JavaScript. Начало работы · Bootstrap. Версия v4.3.1
Запустите Bootstrap с нашими дополнительными плагинами JavaScript построенными на jQuery. Узнайте о каждом плагине, наших данных и программных API-интерфейсах и т.п.
Индивидуальные или компилированные
Плагины можно подключать по одному (файлами js/dist/*.js) или все сразу – с помощью bootstrap.js или «облегченного» bootstrap.min.js (не подключайте оба сразу).
Если вы используете например, Webpack, Rollup…, то вы можете использовать файлы /js/dist/*.js готовые к UMD.
Зависимости
Некоторые плагины и компоненты CSS зависят от других плагинов. Если вы подключаете плагины по одному, проверьте существование зависимостей в документации. Также заметим, что все плагины зависят от jQuery (т.е. в файле HTML jQuery надо подключать перед плагинами). Загляните сюда
Загляните сюда bower.json
Всплывающие подсказки (по наведению) и «всплывающие окна» (по клику мыши) зависят от библиотеки Popper.js.
Дата-атрибуты
все плагины Bootstrap можно подключить и настроить в HTML через дата-атрибуты Bootstrap «предпочитает» этот метод использования функционала JS. Удостоверьтесь, что в одном элементе используется лишь один набор атрибутов (т.е., не получится запустить всплывающие подсказки и «всплывающие окна» из одной кнопки).
HTML5 спроектирован с возможностью расширения данных ассоциированных с каким-либо элементом, но в то же время не обязательно имеющих определенного значения. data-* attributes позволяют нам хранить дополнительную информацию на стандартных, семантических элементах HTML, не загрязняя имя класса.
Однако иногда может понадобиться выключить эту способность. Для выключения API атрибута, «открепите» все обработчики событий документа, лежащие в пространстве имен data-api:
$(document).off('.data-api')
Или, чтобы сделать это с определенным плагином, просто пропишите его название как пространство имен, наряду с пространством имен data-api:
$(document).off('.alert.data-api')Селекторы
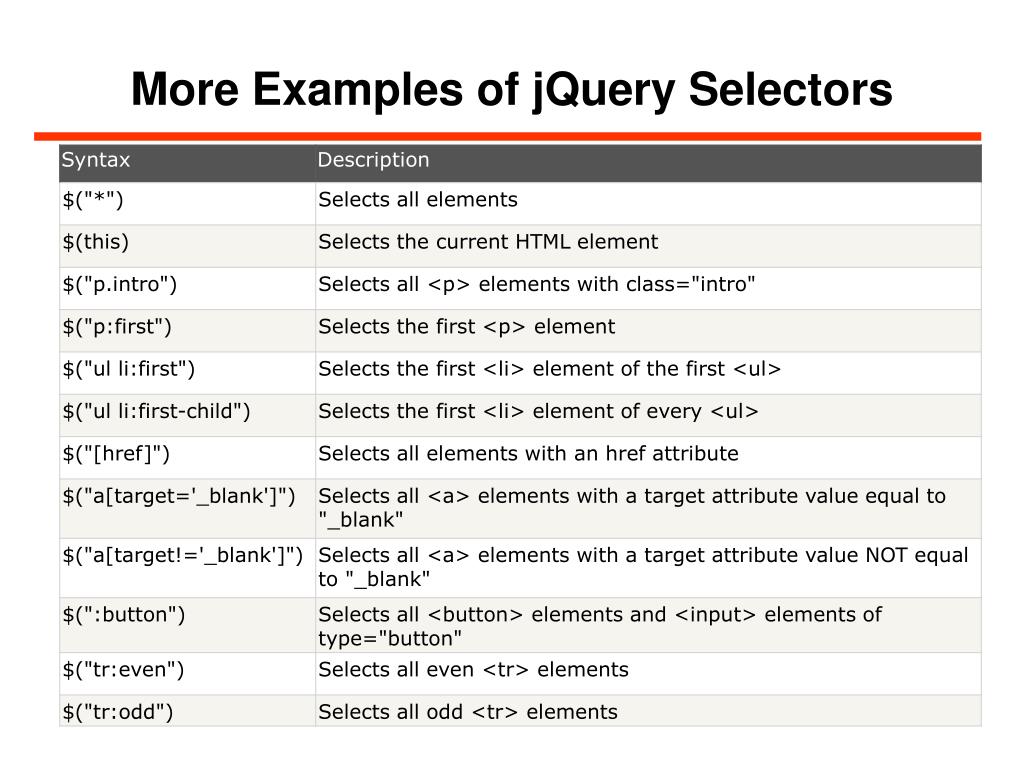
querySelector и querySelectorAll по соображениям производительности, поэтому вы должны использовать допустимые селекторы.
Если вы используете специальные селекторы, например: collapse:Example, обязательно избегайте их.
События
Bootstrap предлагает ряд собственных событий для уникальных действий большинства плагинов. В целом, эти события обозначаются инфинитивом и прошедшей формой причастия – где инфинитив (например, show) запускается в начале события, а его причастие (например, shown) – по окончанию события.
Все инфинитивные события предоставляют функциональные возможности preventDefault(). Это дает возможность остановить выполнение действия до его начала. Возвращение false из обработчика событий также автоматически вызовет
Это дает возможность остановить выполнение действия до его начала. Возвращение false из обработчика событий также автоматически вызовет preventDefault().
$('#myModal').on('show.bs.modal', function (e) {
if (!data) {
return e.preventDefault() // stops modal from being shown
}
})Алгоритмическое API
Мы решили дать вам возможность использовать все плагины Bootstrap прямиком через JS API. Все свободно распространяемые API – это отдельные методы «цепочки вызовов», возвращающие набор параметров, над которыми производилось действие.
$('.btn.danger').button('toggle').addClass('fat')Всем методам следует передавать или аргументы, т.е. строку, которая вызывает какой-либо метод, или ничего не передавать (что вызовет действие плагина, заложенное по умолчанию).
$('#myModal').modal() // initialized with defaults
$('#myModal'). modal({ keyboard: false }) // initialized with no keyboard
$('#myModal').modal('show') // initializes and invokes show immediately
modal({ keyboard: false }) // initialized with no keyboard
$('#myModal').modal('show') // initializes and invokes show immediatelyТакже, у каждого плагина может быть вызван конструктор через свойство Constructor: $.fn.popover.Constructor. Если вам нужен экземпляр определенного плагина, извлеките его непосредственно из элемента: $('[rel="popover"]').data('popover').
Асинхронные функции и библиотека «переходов»
Все методы алгоритмических API асинхронны и возвращают пользователю значение после того, как «переход» начат и до того, как «переход» закончен.
Чтобы выполнить действие по завершению «перехода», вы можете отследить соответствующее событие.
$('#myCollapse').on('shown.bs.collapse', function (e) {
// Action to execute once the collapsible area is expanded
})Вызов метода на динамическом, изменяющемся компоненте будет проигнорирован.
$('#myCarousel').on('slid.bs.carousel', function (e) {
$('#myCarousel').carousel('2') // Will slide to the slide 2 as soon as the transition to slide 1 is finished
})
$('#myCarousel').carousel('1') // Will start sliding to the slide 1 and returns to the caller
$('#myCarousel').carousel('2') // !! Will be ignored, as the transition to the slide 1 is not finished !!Установки по умолчанию
Constructor.Default:
// changes default for the modal plugin's `keyboard` option to false $.fn.modal.Constructor.Default.keyboard = false
Конфликты
Иногда необходимо использовать плагины BS с другими UI – фреймворками. Тогда могут возникнуть проблемы в пространствах имен. В этом случае вы можете вызвать метод .noConflict на плагине, значение которого вы хотите переназначить.
var bootstrapButton = $.fn.button.noConflict() // return $.fn.button to previously assigned value $.fn.bootstrapBtn = bootstrapButton // give $().bootstrapBtn the Bootstrap functionality
Версии
Версия каждого плагина jQuery может быть узнана через свойство конструктора плагина VERSION. Например, для плагина всплывающих подсказок:
$.fn.tooltip.Constructor.VERSION // => "4.3.1"
В BS4 нет т.н. fallback’a (т.е. «резервных» стилей для случая «глобальной поломки» верстки на старых браузерах), когда отключен JS
Плагины Bootstrap частично не смогут «подстроить» функциональность вашего сайта в соответствии с параметрами отображения старого браузера, если юзер зайдет на него с такового, или в случае «уничтожения» или «зависания» части кода т.е. на старых браузерах BS4 может не сработать, если там отключен JS. Если вы хотите подсказать юзеру, что делать в таком случае, используйте тэг 
Сторонние библиотеки
Официально BS4 не поддерживает сторонние JS библиотеки, такие как Prototype или UI-jQuery. Несмотря на использование .noConflict и группированных по функциональности обработчиков событий, при подключении сторонних библиотек могут возникнуть проблемы при компиляции.
Util
Весь JS в Bootstrap зависит от bootstrap.js – потому что в этом случае он уже подключен.
util.js содержит полезные функции и базовый справочник для событий transitionEnd и эмулятор «переходов» CSS. Этот файл используется другими плагинами для проверки существования поддержки.
Антисептик
Всплывающие подсказки и всплывающие подсказки используют наше встроенное дезинфицирующее средство для очистки параметров, принимающих HTML. aria-[\w-]*$/i
var DefaultWhitelist = {
// Global attributes allowed on any supplied element below.
‘*’: [‘class’, ‘dir’, ‘id’, ‘lang’, ‘role’, ARIA_ATTRIBUTE_PATTERN],
a: [‘target’, ‘href’, ‘title’, ‘rel’],
area: [],
b: [],
br: [],
col: [],
code: [],
div: [],
em: [],
hr: [],
h2: [],
h3: [],
h4: [],
h5: [],
h5: [],
h6: [],
i: [],
img: [‘src’, ‘alt’, ‘title’, ‘width’, ‘height’],
li: [],
ol: [],
p: [],
pre: [],
s: [],
small: [],
span: [],
sub: [],
sup: [],
strong: [],
u: [],
ul: []
}
aria-[\w-]*$/i
var DefaultWhitelist = {
// Global attributes allowed on any supplied element below.
‘*’: [‘class’, ‘dir’, ‘id’, ‘lang’, ‘role’, ARIA_ATTRIBUTE_PATTERN],
a: [‘target’, ‘href’, ‘title’, ‘rel’],
area: [],
b: [],
br: [],
col: [],
code: [],
div: [],
em: [],
hr: [],
h2: [],
h3: [],
h4: [],
h5: [],
h5: [],
h6: [],
i: [],
img: [‘src’, ‘alt’, ‘title’, ‘width’, ‘height’],
li: [],
ol: [],
p: [],
pre: [],
s: [],
small: [],
span: [],
sub: [],
sup: [],
strong: [],
u: [],
ul: []
}
Если вы хотите добавить новые значения в этот
var myDefaultWhiteList = $.fn.tooltip.Constructor.Default.whiteList // To allow table elements myDefaultWhiteList.data-my-app-[\w-]+/ myDefaultWhiteList['*'].push(myCustomRegex)
Если вы хотите обойти наш антисептик, потому что вы предпочитаете использовать выделенную библиотеку, например, DOMPurify, вы должны сделать следующее:
$('#yourTooltip').tooltip({
sanitizeFn: function (content) {
return DOMPurify.sanitize(content)
}
})Самый угловой способ добавить класс по клику [javascript, angularjs, angularjs-scope]
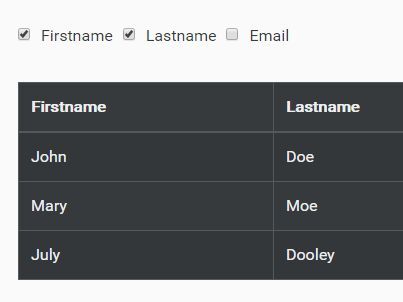
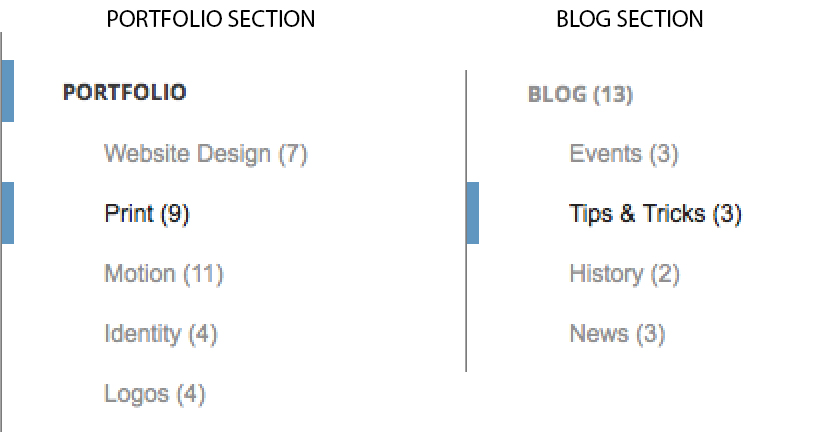
Я создаю интерфейс с множеством переключателей, чтобы контролировать, какие данные фильтруются в другой части результатов поиска приложения. Вот его код: Здесь
Исходя из фона jQuery/Backbone, каков наиболее угловой способ переключения «активного» состояния любого/всех элементов фильтра? По сути, почти любой тег <li>, представленный здесь, является переключаемой функцией.
В jQuery я бы помещал прослушиватель в представление и ждал, пока любые события кликов всплывут и переключат «активный» класс в event.. Я хочу сделать это наилучшим образом с помощью Angular. target
target
(Кроме того, это мой первый проект на Angular. Вероятно, я делаю все неправильно. Заранее извиняюсь.)
Изменить. Чтобы уточнить вопрос, у меня есть интерфейс приложения с более чем 20 возможными атрибутами фильтра для управления отдельным модулем на странице. Каждый раз, когда кто-то переключает один из этих атрибутов фильтра, я хочу добавить/удалить «активный» класс. Мне поставить 'ng-click="function(...)"' в ng-repeat для каждого контроллера? Или есть более простой способ управлять этим поведением всего модуля (например, всплытие событий, как в Backbone/jQuery)?
Спасибо!
javascript angularjs angularjs-scope
person Joshua Longanecker schedule 06.01.2014 source источник
Ответы (2)
arrow_upward
4
arrow_downward
Вы можете сделать что-то вроде этого:
<section ng-init="active = 'areaFoo'">
<div ng-class="{active:active == 'areaFoo'}" ng-click="active = 'areaFoo'"></div>
<div ng-class="{active:active == 'areaBar'}" ng-click="active = 'areaBar'"></div>
</section>
Он заполнит $scope. для вас и будет очень угловатым, поскольку он использует существующие директивы, управляет состоянием в области видимости и не использует dom API или события вне директив. Здесь действительно нет необходимости задействовать контроллер, так как его логика отображения. active
active
Узнайте больше о ng-class здесь.
Несколько активных элементов
<section>
<div ng-class="{active:areaFoo}" ng-init="areaFoo = true">
<button ng-click="areaFoo = true">activate</button>
<button ng-click="areaFoo = false">de activate</button>
</div>
<div ng-class="{active:areaBar}" ng-init="areaBar = false">
<button ng-click="areaBar = true">activate</button>
<button ng-click="areaBar = false">de activate</button>
</div>
<div ng-class="{active:areaBar}" ng-init="areaBaz = false">
<button ng-click="areaBaz = true">activate</button>
<button ng-click="areaBaz = false">de activate</button>
</div>
</section>
вы также можете переключаться с чем-то вроде этого ng-click="areaFoo = !areaFoo"
person Fresheyeball
schedule 06. 01.2014
01.2014
arrow_upward
0
arrow_downward
Мне удалось найти решение, с которым я согласен, кому интересно, вы можете посмотреть демонстрацию здесь.
Вот соответствующие фрагменты кода:
<li ng-repeat='category in data' ng-class='{active: category.isActive}' ng-click='toggleActive(category)' >
<span>{{category.catTitle}}</span>
<span>{{category.catResults}}</span>
</li>
ng-click вызывает метод контроллера toggleActive(category). Текущая модель данных отправляется методу. В JS:
$scope.toggleActive = function(category){
category.isActive = !category.isActive;
}
Функция возвращает противоположность атрибута isActive обратно в рассматриваемый li: ng-class добавляет класс active для истинного состояния isActive.
Я не большой поклонник того, как мне приходится настраивать модель данных с помощью флагов для активных/неактивных состояний, но в этом случае это работает лучше всего. Я могу отправить эти
Я могу отправить эти isActive состояний обратно в $scope, чтобы другие части приложения могли выполнять запросы на основе этой информации.
person Joshua Longanecker schedule 07.01.2014
Внешний вид | Select2 — замена jQuery для полей выбора
изменить эту страницу
Внешний вид элементов управления Select2 можно настроить с помощью стандартных атрибутов HTML для элементов , а также различных параметров конфигурации.
Отключение элемента управления Select2
Select2 будет реагировать на атрибут disabled для элементов . Вы также можете инициализировать Select2 с отключенным : true , чтобы получить тот же эффект.
Labels
Вы можете и должны использовать с Select2, как и любой другой элемент .
Щелкните это, чтобы сфокусировать один элемент выбора
Щелкните здесь, чтобы сфокусировать элемент множественного выбора
<метка для = "id_label_single"> Нажмите это, чтобы выделить один элемент выбора <выбрать> <метка для="id_label_multiple"> Нажмите, чтобы выделить элемент множественного выбора <выбрать несколько="несколько">
Ширина контейнера
Select2 попытается максимально приблизить ширину исходного элемента. Иногда это не идеально, и в этом случае вы можете вручную установить параметр конфигурации width :
| Значение | Описание |
|---|---|
«элемент» | Использует вычисленную ширину элемента из любых применимых правил CSS. |
'стиль' | Ширина определяется атрибутом стиля элемента select . Если атрибут Если атрибут стиля не найден, в качестве ширины возвращается null. |
«решить» | Использует значение атрибута стиля , если оно доступно, при необходимости возвращаясь к вычисленной ширине элемента. |
'<значение>' | Допустимые значения CSS можно передавать в виде строки (например, ширина : '80%' ). |
Пример
Два поля Select2 ниже имеют стиль ширины 50% и 75% соответственно для поддержки адаптивного дизайна:
<выбрать несколько="несколько">
Select2 сделает все возможное, чтобы определить ширину в процентах, указанную с помощью класса CSS, но это не всегда возможно. Лучший способ убедиться, что Select2 использует ширину, основанную на процентах, — это встроить 9Объявление 0006 стиля в тег.
Темы
Select2 поддерживает пользовательские темы с помощью параметра theme , поэтому вы можете настроить Select2 так, чтобы он соответствовал остальной части вашего приложения.
В этих примерах используется классическая тема , которая соответствует старому виду Select2.
Можно изменить различные параметры отображения компонента Select2. Вы можете получить доступ к элементу (или ) и любые атрибуты этих элементов с использованием .element .
Средство выбора диапазона дат — JavaScript Библиотека выбора даты и времени
Первоначально созданное для отчетов в Improvely, средство выбора диапазона дат можно прикрепить к любому элементу веб-страницы, чтобы открыть два календаря для выбора дат, времени или предопределенных диапазонов, таких как «Последние 30 дней». «.
Для начала включите файлы jQuery, Moment. js и Date Range Picker на свою веб-страницу:
js и Date Range Picker на свою веб-страницу:
Затем прикрепите средство выбора диапазона дат к тому, что вы хотите вызвать:
Код:
Производит:
Вы можете настроить средство выбора диапазона дат с помощью параметров и получать уведомления, когда пользователь выбирает новые даты, предоставляя функцию обратного вызова.
Код:
Производит:
Код:
Производит:
Код:
Производит:
Код:
Продукция:
Код:
Производит:
-
startDate(Дата или строка) Начальная дата первоначально выбранного диапазона дат. Если вы предоставляете строку, она должна соответствовать строке формата даты, установленной в вашей настройке локали
Если вы предоставляете строку, она должна соответствовать строке формата даты, установленной в вашей настройке локали -
endDate: (Дата или строка) Дата окончания первоначально выбранного диапазона дат. -
minDate: (Дата или строка) Самая ранняя дата, которую может выбрать пользователь. -
maxDate: (Дата или строка) Последняя дата, которую может выбрать пользователь. -
maxSpan: (объект) Максимальный промежуток между выбранными датами начала и окончания. ОтметьтеmaxSpanв генераторе конфигурации для примера того, как это использовать. Вы можете предоставить любой объект, который библиотекаmomentпозволит вам добавить к дате.
-
showDropdowns: (true/false) Показывать поля выбора года и месяца над календарями для перехода к определенному месяцу и году. -
minYear: (число) Минимальный год, отображаемый в раскрывающихся списках, когда для параметраshowDropdownsустановлено значение true. -
maxYear: (число) Максимальный год, отображаемый в раскрывающихся списках, когда для параметраshowDropdownsустановлено значение true. -
showWeekNumbers: (true/false) Показывать локализованные номера недель в начале каждой недели в календарях. -
showISOWeekNumbers: (true/false) Показывать номера недель ISO в начале каждой недели в календарях.
-
timePicker: (true/false) Добавляет поля выбора для выбора времени в дополнение к датам. -
timePickerIncrement: (число) Увеличение списка выбора минут для времени (т. е. 30, чтобы разрешить выбор только времени, оканчивающегося на 0 или 30). -
timePicker24Hour: (true/false) Использовать 24-часовой формат вместо 12-часового, удаляя выбор AM/PM. -
timePickerSeconds: (true/false) Показать секунды в timePicker. -
диапазонов: (объект) Установите предопределенные диапазоны дат, из которых пользователь может выбирать. Каждый ключ — это метка диапазона, а его значение — массив с двумя датами, представляющими границы диапазона. Нажмите
Каждый ключ — это метка диапазона, а его значение — массив с двумя датами, представляющими границы диапазона. Нажмите диапазоновв генераторе конфигурации для примера. -
showCustomRangeLabel: (true/false) Отображает «Пользовательский диапазон» в конец списка предопределенных диапазонов, когда используется опциядиапазонов. Эта опция будет выделена всякий раз, когда текущий выбор диапазона дат не соответствует одному из предопределенных диапазонов. При нажатии на нее отобразятся календари для выбора нового диапазона. -
alwaysShowCalendars: (true/false) Обычно, если вы используете параметрдиапазоновдля указания предопределенных диапазонов дат, календари для выбора пользовательского диапазона дат не отображаются, пока пользователь не нажмет «Пользовательский диапазон». Если для этого параметра установлено значение true, вместо него всегда отображаются календари для выбора пользовательского диапазона дат.
Если для этого параметра установлено значение true, вместо него всегда отображаются календари для выбора пользовательского диапазона дат. -
открывает: (‘left’/’right’/’center’) Указывает, выровнено ли средство выбора по левому краю, по правому краю или по центру под HTML-элементом, к которому оно прикреплено. -
удаляет: (‘вниз’/’вверх’/’авто’) Появляется ли средство выбора ниже (по умолчанию) или над элементом HTML, к которому оно прикреплено. -
buttonClasses: (строка) имена классов CSS, которые будут добавлены к кнопкам «Применить» и «Отмена». -
applyButtonClasses: (строка) Имена классов CSS, которые будут добавлены только к кнопке «Применить».
-
cancelButtonClasses: (строка) Имена классов CSS, которые будут добавлены только к кнопке отмены. -
языковой стандарт: (объект) Позволяет предоставлять локализованные строки для кнопок и меток, настраивать формат даты и изменять первый день недели для календарей. Отметьтелокальв генераторе конфигурации, чтобы увидеть, как чтобы настроить эти параметры. -
singleDatePicker: (true/false) Показать только один календарь для выбора одной даты вместо средства выбора диапазона с двумя календарями. Даты начала и окончания, указанные для вашего обратного вызова, будут одной и той же выбранной датой. -
autoApply: (true/false) Скройте кнопки «Применить» и «Отменить» и автоматически примените новый диапазон дат, как только будут нажаты две даты.
-
linkedCalendars: (true/false) Если этот параметр включен, два отображаемых календаря всегда будут отображаться для двух последовательных месяцев (т. е. января и февраля), и оба будут перемещаться вперед при нажатии стрелок влево или вправо над календарями. При отключении два календаря могут быть расширены по отдельности и отображать любой месяц/год. -
isInvalidDate: (функция) Функция, которая передается каждую дату в двух календари перед их отображением и могут возвращать значение true или false, чтобы указать, эта дата должна быть доступна для выбора или нет. -
isCustomDate: (функция) Функция, которая передается каждую дату в двух календари до их отображения и может возвращать строку или массив имен классов CSS применить к ячейке календаря этой даты.
-
autoUpdateInput: (true/false) Указывает, должно ли средство выбора диапазона дат автоматически обновлять значение элемента -
parentEl: (строка) селектор jQuery родительского элемента, к которому будет добавлено средство выбора диапазона дат, если оно не указано, это будет «тело»
Вы можете программно обновить startDate и endDate .
в средстве выбора с помощью методов setStartDate и setEndDate .
Вы можете получить доступ к объекту Date Range Picker, его функциям и свойствам через
свойства данных элемента, к которому вы его прикрепили.
-
setStartDate(Date or string): Устанавливает текущую выбранную дату начала средства выбора диапазона дат на указанную дату -
setEndDate(Date or string): Устанавливает текущую выбранную дату окончания средства выбора диапазона дат на указанную дату
Пример использования:
Для элемента, к которому вы прикрепляете средство выбора, запускается несколько событий, которые вы можете прослушивать.
-
show.daterangepicker: срабатывает при отображении средства выбора -
hide.daterangepicker: срабатывает, когда средство выбора скрыто -
showCalendar.: срабатывает при отображении календарей daterangepicker
daterangepicker -
hideCalendar.daterangepicker: срабатывает, когда календари скрыты -
apply.daterangepicker: срабатывает при нажатии кнопки применения, или при нажатии предопределенного диапазона -
cancel.daterangepicker: срабатывает при нажатии кнопки отмены
Некоторым приложениям требуется функция «очистить» вместо «отмены», чего можно добиться, изменив метку кнопки и наблюдая за событием отмены:
Хотя передача обратного вызова конструктору — это самый простой способ прослушивания изменений в выбранном диапазоне дат, вы также можете что-то делать каждый раз, когда нажимается кнопка «Применить», даже если выбор не изменился:
родительЭль
Дата начала
дата окончания
мин Дата
максимальная дата
открывается rightleftcenter
капли
показать выпадающие списки
минГод
максГод
показатьWeekNumbers
показатьISOWWeekNumbers
синглДатеПикер
времяпикер
timePicker24Hour
timePickerIncrement (в минутах)
timePickerSeconds
maxSpan (пример значения)
локаль (пример настроек)
автоприменить
классы кнопок
применить классы кнопок
классы отменыКнопки
диапазоны (с примерами предопределенных диапазонов)
всегдаПоказатьКалендари
показатьCustomRangeLabel
связанные календари
автообновление ввода
Выбор диапазона дат
Ваша копируемая конфигурация
Лицензия MIT (MIT)
Copyright (c) 2012-2019 Дэн Гроссман
Настоящим предоставляется бесплатное разрешение любому лицу, получившему копию этого программного обеспечения и связанных с ним файлов документации («Программное обеспечение»), работать с Программным обеспечением без ограничений, включая, помимо прочего, права на использование, копирование, изменение, слияние. публиковать, распространять, сублицензировать и/или продавать копии Программного обеспечения, а также разрешать лицам, которым предоставляется Программное обеспечение, делать это при соблюдении следующих условий:
публиковать, распространять, сублицензировать и/или продавать копии Программного обеспечения, а также разрешать лицам, которым предоставляется Программное обеспечение, делать это при соблюдении следующих условий:
Приведенное выше уведомление об авторских правах и это уведомление о разрешении должны быть включены во все копии или существенные части Программного обеспечения.
ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ПРЕДОСТАВЛЯЕТСЯ «КАК ЕСТЬ», БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ, ВКЛЮЧАЯ, ПОМИМО ПРОЧЕГО, ГАРАНТИИ КОММЕРЧЕСКОЙ ПРИГОДНОСТИ, ПРИГОДНОСТИ ДЛЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ И НЕНАРУШЕНИЯ ПРАВ. НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ АВТОРЫ ИЛИ ОБЛАДАТЕЛИ АВТОРСКИМ ПРАВОМ НЕ НЕСУТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБЫЕ ПРЕТЕНЗИИ, УЩЕРБ ИЛИ ИНУЮ ОТВЕТСТВЕННОСТЬ, БУДУТ СВЯЗАННЫЕ С ДОГОВОРОМ, ДЕЛОМ ИЛИ ИНЫМ ОБРАЗОМ, ВОЗНИКАЮЩИЕ ИЗ ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ ИЛИ ИСПОЛЬЗОВАНИЯ, ИЛИ В СВЯЗИ С ПРОГРАММНЫМ ОБЕСПЕЧЕНИЕМ, ИЛИ ИСПОЛЬЗОВАНИЕМ ИЛИ ДРУГИМИ СДЕЛКАМИ В ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ.

 off('.data-api')
off('.data-api') modal({ keyboard: false }) // initialized with no keyboard
$('#myModal').modal('show') // initializes and invokes show immediately
modal({ keyboard: false }) // initialized with no keyboard
$('#myModal').modal('show') // initializes and invokes show immediately data-my-app-[\w-]+/
myDefaultWhiteList['*'].push(myCustomRegex)
data-my-app-[\w-]+/
myDefaultWhiteList['*'].push(myCustomRegex)
 Если вы предоставляете строку, она должна соответствовать строке формата даты, установленной в вашей настройке локали
Если вы предоставляете строку, она должна соответствовать строке формата даты, установленной в вашей настройке локали 

 Каждый ключ — это метка диапазона, а его значение — массив с двумя датами, представляющими границы диапазона. Нажмите
Каждый ключ — это метка диапазона, а его значение — массив с двумя датами, представляющими границы диапазона. Нажмите  Если для этого параметра установлено значение true, вместо него всегда отображаются календари для выбора пользовательского диапазона дат.
Если для этого параметра установлено значение true, вместо него всегда отображаются календари для выбора пользовательского диапазона дат.


 daterangepicker
daterangepicker