Векторная графика достоинства, недостатки, применение
71721
Все графические файлы можно разделить на две большие группы: растровые и векторные. В данной статье рассмотрим более подробно вторую группу.
- 1. За счет чего векторные рисунки можно изменять без ущерба качеству?
- 2. Недостатки векторных рисунков
- 3. Программы, работающие с векторной графикой
За счет чего векторные рисунки можно изменять без ущерба качеству?
Изображения, которые образуются при помощи различных линий (векторов: прямых и изогнутых), называются векторными. Такое строение элементов позволяет изменять любые параметры: размер, вариант окрашивания, форму. Главное достоинство векторной графики – возможность изменения размеров изображения без потери качества картинки. Это значительно упрощает работу с графикой и повышает качество конечного результата.
Любые данные, в том числе и данные о простейших графических объектах, хранятся в памяти компьютера в виде различных математических формул. При масштабировании векторных изображений происходит пересчет этих формул и такие визуальные элементы, как линия, окружность или любая другая геометрическая фигура, остаются неизменными. Таким же остается и качество картинки в целом.
Кроме того, размер файлов, в которых содержатся векторные изображения, значительно меньше, чем файлы с растровой графикой такого же качества, даже если речь идет об изображении значительного размера с хорошей детализацией.
Дополняет достоинства векторной графики работа как с отдельными примитивными объектами, так и наличие возможности объединять их в группы, сливать, обрезать и выполнять еще очень большое количество различных действий. Изображение при этом является послойным, как в растровом редакторе Фотошоп. Это все лишь основные достоинства векторной графики.
Недостатки векторных рисунков
- Отсутствие возможности создавать реалистичную картинку, близкую по качеству к фотографии, это значительно уменьшает применение векторной графики.

- Обширная библиотека фильтров, которые создают интереснейшие эффекты при работе с растровыми картинками, в случае работы с кривыми абсолютно бесполезны.
- В отличие от растровых изображений, файлы, содержащие картинки в векторе, можно редактировать только в той программе, в которой они были созданы изначально; но из этого правила есть исключения, существуют универсальные форматы, они изменяются в большинстве векторных редакторов.
Пример векторной графики
Программы, работающие с векторной графикой
Существуют различные программы и редакторы, которые позволяют работать с векторными изображениями. Возможности их очень широкие: они могут создавать сложные рисунки при помощи простых геометрических фигур, позволяют придать этим изображениям объем, работать с текстом, позволяя изменять его тем или иным образом.
Есть несколько основных инструментов, которые присутствуют практически во всех программах, работающих с векторной графикой:
- кривая Безье – инструмент, позволяющий изменять форму линий, создавать фигуры любой формы, за счет работы с узловыми точками и проходящими через них касательными линиями;
- заливка – позволяет заполнять цветом замкнутые объекты любой формы, так же дает возможность создавать произвольные градиенты, которые делают работу с цветом более интересной;
- текст – возможности графических редакторов позволяют создавать из обычных слов художественные объекты: распределять слова вокруг определенных фигур, менять интервалы между буквами или строками, при переведении текстовой информации в кривые, шрифт не будет искажаться, даже если у другого пользователя он отсутствует;
- в программе существует набор простейших фигур, который значительно облегчает создание рисунка;
- сохраняется возможность «рисования» — инструмент-карандаш повторяет движение руки, полученный таким образом рисунок можно редактировать при помощи кривой Безье.

Пример растровой графики
В последнее время некоторые растровые редакторы предоставляют своим пользователям совершать определенные действия и с векторными объектами, а векторные программы дают возможность немного изменять растровые изображения, но эти возможности крайне ограничены и не дают всех тех эффектов, которых можно достичь редактируя изображение в соответствующей программе.
Самые популярные «векторные» программы — Adobe Illustrator, CorelDraw, Adobe FreeHand.
Векторный и растровый формат изображения отличаются друг от друга не только особенностями обработки и редактирования. Применение векторной графики ограничено в основном областью полиграфии: логотипы, иллюстрации, технические рисунки и схемы. Растровая же графика применяется значительно шире.
ВоркДримс » Векторная графика. Определение, преимущества и недостатки
Каждый сталкивался с таким понятием, как компьютерная графика. Это раздел информатики, который имеет дело с обработкой и форматированием графического изображения на компьютере. В свою очередь, он состоит из двух подразделов: векторная графика и растровая графика. Сегодня мы поговорим о первой.
Это раздел информатики, который имеет дело с обработкой и форматированием графического изображения на компьютере. В свою очередь, он состоит из двух подразделов: векторная графика и растровая графика. Сегодня мы поговорим о первой.
Содержание:
- Что такое векторная графика
- Преимущества и недостатки векторной графики
- Основные примитивы векторной графики
- Форматы векторной графики
Что такое векторная графика
Фотография и ее векторны аналог
В векторной графике создают изображения при помощи математических формул, которые представляют собой своего рода набор объектов, отрезков. Растровая графика – это изображения из пикселей, совокупностей точек.
Эти два подраздела неразрывно связаны между собой. К примеру, просматривая изображение, вы не увидите на мониторе набор формул. Вам будет показана непосредственно картинка. Векторная графика преобразуется в растровую перед выводом на экран. Этот процесс происходит автоматически посредством работы видеокарты.
В основе векторной графики лежит линия. Формулы задают ее координаты. Таким образом, создается контур изображения. Это понятие подразумевает собой 2D графику.
Свойства картинки (цвет заливки, толщина линий и т.д.) находятся в прерогативе растровой графики.
Примеры векторных изображений:
- Векторная карта России с регионами
- Векторная карта Украины
- Плоские иконки с изображениями бытовой техники
- Иконки животных в мималлистичном стиле
Преимущества и недостатки векторной графики
Векторы имеют ряд преимуществ наряду с другими способами передачи графической информации. Они способны наиболее точно передать изображение и чаще всего используются для создания точных графиков и чертежей, которые не требуют фотореализм.
Достоинства векторной графики:
- Основным положительным качеством данного способа передачи информации является его компактность. Файл, содержащий описание (формулы), может занимать мало места, независимо от того, какого размера будет сам объект.

- Благодаря формульному описанию, сами объекты можно неограниченно увеличивать. При этом качество изображения не будет изменяться в худшую сторону.
- Объекты можно форматировать, изменять их положение, группировать. Качество остается неизменным.
- Над объектами можно производить математические преобразования, а также пересечения, дополнения.
- Толщина контурной линии может быть постоянной, независимо от масштаба самого изображения.
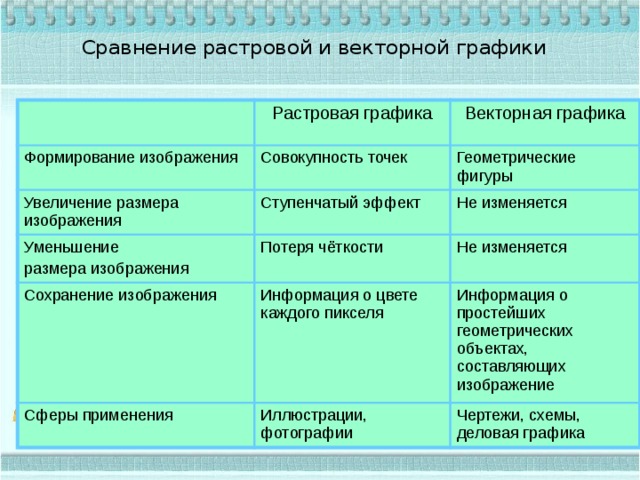
Разница между векторной и растровой графикой
Однако, несмотря на большое количество положительных качеств, векторная графика обладает и недостатками:
- В том случае, если детализация изображения сложная, размер исполнительного файла будет достаточно большим. Исходя из этого, может возникнуть трудность реалистичной передачи графики.
- Обратный переход из растровой графики происходит достаточно сложно и влияет на качество вектора.
- Сложности с совместимостью программного обеспечения.
Основные примитивы векторной графики
Примитивы – это элементарные геометрические объекты, которые использует векторная графика. Среди основных примитивов выделяют:
Среди основных примитивов выделяют:
- Отрезки и линии.
- Различные геометрические фигуры (треугольники, многоугольники).
- Окружности.
- Кривые Безье.
- Текст.
- Заливку.
Примеры векторной графики
Форматы векторной графики
Созданные изображения хранятся в форматах. Привычные нам jpg (jpeg), png служат для хранения растровых изображений. Векторные картинки используют достаточно большое количество различных форматов. Среди них:
- AI. Данный формат создает программа Ad.Illustrator. Только она и может быть использована для открытия файлов с таким расширением. Документ, созданный в новой версии, не может быть воспроизведен старыми.
- CDR. Формат Corel Draw. Эта программа также может использовать и другие расширения, в зависимости от предназначения документа (cdt, cdx, cgm, clk, cmx, cpx, csl, des, dsf, drw).
- DXF. Поддерживается всеми программами автоматизированного проектирования.
 Однако некоторые способны лишь читать файлы и не допускают возможности редактирования.
Однако некоторые способны лишь читать файлы и не допускают возможности редактирования. - EPS. Универсальный формат, который используется наиболее часто. Он был совместно создан компаниями Adobe Systems и Altsys. Файлы с этим расширением доступны многим программам, в зависимости от их версий.
- FLA, FH. Формат компании Adobe Flash.
- PDF. Разработан компанией Adobe. Используется для передачи документов, которые содержат как текст, так и графические изображения.
- PICT. Используется на платформе Macintosh. Способен одновременно поддерживать как изображения векторной, так и растровой графики.
- TGA (Targa). Продукт компании AT&T, разработанный под видеокарту TrueVision. Его поддерживают более 200 приложений.
- SWG, SVGZ. Основан на XML-языке для векторных изображений. Поддерживается веб-браузерами. Его недостатком является относительно невысокое качество сложной графики.

- SWF. Формат для flash-анимаций. Доступен для чтения приложениями, поддерживающими технологию Flash.
- WMF. Аналог PICT для Windows. К нему часто прибегают при создании веб-страниц.
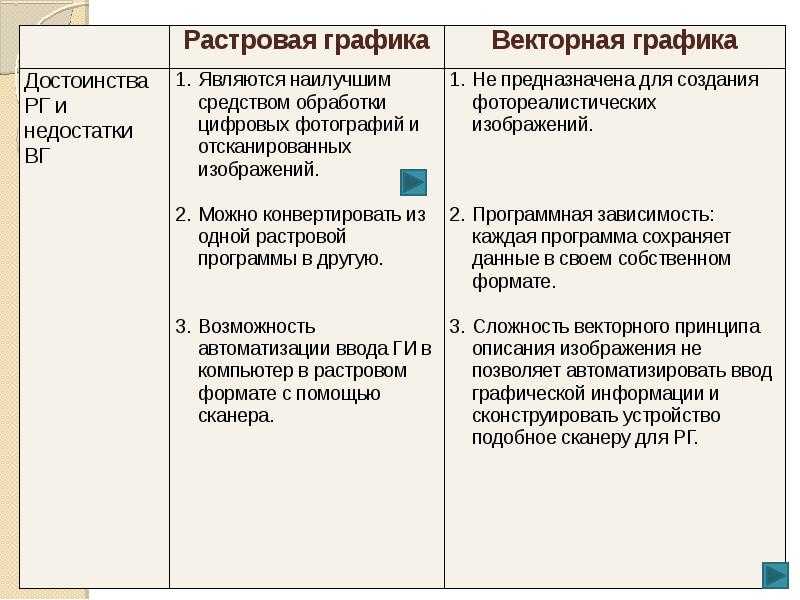
1.1 Достоинства и недостатки векторной графики. Векторная графика
Векторная графика
курсовая работа
Достоинства.
К достоинствам векторной графики, относится то, что она экономна в плане объемов дискового пространства, необходимого для хранения изображений. Это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, используя которые, программа всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик почти не увеличивает размера файла. Объекты векторной графики легко трансформируются, причем практически без ущерба для качества изображения.
Векторные изображения, не содержащие растровых объектов, занимают относительно небольшой объем памяти компьютера. Даже векторные рисунки, состоящие из тысяч примитивов, требуют память, объем которой не превышает нескольких сотен килобайтов. Для аналогичного растрового рисунка необходима в 10-1000 раз большая память. Векторные объекты задаются с помощью описаний. Поэтому, чтобы изменить размер векторного рисунка, нужно исправить его описание. Например, для увеличения или уменьшения эллипса достаточно изменить координаты левого верхнего и правого нижнего углов прямоугольника, ограничивающего этот эллипс. И снова для рисования объекта будет использоваться максимально возможное число элементов (видеопикселей или точек). Следовательно, векторные изображения могут быть легко масштабированы без потери качества.
Даже векторные рисунки, состоящие из тысяч примитивов, требуют память, объем которой не превышает нескольких сотен килобайтов. Для аналогичного растрового рисунка необходима в 10-1000 раз большая память. Векторные объекты задаются с помощью описаний. Поэтому, чтобы изменить размер векторного рисунка, нужно исправить его описание. Например, для увеличения или уменьшения эллипса достаточно изменить координаты левого верхнего и правого нижнего углов прямоугольника, ограничивающего этот эллипс. И снова для рисования объекта будет использоваться максимально возможное число элементов (видеопикселей или точек). Следовательно, векторные изображения могут быть легко масштабированы без потери качества.
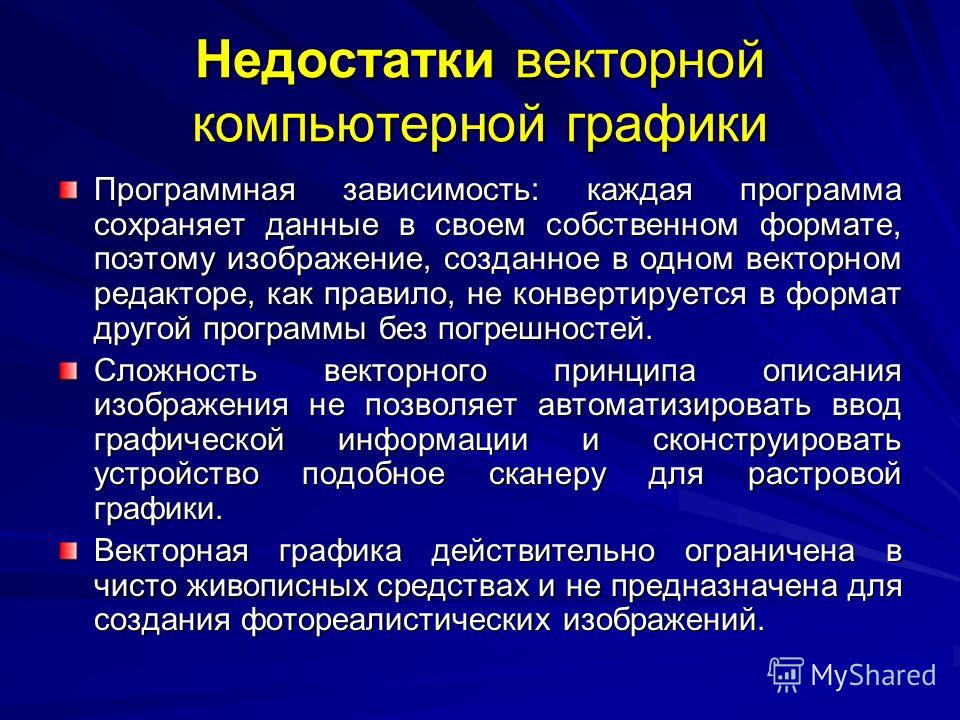
Недостатки.
Прямые линии, окружности,эллипсы и дуги являются основными компонентами векторных рисунков. Поэтому до недавнего времени векторная графика использовалась для построения чертежей, диаграмм, графиков, а также для создания технических иллюстраций. С развитием компьютерных технологий ситуация несколько изменилась: сегодняшние векторные изображения по качеству приближаются к реалистическим. Однако векторная графика не позволяет получать изображения фотографического качества. Дело в том, что фотография — мозаика с очень сложным распределением цветов и яркостей пикселей и представление такой мозаики в виде совокупности векторных примитивов — достаточно сложная задача. Векторные изображения описываются десятками, а иногда и тысячами команд. В процессе печати эти команды передаются устройству вывода (например, лазерному принтеру). При этом может случиться так, что на бумаге изображение будет выглядеть совсем иначе, чем хотелось пользователю, или вообще не распечатается. Дело в том, что принтеры содержат свои собственные процессоры, которые интерпретируют переданные им команды. Поэтому сначала нужно проверить, понимает ли принтер векторные команды данного стандарта, напечатав какой-нибудь простой векторный рисунок. После успешного завершения его печати можно уже печатать сложное изображение. Если же принтер не может распознать какой-либо примитив, то следует заменить его другим — похожим, понятным принтеру.
Однако векторная графика не позволяет получать изображения фотографического качества. Дело в том, что фотография — мозаика с очень сложным распределением цветов и яркостей пикселей и представление такой мозаики в виде совокупности векторных примитивов — достаточно сложная задача. Векторные изображения описываются десятками, а иногда и тысячами команд. В процессе печати эти команды передаются устройству вывода (например, лазерному принтеру). При этом может случиться так, что на бумаге изображение будет выглядеть совсем иначе, чем хотелось пользователю, или вообще не распечатается. Дело в том, что принтеры содержат свои собственные процессоры, которые интерпретируют переданные им команды. Поэтому сначала нужно проверить, понимает ли принтер векторные команды данного стандарта, напечатав какой-нибудь простой векторный рисунок. После успешного завершения его печати можно уже печатать сложное изображение. Если же принтер не может распознать какой-либо примитив, то следует заменить его другим — похожим, понятным принтеру. Таким образом, векторные изображения иногда не печатаются или выглядят на бумаге не так, как хотелось бы.
Таким образом, векторные изображения иногда не печатаются или выглядят на бумаге не так, как хотелось бы.
Делись добром 😉
Векторная графика
1.2 Применение векторной графики
Успехи компьютерных технологий, достигнутые в последние годы, не оставляют места сомнениям при выборе способов получения, хранения и переработки данных о сложных комплексных трехмерных объектах, таких, например…
Векторная графика
2. Программы и форматы векторной графики
В настоящее время создано множество пакетов иллюстративной графики, которые содержат простые в применении, развитые и мощные инструментальные средства векторной графики, предназначенной как для подготовки материалов к печати…
Векторная графика
2.1 Основные редакторы векторной графики
Векторный редактор CorelDraw — к преимуществам этого редактора относят развитую систему управления и богатство средств настройки инструментов. Наиболее сложные композиции, близкие к художественным произведениям. ..
..
Векторная и растровая графика
Редакторы векторной графики
Начнем с того, что есть редакторы, которым нужна определенная операционная система, такая как Linux, OS X, Windows, но так же есть и кроссплатформенные редакторы. Что значит кроссплаформенный редактор? Вообще…
Графические редакторы, используемые для создания векторных и растровых изображений
1. Определение векторной и растровой графики, основные отличия, преимущества и недостатки
Векторная графика Описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение. Например, изображение древесного листа описывается точками…
Графический редактор
2.3 РЕДАКТОРЫ ВЕКТОРНОЙ ГРАФИКИ
Adobe Illustrator — пакет позволяет создавать, обрабатывать и редактировать векторную графику. По своей мощности он эквивалентенрастровому редактору Adobe Photoshop: имеет аналогичный интерфейс, позволяет подключать различные фильтры и эффекты. ..
..
Исследование алгоритмов заливки изображений
Алгоритмы векторной графики
Основными примитивами векторной графики являются линия и образованный с ее помощью контур (открытый или замкнутый). Параметры обводки контура определяют его вид при отображении…
Компьютерная графика
4. Программа векторной графики CorelDraw 12
…
Обзор программ компьютерной графики
2.2.1 Области использования векторной графики
§ Создание логотипов. Часто используемые рисунки, такие как корпоративный логотип или логотип на визитной карточке, должны быть невелики по объему…
Обзор программ компьютерной графики
2.2.2 Обзор программ векторной графики
§ CorelDRAW. Графический редактор, обладающий широкими возможностями и огромной библиотекой готовых изображений, ставший уже классической программой векторного рисования. Пакет предназначен не только для рисования…
Работа с графическим пакетом Corel Draw и создание тестовой программы в среде Visual Basic
Отличие векторной графики от растровой
Графика бывает двух видов — векторная и растровая. Основное отличие — в принципе хранения изображения. Векторная графика описывает изображение с помощью математических формул. Основное преимущество векторной графики состоит в том…
Основное отличие — в принципе хранения изображения. Векторная графика описывает изображение с помощью математических формул. Основное преимущество векторной графики состоит в том…
Разработка модуля динамической визуализации системы обработки числовых данных
1.2 ФОРМАТ ВЕКТОРНОЙ ГРАФИКИ SVG
SVG (Scalable Vector Graphics — масштабируемая векторная графика) — язык разметки масштабируемой векторной графики, созданный Консорциумом Всемирной паутины (W3C) и входящий в подмножество расширяемого языка разметки XML…
Разработка мультимедийного электронного учебника
2.2.1 Использование векторной графики
Использование векторной графики как графического режима по умолчанию делает Flash незаменимым средством разработки для Web . Векторная графика — это объекты, определяемыми математическими уравнениями, или векторами…
Создание видео-лекции «Графический редактор Gimp»
3.2 Сравнение векторной и растровой графики
Говоря о растровой графике, мы указали на два ее существенных недостатка: значительный объем массивов данных, которые надо хранить и обрабатывать, а также невозможность масштабирования изображения без потери качества. ..
..
Технологии обработки графической информации
Программы векторной графики.
В настоящее время создано множество пакетов иллюстративной графики, которые содержат простые в применении, развитые и мощные инструментальные средства векторной графики, предназначенной как для подготовки материалов к печати…
Достоинства и недостатки векторной графики — Студопедия
Поделись
Для эффективного применения векторной графики в творческой работе необходимо представлять себе ее достоинства и недостатки.
Достоинства
Одним из главных достоинств этого вида графики является возможность неограниченного масштабирования изображения без потери качества и практически без увеличения размеров исходного файла. Это связано с тем, что векторная графика содержит только описания объектов, формирующих изображения, а компьютер или устройство печати интерпретирует их необходимым образом.
Векторную графику значительно легче редактировать, поскольку готовое изображение не является «плоской» картинкой из пикселов, а составлено из объектов, которые могут накладываться друг на друга, перекрываться, оставаясь в то же время совершенно независимыми друг от друга.
Векторным программам свойственна высокая точность рисования (до сотой доли микрона).
Векторная графика экономна в плане объемов дискового пространства, необходимого для хранения изображений. Это связано с тем, что сохраняется не само изображение, а только некоторые основные данные (математическая формула объекта), используя которые программа всякий раз воссоздает изображение заново. Описание цветовых характеристик почти не увеличивает размер векторного файла.
Векторные изображения, как правило, занимают меньший объем памяти компьютера по сравнению с растровыми. Гораздо проще описать окружность радиусом 10 и центром в точке х = 20, у = 30, чем помнить все пикселы массива, соответствующего этой окружности.
Для векторных редакторов характерно прекрасное качество печати рисунков и отсутствие проблем с экспортом векторного изображения в растровое.
Недостатки
Практически невозможно осуществить экспорт изображения из растрового формата в векторный. Попробуйте, например, отсканировать герб России, а затем вырезать его на плоттере. И наоборот, обратное преобразование (то есть превращение векторного изображения в растровое) выполняется практически автоматически не только с помощью графических редакторов, но и буфера обмена Windows.
Попробуйте, например, отсканировать герб России, а затем вырезать его на плоттере. И наоборот, обратное преобразование (то есть превращение векторного изображения в растровое) выполняется практически автоматически не только с помощью графических редакторов, но и буфера обмена Windows.
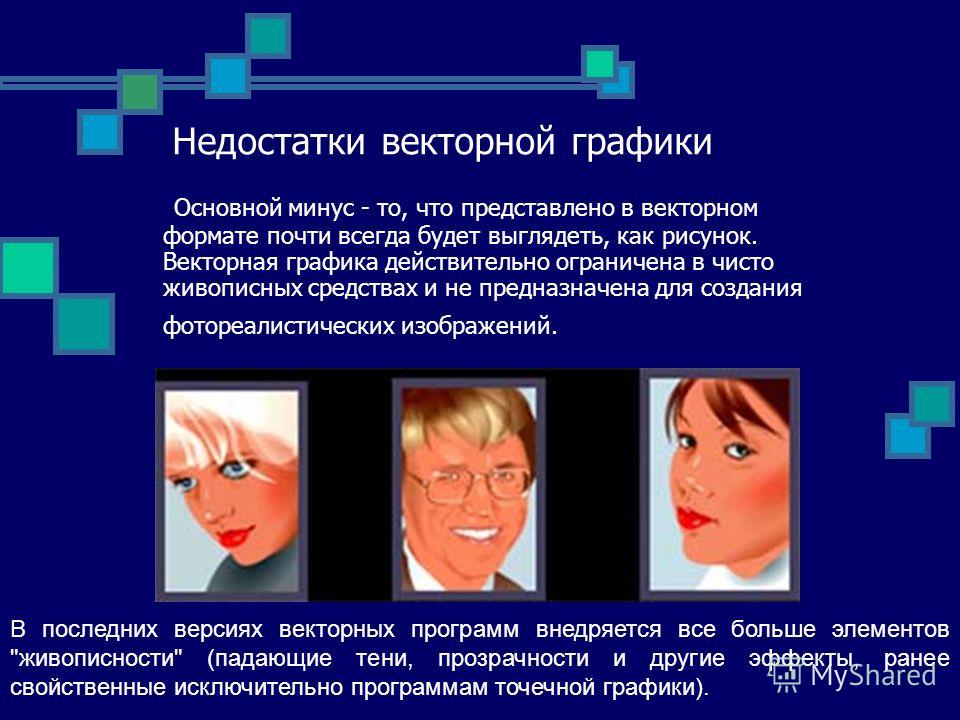
Векторная графика ограничена в чисто живописных средствах и не позволяет получать фотореалистичные изображения с тем же качеством, что и растровая. Причина в том, что здесь, в отличие от растровой графики, минимальной областью, закрашиваемой однородным цветом, является не один пиксел, а один объект. А размеры объекта по определению больше.
Векторный принцип описания изображения не позволяет автоматизировать ввод графической информации, как это делает сканер для растровой графики. К сожалению, не существует, например, векторных мониторов или векторных сканеров.
В векторной графике невозможно применение обширной библиотеки эффектов (фильтров), используемых при работе с растровыми изображениями.
Строго говоря, ни один современный профессиональный графический пакет не является чисто векторным или чисто растровым, а совмещает в себе элементы как того, так и другого вида графики. Например, векторный редактор CorelDRAW имеет как собственные, так и подключаемые (plug-ins) инструменты для редактирования растровых изображений, а в шестой версии растрового редактора Photoshop расширены инструментальные возможности для работы с векторными объектами.
Глава 5. Цветовые модели компьютерной графики
Для изучения способов представления цвета в компьютерных системах сначала рассмотрим некоторые общие аспекты.
5.1 Элементы цвета
Представьте себе, что перед вами лежит лист белой бумаги с нарисованным на нем зеленым квадратом. Вы не задавали себе вопроса, «Почему этот цвет зеленый?» Ответ на него кроется в физических и биологических представлениях о природе
Рис. 5.1. Основные участники процесса восприятия цвета
Для того чтобы «увидеть» цвет, нужны три вещи (рис.
- источник света;
- объект;
- ваш глаз (приемник излучения).
Теперь можно перейти к оценке роли физических и биологических аспектов процесса восприятия цвета.
Первый аспект — физика. Свет попадает на квадрат и отражается.
Второй аспект — биология. Отраженный свет попадает в глаз человека и воздействует на светочувствительные клетки глаза, которые содержат два типа рецепторов: палочки (cones) и колбочки (staves). Колбочки активны только в темноте или в сумерках. При нормальном освещении мы воспринимаем цвет исключительно с помощью палочек трех разновидностей, каждая из которых чувствительна к определенному диапазону видимого спектра. В данном случае отраженный от объекта свет воздействует на палочки, чувствительные к зеленому цвету. Они передают соответствующие импульсы в мозг, который после их обработки и последующей интерпретации выдает сообщение: квадратный, зеленый.
Но вопросы по-прежнему остаются.
Что в действительности стимулирует колбочки?
Почему в данном случае происходит возбуждение только одного типа палочек, который чувствителен к зеленому цвету?
Ответы на них будут даны ниже.
5.1.1 Свет и цвет
Как уже было отмечено в рассмотренном выше примере, наличие света является непременным условием визуального восприятия всего цветового богатства окружающего нас мира. В то же время из курса элементарной физики большинству из вас известно, что белый свет вне зависимости от его источника — солнце, лампочка или экран монитора — в действительности представляет собой смесь цветов. Если пропустить луч белого света через простую призму, он разложится на цветной спектр. Цвета этого спектра, называемого видимым спектром света, условно
Рис. 5.2. Спектральный состав видимого цвета
классифицируют как красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Любой из них, в свою очередь, представляет собой электромагнитное излучение, перекрывающее достаточно широкий диапазон длин волн видимого спектра (рис. 6.2). Для нашего глаза каждый кусочек этого видимого спектра обладает своими уникальными характеристиками, которые и называются цветом. Поскольку в видимом спектре содержатся миллионы цветов, то различие между двумя соседними цветами практически неощутимо.
Поскольку в видимом спектре содержатся миллионы цветов, то различие между двумя соседними цветами практически неощутимо.
Спектральный состав цвета можно представить в виде графика распределения энергии излучения по разным длинам волн. Та длина волны, на которую приходится максимальная интенсивность излучения, называется доминирующей. Именно она в значительной степени определяет окраску цвета, хотя основные параметры воспринимаемого нашим глазом цвета определяются результатом воздействия на него всего спектрального состава цвета.
24. Достоинства и недостатки векторной графики.
Достоинства и недостатки векторной
графики
1. возможность
неограниченного масштабирования
изображения без потери качества и без
увеличения размеров исходного файла.
2.
Векторную графику значительно легче
редактировать, поскольку изображение
не является плоской картинкой из
пикселов, а составлено из объектов,
которые могут накладываться друг на
друга. 3. Векторным программам
свойственна высокая точность рисования
(до сотой доли микронов).
4. Векторная
графика экономна в плане объемов
дискового пространства, необходимого
для хранения изображений. Это связано
с тем, что сохраняется не само изображение,
а только некоторые основные данные
(математическая формула объекта),
используя которые программа каждый раз
воссоздает объект заново.
5. Хорошее
качество печати рисунков и отсутствие
проблем с экспортом векторного изображения
в растровое.
3. Векторным программам
свойственна высокая точность рисования
(до сотой доли микронов).
4. Векторная
графика экономна в плане объемов
дискового пространства, необходимого
для хранения изображений. Это связано
с тем, что сохраняется не само изображение,
а только некоторые основные данные
(математическая формула объекта),
используя которые программа каждый раз
воссоздает объект заново.
5. Хорошее
качество печати рисунков и отсутствие
проблем с экспортом векторного изображения
в растровое.
6. Практически невозможно осуществить
экспорт изображения из растрового
формата в векторный.
7. Векторная
графика ограничена в чисто живописных
средствах и не позволяет получать
фотореалистичные изображения с тем же
качеством, что и растровая. Причина в
том, что минимальной областью, закрашиваемой
однородным цветом, является не один
пиксел, как в растровой графике, а один
объект. А размеры объекта по определению
больше.
8. Векторный принцип
описания изображения не позволяет
автоматизировать ввод графической
информации, как это делает сканер для
растровой графики. В векторной графике
невозможно применение обширной библиотеки
эффектов (фильтров), используемых при
работе с растровыми изображениями.
В векторной графике
невозможно применение обширной библиотеки
эффектов (фильтров), используемых при
работе с растровыми изображениями.
25. Назначение и принцип представления растровых изображений.
Растровая графика
Растровое изображение представляет из себя мозаику из очень мелких элементов — пикселей. Растровый рисунок похож на лист клетчатой бумаги, на котором каждая клеточка закрашена определённым цветом, и в результате такой раскраски формируется изображение.
Принцип растровой графики чрезвычайно
прост. Он был изобретен и использовался
людьми за много веков до появления
компьютеров. Во-первых, это такие
направления искусства, как мозаика,
витражи, вышивка. В любой из этих техник
изображение строится из дискретных
элементов. Во-вторых, это рисование «по
клеточкам» — эффективный способ переноса
изображения с подготовительного картона
на стену, предназначенную для фрески.
Суть этого метода заключается в следующем.
Картон и стена, на которую будет
переноситься рисунок, покрываются
равным количеством клеток, затем фрагмент
рисунка из каждой клетки картона
тождественно изображается в соответствующей
клетке стены.
Создание изображения в растровом графическом редакторе (Paint, Fractal Design Painter, Corel Photo-PAINT, Adobe PhotoShop) похоже на работу художника, когда он пишет картину на настоящем холсте настоящими красками. Здесь компьютерный художник водит «кистью» — курсором мыши по «электронному полотну» — экрану, закрашивая каждый из пикселей рисунка в нужный цвет. Таким образом каждому пикселю присваивается цвет. Этот цвет закрепляется за определённым местом экрана и как бы «высыхает» подобно тому, как высыхает краска на настоящем холсте. Перемещение фрагмента изображения «снимает» краску с электронного холста и, следовательно, разрушает рисунок.
Растровая графика (Рис. 1.) работает с сотнями и тысячами пикселей, которые формируют рисунок. Пиксели «не знают», какие объекты (линии, эллипсы, прямоугольники и т. д.) они составляют.
26. Понятия: растр, разрешение. Количественные характеристики (в том числе, размер изображения и размер файла).
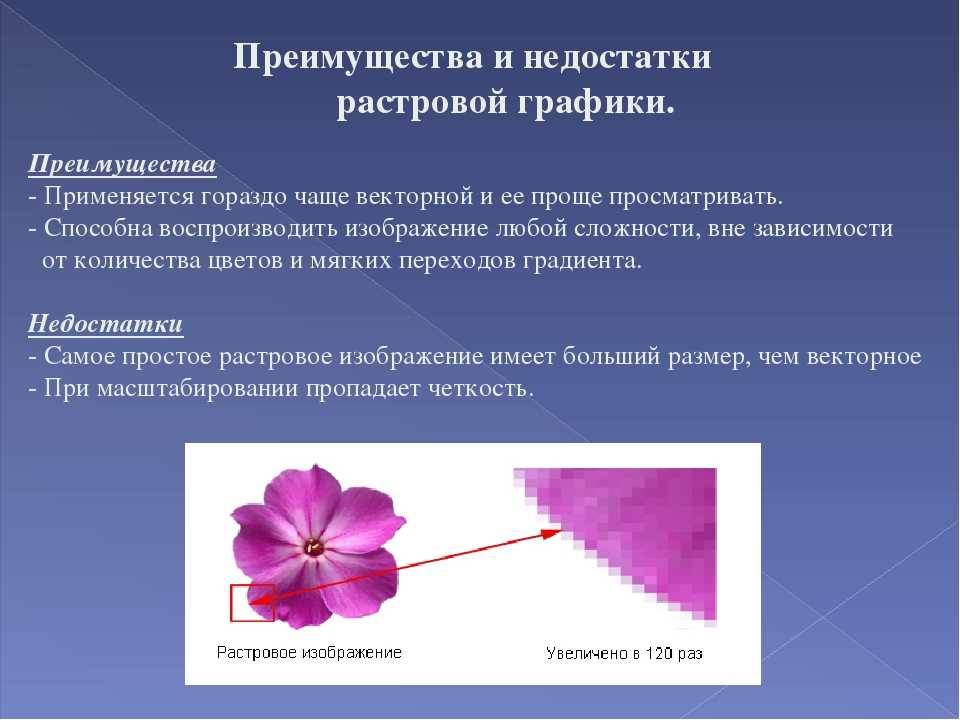
27. Достоинства и недостатки
растровой графики.
Достоинства и недостатки
растровой графики.
Достоинства растровой графики
1. Если размеры пикселей достаточно малы (приближаются к размерам видеопикселей ), то растровое изображение выглядит не хуже фотографии (рис. 2). Таким образом, растровая графика эффективно представляет изображения фотографического качества.
2. Компьютер легко управляет устройствами вывода, которые используют точки для представления отдельных пикселей. Поэтому растровые рисунки могут быть легко распечатаны на принтерах.
Недостатки растровой графики
1. В
файле растрового изображения запоминается
информация о цвете каждого видеопикселя
в виде комбинации битов. Бит — наименьший
элемент памяти компьютера, который
может принимать одно из двух значений:
включено или выключено. Наиболее простой
тип изображения имеет только два цвета
(например, белый и чёрный). В этом случае
каждому видеопикселю соответствует
один бит памяти (21). Если цвет видеопикселя определяется
двумя битами, то мы имеем четыре (22)
возможных комбинаций значений включено
/выключено. Используя
для значения выключено символ 0, а для
включено — 1, эти комбинации можно
записать так: 00, 01, 10, 11 . Четыре бита
памяти позволяют закодировать 16 (24)
цветов, восемь бит — 28 или
256 цветов, 24 бита — 224 или
16777216 различных цветовых оттенков.
Если цвет видеопикселя определяется
двумя битами, то мы имеем четыре (22)
возможных комбинаций значений включено
/выключено. Используя
для значения выключено символ 0, а для
включено — 1, эти комбинации можно
записать так: 00, 01, 10, 11 . Четыре бита
памяти позволяют закодировать 16 (24)
цветов, восемь бит — 28 или
256 цветов, 24 бита — 224 или
16777216 различных цветовых оттенков.
Простые растровые картинки занимают небольшой объём памяти (несколько десятков или сотен килобайт). Изображения фотографического качества часто требуют несколько мегабайт. Например, если размер графической сетки — 1240 х 1024, а количество используемых цветов — 16777216, то объём растрового файла составляет около 4 Мб, так как информация о цвете видеопикселей в файле занимает
1240 х 1024 х 24 = 30474240 бит или 30474240 бит : 8 = 3809280 байт или 3809280 байт : 1024 = 3720 Кб или 3720 Кб : 1024 = 3,63 Мб.
Таким
образом, для
хранения растровых изображений требуется
большой объём памяти.
Самым простым решением проблемы хранения растровых изображений является увеличение ёмкости запоминающих устройств компьютера. Современные жесткие и оптические диски предоставляют значительные объёмы памяти для данных. Оборотной стороной этого решения является стоимость, хотя цены на эти запоминающие устройства в последнее время заметно снижаются.
Другой способ решения проблемы заключается в сжатии графических файлов, т. е. использовании программ, уменьшающих размеры файлов растровой графики за счет изменения способа организации данных. Существует несколько способов сжатия графических данных. В простейшем из них последовательность повторяющихся величин (в нашем случае — набор бит для представления видеопикселей ) заменяется парой — единственной величиной и количеством её повторений. На рис. 3 показано, как подобным образом может быть сжата одна строка чёрно-белого растрового рисунка.
Рис. 3. Сжатие
последовательности пикселей
3. Сжатие
последовательности пикселей
Такой метод сжатия лучше всего работает с изображениями, которые содержат большие области однотонной закраски, но намного хуже с его помощью сжимаются фотографии, так как в них почти нет длинных строк из одинаковых пикселей. Сильно насыщенные узорами изображения хорошо сжимаются методом LZ W (назван так по первым буквам фамилий его разработчиков — Lempel , Ziv и Welch ). Объединённая группа экспертов по фотографии ( Joint Photographic Experts Group ) предложила метод JPEG для сжатия изображений фотографического качества.
2. Растровое изображение после масштабирования или вращения может потерять свою привлекательность. Например, области однотонной закраски могут приобрести странный («муаровый») узор; кривые и прямые линии, которые выглядели гладкими, могут неожи —
данно стать
пилообразными. Если уменьшить, а затем
снова увеличить до прежнего размера
растровый рисунок, то он станет нечётким
и ступенчатым (рис. 4), а закрашенные
области могут быть искажены. Причина в
том, что изменение размеров растрового
изображения производится одним из двух
способов:
4), а закрашенные
области могут быть искажены. Причина в
том, что изменение размеров растрового
изображения производится одним из двух
способов:
При первом способе масштабирование изображения не меняет количество входящих в него пикселей, но изменяется количество элементов ( видеопикселей или точек), необходимых для построения отдельного пикселя (рис. 5), и при увеличении рисунка «ступенчатость» становится всё более заметной — каждая точка превращается в квадратик.
Рис. 4. Эффект, появляющийся при уменьшении, а затем увеличении растрового изображения (рисунок получен в графическом редакторе Paint)
Исходное изображение | Увеличенное изображение |
Рис. 5. При
изменении размеров изображения количество
входящих в него пикселей не меняется
5. При
изменении размеров изображения количество
входящих в него пикселей не меняется
Векторная графика — читать все об этом методе создания компьютерного изображения в блоге компании ИнформКАД
Навигация по странице :
- Где используется векторная графика
- Программное обеспечение для работы с векторной графикой
- Достоинства и недостатки векторной графики
- Отличие вектора от растра
- Пример
Векторная графика – это метод создания компьютерного изображения, которое строится посредством обработки математического описания в специальном программном обеспечении. В отличие от растрового рисунка, который представляет набор пикселей разных цветов, векторное изображение – это набор примитивов (линий, кривых, квадратов, кругов), описанных математическими формулами. Рисунок формируется в виде файла, который содержит данные о координатах точек и о линии, пересекающей опорные точки. Кроме этого, файл включает информацию о примененных эффектах.
Такой принцип построения цифрового изображения обеспечивает возможность его масштабирования, изменения размера без снижения качества, изменения формы и перегруппировки примитивов для создания новых рисунков на базе исходных объектов. Кроме этого, такой файл занимает намного меньше места по сравнению с растровым, в котором содержится значительный объем сведений, включая данные о каждом пикселе, его координатах, цвете и других параметрах.
Где используется векторная графика
Учитывая, что такое векторная графика, понятно, что область ее применения включает разные сферы, где важно получать графические изображения высокой степени точности, которые можно изменять и масштабировать с сохранением высокого качества.
К основным сферам применения вектора относятся такие отрасли:
- рекламное производство;
- полиграфическое производство;
- архитектура и проектирование;
- составление чертежей, схем, карт;
- печатные издания и т.д.
Кроме этого, возможности вектора используют и во многих других отраслях.
Программное обеспечение для работы с векторной графикой
Обработка векторных картинок и схем осуществляется специальным ПО. К наиболее распространенным программам относятся: AutoCAD, Adobe Illustrator, Adobe FreeHand, Adobe InDesign, Corel Draw, ArchiCAD.
Наиболее распространенные векторные форматы – это:
- EPS – самый распространенный формат, разработанный Adobe на языке PostScript, поддерживаемый большинством специальных программ.
- DWG – формат известный всем инженерам и проектировщикам, разработанный Autodesk, применяемый в универсальной чертёжной программе AutoCAD. Несовместимость ранних и поздних версий. Может быть открыт в Corel Draw.
- CDR – формат, разработанный для редактора Corel Draw. Не совместим с другими форматами и собственными ранними версиями.
- AI – файлы, которые создаются редактором Adobe Illustrator. Возможна несовместимость ранних и поздних версий.
- FLA – рабочий формат Adobe Flash, ориентированный на анимацию.
 Использование языка Action Script позволяет создавать управляемые сценарии.
Использование языка Action Script позволяет создавать управляемые сценарии. - SVG – формат, основанный на языке разметки XML. По структуре это текстовый файл, что дает возможность редактировать векторные файлы в текстовом редакторе. Управление атрибутами изображения возможно при помощи таблицы стилей CSS. Имеется поддержка анимации.
- SWF – формат для программы Flash Player. Позволяет работать с анимацией.
Достоинства и недостатки векторной графики
К числу основных плюсов векторных изображений относятся такие особенности:
- Сравнительно малый размер файлов при умеренной или небольшой сложности и детализации картинок. Объем может существенно возрастать при увеличении количества и сложности деталей.
- Возможность простого редактирования и масштабирования изображений, вращения, растягивания, перемещения и других операций без ухудшения качества.
- Универсальность. Созданный один раз в векторном формате файл можно использовать для разных носителей и целей, не подвергая его существенным изменениям.
 Это может быть и небольшая картинка на сайте, и полноразмерный баннер наружной рекламы. Не требуется каждый раз отрисовывать изображение заново, как это приходится делать при работе с растровой графикой.
Это может быть и небольшая картинка на сайте, и полноразмерный баннер наружной рекламы. Не требуется каждый раз отрисовывать изображение заново, как это приходится делать при работе с растровой графикой. - Простой перевод векторного формата в растровый. Обратный перевод осуществляется намного сложнее.
- Возможность выполнения операций сложения, вычитания, пересечения, дополнения над объектами.
- Сравнительно простое освоение навыков работы с векторными рисунками.
Помимо преимуществ у векторной графики есть и недостатки. Основные минусы этого способа обработки изображений состоят в следующем:
- Технические ограничения использования. Векторный формат не позволяет делать изображения повышенной сложности со значительным числом деталей и с градиентами. Технически такая возможность есть, но итоговые файлы будут слишком большими, что лишает работу смысла.
- Отсутствие поддержки вектора техникой – камерами, фотоаппаратами, сканерами и т.д. Вся эта аппаратура выполняет создание графики в растровом формате.

- Проблемы с совместимостью между отдельными форматами и программным обеспечением для работы с векторной графикой. Они часто вступают в конкуренцию друг с другом. В результате при использовании «не родного» софта не удается получить качественное изображение без дефектов.
- Повышенные системные требования к компьютеру при отрисовке сложных изображений. Это связано с тем, что в файле размещены только координаты. Отрисовка же выполняется после его открытия, что может требовать значительных ресурсов.
- Повышенная сложность и трудоемкость создания изображений в высоком качестве.
- Ограничения на использование эффектов. Принцип формирования векторной графики не позволяет использовать многие эффекты, градиенты, тени.
Отличие вектора от растра
Отличия заключаются в принципе формирования изображений. В растровом формате применяют цветные пиксели на графической сетке, из которых создается картинка. Это позволяет создавать графику высокого уровня качества и обеспечивать высокую точность редактирования. Однако размеры файлов с высокой детализацией могут быть просто огромными. Еще один главный минус растра – ограничения на масштабирование. При увеличении изображения пиксели отодвигаются друг от друга, поэтому качество картинки ухудшается.
Однако размеры файлов с высокой детализацией могут быть просто огромными. Еще один главный минус растра – ограничения на масштабирование. При увеличении изображения пиксели отодвигаются друг от друга, поэтому качество картинки ухудшается.
Векторная графика – это простейшие математические объекты (точки, линии, кривые и т.д.), которые располагаются по координатам и описываются формулами. В связи с этим не требуется слишком много места для хранения данных, что уменьшает размер файлов. Важнейший плюс вектора – возможность неограниченного масштабирования без потери в качестве. Также изображения можно легко редактировать.
Наглядно отличия, которые имеются между двумя видами цифровой графики, можно продемонстрировать на примере картинки, выполненной обоими методами.
На картинке ясно видны проблемы с масштабируемостью растровой картинки. При ее увеличении они «замыливается», распадается на пиксели. В определенный момент качество становится уже неприемлемо низким. Изображение, выполненное в векторе, наоборот, можно увеличивать и растягивать практически бесконечно без потерь в качестве.
Нужно учитывать, что графику, выполненную в векторном формате можно легко преобразовать в растровое изображение. Например, нарисованную в векторе схему, карту или чертеж можно масштабировать, а потом получить из него растровую картинку нужного разрешения. Обратное же преобразование сделать намного сложнее, оно всегда приводит к ухудшению качества.
Пиксельная графика и векторная графика — сравнение
Помимо текстового контента, изображения являются ключевыми элементами любого веб-сайта. В веб-дизайне различают два разных вида компьютерной графики , которые принципиально различаются по своим свойствам: пиксельная графика и векторная графика. Мы расскажем вам, как построены эти графические типы и как их различия определяют, для каких приложений они лучше всего подходят.
Пиксельная графика
Наименьшей единицей каждого пиксельного изображения являются элементы изображения, также известные как пиксели. Каждой из этих единиц присваивается особое значение цвета. Поскольку эта компьютерная графика состоит из пикселей квадратной формы, расположенных в виде сетки, ее также называют растровой графикой. Основными признаками, используемыми для описания пиксельной графики, являются количество используемых элементов изображения и глубина цвета этих пикселей. И хотя общее количество элементов изображения определяет высоту и ширину изображения (и его разрешение), глубина цвета определяет значения цвета и яркости для каждого элемента изображения.
Каждой из этих единиц присваивается особое значение цвета. Поскольку эта компьютерная графика состоит из пикселей квадратной формы, расположенных в виде сетки, ее также называют растровой графикой. Основными признаками, используемыми для описания пиксельной графики, являются количество используемых элементов изображения и глубина цвета этих пикселей. И хотя общее количество элементов изображения определяет высоту и ширину изображения (и его разрешение), глубина цвета определяет значения цвета и яркости для каждого элемента изображения.
Эти свойства позволяют пиксельной графике отображать детализированные изображения. Большинство людей знакомы с термином «пиксель» благодаря цифровым камерам и изображениям со сканеров. Учитывая, что пиксельная графика состоит из фиксированного числа элементов изображения, качество и объем памяти, необходимой для хранения, зависят от количества пикселей. Чем больше элементов изображения содержит растровая графика, тем больше изображение, которое она может отобразить, и тем больше памяти требуется для ее файла. Эта взаимозависимость между качеством изображения и количеством пикселей означает, что пиксельную графику нельзя масштабировать без потери качества.
Эта взаимозависимость между качеством изображения и количеством пикселей означает, что пиксельную графику нельзя масштабировать без потери качества.
Векторная графика
В отличие от пиксельной графики векторная графика не состоит из отдельных элементов изображения; скорее они состоят из геометрических примитивов , таких как линии, окружности или кривые. Они определяются с помощью таких параметров, как начальные точки, конечные точки, радиусы, длина края, ширина линии, цвета и узоры заливки. Современные приложения для векторного рисования также могут отображать цветовые градиенты, а также прозрачность. Эти объекты не определяются как наложение пикселей; вместо этого они логически описаны в соответствии со своими свойствами . Например, все, что нужно для описания простого круга с помощью векторной графики, это: положение его центра, радиус, цвета и веса линий для изображения объекта в разных размерах.
Именно здесь можно наблюдать самое большое преимущество векторной графики перед растровой: учитывая, что сохраненные параметры векторной графики могут быть пересчитаны для соответствия новым размерам, эти изображения можно масштабировать в раза без потери качества . Для сравнения, круг, изображенный с помощью пиксельной графики, будет отображать «ступенчатых» (ступенчатых линий, вместо которых должны быть плавные кривые) или эффекта наложения . В отличие от пиксельной графики размер отображения векторной графики не влияет на требования к памяти.
Для сравнения, круг, изображенный с помощью пиксельной графики, будет отображать «ступенчатых» (ступенчатых линий, вместо которых должны быть плавные кривые) или эффекта наложения . В отличие от пиксельной графики размер отображения векторной графики не влияет на требования к памяти.
Учитывая, что все средства отображения (экран, печать) отображают изображения только в виде растровой графики, перед отображением векторную графику необходимо преобразовать (растеризовать). В зависимости от сложности описываемого объекта этот шаг может быть затратным как по времени, так и по вычислительным мощностям.
Форматы файлов и графические программы
Имеется широкий выбор графических программ для создания и редактирования как растровой, так и векторной графики; они поддерживают ряд определенных форматов файлов. В следующей таблице показаны примеры распространенных графических форматов и программ редактирования.
| Графический формат | Графическая программа |
| ||
0003 Pixel graphic: | TIF, JPG, BMP, PNG, GIF | Adobe Photoshop, GIMP, Corel PaintShop Pro |
Vector graphic: | SVG, EPS, AI , CDR, WMF | Adobe Illustrator, Corel Draw, Inkscape |
Область применения
Возможность масштабирования векторной графики без потери качества делает ее особенно подходящей для отображения диаграмм, логотипов компаний , геометрические фигуры, шрифты, значки и технические чертежи. С другой стороны, сложные изображения, такие как цифровые фотографии с разными значениями цвета и яркости, невозможно отобразить без потери качества. Здесь лучше всего использовать пиксельную графику.
Здесь лучше всего использовать пиксельную графику.
Растеризация и трассировка изображений (векторизация)
Хотя преобразование векторной графики в пиксельную обычно не является сложной задачей, обращение этой процедуры может потребовать значительных усилий. Трассировка изображения растровой графики выполняется либо вручную, либо с помощью программы векторизации, такой как Xara Xtreme или Inkscape, которые имеют такие функции, как Bitmap Tracer или Potrace. Такие преобразования особенно подвержены ошибкам из-за того, что программы трассировки изображений только имитируют сложные цветовые градиенты и кривые яркости пиксельной графики. Они отображаются отдельными полосами в процессе, известном как полосатость.
| Advantages | Disadvantages | |
|---|---|---|
| Pixel graphics |
|
|
| Vector graphic |
|
|
- Web design
- Themes
- Images
Лучшие веб-шрифты: почему важны веб-безопасные шрифты Веб-безопасные шрифты — это шрифты, которые можно использовать в Интернете без опасений по поводу безопасности. Ключевым фактором здесь является то, могут ли соответствующие шрифты правильно отображаться в как можно большем количестве браузеров. Здесь мы раскрываем, почему список безопасных веб-шрифтов продолжает расширяться и почему веб-шрифты играют важную роль в успешном присутствии компании в Интернете.
Лучшие веб-шрифты: почему веб-безопасные шрифты важныБазы данных безлицензионных изображений
- Веб-дизайн
Вам не нужно заглядывать слишком далеко при поиске бесплатных стоковых фотографий и изображений в Интернете. Но то, что изображения бесплатны, не означает автоматически, что все они абсолютно неограниченны для использования. Здесь в игру вступают специальные лицензии. Мы проведем вас через обзор лучших источников безлицензионных изображений, доступных в Интернете.
Здесь в игру вступают специальные лицензии. Мы проведем вас через обзор лучших источников безлицензионных изображений, доступных в Интернете.
JPG и PNG – чем они отличаются и когда использовать каждый формат файла изображения
- Веб-дизайн
JPG против PNG: В этой статье мы сравним преимущества и недостатки двух самых популярных форматов файлов изображений. Какой формат вы должны использовать для своего приложения и в чем разница между JPG и PNG? Как различные коэффициенты сжатия влияют на качество изображения и размер файла? Какой формат лучше всего подходит для сохранения определенных свойств вашего изображения?
JPG и PNG – чем они отличаются и когда использовать каждый формат файла изображенияЧто означает «пиксель»?
- Веб-дизайн
Что такое пиксели? С широким использованием экранов с высоким разрешением и цифровых камер пиксель стал модным словом у всех на устах. За этой крошечной физической точкой в растровом изображении скрывается сложная технология, позволяющая воспроизводить изображения на дисплеях и принтерах в деталях, в правильном цвете и без так называемых артефактов.
За этой крошечной физической точкой в растровом изображении скрывается сложная технология, позволяющая воспроизводить изображения на дисплеях и принтерах в деталях, в правильном цвете и без так называемых артефактов.
Что такое векторное изображение?
- Веб-дизайн
Что такое векторное изображение? Этот формат изображения позволяет изменять размер изображения, сохраняя при этом его качество. Это имеет первостепенное значение для логотипов, которые должны хорошо выглядеть на самых разных носителях, от фирменных бланков до огромных рекламных щитов. Продолжайте читать, чтобы узнать больше о том, что такое векторные изображения, когда они используются и какие программы можно использовать для их создания.
Что такое векторное изображение?Каковы преимущества и недостатки векторных изображений?
Рекомендуемые
Радж Маурья 01. 12.2020
12.2020
0 3,545 4 минуты чтения
Что такое векторные изображения?
Векторные изображения создаются с использованием математической формулы, позволяющей построить изображение без использования физического объекта.
Этот тип изображений можно редактировать и обрабатывать различными способами, что делает их популярными для логотипов и графики. Самый распространенный тип векторного изображения имеет линию или кривую в центре и состоит из точечных фигур. Более сложные изображения могут иметь несколько путей, кривых и окружностей, которые соединяются между собой, образуя форму.
Веб-дизайнеры выбирают между растровым и векторным изображениями. Векторные изображения исключительно хорошо работают в небольшом размере, в то время как растровое изображение можно масштабировать до любого размера без потери качества. Поскольку векторные изображения хорошо работают со многими веб-приложениями, веб-дизайнеры теперь используют векторные изображения вместо растровых изображений, когда это возможно. Многие веб-дизайнеры знакомы с тем, как создавать векторные изображения, но в векторных изображениях есть кое-что новое, а именно то, что вы можете манипулировать векторным изображением, придавая ему любой размер.
Многие веб-дизайнеры знакомы с тем, как создавать векторные изображения, но в векторных изображениях есть кое-что новое, а именно то, что вы можете манипулировать векторным изображением, придавая ему любой размер.
Существует два основных типа векторных изображений, известных как контуры и фигуры. Путь — это набор линий и форм, которые можно редактировать с помощью программы компьютерной графики. Эти пути можно объединять вместе и настраивать по отдельности. Это полезно, если вы хотите создавать значки или иллюстрации. Форма — это всего лишь одна линия. Его можно использовать только при создании логотипов, и часто это всего лишь одна линия. После создания размер фигуры нельзя изменить. Это делает их полезными для создания логотипов и значков, но они будут иметь ограниченное разнообразие при создании больших изображений.
В этой статье мы рассмотрим преимущества и недостатки векторных изображений.
Преимущества векторных изображений
1. В большинстве случаев для векторных изображений требуется меньше места на диске, чем для растровых. Они формируются в основном плоскими цветами или простыми градиентами, из-за чего не требуют много места на диске. Чем меньше информации требуется для создания образа, тем меньше размер файла. Таким образом, им отдается большее предпочтение по сравнению с другими изображениями.
Они формируются в основном плоскими цветами или простыми градиентами, из-за чего не требуют много места на диске. Чем меньше информации требуется для создания образа, тем меньше размер файла. Таким образом, им отдается большее предпочтение по сравнению с другими изображениями.
2. Векторная графика может быть увеличена или уменьшена без потери качества, что делает ее идеальной для больших распечаток или использования в Интернете. Векторная графика также позволяет изменять направление и форму объекта, не перерисовывая его с нуля.
Статьи по теме
3. Если вы создаете векторное изображение, вам не нужно беспокоиться о разрешении вашего изображения. У вас может быть изображение шириной 600 пикселей и высотой 300 пикселей, даже если оно выглядит огромным. Преимущество в том, что вы можете получить полное изображение без потери качества.
4. Их можно легко сохранить и изменить в будущем. Самое приятное то, что процесс модификации также довольно прост. Любыми изменениями можно легко управлять без каких-либо затруднений. Даже если файл изменен, результирующий файл не занимает много места. Это еще одна причина, по которой они используются в разных отраслях.
Даже если файл изменен, результирующий файл не занимает много места. Это еще одна причина, по которой они используются в разных отраслях.
5. Процесс их создания также достаточно прост. С помощью простых рисунков мы без труда можем получить сложные векторные изображения. Удобные и простые программы, такие как Corel Draw и Adobe Illustrator, можно использовать для создания простой графики, которую можно преобразовать в векторные изображения.
6. Векторные изображения хранят информацию о расположении пикселей. Когда ваше изображение изменяется, изображение выглядит так же. Единственное, что меняется, — это количество пикселей, используемых для хранения изображения. Весь контент по-прежнему выглядит одинаково. Векторные изображения также хранят информацию о цвете. Когда к изображению применяется цвет, он применяется ко всем пикселям изображения. Векторные изображения также могут включать штрихи и заливку. При использовании векторного изображения изображение будет выглядеть одинаково независимо от размера используемого контейнера. Вы можете использовать векторное изображение на различных типах страниц. Изображение будет выглядеть одинаково на любом устройстве, поддерживающем Интернет.
Вы можете использовать векторное изображение на различных типах страниц. Изображение будет выглядеть одинаково на любом устройстве, поддерживающем Интернет.
Недостатки векторных изображений
Векторные изображения очень универсальны и могут быть легко отредактированы на компьютере. Однако они имеют некоторые ограничения.
1. Они вообще не подходят для кодирования картинок или видео, снятых в «реальном мире» (например — фотографии природы), хотя некоторые форматы поддерживают смешанную композицию. Практически все цифровые камеры хранят изображения в растровом формате.
2. Данные, используемые для их описания, должны быть обработаны мощной машиной, т.е. компьютер должен быть достаточно мощным для выполнения необходимых вычислений для формирования конечного изображения. Если объем данных большой, это может замедлить отрисовку изображения на экране даже при работе с небольшими файлами.
3. Другим недостатком является то, что даже незначительные ошибки рисования часто видны при увеличении изображения до определенной степени. Такой инцидент может повлиять на качество изображений, особенно когда они используются в анимации.
Такой инцидент может повлиять на качество изображений, особенно когда они используются в анимации.
Хотя у векторных изображений есть несколько недостатков, они имеют широкий спектр применений и используются в компьютерной графике, архитектуре, инженерии и т.д. Они масштабируемы, гибки и могут использоваться для создания различных типов изображений, таких как логотипы, иллюстрации, диаграммы, плакаты и т. д. Изображения создаются с использованием разных цветов одной формы или комбинации и размещаются вместе, чтобы получить организованный и профессиональный вид. глядя на окончательный результат. Векторные изображения очень гибкие и легко настраиваемые, так как цвета, шрифты, формы и т. д. могут быть изменены с помощью инструментов, предоставляемых редактором векторных изображений.
Кнопка «Вернуться к началу»
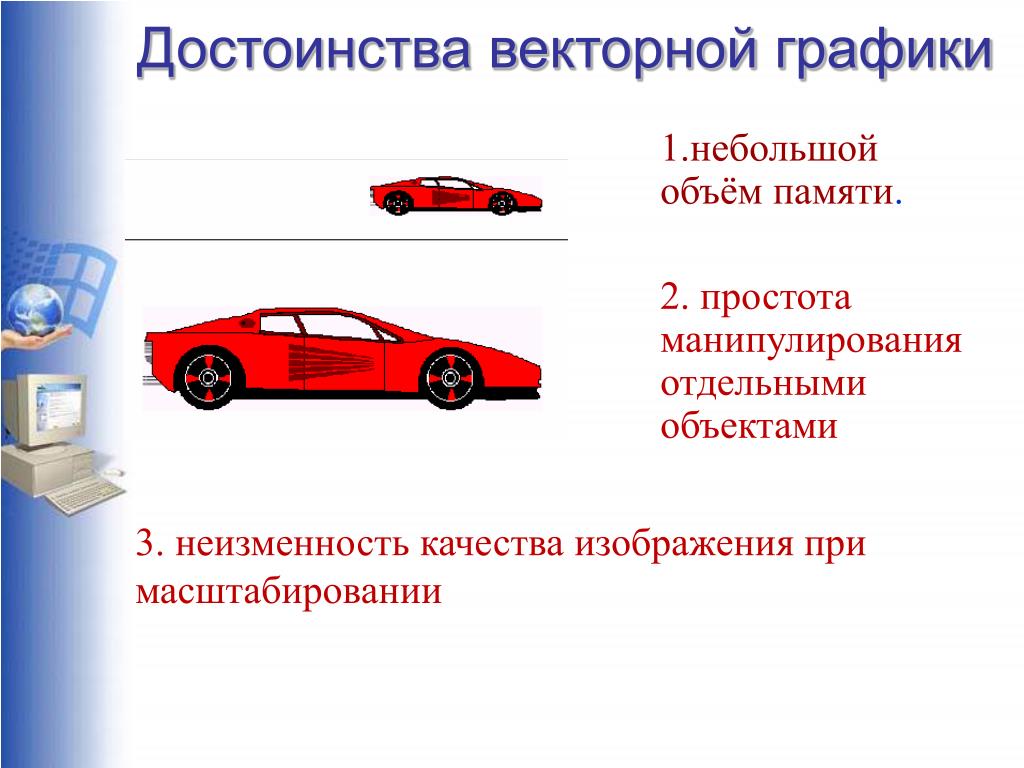
Преимущества векторной графики
Векторные изображения широко используются в графическом дизайне, однако средний пользователь ПК, вероятно, никогда о них не слышал.
Наиболее распространенные цифровые изображения, веб-графика и цифровые фотографии чаще всего представляются в виде растровых изображений, а не векторных изображений. Так что же такое векторные изображения и почему вас это должно волновать?
Чем векторные изображения отличаются от растровых изображений?
Растровые изображения состоят из пикселей или маленьких цветных квадратов. Например, изображение воздушного шара размером 300 на 300 пикселей состоит из 90,000 пикселей. Векторные изображения состоят из геометрических примитивов, таких как точки и линии. Эти геометрические примитивы, в свою очередь, представлены математическими уравнениями, подобными тем, которые вы изучали в средней школе по геометрии.
Зачем использовать векторные изображения вместо растровых?
Поскольку векторные изображения состоят из точек и линий, их можно масштабировать без потери качества изображения. Это связано с тем, что ваш компьютер использует информацию в каждом геометрическом примитиве для рисования изображения вместо отображения заданной карты пикселей. При увеличении растровых изображений они становятся нечеткими, но при увеличении векторных изображений они остаются четкими.
При увеличении растровых изображений они становятся нечеткими, но при увеличении векторных изображений они остаются четкими.
Изменяется ли размер файла при изменении размера векторного изображения?
Изменение размера векторного изображения не влияет на размер изображения. Это еще одно большое преимущество векторных изображений. Поскольку векторное изображение основано на заданном количестве точек и линий, масштабирование размера не меняет размер файла, поскольку оно не меняет количество точек и линий.
Требуется ли специальное программное обеспечение для создания векторных изображений?
Как и любой цифровой формат, для работы с векторными изображениями требуется специализированное программное обеспечение. Популярные программы, такие как Adobe Photoshop, в ограниченной степени считывают и редактируют несколько распространенных векторных форматов. Для обширной работы с векторными изображениями рекомендуется более специализированная программа, такая как Adobe Illustrator. Adobe Illustrator предоставляет несколько полезных инструментов для редактирования точек, объединения путей и экспорта изображений.
Adobe Illustrator предоставляет несколько полезных инструментов для редактирования точек, объединения путей и экспорта изображений.
Если вы интересуетесь графическим дизайном, важно освоить векторные изображения. Векторные изображения идеально подходят для самых разных проектов и обычно предоставляются графическими дизайнерами своим клиентам. Теперь, когда вы знакомы с основами работы с векторными изображениями, начните использовать этот великолепный формат изображения в своей цифровой работе.
Чем векторное изображение отличается от растрового?
Векторное изображение — это результат компьютерной интерпретации файла векторного изображения. Важно отметить, что векторное изображение совершенно не похоже на растровое изображение, такое как растровое изображение. Растровое изображение буквально кодирует информацию о цвете для каждого пикселя изображения в последовательности. Векторное изображение сильно отличается. Код для векторного изображения несет данные только для нескольких точек, но эти точки несут как информацию о цвете, так и векторные данные.
Как строятся векторные изображения?
Векторное изображение создается из дискретных точек и векторных данных, прикрепленных к этим точкам. Эти векторы в сочетании с их отношением к другим точкам и их векторам определяют путь. Путь следует кривой, определяемой величиной и направлением векторов двух ее конечных точек. Этому пути присваивается обводка, которая действует как граница или заливка, или и то, и другое.
Каковы преимущества векторных изображений?
Основными преимуществами векторных изображений являются масштабируемость и, во многих случаях, размер файла. Аспект масштабируемости возникает из-за того, что линии, составляющие векторное изображение, не задаются в коде, а генерируются каждый раз в соответствии с размером и разрешением экрана, на котором они отображаются. Таким образом, в отличие от растровой графики, линии и заливки векторной графики четкие и непиксельные при любом масштабе. Это также является причиной меньшего размера файла. Чтобы растровое изображение имело большое разрешение, оно должно кодировать очень большое количество пикселей по отдельности. Сплошной квадрат красного цвета в растровом изображении требует кодирования каждого красного пикселя, несмотря на то, что это только один цвет. Векторным изображениям нужно всего четыре точки и данные о цвете, чтобы определить красный квадрат. Каждая из этих точек содержит больше данных, чем растровые пиксели, но их гораздо меньше.
Сплошной квадрат красного цвета в растровом изображении требует кодирования каждого красного пикселя, несмотря на то, что это только один цвет. Векторным изображениям нужно всего четыре точки и данные о цвете, чтобы определить красный квадрат. Каждая из этих точек содержит больше данных, чем растровые пиксели, но их гораздо меньше.
Каковы недостатки векторных изображений?
Большим недостатком векторного изображения являются детализированные изображения, такие как фотографии. Любая особенность, вроде набора морщин на лице человека, тонких штриховок и тому подобного, требует для каждого отдельного векторного объекта. Когда вам нужно их много, количество векторных точек становится больше похоже на количество точек в растровом изображении. Поскольку каждая из этих точек содержит гораздо больше данных, чем растровые изображения, очень подробные изображения в векторной графике требуют больше памяти, чем идентичное растровое изображение.
Руководство по графике: растровая и векторная графика
При создании графического дизайна у вас есть несколько вариантов стиля изображений. Среди самых популярных форм — растровые изображения и векторы. В зависимости от того, как вы планируете использовать свои изображения и насколько сильно вам нужно изменить их размер, каждый из этих параметров может оказаться полезным. Подумайте над этими вопросами, прежде чем принимать решение о растровой или векторной графике.
Среди самых популярных форм — растровые изображения и векторы. В зависимости от того, как вы планируете использовать свои изображения и насколько сильно вам нужно изменить их размер, каждый из этих параметров может оказаться полезным. Подумайте над этими вопросами, прежде чем принимать решение о растровой или векторной графике.
Какой формат файла вы хотите использовать для ваших изображений?
Растровые и векторные изображения сохраняются в разных форматах, так как они совершенно по-разному представляют информацию на вашем изображении. Растровые изображения хранятся в некоторых из наиболее распространенных простых форматов изображений, включая BMP, EPS, GIF и JPEG. Тем временем для векторных изображений требуются более специализированные форматы файлов, включая EPS, PDF и PSD. Если для вашего использования требуется определенный формат файла, обязательно выберите стиль изображения, который работает с этим форматом.
Вам нужно изменить размер изображений?
При изменении размера изображения необходимо сохранить максимально возможное разрешение. Для растровых изображений увеличение приводит к снижению четкости и четкости изображения. Поскольку растровые изображения хранят информацию попиксельно, их увеличение приводит к растягиванию одного пикселя для охвата нескольких пикселей. Векторы масштабируются намного лучше, поскольку информация хранится относительным образом; увеличение векторов приводит к минимальной потере четкости.
Для растровых изображений увеличение приводит к снижению четкости и четкости изображения. Поскольку растровые изображения хранят информацию попиксельно, их увеличение приводит к растягиванию одного пикселя для охвата нескольких пикселей. Векторы масштабируются намного лучше, поскольку информация хранится относительным образом; увеличение векторов приводит к минимальной потере четкости.
Планируете ли вы использовать свои изображения в Интернете?
Если вы хотите загрузить свои изображения на веб-сайт или в блог, некоторые форматы использовать проще, чем другие. Многие веб-сайты испытывают трудности с отображением векторных изображений, особенно с точки зрения совместимости между браузерами. Растровые изображения легче отображаются и хорошо выглядят в разных браузерах.
Планируете ли вы использовать свое изображение для печати?
При печати изображения принтер может запрашивать определенные типы изображений. Многие принтеры для рубашек работают с векторами, а не с растровыми изображениями; использование схемы относительной информации упрощает настройку изображения для использования на рубашках разных размеров. Однако в некоторых случаях принтер может запросить у вас отправку растрового изображения, так как этот тип изображения иногда легче распечатать.
Однако в некоторых случаях принтер может запросить у вас отправку растрового изображения, так как этот тип изображения иногда легче распечатать.
Выбор растровой или векторной графики зависит от того, как вы планируете использовать свое цифровое изображение. Прежде чем приступить к разработке и редактированию изображения, обязательно определите, какой тип лучше всего подходит для ваших нужд. Хотя вы можете довольно легко преобразовать векторное изображение в растровое, преобразование в обратном направлении часто бывает более сложным.
Преимущества векторной графики
Векторная графика — это графика, визуализируемая совершенно иначе, чем стандартная растровая графика. Это новый, полностью компьютерно-зависимый тип изображений.
Что такое векторная графика?
Векторная графика — это графика, определяемая математическими векторами. Векторная графика определяется набором отдельных опорных точек с данными для построения пути, проходящего через них. Кривая этого пути определяется углом и величиной вектора. Этот контур действует как граница для заливки цветом или цветовым эффектом. Векторная графика отображается компьютером, который берет данные из отдельных точек и экстраполирует их для формирования пути и заполнения между точками.
Этот контур действует как граница для заливки цветом или цветовым эффектом. Векторная графика отображается компьютером, который берет данные из отдельных точек и экстраполирует их для формирования пути и заполнения между точками.
Что такое растровая графика?
Растровая графика — более старая форма графики. Компьютер интерпретирует не математическую информацию, предоставленную точкой отсчета, а данные о цвете для каждого пикселя в области рисования. Данные для каждой точки просто сохраняются в порядке появления и отображаются в соответствии с этим порядком.
Каковы преимущества векторной графики?
Основным преимуществом векторной графики является масштабируемость. Поскольку векторная графика создается путем математической экстраполяции безразмерных точек, она выглядит одинаково при любом размере. В то время как растровая графика, независимо от того, насколько высокое разрешение, выглядит пиксельной в определенном масштабе, векторная графика никогда этого не делает. Изображение автоматически адаптируется к новому размеру и разрешению, потому что оно интерпретируется в соответствии с этим размером и разрешением. Это также означает, что для более простых изображений векторная графика менее требовательна к памяти, чем растровая графика.
Изображение автоматически адаптируется к новому размеру и разрешению, потому что оно интерпретируется в соответствии с этим размером и разрешением. Это также означает, что для более простых изображений векторная графика менее требовательна к памяти, чем растровая графика.
Каковы недостатки растровой графики?
Вычислительная мощность, необходимая для отображения векторной графики, часто меньше, чем для растровой, потому что для векторной графики требуются данные из гораздо меньшего количества точек, чем для растровой. Однако каждая отдельная точка в векторной графике на самом деле содержит больше данных, чем растровая графика, которой нужны только данные о цвете для каждого пикселя. Это означает, что по мере того, как изображения становятся более детализированными и для их рендеринга в векторной графике требуется больше точек, вычислительная мощность, необходимая для их обработки, фактически увеличивается по сравнению с той, которая требуется для растровой графики. Таким образом, очень сложные изображения почти всегда визуализируются как растровая графика, несмотря на преимущества масштабируемости векторной графики.
Векторная графика — прекрасный, относительно новый тип графики для определенных приложений, в частности для графического дизайна. Однако у этого типа графики есть свои ограничения.
Создание векторного изображения в Photoshop
Программа Adobe Photoshop хорошо известна своими расширенными возможностями редактирования фотографий. Photoshop — это программа для работы с пиксельной графикой, а не программа для векторного рисования. Однако в Photoshop можно создавать векторные изображения с помощью инструмента «Линия», «Перо» или «Фигура». Photoshop хорошо работает в сочетании с Illustrator, программой Adobe для векторного рисования. Этот урок основан на трассировке фотографии в Photoshop для создания цифровой иллюстрации.
Выберите фотографию вашего изображения
Какой рисунок вы хотите создать? Найдите цифровую фотографию, которая очень похожа на изображение, которое вы хотите нарисовать. Выберите фотографию, на которой четко видны очертания объекта, цвета, блики и тени.
Создайте многослойный файл с изображением
Откройте фотографию в Photoshop. Создайте новый файл с двумя слоями и сохраните этот файл как основной рисунок. Скопируйте и вставьте свою фотографию в первый слой вашего файла рисунка. Сделайте фотографию на первом слое прозрачной на 50 процентов, чтобы вы могли обводить ее на втором слое. Ползунок прозрачности находится в правом верхнем углу над палитрой инструментов.
Выберите инструмент рисования векторных линий.
Щелкните второй слой и выберите инструмент рисования. Для большей универсальности выберите ручку. Инструмент «Перо» создает сложные сегменты с опорными точками. Если вам удобно рисовать от руки, выберите карандаш. Для участков изогнутой линии используйте инструмент «Дуга». Если ваш рисунок представляет собой простую геометрическую фигуру, выберите инструмент прямой линии.
Нарисуйте простой контур вокруг изображения
Используя инструмент для рисования, обведите контур вокруг изображения. Щелкните один раз инструментом, чтобы установить начальную точку. Перетащите мышь, чтобы сформировать короткую линию, и щелкните еще раз, чтобы создать следующий сегмент. С помощью карандаша у вас есть возможность одним мазком провести линию от руки вокруг изображения. Когда вы закончите рисовать весь контур, нажмите на начальную точку, чтобы сформировать замкнутую форму.
Щелкните один раз инструментом, чтобы установить начальную точку. Перетащите мышь, чтобы сформировать короткую линию, и щелкните еще раз, чтобы создать следующий сегмент. С помощью карандаша у вас есть возможность одним мазком провести линию от руки вокруг изображения. Когда вы закончите рисовать весь контур, нажмите на начальную точку, чтобы сформировать замкнутую форму.
Обведите основные фигуры на изображении
Обведите отдельные фигуры на рисунке. На этом этапе не беспокойтесь об отслеживании каждой детализированной линии на изображении. Сосредоточьтесь на выделении основных фигур на рисунке. Для простых фигур, таких как круги или квадраты, используйте предустановленные инструменты формы, чтобы нарисовать эти участки.
Раскрасьте рисунок
Заполните каждую фигуру на рисунке цветом в соответствии со значениями на фотографии. Используйте инструмент «Пипетка», чтобы выбрать точный цвет на фотографии. Этот цвет теперь становится основным цветом заливки в вашей палитре. Выберите свою форму, а затем выберите инструмент заливки, чтобы раскрасить раздел.
Выберите свою форму, а затем выберите инструмент заливки, чтобы раскрасить раздел.
Добавьте детализированные линии и эффекты
Наконец, посмотрите на исходную фотографию. Какие линии детализации вы хотите добавить? Нет необходимости отслеживать каждую линию на фотографии. Выберите основные линии, которые добавляют тонкие детали внутри фигур вашего рисунка. Затем добавьте основные эффекты, такие как тень и освещение, чтобы улучшить изображение. Загляните в меню «Эффекты», чтобы найти широкий спектр дополнительных опций. При применении эффектов щелкните второй слой, содержащий ваш рисунок, а затем выберите эффект.
Создать векторное изображение в Photoshop относительно просто. Чаще практикуйтесь и используйте графический планшет для достижения наилучших результатов. С помощью графического планшета вы можете легко рисовать, как будто держите карандаш. Сохраните свой рисунок в формате Encapsulated PostScript или собственном формате Photoshop для хранения векторных данных. Файл EPS также можно открыть в Adobe Illustrator, Corel Draw или других программах для векторного рисования.
Файл EPS также можно открыть в Adobe Illustrator, Corel Draw или других программах для векторного рисования.
Каковы 3 преимущества и 3 недостатка векторной графики?
Растеризация и трассировка изображений (векторизация)
| Преимущества | Недостатки | |
|---|---|---|
| Векторная графика | Масштабируемость без потери качества Может быть сжата без потери качества Небольшой размер файла Возможность настройки свойств объекта Легко растрировать | Не подходит для сложных графических дисплеев Для отображения требуется растеризация |
•
20 июл. 2020
В связи с этим, каковы преимущества и недостатки растрового изображения?
В то время как может быть легко уменьшить изображение без потери четкости, нелегко увеличить изображение, не превратив его в пиксели . Еще одним недостатком, связанным с растровым изображением, является большой размер файла.
Учитывая это, в чем заключается недостаток растровых изображений по сравнению с векторной графикой? Это называется растровой трассировкой и требует значительной вычислительной мощности и процессорного времени. Кроме того, не всегда обеспечивает высокое качество получаемого векторного рисунка .
Соответственно В чем недостаток векторного изображения? Некоторые недостатки векторных файлов включают следующее: Векторные файлы нельзя легко использовать для хранения чрезвычайно сложных изображений , таких как некоторые фотографии, где информация о цвете имеет первостепенное значение и может варьироваться в зависимости от пикселя.
В чем преимущество использования векторного изображения по сравнению с использованием растрового изображения? Размер растровых изображений можно изменить, но при этом вы можете пожертвовать пикселями. Напротив, векторные изображения могут изменять размер без ущерба для качества изображения, что делает их более масштабируемая конструкция .
Содержание
В чем преимущество использования векторного изображения по сравнению с использованием викторины с растровым изображением?Каковы преимущества использования векторного файла по сравнению с растровым? Вектор позволяет изменять размер без потери качества . Векторная графика меньше по размеру файла.
Какие программы используются для создания и редактирования векторных изображений?Сравнение лучших векторных программ
| Программное обеспечение | Платформа | Развертывание |
|---|---|---|
| Adobe Illustrator | Windows Linux Mac Веб-интерфейс Windows Mobile | Облачный открытый API |
| CoralDraw | Windows Mac | Локальный |
| Вектор | Windows Linux Mac Веб-интерфейс | Локальное размещение в облаке |
| Affinity Designer | Виндовс | Локальный |
•
3 ср. 2022
2022
Что такое растровое изображение? Растровое изображение — это способ хранения 90 459 изображений 90 460 с использованием пикселей. Это называется растровым изображением, потому что это «карта» того, где хранятся «биты» информации. Эта информация хранится в виде последовательности чисел, определяющих цвет каждого пикселя.
Что такое растровое представление?растровое изображение, метод, с помощью которого определяется пространство отображения (например, файл графического изображения), включая цвет каждого из его пикселей (или битов). По сути, растровое изображение — это массив двоичных данных, представляющих значения пикселей в изображении или на дисплее . GIF — это пример файла графического изображения с растровым изображением.
Что такое программа для векторной графики? Программное обеспечение для векторной графики позволяет пользователям создавать компьютерные изображения и манипулировать ими с помощью геометрических и математических команд, а не щелчков и штрихов, как в программном обеспечении для рисования . Векторные изображения, созданные с помощью этих программ, можно бесконечно масштабировать без потери качества.
Векторные изображения, созданные с помощью этих программ, можно бесконечно масштабировать без потери качества.
Векторная графика состоит из точек, линий, кривых и цветовых заливок , что отличает их от обычных растровых изображений.
Что такое примеры векторной графики?Примерами векторных графических форматов являются PICT, EPS и WMF, а также шрифты PostScript и TrueType . Они создаются с помощью приложений ГИС и САПР, а также программ для рисования, таких как FreeHand.
Как хранится растровая графика? Вот пример черно-белой графики. Белый пиксель сохраняется как 0, а черный пиксель сохраняется как 1. В этом изображении 64 пикселя, и
каждый пиксель хранится с использованием одного бита
.
…
Битовая графика.
| Битовая глубина | Доступные цвета |
|---|---|
| 24 бита на пиксель | 16 777 216 (2 24 ) |
Растровая графика, созданная с помощью пакетов рисования, состоит из множества крошечных точек, называемых пикселями. Можно редактировать каждого отдельного пикселя . Поскольку компьютер должен хранить информацию о каждом отдельном пикселе (например, о цвете) изображения, размер файла растровой графики часто бывает довольно большим.
Можно редактировать каждого отдельного пикселя . Поскольку компьютер должен хранить информацию о каждом отдельном пикселе (например, о цвете) изображения, размер файла растровой графики часто бывает довольно большим.
Формат файла BMP, также известный как файл растрового изображения, формат файла независимого от устройства растрового изображения (DIB) и растровое изображение, представляет собой формат файла изображения растровой графики, используемый для хранения растровых цифровых изображений, независимо от устройства отображения (например, графический адаптер), особенно в операционных системах Microsoft Windows и OS/2 .
Что такое растровое и растровое изображение в компьютерной графике? В некоторых контекстах термин растровое изображение подразумевает один бит на пиксель, в то время как растровое изображение используется для изображений с несколькими битами на пиксель . Растровое изображение — это тип организации памяти или формат файла изображения, используемый для хранения цифровых изображений.
Растровое изображение — это тип организации памяти или формат файла изображения, используемый для хранения цифровых изображений.
Какие характеристики определяют растровое изображение? Растровые изображения характеризуются двумя параметрами: количеством пикселей (разрешение) и глубиной цвета на пиксель . Глубина цвета относится к информации, содержащейся в изображении. Например, 1-битное изображение означает, что пиксель может быть либо черным, либо белым.
Когда следует использовать растровое изображение? Растровые форматы лучше всего подходят для изображений , которые должны иметь широкий диапазон цветовых градаций, таких как большинство фотографий . С другой стороны, векторные форматы лучше подходят для изображений, состоящих из нескольких областей сплошного цвета. Примеры изображений, которые хорошо подходят для векторного формата, включают логотипы и шрифт.
Векторная графика — это цифровое искусство, созданное компьютером с использованием математической формулы. Растровые изображения состоят из крошечных пикселей, поэтому они зависят от разрешения и лучше всего подходят для создания фотографий .
Как хранится векторная графика?Векторная графика хранится в виде списка атрибутов . Вместо того, чтобы хранить данные для каждого пикселя изображения, компьютер будет генерировать объект, просматривая его атрибуты. Атрибуты выделены жирным шрифтом, их значения идут сразу после знака =.
Как векторы используются в компьютерной графике? Векторы часто используются в компьютерной графике для представления направлений , таких как направление от объекта к источнику света или направление, в котором обращена поверхность. В таких случаях нас больше интересует направление вектора, чем его длина.
- .0699
- Справочник 4
- Ссылка 5
Теги: Преимущества векторных графиков. паутина. У вас есть множество форматов на выбор, от PNG до JPEG и других векторных и растровых форматов. Не существует единого идеального формата для всех изображений, поскольку у каждого формата есть свои плюсы и минусы. В следующих параграфах вы поймете преимущества и недостатки SVG. Зная преимущества и недостатки SVG, вы можете выбрать правильную ситуацию для использования SVG по сравнению с другими форматами, такими как PNG.
Когда речь идет о неподвижных изображениях с высокой детализацией, таких как фотографии, предпочтение отдается PNG или JPEG. Растровые изображения (такие как PNG и JPG) теряют качество при изменении размера или масштабировании в браузере. При отображении простых 2D-изображений или штриховых рисунков (например, логотипов) в Интернете идеальным форматом должен быть векторный формат. SVG (Scalable Vector Graphics) — самый популярный векторный формат для Интернета. SVG часто ассоциируется с программами векторного дизайна, такими как Inkscape, Adobe Illustrator и другими. Эти программы упрощают работу с SVG, но есть и другие способы работы с SVG непосредственно из его кода, с помощью текстового редактора и браузера.
SVG (Scalable Vector Graphics) — самый популярный векторный формат для Интернета. SVG часто ассоциируется с программами векторного дизайна, такими как Inkscape, Adobe Illustrator и другими. Эти программы упрощают работу с SVG, но есть и другие способы работы с SVG непосредственно из его кода, с помощью текстового редактора и браузера.
SVG — это графический формат, созданный в 1999 году и с тех пор получивший широкое распространение. Файлы SVG основаны на XML и используются для отображения графики в Интернете и других средах.
Преимущества и недостатки SVG
Ниже приведены наиболее важные преимущества и недостатки SVG, которые мы смогли обнаружить.
Преимущества SVG
Существует несколько преимуществ использования SVG по сравнению с другими форматами, такими как JPEG и PNG. Хотя SVG не предназначен для замены этих растровых форматов, он идеально подходит для отображения векторной графики в Интернете. Ниже приведены 8 преимуществ SVG, о которых вы должны знать.
1. Масштабируемость
В отличие от стандартных изображений, изображения SVG являются векторными и не теряют качества при изменении размера или масштабировании в браузере. Это делает их доступными для многих устройств и браузеров. Растровые форматы, такие как PNG и JPG, при изменении размера становятся пикселизированными. Графика
SVG не зависит от разрешения. Другие форматы изображений могут потребовать дополнительных ресурсов/данных для устранения проблем, связанных с разрешением, в зависимости от устройства. Например, на экранах Retina требуется хак @2x для отображения изображений с более высоким разрешением. SVG не имеет таких проблем и может быть легко изменен независимо от устройства или разрешения.
Ниже вы можете увидеть одно и то же изображение, масштабированное в разных форматах. В SVG изображение сохраняет свое качество. При масштабировании в формате PNG изображение теряет качество и становится пикселизированным.
Векторный и растровый форматы | SVG против PNG2.
 Гибкий
ГибкийSVG — это стандартный формат файла W3C. Таким образом, он хорошо работает с другими открытыми стандартными языками и технологиями, включая CSS, JavaScript, CSS и HTML. Изображениями на основе SVG можно управлять с помощью JS и CSS, поскольку они интегрируются в DOM. технически не изображения. Скорее, изображения SVG состоят из кода XML.
Поэкспериментируйте с изображением SVG ниже, перейдя на вкладку CSS и изменив цвет заливки.
См. Pen SVG + CSS от Enjeck (@ProTechThor) на CodePen.light
3. Можно анимировать
Графику SVG можно анимировать с помощью JS и CSS. Таким образом, это мощный формат для веб-разработчиков и аниматоров.
4. Облегченный
По сравнению с другими форматами изображения SVG очень малы по размеру. В зависимости от изображения PNG-графика может весить в 50 раз больше или меньше своего аналога SVG.
5. Для печати
Графику SVG можно печатать с любым разрешением без потери качества изображения.
6. Индексируемая
Графика SVG индексируется поисковыми системами. Поэтому изображения SVG хороши для целей SEO (поисковая оптимизация).
7. Сжимаемый
Как и другие форматы изображений, файлы SVG можно создавать и сжимать.
8. Никаких ненужных запросов
Графика SVG не нуждается в ненужных HTTP-запросах. Поскольку они состоят из XML и CSS, им не требуется, чтобы браузер запрашивал изображение с сервера, как это делается для стандартных изображений. Это делает SVG более быстрыми и удобными для использования в Интернете.
9. Легко редактировать
С помощью всего лишь текстового редактора мы можем создавать SVG-графику. Хотя векторные графические приложения, такие как Inkscape и Adobe Illustrator, проще в использовании, они вовсе не нужны!
Ниже приведен пример кода SVG, который отображает круг, видимый из редактора кода.
SVG Недостатки
1. Не детализировано
Формат SVG отлично подходит для 2D-графики, такой как логотипы и значки, но не идеален для детализированных изображений. Графика на основе SVG не может отображать так много деталей, как стандартные форматы изображений, поскольку они визуализируются с использованием точек и путей вместо пикселей
2. Не полностью кроссплатформенный
Кроссплатформенный. Несмотря на то, что SVG существует с 1999 года и поддерживается большинством современных браузеров (как настольных, так и мобильных), он не работает в устаревших браузерах, таких как IE8 и ниже. По данным caniuse.com, около 5% интернет-пользователей выходят в Интернет с помощью браузера, который не поддерживает SVG. Поэтому, используя SVG, вы можете упустить 1 из 20 пользователей, которые могли бы просматривать ваш контент. Там вы должны узнать, как реализовать запасной вариант SVG.
Таблица совместимости/поддержки браузера SVG | источник: caniuse. com
com Для чего используется SVG?
Вы можете спросить себя: что мне использовать SVG или PNG? Ниже приведены некоторые из лучших обстоятельств, которые гарантируют использование SVG по сравнению с другими форматами изображений.
- SVG идеально подходит для отображения векторных логотипов, значков и других геометрических элементов.
- SVG следует использовать для графики, которая будет отображаться в разных размерах, на разных экранах и на различных устройствах.
- SVG отлично подходит для графики, которую необходимо обновлять и редактировать.
Когда вам нужно создать простую анимацию, формат SVG является идеальным. SVG может взаимодействовать с CSS и JS для создания линейной анимации, переходов и других сложных движений.
Вы можете создавать привлекательные анимации и даже специальные виды анимации, включая линейные рисунки SVG. SVG может взаимодействовать с анимацией CSS, а также использовать собственные встроенные возможности анимации SMIL.
Каковы возможности и ограничения векторного изображения?
Некоторые из преимуществ использования векторной графики включают возможность увеличения размера графики без пикселизации, лучшее качество печатных материалов и надежные возможности экспорта. Основным недостатком векторной графики является невозможность создания реалистичных изображений . . svg (масштабируемая векторная графика).
Каковы преимущества векторного изображения?
Преимущества векторного изображения
-Векторные изображения имеют меньший размер файла :Поскольку в векторных файлах нет пикселей информации, только математические точки, размер файла может оставаться небольшим даже при очень большом масштабировании. -Векторные изображения редактируются: вы можете изменять отдельные элементы, не затрагивая другие объекты изображения.
Каковы свойства векторного изображения?
Характеристики векторной графики: Векторные изображения формируются из комбинации отдельных объектов, состоящих из точек, линий и цветов . Размер изображения не влияет на качество отображаемого изображения, так как не зависит от разрешения изображения. Имеет относительно небольшой размер для файла изображения.
Размер изображения не влияет на качество отображаемого изображения, так как не зависит от разрешения изображения. Имеет относительно небольшой размер для файла изображения.
Какие ограничения есть у векторной графики по сравнению с растровыми изображениями?
Векторные изображения стремятся быть меньше растровых изображений . Это связано с тем, что растровое изображение должно хранить информацию о цвете для каждого отдельного пикселя, формирующего изображение. Векторное изображение просто должно хранить математические формулы, составляющие изображение, которые занимают меньше места.
Каковы преимущества и недостатки векторных изображений?
| Преимущества | Недостатки | |
|---|---|---|
| Векторная графика | Масштабируемость без потери качества Может быть сжата без потери качества Небольшой размер файла Свойства объекта можно настроить Легко растрировать | Не подходит для сложных графических дисплеев Для отображения требуется растеризация |
Каковы недостатки вектора?
Некоторые недостатки векторных файлов включают следующее: Векторные файлы не могут быть легко использованы для хранения чрезвычайно сложных изображений , таких как некоторые фотографии, где информация о цвете имеет первостепенное значение и может варьироваться в зависимости от пикселя.
В чем недостаток растрового изображения?
Одним из недостатков, связанных с растровым изображением, является то, что он не очень хорошо меняет размер . Несмотря на то, что можно легко уменьшить изображение без потери четкости, нелегко увеличить изображение, не превратив его в пиксели. Еще одним недостатком, связанным с растровым изображением, является большой размер файла.
Каковы 5 преимуществ векторной графики?
- Имеют «бесконечное» разрешение.
- Они масштабируемы.
- Они легкие (маленький размер файла)
- Они создаются интуитивно.
- Ими легко манипулировать.
- Их легко использовать повторно.
- Они многоцелевые.
- Они могут давать очень реалистичные результаты.
Для чего используется векторный файл?
Наиболее часто используется для создания логотипов, иллюстраций и макетов печати . Лучшее использование = создание логотипов, графики, иллюстраций. Векторные файлы, такие как AI и EPS, могут оставаться доступными для редактирования, поэтому вы можете снова открывать их в Illustrator и редактировать любой текст или другие элементы в графике.
Векторные файлы, такие как AI и EPS, могут оставаться доступными для редактирования, поэтому вы можете снова открывать их в Illustrator и редактировать любой текст или другие элементы в графике.
Чем отличается растровое изображение от векторного?
Векторная графика — это цифровое искусство, созданное компьютером с использованием математической формулы. Растровые изображения состоят из крошечных пикселей, что делает их зависимыми от разрешения и и лучше всего использовать для создания фотографий. … Растровые изображения состоят из пикселей или крошечных точек, которые используют цвет и тон для создания изображения.
Является ли файл PNG векторным файлом?
К сожалению, формат PNG не является векторным форматом .
Какой формат является векторным изображением?
SVG означает Масштабируемая векторная графика. Это новый формат, который используется для прямого отображения векторных изображений, нет необходимости создавать растровые версии изображений.
Что такое простое определение векторного изображения?
Векторные изображения — это графических представлений математических объектов, таких как линии, кривые, многоугольники и тому подобное . Эти графики генерируются компьютером, и они следуют осям x и y в качестве своего эталонного определения.
Как узнать, является ли изображение растровым или векторным?
Вместо сетки пикселей векторная графика состоит из форм, кривых, линий и текста, которые вместе образуют изображение. В то время как растровое изображение содержит информацию о цвете каждого пикселя , векторная графика содержит инструкции о том, где разместить каждый из компонентов.
В чем разница между растровым изображением и векторным изображением?
Разница между растровым изображением и вектором в том, что 9Растровые изображения 0459 состоят из точек, называемых пикселями. … Векторные изображения состоят из линий и кривых, которые объединяются в единое изображение.




 Однако некоторые способны лишь читать файлы и не допускают возможности редактирования.
Однако некоторые способны лишь читать файлы и не допускают возможности редактирования.
 Использование языка Action Script позволяет создавать управляемые сценарии.
Использование языка Action Script позволяет создавать управляемые сценарии. Это может быть и небольшая картинка на сайте, и полноразмерный баннер наружной рекламы. Не требуется каждый раз отрисовывать изображение заново, как это приходится делать при работе с растровой графикой.
Это может быть и небольшая картинка на сайте, и полноразмерный баннер наружной рекламы. Не требуется каждый раз отрисовывать изображение заново, как это приходится делать при работе с растровой графикой.