Переход с jQuery на Vue.js Зачем, как и что из этого вышло
Опубликовано: 25 Июн 2019
Вернуться в блогМеня зовут Сергей, я работаю в Студии Флаг с 2017 года и, когда я пришел, состояние фронтенда оставляло желать лучшего.
Введение
Меня зовут Сергей, я работаю в Студии Флаг с 2017 года и, когда я пришел, состояние фронтенда оставляло желать лучшего. Если CSS хоть как-то собирался, был разбит на модули, то на некоторых проектах весь JavaScript хранился в одном файле длиной несколько тысяч строк, не минифицировался, и периодически встречались комментарии типа «Не лезь, оно тебя сожрет». В другом месте JS-функция иногда возвращала “trulio” вместо true. Большая часть кодовой базы была написана на jQuery, что тоже не упрощало работу.
Такой подход может использоваться на небольших проектах, когда кода немного, а релиз один. Но, при развитии проекта и постоянных доработках, это быстро превращается в проблему. Для того, чтобы сделать задачу, нужно сначала найти место в файле (на это действительно может уходить много времени!), проверить зависимости, понять, что изменение функциональности в одном месте, не сломает ее в другом. В итоге, задачи делаются медленно, а количество ошибок растет пропорционально росту проекта.
В итоге, задачи делаются медленно, а количество ошибок растет пропорционально росту проекта.
Постепенно, мы занялись созданием сборки фронтенда, начали с минификации (сжатия) и транспиляции (трансформации кода таким образом, чтобы он работал в старых браузерах) JavaScript с помощью популярного сборщика Gulp. Позже стали разбивать код на модули. С 2017 года мы начинали постепенно внедрять php-фреймворк Laravel. Кстати, создатели Laravel (Taylor Otwell) и Vue.js (Evan You) много общаются и выступают на конференциях друг у друга.
После изменения технологического стэка, изменились и наши клиенты. Стало появляться все больше сложных и длинных проектов, требующих постоянной поддержки и доработок, со сложной логикой, которая должна выполняться в браузере. Поэтому мы задумались об использовании нового фреймворка для frontend-разработки.
Почему Vue
Vue.js – это прогрессивный фреймворк для создания пользовательских интерфейсов. Создателем Vue.js является Evan You, бывший сотрудник Google и Meteor Dev Group. Начал он разрабатывать фреймворк в 2013-м, а в феврале 2014-го состоялся первый публичный релиз.
Начал он разрабатывать фреймворк в 2013-м, а в феврале 2014-го состоялся первый публичный релиз.
Почему мы выбрали именно его?
Во-первых, Vue.js реактивен, и это его основное преимущество перед jQuery, который мы использовали ранее. Это значит, что изменение данных вызывает автоматический ререндеринг в тех местах, где они выводятся. Это позволяет писать меньше кода, упрощает разработку и увеличивает читабельность кода.
Во-вторых, Vue довольно легко интегрируется с Laravel, backend-фреймворком, который мы используем.
В-третьих, он подходит для постепенного внедрения. Постепенно изучая фреймворк, мы могли начинать использовать его в существующих проектах, которые не были написаны на Vue.js с нуля.
Немаловажным является то, что фреймворк имеет доступную документацию(в том числе на хорошем русском языке).
Vue.js появился позже Angular и React, и, как обещали разработчики, взял лучшее от обоих. На тот момент он уже начал обгонять React по звездочкам на GitHub, и в рейтинге любви разработчиков имел позиции не ниже, чем React. Совокупность этих факторов привела к выбору Vue.js, который мы начали внедрять с начала 2018 года, и еще ни разу не пожалели об этом.
Совокупность этих факторов привела к выбору Vue.js, который мы начали внедрять с начала 2018 года, и еще ни разу не пожалели об этом.
Использование Vue.js
Для изучения Vue.js требуется базовое знание HTML, CSS, JavaScript, желательно знание стандарта ES6 и выше. Vue поддерживает все современные браузеры и даже Internet Explorer 9-11 и весит всего около 20 кб (min + gzip).
Для старта простого проекта на Vue.js достаточно скачать JS-файл и подключить его на страницу с помощью тега <script>. Будет зарегистрирована глобальная переменная Vue. Также существует Vue CLI – инструмент, с помощью которого можно быстро развернуть проект, и использовать все продвинутые возможности Vue (о них расскажу далее) без потери времени на настройку конфигов систем сборки фронтенда. Мы же на своих проектах используем Webpack + Laravel Mix (пакет для Laravel, позволяющий быстро настраивать Webpack).
Основные концепции
Основными концепциями Vue являются:
- конструктор
- компоненты
- директивы
- переходы
Конструктор
Для начала работы с Vue требуется создать новый экземпляр Vue. В нем указывается элемент, который будет использоваться для рендеринга, описываются данные и вычисляемые свойства, методы, хуки жизненного цикла экземпляра Vue. Это и есть конструктор. Выглядит это так
В нем указывается элемент, который будет использоваться для рендеринга, описываются данные и вычисляемые свойства, методы, хуки жизненного цикла экземпляра Vue. Это и есть конструктор. Выглядит это так
Компоненты
Ключевое правило при разработке сложных вещей: «Никогда не делайте сложные вещи». Если что-то становится сложным – разбиваем это на части попроще и связываем их наиболее очевидным способом. Любой сложный интерфейс нужно делить на компоненты – сущности, для которых мы можем максимально однозначно и понятно указать, что это такое и что оно умеет делать.
Компоненты помогают расширить основные html элементы и внедрить переиспользуемый код. По сути, компоненты — повторно используемые части UI. На этапе проектирования мы разбиваем наше приложение на независимые части и получаем древовидную структуру компонентов. В примере ниже можно увидеть пример Vue-компонента — счетчика кликов, который можно вставить на страницу несколько раз и все реализации этого счетчика будут работать независимо друг от друга.
jQuery
Для jQuery тоже можно найти плагины, для реализации компонентного подхода, однако их почти никто не использует на практике.
Директивы
Директивы используются для добавления дополнительной функциональности html-элементам. Все директивы имеют префикс «v-». С их помощью можно добавлять обработчики событий, управлять отображением элементов, передавать данные и многое другое.
Например, в примере ниже элементу добавляется класс “active”, если переменная isActive возвращает “true”.
jQuery
В jQuery для реализации подобной функциональности пришлось бы добавить класс или id к этому элементу (хорошо, если он еще будет с префиксом js—), после этого обратиться к этому элементу и при изменении переменной isActive добавлять или убирать класс.
Переходы
Vue дает возможность самым разным образом анимировать переходы при обновлении объектов DOM, а также при их добавлении и удалении. Его инструменты дают возможность:
- автоматически применять CSS-классы для анимаций и переходов
- интегрировать сторонние библиотеки CSS-анимаций, такие как Animate.
 css
css - использовать JavaScript для работы с DOM напрямую в хуках переходов
- интегрировать сторонние библиотеки JavaScript-анимаций, такие как Velocity.js
jQuery
jQuery тоже имеет встроенные эффекты переходов, что в свое время упростило жизнь многим разработчикам, но возможностей для кастомизации этих эффектов меньше, чем во Vue.
Отладка
Для отладки используется расширение для браузера vue-devtools, которое позволяет видеть компонентную структуру проекта. Это расширение позволяет отслеживать состояние каждого компонента, реактивно менять данные в нем, изменяя его состояние. Также в нем присутствуют возможности для отладки Vue Router и Vuex, о которых расскажу чуть позже.
Скриншот интерфейса Vue-devtools представлен ниже.
jQuery
Для jQuery также существует расширение для отладки, однако его возможностей часто бывает недостаточно.
Однофайловые компоненты
Для того, чтобы проект было легко масштабировать и отлаживать рекомендуется использовать однофайловые компоненты Vue, которые являются одной из киллер-фич фреймворка. При такой организации кода каждый компонент – это отдельный файл, который имеет три части: разметку, скрипт и стили. Это очень удобно – видеть всю логику компонента в одном файле. Причем писать можно на любом удобном вам препроцессоре (SASS, PostCSS, …) и языке, компилирующимся в JS (CoffeeScript, TypeScript). На иллюстрациях ниже можно увидеть пример такого компонента. В примере сперва идет HTML-разметка, затем JavaScript и, наконец, стили CSS. Все рядом, в одном файле, удобнее уже некуда!
При такой организации кода каждый компонент – это отдельный файл, который имеет три части: разметку, скрипт и стили. Это очень удобно – видеть всю логику компонента в одном файле. Причем писать можно на любом удобном вам препроцессоре (SASS, PostCSS, …) и языке, компилирующимся в JS (CoffeeScript, TypeScript). На иллюстрациях ниже можно увидеть пример такого компонента. В примере сперва идет HTML-разметка, затем JavaScript и, наконец, стили CSS. Все рядом, в одном файле, удобнее уже некуда!
jQuery
В jQuery такой реализации компонентного подхода нет.
Vuex
Сложность больших приложений нередко возрастает из-за распределения кусочков состояния по многим компонентам и связям между ними. Представьте, что вы работаете над большим веб-приложением с десятками маршрутов и компонентов. Будет не очень удобно передавать данные между компонентами, поскольку их много и легко запутаться в том, какие данные нужны конкретному компоненту.
Для решения этой проблемы Vue предлагает Vuex. Vuex – это паттерн и библиотека управления состоянием для приложений на Vue.js. Он позволяет хранить данные в одном месте в виде JSON-объекта, что упрощает работу при разработке больших приложений.
Vuex – это паттерн и библиотека управления состоянием для приложений на Vue.js. Он позволяет хранить данные в одном месте в виде JSON-объекта, что упрощает работу при разработке больших приложений.
jQuery
Если снова вспомнить про jQuery, то подобных встроенных инструментов управления состоянием приложения он не имеет.
SPA
Для создания SPA (Single Page Application) предусмотрен модуль VueRouter. SPA – это веб-приложение, работающее на одной странице. На SPA-сайте при переходах между URL-адресами страница не перезагружается, а обновляется только то, что должно обновиться. Большая часть работы сайта производится на стороне клиента, а если нужно получить данные с сервера, то это обычно делается с помощью ajax.
В обычных сайтах очень часто можно встретить загрузку одного и того же содержимого. Например, шапка сайта, футер, меню и другие элементы, которые не меняются от страницы к странице, тем не менее, каждый раз загружаются с сервера. С использованием SPA подхода такой проблемы просто не будет, т.
Vue Router имеет мощные возможности по управлению роутингом приложения, и при этом доступную документацию. Она глубоко интегрируется с Vue.js и позволяет легко создавать SPA-приложения. Включает следующие возможности:
- Вложенные маршруты/представления;
- Модульная конфигурация маршрутизатора;
- Доступ к параметрам маршрута, query, wildcards;
- Анимация переходов представлений на основе Vue.js;
- Удобный контроль навигации;
- Автоматическое проставление активного CSS класса для ссылок;
- Режимы работы HTML5 history или хэш, с автопереключением в IE9;
- Настраиваемое поведение прокрутки страницы.
Есть инструменты и для серверного рендеринга HTML страниц.
jQuery
При желании, можно сделать SPA и на jQuery, однако все, что описано выше придется создавать самому или использовать для этого сторонние библиотеки.
Vuetify
Для того, чтобы быстро собрать приложение можно использовать набор готовых компонентов – Vuetify. Он соответствует концепции дизайна Material Design. С его помощью можно как использовать некоторые UI-элементы (селекты, датапикеры), так и готовые темы интерфейсов.
Ниже можно увидеть форму авторизации Vuetify.
jQuery
Надо сказать, что jQuery тоже имеет библиотеку готовых компонентов, однако их гораздо меньше, чем во Vuetify, и их дизайн и функциональность оставляют желать лучшего, так как последний релиз был в 2016 году.
Заключение
Таким образом, Vue предоставляет обширные возможности для разработчиков. С ним очень легко начать работать, даже если до этого вы не использовали JavaScript-фреймворки и постепенно двигаться от простого к сложному на реальных проектах. При использовании однофайловых компонентов вы получаете приложение с чистым кодом, разбитым на модули, которое легко масштабировать.
Вы можете начать создавать SPA и удобно управлять состоянием с помощью Vue Router и Vuex, а также использовать готовый набор компонентов Vuetify.
Всем Vue!
Последние записи блога
Please enable JavaScript to view the comments powered by Disqus.
Как добавить класс в jQuery – TheSassWay.com
Вы когда-нибудь хотели динамически изменить внешний вид или поведение элемента на вашей веб-странице? Добавление класса в jQuery — мощная техника, позволяющая сделать именно это. В этой статье мы рассмотрим, как добавить класс с помощью jQuery и раскрыть потенциал манипулирования классами для улучшения ваших навыков веб-разработки.
В двух словах, добавление класса в jQuery так же просто, как выбор нужного элемента и использование метода для назначения класса. С помощью всего нескольких строк кода вы можете легко изменить стиль, применить анимацию или запустить определенные действия на своей веб-странице. Если вы хотите выделить кнопку при наведении курсора, создать интерактивные элементы или динамически обновить макет, возможности jQuery по управлению классами помогут вам.
Если вы хотите выделить кнопку при наведении курсора, создать интерактивные элементы или динамически обновить макет, возможности jQuery по управлению классами помогут вам.
Итак, если вы готовы вывести свою игру в веб-разработку на новый уровень, присоединяйтесь к нам, и мы погрузимся в мир манипулирования классами jQuery. Откройте для себя пошаговый процесс, изучите лучшие практики и раскройте потенциал добавления классов, чтобы революционизировать ваш веб-дизайн. Приготовьтесь овладеть мощью jQuery и трансформировать способы создания привлекательных и динамичных веб-приложений.
Поделитесь своими мыслями, и давайте вместе отправимся в это увлекательное путешествие по добавлению классов в jQuery! Готовы ли вы оживить свои веб-страницы всего несколькими строками кода? Давайте погрузимся и изучим бесконечные возможности манипулирования классами jQuery.
Предпосылки
Источник: академический совет Предпосылки для добавления класса в jQuery включают базовое понимание HTML, CSS, JavaScript, а также знакомство с синтаксисом и селекторами jQuery.
Начнем с того, что фундаментальное понимание HTML имеет решающее значение. HTML (язык гипертекстовой разметки) — это основа веб-страниц, обеспечивающая структуру и организацию контента. Знание тегов, элементов и атрибутов HTML позволяет разработчикам идентифицировать и нацеливать определенные элементы в структуре HTML при использовании jQuery.
Далее необходимо твердое понимание CSS (каскадных таблиц стилей). CSS отвечает за визуальное представление веб-страниц, включая макет, цвета, шрифты и другие аспекты дизайна. Знакомство с селекторами, свойствами и правилами CSS позволяет разработчикам эффективно выбирать элементы для управления классами с помощью jQuery.
Кроме того, важно знание JavaScript. JavaScript — это язык программирования, обеспечивающий интерактивные и динамические функции на веб-страницах. Понимание концепций, синтаксиса и методов JavaScript обеспечивает основу для эффективного использования методов манипулирования классами jQuery.
После выполнения этих предварительных условий разработчики могут погрузиться в мир jQuery, мощной библиотеки JavaScript, которая упрощает просмотр HTML-документов, обработку событий и анимацию. jQuery предлагает обширный набор функций и методов для управления классами, позволяя разработчикам динамически добавлять, удалять или переключать классы
Подводя итог, можно сказать, что предварительные условия для добавления класса в jQuery включают базовое понимание HTML, CSS и JavaScript, а также знакомство с синтаксисом и селекторами jQuery. Вооружившись этими базовыми навыками, разработчики могут использовать возможности jQuery по управлению классами для повышения интерактивности и визуальной привлекательности своих веб-страниц.
Пошаговое руководство
Включить библиотеку jQuery
Прежде всего, чтобы использовать возможности jQuery и выполнять манипуляции с классами, вам необходимо включить библиотеку jQuery в свой HTML-документ.
 Эта библиотека выступает в качестве основы для использования обширной функциональности jQuery.
Эта библиотека выступает в качестве основы для использования обширной функциональности jQuery.Выберите элемент для добавления класса
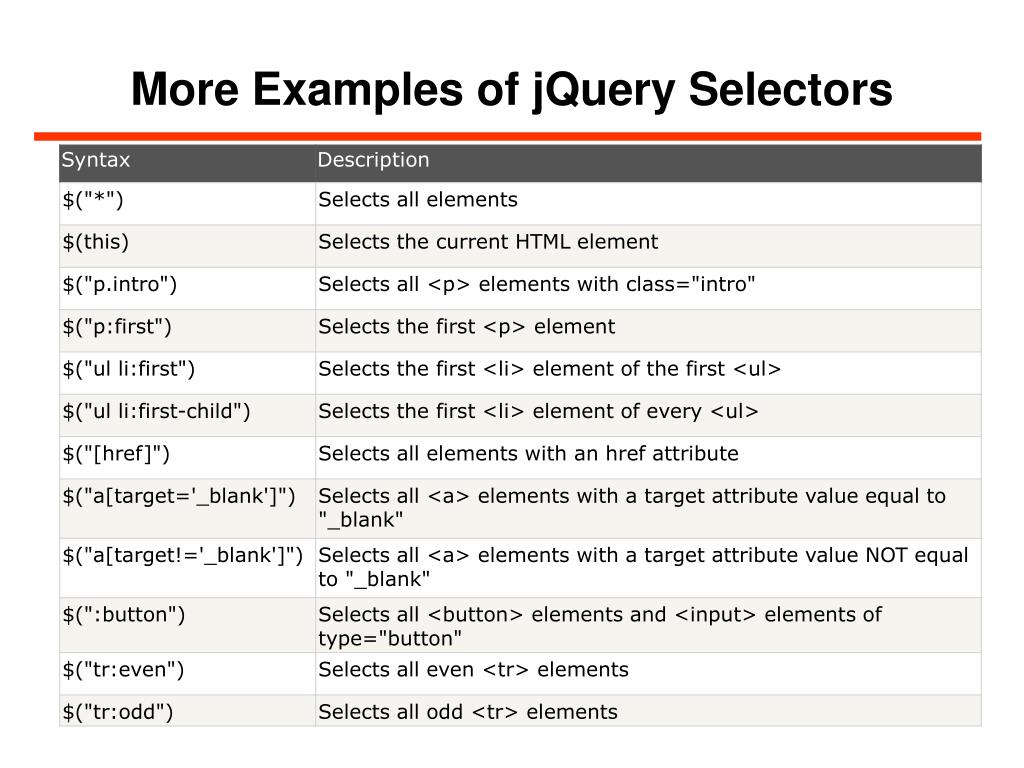
После того, как вы подключили библиотеку jQuery, пришло время выбрать элемент(ы), к которым вы хотите добавить класс. jQuery предоставляет широкий спектр селекторов для выбора определенных элементов или групп элементов на вашей веб-странице.
$('p').- Если вы хотите выбрать элементы по их классу, вы можете использовать селекторы классов . Просто поставьте перед именем класса точку. Например, чтобы выбрать все элементы с классом «мой-класс», вы должны использовать
$('.my-class'). - Точно так же, если вы предпочитаете выбирать элементы по их ID, вы можете использовать селекторы ID.
 Просто добавьте перед идентификатором решетку. Например, чтобы выбрать элемент с идентификатором «мой элемент», вы должны использовать
Просто добавьте перед идентификатором решетку. Например, чтобы выбрать элемент с идентификатором «мой элемент», вы должны использовать
Использовать метод
addClass()Теперь, когда вы выбрали элементы, которые хотите изменить, пришло время добавить класс, используя метод
addClass(). Этот метод позволяет без особых усилий назначать один или несколько классов выбранным элементам.
Передовой опыт
Используйте осмысленные имена классов, описывающие назначение или стиль элемента
При добавлении классов в jQuery важно выбирать имена классов, точно отражающие назначение или стиль элемента. Значимые имена классов не только делают ваш код более читаемым и удобным в сопровождении, но и способствуют улучшению практики SEO.
Используя описательные имена классов, поисковые системы могут лучше понять содержание и контекст ваших веб-страниц.

Например, вместо использования общих имен классов, таких как «коробка» или «контейнер», выберите более конкретные имена, такие как «рекомендуемая статья» или «карточка продукта». Это помогает как поисковым системам, так и разработчикам понять предназначение элемента.
Избегайте добавления чрезмерных классов, которые могут загромождать HTML-разметку
Хотя добавление классов может обеспечить гибкость и улучшить стиль и поведение элементов, важно проявлять сдержанность и избегать загромождения HTML-разметки чрезмерными классами. Поддержание чистоты и лаконичности кода не только повышает удобство сопровождения, но и поддерживает лучшие практики SEO.
При работе с jQuery и добавлении классов отдавайте предпочтение простоте и эффективности. Спросите себя, действительно ли необходим каждый класс или его можно достичь с помощью существующих классов или альтернативных методов.
 Сведя количество классов к минимуму, вы уменьшите сложность своего кода и повысите его общую производительность.
Сведя количество классов к минимуму, вы уменьшите сложность своего кода и повысите его общую производительность.Помните, качество всегда важнее количества. Сосредоточьтесь на стратегическом использовании классов, чтобы передать предполагаемое назначение и стиль элементов, не перегружая HTML-разметку.
Использование обработчиков событий и методов обхода DOM jQuery для эффективного управления классами
Для оптимизации манипулирования классами в jQuery полезно использовать обработчики событий и методы обхода DOM jQuery. Эти методы обеспечивают эффективное нацеливание и манипулирование элементами, что приводит к более чистому коду и повышению производительности.
Обработчики событий позволяют инициировать манипулирование классом на основе взаимодействия с пользователем или определенных событий. Например, вы можете использовать
click()событие для добавления или удаления классов при щелчке элемента, создавая динамические и интерактивные возможности для ваших пользователей.
Кроме того, методы обхода DOM в jQuery, такие как
find()иNearest(), предоставляют эффективные способы поиска определенных элементов в иерархии DOM. Используя эти методы в сочетании с манипулированием классами, вы можете точно нацеливаться на элементы на основе их отношения к другим элементам и соответствующим образом применять классы.Используя обработчики событий и методы обхода DOM, вы оптимизируете производительность и удобство сопровождения вашего кода, достигая при этом желаемых эффектов манипулирования классом .
Вкратце
В результате добавление класса в jQuery открывает целый мир возможностей для веб-разработчиков. Вы можете изменить внешний вид, поведение и взаимодействие элементов на своих веб-страницах, используя возможности jQuery для управления классами. Ваши проекты можно воплотить в жизнь, добавив всего несколько строк кода.
В этой статье мы обсудили, как шаг за шагом добавить класс с помощью jQuery. Для начала была добавлена библиотека jQuery, а затем элементы, которые мы хотим включить в наши классы. Затем этот метод использовался для назначения классов и их удаления, и мы научились его использовать. Кроме того, мы узнали, как переключать классы и проверять, имеет ли элемент определенный класс, используя методы и переключатели.
Для начала была добавлена библиотека jQuery, а затем элементы, которые мы хотим включить в наши классы. Затем этот метод использовался для назначения классов и их удаления, и мы научились его использовать. Кроме того, мы узнали, как переключать классы и проверять, имеет ли элемент определенный класс, используя методы и переключатели.
Чтобы улучшить нашу практику, мы подчеркнули важность использования осмысленных имен классов и избегания чрезмерного использования классов. Вы можете сохранить свой код чистым и простым для понимания, если будете следовать этим рекомендациям.
Используя jQuery, вы можете преобразовывать статические веб-страницы в динамический и интерактивный контент. Манипуляции с классами jQuery обеспечивают гибкость и контроль, необходимые для создания визуально привлекательных эффектов, обработки взаимодействия с пользователем или реализации адаптивного дизайна, независимо от ваших конкретных требований.
Если вы хотите создать что-то инновационное, начните экспериментировать с классами jQuery. Объедините его с другими функциями jQuery, и вы получите совершенно новый опыт веб-разработки.
Объедините его с другими функциями jQuery, и вы получите совершенно новый опыт веб-разработки.
Убедитесь, что практика не идет наперекосяк. Поэкспериментировав и применив полученные знания, вы сможете быстрее добавлять классы в jQuery. В результате вы должны продолжать исследовать, кодировать и расширять границы в веб-разработке.
Пожалуйста, примите нашу благодарность за то, что присоединились к нам в этом путешествии, чтобы узнать об управлении классами jQuery. В конце концов, вы многому научились, и пришло время использовать все это с пользой для создания незабываемых веб-приложений. Я рад кодировать для вас.
Классы | Документация мобильного API jQuery
Категории: CSS Framework
Классы
Описание: классы CSS для общих стилей
классы стилей
jQuery Mobile использует следующие классы стилей:
ui-corner-all | Добавляет закругленные углы к элементу. |
пользовательская тень | Добавляет тень элемента вокруг элемента. |
пользовательский интерфейс-оверлей-тень | Добавляет наложенную тень вокруг элемента. Намеченный эффект заключается в том, что элемент будет парить над другими элементами. |
мини-интерфейс | Уменьшает размер шрифта и пропорционально уменьшает отступы, чтобы создать миниатюрную версию элемента для использования на панелях инструментов и в ограниченном пространстве. |
Эти классы можно применять к любым виджетам фреймворка.
Классы, специфичные для виджета
ui-collapsible-inset | Сворачиваемый виджет имеет горизонтальные поля, границы и закругленные углы при применении этого класса. |
пользовательский интерфейс-список-вставка | Виджет списка имеет горизонтальные поля, границы и закругленные углы при применении этого класса. |
Классы, специфичные для кнопок
В дополнение к классам стилей вы можете добавить следующие классы к a (якорь) и кнопка элементы, делающие их сенсорными:
| Основные опции | |
|---|---|
ui-btn | Вы должны добавить этот класс, чтобы указать, что элемент должен быть оформлен как кнопка. Это обязательное условие для добавления любых других классов, связанных с кнопками. Это обязательное условие для добавления любых других классов, связанных с кнопками. |
ui-btn-inline | Отображает встроенную кнопку. Это означает, что он будет занимать столько места, сколько необходимо для метки. Это позволяет размещать кнопки рядом с текстом. |
значок пользовательского интерфейса | Рисует тень вокруг значка. |
| Расположение значков | |
ui-btn-icon-top | Значок появляется над текстом |
ui-btn-icon-right | Значок появляется справа от текста |
ui-btn-icon-bottom | Значок появляется под текстом |
ui-btn-icon-left | Значок появляется слева от текста |
ui-btn-icon-notext | Текст кнопки скрыт, отображается только значок. В результате получается круглая кнопка размером с иконку. |
| Тема | |
ui-btn-[a-z] | Задает цветовую схему (образец) для кнопки. Используйте одну букву от а до я, которая соответствует образцам, включенным в вашу тему. Например: Используйте одну букву от а до я, которая соответствует образцам, включенным в вашу тему. Например: уи-бтн-б |
Классы значков
Значки используются различными виджетами. В таблице ниже перечислены все доступные классы значков. Виджеты, поддерживающие значок, обычно имеют параметр с именем «значок». Значением этого параметра является имя значка, которое добавляется к префиксу ui-icon- для создания имени класса значка. В приведенном ниже списке классов имена значков выделены как часть имени класса значков.
значок пользовательского интерфейса- 9Предупреждение 0003 | Восклицательный знак внутри треугольника. |
значок пользовательского интерфейса- стрелка-л | Стрелка, указывающая влево ( ←). |
значок пользовательского интерфейса- стрелка-р | Стрелка, указывающая вправо (→). |
значок пользовательского интерфейса- стрелка-у | Стрелка вверх (↑). |
значок пользовательского интерфейса- стрелка-d | Стрелка, указывающая вниз (↓). |
значок пользовательского интерфейса- назад | Изогнутая стрелка, направленная вверх против часовой стрелки. |
значок пользовательского интерфейса- полосы | Три турника один над другим. |
ui-icon- карат-b | Карат, направленный вниз (v). |
ui-icon- карат-л 9). | |
значок пользовательского интерфейса- проверка | Галочка (✓). |
значок пользовательского интерфейса- удалить | Косой крест, подобный (✕). |
значок пользовательского интерфейса- редактировать | Карандаш — похож на (✎), но указывает в нижний левый угол. |
значок пользовательского интерфейса- вперед | Изогнутая стрелка, направленная вверх по часовой стрелке. |
значок интерфейса пользователя- шестерня | Шестерня (⚙). |
значок пользовательского интерфейса- сетка | Сетка 3✕3. |
значок пользовательского интерфейса- дом | Дом, похожий на (⌂). |
значок пользовательского интерфейса- минус | Знак «минус» (-). |
значок пользовательского интерфейса- плюс | Знак «плюс» (+). |
значок пользовательского интерфейса- обновить | Круговая стрелка, похожая на (⟳). |
значок пользовательского интерфейса- поиск | Увеличительное стекло. |
значок пользовательского интерфейса- звезда | Звезда, похожая на (✭). |
Классы, связанные с темой
Префиксы классов в таблице ниже используются для применения образца к различным частям пользовательского интерфейса. Фактическое имя класса строится путем добавления к префиксу образца буквы (az). Например, 9 класс.0048 ui-body- a — это образец, примененный к странице.
ui-бар-[a-z] | Задает цветовую схему (образец) для полосы. Сюда входят верхние и нижние колонтитулы или полосы, которые вы включаете на страницу. |
пользовательский интерфейс-[a-z] | Задает цветовую схему (образец) для блока контента. Сюда входят панели содержимого страницы (устарели с версии 1.4.0), элементы списка, всплывающие окна, сворачиваемые элементы, виджет загрузчика, ползунки и панели. |
ui-btn-[a-z] | Задает цветовую схему (образец) для кнопки. |

 css
css Эта библиотека выступает в качестве основы для использования обширной функциональности jQuery.
Эта библиотека выступает в качестве основы для использования обширной функциональности jQuery. Просто добавьте перед идентификатором решетку. Например, чтобы выбрать элемент с идентификатором «мой элемент», вы должны использовать
Просто добавьте перед идентификатором решетку. Например, чтобы выбрать элемент с идентификатором «мой элемент», вы должны использовать 
 Сведя количество классов к минимуму, вы уменьшите сложность своего кода и повысите его общую производительность.
Сведя количество классов к минимуму, вы уменьшите сложность своего кода и повысите его общую производительность.