Как создать тень в Photoshop?
Приветствую, Максим!
Всё-таки надо писать поподробнее ))) Или привести пример картинки. А лучше и то и то.
Например, предмет стоит на полу, предмет стоит на неровной поверхности, тень на стене или полу, есть ли источник света или он подразумевается за кадром, и типа того. Это совершенно разные задачи. Легче всего сделать на стене, с помощью стилей слоя. Если есть источник света, то это труднее, возможно потребуется прорисовка. И на этом сайте есть моя статья по этому поводу, называется «Создание реалистичного эффекта тени человека» , может быть, она подойдёт?
Как создать тень, придающую объём
Этот процесс в Фотошопе автоматизирован, надо всего-лишь применить стили слоя. Они есть и готовые, скачать в инете стили можно, какие угодно, но лучше сделать самому.
Подробнее о стиле слоя «Тень» (Drop Shadow) Вы можете прочесть в этом материале.
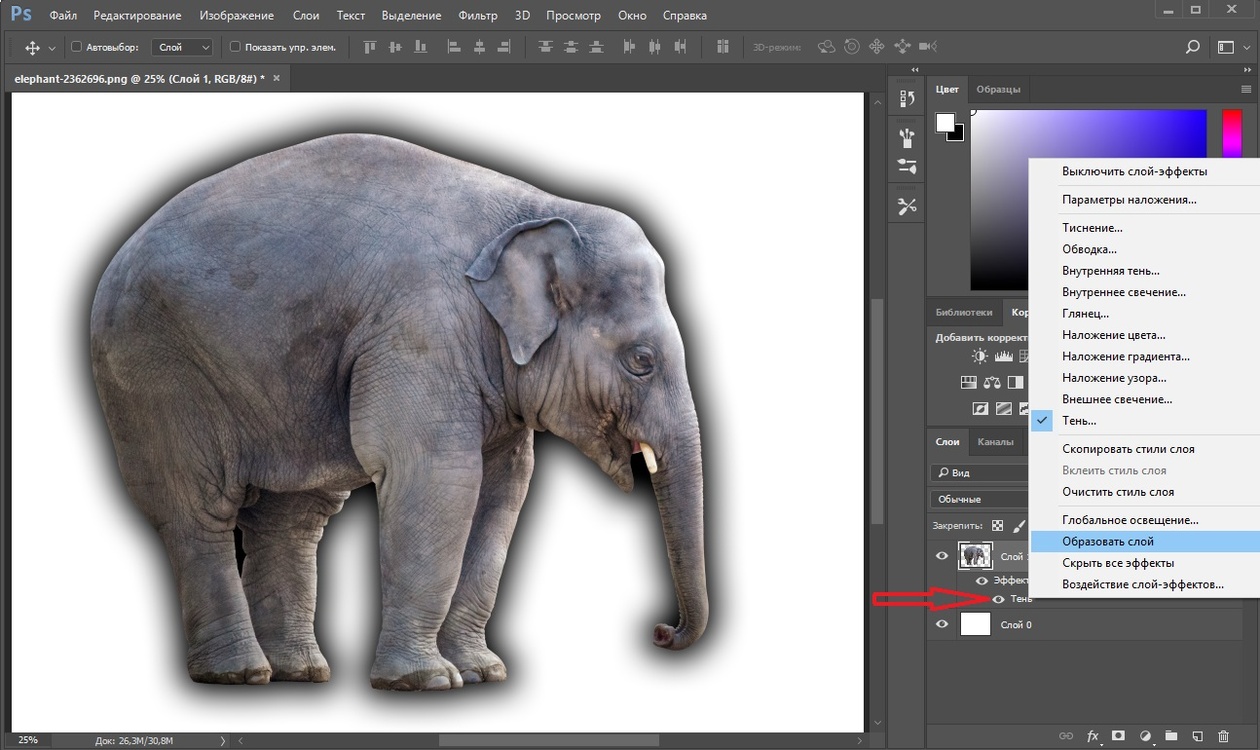
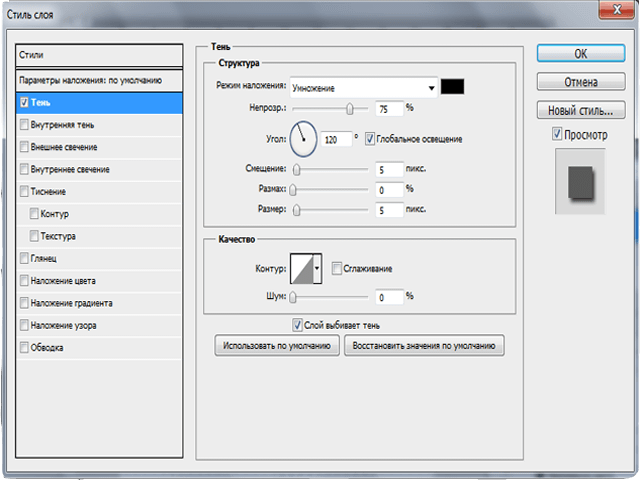
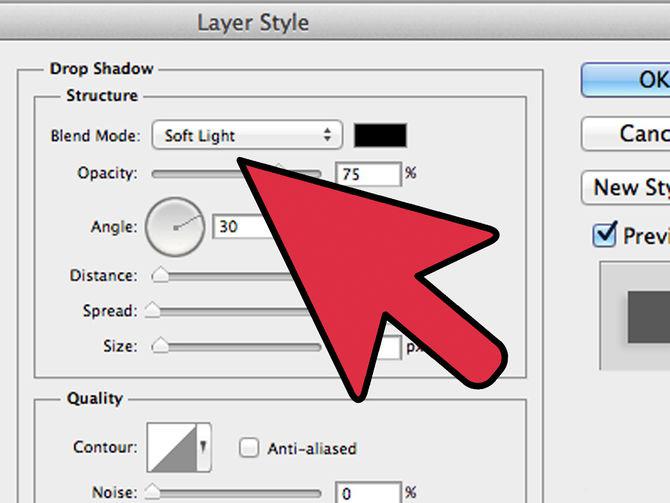
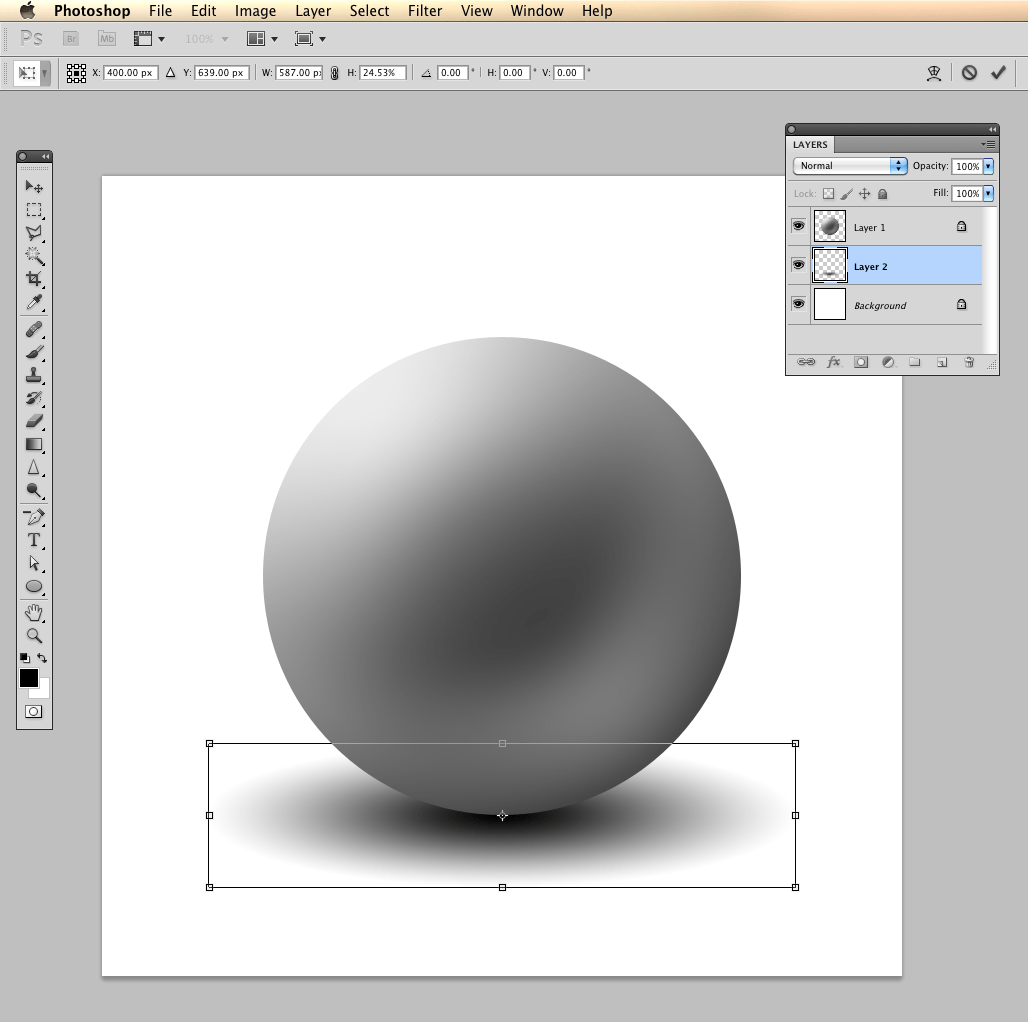
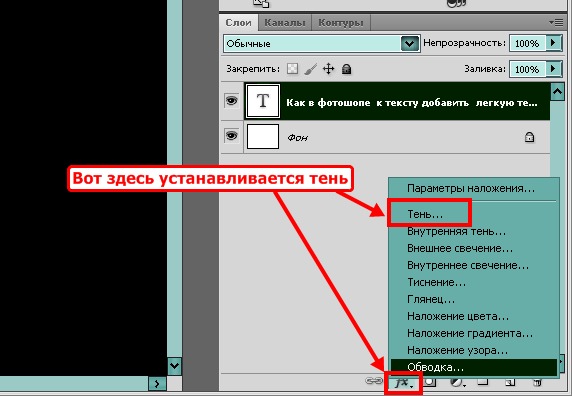
Открываем палитру слоёв (клавиша F7), внизу окна палитры кликаем по иконке «Добавить стиль слоя» (Add Layer Style).
Задаём направление падения тени в пункте «Угол», непрозрачность, смещение, размах, размер.
И ещё интересный момент. Если в палитре слоёв в слое с применёнными эффектами кликнуть справа по иконке применённых стилей правой клавишей мыши и выбрать пункт «Образовать слой» (Create Layer), то стили превратится слой. В нашем случае с тенью получим тень отдельно от предмета, и, соответственно, появляется возможность дополнительного её редактирования.
Забыл ещё один момент. Если работать с тенью из стилей слоя, то можно сделать два стиля на двух разных слоях. Т.е. нада встать на слой с изображением и продублировать его, нажав Ctrl+J. К верхнему слою применить небольшую тень, а к нижнему тень побольше, и более размытую и прозрачную, можно также изменить цвет. После чего стиль нижнего слоя преобразовать в отдельный слой, сам нижний слой удалить, а полученный слой-тень редактировать и сместить.
Т.е. нада встать на слой с изображением и продублировать его, нажав Ctrl+J. К верхнему слою применить небольшую тень, а к нижнему тень побольше, и более размытую и прозрачную, можно также изменить цвет. После чего стиль нижнего слоя преобразовать в отдельный слой, сам нижний слой удалить, а полученный слой-тень редактировать и сместить.
Создаем тень в фотошопе от объектов
Статья не претендует на Нобелевскую премию, а лишь ознакомит пользователя с инструментами и как с ними работать. Вообще существует несколько способов наложения тени объекта в фотошопе. Давайте разберём основные из них: создание тени при помощи кисти, создание через простое 3D моделирование и при помощи настроек слоя.
Местами будем комбинировать методы между собой, чтобы добиться натуральной тени в фотошопе. В первую очередь мы будем
отрабатывать технику наложения тени, и совсем немного затронем тему стилизации объекта с фоном (когда объект был вставлен из
другой картинки).
- # 1 Способ. При помощи 3D моделирования
- # 2 Способ. Создание тени при помощи кистей
- # 3 Способ. Создание тени через меню слоёв
Обычно берётся фотография, которая служит фоном и на нее добавляют новое изображение с тенью. Если у вас слабый компьютер или ноутбук, то данный метод может не работать из-за малой мощности или отсутствия поддержки OpenGL.
Шаг 1 — Вырезание объекта и копирование
Слева в меню инструментов выбираем Быстрое выделение (клавиша W). Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши выделяем объект или область для которой будет создана тень. Если область будет большой, то можно зажимать клавишу (клавиша SHIFT).
Инструмент «Быстрое выделение»Теперь необходимо выделить мелкие детали, для этого меняем размер пикселя в диапазоне от 1
до 3 единиц.
Если задели ненужную область, то зажмите клавишу ALT, инструмент начнет работать в обратную сторону и будет исключать пиксели из области выделения.Выделяем мелкие детали
После того как выделили весь объект, то скопируйте его, сочетанием клавиш CTRL+C и вставьте на необходимом рисунке сочетанием клавиш CTRL+V.
Справа в меню Слои разблокируйте фоновое изображение нажав два раза по замочку и нажмите ОК во всплывшем окне.
Создаём новый слойШаг 2 — Создание 3D-экструзии
Далее выделяем слой объекта которому хотим создать тень (справа в меню «Слои») копируем его сочетанием клавиш CTRL+J и отключаем его нажав на иконку глаза и выделяем слой «Беседка» В верхнем Меню выбираем
Так как наш рисунок был плоский то фотошоп придаст ему автоматически 3D каркас. Здесь вы можете выровнять плоскость
относительно местности и задать глубину объекта, а также установить источник света. В процессе изменений 3D
изображение может сильно поменяться, но нам понадобиться только его тень.
Здесь вы можете выровнять плоскость
относительно местности и задать глубину объекта, а также установить источник света. В процессе изменений 3D
изображение может сильно поменяться, но нам понадобиться только его тень.
На фоном изображение отсутствуют объекты по которым можно было определить расположение источника света, тогда мы будем руководствоваться по теням беседки.
Справа в меню 3D в самом внизу выбираем слой «Бесконечный свет» и у нас появится сфера, которая будет имитировать источник света. Левой кнопкой мыши мы задаем необходимый угол света.
Выбираем направление источника светаВыберете слой «Беседка» и на верхней панели задайте необходимую глубину экструзии, здесь вы пойметё насколько объект вытянут в пространстве и какая у него будет тень.
Настройка 3D тениВозвращаемся в слой «Бесконечный свет» над ней есть панель «Свойств» где мы можем задать «интенсивность» и
размытость тени.
Переходим во вкладку слои выделяем слой «Беседка» нажимаем правую кнопку мыши и выбираем пункт Растрировать 3D
Растрируем изображениеШаг 3 — Проявление тени из 3D объекта
На выделенном слое «Беседка» создаем миниатюру слой-маску для этого зажмем клавишу ALT и нажмем на иконку круга в прямоугольнике.
После этого включим слой «Беседка копия» нажав на иконку глаза справа в меню «слои»
Берём кисть из панели инструментов или клавиша B и выбираем размер 25 (можете отрегулировать самостоятельно) непрозрачность 100%, Нажим 100% основной цвет белый, а вспомогательный черный.
Проявляем тень кистьюВыбираем слой «Беседка», а именно слой маску и начинаем проявлять кистью область тени. Если переборщили, то
меняйте цвет с черного на белый — это будет работать наоборот.
Если переборщили, то
меняйте цвет с черного на белый — это будет работать наоборот.
Можем дополнить тени там где они необходимы вручную на слое «Беседка копия», для этого выбираем кисть и с параметрами B и выбираем размер 5 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 30% основной цвет черный. Начинаем наносить кистью темные оттенки на области.
Создание тени кистьюПосле легкой стилизации под местность у нас выходит такое вот изображение. Здесь мы создали тень справа от беседки, а внутренняя уже была.
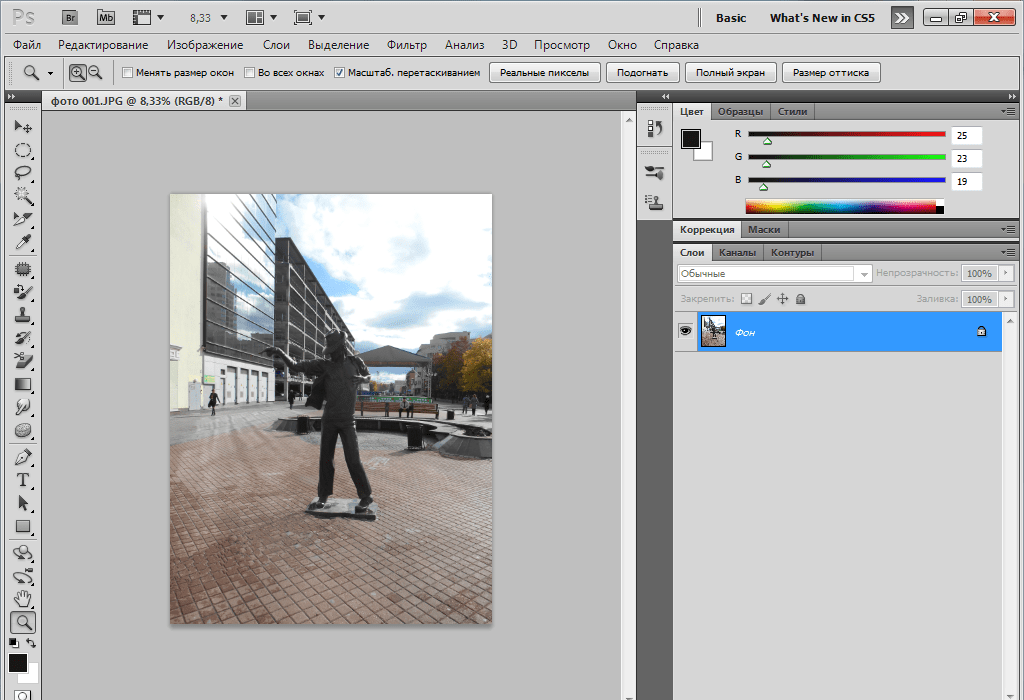
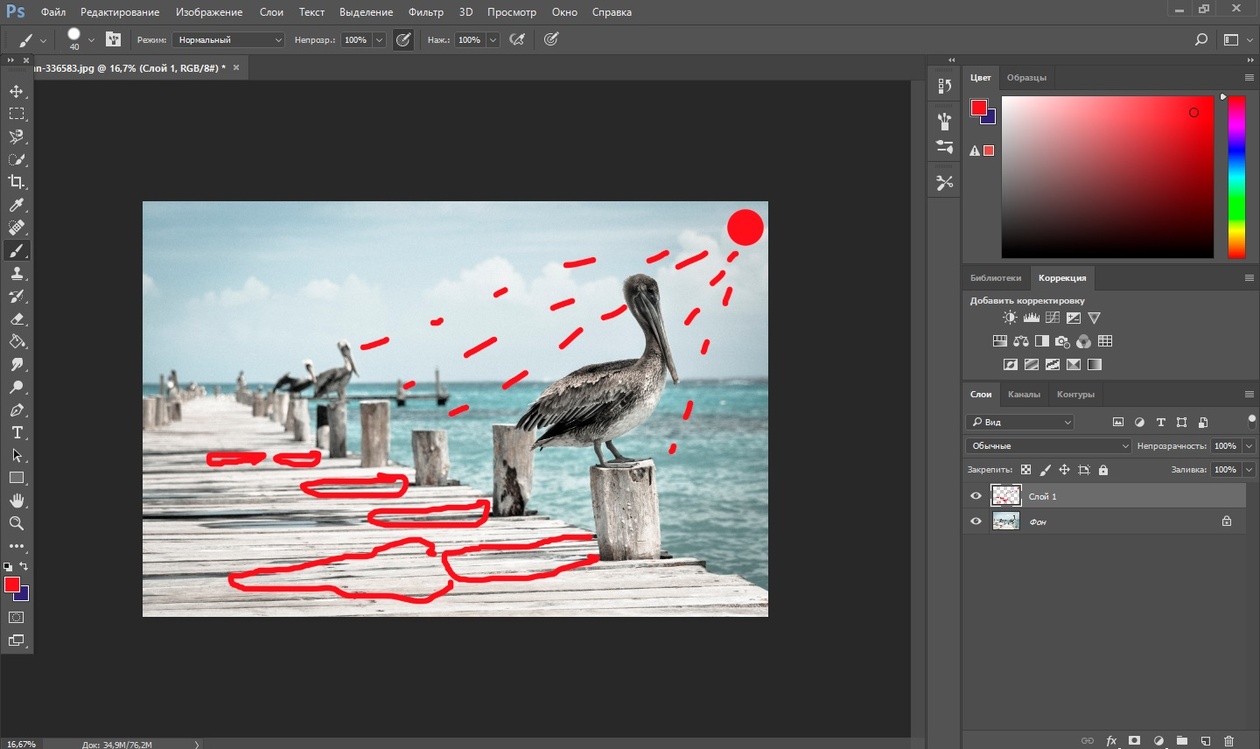
Возьмем фоновую картинку и для начала нейтрализуем цвета, чтобы уменьшить воздействие синего оттенка.
Шаг 1 — Нейтрализация цвета
Данный способ полезен при избытке оттенков одного цвета и не всегда будет необходим.
Этот пункт можно пропустить если нет такой проблемы.
Заходим в верхнее меню Изображение далее Коррекция и Подобрать цвет.
В открывшемся окне нажимаем галочку в графе Нейтрализовать
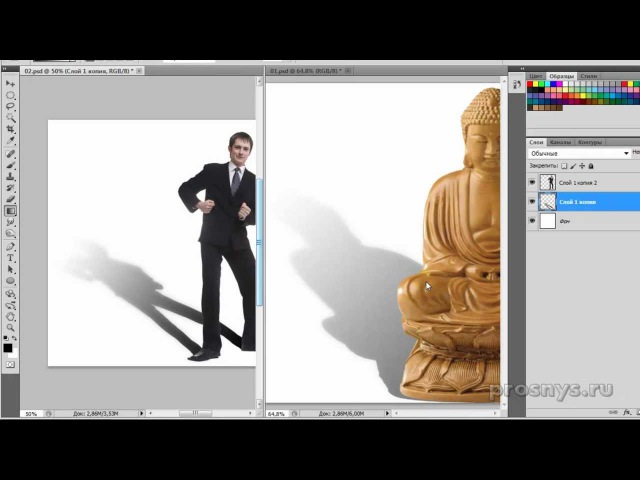
Нейтрализуем цветСлева оригинал, справа измененный вариант картинки.
Шаг 2 — Создание слоя и прорисовка тени
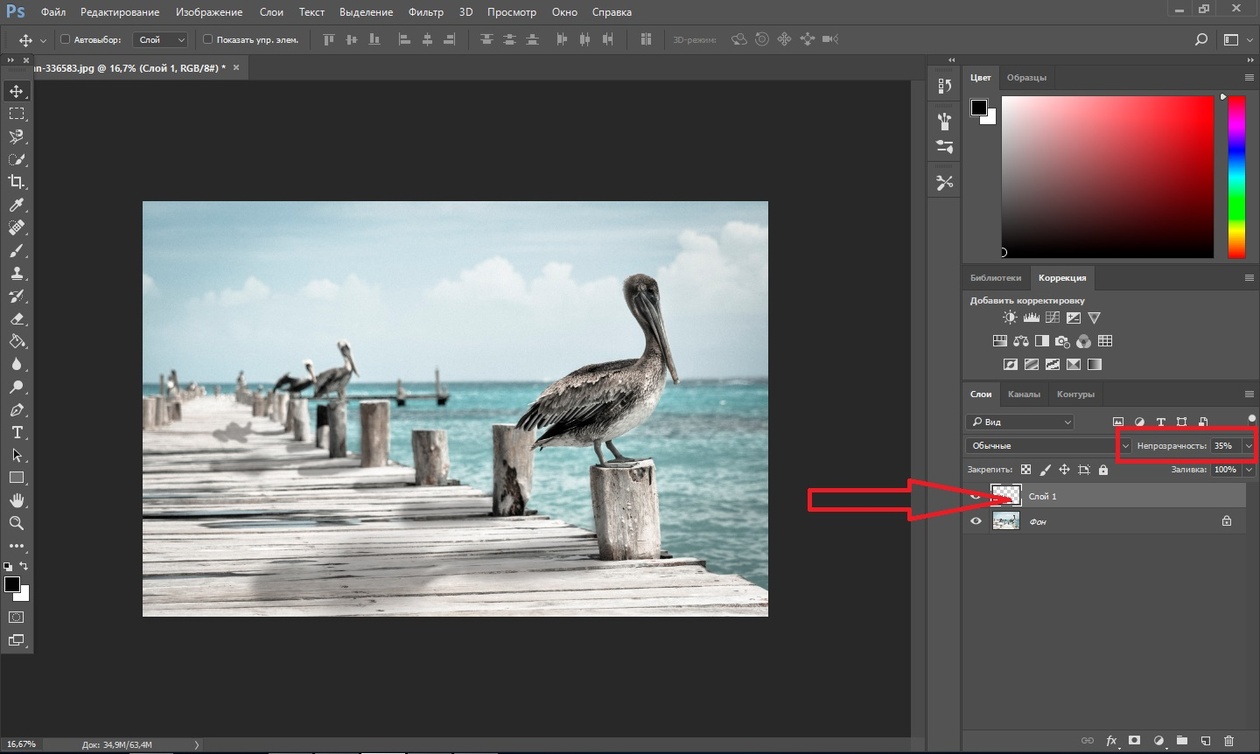
Теперь перемещаем картинку с объектом на фоновое изображение и называем новый слой например «Мужик». Создаем новый слой сочетанием клавиш CTRL+SHIFT+N и во всплывшем окне нажимаем «ОК» называем слой «тень мужика» и опускаем его под слой «Мужик»
Создаем тень вручную, для этого выбираем кисть с параметрами B и выбираем размер 50 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25% основной цвет черный. Начинаем наносить кистью темные оттенки на области за мужиком.
Настраиваем кистьТень будет рассеянной подчеркивающая лишь силуэт.
Нам необходимо применить индивидуально яркость/контрастность ко слою «Мужик». Для этого справа в меню
слоёв нажимаем на иконку круга на половину закрашенного и выбираем строку «Яркость/Контрастность»,
зажимаем клавишу ALT и подводим курсор ко слою «Мужик» и у нас появится стрелочка вниз.
Для этого справа в меню
слоёв нажимаем на иконку круга на половину закрашенного и выбираем строку «Яркость/Контрастность»,
зажимаем клавишу ALT и подводим курсор ко слою «Мужик» и у нас появится стрелочка вниз.
Выбираем слой «Яркость/Контрастность» и вверху над панелью слоёв выставляем необходимые параметры, чтобы картинка сочеталась с фоновым изображением.
Создаем новый слой сочетанием клавиш CTRL+SHIFT+N называем его «тень» и применяем его только ко слою «Мужик».
На данном слое мы будем делать затемнения самого мужчины. Данный способ удобен тем, что в случае ошибок мы всегда можем удалить слой и создать его заново не изменяя основные изображения.
Выбираем слой «тень», кисть B с параметрами размер 30 (можете отрегулировать
самостоятельно) непрозрачность 15%, Нажим 25%
основной цвет черный. Начинаем наносить кистью темные оттенки за областью света. Для примера можем сравнить результат
с тенями и без них.
Для примера можем сравнить результат
с тенями и без них.
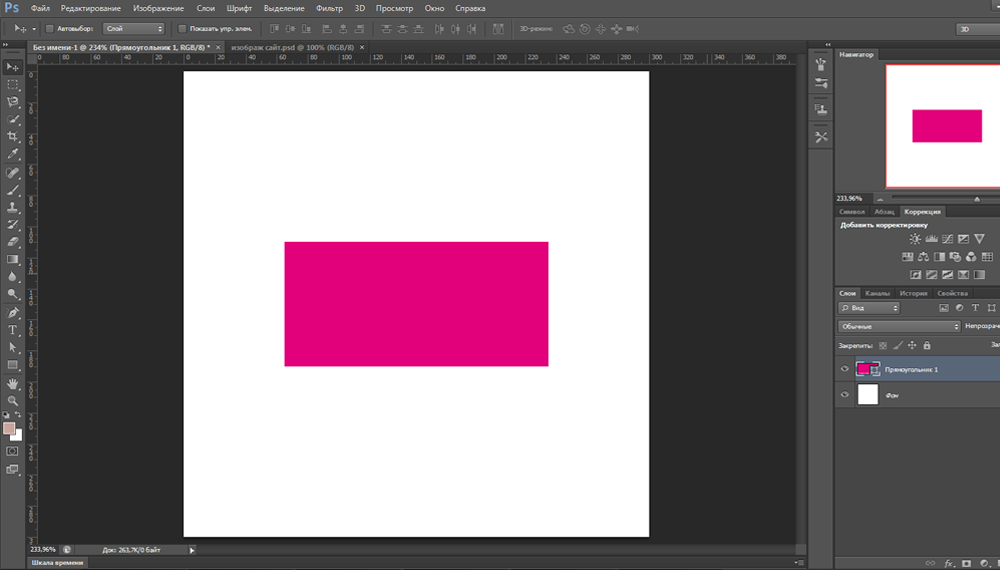
Для начала нарисуем векторный прямоугольник. Слева на панели инструментов выбираем Прямоугольник с параметрами: Фигура далее Заливка любой цвет, Обводка нет и рисуем необходимого размера прямоугольник.
Создание векторного прямоугольникаТеперь впишем текст в прямоугольник, нажимаем клавишу T и напишем например Active vision посередине прямоугольника с параметрами Шрифт любой Размер 150 (главное чтобы вместился в прямоугольник и оставалось еще пространство).
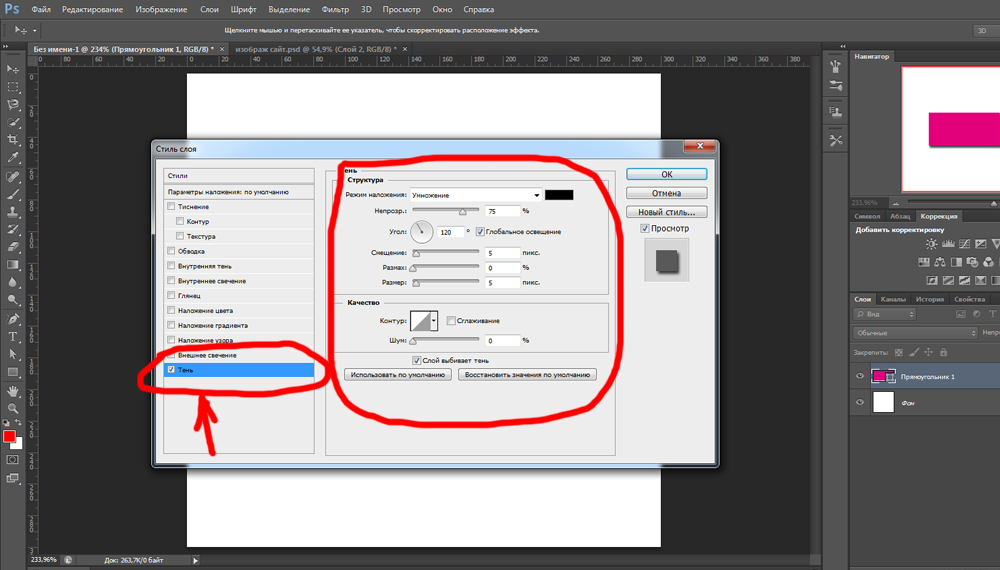
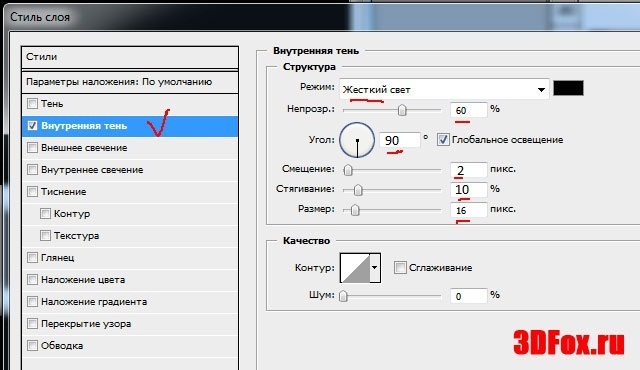
Пишем название или слоганСправа в меню слоёв выбираем активным слой «Прямоугольник» и в верхнем меню заходим Слои далее Стиль слоя и Тень
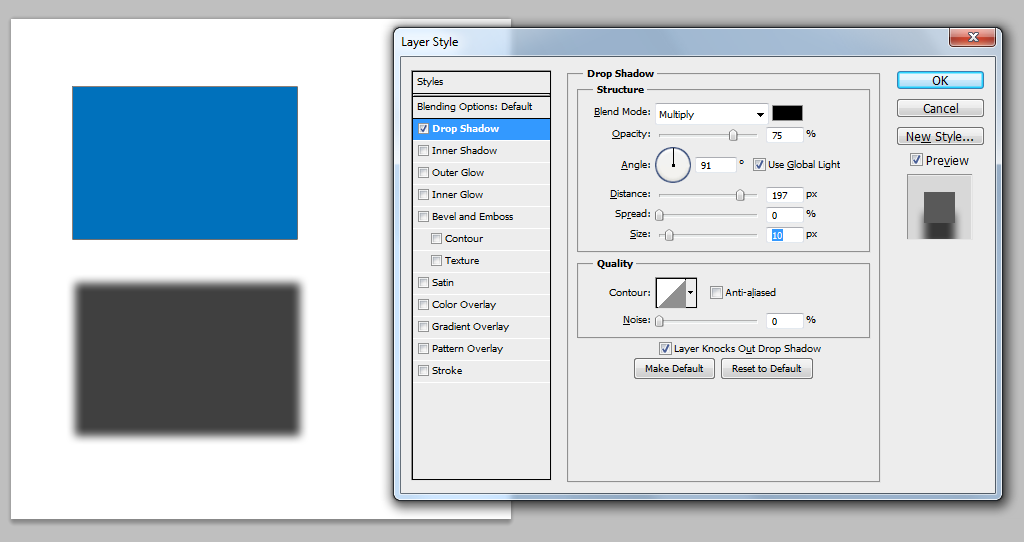
Создаем тень через меню слоёвВ открывшемся окне задаём параметры Непрозрачность 20%, Смещение 71 пикселей Размер 40 пикселей и нажимаем Ок. Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
То же самое можем сделать и для шрифта. На соседней вкладке можем настроить градиент для шрифта. Вообще там много еще дополнительных параметров для стилизации.
Active vision примерРисуем тени в Photoshop
10 — 2010В КомпьюАрт № 6’2010 была опубликована статья о правилах создания монтажа. В одном из правил говорилось, что для достижения реализма при монтировании объекта в другое окружение следует дорисовывать тень или отражение в зависимости от того, на какую поверхность объект монтируется. В настоящей статье мы рассмотрим варианты рисования тени с помощью графического редактора Photoshop.
Падающая тень
Когда монтирование объекта происходит на ровную поверхность, то для правдоподобности необходимо дорисовать падающую тень. На рис. 1 изображение тигра смонтировано на изображение Невского проспекта, тень дорисована. Рассмотрим алгоритм рисования такой тени.
Рассмотрим алгоритм рисования такой тени.
Рис. 1. Пример падающей тени
- Обратите внимание на то, что тени от автомобилей расположены слева от них. Следовательно, необходимо нарисовать тень от тигра также слева. Для начала необходимо расположить оба изображения на отдельных слоях одного документа.
- Затем создать копию слоя с изображением тигра, для чего следует выделить этот слой и нажать комбинацию клавиш Ctrl + J (в Mac OS — Command + J) или перетащить строку слоя на пиктограмму чистого листа .
- На данный момент имеются два одинаковых слоя, расположенных друг под другом. Нужно выделить нижний слой из этой пары (рис. 2). Нажать клавишу D для выбора черного цвета в качестве основного. Закрасить изображение тигра черным цветом с помощью комбинации клавиш Shift + Alt + Backspace (в Mac OS — Shift + Option + Delete).
Рис. 2. Создана копия слоя с изображением тигра
Примечание
Если вам требуется нарисовать тень, которая постепенно исчезает, то вместо п. 2 и 3 выполните следующие действия. Волшебной палочкой выделите холст там, где нет изображения тигра, и инвертируйте область выделения. На новом слое нарисуйте линейный градиент от черного цвета к прозрачному.
2 и 3 выполните следующие действия. Волшебной палочкой выделите холст там, где нет изображения тигра, и инвертируйте область выделения. На новом слое нарисуйте линейный градиент от черного цвета к прозрачному.
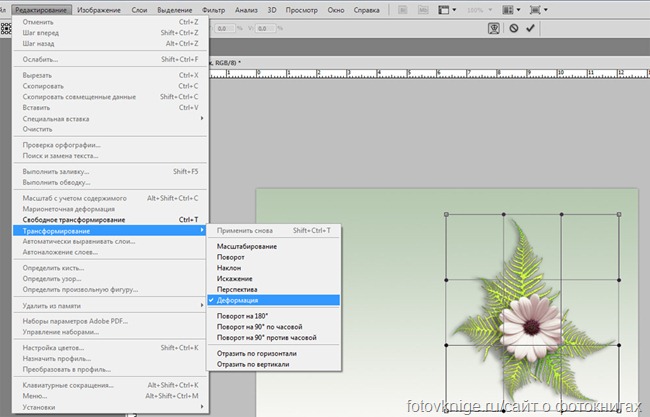
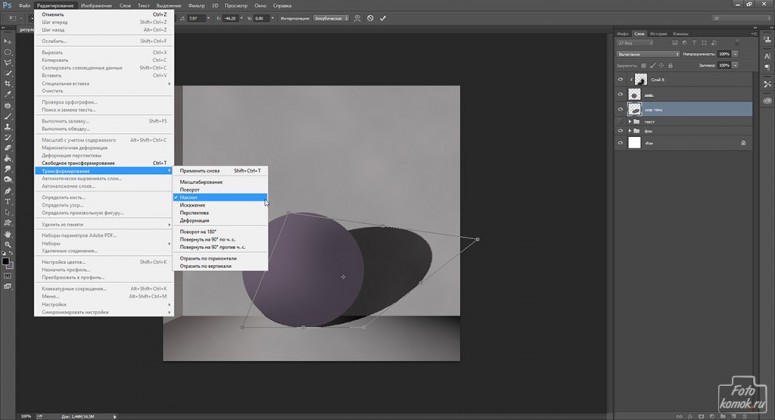
- Теперь следует трансформировать черное изображение тигра. Для этого необходимо войти в режим свободной трансформации, нажав комбинацию клавиш Ctrl + T (в Mac OS — Command + T). Требуется деформировать это изображение так, чтобы оно повторяло контур нижней лапы и одновременно с этим располагалось слева от тигра. Поэтому нужно удерживать нажатой клавишу Ctrl (в Mac OS — Command) при перемещении маркеров появившейся рамки выделения. Эта клавиша позволяет, не выходя из режима свободной трансформации, осуществлять искажение изображения.
- Удерживая нажатой клавишу Ctrl, необходимо сместить средний
маркер верхней границы рамки
влево и вниз, а затем маркер, расположенный в правом нижнем
углу, — вверх (рис. 3). Для выхода
3). Для выхода
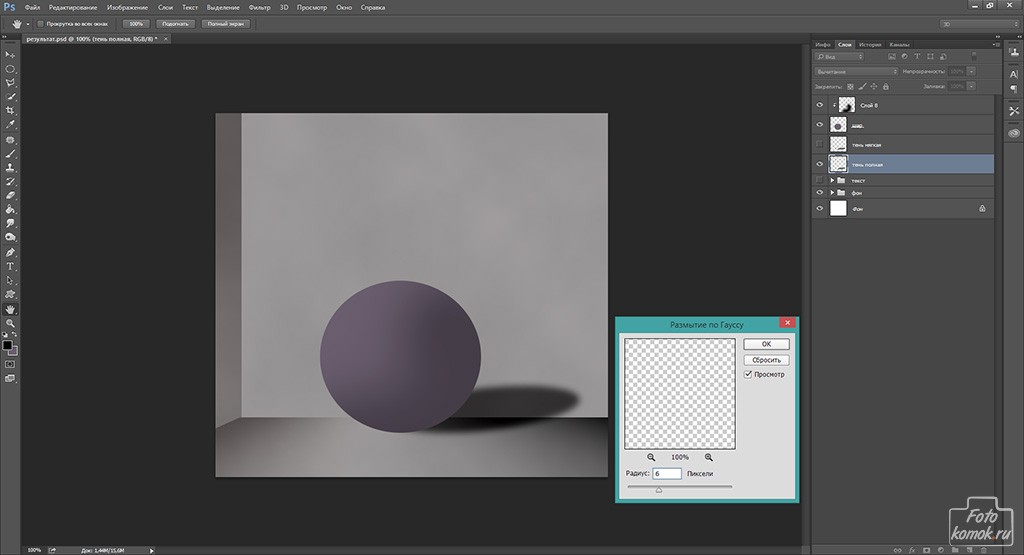
из режима используется клавиша Enter (в Mac OS — Return). - В заключение для слоя с тенью нужно уменьшить значение непрозрачности, например до 75%, и размыть изображение тени, применив к нему фильтр Размытие (Blur) —> Размытие по Гауссу (Gaussian Blur).
Рис. 3. Трансформация изображения на копии слоя
Связывание тени
Если монтирование объекта происходит на неровную поверхность, например на песок, камни, скалы, воду, то возникает необходимость деформации тени так, чтобы она повторяла рельеф фонового изображения. Для реализации этого приема следует использовать карту смещения — полутоновое изображение, созданное на основе фонового изображения.
Рассмотрим алгоритм создания монтажа, приведенного на рис. 4.
Рис. 4. Пример тени, повторяющей изгибы занавески
Рис. 5. Результат создания заготовки для тени синицы
- Допустим, что оба исходных изображения совмещены, тень на основе изображения синицы создана аналогично предыдущему примеру (рис.
 5). Теперь требуется деформировать тень синицы так, чтобы она повторяла изгибы занавески.
5). Теперь требуется деформировать тень синицы так, чтобы она повторяла изгибы занавески. - Предварительно следует создать карту смещения на основе альфаканала. Для этого необходимо активировать фоновый слой, выделить всё изображение, нажав комбинацию клавиш Ctrl + A (в Mac OS — Command + A). Скопировать изображение в буфер обмена с помощью комбинации клавиш Ctrl + C (в Mac OS — Command + C). Перейти в палитру Каналы (Channels), создать новый альфаканал, нажав пиктограмму чистого листа , и вставить из буфера обмена фоновое изображение с помощью комбинации клавиш Ctrl + V (в Mac OS — Command + V). Снять выделение.
- Теперь необходимо повысить контрастность полутонового изображения. Для этого можно воспользоваться диалоговым окном Уровни (Levels). Чтобы повысить контрастность, следует сместить черный ползунок вправо, белый — влево, а положение серого ползунка менять не требуется. Для размытия полутонового изображения можно использовать фильтр Размытие по Гауссу (Gaussian Blur).
 Результат представлен на рис. 6.
Результат представлен на рис. 6. - Когда альфаканал изменен, на его основе можно создать новый файл. Щелчком правой кнопкой мыши по строке альфаканала необходимо вызвать контекстное меню и выбрать из него команду Создать дубликат канала (Duplicate Channel). В появившемся диалоговом окне из списка Документ (Document) выбрать пункт Новый (New). Подтвердить создание файла, нажав кнопку ОК (рис. 7).
- Созданный документ требуется сохранить в формате PSD на жестком диске. Это и есть карта смещения. Данный файл в дальнейшем будет использоваться для работы с фильтром Смещение (Displace). Созданный альфаканал теперь уже не требуется, поэтому его следует удалить и перейти в палитру Слои (Layers).
- Активизировав слой с тенью, необходимо применить к нему команду Фильтр (Filter) —> Искажение (Distort) —> Смещение (Displace). Ввести значения в поля Масштаб по горизонтали (Horizontal Scale) и Масштаб по вертикали (Vertical Scale), например по 20%.
 Значения остальных переключателей менять не следует (рис. 8).
Значения остальных переключателей менять не следует (рис. 8).
Рис. 6. Пример альфа-канала, на основе которого будет создана карта смещения
Рис. 7. Диалоговое окно Создать дубликат канала
Рис. 8. Диалоговое окно фильтра Смещение
В результате применения фильтра тень исказилась (рис. 9). И напоследок для слоя с тенью можно изменить режим наложения на Умножение (Multiply), уменьшить значение непрозрачности, например, до 90%, немного размыть изображение и удалить лишние фрагменты тени.
Рис. 9. Искажение тени с помощью фильтра Смещение
Группирование теней
Данный прием очень простой и делается практически одним щелчком мыши, основан на создании обтравочной маски. Его необходимо применять, когда требуется отбросить тень не на всё фоновое изображение, а только на его часть или в пределах изображения на отдельном слое.
Рассмотрим пример создания такой тени, приведенный на рис. 10.
10.
Рис. 10. Пример тени, расположенной на части фонового изображения
Рис. 11. Создана заготовка для тени
Рис. 12. Результат уменьшения непрозрачности слоя с тенью и применения к нему фильтра Размытие по Гауссу
- Аналогично первому примеру сначала следует совместить изображения и подогнать их друг к другу по размеру. Затем создать копию слоя с изображением кошки и в режиме свободной трансформации наклонить его, удерживая клавишу Ctrl (в Mac OS — Command), — рис. 11.
- Уменьшить непрозрачность слоя с тенью и применить фильтр Размытие по Гауссу (Gaussian Blur) — рис. 12.
- На данный момент тень выглядит неестественно, потому что она выходит за край скалы и висит в воздухе. Необходимо расположить ее только в пределах скалы. Для этого следует выделить изображение скалы и расположить его на отдельном слое, нажав комбинацию клавиш Ctrl + J (в Mac OS — Command + J). В момент выделения удобнее отключить видимость слоев с изображениями кошки и ее тени, чтобы они не загораживали собой скалу.

- Расположить слой со скалой следует под слоем с изображением кошки. Затем выделить строку слоя с тенью в палитре Слои (Layers), нажать правую кнопку мыши и из контекстного меню выбрать команду Создать обтравочную маску (Create Clipping Mask). В результате выполнения команды тень будет находиться только на скале. Обратите внимание на то, что при перемещении скалы или тени изображение тени всегда остается в пределах скалы и не отбрасывается на фоновое изображение. Палитра Слои (Layers) итогового монтажа должна содержать четыре слоя (рис. 13).
Рис. 13. Палитра Слои должна содержать четыре слоя
Освещение объекта сзади
Для реализации этого приема используются команда Перспектива (Perspective) и фильтр Размытие по Гауссу (Gaussian Blur). Рассмотрим алгоритм создания тени при освещении объекта сзади (рис. 14).
Рис. 14. Пример тени, возникающей при освещении объекта сзади
Рис. 15. Результат отражения тени по вертикали
15. Результат отражения тени по вертикали
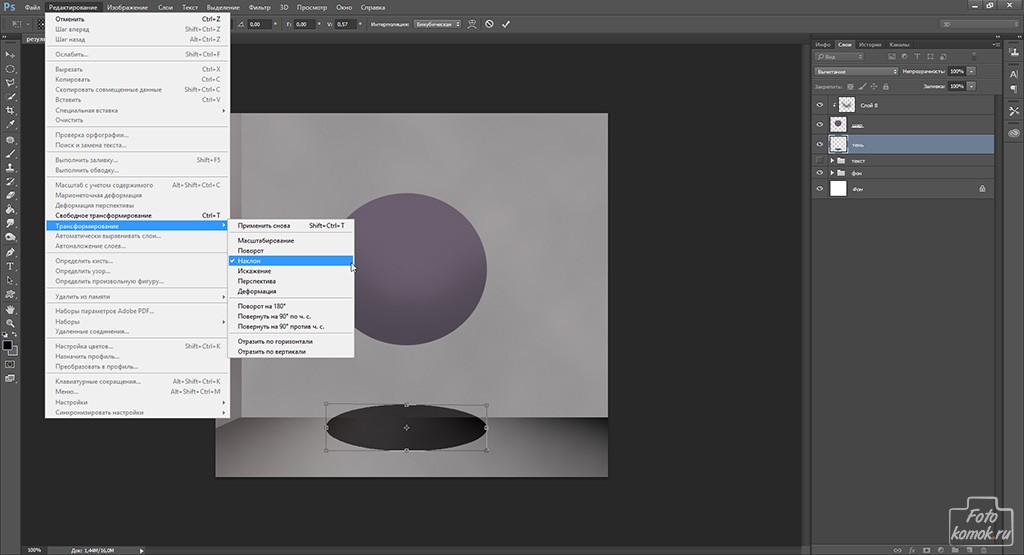
- Предварительно следует совместить оба изображения и создать слой с тенью на основе копии слоя с изображением розы. Выделить строку слоя с тенью и применить команду Редактирование (Edit) —> Трансформирование (Transform) —> Отразить по вертикали (Flip Vertical). Затем, используя инструмент Перемещение (Move), сместить тень вниз (рис. 15).
- Выполнить команду Редактирование (Edit) —> Трансформирование (Transform) —> Перспектива (Perspective). Перетащить нижний левый угловой маркер влево, а верхний левый угловой — вправо. Затем нажать комбинацию клавиш Ctrl + T (в Mac OS — Command + T), чтобы войти в режим свободной трансформации. Взяться за нижнюю границу рамки и протащить ее вверх так, чтобы тень не выходила за пределы сидения. Нажать клавишу Enter для завершения трансформации (в Mac OS — клавишу Return) — рис. 16.
- Размыть тень на небольшое число пикселов, например на 3, предварительно вызвав окно фильтра с помощью команды Фильтр (Filter) —> Размытие (Blur) —> Размытие по Гауссу (Gaussian Blur).

- Инструментом Прямоугольная область (Rectangular Marquee) выделить нижнюю половину тени, растушевать область на 10 пикселов в окне растушевки, которое вызывается комбинацией клавиш Shift + F6. Применить размытие опять же на 3 пиксела. Для этого можно заново не вызывать окно фильтра, а просто выбрать первую команду в меню Фильтр (Filter) или нажать комбинацию клавиш Ctrl + F (в Mac OS — Command + F). Нажать данную комбинацию два раза. Сместить выделение вниз на четверть и еще раз дважды нажать комбинацию клавиш Ctrl + F.
- Смещение рамки выделения и последующее размытие фрагмента требуется для создания перспективного размытия тени. В завершение эффекта необходимо снять выделение с помощью комбинации клавиш Ctrl + D (в Mac OS — Command + D) (рис. 17) и уменьшить непрозрачность слоя.
Рис. 16. Результат применения команд Перспектива и Свободная трансформация
Рис. 17. Результат многократного применения фильтра Размытие по Гауссу
Все перечисленные в этой статье приемы применимы также и к тексту, но при работе с текстовым слоем некоторые команды могут быть недоступны, тогда текстовый слой предварительно следует растрировать или конвертировать в кривые. Для этого в палитре Слои (Layers) необходимо щелкнуть по строке слоя правой кнопкой мыши и выбрать команду Растрировать текст (Rasterize Type) или Преобразовать в кривые (Convert to Shape).
Для этого в палитре Слои (Layers) необходимо щелкнуть по строке слоя правой кнопкой мыши и выбрать команду Растрировать текст (Rasterize Type) или Преобразовать в кривые (Convert to Shape).
КомпьюАрт 10’2010
Три способа создания рассеянной тени в Photoshop / Creativo.one
Диффузная (рассеянная) тень — это разновидность теней для блоков (box-shadow), которые создают большую иллюзию глубины, нежели обычная отбрасываемая тень от объекта. Эффект диффузной (рассеянной) тени достигается за счёт того, что тень меньше самого объекта, плюс смещается в зависимости от направления источника света.
В этом уроке мы рассмотрим 3 метода создания диффузных теней. Каждый из предложенных вариантов применяется на практике в зависимости от ситуации и поставленной задачи.
Приём 1: Рассеивание (растушёвка)
Данный метод является самым быстрым и простым. Несмотря на то что его вариативность ограничена, и он работает только на слой-фигурах, он даёт полный контроль над настройками размера, размытия и смещения тени.
Несмотря на то что его вариативность ограничена, и он работает только на слой-фигурах, он даёт полный контроль над настройками размера, размытия и смещения тени.
Шаг 1
Выберите слой, для которого хотите создать тень. Обратите внимание, что данный метод приемлем только для слой-фигуры (фигура нарисованная в режиме слой-фигура).
- Примечание переводчика: Автор выбрал слой-фигуру с прямоугольником, который был использован в качестве обтравочной маски для слоя с изображением.
Подробнее об использовании обтравочной маски вы можете узнать из статьи Обтравочная маска в программе Photoshop.
Подробнее о Слой-фигуре вы можете узнать из статьи Фигура и слой-фигура в Photoshop.
Шаг 2
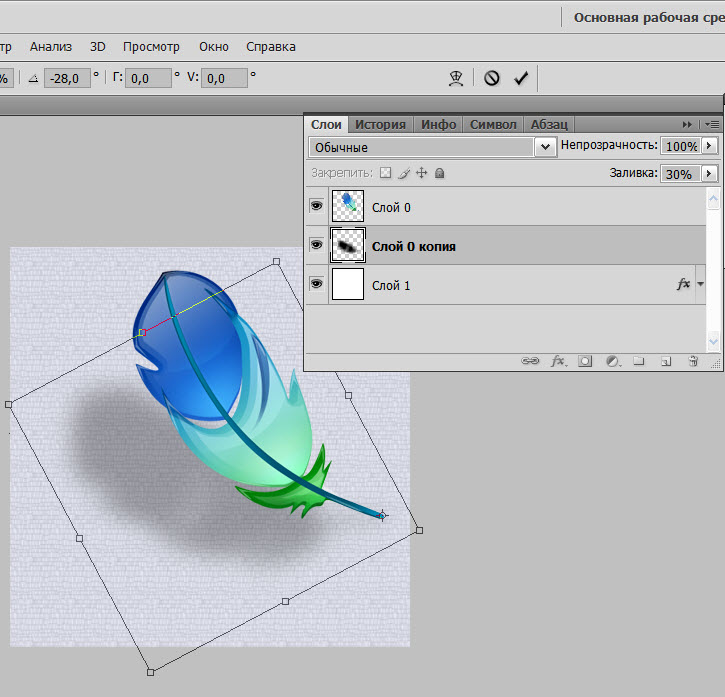
Дублируйте слой. Выберите нижний слой и переименуйте его в «Тень».
- Примечание переводчика: в качестве альтернативного варианта вы можете нарисовать чёрный прямоугольник в режиме слой-фигура, переименовать его в «Тень» и расположить его под слоем к которому хотите добавить рассеянную тень. Размер прямоугольника равен размеру изображения (к которому хотите добавить тень).
Шаг 3
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
Шаг 4
Сдвиньте слой «Тень» вниз на 20 пикселей.
- Примечание переводчика: Для этого вам нужно изменить вертикальную координату центра преобразования. Подробнее об этом вы можете узнать из статьи Всё о команде «Свободное трансформирование» в Фотошоп.

- Ещё один вариант смещения вручную: при активном инструменте Перемещение 20 раз нажмите на клавишу «Стрелка Вниз».
Шаг 5
Находясь на слое «Тень», вызовите окно Свойства (Window — Properties/ Окно – Свойства) и введите значение для функции Растушевка (Feather).
Шаг 6
Снизьте непрозрачность для слоя «Тень».
Шаг 7 (опционально)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.
Техника 2: С использованием стиля слоя Тень
Эта техника подходит тем, кто предпочитает пользоваться стилями слоя.
Шаг 1
Выберите слой, для которого хотите создать тень. Этот слой может быть как растровым, так и слой-фигурой.
Этот слой может быть как растровым, так и слой-фигурой.
Шаг 2
Дублируйте слой. Выберите нижний слой и переименуйте его в «Тень».
Шаг 3
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
Шаг 4
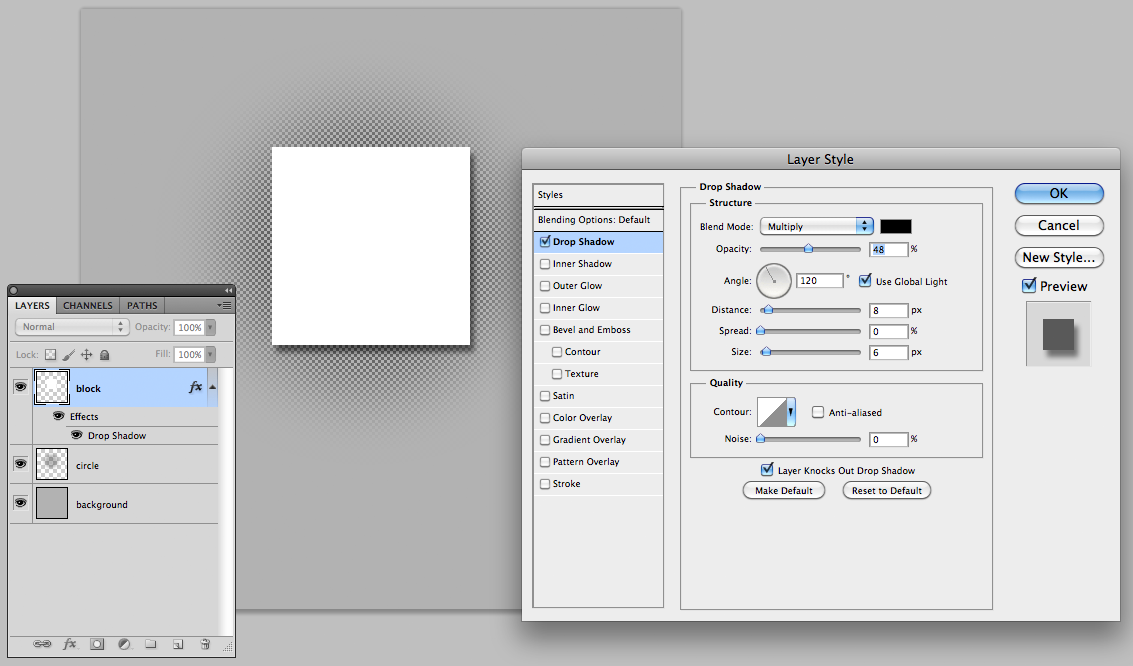
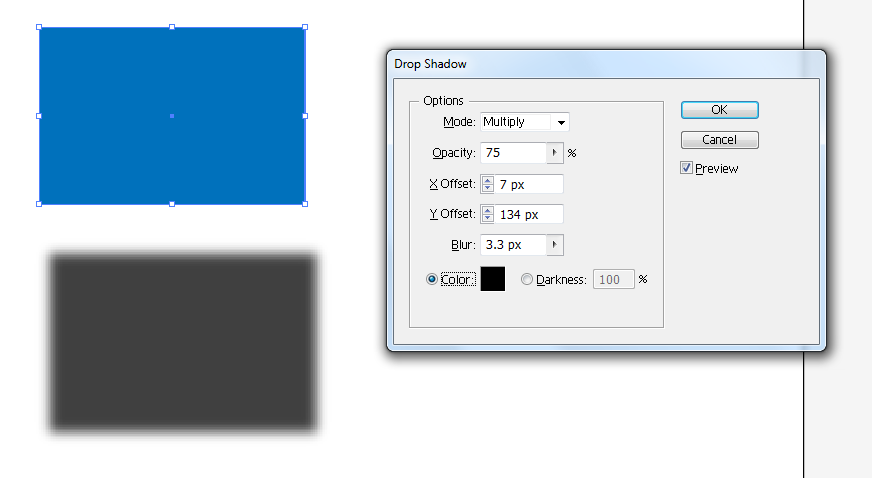
Для слоя «Тень» добавьте Стиль слоя – Тень (Layer Styles – Drop Shadow).
Введите значения:
- Угол (Angle): 90
- Смещение (Distance): 20 пикс.
- Размер (Size): 50 пикс.
Примечание: вы можете использовать другие настройки для получения более креативного результата.:max_bytes(150000):strip_icc()/Image_02-58b9a7a13df78c353c1895da.jpg)
Шаг 5 (опционально)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.
Техника 3: Смарт-объект
Этот метод наиболее подходит для более сложных ситуаций, когда нужно создать единую тень для группы слоёв, включая растровые изображения и слой фигуры.
Шаг 1
Выберите слой или слои, для которых вы хотите добавить тень. Эту технику можно применять как слой-фигурам, так и обычным слоям.
Шаг 2
Преобразуйте группу или слой (слои) в смарт-объект (Smart Object) (Слой – Смарт-объект – Преобразовать в Смарт-объект).
Шаг 3
Дублируйте смарт-объект и переименуйте его в «Тень».
Шаг 4
Добавьте Стиль слоя – Наложение цвета: цвет (color) # 000000, непрозрачность 100%.
Шаг 5
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
Шаг 6
Сдвиньте слой «Тень» вниз на 20 пикселей. При желании вы можете использовать свои значения для смещения.
Шаг 7
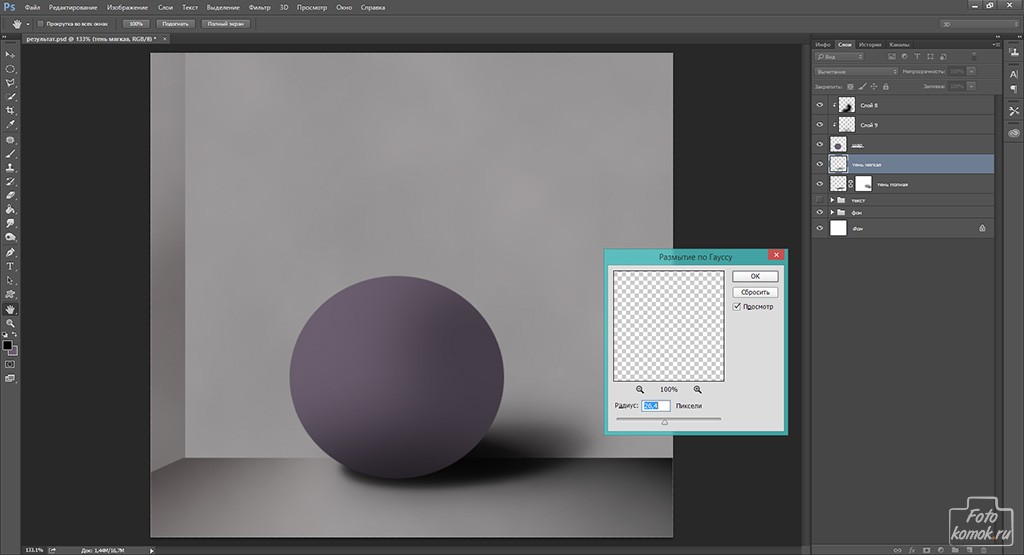
Примените фильтр Размытие по Гауссу (Gaussion Blur) к слою со смарт-объектом «Тень». Радиус размытия примерно 25 пикселей.
Шаг 8
Измените непрозрачность для слоя «Тень».
Шаг 9 (необязательно)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.
- Примечание переводчика: Чтобы связать слои, выделите необходимые слои и пройдите в Слои – Связать слои (Layers – Link layers).
Вывод
Существует множество различных способов достижения эффекта рассеянной (диффузной) тени в Photoshop. С помощью этих трех техник вы сможете быстро и легко решить задачу, используя наиболее подходящий способ.
Автор: Tony Thomas
Создаем эффект длинной тени в Фотошоп |
С появлением версии Photoshop CC у нас появилась возможность добавлять к одному слою несколько экземпляров одного и того же эффекта. Это позволило нам создавать более продвинутые эффекты. Особенно это хорошо работает в отношении текстовых эффектов. В прошлом, для того чтобы создать такой простой эффект как длинная тень, нужно было выполнить ряд шагов, при этом одновременно изменить текст было бы достаточно непросто. В этом уроке я покажу вам быструю технику добавления длинной тени к тексту с сохранением функции редактировать его. Давайте начнем!
В прошлом, для того чтобы создать такой простой эффект как длинная тень, нужно было выполнить ряд шагов, при этом одновременно изменить текст было бы достаточно непросто. В этом уроке я покажу вам быструю технику добавления длинной тени к тексту с сохранением функции редактировать его. Давайте начнем!
Скачать архив с материалами к уроку
1 Шаг
Создайте новый документ размером 800х600 пикселей. Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T) и создайте текст. В данном уроке я использовал бесплатный шрифт Gobold.
Примечание переводчика: Залейте фон любым цветом. В переводе использовался цвет фона # 9fe6a0, цвет текста #235cdd
2 Шаг
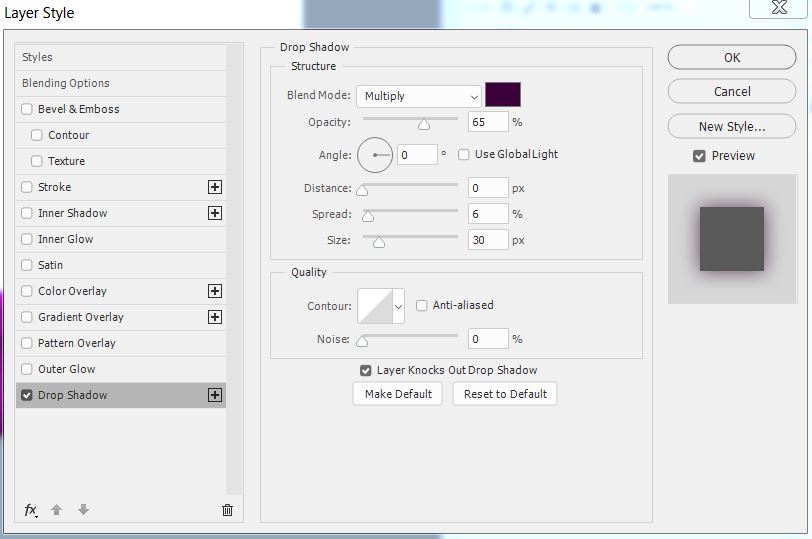
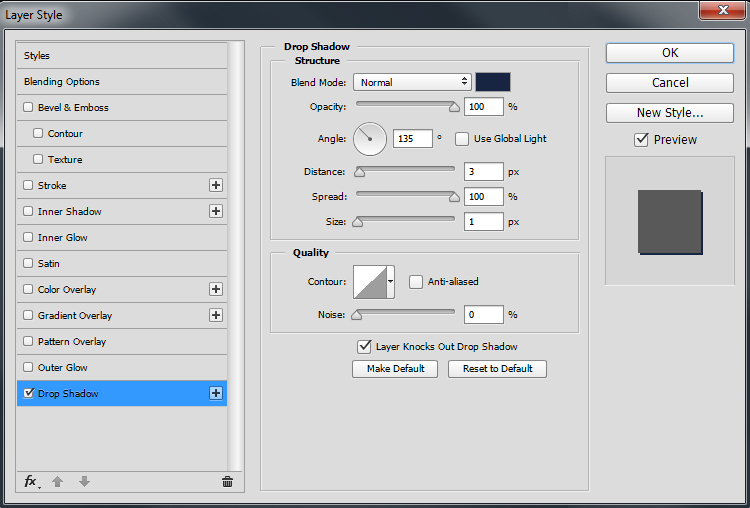
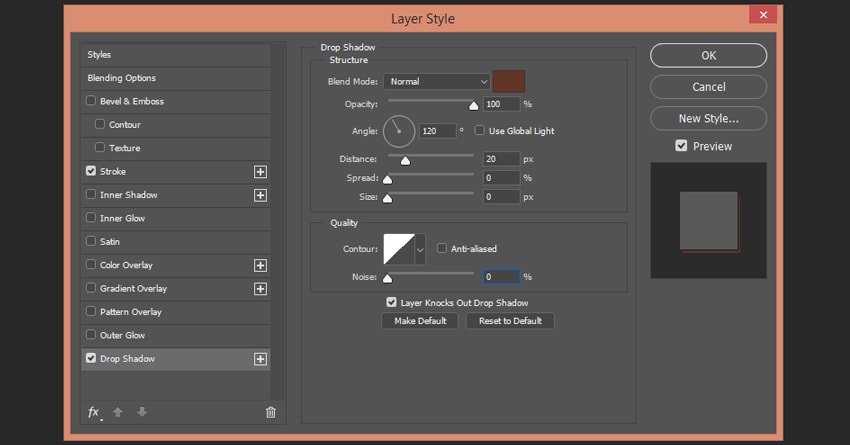
Используя приведенные ниже настройки, добавьте к текстовому слою эффект Тень (Drop Shadow).
Примечание переводчика: настройки на скриншоте
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Нормальный (Normal), Цвет темно-синий (#182542)
- Непрозрачность (Opacity): 100 %
- Угол (Angle): 135 °
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 3 рх
- Размах (Spread): 100 %
- Размер (Size): 1
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0 %
- Слой выбивает тень (Layer Knocks Out Drop Shadow): Поставить галочку
В результате под текстом у нас появится небольшая тень
3 Шаг
Теперь мы добавим вторую тень, для этого нажмите на значок «плюс» справа от эффекта Тень (Drop Shadow). В результате мы получим дубликат эффекта тень, который находится под оригиналом. Выберите дубликат эффекта тень и измените значение Смещение (Distance) на 5 px.
В результате мы получим дубликат эффекта тень, который находится под оригиналом. Выберите дубликат эффекта тень и измените значение Смещение (Distance) на 5 px.
Обратите внимание, что наша тень стала немного длиннее.
4 Шаг
Продолжайте добавлять тень, изменяя значение Смещение (Distance). Программа Фотошоп 2015 позволяет добавлять до 10 экземпляров одного и того же эффекта. Совет: Важно, чтобы расстояние было правильным. Если промежуток слишком большой, вы получите зубчатые края на длинной тени.
5 Шаг
Прежде чем двигаться дальше, давайте добавим обводку к нашему тексту. Обводка в данном случае должна быть такого же цвета, что и тень.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 5 рх
- Положение (Position): Внутри (Inside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100 %
- Тип обводки (Fill Type): Цвет (Color)
- Цвет (Color): #182542
6 Шаг
Теперь давайте сделаем тень длиннее. На этом этапе мы уже добавили все тени, которые Фотошоп разрешает добавить для одного слоя. Однако мы можем использовать группу слоев, чтобы получить дополнительный доступ к эффекту Тень (Drop Shadows). Поместите текстовый слой в новую группу.
На этом этапе мы уже добавили все тени, которые Фотошоп разрешает добавить для одного слоя. Однако мы можем использовать группу слоев, чтобы получить дополнительный доступ к эффекту Тень (Drop Shadows). Поместите текстовый слой в новую группу.
7 Шаг
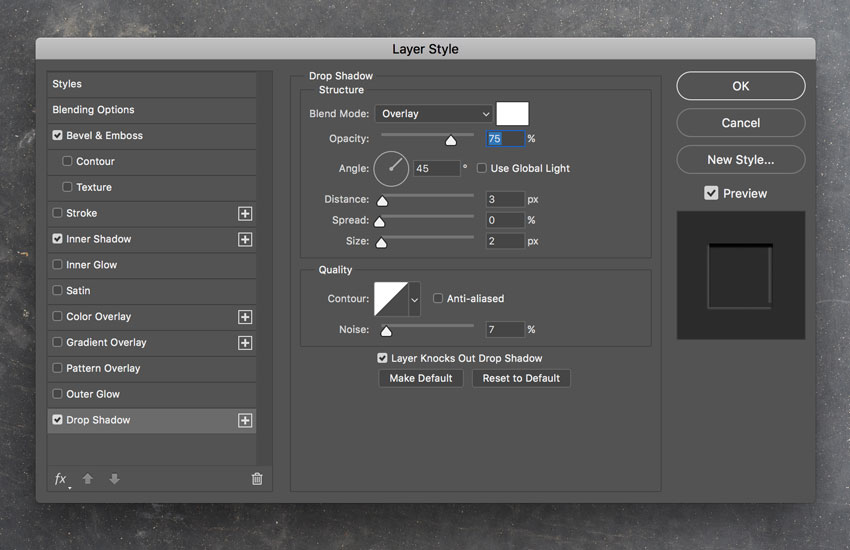
Добавьте эффект Тень (Drop Shadow) к группе. Некоторые параметры необходимо отрегулировать так, чтобы они соответствовали цвету и стилю предыдущих теней. Так же необходимо расположить тень так, чтобы она выглядела как продолжение предыдущей тени.
Примечание переводчика: настройки на скриншоте
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Нормальный (Normal), Цвет темно-синий #182542
- Непрозрачность (Opacity): 100 %
- Угол (Angle): 135 °
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 11 рх
- Размах (Spread): 100 %
- Размер (Size): 0 px
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0 %
- Слой выбивает тень (Layer Knocks Out Drop Shadow): Поставить галочку
В результате мы сделали тень длиннее.
8 Шаг
Продолжайте добавлять новые тени для группы слоев до тех пор, пока вас не устроит длина тени. Окончательное изображение должно выглядеть приблизительно так:
Ниже приведены изображения, которые были созданы с помощью этой техники.
Заключение
В этом уроке вы узнали, как добавлять к любому объекту длинную тень. Мы смогли эффективно добавить несколько экземпляров одного и того же эффекта к нашему тексту, а затем нашли способ обойти ограничения программы, добавив новый набор эффектов к группе слоев. Полученный эффект позволил нам создать длинную тень прямо на текстовом слое, с возможностью быстрого его редактирования.
Автор: Stephen Petrany
Статьи по теме
Узнать больше интересного:
Как создать тень в Adobe Photoshop —
Все, что нарисовано на листе бумаги или в программе графического дизайна, например, в Adobe Photoshop, не может выглядеть реалистично до тех пор, пока вы не добавите тень. А добавить тень в Photoshop очень просто благодаря удивительным функциям, предоставляемым программой. После того, как вы нарисовали объект, вы можете получить доступ к этим функциям, выполнив следующие действия, и можете настроить тень объекта в соответствии с вашими требованиями.
А добавить тень в Photoshop очень просто благодаря удивительным функциям, предоставляемым программой. После того, как вы нарисовали объект, вы можете получить доступ к этим функциям, выполнив следующие действия, и можете настроить тень объекта в соответствии с вашими требованиями.
- Откройте ваш Photoshop для пустого файла или откройте файл, который вы завершили, и просто нужно добавить тень.
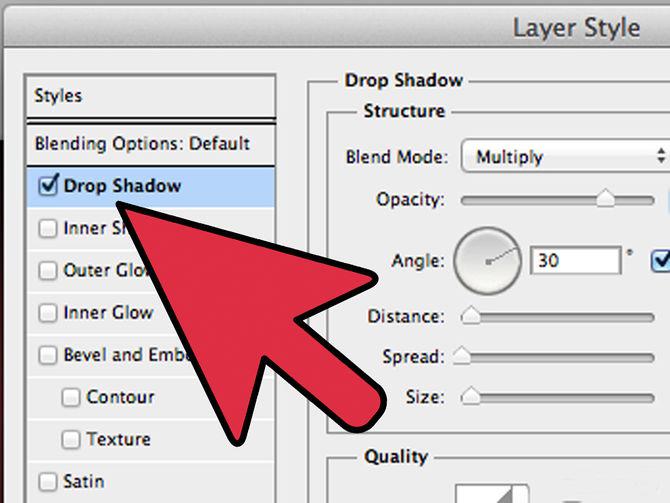
Откройте Adobe Photoshop и создайте слой, прежде чем начать работу над дизайном. - Я нарисовал произвольную форму в Photoshop, чтобы показать вам, ребята, как вы можете просто добавить тень под изображением без особых хлопот в Adobe Photoshop.
Я нарисовал три эллипса, чтобы показать вам пример того, как вы можете создать объект, а затем добавить к нему тень, чтобы он выглядел так, как будто он был сохранен на чем-то, как он будет казаться глазу в реальности. - После того, как вы нарисовали изображение и завершили оставшуюся часть проектирования, для тени вам нужно дважды щелкнуть на правой стороне слоя, как показано стрелкой на изображении ниже.

Дважды щелкните на правой стороне слоя. Примечание. Убедитесь, что вы выбрали правильный слой. Например, если я создаю тень для эллипсов 3, мне нужно выбирать третьи эллипсы только в противном случае, тень будет падать не на тот слой. - Нажатие здесь на слое откроет расширенный блок опций для различных эффектов, которые можно добавить к вашей фигуре. Вы можете создать контур фигуры, добавить обводку для фигуры, вы также можете добавить внутреннее и внешнее свечение для фигуры в зависимости от того, как вы хотите, чтобы ваша фигура была. Прокрутите вниз один и тот же список опций, и вы найдете опцию «Тень».
Подробные настройки эффектов, которые вы можете добавить к объекту в Adobe Photoshop - Нажмите на это один раз, и тень появится. Чтобы сделать тень еще глубже, вы можете нажимать на ее вкладку столько раз, сколько захотите. Примечание: продолжайте смотреть на объект, чтобы увидеть, как эффекты, которые вы добавляете, делают изображение лучше или хуже.
Тень. Как следует из названия, вы можете добавить тень к объекту, нажав на эту вкладку.
- Если щелкнуть пространство непосредственно перед знаком плюса на тени, все расширенные настройки для только что созданной тени отобразятся справа от этой панели. Здесь вы можете попробовать все настройки для тени, вы можете изменить угол, вы можете увеличить расстояние для тени, вы можете увеличить или уменьшить непрозрачность для тени, вы можете добавить цвет для тени, вы может даже изменить способ тени. Это все настройки, которые вы должны изучить и изучить методом проб и ошибок. Большая часть разработки заключается в методе проб и ошибок, и то, как все в итоге получается, является плодотворным экспериментом.
Каждый эффект здесь имеет больше настроек, к которым можно обратиться, дважды щелкнув справа на каждой вкладке. - Чтобы сделать тень длиннее, вы должны переключиться с помощью вкладки перед расстоянием в этих настройках, чтобы увеличить расстояние тени.
Увеличить или уменьшить тень изображения вместе с объектом - Распространение тени также можно отрегулировать с помощью ползунка здесь.

Решите, насколько должно быть распространение тени - Вы можете настроить размер тени в зависимости от объекта, конечно. Чтобы сохранить его реальным, и опять же, в зависимости от того, как вы хотите, чтобы тень падала на объект, оставьте тень размера равной или меньшей, чем объект. Здесь на этом изображении размер тени больше, чем сам объект, что дает очень плохой эффект.
Увеличьте или уменьшите размер тени соответственно - Настройка угла для тени также возможна в Adobe Photoshop. Эта угловая функция позволяет пользователю определить угол, под которым будет падать тень. Например, предположим, что свет падает на объект с левой стороны. Это означает, что тень объекта будет падать с правой стороны объекта.
Выберите более реалистичный угол для тени с помощью этой функции
Работайте над проектом так, как вам нравится, и создавайте удивительный вид объекта с помощью этих настроек для тени.
Как накладывать тени в фотошопе
Всем привет! Мы поговорим о том, как сделать тень в фотошопе.
Программа Adobe Photoshop имеет широкую гамму инструментов и функций, при помощи которых можно добавлять тени к объектам, мы рассмотрим два наиболее распространённых способа создания теней в фотошопе – при помощи Стилей слоя (Layer Style) и с помощью Выделения (Select).
Тень является неотъемлемой частью любой фотоманипуляции, логотипа и т.п. Без тени соединенные объекты выглядят нереалистично, как склеенная аппликация.
Несколько советов перед созданием тени
- Главное, что нужно запомнить новичку: в природе нет абсолютно черных теней, всегда присутствует какой-то дополнительный цвет, разбавляющий густоту черного.
- Учитывайте, что чем ближе тень к объекту, тем она насыщеннее, чем дальше – тем прозрачнее.
- Присмотритесь к окружающему вас миру, почаще обращайте внимание, каким образом объекты отбрасывают тень – это поможет вам избежать ошибок при создании своих коллажей.
Как сделать тень при помощи Стилей слоя (Layer Style)
«Повесим» картину на стену при помощи фотошоп. Откроем изображение стены, Файл-Открыть (File-Open).
Откроем изображение стены, Файл-Открыть (File-Open).
Поместим (Файл-Поместить (File–Place)) на холст изображение с картиной, оно уже отделено от фона,
Левой кнопкой мыши тянем за уголки внутрь изображения для уменьшения картины, зажимаем при этом клавиши Shift и Alt чтобы сохранились пропорции картины и масштабирование происходило с центра:
При помощи инструмента Перемещение (Move tool), быстрая клавиша вызова инструмента V, перетаскиваем картину чуть выше:
На панели слоев делаем активным слой с картиной, кликаем по нему два раза левой кнопкой мыши – откроется окно с настройками Стилей слоя (Layer Style):
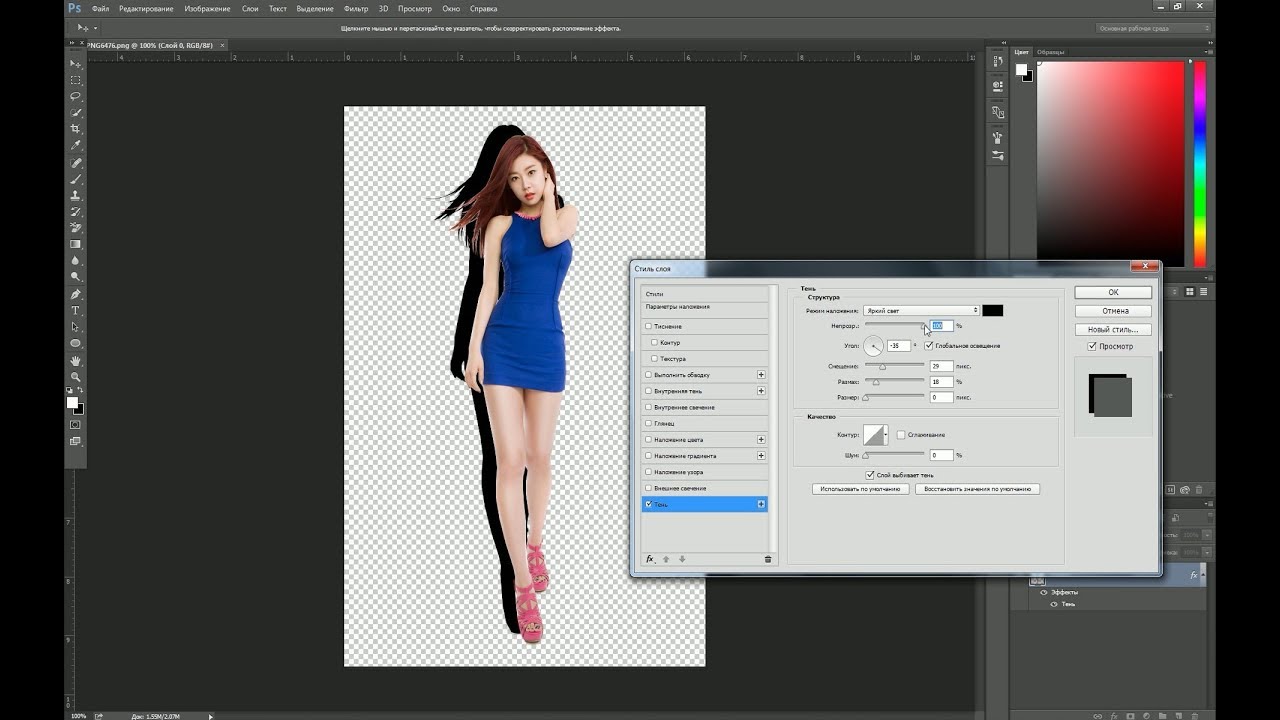
Ставим галочку у Стиля слоя Тень (Drop Shadow):
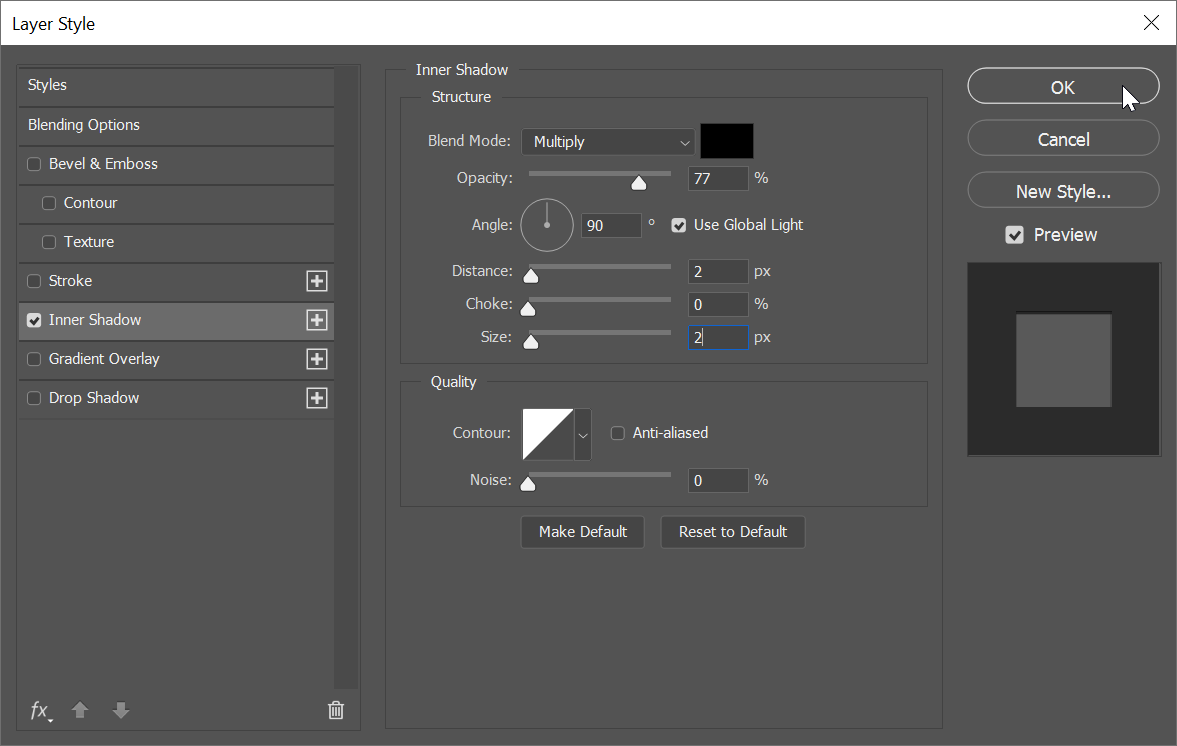
В этом окошке вы можете выбрать цвет, размер, размах (растушевку), угол (направление света), режим наложения (в основном лучше всего использовать режим Умножение (Multiply)), непрозрачностьтени. Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчокмыши и внести изменения в настройки.
Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчокмыши и внести изменения в настройки.
Для нашей картины я изменила угол к 90 градусам, потому что стена освещена сверху, изменила цвет с черного на темно-коричневый. Подробно рассмотреть настройки вы можете на скриншоте:
Вот как преобразился наш маленький коллаж после добавления тени:
Исчез эффект плоскости, и коллаж приобрел реалистичность.
Как сделать тень в фотошопе при помощи Выделения (Select)
Этот способ, несомненно, посложнее, но, уверенна, вы справитесь!
Создаем новый файл (Файл-Создать (File—New)) с такими параметрами:
Помешаем в новый документ изображение с девушкой (Файл-Поместить (File–Place)). Девушка уже отделена от фона, так что нам не придется её вырезать.
Девушка уже отделена от фона, так что нам не придется её вырезать.
Как и в предыдущем шаге, масштабируем изображение до нужных нам размеров. Не забываем о клавишах Alt и Shift для сохранения пропорций и масштабирования с центра.
Переходим в панель слоев и с зажатой клавишей Ctrl кликаем по миниатюре слоя с девушкой, таким образом мы загрузим выделение этого слоя.
Создаем новый слой между фоновым белым слоем и слоем с девушкой, Слои-Новый-Слой (Layer—New—Layer) или клик по иконке создания нового слоя в панели слоев:
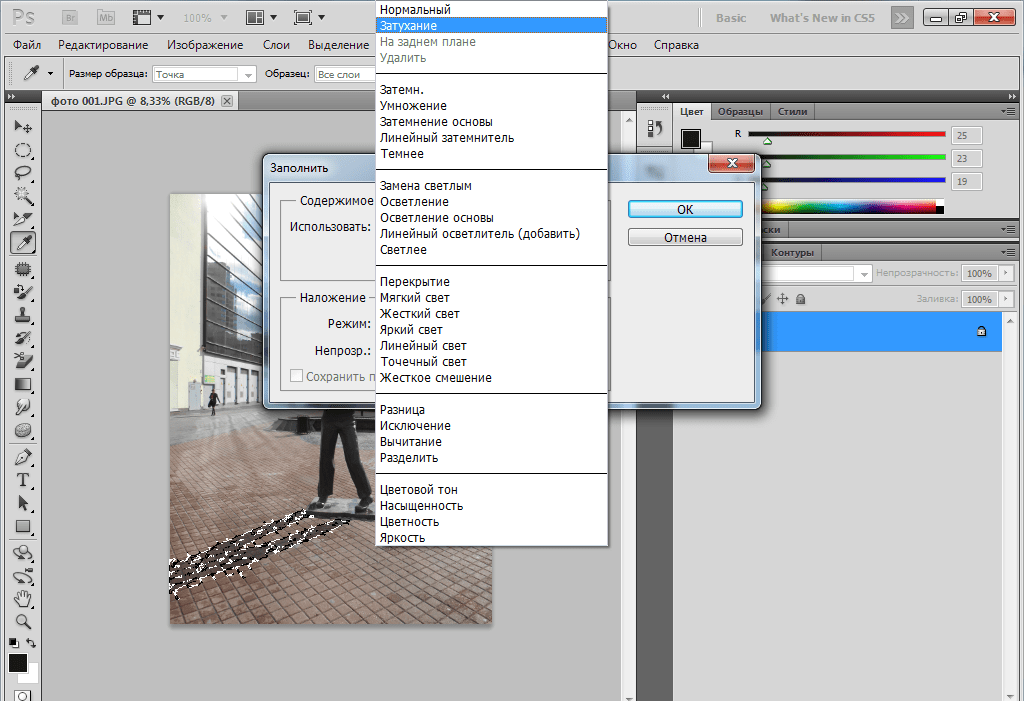
Переходим к Редактирование-Выполнить заливку (Edit—Fill), в окне выбора цвета выбираем темный цвет и заливаем им выделение. Для примера и хорошего контраста с белым фоном я залила черным, но, напоминаю, для реалистичности коллажа лучше не использовать чисто черный цвет.
Для примера и хорошего контраста с белым фоном я залила черным, но, напоминаю, для реалистичности коллажа лучше не использовать чисто черный цвет.
Вот как на данный момент выглядит наша будущая тень:
Снимаем выделение (Ctrl + D), активируем инструмент Свободное трансформирование (Free Transform Tool), горячие клавиши для его вызова Ctrl + T, также перейти к нему можно через меню Редактирование-Свободное трансформирование (Edit- Free Transform Tool):
Удерживая зажатой клавишу Ctrl, тянем верхний средний узелок вправо и вниз, чтобы «положить» тень на поверхность:
Как мы помним, тень у объекта имеет высокую насыщенность, по мере отдаления от объекта тень становится полупрозрачной. Для плавного снижения прозрачности тени будем использоватьинструмент Градиент (Gradient), горячая клавиша вызова инструмента – G.
Для плавного снижения прозрачности тени будем использоватьинструмент Градиент (Gradient), горячая клавиша вызова инструмента – G.
Добавляем к слою с тенью маску слоя, кликаем на значок ее создания в панели слоев:
На клавиатуре нажимаем клавишу D, чтобы вернуть цвета переднего и заднего плана к установленным по умолчанию. После этого действия при выборе инструмента Градиент (Gradient) в качестве стиля градиента будет предложен стиль от черного к белому.
Именно он нам и нужен. Становимся на маску слоя с тенью и мышкой проводим градиент вдоль тени от ног девушки к ее голове, немного захватывая холст выше головы. Вот что получилось:
Поскольку черный цвет на маске слоя скрывает видимость изображения, а белый – восстанавливает, мы плавным переходом от черного к белому скрыли видимость тени, находящейся вдали от объекта.
Вот мы и узнали, как сделать тень в фотошопе. Надеемся, урок был для вас полезным. Творческих успехов!
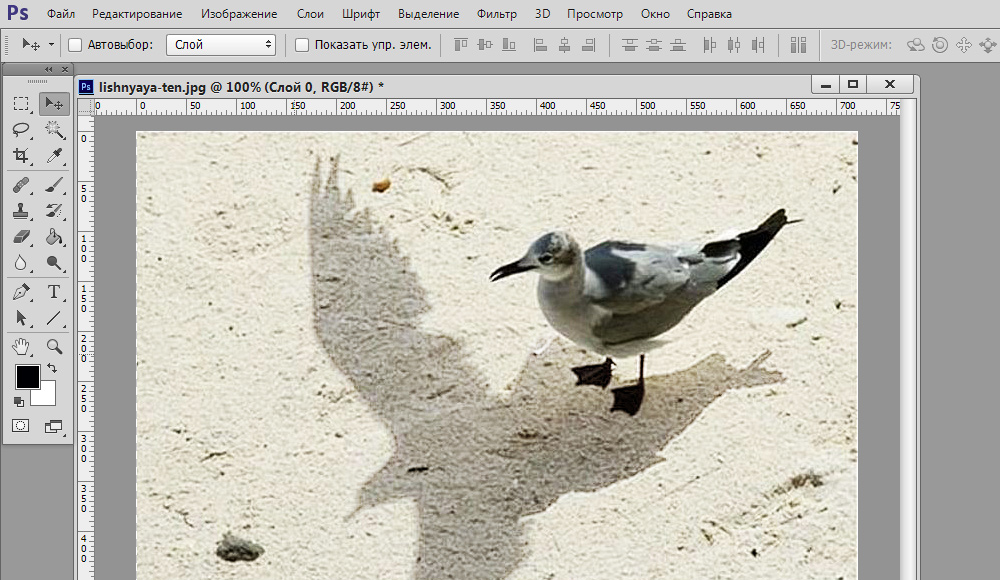
В этой статье мы расскажем, как взять красивое изображение и перенести его, сохранив сложные полупрозрачные тени, чтобы создать новый экзотический фон. Эта статья станет вашим проводником в мир захватывающих текстур, которые могут преобразить до неузнаваемости даже фото, сделанные в обычных условиях:
Пустынная камелия
Для начала вам понадобятся только один цветок, настольная лампа и немного белой бумаги.
Цветок для этой статьи был сфотографирован ( с помощью Fuji Finepix ) холодным зимним утром в штате Виктория, в то время как песок ( снятый на пленку Kodachrome ) из Великой индийской пустыни в Раджастане.
Скептики ухмыльнутся, как эти два предмета могут соседствовать в одном кадре? Для этого нужно захватить полупрозрачную тень ( созданную при помощи 75-ваттной настольной лампы и нескольких кусков белой бумаги ) и деликатно перенести ее на новое место — в пустыню. Это как же…!
Это как же…!
Предупреждение, связанное с биологией: Нежные лепестки цветка могут привять или даже засохнуть от жара, исходящего от вольфрамовой лампы, в течение нескольких минут. Поэтому работайте по возможности быстро или используйте в качестве альтернативы мягкий свет из окна, чтобы избежать воздействия высокой температуры:
Шаг 1: Продублируйте фоновый слой
Продублируйте фоновый слой, перетащив его иконку на значок « Новый слой » в палитре слоев. Не волнуйтесь, если в кадр попали края белой бумаги. Просто убедитесь, что вы захватили весь объект и отбрасываемую им тень.
Примечание: Используемая поверхность не должна быть идеально белой, но обязательно без текстуры. Это позволит избежать наложения поверхностей текстур, когда тень будет перенесена на новое место:
Шаг 2: Используйте инструмент «Градиент» в режиме «Быстрой маски»
Первым делом нам нужно снизить тона фона до белого, при этом, оставив тени нетронутыми. Уменьшение освещенности в направлении от источника света ( белый фон постепенно переходит в серый на дальней от источника света стороне ) может быть сбалансировано с помощью корректирующего слоя. Выберите « Цвета текста и фона по умолчанию «, « Режим Быстрой маски » и « Инструмент градиент » в палитре инструментов.
Выберите « Цвета текста и фона по умолчанию «, « Режим Быстрой маски » и « Инструмент градиент » в палитре инструментов.
Задайте опции « линейный градиент » и « передний план к прозрачному » или « передний план к фону » в панели « Настройки «. Создайте градиент с переходом от яркой стороны изображения к темной. Появится градиент с цветами маски по умолчанию. Выйдите из режима « Быстрой маски ».
Пользователи Adobe Elements могут перейти сразу к следующему шагу и создать градиент непосредственно в маске слоя:
Шаг 3: Используйте настройки уровней слоя, чтобы сбалансировать тона фона
Из палитры слоев выберите « Корректирующий слой », « Уровни ». Активное выделение создаст маску слоя для корректирующего слоя. Переместите ползунки центрального слайдера « Гамма » и / или « Подсветка » влево, чтобы подсветить фон таким образом, чтобы обе его стороны имели одинаковый тон.
Будьте осторожны, чтобы в процессе не потерять тени. Нажмите OK , когда достигнете удовлетворительного баланса цветов:
Шаг 4: Выделите объект без тени.
 На графическом планшете это будет сделать гораздо проще
На графическом планшете это будет сделать гораздо прощеИспользуйте инструменты рисования в режиме « Быстрой маски », чтобы создать выделение цветка на фоновом слое ( пользователям Elements нужно использовать инструмент «Выделяющая кисть» и выбрать в панели параметров режим «Маска» ). Не забудьте растушевать выделенную область или добавьте к маске незначительное « Размытие по Гауссу ».
Нажмите на миниатюру маски слоя в палитре слоев, чтобы применить ее к копии фонового слоя ( при использовании Elements выделение может быть использовано для удаления фона из этого слоя ).
Примечание: Графический планшет может быть использован, чтобы легче создавать сложные выделения, которые описывается в этой статье:
Шаг 5: Поместите слой копии фона над корректировочным слоем Уровней
Поместите слой копии фона над корректировочным слоем Уровней . Таким образом, мы обеспечим, чтобы корректирующий слой, созданный в предыдущем шаге, не влиял на объект:
Шаг 6: Используйте средство «Порог», чтобы сделать все пиксели ниже цветка черными
В меню « Изображение », « Коррекция » выберите « Порог «. Это корректирующее средство поможет в процессе удаления тонких теней и позволит нам опустить цвет оставшейся части фона до чистого белого (255). Первым делом нам нужно временно сделать все пиксели верхнего слоя ниже цветка черными, перетащив ползунок слайдера до упора вправо — уровня порога в 255. Нажмите « ОК », чтобы выйти из диалогового окна « Порог ».
Это корректирующее средство поможет в процессе удаления тонких теней и позволит нам опустить цвет оставшейся части фона до чистого белого (255). Первым делом нам нужно временно сделать все пиксели верхнего слоя ниже цветка черными, перетащив ползунок слайдера до упора вправо — уровня порога в 255. Нажмите « ОК », чтобы выйти из диалогового окна « Порог ».
Примечание: Проверьте расположение слоев у себя в палитре слоев, чтобы оно соответствовало порядку, приведенному на рисунке:
Шаг 7: Переместите ползунки полей «Гамма» и «Подсветка», чтобы сделать серые тона бумаги на фоне белыми
Переместите ползунки « Гамма » и « Подсветка », чтобы сделать серые тона бумаги фона белыми. Тени на этот момент уже четко очерчены. В отличие от фона, который освещен неравномерно, поэтому на этом шаге мы должны создать его равномерное освещение. Не бойтесь применить интенсивное отбеливание:
Шаг 8: Закрасьте оставшиеся темные области, которые не являются частью тени объекта
Выберите в палитре инструментов « Кисть » и нажмите на иконку « Переключить цвета текста и фона », чтобы белый стал цветом переднего плана. Теперь закрасьте все участки, которые не относятся к тени:
Теперь закрасьте все участки, которые не относятся к тени:
Шаг 9: Импорт нового фона
Слой « Порог » уже выполнил свое предназначение, и теперь вы можете сделать его невидимым или удалить, перетащив его иконку в палитре слоев в корзину. После этого фон будет выглядеть белым и на нем появятся аккуратные тени. Мы подготовили почву для внедрения нового фона.
Откройте новый фоновый файл и перетащите его миниатюру из палитры слоев в окно нашего рабочего документа. При этом перед тем, как вы отпустите файл по центру холста, нажмите клавишу Shift . На данный момент новый фон окажется выше измененного слоя фона:
Шаг 10: Свяжите фоновый слой и связанные с ним корректирующие слои, чтобы создать группу «отсечения»
Следующий шаг заключается в том, чтобы переместить старый фон в позицию над новым фоном. Для начала свяжите старый фоновый слой со всеми связанными с ним корректирующими слоями ( нажмите на иконку ящика рядом с глазом для каждого слоя ).
Затем перейдите в меню « Слой » и выберите команду « Создать обтравочную маску для связанных слоев » ( «Связанная группа» для Adobe Elements ). Это действие обеспечит нам, чтобы новый фон остался неизменным, когда мы на следующем шаге переместим корректирующие слои вверх в палитре:
Шаг 11: Переименуйте фоновый слой и поместите его поверх импортированного фона
Дважды кликните на фоновом слое, чтобы изменить его имя. После этого его можно перемещать, перетаскивая на новую позицию. Связанные слои должны следовать сразу за ним. Новый фон тут же заменит старый белый фон:
Шаг 12: Отрегулируйте режимы смешивания для старого фонового слоя и его корректирующих слоев
На заключительном этапе нам нужно объединить или смешать полупрозрачные тени на новом месте. Выберите старый фоновый слой и измените его режим смешивания на « Умножение » ( кликните по меню режимов смешивания в палитре слоев рядом с элементом управления непрозрачностью ).
Установите для корректирующих слоев режим смешивания « Яркость », если вам нужно уменьшить какой-либо цвет. Добавьте к этой группе корректирующий слой « Цветовой тон/ насыщенность », если вам требуется дополнительно уменьшить насыщенность цветов:
Добавьте к этой группе корректирующий слой « Цветовой тон/ насыщенность », если вам требуется дополнительно уменьшить насыщенность цветов:
Шаг 13: Размойте фон или создайте полупрозрачную виньетку с помощью корректирующих слоев и градиента, чтобы внести завершающие штрихи
В качестве завершающих штрихов вы можете добавить очень тонкий ослабевающий эффект виньетки и провести обычное увеличение резкости для печати. Если дополнительный корректирующий слой случайно будет добавлен в корректирующую группу, перейдите в меню « Слой » и выберите команду « Исключить обтравочную маску «:
Полупрозрачные тени — важный элемент техники создания теней
Этот метод используется теми фотографами, которые хотят сохранить и перенести все полупрозрачные сложные тени из исходного изображения, при этом не прибегая к сложным методам профессионального монтажа.
Данная публикация представляет собой перевод статьи « Working With Shadows In Photoshop – Advanced Shadow Techniques » , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Г рафический редактор позволяет делать с изображениями многое, в том числе сымитировать такое оптическое явление, как тень. Это может пригодиться для создания рисунков, коллажей, а также при редактировании фото. Как сделать тень в Фотошоп тремя способами, здесь вы и узнаете.
Создание тени в Фотошоп
Способ 1 – стили
В целом он подходит для любых графических изображений, но не всегда эффективен для создания теней от людей и предметов на снимках. Применять его удобнее в тех случаях, когда объект находится на отдельном слое. Для примера возьмем надпись.
Работать со стилями очень просто:
- Откройте окно «Слои» и переместитесь на объект.
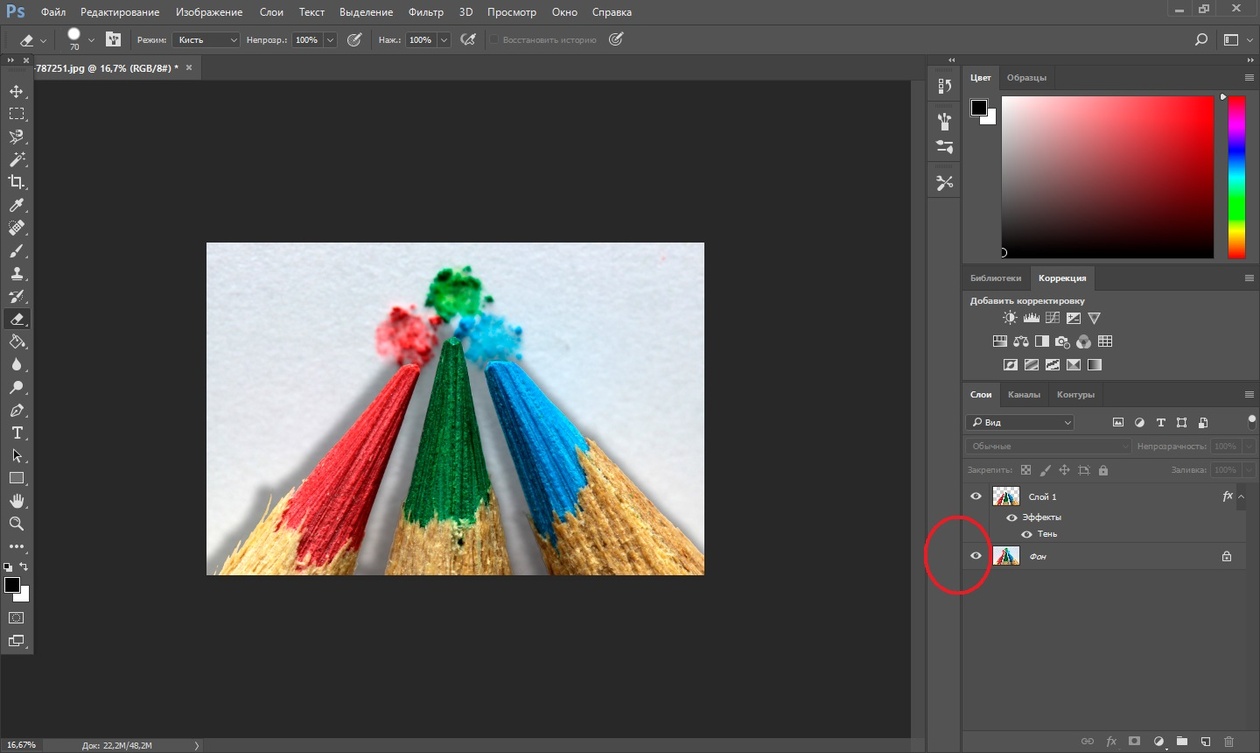
- Кликните дважды по слою — появится окошко стилей:
3. В колонке слева с различными опциями найдите «Тень» и поставьте галочку рядом, после чего выделите опцию мышкой – откроются ее настройки. Второй вариант: нажмите fn внизу окна слоев и выберите во всплывшем меню «Тень».
4. Можно отрегулировать: цвет, непрозрачность, угол, размер, размах, сместить, добавить шум, поменять контур. При изменении параметров на изображении будет видно, как меняется тень. Вот, что получилось на нашем образце:
Способ 2 – копирование
Иногда возникает необходимость сместить тень таким образом, что сделать это в стилях не получается. Особенно это актуально для фотографий, где была произведена замена фона. В этом случае можно воспользоваться способом копирования слоя с человеком или предметом и имитации тени, которая в точности будет повторять форму.
- Продублируйте изображение объекта (CTRL+J).
- Переместитесь на новый слой, зажмите CTRL и, не отпуская, кликните мышкой по превью (при наведении курсора появится маленький квадрат из пунктира). Объект выделится.
- Если вы тоже делаете тень текста в Фотошопе, его нужно растрировать, через правую кнопку мышки выберите опцию «Растрировать текст».

- Возьмите кисть с черным (или другим) цветом, и закрасьте выделенную область на втором слое. Выделение можно снять (CTRL+D).
- Перетащите закрашенный слой вниз, под объект.
- В меню «Редактирование» выберите «Трансформирование» и «Отразить по вертикали».
- Отрегулируйте непрозрачность тени, как вам нужно.
Что можно с ней сделать, в отличие от созданной стилями:
• Изменить размер и повернуть с помощью опции «Свободное трансформирование» в меню «Редактирование».
• Удалить частично ластиком, если нужно.
• Свободно перемещать по изображению.
• Воспользовавшись инструментом «Перспектива» в подменю «Трансформирование», можно «положить ее на землю»:
• Собственно, можно делать все что угодно.
Если вы работаете со снимком с фоном, то порядок действий будет немного другим. Чтобы скопировать объект на новый слой, выделите его «Быстрым выделением» и нажмите CTRL+J. Сделайте это дважды, один слой без фона сделайте тенью, второй расположите сверху. Чтобы придать реалистичности, тень можно размыть с помощью «Размытия по Гауссу» в меню «Фильтр». Именно таким способом сделана в Фотошоп тень от объекта:
Сделайте это дважды, один слой без фона сделайте тенью, второй расположите сверху. Чтобы придать реалистичности, тень можно размыть с помощью «Размытия по Гауссу» в меню «Фильтр». Именно таким способом сделана в Фотошоп тень от объекта:
Способ 3 – рисование
Если нужна легкая, еле заметная тень, то проще всего просто нарисовать ее кистью.
- Создайте новый слой.
- Возьмите мягкую кисть с нужным цветом.
- Нарисуйте тень.
- Снизьте ее непрозрачность.
Как вариант, можно изменить режим наложения на «Мягкий свет» или другой, в зависимости от того, что именно вам нужно. Вот такую тень можно нарисовать всего лишь несколькими мазками:
Мы разобрали три способа того, как сделать тень и если у вас остались вопросы или что-то не получилось, не до поняли, предлагаем вам посмотреть видео урок. Он поможет вам просто повторить за действиями учителя. Уверены у вас все получится!
Видео «Как сделать тень в Adobe Photoshop»:
youtube.com/embed/S1JXJg2w7KU?feature=oembed»/>
Как добавить тень в Photoshop (шаг за шагом)
Добавление реалистичных теней вокруг объектов делает фотографии надежными и профессиональными. Вы знаете, как придать вашим фотографиям истинные настройки? Или вы знаете, как лучше всего получить точное освещение, чтобы получить нужные тени? Здесь мы шаг за шагом поможем вам добавить тень в фотошоп.
Что ж, с помощью технологии Photoshop можно это успешно сделать, не прибегая к аппаратному и световому оборудованию.
В Photoshop с опытом и терпением вы можете получить истинные настройки и точное освещение, которые придадут фотографиям вашего продукта профессиональный вид. Все процедуры требуют навыков, времени и понимания того, как работают тени.
Пожалуйста, оставайтесь с нами до конца этой статьи, чтобы узнать пошаговый процесс того, как добавить реалистичную тень. Мы будем использовать Adobe Photoshop CS6, но вы легко можете сделать это в Photoshop CC. Однако вы можете использовать одно из этих программ, чтобы продолжить.
Однако вы можете использовать одно из этих программ, чтобы продолжить.
- Эффект тени Photoshop под объектом или человеком
- Эффект тени в Photoshop: обзор падающей тени
- Лучшие настройки падающей тени Photoshop
- Разница: падающая тень против отбрасываемой тени
- Добавление реалистичной тени в Учебное пособие по Photoshop
- Используйте разнообразие теней.
- Тени в электронной коммерции: когда бы вы использовали?
Теперь давайте начнем объяснять их все —
Создание в Photoshop эффекта тени под объектом или человеком
Когда дело доходит до вставки человека или объектов на другую фотографию с помощью Photoshop, важно добавить тень к этому человеку или объекту, чтобы сделать объекты правдоподобными и реалистичными.Но сначала давайте познакомимся с падающей тенью.
Так что же такое падающая тень?
Ну, как следует из названия, Drop Shadow — это инструмент Photoshop, который при использовании для фотографии может придать ей профессиональный вид. Это процесс добавления тени к изображениям, которых нет.
Это процесс добавления тени к изображениям, которых нет.
Техника падающих теней предпочтительна для создания теневого эффекта продукта с неточным или слабым эффектом тени. Кроме того, он очень применим, когда фон требует трансформации, чтобы сохранить качество тени.
Использование этой современной технологии помогает достичь наилучшего результата для клиента. Это один из способов сделать фотографии более привлекательными для профессиональных потребителей.
Одним словом, это творческое решение, позволяющее придать фотографии новый вид, если она используется в правильном положении и с подходящим графическим дизайнером.
Эффект тени Photoshop: обзор Drop Shadow
Тень изображения — идеальное решение для цифровых фотографий.Эта техника может быть применена для добавления визуального великолепия естественным сценам. Основное участие — фотография продукта.
Для создания тени создается другой слой, и фотография располагается высоко над ее нижним слоем, затем разрешение фотографии увеличивается до 72 пикселей на дюйм, и создается новый файл фотографии.
Эффект тени на фотографии предназначен для создания тени. Трудно подобрать правильное выравнивание тени.Обычно выбирается идентификатор выравнивания слева направо, чтобы изображения выглядели профессионально и реалистично.
Когда легко создать эффект тени для больших объектов, трудно сделать то же самое для мелких предметов, таких как волосы и т. Д. Но проблемная работа заключается в деталях. Тем не менее, имея множество доступных экспертных услуг, можно положиться на них при выборе услуг.
Качество эффекта тени зависит от того, как тень сочетается с объектом.Настоящий эффект падающей тени (DS) должен гарантировать, что тень не должна казаться изолированной от объекта.
Техника падающих теней (DS) изменила способ изображения неодушевленных предметов. Уже доказано, что выполненное с точностью, оно может придать фотографии волшебную привлекательность.
Плюсы drop shadow
- Реалистичная фотография. Вы можете придать фотографии более реалистичный вид, добавив тень.

- Повышение профессионализма: важно, почему ваша фотография более профессиональна, чем другие на конкурсе.
- Улучшение качества: это наиболее проверенный способ улучшить качество фотографии вашего продукта.
Минусы drop shadow
- Падающие тени уродливы и больше не обновляются
- Из-за этого ваш дизайн кажется устаревшим
- Падающие тени создают проблемы с фотокопированием
Объект может содержать два типа тени, один из которых — «отбрасываемая тень», а другой — «тень формы».«Здесь, прежде чем начинать копать, давайте узнаем об этих настройках.
Теперь вы можете задать вопрос, что такое отбрасываемая тень и что такое тень формы?
1. Отбрасываемая тень: Термин «отбрасываемая тень» — это такое отражение, которое обычно смотрит на пол или другие предметы вокруг главной цели.
Термин «тень формы» означает такое отражение на объекте, который находится напротив источника света.
Однако, отбрасываемые тени или тени формы могут быть определены следующими параметрами.
- Направление света.
- Расстояние света от объекта.
- Общее количество источников света (присутствующих на месте).
Для понимания процедуры работы с тенями необходимо знать, как работают тени. Отбрасываемые тени становятся более размытыми и светлыми, потому что они получают больше от объекта.
Разница: падающая тень против отбрасываемой тени:Добавление реалистичной тени — стоящий процесс.С другой стороны, добавить тень к объекту немного проще, чем реалистичную тень.
Тень — это грубое представление тени, содержащей тот же размер и размер, что и объект.
Таким образом, преобразовывая ваше изображение в трехмерную отбрасываемую тень, важно затем следовать описанной выше процедуре, чтобы ваши тени всегда выглядели очень реалистично и профессионально.
Вы ищете быстрый способ помочь вашему продукту электронной коммерции перейти со страницы в корзину? Что ж, если да, то вы попали в нужное место.Здесь вы получите знания о тенях на ваших фотографиях для электронной коммерции, которые могут увеличить ваши продажи.
Разница: падающая тень против отбрасываемой тени:Добавление реалистичной тени — стоящий процесс. С другой стороны, добавить тень к объекту немного проще, чем реалистичную тень.
Тень — это грубое представление тени, содержащей тот же размер и размер, что и объект.
Таким образом, преобразовывая ваше изображение в трехмерную отбрасываемую тень, важно затем следовать описанной выше процедуре, чтобы ваши тени всегда выглядели очень реалистично и профессионально.
Вы ищете быстрый способ помочь вашему продукту электронной коммерции перейти со страницы в корзину? Что ж, если да, то вы попали в нужное место. Здесь вы получите знания о тенях на ваших фотографиях для электронной коммерции, которые могут увеличить ваши продажи.
Как добавить падающую тень в Photoshop [Учебное пособие]:
В этом уроке я попытаюсь объяснить краткий процесс создания реалистичной тени в Photoshop, захватив следующие вещи:
- Стиль слоя тени. Он определяет, как тень будет смешиваться с пикселями фона.
- Инструменты трансформации — позволяют вращать, изменять размер, отражать и искажать объект.
- Инструмент градиента — используется для рисования всех градиентов. Он может добавить любой радиальный, угловой отраженный или ромбовидный градиент в тень вашего объекта.
- BlurTools — Критически необходимо нарисовать эффект размытия вашей тени. В этом инструменте присутствует кисть, с помощью которой можно нарисовать размытость изображения или тени.
- Layer masks — это фундаментальный инструмент для обработки теней.Он выборочно изменяет прозрачность слоя.
- AlphaChannel — Используется для определения настройки прозрачности для определенной области или цветов.

Добавление реалистичной тени DROP в Photoshop
- Отделите ваш объект от фона
- Добавьте новый фон позади вашего изолированного объекта
- Выберите цвет отбрасываемой тени
- Добавьте падающую тень
- Добавьте слой из вашей тени
- Искажите падающую тень
- Добавьте альфа-канал
- Добавьте градиент в свой альфа-канал
- Размытие
- Добавьте маску слоя
- Подумайте о происхождении света и очистите тени
Теперь давайте обсудим основную процедуру, выполнив следующие шаги.
Шаг-1: Отделение вашего целевого объекта от фона
- Выберите фотографию (на которую вы хотите добавить тень).
- Откройте палитры слоев (выберите новый файл с того места, где вы были, а затем перейдите в окно и создайте говорящий слой)
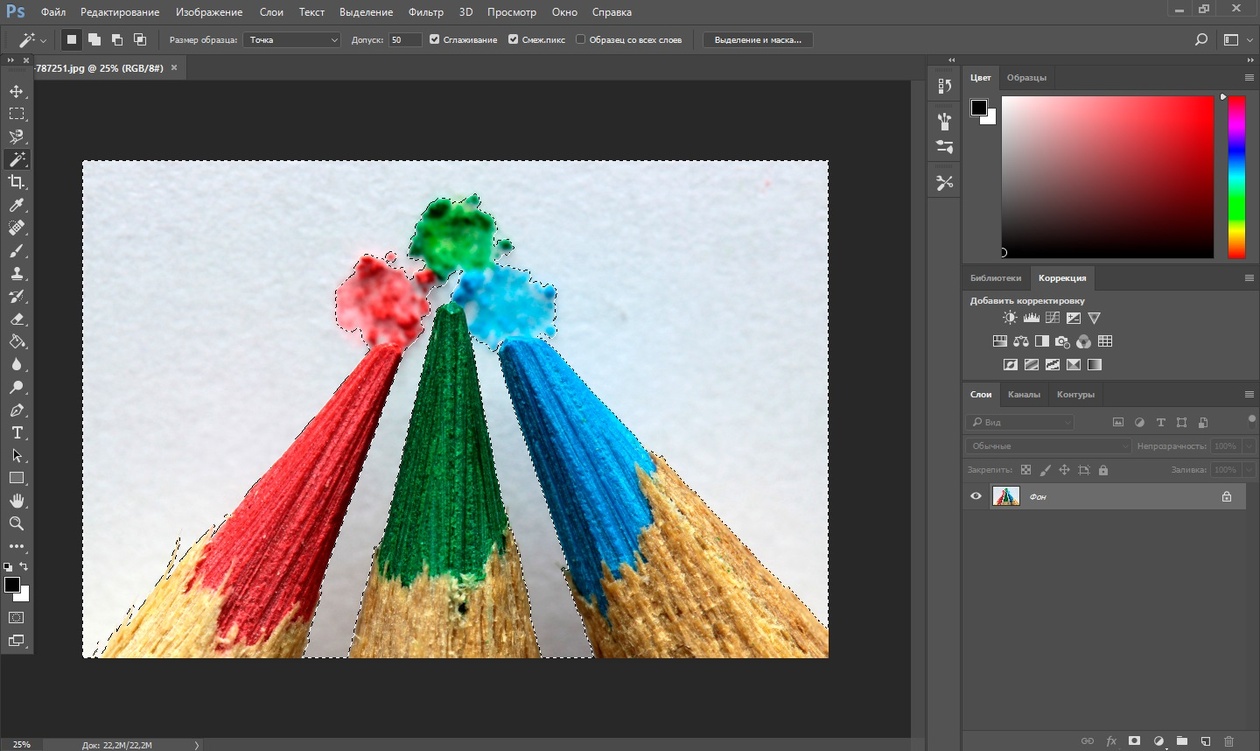
- Отрежьте желаемый объект от основной фотографии.
- Закрепите картинку на новом белом слое.
- Переименуйте исходный файл (например, в отдельный файл или файл с удаленным фоном и т.
 Д.), Чтобы избежать путаницы с разными слоями из-за создания теней.
Д.), Чтобы избежать путаницы с разными слоями из-за создания теней.
Посетите этот сайт: Как лучше всего удалить фон изображения с помощью «MAGIC WAND TOOL».
Чтобы сделать фон невидимым, щелкните значок глаза рядом с фоновым слоем.
На этом этапе ваш объект присутствует только с прозрачным фоном.
Шаг 2: Добавьте уникальный фон позади вашего свободного объекта- Выберите скрытый фоновый слой (в палитре слоев).
- Перейдите в Слой> Новый слой, или вы можете ввести shift + control + N, чтобы добавить новый слой.
- Этот слой (только что созданный) теперь будет работать как ваш уникальный фон.
- Залейте новый слой цветом (нажав «Правка»> «Заливка»).
- Выберите настраиваемую яркость в раскрывающемся меню, если необходимо добавить настраиваемый цвет.
Примечание. Здесь фон был добавлен путем перекрытия различных степеней выше оттенка заливки (цвет или оттенок).
Шаг -3: Разрешение ваших отбрасываемых теней цвет
- Тени могут быть разных цветов.Выделите тень формы и исправьте цвет отбрасываемой тени.
- Затем в вашем объекте вам нужно рассмотреть форму тени.
- Выделите тень формы (используйте инструмент «Пипетка»)
После выбора тени формы она появится как цвет переднего плана.
- Дважды щелкните новый передний план, чтобы получить цветовую рамку переднего плана.
- Отрегулируйте яркость (т. Е. Темнее или насыщеннее, перемещая цветовое поле).
- Если готово, нажмите ОК.
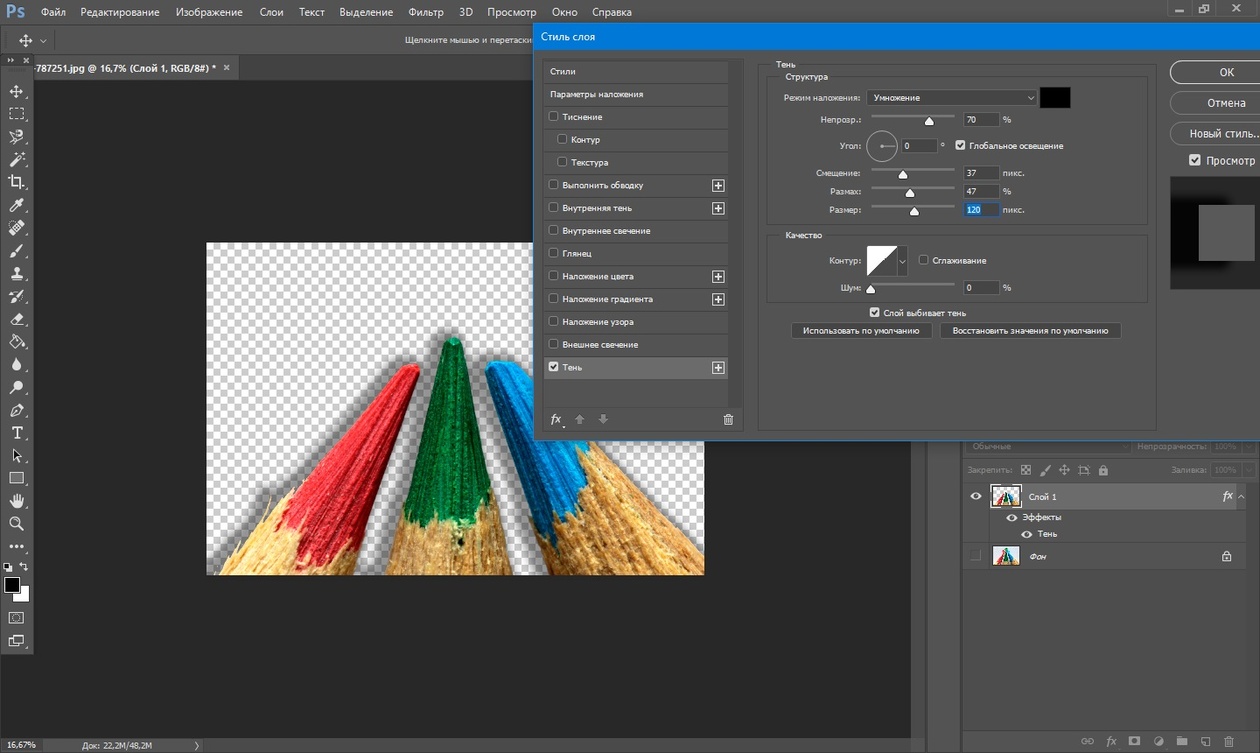
Шаг 4. Добавление тени в Photoshop
- Выберите другой слой объекта.
- Щелкните опцию «fx» (конец палитры слоев)
- Затем выберите падающую тень в диалоговом окне,
- Установите цвет тени на цвет переднего плана (с с помощью диалогового окна Drop shadow),
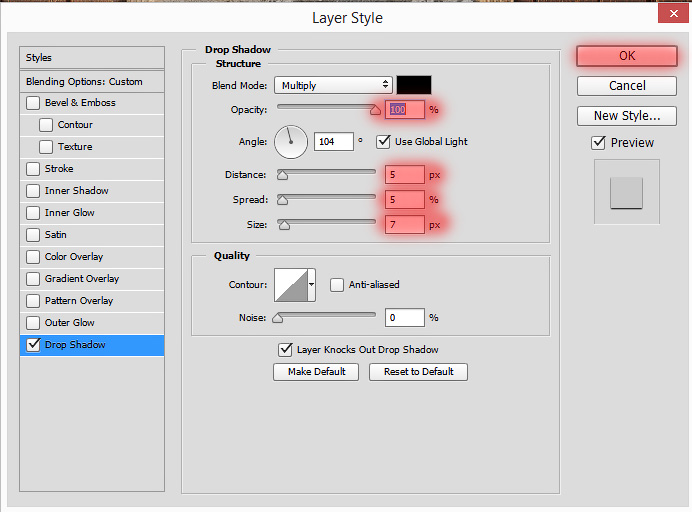
- Уровни расстояния, размытости, распространения и размера не так важны сегодня, потому что вы можете настроить все это позже.
 Но на скриншоте ниже вы можете применить значения в качестве отправной точки.
Но на скриншоте ниже вы можете применить значения в качестве отправной точки. - Теперь нажмите «ОК» (когда вы почувствуете удовлетворение созданием тени).
Шаг 5: Добавьте слой из вашей тени
- Перейдите в Слой> Жанр слоя> Добавить слой (если вы хотите изолировать падающую тень от его слоя)
- Таким образом, вы можете изменить тень объекта
Примечание: вы можете найти диалоговое окно с предупреждением когда дело доходит до добавления слоя. Если вы найдете такой знак, нажмите кнопку «ОК».
Шаг -6: Настройка реалистичного цвета тени
- Выберите только что добавленный слой тени (в палитре слоев).
- Выберите Edit> Change> color, чтобы нарисовать тени под полом.
Здесь можно найти творческие знания; подумайте о форме теней на вашем изображении, чтобы решить, в какую сторону должна падать тень, и подумайте о точке исчезновения вашего объекта, чтобы решить, насколько вам нужно исказить или извращать тень.
При необходимости вы можете выбрать отдельные части тени и изменить их автономно, чтобы убедиться, что тень добавляет все части объекта, которые достигают пола.
Вы можете установить «режим настройки» теневого слоя на «Нормальный». Это также поможет вашему теневому слою получить «Заливку» на сто процентов (100%).
- Выберите область тени, которую нужно изменить.
- Примените «Программное обеспечение Rectangular Marquee».
- Теперь отредактируйте, измените и Искажите / извратите, чтобы изменить конкретную часть тени.
- Используйте трансформацию и примените ластик и кисть, чтобы исправить любые стороны ваших теней, как только вы удовлетворите свое преобразование.
- Измените параметр наложения существующего слоя тени, чтобы увеличить его.
- Кроме того, уменьшите «Заливку» до семидесяти пяти процентов (75%).
Шаг 7: Добавьте альфа-канал
Теперь тень выглядит профессионально и практично. Однако следует иметь в виду, что тень становится более размытой и светлой.Итак, вопрос в том, как вы можете справиться с этой ситуацией?
Однако следует иметь в виду, что тень становится более размытой и светлой.Итак, вопрос в том, как вы можете справиться с этой ситуацией?
Что ж, в настоящее время альфа-канал — лучший способ справиться с участками тени, которые требуют осветления и размытия. Теперь внимательно следуйте инструкциям ниже:
- Перейдите в «Окно»> «Каналы», чтобы добавить альфа-канал.
- Откройте «Палитру каналов».
- Чтобы выбрать новый канал, щелкните по таблице палитр.
Теперь откройте диалоговое окно нового канала и переименуйте его в «Альфа -1».Вам необходимо убедиться, что переключатель выбранной области выбран под индикаторами яркости.
Шаг 8: Добавьте градиент в свой альфа-канал
- Выберите канал Alpha-1 в палитре каналов только потому, что вы выбрали бы слой. Теперь для всех режимов вам нужно убедиться, что внешний вид включен.
- Теперь выберите программное обеспечение градиента из палитры
- Убедитесь, что фон установлен на белый
- И передний фон закреплен на черный цвет
Примечание.
В верхней части окна приложения в параметрах палитре, убедитесь, что наклон зафиксирован от черного к белому, а тип наклона — одномерный.
- Щелкните внешний слой вашей тени (когда вы обнаружите, что настройка наклона в порядке)
- Теперь нарисуйте наклон или градиент к определенной области вашей тени, которая находится близко к объекту или предмету.
Теперь выделение готово с красным градиентом, который теперь просто накладывается на ваше изображение.
Шаг 9: Выбор размытия
Когда вы добавляете градиент в свой альфа-канал, вы можете найти красный градиент поверх фотографии, показывая, как маска внутри канала работает вместе с вашей фотографией.
Вы можете сделать красный градиент невидимым, переключив значок рядом с Alpha 1.
- В палитре каналов щелкните верхний канал (CMYK или RGB в зависимости от цветового стиля фотографии), чтобы выбрать цветовые каналы и отменить выбор альфа-канала.

- Перейдите к палитре слоев, чтобы убедиться, что вы выбрали слой тени.
- Перейдите в Фильтр> Размытие> Размытие при линзах.
Примечание: вы можете найти диалоговое окно, в котором вы можете получить необходимый контроль над неясным.
- Установите флажок. Выберите Alpha 1 под картой глубины из раскрывающегося меню источника.
- Установите фокусное расстояние размытия на 0 и установите флажок «Инвертировать».
- Нажмите ОК, чтобы оставить другие значения по умолчанию.
Шаг -10: Добавьте маску слоя
- Перейдите к Select> Load selection. Появится диалоговое окно, которое даст вам значительный контроль над настройкой размытия.
- Выберите Alpha-1 и убедитесь, что опция радио протестирована
Примечание: перейдите в раскрывающееся меню канала, чтобы найти Alpha-1
- Если готово, нажмите ок.
- Теперь в альфа-канале вы можете найти самую темную часть градиента или наклона, который вы сделали.

- Набрав Shift + Control + I или Выбрать инверсию, перейдя в Select> select inverse.
- Нажмите на опцию Layer Mask в палитре слоев в конце палитры.
- При использовании маски тень будет выглядеть «блеклой», потому что она уходит вдаль.
Примечание. Убедитесь, что эскиз вокруг Alpha 1 и эскиз слоя (маски) совпадают.
Шаг 11: Источник света и приведение в порядок тени
Наконец, вам нужно убедиться, что вся тень хорошо выглядит. Вы должны убедиться, что никакая тень не смотрит вперед, потому что источник света направляет отбрасываемую тень обратно на объект.
Примечание: осторожно удалите тени, используя ненужный ластик. Помните, что передние ножки стула должны доходить до задних ножек стула.
Самый простой способ регенерировать эти тени — создать новый слой над вашим продуктом, использовать яркость вашей тени и использовать кисть для рисования теней, отбрасываемых поверх вашего продукта.
Исправьте стиль наложения слоев, чтобы увеличить и отрегулировать размытость до тех пор, пока она не совпадет со всеми тенями.
Используйте различные тени
Что вам понадобится, когда вы разместите свой объект на другом изображении? Что ж, вам может потребоваться добавить новые отбрасываемые тени, чтобы встретить разные тени на заднем плане.
Возможно, вам потребуется добавить новые отбрасываемые тени, чтобы они соответствовали различным теням на заднем плане. Как только настройка отбрасываемой тени в порядке, сюда можно добавить новые тени в другом направлении, повторив весь шаг, описанный выше.
Тень настраивается, и вы легко можете это исправить. Таким образом, вы также можете разместить его за объектом.
Выберите конкретный участок тени с помощью специального инструмента (Rectangular Marquee Tool). Теперь выберите редактирование, изменение и искажение, чтобы поместить тень на верхнюю часть стены.
- Отрегулируйте все цвета при создании альфа-канала.
 Установите цвет переднего плана на темно-серый вместо черного.
Установите цвет переднего плана на темно-серый вместо черного. - У основания стены начните градиент, при котором ваше затемнение и размытие одинаковы по отношению к задней части стены.
Тени в электронной коммерции: когда бы вы использовали его
?Реалистичная демонстрация изображений товаров — это эмоциональная связь между покупателями. Используя тень на фотографии, вы можете сделать ее действительно профессионально выглядящей и аутентичной. В нашей службе редактирования изображений электронной коммерции необходимо создать тень.
Теперь покажите товар на белом фоне. Затем добавьте реалистичную тень, которая помогает вашему продукту открываться на фоне.Таким образом можно получить привлекательное и профессионально выглядящее изображение.
Таким образом, в онлайн-бизнесе очень часто обязательно использовать падающую тень или продукт вашего бизнеса на вашем веб-сайте или странице.
Метод падающей тени добавляет глубину и размер изображениям вашего продукта во время фотосъемки.
Однако в некоторых особых случаях вам необходимо выполнить некоторую ретушь, чтобы изображение выглядело естественно. В общем, тень добавит глубины изображению продукта. И это помогает создать реалистичное ощущение.
Вот пример с «Амазонки», где вы можете найти тени, примененные ко многим фотографиям:
Вы часто можете найти это в одежде, моде и аксессуарах.
Примечание. Примечание. Например, если вы посетите категорию «Мебель или домашний декор» в Amazon, вы обнаружите, что люди добавляют тень к изображениям своих продуктов (например, под / за корзиной). Таким образом, они создают дополнительную глубину и объемную иллюзию плоской фотографии.
Заключение:Трехмерная тень дает нам общее впечатление о продуктах, окружающих пространство на самом деле (то есть каждая маленькая тень, где и как только появляется).
В настоящее время мы не хотим видеть плоское изображение в любом магазине электронной коммерции на фоне какого-либо продукта. Это выглядит неестественно. Кроме того, если объемный вид продукта или человека теряется, изображение становится нереальным. Таким образом, добавление тени в фотошоп поможет вам увеличить продажи и привлечь внимание зрителя.
Это выглядит неестественно. Кроме того, если объемный вид продукта или человека теряется, изображение становится нереальным. Таким образом, добавление тени в фотошоп поможет вам увеличить продажи и привлечь внимание зрителя.
Поскольку у нас очень усовершенствованная технология, мы чувствуем себя лучше, превращая плоское изображение продукта в трехмерное изображение с очень реалистичной тенью.
Для бизнеса электронной коммерции любая крошечная деталь приближает нас к удовлетворению покупателя в значительной степени, так что покупатель чувствует реальный опыт покупок.
Трехмерное изображение с реалистичными тенями, появляющимися вместе с ним, побуждает покупателя настроить свой менталитет на покупку этого продукта, как в торговом центре, или наоборот.
Итак, если вы очень конкурентоспособный владелец бизнеса электронной коммерции, пожалуйста, не опаздывайте, чтобы сохранить любое изображение продукта в своем электронном магазине только с реалистичной фантастической тенью.
Оставайся здоровым; хорошо держаться. Спасибо.
Подробнее:
Услуги по редактированию фотографий и ретуши обуви
Удаление белого фона с помощью инструментов Photoshop
Изменение цвета изображения в Photoshop CC 2020 –07 Уроки
Эффект реалистичной тени в Photoshop
Как создать реалистичную тень
Шаг 1. Выберите человека или объект
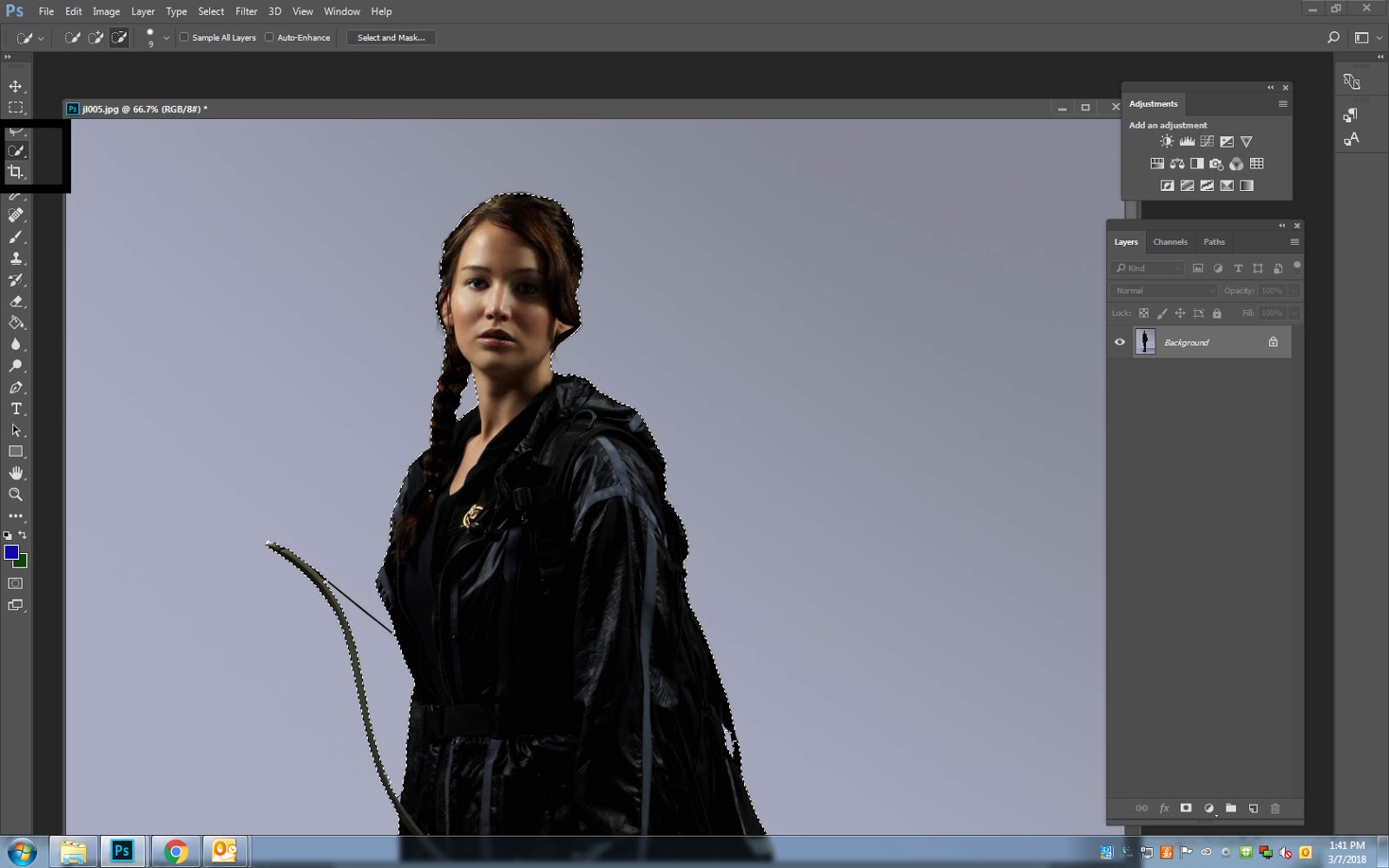
Прежде чем мы сможем добавить кому-то тень, нам сначала нужно выбрать их.Используя инструмент выделения по вашему выбору (инструмент «Лассо», инструмент «Быстрое выделение», инструмент «Перо» и т. Д.), Нарисуйте выделение вокруг человека (или объекта) на фотографии. Когда вы закончите, вы должны увидеть контур выделения вокруг них. Здесь я выбрал девушку:
Выберите человека или объект на фотографии.
Шаг 2: скопируйте выделение на новый слой
Выделив человека или объект, нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы быстро скопировать выделение на новый слой. В окне документа ничего не произойдет, но если мы посмотрим на панель «Слои», то увидим, что Photoshop скопировал выделение на новый слой с именем «Слой 1» над фоновым слоем:
В окне документа ничего не произойдет, но если мы посмотрим на панель «Слои», то увидим, что Photoshop скопировал выделение на новый слой с именем «Слой 1» над фоновым слоем:
Выбор появляется на новом слое над фоновым слоем.
Шаг 3. Добавьте дополнительное пространство холста, если необходимо
В зависимости от вашего изображения этот шаг может вам понадобиться, а может и не понадобится, но в моем случае мне нужно добавить дополнительное пространство холста, чтобы освободить место для тени. Самый простой способ добавить дополнительное пространство на холсте — воспользоваться инструментом Photoshop Crop Tool .Я выберу его на панели инструментов:
Выбор инструмента кадрирования.
Чтобы было легче увидеть, что я делаю, я выхожу из окна документа в первый из полноэкранных режимов Photoshop , нажимая на клавиатуре букву F . Затем, активировав инструмент кадрирования, я нажимаю на серую область выше и слева от верхнего левого угла изображения и, удерживая кнопку мыши нажатой, перетаскиваю в серую область ниже и на справа от нижнего правого угла:
Перетаскивание инструмента кадрирования по диагонали через все изображение.
Когда я отпускаю кнопку мыши, вокруг изображения появляется рамка кадрирования с маркерами , (маленькие квадратики) со всех четырех сторон и в каждом углу. Мне нужно добавить больше холста слева от фотографии, поэтому я нажимаю на левый маркер и перетаскиваю его наружу:
Добавляет больше места слева, перетаскивая левый маркер кадрирования.
Я нажимаю Enter (Win) / Return (Mac), чтобы принять кадрирование (хотя то, что мы здесь делаем, на самом деле является точным напротив кадрирования), после чего Photoshop добавляет дополнительное пространство слева от изображения и заполняет его белым цветом (цвет фона по умолчанию).Я нажимаю F на клавиатуре пару раз, пока не вернусь к окну документа:
Поскольку мой фоновый цвет белый (цвет по умолчанию), Photoshop заполняет новое пространство холста белым цветом.
Шаг 4. Добавьте новый пустой слой под слоем 1
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните значок New Layer в нижней части панели слоев:
Щелкните значок «Новый слой», удерживая нажатой клавишу Ctrl (Win) / Command (Mac).
Это указывает Photoshop не только на добавление нового слоя в документ, как обычно, но и на добавление нового слоя ниже текущего выбранного слоя (Слой 1), который помещает его между Слоем 1 и Фоновым слоем:
Новый слой появляется между двумя исходными слоями.
Шаг 5: нарисуйте градиент на новом слое
Давайте создадим новый фон для эффекта с помощью градиента, который придаст ему немного глубины. Щелкните образец цвета Foreground в нижней части панели инструментов.По умолчанию он должен быть черным:
Черный — цвет переднего плана по умолчанию.
Откроется палитра цветов Photoshop, где мы можем выбрать новый цвет переднего плана. Выберите светло-серый. Если вы хотите использовать тот же оттенок серого, что и я, введите 70 % для значения B (B означает яркость) справа. По завершении нажмите OK, чтобы закрыть палитру цветов:
. Установите значение Яркости (B) на 70% для светло-серого. H (оттенок) и S (насыщенность) должны оставаться на уровне 0%.
H (оттенок) и S (насыщенность) должны оставаться на уровне 0%.
Затем выберите инструмент Gradient Tool на панели инструментов. Мы будем использовать инструмент Gradient Tool несколько раз для этого эффекта:
Выберите инструмент «Градиент».
При активном инструменте «Градиент» щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы быстро вызвать средство выбора градиента и убедиться, что у вас есть самый первый градиент — От переднего плана к фону — выбирается щелчком по его миниатюре (первый слева, верхний ряд).Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы закрыть Gradient Picker:
Выберите градиент от переднего плана к фону.
Затем щелкните в нижней части документа, удерживайте нажатой клавишу Shift и перетащите прямо вверх, пока не окажетесь чуть выше центра изображения по горизонтали. Удерживание клавиши Shift при перетаскивании ограничивает ваши движения, облегчая перетаскивание по вертикали:
Удерживание клавиши Shift при перетаскивании ограничивает ваши движения, облегчая перетаскивание по вертикали:
Перетащите область перехода от серого к белому градиенту.
Отпустите кнопку мыши, и Photoshop нарисует градиент, который станет новым фоном для изображения:
Тонкий градиент добавляет изображению немного глубины.
Шаг 6: Добавьте новый слой над градиентом
Щелкните еще раз на значке New Layer в нижней части панели Layers (на этот раз удерживать клавишу Shift не нужно):
Еще раз щелкните значок «Новый слой».
Новый пустой слой появляется над слоем градиента:
Слой 3 появляется над градиентом.
Шаг 7. Загрузите выделение вокруг человека или объекта
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните непосредственно на миниатюре предварительного просмотра верхнего слоя на панели «Слои». Не выбирайте слой, просто нажмите на его миниатюру:
Удерживая Ctrl (Win) / Command (Mac), щелкните миниатюру предварительного просмотра слоя 1.
Мгновенно загружает выделение вокруг содержимого слоя. Здесь мы видим, что девушка на моем фото выбрана:
Контур выделения появляется вокруг человека или объекта, который мы впервые выбрали на шаге 1.
Шаг 8: Залейте выделение черным
Поднимитесь к меню Edit вверху экрана и выберите Fill :
Перейдите в Edit> Fill.
Когда появится диалоговое окно «Заливка», измените параметр Использовать вверху на Черный , затем нажмите «ОК», чтобы закрыть диалоговое окно:
Установите для параметра Use значение Black, затем щелкните OK.
Заливает выделение черным. Мы пока не видим его в окне документа, потому что изображение на слое 1 блокирует его просмотр, но мы, , можем видеть его на миниатюре предварительного просмотра слоя на панели слоев:
Мы можем видеть содержимое слоя в его миниатюре предварительного просмотра, даже если мы не видим его в окне документа.
Шаг 9. Искажение тени в нужное положение
Область, которую мы только что залили черным, станет нашей тенью. Во-первых, нам нужно изменить его форму и переместить в нужное положение, и мы можем сделать это с помощью команды Photoshop «Искажение». Поднимитесь в меню Edit , выберите Transform , а затем выберите Distort :
Перейдите в Edit> Transform> Distort.
Измените форму области, залитой черным, щелкнув верхний маркер преобразования и перетащив его по диагонали влево или вправо (в зависимости от изображения), пока он не станет больше похож на тень человека или объекта:
Перетащите верхний маркер преобразования, чтобы придать тени форму.
Вам также может потребоваться исправить нижнюю часть тени, перетащив ручки в нижнем углу. В моем случае нижняя часть тени не совсем совпадала с туфлями девушки, поэтому я перетащил правый нижний маркер трансформации вверх и вправо, пока все не стало хорошо выглядеть:
При необходимости перетащите маркеры в нижнем углу так, чтобы нижняя часть тени совпала с человеком или объектом.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды «Искажение».Ваша тень должна теперь выглядеть примерно так:
Исходная форма тени теперь на месте.
Шаг 10: примените небольшое размытие
Края тени выглядят слишком четкими и резкими, поэтому давайте добавим к ним небольшое размытие. Поднимитесь в меню Filter , выберите Blur , затем выберите Gaussian Blur :
Перейдите в Filter> Blur> Gaussian Blur.
Откроется диалоговое окно «Размытие по Гауссу». Увеличьте Radius примерно до 1.5 пикселей для очень тонкого эффекта размытия, затем нажмите OK, чтобы выйти из диалогового окна. Края тени станут мягче:
Значение радиуса около 1,5 пикселей — это все, что нам нужно для начала.
Шаг 11: Используйте режим быстрой маски для постепенного выделения тени
Чтобы тень выглядела реалистично, края должны постепенно становиться мягче по мере удаления от объекта. Чтобы создать этот эффект постепенного размытия, мы снова обратимся к фильтру Gaussian Blur, но сначала мы создадим выделение, используя режим Photoshop Quick Mask .
Чтобы создать этот эффект постепенного размытия, мы снова обратимся к фильтру Gaussian Blur, но сначала мы создадим выделение, используя режим Photoshop Quick Mask .
Выберите инструмент Gradient Tool еще раз на панели инструментов, затем нажмите на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона Photoshop на значения по умолчанию (черный будет цветом переднего плана, белый — цветом фона). Затем нажмите на клавиатуре букву Q , чтобы переключиться в режим быстрой маски. В окне документа пока ничего не изменится. При активном инструменте «Градиент» щелкните в нижней части тени и перетащите по диагонали вверх, например:
Растяните диагональный градиент снизу вверх тени.
Отпустите кнопку мыши в верхней части тени, и на изображении появится наложение быстрой маски от красного до прозрачного. Прозрачная часть в верхней части тени представляет полностью выделенную область. Красный цвет в нижней части тени вообще не выделяется, в то время как область между ними становится все более и более выделенной, поскольку красный цвет постепенно становится прозрачным:
По мере того, как цвет бледнеет от красного к прозрачному, область становится все более выделенной.
Нажмите на клавиатуре букву Q , чтобы выйти из режима быстрой маски и вернуться в нормальный режим.Наложение быстрой маски от красного до прозрачного будет заменено стандартным контуром выделения, который, кажется, не делает ничего, кроме деления тени пополам, с выделенной только верхней половиной. Это всего лишь досадная иллюзия со стороны Photoshop. Photoshop может отображать контуры выделения только вокруг пикселей, которые выбраны не менее чем на 50%. Таким образом, хотя похоже, что мы здесь ничего не добились, фильтр Gaussian Blur собирается доказать обратное:
Photoshop не может точно отображать контуры выделения вокруг пикселей, которые выделены только частично.
Шаг 12: снова примените фильтр размытия по Гауссу
Поскольку фильтр «Размытие по Гауссу» был последним фильтром, который мы использовали, мы можем быстро восстановить его, нажав Ctrl + Alt + F (Win) / Command + Option + F (Mac) на клавиатуре. На этот раз, когда появится диалоговое окно, увеличьте значение Radius примерно до 10 пикселей , затем нажмите OK, чтобы выйти из него:
На этот раз, когда появится диалоговое окно, увеличьте значение Radius примерно до 10 пикселей , затем нажмите OK, чтобы выйти из него:
Увеличьте значение радиуса до 10 пикселей или около того.
Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы удалить контур выделения, и мы видим в документе, что края тени теперь постепенно становятся мягче снизу вверх:
Края тени теперь выглядят более реалистично.
Шаг 13: Добавьте маску слоя
Тень должна постепенно исчезать по мере удаления от объекта, что легко сделать с помощью маски слоя. Щелкните значок Layer Mask в нижней части панели Layers. Миниатюра маски слоя с белой заливкой появится справа от миниатюры предварительного просмотра теневого слоя:
Миниатюра маски слоя появляется после щелчка по значку маски слоя.
Шаг 14: Установите цвет переднего плана на темно-серый
Мы не хотим, чтобы тень полностью исчезла, поэтому щелкните образец цвета фона на панели инструментов, который в настоящее время должен быть черным (цвета переднего плана и фона по умолчанию меняются местами при выборе маски слоя):
Щелкните образец цвета фона (тот, что находится в правом нижнем углу).
Когда появится палитра цветов, выберите темно-серый цвет, установив значение B (Яркость) на 30%. Оставьте параметры H (оттенок) и S (насыщенность) равными 0%. По завершении нажмите OK, чтобы закрыть палитру цветов:
.Выберите темно-серый цвет в качестве цвета фона.
Шаг 15: Нарисуйте градиент через тень на маске слоя
Затем, выбрав инструмент «Градиент», щелкните еще раз около нижней части тени и перетащите по диагонали вверх к вершине, как мы это делали минуту назад в режиме быстрой маски.Разница в том, что мы рисуем градиент на маске слоя:
.Нарисуйте градиент от белого к темно-серому снизу вверх тени.
Отпустите кнопку мыши в верхней части тени. Поскольку мы нарисовали градиент на маске слоя, а не на самом изображении, мы фактически не видим градиент в документе. Вместо этого мы видим эффект градиента на маске слоя, при этом тень теперь постепенно исчезает по мере удаления от объекта:
Теперь тень постепенно исчезает.
Шаг 16: Уменьшите непрозрачность тени
В качестве заключительного шага давайте снизим непрозрачность тени, чтобы она не казалась такой темной возле объекта (поскольку тени всегда несколько прозрачны). Вы найдете опцию Opacity в правом верхнем углу панели слоев. Слегка опустите его примерно до 85% :
Уменьшите непрозрачность теневого слоя до 85%.
На этом мы закончили! Вот последний эффект «отбрасывания тени»:
Окончательный результат.
[Учебное пособие] Как добавить реалистичную тень в Photoshop
Тень в Photoshop — это процесс добавления эффектов к изображению. Изображение с падающей тенью мы часто встречаем на веб-сайтах электронной коммерции, в газетах, листовках, журналах и т. Д. Изображение с эффектом падающей тени показывает глубину объекта, поэтому объект становится более реалистичным.
Сегодня мы обсудим, как добавить реалистичную тень в Photoshop. Мы попытались запечатлеть решение от А до Я, но если вам нужны подробные инструкции, вам следует обратиться к экспертам по теням в Photoshop. Давайте начнем!
Давайте начнем!
Учебник: как добавить реалистичную тень в Photoshop
Пошаговый процесс этого урока приведен ниже:
Шаг первый:
Откройте изображение в Photoshop.
Шаг второй:
Слои должны выглядеть как на изображении ниже. Слой 0 заполнен белым, а на первом слое — изображение обуви, которое уже вырезано обтравочным контуром Photoshop.
Шаг третий:
Сделайте копию слоя, затем выберите слой с туфлями и нажмите (Ctrl + j)
Шаг четвертый:
Измените цвет переднего плана на черный с помощью нажатие (Shift + X)
Шаг пятый:
Чтобы сделать изображение черным, нажмите (Shift + Alt + Delete)
Шаг шестой:
Затем выполните свободное преобразование изображения, нажав (Ctrl + t)
Шаг седьмой:
Чтобы сделать Тень, щелкните верхний средний квадрат и перетащите черное изображение прямо вниз.
Шаг восьмой:
Нажмите «Enter» или «Return», чтобы выйти из «Free Transform»
Step 9:
Переместите слой Shadow, щелкнув и перетащив его под изображением слой так, чтобы обувь в передней части тени.
Step Ten:
Выберите слой тени, затем перейдите в Filter> Blur> Motion Blur
Step Eleven:
Отрегулируйте расстояние и установите угол.Установите «угол» на 0. Отрегулируйте «расстояние», достаточное для сглаживания тени.
Шаг двенадцать:
Нажмите Ok
Шаг тринадцать:
Выберите Фильтр> Размытие> Размытие по Гауссу
Шаг четырнадцатый:
Измените «Радиус» PIX. Затем нажмите ОК.
Шаг пятнадцатый:
Убедитесь, что выбран слой падающей тени, а затем «Добавить маску слоя»
Шаг шестнадцатый:
Щелкните и удерживайте значок кисти и выберите инструмент кисти из раскрывающегося меню. Затем измените непрозрачность примерно на 53%
Затем измените непрозрачность примерно на 53%
Step Seventeen:
Измените цвет переднего плана на черный.
Шаг восемнадцатый:
Измените размер кисти.
Шаг девятнадцатый:
Щелкните на падающей тени, чтобы сделать ее идеальной. Если вам нужно вернуть тень, измените цвет переднего плана, нажав (Shift + x), и щелкните по области.
Step Twenty:
Выберите инструмент перемещения, чтобы настроить тень.
Видеоурок: Как создать реалистичную падающую тень в Photoshop
Как создать красивые настраиваемые падающие тени в Photoshop
Хотите, чтобы ваши тексты выделялись? В этом уроке вы узнаете, как создавать красивые настраиваемые тени в Photoshop, чтобы сделать ваш текст POP !
Добавляя тени к объектам переднего плана в вашей композиции, создает контраст на фоне и перемещает объект вперед, что привлекает внимание зрителя.
Применение стиля слоя Drop Shadow
А теперь начните с двух вещей в вашем рабочем документе.
На панели «Слои» есть чистый сплошной цвет Фоновый слой и простой текстовый слой .
Начните с , дважды щелкнув сбоку от слоя текста r, чтобы открыть окно стиля слоя .
Чтобы создать красивые настраиваемые тени в Photoshop, установите флажок Drop Shadow , и вы перейдете на панель свойств .
Используйте элементы управления Structure и Quality , чтобы отредактировать настройки вашей тени.
Вы также можете перетащить тень с помощью инструмента «Перемещение» , чтобы изменить ее положение.
Для более естественного вида можно изменить цвет тени на более темно-розовый. Выберите цвет фона, затем затемните цвет в палитре цветов.
Затем нажмите OK , чтобы применить изменения.
Чтобы добавить еще несколько теней к текстовому слою , щелкните значок плюс рядом с меткой Drop Shadow .
Щелкните и перетащите тень, чтобы переместить ее туда, где вы хотите.
Опять же, вы можете свободно применять настройки к новому Drop Shadow .
Для второго Drop Shadow может потребоваться увеличить размер, чтобы сделать его более размытым.
Затем добавьте третий Drop Shadow , щелкнув значок плюса рядом с меткой.
Отрегулируйте первую тень и уменьшите ее размер и непрозрачность тени для иллюзии, что она ближе к самому тексту.
Затем нажмите OK , чтобы применить изменения.
Преобразование стилей слоев в слои
Теперь у вас есть три эффекта Drop Shadow под текстовым слоем.
Чтобы тени выглядели более реалистично, вам нужно исказить тени, и для этого вам нужно преобразовать их в слои.
Щелкните правой кнопкой мыши на значке fx текстового слоя и выберите Create Layers . Затем нажмите ОК .
Сразу же вы увидите новый список слоев Drop Shadow под слоем Text.
Преобразование теневых слоев в смарт-объект
Прежде чем вы сможете их исказить, вам необходимо преобразовать их в смарт-объект , чтобы вы могли работать с неразрушающим образом .
Примечание : Смарт-объект — это контейнер, который может содержать один или несколько слоев.Он позволяет применять редактируемые корректировки, искажения, фильтры и преобразования.
Выбрав три слоя Drop Shadow , щелкните правой кнопкой мыши > выберите Преобразовать в смарт-объект .
Если вы нажмете Ctrl T (Windows) или Command T (macOS) для преобразования, вы получите ограничивающую рамку, которая покрывает весь холст. Вам нужно снять отметку с в одном поле, чтобы этого не произошло.
Чтобы показать вам, отмените последний шаг, нажав Ctrl Z (Windows) или Command Z (macOS) .
На панели «Слои » обратите внимание на значок рядом с для каждого слоя «Тень», который является причиной проблемы.
Дважды щелкните сбоку от слоя, чтобы открыть окно стиля слоя .
Unde r Advanced Blending, установите флажок для Transparency Shapes Layer , и вы заметите, что значок двойной рамки исчезнет со слоя Drop Shadow.
Нажмите OK , чтобы закрыть окно, и сделайте то же самое для других слоев.
ПРИМЕЧАНИЕ. Причина, по которой щелчок правой кнопкой мыши по слою и выбор «Очистить стиль слоя» является нелогичным, заключается в том, что при этом удаляются стили, применяемые к слою.
Смарт-объект «Искажение теней»
Удерживайте Shift , щелкая по всем слоям Drop Shadow , чтобы выбрать их.
Затем щелкните правой кнопкой мыши > Преобразовать в смарт-объект.
Вы можете заметить, что теперь он ограничен рамкой меньшего размера.
При нажатии Ctrl T (Windows) или Command T (macOS) с на Transform проще применить искажение.
Щелкните правой кнопкой мыши > Distort , чтобы вы могли переместить тень в нужное положение и создать желаемый эффект.
Смарт-объект «Искажение теней»
Щелкните правой кнопкой мыши > Warp , и вы можете щелкнуть и перетащить по точкам, чтобы исказить перспективу тени, как показано ниже.
На панели параметров вы можете щелкнуть значок Вертикальное разделение , чтобы создать разделение, чтобы при настройке точек слева вы не влияли на правую область.
Когда вас устраивает деформация, нажмите галочку на панели параметров , чтобы сохранить изменения.
Поскольку вы работаете со смарт-объектом , вы всегда можете нажать Ctrl T (Windows) или Command T (macOS) , чтобы применить другое преобразование или отредактировать последнее преобразование.
Применение стиля слоя Bevel & Emboss
Если вы хотите добавить больше размеров к тексту, установите флажок для Bevel & Emboss , чтобы добавить его в качестве стиля слоя. Не забудьте отрегулировать Structure и Shading , чтобы добиться желаемого результата.
Добавленные блики и тени определенно выделят ваш текст.
Это также очень полезно, особенно если цвет фона и цвет переднего плана одинаковы или имеют одинаковую яркость.
Вот как вы можете создавать красивые настраиваемые тени в Photoshop всего за пару шагов!
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как добавлять тени в Photoshop — Урок по основам Photoshop
Падающая тень — это один из основных эффектов Photoshop, который идеально подходит для создания убедительных композиций. Вы можете выделить элементы дизайна на фоне всего за несколько кликов. Мы покажем вам, как добавлять тени для создания современного веб-дизайна и реалистично выглядящих композиционных материалов, используя примеры приложений из веб-дизайна и классического редактирования изображений.
Вы можете выделить элементы дизайна на фоне всего за несколько кликов. Мы покажем вам, как добавлять тени для создания современного веб-дизайна и реалистично выглядящих композиционных материалов, используя примеры приложений из веб-дизайна и классического редактирования изображений.
В начале 2000-х веб-дизайнеры и дизайнеры пользовательского интерфейса в изобилии использовали тяжелые тени для выделения кнопок. К счастью, эта чрезмерная дизайнерская тенденция осталась в прошлом. Практически исчезнув на несколько лет, тени в Интернете постепенно возвращаются.Однако на этот раз они используются тонко и избирательно.
Для создания убедительных фотокомпозитов решающее значение имеют угол падения источника света и фон, на котором отбрасывается тень. Мы покажем вам, как добавить жесткую тень и очень мягкую тень в Photoshop.
Современные тени в веб-макетах
Первый пример приложения — это яркая и яркая целевая страница без теней. На сайте есть интерактивные кнопки, которые мы хотим выделить, добавив тени. Чтобы создать тень, сначала дважды щелкните слой с помощью кнопки. Выберите Drop Shadow в нижней части списка Blending Options. Если вы установите непрозрачность на 100 процентов в разделе «Структура» параметров «Тень», вы получите типичный вид 2000-х годов: жирную и тяжелую тень.
Чтобы создать тень, сначала дважды щелкните слой с помощью кнопки. Выберите Drop Shadow в нижней части списка Blending Options. Если вы установите непрозрачность на 100 процентов в разделе «Структура» параметров «Тень», вы получите типичный вид 2000-х годов: жирную и тяжелую тень.
Сегодня дизайнеры предпочитают подход «меньше значит больше». Поэтому мы добавим тонкую тень, чтобы выделить кнопку, чтобы показать пользователям, что она интерактивна.
Чтобы добиться этого, сначала переместите ползунок Opacity тени на 20.Затем, если вы установите расстояние равным 0, вам не нужно указывать угол. Мы хотим, чтобы тень вокруг кнопки выглядела одинаково. Затем установите размер 5 пикселей, чтобы размыть тень. Теперь тонкая тень уже должна быть видна, но она все еще слишком слабая, чтобы выделить кнопку.
Чтобы кнопка всплывала, щелкните поле раскрывающегося списка «Контур», чтобы выбрать форму контура, определяющую, как затухает тень. В примере мы используем закругленный контур.
Не волнуйтесь, вам не нужно повторять эти шаги для каждой кнопки.Щелкните правой кнопкой мыши кнопку, к которой вы только что добавили тень, на панели «Слои» и выберите «Копировать стиль слоя». Чтобы применить эффект ко всем другим кнопкам, щелкните слои правой кнопкой мыши и выберите «Вставить стиль слоя».
Создание жестких падающих теней в Photoshop
При выполнении комбинированной работы вам часто приходится добавлять тени при объединении фотографий, снятых в разных условиях. В этом примере мы хотим совместить шариковую ручку с фотографией, на которой показаны несколько других предметов. Мы уже настроили внешний вид, и особенно цвет пера, в соответствии со стилем фотографии.Итак, все, что нам осталось сделать, это добавить тень, чтобы получить правдоподобную композицию.
Тени, отбрасываемые другими объектами на фотографии, говорят нам о том, что источник света светит на них сверху справа. Снова откройте параметры наложения на панели «Слои» и установите флажок «Тень».
Начните с установки непрозрачности на 67 процентов и угла на 44 градуса. Это придаст тени ту же ориентацию, что и тени других объектов. Затем установите расстояние 24 пикселей и размер 29 пикселей.Тень, отбрасываемая шариковой ручкой, уже выглядит достаточно убедительно. Но чтобы добиться гармоничного общего впечатления, вам нужно отрегулировать соотношение между светами и тенями на самом ручке.
В разделе «Параметры наложения» нажмите «Скос и тиснение». Установите ползунок «Глубина» на 100 процентов, а ползунок «Размер» — на 49 пикселей. Затем определите источник света, используя маленький кружок под Углом в разделе Затенение. Установите угол 30 градусов и высоту также 30 градусов.Наконец, переместите нижние ползунки для светлых участков на 4 процента, а ползунок теней на 38 процентов. Вуаля! Шариковая ручка была добавлена к фотографии, чтобы создать реалистичный результат.
Создание отбрасываемых теней в Photoshop
Естественно отбрасываемая тень добавляет реализма составным фотографиям за счет интеграции человека или объекта в сцену. Как и во втором примере, мы уже выделили человека, тень которого хотим отбросить на оштукатуренную стену. Снова откройте параметры наложения через слой извлеченного человека и установите флажок «Тень».
Как и во втором примере, мы уже выделили человека, тень которого хотим отбросить на оштукатуренную стену. Снова откройте параметры наложения через слой извлеченного человека и установите флажок «Тень».
В этом случае мы предполагаем, что источник света расположен в верхнем левом углу. Чтобы создать естественный эффект тени, установите непрозрачность тени на 30 процентов и выберите угол 155 градусов. Установите глубину 286 и размер 18 пикселей.
Совет: перетаскивание ползунка в крайнее правое положение в Photoshop не обязательно означает, что было достигнуто максимальное значение. В примере с падающей тенью вы можете ввести гораздо более высокое значение вручную, и ползунок переместится за максимальный предел.
Затухание мягких теней в сторону
Мы сохраним значения по умолчанию для других настроек тени. Что особенного в отбрасываемой тени в реальном мире, так это то, что она кажется более темной и более резкой возле человека и смягчается по мере удаления. Чтобы добиться этого эффекта, вам понадобится тень, которую вы только что определили как отдельный слой.
Чтобы добиться этого эффекта, вам понадобится тень, которую вы только что определили как отдельный слой.
Щелкните «Слой»> «Стиль слоя»> «Создать слой» в верхнем меню. Падающая тень и извлеченный человек теперь находятся на двух разных слоях.Затем выберите слой с тенью и нажмите «Фильтр»> «Галерея размытия»> «Размытие поля» в верхнем меню.
Этот фильтр теперь позволяет добавлять размытие в определенных положениях. Установите первую точку примерно на уровне локтя, щелкнув левой кнопкой мыши по вашей фотографии. Затем на изображение помещается булавка для размытия поля. Перетащите маркер размытия, чтобы увеличить или уменьшить размытие.
В нашем примере мы используем значение 150 пикселей. При необходимости вы можете изменить это значение вручную на панели настроек справа.Затем установите вторую булавку размытия на уровне живота и введите значение 130 пикселей. Наконец, добавьте третью булавку размытия чуть ниже бедра со значением 80 пикселей. Это создает гораздо более естественную тень, и вы можете подтвердить размытие, нажав OK.
3 творческих использования тени в Photoshop
Тень по умолчанию, примененная к тексту
Стили слоя — отличный способ добавить эффекты к изображениям в Photoshop. В этой статье вы узнаете о Drop Shadow .Типичным примером эффекта тени в Photoshop является добавление трехмерного вида вашему тексту. Другой пример: при работе с несколькими изображениями в одном документе вырезанные элементы должны выглядеть бесшовно на заднем плане. Эффект тени также можно использовать творчески, чтобы выделить ваше изображение.
Чтобы перейти к стилям слоев в Photoshop, щелкните значок fx в нижней части палитры слоев. Затем щелкните Drop Shadow, , появится диалоговое окно Drop Shadow .
Диалоговое окно Drop Shadow
Давайте посмотрим на некоторые настройки по умолчанию:
- Режим наложения был изменен на Умножение.
- Непрозрачность снижена до 75%.
- Расстояние тени от объекта установлено на три пикселя.

- Размер — это то, что размывает тень, он также установлен на три пикселя.
Все эти настройки можно изменить в этом диалоговом окне.Например, вы можете изменить угол на 90 градусов, чтобы тень падала прямо под ним. Если вы новичок в добавлении эффектов в Photoshop.
Знакомство со стилями слоев — хорошее начало. Эти эффекты применяются неразрушающим образом. Я предпочитаю работать со слоями, чтобы иметь больше контроля над любыми настройками, которые необходимо внести. Я довольно часто использую размытие по Гауссу, которое можно найти в Фильтр в строке меню. Далее я собираюсь показать вам, как поместить стиль слоя тени на отдельном слое.
Начиная с уже открытого диалогового окна Drop Shadow , нажмите Ok, , затем вернитесь к строке меню > Слой> Стиль слоя> Создать слой . Появится диалоговое окно с надписью « Некоторые аспекты эффектов не могут быть воспроизведены с помощью слоев!» Просто нажмите Ok еще раз.
Пользовательская тень
Это помещает тень на отдельный слой. Теперь вы можете без разрушения вносить изменения в падающую тень, используя корректирующие слои.Перемещая этот слой, вы создаете расстояние и угол тени за одно движение. Изменение этого слоя на Smart Object будет означать, что вы можете добавить Gaussian Blur или любой другой фильтр, и этот эффект также будет применяться неразрушающим образом. На панели слоев увеличьте непрозрачность до , чтобы уменьшить интенсивность тени.
Создание собственной креативной тени
Вы также можете создать тень без использования стилей слоя.Когда я работаю с двумя или более изображениями (т. Е. Компоновкой), я импортирую изображение с обтравочным контуром или маской слоя, чтобы объект или объект был уже изолирован или вырезан из фона. Например, это изображение:
Женщины за работой
Идея этого изображения — игра на тему мужчин за работой. Выполните следующие шаги:
- Сделайте снимок своей модели.

- Свет не важен, так как он превратит объект в силуэт.
- Создайте обтравочный контур с помощью инструмента «Перо», затем откройте изображение назначения (в данном случае пустой дорожный знак) и скопируйте путь модели в это изображение.
- Затем выделите контур и залейте его черным цветом.
- Дублируйте этот слой и назовите его drop shadow .
- Теперь у вас есть два слоя с таким же черным силуэтом вашей модели.
- Поместите слой с именем drop shadow под слой с силуэтом.
- Затем, используя сочетание клавиш Cmd + T на Mac ( Ctrl + T на ПК), активируйте инструмент Free Transform .
- Удерживая нажатой клавишу Cmd на клавиатуре, наведите курсор на верхнюю среднюю точку, пока стрелка не станет белой.
- Щелкните и перетащите тень влево и вниз.
- Уменьшите непрозрачность примерно до 32%, преобразуйте этот слой в смарт-объект , и примените Gaussian Blur (я использовал четыре пикселя).
Это скорее креативная тень, чем реалистичная. Смотрите получившееся изображение ниже.
Женщины за работой со свободными ручками-трансформерами
Тени
Тени будут играть важную роль при работе с несколькими изображениями, особенно если вы хотите, чтобы вырезанный элемент выглядел как можно более бесшовно на фоне.Давайте посмотрим, как создать более реалистичную тень.
На этом изображении пустынной дороги я импортировал вырезку из фигурки Лего. Я использовал комбинацию описанного выше метода, затем создал еще одну тень под его ногами, используя стили слоя. Следуйте инструкциям, чтобы создать что-то подобное из ваших изображений:
- Дублируйте фигурку Лего (или его версию) и залейте ее черным, чтобы получить длинную тень, отбрасываемую солнцем.
- Уменьшите непрозрачность примерно до 22%.
- Щелкните значок fx в нижней части панели «Слои», чтобы добавить стиль слоя тени. На этом изображении я хотел, чтобы эта падающая тень находилась под фигурой у ее ног.
- Поместите эту тень на отдельный слой (см. Описание выше) и преобразуйте его в смарт-объект .
- Закрасьте тень на теле, используя маску слоя, а затем примените немного размытия по Гауссу , , но не слишком сильно.
- Уменьшите Непрозрачность до 70%.
- Тени вокруг ступней будут более темными и не такими большими, как другие тени. Фигурка Lego теперь выглядит прикрепленной к изображению, а не плавает в нем.
Lego фигурка
Подводя итог, можно сказать, что падающая тень — очень полезный эффект, который может значительно улучшить ваши изображения. Для реалистичных теней обратите внимание на направление и тип света. Солнце светит над головой или направо? Утренний и вечерний свет будут иметь более длинные тени, чем в середине дня.Gaussian Blur и Opacity будут здесь вашими союзниками.
Есть ли у вас какие-нибудь другие подсказки для теней или их творческое использование?
Drop Shadow в Photoshop, как это сделать
Тень в Photoshop — это художественный способ получить естественную тень. Что ж, это нереально, но реалистичная операция Photoshop drop shadow приведет вас в восторг. Для изображений продуктов на онлайн-рынке вам нужно полагаться на это. Но зачем вам использовать искусственные тени, если вы можете снимать изображения с естественными тенями? Что ж, вот остановка, на которой нужно сосредоточиться, и мы ее подробно обсудим.Мы используем Drop Shadow, чтобы добиться наиболее привлекательного вида изображения продукта. Но эффект Photoshop Shadow не ограничивается только изображениями продуктов. Добавление тени применимо и к другим объектам изображения.
КакDrop Shadow — это техника Photoshop. Вам не нужно добиваться лучшей тени во время фотосъемки. Самое приятное то, есть ли у вас тень на изображении или нет, вы всегда можете легко и эффективно добавить ее.Удивительно, но нет разрешения Drop Shadow Photoshop , которое вы могли бы использовать. Но редактирование, которое вы можете сделать с его помощью, может определить все.
РасположениеPhotoshop имеет эффект FX, при котором вы получите окно Drop Shadow. Эффект FX также известен как «Добавить стиль слоя», когда вы наводите на него указатель мыши. Кроме того, вы получите несколько вариантов с этим. Что ж, мы не собираемся обсуждать их здесь в этом уроке.
Вы можете нажать кнопку «FX», чтобы добавить тень и выбрать опцию.Или просто дважды щелкните по слою, который хотите применить. Откроется новое окно, в котором вы получите опцию прямо в конце дерева.
Предмет вырезанного изображения (Тень в Photoshop)Перед тем, как реализовать Drop Shadow, мы вырезаем объект из растрового изображения. Всегда помните, что тень, которую вы можете добавить, будет зависеть только от выбранного вами объекта. Если не вырезать объект, Photoshop Drop Shadow будет считать все изображение объектом.И теневая реализация будет несовершенной. С другой стороны, если вы попытаетесь добавить этот эффект к фоновому слою, вы не увидите никаких изменений. Итак, лучше сначала вырезать предмет. И добавьте под ним Drop Shadow. Между прочим, Clipping Path Services лучше всего подходит для вырезанных объектов с резкими краями. Для объектов с мягкими краями используйте Image Masking для наилучшего результата.
Параметры падающей тени (Тень в Photoshop)Когда вы отделяете объект от всего изображения, самое время добавить тень.Нажмите кнопку «FX» внизу окна слоев, и вы увидите другое открытое окно. Вы можете изменить настройки, чтобы тень соответствовала объекту. И это элементов фотошопа о том, как добавить Drop Shadow с объектом.
Режим наложенияРежим наложения по умолчанию — «Умножение». И это для затемнения тени. Общее свойство тени — тьма. Итак, этот режим наложения Multiply — правильный выбор.
ЦветПрямо рядом с опцией Blend Mode вы найдете цвет. Вы можете выбрать любой цвет на панели и применить его как тень. По общему свойству цвет по умолчанию черный.
НепрозрачностьС этой панели можно управлять прозрачностью. Чем выше процент, который вы выберете, тем темнее будет тень. Итак, непрозрачность 0% означает отсутствие тени. А 100% непрозрачность означает самую темную тень.
УголокЗдесь вы можете выбрать угол.Таким образом, под любым углом, который вы выберете, тень будет видна точно напротив источника света. Например, если свет исходит от верхней части объекта, вам нужно выбрать 90 °. У вас будет тень в противоположном направлении, в нижней части объекта.
РасстояниеЧтобы установить расстояние между тенями, вам нужно здесь немного настроить. Чем больше пикселей вы выберете, тем дальше будет тень. Итак, убедитесь, что вы выбрали идеальное расстояние. В противном случае тень будет выглядеть неестественно.
РаспространениеSpread определяет твердость или мягкость теневого края. Чем больше процент распространения, тем резче тень. И наоборот, чем меньше процент вы используете, тем мягче будет тень.
РазмерПараметр размера Drop Shadow близок к параметру Spread. Разница в том, что Spread работает с краями, а Size работает с общей тенью. Чем больше пикселей вы используете для размера, тем светлее будет тень от ее собственного центра.
КонтурВ панели «Контур» вы можете выбрать тип тени. У вас будет возможность выбрать один из двенадцати вариантов. Мало того, здесь вы можете настроить уровень контура. Сначала выберите вариант со стрелкой вниз, который вы хотите использовать. Затем нажмите на предварительный просмотр уровней. И вы получите вариант уровней.
СглаживаниеОпция сглаживания, которую можно использовать в качестве расширенной настройки. И это даст вам гладкую и красивую тень.Разница очень незначительная, и если у вас недостаточно опыта, вы можете этого не заметить.
Шум Параметр«Шум» является необязательным, его можно использовать для тени. В частности, шум подходит для объектов с большим количеством встроенных прозрачных пленок. Ну, вы также можете использовать его для любого объекта, чтобы добавить другой эффект.
Пример (Тень в Photoshop)В качестве примера мы представляем Тень футбольного мяча. Что ж, это только для концепции.Мы не сделали это более точно, но я уверен, что вы сможете сделать все возможное. Кстати, вы можете спросить, , как добавить несколько падающих теней в Photoshop ? У вас будет знак «+» с Drop Shadow в Photoshop CC 2018 и более поздних версиях. Нажмите на нее, и у вас будет другой вариант Drop Shadow для редактирования.
Заключение (Drop Shadow в Photoshop)
Надеюсь, это руководство поможет. Photoshop Drop Shadow довольно увлекателен, если вы можете применить его правильно. Процедура довольно проста.Что ж, вам нужно использовать свои общие знания для его реализации. Кроме того, убедитесь, что вы хорошо понимаете предпочтения, прежде чем приступать к профессиональной работе. Хотя процесс прост, простая ошибка может испортить все впечатление. Так что будьте увлечены и работайте с точностью. И имейте в виду, что в Photoshop нет лучших настроек падающей тени. Вам нужно создать из этого лучшее.
FAQ (Drop Shadow в Photoshop)Как добавить тень в фотошопе?
Ответ: Вы можете использовать несколько приемов в Photoshop, чтобы добавить тени.Drop Shadow — один из них, и он очень эффективен в качестве тени продукта для веб-сайтов электронной коммерции.
Как отбросить тень на лицо в фотошопе?
Ответ: Отбросить тень на лицо в Photoshop — непростая задача, если вы проработаете каждую деталь. Однако в некоторых случаях Drop Shadow может помочь вам.
Как отредактировать Drop Shadow в Photoshop?
Ответ: В Photoshop «Тень» — это эффект FX на объект. Итак, редактирование довольно простое. Просто дважды щелкните слой с тенью, и у вас появятся все параметры для редактирования.И это тоже ответ на вопрос, как преобразовать тень в фотошопе ?
Как добавить тень в Photoshop CC 2019?
Ответ: Добавление тени в Photoshop CC 2019 очень похоже на другие версии. Вы можете не найти большой разницы. Только перспективы лучше в CC2019.
Как добавить тени к тексту в Photoshop?
Ответ: Вы также можете добавить тени к тексту, и процесс такой же, как и при добавлении тени.Что ж, у вас могут быть другие варианты в Photoshop, если вам это нужно.
.
 3). Для выхода
3). Для выхода  5). Теперь требуется деформировать тень синицы так, чтобы она повторяла изгибы занавески.
5). Теперь требуется деформировать тень синицы так, чтобы она повторяла изгибы занавески. Результат представлен на рис. 6.
Результат представлен на рис. 6. Значения остальных переключателей менять не следует (рис. 8).
Значения остальных переключателей менять не следует (рис. 8).








 Д.), Чтобы избежать путаницы с разными слоями из-за создания теней.
Д.), Чтобы избежать путаницы с разными слоями из-за создания теней. Но на скриншоте ниже вы можете применить значения в качестве отправной точки.
Но на скриншоте ниже вы можете применить значения в качестве отправной точки. В верхней части окна приложения в параметрах палитре, убедитесь, что наклон зафиксирован от черного к белому, а тип наклона — одномерный.
В верхней части окна приложения в параметрах палитре, убедитесь, что наклон зафиксирован от черного к белому, а тип наклона — одномерный. 
 Установите цвет переднего плана на темно-серый вместо черного.
Установите цвет переднего плана на темно-серый вместо черного.
