Как называется программа для просмотра веб страниц на экране
Содержание статьи (кликните для открытия/закрытия)
- Подключение к Интернету
- Просмотр веб-страниц в браузере
- Навигация по веб-сайтам
- Что еще вы можете делать в Интернете?
Интернет — это глобальная сеть, состоящая из миллиардов компьютеров и других электронных устройств. С помощью Интернета можно получить доступ практически к любой информации, общаться с кем угодно в мире и многое другое. Вы можете сделать все это на своем компьютере. Читайте статью и узнаете как называется программа для просмотра веб страниц на экране компьютера, планшета или смартфона.
Подключение к Интернету
Устройство должно быть подключено к Интернету, прежде чем вы сможете получить к нему доступ. Если вы планируете пользоваться Интернетом дома, вам обычно потребуется приобрести подключение к Интернету у интернет-провайдера, которым, скорее всего, будет телефонная компания, кабельная компания или правительство. Другие устройства обычно подключаются через Wi-Fi или мобильный Интернет. Иногда библиотеки, кафе и школы предлагают бесплатный Wi-Fi своим посетителям, клиентам и студентам.
Другие устройства обычно подключаются через Wi-Fi или мобильный Интернет. Иногда библиотеки, кафе и школы предлагают бесплатный Wi-Fi своим посетителям, клиентам и студентам.
Если вы не уверены, как подключить свое устройство обратитесь к кому-нибудь за помощью.
Просмотр веб-страниц в браузере
Большая часть информации в Интернете содержится на веб-сайтах. Как только вы подключитесь к Интернету, вы сможете получать доступ к веб-сайтам с помощью своего рода приложения, называемого веб-браузером.
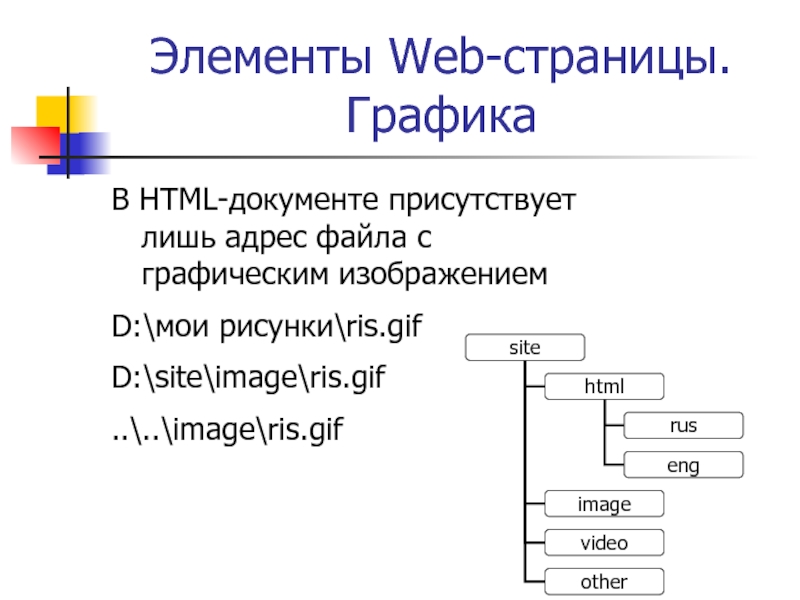
Веб-сайт — это набор связанных текстов, изображений и других ресурсов.
Веб—сайты могут напоминать другие формы средств массовой информации — например, газетные статьи или телевизионные программы. Они могут быть интерактивными. Контентом веб — сайта может быть практически все: новостная платформа, реклама, онлайн-библиотека, форум для обмена изображениями или образовательный сайт, как у нас!
Веб — браузер — это программа для просмотра веб страниц на экране компьютера, планшета, смартфона или смарт телевизора.
Позволяет вам подключаться к веб-сайтам и просматривать их.
Веб — браузер сам по себе не является Интернетом, но он отображает страницы в Интернете. Каждый веб-сайт имеет уникальный адрес. Введя этот адрес в свой веб-браузер, вы можете подключиться к этому веб-сайту, и ваш веб-браузер отобразит его.
Навигация по веб-сайтам
Веб-сайты часто содержат ссылки на другие сайты, также называемые гиперссылками. Часто это части текста на веб-сайте. Они обычно окрашены в синий цвет, а иногда подчеркнуты или выделены жирным шрифтом. Если вы нажмете на текст, ваш браузер загрузит другую страницу. Веб-авторы используют гиперссылки для подключения соответствующих страниц. Эта сеть ссылок является одной из самых уникальных особенностей Интернета, заимствующей старое название World Wide Web. На этой странице тоже есть такие гиперссылки.
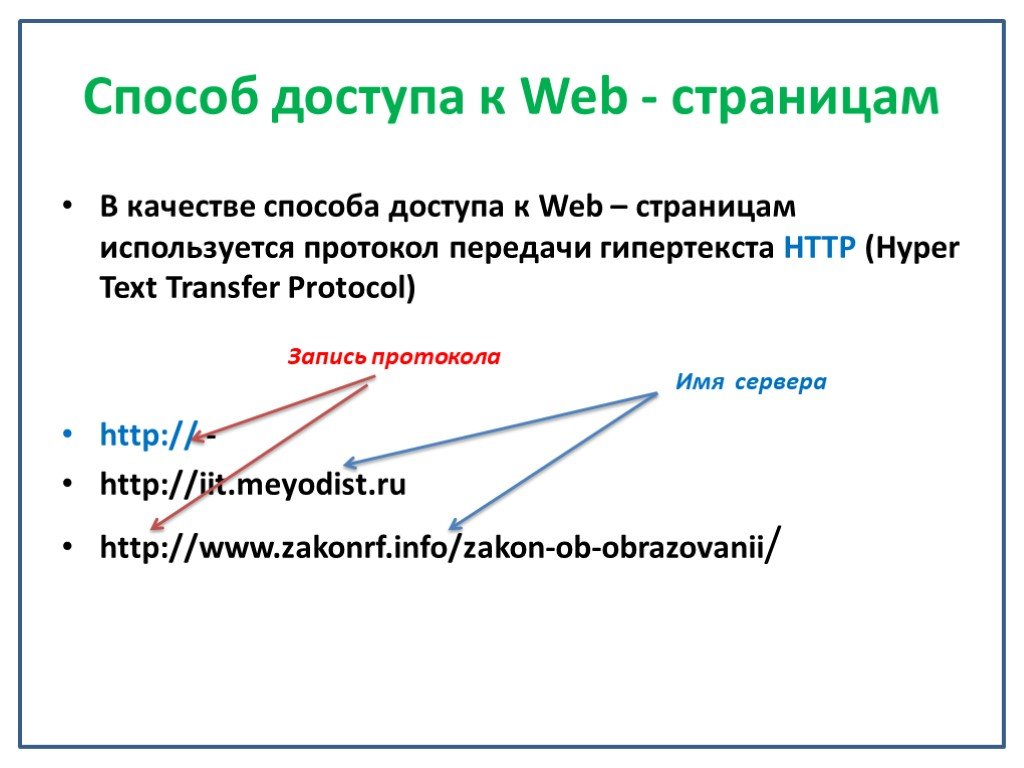
Каждый веб-сайт имеет уникальный адрес, называемый URL-адресом. Вы заметите, что при нажатии на ссылку URL-адрес меняется по мере загрузки вашим браузером новой страницы. Если вы введете URL-адрес в адресной строке своего браузера, ваш браузер загрузит страницу, связанную с этим URL-адресом. Это как адрес улицы, указывающий вашему браузеру, куда идти в Интернете.
Если вы введете URL-адрес в адресной строке своего браузера, ваш браузер загрузит страницу, связанную с этим URL-адресом. Это как адрес улицы, указывающий вашему браузеру, куда идти в Интернете.
Когда вы ищете конкретную информацию в Интернете, поисковая система может помочь. Поисковая система-это специализированный веб-сайт, предназначенный для того, чтобы помочь вам найти другие веб-сайты. Если вы введете ключевые слова или фразу в поисковую систему, она отобразит список веб-сайтов, соответствующих вашим поисковым запросам.
Что еще вы можете делать в Интернете?
Одной из лучших особенностей Интернета является возможность практически мгновенно общаться с любым человеком в мире. Электронная почта-один из старейших и наиболее универсальных способов общения и обмена информацией в Интернете, и им пользуются миллиарды людей. Социальные сети позволяют людям общаться различными способами и создавать сообщества в Интернете.
youtube.com/embed/C5bljN2CeCo?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Есть много других вещей, которые вы тоже можете делать в Интернете. Есть тысячи способов быть в курсе новостей или делать покупки в Интернете. Вы можете оплачивать свои счета, управлять своими банковскими счетами, знакомиться с новыми людьми, смотреть телевизор или получать новые знания. Вы можете учиться и зарабатывать в Интернете.
Теперь рекомендуем почитать статью про гиперссылки на вебстраницах.
Page not found — Сайт skobelevserg!
- Главная
- Информатика
- Практикумы
- Подготовка к ОГЭ
- Рабочие программы
- Используемая литература
- Об авторах
Unfortunately the page you’re looking doesn’t exist (anymore) or there was an error in the link you followed or typed. This way to the home page.
- Главная
- Информатика
- 5 класс (ФГОС)
- Информация вокруг нас
- Компьютер — универсальная машина для работы с информацией
- Ввод информации в память компьютера
- Управление компьютером
- Хранение информации
- Передача информации
- Кодирование информации
- Текстовая информация
- Представление информации в виде таблиц
- Наглядные формы представления информации
- Компьютерная графика
- Обработка информации
- 6 класс (ФГОС)
- Объекты окружающего мира
- Компьютерные объекты
- Отношения объектов и их множеств
- Разновидности объектов и их классификация
- Системы объектов
- Персональный компьютер как система
- Как мы познаем окружающий мир
- Понятие как форма мышления
- Информационное моделирование
- Знаковые информационные модели
- Табличные информационные объекты
- Графики и диаграммы
- Схемы
- Что такое алгоритм
- Исполнители вокруг нас
- Формы записи алгоритмов
- Типы алгоритмов
- Управление исполнителем Чертежник
- Компьютерный практикум
- 7 класс (ФГОС)
- Информация и информационные процессы
- Компьютер универсальное устройство для работы с информацией
- Обработка графической информации
- Обработка текстовой информации
- Технология мультимедиа
- 8 класс (ФГОС)
- Математические основы информатики
- Основы алгоритмизации
- Начала программирования
- 9 класс (ФГОС)
- Моделирование и формализация
- Алгоритмизация и программирование
- Обработка числовой информации в электронных таблицах
- Коммуникационные технологии
- 10 класс (ФГОС)
- Информация и информационные процессы
- Компьютер и его программное обеспечение
- Представление информации в компьютере
- Элементы теории множеств и алгебры логики
- Современные технологии создания и обработки информационных объектов
- 11 класс (ФГОС)
- Обработка информации в электронных таблицах
- Алгоритмы и элементы программирования
- Информационное моделирование
- Сетевые информационные технологии
- Основы социальной информатики
- Безопасность в сети Интернет
- Практикумы
- Google формы
- Основы работы в Microsoft PowerPoint
- Создание анимации в презентациях
- Основы работы в Microsoft Word
- Основы работы в Microsoft Excel
- Создание простейшей базы данных
- Практикум по MS Excel
- Подготовка к ОГЭ
- Рабочие программы
- Используемая литература
- Об авторах
- Блоги
- Сайты
Навигация по веб-страницам
JAWS упрощает чтение веб-страниц. Когда вы посещаете страницу, JAWS сразу начинает читать страницу сверху вниз. В этом разделе вы узнаете о быстрых клавишах навигации, чтении текста и навигации по заголовкам, спискам, ссылкам и изображениям.
Когда вы посещаете страницу, JAWS сразу начинает читать страницу сверху вниз. В этом разделе вы узнаете о быстрых клавишах навигации, чтении текста и навигации по заголовкам, спискам, ссылкам и изображениям.
Чтение текста
JAWS использует виртуальный курсор для перемещения по HTML-страницам, позволяя пользователям JAWS читать и выбирать текст, а также перемещаться к различным элементам на странице. Виртуальный курсор невидим для зрячих пользователей, однако JAWS выделяет текст по мере его чтения, поэтому зрячие пользователи, такие как учитель, родитель, тестировщик или разработчик, могут легко следить за текстом визуально.
Команды, используемые для чтения веб-страниц, аналогичны командам, используемым для чтения текста в документах любого другого типа. Вы также можете выделять и копировать текст на веб-страницах. Пример страницы Кафе Джима в Инниспорте демонстрирует макет и содержание типичной веб-страницы в Интернете.
Совет JAWS: Чтобы увидеть полный список команд, которые вы можете использовать
для чтения текста в документах обратитесь к JAWS
Чтение таблицы команд. Если вы еще не знакомы с командами чтения таблиц JAWS, просто нажмите СТРЕЛКА ВНИЗ для просмотра и чтения команд в таблице.
Если вы еще не знакомы с командами чтения таблиц JAWS, просто нажмите СТРЕЛКА ВНИЗ для просмотра и чтения команд в таблице.
JAWS Совет : Чтобы начать чтение с любого места на веб-странице под курсором мыши с помощью JAWS, наведите указатель мыши на текст, который хотите прочитать. Затем нажмите сочетание клавиш
Чтобы попрактиковаться в чтении текста в Интернете с помощью JAWS, сделайте следующее:
- Нажмите INSERT+F7 для отображения списка ссылок на этой странице.
- Убедитесь, что выбрана ссылка Кафе Джима в Инниспорте, и нажмите ENTER . Откроется образец страницы в новом окне браузера. Вы можете удерживать CTRL и нажать TAB , чтобы вернуться в это окно и обратиться к этим инструкциям.

- Когда страница загружается, JAWS начинает ее читать. Нажмите CTRL+HOME , чтобы перейти к началу страницы. Затем нажмите P три раза, чтобы перейти ко второму абзацу на странице. Первое нажатие буквы P на этой странице приводит к графическому логотипу и первому уровню заголовка в верхней части страницы для Jim’s Cafe.
- Используйте стандартные команды чтения JAWS для чтения текста на странице. Любая команда, которую вы можете использовать для чтения текста или документов Word, может использоваться при чтении веб-страниц.
- Нажимайте SHIFT+P , пока не вернетесь к первому абзацу на странице.
Совет JAWS: Буква P — это клавиша быстрого доступа, позволяющая перемещаться по странице по абзацам. Существуют и другие клавиши быстрого доступа, которые позволяют перемещаться по всем заголовкам, ссылкам, изображениям и другим элементам на странице. Если вы держите
Существуют и другие клавиши быстрого доступа, которые позволяют перемещаться по всем заголовкам, ссылкам, изображениям и другим элементам на странице. Если вы держите
Гиперссылки
Гиперссылка (или для краткости «ссылка») — это текст, который выполняет какое-либо действие, когда вы щелкаете его или выбираете и нажимаете ENTER . Вы можете перемещаться по всем ссылкам на странице, нажимая клавишу TAB . Чтобы увидеть, как JAWS помогает вам перемещаться по ссылкам, сделайте следующее:
- Откройте пример страницы Кафе Джима в Инниспорте и нажмите CTRL+HOME
- Нажмите U , чтобы перейти к первой непросмотренной ссылке на странице.
 Непосещенная ссылка — это ссылка, которая ведет на страницу или место, которое вы еще не посещали.
Непосещенная ссылка — это ссылка, которая ведет на страницу или место, которое вы еще не посещали. - Нажмите V , чтобы перейти к следующей посещенной ссылке на странице. Посещенная ссылка — это ссылка, которую вы ранее активировали или которая ведет на страницу, которую вы недавно посетили.
- Нажмите INSERT+F7 для отображения списка всех ссылок на странице. С помощью клавиш со стрелками выберите «Innisport Hotel», а затем нажмите 9.0011 ВВОД
ПРИМЕЧАНИЕ: Если диалоговое окно не читается автоматически, просто нажмите клавишу JAWS, чтобы прочитать текущее окно, INSERT+B .
- Нажмите INSERT+F7 еще раз. Выберите «Репутация за качество обслуживания» и нажмите ALT+M , чтобы перейти по этой ссылке. JAWS говорит: «Ссылка на эту страницу», чтобы указать, что эта гиперссылка приведет вас в другое место на текущей странице.

- Нажмите INSERT+F7 снова. Выберите «Отправить нам сообщение по электронной почте» и нажмите ALT+M , чтобы перейти по этой ссылке. JAWS говорит: «Отправить ссылку на почту», чтобы указать, что эта ссылка позволяет вам отправить сообщение на адрес электронной почты, используя вашу почтовую программу по умолчанию.
ПРИМЕЧАНИЕ: В дополнение к той же странице и ссылкам электронной почты, вы можете столкнуться с другим особым типом ссылок, которые называются FTP-ссылками. Когда вы переходите к этим ссылкам, JAWS говорит: «FTP-ссылка». Активация ссылки FTP открывает сеанс FTP, который обычно позволяет загружать файлы. Например, ниже приведена реальная FTP-ссылка: Скачать доступную шахматную партию. Когда вы активируете эту ссылку, браузер начинает скачивать с FTP-сайта файл, содержащий доступную шахматную партию под названием WinBoard.
Когда вы переходите к этим ссылкам, JAWS говорит: «FTP-ссылка». Активация ссылки FTP открывает сеанс FTP, который обычно позволяет загружать файлы. Например, ниже приведена реальная FTP-ссылка: Скачать доступную шахматную партию. Когда вы активируете эту ссылку, браузер начинает скачивать с FTP-сайта файл, содержащий доступную шахматную партию под названием WinBoard.
Ссылки перехода к основному содержанию
На некоторых веб-страницах есть специальные ссылки с такими названиями, как «Перейти к основному содержанию» или «Пропустить навигацию». Эти же ссылки на страницы позволяют быстро переходить от инструментов навигации по сайту, таких как меню, панели навигации и т. д., и переходить непосредственно к важной информации на странице. Эти типы ссылок обычно появляются в начале страницы и часто невидимы для зрячих пользователей.
Списки
Веб-страницы часто содержат маркированные (неупорядоченные) и нумерованные (упорядоченные) списки, содержащие информацию. Процедуры на этой странице являются примерами списков. Чтобы увидеть, как JAWS перемещается по спискам, сделайте следующее:
Процедуры на этой странице являются примерами списков. Чтобы увидеть, как JAWS перемещается по спискам, сделайте следующее:
- Откройте образец страницы Кафе Джима в Инниспорте и нажмите CTRL+HOME , чтобы перейти к началу страницы.
- Нажмите L , чтобы перейти к первому списку на странице. Это маркированный список, состоящий из трех пунктов.
- Нажмите I , чтобы прочитать первый элемент в списке. Вы можете продолжить использовать либо I , либо клавишу СТРЕЛКА ВНИЗ для чтения остальной части списка. Чтобы вернуться назад по списку, используйте SHIFT+I или клавишу СТРЕЛКА ВВЕРХ .
- Нажмите L для перехода к следующему списку. Это пронумерованный список с четырьмя шагами, которые объясняют, как найти ресторан. Просмотрите шаги в этом списке с помощью I или клавиш со стрелками.
- Нажимайте I , пока не перейдете к третьему шагу.

- Нажмите СТРЕЛКА ВНИЗ , чтобы перейти к вложенному списку на третьем шаге. Этот вложенный список представляет собой неупорядоченный список из трех маркированных элементов. Вложенный список — это список элементов, который содержится в более крупном списке. Другим примером вложенного списка может быть схема. JAWS объявляет уровень вложенных списков.
Списки могут быть организованы по-разному в зависимости от их назначения. Авторы веб-страниц могут прерывать список абзацем, цитатой, изображением или подобным элементом. В этом случае следующий список на странице обычно начинается там, где закончился предыдущий список. Например, если на третьем шаге процедура прерывается изображением, следующий список на странице может начинаться с четвертого шага.
Совет JAWS: Вы можете отобразить все списки на странице, нажав INSERT+CTRL+L . Затем вы можете выбрать список и нажать ENTER , чтобы перейти к нему. Обратите внимание, что элементы списка в каждом списке отображаются в одной горизонтальной строке для каждого списка в этом диалоговом окне, поэтому вы слышите много информации при нажатии этой конкретной клавиши.
Обратите внимание, что элементы списка в каждом списке отображаются в одной горизонтальной строке для каждого списка в этом диалоговом окне, поэтому вы слышите много информации при нажатии этой конкретной клавиши.
Заголовки
Авторы веб-страниц используют заголовки для разделения документа на разделы. Уровень 1 — это самый высокий уровень заголовка. Заголовки 2-го уровня являются подразделами заголовков 1-го уровня. Заголовки 3-го уровня являются подразделами заголовков 2-го уровня и так далее.
Клавиши быстрого доступа для навигации по заголовкам
Чтобы увидеть, как JAWS позволяет вам перемещаться по заголовкам, сделайте следующее:
- Откройте пример страницы Кафе Джима в Инниспорте и нажмите CTRL+HOME , чтобы перейти к началу страницы.
- Нажмите H , чтобы перейти к первому заголовку на странице и прочитать его. JAWS говорит: «Кафе Джима в Инниспорте». Это единственный заголовок первого уровня на странице.
 Заголовки первого уровня часто указывают на тему или тему страницы.
Заголовки первого уровня часто указывают на тему или тему страницы. - Нажимайте H еще раз, пока не перейдете к заголовку третьего уровня «Птица». Нажмите P , чтобы прочитать текст под этим заголовком.
- Нажмите H еще несколько раз. В конце концов вы дойдете до нижней части страницы. JAWS говорит: «Переход наверх», когда заголовков больше нет. Затем JAWS возвращает вас к первому заголовку в верхней части документа.
Совет JAWS: Не забывайте, что вы можете добавить SHIFT к клавишам быстрого доступа для перемещения назад по странице. Например, нажмите SHIFT+H для перехода к предыдущему заголовку.
Когда вы достигаете верхней части страницы с помощью клавиши SHIFT в сочетании с клавишами быстрого перемещения для перемещения назад по странице, JAWS объявляет «Перенос вниз» и снова начинает с нижней части документа.
Вы можете нажать ALT+INSERT+HOME , чтобы перейти к первому заголовку на странице, и нажать ALT+INSERT+END , чтобы перейти к последнему заголовку на странице.
Использование строки чисел для перехода к определенному уровню заголовка
Вы можете перейти к заголовкам определенного уровня, нажав число от 1 до 6 , если на веб-странице существует один или несколько заголовков указанного уровня. Чтобы увидеть, как это работает, сделайте следующее:
- Откройте пример страницы Кафе Джима в Инниспорте и нажмите CTRL+HOME , чтобы перейти к началу страницы.
- Нажмите 1 , чтобы перейти к первому заголовку на странице и прочитать его. JAWS говорит: «Кафе Джима в Инниспорте». Нажмите 1 еще раз и обратите внимание, что JAWS говорит «Нет больше заголовков на уровне 1», поскольку это единственный заголовок первого уровня на странице.

- Поскольку мы уже посещали эту страницу, мы знаем, что все пункты меню находятся под заголовками третьего уровня, поэтому мы хотим быстро перейти к ним, не просматривая ничего другого на странице. Нажмите 3 , чтобы перейти к третьему заголовку первого уровня, который называется «Птица».
- Вы заметили, что JAWS сначала объявляет заголовок второго уровня «Блюда и закуски», а затем заголовок третьего уровня «Птица»? Существует предыдущий раздел с заголовком второго уровня под названием «Репутация за качественное обслуживание», который не содержит заголовков третьего уровня. Поскольку JAWS полностью пропускает раздел веб-страницы, чтобы перейти к первому заголовку третьего уровня, JAWS объявляет заголовок с более высоким приоритетом, в данном случае «Блюда и закуски», перед объявлением заголовка «Птица», чтобы вы знали, что переместились. в новый раздел.
- Продолжайте несколько раз нажимать номер 3 . Вы слышали, как JAWS объявили, что «следующего заголовка на третьем уровне в этом разделе нет» после достижения третьего уровня в разделе «Морепродукты»?
- Теперь попробуйте нажать число 3 с клавишей SHIFT , чтобы переместиться назад на заголовки третьего уровня.
 Вы слышали, как JAWS объявили, что «предыдущего заголовка на третьем уровне в этом разделе нет» после достижения третьего уровня в заголовке «Птица»? Это дает вам хорошее представление о том, как разные заголовки соотносятся друг с другом.
Вы слышали, как JAWS объявили, что «предыдущего заголовка на третьем уровне в этом разделе нет» после достижения третьего уровня в заголовке «Птица»? Это дает вам хорошее представление о том, как разные заголовки соотносятся друг с другом.
Совет JAWS: Вы также можете выбрать, чтобы JAWS воспроизводил звук, чтобы указать, когда вы переходите в новый раздел, или вы можете ограничить навигацию по заголовку, используя строку с цифрами, до текущего раздела. Например, если вы пытаетесь перейти к заголовку третьего уровня, но самый следующий заголовок является заголовком второго уровня, JAWS остановится на заголовке второго уровня и не пропустит его, даже если в следующем разделе могут быть заголовки третьего уровня.
Для настройки навигации JAWS по заголовкам при использовании цифр 1 от до 6 , откройте Центр настроек, введите «заголовок» в поле поиска, выберите параметр «Навигация по заголовку с помощью 1-6», а затем нажмите ПРОБЕЛ , чтобы выбрать нужный параметр. Либо откройте быстрые настройки ( INSERT+V ) в браузере и настройте параметр «Навигация по заголовку».
Либо откройте быстрые настройки ( INSERT+V ) в браузере и настройте параметр «Навигация по заголовку».
Список заголовков JAWS
JAWS также имеет список заголовков, который позволяет перемещаться по заголовкам на веб-странице. Вы можете отсортировать этот список по порядку табуляции или по алфавиту. Вы также можете просматривать только заголовки определенного уровня. Чтобы изучить параметры в этом диалоговом окне, сделайте следующее:
- Откройте образец страницы Кафе Джима в Инниспорте и нажмите CTRL+HOME , чтобы перейти к началу страницы.
- Нажмите INSERT+F6 для отображения списка заголовков на этой странице. Нажмите СТРЕЛКА ВНИЗ для перемещения по списку и чтения заголовков. Если вы выберете заголовок и нажмете ENTER , список закроется, и вы перейдете непосредственно к этому заголовку в документе.
- Нажмите клавишу TAB , чтобы более подробно изучить диалоговое окно «Список заголовков».
 Каждый вариант описан ниже:
Каждый вариант описан ниже:
- Кнопка «Переместить к заголовку» — используйте эту кнопку, чтобы перейти к текущему выбранному заголовку.
- Кнопка Отмена — Закрывает список рубрик без изменения вашего местоположения на странице.
- Сортировать заголовки радиокнопки — выберите один из этих радиокнопок, чтобы указать, хотите ли вы сортировать заголовки в этом списке по алфавиту или по порядку табуляции.
- Дисплей радиокнопки — выберите один из этих радиокнопок, чтобы включить в список только заголовки указанного уровня.
 Вы должны услышать, что теперь в списке отображаются четыре элемента, все заголовки второго уровня. В списке заголовков вы можете отфильтровать все заголовки, кроме определенного уровня, который вы ищете, нажав ALT и любое число от 1 до 6 . Чтобы снова просмотреть все заголовки, нажмите ALT+L .
Вы должны услышать, что теперь в списке отображаются четыре элемента, все заголовки второго уровня. В списке заголовков вы можете отфильтровать все заголовки, кроме определенного уровня, который вы ищете, нажав ALT и любое число от 1 до 6 . Чтобы снова просмотреть все заголовки, нажмите ALT+L .СОВЕТ: Используйте список заголовков в JAWS при первом посещении веб-страницы, чтобы получить общее представление о ее структуре.
Изображения
Большинство веб-страниц используют изображения для улучшения внешнего вида, предоставления информации или облегчения навигации. Чтобы увидеть, как JAWS обрабатывает изображения, выполните следующие действия:
- Откройте пример страницы Кафе Джима в Инниспорте и нажмите CTRL+HOME , чтобы перейти к началу страницы.
- Нажимайте G , пока не перейдете к заголовку первого уровня «Кафе Джима в Инниспорте».
 Возможно, вы не заметили этого раньше, но заголовок первого уровня в этом документе на самом деле является изображением.
Возможно, вы не заметили этого раньше, но заголовок первого уровня в этом документе на самом деле является изображением. - JAWS не может прочитать графический текст. Текст, который вы слышите для этого изображения, называется альтернативным текстом. Авторы веб-страниц используют альтернативный текст для описания изображений.
- Нажмите G , чтобы перейти к следующему изображению, которое является графической ссылкой. Альтернативный текст говорит вам, что это карта. На реальной странице человек может щелкнуть это изображение, чтобы открыть другую страницу, где изображение показано в большем размере.
- Нажмите ENTER , чтобы активировать графическую ссылку. Прочтите появившееся сообщение и нажмите 9.0011 ALT+F4 . Если диалоговое окно не читается автоматически, просто нажмите клавишу JAWS, чтобы прочитать текущее окно, INSERT+B .
- Нажмите INSERT+CTRL+G для отображения списка всех изображений на странице.
 Это нажатие клавиши работает, только если у вас запущен JAWS.
Это нажатие клавиши работает, только если у вас запущен JAWS.
Совет JAWS: При нажатии INSERT+CTRL+G обратите внимание, что элемент, выделенный в списке, находится ближе всего к месту, которое вы сейчас читаете на странице.
- Выберите «FS-SiteFactory Logo», следующее изображение на странице, и нажмите ENTER , чтобы перейти к нему. Для этого изображения нет альтернативного текста, поэтому вместо него JAWS считывает атрибут title.
- Нажмите G для перехода к следующему изображению. Это изображение логотипа Freedom Scientific. Обратите внимание на разницу между предыдущим изображением и этим. Это больше, чем просто изображение; это также графика ссылка . Кроме того, эта ссылка имеет атрибут alt вместо атрибута title, описывающего изображение. Ссылка ведет на домашнюю страницу Freedom Scientific. Если вы хотите активировать ссылку, нажмите ВВОД .

- Нажмите G еще раз, чтобы перейти к последнему изображению на странице. Это изображение не имеет альтернативного текста или заголовка. Однако это изображение является ссылкой на другую страницу. Для изображений, подобных этому, JAWS объявляет имя файла изображения и сообщает вам, что изображение является ссылкой.
Вкладки в веб-браузерах
В веб-браузерах можно одновременно открывать несколько разных вкладок. Вы можете переключаться между несколькими страницами с вкладками, нажимая CTRL+TAB . Используйте ссылку здесь для списка нажатий клавиш для просмотра вкладок. Если вы используете веб-браузер, такой как Chrome, Edge Chromium или Firefox, и вам нужен более полный список нажатий клавиш, как узнать, какие нажатия клавиш вам доступны? Вы можете дважды быстро нажать INSERT+F1 в любом приложении, чтобы найти справку JAWS для этого приложения. Кроме того, в разных приложениях попробуйте нажать INSERT+H , чтобы открыть справку по горячим клавишам JAWS для этого приложения.
Совет JAWS: Вы можете использовать PlaceMarkers с JAWS, чтобы помечать точки на веб-страницах, чтобы вы могли быстро найти их снова. PlaceMarkers обсуждаются более подробно позже, но они очень просты в использовании. Вот как начать работу с PlaceMarkers:
- Прежде чем двигаться дальше, давайте разместим PlaceMarker прямо здесь. Вы можете вернуться в любое место на любой веб-странице, используя JAWS PlaceMarkers. Нажмите CTRL+SHIFT+K . Появится диалоговое окно PlaceMarker. Фокус находится на кнопке «Добавить».
- Нажмите ENTER , чтобы активировать кнопку «Добавить». JAWS собирает текст с того места, где вы находитесь на странице, и помещает его в поле редактирования. Вы можете изменить это, напечатав или отредактировав его, но пока просто оставьте его в покое и нажмите ENTER , чтобы закрыть диалоговое окно PlaceMarker.
- Нажмите CTRL+HOME , чтобы перейти к началу страницы.

- Теперь нажмите клавишу быстрого доступа K , чтобы вернуться туда, где вы только что разместили маркер места на этой странице. Видишь, как это работает? Не стесняйтесь размещать PlaceMarkers в любом месте на страницах Surf’s Up, когда вы начинаете их использовать. Это позволяет очень легко вернуться в то место, куда вы хотите пойти.
УПРАЖНЕНИЕ: Попробуйте сейчас выполнить следующее упражнение для просмотра с вкладками.
- Нажмите TAB , чтобы перейти к следующей ссылке на этой странице, а затем CTRL+ENTER . Страница Jim’s Cafe загружается в виде новой вкладки в фоновом режиме. Навигация по веб-страницам по-прежнему выполняется на вкладке на переднем плане. Кафе Джима в Инниспорте
- Несколько раз нажмите CTRL+TAB для перемещения между двумя страницами.
- Далее нажмите CTRL+TAB , чтобы вернуться на страницу Кафе Джима и потратить минуту на ее чтение.
 Когда вы закончите, нажмите CTRL+TAB , чтобы вернуться на страницу навигации.
Когда вы закончите, нажмите CTRL+TAB , чтобы вернуться на страницу навигации. - Далее, если вы используете Firefox или Internet Explorer, нажмите ALT+F4 , но не продолжайте. Если бы у вас была открыта только одна вкладка, ALT+F4 закроет эту страницу и все окно браузера. Вместо этого, поскольку открыто несколько вкладок, вы должны получить сообщение от браузера с вопросом «Хотите закрыть все вкладки?» Поскольку у вас ДЕЙСТВИТЕЛЬНО открыто несколько вкладок, браузер выдает вам это приглашение.
- Нажмите ESC , чтобы выйти из этого диалогового окна.
ПРИМЕЧАНИЕ. В настоящее время при нажатии ALT+F4 в Chrome или Edge Chromium и открытии нескольких вкладок браузер закрывается без отображения подсказки, и все страницы будут закрыты.
- Несколько раз нажмите CTRL+TAB , чтобы убедиться, что вы находитесь на странице Кафе Джима.

- Теперь нажмите CTRL+F4 , чтобы закрыть только эту страницу. Фокус возвращается на страницу навигации по Интернету.
ПРИМЕЧАНИЕ. По-прежнему возможно иметь несколько запущенных экземпляров каждого веб-браузера, и каждый экземпляр может иметь несколько вкладок. Если у вас запущено два или более разных сеанса браузера, вы можете нажать ALT+TAB для перехода от одного сеанса к другому. Например, многие из примеров страниц Surf’s Up работают в отдельных окнах, а не в виде страниц с вкладками.
Диспетчер быстрых клавиш навигации
Диспетчер быстрых клавиш навигации используется для просмотра, редактирования или удаления назначений быстрых клавиш навигации. Чтобы открыть диспетчер быстрых клавиш навигации, выполните следующие действия:
- Нажмите INSERT+J , чтобы переключиться в окно JAWS.
- В окне JAWS нажмите ALT+U , чтобы открыть меню «Утилиты».

- Нажмите N , чтобы открыть подменю диспетчера быстрых клавиш навигации. Фокус перемещается на первый элемент из трех, HTML/PDF.
- Нажмите СТРЕЛКА ВНИЗ для перемещения по двум другим элементам. Вы найдете один для Microsoft Word и один для Microsoft Outlook.
ПРИМЕЧАНИЕ. Вы также можете найти диспетчер быстрых клавиш навигации в списке менеджеров JAWS, нажав INSERT+F2 .
ARIA и регионы
Регионы ARIA (Доступные многофункциональные интернет-приложения) можно использовать для добавления дополнительной структуры навигации на веб-страницы. Авторы веб-страниц могут добавлять области на веб-страницы, чтобы упростить поиск основных частей страницы. Например, вы можете найти основную область, с которой начинается основное содержимое страницы. Вы также можете найти области баннеров, навигации и поиска на некоторых веб-страницах. Когда веб-страница загружается, JAWS объявляет, есть ли на странице области. Используйте клавишу R для перехода из одного региона в другой. Нажмите SHIFT+R для перемещения назад из одного региона в другой. Вы также можете использовать сочетание клавиш INSERT+CTRL+R , чтобы открыть список областей JAWS для веб-страницы.
Используйте клавишу R для перехода из одного региона в другой. Нажмите SHIFT+R для перемещения назад из одного региона в другой. Вы также можете использовать сочетание клавиш INSERT+CTRL+R , чтобы открыть список областей JAWS для веб-страницы.
Домашняя страница Surf’s Up состоит из трех областей. Существует «основная» область, которая начинается в верхней части страницы. Основная область обычно находится там, где начинается основной контент большинства веб-страниц, и должна располагаться после или ниже ссылок, которые обычно находятся в верхней части страницы для перехода к другим частям веб-сайта. Домашняя страница Surf’s Up и остальные страницы Surf’s Up также имеют область «информация о содержании». Область информации о содержимом на большинстве веб-сайтов, включая Surf’s Up, обычно находится в нижнем колонтитуле страницы и может содержать дополнительные ссылки и информацию об авторских правах. На данный момент мы сохранили нижний колонтитул Surf’s Up довольно чистым и свободным от лишнего контента. Наконец, только на домашней странице Surf’s Up есть область «навигации», которая содержит ссылки для перехода к различным частям веб-сайта Surf’s Up.
Наконец, только на домашней странице Surf’s Up есть область «навигации», которая содержит ссылки для перехода к различным частям веб-сайта Surf’s Up.
- Нажмите CTRL+HOME , чтобы перейти к началу текущей страницы.
- Нажмите R , чтобы перейти к другим областям на странице. Области не видны на экране, но они используются для облегчения перехода из одной части страницы в другую. Основная область — это место, где начинается основной текст страницы. Регионы обозначают различные широкие категории на странице, такие как область поиска, область баннера и т. д.
- Попробуйте нажать INSERT+CTRL+R , чтобы открыть список регионов JAWS.
- Используйте ссылку Surf’s Up в верхней части любой из второстепенных страниц Surf’s Up, чтобы вернуться на домашнюю страницу Surf’s Up и попробовать эти сочетания клавиш там.
- Нажмите ENTER в основной области в списке. JAWS перемещает фокус непосредственно на эту часть страницы.

Многие веб-сайты имеют графический логотип компании, который также является ссылкой, в верхней части своих веб-страниц, чтобы вам было легче вернуться на их домашнюю страницу. Surf’s Up имитирует это поведение, поэтому вы также можете попрактиковаться в его использовании. В верхней части каждой страницы Surf’s Up, помимо домашней страницы, есть графическая ссылка, которая просто гласит: «Surf’s Up». Это небольшая миниатюра плавника акулы, которая также является ссылкой на домашнюю страницу Surf’s Up.
Управление веб-страницами | Microsoft Узнайте
Редактировать Твиттер LinkedIn Фейсбук Электронная почта- Статья
Веб-страница представляет собой определенный URL-адрес на веб-сайте Power Pages и является одним из основных компонентов Power Pages. Благодаря родительским и дочерним отношениям с другими веб-страницами это формирует иерархию веб-сайта (т. Е. Его карту сайта).
Благодаря родительским и дочерним отношениям с другими веб-страницами это формирует иерархию веб-сайта (т. Е. Его карту сайта).
Веб-страницы также являются основой для включения других специализированных типов компонентов в карту сайта — веб-файлы, ярлыки, форумы, многошаговые формы и блоги — все они расположены на карте сайта через отношения — и, таким образом, получают свои URL-адреса на родительскую веб-страницу.
Управление веб-страницами
Веб-страницы можно создавать, редактировать и удалять из студии дизайна Power Pages. Однако расширенную настройку можно выполнить из приложения Portal Management.
Откройте приложение «Управление порталом».
Перейти к Контент > Веб-страницы .
Чтобы изменить существующую веб-страницу, выберите имя веб-страницы.
Введите соответствующие значения в поля.
Выберите Сохранить и закрыть .

Атрибуты веб-страницы
В приведенной ниже таблице поясняются многие стандартные атрибуты веб-страницы, используемые Power Pages. Важно отметить, что способ отображения многих атрибутов, ориентированных на содержимое/отображение, контролируется используемым шаблоном страницы и, следовательно, разработчиком Power Pages.
| Имя | Описание |
|---|---|
| Имя | Описательное имя таблицы. Это значение будет использоваться в качестве заголовка страницы в большинстве шаблонов, особенно если значение Title не указано. Это поле обязательно к заполнению. |
| Веб-сайт | Веб-сайт, которому принадлежит таблица. Это поле обязательно к заполнению. |
| Родительская страница | Родительская веб-страница таблицы в иерархии содержимого веб-сайта. Все веб-страницы должны иметь родительскую страницу, за исключением единственной корневой (домашней) страницы веб-сайта.  |
| Частичный URL-адрес | Сегмент пути URL-адреса, используемый для создания URL-адреса веб-сайта этой страницы. Единственная корневая (домашняя) страница вашего веб-сайта — единственная страница, не имеющая связанной родительской страницы — должна иметь значение частичного URL-адреса /. Частичные значения URL-адреса используются в качестве сегментов пути URL-адреса. Таким образом, они не должны содержать недопустимые символы URL-адреса, такие как ?, #, !, %. Поскольку URL-адреса веб-сайтов генерируются путем объединения частичных значений URL-адресов с косой чертой (/), они также не должны содержать косую черту. Рекомендуемой практикой будет ограничение частичных значений URL буквами, цифрами, дефисами или символами подчеркивания. Например: пресс-релизы, Users_Guide, product1. |
| Шаблон страницы | Шаблон страницы, который будет использоваться для отображения этой страницы на веб-сайте. Это поле обязательно к заполнению. |
| Издательский штат | Текущее состояние рабочего процесса публикации страницы, которое может определять, будет ли страница отображаться на сайте. Чаще всего эта функция используется для обеспечения контроля публикации/черновика контента. Пользователям с разрешениями на управление контентом может быть предоставлена возможность использовать режим предварительного просмотра, который позволяет этим пользователям просматривать (предварительный просмотр) неопубликованного контента. |
| Отображение даты | Этот атрибут представляет собой значение даты/времени, которое может использоваться шаблоном исключительно для отображения. Это не имеет функционального значения, но может быть полезно для таких вещей, как, например, ручное указание даты публикации на странице пресс-релиза или новости. |
| Дата выпуска | Больше нет автоматических функций, связанных с этим полем даты. |
| Срок годности | Больше нет автоматических функций, связанных с этим полем даты. |
| Многоступенчатая форма | Многошаговая форма для отображения на этой странице. |
| Титул | Необязательный заголовок страницы. Если это поле предоставлено, это значение будет использоваться на веб-сайте вместо поля Имя. Это полезно в том случае, если вы хотите, чтобы на веб-сайте отображался другой заголовок, а название было полезно для авторов контента и пользователей. |
| Резюме | Краткое описание страницы. Это значение обычно используется для добавления описания страницы к элементам навигации веб-сайта, отображающим ссылку на страницу. |
| Копия | Основное поле содержимого HTML на странице. |
| Скрыто из карты сайта | Определяет, отображается ли страница на карте сайта. Если этот параметр установлен, страница по-прежнему будет доступна на сайте по ее URL-адресу, и на нее можно будет ссылаться, но стандартные элементы навигации (меню и т. д. ) не будут включать страницу. ) не будут включать страницу. |
| Автор | Запись контакта, представляющая автора страницы. Это значение используется в административных целях, но эта информация может отображаться на веб-сайте, если шаблон страницы страницы поддерживает это. |
| Порядок отображения | Целочисленное значение, указывающее порядок размещения страницы относительно других таблиц с той же родительской страницей. Это контролирует порядок страниц и других таблиц карты сайта, когда, например, на веб-сайте отображается список ссылок на дочерние таблицы данной страницы. |
| Навигация | Запись набора веб-ссылок. Это используется шаблоном страницы WebLinkNavigationPage.aspx для отображения списка ссылок навигации в левой части страницы. Создайте новый шаблон страницы и укажите для свойства URL-адрес перезаписи значение ~/Pages/WebLinkNavigationPage.aspx. Установите шаблон страницы веб-страницы в эту запись шаблона. Обычно это делается только для родительской страницы, и все дочерние страницы автоматически получают тот же список ссылок своего родителя. На текущей странице будет выделена соответствующая ссылка. На текущей странице будет выделена соответствующая ссылка. |
| Включить отслеживание (устарело) | Эта функция устарела и больше не работает. |
Включить комментарии к странице
Комментарии к странице предоставляют пользователям возможность просматривать и публиковать комментарии на веб-странице. По умолчанию эта функция отключена и может быть включена для отдельных страниц.
Примечание
Комментарии доступны, когда страницы используют Полная страница или Страница шаблоны страниц, которые предоставляются с шаблонами веб-сайтов Dynamics 365.
Откройте приложение «Управление порталом».
Перейти к Контент > Веб-страницы .
Выберите веб-страницу, на которой необходимо разрешить комментарии.
Из списка Политика комментариев выберите требуемую политику комментариев:
- Наследовать : будет использоваться политика комментариев родительской страницы.

- Наследовать : будет использоваться политика комментариев родительской страницы.

 Позволяет вам подключаться к веб-сайтам и просматривать их.
Позволяет вам подключаться к веб-сайтам и просматривать их.
 Непосещенная ссылка — это ссылка, которая ведет на страницу или место, которое вы еще не посещали.
Непосещенная ссылка — это ссылка, которая ведет на страницу или место, которое вы еще не посещали.

 Заголовки первого уровня часто указывают на тему или тему страницы.
Заголовки первого уровня часто указывают на тему или тему страницы.
 Вы слышали, как JAWS объявили, что «предыдущего заголовка на третьем уровне в этом разделе нет» после достижения третьего уровня в заголовке «Птица»? Это дает вам хорошее представление о том, как разные заголовки соотносятся друг с другом.
Вы слышали, как JAWS объявили, что «предыдущего заголовка на третьем уровне в этом разделе нет» после достижения третьего уровня в заголовке «Птица»? Это дает вам хорошее представление о том, как разные заголовки соотносятся друг с другом. Каждый вариант описан ниже:
Каждый вариант описан ниже: Возможно, вы не заметили этого раньше, но заголовок первого уровня в этом документе на самом деле является изображением.
Возможно, вы не заметили этого раньше, но заголовок первого уровня в этом документе на самом деле является изображением. Это нажатие клавиши работает, только если у вас запущен JAWS.
Это нажатие клавиши работает, только если у вас запущен JAWS.

 Когда вы закончите, нажмите CTRL+TAB , чтобы вернуться на страницу навигации.
Когда вы закончите, нажмите CTRL+TAB , чтобы вернуться на страницу навигации.