| {title} | Заголовок новости |
| {title limit=»X»} | Заголовок новости, урезанный до X количества символов |
| {full-link} | URL адрес новости |
| [full-link] и [/full-link] | Формируют ссылку на полную версию новости |
| {short-story} | Краткая новость |
| {short-story limit=»X»} | Выводит только текст краткой новости без HTML форматирования, при этом сам текст публикации сокращается до указанного X количества символов |
| {image-X} | URL картинки из краткой новости, где X это её номер |
| {poll} | Выводит опрос(poll.tpl), если он был добавлен для новости |
| {news-id} | ID номер новости, под которым она хранится в базе данных |
| {author} | Автор новости |
| {login} | Выводит логин пользователя добавившего новость, в виде обычного текста |
| [profile] и [/profile] | Формируют прямую ссылку на профиль автора публикации, без использования всплывающего окна мини-профиля |
| {date} | Дата публикации |
| {date=формат даты} | Выводит дату в заданном формате. Вы можете выводить не только дату целиком но и ее отдельные части. Формат даты задается задается согласно формату принятому в PHP. Например тег {date=d} выведет день месяца, тег {date=F} выведет название месяца, а тег {date=d-m-Y H:i} выведет полную дату и время |
| [day-news] и [/day-news] | |
| {rating} | Рейтинг новости |
| {vote-num} | Количество пользователей, выставивших рейтинг для новости |
| [rating-minus] и [/rating-minus] | Формируют ссылку для уменьшения рейтинга публикации (выводится только если в настройках движка, используется третий тип рейтинга) |
| [rating-plus] и [/rating-plus] | Формируют ссылку для увеличения рейтинга публикации (выводится только если в настройках движка, используется второй или третий тип рейтинга) |
| {comments-num} | Количество комментариев в новости |
| [com-link] и [/com-link] | Ссылка-якорь на комментарии к статье. Выводится только если они разрешены |
| {category} | Категория к которой относится новость |
| {category-url} | Полный URL категории, к которой принадлежит новость |
| {category-icon} | Ссылка на иконку категории (выводится именно путь к картинке). В шаблоне, это должно выглядеть примерно так: <img src=»{category-icon}» /> |
| {link-category} | Категории в виде ссылок, в которых находится новость |
| {views} | Количество просмотров новости |
| {favorites} | Готовая ссылка в виде картинки, на добавление или удаление из «Избранного» сайта |
| [add-favorites] и [/add-favorites] | Формируют ссылку на добавление новости в «Избранное» сайта |
| [del-favorites] и [/del-favorites] | Формируют ссылку на удаление новости из «Избранного» сайта |
| [edit] и [/edit] | Формируют ссылку для редактирования новости |
| [xfvalue_X] | Значение дополнительного поля, где X название этого поля |
| [xfvalue_X limit=»Y»] | |
| [xfvalue_image_url_X] | Выводят текстовый URL изображения, загруженного в доп.поле X (только для поля типа «Загружаемое изображение») |
| [xfvalue_thumb_url_X] | Выводят текстовый URL уменьшенной копии изображения, загруженной в доп.поле X |
| {tags} | Выводит кликабельные «метки» новости |
| {edit-date} | Дата редактирования новости |
| {editor} | Логин пользователя, отредактировавшего новость |
| {edit-reason} | Причина редактирования новости |
| [complaint] и [/complaint] | Формируют ссылку для написания жалобы на новость |
| {approve} | Выводится только при просмотре пользователем собственного профиля и показывает статус его новостей ожидающих модерации |
| [not-news] и [/not-news] | выводят заключенный текст в них, в случае если публикации по данным критериям отсутствуют. Тем самым вы можете переназначить стандартное системное сообщение об отсутствии публикаций в каком-либо отдельном разделе сайта, сделав его уникальным, например, для каждого раздела сайта. Также данные теги можно использовать и в шаблонах, которые используются при пользовательском выводе публикаций с помощью тега {custom …} |
| [poll] и [/poll] | Выводят указанный текст в тегах, если в новости есть опрос |
| [not-poll] и [/not-poll] | Выводят указанный текст в тегах, если в новости нет опроса |
| [rating] и [/rating] | Выводят заключенный в них текст, только если рейтинг для новости включен и убирают содержимое, если он был отключен при добавлении новости |
| [rating-type-1] и [/rating-type-1] | Выводят текст, заключенный в них, если в настройках скрипта включено использование первого типа рейтинга «Оценка» |
| [rating-type-2] и [/rating-type-2] | Выводят текст, заключенный в них, если в настройках скрипта включено использование второго типа рейтинга «Нравится» |
| [rating-type-3] и [/rating-type-3] | Выводят текст, заключенный в них, если в настройках скрипта включено использование третьего типа рейтинга «Нравится» или «Не нравится» |
| [xfgiven_X] и [/xfgiven_x] | Выводят текст если доп.поле X не пустое |
| [xfnotgiven_X] и [/xfnotgiven_X] | Выводят текст если доп.поле X пустое |
| [ifxfvalue name=»value»] и [/ifxfvalue] | Выводят текст при совпадении значения доп.поля(name) с указанным значением(value) |
| [ifxfvalue name!=»value»] и [/ifxfvalue] | Выведут текст, только если значение доп.поле(name) НЕ совпадает с указанным значением(value) |
| [xfvalue_X image=»Nr»] | Выводит загруженные изображения по отдельности, где «X» это имя дополнительного поля, а «Nr» это номер изображения из галереи. Например, при использовании [xfvalue_test image=»2″] будет выведено изображение номер два, загруженное в дополнительное поле с именем «test». Тем самым вы можете использовать одно поле, и при этом выводить превью галереи из одной картинки в кратких новостях, а полностью галерею уже при просмотре полных новостей. |
| [tags] и [/tags] | Выводят текст, если новость содержит ключевые слова для облака тегов |
| [tags=тег1,тег2,тег3] и [/tags] | Выводят текст, если посетитель просматривает страницы с перечисленными ключевыми словами из облака тегов, где тег1,тег2,тег3 это ключевые слова из облака тегов |
| [not-tags=тег1,тег2,тег3] и [/not-tags] | Выводит текст на любых других страницах кроме указанных |
| [edit-date] и [/edit-date] | Выводят текст если новость была отредактирована |
| [edit-reason] и [/edit-reason] | |
| [fixed] и [/fixed] | Выводят текст в тегах если данная новость была зафиксирована |
| [not-fixed] и [/not-fixed] | Выводят текст в тегах если данная новость не была зафиксирована |
| [catlist=1,2,3] и [/catlist] | Выводят текст, если новость принадлежит указанным категориям |
| [not-catlist=1,2,3] и [/not-catlist] | Выводят текст, если новость не принадлежит указанным категориям |
| [comments] и [/comments] | Выводят текст, заключенный в них, если у данной публикации присутствуют комментарии на сайте |
| [not-comments] и [/not-comments] | Выводят текст, заключенный в них, если у данной публикации отсутствуют комментарии на сайте |
| [image-X] и [/image-x] | Выводят указанный в них текст, только если картинка с номером X присутствует в краткой новости |
| [declination=X]текс|т|а|ов[/declination] | Тег предназначен для склонения слов. Вместо X передается число, а внутри тега задаётся корень слова с окончаниями. Окончания разделяются при помощи символа «|» Пример: [declination={views}]просмотр|а|ов[/declination] |
| [newscount=X] и [/newscount] | Выводят текст если показывается определённая новость, где X это её номер на странице. Можно перечислять несколько значений через запятую. Например [newscount=2,5]реклама[/newscount] будет показывать рекламу после второй и пятой новости. |
| [not-newscount=X] и [/not-newscount] | Выводят текст если показывается любая новость, кроме указанных. Можно перечислять несколько значений через запятую. |
dle-doc.ru
Часто задаваемые вопросы и ответы » DataLife Engine (DLE) — система управления сайтом и контентом. Официальный сайт.
Вопрос: Скажите какие минимальные требования к установленному ПО на сервереОтвет: Список минимальный требований скрипта опубликован на странице https://dle-news.ru/request.html
Вопрос: Скажите я установил бесплатную демо версию и хочу настроить сначала свой сайт на ней, смогу ли я в дальнейшем обновить скрипт на платную версии, без потери своих статей и шаблона
Ответ: Безусловно сможете, такая возможность присутствует. Вам достаточно просто ввести свой лицензионный ключ в админпанели для снятия всех ограничений.
Вопрос: Я приобрел лицензию, активировал ее на своем домене, теперь возникла необходимость перенести лицензию на другой домен. Это возможно? Как это сделать?
Ответ: Да это возможно. Для этого вам необходимо в первую очередь обязательно удалить скрипт со старого домена. После чего зайти в свой клиентский профиль на сайте https://dle-news.ru/ и рядом с вашей лицензией нажать на ссылку «Перенести лицензию на другой домен».
Вопрос: Срок лицензии один год. После истечения срока лицензии у меня будет доступ к скачиванию дистрибутивов на вашем сайте?
Ответ: Нет не будет. Мы обеспечиваем вас дистрибутивами только пока действует срок вашего обслуживания, т.е. в течение срока действия лицензии. И только пока действует ваша лицензия, а именно в течение одного года с момента покупки, вы можете самостоятельно скачивать дистрибутивы с нашего сайта. После окончания срока лицензии хранение дистрибутивов у себя, лежит уже целиком на вас и для того чтобы и дальше получать дистрибутивы, вам необходимо продлевать лицензию.
Вопрос: Я приобрел лицензию, но в течение года так и не решил на каком сайте его использовать. После того как закончилась лицензия я могу активировать свой ключ на каком либо домене?
Ответ: Да безусловно можете. Активировать свой ключ вы можете когда угодно независимо от времени, и в том числе даже тогда когда срок лицензии уже истек. Однако учтите, что позаботиться о скачивании нужного вам дистрибутива вы должны заранее, пока действует срок лицензии, т.е. в течение года с момента покупки. Также вы должны знать что активировать свой ключ вы можете только на версиях скрипта, которые вышли до окончания срока вашей лицензии, а не после ее окончания.
Вопрос: Скажите, я приобрел лицензию сроком на один год, после того как срок лицензии истек, как мне ее продлить по более выгодной цене
Ответ: Стоимость продления лицензии еще на один год существенно ниже первоначальной стоимости лицензии. Для того чтобы вам продлить лицензию, вам нужно зайти в свой профиль на сайте dle-news.ru и напротив нужной лицензии пройти по ссылке «Продлить лицензию».
Вопрос: Где можно прочитать документацию по установке и обновлению скрипта
Ответ: Описание установки и обновления скрипта находится в вашем дистрибутиве в файлах Documentation/install.html и Documentation/upgrade.html соответственно. Полная справочная информация по скрипту, а также по тегам используемым в шаблонах находится в файле Documentation/readme.chm.
Вопрос: Каким образом происходит активация скрипта
Ответ: Для активации скрипта и снятия всех ограничений вы должны ввести свой лицензионный ключ в админпанели скрипта вашего сайта на главной странице, в котором есть поле для ввода ключа. Именно на главной странице админпанели, т.е. на странице http://вашсайт.ru/admin.php без каких либо дополнительных параметров в браузере. Лицензионный ключ имеет формат XXXXX-XXXXX-XXXXX-XXXXX-XXXXX, после ввода ключа скрипт автоматически обращается на сайт dle-news.ru для активации. В случае если на вашем сервере отсутствует интернет и автоматическая активация не может быть произведена, вы получите инструкции по ручной активации скрипта, следуя ей вы сможете активировать скрипт не имея на сервере возможности удаленного подключения к нашему серверу. Активация скрипта производится только после чистой установки скрипта или после обновления на новую версию, после активации вся информация о активации хранится локально на вашем сервере и скрипт на сайт dle-news.ru не обращается.
Вопрос: Я скачал скрипт, но при попытке запустить install.php, вижу только «Internal Server Error»
Ответ: Наиболее часто данная проблема происходит по причине того, что на вашем сервере отсутствует поддержка модуля mod_rewrite. Удалите файл .htaccess из папки, где установлен ваш скрипт и запустите файл установки скрипта install.php, в дальнейшем при установки скрипта отключите поддержку ЧПУ.
Вопрос: Установил скрипт, без каких либо ошибок, но при переходе например на полную новость, получаю ошибку, что такой страницы не существует.
Ответ: Это аналогичная проблема, описанная выше и происходит по причине того, что на вашем сервере отсутствует поддержка модуля mod_rewrite. Для ее решения вам необходимо зайти в настройки скрипта и отключить в настройках поддержку ЧПУ.
Вопрос: Я обновил свой скрипт на новую актуальную версию, и после этого сделал восстановление резервной копии базы данных от более старой версии, в результате, появились ошибки MySQL на сайте
Ответ: Вы совершили грубейшее нарушение рекомендаций по обновлению, нельзя восстанавливать базу данных от старых версий, на новой версии скрипта, т.к. при обновлении дополняется и изменяется структура базы данных, для поддержки работы именно новой версии. Для решения этой проблемы, вам необходимо поставить в файле engine/data/config.php версию скрипта, к которой принадлежит ваша восстановленная база данных и запустить скрипт обновления, набрав в браузере http://вашсайт.ru/upgrade/index.php
Вопрос: Я обновил свой скрипт на новую актуальную версию, и после входа на сайт у меня появились MySQL ошибки
Ответ: Во первых проверьте, не делали ли вы то, что описано в предыдущем вопросе, если делали, то выполните действия описанные выше. Во вторых убедитесь что в вашем шаблоне нет подключений сторонних модулей, т.к. возможно ошибки выдают ваши сторонние модули, которые несовместимы с новой версией скрипта. В данном случае вам нужно обратиться к авторам данных модулей, за обновлением данных сторонних модулей. И последний возможный вариант, это нарушение какого-либо пункта инструкции по обновлению Например не обновлены все файлы скрипта на сервере на файлы из нового дистрибутива, или предварительно ставилась новая версия скрипта, потом поверх нее заливались опять старые и проводилось обновление и т.д. В данном случае вам нужно полностью перезалить файлы скрипта на сервере, заменив их на оригинальные из архива дистрибутива. После чего в файле engine/data/config.php проверить и убедится что там записана версия скрипта, та с которой вы обновлялись, т.е. старая версия скрипта, после чего повторно запустить процедуру обновления, набрав в браузере http://вашсайт.ru/upgrade/index.php в случае использования версий скрипта ниже 13.0. При использовании версий 13.0 и выше просто зайти в админпанель как администратор.
Вопрос: У меня возникли проблемы на сайте, причина которых мне непонятна, есть ли какие-то действия, которые я должен выполнить в первую очередь
Ответ: Да такие действия есть, как показывает практика, многие при установке или переносе сайта, забывают о таких вещах как права на запись в папки. После установки или переноса скрипта, вы должны убедиться что папки внутреннего кеша скрипта engine/cache/ и engine/cache/system доступны для записи (установлен CHMOD 777). Также эти папки должны быть пустыми, за исключением файла .htaccess в них, все необходимое в них скрипт создаст автоматически самостоятельно. Также вы должны убедится что доступна для записи папка engine/data/ и все файлы внутри нее, за исключением файла .htaccess (на него прав на запись быть не должно).
Вопрос: После обновления скрипта, мой шаблон перестал корректно работать, какие изменения я должен внести
Ответ: Ссылка на описание внесенных в дистрибутив изменений публикуется вместе со ссылкой на скачивание дистрибутива. Обратите внимание, что публикуются изменения только с момента последнего релиза, и если вы обновляетесь с более старых версий, то вам нужно смотреть все изменения отдельно, в каждом релизе.
Вопрос: Я являюсь легальным пользователем скрипта, и оплачивал лицензию, у меня возникли вопросы, решения которых я не нашел здесь. Могу ли я обратится в службу поддержки скрипта
Ответ: Да конечно можете, но при одном условии, что при оплате скрипта вы выбирали расширенный тип лицензии, включающую в себя оказание услуг по поддержке скрипта. Поймите нас правильно, если вы хотели сэкономить и выбрали только базовую лицензию, то мы подразумеваем под этим, что вы разобрались в работе скрипта и не нуждаетесь в нашей поддержке. Более подробно прочитать о том что представляет из себя служба поддержки и какие услуги она оказывает, вы можете прочитать в нашем описании технической поддержки скрипта.
Уважаемые пользователи, мы периодически обновляем информацию в данном разделе, и если вы уже читали этот документ ранее, то при возникновении впоследствии проблем, не забудьте заглянуть сюда еще раз, возможно ваш вопрос будет уже добавлен.
dle-news.ru
Как работать с DLE. Как работать с движком DataLife Engine
От автора: приветствую вас, друзья. Данная статья рассчитана на новичков, на тех, кто совсем недавно установил CMS DLE и хочет узнать, как работать с DLE. Итак, давайте вкратце узнаем, что же это за движок такой и как с ним работать. Приступим?
Итак, вы только что установили DLE или собираетесь его установить. Если вы все еще сомневаетесь в том, стоит ли использовать эту CMS или возможно стоит познакомиться с другим движком, тогда стоит для самого себя ответить на один простой вопрос: — для каких целей вам нужен сайт?
Если вы хотите создать блог или новостной сайт, то есть сайт, на котором регулярно будете публиковать различные статьи, тогда DLE будет идеальным выбором. Собственно, это же сказано и на официальном сайте движка:

Хорошо, для блога или новостного сайта (если именно такова тематика вашего ресурса) DLE подойдет. А что насчет преимуществ самого движка? Об этом также можно прочесть на той же главной странице офсайта:
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
К безусловным преимуществам движка можно отнести его производительность. DLE — это действительно одна из самых быстрых CMS и если скорость работы сайта для вас важна, тогда DLE будет неплохим выбором.
Ну что же, с вопросом — что такое DLE — мы более-менее разобрались. А теперь давайте перейдем к вопросу как работать с DLE. И здесь нет ничего сложного. DLE отличается продуманным и логичным интерфейсом админпанели, с которой разберется даже новичок за считанные минуты. Например, наиболее частой операцией, как вы понимаете, будет публикация статей и новостей. Инструменты для этого всегда под рукой на самом видном месте админпанели — это две кнопки в правом верхнем углу админпанели.
Кстати, а как попасть в админпанель? Находится она по адресу http://your-site/admin.php. Перейдя по нужному адресу, мы увидим форму авторизации для доступа к святая святых нашего сайта — его админки.

Ну а о подробнее о работе с админкой DLE вы можете прочесть в статье Обзор движка DLE. В этой статье мы пройдемся по наиболее часто используемым пунктам админки и познакомимся с админпанелью детальнее. На этом я с вами прощаюсь. Удачи!
Хотите научиться создавать сайты на CMS DLE?
Посмотрите видео по созданию сайта на CMS DLE с нуля!
Смотретьwebformyself.com
Документация по модулю Yandex Maps DLE
Общая информация о модуле
Модуль Yandex Maps DLE предназначен для вывода в полной новости блока с Яндекс.Картой и точкой на ней, координаты и зум которой хранятся в дополнительном поле новости, а так же вывода, отфильтрованного по параметрам, JSON-массива с информацией о координатах точек с привязкой этих точек к соответсвующим новостям, для последующего размещения на Яндекс.Карте.
Требования к системе
Версия DLE: 10.X и выше
Поддерживаемая кодировка: UTF-8
Версия php: 5.4 и выше
Наличие ionCube Loader: да
Модуль имеет привязку к домену. Можно использовать его на разных поддоменах и разных доменных зонах одного домена. Так же Вы можете использовать модуль на localhost без активации лицензии.
Автор не гарантирует работу модуля, если требования к системе не соответствую минимальным.
Настройка модуля
Все настройки описаны для шаблона Default. Не забывайте при копировании кода заменить название шаблона на свой.
Добавление новостей с сайта
Вывести карту при добавлении новости можно двумя способами:
В модальном окне
Для вывода визуального добавления метки на карту в форму добавления новости с сайта в модальном окне необходимо:
- Открыть файл /templates/Default/main.tpl.
Дописать рядом с выводом подключения CSS файлов строку: <link href=»{THEME}/ymaps/ymaps.css» rel=»stylesheet»> Этот файл отвечает за стилизацию кнопки показа модального окна с картой и самого модального окна. - Открыть /templates/Default/addnews.tpl и в самое начало прописать: {include file=»engine/modules/ymaps/addnews.php»}
- В нужном месте файла вставить: <a href=»#» data-mfp-src=»#addMap»>Добавить метку на карту</a>
Если использование карты разрешено во всех категориях — необходимо удалить класс
btn-addmapу кнопки, иначе она будет скрываться при изменении категории.
- Открыть файл /templates/Default/main.tpl.
Непосредственно в форме добавления новости
Для вывода визуального добавления метки на карту в форму добавления новости с сайта непосредственно в форме необходимо:
- Открыть файл /templates/Default/main.tpl.
Дописать рядом с выводом подключения CSS файлов строку: <link href=»{THEME}/ymaps/ymaps.css» rel=»stylesheet»> Этот файл отвечает за стилизацию кнопки показа модального окна с картой и самого модального окна. - Открыть /templates/Default/addnews.tpl и в самое начало прописать: {include file=»engine/modules/ymaps/addnews-inline.php»}
- Открыть файл /templates/Default/main.tpl.
Скрипт, относящийся к работе формы добавления точки на карту при добавлении новости с сайта: /templates/Default//ymaps/ymaps.js
Быстрое редактирование с сайта
Для вывода визуального редактирования метки при быстром редактировании новости с сайта необходимо:
- Открыть файл /templates/Default/main.tpl.
Дописать рядом с выводом подключения JS файлов строку: [group=1,2,3]<script src=»{THEME}/ymaps/ymaps_quickedit.js»></script>[/group]
Таким образом иметь возможность визуального редактирования метки будут только пользователеи групп 1, 2 и 3. Вы можете изменить эти цифры на своё усмотрение.
Добавление и редактирование новостей из админки
Для вывода визуального добавления и редактирования метки в админке необходимо:- Открыть файл /engine/inc/addnews.php.
Найти: echoheader( Следующей строкой вставить: echo ‘<link rel=»stylesheet» href=»engine/modules/ymaps/css/ymaps_editnews.css»><script src=»engine/modules/ymaps/js/ymaps_editnews.js»></script>’; - Открыть файл /engine/inc/editnews.php.
Найти: if ( !$user_group[$member_id[‘user_group’]][‘allow_html’] ) $config[‘allow_admin_wysiwyg’] = 0;ВЫШЕ вставить: echo ‘<link rel=»stylesheet» href=»engine/modules/ymaps/css/ymaps_editnews.css»><script src=»engine/modules/ymaps/js/ymaps_editnews.js»></script>’;
Вывод карты в полной новости
Для вывода карты в полной новости необходимо в нужном месте шаблона прописать строку подключения модуля, отвечающего за вывод карты:{include file=»engine/modules/ymaps/detail.php?id={news-id}»}где: id={news-id} — id новости, из которой необходимо вывести карту. Этот параметр является обязательным.
Так же у модуля есть дополнительные параметры подключения:
| Переменная | Значение по умолчанию и пример использования | Описание |
|---|---|---|
| template | ymaps/default &template=ymaps/simple | Имя (путь относительно текущего шаблона сайта) шаблона вывода без расширения. В комплекте с модулем поставляется два шаблона вывода карты:
|
| fields | false &fields=title,short_story | Поля, добавляемые в запрос на вывод контента из новости. Для вывода дополнительных данных необходимо прописать нужные поля через запятую. Допустимые к использованию поля:
|
Вывод всех меток на карту
Так как вариантов вывода меток может быть очень много, было решено сделать универсальный вывод — в виде json-массива. А так же предоставить возможность безопасного управления фильтрацией выводимых новостей.
Внимание! Данные для показа балуне метки при выводе всех меток необходимо формировать самостоятельно.
Так же для ускорения загрузки сайта рекомендуется вызывать все метки через AJAX (пример вывода смотрите ниже).
Для вывода всех меток на карту предназначен отдельный мини-модуль, управление параметрами которого осуществляется через шаблон заданного синтаксиса.
Код ниже наглядно демонстрирует пример вывода всех меток на карту через AJAX:
Особенностью работы мини-модуля является то, что параметры вызова (аналог строки подключения) передаются в него не напрямую, а через шаблон. Это обеспечивает безопасность передаваемых данных и уменьшает нагрузку на хостинг. При этом необходимо соблюдать следующий синтаксис:
- Параметры необходимо писать по одному в строке.
- Имя параметра и его значение необходимо разделять знаком равенства.
Параметры, используемые для фильтрации вывода всех меток:
| Параметр | Значение по умолчанию и пример использования | Описание |
|---|---|---|
| startFrom | 0 startFrom = 15 | С какой новости начинать отбор. |
| limit | 1000 limit = 150 | Максимальное количество выводимых точек. |
| postId | false postId = 1,2,3-50 | ID конкретных новостей (можно использовать диапазоны или this, тогда будет выводиться просматриваемая новость) |
| notPostId | false notPostId = 0 | ID исключаемых новостей (можно использовать диапазоны или this, тогда просматриваемая новость будет игнорироваться) |
| catId | false catId = 1-5,15,45 | ID категорий для вывода (можно использовать диапазоны или this, тогда будет выводиться просматриваемая категория) |
| subcats | false subcats = yes | Обрабатывать подкатегории выводимых категорий. Если определить переменную, то в вывод будут включены и подкатегории указанных категорий. |
| notCatId | false notCatId = 1-8 | ID исключаемых категорий (можно использовать диапазоны или this, тогда просматриваемая категория будет игнорироваться) |
| notSubcats | false notSubcats = yes | Обрабатывать подкатегории исключаемых категорий. Если определить переменную, то из вывода будут исключены и подкатегории игнорируемых категорий. |
| type | json type = json | Тип возвращаемых данных. Пока только json т.к. это наиболее правильный вариант |
maps.pafnuty.name
Dle тег custom, как настроить custom

CUSTOM — тег, встроенный в CMS DLE, позволяющий выводить заданные нами новости в заданных нами параметрах. Т.е. появляется возможность создавать гибкие выборки по разделам и не только (см. скриншоты ниже).
Параметров настройки тега CUSTOM более, чем достаточно в самых неожиданных направлениях:
- направление сортировки;
- выбор категории;
- выбор нескольких категорий;
- пропуск новостей в выборке;
- вывод отдельных записей;
- страницы на которых выводить;
- отдельный шаблон;
- вывод записей по автору;
- многое другое;
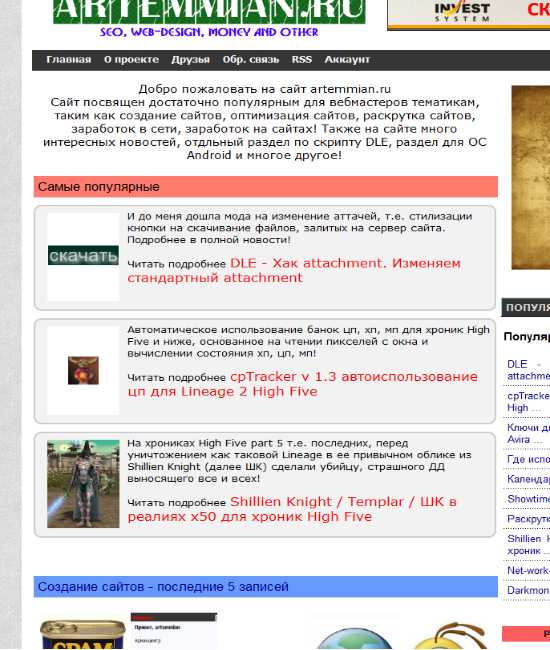
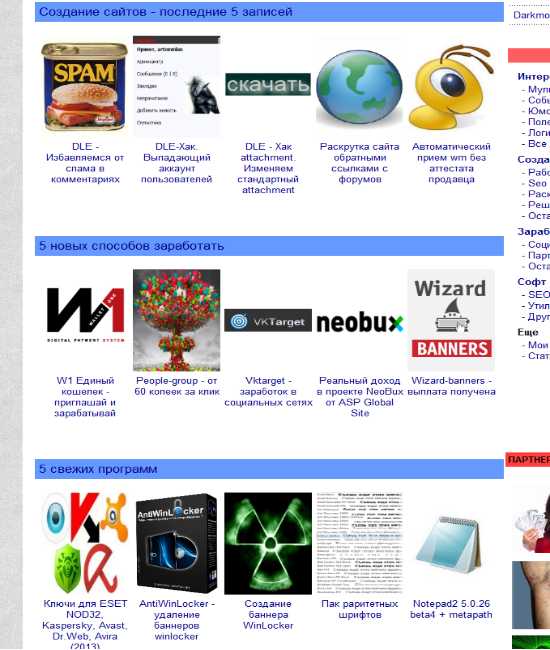
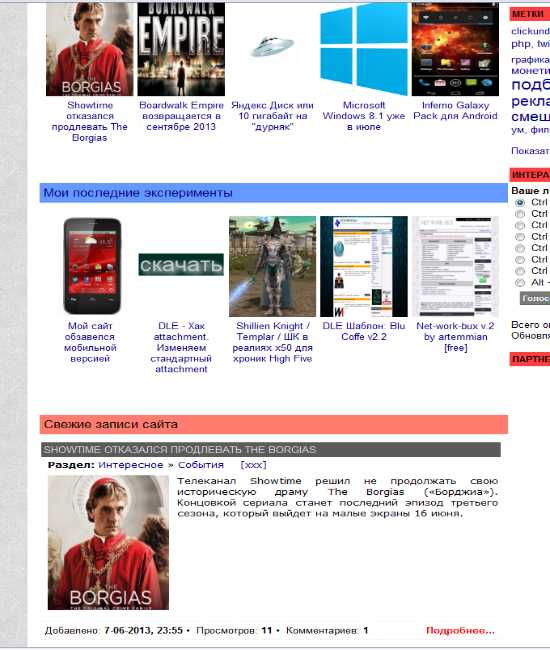
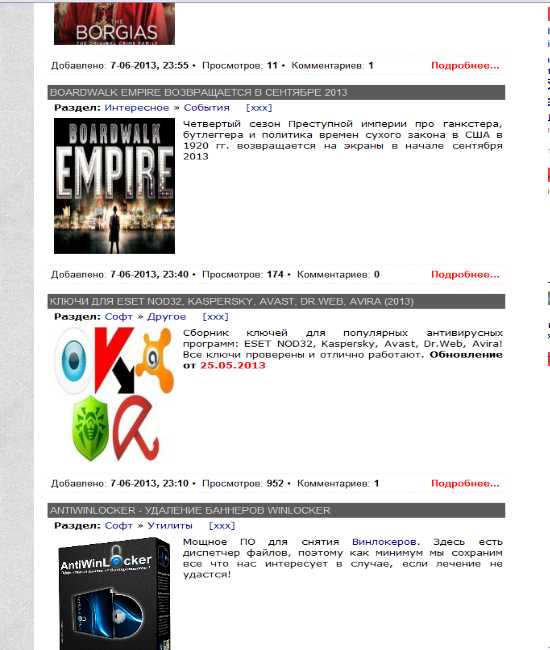
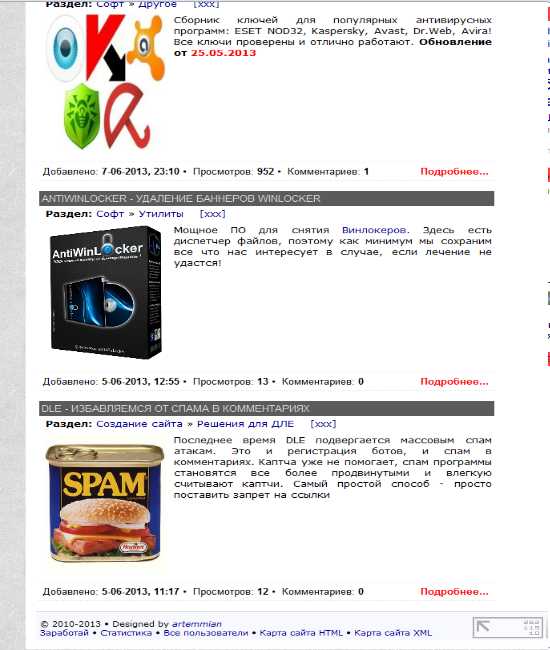
Стандартными способами в DLE на главной выводится по умолчанию 10 новостей, шаблон к которым хранится в файле shortstory.tpl . Тег {CUSTOM} умеет выводить выбранные нами по параметрам выше новости по отдельному шаблону. Например, страница на скриншотах ниже состоит из семи отдельных выборок тегом {custom}.
С главной убран вывод коротких новостей и вместо них при помощи 10 строк кода и тега {custom} выведены выборки по некоторым разделам сайта.
Дополнительно в блоке популярное выведены конкретные номера статей, а так же с применением шаблона файла shortstory.tpl выведены пять последних записей
Скриншоты страницы на теге {custom}
 DLE — {CUSTOM} вывод записей по заданным id
DLE — {CUSTOM} вывод записей по заданным id  DLE — {CUSTOM} вывод выборки записей по заданным категориям
DLE — {CUSTOM} вывод выборки записей по заданным категориям  DLE — {CUSTOM} вывод выборки записей по шаблону коротких новостей
DLE — {CUSTOM} вывод выборки записей по шаблону коротких новостей  DLE — {CUSTOM} вывод выборки записей по шаблону коротких новостей
DLE — {CUSTOM} вывод выборки записей по шаблону коротких новостей  DLE — {CUSTOM} вывод выборки записей по шаблону коротких новостей
DLE — {CUSTOM} вывод выборки записей по шаблону коротких новостейОфициальная документация по DLE и {custom}: http://dle-news.ru/.
Тег использует шаблоны по такому же принципу, как и короткие новости. Разберем структуру страницы со скриншотов выше.
Для удобства и упрощения понимания функционала тега {custom} рекомендую сверстать будущую страницу в обычном HTML файле и далее заняться ее пошаговым внедрением в DLE по инструкции ниже.
Переделываем главную страницу DLE
В первую очередь необходимо убрать на главной вывод данных по умолчанию (записи shortstory.tpl).
Скрываем content
Открыть файл {THEME}/main.tpl, найти в районе открытия BODY тег {content}. Обернуть его в следующий контейнер:
[not-aviable=main]{content}[/not-aviable]Может случиться так, что данный тег уже содержит одну из вариаций NOT-AVIABLE. В таком случае дублировать его не нужно и достаточно новое правило отделить вертикальной линией — «|», как в примере ниже:
[not-aviable=main|sitemap|members]{content}[/not-aviable]Блок популярных записей
На скриншотах находятся в самом верху в количестве трех штук. Выводятся заданные id записей по следующему шаблону:
[aviable=main]
<div>Самые популярные</div>
{custom template="custom2"}
[/aviable]Тег выведет статьи с id 169, 246, 202 и подставит для них шаблон custom2.tpl из папки шаблона. Шаблон еще проще:
<div>
{short-story}<p>Читать подробнее [full-link]{title}[/full-link]</p>
</div>Несложно догадаться, что в шаблоне нет ничего нового или необычного. Синтаксис аналогичен файлам shortstory.tpl, т.е. можно вывести автора, категорию, количество просмотров, комментариев и другое (см. пример выборки на шаблоне shortstory.tpl ниже).
Выборки по категориям
[aviable=main]
<div>
<a href="/design/">Создание сайтов - последние 5 записей</a></div>
{custom category="3,26,9,14,8,11" limit="5" template="custom"}
[/aviable]Выводит 5 (limit=»5″) новостей из выбранных категорий используя шаблон custom.tpl. Остальные параметры сортировки берутся из глобальных настроек. Таких блоков в шаблоне пять — т.е. код выше дублируется пять раз и заменяются лишь номера категорий. Разметка для custom.tpl следующая:
<div id ="custom1">
[full-link]<img src="{image-1}" title="{title}" /><br/>{title} [/full-link]
</div>Вывод shortstory.tpl
[aviable=main]<div>Свежие записи сайта</div>
{custom category="1-20, 21-100" order="date" limit="5" template="shortstory"}
[/aviable]Номера категорий задаются в интервале через знак тире. Возможны несколько интервалов, разделенных запятой. Код шаблона — файл shortstory.tpl.
devarts.pro
Онлайн документация к шаблонам и доступ к ней.
Приветствую всех пользователей и гостей проекта For-dle.ru!В этой статье я расскажу о новой документации к миом работам(шаблонам) и о том как получить доступ к этой документации.
Раньше, в первых своих работах в архив с шаблоном я вкладывал текстовый документ или отдельный html файл со всеми инструкциями, правками и так далее. Некоторым пользователям я сам лично устанавливал и настраивал шаблон прямо на сайте.
Но! У этого есть и свои минусы, например: У кого-то ‘вялый’ хостинг, у кого-то вообще какая-то непонятная и уже намудрённая DLE cms, Связывались со мной люди которые вообще не знали русский язык и приходилось общаться через переводчики и всё это серьёзно затрудняло работу, приходилось сидеть по 2-3 дня чтобы настроить всё и чтобы клиент был доволен.
Я принял решение делать отдельную страницу с полной документацией для каждого шаблона отдельно. То есть..
На странице с шаблоном теперь появилась кнопка «Полная документация» нажав на которую выпадает окошко с полем для ключа.
Что за ключ? и где его взять?
Теперь вместо файла с документацией в архиве с шаблоном будет файл kay.cfg/txt В котором вы найдёте ключ (4-8 символов)
Переходите на страницу с шаблоном который вы приобрели, клацаете по кнопке «Полная документация» вводите этот ключ и Готово!
Вас перекинет на страницу с полным описанием всех правок, с описанием всех возможностей шаблона, с инструкцией для дополнительных модулей и так далее.
В случае если вы введёте неверный ключ то вас перекинет на страницу ошибки.
Для каждого шаблона свой уникальный ключ.
Что делать если я приобрел шаблон до появления данной системы?
Всё очень просто. Вам необходимо связаться с Mr.Stas.
Указать в сообщении:
- Дату покупки
- Название шаблона
- Способ оплаты
Внимание! Этот же ключ необходим для получения обновлений приобретенного шаблона!скачать dle 11.1смотреть фильмы бесплатно
Новость отредактировал: admin — 8-11-2017, 19:11
Причина: В архиве файла с ключом не будет! Ключ можно будет получить только связавшись со мной лично! admin
for-dle.ru
Рейтинг: | ||
Адрес: http://dle-doc.ru | ||
Безопасность данных: Не определена Степень доверия: Не определена Безопасность для детей: Не определена | ||
О сайте: Анализ данных dle-doc.ru показал, что у этого домена низкий рейтинг Alexa и это малоизвестный сайт с плохой посещаемостью. Лидирующую позицию по доле трафика занимает Россия (57,0%), а владельцем домена является Private Person. | ||
Заголовок: DLE-DOC — Полная и понятная справка по DLE шаблонам | ||
Мета-описание: Полная и понятная справка по DLE шаблонам. ÐпиÑание ÐаннÑй модÑлÑ, позволÑÐµÑ Ð¾ÑÐµÐ½Ñ Ð³Ð¸Ð±ÐºÐ¾ вÑводиÑÑ… | ||
Рейтинг Alexa 3 289 468 | Посетителей в день Нет данных | Просмотров в день Нет данных |
Статус: Онлайн | Дата последней проверки:
| |
sites.reformal.ru
