Как узнать длину массива? — efim360.ru
Сколько данных находится в массиве?
Данные бывают разных типов. Данные могут быть в массиве или не быть. Все массивы разные, а значит и наборы данных в массивах тоже разные. В одном массиве может быть 10 элементов, а в другом 5 миллионов. Количество элементов в массиве называют «длиной массива«.
Как получить длину массива? Нужно использовать свойство экземпляров конструктора Array — «length«. Прописываете название массива, ставите точку после названия и дописываете слово «length«. Вся запись написана слитно, без пробелов.
var massiv = [1, 11, 22, 2, 567, 765, 43, 34, true, false, "js", "array", "lenght"] massiv.lengthJavaScript — Как узнать длину массива?
Видео инструкция
В этом видео приводится пример получения длины массива JavaScript, созданного при помощи квадратных скобок. Ввод команд осуществляется в консоль браузера Google Chrome. Результат виден сразу.
Результат виден сразу.
Теория
JavaScript работает на стандарте ECMAScript. То есть ECMAScript определяет такое понятие как «Глобальный Объект» (Global Object). У этого «Глобального объекта» есть «Свойства Конструктора» (Constructor Properties)
Одним из свойств конструктора глобального объекта является — конструктор массива (Array Constructor), который умеет создавать объекты Array. Любой экземпляр (конструктор и прототип) объекта Array имеет свойство длины — «length«.
Длина массива указывает на то, какое количество элементов находится в массиве. Т. к. массивы в JavaScript являются индексными коллекциями, то нужно понимать, что не все массивы будут иметь полный набор индексов — под некоторыми индексами могут находиться элементы без значений, а где-то могут отсутствовать сами элементы.
Например, создадим пустой массив с длиной ноль:
var massiv = []Пустой массив длиной ноль — JavaScript
В этом массиве нет никаких элементов. Аналогично нет никаких индексов и нет никаких значений.
Добавим строковое значение второму элементу данного массива:
massiv[1] = "efim360.ru"Добавили строковое значение в массив — JavaScript
Т. к. индексы массивов начинаются со значения 0, то второй элемент будет лежать под индексом 1.
И тут мы видим, что длина нашего массива стала равной 2, хотя в массиве есть только один элемент со значением и с индексом.
Добавим ещё элемент:
massiv[5] = "JS"Добавили ещё один элемент в массив — JavaScript
Теперь длина стала равной 6, хотя индексов всего 2. Попробуем теперь обратиться к индексу 0 и индексу 2.
Обращение к пустым элементам массива — JavaScriptОбращения к пустым элементам массива в JavaScript возвращают нам undefined.
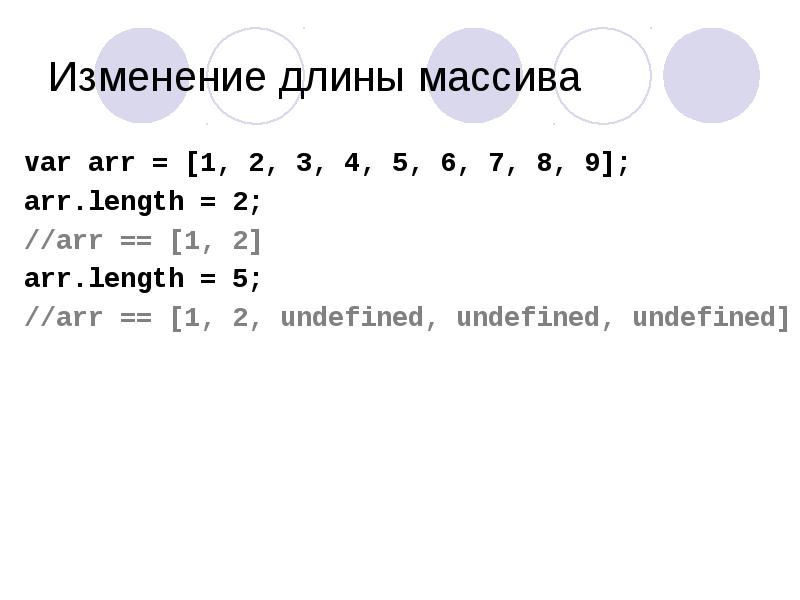
А теперь искусственно увеличим длину массива до 7:
massiv.length = 7Массив с пустым началом и концом — JavaScript
Информационные ссылки
JavaScript | Массивы (Array)
JavaScript | Элемент массива
JavaScript | Как увеличить длину массива?
JavaScript | Как уменьшить длину массива?
ECMAScript — Living Standard
Array | JavaScript справочник
| Метод | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| concat() | Метод используется для объединения двух, или более массивов в один, при этом он не изменяет существующие массивы, а возвращает новый массив. | Да | Да | Да | Да | Да | Да |
| copyWithin() | Метод позволяет скопировать элементы массива (в зависимости от их индекса) и вставить их в тот же массив, заменяя определенные элементы массива (в зависимости от их индекса), длина массива при этом не изменяется. | 45.0 | 32.0 | 32.0 | 9.0 | Нет | 12.0 |
| entries() | Метод возвращает объект итератор, который содержит пары ключ/значение по каждому индексу в массиве. | 38.0 | 28.0 | 25.0 | 7.1 | Нет | 12.0 |
| every() | Метод позволяет проверить (в порядке возрастания индекса), все ли элементы в массиве соответствуют условию заданному в передаваемой функции. | Да | Да | Да | Да | 9.0 | Да |
| fill() | Метод позволяет заполнить все элементы массива одним значением, при необходимости задавая значение начального индекса с которого начинается заполнение и конечное значение индекса, которым заканчивается заполнение. | 45.0* | 31.0 | 32.0 | 7.1 | Нет | 12.0 |
| filter() | Метод позволяет создать новый массив, элементы которого соответствуют условию заданному в пререданной функции. | Да | Да | Да | Да | 9.0 | Да |
| find() | Метод возвращает значение первого элемента в массиве, который соответствует условию в переданной функции, или undefined, если ни один элемент не удовлетворяет условию в переданной функции. | 45.0 | 25.0 | 32.0 | 7.1 | Нет | 12.0 |
| findIndex() | Метод возвращает значение индекса элемента в массиве, который соответствует условию в переданной функции, или -1, если ни один элемент не удовлетворяет условию в переданной функции. | 45.0 | 25.0 | 32.0 | 7.1 | Нет | 12.0 |
| forEach() | Позволяет выполнить переданную функцию один раз для каждого элемента в массиве. | Да | Да | Да | 9.0 | Да | |
| from() | Преобразует и возвращает новый массив из массивоподобного, или итерируемого объекта. | 45.0 | 32.0 | 32. 0 0 | 9.0 | Нет | Да |
| includes() | Позволяет определить, содержит ли массив искомый элемент. В случае нахождения элемента метод возвращает логическое значение true, в обратном случае false. | 47.0 | 43.0 | 34.0 | 9.0 | Нет | 14.0 |
| indexOf() | Метод возвращает индекс искомого элемента в массиве при первом совпадении, или -1 если элемент не найден. | Да | Да | Да | Да | 9.0 | Да |
| isArray() | Метод определяет и возвращает логическое значение true в том случае, если переданное значение является массивом и false, если оно не является массивом. | Да | Да | Да | Да | 9.0 | Да |
| join() | Позволяет преобразовать и объединить все элементы массива в одно строковое значение. | Да | Да | Да | Да | Да | Да |
| keys() | Возвращает новый итератор, который возвращает значения индексов массива. | 38.0 | 28.0 | 25.0 | 7.1 | Нет | 12.0 |
| lastIndexOf() | Метод возвращает последний индекс искомого элемента в массиве при первом совпадении, или -1 если элемент не найден. | Да | Да | Да | Да | 9.0 | Да |
| map() | Позволяет вызвать переданную функцию один раз для каждого элемента массива, формируя новый массив из результатов вызова этой функции. | Да | Да | Да | Да | 9.0 | Да |
| of() | Метод создает новый экземпляр массива, значения которого соответствует количеству переданных аргументов (независимо от их типа и числа). | 45.0 | 25.0 | 32.0 | Нет | Нет | Нет |
| pop() | Позволяет удалить последний элемент из массива и возвратить его значение. Этот метод изменяет длину массива. | Да | Да | Да | Да | Да | Да |
| push() | Позволяет добавить один, или более элементов в конец массива. После вызова (добавления элементов) возвращает значение соответствуюшее длине массива. После вызова (добавления элементов) возвращает значение соответствуюшее длине массива. | Да | Да | Да | Да | Да | Да |
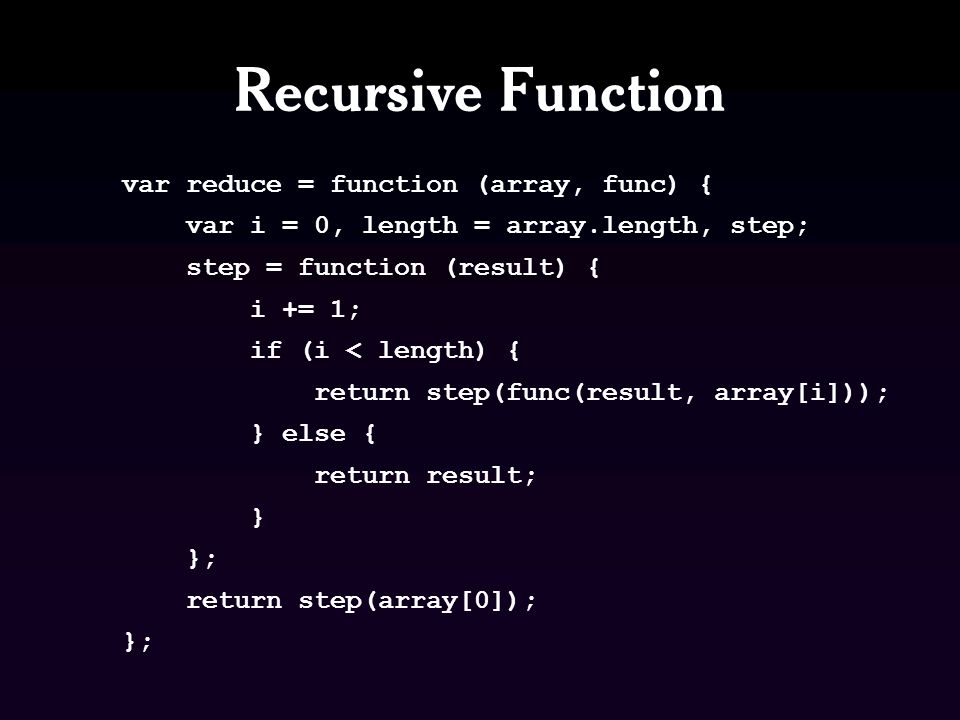
| reduce() | Позволяет вызвать функцию обратного вызова один раз для каждого элемента массива в порядке возрастания индекса (слева-направо). Возвращаемое значение функции предоставляется как аргумент при следующем вызове функции, в результате чего возвращаемое значение последнего вызова становится возвращаемым значением метода (значение вычисляется из элементов массива). | Да | Да | Да | Да | 9.0 | Да |
| reduceRight() | Позволяет вызвать функцию обратного вызова один раз для каждого элемента массива в порядке убывания индекса (справа-налево). Возвращаемое значение функции предоставляется как аргумент при следующем вызове функции, в результате чего возвращаемое значение последнего вызова становится возвращаемым значением метода (значение вычисляется из элементов массива). | Да | Да | Да | Да | 9.0 | Да |
| reverse() | Позволяет обратить порядок следования элементов массива, таким образом, что первый элемент массива становится последним, а последний элемент первым (размещает элементы объекта Array в обратном порядке). | Да | Да | Да | Да | Да | Да |
| shift() | Позволяет удалить первый элемент из массива и возвратить его значение. Этот метод изменяет длину массива. | Да | Да | Да | Да | Да | Да |
| slice() | Позволяет возвратить новый массив, который содержит копии элементов, вырезанных из исходного массива. | Да | Да | Да | Да | Да | Да |
| some() | Позволяет проверить соответствует ли по крайней мере один элемент в массиве условию, заданному в передаваемой функции. | Да | Да | Да | Да | 9. | Да |
| sort() | Позволяет отсортировать массив путём преобразования его элементов в строки и сравнения этих строк в порядке следования кодовых символов Unicode (сортирует массив по алфавиту). | Да | Да | Да | Да | Да | Да |
| splice() | Позволяет изменить содержимое массива за счёт удаления существующих элементов, и/или добавления новых элементов в массив. | Да | Да | Да | Да | Да | Да |
| toLocaleString() | Позволяет преобразовать и объединить все элементы массива в одно строковое значение, при этом элементы массива в зависимости от их типа преобразуются в строки с использованием своих собственных методов | Да | Да | Да | Да | Да | Да |
| toString() | Позволяет преобразовать и объединить все элементы массива в одно строковое значение. | Да | Да | Да | Да | Да | Да |
| unshift() | Позволяет добавить один, или более элементов в начало массива. После вызова (добавления элементов) возвращает значение соответствуюшее длине массива. После вызова (добавления элементов) возвращает значение соответствуюшее длине массива. | Да | Да | Да | Да | Да | Да |
javascript — В массиве длина предварительно рассчитывается или рассчитывается каждый раз через итерацию?
спросил
Изменено 2 года, 1 месяц назад
Просмотрено 360 раз
Пример данных
arrayList = [‘Один’, ‘Два’, ‘Три’, ‘Четыре’, ‘Пять’]
arrayList.length 5
Когда я делаю arrayList.length , что происходит за сценой ?
- arrayList повторяется и возвращается длина
ИЛИ
- длина предварительно вычисляется в структуре данных, используемой для массива
PS: я использую JavaScript, но хотел бы знать об общем поведении на разных языках
- javascript
- массивы
- структуры данных
- языки программирования
0
В Javascript вы можете изменить длину массива. Но
Но array.length — это атрибут. Он не «вычисляется» каждый раз путем подсчета элементов.
Обратите внимание, что когда вы присваиваете новое значение атрибуту длины массива, система выполнения позаботится об увеличении или уменьшении массива за вас.
Я хотел бы узнать об общем поведении на разных языках.
Нельзя обобщать:
Некоторые языки позволяют изменять размер массива; например Python, Ruby и так далее. Это не обязательно делается путем назначения атрибута длины или размера.
Например, в Python длина массива (или списка) не является атрибутом. Это значение, возвращаемое функцией
len. Вы изменяете размер массива Python, добавляя и удаляя элементы.В Ruby длина массива является атрибутом, доступным только для чтения.
Другие языки не позволяют изменять длину примитивного массива; например Java, Ada и так далее.
А для некоторых языков (C, BCPL) длина массива не является частью его значения во время выполнения.
 (Действительно, в BCPL массивы даже не являются типом.) Это означает, что приложение не может получить доступ к длине массива. Он должен обрабатываться как отдельная переменная или выводиться с помощью (скажем) соглашения о нулевом завершении. (Последнее подразумевает, что вы вычисляете условную длину массива итерацией, но вам нужно беспокоиться о переполнении.)
(Действительно, в BCPL массивы даже не являются типом.) Это означает, что приложение не может получить доступ к длине массива. Он должен обрабатываться как отдельная переменная или выводиться с помощью (скажем) соглашения о нулевом завершении. (Последнее подразумевает, что вы вычисляете условную длину массива итерацией, но вам нужно беспокоиться о переполнении.)
Говоря о JS, длина массива хранится как свойство объекта. Так что это легкодоступно. Он не перебирает массив каждый раз, когда вы делаете array.length
NB (должен быть комментарий, но мне не хватает репутации для этого)
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
JavaScript: уменьшение элементов массива с использованием свойства length | от Чидуме Ннамди 🔥💻🎵🎮 | Dev Proto
Chidume Nnamdi 🔥💻🎵🎮
·
Читать
Опубликовано в
·
5 минут чтения
·
30 июля 2020 г.
Я знаю, что название этой статьи вас удивит. Вот почему ты здесь, верно? 😀😀
Да, манипулирование значением свойства длины массива влияет на элементы в массиве. Посмотрим, как.
Оцените этот новый инструмент API:
Инструмент для управления вашими API прямо из браузера!
post-ly.github.io
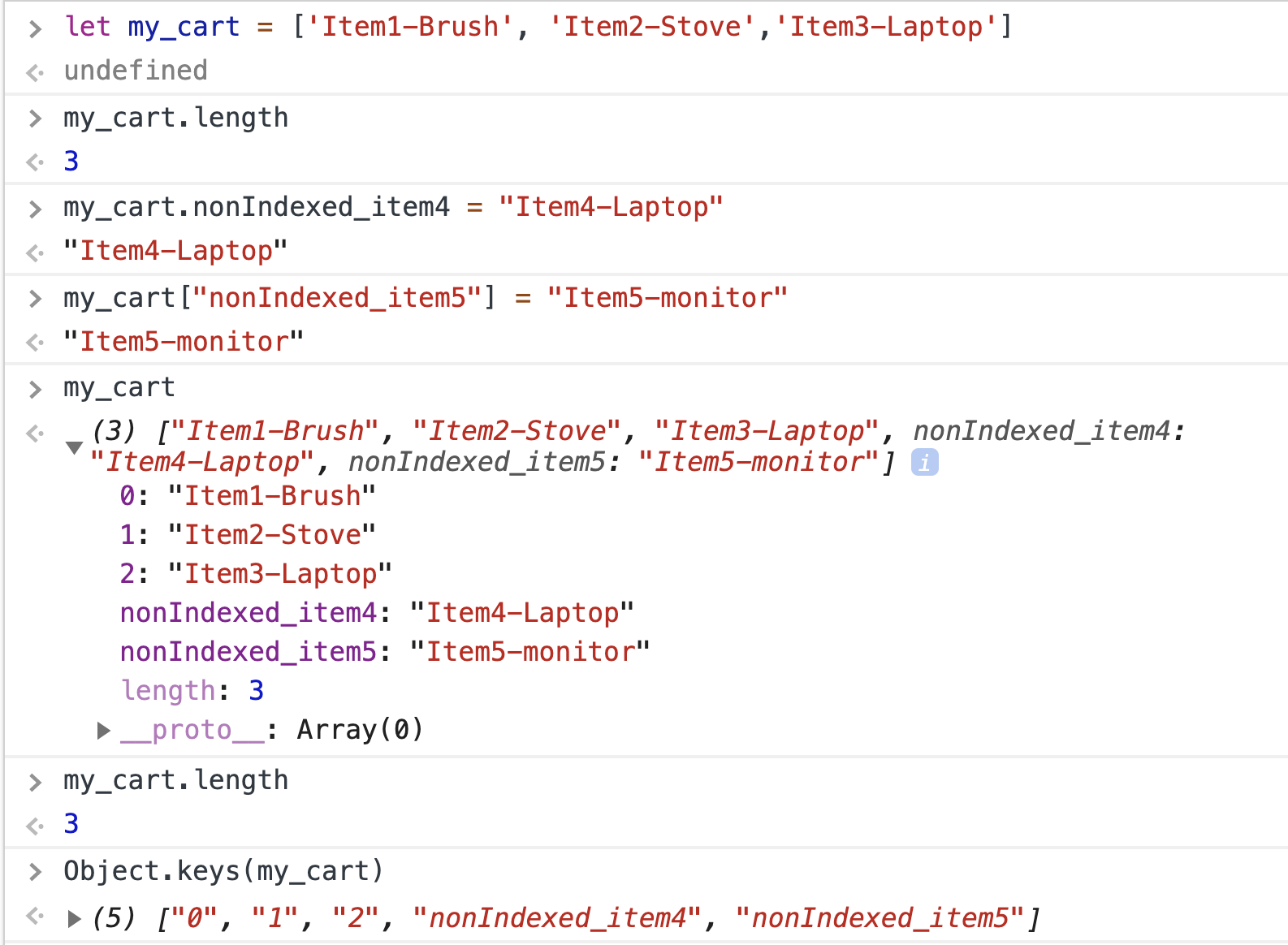
Глядя на Ecmaspec по массивам, мы можем сделать вывод, что массив — это объект с числовым индексом в JS. Он имеет свойство длины, которое указывает количество свойств с числовым индексом в массиве.
Свойства с числовым индексом означают, что содержимое массива задается номером индекса как свойства экземпляра массива
const name = ["Nnamdi", "Chidume"]
Имена представляют собой экземпляр массива с элементами «Чидуме», «Ннамди». Эти элементы устанавливаются по их порядковому номеру как свойство экземпляра имен. Таким образом, мы можем обращаться к элементам по их порядковому номеру:
имен[0] // Ннамди
имен[1] // Чидуме
Таким образом,
константных имен = ["Ннамди", "Чидуме"]
может быть пишется так:
const name = {
0: "Ннамди",
1: "Чидуме"
} точно так же, как объект. Массив — это объект, но его свойства — числа, а свойства объекта задаются именами.
Массив — это объект, но его свойства — числа, а свойства объекта задаются именами.
Массивы имеют свойство длины, которое содержит количество свойств с числовым индексом. Итак, наш массив имен будет иметь свойство длины, равное 2, потому что имен состоят из двух элементов.
names.length // 2
длина массива на одну единицу больше, чем числовые индексы свойств в массиве.
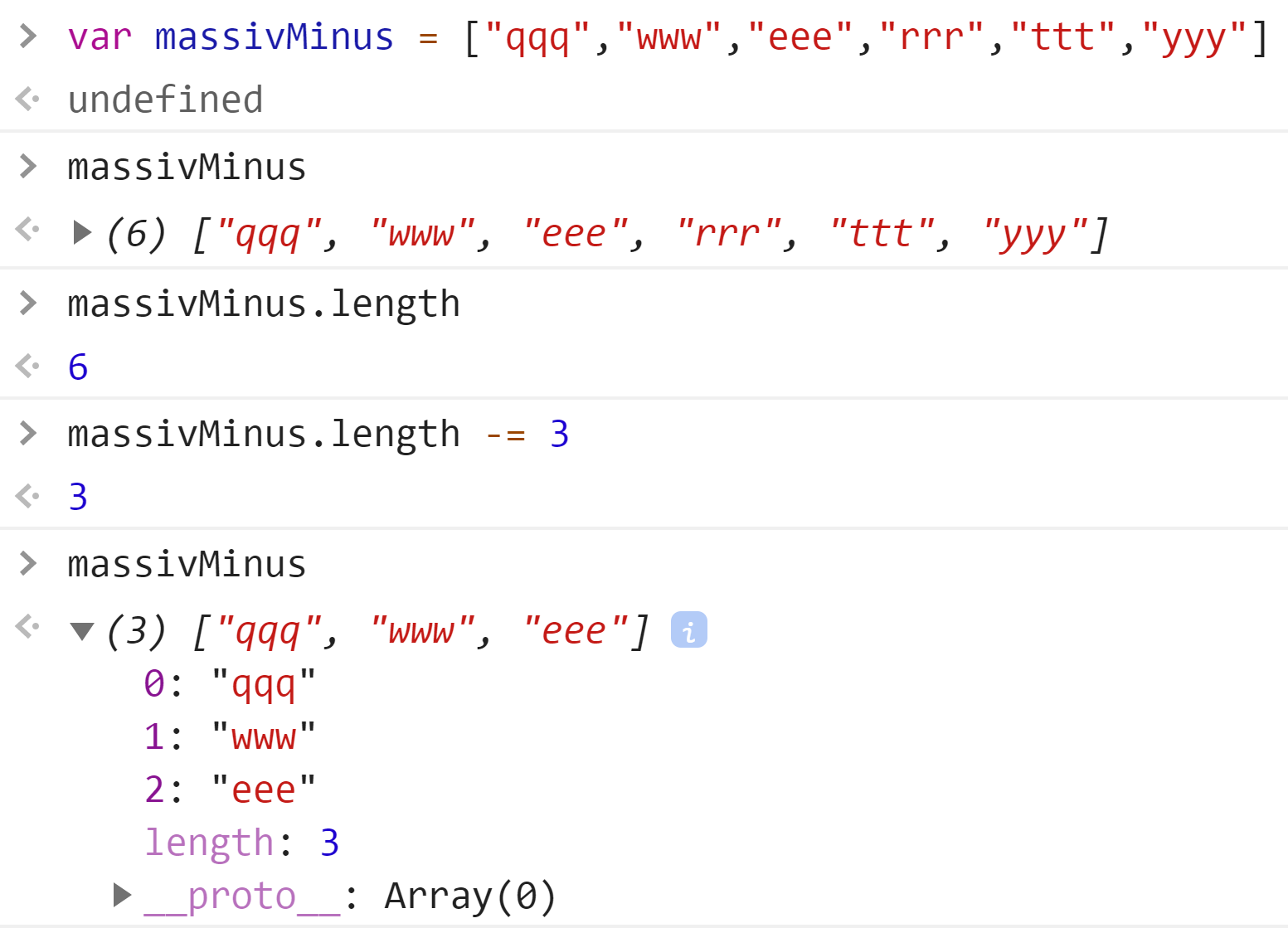
Теперь, если мы уменьшим значение свойства length, элементы массива будут уменьшены.
Например:
Массив имен const names =["Nnamdi","Chidume"] имеет длину 2. Если мы установим длину равной 1, содержимое массива имен будет удалено до значения установленного свойства длины.
const имена =["Ннамди","Чидуме"]l(имена)имена.длина = 1l(имена)
Вывод:
['Ннамди', 'Чидуме']
['Ннамди']
См. после установки для свойства длины имен значения 1 элемент «Чидуме» был удален из массива имен. Видите, что JS выталкивает элементы с правой стороны до тех пор, пока количество элементов с числовым индексом не сравняется со значением заданной длины.
Если мы установим длину равной нулю:
const names = [ "Ннамди", "Чидуме" ]l(names)names.length = 0l(names)
Вывод:
[ 'Nnamdi', 'Chidume' ]
[]
У нас будет пустой массив. Все элементы в массиве имен были удалены.
Итак, мы видим, что уменьшение длины массива заставляет движок JS спешить удалять элементы в массиве, чтобы они соответствовали значению длины.
Хороший вопрос, что произойдет, если мы увеличим значение длины?
Увеличение значения длины приведет к тому, что механизм JS добавит в массив пустые элементы.
const l=console.log
const names =["Nnamdi","Chidume"]l(names)names.length = 3l(names)
Массив имен состоит из двух элементов и имеет длину два. См. Установите свойство длины равным 3, что больше, чем длина массива.
Вывод:
['Ннамди', 'Чидуме']
['Ннамди', 'Чидуме', <1 пустой элемент>]
Видите, JS добавил пустой элемент в массив имен, поэтому длина будет складываться до 3,
Если мы установим длину на n элементов больше, чем исходная длина, JS добавит в массив еще n пустых элементов.
const names =["Nnamdi","Chidume"]l(names)names.length = 5l(names)
Видите, мы устанавливаем длину на 3 элемента больше, чем исходная длина. JS добавит 3 пустых элемента в массив имен, чтобы компенсировать новое значение длины.
Вывод:
['Ннамди', 'Чидуме']
['Ннамди', 'Чидуме', <3 пустых элемента>]
Пустые элементы не определены.
Давайте попробуем сослаться на один:
const names =["Nnamdi","Chidume"]l(names)names.length = 5l(names)l(names[2])
Вывод:
[ 'Nnamdi ', 'Chidume' ]
[ 'Nnamdi', 'Chidume', <3 пустых элемента> ]
undefined
Мы ссылались на индекс 2, мы знаем, что он будет содержать пустой элемент. Видишь ли, он зарегистрирован как неопределенное. Все пустые элементы являются неопределенными примитивами.
Ненастраиваемые свойства не затрагиваются.
Рассмотрим пример:
const name = ["Nnamdi", "Chidume"]
Object.defineProperty(names, 2, {
value: "David",
writable: false,
configurable: false
})
Мы добавили третий элемент, используя Object. в массив имен, поскольку массивы индексируются по номерам, мы использовали число  defineProperty(...)
defineProperty(...) 2 в качестве свойства для добавления к массиву имен. Мы устанавливаем значение «Дэвид» и делаем его ненастраиваемым и недоступным для записи.
Ненастраиваемый и недоступный для записи означает, что свойство не может быть перезаписано.
Теперь, если мы уменьшим длину массива имен:
...l(names)names.length = 2l(names)
Мы уменьшили длину до 2. Обычно это должно удалить элемент «David» чтобы компенсировать новую длину, но поскольку у нас есть ненастраиваемый элемент «Давид», он не будет удален.
Вывод:
['Ннамди', 'Чидуме', 'Дэвид']
['Ннамди', 'Чидуме', 'Дэвид']
Массив имен остается неизменным.
Если мы попытаемся увеличить значение длины
...
имена.длина = 4
Работать будет нормально. В массив имен будут добавлены пустые элементы:
['Ннамди', 'Чидуме', 'Дэвид', <1 пустой элемент>]
Если мы вставим новые элементы:
const name = ["Ннамди", " Chidume"]
Object.defineProperty(names, 2, {
value: "David",
writable: false,
configurable: false
})names.push("Philip")
Мы отправили новый элемент «Philip» , он будет иметь индекс 3 . имена будут иметь длину 4.
Если мы попытаемся уменьшить свойство длины имен до 2
...
l(names)names.length = 2l(names)
Это должно уменьшить массив имен до:
[ 'Nnamdi', «Чидуме», «Дэвид», «Филипп»] |
|
v
[ 'Nnamdi', 'Chidume' ]
Но поскольку индекс 2 («Дэвид») не настраивается, сокращение имен остановится на индексе 2, «Дэвид» не будет удален, а только «Филипп» будет удален.
Вывод:
[ 'Ннамди', 'Чидуме', 'Дэвид', 'Филип' ]
[ 'Ннамди', 'Чидуме', 'Дэвид' ]
Один из самых полезных вариантов использования, который я обнаружил при использовании свойство длины было, когда я хотел скопировать массив в другой массив.
функция copyTo(источник, назначение) {
for(let i =0: i< source. length;i++) {
length;i++) {
назначение[i] = источник[i]
}
назначение возврата
} Я обнаружил, что если в исходном массиве элементов больше, чем в целевом массиве, в исходном массиве останутся нескопированные элементы,
источник = [1,2,3,4]
пункт назначения = [5,6]// после копированияdestination = [1,2,3]
и если в исходном массиве меньше элементов, чем в целевом массиве, я в целевом массиве остались нежелательные элементы.
назначение = [1,2,3,4]
источник = [5,6]// после копирования
назначение = [5,6,3,4]
Я использовал манипуляции со свойством длины, чтобы установить его правильно.
Я просто установил в качестве назначения исходный массив, поэтому JS либо уменьшит, либо добавит больше элементов для меня в место назначения,
функция copyTo(источник, место назначения) {
назначение.длина = источник.длина
for(пусть я =0: я < источник.длина;я++) {
назначение[я] = источник[я]
}
возврат назначения
} место назначения обрезается до количества элементов в исходном массиве.

 (Действительно, в BCPL массивы даже не являются типом.) Это означает, что приложение не может получить доступ к длине массива. Он должен обрабатываться как отдельная переменная или выводиться с помощью (скажем) соглашения о нулевом завершении. (Последнее подразумевает, что вы вычисляете условную длину массива итерацией, но вам нужно беспокоиться о переполнении.)
(Действительно, в BCPL массивы даже не являются типом.) Это означает, что приложение не может получить доступ к длине массива. Он должен обрабатываться как отдельная переменная или выводиться с помощью (скажем) соглашения о нулевом завершении. (Последнее подразумевает, что вы вычисляете условную длину массива итерацией, но вам нужно беспокоиться о переполнении.) defineProperty(names, 2, {
defineProperty(names, 2, {  length;i++) {
length;i++) {