h2 заголовок html что это такое в SEO, пример на сайте. Как правильно писать текст заголовков h2 h3 h4 h5 h5 h6
h2 (h – от header, а 1 – это уровень) – это заголовок первого уровня, который не является мета-тегом, но вместе с мета-тегами title и description составляют основу представления страницы для поисковиков.
Наличие правильного h2 – важнейшее условие для хорошего СЕО продвижения.
- Сколько уровней бывает у заголовков
- Какие правила для написания
- Где прописать h2?
Сколько уровней бывает у заголовков
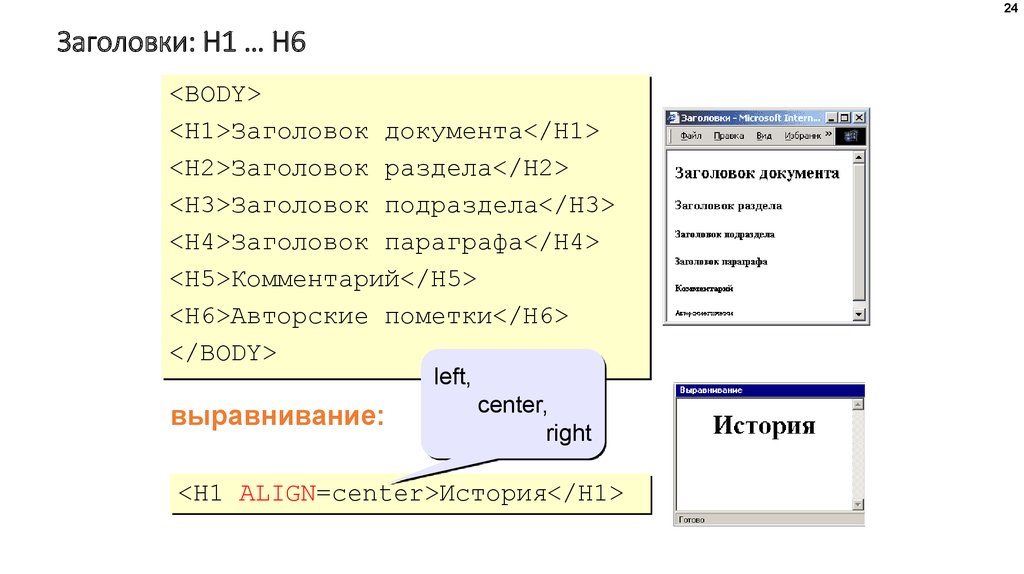
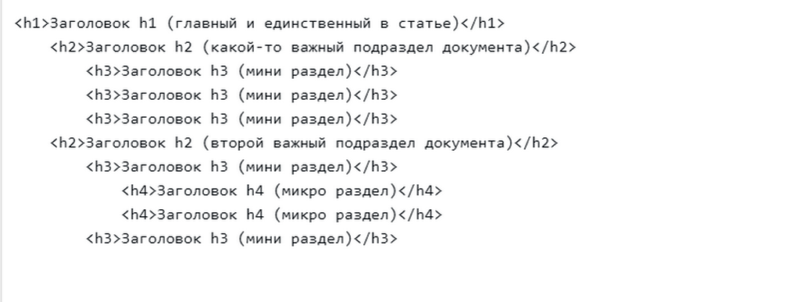
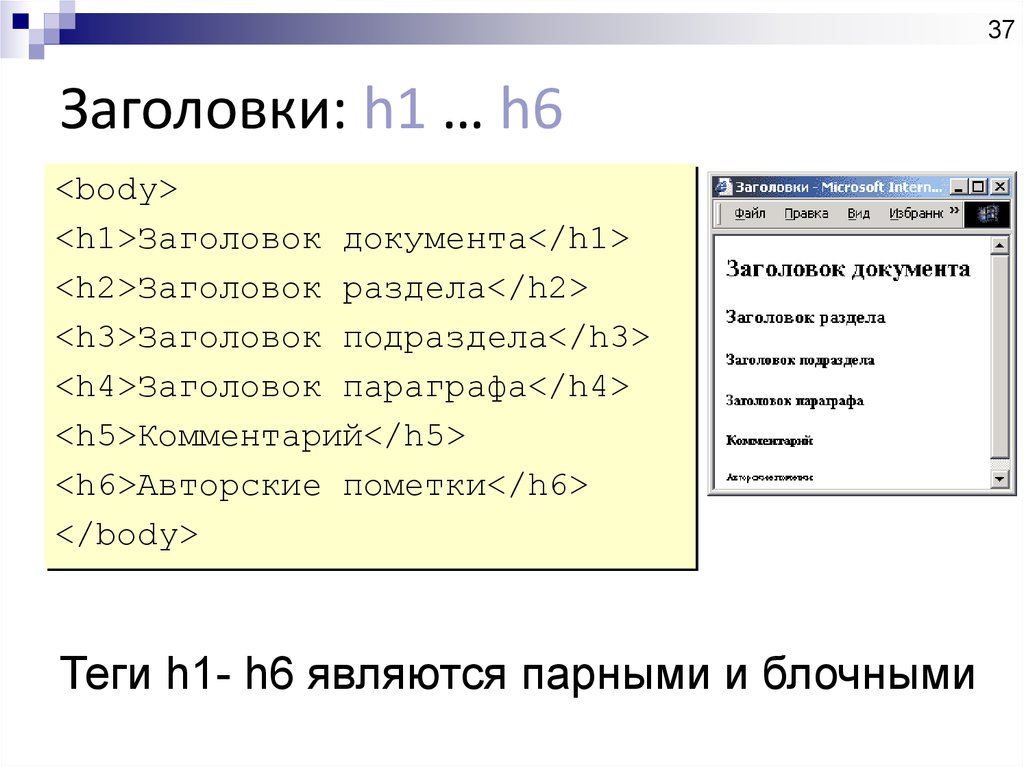
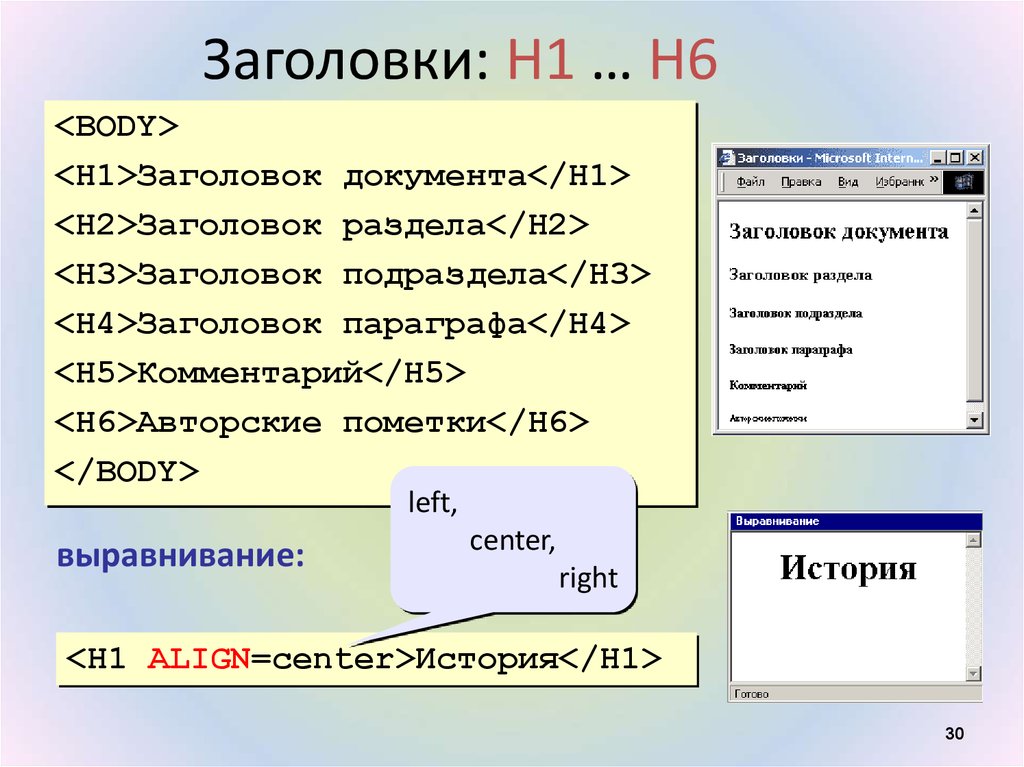
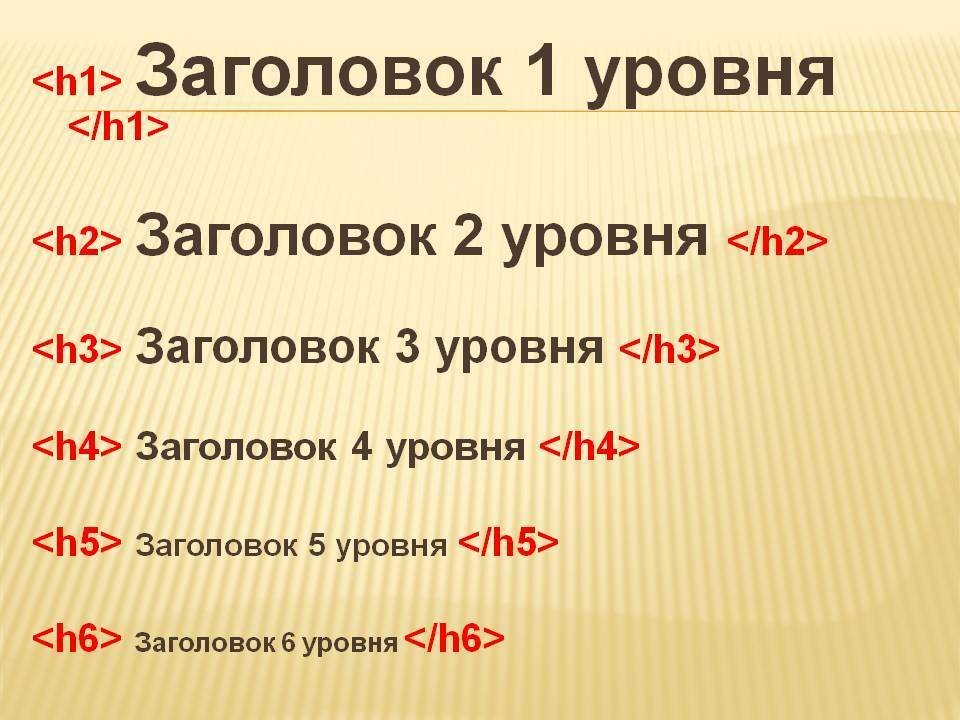
Уровней заголовков на сайте может быть 6. Цифра отображает общность тайтла, где 1 это самый общий и важный заголовок, отображающий тему всей страницы, а далее по уменьшению.
Обычно не используют h5-h6 т.к. h2-h4 вполне хватает. Исключение составляют длинные статьи с большой иерархией. Главное, чтобы структура текста была понятна.
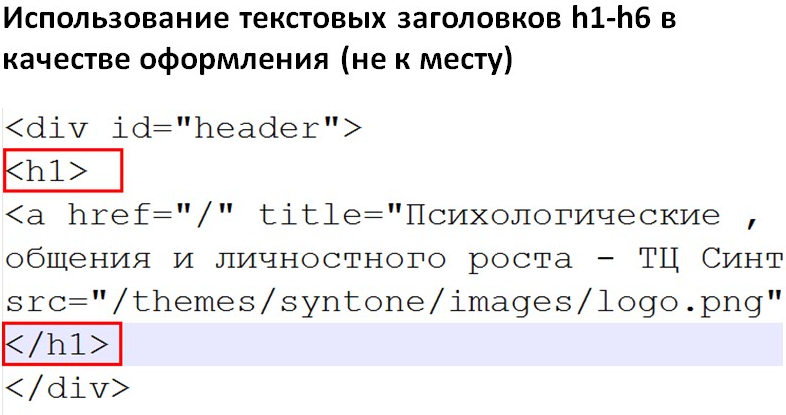
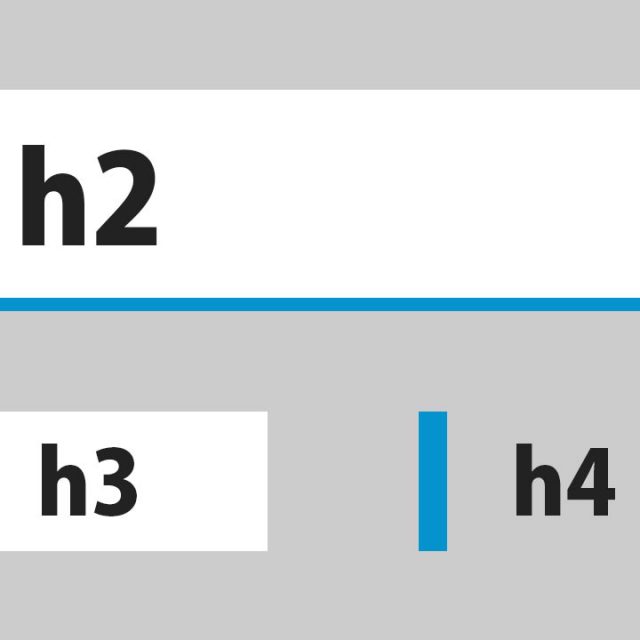
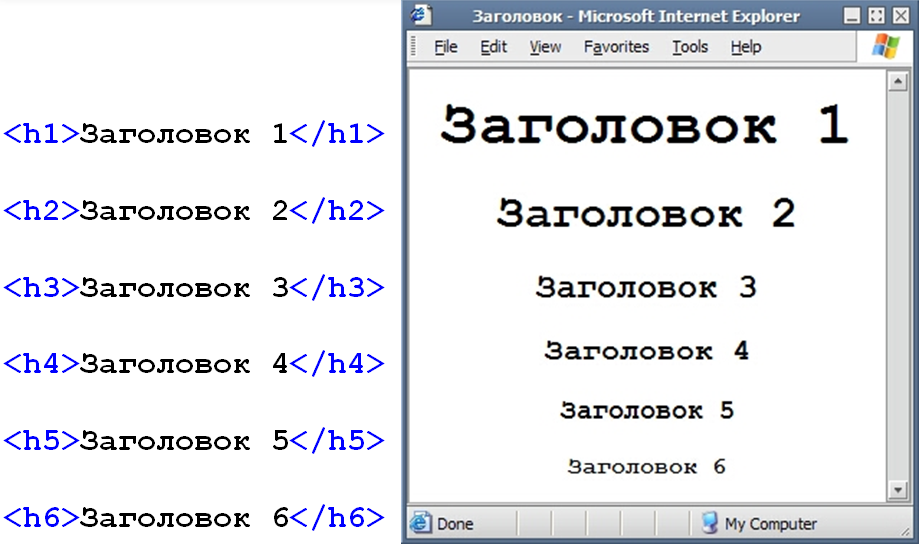
Стилизованы уровни по размеру шрифта. h2 имеет самый большой шрифт, а далее по убывающей. Использовать их нужно по логическому назначению, а не для оформления документа.
Использовать их нужно по логическому назначению, а не для оформления документа.
Не нужно забывать, что вы всегда можете оформить h2 css стилями, сделав их меньше, другим цветом и т.д. Или же наоборот придать Обычному тексту стиль h2. Главное, чтобы логика не страдала.
Какие правила для написания
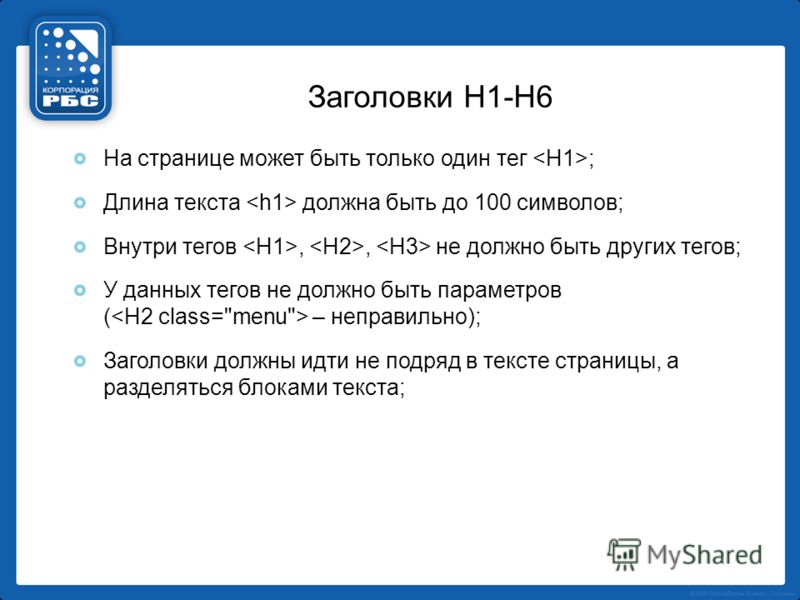
Одна страница – один h2
Поисковики, в целях борьбы с переспамом перестали выделять несколько h2, но с логической точки зрения – нельзя ставить несколько тайтлов 1 lvla. Для этого существуют h3 и h4.
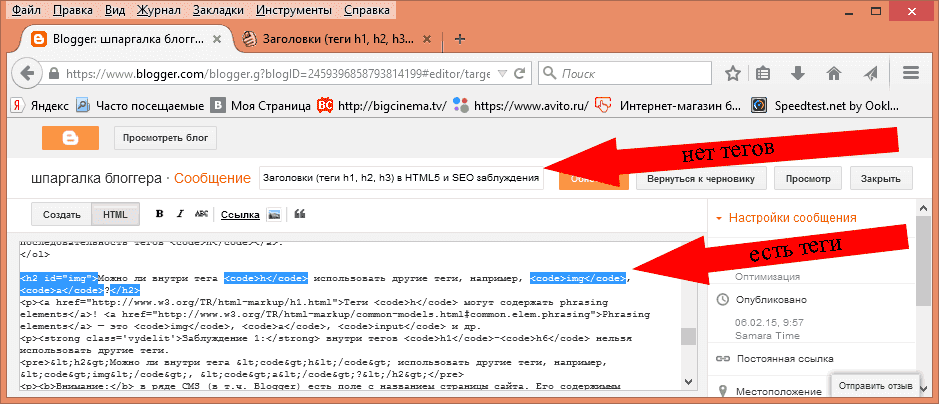
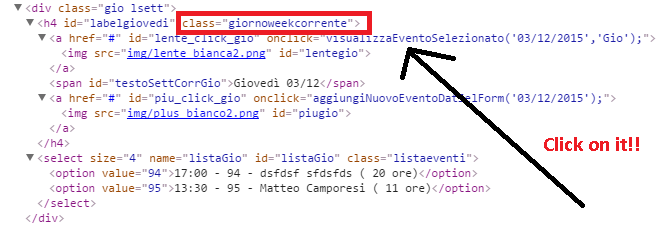
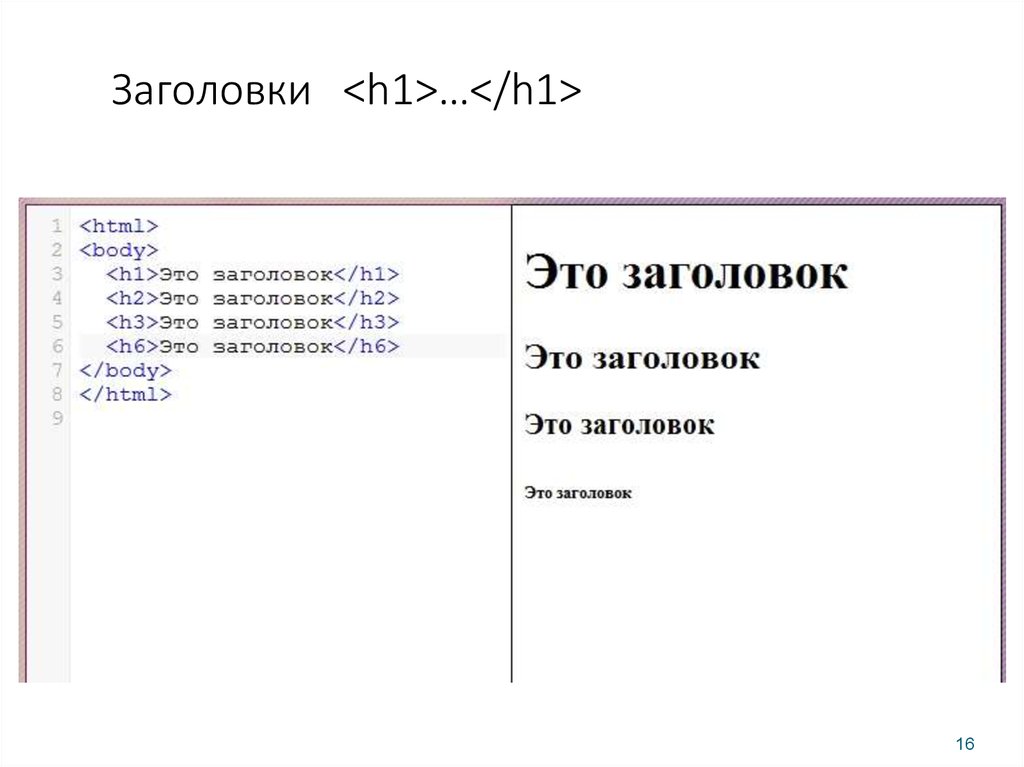
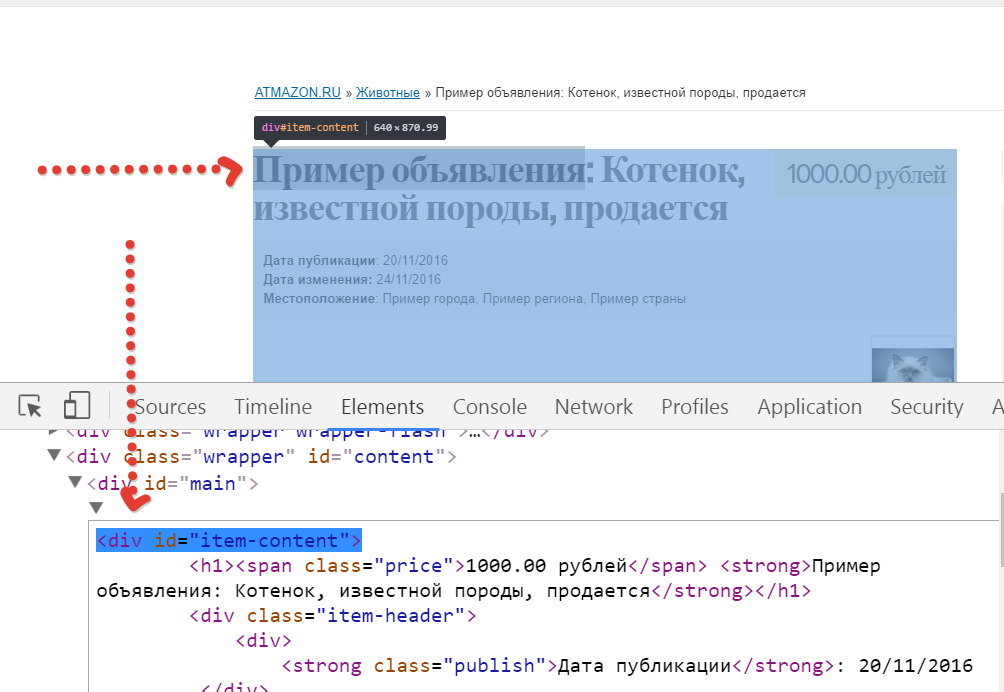
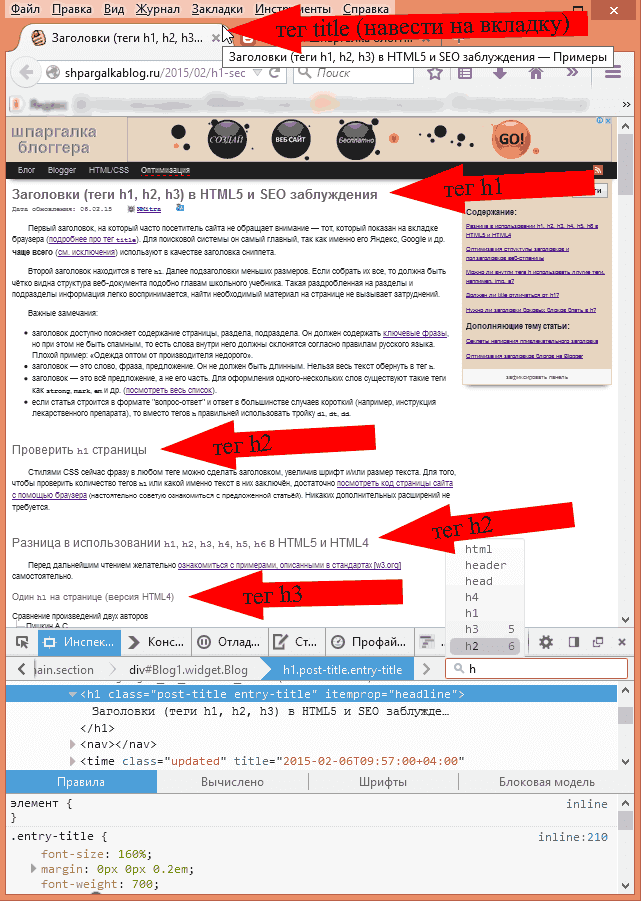
Так h2 выглядит в коде
При этом критической ошибкой это не является, но рекомендуется ставить h2 только 1 раз на страницу. Он отображает общее содержимое.
А далее это содержимое можно разбить на более мелкие подзаголовки h3, разбивающиеся на h4 и т.д. Все это должно быть выстроено в иерархической структуре.
Например:
h2 – короткое описание страницы или название товара
Как уже было сказано ранее – h2 должен четко описывать содержимое.
Обычно в него входят высокочастотные слова или фразы.
Нельзя составлять его из не информативных фраз или, например, преимущества товара (Быстро, качественно, не дорого).
Вот пример правильного h2:
Длина
Длина заголовка в идеале не должна быть больше 60 символов, а еще лучше если он будет 3-4 слова т.к. иногда поисковики используют h2 в качестве заголовка сниппета, а он ограничен.
Самое важное это то, чтобы он четко описывал контент. А для сниппета существует мета-тег тайтл.
Уникальность
Уникальность заголовка это важное правило, при формировании страниц на сайте. Дубликаты на разных страницах, как и отсутствие h2 вовсе – это серьезная ошибка, которую надо устранять.
При формировании – желательно, чтобы он не дублировал title. А еще лучше, если h2 и title будут включать в себя разные ключи.
Где прописать h2?
Если ваш сайт на CMS системе – скорее всего в вашем шаблоне уже представлена возможность автоматически назначать h2, которые будут браться из названии статей или товаров.
Так, например, в CMS Joomla он устанавливается из заголовка материала:
В настройках вы можете отключить автоматическое отображение по вашему усмотрению
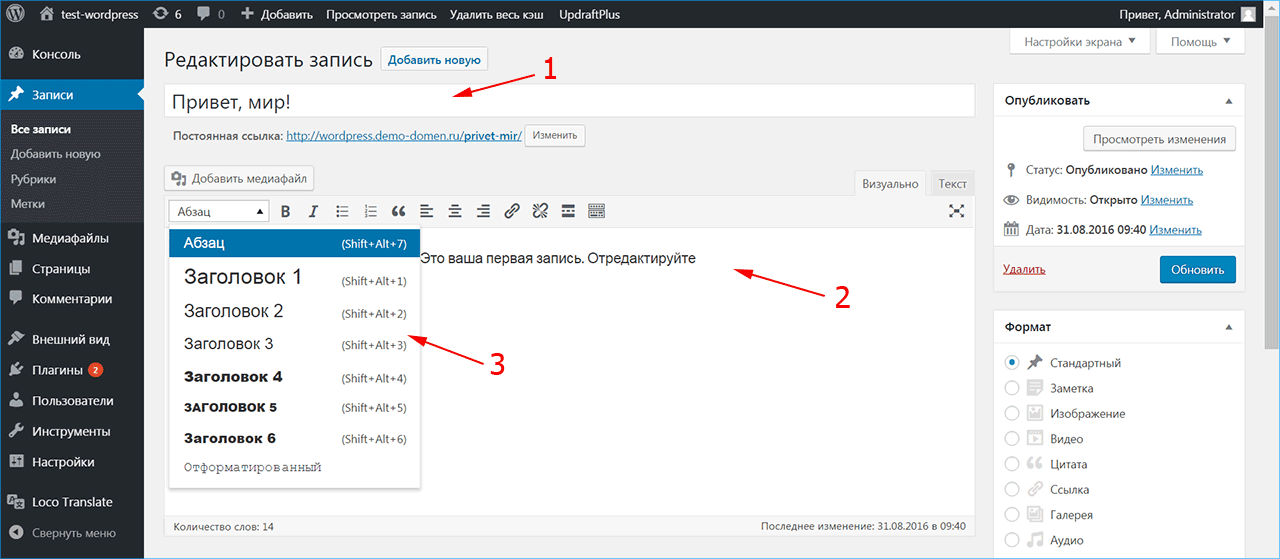
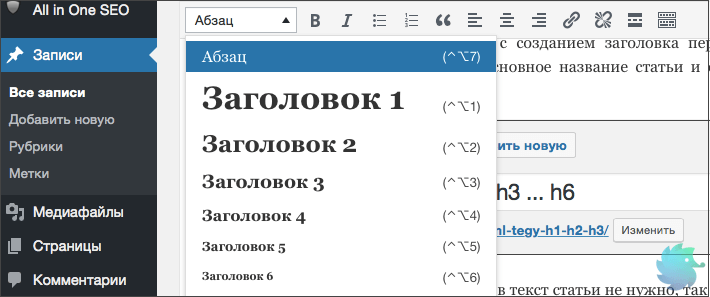
В WordPress же h2 будет являться верхняя строка формы, где указывается название страницы
Итог
Правильное использование h2 позволяет сформировать более удобное восприятие информации. А это учитывается поисковыми роботами.
Просто, нужно следовать правилам, которые описаны выше. Тогда на вашем сайте улучшатся поведенческие факторы, а значит и поисковые системы будут ранжировать его выше в топе.
Добавить комментарий
Тег Title что это
Мета тег Noindex
Что такое перелинковка? И как она работает
Seo оптимизация текста статьи, что это? И как с ее помощью продвинуть сайт.
Принципы продвижения ресурса
Мета теги для продвижения сайта
Зачем нужен robots.txt на веб-сайте?
Что такое SEO оптимизация страницы?
Что такое Тег h2? Правила составления, длина и использование заголовка.
 Примеры
ПримерыЧто такое тег h2 и зачем он нужен
h2 — заголовок первого уровня. Пользователи видят его в верхней части страницы под хедером. Этот заголовок стоит вверху иерархии заголовков страницы и может быть только один.
h2 не имеет принципиального значения для SEO, при ранжировании страниц поисковые системы в первую очередь обращают внимание на Title. h2 имеет значение для пользователей — он должен емко передавать суть контента на странице, чтобы пользователь задержался как можно дольше.
Title — тоже заголовок страницы, но именно его считывают поисковые роботы при формировании выдачи. Он же отображается в сниппете и во вкладке браузера.
В случае, если Title отсутствует, поисковый робот возьмет заголовок h2, но такая страница, скорее всего, не будет ранжироваться высоко.
Основные правила написания заголовка h2
Длина заголовка h2
Рекомендуем использовать текст из 10-60 символов с обязательным вхождением основного ключа страницы. У некоторых CMS существуют специальные плагины, анализирующие контент страницы, с их помощью можно контролировать длину заголовков.
Отличия h2 и Title
Важно запомнить, что это разные мета-теги с разными задачами и очень желательно, чтобы они не дублировались. Лучше всего использовать одни и те же ключи, но можно менять окончания. Тем не менее, если вы разместите в двух тегах один и тот же текст, страница не будет пессимизирована.
Важно! Для формирования быстрых ссылок в сниппете стоит сделать h2 и Title одинаковыми, содержащими одно-два слова.
Содержание h2
Вставьте основной ключ ближе к началу заголовка, не разбивайте его знаками препинания. По возможности избегайте стоп-слов — чрезмерного количества предлогов или вводных конструкций. Знаки препинания используйте минимально, в конце заголовка не нужно ставить точку, только восклицательный или вопросительный знак, если это уместно.
h2 в иерархии заголовков
h2 может быть только один и должен размещаться выше остальных заголовков. В некоторых случаях h3-H6 можно не ставить, но h2 прописывать обязательно. Текст заголовка должен быть уникален как для отдельной страницы, так и для всего сайта.
Не переусердствуйте с остальными заголовками. Как правило, достаточно разбить текст до уровня h4. Слишком большое количество заголовков запутает пользователя и оттолкнет.
В некоторых случаях, например, в лонгридах, можно поставить несколько h2, но лучше этого избегать.
Ссылки в h2
В заголовке первого уровня не должно быть ссылок. Дело в том, что поисковая система считает не то, что видит пользователь, а код сайта. И все знаки, необходимые для добавления ссылки в текст через HTML, может принять за содержимое заголовка. Допустимо ставить ссылки в заголовки h3-H6, если это оправдано и полезно для внутренней перелинковки. Также нежелательно в <h2> вкладывать стили.
Как написать привлекательный заголовок?
В первую очередь, нужно помнить, что этот текст вы пишете для людей, а не для поисковых систем. Старайтесь избегать сложных несогласованных конструкций или перечисления ключей. «Кухня под ключ — заказать онлайн, бесплатный замер» — плохой пример. Подойдет в лучшем случае для Title.
Подойдет в лучшем случае для Title.
«Заказ кухни под ключ не выходя из дома» — вариант для h2. УТП можно добавить в h3: «Замерим бесплатно, изготовим за 30 дней».
Если вы пишете заголовки для интернет-магазина, постарайтесь конкретизировать, что продаете. «Каталог» ни о чем не говорит пользователю, лучше написать «Холодильники и морозильные камеры».
Пишите как можно короче, выбирайте для заголовков высокочастотные запросы и добавляйте их целиком. Если хотите расширить семантику, прописывайте «хвосты» в h3-H6. Например, вместо «Как снять диск с болгарки» напишите «Как снять диск с болгарки без ключа». В любом случае, поисковые роботы почти не интересуются заголовками низших уровней, так что они вообще не обязаны содержать ключевые запросы.
Проверить правильность написания заголовков можно в нашем сервисе «Анализ сайта». При общей проверке он покажет заголовок главной страницы, а заголовки внутренних страниц можно увидеть в соответствующем блоке.
Что такое тег h2? SEO Best Practices
Джошуа Хардвик
Head of Content @ Ahrefs (или, проще говоря, я отвечаю за то, чтобы каждое сообщение в блоге, которое мы публикуем, было EPIC).
СТАТИСТИКА СТАТИКА
Ежемесячный трафик 1 663
Связывание веб -сайтов 183
твиты 60
. содержание. Как правило, чем больше веб-сайтов ссылаются на вас, тем выше ваш рейтинг в Google.
Показывает расчетный месячный поисковый трафик этой статьи по данным Ahrefs. Фактический поисковый трафик (по данным Google Analytics) обычно в 3-5 раз больше.
Сколько раз этой статьей поделились в Твиттере. Поделитесь этой статьей Большинство веб-сайтов используют CSS, чтобы выделить h2 на странице по сравнению с меньшими заголовками, такими как h3, h4 и т. д. 9.0003
Но почему так важен тег h2, как его добавить и какие существуют рекомендации?
В этом руководстве вы найдете ответы на все эти вопросы:
- Почему теги h2 важны для SEO?
- Как добавить тег h2?
- Каковы оптимальные методы SEO для тегов h2?
Почему теги h2 важны для SEO?
Вот три причины:
- Теги h2 помогают поисковым системам понять страницу
- Теги h2 улучшают взаимодействие с пользователем
- Теги h2 улучшают доступность
Теги h2 помогают поисковым системам понять страницу
Джон Мюллер из Google сказал, что теги h2 помогают Google понять структуру страницы. Поэтому, если вы используете h2, как рекомендует Google, для заголовка страницы или заголовка контента, ваш h2 фактически сообщает Google: «вот о чем моя страница».
Поэтому, если вы используете h2, как рекомендует Google, для заголовка страницы или заголовка контента, ваш h2 фактически сообщает Google: «вот о чем моя страница».
Теги h2 улучшают взаимодействие с пользователем
Теги h2 улучшают взаимодействие с пользователем в том смысле, что они являются частью иерархической структуры веб-страницы. Заголовок h2 — это самый заметный заголовок на странице, затем h3, затем h4 и т. д. 9.0003
Невозможно правильно использовать теги h2 и другие заголовки, и страницы становится труднее просматривать и переваривать.
Теги h2 улучшают доступность
Миллионы людей с нарушениями зрения используют программы чтения с экрана для преобразования копий веб-страниц и изображений в аудио. Согласно этому исследованию, проведенному webAIM, 60 % пользователей программ чтения с экрана предпочитают, чтобы только заголовок страницы был тегом h2.
Как добавить тег h2?
Большинство CMS упрощают добавление тега h2 на вашу страницу. Давайте посмотрим, как это сделать в нескольких популярных.
Давайте посмотрим, как это сделать в нескольких популярных.
Как добавить тег h2 в WordPress
Большинство тем WordPress закодированы так, чтобы использовать заголовок страницы или сообщения в качестве h2.
Как добавить тег h2 в Wix
Большинство тем Wix имеют один тег h2 на каждой странице. Если вы не уверены, что это за текст, временно измените стиль тегов h2 в редакторе тем. Это должно эффективно выделять h2 в конструкторе страниц.
Как добавить тег h2 в Squarespace
Большинство тем Squarespace имеют один тег h2 на каждой странице. Если вы не уверены, где это находится, просто щелкайте по заметным текстовым полям, пока не увидите один со стилем «Заголовок 1».
Как добавить тег h2 в HTML
Используйте открывающий тег h2 (
), введите заголовок страницы, затем добавьте закрывающий тег h2 (
).Пример:
Это тег h2
Тег h2 Лучшие практики SEO
крайне маловероятно, чтобы нанести ущерб SEO на вашем сайте. Так что не паникуйте, если вы не делаете некоторые из этих вещей. Ни к чему страшному, как штраф Google, это точно не приведет.
Так что не паникуйте, если вы не делаете некоторые из этих вещей. Ни к чему страшному, как штраф Google, это точно не приведет.
Задача Google — понимать, индексировать и ранжировать веб-контент. Это невозможно сделать без механизмов для работы с неидеальными обстоятельствами, такими как страницы без тегов h2.
Тем не менее, каждая мелочь помогает в SEO, поэтому полезно следовать передовым методам, где это возможно.
Вот 9 рекомендаций по использованию тегов h2:
- Используйте теги h2 для заголовков страниц
- Используйте регистр заголовков для h2s
- Сопоставьте h2 с тегами заголовков
- Используйте тег h2 на каждой важной странице
- Используйте только один h2 на странице
- Теги h2 должны быть короткими
- Стиль заголовков для иерархии
- Включите целевое ключевое слово
- Сделайте теги h2 привлекательными вашей статьи на видном месте над текстом статьи, например, в теге
».
Хотя многие платформы веб-сайтов и CMS делают это по умолчанию, это можно переопределить для определенных тем.

Если вам интересно, как ваша тема справляется с этим, самый простой способ проверить это — щелкнуть правой кнопкой мыши заголовок в браузере и выбрать «Проверить». Если выделенная часть содержит
, она заключена в тег h2.
Если вам не нравится HTML, установите панель инструментов Ahrefs SEO и просмотрите бесплатный отчет на странице, чтобы увидеть свои H-теги, включая h2.
Если вы предпочитаете проверять теги h2 массово:
- Создайте бесплатную учетную запись в инструментах для веб-мастеров Ahrefs
- Просканируйте свой сайт с помощью Site Audit
- Перейдите к На странице Отчет
- Диаграмма «Настройка h2»
- Нажмите на зеленую часть круговой диаграммы
Используйте регистр заголовка для h2s
Заглавный регистр — это когда все слова, состоящие из четырех и более букв, пишутся с заглавной буквы.
Если ваша CMS использует заголовки страниц как для тегов h2, так и для тегов title, использование регистра заголовков для заголовков страниц поможет сохранить аккуратность результатов поиска.
 Обычно это только сообщения на форуме, которые используют строчные буквы или регистр предложений.
Обычно это только сообщения на форуме, которые используют строчные буквы или регистр предложений.Сопоставьте h2 с тегами заголовков
Google предлагает сопоставить тег заголовка с тегом h2.
Большинство CMS, таких как WordPress, делают это автоматически, но можно установить тег title как нечто отличное от h2 с помощью плагина SEO, например Yoast.
Чаще всего это делается, когда заголовок страницы идеально подходит для h2, но слишком длинный для тега title.
Например, наш заголовок и h2 немного отличаются для этого сообщения:
Если ваш заголовок и h2 немного отличаются, но отлиты из одной формы, как в случае выше, это нормально. Если ваш заголовок резко отличается от вашего h2, вероятно, стоит привести их в соответствие.
Почему? Поисковики продаются частично благодаря вашему тегу заголовка в поисковой выдаче. Если их встретит совершенно другой и не относящийся к делу заголовок (h2) на странице, они почувствуют себя обманутыми.
Вы можете бесплатно проверить наличие несовпадающих тегов h2 и title в Инструментах для веб-мастеров Ahrefs.

- Зарегистрируйтесь в инструментах для веб-мастеров Ahrefs
- Просканируйте свой веб-сайт в Site Audit
- Перейдите на страницу отчет
- Прокрутите до диаграммы «Настройка h2»
- Нажмите на зеленую область на круговой диаграмме 009 9000 Ищите резко несоответствующие теги заголовков и h2
Вот несоответствие заголовка и h2 для нашего руководства по анкорному тексту:
Тег title расположен под углом вокруг определения, тогда как h2 расположен под углом вокруг исследования. Возможно, после перехода на эту страницу пользователи могут почувствовать себя немного обманутыми или сбитыми с толку, поэтому, вероятно, имеет смысл придерживаться постоянного угла.
Используйте тег h2 на каждой важной странице
Учитывая, что заголовок вашей страницы должен быть заключен в тег h2, само собой разумеется, что вы должны использовать тег h2 на каждой важной странице. В конце концов, у каждой страницы есть заголовок.

Если вы хотите найти страницы с отсутствующими или пустыми h2:
- Создайте бесплатную учетную запись в инструментах для веб-мастеров Ahrefs
- Просканируйте свой веб-сайт в Site Audit
- Перейдите к На странице отчет
- Прокрутите до диаграммы «Настройка h2»
- Нажмите на красную область в круговой диаграмме chart
Выше вы можете видеть, что на некоторых наших страницах отсутствует h2.
Это лучшая практика? Не совсем. Но это также вряд ли будет иметь большое значение, потому что эти страницы не особенно важны с точки зрения SEO. Это просто домашние страницы блога и архивные страницы, которые в любом случае могут привлечь только брендированный трафик.
Таким образом, хотя наши разработчики могли бы «исправить» это за считанные минуты, вероятно, не стоит тратить их время впустую, поскольку страницы выглядят совершенно нормально для посетителей — и это все, что здесь имеет значение.
Используйте только один h2 на странице
Джон Мюллер из Google говорит, что использование нескольких h2 на странице — это нормально.

Если вы используете HTML5, это абсолютно верно. Нет ничего технически неправильного в использовании нескольких тегов h2 в разных разделах.
Например, эта страница HTML5 имеет четыре тега h2 и технически в порядке.
<тело>Яблоки
Яблоки — это фрукты.
<раздел>Вкус
У них прекрасный вкус.
<раздел>Сладкий
Красные яблоки слаще зеленых.
<раздел>Цвет
Яблоки бывают разных цветов.
Почти все современные браузеры отображают это правильно и отображают теги h2 во вложенных элементах
в соответствии с их уровнем вложенности. Это означает, что h2 в первом будут выглядеть как h3, h2, вложенные в другой уровень вложенности».
Например:
<тело>Яблоки
Яблоки — это фрукты.
<раздел>Вкус
У них прекрасный вкус.
<раздел>
Сладкий
Красные яблоки слаще зеленых.
<раздел>Цвет
Яблоки бывают разных цветов.
Это связано с тем, что некоторые устаревшие браузеры будут иметь проблемы с правильным отображением без явных правил CSS.
Но что, если ваш веб-сайт не использует HTML5?
Джон Мюллер говорит, что использование нескольких тегов h2 по-прежнему допустимо:
Независимо от того, используете ли вы HTML5 или нет, иметь несколько элементов h2 на странице — это нормально.
Учитывая, что это не лучшая практика по стандартам W3C, почему это совет Google?
Ответ. Потому что они разработали механизмы для решения распространенной проблемы нескольких h2 на веб-странице.
Таким образом, хотя для SEO, вероятно, не имеет большого значения, используете ли вы один или несколько тегов h2, мы по-прежнему считаем, что это лучшая практика для большинства веб-сайтов.

Вы можете бесплатно проверить, есть ли на вашем сайте страницы с несколькими тегами h2, в Инструментах для веб-мастеров Ahrefs.
- Зарегистрируйтесь, чтобы получить бесплатный аккаунт Инструментов для веб-мастеров Ahrefs.
- Просканируйте свой веб-сайт с помощью Site Audit
- Перейдите к На странице отчета
- Прокрутите до диаграммы «Настройка h2»
- Нажмите на желтую область на круговой диаграмме
Используйте короткие теги h2
Многие CMS используют одну и ту же копию для тега h2 и заголовка. Если это так для вас, если вы не планируете писать уникальный тег заголовка для каждой страницы и публикации, стоит сделать заголовки страниц короткими.
Насколько короткий? Общее эмпирическое правило – не более 70 символов.
Вот страница, которая нарушает это правило:
H2 на этой странице состоит из 80 символов, что отлично смотрится на самой странице. Но поскольку WordPress использует ту же копию для тега title, он обрезается в результатах поиска.

Мы могли бы решить эту проблему, установив для тега title более короткую версию тега h2. Но если бы мы просто попытались создать более короткий заголовок, у нас не было бы этой проблемы.
Стиль заголовков для иерархии
Заголовки используются для создания иерархии на веб-странице. Поскольку тег h2 обычно является самым важным заголовком на странице, стиль CSS должен отражать это.
Другими словами, h2 должен быть самым заметным тегом на странице.
Это может показаться очевидным, но существует множество веб-сайтов, на которых различия между h2 и h3 практически незаметны.
Включите целевое ключевое слово
В 2020 году Джон Мюллер из Google сказал:
Когда дело доходит до текста на странице, заголовок является действительно сильным сигналом, сообщающим нам, что эта часть страницы посвящена этой теме.
Учитывая, что h2 обычно окружает заголовок страницы, возможно, это самый важный заголовок на странице.
 Поэтому обычно имеет смысл включать основное ключевое слово, чтобы сделать тему страницы вдвойне понятной как для Google, так и для поисковиков.
Поэтому обычно имеет смысл включать основное ключевое слово, чтобы сделать тему страницы вдвойне понятной как для Google, так и для поисковиков.Это то, что мы делаем практически для всех наших сообщений в блоге.
Всегда ли имеет смысл это делать? Конечно, нет.
Иногда лучше использовать близкий вариант целевого ключевого слова для удобочитаемости.
Например, основное ключевое слово для этого поста — «как получить больше просмотров на YouTube». Но так как мы писали листикул, использовать это в h2 не имело смысла. Поэтому вместо этого мы использовали близкий вариант.
Вы также не должны бояться использовать союзы и стоп-слова, чтобы все звучало естественно.
Сделать теги h2 привлекательными
Теги h2 должны быть описательными. Само собой разумеется. Но если вы пишете заголовки для постов в блоге, они также должны быть достаточно убедительными, чтобы привлекать клики.
Как создать привлекательный заголовок публикации?
Прежде чем вы подумаете об использовании одного из этих генераторов заголовков для постов в блоге, подумайте о цели вашего поста.
 Если он существует для привлечения органического трафика из поисковых систем, а ваша CMS использует заголовки страниц для тегов h2 и title, заголовок поста необходимо написать для пользователей поисковых систем.
Если он существует для привлечения органического трафика из поисковых систем, а ваша CMS использует заголовки страниц для тегов h2 и title, заголовок поста необходимо написать для пользователей поисковых систем.Откуда ты знаешь, чего они хотят?
Вдохновитесь результатами поиска по вашему целевому ключевому слову.
Например, если мы посмотрим на самые популярные страницы по теме «Методы SEO», станет ясно, что пользователям нужны действенные и эффективные методы SEO, помогающие улучшить поисковый трафик.
Мы можем использовать эту информацию, чтобы создать привлекательный заголовок страницы (h2) для нашего сообщения.
В мире SEO это известно как оптимизация для целей поиска.
Часто задаваемые вопросы
Давайте закончим, ответив на несколько распространенных вопросов о тегах h2.
Какой длины должен быть тег h2 ?
Теги h2 могут быть сколь угодно длинными, но поскольку большинство CMS используют заголовок страницы как для тега h2, так и для тега title, лучше делать заголовки страниц короткими (<70 символов), чтобы избежать усечения тега title.

Можно ли разместить на странице более одного тега h2?
Если вы используете HTML5, да. Если вы не используете HTML5, это редко является лучшей практикой, но в любом случае это вряд ли будет иметь большое значение.
Можно ли использовать изображение в теге h2?
Да. Фактически, W3C делает это.
Заключительные мысли
Теги h2, возможно, менее важны, чем раньше. У Google есть механизмы, позволяющие хорошо понимать ваш контент, даже если вы используете теги h2 не идеально.
Тем не менее, следовать рекомендациям несложно, так что вы тоже можете это сделать. По крайней мере, это улучшает пользовательский опыт.
Есть вопросы? Напишите мне в Твиттере.
Что такое тег h2?
Знаете ли вы, согласно недавнему исследованию Moz, что простое действие по улучшению элемента h2 на вашем сайте увеличивает органический трафик в среднем на 9%? (1)
Создание качественного SEO-контента начинается с тега h2. Тщательно созданный тег h2 сразу же привлечет внимание вашего пользователя и задаст тон всей статье.

Любой достойный SEO-гуру скажет вам, что броский тег заголовка h2 может иметь решающее значение. Но почему-то многие SEO-специалисты не обращают внимания на эти крошечные фрагменты кода.
Это позор, потому что если вы стратегически подходите к своим заголовкам, они могут действительно работать в вашу пользу. Как они делают для меня.
Сегодня мы будем разбирать теги SEO h2, как хирурги. Вы узнаете, что такое тег h2, почему ваши SEO-заголовки так важны и как вы можете написать для себя наиболее эффективные заголовки в HTML.
Если вы хотите увеличить свой органический трафик сегодня, не забудьте запустить мой быстрый и простой аудит тега h2, расположенный внизу этой страницы. Наслаждаться!
Содержание
- Что такое тег h2?
- Теги заголовков и теги заголовков h2
- Что такое тег заголовка страницы?
- Могу ли я использовать h2 и заголовки с одинаковым текстом?
- Почему так важны h2?
- Как создать оптимизированные для SEO теги h2?
- Используйте только один тег h2 в HTML-коде
- Опишите свой контент в теге h2
- Как выбрать правильные ключевые слова для тега заголовка h2
- Отформатируйте тег h2, чтобы он выделялся
- Определите правильную длину тега h2
- Удовлетворите намерения вашего пользователя
- При написании тега заголовка/h2 пользователь всегда должен быть первым
- Неделя
- Рекомендации по использованию тега h2
- 1.
 Используйте только один тег h2 на странице
Используйте только один тег h2 на странице - 2. Убедитесь, что на каждой важной странице есть тег h2
- 3. Включите целевое ключевое слово
- 4. Теги h2 должны содержать не более 60 символов
- 5 , Сделайте ваши h2 похожими на ваши теги заголовков
- 6. Оптимизируйте свой тег h2, чтобы он соответствовал поисковым запросам
- 1.
- Часто задаваемые вопросы (FAQ)
- Какой длины должен быть тег h2?
- Могу ли я использовать изображение в теге h2?
- Нужен ли тег h2?
- Что такое тег заголовка?
- Тег h2 совпадает с заголовком страницы?
- Должен ли тег h2 соответствовать заголовку?
- Сколько раз можно использовать тег h2?
- Каковы 6 уровней тегов заголовков?
- Подведение итогов
- Ссылки
Итак, что означает h2?
Во-первых, давайте разберемся, что такое HTML-тег заголовка h2 и как он выглядит.

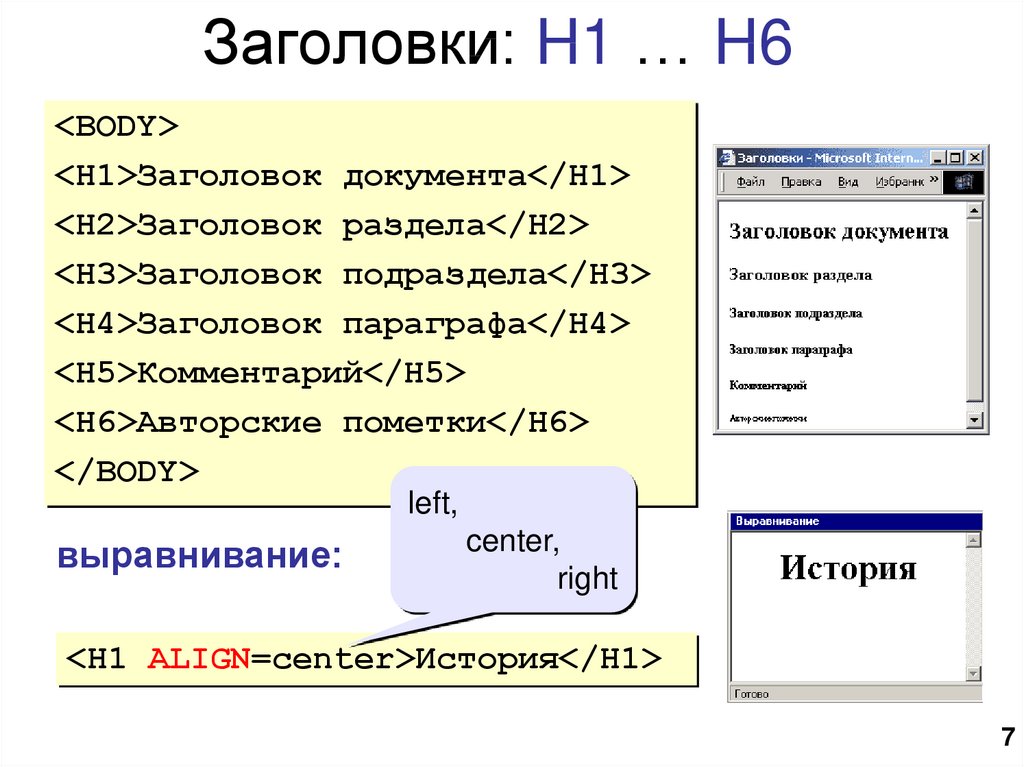
Тег h2 в HTML форматируется открывающим тегом
, за которым следует заголовок или текст h2, а затем закрывается закрывающим тегом
. Вот пример тега h2 в коде HTML:Это тег h2.
HTML означает H yper t ext M arkup L язык, который является кодом, который большинство разработчиков используют для создания большинства веб-сайтов.
HTML-тег — это небольшая часть этого кода, которая определяет, как этот код будет отображать ваши данные, будь то изображение, текст или что-то еще.
Теги заголовков (h2, h3 и т. д.) похожи на заголовки в том смысле, что они отображаются большими жирными буквами (часто крупнее основного текста) и часто используются для разделения разделов веб-страницы.
Заголовки HTML нумеруются от 1 до 6+, причем заголовки h2 являются самыми большими, самыми важными или самыми высокими в иерархии. За этим заголовком следуют h3, 3, 4, 5 и 6 в нижней части иерархии.

Иногда тег h2 служит фактическим заголовком веб-страницы. Но это не всегда так.
Заголовок сообщения в блоге (заголовок, который отображается на страницах результатов поиска) может отличаться от заголовка h2 (основной заголовок, который отображается на самой веб-странице).
Давайте рассмотрим различия между каждым тегом и почему важно их понимать.
Теги заголовков и теги заголовков h2Прежде чем двигаться дальше, давайте быстро рассмотрим разницу между заголовками h2 (наше основное внимание) и тегами заголовков страниц.
h2 часто используются для обеспечения наиболее заметного «заголовка» для данной страницы. По этой причине их легко спутать с тегами заголовков. Однако заголовок вашей страницы — это отдельный тип заголовка в HTML, и у него есть свое особое назначение.
Что такое тег заголовка страницы?Тег заголовка страницы — это элемент HTML, предоставляющий заголовок данной страницы.

Что такое тег заголовка страницы? Несмотря на название, он вообще не виден на странице. Вместо этого он наиболее заметно отображается в результатах поиска. Если он используется Google, вы можете увидеть его в верхней части любого списка поиска, как в примере ниже:
Хотя каждая поисковая система может читать тег заголовка HTML, важно понимать, что использование тегов заголовка не гарантирует, что вы получите нужный заголовок над своим листингом.
Вот уже несколько лет Google оставляет за собой право решать, как заголовки страниц будут отображаться в результатах поиска. В соответствии с их рекомендациями —
«Генерация заголовков и описаний страниц (или «фрагментов») Google полностью автоматизирована и учитывает как содержание страницы, так и ссылки на нее, которые появляются в Интернете».
Автоматизированные заголовки страниц Google могут быть получены из якорей, текста на странице, текущего HTML-заголовка h2 или других ссылок на странице.

В настоящее время нет способа запретить Google использовать заголовок, который он хочет, не блокируя отображение всей страницы в результатах поиска. Он может сгенерировать новый заголовок по любой из следующих причин:
- Слишком длинный заголовок официальной страницы/записи в блоге
- Наброс ключевых слов в официальном заголовке
- Это слишком похоже на заголовок на некоторых других ваших веб-страницах
- В настоящее время не имеет торговой марки
Хотя заголовки, созданные Google с помощью искусственного интеллекта, могут мешать вашим личным целям оптимизации, многие специалисты по цифровому маркетингу обнаружили, что их статистика улучшается после внесения изменений.
У Google гораздо больше информации о том, что делает теги заголовков кликабельными. Если ваш изменен их алгоритмом, это, как правило, в вашу пользу.
Вы можете использовать одинаковые теги h2 и заголовки страниц, но многие эксперты по цифровому маркетингу не рекомендуют использовать один и тот же текст.

Не рекомендуется, так как эти два элемента выполняют несколько разные роли. Если вы используете один и тот же текст для каждого из них, вы просто не используете способы оптимизации любого из них.
- Роль элемента h2 : предоставить четкую тему для страницы и ее содержимого
- Роль титульного элемента
Тег title предназначен не только для определения цели страницы. Его задача состоит в том, чтобы продать страницу людям, которые еще не кликнули по ней.
По этой причине заголовки часто длиннее h2. Дополнительная длина предназначена для размещения дополнительной информации, такой как:
- Глаголы действий и фразы, такие как «узнать, почему» или «узнать, как»
- Брендинг
- Местоположение страны или города (особенно важно для местных результатов)
Большая часть этой информации бесполезна для людей, которые уже находятся на вашем сайте.

Эти детали могут указывать на то, что заголовки важнее ваших тегов h2, но это совсем не так. Давайте вернемся к h2 и выясним, почему так важно включать их — и делать это правильно.
Почему h2 так важны?Теперь, когда вы точно понимаете, что такое HTML-теги h2, и можете отличить их от тегов title, вы, вероятно, спросите, как связаны теги h2 и SEO.
Что еще более важно, вы можете спросить, что делает ваш HTML-тег h2 решающим для вашего успеха в поисковой оптимизации.
В недавнем исследовании, проведенном журналом Search Engine Journal, было обнаружено, что одним из наиболее важных факторов органического ранжирования в поисковых системах является тег заголовка страницы и заголовки веб-сайтов, в том числе и особенно ваши h2. (2)
Это имеет большой смысл, если вы посмотрите на эту ситуацию как с точки зрения пользователя, так и с точки зрения поискового робота.

Ваш h2 — это самый первый SEO-элемент на странице, который привлечет внимание ваших посетителей. Он большой, центрированный и (если построен правильно) прямо в точку. Короче говоря, это ваше первое впечатление, и вы не можете позволить себе его потерять.
С точки зрения пользователя, ваш тег заголовка h2 сообщает им, о чем будет ваш контент. Это дает им представление о том, найдут ли они нужную им информацию на вашей странице.
Простота использования — одна из важнейших составляющих пользовательского опыта. Разочарование ваших посетителей еще до того, как они просмотрят ваш контент, — это не рецепт быстрой конверсии.
Это просто самый привлекательный визуальный элемент на странице. Вы бы просто потратили впустую все это пространство, если бы не использовали его правильно.
Не менее важно и с точки зрения бота. Сканеры поисковых систем просматривают ваши HTML или CSS h2, чтобы определить, что содержит ваша страница.
 Он сканирует важные ключевые слова и соответствующим образом каталогизирует их.
Он сканирует важные ключевые слова и соответствующим образом каталогизирует их.Если вы не добавите тег h2 в свой HTML-код, поисковый робот потратит больше времени и ресурсов на изучение содержимого этой страницы. Без правильного h2 не гарантируется успешный поиск нужной информации.
Эта проблема может привести к появлению неверных фрагментов в тех случаях, когда Google создает собственные заголовки для ваших страниц. Плохие фрагменты могут напрямую повлиять на ваш поисковый трафик, повысить показатель отказов и повредить ваше место в поисковой выдаче.
Анджела Хилти, специалист по SEM в OuterBox Inc, говорит об этом так: «Теги заголовков должны быть понятны читателю. Если ваши посетители понимают заголовок на вашей странице, поисковая система, скорее всего, тоже сможет это сделать». (3)
Суть в том, что хороший код h2 приносит пользу как вашему SEO на странице, так и пониманию посетителей вашего сайта.
Хорошие теги h2 также облегчают вашим пользователям (и роботам поисковых систем) понимание того, как каждая страница вписывается в более широкий контекст вашего сайта.
 Это означает, что применение лучших практик может привести к созданию более точных заголовков на всем веб-сайте.
Это означает, что применение лучших практик может привести к созданию более точных заголовков на всем веб-сайте.Наконец, настроить тег h2 для SEO относительно легко и БЕСПЛАТНО. Если вы можете повысить свой рейтинг в поисковых системах за несколько минут и бесплатно, почему бы вам не воспользоваться этой возможностью всерьез?
Как создать SEO-дружественные теги h2?Мы уже установили важность тегов h2, так что теперь вы знаете, что вы не можете просто поместить любой текст в качестве заголовка 1 и на этом закончить. Слова, расположение и даже размер шрифта могут иметь большое значение.
К сожалению, многие веб-мастера и специалисты по цифровому маркетингу до сих пор не уделяют своим h2 должного внимания. Итак, если вы хотите создать больше «SEO-дружественных» h2, я следую этим протоколам и рекомендую вам их использовать.
Используйте только один тег h2 в своем HTML-кодеSEO-тег h2 следует использовать экономно — он не станет более эффективным, если вы будете постоянно добавлять их.

На самом деле в вашем HTML-коде должен быть только один тег h2. Почему ? Потому что просто нет смысла иметь более одного тега h2 на странице. Наличие нескольких тегов h2 на странице может сбивать с толку как пользователей сайта, так и поисковых роботов.
Ваш тег заголовка h2 должен содержать целевое ключевое слово, по которому вы хотите ранжировать свою страницу в поисковых системах (подробнее об этом позже).
Если вы используете несколько тегов h2, поисковый робот, сканирующий вашу страницу, может не знать, какое ключевое слово является основным для вашего таргетинга. Он может выбрать тот, который не соответствует цели вашей страницы.
Каждый дополнительный h2 также может снизить ранжирование этих заголовков. Если вы серьезно относитесь к своему SEO, это полная противоположность тому, чего вы хотите достичь.
Если вам нужны другие заголовки, чтобы разбить веб-страницу на разделы, не используйте h2s — вместо этого используйте
,
,
,
и
.

В отличие от тега заголовка h2, вы можете иметь столько тегов h3 для тегов H6 на своей странице, сколько захотите. Они могут охватывать ряд различных подтем, не сбивая с толку цель страницы в целом.
Опишите свой контент в теге h2Что произойдет, если вы нажмете на страницу с тегом header/h2 как «Чем заняться этим летом», но когда вы прокрутите текст, на самом деле это будет лучшие купальники, которые вы можете носить на пляже?
Хотя эти вещи могут быть косвенно связаны, содержание явно не было тем, что вы ожидали найти, когда нажимали на этот заголовок.
Если вы похожи на большинство поисковиков, вы цените свое время. Вам не нравится оказаться на страницах, которые не соответствуют вашим намерениям пользователя. Вы будете чувствовать себя сбитым с толку содержанием страницы, может быть, даже немного преданным.
Не заставляйте своих пользователей проходить через одно и то же. Убедитесь, что ваш тег h2 действительно описывает то, что они собираются прочитать.
Как правильно подобрать ключевые слова для тега заголовка h2 Ваш тег h2 и тег title не обязательно должны быть одинаковыми, как мы упоминали ранее, но они должны как минимум относиться к одной и той же теме.
Ваш тег h2 и тег title не обязательно должны быть одинаковыми, как мы упоминали ранее, но они должны как минимум относиться к одной и той же теме. Ключевые слова — это основа поисковой оптимизации. Они сообщают Google и другим поисковым системам, о чем контент вашей страницы, будь то «лучшие пончики в Мемфисе» или «как прочистить канализацию».
Без сильного целевого ключевого слова, как вы собираетесь ранжироваться по поисковым запросам, важным для вашего веб-сайта? Как вы собираетесь привлекать посетителей с правильным намерением совершить конверсию?
Конечно, важно быть осторожным, чтобы не переборщить. Как и во всем, что связано с SEO, необходимо учитывать некоторые передовые методы.
Ваш тег h2 не должен быть переполнен ключевыми словами в попытке занять более высокое место в поисковых системах. Это не работает уже много лет.
Гораздо важнее быть ясным, поэтому используйте только одно из наиболее релевантных ключевых слов так, чтобы это выглядело естественно.
Отформатируйте тег h2, чтобы он выделялся Любые вспомогательные ключевые слова можно использовать в тегах h3 (и т. д.) и в основном тексте.
Любые вспомогательные ключевые слова можно использовать в тегах h3 (и т. д.) и в основном тексте.Этот совет касается не столько технической, сколько эстетической стороны вопроса.
HTML-тег
сообщает Google, что следует обратить особое внимание на этот набор текста, поскольку он описывает содержание вашей страницы. Как один из наиболее важных фрагментов кода (по крайней мере, для SEO), его форматирование должно отражать это.
«Мы воспринимаем большие вещи как более мощные и доминирующие по сравнению с меньшими. Поэтому всякий раз, когда мы видим эту разницу в размере, мы автоматически помещаем их на разные уровни иерархии и определяем отношения. Создание визуальной иерархии в пользовательском интерфейсе действительно важно. Это помогает пользователям просматривать контент на высоком уровне, прежде чем углубляться в него».
Наян Сутар
Дизайнер продукта и участник MediumВаш h2 должен быть легко узнаваем на странице.
Определите правильную длину тега h2 Вы можете сделать это, сделав текст более жирным и размер шрифта больше, чем другие заголовки и основной текст. Вы также должны разместить свой h2 в верхней части страницы, чтобы он сразу же привлек внимание вашего пользователя.
Вы можете сделать это, сделав текст более жирным и размер шрифта больше, чем другие заголовки и основной текст. Вы также должны разместить свой h2 в верхней части страницы, чтобы он сразу же привлек внимание вашего пользователя.Получение идеальной длины тега заголовка — это и искусство, и наука.
Если оно слишком короткое (например, просто ключевое слово с длинным хвостом), оно будет выглядеть общим и может не передавать достаточно информации. Если он слишком длинный, вы, вероятно, потеряете интерес пользователя еще до того, как он его прочитает.
Итак, какой длины должны быть теги h2?
Вообще говоря, вы должны ограничить длину тега h2 примерно 20-70 символами.
Помните: это символов (включая пробелы и знаки препинания в дополнение к тексту), а не слова!
Если вы будете осторожны, это по-прежнему дает вам более чем достаточно места для создания интересного описательного заголовка h2, не создавая раздражающего взаимодействия с пользователем.
Удовлетворение намерения вашего пользователя
Чтобы убедить пользователей перейти на ваш сайт и прочитать ваш контент, вам необходимо их понять.
Что они ищут? Каковы их главные заботы и потребности? Если они будут искать это конкретное ключевое слово, какой контент они ожидают найти?
Например, если пользователь ищет «полезные советы по SEO», что это говорит вам о намерениях пользователя?
Из фактов можно сделать вывод, что им нужны быстрые, краткие предложения о том, как улучшить их поисковый рейтинг, которые будут эффективны независимо от того, в каком году мы живем или как изменились алгоритмы.
Таким образом, тег h2, который обращается к намерению пользователя , может выглядеть так:
«10 простых приемов SEO, которые повысят ваш рейтинг СЕЙЧАС (Evergreen Edition)»
Все это сводится к следующему; Написание эффективного заголовка поста h2 — это пользовательский опыт .

Конечно, вы также пытаетесь следовать рекомендациям Google. Но кроме того, Google развился до такой степени, что они могут сообщить , если вы пытаетесь удовлетворить только их алгоритм.
Алгоритм все лучше и лучше определяет, прилагаете ли вы усилия, чтобы приносить пользу своим пользователям.
Google и другие поисковые системы учитывают множество факторов, чтобы определить, полезен ли ваш контент. Они просматривают данные вашего сайта и спрашивают:
- Сколько пользователей нажимают на ваш сайт?
- Как долго пользователи остаются на странице?
- Быстро ли они щелкают?
- Они переходят по ссылке дальше?
Если вы разрабатываете дизайн с мыслью о пользователях, вы, скорее всего, удержите их на своем сайте. И поверьте нам, Google вознаграждает сайты, которые отдают предпочтение пользовательскому опыту.
Как провести аудит тега h2, чтобы улучшить поисковую оптимизацию вашего сайта на этой неделеТеперь, когда вы знаете, как заставить h2 действительно работать на вас, пришло время просмотреть ваш сайт и убедиться, что ваши теги h2 следуйте некоторым рекомендациям, ориентированным на SEO.

Вы хотите сделать это, запустив аудит. Идея аудита состоит в том, чтобы каталогизировать все ваши существующие заголовки, чтобы вы могли подтвердить, что все они соответствуют стандартам, которые вы недавно изучили.
Запустить аудит тега h2 несложно. Однако процесс сканирования может занять несколько часов в зависимости от размера вашего сайта. Мы постараемся предоставить вам некоторую структуру, которая может помочь всему этому работать немного быстрее.
Во-первых, важно понимать, что вам нужно будет просмотреть каждую из ваших страниц (да, страниц, не только сообщения в блоге или статьи).
Проще всего это сделать с помощью бесплатного программного обеспечения, такого как Screaming Frog. Этот инструмент SEO-паук может быстро очистить все страницы вашего веб-сайта и предоставить вам таблицу, содержащую h2 для каждого URL-адреса.
Когда все будет готово (используя SF или другую программу), просмотрите список и подтвердите следующее для каждого URL-адреса:
Теперь, если у вас много контента, проверка каждого из них вручную может быть не лучшим использованием вашего времени.

Чтобы ускорить процесс, вы можете использовать средство проверки H-тегов. Это более легкие приложения, которые предназначены для очистки только информации заголовка для каждой из ваших страниц.
После того, как вы нашли и установили то, что вам нравится, просмотрите свой контент и проверьте теги h2, чтобы убедиться, что они оптимизированы. Примените приведенный выше контрольный список, чтобы вы могли составить список страниц, которые готовы или не готовы.
В зависимости от выбранной вами программы вы также получите список проблемных URL-адресов и рекомендации по их устранению.
Рекомендации по тегам h2Прежде чем мы перейдем к конкретным рекомендуемым практикам, важно помнить, что маловероятно, что отклонение от какой-либо из них окажет негативное влияние на поисковую оптимизацию вашего сайта. Не волнуйтесь, если вы еще не делаете все это. Ничего страшного не произойдет. Вы не можете получить за это штраф от Google.

Проще говоря, Google обязан анализировать, каталогизировать и ранжировать весь контент в Интернете. Чтобы это было жизнеспособно, необходимы механизмы для обработки далеких от идеальных ситуаций, таких как отсутствие тегов h2 на страницах.
Однако в SEO важна каждая мелочь, поэтому полезно придерживаться рекомендуемых практик, когда это возможно.
1. Используйте только один h2 на страницеНаличие одного h2 помогает установить порядок и обеспечивает структуру вашей страницы. Контент вашей страницы будет более доступен для читателей (включая тех, кто использует программы чтения с экрана), у которых есть всего несколько секунд, чтобы воспринять информацию.
Тег h2 следует использовать для основного заголовка. Вы должны сохранить h3 для существенных подзаголовков. Уровень h4 предназначен для дополнительных заголовков. На каждой странице должен быть один основной акцент и заголовок. Действительно, это единственный h2, который вам нужен.
2. Убедитесь, что каждая важная страница имеет тег h2
Теги h2 являются наиболее важными заголовками и должны присутствовать на всех критически важных страницах.
Какие страницы вы считаете важными? Какой путь вы выберете, зависит только от вас. Тем не менее, разумно начать с любой страницы, на которой вы хотите получить рейтинг.
3. Включите целевое ключевое словоСогласно нашим исследованиям, включение ключевого слова в тег h2 может помочь. Google также учитывает тег h2 при определении того, соответствует ли ваша страница поисковому запросу пользователя.
Или другими словами:
Если ваш h2 очень связан с поисковым запросом, эта страница, скорее всего, будет хорошо соответствовать этому запросу в результатах поиска. Использование целевого ключевого слова помогает читателям понять цель вашего веб-сайта. Каждая запись в блоге на нашем веб-сайте также соответствует этому формату.

4. Длина тегов h2 не должна превышать 60 символовВаше письмо будет более эффективным, если оно будет четким и кратким. Для уровней заголовков ничего не меняется, кроме h2.
Как и в случае с вашими мета-тегами заголовков, лучше всего, если длина вашего мета-описания составляет от 50 до 60 символов.
Почему?
Системы управления контентом часто повторно используют содержимое тегов h2 и title. И, как мы уже говорили, Google иногда заменяет теги title на теги h2.
Проще говоря, тег h2 может быть сколь угодно длинным. Однако постарайтесь ограничиться не более чем 60 символами.
5. Сделайте ваши h2 похожими на ваши теги titleНазвание веб-страницы можно указать с помощью элемента HTML, известного как метатег title. Тег title> расположен в части head> кода вашего сайта. Поскольку и заголовок, и тег h2 определяют тему страницы, между ними часто возникает некоторая путаница.

Наибольшую разницу имеет то, где в мире они появляются. Тег заголовка используется поисковыми системами (SERP). Кроме того, вкладка в верхней части браузера. Кроме этого, вы не сможете увидеть их где-либо еще на сайте.
Если вы хотите, чтобы в результатах поиска отображались правильные заголовки статей, Google предлагает использовать тег h2 надлежащим образом.
Они могут отличаться друг от друга. Тем не менее, они должны быть сопоставимы. Если посетители заходят на ваш сайт и сразу же видят другой тег h2, они могут почувствовать себя обманутыми. Избегайте этого любой ценой!
6. Оптимизируйте свой h2, чтобы удовлетворить поисковое намерениеОсновная мотивация пользователя при выполнении поиска известна как «поисковое намерение».
Вы должны четко указать в своем h2, что собираетесь ответить на вопрос пользователя или решить его проблему. Другими словами, клиенты получат именно то, что им нужно от вашего материала.

Поскольку это основная цель Google, очень важно, чтобы результаты поиска точно отражали намерения пользователя. Это означает, что вы должны сделать это приоритетом, если вы заботитесь о рейтинге результатов поиска.
Введя вопрос в Google и просмотрев результаты, вы сможете понять, чего хочет пользователь.
Часто задаваемые вопросы (FAQ)Хорошо, мы рассмотрели массу информации. Давайте быстро рассмотрим некоторые важные вопросы и убедимся, что вы понимаете, какую роль играет ваш h2 в поисковой оптимизации.
Какой длины должен быть тег h2?Длина тега h2 не должна превышать 70 символов. Хотя нет ограничений на длину тега h2, большинство систем управления контентом будут использовать заголовок страницы как тег h2, так и тег заголовка, поэтому рекомендуется использовать короткий заголовок страницы (70 символов).
Могу ли я использовать изображение в теге h2?Да.
Нужен ли тег h2? Даже W3C (Консорциум World Wide Web) делает это.
Даже W3C (Консорциум World Wide Web) делает это.Да. Тег h2 считается «основной темой» вашей статьи и помогает подать сигнал Google о том, о чем ваша страница. Это правда, что вам это не обязательно нужно в том смысле, что ваша страница может ранжироваться без него, но вы определенно этого хотите. Любые подтемы, которые, по вашему мнению, необходимо осветить, могут быть упомянуты в заголовках h3-h6.
Что такое тег заголовка?Теги заголовков устанавливаются в коде HTML с помощью тегов
. Они также помогают установить основную тему страницы, но в основном они известны той ролью, которую воровство играет за пределами вашего сайта, в поисковой выдаче. Тег title указывает, что вы хотели бы видеть в результатах поиска, когда появится список вашей страницы. Помните, однако, что Google оставляет за собой право изменить ваш тег заголовка на фразу по своему выбору.
Тег h2 совпадает с заголовком страницы?
Нет, теги h2 — это не то же самое, что заголовки страниц. Они находятся в разных местах вашего HTML-кода и используются по-разному. Вы можете использовать одну и ту же копию для обоих, но если вы это сделаете, вы, вероятно, не оптимизируете так, как могли бы.
Должен ли тег h2 соответствовать заголовку?Нет, теги h2 не должны совпадать с заголовками страниц. Воспользуйтесь тем фактом, что вы можете представлять свой контент по-разному, используя оба их потенциала в полной мере. Ваш тег h2 должен четко освещать тему. Ваш тег заголовка должен работать, чтобы привлечь людей, чтобы щелкнуть по ссылке.
Сколько раз можно использовать тег h2?Рекомендуется использовать только один тег h2 на странице. Наличие более одного тега не обязательно повредит вашему SEO, но не дает никаких преимуществ и может сбить с толку поисковые роботы и поисковые системы.

Вы можете использовать шесть разных заголовков (h3, h4 и т. д.) столько раз, сколько хотите, чтобы разбить основную тему на подразделы.
Какие существуют 6 уровней тегов заголовков?Шесть уровней тегов заголовков HTML: h2, h3, h4, h5, h5, h6. Заголовки следуют иерархии. Тег h2 — самый высокий/самый важный уровень, а H6 — наименее.
Подводя итогиМногие оптимизаторы терпят неудачу, когда рассматривают свои h2 как небольшой или несущественный фрагмент кода. Теперь ты знаешь лучше. Наличие сильного заголовка — это простой (и дешевый) способ реально повысить свою поисковую выдачу.
Заголовки h2 сообщают пользователям и поисковым роботам, чего ожидать, когда они нажимают на вашу страницу. Это убеждает их остаться и сделать следующий шаг к обращению.
Это может легко объяснить разницу между плохим поисковым трафиком и успехом SEO.



 Обычно это только сообщения на форуме, которые используют строчные буквы или регистр предложений.
Обычно это только сообщения на форуме, которые используют строчные буквы или регистр предложений.





 Поэтому обычно имеет смысл включать основное ключевое слово, чтобы сделать тему страницы вдвойне понятной как для Google, так и для поисковиков.
Поэтому обычно имеет смысл включать основное ключевое слово, чтобы сделать тему страницы вдвойне понятной как для Google, так и для поисковиков. Если он существует для привлечения органического трафика из поисковых систем, а ваша CMS использует заголовки страниц для тегов h2 и title, заголовок поста необходимо написать для пользователей поисковых систем.
Если он существует для привлечения органического трафика из поисковых систем, а ваша CMS использует заголовки страниц для тегов h2 и title, заголовок поста необходимо написать для пользователей поисковых систем.

 Используйте только один тег h2 на странице
Используйте только один тег h2 на странице






 Он сканирует важные ключевые слова и соответствующим образом каталогизирует их.
Он сканирует важные ключевые слова и соответствующим образом каталогизирует их. Это означает, что применение лучших практик может привести к созданию более точных заголовков на всем веб-сайте.
Это означает, что применение лучших практик может привести к созданию более точных заголовков на всем веб-сайте.

 Ваш тег h2 и тег title не обязательно должны быть одинаковыми, как мы упоминали ранее, но они должны как минимум относиться к одной и той же теме.
Ваш тег h2 и тег title не обязательно должны быть одинаковыми, как мы упоминали ранее, но они должны как минимум относиться к одной и той же теме.  Любые вспомогательные ключевые слова можно использовать в тегах h3 (и т. д.) и в основном тексте.
Любые вспомогательные ключевые слова можно использовать в тегах h3 (и т. д.) и в основном тексте. Вы можете сделать это, сделав текст более жирным и размер шрифта больше, чем другие заголовки и основной текст. Вы также должны разместить свой h2 в верхней части страницы, чтобы он сразу же привлек внимание вашего пользователя.
Вы можете сделать это, сделав текст более жирным и размер шрифта больше, чем другие заголовки и основной текст. Вы также должны разместить свой h2 в верхней части страницы, чтобы он сразу же привлек внимание вашего пользователя.








 Даже W3C (Консорциум World Wide Web) делает это.
Даже W3C (Консорциум World Wide Web) делает это.