Какое программное обеспечение необходимо для создания веб-сайта? — Изучение веб-разработки
В этой статье мы изложим какие программные компоненты вам понадобятся при редактировании, загрузке или просмотре веб-сайта.
| Необходимые знания: | Вы должны уже знать разницу между веб-страницами, веб-сайтами, веб-серверами и поисковыми системами. |
|---|---|
| Цель: | Узнать, какие программные компоненты вам понадобятся при редактировании, загрузке или просмотре веб-сайта. |
Вы можете бесплатно загрузить большинство программ, необходимых для веб-разработки. Мы предоставим несколько ссылок в этой статье. Вам понадобятся инструменты: 1) создания и редактирования веб-страниц, 2) загружать файлы на ваш веб-сервер, 3) просматривать ваш веб-сайт.
Почти все операционные системы по умолчанию включают текстовый редактор и просмоторщик веб-сайтов (называемый браузером). Поэтому обычно вам нужно приобрести лишь программное обеспечение для передачи файлов на ваш веб-сервер.
Пока нет активного обучения. Пожалуйста, подумайте о том, чтобы внести свой вклад.
Создание и редактирование веб-страниц
Для создания и редактирования веб-страниц необходим текстовый редактор. Тестовые редакторы создают и изменяют неотформатированные текстовые файлы. (Другие форматы, такие как RTF (en-US), позволяют добавить форматирование, такое как полужирное или подчёркивание. Эти форматы не подходят для написания веб-страниц.) вам следует выбирать текстовый редактор с умом, так как вы будете активно работать с ним, при создании веб-сайта.
Все настольные операционные системы поставляются с основным текстовым редактором. Они просты, но не имеют специальных возможностей для кодирования веб-страниц. Если вы хотите что-то более интересное, то доступно много сторонних инструментов. Сторонние редакторы часто поставляются с дополнительными функциями, включая подсветку синтаксиса, автозавершение, сворачиваемые блоки кода и поиск кода.
| Операционная система | Встроенный редактор | Сторонний редактор |
|---|---|---|
| Windows | Notepad | Notepad++Visual Studio CodeWeb StormBrackets |
| Mac OS | TextEdit | TextWranglerVisual Studio CodeBrackets |
| Linux | Vi (All UNIX) GEdit (Gnome) Kate (KDE) LeafPad (Xfce) | Emacs VimVisual Studio CodeBrackets |
Ниже скриншот продвинутого текстового редактора:
Загрузка файлов в Интернете
Когда ваш сайт будет готов для публичного просмотра, вам придётся загрузить свои веб-страницы на веб-сервер. Вы можете купить место на сервере у различных провайдеров (см. Сколько стоит делать что-то в Интернете? (en-US)). После того, как вы решите, какого провайдера использовать, провайдер отправит вам по электронной почте информацию о доступе к протоколу FTP (протокол передачи файлов).
| Операционная система | Программное обеспечение FTP | |
|---|---|---|
| Windows | WinSCP Moba Xterm | FileZilla (All OS) |
| Linux | Nautilus
(Gnome) Dolphin (KDE) | |
| Mac OS | Cyberduck | |
Просмотр веб-сайтов
Как вы уже знаете, вам необходим веб-браузер для просмотра веб-сайтов. Существуют десятки браузеров для вашего личного использования, однако когда вы разрабатываете веб-сайт, вы должны протестировать его, по крайней мере, со следующими основными браузерами, чтобы убедиться, что ваш сайт работает для большинства пользователей:
- Mozilla Firefox
- Google Chrome
- Microsoft Internet Explorer
- Apple Safari
Если вы ориентируетесь на определённую группу (например, техническую платформу или страну), возможно, вам придётся протестировать ваш сайт с помощью дополнительных браузеров, таких как Opera, Konqueror, или UC Browser.
Но тестирование усложняется, потому что некоторые браузеры работают только в определённых операционных системах. Apple Safari работает на iOS и Mac OS, а Internet Explorer работает только в Windows. Поэтому лучше воспользоваться такими сервисами, как Browsershots или Browserstack. Browsershots предоставляет скриншоты вашего сайта, того как ваш сайт будет выглядеть в различных браузерах. Browserstack фактически предоставляет вам полный удалённый доступ к виртуальным машинам, поэтому вы можете протестировать ваш сайт в наиболее распространённых средах. Кроме того, вы можете настроить свою собственную виртуальную машину, но это требует некоторого опыта. (Если вы следуете этому пути, Microsoft имеет инструменты для разработчиков, включая готовую к использованию виртуальную машину на modern.ie.)
Обязательно проведите тестирование на реальном устройстве, особенно на реальных мобильных устройствах. Симуляция мобильных устройств — это новая, развивающаяся технология и менее надёжна, чем симуляция настольных устройств. Разумеется, мобильные устройства стоят денег, поэтому мы предлагаем взглянуть на Open Device Lab initiative. Вы также можете обмениваться устройствами, если вы хотите протестировать на многих платформах, не тратя слишком много.
Разумеется, мобильные устройства стоят денег, поэтому мы предлагаем взглянуть на Open Device Lab initiative. Вы также можете обмениваться устройствами, если вы хотите протестировать на многих платформах, не тратя слишком много.
- Некоторые из перечисленных программ бесплатны, но не все. Узнайте, сколько стоит сделать что-то в Интернете.
- Если вы хотите больше узнать о текстовых редакторах, прочитайте нашу статью о том как выбрать и установить текстовый редактор (en-US).
- Если вам интересно, как опубликовать ваш веб-сайт в Интернете, посмотрите статью «Как загрузить файлы на веб-сервер» (en-US).
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on 000Z»>14 февр. 2023 г. by MDN contributors.
§16. Интернет как глобальная информационная система
Планирование уроков на учебный год (ФГОС)
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам
Содержание урока:
16.1. Всемирная паутина
16.2. Поиск информации в сети Интернет
16.2. Поиск информации в сети Интернет (продолжение)
16.3. О достоверности информации, представленной на веб-ресурсах
САМОЕ ГЛАВНОЕ. Вопросы и задания
Материалы к уроку
| 16.1. Всемирная паутина | ||||
16. 2. Поиск информации в сети Интернет 2. Поиск информации в сети Интернет |
16.1. Всемирная паутина
Напомним основные понятия, касающиеся Всемирной паутины.
Веб-страница может содержать текст, мультимедийные объекты (графическую, аудио- и видеоинформацию), гиперссылки на файлы или другие веб-страницы, а также всевозможные активные компоненты, например формы, позволяющие установить обратную связь между пользователем и веб-страницей посредством типовых элементов управления (текстовых полей, кнопок и т. п.).
Гиперссылка — некоторое ключевое слово или объект в документе, с которым связан переход к другому документу. Текст, в котором используются гиперссылки, называется гипертекстом.
Веб-сайт — группа веб-страниц, связанных единой темой, общим стилем оформления и взаимными гиперссылками.
Браузер (от англ. browse — просматривать) — специальная программа для просмотра веб-страниц.
Современные браузеры обладают возможностями загрузки и отображения веб-страниц, сохранения веб-страниц на носителях данных, сохранения истории посещения веб-страниц, создания каталога избранных ресурсов, поиска на веб-странице фрагмента текста, просмотра HTML-кода веб-страницы, печати содержимого веб-страницы и др.
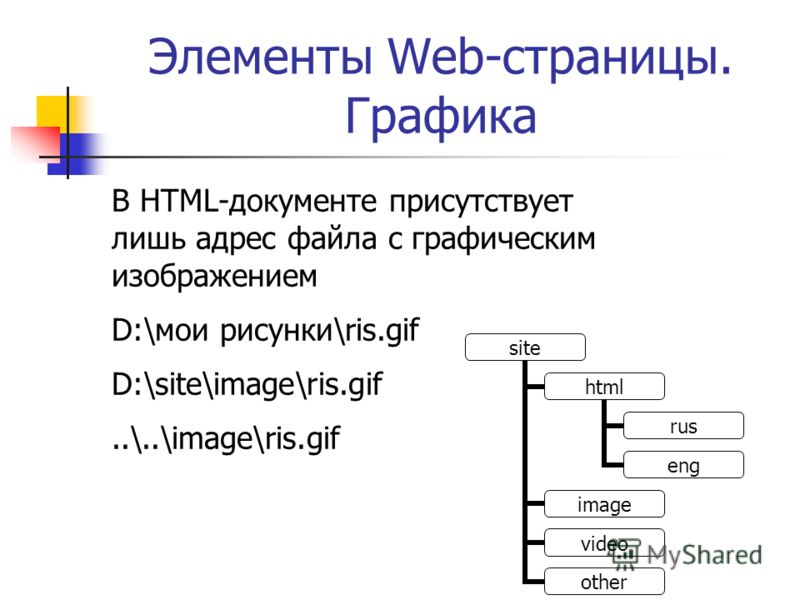
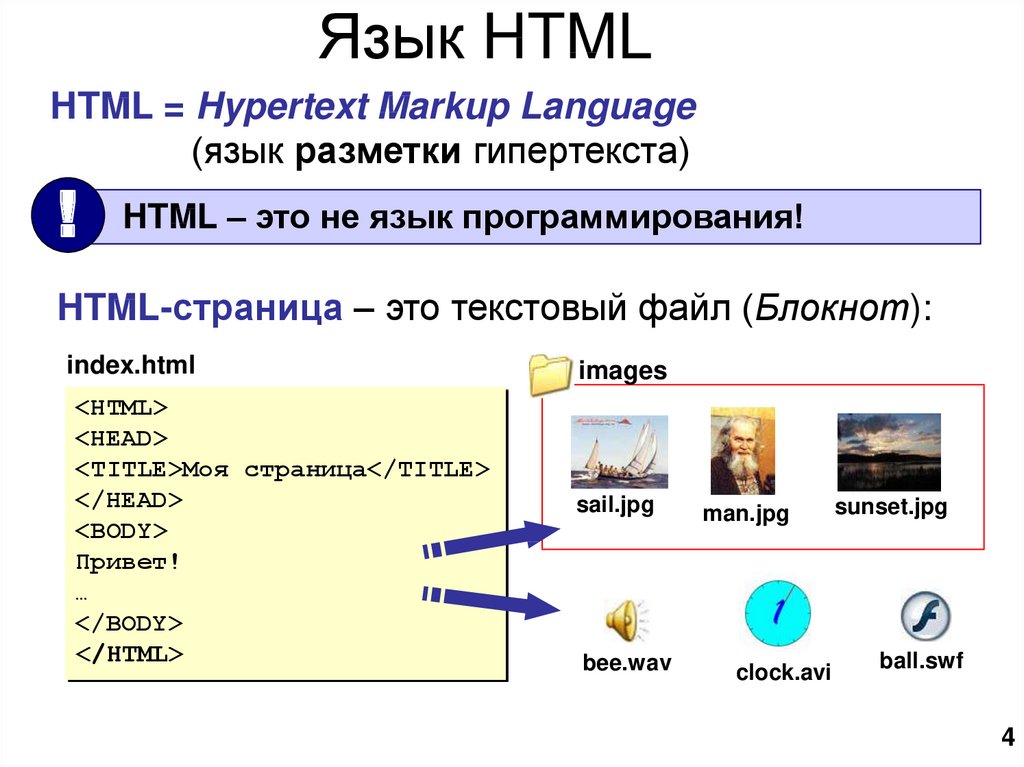
Веб-страница с точки зрения её разработчика — это файл, содержащий собственно текст, несущий определённую информацию для пользователя, и служебную информацию для браузера (тэги разметки) на языке HTML (англ. HyperText Markup Language — язык разметки гипертекста). Тэги разметки представляют собой определённые стандартом HTML последовательности символов, являющиеся инструкциями для программы просмотра. Согласно этим инструкциям, браузер располагает текст на экране, включает в него рисунки, хранящиеся в отдельных графических файлах, и формирует гиперсвязи с другими документами или ресурсами Интернета.
Веб-страницы предназначены для воспроизведения на самых разных экранах самых разных компьютеров. Поэтому они не имеют «жёсткого» форматирования. Оформление веб-страницы выполняется непосредственно во время её воспроизведения на компьютере клиента в соответствии с настройками используемого браузера.
Поэтому они не имеют «жёсткого» форматирования. Оформление веб-страницы выполняется непосредственно во время её воспроизведения на компьютере клиента в соответствии с настройками используемого браузера.
HTML — один из так называемых «веб-стандартов» («стандартов Web»), по которым разрабатываются сайты во всём мире. Ещё одним из таких стандартов является технология CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — формальный язык описания внешнего вида документа, составленного с использованием языка разметки. Эта технология позволяет принципиально разделить содержание и представление документа:
• описание содержания и логической структуры веб-страницы производится с помощью HTML или других языков разметки;
• описание внешнего вида веб-страницы производится с помощью CSS.
Такое разделение позволяет применять единый заранее разработанный стиль оформления для многих схожих документов, а также быстро изменять оформление документов за счёт изменения этого стиля, хранящегося в отдельном
CSS-файле. Перенос правил представления данных в отдельный файл ведёт к уменьшению времени загрузки страниц сайта — описание представления данных загружается браузером только один раз, а далее, при переходе с одной страницы сайта на другую, браузер загружает только структуру страницы и хранимые на ней данные. Можно предусмотреть несколько дизайнов страницы, применяемых в зависимости от характеристик устройства (размера и разрешения экрана), используемого для просмотра.
Перенос правил представления данных в отдельный файл ведёт к уменьшению времени загрузки страниц сайта — описание представления данных загружается браузером только один раз, а далее, при переходе с одной страницы сайта на другую, браузер загружает только структуру страницы и хранимые на ней данные. Можно предусмотреть несколько дизайнов страницы, применяемых в зависимости от характеристик устройства (размера и разрешения экрана), используемого для просмотра.
Веб-сайты и веб-страницы хранятся на так называемых вебсерверах — компьютерах, на которых установлено специальное программное обеспечение, обладающее соответствующим функционалом. Программа, позволяющая хранить и пересылать веб-страницы, также называется веб-сервером. Пользователи, имеющие доступ к сети, просматривают веб-документы при помощи программ-клиентов — веб-браузеров (рис. 4.1).
Взаимодействие клиент-сервер происходит по протоколу HTTP (англ. HyperText Transfer Protocol — протокол передачи гипертекста).
Рис. 4.1. Схема обработки запросов пользователя
Активные компоненты веб-страниц содержат программный код, позволяющий выполнять действия в соответствии с заложенной в них программой. Для написания таких программ используются языки веб-программирования. Один из них — JavaScript, позволяющий описывать правила, определяющие реагирование веб-страницы на действия пользователя. Эти правила представляются в форме вебсценариев (скриптов) — программ, записываемых непосредственно в html-код страниц или в отдельный файл.
Что касается языков веб-программирования в целом, то их можно разделить на две пересекающиеся группы: клиентские и серверные. Программы на клиентских языках выполняются на стороне пользователя, и результат их выполнения зависит от используемого браузера. Серверные языки программирования, соответственно, выполняются на стороне сервера. Получая запрос с адресом веб-документа от браузера, серверные программы связываются с базой данных. БД передаёт информацию о веб-странице скриптам сервера, и те, обработав её, отсылают для интерпретации браузеру клиента, который и выводит результат совместной работы на монитор.
БД передаёт информацию о веб-странице скриптам сервера, и те, обработав её, отсылают для интерпретации браузеру клиента, который и выводит результат совместной работы на монитор.
Cкачать материалы урока
Обслуживание веб-страниц : MGA
О DoITHTML TutorialJavaScript TutorialXML TutorialPHP Tutorial
Глава 1. Создание веб-страницГлава 2. Базовый макет документаГлава 3. Основные стили документаГлава 4. Форматирование текстаГлава 5. Графические изображенияГлава 6. Применение специальных ссылок на страницыГлава 7. 8. Использование таблицГлава 9. Воспроизведение мультимедиаГлава 10. Создание формГлава 11. Разработка веб-сайтовHTML/CSS-приложение0003
Всемирная паутина, как следует из названия, представляет собой всемирную сеть компьютеров, которые обмениваются документами.
вызываемые веб-страницы через обширную «паутину» сетевых подключений. Сеть, являясь частью Интернета,
позволяет обмениваться страницами между компьютерами, расположенными в любой точке мира.
Серверы и клиенты
Существует два типа компьютеров, которые подключаются к Интернету и позволяют обмениваться документами. Компьютеры веб-сервера являются хранилищами веб-страниц. Веб-страница должна быть размещена на сервере который связан с Интернетом до того, как страница может быть доступна. Компьютеры веб-клиентов — это рабочий стол. ПК, которые подключаются к этим серверам для доступа к хранящимся там веб-документам. На этих клиентских ПК работает веб-браузер программное обеспечение для загрузки документов с серверов и отображения извлеченных страниц.
Рис. 1-6.
Доступ к веб-странице с сервера для отображения на ПК-клиенте.
Доступ к веб-документам
Пользователи взаимодействуют с Всемирной паутиной через программное обеспечение веб-браузера. Чтобы получить
Веб-страница, расположенная на определенном веб-сервере, для идентификации сервера используется специальная адресация. и интересующая страница. Унифицированный идентификатор ресурса (URI) используется для идентификации ресурса.
в Интернете. Унифицированный указатель ресурсов (URL) — это специальный тип URI, который представляет
сетевое расположение ресурса, такого как веб-страница. Этот унифицированный указатель ресурсов (URL) или
веб-адрес вводится в адресную строку браузера и отправляется через Интернет в поисках сервера.
и интересующая страница. Унифицированный идентификатор ресурса (URI) используется для идентификации ресурса.
в Интернете. Унифицированный указатель ресурсов (URL) — это специальный тип URI, который представляет
сетевое расположение ресурса, такого как веб-страница. Этот унифицированный указатель ресурсов (URL) или
веб-адрес вводится в адресную строку браузера и отправляется через Интернет в поисках сервера.
Рис. 1-7.
URL-адрес страницы, показанной на рисунке 1-7, имеет вид https://www.google.com/work/search/
.URL-адрес состоит из нескольких частей:
| протокол | Часть адреса «http» определяет метод сетевой передачи (протокол), используемый для поиска и доставки страницы в браузер. HTTP — это протокол передачи гипертекста — стандартный метод, используемый для взаимодействия со всемирной паутиной. |
|---|---|
| доменное имя | Часть адреса www.google.com указывает имя сервера. Практически всем веб-серверам назначаются доменные имена для уникальной идентификации среди всех серверов в Интернете. При отсутствии имени серверы можно найти по их числовым адресам Интернет-протокола (IP) в формате 000.000.000.000 с точками. Однако обычно используются доменные имена, поскольку IP-адреса трудно запомнить. Практически всем веб-серверам назначаются доменные имена для уникальной идентификации среди всех серверов в Интернете. При отсутствии имени серверы можно найти по их числовым адресам Интернет-протокола (IP) в формате 000.000.000.000 с точками. Однако обычно используются доменные имена, поскольку IP-адреса трудно запомнить. |
| путь | По прибытии на сервер путь каталога к веб-странице просматривается, чтобы найти конкретный документ для извлечения. Веб-страница на рис. 1-7 находится по пути work/search/; то есть документ находится в мини-каталоге, который является подкаталогом корпоративного каталога. |
| имя файла | Имя файла документа является последней частью пути. Веб-страница на рис. 1-7 называется index.html и расположена в каталоге поиска. |
Обычно вам нужно знать точное имя веб-страницы, чтобы получить ее; однако, если страница называется index.html, как в приведенном выше примере, эта страница извлекается, даже если имя страницы не указано в URL-адресе. Имя index.html вместе с другими специальными именами, такими как index.html или default.html, означает страницу по умолчанию, которая извлекается, если имя страницы не указано. Вот почему вы можете получить веб-страницу из Интернета с помощью простого URL-адреса доменного имени (например, http://www.google.com). В основном веб-каталоге сайта находится страница с одним из этих специальных имен, которая извлекается. Эту страницу по умолчанию часто называют домашней страницей сайта.
Имя index.html вместе с другими специальными именами, такими как index.html или default.html, означает страницу по умолчанию, которая извлекается, если имя страницы не указано. Вот почему вы можете получить веб-страницу из Интернета с помощью простого URL-адреса доменного имени (например, http://www.google.com). В основном веб-каталоге сайта находится страница с одним из этих специальных имен, которая извлекается. Эту страницу по умолчанию часто называют домашней страницей сайта.
URI
Хотя термин «URL» широко используется, более точно называть веб-адрес как URI (унифицированный идентификатор ресурса). Этот термин означает, что веб-ресурсы — это больше, чем просто веб-страницы; они могут включать в себя графические изображения, мультимедийные файлы, загружаемые текстовые процессоры, файлы электронных таблиц и баз данных, электронные почтовые ящики и множество других типов документов и веб-сервисов. Как только веб-документ обнаружен, он извлекается сервером и отправляется обратно через Интернет на запрашивающий ПК.
Клиентский ПК идентифицируется в Интернете так же, как и сервер. Он имеет уникальный IP-адрес, который передается на сервер вместе с URL-запросом веб-страницы. Вы можете не знать IP-адрес своего компьютера, но он назначается вашим интернет-провайдером (ISP) при подключении к Интернету. Это позволяет веб-серверу доставлять запрошенные страницы непосредственно на запрашивающий ПК.
Top Level Domain Names
| .aero | Air-transport industry | |
|---|---|---|
| .asia | Pan-Asia and Asia Pacific community | |
| .biz | Business | |
| .cat | Каталонское языковое и культурное сообщество | |
| .com | Коммерческие организации | |
| .coop | Кооператив | |
| .edu | Ограничено в аккредитованном получении высших учебных заведений | |
| . Gov | Ограниченный правительственным использованием | |
. Info Info | Незаграниченное использование | |
| .JOB. mil | Только для военного использования | |
| .mobi | Соответствует веб-сайту .com — сайт .mobi предназначен для легкого доступа с мобильных устройств | |
| . Museum | Музеи | |
| . NAME | Persis | |
| .NET | ENTITIONS, связанные с сетью поддержки Интернета, ISPS OR TELCOMNICATE | . |
| .travel | Туристическая индустрия |
Просмотр локальных веб-страниц
Доступ к веб-страницам можно получить не только через Интернет, но и локально. Персональные веб-страницы можно сохранить на настольном ПК и открыть в браузере. С ними можно обращаться так же, как с любым другим файлом на вашем компьютере. Фактически, все веб-документы, описанные в этом руководстве, можно создавать, сохранять и извлекать для отображения с вашего настольного ПК.
Рис. 1-8.

Значок веб-страницы
Чтобы открыть локальный веб-документ в браузере, дважды щелкните значок документа на рабочем столе. Это действие автоматически открывает ваш браузер и отображает страницу.
Вы также можете просмотреть локальную веб-страницу, сначала открыв браузер, нажав Ctrl + O, просмотрев каталоги на диске, чтобы найти документ, и открыв документ. Этот процесс показан на рис. 1-9.
Рисунок 1-9.
Открытие локальной веб-страницы.
Создание веб-присутствия
Хотя вам не требуется подключение к Интернету для создания и отображения веб-страниц, если вы хотите сделать свои страницы доступными для других клиентов ПК, таких как ваши друзья и соседи по всему миру, вам потребуется скопировать ваши страницы на веб-сервер, подключенный к Интернету. Если у вас дома или на работе есть Интернет-услуги, вполне вероятно, что ваш интернет-провайдер предоставит вам домашний каталог для хранения личных веб-страниц. Обычно подключиться к этому каталогу и загрузить страницы несложно. При этом даже страницы, которые вы создаете с помощью этого руководства, становятся доступными для всего мира. Ваш интернет-провайдер предоставит вам URL-адрес, необходимый для доступа к вашим страницам через Интернет.
Обычно подключиться к этому каталогу и загрузить страницы несложно. При этом даже страницы, которые вы создаете с помощью этого руководства, становятся доступными для всего мира. Ваш интернет-провайдер предоставит вам URL-адрес, необходимый для доступа к вашим страницам через Интернет.
ВЕРХ | ДАЛЕЕ: Теги HTML и стили CSS
Веб-браузеры — Введение в информационные и коммуникационные технологии
Введение
Веб-браузер — это программное приложение, которое позволяет пользователю отображать и
взаимодействовать с текстом, изображениями, видео, музыкой и другой информацией, которая может быть
на веб-сайте. Текст и изображения на веб-странице могут содержать гиперссылки на другие веб-сайты.
страницы на том же или другом веб-сайте. Веб-браузеры позволяют пользователю быстро
и легко получить доступ к информации, представленной на многих веб-страницах на многих веб-сайтах,
переходя по этим ссылкам. Веб-браузеры форматируют HTML-информацию для отображения, поэтому
Внешний вид веб-страницы во многих браузерах отличается.
Протоколы и стандарты
Веб-браузеры обмениваются данными с веб-серверами в основном с использованием HTTP (гипертекстовые протокол передачи) для получения веб-страниц. HTTP позволяет веб-браузерам отправлять передавать информацию на веб-серверы, а также получать с них веб-страницы. Страницы определяется с помощью URL-адреса (унифицированный указатель ресурса), который обрабатывается как адрес, начинающийся с «http://» для доступа по HTTP.
Формат файла для веб-страницы обычно HTML (язык гипертекстовой разметки) и
идентифицируется в протоколе HTTP. Большинство веб-браузеров также поддерживают различные
дополнительные форматы, такие как форматы изображений JPEG, PNG и GIF, и могут быть
расширен, чтобы поддерживать больше за счет использования плагинов. Сочетание HTTP
тип содержимого и спецификация протокола URL позволяют разработчикам веб-страниц встраивать
изображения, анимацию, видео, звук и потоковое мультимедиа на веб-страницу или на
сделать их доступными через веб-страницу.
Популярные браузеры
Firefox
Firefox — очень популярный веб-браузер. Одна из замечательных особенностей Firefox — это что он поддерживается на всех разных ОС. Firefox также является открытым исходным кодом, который делает свою группу поддержки очень большим сообществом разработчиков с открытым исходным кодом. Firefox также известен своим широким набором плагинов/дополнений, которые позволяют пользователю настроить различными способами. Firefox является продуктом Mozilla Foundation. Последняя версия Firefox — Firefox 3.
Некоторые из наиболее важных функций Firefox включают в себя: просмотр с вкладками, заклинание
средство проверки, добавочный поиск, живые закладки, менеджер загрузок и
интегрированная поисковая система, использующая любимую поисковую систему пользователя. Нравиться
упоминалось ранее, одна из лучших особенностей Firefox — это огромное количество
плагины/дополнения. Некоторые из самых популярных включают NoScript (блокировщик скриптов),
FoxyTunes (управляет музыкальными проигрывателями), Adblock Plus (блокировщик рекламы), StumbleUpon
(обнаружение веб-сайта), DownThemAll! (функции загрузки) и веб-разработчик (веб-
инструменты).
Internet Explorer
Internet Explorer (IE — создан Microsoft) — очень известный веб-браузер для ОС Windows. IE — самый популярный веб-браузер. Он поставляется предварительно установленным на всех компьютерах с Windows. Последней версией IE является IE7 с бета-версией IE8. IE был разработан для просмотра широкого спектра веб-страниц и предоставления определенных функций внутри ОС.
IE почти полностью поддерживает HTML 4.01, CSS уровня 1, XML 1.0 и DOM уровня 1. Это представил ряд собственных расширений для многих стандартов. Это привело к тому, что ряд веб-страниц можно просматривать только должным образом с помощью ИЕ. Он был подвержен многим уязвимостям безопасности, как и В винде есть. Большая часть шпионского ПО, рекламного ПО и вирусов в Интернете стало возможным благодаря используемым ошибкам и недостаткам в архитектуре безопасности IE. В игру вступают попутные загрузки (см. урок для получения более подробной информации об этом).
Другие
Safari (созданный Apple) — очень популярный веб-браузер среди компьютеров Apple.

 Клиентский ПК идентифицируется в Интернете так же, как и сервер. Он имеет уникальный IP-адрес, который передается на сервер вместе с URL-запросом веб-страницы. Вы можете не знать IP-адрес своего компьютера, но он назначается вашим интернет-провайдером (ISP) при подключении к Интернету. Это позволяет веб-серверу доставлять запрошенные страницы непосредственно на запрашивающий ПК.
Клиентский ПК идентифицируется в Интернете так же, как и сервер. Он имеет уникальный IP-адрес, который передается на сервер вместе с URL-запросом веб-страницы. Вы можете не знать IP-адрес своего компьютера, но он назначается вашим интернет-провайдером (ISP) при подключении к Интернету. Это позволяет веб-серверу доставлять запрошенные страницы непосредственно на запрашивающий ПК.