favicon.ico и другие форматы, поддержка браузерами

От автора: раньше иконки для сайта были такими легкими. Простой растровый favicon.ico 16х16 пикселей. Это как знак препинания в конце проекта. Для разработчика это эквивалент завершения предложения с восклицательным знаком или точкой. Так было раньше. Но за прошедшие 20 лет все изменилось.
Что такое favicon?
Favicon – это маленький значок, помогающий идентифицировать страницу. Это часто забываемая концепция бренда для сайта. Они дополняют UX просмотра в нескольких ключевых местах. В зависимости от браузера и контекста они могут отображаться:
Рядом с именем сайта во вкладке браузера
В списке закладок
Как иконка запуска на домашнем экране устройства и десктопа

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВ самой адресной строке (я не уверен, но современные браузеры так не делают. Они отображают иконку во вкладке браузера)

Firefox показывает большие favicon на стартовом экране и маленькие во вкладке
Favicon традиционно ассоциировался с сайтом, но так как он добавляется через разметку, то на каждой странице можно поставить свой favicon, если хотите. Можно даже поставить отдельный favicon для всех запросов страницы.
Как правило, браузеры кэшируют favicon. Поэтому если вы планируете делать что-то забавное с несколькими favicon на сайте, кэширование нужно отключить. Один из способов – добавить временную метку в URL favicon.
Мы не будем уделять время кэшированию браузера. Будем поддерживать простоту. Оказывается, с ростом количества платформ и клиентов с поддержкой веб-страниц растет и сложность добавления маленькой иконки так, чтобы она правильно отображалась и удовлетворяла требованиям всех платформ.
Что такое формат favicon .ico (ICO)?
Прежде чем переходить к подробностям, давайте быстро разберем формат ICO.
ICO – формат изображений для отображения иконок. Он берет свои корни из первой версии Windows — Microsoft Windows 1.0 – выпущенной в 1985. По факту, это формат-контейнер для хранения одного и более файлов растровых изображений. Изначально файлы должны были быть в формате BMP. Позже появилась поддержка PNG.
В 1999 Microsoft добавила формат ICO в IE5, как способ создавать закладки и определять сайт – так родился favicon.
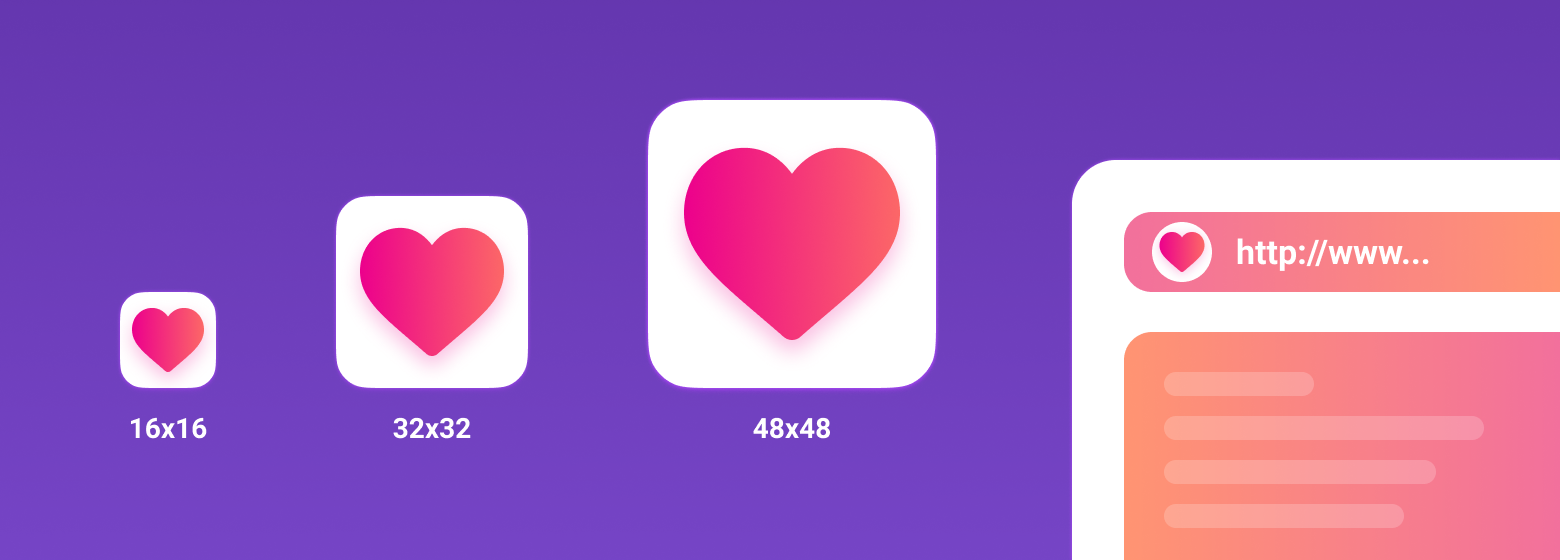
Изначально favicon в вебе был размером 16х16 пикселей, но со временем появилась поддержка разных размеров в ICO файле (32×32, 24×24, 48×48, 64×64, 128×128 и 256×256).
Возникает вопрос: если favicon.ico может хранить несколько размеров, то какие из них нужно использовать? Вернемся к этому скоро.
Как подключить favicon?
Зачастую термины favicon и иконка взаимозаменяемы. Однако favicon не обязательно должен быть формата ICO. Часто встречаются форматы GIF, PNG, JPG.
Начнем с самого старого и базового способа добавления favicon на сайт.
Размещение favicon.ico в корне сайта
Изначально Microsoft для Internet Explorer 5 разработала способ добавления favicon на сайт. Для этого нужно было сохранить файл иконки в корневой папке сайта с именем favicon.ico. Это все что требовалось, никакого HTML. Большинство браузеров до сих пор проверяют корневую папку на наличие файла favicon.ico.
Позже когда favicon стал частью стандартов HTML 4.01 и XHTML 1.0, рекомендовали использовать тег link для размещения favicon. Рассмотрим этот способ.
Подключение favicon через тег link
После добавления favicon в стандарты HTML, появился новый способ подключения через тег <link rel=»…»> в head документа. Favicon перестал ограничиваться корневой папкой сайта, теперь можно было указать любой путь.
Даже у такого простого предложения есть сложности. Атрибуты rel и type принимают разные значения. Например, все строки ниже будут работать:
<link rel=»shortcut icon» href=»/favicon.ico» /> <link rel=»icon» type=»image/vnd.microsoft.icon» href=»/favicon.ico»> <link rel=»icon» type=»image/x-icon» href=»/favicon.ico»> <link rel=»icon» href=»/favicon.ico» />
<link rel=»shortcut icon» href=»/favicon.ico» /> <link rel=»icon» type=»image/vnd.microsoft.icon» href=»/favicon.ico»> <link rel=»icon» type=»image/x-icon» href=»/favicon.ico»> <link rel=»icon» href=»/favicon.ico» /> |
Принимаются и другие форматы изображений, так как favicon больше не ограничен форматом ICO:
<link rel=»icon» type=»image/gif» href=»/image.gif»> <link rel=»icon» type=»image/png» href=»/image.png»>
<link rel=»icon» type=»image/gif» href=»/image.gif»> <link rel=»icon» type=»image/png» href=»/image.png»> |
Подключение иконок через Web App Manifest: manifest.json
Вместе с Progressive Web Apps (PWAs) вы часто будете слышать про файл manifest.json. Файл manifest.json – это JSON файл, позволяющий настраивать внешний вид и запускать действия веб-приложения, которое добавлено в закладки или на домашний экран устройства.
manifest.json позволяет настраивать ряд параметров, среди которых внешний вид иконки, используемой для запуска веб-приложения.
Более подробно о manifest.json и его возможностях читайте в нашей статье manifest.json.

Favicon на домашнем экране устройства Android
Манифест содержит свойство массива icons, с помощью которого можно задавать список объектов изображений, каждое из которых может обладать свойствами src, sizes и type, описывающими иконку.
Файл manifest.json с двумя иконками может выглядеть следующим образом:
{ «name»: «mobiForge», «short_name»: «mobiForge», «icons»: [ { «src»: «/icon-144×144.png», «sizes»: «144×144», «type»: «image/png» }, { «src»: «/icon-192×192.png», «sizes»: «192×192», «type»: «image/png» } ], «theme_color»: «#ffffff», «background_color»: «#ffffff», «display»: «standalone» }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | { «name»: «mobiForge», «short_name»: «mobiForge», «icons»: [ { «src»: «/icon-144×144.png», «sizes»: «144×144», «type»: «image/png» }, { «src»: «/icon-192×192.png», «sizes»: «192×192», «type»: «image/png» } ], «theme_color»: «#ffffff», «background_color»: «#ffffff», «display»: «standalone» } |
Используйте код ниже для ссылки на манифест, который в нашем случае сохранен в корне:
<link rel=»manifest» href=»/manifest.json»>
<link rel=»manifest» href=»/manifest.json»> |
Подключение иконок через файл browserconfig.xml
browserconfig.xml – это XML файл, с помощью которого можно задавать иконки для Microsoft Windows. Он также размещается в корне сайта. Его код:
<?xml version=»1.0″ encoding=»utf-8″?> <browserconfig> <msapplication> <tile> <square150x150logo src=»/mstile-150×150.png»/> <square310x310logo src=»/mstile-310×310.png»/> <TileColor>#da532c</TileColor> </tile> </msapplication> </browserconfig>
<browserconfig> <msapplication> <tile> <square150x150logo src=»/mstile-150×150.png»/> <square310x310logo src=»/mstile-310×310.png»/> <TileColor>#da532c</TileColor> </tile> </msapplication> </browserconfig> |
Нас интересуют здесь тег tile и его дочерние элементы. Код сверху определяет иконку с двумя размерами 150×150 и 310×310. Подробнее об этих размерах позже.
Так много способов подключения иконки – какой использовать?
Столько способов подключения favicon. Вы спросите: «какой же использовать?». Теперь самое забавное – все! ОК, весело? Не совсем.
Почему столько много способов подключения favicon?
Ранее мы говорили, что почти все браузеры поддерживают favicon.ico 16×16 и 32×32 в корневой папке. Так почему бы не пойти этим путем? Нам нужно поддерживать разные платформы и плотность пикселей на экране, чтобы иконка всегда хорошо смотрелась на разных размерах и в разных контекстах.
Во-первых, иконка представляет собой точку запуска сайта или приложения. Она всегда должна смотреться хорошо. То есть быть четкой и ясной, без видимых пикселей, а размер и качество должны подходить под разрешение экрана устройства. Favicon 16×16 и 32×32 – это хороший фолбек, но они будут плохо смотреться на экранах с большим разрешением.
На мобильных ОС, например, нужно также подготовить иконку для отображения на домашнем экране. У каждой ОС свои особенности и набор предпочтительных размеров иконок для разных размеров экрана. Файлы Web App Manifest и browserconfig.xml дают разработчику больше контроля над представлением и запуском сайта на разных платформах.
Какие размеры favicon использовать?
У нас есть разные способы подключения иконок. Давайте узнаем, какие размеры использовать. С появления атрибута sizes в HTML5 теперь можно указывать favicon в формате PNG:
<link rel=»icon» type=»image/png» href=»/icon-16.png»> <link rel=»icon» type=»image/png» href=»/icon-32.png»>
<link rel=»icon» type=»image/png» href=»/icon-16.png»> <link rel=»icon» type=»image/png» href=»/icon-32.png»> |
Рекомендации Chrome
На сайте Google developers рекомендуют использовать для Chrome максимальный размер 192×192px.
<link rel=»icon» type=»image/png» href=»icon-192.png»>
<link rel=»icon» type=»image/png» href=»icon-192.png»> |
Изображение будет автоматически уменьшено до необходимого размера.
Однако если вам нужно больше контроля, и вы сами предпочитаете масштабировать изображения, а не оставлять это браузеру, можете предоставить свои собственный иконки кратные 48px.
Мы получаем следующие размеры:
48×48
96×96
144×144
192×192
Другой источник Google developer для заставок Add to homescreen рекомендует разрешение еще больше. Поэтому можно добавить 256, 384 и 512:
256×256
384×384
512×512
Разметка со всеми этими favicon будет выглядеть так:
<link rel=»icon» type=»image/png» href=»icon-48.png»> <link rel=»icon» type=»image/png» href=»icon-96.png»> <link rel=»icon» type=»image/png» href=»icon-144.png»> <link rel=»icon» type=»image/png» href=»icon-192.png»> <link rel=»icon» type=»image/png» href=»icon-256.png»> <link rel=»icon» type=»image/png» href=»icon-384.png»> <link rel=»icon» type=»image/png» href=»icon-512.png»>
<link rel=»icon» type=»image/png» href=»icon-48.png»> <link rel=»icon» type=»image/png» href=»icon-96.png»> <link rel=»icon» type=»image/png» href=»icon-144.png»> <link rel=»icon» type=»image/png» href=»icon-192.png»> <link rel=»icon» type=»image/png» href=»icon-256.png»> <link rel=»icon» type=»image/png» href=»icon-384.png»> <link rel=»icon» type=»image/png» href=»icon-512.png»> |
Рекомендации Safari
Apple рекомендует следующие размеры иконок:
120×120: iPhone
152×152: iPad
167×167: iPad Retina
180×180: iPhone Retina
Их можно подключить через тег link. Получается:
<link rel=»apple-touch-icon» href=»apple-touch-icon-120.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-152.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-167.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-180.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-120.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-152.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-167.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-180.png»> |
Оптимальные размеры для старых устройств на iOS:
57×57
60×60
72×72
76×76
114×114
<link rel=»apple-touch-icon» href=»apple-touch-icon-57.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-60.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-72.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-76.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-114.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-57.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-60.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-72.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-76.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-114.png»> |
Их также моно разместить в корневой папке с именами типа apple-touch-icon-180×180.png и apple-touch-icon.png, и Safari iOS автоматически найдет правильную иконку.
Тем не менее, другие платформы тоже могут использовать иконки iOS, поэтому лучше задать их явно через теги link.
Закрепленные вкладки в Safari
Safari использует SVG иконки на закрепленных вкладках. Для этого используется SVG изображение (поэтому размер пикселей неважен):
<link rel=»mask-icon» href=»/pinned-tab-icon.svg» color=»#ff0000″>
<link rel=»mask-icon» href=»/pinned-tab-icon.svg» color=»#ff0000″> |
Плитки Microsoft Windows
Даже если вы не хотите заботиться об ОС Windows Phone mobile (на это есть хорошая причина, она была заморожена), вам все еще нужно думать об иконках на плитках Windows. Они используются в Windows 8 и выше, на планшетах, ноутбуках и ПК.


JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееПлитки Microsoft Windows
Windows 8 и выше использует формат плитки для отображения иконок. Руководство по их проектированию довольно сложное. Мы лишь рассмотрим необходимые размеры.
Базовые размеры плитки, определенные Microsoft:
70×70 (маленькая плитка)
150×150 (средняя плитка)
310×150 (широкая плитка)
310×310 (большая плитка)
В Windows 8.0 и IE 10 плитку 144×144 можно задать в разметке так:
<meta name=»msapplication-TileColor» content=»#ff0000″> <meta name=»msapplication-TileImage» content=»/ms-tile-144.png»>
<meta name=»msapplication-TileColor» content=»#ff0000″> <meta name=»msapplication-TileImage» content=»/ms-tile-144.png»> |
С версии 8.1 можно использовать файл browserconfig.xml и не писать это в head.
Запутаем вас немного: чтобы покрыть большой диапазон устройств, Microsoft рекомендует использовать изображения в 1.8 раза больше размера стандартной плитки, чтобы их можно было увеличить или уменьшить при необходимости.
Наш browserconfig.xml теперь ссылается на изображения плиток, увеличенные на 1.8, и выглядит следующим образом:
<?xml version=»1.0″ encoding=»utf-8″?> <browserconfig> <msapplication> <tile> <square70x70logo src=»/ms-tile-126.png»/> <square150x150logo src=»/ms-tile-270.png»/> <wide310x150logo src=»/ms-tile-558×270.png»/> <square310x310logo src=»/ms-tile-558.png»/> <TileColor>#009900</TileColor> </tile> </msapplication> </browserconfig>
<?xml version=»1.0″ encoding=»utf-8″?> <browserconfig> <msapplication> <tile> <square70x70logo src=»/ms-tile-126.png»/> <square150x150logo src=»/ms-tile-270.png»/> <wide310x150logo src=»/ms-tile-558×270.png»/> <square310x310logo src=»/ms-tile-558.png»/> <TileColor>#009900</TileColor> </tile> </msapplication> </browserconfig> |
Edge и IE11 автоматически запрашивает файл browserconfig.xml. Однако конфиг файл можно явно предоставить следующим образом, что позволяет изменить его имя и путь:
<meta name=»msapplication-config» content=»/path/to/config-file.xml» />
<meta name=»msapplication-config» content=»/path/to/config-file.xml» /> |
Собираем все вместе
Если собрать все вместе, предполагая, что мы следуем всем рекомендованным размерам для всех основных браузеров и платформ, наш набор файлов будет примерно такой:
favicon.ico
favicon-16.png
favicon-32.png
icon-48.png
icon-96.png
icon-144.png
icon-192.png
icon-256.png
icon-384.png
icon-512.png
apple-touch-icon-57.png
apple-touch-icon-60.png
apple-touch-icon-72.png
apple-touch-icon-76.png
apple-touch-icon-114.png
apple-touch-icon-120.png
apple-touch-icon-152.png
apple-touch-icon-167.png
apple-touch-icon-180.png
ms-tile-144.png
ms-tile-126.png
ms-tile-270.png
ms-tile-558×270.png
ms-tile-558.png
И 2 конфиг файла:
manifest.json
browserconfig.xml
Разметка favicon
<link rel=»icon» href=»icon-48.png»> <link rel=»icon» href=»icon-96.png»> <link rel=»icon» href=»icon-144.png»> <link rel=»icon» href=»icon-192.png»> <link rel=»icon» href=»icon-256.png»> <link rel=»icon» href=»icon-384.png»> <link rel=»icon» href=»icon-512.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-57.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-60.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-72.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-76.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-114.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-120.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-152.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-167.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-180.png»> <link rel=»mask-icon» href=»/safari-pinned-tab.svg» color=»#ff0000″> <meta name=»msapplication-TileColor» content=»#ff0000″> <meta name=»msapplication-TileImage» content=»/ms-tile-144.png»> <link rel=»manifest» href=»/manifest.json»>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <link rel=»icon» href=»icon-48.png»> <link rel=»icon» href=»icon-96.png»> <link rel=»icon» href=»icon-144.png»> <link rel=»icon» href=»icon-192.png»> <link rel=»icon» href=»icon-256.png»> <link rel=»icon» href=»icon-384.png»> <link rel=»icon» href=»icon-512.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-57.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-60.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-72.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-76.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-114.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-120.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-152.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-167.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-180.png»> <link rel=»mask-icon» href=»/safari-pinned-tab.svg» color=»#ff0000″> <meta name=»msapplication-TileColor» content=»#ff0000″> <meta name=»msapplication-TileImage» content=»/ms-tile-144.png»> <link rel=»manifest» href=»/manifest.json»> |
Этого незначительного куска разметки должно хватить, чтобы все браузеры были счастливы.
Прозрачность и кадрирование: не все иконки одинаково обрабатываются
Предупреждение: даже если у вас не будет проблем с созданием всех файлов, результат в определенных контекстах вас может удивить.
Мы уже поняли, что все платформы делают все по-своему и используют свои наборы размеров изображений. Но различия на этом не заканчиваются. Могут возникнуть неожиданные различия в том, как платформы будут обрабатывать иконки, над которыми вы так трудились.
Например, прозрачность хорошо работает на Android, но на iOS она превращается в черный цвет. Во многих случаях это неприемлемо.
Другое различие заключается в кадрировании. iOS добавляет скругленные углы иконкам, Android этого не делает. Windows помещает изображения иконок на плитки и в зависимости от размера плитки и внутреннего отступа иконки последняя может быть либо слишком маленькой, либо слишком большой.
Вывод – нужно проверять рендер favicon на всех платформах.
Нам действительно нужны все эти favicon?
Для такой маленькой иконки очень много работы.
С этим соглашается Philippe Bernard, автор RealFaviconGenerator. Он протестировал несколько вариантов, чтобы уменьшить количество необходимых файлов.
Он предполагает, что более минимальный подход обеспечивает достаточное покрытие совместимости для подавляющего большинства случаев.
Пусть браузер сам занимается уменьшением
Как говорилось ранее, браузеры обычно используют иконку самого близкого большего размера и уменьшают ее до желаемого размера, когда оптимального размера нет.
Поэтому если вы не возражаете, чтобы браузер за вас автоматически уменьшал изображения, можете предоставить всего одну большую иконку, которая будет покрывать большинство случаев.
Есть случаи, когда такой подход не позволителен: необходимо, чтобы иконки всегда смотрелись идеально, чтобы были видны детали и цвета, чтобы все было читаемо и хорошо смотрелось на всех размерах. В больших иконках лучше добавить больше деталей, таких как текст, название бренда, то, что невозможно поместить на маленькие размеры.
Минимальный набор иконок
1. Следующие файлы в корневой папке
favicon.ico (с размерами 16×16, 32×32)
favicon-16×16.png: современный эквивалент формата ICO
favicon-32×32.png: Safari
apple-touch-icon-180.png: Apple touch icon
icon-192.png: Chrome/Android
safari-pinned-tab.svg: SVG на закрепленной вкладке в Safari
mstile-150×150.png: MS плитка
2. Файл manifest.json, использующий изображение chrome:
{ «name»: «», «short_name»: «», «icons»: [ { «src»: «/icon-192.png», «sizes»: «192×192», «type»: «image/png» } ], «theme_color»: «#ffffff», «background_color»: «#ffffff», «display»: «standalone» }
{ «name»: «», «short_name»: «», «icons»: [ { «src»: «/icon-192.png», «sizes»: «192×192», «type»: «image/png» } ], «theme_color»: «#ffffff», «background_color»: «#ffffff», «display»: «standalone» } |
3. Файл browserconfig.xml, использующий изображение mstile
<?xml version=»1.0″ encoding=»utf-8″?> <browserconfig> <msapplication> <tile> <square150x150logo src=»/mstile-150×150.png»/> <TileColor>#da532c</TileColor> </tile> </msapplication> </browserconfig>
<?xml version=»1.0″ encoding=»utf-8″?> <browserconfig> <msapplication> <tile> <square150x150logo src=»/mstile-150×150.png»/> <TileColor>#da532c</TileColor> </tile> </msapplication> </browserconfig> |
4. Следующая разметка
<link rel=»apple-touch-icon» href=»/apple-touch-icon.png»> <link rel=»icon» type=»image/png» href=»/icon-32×32.png»> <link rel=»icon» type=»image/png» href=»/icon-16×16.png»> <link rel=»manifest» href=»/manifest.json»> <link rel=»mask-icon» href=»/safari-pinned-tab.svg» color=»#5bbad5″> <meta name=»theme-color» content=»#ffffff»>
<link rel=»apple-touch-icon» href=»/apple-touch-icon.png»> <link rel=»icon» type=»image/png» href=»/icon-32×32.png»> <link rel=»icon» type=»image/png» href=»/icon-16×16.png»> <link rel=»manifest» href=»/manifest.json»> <link rel=»mask-icon» href=»/safari-pinned-tab.svg» color=»#5bbad5″> <meta name=»theme-color» content=»#ffffff»> |
Данный набор иконок и разметки был получен с помощью некоторых тонкостей. Рекомендую прочесть, почему именно эти файлы. Например, можно выкинуть следующее:
<link rel=»icon» href=»icon-192.png»>
<link rel=»icon» href=»icon-192.png»> |
Мы используем manifest.json для Android, Chrome также будет использовать его, если он объявлен.
Это хорошая отправная точка. Но если необходимы дополнительные иконки или настройка вида на определенном размере, можете добавить свои иконки поверх этого.
Будущее favicon
Возможно, вы думаете, что все это немножко безумно! Так и есть. Это результат множества платформ с разной стандартизацией и проприетарных форматов, которые были выбраны для хорошего сочетания.
SVG favicon
Вы должны были слышать о формате векторных изображений SVG. Так как формат векторный, изображение можно увеличивать и уменьшать без потели деталей и качества. То есть во многих случаях будет хватать одного изображения.
Однако это не панацея. Всегда нужно вручную подстраивать иконки. То есть на больших иконках желательно добавить больше деталей, таких как текст и название бренда. На маленьких иконках нужно удалить те детали, которые не удастся разглядеть.
Чтобы использовать favicon SVG, атрибут sizes необходимо установить в значение any:
<link rel=»icon» href=»icon.svg» type=»image/svg+xml»>
<link rel=»icon» href=»icon.svg» type=»image/svg+xml»> |
Автор: Ruadhán O’Donoghue
Источник: https://mobiforge.com/
Редакция: Команда webformyself.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоКак добавить иконку сайта в адресную строку браузера?
При загрузке сайта, в адресной строке браузера можно иногда увидеть небольшую картинку, которая связана с тематикой сайта. Тот же рисунок отображается рядом со ссылкой при добавлении ее в закладки браузера.
Отображение иконки в строке браузера
Чтобы установить подобную «фичу», необходимо нарисовать изображение размером 16х16 пикселов и сохранить его в формате ICO в корне сайта под именем favicon.ico.
Adobe Photoshop не понимает формат ICO и не сохраняет в нем рисунки, так что для этой цели требуется дополнительный плагин.
Для работы плагина файл необходимо распаковать и сохранить в папке Plug-Ins\File Formats. По умолчанию программа Photoshop CS под Windows устанавливается в папке c:\Program Files\Adobe\Photoshop CS. Тогда полный путь для файла плагина будет c:\Program Files\Adobe\Photoshop CS\Plug-Ins\File Formats.
Размещение плагина для сохранения файлов в формате ICO
После добавления плагина, при сохранении рисунка в списке доступных форматов появляется новый пункт «Windows Icon».
Тип файла для сохранения иконки
Остается сделать желаемую иконку 16х16 пикселов и сохранить ее под именем favicon.ico в корне сайта. Браузер автоматически ищет этот файл и добавляет его в адресную строку, а также закладки.
Файл не обязательно должен располагаться в корне сайта, но тогда следует указать браузеру, где он находится. Это делается через тег <link>, как показано ниже.
<head>
<link rel="shortcut icon" href="/images/favicon.ico" type="image/x-icon">
</head>Атрибут href задает расположение и имя файла.
Формат рисунка не обязательно должен быть ICO, также допускается использование GIF и PNG. При этом необходимо сменить значение атрибута type на image/gif или image/png, в зависимости от типа изображения.
<head>
<link rel="shortcut icon" href="/images/favicon.png" type="image/png">
</head>HTML: Фавикон (favicon) — создание, добавление, польза
Что такое фавикон
Фавикон (favicon — это сокращение от Favorite icon, в переводе с анг. означает любимый значок) — иконка, также известная как ярлык, значок веб-сайта или значок закладки. Фавикон является обычным графическим изображением (картинкой), связанным с конкретной веб-страницей или веб-сайтом. Браузеры, которые поддерживают добавление фавикона, обычно отображают его в адресной строке и во вкладках рядом с названием страницы, некоторые браузеры используют его как значок для ярлыка, сохраненного на рабочем столе. Поисковая система Яндекс, придала фавикону большое значение и отображает его вместе с результатами поиска.

Создание
Для создания фавикона можно использовать практически любой графический редактор, однако формат изображения, которое вы выбрали должен быть 16×16, 32×32 или 64×64 пикселя, с использованием 8-битного или 24-битного цвета. Изображение должно иметь расширение PNG (стандарт W3C), GIF или ICO.
При создании изображения следует обращать внимание на следующие нюансы:
- Фавикон должен быть выполнен в том же стиле, что и сайт, так как он является своего рода визитной карточкой вашего проекта.
- Изображение, которое вы хотите использовать в качестве фавикона, должно быть предельно простым для понимания, лучше используйте всего несколько элементов.
- Следите за тем, что бы фавикон, максимально передавал суть вашего сайта, бизнеса, проекта.
- Создавать картинку лучше так, что бы она вызывала у посетителей вашего сайта ассоциации. Например, иконка телефона, для салона мобильных телефонов.
В качестве примера программы, позволяющей создавать иконки, можно привести Favicon Create (скачать) – это самая простая программка. Чтобы сделать иконку понадобится всего лишь обычная картинка в формате *.jpg, или *.bmp, которую можно сделать в любом графическом редакторе, даже в том же пейнте. Загружаем картинку в программу, затем выбираем размер, глубину цвета и нажимаем кнопку старт. Все готово.
Добавление фавикона
Для добавления фавикона на веб-страницу в начало HTML-документа потребуется вписать всего одну строку с тегом <link>, в котором нужно указать атрибут rel, указывающий браузеру что мы добавляем иконку, атрибут href, содержащий адрес нашего изображения, и атрибут type, показывающий какой формат изображения мы используем:
<html>
<head>
<link rel="icon" href="путь_к_иконке/favicon.ico" type="image/x-icon">
</head>
<body>
</body>
</html>
Примечание: обратите внимание, что для каждой веб-страницы или для каждого раздела сайта можно указать свой собственный фавикон.
В таблице показаны различные варианты добавления фавикона и приведена поддержка браузеров:
| Google Chrome | Internet Explorer | Firefox | Opera | Safari | |
|---|---|---|---|---|---|
| <link rel=»shortcut icon» href=»httр://mysite.ru/myicon.ico»> | Да | Да | Да | Да | Да |
| <link rel=»icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/vnd.microsoft.icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 9) | Да | Да | Да |
| <link rel=»icon» type=»image/png» href=»httр://mysite.ru/image.png»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/gif» href=»httр://mysite.ru/image.gif»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/x-icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 9) | Да | Да | Да |
Не стоит недооценивать значение фавикона, особенно сегодня, когда в сети Интернет находятся миллиарды сайтов и страниц, часть из которых являются вашими конкурентами. Иконка сайта, как и логотип, способствует его запоминаемости и узнаваемости. Не следует упускать дополнительную возможность, улучшить свой ресурс.
Создание favicon для сайта 2020 / Песочница / Хабр
Что такое favicon и для чего он нужен?
Favicon – это значок (иконка), который отображается во вкладке браузера, закладках, а также в сниппетах результатов поиска.

Favicon играет важную роль в веб-приложениях. Он может улучшить внешний вид сайта в выдаче, повышает узнаваемость вашего сайта, помогает пользователю быстро найти необходимую страницу в закладках и вкладках.
Кроме того, пользователь может добавить страницу вашего сайта на главный экран телефона или сохранить как веб-приложение. В таком случае с помощью favicon можно быстро найти сайт среди большого количества других приложений.
Какой формат использовать для favicon?
Раньше в качестве основного формата использовали ICO. Особенность данного формата – мульти-размерность. Данный файл может хранить в себе несколько размеров иконки. На смену ICO пришел формат PNG. ICO все еще поддерживаемый, но большинство современных браузеров выбирают PNG формат иконки, который легче. Некоторые браузеры не могут выбрать правильный значок в файле ICO, что приводит к неправильному использования значка с низким разрешением.
О каких платформах пойдет речь в этой статье?
- Classic desktop browsers
- Android Chrome
- iOS Safari Web Clip
- Mac OS
- Windows
Classic desktop browsers
Начнем, пожалуй, с классического десктопа.
Как было упомянуто ранее, формат ICO сегодня является устаревшим, но это не значит, что про него нужно забыть. ICO формат может спасти вашу иконку и корректно отображать favicon в некоторых случаях. Например, до 11 версии IE PNG-формат не поддерживается. Поэтому для IE10 и младших версий нужно использовать старый формат ICO. В таком случае желательно использовать следующую комбинацию ICO и PNG форматов:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico">
<link type="image/png" rel="icon" href="… /favicon-16x16.png">
<link type="image/png" rel="icon" href="…/favicon-32x32.png">
<link type="image/png" rel="icon" href="…/favicon-96x96.png">
<link type="image/png" rel="icon" href="…/favicon-120x120.png">Для создания мульти-размерной иконки ICO можно использовать сервис-конвертер icoconvert. При генерации иконки необходимо выбрать следующие размеры: 16х16, 32х32, 48х48 (highest resolution icon).
Иконки PNG имеют следующие размеры: 16х16, 32х32, 96х96, 120х120. Зачем иконка 120х120? Яндекс Справка сообщает, что может воспользоваться иконкой данного размера.
Если обратить внимание на значение rel (тип ресурса), то icon – учитывается большинством браузеров, а shortcut icon – учитывается браузером IE.
Android Chrome
Android ожидает увидеть значок 192х192 в формате PNG, alpha-канал (прозрачность) приветствуется.
<link type="image/png" rel="icon" href="…/android-icon-192x192.png">Android Chrome полагается на манифест веб-приложения. Любой сайт может использовать манифест для того, чтобы ссылаться на некоторые значки.
Сам файл манифеста формата json и объявляется следующей строкой:
<link rel="manifest" href="…/manifest.json">Файл манифеста для Android Chrome можно сгенерировать с помощью сервиса RealFaviconGenerator.
{
"name": "My Application",
"short_name": "App",
"description": "Application OK",
"lang": "ru-Ru",
"start_url": "/",
"scope": "/",
"display": "standalone",
"theme_color": "#ffffff",
"background_color": "#ffffff",
"icons": [
{
"src": "\/res\/img\/icons\/android-icon-72x72.png",
"sizes": "72x72",
"type": "image\/png",
"density": "1.5"
},
{
"src": "\/res\/img\/icons\/android-icon -96x96.png",
"sizes": "96x96",
"type": "image\/png",
"density": "2.0"
},
{
"src": "\/res\/img\/icons\/android-icon-144x144.png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/res\/img\/icons\/android-icon-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
},
{
"src": "\/res\/img\/icons\/android-icon-512x512.png",
"sizes": "512x512",
"type": "image\/png"
}
]
}Иконки должны иметь следующие размеры: 72х72, 96х96, 144х144, 192х192, 512х512 в формате PNG, прозрачность приветствуется. Так как иконка может иметь прозрачный фон, то в манифесте можно указать цвет с помощью background_color.
Стоит отменить, что на телефоне пользователь имеет возможность сохранить страницу браузера на главный экран. Это будет просто ссылка на страницу вашего сайта, подтянется иконка с названием android-icon-192×192.png, которая объявлена у вас в коде.
Если же подключить к сайту манифест, то при открытии страницы пользователю может быть предложено сохранить сайт в качестве приложения. В данном случае вы имеет возможность объявить визуально ту же иконку (android-icon-192×192.png) или переделать дизайн иконки для приложения под свои нужды и объявить в манифесте с соответствующими размерами.
iOS Safari Web Clip
iOS Safari ожидает увидеть apple touch icon. Это иконка PNG формата 180х180, без alpha-канала (без прозрачности). Углы иконки будут автоматически скруглены, что упрощает создание apple touch icon.
Пользователи iOS также могут добавить сайт на главный экран, и он будет выглядеть как приложение. Такая ссылка отображается в виде значка и называется Web Clip.
Нижеперечисленные размеры иконок предназначены для поддержки различных устройств, например, для iPhone и iPad:
<link rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">В коде нужно добавить атрибут rel=«apple-touch-icon» и указать размер с помощью sizes.
Если на сайте нет значка, размер которого является рекомендованным для устройства, то будет использована сама близкая по размеру иконка большего размера. Основная apple touch icon это иконка размером – 180х180. Остальные устройства могут умешать иконку.
При создании иконки не забывайте об отступах. Они должны быть не менее 4px со всех сторон. Это необходимо, чтобы ваша иконка не обрезалась, так как значок приложения в iOS имеет скругленные углы.
Следует отметить, что устройства под iOS не единственные, которые ищут apple touch icon. Некоторые браузеры, вроде Android Chrome, могут использовать apple touch иконки, так как они встречаются чаще других PNG иконок высоких разрешений.
Mac OS
В Mac OS дела обстоят совершенно иначе. Если пользователь попробует сохранить сайт на рабочий стол, то вместо иконки сайта будет отображен скриншот страницы с html кодом.
Чтобы добавить иконку необходимо использовать формат SVG, который позволит сделать маску иконки. Данная иконка будет отображена при закреплении вкладки в Safari.
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">В коде нужно добавить атрибут rel=«mask-icon». Сама SVG-иконка должна быть черного цвета. Цвет иконки задается в атрибуте color=»#e52037″.
SVG-иконка используется в закрепленной вкладке (pinned tab – no focus) в монохромном виде. При наведении (pinned tab – focus) иконка будет закрашена в цвет, который имеет атрибут «color». В touch bar также передается цвет атрибута «color».
При создании иконки необходимо убрать все имеющиеся тени, сделать ее плоской и простой. Упростить иконку до одного объекта можно с помощью операций «Union» и «Flatten». Данные операции легко применить в программе Figma.
Если закрыть глаза на создание иконки-маски, то браузер просто отобразит первую букву домена вашего сайта.
Windows
С Windows нужно немного запариться, чтобы сделать хорошо.
Для IE10 и более младших версий необходимо использовать формат ICO, так как до IE11 формат PNG не поддерживался.
С приходом IE11 и Windows 8.1 появилась возможность закреплять сайты в виде живых плиток. Для маленьких плиток используется по умолчанию favicon, а для больших и широких плиток необходимо задавать изображение конкретного размера. Это можно сделать с помощью добавления тегов метаданных в разметку сайта или создать browserconfig.xml (файл конфигурации браузера).
Пример добавление тегов метаданных в разметку веб-сайта для больших плиток:
<meta name="msapplication-TileImage" content="…/mstile-144x144.png">
<meta name="msapplication-square70x70logo" content="…/mstile-70x70.png">
<meta name="msapplication-square150x150logo" content="…/mstile-150x150.png">
<meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png">
<meta name="msapplication-square310x310logo" content="…/mstile-310x150.png">Данной строкой мы указываем цвет фона плитки:
<meta name="msapplication-TileColor" content="#2b5797">Можно указать имя вашего веб-сайта:
<meta name="application-name" content="My Application">Что такое browserconfig? Это XML-документ, в котором перечислены различные значки, соответствующие пользовательскому интерфейсу Metro UI.
Чтобы подключить файл browserconfig в разметке необходимо добавить следующую строку в head:
<meta name="msapplication-config" content="…/browserconfig.xml">Сам файл будет выглядеть следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="…/mstile-70x70.png"/>
<square150x150logo src="…/mstile-150x150.png"/>
<square310x310logo src="…/mstile-310x310.png"/>
<wide310x150logo src="…/mstile-310x150.png"/>
<TileColor>#ffc40d</TileColor>
</tile>
</msapplication>
</browserconfig>В browserconfig файле определены изображения для различных размеров плитки.
Microsoft рекомендует брать больший размер изображений в целях поддержки экранов с высокой плотностью пикселей.
В следующем списке приведены некоторые рекомендации по использованию различных размеров:
- Small — 70×70 (Рекомендуемый размер: 128×128)
- Medium — 150×150 (Рекомендуемый размер: 270×270)
- Wide — 310×150 (Рекомендуемый размер: 558×270)
- Large — 310×310 (Рекомендуемый размер: 558×558)
Например, для картинки 70х70 рекомендуемый размер 128х128. Это означает, что нужно создать картинку с прозрачным фоном размером 128х128, название которой будет mstile-70×70. То же самое нужно проделать с остальными размерами.
Подготовка favicons
Перед тем как добавлять ваши иконку в корневую папку сайта необходимо их подготовить. Исходные размеры иконок не очень большие, но можно их сжать с наименьшей потерей качества.
Например, в моем случае вес всех изображений был 200кб, после сжатия 50кб. Качество изображений практически не изменилось. Вы можете воспользоваться любым удобным сервисом для сжатия картинок. Я использовала iloveimg.
Заключение
Последовательность подключения в разметке веб-сайта:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico">
<link type="image/png" rel="icon" href="… /favicon-16x16.png">
<link type="image/png" rel="icon" href="…/favicon-32x32.png">
<link type="image/png" rel="icon" href="…/favicon-96x96.png">
<link type="image/png" rel="icon" href="…/favicon-120x120.png">
<link type="image/png" rel="icon" href="…/android-icon-192x192.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">
<meta name="msapplication-TileColor" content="#2b5797">
<meta name="msapplication-TileImage" content="…/mstile-144x144.png">
<meta name="msapplication-square70x70logo" content="…/mstile-70x70.png">
<meta name="msapplication-square150x150logo" content="…/mstile-150x150.png">
<meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png">
<meta name="msapplication-square310x310logo" content="…/mstile-310x150.png">
<meta name="application-name" content="My Application">
<meta name="msapplication-config" content="…/browserconfig.xml">
<link rel="manifest" href="…/manifest.json">
<meta name="theme-color" content="#ffffff">С помощью последней строки кода «theme-color» можно закрасить адресную строку и строку уведомлений в любой цвет. В значении content задается цвет.
Для проверки иконок вашего сайта воспользуйтесь RealFaviconGenerator. Данный сервис покажет, как отображаются ваши иконки на разных платформах, подскажет где и какие могут быть проблемы.
Кроме того, данный сервис может сгенерировать необходимые размеры, форматы иконок и код. Но необходимо проверять исходники на наличие всех рекомендуемых размеров для корректного отображения на различных устройствах.
Фавикон. Как добавить логотип (иконку) сайта на вкладку браузера
После ряда обновлений на сайте WordPress часть функций пропала, как обычно. А именно нет иконки сайта. ![]()
Не совсем люблю принудительные обновления. По-моему, они не становились лучше и удобнее, зато хлопот доставляли порой немало. На данный момент самым пугающим выскакивает предупреждение на айфоне о доступности обновления. Старательно и аккуратно жму: «напомнить позже». Однажды щелчок был сделан не в том месте и не в то время. И проклятая 10ка начала загружаться на моих глазах. Выключение телефона ни к чему, естественно не привело, и к моему горю, 10-ка нагло установилась. Многие пользователи и не заметили бы обновления ios, как и я раньше. Но тут была другая ситуация — мне не понравились все изменения, вплоть до звука клавиш. Целый вечер убился на поиск, скачивание и установление старой девятки. Некоторые личные файлы были, конечно, утеряны окончательно, как например и старая иконка для этого сайта в формате .png или хотя бы .psd. Создавать новую — очень лень, поэтому воспользуюсь остатками роскоши — изображением в .jpg. А айфон теперь трогаю бережно, зная, что в любой момент может соскочить палец не на тот пункт в предупреждении о готовности обновления к установке.
ФАВИКОН (favicon) — ИКОНКА, ЛОГОТИП, КАРТИНКА САЙТА, ЭМБЛЕМА, то есть небольшое изображение, которое видят пользователи интернета на своих вкладках, окнах, закладках перед названием страницы сайта.
Рекомендовалось загружать иконки оптимальным размером 16 на 16, 32 на 32, 120 на 120 пикселей в формате .png. Конечно, лучше изготовить картинку большего размера, а затем сжимать ее для дальнейшего использования, как вздумается, или как потребуется. Нужно учитывать, что уже сейчас есть устройства, которые воспроизводят фавикон и в размере 32, 64 (retina-дисплей, safari, новые платформы windows и проч). Различные темы WordPress могут предлагать в настройках темы задать иконку, там же и стоит рекомендованный для нее размер. Если в теме этого нет, то иконку можно вставить через файловый менеджер или через код.
Код вставки иконки сайта, фавикона выглядит так:
<head>
<link rel=»тип ресурса» href=»адрес изображения» type=»тип передаваемых данных»>
</head>
Где тип ресурса задается атрибутом rel. Допустимо использовать icon и shortcut icon (для браузера IE), тип данных указывается форматом изображения:
image/x-icon — для формата ICO; image/gif — для формата GIF; image/jpeg — для формата JPEG; image/png — для формата PNG; image/bmp — для формата BMP.
<link rel=»icon» href=»ваш сайт.com/favicon.gif» type=»image/gif»>
Ввиду откровенной лени я установлю старое изображение, которое у меня имеется в .jpg, минусом будет белый фон фавикона, поскольку у форматов .png фон прозрачный. Возможно, я потом сделаю нормальную иконку, пока и эта сойдет.
![]()
В Консоли выбираем Внешний вид, подпункт Редактор. Слева выбираем шаблон заголовка header.php
В данном случае вставлен адрес (ссылка) изображения, загруженное ранее в галерею (медиатеку)
Вставляем код — строка 19 на снимке
<link rel=»shortcut icon» href=»ЗДЕСЬ АДРЕС (URL) картинки, ссылка на изображение» type=»image/jpg«>
Обратите внимание, что формат иконки в type=»image/jpg» нужно изменить на png, если ваше изображение в .png
Внизу сохраняем, обновляем. Готово.
![]()
p.s. как только сменили тему WordPress, поскольку прежняя надоела, то иконка исчезла, но в новой теме в настройках было предложено вставить логотип сайта. Поэтому проблем вообще не возникло. Сделав пару букв в png, размером 150*150 пикселей с разрешением 300 в цветовой гамме сайта, мы получаем готовую иконку.
создать и установить иконку на сайт
Иконка веб сайта в браузере и в поисковике
Иконка сайта – это специальный значок сайта, который отображается в браузерах пользователей интернета. Данный инструмент получил название favicon.
<link rel=»SHORTCUT ICON» href=»/favicon.ico» type=»image/x-icon»>
Название «Favicon» — это английское сокращение от слов FAVorites ICON, что в переводе обозначает «значок для избранного». Иконка веб сайта в браузере отображается в адресной строке, непосредственно перед url-адресом страницы. Так же иконку веб сайта в браузере можно увидеть во вкладках и рядом с закладками.
![]()
Если же владелец ресурса никогда не задавался вопросом, как добавить иконку на сайт, то по умолчанию в качестве картинки будет отображаться значок браузера.
![]()
Помимо отображения в браузерах, Favicon отображается и в поисковиках: иконка сайта в Яндексе ставиться слева от названия ресурса, аккурат напротив цифры, показывающей место ресурса в выдаче по введенному пользователем поисковому запросу.
![]()
Итак, после того, как стало понятно, зачем нужна иконка для сайта и где она отображается, можно перейти к описанию того, как сделать иконку для сайта самостоятельно и как добавить ее на сайт.
Создание иконки для сайта
Существует несколько способов, как сделать иконку для сайта. Самым простым вариантом является создание иконки для сайта с помощью онлайн сервисов, в которые загружается квадратное изображение, из которого система автоматически формирует картинку выбранного размера в нужном формате. Один из таких сервисов по созданию Favicon’ок онлайн находится здесь.
Как еще сделать иконку для сайта? Весьма популярно создание иконки для web сайта с помощью специальных программ, позволяющих редактировать изображения по своему усмотрению. Обычно программы отличаются между собой инструментами, встроенным функционалом и, конечно, пользовательским интерфейсом. Одни программы для создания иконок на сайт позволяют одновременно редактировать несколько картинок, другие дают возможность использовать градиентную заливку или 3D эффекты, а третьи имеют простой и понятный интерфейс. Скачать программу для создания иконок можно как здесь, выбрав любую из предложенных, так и поискав в поисковиках:
Так же можно самостоятельно нарисовать иконку для сайта в фотошопе. Данная универсальная программа для редактирования изображений позволяет рисовать все что угодно. Можно рисовать лого фирмы, писать буквы особыми шрифтами и т.д., главное помнить, что нарисованная иконка сайта так или иначе должна быть связана с общим оформлением ресурса или с его контентом, ведь именно тогда она будет лучше запоминаться вашим посетителям.
Для того, чтобы сохранить нарисованную иконку для сайта в фотошопе, нужно нажать «сохранить как» и выбрать специальный формат .ico.
Если вы не обнаружили у себя этот формат, не отчаивайтесь — просто стандартный набор форматов изображений Photoshop’а не включает его в себя. Но его очень легко добавить, достаточно лишь скачать плагин ico-формата и распаковать его в папку C:ProgramFilesAdobeAdobePhotoshopCS2Plug-InsFileFormats, после чего при сохранении изображений командой «Сохранить как» в списке доступных форматов появится строчка ICO (Windowsicon)(*.ICO).
Иконки для сайта: размер 16х16 или 32х32?
Размер иконки сайта обычно составляет 16х16 пикселей, допускается так же использование размера 32х32. Но стоит учесть, что в браузере в любом случае рисунок будет уменьшен и приведен к формату 16х16 пикселей, так что не стоит даже пытаться втиснуть туда высокохудожественное изображение, его все равно не будет видно на маленьком значке, намного лучше будут смотреться читаемые буквы и логотипы.
Формат иконки для сайта
На сегодняшний день универсальным форматом иконки для сайта считается формат .ico, так как именно его поддерживают все самые популярные браузеры: Google Chrome, Internet Explorer, Firefox, Opera и Safari. Следующие по универсальности форматы иконки для webсайта – PNG, JPEG, и GIF их поддерживают все браузеры, кроме Internet Explorer’а. А вот анимированные иконки для сайта GIF-формата поддерживают только Firefox и Opera.
Все возможности поддержки браузерами форматов иконок для сайтов представлены ниже:
![]()
Когда картинка создана и сохранена в нужном формате, можно переходить к тому, как установить иконку на сайт.
Как добавить иконку на сайт? Установка иконки на сайт
Первым нужно сделать не что иное, как добавить иконку на сайт в прямом смысле слова. Нужно загрузить изображение иконки, сохраненное в выбранном формате, на сервер: в корневую папку сайта (обычно она называется public_html). Как загрузить иконку на сайт? Это можно сделать с помощью специальных программ, помогающих соединиться по FTP или же в менеджере файлов, через панель управления сайтом.
После того, как вставка иконки на сайт произведена, необходимо сделать так, чтобы изображение отображалось в браузере. Для установки иконки на сайт (отображения в браузере) необходимо прописать специальный код и поместить его в правильное место.
Html код иконки для сайта
<link rel=»SHORTCUT ICON» href=»/favicon.ico» type=»image/x-icon»>
Обратите внимание на тип картинки иконки, его нужно прописывать в «type».
Например, если у вас картинка иконки имеет формат GIF, тогда код будет выглядеть следующим образом:
<link rel=»SHORTCUT ICON» href=»/favicon.gif» type=»image/gif»>
Данный Html код иконки для сайта нужно вставить в произвольном месте между тегами <head> и </head> в файл страницы, на которую нужно поставить иконку.
![]()
Если вам нужна в wordpress иконка сайта, то необходимо отредактировать файл header.php, в который вставляется этот же код.
Итак, вы теперь знаете, как установить иконку на сайт самостоятельно.
Как поменять иконку сайта? замена иконки сайта
Если вас интересует, как изменить иконку сайта, значит, она уже есть у вас на сайте. Смена иконки сайта осуществляется практически по той же схеме, что и добавление. Для замены иконки сайта первым делом также необходимо нарисовать новую картинку и сохранить ее в нужном формате. Далее сохраненное изображение добавляется на сайт в корневую папку. После этого необходимо найти файл, где уже есть прописанный html код иконки для сайта между тегами и проверить его правильность. Если в коде прописаны верный путь к новой картинке, а так же ее название и формат, то браузер будет отображать изображение на вкладках, сразу после сохранения файла и обновления страницы.
Итак, теперь вы знаете и как сменить иконку сайта на новую.
Статьи по теме:
Самостоятельное продвижение сайтов в Интернете
Как закрыть внешние ссылки от индексации
Как подобрать ключевые слова на сайт
Где взять контент для сайта
Какой URL добавить на страницу
Добавить иконки — 7533 бесплатные векторные иконки
- Авторы
- Пакеты
- Дополнительные инструменты
Прочие товары
Freepik Бесплатные векторы, фото и PSD Онлайн-редактор Freepik Редактируйте свои шаблоны Freepik Slidesgo Бесплатные шаблоны для презентаций Рассказы Бесплатные редактируемые иллюстрацииИнструменты
Образец значка Создавайте шаблоны значков для своих обоев или социальных сетейGoogle Suite
Иконки для слайдов и документов +2.5 миллионов бесплатных настраиваемых значков для ваших слайдов, документов и таблиц -
 английский
английский -
 Español
Español -
 английский
английский -
 Deutsch
Deutsch -
 Português
Português -
 한국어
한국어
-
- Стать автором
- Стоимость
- Бесплатная регистрация
- Логин
- Загрузки
Что это?
- Моя подписка
- Следующий
- Служба поддержки
- Выйти
Тип
Значок
,Добавить изображение Иконки — 116 бесплатных векторных иконок
- Авторы
- Пакеты
- Дополнительные инструменты
Прочие товары
Freepik Бесплатные векторы, фото и PSD Онлайн-редактор Freepik Редактируйте свои шаблоны Freepik Slidesgo Бесплатные шаблоны для презентаций Рассказы Бесплатные редактируемые иллюстрацииИнструменты
Образец значка Создавайте шаблоны значков для своих обоев или социальных сетейGoogle Suite
Иконки для слайдов и документов +2.5 миллионов бесплатных настраиваемых значков для ваших слайдов, документов и таблиц -
 английский
английский -
 Español
Español -
 английский
английский -
 Deutsch
Deutsch -
 Português
Português -
 한국어
한국어
-
- Стать автором
- Стоимость
- Бесплатная регистрация
- Логин
- Загрузки
Что это?
- Моя подписка
- Следующий
- Служба поддержки
- Выйти
Тип
Значок
.Добавить список иконок — 82 бесплатных векторных иконки
- Авторы
- Пакеты
- Дополнительные инструменты
Прочие товары
Freepik Бесплатные векторы, фото и PSD Онлайн-редактор Freepik Редактируйте свои шаблоны Freepik Slidesgo Бесплатные шаблоны для презентаций Рассказы Бесплатные редактируемые иллюстрацииИнструменты
Образец значка Создавайте шаблоны значков для своих обоев или социальных сетейGoogle Suite
Иконки для слайдов и документов +2.5 миллионов бесплатных настраиваемых значков для ваших слайдов, документов и таблиц -
 английский
английский -
 Español
Español -
 английский
английский -
 Deutsch
Deutsch -
 Português
Português -
 한국어
한국어
-
- Стать автором
- Стоимость
- Бесплатная регистрация
- Логин
- Загрузки
Что это?
- Моя подписка
- Следующий
- Служба поддержки
- Выйти
Тип
Значок
,Добавить пользовательские иконки — 1195 бесплатных векторных иконок
- Авторы
- Пакеты
- Дополнительные инструменты
Прочие товары
Freepik Бесплатные векторы, фото и PSD Онлайн-редактор Freepik Редактируйте свои шаблоны Freepik Slidesgo Бесплатные шаблоны для презентаций Рассказы Бесплатные редактируемые иллюстрацииИнструменты
Образец значка Создавайте шаблоны значков для своих обоев или социальных сетейGoogle Suite
Иконки для слайдов и документов +2.5 миллионов бесплатных настраиваемых значков для ваших слайдов, документов и таблиц -
 английский
английский -
 Español
Español -
 английский
английский -
 Deutsch
Deutsch -
 Português
Português -
 한국어
한국어
-
- Стать автором
- Стоимость
- Бесплатная регистрация
- Логин
- Загрузки
Что это?
- Моя подписка
- Следующий
- Служба поддержки
- Выйти
Тип
Значок
.