Новинки IT-индустрии, обзоры и тесты компьютеров и комплектующих
- ПК и комплектующие
- Настольные ПК и моноблоки
- Портативные ПК
- Серверы
- Материнские платы
- Корпуса
- Блоки питания
- Оперативная память
- Процессоры
- Графические адаптеры
- Жесткие диски и SSD
- Оптические приводы и носители
- Звуковые карты
- ТВ-тюнеры
- Контроллеры
- Системы охлаждения ПК
- Моддинг
- Аксессуары для ноутбуков
- Периферия
- Принтеры, сканеры, МФУ
- Мониторы и проекторы
- Устройства ввода
- Внешние накопители
- Акустические системы, гарнитуры, наушники
- ИБП
- Веб-камеры
- KVM-оборудование
- Цифровой дом
- Сетевые медиаплееры
- HTPC и мини-компьютеры
- ТВ и системы домашнего кинотеатра
- Технология DLNA
- Средства управления домашней техникой
- Гаджеты
- Планшеты
- Смартфоны
- Электронные ридеры
- Портативные медиаплееры
- GPS-навигаторы и трекеры
- Носимые гаджеты
- Автомобильные информационно-развлекательные системы
- Зарядные устройства
- Аксессуары для мобильных устройств
- Фото и видео
- Цифровые фотоаппараты и оптика
- Видеокамеры
- Фотоаксессуары
- Обработка фотографий
- Монтаж видео
- Программы и утилиты
- Операционные системы
- Средства разработки
- Офисные программы
- Средства тестирования, мониторинга и диагностики
- Полезные утилиты
- Графические редакторы
- Средства 3D-моделирования
- Веб-браузеры
- Поисковые системы
- Социальные сети
- «Облачные» сервисы
- Сервисы для обмена сообщениями и конференц-связи
- Разработка веб-сайтов
- Мобильный интернет
- Полезные инструменты
- Безопасность
- Средства защиты от вредоносного ПО
- Средства управления доступом
- Защита данных
- Сети и телекоммуникации
- Проводные сети
- Беспроводные сети
- Сетевая инфраструктура
- Сотовая связь
- IP-телефония
- NAS-накопители
- Средства управления сетями
- Средства удаленного доступа
- Корпоративные решения
- Системная интеграция
- Проекты в области образования
- Электронный документооборот
- «Облачные» сервисы для бизнеса
- Технологии виртуализации
Наш канал на Youtube
Архив изданий
| 1999 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2000 | 1 | 2 | 3 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | |
| 2001 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2002 | 1 | 2 | 3 | 4 | 5 | 7 | 8 | 9 | 10 | 11 | 12 | |
| 2003 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2004 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 11 | 12 | |
| 2005 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2006 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2007 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2008 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2009 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2010 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2011 | 1 | 2 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | |
| 2012 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2013 | 1 | 2 | 3 | 4 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
- О нас
- Размещение рекламы
- Контакты
Популярные статьи
Моноблок HP 205 G4 22 AiO — одно из лучших решений для офисной и удаленной работы
В настоящем обзоре мы рассмотрим модель моноблока от компании HP, которая является признанным лидером в производстве компьютеров как для домашнего использования, так и для офисов. Моноблок HP 205 G4 22 — модель нового семейства, которая построена на базе процессоров AMD последнего поколения и отличается неплохой производительностью вкупе с привлекательной ценой
Моноблок HP 205 G4 22 — модель нового семейства, которая построена на базе процессоров AMD последнего поколения и отличается неплохой производительностью вкупе с привлекательной ценой
Logitech G PRO X Superlight — легкая беспроводная мышь для профессиональных киберспортсменов
Швейцарская компания Logitech G представила беспроводную игровую мышь Logitech G PRO X Superlight. Новинка предназначена для профессиональных киберспортсменов, а слово Superlight в ее названии указывает на малый вес этой модели, который не превышает 63 г. Это почти на четверть меньше по сравнению с анонсированным пару лет тому назад манипулятором Logitech G PRO Wireless
Материнская плата для домашнего майнинга ASRock h210 Pro BTC+
Как показало недавнее исследование Кембриджского университета — количество людей, которые пользуются сегодня криптовалютами, приближается к размеру населения небольшой страны и это только начало, мир меняется. Поэтому компания ASRock разработала и выпустила в продажу весьма необычную материнскую плату — h210 PRO BTC+, которую мы и рассмотрим в этом обзоре
Верхняя панель клавиатуры Rapoo Ralemo Pre 5 Fabric Edition обтянута тканью
Компания Rapoo анонсировала в Китае беспроводную клавиатуру Ralemo Pre 5 Fabric Edition. Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Изогнутый экран монитора MSI Optix MAG301 CR2 обеспечит максимальное погружение в игру
Линейку компьютерных мониторов MSI пополнила модель Optix MAG301 CR2, адресованная любителям игр. Она оборудована ЖК-панелью типа VA со сверхширокоформатным (21:9) экраном изогнутой формы (радиус закругления — 1,5 м). Его размер — 29,5 дюйма по диагонали, разрешение — 2560×1080 пикселов
Комплект SilverStone MS12 позволяет превратить SSD типоразмера M.2 2280 в портативный накопитель
Каталог продукции компании SilverStone пополнил комплект MS12. Он позволяет создать портативный накопитель на базе стандартного SSD типоразмера M.2 2280 с интерфейсом PCI Express
SSD-накопители ADATA XPG Spectrix S20G сочетают производительность с эффектным дизайном
Компания ADATA Technology анонсировала твердотельные накопители серии XPG Spectrix S20G. Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Видеокарта ASUS GeForce RTX 3070 Turbo оснащена системой охлаждения с одним центробежным вентилятором
Линейку видеоадаптеров ASUS на базе графических процессоров NVIDIA пополнила модель GeForce RTX 3070 Turbo (заводской индекс TURBO-RTX3070-8G), предназначенная для оснащения игровых ПК. Одной из особенностей новинки является конструкция системы охлаждения
КомпьютерПресс использует
Что нужно знать о Adobe Dreamweaver
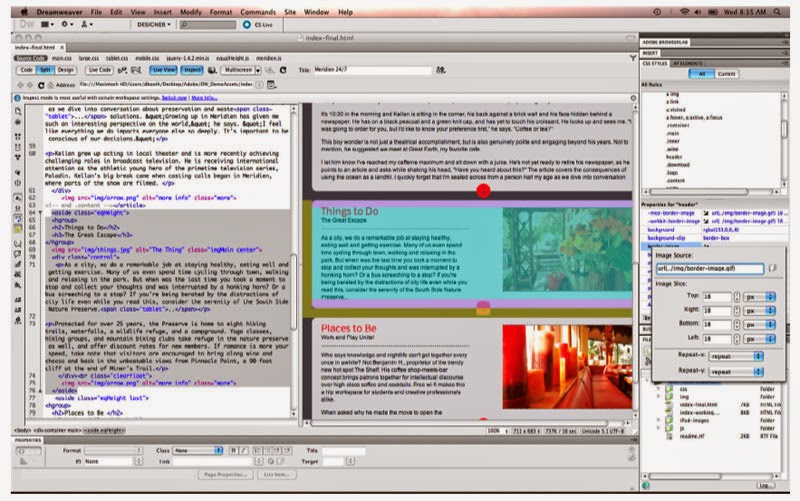
Adobe Dreamweaver CC — популярный инструмент визуального проектирования для проектирования, публикации и управления веб-сайтами. Он предлагает большую мощность и гибкость как для дизайнеров, так и для разработчиков. Многие функции Dreamweaver делают его пугающим для новичков, но опыт работы с Adobe разработан для того, чтобы помочь новым людям начать работу с программой. Расширенные функции программного обеспечения позволяют в короткие сроки перейти от начинающего веб-дизайнера к профессионалу. Поскольку Dreamweaver — это WYSIWYG (то, что вы видите, это то, что вы получаете), вы можете выбрать визуальный дизайн или код.
Поскольку Dreamweaver — это WYSIWYG (то, что вы видите, это то, что вы получаете), вы можете выбрать визуальный дизайн или код.
О Adobe Dreamweaver CC
Dreamweaver CC — это редактор WYSIWYG и редактор кода для ПК с ОС Windows и компьютеров Mac. Вы можете использовать его для написания HTML, CSS, JSP, XML, PHP, JavaScript и других языков кодирования. Он может читать шаблоны WordPress, Joomla и Drupal, и он включает в себя сетчатую систему для создания гибких макетов на основе сетки для трех размеров устройства одновременно, что является огромным временем для разработчиков, которые работают на сайтах для настольных компьютеров, планшетов и мобильных телефонов браузеры. Dreamweaver предлагает множество инструментов для разработки мобильных веб-сайтов, включая создание собственных приложений для устройств iOS и Android. Нет никакой нехватки вещей, которые вы можете сделать с Dreamweaver.
Прежде чем писать код, Dreamweaver поощряет пользователей понимать различные методы проектирования, необходимые при отображении контента на мобильных телефонах, планшетах и настольных браузерах. Разработчики, которые работают на веб-сайтах как для компьютеров, так и для мобильных платформ, могут одновременно просматривать свои сайты на нескольких устройствах, чтобы увидеть эффекты их редактирования в реальном времени.
Разработчики, которые работают на веб-сайтах как для компьютеров, так и для мобильных платформ, могут одновременно просматривать свои сайты на нескольких устройствах, чтобы увидеть эффекты их редактирования в реальном времени.
Обучение Dreamweaver для начинающих
Adobe предлагает надежный набор учебников для Dreamweaver для начинающих или опытных пользователей. Начальные видеоуроки — многие с образцовыми файлами для практики — включают:
- Посмотрите, что вы можете сделать с Dreamweaver
- Понять анатомию веб-сайта
- Следуйте этапам веб-дизайна
- Определение структуры страницы с помощью HTML
- Разложите и создайте веб-страницы с помощью CSS
- Публикация и управление веб-сайтами
- Адаптивные основы веб-дизайна
- Предварительный просмотр в браузерах и на мобильных устройствах
- Быстрее HTML, CSS и JavaScript
В дополнение к этим учебникам (и многим другим), Adobe размещает форум начинающих Dreamweaver.
Где получить Dreamweaver
Dreamweaver CC доступен только по подписке в составе Adobe Creative Cloud на ежемесячном или годовом плане. Вы можете подписаться только на Dreamweaver, используя ежемесячный или годовой план. Планы включают самую последнюю версию программного обеспечения, 100 ГБ облачного хранилища для ваших файлов, собственный веб-сайт для портфолио, премиальные шрифты и инструменты для социальных сетей. Dreamweaver также доступен как часть подписки на все приложения, которая включает более 20 приложений, включая Photoshop CC, Illustrator CC и Adobe XD CC.
Adobe предлагает семидневную бесплатную пробную версию Dreamweaver. Кредитная карта не требуется.
Особенности Dreamweaver CC
Dreamweaver — зрелая программа. Adobe регулярно добавляет дополнительные функции и обновляет интерфейс Dreamweaver. Последние улучшения включают:
- Bootstrap 4.0.0
- Поддержка мультимониторов (Windows)
- Поддержка дисплеев HiDPI
- Предварительный просмотр устройства
- Прямая трансляция
- Поддержка PHP 7
- Улучшения поддержки GIT
- Улучшение поиска и замены
- Улучшенный редактор кода с поддержкой Emmet
- Отзывчивый дизайн
- Экстракт с периодическим экспортом
- 64-битная архитектура
- Шаблоны для начинающих
- Живые гиды
- Инспектор свойств Live view
- Поддержка сертификатов
- Управление сайтом
- Быстрая вставка HTML5-элемента
- Веб-шрифты Adobe Edge
- Редактор Visual CSS
- Рабочее пространство разработчика
- Предварительный просмотр браузера в режиме реального времени
- Интеллектуальная помощь в кодировании
- Интегрированная поддержка CMS
Что такое Dreamweaver?
Dreamweaver — это программа Adobe, созданная в 1997 году и используемая для разработки веб-сайтов. Это позволяет пользователям создавать веб-сайты без знания HTML или других языков программирования. Популярный, когда он был впервые выпущен, Dreamweaver теперь используется лишь небольшим процентом веб-дизайнеров, при этом большинство людей отдают предпочтение другим дизайнерским приложениям. Тем не менее, это может быть ценным инструментом для тех, кто хочет остаться в экосистеме Adobe. В этом обзоре вы узнаете больше о том, что такое Dreamweaver, что он может делать, кто его использует и как его изучить, чтобы вы могли решить, как добавить этот навык в свой профессиональный набор инструментов.
Это позволяет пользователям создавать веб-сайты без знания HTML или других языков программирования. Популярный, когда он был впервые выпущен, Dreamweaver теперь используется лишь небольшим процентом веб-дизайнеров, при этом большинство людей отдают предпочтение другим дизайнерским приложениям. Тем не менее, это может быть ценным инструментом для тех, кто хочет остаться в экосистеме Adobe. В этом обзоре вы узнаете больше о том, что такое Dreamweaver, что он может делать, кто его использует и как его изучить, чтобы вы могли решить, как добавить этот навык в свой профессиональный набор инструментов.
Что можно сделать с Dreamweaver?
Веб-дизайнеры создают и поддерживают веб-сайты. В некоторых случаях один человек отвечает за весь веб-сайт, а в других случаях над работой могут работать несколько членов команды. Знание того, как использовать Dreamweaver или другую программу веб-дизайна, может помочь дизайнеру начать работу в области веб-дизайна. Веб-дизайнеры нужны практически в каждой отрасли, поскольку у большинства предприятий и организаций сейчас есть веб-сайты. Новости США поставили веб-дизайн на шестое место в списке лучших технологических профессий 2022 года9.0003
Новости США поставили веб-дизайн на шестое место в списке лучших технологических профессий 2022 года9.0003
В области веб-дизайна существует множество различных специальностей. Разработчики внешнего интерфейса специализируются на создании той части веб-сайта, которую пользователи видят и с которой взаимодействуют, например, общего макета и отдельных функций, таких как логотипы или ссылки. Бэкэнд-разработчики работают над вещами, с которыми пользователь не взаимодействует, но которые необходимы для функционирования веб-сайта, например, создание и поддержка базы данных. Дизайн пользовательского опыта (UX) — еще одна работа, связанная с веб-дизайном. UX-дизайнер гарантирует, что пользователи веб-сайта получат наилучшие впечатления. Это включает в себя обеспечение того, чтобы веб-сайт был интуитивно понятным и простым в использовании, а работа с ним доставляла удовольствие пользователю.
Люди со знаниями в области веб-дизайна также могут работать на многих других должностях. Например, некоторые веб-дизайнеры становятся дизайнерами приложений, которые разрабатывают приложения для конкретных устройств, таких как компьютеры или мобильные телефоны. Информационные архитекторы помогают упростить поиск и понимание информации на веб-сайте. Визуальные дизайнеры несут ответственность за эстетику веб-сайта и работают над такими вещами, как обеспечение вовлечения пользователей. В целом, есть много способов использовать знания веб-дизайна.
Например, некоторые веб-дизайнеры становятся дизайнерами приложений, которые разрабатывают приложения для конкретных устройств, таких как компьютеры или мобильные телефоны. Информационные архитекторы помогают упростить поиск и понимание информации на веб-сайте. Визуальные дизайнеры несут ответственность за эстетику веб-сайта и работают над такими вещами, как обеспечение вовлечения пользователей. В целом, есть много способов использовать знания веб-дизайна.
Как скачать Dreamweaver? Сколько это стоит?
Dreamweaver является частью Adobe Creative Cloud и может быть установлен максимум на два устройства. Чтобы получить Dreamweaver, пользователям необходимо создать учетную запись Adobe, после чего они смогут загрузить приложение. Все подписчики Adobe также получают доступ ко многим другим ресурсам Adobe, включая Adobe Fonts, Creative Cloud Libraries, Creative Cloud Assets и Creative Cloud Market.
Adobe предлагает бесплатную семидневную пробную версию Dreamweaver или всех своих приложений Creative Cloud. После этого дизайнеры, которые хотят продолжать использовать программу, должны ежемесячно вносить абонентскую плату. Adobe берет $20,99 в месяц только для Dreamweaver. Пользователи также могут подписаться на все приложения Creative Cloud за 54,99 долларов в месяц. Стоимость Dreamweaver для бизнеса составляет 35,99 долларов США в месяц за лицензию или 84,99 долларов США в месяц за лицензию для всех приложений Creative Cloud.
После этого дизайнеры, которые хотят продолжать использовать программу, должны ежемесячно вносить абонентскую плату. Adobe берет $20,99 в месяц только для Dreamweaver. Пользователи также могут подписаться на все приложения Creative Cloud за 54,99 долларов в месяц. Стоимость Dreamweaver для бизнеса составляет 35,99 долларов США в месяц за лицензию или 84,99 долларов США в месяц за лицензию для всех приложений Creative Cloud.
Каковы преимущества изучения Dreamweaver?
Изучив Dreamweaver или другую программу веб-дизайна, дизайнер может создавать и редактировать веб-сайты. Веб-сайты стали неотъемлемой частью бизнеса и общения по всему миру. Веб-сайт — это способ продемонстрировать продукт, бизнес или другие типы организаций и привлечь к ним внимание общественности. Это также позволяет представителям общественности исследовать этот бренд или организацию. По этим причинам у большинства компаний сейчас есть веб-сайты, и многие из них планируют создать его в будущем. В результате дизайн веб-сайта является ценным и желательным навыком.
Мало того, что веб-сайты нужны почти в каждой отрасли, люди, обладающие навыками создания хороших веб-сайтов, особенно ценны. Дизайн веб-сайта может оказать значительное влияние на аудиторию. Например, хороший дизайн может привлечь людей и вселить в них доверие к сайту. Напротив, плохой дизайн может расстроить или отпугнуть людей от веб-сайта. Есть много возможностей трудоустройства для веб-дизайнеров, которые могут создавать хорошие сайты.
Узнайте больше о том, почему вы должны изучить Dreamweaver.
Карьера в Dreamweaver
Почти в каждой отрасли требуются дизайнеры, умеющие создавать веб-сайты с помощью Dreamweaver или других программ для веб-дизайна, поскольку веб-сайты стали неотъемлемой частью жизни во всем мире. Многие предприятия и организации имеют свои собственные веб-сайты, и опросы показывают, что многие люди теперь посещают веб-сайты, прежде чем позвонить или посетить компанию лично.
Бюро труда США составляет список крупнейших работодателей веб-разработчиков и цифровых дизайнеров. В нем сообщается, что самой большой категорией работодателей являются компании, занимающиеся проектированием компьютерных систем и сопутствующими услугами. Другими крупными работодателями являются издатели программного обеспечения, образовательные услуги, реклама и связи с общественностью, финансы и страхование, а также розничная торговля. Бюро также сообщает о штатах с самым высоким уровнем занятости дизайнеров веб-интерфейсов и цифровых интерфейсов. Это Вашингтон, Калифорния, Нью-Йорк, Техас и Северная Каролина.
В нем сообщается, что самой большой категорией работодателей являются компании, занимающиеся проектированием компьютерных систем и сопутствующими услугами. Другими крупными работодателями являются издатели программного обеспечения, образовательные услуги, реклама и связи с общественностью, финансы и страхование, а также розничная торговля. Бюро также сообщает о штатах с самым высоким уровнем занятости дизайнеров веб-интерфейсов и цифровых интерфейсов. Это Вашингтон, Калифорния, Нью-Йорк, Техас и Северная Каролина.
Статистика показывает, что веб-дизайн, вероятно, станет отличной областью для работы как сейчас, так и в будущем. Бюро труда считает, что в 2021 году средняя заработная плата веб-разработчиков и цифровых дизайнеров составляла 78 300 долларов в год. Прогнозируется, что занятость в этой области будет расти намного быстрее, чем в среднем, в следующие десять лет. В период с 2021 по 2031 год организация прогнозирует, что общая занятость веб-разработчиков и цифровых дизайнеров вырастет на 23 процента, и ежегодно будет открываться около 21 800 новых вакансий.
Как изучить Dreamweaver
Учащиеся, желающие изучать Dreamweaver или другую программу разработки веб-сайтов, могут выбрать занятия в режиме реального времени или по запросу. Каждый формат имеет свои преимущества и недостатки. Кроме того, студенты, которые хотят изучать дизайн веб-сайтов, могут воспользоваться многочисленными бесплатными онлайн-ресурсами.
Занятия в режиме реального времени обычно считаются лучшим способом изучения Dreamweaver и других программ веб-дизайна, поскольку учащиеся получают инструкции в режиме реального времени и отзывы инструкторов. Они также могут сотрудничать и общаться с другими студентами, улучшая учебный процесс. Учащиеся, которые хотят получить эти преимущества, но не могут посещать очные занятия, могут записаться на онлайн-занятия. Живые онлайн-классы также включают живое взаимодействие и обратную связь, но вместо того, чтобы ездить в школьный класс, учащиеся могут посещать их из любого места, если они могут зарегистрироваться в запланированное время.
Еще один способ изучить веб-дизайн — пройти курсы по требованию. Этому формату не хватает взаимодействия с живым вариантом, но он обладает гораздо большей гибкостью. Курсы по запросу позволяют учащимся учиться в своем собственном темпе, при необходимости распределяя учебный план на недели или месяцы. Еще одним преимуществом обучения по требованию является отсутствие поездок на работу. Студенты, которые записываются на обучение по запросу, должны учитывать, что им может быть сложнее оставаться сосредоточенными и мотивированными из-за отсутствия живого инструктора и класса, полного сверстников.
Последний способ изучить Dreamweaver и другие программы для веб-дизайна — пройти бесплатные онлайн-семинары, учебные пособия и другие руководства. Учебный центр Noble Desktop — отличное место для поиска бесплатной информации о Dreamweaver. У Noble также есть несколько бесплатных семинаров по темам, связанным с веб-дизайном. YouTube может быть еще одним хорошим бесплатным ресурсом. Например, у него есть много руководств и обзоров по веб-дизайну.
Например, у него есть много руководств и обзоров по веб-дизайну.
Прочтите полное руководство по изучению Dreamweaver.
Краткая история Dreamweaver
Dreamweaver 1.0, первая версия Dreamweaver, была выпущена в 1997 году компанией Macromedia. Изначально он был доступен только для MAC. Однако в следующем году была выпущена версия для Windows. В 2005 году Adobe приобрела Dreamweaver, который в настоящее время является частью Adobe Creative Cloud. Было множество версий Dreamweaver; самая последняя — 21.3, выпущенная в июне 2022 года.
Группа людей во главе с Кевином Линчем, в настоящее время вице-президентом по технологиям в Apple, разработала приложение Dreamweaver. Джей Хоффман, автор книги «История Интернета», объясняет, почему Линч и его команда назвали свое новое приложение Dreamweaver. Он говорит, что Линч разговаривал со многими веб-дизайнерами, чтобы понять, какие функции они ищут в инструменте веб-редактирования, и собрал все их предложения в документ под названием «19Мечты». Dreamweaver был веб-инструментом, который он и его команда создали, и он отвечал всем 19 потребностям дизайнеров, с которыми он разговаривал, отсюда и название Dreamweaver.
Dreamweaver был веб-инструментом, который он и его команда создали, и он отвечал всем 19 потребностям дизайнеров, с которыми он разговаривал, отсюда и название Dreamweaver.
Dreamweaver был очень популярен, когда он только появился, потому что он не требует от пользователей знания HTML или других языков программирования. Его живое представление отображает контент так, как он будет выглядеть на готовом веб-сайте, а не в коде. Это облегчает использование менее опытными дизайнерами. Однако в последние годы Dreamweaver был вытеснен другими приложениями для веб-дизайна, и теперь его использует лишь небольшой процент веб-дизайнеров.
Сопоставимые приложения
С Dreamweaver можно сравнить ряд других приложений для веб-дизайна. WordPress является одним из самых популярных. Дизайнеры без HTML или других языков программирования часто выбирают WordPress. Одним из преимуществ WordPress является то, что он имеет плагины для электронной коммерции, которые упрощают создание веб-сайта, позволяющего владельцу продавать товары и услуги и получать оплату. WordPress намного превзошел по популярности Dreamweaver. По оценкам, его используют 43 процента всех веб-сайтов.
WordPress намного превзошел по популярности Dreamweaver. По оценкам, его используют 43 процента всех веб-сайтов.
Wix, Squarespace и Visual Studio Code — другие популярные приложения, используемые для веб-дизайна. Wix удобен в использовании и поставляется в бесплатной базовой или платной премиум-версии. Пользователям Squarespace необходимо оплачивать ежемесячную подписку. Это приложение имеет редактор перетаскивания, разработанный для того, чтобы любая компания могла легко создать свой собственный веб-сайт. VS Code — это бесплатный редактор кода, используемый для создания и отладки веб-сайтов. Учиться сложнее.
Изучите Dreamweaver с практическим обучением в Noble Desktop
Noble Desktop предлагает практические курсы веб-дизайна в различных форматах, подходящие для любого графика и стиля обучения. Каждый класс небольшой и проводится опытными инструкторами. Noble также предлагает бесплатный повтор всех своих курсов. Благодаря бесплатной пересдаче студенты могут повторно пройти курс один раз в год, не платя за это снова. Это может быть отличным способом получить дополнительные навыки веб-дизайна.
Это может быть отличным способом получить дополнительные навыки веб-дизайна.
Одним из популярных типов занятий в Noble Desktop является учебный курс по веб-дизайну. Учебные курсы — это интенсивные программы, которые быстро обучают навыкам и направлены на подготовку выпускников к использованию этих навыков на рабочем месте. В 2020 году технологическая компания HackerRank опросила 116 000 разработчиков из 162 стран по поводу учебных курсов по программированию и обнаружила, что около трети менеджеров по найму наняли разработчиков, которые получили свои навыки на учебных курсах. Noble Desktop проводит множество учебных курсов, связанных с веб-дизайном, в том числе учебный курс портфолио визуального дизайна.
Студенты, желающие пройти более углубленный курс веб-дизайна, могут записаться на получение сертификата веб-дизайна Noble. Эта комплексная программа занимает шесть недель полного рабочего дня или пять месяцев неполного рабочего дня и учит студентов создавать веб-сайты с использованием WordPress. Студенты программы сертификации также изучат языки программирования HTML, CSS и JavaScript и Figma для макетов веб-страниц.
Студенты программы сертификации также изучат языки программирования HTML, CSS и JavaScript и Figma для макетов веб-страниц.
Ключевые выводы
Dreamweaver — это приложение, используемое для разработки веб-сайтов. Он доступен в Adobe.
- Впервые Dreamweaver дебютировал в 1997 году.
- Дизайнеры, умеющие пользоваться Dreamweaver или другими приложениями для веб-дизайна, работают в различных отраслях.
- Подписка на Dreamweaver начинается с 20,99 долларов США в месяц.
- Другие популярные приложения для веб-дизайна включают WordPress, Wix, Squarespace и Visual Studio Code.
Если вы хотите изучить Dreamweaver или другую программу веб-дизайна, вы можете найти несколько курсов на Noble Desktop. Школа преподает веб-дизайн лично в своем кампусе в Нью-Йорке. Он также предлагает живые онлайн-классы, которые студенты могут посещать из любого места.
Что требуется для изучения Dreamweaver?
Dreamweaver — это приложение, используемое для разработки веб-сайтов. Это часть Adobe Creative Cloud. Однако вы можете опасаться, что Dreamweaver будет слишком сложно освоить. Это руководство поможет вам понять лучшие методы изучения Dreamweaver и то, что вы должны изучить, чтобы упростить процесс обучения. Таким образом, вы добьетесь успеха, как бы вы ни решили применить свои новые навыки.
Это часть Adobe Creative Cloud. Однако вы можете опасаться, что Dreamweaver будет слишком сложно освоить. Это руководство поможет вам понять лучшие методы изучения Dreamweaver и то, что вы должны изучить, чтобы упростить процесс обучения. Таким образом, вы добьетесь успеха, как бы вы ни решили применить свои новые навыки.
Что такое Dreamweaver?
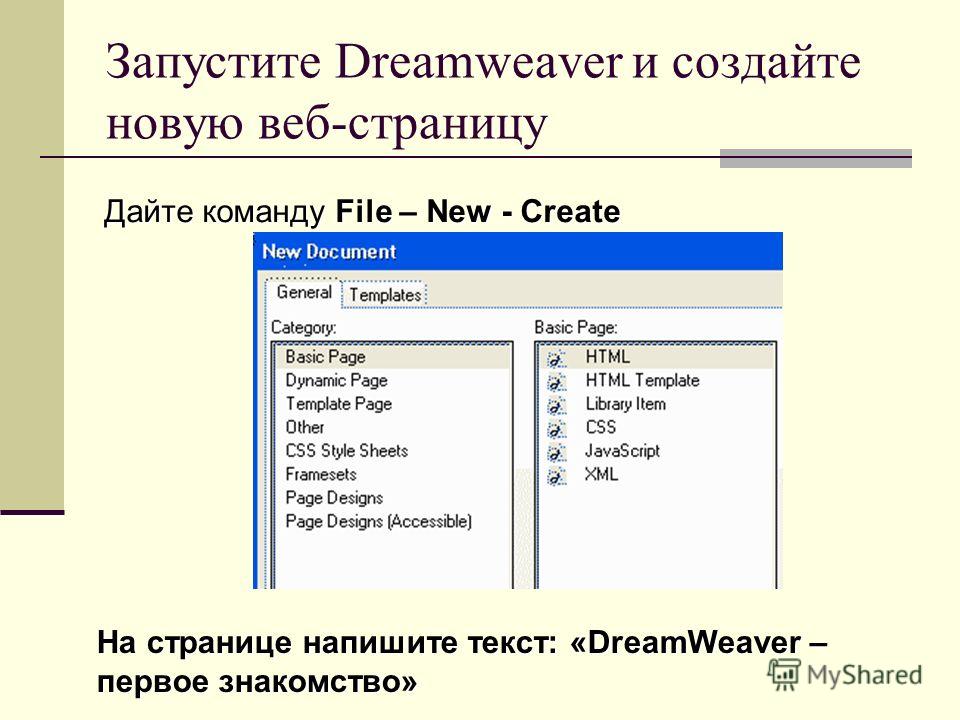
Dreamweaver — это загружаемая программа Adobe, используемая для разработки веб-сайтов и веб-страниц. Он работает как с Windows, так и с Mac. Используя Dreamweaver, дизайнеры могут создавать свои собственные веб-сайты с нуля или использовать предоставленные страницы начального шаблона. Программа интегрируется с другими приложениями Adobe Creative Cloud, что упрощает импорт контента из любого приложения Adobe.
В Dreamweaver есть два разных способа проектирования. Пользователи без каких-либо знаний HTML могут использовать просмотр в реальном времени, когда Dreamweaver генерирует необходимый код и отображает содержимое так, как оно будет выглядеть в веб-браузере. Пользователи, знающие HTML, могут вводить свой код в редактор кода программы. Эти пользователи также смогут воспользоваться расширенными возможностями дизайна Dreamweaver.
Пользователи, знающие HTML, могут вводить свой код в редактор кода программы. Эти пользователи также смогут воспользоваться расширенными возможностями дизайна Dreamweaver.
Это приложение было создано в 1997 году и стало популярным инструментом веб-дизайна. Однако в последние годы популярность Dreamweaver снизилась, и многие дизайнеры вместо этого выбирают такие программы, как Visual Studio Code или WordPress. Он по-прежнему используется некоторыми веб-дизайнерами, хотя общий процент веб-сайтов, созданных с помощью Dreamweaver, оценивается как небольшой. Dreamweaver наиболее популярен среди людей, у которых уже есть Adobe Creative Cloud или которые хотят остаться в экосистеме Adobe.
Узнайте больше о том, что такое Dreamweaver и почему вы должны его изучить.
Что можно сделать с Dreamweaver?
Веб-дизайнеры создают и поддерживают веб-сайты. В некоторых случаях один человек отвечает за весь веб-сайт, а в других случаях над работой могут работать несколько членов команды. Знание того, как использовать Dreamweaver или другую программу веб-дизайна, может помочь дизайнеру начать работу в области веб-дизайна. Веб-дизайнеры нужны практически в каждой отрасли, поскольку у большинства предприятий и организаций сейчас есть веб-сайты. Новости США поставили веб-дизайн на шестое место в списке лучших технологических профессий 2022 года9.0003
Знание того, как использовать Dreamweaver или другую программу веб-дизайна, может помочь дизайнеру начать работу в области веб-дизайна. Веб-дизайнеры нужны практически в каждой отрасли, поскольку у большинства предприятий и организаций сейчас есть веб-сайты. Новости США поставили веб-дизайн на шестое место в списке лучших технологических профессий 2022 года9.0003
В области веб-дизайна существует множество различных специальностей. Разработчики внешнего интерфейса специализируются на создании той части веб-сайта, которую пользователи видят и с которой взаимодействуют, например, общего макета и отдельных функций, таких как логотипы или ссылки. Бэкэнд-разработчики работают над вещами, с которыми пользователь не взаимодействует, но которые необходимы для функционирования веб-сайта, например, создание и поддержка базы данных. Дизайн пользовательского опыта (UX) — еще одна работа, связанная с веб-дизайном. UX-дизайнер гарантирует, что пользователи веб-сайта получат наилучшие впечатления. Это включает в себя обеспечение того, чтобы веб-сайт был интуитивно понятным и простым в использовании, а работа с ним доставляла удовольствие пользователю.
Это включает в себя обеспечение того, чтобы веб-сайт был интуитивно понятным и простым в использовании, а работа с ним доставляла удовольствие пользователю.
Люди со знаниями в области веб-дизайна также могут работать на многих других работах. Например, некоторые веб-дизайнеры становятся дизайнерами приложений, которые разрабатывают приложения для конкретных устройств, таких как компьютеры или мобильные телефоны. Информационные архитекторы помогают упростить поиск и понимание информации на веб-сайте. Визуальные дизайнеры несут ответственность за эстетику веб-сайта и работают над такими вещами, как обеспечение вовлечения пользователей. В целом, есть много способов использовать знания веб-дизайна.
Легко ли освоить Dreamweaver?
Dreamweaver удобен для начинающих. Например, пользователи могут создать базовую веб-страницу, используя функции перетаскивания программы и существующие шаблоны. Просмотр приложения в режиме реального времени также упрощает дизайн для начинающих. При просмотре в реальном времени пользователи размещают нужные им функции, а Dreamweaver генерирует необходимый код. Пользователи видят страницу так, как она будет отображаться на готовом веб-сайте, а не в коде, что позволяет легко увидеть, что они делают, когда они это делают.
При просмотре в реальном времени пользователи размещают нужные им функции, а Dreamweaver генерирует необходимый код. Пользователи видят страницу так, как она будет отображаться на готовом веб-сайте, а не в коде, что позволяет легко увидеть, что они делают, когда они это делают.
Однако пользователям, не имеющим предварительных знаний в области веб-дизайна, вряд ли будет легко освоить Dreamweaver, и они не смогут воспользоваться преимуществами более продвинутых функций программы. Для более легкого обучения и освоения Dreamweaver пользователям необходимо знать основы веб-дизайна. Пользователи, у которых нет опыта веб-дизайна, могут сначала пройти курс. Есть много разных вариантов занятий, подходящих для разных потребностей и разного расписания. Например, Noble Desktop предлагает курсы по различным навыкам веб-дизайна, включая HTML и CSS.
Что нужно знать перед изучением Dreamweaver
Языки программирования
Дизайнерам, планирующим изучить Dreamweaver или любую другую программу веб-дизайна, не обязательно знать HTML, CSS или другие языки программирования. Однако это знание может быть полезным. Многие люди сообщают, что кривая обучения Dreamweaver сложна для тех, у кого нет опыта кодирования HTML и CSS. Кроме того, дизайнерам, использующим Dreamweaver без опыта программирования, может понадобиться помощь в устранении неполадок, с которыми они сталкиваются при создании своих веб-сайтов.
Однако это знание может быть полезным. Многие люди сообщают, что кривая обучения Dreamweaver сложна для тех, у кого нет опыта кодирования HTML и CSS. Кроме того, дизайнерам, использующим Dreamweaver без опыта программирования, может понадобиться помощь в устранении неполадок, с которыми они сталкиваются при создании своих веб-сайтов.
Принципы проектирования
С помощью Dreamweaver или другой программы большая часть веб-дизайна заключается в создании визуальных элементов. Это означает, что веб-дизайнеры должны иметь представление об основных принципах дизайна. Эти знания помогут им понять, как различные элементы влияют на зрителя и как манипулировать этими элементами дизайна. Такие знания позволят дизайнерам создавать более эффективные конструкции.
Программы дизайна
В дополнение к программе веб-дизайна, такой как Dreamweaver, веб-дизайнерам часто полезно знать, как использовать программы дизайна. Такие программы, как Photoshop и Illustrator, могут быть важными инструментами для дизайнеров, поскольку они часто используются для создания визуальных элементов, используемых на веб-сайте. Поскольку Dreamweaver — это приложение Adobe, программы Adobe для дизайна могут быть хорошим выбором, поскольку все приложения Adobe легко интегрируются.
Поскольку Dreamweaver — это приложение Adobe, программы Adobe для дизайна могут быть хорошим выбором, поскольку все приложения Adobe легко интегрируются.
Изучите Dreamweaver с помощью практического обучения в Noble Desktop
Noble Desktop предлагает практические курсы веб-дизайна в различных форматах, подходящие для любого графика и стиля обучения. Каждый класс небольшой и проводится опытными инструкторами. Noble также предлагает бесплатный повтор всех своих курсов. Благодаря бесплатной пересдаче студенты могут повторно пройти курс один раз в год, не платя за это повторно. Это может быть отличным способом получить дополнительные навыки веб-дизайна.
Одним из популярных типов занятий в Noble Desktop является учебный курс по веб-дизайну. Учебные курсы — это интенсивные программы, которые быстро обучают навыкам и направлены на подготовку выпускников к использованию этих навыков на рабочем месте. В 2020 году технологическая компания HackerRank опросила 116 000 разработчиков из 162 стран по поводу учебных курсов по программированию и обнаружила, что около трети менеджеров по найму наняли разработчиков, которые получили свои навыки на учебных курсах.