнему остается среди многих лучших практик, несмотря на этот список недостатков. Потому что он все равно хорош, если пользоваться этой техникой дизайна осторожно, без излишеств. Но для этого вам действительно нужно хорошо знать свою аудиторию. Если вы разрабатываете веб-сайт для людей, которые не привыкли к современным эффектам дизайна, вам лучше держаться подальше от параллакса. Однако он может быть отличным решением для портфолио, корпоративных веб-сайтов и некоторых целевых страниц.
Сайт Handmade Toys Студия Tubik
Добавьте альтернативную навигацию
Одностраничные веб-сайты часто очень длинные и имеют почти бесконечную прокрутку, что заставляет людей чувствовать себя на вашей странице, как будто они находятся в середине бесконечности. Если ваш сайт имеет сложную структуру и содержит целую кучу блоков, вы должны подумать об альтернативной навигации. Дайте возможность людям быстро перейти к разделу, в котором они нуждаются, с закрепленным меню: сделайте его горизонтальным, или вертикальными, слегка прозрачными или замените его иконками. Используйте якорные ссылки и кнопку «наверх», чтобы UX был приятным и интуитивным.
Добавляйте призывы к действию и магнетические заголовки
Создание Landing Page идеально подходит для таких конверсий, как получение контактов пользователей. Из-за своей структуры одностраничные веб-сайты более ориентированы на получение контактов, чем многостраничные сайты. Если ресурс был первоначально создан для одной конкретной цели (отправка контактной формы, загрузка мобильного приложения или подписка), то вы должны весь дизайн организовать вокруг нее. Сделайте призыв к действию заметным по цвету и форме и побудите пользователей выполнить требуемые действия.
Сайт танцевальной студии Студия Tubik
Заголовок — это единственное, что заставляет людей читать содержимое. Исследования показывают, что люди видят текст заголовка и подсознательно обрабатывают его, прежде чем смотреть изображения и читать далее. Все слова в заголовке являются фундаментальными и жизненно важными. Тем не менее, именно он часто получает наименьшее внимание у копирайтеров. Поэтому обязательно создавайте магнетические заголовки!
Дизайн одностраничного сайта в значительной степени зависит от бизнес-целей и целевой аудитории. И прежде чем выбрать какую-либо дизайнерскую практику, вы должны узнать, кто придет на ваш сайт и почему.
Статья адаптирована и подготовлена к публикации в веб-студии АВАНЗЕТ по материалам специалистов по анимации, графического дизайну, веб-разработке UI / UX и разработке веб-сайтов и мобильных приложений студии Tubik
Как сделать лендинг | maximsoldatkin.com
Лендинг пэйдж (приземляющая страница) — это страница в интернете, задача которой превратить посетителя сайта в клиента с максимально возможной информацией.
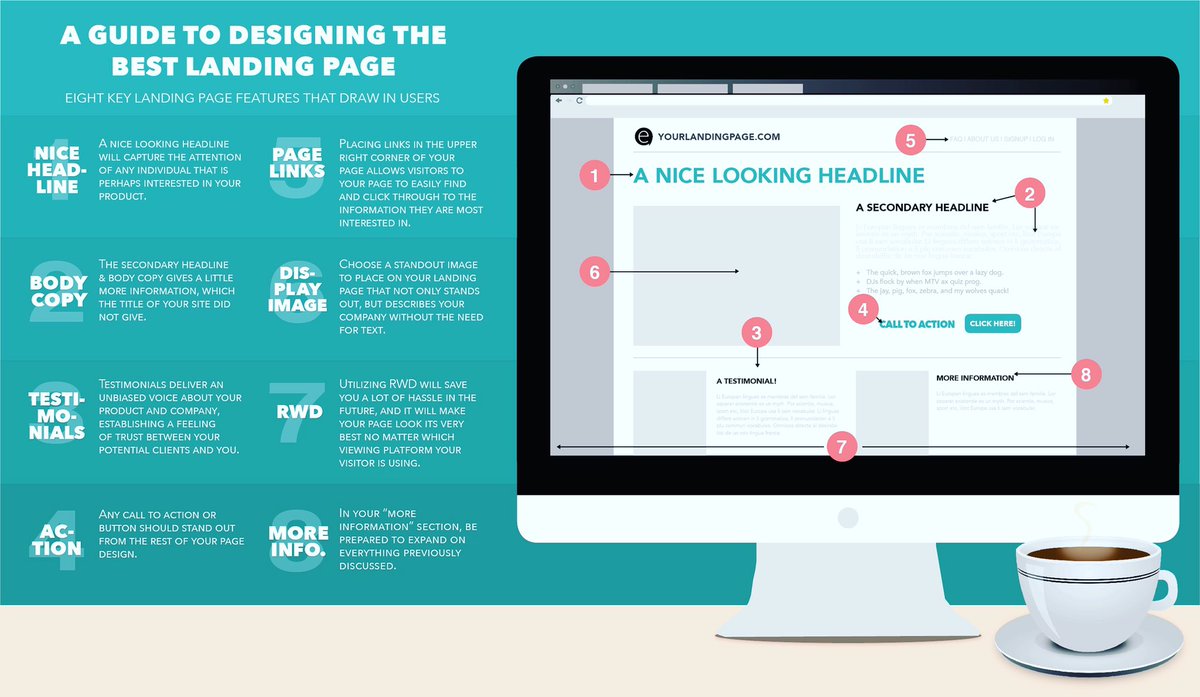
И давайте рассмотрим схему, что должно быть на лэндинге, на главной странице (рис.1).
Рис.1. Схема лендинга
Есть такая схема, которая говорит нам о том, что должен быть крупный заголовок, постзаголовок, описания, ключевые действия, изображения и какая-то дополнительная информация после этого блока. Есть основной блок и дополнительный, тот, что внизу идет. И в принципе, по этой схеме нужно создавать лендинги.
Вот, «Украинские мишки, европейское качество» (рис.2). Вы видите классический адаптивный дизайн landing page: заголовок, картинка на заднем фоне, ключевое действие (отправить заявку) и так называемая дополнительная информация, продающие триггеры, об этом я поговорю чуть позже.
Рис.2 Лендинг «Украинские мишки европейского качества» ( http://fabrikamishek.com.ua)
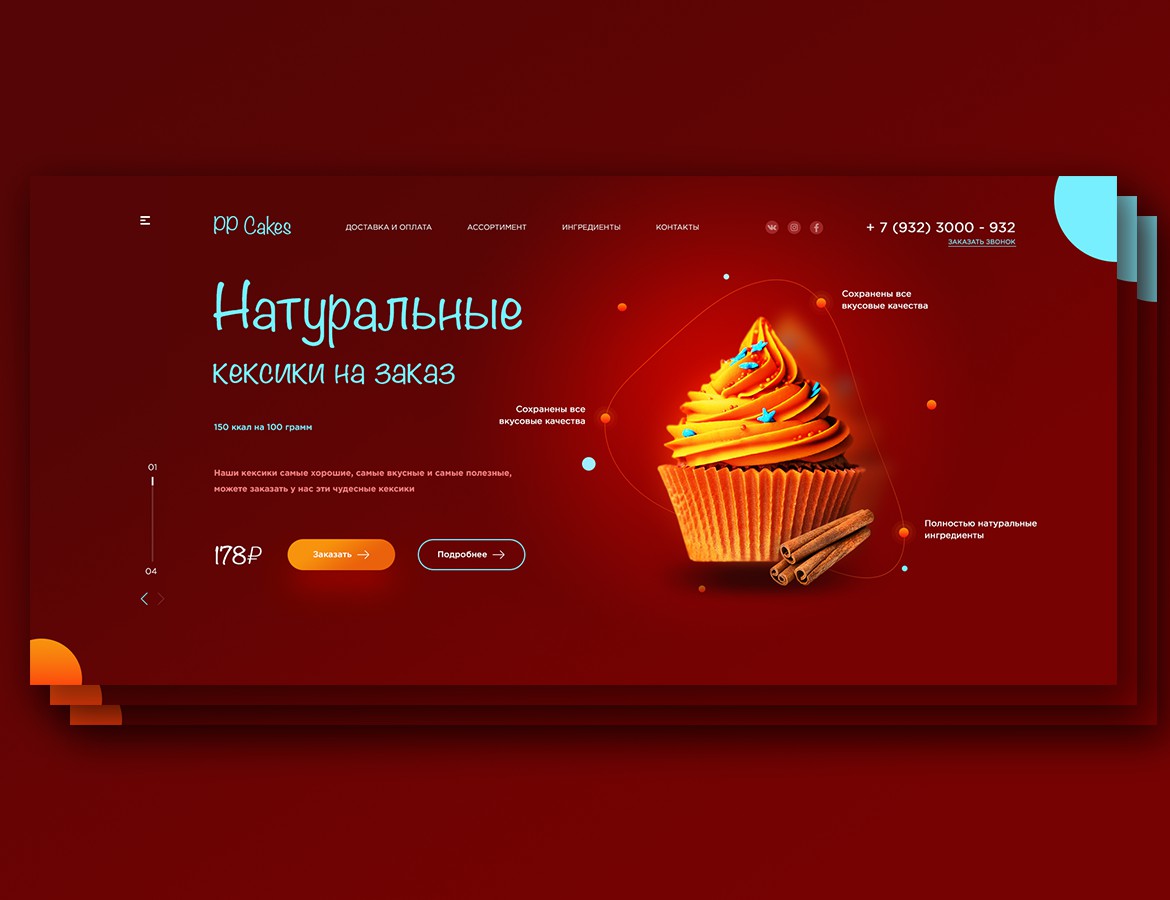
Еще один пример — про торты. Опять же адаптивный лендинг: есть заголовок, ключевая картинка. Если сайт про торты, мы картинку ставим про торты (рис.3). Ключевые действия – заказать заявку, заказать звонок, заказать торт.
Рис.3 Лендинг “Эксклюзивные торты ручной работы” (http://danilovskaya.com)
Кстати, рекомендую посмотреть прямо сейчас:
Следующий сайт, ровно тоже самое (рис.4). Заголовок, уже он меньшего размера, картинка, блок с ключевым действием, здесь какая-то дополнительная информация.
Рис.4 Лендинг “Школа боевых искусств” (http://budokanschool.ru)
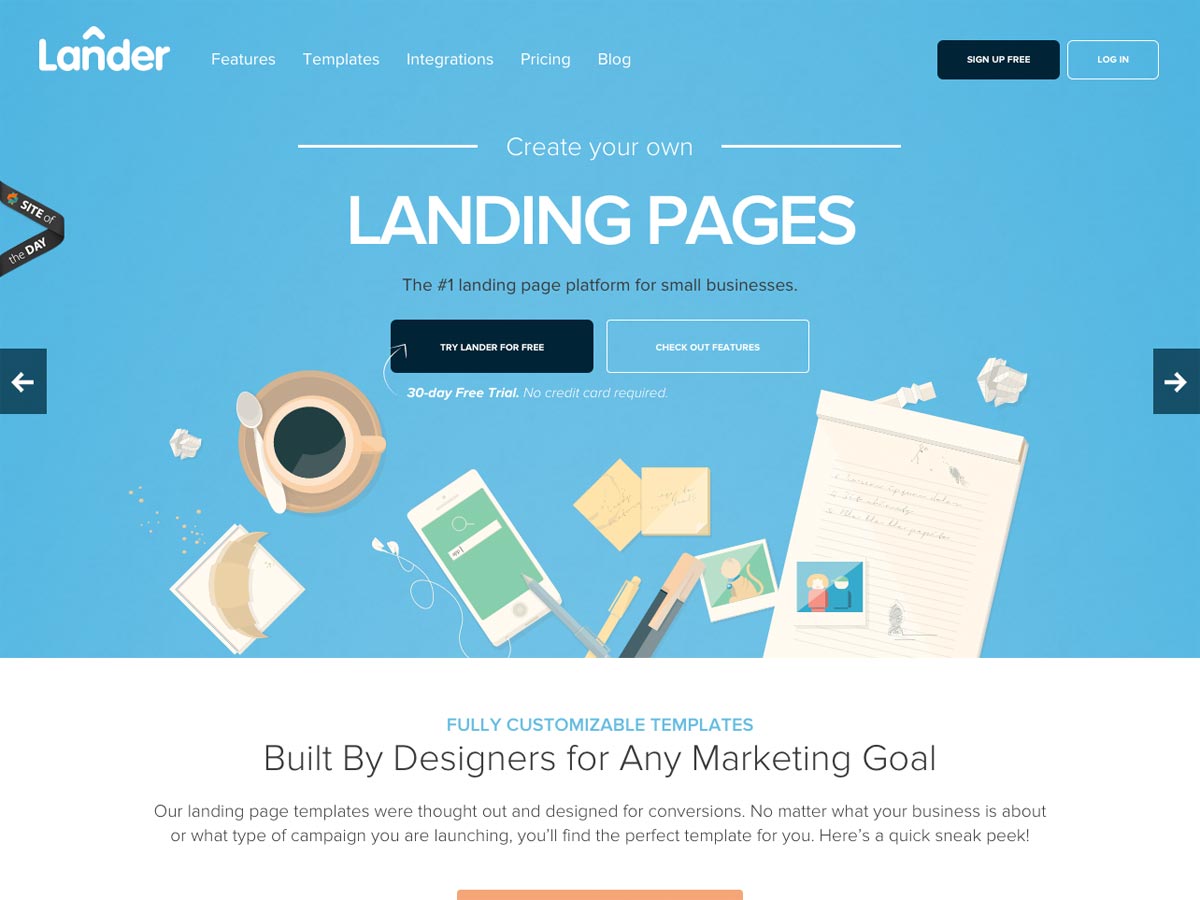
Если мы посмотрим на западные аналоги, то принцип тот же (рис.5) есть картинка, есть заголовок, есть ключевое действие. Есть как бы второе действие, одно для регистрации, второе для тех, кто уже пользуется – логин.
Рис.5 Лендинг Basecamp (http://basecamp.com/)
Еще один пример адаптивного дизайна landing page, тоже западный аналог (рис.6). Более крупный заголовок, кнопка действия, подзаголовок и опять же есть картинка. На всех страницах есть определенная структура. Просто она немного отличается.
Рис.6 Лендинг Tictail (http://tictail.com/)
Еще несколько вариантов (рис.7), здесь «Макао» – огромная картинка, заголовок чуть даже меньше, внимание все на картинке уделено. Dropbox- простота.
Рис.7 Лендинги
У всех этих страниц есть определенная тенденция, определенная закономерность. Единственное что, если мы вот эти страницы смотрели, и они были продающие какой-то физический продукт, физический объект. Медведи здесь, в данном случае, здесь торты, здесь школа обучение.
То здесь, это сервисы, интернет-сервисы, на которых можно попробовать, то есть, есть определенная специфика у приземляющих страниц интернет-сервисов, что там можно попробовать продукт. Там можно меньше уделять внимание самой приземляющей странице. Там продажа, убеждение, в момент пользования сервисом происходит. Если человек, пробует, ему нравится, он покупает. Здесь задача, дать человеку попробовать продукт.
И 7 важных правил хорошего лэндинга.
1. Картинка
Изображение сильнее текста и сразу привлекает внимание. Подберите тематическую картинку для лендинга, чтобы по ней сразу было понятно, о чем речь (рис.8).
Рис.8 Пример лендинга
Например, в случае Mycaw заголовок значительно меньше, чем картинка. Здесь картинка делает основную работу (визуально).
2. Заголовок
Пишите короткие заголовки. В заголовке должна быть понятная польза для человека. Используйте релевантные слова (до того как попасть на ваш сайт пользователь в поисковике набирает релевантные слова, которые в свое время прописаны у вас на сайте, благодаря чему он попадает к вам на сайт). Заголовок вашего landing page должен быть крупным и привлекать внимание. Прочитав одни только заголовки в теле страницы, должно быть понятно о чем речь. Как известно, сначала люди сканируют страницы и если информация их заинтересовала, то они продолжают чтение, поэтому очень важно уделить внимание заголовкам внутри страницы, на самом теле страницы, чтобы только по ним сложилось впечатление о том, что вы предлагаете.
Рис.9 Пример лендинга
3. Призыв к действию
Что вы хотите, чтобы человек сделал на лендинге. Сделайте это действие самым заметным (рис.10). И в этом действии можно еще написать пользу. Например, на рис. 10 написано: используйте Basecamp бесплатно в течение 2 месяцев, и это очень хороший пример пользы. Старайтесь писать пользу.
Рис.10 Пример лендинга
4. Ценность для человека
Цель лендинга — вызвать доверие и убедить человека. Один слой — одна единица смыслов. То есть на странице dropbox (рис.11) человек увидит только картинку и только это описание. Здесь показана польза — у нас одна и та же фотография (как на компьютере, так и на планшете, так и телефоне) и текст написан точно про это же. Он поясняет эту пользу: ваши фотографии везде ( ноутбук, планшет и телефон). Ну и сам лендинг dropbox — пример отличного адаптивного дизайна landing page.
Рис.11 Dropbox пример ценности для человека
5. Короткие тексты
Длинные тексты не хочется читать, они выглядят устрашающе. Короткие читать легко, поэтому их читают. Когда делаете лендинг, обязательно делите тексты на короткие блоки. Например, в одной из страниц basecamp текст подан в виде диалога (рис.12). Человека спрашивает у basecamp, он ему отвечает. Опять же диалоги короткие, не больше 4х строк, их очень просто начать читать.
Рис.12 Basecamp пример подачи текстовой информации на сайте
6. Убеждающие триггеры
Дефицит. Есть ограниченное предложение и осталось всего лишь 13 часов, а дальше товара этого уже не будет. (рис.13)
Социальное доказательство (рис.14 ). Это публикации в именитых источниках, цитаты СМИ о вашей компании, выигрыши в в конкурсах и т.д. Также отзывы. Например, 1500 человек уже посетило сайт и ,во-вторых, сами отзывы людей. Также можно привести в пример (рис. 15), например, что существует куча брендов которые доверяют basescamp и вы тоже можете последовать их примеру.
Влияние авторитета. На лендинге с рис. 14 видны имена спортсменов, которые учились в этой школе. Фамилия Владимира Минеева — 4х кратного чемпиона мира по К1.
Правило взаимного обмена (подарок). На рис.13 мы видим, что плюшевая подушка достанется клиенту бесплатно
Контрастное воcприятие. Необходимо цену товара/услуги подавать с какой-то другой цифрой товара/ услуги. Например, рядом с ценой напишите “ нас уже заказало 5000 человек”. Они вроде как из разных контекстов, но они работают, то есть цифра 100 уже не кажется такой большой по сравнению с 5000.
Рис.13 Пример убеждающих триггеров
Рис. 14 Пример социального доказательства
Рис. 15 Пример социального доказательства
7. Сильный главный экран
80 % людей увидят главный экран вашего landing page, и лишь 20 % прокрутят страницу ниже. Это в лучшем случае, поэтому самую важную информацию расположите на главном экране лендинга. Помните, что большее количество людей видят именно ее. Все продающие штуки и фишки, всю самую важную информацию стоит расположить на главной странице (рис.16,17).
Рис.16 Пример социального доказательства
Рис. 17 Пример сильного главного экрана
4 сервиса для создания адаптивного дизайна landing page
В этих сервисах есть готовые компоненты, блоки, которые добавляются друг за другом (рис.18). Вы страницу составляете из уже готовых модулей (текст, картинки и т.д.). На мой взгляд это гораздо удобнее, чем конструктор. В этих сервисах вы можете легко создавать адаптивные дизайны landing page.
Рис.18 Примеры сервисов создания страниц из готовых модулей
Еще два сервиса. (рис. 19). Это конструкторы страниц и множество шаблонов. По сути помимо шаблонов вы здесь страницы создаете примерно как в фотошопе ( вытаскиваете текст, можно передвинуть куда угодно , с картинками тоже самое). То есть здесь более широкие возможности для редактирования. Но не всегда это нужно. Для кого-то больше подходит первый вариант, когда есть блоки с нормальной версткой, нормальным соотношений и они тянутся.
Рис.19 Примеры сервисов конструкторов страниц и множество шаблонов
Во всех сервисах есть:
- Бесплатный пробный период
- Статистика
- CRM
- А/Б тестирование
- Шаблоны
- Хостинг
- Адаптивный дизайн landing page
На мой взгляд, отличие между ними то, что одни конструкторы, а другие модульные.
И стоит помнить, что смысл лендинга — коротко и ясно донести выгодное сообщение. Поэтому четко сформулируйте это сообщение и поработайте над ясностью донесения этого сообщения.
Дизайн посадочной страницы Вдохновение для вашего следующего макета
Имеет ли значение красота? Что ж, когда дело доходит до дизайна целевой страницы, он определенно может повлиять на восприятие вашего предложения. В конечном итоге, если ваши целевые страницы не выглядят хорошо или не соответствуют рекомендациям, ваши конверсии могут пострадать.
Целевые страницы с хорошим дизайном часто конвертируются лучше, чем плохие, и разница может быть значительной. Если все сделано правильно, дизайн должен поддерживать текст на вашей странице и работать со всеми другими элементами, побуждая посетителей к действию.
Но сначала: каковы некоторые передовые методы проектирования?
Ниже мы собрали множество примеров отличного дизайна целевой страницы от клиентов Unbounce. Но прежде чем поделиться ими, давайте рассмотрим некоторые характеристики, которые мы обычно видим на отличных страницах:
Они сверхфокусированы
Хорошая целевая страница имеет только одну цель: побудить посетителей выполнить одно действие, которое вы хотите, чтобы они сделали, и конвертировать. Вот почему на многих целевых страницах нет меню или множества внешних ссылок. — вы хотите, чтобы ваш посетитель выполнил призыв к действию, а не ушел и не отвлекся.
Они продолжают прокрутку до минимума
Было бы здорово разместить дополнительную информацию о вашем предложении на странице, но посетители должны иметь все необходимое, включая кнопку CTA, без прокрутки в течение дней. Хотя длинные целевые страницы могут конвертироваться в случае сложных предложений, рассмотрите возможность использования лайтбоксов для демонстрации дополнительной информации вместо добавления множества разделов страницы.
Они используют релевантные привлекательные визуальные эффекты
Для удивительного дизайна требуются яркие изображения.Независимо от того, насколько технически ваше предложение (см. Пример Panoply ниже), вам нужно что-то, чтобы разбить текст. Ваши изображения должны быть интересными, актуальными и соответствовать вашему бренду. . Они также должны побуждать посетителей сканировать целевую страницу и останавливаться на кнопке с призывом к действию.
Они поддерживают единый брендинг
Дизайн вашей целевой страницы должен соответствовать вашему общему виду , чтобы посетители могли мгновенно узнать и связать ее с вашим брендом.Обычно это означает использование той же цветовой схемы и элементов дизайна, что и на вашем обычном веб-сайте. Однако это может быть сложной задачей, потому что целевые страницы должны выглядеть иначе, чем ваш веб-сайт в целом — они, как правило, проще и не включают, например, навигацию. Тем не менее, брендинг и цвета часто остаются прежними.
Они используют шаблоны F или Z
Исследования показывают, что глаза большинства людей перемещаются по веб-сайту по шаблону F или Z . Лучший дизайн целевой страницы обычно учитывает эти закономерности.Например, наличие вертикального визуального элемента слева с заголовком вверху справа и кнопкой CTA немного ниже справа позволяет посетителям следовать шаблону F и в конечном итоге смотреть прямо на ваш CTA.
Не уверены, способствует ли конверсиям ваш текущий дизайн? Попробуйте наш анализатор Unbounce Landing Page Analyzer и посмотрите, как ваша целевая страница оценивается по девяти различным категориям эффективности.Само собой разумеется, что красота — не единственное, что нужно учитывать при оценке дизайна целевой страницы.Вы хотите, чтобы страницы выглядели хорошо, но они также должны конвертироваться. Всегда сочетайте привлекательный внешний вид с некоторыми исследованиями о том, как ведут себя ваши посетители, чтобы создать особенно эффективных страниц.
Вот здесь-то и начинается тестирование. В зависимости от вашей отрасли мы действительно наблюдали невероятно простые и недооцененные страницы, работающие безумно хорошо — никаких изменений дизайна не требуется.
А теперь давайте посмотрим на несколько красивых дизайнов!
Лучшие примеры дизайна посадочных страниц
1.Индокитай
Изображение любезно предоставлено Indochino. (Щелкните изображение, чтобы увидеть полную страницу.)Если вы создаете красивую целевую страницу, это помогает иметь привлекательный продукт, о чем уже рассказала компания Indochino. Страница, созданная с помощью Unbounce, является примером того, как Indochino предлагает не только сшитые на заказ костюмы, но и красивые целевые страницы.
Вот что, по нашему мнению, делает дизайн этой целевой страницы потрясающим:
- Отличные визуальные эффекты : Если у вас есть привлекательный продукт, продемонстрируйте его.Здесь мы можем увидеть модели костюмов Indochino, а динамическая поза помогает посетителям увидеть, насколько элегантно выглядит продукт в контексте использования.
- Использование места : Не менее важно, что посетители имеют всю необходимую информацию без тонны прокрутки. Кнопка CTA заметна и сфокусирована. Дизайн этой страницы простой и сдержанный, но он выполняет свою работу.
- Фирменный : текст заголовка здесь набран шрифтом, похожим на логотип компании, что помогает создать ощущение единообразия бренда.
Страница, которую мы видим здесь, создана специально для мужчин в Калгари и призвана побудить их к действиям вне сети. (Хорошо, сначала нужно записаться на прием через Интернет, а затем физически посетить новый выставочный зал.) Часть успешного дизайна целевой страницы — это создание предложений, ориентированных на определенную аудиторию, что в Индокитае освоено.
Это целевая страница на самом деле , поэтому адаптирована так, чтобы мелкие детали не имели смысла для тех, кто не живет в Калгари.Вы можете пропустить, например, что Chinook Center — это торговый центр, но эта страница предназначена для тех, кто это уже знает.
2. Зола
Изображение любезно предоставлено Золя. (Щелкните изображение, чтобы увидеть полную страницу.)Если вы работаете в свадебной индустрии, например, в интернет-магазине / магазине подарков Zola, вы знаете, что дизайн имеет значение. Пример страницы выше демонстрирует дизайнерскую смекалку компании, предлагая простую и элегантную целевую страницу для невест и будущих женихов.
Вот что делает страницу Zola привлекательной:
- Единый брендинг : Это не сразу видно, если вы первый раз, но бренд Zola использует оттенки голубовато-серого (см. Сердечки на логотипе компании).Фон сохраняет эти цвета, а также обеспечивает отличный контраст для изображений — этот белый свадебный торт нуждается в контрастном фоне, чтобы выделяться.
- Simplicity : Главный сайт электронной коммерции Zola довольно загружен. Если целевая страница включала какую-либо из стандартных элементов навигации, посетители могли отвлекаться, щелкая мышью вместо запуска своего реестра, что и является целью страницы. Сохранение простоты означает, что больше посетителей завершат действие, вместо того, чтобы бесцельно бродить по веб-сайту.Эта страница идеально подходит для направления их платной рекламы, чтобы снизить цену за клик.
3. Lujo
Изображение любезно предоставлено Lujo. (Щелкните изображение, чтобы увидеть полную страницу.)Целевая страница с Z-образным шаблоном, разработанная для Lujo гуру по конверсии в цифровом агентстве KlientBoost, предоставляет массу контекста, но при этом не является ошеломляющей. Вы можете возразить, что здесь есть два призыва к действию — покупка коллекции и просмотр видео. Луджо это сходит с рук, потому что видео представлено так незаметно, как продолжение фотографий продукта.Понятно, что самый важный призыв к действию на этой странице — проверка коллекции шезлонгов.
Вот что нам нравится на этой странице:
- Потрясающие (и согласованные) визуальные эффекты : не только отличная фотография продукта, но и поддержка Z-шаблона дизайна целевой страницы, усиливающая посыл бренда. Слоган Луджо — «поставить жизнь на паузу», и все, что есть в визуальных эффектах на этой целевой странице, усиливает этот бренд — от шляпы от солнца, покоящейся на видеобоксе, до туфель и чая со льдом.Дизайн должен работать рука об руку с обменом сообщениями, чтобы текст и изображения объединялись для создания общего впечатления, которое имеет смысл. У Lujo это хорошо получается на этой целевой странице.
- Очевидно USP : Прямо под фотографиями Lujo формулирует — с текстовыми и дизайнерскими элементами — три уникальных преимущества: бесплатная доставка, пятилетняя гарантия и новозеландское мастерство. Поиск способа тонко воплотить эти три идеи в дизайн означает, что посетителю, возможно, не нужно будет продолжать изучение, прежде чем нажимать эту кнопку CTA — они видят эти основные преимущества, и это может заключить сделку.
4. Panoply
Изображение любезно предоставлено Panoply. (Щелкните изображение, чтобы увидеть полную страницу.)В отличие от некоторых других примеров, инструмент анализа данных Panoply не имеет особо привлекательного продукта, который можно было бы продемонстрировать — я имею в виду, в конце концов, это аналитическое программное обеспечение, а не шикарный костюм. Но целевая страница Panoply (разработанная Directive Consulting) является великолепным свидетельством того факта, что дизайн и красота важны даже для технических продуктов и услуг B2B.
Это то, что, по нашему мнению, делает эту целевую страницу красивой (и эффективной):
- Умные визуальные эффекты : Творческая демонстрация пользовательского интерфейса Panoply в тонкой (но понятной) форме — одна из самых больших побед этой целевой страницы. . Интересные визуальные эффекты всегда важны, даже если продукт не подходит для фотографии.
- Социальное доказательство : Включая в первую очередь отраслевые награды и отзыв от GoDaddy — и делая это таким образом, чтобы он соответствовал общему дизайну, — еще один отличный штрих.Посетителю не нужно никуда переходить на целевой странице, чтобы знать, что отраслевые эксперты доверяют Panoply.
5. Daily Harvest
Изображение любезно предоставлено Daily Harvest. (Щелкните изображение, чтобы увидеть полную страницу.)Использование изображений для вызова сильной эмоциональной реакции может быть не проще для любого продукта, чем для еды. (Людям достаточно одного взгляда, чтобы понять, хотят ли они положить что-то в рот.) К счастью, Daily Harvest предлагает великолепную линейку здоровых закусок, и они сделали правильный выбор дизайна, чтобы продемонстрировать это на этой площадке. страница.
Вот что нам нравится на этой странице:
- Анимированные изображения : Для Daily Harvest было бы легко использовать здесь статичное изображение одного из своих смузи, но бренд пошел еще дальше. Этот анимированный снимок героя очень увлекателен — смузи выглядит так, как будто я мог бы съесть прямо сейчас, если бы не этот проклятый экран компьютера, — а инструкции в формате GIF помогают мне сразу понять, как работает эта служба.
- Примеры продуктов : Остальная часть целевой страницы заполнена множеством прекрасных изображений продуктов.Одно дело сказать мне, что у вас огромный каталог питательных угощений, другое — показать мне реальные примеры блюд, которые я могу заказать после регистрации.
6. Greats
Изображение предоставлено компанией Greats. (Щелкните изображение, чтобы увидеть полную страницу.)Мода — это социальная идентичность, и для брендов важно демонстрировать атрибуты, которые потребители хотят приписывать себе: такие вещи, как подлинность, качество и круто .Эта целевая страница обувного бренда Greats (созданная компанией WITHIN) отлично справляется с задачей создания бренда с помощью дизайна, при этом побуждая посетителей к конверсии.
Вот почему мы думаем, что это (о нет, не говорите этого) «отличный» пример дизайна целевой страницы:
- Великолепное видео : вся эта целевая страница довольно гладкая, но что действительно выбивает ее о парке — видео чуть ниже сгиба. Мало того, что стиль анимации остановки выглядит потрясающе, он также дает великим шанс подробно рассказать о своем уникальном торговом предложении — по одному стежку за раз.Посмотрите это на YouTube ниже.
- Правило трех : Greats применяет правило трех во всем этом макете, делая заявления о преимуществах визуально поразительными и легко усваиваемыми.
- Для мобильных устройств : эта целевая страница выглядит так же хорошо на мобильных устройствах, как и на компьютерах. Учитывая, что к 2021 году на мобильную связь, по прогнозам, будет приходиться 54% всех продаж электронной коммерции, как никогда важно, чтобы потребители находились в пути.
7. Unbounce
Изображение предоставлено Unbounce. Эй, это мы! (Щелкните изображение, чтобы увидеть полную страницу.)Если мы так говорим, эта недавняя целевая страница нашего бренда отлично показывает, а не говорит. Мы все замедляли работу веб-сайтов и сразу же уходили с них — но что это значит для маркетологов? Конечно, мы могли бы объяснить с помощью кучи текста, но анимация в правой части этой страницы действительно дает понять, почему быстрая загрузка целевых страниц обязательна.Дизайн этой целевой страницы соответствует эффективному F-образцу, и трудно отвести взгляд от падения коэффициента конверсии в анимации.
Вот то, что, на наш взгляд, отлично выглядит:
- Анимация : Время загрузки целевой страницы — не самая простая вещь, которую можно показать на статическом изображении (как мы обнаружили), но это очевидно, если добавить анимацию.
- Визуальная иерархия : Встраивание наиболее важной информации в этой анимации в общий макет F помогает посетителям читать.Анимация — и содержащиеся в ней визуальные элементы — помогают сделать то, что в противном случае могло бы быть довольно скучной целевой страницей, более динамичным и интересным.
- Функции текста : Мы забили эту целевую страницу статистикой, чтобы подтвердить наши утверждения о медленной загрузке страниц, и мы хотим, чтобы эти цифры появлялись, поэтому они часто выделяются жирным шрифтом. Если на целевой странице много текста, разбейте его на отдельные абзацы и выделите важную информацию жирным шрифтом. Это облегчает посетителям сканирование и принятие мер.
В конце концов, когда дело доходит до создания красивых и эффективных целевых страниц, речь идет о сочетании чувства дизайна с пониманием того, как люди ведут себя при просмотре веб-страниц. При разработке следующей целевой страницы используйте лучшее из обоих миров, наблюдая за размещением CTA, выбирая фотографии продуктов и визуальные эффекты, балансируя текст заголовка и обеспечивая, чтобы элементы вашего дизайна выглядели хорошо и приводили к конверсиям.
Больше примеров отличных целевых страниц (связанный контент)
Если вы все еще не чувствуете вдохновения после всех этих великолепных примеров, у нас есть еще больше целевых страниц, созданных с помощью Unbounce. (Что мы можем сказать? Наши клиенты действительно хороши в этом .) Взгляните на некоторые из приведенных ниже функций:
- Доказательство тому — пудинг. Ознакомьтесь с коэффициентами конверсии, советами инсайдеров и более красивым дизайном, прочитав 12 целевых страниц с высокой конверсией (которые заставят вас пожелать, чтобы вы их создали).
- Все еще не чувствуете? Мы тебя прикрыли. Вы найдете массу вдохновения и новых идей для целевых страниц в разделе «Лучшие примеры целевых страниц, которые вы должны сохранить для своего файла Swipe».
- Иногда создание целевых страниц для мобильных кампаний — это совсем другое дело. Вот примеры мобильных целевых страниц, которые вам не по зубам.
- Наконец, если вы продвигаете приложение для iOS или Android, не ищите ничего, кроме этих невероятных примеров целевых страниц для мобильных приложений, прежде чем начинать создавать свои собственные.
13 отличных примеров посадочных страниц, которые вы захотите скопировать в 2021 году
Хотя многие целевые страницы выглядят по-разному и используют множество интересных стратегий для привлечения аудитории, все они служат одной главной цели.Эти страницы побуждают посетителей перейти на следующий этап пути покупателя.
Какова цель целевой страницы?
Целевая страница предлагает потенциальному клиенту ресурс, например электронную книгу или подписку на веб-семинар, в обмен на их основную контактную информацию. Цель этих страниц — привлечь потенциальных клиентов, в то время как вы продвигаете потенциальных клиентов дальше в воронку продаж.
Вместо того, чтобы служить базовой рекламой, которая показывает покупателю продукт, целевая страница направлена на то, чтобы заинтересовать и доставить удовольствие покупателю, предлагая ему то, что относится к продукту или отрасли компании.Когда они заполнят форму и получат вознаграждение в виде интересного контента, они могут с большей вероятностью доверять вашему бренду и стать клиентом.
Совет: Хотите простой способ добавить форму на свою целевую страницу? Бесплатный инструмент для создания форм HubSpot поможет вам наполнить CRM лидами с вашего веб-сайта.
Давайте поговорим на примере, когда целевая страница может быть особенно эффективной. Если бизнес хочет продавать ИИ-продукт, который помогает продавцам, они могут создать целевую страницу, которая предлагает аудитории бесплатное видео о том, как использовать ИИ в сфере продаж.Заинтересованные аудитории могут предложить свою контактную информацию в обмен на ценную информацию. Если им понравится полученное видео, они с большей вероятностью ответят или купят продукт у представителя компании, который им звонит.
В другом сценарии издательская компания, нацеленная на аудиторию руководителей, может создать целевую страницу, которая приглашает аудиторию подписаться на вебинар, организованный руководителем крупной компании.
После указания своего адреса электронной почты в форме регистрации, представленной на целевой странице, лиды получают электронное письмо с датами вебинаров и информацией для входа, а также инструкциями о том, как подписаться на информационный бюллетень публикации или подписку.Если пользователь доволен вебинаром, он может подписаться на информационный бюллетень или подписку, чтобы не отставать от аналогичного содержания публикации.
Хотя их цель в теории достаточно проста, на самом деле создание успешной целевой страницы требует детального планирования и творческого тестирования.
Даже после запуска вашей целевой страницы вы захотите обратить внимание на коэффициенты конверсии, чтобы увидеть, насколько хорошо она работает.
Каков хороший коэффициент конверсии целевой страницы?
Согласно WordStream, средний коэффициент конверсии целевой страницы равен 2.35% в разных отраслях, при этом верхний 25-й процентиль целевых страниц достигает 5,31% или выше.
Чтобы определить коэффициент конверсии, просто разделите количество конверсий, генерируемых веб-страницей, на количество людей, которые посетили эту страницу.
Если ваш коэффициент конверсии еще не приблизился к среднему, не волнуйтесь. Поначалу может быть немного сложно определить эти проценты, особенно если у вас много постоянных посетителей. К счастью, существует ряд простых стратегий оптимизации коэффициента конверсии, которые могут помочь вам быстро повысить ваш текущий коэффициент.
Независимо от того, что продает ваш бизнес, или действия-конверсии, которое вы надеетесь спровоцировать, полезно получить вдохновение, увидев, как выглядят другие отличные целевые страницы. А поскольку не существует единого «правильного» способа создания целевой страницы, вам стоит ознакомиться с примерами из множества различных отраслей на разных этапах процесса покупки.
Хотите вдохновиться? Ознакомьтесь с великолепными примерами целевых страниц ниже.
У нас нет доступа к аналитике для каждой из этих целевых страниц, поэтому я не могу сказать вам конкретно, насколько хорошо они конвертируют посетителей, контакты, потенциальных клиентов и клиентов.Но многие из них следуют лучшим практикам, а также проводят несколько новых экспериментов, которые могут дать вам идеи для ваших собственных целевых страниц.
13 отличных примеров дизайна посадочных страниц
1. Lyft
Нам нравится, что на целевой странице Lyft они сосредоточены на главной мотивации своих водителей: легко зарабатывать деньги.
Нам также нравится, что в дополнение к форме «Подать заявку» водители могут ввести свой город и количество часов, которые они могут водить на Lyft в неделю, чтобы рассчитать, сколько они заработают.Когда посетители заполняют эту информацию и нажимают «Рассчитать», они не переходят на новую страницу. Вместо этого они видят сумму в долларах, за которой следует новая кнопка с призывом к действию «Применить сейчас» (при нажатии на которую водители переходят к форме).
Предлагая эти два пути конверсии, они могут адресовать два разных типа людей на пути конверсии: тех, кто готов принять решение сейчас, и тех, кому нужно немного больше информации, прежде чем они совершат конверсию.
2.Профессиональный Wingman
Хорошо, так что сама идея иметь профессионального ведомого, который поможет вам найти свидания и значимые отношения, уже довольно крута. Но когда вы сталкиваетесь с перспективой найма одного из сотрудников, это также вызывает вопросы. Как это работает? Сколько это стоит? Это действительно поможет мне?
Вот почему нам нравится эта целевая страница Томаса Эдвардса, самого оригинального профессионала вингмена, которая точно описывает, чего может достичь дополнительная тренировочная сессия.Кроме того, ясно, что это бесплатно, благодаря ярко окрашенной кнопке с призывом к действию над сгибом.
После того, как вы нажмете эту кнопку, вы не попадете на новую страницу. Вместо этого тут же появляется межстраничная форма. И хотя он запрашивает много информации — частично личную, — он также дает понять, что The Professional Wingman отнесется к этому серьезно, но только если вы тоже.
3. Стойка для мусора
В этом дизайне целевой страницы есть все.Он визуально привлекателен и интерактивен, предлагает читаемые, но описательные заголовки об услугах Muck Rack и использует цитаты профессионалов отрасли в качестве социального доказательства. Кроме того, страница интуитивно понятна и проста в навигации.
Самое интересное в этой целевой странице то, что она может понравиться обеим аудиториям Muck Rack. Верхняя часть страницы разделена на две части, в которых представлены две разные службы, расположенные рядом. Как только посетитель наводит курсор мыши на CTA «найти журналистов» или «создать бесплатное портфолио», появляется очень простая форма — и это важно, чтобы не отвлекать пользователя от текущей задачи.
4. Цифровой
Есть несколько вещей, которые заставляют работать эту целевую страницу Cigital. В нем простые и актуальные образы. Заголовок прост, а описание электронной книги информирует зрителей о конкретной ценности, которую они получат, загрузив ее. Есть только один призыв к действию — «ПРОЧИТАЙТЕ ЭЛЕКТРОННУЮ КНИГУ», который выделяется на странице благодаря ярко-желтой кнопке CTA.
Единственное, что мы бы изменили в этой целевой странице, это то, что мы удалили панель навигации вверху.Они имеют свойство отвлекать посетителей и уводить их от намеченного действия. Это не только лучшая практика дизайна целевой страницы, но мы также провели A / B-тесты, которые показали, что удаление навигационных ссылок с целевых страниц увеличивает коэффициент конверсии.
5. Академия Хана
Сложность использования вашей домашней страницы в качестве целевой страницы заключается в том, что вы должны обслуживать несколько различных типов аудитории. Но домашняя страница Khan Academy делает это очень хорошо. Эта страница явно предназначена для трех разных типов посетителей: тех, кто хочет чему-то научиться, тех, кто хочет учить, и родителей, которые заинтересованы в использовании Khan Academy для своих детей.Кроме того, насколько мотивирует текст «Вы можете выучить все» вверху?
Остальная часть страницы предназначена для зрителей, которые не полностью знакомы с Khan Academy. В нем красочно и подробно описаны ключевые преимущества использования обучающей платформы, которые легко просканировать и понять. Также есть повторяющийся призыв к действию: «Начни учиться сейчас». Как только зрители почувствуют, что у них достаточно информации, они могут щелкнуть призыв к действию, чтобы вернуться к форме в верхней части страницы без необходимости прокрутки.
6. Club W
Немного восхитительного текста может иметь большое значение на вашей целевой странице. Мы любим шутливую мелочь — «(Подсказка: это вино)» — которую Club W включил под заголовком своей корпоративной целевой страницы для подарков. Это очеловечивает бренд и делает его привлекательным, что может положительно повлиять на коэффициент конверсии.
Изображения под этим заголовком хорошо используют отрицательное пространство, показывая пользователю, что именно получатель подарка может получить, если он решит сделать подарок с помощью Club W.И, конечно же, есть смелый призыв к действию — «Напишите нам».
Единственное, что мы бы изменили? CTA побуждает пользователя открыть программу электронной почты, что полностью отводит трафик от сайта и браузера. Форма может быть здесь более эффективной — Club W не только сможет диктовать, какую информацию он хочет собирать, но и удержит пользователя на сайте.
7. Codecademy
Мне нравится эта страница, потому что она проста как в копировании, так и в дизайне. Изображение над сгибом представляет собой экран компьютера, на котором отображается скобка HTML с мигающим курсором — причудливое, четкое изображение, сопровождающее форму справа.
Сама форма проста и требует только адреса электронной почты, имени пользователя, пароля и подтверждения того, что вы не робот для создания учетной записи. Или вы можете просто использовать свою учетную запись Facebook или Google Plus, что еще больше сократит путь конверсии.
Для посетителей, которым требуется дополнительная информация перед созданием учетной записи, целевая страница также предлагает видео в нижней части страницы, в котором объясняется их концепция и ценность посредством реальной истории успеха. Опять же, это помогает сделать потенциально устрашающий мир программирования более доступным для новичков.
Те, кому нужно еще больше убедительности, могут продолжить поиск дополнительных отзывов и других форм социального доказательства.
8. Пашот
Не думаю, что мы когда-либо жили в то время, когда в культурном отношении мы были настолько одержимы едой. Poached превратил это в модель B2B с платформой для объединения владельцев и кулинарных талантов.
Когда вы заходите на главную страницу, нет никакой загадки в том, что вы там делаете — гигантские призывы к действию «Опубликуйте вакансию» и «Выберите город» помогают в этом.И как только вы нажмете на одну из них, вы попадете в форму без излишеств, чтобы стать участником или войти в систему, или список вакансий в каждом городе. Он красочный и всеобъемлющий — и вызывает у нас чувство голода.
9. Сапун
Вот еще один пример умного, восхитительного дизайна целевой страницы. Как только вы посещаете Breather.com, сразу же появляется призыв к действию: укажите, где вы хотите найти место. Кроме того, он использует службы определения местоположения, чтобы определить, где вы находитесь, и мгновенно предоставляет варианты поблизости.
Нам нравится, как Breather использовал простой, точный текст, чтобы дать посетителю знать, чем занимается компания, а затем сразу же следовало призыв к действию для выбора города. И если вам нужно прокрутить вниз для получения дополнительной информации, вы увидите, что Breather играл с микрокопией с индивидуальностью («никаких обязательств, никогда»), напоминая нам, что за дизайном стоят настоящие люди. Это немного приближает нас к бренду. Негативное пространство и успокаивающая цветовая гамма также сочетаются с продуктом — по сути, это пространство для дыхания.
10. Институт стартапов
Посетители вашего веб-сайта не будут передавать свою личную информацию, не зная, что они получат взамен. На своей целевой странице Startup Institute подробно разъясняет, что произойдет после того, как вы подадите заявку, разместив вопросы и ответы рядом с формой. Это может побудить некоторых людей сказать: «Они читают мои мысли!»
Чтобы избежать сомнений при заполнении формы, используйте свою целевую страницу, чтобы заранее сформулировать ожидания. Это очищает воздух, а также может отсеять людей, которые не относятся серьезно к вашему контенту, продукту или услуге.
11. Edupath
Кто является целевой аудиторией вашей целевой страницы? Хотя большая часть контента веб-сайта Edupath предназначена для студентов, есть разделы, посвященные советам родителей по оказанию помощи своим подросткам при подаче заявления в колледж и подготовке к SAT. Целевая страница ниже находится в одном из этих разделов.
Когда родители вводят имя, адрес электронной почты и номер мобильного телефона своего подростка, им отправляется ссылка для загрузки приложения Edupath. Сотрудники Edupath знают, что студенты, скорее всего, что-то сделают, если родители попросят их об этом, особенно если это означает, что им не нужно сдавать свои телефоны.
Plus, это простой процесс в один клик. Весь этот путь конверсии — это умный и полезный способ установить приложения на телефоны большего числа учащихся через их родителей.
12. Клуб дегустаторов
Если есть что-то большее, чем хороший виски, так это домашняя страница клуба виски, которая позволяет легко присоединиться или узнать больше о членстве. Показательный пример: Taster’s Club, который сразу же показывает эти два призыва к действию на своей целевой странице, которая также является его домашней страницей.
Для тех, кто желает узнать больше, щелчок по этому призыву к действию немедленно прокручивает пользователя вниз до красочных, богатых изображениями деталей о том, что включает в себя членство в Клубе дегустаторов. Продолжайте прокручивать, и вы получите отзывы пользователей.
Но самое интересное начинается с нажатия кнопки «Присоединиться сейчас». После этого вы можете выбрать свой яд — то есть тип виски, который вам нравится больше всего — и просмотреть доступные для него варианты членства или подарков. После того, как вы сделаете свой выбор, вы попадете на страницу оформления заказа с простой навигацией, где сможете ввести свою платежную информацию.Хороший дизайн и удобство использования? Мы выпьем за это.
13. Microsoft IT Showcase
Целевая страница ниже использовалась для продвижения и привлечения потенциальных клиентов для одного эпизода серии веб-семинаров Microsoft IT Showcase.
Этот простой и понятный дизайн отлично показывает, почему предлагаемый веб-семинар важен для ИТ-специалистов. Наряду с кратким описанием того, что будет обсуждаться на веб-семинаре, на странице также есть ссылки на аналогичные веб-семинары, сведения о докладчиках и ссылки на ресурсы Microsoft, которые касаются обсуждаемых тем.
ИТ-компания, имеющая доступ к лидерам мнений или экспертам в своей отрасли, может аналогичным образом использовать эту стратегию целевой страницы веб-семинара для привлечения потенциальных клиентов и потенциальных клиентов. Аудитории, которые чувствуют себя информированными после прочтения целевой страницы, могут подписаться на веб-семинар, ожидая, что он будет информативным.
Если вебинар покажется информативным и заслуживающим доверия, эта аудитория подумает, что ИТ-компания имеет опыт работы с продуктом и может предлагать качественные продукты. Это заставит их более охотно поговорить с представителем, чтобы узнать больше или купить продукт.
Готовы создать свою целевую страницу?
Если эти примеры вас вдохновили, но вы не эксперт по дизайну, мы также создали отличный список бесплатных профессионально разработанных шаблонов целевых страниц.
Если вы ищете больше примеров дизайна целевой страницы, ознакомьтесь с некоторыми из наших любимых примеров целевой страницы HubSpot. Вы также можете ознакомиться с этим кратким руководством по дизайну целевой страницы.
Первоначально опубликовано 18 января 2021 г. 9:47:00, обновлено 26 января 2021 г.
Темы:
Дизайн целевой страницыНе забудьте поделиться этим постом!
8 лучших советов по созданию эффективной целевой страницы | компании SteelKiwi Inc.
Отрасли промышленности по всему миру переместили свои маркетинговые кампании в онлайн. Целевые страницы помогают компаниям создавать эффективные маркетинговые стратегии для продвижения товаров и услуг. Целевая страница является важной частью процесса разработки дизайна и направлена на то, чтобы привлечь посетителей и продвинуть их дальше по воронке конверсии. Дизайн целевой страницы должен быть безупречным, и именно об этом мы и поговорим в этой статье. Как создать целевую страницу, которая будет достаточно эффективной, чтобы привлекать посетителей и побуждать их покупать или подписываться?
Содержание вашей целевой страницы должно быть по существу, подчеркивая ваше уникальное ценностное предложение (UVP).Предлагаемый вами контент будет зависеть от типа продукта или услуги, которые вы продаете. Помните, что у вас есть примерно восемь секунд, чтобы убедить пользователей в том, что ваше предложение стоит того. Избыточная информация может ошеломить посетителей и заставить их немедленно покинуть страницу. Говорите со своей аудиторией простым языком и расскажите, как вы можете сделать их жизнь лучше.
Вот 5 текстовых элементов с наибольшей конверсией.
Заголовок
Заголовок — это первый текст, который видят ваши посетители.Это одна из ваших первых возможностей повлиять на коэффициент конверсии. Используйте заголовок, в котором четко указаны самые большие преимущества, которые предлагает ваш продукт. В заголовке расскажите вашим посетителям, что они могут получить на вашей целевой странице.
Подзаголовок
Наиболее эффективные целевые страницы показывают, что предлагается с заголовком, и используют подзаголовок для дальнейшего объяснения предложения и распространения UVP. Подзаголовки могут показать все, что вы предлагаете, в новом свете. Некоторые целевые страницы предпочитают помещать свои ценностные предложения в заголовок и использовать подзаголовок для обсуждения реальных предложений.
В одном из наших проектов, показанных ниже, вы можете увидеть, как подзаголовок дополняет заголовок. Когда пользователи попадают на страницу, они четко понимают, что делает служба, и могут сразу же нажать кнопку с призывом к действию.
Источник: KidSmart, скоро появится приложение.Призыв к действию
Обеспечьте захватывающие и интерактивные кнопки призыва к действию (CTA), которые побуждают посетителей совершить покупку, зарегистрироваться, запросить демонстрацию или сделать что-то еще. Наилучший вариант — разместить призывы к действию вверху и внизу страницы, чтобы пользователям не приходилось прокручивать страницу до конца, чтобы нажать.Или вы можете добавить плавающую кнопку с призывом к действию, которая всегда видна. Ваши кнопки с призывом к действию будут хорошо выглядеть, если они меняют цвет или включают анимацию, чтобы развлекать посетителей, добавляя к общему впечатлению, которое стремится создать ваш бренд.
Еще раз проверьте, что ваше сообщение в CTA и заголовок целевой страницы соответствуют. Если заголовок читается иначе, чем ваш призыв к действию, это может привести к путанице, в результате чего посетители будут сомневаться, связан ли CTA не с той страницей. Устраните всю путаницу и убедитесь, что ваш текстовый контент отражает то, что вы обещали в своем призыве к действию — и наоборот.Если в вашем призыве к действию есть преднамеренная ловушка (например, отсутствие бесплатной пробной версии), вы потеряете доверие пользователей.
В другом проекте, над которым мы работали, есть кнопка CTA, которая текстуально и логически связана с заголовками и подзаголовками. Более того, у него есть приятная анимация, чтобы заинтересовать посетителей. Зарегистрированные пользователи могут просто нажать кнопку регистрации в правом верхнем углу, чтобы перейти на сайт.
Источник: Мевенто, платформа скоро появится.Преимущества
Совершенно необходимо, чтобы ваше уникальное ценностное предложение было ясным и убедительным.Для этого вы можете перечислить свои преимущества, используя формат маркированного списка. Маркировка преимуществ — это краткие описания продукта или услуги, которые выделяют их. Сначала укажите самые сильные преимущества вашего продукта, а в конце — самые слабые, представив вашей целевой аудитории так называемую иерархию ценностей. Ваш маркированный список не должен быть длинным: достаточно пяти-семи пунктов, чтобы не перегружать пользователей.
Платформа Marketplace, которая является примером списка преимуществ для предприятий и клиентов с поддерживающими изображениями:
Источник: snaapy.comФормы для привлечения потенциальных клиентов
При разработке целевой страницы делайте формы краткими и запрашивайте только важную информацию. Как маркетолог, вы хотите собрать как можно больше данных. Однако когда дело доходит до создания хорошего дизайна целевой страницы, придерживайтесь принципа «меньше значит больше». Помните, что вы всегда можете запросить дополнительную информацию на странице благодарности. Пользователи обычно не возражают сообщить свои имена и адреса электронной почты. Однако если вы попросите указать номера телефонов или дату рождения, когда это не обязательно, это может помешать посетителям заполнять эти поля из-за страха навязывания текстовых сообщений и телефонных звонков.Лучший способ определить, какая длина формы лучше всего подходит для вашего бизнеса, — это проверить ее самостоятельно.
Хороший дизайн целевой страницы — минималистичный и привлекательный, с ненавязчивым представлением информации. Чтобы не отвлекать людей от лишних визуальных элементов, используйте чистый, простой дизайн с большим количеством белого пространства, которое удерживает людей на вашем продукте и призывает к действию. Выберите крупный шрифт, чтобы посетители могли легко прочитать и понять, о чем ваша целевая страница. Также убедитесь, что ваш дизайн не увеличивает время загрузки страницы.
Проверьте макет своей страницы при разных разрешениях, чтобы убедиться, что даже люди со старыми мониторами смогут видеть ваш заголовок и призыв к действию без прокрутки. И обязательно проверьте, как ваш макет отображается на мобильных устройствах.
Большинство посетителей, скорее всего, прокрутят вниз для получения дополнительной информации, поэтому не бойтесь добавлять блоки, которые отображаются при прокрутке страницы.
Новое приложение под названием Your Living-room Trainer, которое применяет минималистский дизайн и пустое пространство, чтобы сделать целевую страницу светлой и помочь пользователям сосредоточиться на том, что предлагает услуга.
Источник: ylt-trainer.comФотографии могут улучшить взаимодействие посетителей с вашим предложением так же, как текст. Навык визуального мышления позволяет людям обрабатывать и интерпретировать значение того, что они видят. Визуальные подсказки могут передать вашим посетителям дополнительную информацию. Делайте высококачественные снимки, демонстрирующие лучшие стороны вашего продукта или услуги. Убедитесь, что вы нанимаете фотографа, который знает визуальные приемы, чтобы предложить вам преобразованные фотографии.
Приложение для люксового бренда, в которое мы добавили фоновое изображение часов на мужском запястье, чтобы подчеркнуть шикарный характер компании и создать впечатление изысканности.
Источник: Roman-mayer.ch, платформа скоро появится.Включите все возможные сигналы доверия, чтобы показать посетителям, что ваше предложение и бренд являются надежными. Большинство сайтов демонстрируют социальное доказательство в виде списка клиентов, упоминаний в прессе, статистики использования и отзывов.
На хороших целевых страницах широко используются отзывы, знаки доверия и значки. Отзывы считаются классическим сигналом доверия, который успокаивает посетителей. Значки доверия включают логотипы известных брендов, с которыми вы работали, одобрения и признания, которые вы получили, а также групп и коалиций, в которых вы состоите.Все эти знаки одобрения придадут вашим клиентам больше уверенности в вашем бренде и побудят их двигаться вниз по воронке конверсии.
При демонстрации логотипов как сигналов доверия держите их чистыми и целенаправленными. Сделайте логотипы квадратными и отобразите их в оттенках серого, чтобы сосредоточить внимание на своем предложении.
Недостаточно просто создать целевую страницу. Вам также необходимо проверить, работает ли он хорошо. Чтобы проверить, может ли ваша целевая страница стимулировать конверсии, вам необходимо выполнить A / B-тестирование, чтобы собрать ценную аналитику о том, как пользователи взаимодействуют с целевой страницей.
Что именно тестировать, зависит от источника вашего трафика, ваших конечных целей, которые вы можете установить в своем инструменте тестирования. Например, вы можете проверить, как часто посетители нажимали кнопку, смотрели видео или отправляли форму для лида. Кроме того, вы можете увидеть, как пользователи попадали на вашу страницу и какое устройство они использовали. Чтобы понять, конвертируется ли ваша целевая страница, вы можете использовать Google Analytics или инструмент Hotjar.
Вы можете выполнить A / B-тестирование для следующих объектов:
- Заголовки
- CTA
- Изображения и графика
- Кнопки (внешний вид, текст и расположение)
- Сигналы доверия
- Цитаты из прессы
- Размещение элементов страницы (блоки)
- Навигационные ссылки
Чтобы расширить свой охват, бренды приняли стратегии, ориентированные на мобильные устройства, поскольку половина всей веб-активности приходится на мобильные устройства.Ваша целевая страница должна иметь адаптивный дизайн, чтобы повысить коэффициент конверсии. Эффективная целевая страница должна отлично смотреться на мобильных устройствах, быстро загружаться и быть ультра-кликабельной.
Включите значки социальных сетей, чтобы ваши клиенты могли рассказать о вашем бренде. Иконки социальных сетей становятся своего рода рекламной кампанией из уст в уста. Чтобы не загромождать вас, используйте кнопки только тех социальных платформ, которые использует ваша целевая аудитория. Не забудьте добавить опцию пересылки электронной почты, поскольку люди по-прежнему любят делиться информацией по электронной почте.
Целевые страницы с видео используют встроенные видеоролики, чтобы проиллюстрировать уникальное ценностное предложение. Видеоконтент не является обязательным, но он может дать вам полный обзор вашего продукта или услуги, чего нельзя сделать с помощью текста и изображений.
Люди положительно реагируют на эмоциональные сигналы, побуждающие зрителей щелкнуть мышью.
Видео предлагают развлечение, вызывают эмоции и несут самостоятельную ценность. Вы даже можете создавать короткие запоминающиеся фильмы, чтобы продвигать свой продукт или услугу и создавать незабываемые впечатления от вашего бренда.
Представители промышленности и индивидуальные предприниматели осознают, насколько важно присутствие в Интернете для связи с пользователями. Целевые страницы отличаются от домашних страниц веб-сайтов и предоставляют компаниям уникальную возможность проводить целенаправленные маркетинговые кампании, ориентированные на клиента. Все дело в том, насколько профессионально они созданы. Помните, что технически хорошие целевые страницы также должны иметь хорошо структурированный контент, чтобы повысить коэффициент конверсии. Каждая деталь имеет значение, так как оказывает влияние на посетителя.Чем проще и аккуратнее целевая страница, тем больше шансов, что она превратит пользователей в потенциальных клиентов.
Нужна помощь в оптимизации или разработке целевых страниц для вашего бизнеса? Свяжитесь с нами, и мы предоставим лучшую команду разработчиков для создания конверсионных целевых страниц.
54 вдохновляющих идеи дизайна посадочной страницы
Целевые страницы определяют успех маркетинговой кампании: именно они превращают посещения в продажи. Это большая нагрузка, чтобы создать одну веб-страницу! Вот почему так важно придумать отличные идеи дизайна целевой страницы до того, как вы начнете.К счастью, мы здесь, чтобы помочь вам избежать аварийных посадок. Вдохновленный правильным дизайном целевой страницы, вы можете вывести свой проект на новый уровень.
Но обо всем по порядку: что такое целевая страница? Он похож на веб-сайт, но обычно на нем отсутствует навигация или ссылки. Вместо этого он часто будет иметь жирный заголовок, ориентированный на действия, а при прокрутке будет содержать некоторые ключевые моменты, чтобы подчеркнуть ценность продукта или события. Обычно это завершается каким-либо методом преобразования посетителей в потребителей и участников — часто с помощью захвата электронной почты или метода покупки.Звучит просто, правда? Но есть много способов создать целевую страницу, и только некоторые из них подойдут для вашего проекта.
Ниже мы выделили некоторые из самых популярных стилей и собрали некоторые выдающиеся идеи для дизайна целевой страницы, которые помогут вам добиться успеха!
Минимальные, целевые страницы только для типа
—
Самый простой стиль дизайна целевой страницы — это только ввод текста или отсутствие изображений. Этот тип целевой страницы создает разнообразие и эстетическую интригу, прежде всего за счет выбора шрифта, размера шрифта, выбора цвета и типографского макета.Этот стиль дизайна посылает прямое сообщение и понравится клиентам, которые думают логически и методично, или тем, кто ценит простые и понятные сообщения.
Дизайн целевой страницы от malziПрекрасным примером этого стиля является целевая страница «Место за столом» для молодежной конференции по экологическому просвещению, которая ищет спонсоров и участников. Заголовки на этом сайте набраны крупным рукописным курсивом, что придает странице ощущение молодости.Отсутствие изображений добавляет простоты сообщения, которое направлено на упрощение нашего образа жизни или уменьшение нашего воздействия на окружающую среду. Что касается ритма прокрутки, в дизайне используется простая трехсторонняя цветовая палитра. Некоторые разделы страницы имеют не совсем белый фон, а другие — насыщенно-бирюзовый. В конечном итоге дизайн прост, и использование только текстового дизайна гарантирует, что не упустят внимание любых потенциальных посетителей, которые хотят зарегистрироваться.
Неоновые дизайны посадочных страниц
—
Нет лучшего способа сделать вашу целевую страницу популярнее, чем использовать неон.Светящиеся яркие цвета на целевых страницах ниже действительно заставляют их спрыгивать с экрана.
Но когда дело доходит до цвета, совсем не обязательно выкладываться на полную. Иногда использование неоновых цветов в качестве акцентных цветов для важных элементов на странице может быть столь же эффективным. Посмотрите на привлекательную неоновую вдохновляющую страницу для целевой страницы ниже:
Темные дизайны посадочных страниц
—
Многие дизайны целевых страниц стараются сделать вещи светлыми и яркими, но может окупиться, если пойти другим путем.Целевые страницы в темном режиме с серым и черным фоном и лишь изредка всплывающими цветами могут создать загадочно крутой, но элегантный эффект. Их поразительная смелость делает их идеальными для брендов, которые хотят выделиться среди всех остальных.
Посмотрите, как представленные ниже идеи темной целевой страницы производят неизгладимое впечатление на посетителей:
Дизайн целевой страницы Джо Б.Дизайн посадочных страниц с коллажем
—
Некоторым маркетинговым кампаниям нужен дизайн, говорящий как визуально, так и интуитивно, — дизайн, который привлекает посетителей, которые менее склонны читать текст.Один из способов добиться этого — использовать коллаж или стиль изображения «вырезать и вставить». Другими словами, изображения, относящиеся к конкретному продукту, могут быть объединены в «сюрреалистическую» среду, специально созданную для продукта или события. Сопоставление этих изображений работает вместе, чтобы создать более глубокий смысл.
Целевая страница по сливочному крему momentum by eeeh_aarrhНа целевой странице для события успеха клиента Pulse, коллажены три элемента: мост Золотые Ворота, улыбающаяся женщина и логотип Pulse.Здесь использование коллажа позволяет женщине выглядеть так, как если бы она жестикулировала в сторону Сан-Франциско и приветствовала вас — то, что было бы дорого и сложно сделать на простой фотографии. Посетители, которые эмоционально связаны с этими тремя объединенными изображениями на этой странице, скорее всего, зарегистрируются.
Целевые страницы с плоскими иллюстрациями
—
Плоские иллюстрации сейчас очень популярны, когда речь идет о целевых страницах, потому что они чрезвычайно универсальны.Плоский дизайн может придать вашим целевым страницам современный вид, простой и красочный, а также его можно адаптировать практически для любой отрасли, которую только можно вообразить. Вот несколько отличных идей для создания целевой страницы с использованием плоских и полуплоских иллюстраций:
Дизайн целевой страницы от DreamMaster Дизайн целевой страницы BespokeDesignФотографические целевые страницы
—
Фотографии создают эмоциональную связь с аудиторией. Пробуждение желаемых эмоций у потенциального покупателя может заставить его правильно настроиться на покупку.Иногда достаточно простой фоновой фотографии, чтобы посетители почувствовали себя знакомыми или нужными.
Дизайн целевой страницы от 2ché Дизайн целевой страницы от PrismonlineНа страницах приложения безопасности Guard My Shit просто изображена фотография человека, держащего телефон рядом с компьютером. Посетители, у которых есть телефоны и компьютеры, увидят это и автоматически расскажут.
Однако не все фотографические целевые страницы должны быть такими буквальными. Посетите страницу для однорангового кредитования Pylon.На нем просто изображены двое молодых людей, стоящих над городом. Мы можем интерпретировать это сообщение о том, что Pylon позволяет пользователям чувствовать, что они находятся на вершине мира. Фотография создает ощущение свободы. Это вдохновляет. Люди, попадающие на эту страницу, хотят это почувствовать, и это побуждает их подписаться.
Требуется ли на вашей целевой странице демонстрация продукта, который можно легко показать на фотографии? Или вам нужно метафорическое представление вашего продукта, как на странице Pylon? Этот стиль целевой страницы может быть для вас!
Градиентный дизайн целевой страницы
—
Градиенты — прекрасный способ добавить цвета, энергии и движения вашей целевой странице, не перегружая ваш дизайн и не отвлекая внимание от ваших призывов к действию и заголовков.Тенденция градиентного дизайна чрезвычайно разнообразна в зависимости от используемых вами цветов. Взгляните на приведенные ниже идеи для целевой страницы, в которых градиенты используются по-разному.
Дизайн посадочной страницы от ivaЦелевые страницы с изометрическим дизайном
—
Изометрический дизайн — отличный способ объяснить сложные идеи с помощью графики на целевой странице. Изометрические рисунки дают вам больше перспективы на предмет. Возможность видеть верхнюю и боковую стороны дизайна на целевой странице заставляет посетителей хотеть узнать о нем больше.Целевые страницы с изометрической графикой также позволяют отображать больше деталей с меньшим беспорядком, что делает их идеальными для брендов, которые хотят показать, что они доступны, прозрачны и заслуживают доверия. Взгляните на некоторые отличные идеи для целевой страницы с изометрическим дизайном:
Дизайн посадочной страницы от ivaЦелевые страницы с компьютерной и технической графикой
—
Рынок компьютерных технологий и отраслей, связанных с наукой, для клиентов, испытывающих чувство благоговения и впечатленных технологическими достижениями.Чтобы вызвать это чувство удивления, многие технологические компании выбирают стиль дизайна, основанный на компьютерной графике. Подумайте о 3D-рендерингах, графиках, интерпретациях данных и представлениях компьютерных компонентов. Этот стиль визуального оформления часто производит впечатление на зрителя и вызывает чувство благоговения на техническом уровне или на продвинутых характеристиках продукта или услуги компании.
Возьмем, к примеру, целевую страницу Renerauld, на которой представлена чрезвычайно оцифрованная интерпретация земного шара.Это графический стиль, созданный с помощью передового компьютерного программного обеспечения. Простое использование графики в этом стиле может дать вашим клиентам ощущение того, что вы обладаете расширенными возможностями, что, в свою очередь, заставит их согласиться.
В более минималистичном дизайне целевая страница Stratejos использует тонкий фон «материнской платы» с не совсем оранжевым оттенком. Этот дизайн менее технический с точки зрения дизайна, но он все же ясно дает понять, что эта компания предлагает продукт, связанный с компьютерным оборудованием и / или программным обеспечением.В конце концов, это наверняка произведет впечатление на покупателя, который менее знаком с компьютерами, и может просто вдохновить его щелкнуть мышью!
Иллюстрированные целевые страницы
—
И последнее, но не менее важное, это широко универсальный стиль иллюстраций целевой страницы. Здесь мы говорим об иллюстрации в целом, поэтому любой стиль подходит. Вы можете использовать все, что угодно, от трехмерных иллюстраций или штриховых рисунков до нарисованных от руки дизайнов — просто выберите стиль, который лучше всего отражает индивидуальность вашего бренда.
Эти рисунки часто дружелюбны и красочны, и в них используются вымышленные персонажи, которые во многих отношениях часто кажутся более доступными, чем настоящие люди (которые иногда бывают неудобными).Если ваш бренд выступает за доступность или если ваша услуга требует особого удобства, вам может подойти иллюстрированная целевая страница.
Целевая страница буя от theink3dskullВозьмем, к примеру, целевую страницу Move’n’Cash, на которой изображена веселая команда иллюстрированных грузчиков, которые проводят лучший день в своей жизни! Это кажется доступным, и тот факт, что они проиллюстрированы, кажется почти таким, как будто вам никогда не придется даже иметь с ними дело.
Иллюстрация также может позволить компаниям визуально продемонстрировать моменты, которые было бы трудно выразить в других стилях.На целевой странице буя рука утопающего тянется к бую. Эти изображения используются, чтобы намекнуть на идею, что компания Buoy помогает вам оставаться на плаву, если вы чувствуете, что тонете в финансовом отношении. Иллюстрация — отличный выбор, учитывая, что любое реалистичное изображение тонущего человека может показаться слишком интенсивным. Этот дизайн определенно покажется беззаботным, дружелюбным и полезным для тех, кто на самом деле тонет в долгах.
Время создать свой собственный уникальный дизайн целевой страницы
—
Итак, вот и все: множество удивительных идей для дизайна целевой страницы и некоторые из основных стилей дизайна целевой страницы, которые вдохновят вас.Осталось только спросить, что пытается донести ваш стартап или бизнес. Если это простое сообщение, используйте простую типографику. Телевизионная реклама? Используйте коллаж. Ищете знакомство и комфорт: попробуйте большой снимок. Все о передовых технологиях? Почему бы не использовать компьютерную графику. Не забываем про иллюстрации, чтобы они выглядели красочно и дружелюбно. Пришло время привлечь новых клиентов!
Ищете идеальный дизайн целевой страницы?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Эта статья изначально была написана в феврале 2017 года и была дополнена новыми изображениями и информацией.
9 советов по дизайну целевой страницы для повышения конверсии
Включите подробную информацию о продукте
Целевые страницы, особенно те, которые предназначены для того, чтобы помочь вам продавать больше товаров, дают вам прекрасную возможность выделить конкретный товар и рассказать вашим клиентам, почему они им нужны. Включите описательную информацию о продукте и не забудьте подробно остановиться на важных характеристиках продукта, например о размерах или размерах.Расскажите своим клиентам, что делает ваши продукты — и ваш бизнес уникальными, включая социальные доказательства. Помните: рассказывание историй часто приводит к обращению.
Напишите убедительное описание продукта
Один из самых важных элементов любой страницы продукта — это хорошо написанное описание продукта, в котором четко указано, что вы продаете и почему покупателю это просто необходимо. Как и в случае со всем вашим маркетингом, копия на странице вашего продукта должна быть брендовой и иметь отношение к вашей аудитории, чтобы иметь возможность превращать посетителей в клиентов, но есть еще несколько вещей, о которых следует помнить, когда вы пишете описание своего товар.
Прямой
Исследование показало, что 79% людей склонны сканировать веб-страницу, а не читать ее полностью, поэтому первое описание, которое клиенты увидят на странице вашего продукта, должно быть четким и точным.
Ответьте на вопросы, которые могут возникнуть у покупателей о вашем продукте
Перед совершением покупки покупатели должны убедиться, что они точно знают, что они покупают. Хотя вы, вероятно, не сможете предвидеть все возможные вопросы, которые могут возникнуть, вам нужно убедиться, что у клиентов достаточно информации, чтобы покупать с уверенностью.
Если вы, например, продаете предмет одежды, расскажите покупателям, какой это тип ткани и как они могут рассчитывать, что этот предмет подойдет.
Оживите свой продукт с помощью изображений
Покупатели не могут физически взаимодействовать с продуктами во время совершения покупок в Интернете. Это означает, что они полагаются на фотографии ваших товаров, чтобы убедить их совершить покупку. Фактически, 92% потребителей говорят, что визуальные эффекты являются главным влиятельным фактором, влияющим на решение о покупке, поэтому убедитесь, что изображения на вашей странице передают текстуру, размер, запах или любые другие аспекты вашего продукта, которые могут быть интересны для вас. клиенты.
Несколько изображений лучше, чем одно
В своем отчете по исследованию потребителей за 2018 год Salsify обнаружил, что 73% людей хотят видеть 3 или более изображений, когда думают о покупке. К счастью, большинство мобильных устройств оснащены отличными камерами (а также встроенными инструментами редактирования), поэтому, даже если вы не профессионал в области фотографии, легко сделать как можно больше красивых, высококачественных и привлекательных изображений для своего интернет-магазина. как вам нужно.
Показать под разными углами
Помогите своим клиентам визуализировать, как товар выглядит лично, используя изображения с разных точек зрения или приближений.
Планируя свои фотографии, обязательно включите хотя бы одно масштабное изображение; 42% людей попытаются определить размер и масштаб по изображениям на странице продукта.
Но следите за тем, чтобы не снижать время загрузки веб-сайта вашей компании.
Используйте образы образа жизни
Образ жизни — отличный способ рассказать историю вашего продукта и помочь вашим клиентам представить, как они могут использовать его в своей повседневной жизни. Включите места, реквизит и людей, которые дадут вашей аудитории больше информации о том, что вы продаете.
Нужны еще несколько советов и идей для вдохновения в области фотографии стиля жизни? Ознакомьтесь с этими полезными ресурсами от Shopify, Jungle Scout и Threadless.
Краткое руководство по созданию высококонвертируемых целевых страниц
Если вы хотите привлечь больше потенциальных клиентов, веб-дизайн вашей целевой страницы должен хорошо передавать ваше сообщение.
Но правда в том, что большинство целевых страниц не увеличивают конверсию, поэтому большинство людей жалуются на низкие коэффициенты конверсии.
Вы можете изменить историю, выполнив 6 шагов по созданию целевых страниц с оптимизацией коэффициента конверсии.
Независимо от того, в каком бизнесе вы работаете, всегда разумно создать новую релевантную целевую страницу с призывом к действию, публикацией в социальных сетях и отличным текстом целевой страницы, чтобы привлечь потенциальных клиентов. По словам Marketing Sherpa, «48% маркетологов создают новый шаблон целевой страницы для каждой маркетинговой кампании».
Целевые страницы способствуют оптимизации коэффициента конверсии и буквально управляют вашим бизнесом, когда вас нет рядом.
Вы хотите создать проверенную систему, обладающую убедительной способностью говорить и привлекать потенциальных клиентов в ваше отсутствие.
В конце концов, если вашему бизнесу требуется 100% ваших усилий, прежде чем будут получены деньги, рано или поздно вы, скорее всего, сдадитесь.
Не позволяйте этому случиться с вами.
Каким должно быть состояние вашей аудитории, когда они узнают о веб-дизайне вашей целевой страницы? Какое первое впечатление вы хотите произвести с помощью элементов дизайна? Как вы убедите их последовать вашему призыву к действию? А как повысить конверсию?
Эти простые шаги сработали для многих ведущих брендов и компаний.Я уверен, что вы тоже добьетесь результатов.
VividBoard увеличил конверсию с 2% до 27% (рост на 1250%) с помощью простой целевой страницы, предназначенной для увеличения конверсии. Взгляните:
Если вы готовы достичь аналогичных или даже лучших результатов для еще более высокой конверсии, приступим:
1. Поймите болевые точки своей аудитории.Как удовлетворить человека, которого почти не знаешь?
На самом деле это сложно сделать.
Чтобы оказать влияние на вашу аудиторию, вы должны понимать их болевые точки.
Ваши конкуренты могут не идти по этому пути, и это здорово — вы можете пойти другим путем и общаться с пониманием.
Представьте себе: у вашей аудитории болит голова, и вы пытаетесь дать им лекарство от боли в животе.
Они вас послушают? Разве ваше решение не отключит их?
Точно так же, создавая шаблоны целевых страниц, которые будут способствовать дальнейшему развитию вашего бизнеса, вы должны извлечь выгоду из их болевых точек.
Например, вот дизайн целевой страницы, ориентированный на болевую точку клиента: экономию денег на счетах за электроэнергию.
Вот мой вам совет:
Сделайте все возможное, чтобы выяснить, что на самом деле не дает вашей аудитории спать всю ночь, беспокоиться и искать решение в Интернете.
Помните, что кто-то, у кого есть проблема или проблема, будет искать решения, так или иначе.
Будьте там, когда ваши идеальные клиенты нуждаются в вас больше всего — с вашей релевантной, хорошо продуманной целевой страницей, ориентированной на положительный пользовательский опыт.
Если ваша целевая страница актуальна и для веб-дизайна, и для призыва к действию, и для содержания, вы станете экспертом для того, кто ищет решение, и повысите конверсию.
Следовательно, ваши клиенты поверят в вас, а также поделятся вашей ссылкой с другими через социальные сети. Их друзья и родственники также могут нажать на ваш призыв к действию, и, прежде чем вы это узнаете, вы добились успеха в оптимизации коэффициента конверсии.
Это очень раздражает онлайн-пользователей, когда они понимают, что снова разочарованы.Обычно это происходит, когда вы не понимаете их болевые точки.
Когда вы решаете потребности клиентов с помощью целевой страницы, можете быть уверены, что они вернутся снова.
2. Будьте конкретны.Веб-дизайн вашей целевой страницы преследует только одну цель: заставить людей действовать, обычно с помощью кнопки CTA или заполнения формы согласия.
Когда в шаблоне целевой страницы слишком много вариантов для выбора, это становится сложной задачей для членов вашей аудитории.
«Парадокс выбора показывает, что меньше значит больше. Слишком много вариантов часто мешает людям сделать выбор. ”
Если дизайн вашей целевой страницы ориентирован на единственную цель, вы помогаете своим клиентам принимать правильные решения и повышаете коэффициент конверсии.
Попытка продвигать несколько вещей в одном шаблоне целевой страницы — неэффективная маркетинговая стратегия. Вот несколько вопросов, на которые вам нужно ответить:
- Действительно ли моя аудитория понимает, к чему я клоню, создавая дизайн целевой страницы?
- Сосредоточен ли мой шаблон целевой страницы на чем-то одном (например,g., получить 1000 подписчиков по электронной почте)?
- Действительно ли моей аудитории нужно более одного решения или одной кнопки CTA (возможно, нет)?
Измените все, что является общим, и сделайте его более конкретным. Не засоряйте веб-дизайн целевой страницы, иначе вы запутаете людей, и это отрицательно скажется на оптимизации коэффициента конверсии.
Выбросив множество решений на одном дизайне целевой страницы, ваша аудитория увидит в вас человека, которому они не интересны.
Профессиональных специалистов уважают отчасти потому, что они занимаются конкретной проблемой.
Предлагая решения многих вопросов, вы потеряете большую часть своей аудитории. Например, если ваша целевая страница охватывает как построение списков, так и маркетинг по электронной почте, я могу заверить вас, что ваши конверсии будут низкими.
Необходимо конкретизировать. Но вам также понадобится подходящий инструмент, чтобы с легкостью создать шаблон целевой страницы.
3. Выберите подходящий инструмент.Что такое инструмент?
Вот простое определение с сайта Businessdictionary.com: «Элемент или орудие, используемое для определенной цели».
Найдите подходящий инструмент для работы, когда дело доходит до оптимизации коэффициента конверсии. Не забивайте гвозди отверткой. Это приведет к поломке инструмента и не поможет вам выполнить работу должным образом и быстро.
Использование неправильных инструментов отрицательно сказывается на ваших результатах.
Но все инструменты целевой страницы созданы одинаково, верно?
На самом деле, они не все равны.Некоторые инструменты более эффективны, чем другие. Использование этих инструментов снизит ваш стресс, особенно когда вы разрабатываете целевую страницу для увеличения конверсии.
Например, Instapage — один из самых простых инструментов для создания целевых страниц в цифровом пространстве. Он также поставляется с множеством профессиональных шаблонов веб-дизайна, которые оптимизированы для превращения посетителей в потенциальных клиентов. Я пользуюсь этим все время.
По сути, это программное обеспечение для перетаскивания.
Другие инструменты, такие как Unbounce и Leadpages, одинаково удобны при адаптации элементов дизайна на целевых страницах.
В этом переполненном пространстве цифрового маркетинга вам необходимо автоматизировать некоторые задачи, которые в противном случае вы бы выполняли вручную.
Например, необходим автоответчик. Это поможет вам захватить аудиторию, связаться с ней и общаться с ней, даже когда вы находитесь в отпуске и не работаете активно.
Поэтому постарайтесь выбрать правильный инструмент для целевой страницы — и это упростит работу.
4. Раздайте полезные материалы.Вы когда-нибудь задумывались, как мне удалось с нуля построить 5 успешных SaaS-компаний с многомиллионным доходом? Я написал об этом пост.
Вы когда-нибудь думали, что у меня есть какие-то особые навыки, которых не хватает другим? Не совсем. Я такой же, как и любой другой человек (ну, за исключением того, что я знаю, как действовать, и у меня есть социальное доказательство, подтверждающее это).
Вот правда: Я бесплатно раздаю ценную, практическую и содержательную информацию.
Большинство маркетологов предпочли бы взимать плату за тот же контент, которым я бесплатно делюсь с вами. Но, в конце концов, бесплатная раздача ценной информации намного более прибыльна, потому что она поощряет эти нажатия кнопок с призывом к действию, улучшает мои коэффициенты конверсии и ускоряет мою маркетинговую кампанию.
Да, награды (например, лояльная аудитория, деньги) могут прийти не сразу, но ваш бренд постоянно улучшается.
Если вы хотите быстро создать свой список рассылки, убедитесь, что ваш лид-магнит бесплатный и ценный.
Вы слышали о термине «свинцовый магнит» ?
Лид-магнит — это полезный контент, который вы бесплатно раздаете в обмен на адрес электронной почты пользователя, тем самым перемещая этого пользователя в вашу воронку конверсии.
Ценный лид-магнит может быстро увеличить количество потенциальных клиентов.
Например, этот маленький ребенок сгенерировал 28 507 лидов за 45 дней для DigitalMarketer.com.
Всегда раздавать бесплатные и ценные материалы. Это не обязательно должен быть файл смахивания, подобный приведенному выше. Это может быть простой отчет, электронная книга, сообщение в блоге, курс электронной почты, программное обеспечение, плагин или даже ваше время.
Попросить людей подписаться на ваш список рассылки или щелкнуть вашу кнопку CTA, не раздавая бесплатный подарок, отправит неверный сигнал и, вероятно, не приведет к увеличению вашего списка.Прочтите эти слова Уинстона Черчилля:
Дарить подарки своей аудитории — это эффективная маркетинговая стратегия и отличный способ повысить коэффициент конверсии.
Это способ завоевать доверие клиентов.
Бесплатные подарки всегда побуждали к действию. Люди любят бесплатные подарки.
И когда ваш бесплатный подарок (лид-магнит) окажется ценным, вы легко привлечете реферальный трафик на свою целевую страницу, потому что счастливые люди будут распространять новости через социальные сети или другими способами.
Убедитесь, что он имеет формат, который понравится вашим клиентам. Очевидно, это одна из причин, по которой вам следует в первую очередь провести исследование рынка.
Если вы можете бесплатно выделить 2 часа своего времени — особенно если вы влиятельный человек в своей области, — чтобы люди могли звонить вам за советом, это тоже работает.
Если вы дадите им бесплатную консультацию, вы построите отношения, которые принесут дивиденды в будущем, когда дело доходит до оптимизации коэффициента конверсии.
5. Сделайте свой титул увлекательным и полным преимуществ.Первое впечатление имеет значение в цифровом мире. Возможность привлечь внимание к вашей целевой странице имеет решающее значение для генерации лидов, и заголовок помогает в этом.
Одним из факторов, который привел к успеху новостных сайтов, таких как UpWorthy, Buzzfeed и им подобных, являются их заголовки. Я имею в виду, что эти ребята умеют писать броские заголовки, вызывающие эмоции людей.
Посмотрите на привлекающие внимание заголовки их сообщений в блогах и целевых страницах по сравнению с их соответствующими просмотрами всего за одну неделю.Социальное доказательство тоже прямо здесь:
Заголовок имеет решающее значение. Брайан Кларк, основатель Copyblogger Media, подсчитал, что в среднем 8 из 10 человек прочитают ваш заголовок. Заголовки также влияют на то, публикуется ли ваш пост в блоге или целевая страница в социальных сетях.
Тед Николас, известный копирайтер прямого отклика, также соглашается, предполагая, что 73% процесса принятия решений вашим покупателем начинается с момента заголовка.
Элементы дизайна целевой страницы, которые привлекают внимание ваших клиентов, заставят их захотеть узнать больше.
Давайте сравним две разные целевые страницы. Имейте в виду, что они с одного и того же сайта.
Как вы можете видеть в этом первом дизайне, название слабое и не дает реальной пользы.
Но после редизайна название было улучшено. Взгляните:
Вы сами можете убедиться, что обновленная страница и измененная копия привлекают внимание. И эта улучшенная страница показала увеличение коэффициента конверсии на 33%.
Вы можете с первого взгляда отпугнуть клиента плохо спроектированным посадочным модулем и слабым заголовком, и велика вероятность, что таким образом вы не увеличите конверсию.
Ваша страница также должна быть привлекательной. Когда вы обращаете внимание на элементы дизайна целевой страницы, клиенты с гораздо большей вероятностью останутся и предпримут действия, которые вы от них хотите. Дизайн способствует генерации лидов.
6. Используйте соответствующие наглядные пособия.«Картинка стоит тысячи слов».
Лучшие целевые страницы, которые я знаю, обычно имеют красивую графику, то есть изображения и видео.
Вот несколько статистических данных, которые вдохновят вас на визуальный маркетинг:
- Люди реагируют на визуальный контент быстрее, чем вы можете себе представить.
- 90% информации, передаваемой в мозг, является визуальной, а визуальные эффекты обрабатываются мозгом в 60 000 раз быстрее, чем текст.
- 80% людей запоминают то, что видят и делают.
- Посетители сайта проводят на 100% больше времени на страницах, содержащих интересные видео.
Visuals захватили социальные сети и оказали огромное влияние на маркетинговые кампании.
На самом деле, в реальном смысле визуальные эффекты влияют на социальное взаимодействие, и Интернет полон социальных доказательств, подтверждающих это . Facebook и Twitter завоевали авторитет больше, чем когда-либо прежде, благодаря большому количеству изображений и видео.
Визуальные эффекты делают информацию более понятной для читателя, чем просто текст. Используйте визуальные эффекты, которые актуальны и привлекательны для вашей целевой аудитории.
Использование визуальных элементов в качестве элемента дизайна на целевых страницах может изменить цифровой бизнес. Например, Джейсон Томпсон провел A / B-тест на своей странице, чтобы увидеть, приведет ли замена значка контакта его собственной фотографией к тому, что с ним будет связываться больше людей.
Вот скриншот оригинала и варианта вместе с результатом.
С первого взгляда видно, что версия с фотографией Джейсона имела на 48% больше конверсий по сравнению с обычным значком. Это показывает силу визуальных эффектов.
Джейсон прокомментировал результаты теста:
Люди хотят общаться с другими людьми эмоционально, фотография делает эту эмоциональную связь намного проще и, как показывает тест, привлекает людей к контактной форме больше, чем невзрачный значок.
Помните, что люди по-разному реагируют на разные типы изображений. Например, стоковые фотографии могут выглядеть профессионально, но ваша целевая аудитория уже знает, где вы их нашли.
Вы хотите казаться им реальными, если хотите повысить коэффициент конверсии.
Так что не используйте стоковые фотографии. Вместо этого сфотографируйте вас или вашу команду, реализующих маркетинговую кампанию или стратегию, которой вы обучаете. А еще лучше используйте снимки экрана, чтобы показать, как можно применить ваше решение.
Именно это и сделали GetResponse на своей целевой странице.
Посмотрите:
ЗаключениеВам необходимо вложить свои навыки, время, деньги и ресурсы, если вы хотите, чтобы ваша целевая страница постоянно приносила желаемые результаты.
Не рекомендуется постоянно изменять элементы целевой страницы, но вы также должны быть уверены, что она не станет устаревшей.
Пространство цифрового маркетинга меняется.Разрабатываются новые инструменты. Уделите достаточно времени, чтобы узнать, как работают эти новые инструменты. Будьте в курсе тенденций на целевых страницах — они помогут вам при принятии решений.
В какой-то момент вам может потребоваться больше целевых страниц. Но оставайтесь сосредоточенными: начните с одного.
Даже одна целевая страница с правильными элементами дизайна может принести впечатляющие результаты для вашего бизнеса.
Например, Moz зарабатывала дополнительно 1 миллион долларов в год, когда они переделывали свою целевую страницу и использовали ее для продвижения одного из своих основных продуктов среди подписчиков на рассылку.
Получаете ли вы какие-либо результаты со своими целевыми страницами в настоящее время? Поделитесь своими комментариями ниже.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
Наука за правильным сочетанием конверсий
Макеты целевых страниц в наши дни — вещь прекрасная, и есть много советов, как их создавать. Для начала задайте следующие вопросы, которые помогут вам решить, в каком направлении должна двигаться ваша страница и какие разделы наиболее важны для включения:
- Для какого бизнеса вы создаете страницу? Это компания B2B, предлагающая сырье или услугу? Это компания B2C?
- Что продает бизнес?
- Какое отношение имеет УВП к тому, что продает бренд?
- Это физический продукт? Если да, то какая часть продукта будет наиболее важной для демонстрации на главном изображении? Людям нужно знать, что они получают, иначе они не предоставят информацию о потенциальных клиентах.
- Как они продают?
- Следит ли за продажами? Через 24 часа? В течение часа? Обязательно сообщите об этом своим зрителям. Ясность — ключ к успеху.
Чем подробнее и чем легче понять эти детали в вашем копирайтинге , тем удобнее посетителю будет предоставлять свою информацию.
Важно, однако, не давать слишком много информации, чтобы это отпугнуло зрителя. Например, вы не хотите говорить им: «Заполните форму ниже, чтобы мы могли вам позвонить.«Многие люди не хотят, чтобы им звонили по телефону. Вы можете связаться с ними по телефону, но им не нужно об этом знать. 😉
Но этот телефонный звонок — источник изображения
Вместо этого скажите: «Расскажите нам больше о себе, чтобы мы могли дать вам индивидуальное предложение». Это говорит о том, что вы уделяете внимание важности зрителя и что он получит индивидуальную цитату, соответствующую их потребностям. И вы все равно можете позвонить им, если потребуете ввести номер телефона.🙂
И разговор продолжается. Чем лучше вы понимаете своего клиента, тем проще будет создать страницу с высокой конверсией.
Рассмотрев все эти вопросы, сегодня мы собираемся сосредоточиться на целевой странице двух собственных клиентов KlientBoost, CareChoice и EZBind. Мы поймем, что у них сработало и почему их страницы успешны.
Теперь поищем всех графических дизайнеров с классическим образованием.
Объявление дизайнера
Разработка целевых страниц — это не то же самое, что создание нового логотипа для нового бренда.Иногда необходимо использовать уродливый неоново-зеленый цвет (особенно для кнопок с призывом к действию), но это нормально. Обещать.
Отпусти. Отпусти ситуацию. — источник изображения
Лучше привлечь внимание нового потребителя, чем быть красивой. Сейчас вы сосредоточены на конверсиях.
Это может показаться излишним, чтобы вас предупредить, но, как дизайнер, я должен был научиться отказываться от некоторых вещей, таких как неоново-зеленый цвет. Если вы работаете с интересным брендом, у вас будет возможность создать несколько классных страниц.А если вы работаете с не очень успешным брендом, постарайтесь поговорить со своим клиентом о том, чтобы немного отойти от бренда. У вас все еще есть возможность создать что-то чистое и красивое, что приведет к отличным результатам.
Итак, давайте рассмотрим компоненты целевой страницы, которые идеально подходят для увеличения числа конверсий.
Мы прерываем ваше обычное программирование, чтобы преподнести вам этот очень важный урок анатомии !
Анатомия идеальной целевой страницы:
Теперь, прежде чем мы перейдем к на самом деле , нам нужно взглянуть на основную анатомию целевой страницы.
Дизайн целевой страницы состоит из семи основных частей, поэтому давайте разберемся с ним:
- Трафик — не весь трафик создается равным. Отслеживайте свои поисковые запросы и критерии таргетинга, чтобы избежать эффекта айсберга и получить самый качественный трафик для потенциальных клиентов или кампаний электронной коммерции.
- Призыв к действию — это самый важный элемент любой хорошей целевой страницы. Отразите температуру вашего трафика на угрозе вашего CTA. Обычно это самая быстрая процедура, которую вы можете протестировать, чтобы увидеть самые впечатляющие результаты.
- Заголовок и подзаголовок — здесь вы говорите своим посетителям, чего они могут ожидать (подсказка: отразите конечную цель посетителя), а затем поддерживаете это.
- Hero Shot — Используйте визуальное оформление в сочетании с контекстом использования, чтобы ваши посетители знали, чего они могут ожидать от вашего продукта или услуги. Ознакомьтесь с этим подробным руководством, которое мы создали, если вам нужна дополнительная помощь. Преимущества и особенности
- — Здесь вы убеждаете своих посетителей, ПОЧЕМУ им следует совершать конверсию на вашей целевой странице. Четкая копия является ключевым моментом.
- Social Proof — Увеличьте вероятность конверсии, выделив отзывы клиентов, которые выдвигают возражения.
- Страница подтверждения и что будет дальше — начнем с благодарности. Но то, что сделка сделана, не означает, что ваша работа на этом остановится. Вы хотите создать постоянного клиента, который будет продолжать покупать или кричать ваш бренд с крыш о том, какой вы классный (слишком много? Ну, обзора или тематического исследования тоже может хватить).
Посмотрите эту графическую картинку ниже, чтобы увидеть забавный пример использования вышеуказанных 7 атрибутов
Помните:
«Важно знать, что делать на целевой странице, чтобы сделать ее более здоровой, сильной и, что более важно, более высокой конверсией.”
Помните, ключ к успешной целевой странице — это постоянное тестирование, чтобы вы могли вносить улучшения и развивать свой бизнес еще быстрее.
… А теперь вернемся к программированию регулярного расписания 🙂
Целевая страницаРазбивка CareChoice
Теперь мы рассмотрим каждый раздел целевой страницы CareChoice и объясним, почему одни элементы важнее других.
Наиболее распространенными разделами целевой страницы являются раздел героев, раздел социальных доказательств, раздел функций, раздел «Как это работает» и обычно заканчиваются нижним колонтитулом.Некоторым страницам не нужны все эти разделы, но чем больше вы знаете о каждом разделе и информации, которую он передает пользователю, тем лучше вы сможете решить, что должно и не должно принадлежать вашей странице. Мы подробнее рассмотрим каждый из этих разделов ниже.
Для начала я расскажу немного о CareChoice . CareChoice — это компания B2C, которая подбирает для вас или вашего близкого лучшее жилье с обслуживанием в районе Атланты, штат Джорджия.
Теперь, когда у вас есть небольшая предыстория CareChoice, давайте сначала займемся разделом Hero.
Раздел героев
Ниже приведены два варианта недавнего раздела о героях CareChoice. Первый вариант имеет заголовок, который больше ориентирован на читателя (и для этого используется второе лицо), но учтите, что призыв к действию «Начать» немного расплывчатый.
Вариант изображения героя CareChoice 1
Второй вариант больше ориентирован на то, чтобы дать потребителю знать, что CareChoice имеет «базу данных» с ожидающей его информацией. Призыв к действию более сфокусирован здесь: «Получите доступ к объявлениям.”
Угадайте, какой вариант, по вашему мнению, выиграл?
Вариант изображения героя CareChoice 2
И победил… Вариант 2. Но это интересно.
Почему? Потому что обычно страница с более высокой конверсией больше ориентирована на потребителя, используя более персонализированный язык, например, выбирая слово «Вы» вместо, скажем, «Бренды», чтобы привлечь внимание.
Однако победил второй вариант с более сфокусированным призывом к действию. Это помогает нам сделать вывод о важности того, чтобы люди знали, что произойдет на следующем этапе.
Можно предположить, что трафик, переходящий на эту страницу, немного теплее, потому что поиск дома престарелых специфичен. И если кто-то это ищет, скорее всего, они уже решили, что эта услуга им нужна. Так что сказать им, куда они пойдут дальше, очень важно, особенно если они уже знают, чего хотят.
Одним из наиболее важных аспектов раздела «Герой» является текст заголовка.
Помните, что у вас есть всего около 5 секунд, прежде чем ваш потенциальный клиент решит остаться или покинуть вашу страницу.
В отношении этого второго варианта копия проясняет, что, выбрав CareChoice, вы получите множество информации, готовой к поиску лучшего медицинского учреждения.
Можете ли вы угадать, какой будет отличный дополнительный тест для этой страницы? Копия теста.
Поскольку мы находим, что людям нравится слово «база данных» (т. Е. Кажется впечатляющим, что у нас есть много разного рода информации, ожидающей вас…), и рекомендуется использовать слова, ориентированные на потребителя, Отличным новым заголовком будет: «Получите доступ к нашей базе данных, чтобы у ВАС была самая лучшая помощь в жизни в Грузии.
И, как вы могли догадаться, уточняющие вопросы тоже важны. Квалификационные вопросы могут помочь клиенту получить необходимую информацию о своем клиенте, но, что еще более важно, уточняющие вопросы используются как психологический прием, чтобы вовлечь потребителя и заставить его поверить в то, что вы заинтересованы в том, что ОНИ нуждаются.
Видите? Еще один пример сосредоточения разговора на них, а не на себе.
И последнее: убедитесь, что изображение героя дает вам хорошее представление о том, что вы пытаетесь продать.Хороший тест при определении того, есть ли у вас успешное изображение героя, — это посмотреть на изображение без копии, чтобы увидеть, можете ли вы определить, в чем смысл страницы.
Если вы не можете, вероятно, вы выбрали не отличное изображение .
Ладно … фууу. Здесь есть над чем подумать, и, конечно же, это только начало. Переходим к разделу социальных доказательств.
Социальное доказательство Раздел
Что интересно в этом разделе, так это то, что существует множество способов дать хорошее социальное доказательство .Некоторые сложности, с которыми я столкнулся с клиентами, заключаются в том, что, когда вы запрашиваете социальное доказательство, они могут ответить, что у них его нет.
Тем не менее, вам следует работать еще сильнее. Потому что, даже если они не думают об этом, у каждого есть какое-то социальное доказательство. Они просто могут этого еще не осознавать.
С CareChoice, поскольку они работают не напрямую с другими компаниями, а с отдельными лицами, нам пришлось подумать о способе связать их с другими хорошо известными компаниями.
Когда мы изначально начали поиск отзывов клиентов, мы поняли, что в Facebook, Google и The Real Yellow Pages было опубликовано около 20 отзывов клиентов в каждом месте, которые дали оценку 5 звезд.
Разве не здорово ?!
Несмотря на то, что CareChoice не работает напрямую с хорошо известными компаниями, у нас есть возможность связать их с другими хорошо известными компаниями.
Важность этого опять же психологическая. Многие люди могут узнать эти три логотипа и знать, что это хорошие, устоявшиеся компании.
Добавление звезд визуально под ними добавляет еще один бонус.
Коммуникация носит визуальный характер, и сообщение быстро доходит до потребителя:
«Вы можете доверять CareChoice, потому что эти авторитетные компании связаны с нами, и наши клиенты оставили нам хорошие отзывы на своих страницах.”
Социальное доказательство CareChoice
Цитаты довольных клиентов также являются очень важной частью вашей страницы.
Подумайте об этом: вы бы предпочли поговорить с таким покупателем, как вы, чтобы проверить, хороша ли эта услуга, или с кем-то, с кем вы не можете общаться, например, с продавцом из этой компании (который явно предвзят, потому что продать товар / услугу)?
Конечно, от кого-то вроде тебя.
Потребители с гораздо большей вероятностью совершат конверсию, когда увидят, что кто-то вроде них рекомендует услугу или продукт.Как видите, наличие этих отзывов на вашей странице делает ваш сервис более убедительным и заставляет вас казаться более привлекательным и представительным.
Давайте сосредоточимся на разделе отзывов дальше…
Раздел отзывов
Этот раздел отзывов также важен, потому что это хороший способ поддержать раздел социальных доказательств.
Давайте взглянем на 4 вещи, которые вы можете найти в хороших цитатах:
- Довольные клиенты, говорящие положительно
- Проблема клиента объясняется, а затем решается услугой, предоставляемой указанной компанией
- Данные (хотя у нас нет приведенных ниже отзывов, это всегда высококачественный способ показать потенциальным клиентам, что ваш продукт или услуга хорошо работают для других)
- Видео-отзывы, точка.Людям нравится видеть настоящее лицо и слышать настоящий голос. Если у вас есть возможность разместить на своей странице видео, в котором кто-то объясняет, почему им так нравятся ваши услуги или продукт, скорее всего, эти конверсии будут стремительно расти.
Раздел отзывов CareChoice
Мы обсудили верхнюю половину страницы. Давайте перейдем к более подробным разделам, в которых объясняются услуги, предоставляемые CareChoice.
Здесь мы переходим к разделу «Что мы делаем».”
Что мы делаем Раздел
Поскольку CareChoice — это услуга, добавление этого раздела важно для общения с потенциальными клиентами, что именно представляет собой эта услуга. Этот раздел дает пользователям уверенность в том, что вы делаете, и объясняет, ПОЧЕМУ вы им нужны.
Обратите внимание еще раз, что большая часть языка написана от второго лица с «Ты» и «Сам». Опять же, всегда максимально сосредотачиваясь на потребителе.
В будущем отличным тестом для этого раздела будет включение пошагового описания процесса поиска нужного объекта.
Отдел услуг CareChoice
При поиске услуги, которую можно использовать, у людей обычно возникает много вопросов о том, что они получат от этой услуги. Итак, еще один отличный раздел, который можно включить на страницу обслуживания, — это раздел часто задаваемых вопросов. Поскольку этот сайт специально ориентирован на услуги престарелых, лучше всего отвечать на те вопросы, которые помогают людям понять, что такое вспомогательное проживание, и, опять же, ПОЧЕМУ им это НУЖНО.
Раздел часто задаваемых вопросов
Наличие раздела часто задаваемых вопросов также полезно для вашего отдела продаж.Если ваш потенциальный клиент прочитает раздел часто задаваемых вопросов, когда он начнет разговаривать с представителем, ему не придется объяснять столько, потому что ваш клиент будет лучше знать, что вы продаете и как это работает.
Следующие вопросы могут быть полезны людям, которые могут ответить, в частности, для CareChoice:
- Как мне узнать, какое проживание с уходом лучше всего соответствует моим конкретным потребностям?
- Какие услуги предоставляет помощь при проживании?
- Сколько стоит вспомогательное проживание?
- Как мне платить за вспомогательное проживание?
Раздел часто задаваемых вопросов о CareChoice
Раздел нижнего колонтитула
И последнее, но не менее важное: у нас есть нижний колонтитул.Этот раздел дает вам последний шанс убедить зрителей в том, что они должны быть заинтересованы в ваших услугах. Это должно быть мотивационным и продвигать зрителя вперед при нажатии на эту кнопку с призывом к действию. Я скажу еще раз: речь всегда идет об использовании языка, который позволяет зрителю понять, что все дело в них.
Нижний раздел CTA CareChoice
Этот раздел должен включать логотип компании и ссылки на любую другую важную информацию. например, Политика конфиденциальности, Условия использования и т. д.
Нижний колонтитул CareChoice
Имейте в виду, что есть много других разделов, которые вы можете добавить на страницу:
- Раздел «Преимущества», в котором рассказывается о положительных результатах использования ваших услуг или продуктов.
- Раздел «Как это работает» может рассказать потенциальному клиенту, как он может ожидать от вашего продукта или услуги работы.
- Раздел «Функции», в котором может отображаться список того, что включено в продукт или услугу.
На этом мы в основном завершаем изучение целевой страницы CareChoice. Надеюсь, это даст вам несколько хороших идей для вашей собственной страницы и поможет вам достичь этих целей.
Мы будем праздновать вместе с вами, когда эти конверсии произойдут.
Вот как мы это делаем. — источник изображения
Разрушение целевой страницы EZBind
Еще один клиент, с которым мы работали, — EZBind. EZBind — это компания B2C, которая продает страхование подрядным строительным компаниям.
Раздел героев
Вот два снимка раздела героев EZBind:
EZBind вариант героя 1
EZBind вариант героя 2
Эти два варианта очень похожи.
Самая большая разница здесь — это призыв к действию «Получить мое бесплатное предложение» и «Начать работу».
Я расскажу вам о грядущем секрете… Мы в KlientBoost замечаем, что чем больше мы экспериментируем с кнопками CTA, тем лучше было использовать более расплывчатый CTA, например «Начать».Причина — это низкое обязательство CTA . Если вы можете заинтересовать своего зрителя настолько, что нажмите «Начать», тогда вы продаете его на Шаге 2.
Страница, на которой был главный раздел «Начать», в конечном итоге выиграла, и конверсия выросла на 8%. Итак, мы перешли к новому тесту в разделе героев.
Заявление об отказе от ответственности при тестировании под кнопкой CTA
Мы создали небольшой тест и добавили заявление об отказе от ответственности под кнопкой CTA, в котором говорится: «Кредитная карта не требуется.”
Этот тест увеличивает конверсию до 9%. Что мы можем узнать из этого теста, так это то, что аудитория озабочена предоставлением информации о кредитной карте, и иногда небольшой тест может иметь большое значение для вашей страницы.
Поскольку мы уже некоторое время работаем с EZBind и оптимизировали страницу так, чтобы она находилась в хорошем месте, создание небольших микротестов — хороший способ продолжить оптимизацию страницы, которая уже имеет высокий коэффициент конверсии.
Результаты тестирования отказа от ответственности
Итак, имейте в виду, когда ваша страница работает хорошо, создавайте меньшие (дымовые) тесты.Никогда не знаешь, какой тест повысит конверсию.
Давайте перейдем к следующему разделу, чтобы узнать больше о том, как дать ответ на вопросы клиента «Почему?».
Раздел «Почему EZBind»
Естественно, у людей возникнет много вопросов о причинах, по которым они должны выбрать EZBind для страхования своих подрядчиков. Подобно разделу «Что мы делаем» на странице CareChoice, этот раздел для EZBind убеждает потребителя, почему EZBind — лучший вариант.
Раздел «Почему EZBind»
Опять же, при написании текста этого раздела убедитесь, что он был ясным и кратким. Запишите наиболее важные преимущества и продолжайте переписывать и разъяснять. Чем яснее и лаконичнее ваше сообщение, тем легче кому-то будет принять решение о конверсии.
Еще одна важная вещь, на которую следует обратить внимание, — это пункты маркированного списка подзаголовков над описаниями. Зрители могут никогда не прочитать ваше описание.Убедитесь, что ваши подзаголовки просты для понимания и привлекают внимание.
Теперь, когда мы обсудили раздел «Преимущества», давайте пройдемся по отзывам.
Раздел отзывов
Как я уже говорил в отношении CareChoice, очень важно получать положительные отзывы клиентов. Внутри этого один из самых сильных отзывов — это тот, который находится слева, который напрямую обращается к EZBind и благодарит его за их «быстрый ответ».
Это лучший способ показать зрителям на странице, что EZBind — лучший вариант.Кто-то другой, как они, выражает добро в EZBind, и это выражение оказывается на странице, которую мы сделали.
Раздел отзывов
Раздел нижнего колонтитула
Этот последний раздел заканчивается тем же призывом к действию, что и раздел героев. У вас есть два варианта. Вы можете либо сразу связать нижний призыв к действию со страницей второго шага, либо связать его, чтобы прокрутить вверх до раздела героев.
Если вы выберете последний вариант, не забудьте добавить на свою страницу smooth scroll scroll script .
Если нет, ваши клиенты могут почувствовать это:
Помогите мнееееее. — источник изображения
Нижний колонтитул
Завершение макета целевой страницы
Итак, в заключение, вот несколько моментов, которые следует запомнить:
- Хотя эстетически привлекательные страницы приятно смотреть, визуальная ясность важнее. Вспомните 5-секундный тест.
- Копия — самая важная часть вашей страницы. Возможно, ваш заголовок в разделе о героях — , наиболее важные.Убедитесь, что вы знаете, что UVP.
- Отличные обзоры и социальные доказательства — большая поддержка делу, которое вы указали в разделе о героях. Убедитесь, что эти отзывы положительны, и покажите зрителям, почему вы лучше всего соответствуете их потребностям. Разделы
- FAQ и Преимущества дадут вашим зрителям дополнительный толчок к конверсии, если они все еще не уверены.
