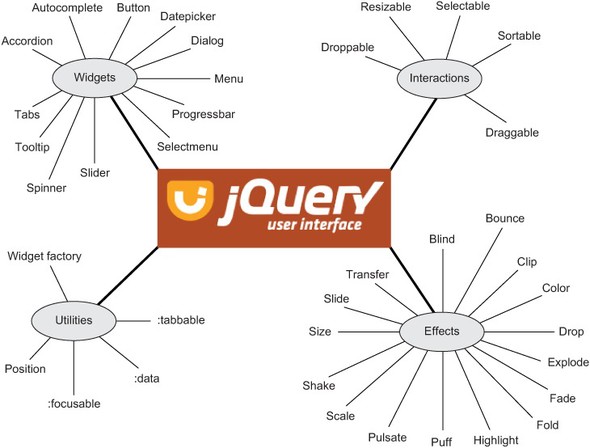
Эффекты jQuery
Библиотека jQuery предоставляет несколько техник для добавления анимации к DOM-элементам на странице. Ниже описаны простые, стандартные методы анимации, которые часто используются, а также методы способные обрабатывать сложные пользовательские эффекты.
Эффекты > Пользовательские
Выполняет произвольную анимацию набора CSS свойств.
Эффекты > Пользовательские | Данные | Инструменты
Очищает очередь функций у выбранных элементов страницы.
Эффекты > Пользовательские
Устанавливает задержку следующей функции в очереди функций.
Эффекты > Пользовательские | Данные | Инструменты
Начинает выполнение следующей функции в очереди.
Эффекты > Затухание
С помощью этой функции можно показывать и скрывать выбранные элементы на странице, за счет плавного изменения прозрачности.
Эффекты > Затухание
Скрывает соответствующие элементы путем затухания их до прозрачного состояния.
Эффекты > Затухание
Изменяет уровень прозрачности у выбранных элементов на странице. Позволяет менять прозрачность плавно.
Позволяет менять прозрачность плавно.
Эффекты > Затухание
Вызов этого метода приводит к плавному исчезновению (если элемент не скрыт) или появлению (если элемент скрыт) выбранных элементов на странице, за счет изменения прозрачности. Отметим, что после скрытия элемента, его css-свойство display становится равным none, а перед появлением, оно получает свое прежнее значение обратно.
Эффекты > Пользовательские

Эффекты > Базовые
С помощью этой функции можно плавно показывать и скрывать выбранные элементы на странице, за счет изменения размера и прозрачности.
Эффекты > Пользовательские | Данные | Инструменты
Возвращает или изменяет (в зависимости от переданных параметров) очередь функций.
Эффекты > Базовые
Эффекты > Скольжение
С помощью этой функции можно показывать и скрывать выбранные элементы на странице, за счет плавного разворачивания и сворачивания.
Эффекты > Скольжение
Вызов этого метода приводит к плавному сворачиванию (если элемент развернут) или разворачиванию (если элемент свернут) выбранных элементов на странице.
Эффекты > Скольжение
С помощью этой функции можно показывать и скрывать выбранные элементы на странице, за счет плавного разворачивания и сворачивания.
Эффекты > Пользовательские
Останавливает выполнение текущей анимации.
Эффекты > Базовые
Показывает или скрывает элементы в наборе объекта jQuery.
Эффекты > Пользовательские | Устаревшие методы > Версия 3.0 | Свойства > Глобальный объект jQuery
The rate (in milliseconds) at which animations fire.
Эффекты > Пользовательские | Свойства > Глобальный объект jQuery
Globally disable all animations.
Эффекты > Пользовательские
Creates an object containing a set of properties ready to be used in the definition of custom animations.
Анимация в JQuery OTUS
JQuery – набор функций JavaScript, используемый для взаимодействия с HTML. Представляет собой библиотеку, предоставляющую доступ к любому элементу DOM, позволяя не только легко обращаться к атрибутам и содержимому элементов DOM, но и управлять ими. Разработка данной библиотеки ведется командой добровольцев. Она поддерживает удобный API для работы с AJAX.
JQuery часто встречается на практике за счет методов, позволяющих создавать анимацию для процессов на страницах веб-сайтов. Далее предстоит разобраться с самыми популярными из них. Все рассматриваемые далее методы позволяют создавать и настраивать анимационные эффекты в программном коде.
Несколько слов об анимации
Анимация – это базовая функциональность интерактивных элементов веб-дизайна. Внешний вид сайта играет важную роль в привлечении посетителей на постоянной основе. Интерактивность (анимационные эффекты) привлекает больше внимания клиентов в сравнении со «стандартным» дизайном.
Создавать анимацию без JavaScript можно. Пример – через реализации CSS3. Для создания анимации для элементов веб-сайта через HTML5 и CSS3 придется постараться. Можно ускорить соответствующий процесс за счет методов фреймворка JQuery.
Наиболее распространенной задачей при создании веб-сайтов является изменение видимости элемента. Можно скрыть/отобразить компонент через атрибуты CSS display или visibility. JQuery упрощает задачу. Этот фреймворк поддерживает всего две функции – hide и show.
Приведенный выше пример при обработке отобразит и мгновенно уберет элемент. На практике он почти не используется. Чаще всего для animations на сайте используются:
- Растворение – реализовывает процесс постепенного удаления элемента HTML. Достигается результат за счет корректирования свойства opacity.
- Скольжение – реализует постепенное расширение или сжатие элемента HTML. Для этого необходимо изменять высоту компонента.
Далее предстоит рассмотреть данные эффекты более подробно. JQuery инкапсулирует сложности анимации, предоставляя встроенные методы для решения наиболее распространенных задач веб-дизайна.
JQuery инкапсулирует сложности анимации, предоставляя встроенные методы для решения наиболее распространенных задач веб-дизайна.
Простое сокрытие
Анимации появления компонентов на веб-странице могут быть разными. Первый вариант – это простое сокрытие. Для этого используется метод hide. Он устанавливает в стилях блока значение «display: none». Вот пример, в котором скрывается любой div блок при клике по нему:
Чтобы показать спрятанный блок, необходимо использовать метод show. Если элемент веб-страницы имеет свойство «display: none», потребуется добавить кнопку показа скрытых компонентов. Предыдущий пример с animation будет выглядеть так:
Методы hide и show имеют один параметр. В него допускается передача миллисекунд (1 000 миллисекунд – это 1 секунда), за которое происходит скрытие и показ элемента. Вот так выглядит код с задержкой 1 000, а также закрытием в 2 000:
Здесь для удобства добавлены рамки элементов (строк). Они необходимы для наглядной демонстрации принципов работы «закрытия».
Иногда требуется изменить состояние с «показан» на «спрятан», не выясняя текущее состояние элемента. Для этого используется метод .toggle(). Если элемент скрыт, сработает анимация появления (словно применен метод show). Обратный принцип действия тоже поддерживается.
Скольжение
При использовании hiding и shown (методов hide и show соответственно) animated объект уменьшает ширину и высоту блоков до тех пор, пока не исчезнет. При отсутствии параметров эти операции осуществляются так, что никакой анимации не заметно. Для пользователя компонент просто исчезнет. Если требуется анимация свертывания вверх, в JQuery используются совершенно другие методы:
- slideUP – отвечает за анимацию сокрытия;
- slideDown – анимация появления (showing animate).
Вот так выглядит наглядный пример кода:
SlideDown показывает компонент, раскатывая сверху. Такой результат достигается за счет увеличения высоты блока. SlideUp скрывает его, закатывая наверх. Происходит уменьшение высоты до тех пор, пока в CSS не появится свойство элемента «display: none».
Если необходимо изменить состояние с hidden animate на showing или наоборот без изучения текущего положения компонента, используется .slideToggle(). Он работает аналогично .toggle: если блок спрятан – он будет показан, а если открыт – скрыт.
У рассмотренных методов есть параметр продолжительности. Он принимает значения slow или fast. Первый вариант – медленная работа, второй – быстрая анимация.
Растворение
Растворение достигается за счет изменения прозрачности. В CSS соответствующий параметр называется opacity. Здесь необходимо запомнить следующее:
- для hides animates (скрытие) используется fadeOut;
- для появления (showing) применяется fadeIn.
Если задать этим методам параметры в виде числа – они выступят задержкой в миллисекундах на исполнение применяемых процедур. Вот наглядный пример кода:
FadeOut уменьшает прозрачность, приводя к появлению showing animate. FadeIn увеличивает параметр прозрачности. Это приводит к тому, что блок на веб-страничке постепенно исчезает.
Иногда требуется изменить состояние компонента на экране, не рассматривая его текущее «положение». Для этого используется .fadeToggle(). Соответствующая команда показывает блок, если он был скрыт (словно использовалась «инструкция» fadeout), а также скрывает – когда он отображался (подобно fadeIn).
Собственные эффекты
В JQuery допускается создание «особых» анимационных эффектов. Данная операция реализовывается через animate-method. Он встречается в исходном коде тогда, когда возникает необходимость ни в сокрытии и показе блока, а в создании других эффектов.
Animate имеет несколько параметров:
- в первом происходит передача CSS-набора свойств, которыми в конце должен обладать компонент;
- во втором параметре задается время преобразования (в миллисекундах).
Ниже – пример изменения размеров произвольно заданного прямоугольника. Согласно первоначальной задачи, требуется сделать из него квадрат высотой и шириной 100 пикселей:
На экране появится следующий результат:
В первом параметре допускается использование не только CSS-свойств тех или иных значений. Можно поставить height:=’+=20’. В этом случае высота компонента увеличится на 20 пикселей относительно текущей.
Можно поставить height:=’+=20’. В этом случае высота компонента увеличится на 20 пикселей относительно текущей.
Выше – наглядный пример кода. Он позволит увеличить размер ширины фигуры на 10 пикселей, а высоты – на 20. Происходит это при клике по специально созданной кнопке. Она называется «Увеличить размер».
Далее будут рассмотрены примеры «нестандартных» анимационных эффектов на веб-странице.
По частям
JQuery допускает отображение изображения, применяя animation к отдельным его частям. Сначала «картинка» делится на несколько маленьких.
Данное изображение необходимо поделить на 12 частей размером 150 на 150 пикселей. Они размещаются в 2 ряда по 6 штук. Все изображения каждого ряда располагаются в правом углу страницы:
Код позиционирования выглядит так:
Предложенный пример указывает на то, что все изображения в каждом ряду скрываются и располагаются поверх друг друга, применяя абсолютное позиционирование. Если преобразовать его в JQuery, получится такой фрагмент:
Здесь:
- Заданы два селектора для отбора компонентов классов img_item и img_item2.

- Применяется функция animate к отдельным частям для плавного изменения значения свойства opacity на 1, а left изменяется относительно положения предыдущего фрагмента картинки.
- Анимационные эффекты будут одновременно применяться ко всем частям изображения.
Выше – пример того, что произойдет при обработке заданного кода.
Цепочки
Эффектов, применяемых для компонентов веб-сайта, может быть несколько. В более сложных задачах они соединяются в цепочки:
Цепочки создаются путем вызова animate несколько раз через точечную нотацию.
20 крутых плагинов и эффектов jQuery для разработчиков веб-сайтов
Долгожданная версия jQuery 3.6 наконец-то поступила в продажу, и разработчики по всему миру работают над использованием новых функций и переводом своих существующих библиотек в новую систему кодирования. Разработчики, которые реализовывали jQuery для старых версий IE, будут разочарованы отсутствием поддержки старых версий браузеров, но впереди еще много всего интересного. jQuery заложил монументальную основу, которая теперь управляет большей частью интерактивного и динамичного опыта, который мы испытываем в Интернете. Сочетание ваших существующих знаний jQuery с такими фреймворками, как React и Angular, может привести к чрезвычайно универсальным результатам.
jQuery заложил монументальную основу, которая теперь управляет большей частью интерактивного и динамичного опыта, который мы испытываем в Интернете. Сочетание ваших существующих знаний jQuery с такими фреймворками, как React и Angular, может привести к чрезвычайно универсальным результатам.
Заработная плата jQuery не так уж и плоха, по крайней мере, не в тех штатах, где средний доход опытного разработчика jQuery превышает 90 000 долларов. Изучение jQuery бесплатно, а такие платформы, как Khan Academy и Codecademy, предоставляют бесплатные обучающие веб-курсы, которые помогут вам начать работу. GitHub содержит тысячи библиотек jQuery, все из которых вы можете просматривать с примерами кода, что еще больше углубляет понимание этой феноменальной библиотеки JavaScript.
Тем не менее, средний веб-мастер и веб-разработчик рассматривают jQuery как возможность расширить функциональность веб-сайта по умолчанию с помощью дополнительных эффектов и сценариев, которые улучшают взаимодействие с пользователем и более тщательно адаптируются к его основным основным требованиям. Вот почему мы решили собрать некоторые из самых крутых и, безусловно, самых интерактивных плагинов jQuery. Эти плагины и эффекты варьируются от оптимизации производительности до создания адаптированных условий адаптации, которые помогут вашим пользователям лучше понять ваш продукт при регистрации. Это фундаментальные библиотеки jQuery, которые можно применять в самых разных ситуациях, практически не прилагая усилий для их запуска и запуска.
Вот почему мы решили собрать некоторые из самых крутых и, безусловно, самых интерактивных плагинов jQuery. Эти плагины и эффекты варьируются от оптимизации производительности до создания адаптированных условий адаптации, которые помогут вашим пользователям лучше понять ваш продукт при регистрации. Это фундаментальные библиотеки jQuery, которые можно применять в самых разных ситуациях, практически не прилагая усилий для их запуска и запуска.
Cropper
Cropper вполне может быть самым обширным веб-инструментом для обрезки изображений, который вы сможете получить. Он имеет более 70 способов обрезки, обработки, понимания и изменения данных изображения. Он удобен для мобильных устройств с сенсорным экраном, позволяет масштабировать/вращать/масштабировать фотографии и поддерживает многие современные веб-браузеры. Предопределенные параметры позволяют масштабировать фотографии до различных соотношений сторон одним щелчком мыши, вы можете изменять режимы просмотра, чтобы играть с размерами и масштабом фотографии, и есть несколько способов получить массив данных о вашей фотографии, например контейнер , изображение, холст и данные поля обрезки одним нажатием кнопки.
Интерфейс настолько удобен, что вам не составит труда разместить его на одной из ваших платформ для загрузки изображений. Вы можете эффективно комбинировать Cropper с любыми известными сценариями загрузки файлов jQuery и создать аутентичный опыт для вашего сайта обмена изображениями.
ЗагрузитьClusterize.js
Денис Луков внес большой вклад в сообщество разработчиков интерфейсов (CSS и JavaScript), а многие из его библиотек с открытым исходным кодом восхищают десятки тысяч людей по всему миру, а Clusterize — одна из его самые известные творения. Построенный с использованием ванильного JavaScript, Clusterize — это гибкий плагин jQuery для отображения большого набора данных, известного как большие данные, через интерфейс таблицы с плавной прокруткой, но Clusterize выделяется, потому что он может принимать данные размером до 500 000 строк и отображать их в пределах единая таблица, без каких-либо проблем с производительностью, на самом деле демонстрационный веб-сайт построен с предварительным просмотром в несколько шагов, который позволяет предварительно загрузить существующие данные и посмотреть, как плагину удается легко их сортировать.
Работает во всех современных веб-браузерах и поддерживает адаптивный дизайн для мобильных устройств. Документация объясняет рекомендации по работе с Clusterize, а также упоминает о том, как не переборщить с вашими данными, поскольку некоторые браузеры устанавливают ограничения на то, сколько данных может отображаться в одном элементе.
ЗагрузитьTwentyTwenty
В наши дни стартапы и ИТ-компании запускают направо и налево, и многие из них сосредоточены на той или иной форме веб-манипулирования с помощью своего программного обеспечения, в некоторых случаях это означает управление и редактирование фотографий в Интернете, иногда это продукт, который может превратить ваш веб-сайт в уникальный опыт, и за последние 2 года появилась новая тенденция, когда стартапы начали демонстрировать опыт предварительного просмотра фотографий 20/20 своего продукта. Например, при подходе 20/20 покупатель может продемонстрировать, как ваш продукт влияет на определенную функцию или элемент, например фотографию. Это похоже на то, что вы видите в таких инструментах, как Affinity Pro или Photoshop; где изображения можно предварительно просмотреть на наличие изменений с помощью простого прокрутки вперед и назад.
Это похоже на то, что вы видите в таких инструментах, как Affinity Pro или Photoshop; где изображения можно предварительно просмотреть на наличие изменений с помощью простого прокрутки вперед и назад.
Библиотека TwentyTwenty, интегрированная в ваш основной стек, может использоваться для отображения различий между двумя уникальными фотографиями с прикрепленным ползунком, чтобы работа оставалась бесшовной. Такие сайты, как TinyPNG, являются примером, который может извлечь выгоду из этого плагина, поскольку он позволяет веб-мастеру показать, как выглядело изображение до сжатия и как оно выглядело после сжатия, и эту концепцию можно применить к любой ситуации, когда вы изменение чего-то одного на другое и желание показать клиенту, каких изменений он может ожидать. Это интерактивный подход, и его высоко ценят пользователи, которые уже адаптируются к таким современным методам веб-технологий.
Загрузить Меню неизбежно будет одним из самых просматриваемых/доступных элементов вашего веб-сайта, тем более для мобильных устройств, где навигация обычно полностью зависит от меню, но даже в наше время меню по-прежнему не хватает многих функций, динамических опций и интерактивных подходов, которые обеспечивают отличное взаимодействие с пользователем. Слайд- и Push-меню позволяют по-новому взглянуть на то, как могло бы выглядеть современное меню веб-навигации. А поскольку к этому меню прилагается учебник, применение его к вашему собственному дизайну уже сказано и сделано.
Слайд- и Push-меню позволяют по-новому взглянуть на то, как могло бы выглядеть современное меню веб-навигации. А поскольку к этому меню прилагается учебник, применение его к вашему собственному дизайну уже сказано и сделано.
Вызывается Blueprint, это меню имеет два подхода; скользить и толкать. При взаимодействии с пользователем (обратный вызов) меню можно настроить так, чтобы оно выдвигалось из левой, правой, верхней или нижней частей веб-страницы, и вы можете поместить в свое меню буквально все, что угодно, если оно поддерживает HTML5. Таким образом, в некотором смысле Blueprint дает вам основу для создания интерактивного меню, а остальное вы можете настроить по своему усмотрению, даже если это означает использование интерактивных функций JavaScript, чтобы сделать ваше меню динамичным, что на самом деле является очень популярным подходом прямо сейчас. для отображения последних новостей и других подобных элементов.
ЗагрузитьFancybox
Fancybox — это инструмент, который поможет вам наилучшим образом представить всевозможные мультимедийные материалы. Видео и изображения фантастически хорошо работают с Fancybox, предлагая вам красиво продемонстрировать их. Хотя вы можете точно использовать настройки по умолчанию, вы также можете изменить и настроить Fancybox в соответствии с вашими потребностями. Излишне говорить, что макет отзывчивый, безупречно работает на смартфонах, планшетах и настольных компьютерах. Другими словами, производительность будет первоклассной на всех устройствах и платформах. Fancybox также ускоряется на графическом процессоре, распознает контент с известных сайтов и гарантирует быструю и легкую настройку. Создайте приятный опыт просмотра вашего контента для каждого пользователя.
Видео и изображения фантастически хорошо работают с Fancybox, предлагая вам красиво продемонстрировать их. Хотя вы можете точно использовать настройки по умолчанию, вы также можете изменить и настроить Fancybox в соответствии с вашими потребностями. Излишне говорить, что макет отзывчивый, безупречно работает на смартфонах, планшетах и настольных компьютерах. Другими словами, производительность будет первоклассной на всех устройствах и платформах. Fancybox также ускоряется на графическом процессоре, распознает контент с известных сайтов и гарантирует быструю и легкую настройку. Создайте приятный опыт просмотра вашего контента для каждого пользователя.
FullPage
Как следует из названия, FullPage — это инструмент, помогающий создавать впечатляющие веб-сайты с полноэкранной прокруткой. Другими словами, это решение для лендингов, одностраничных сайтов. Если это то, что вызывает у вас интерес, этот плагин jQuery — отличное решение, которое можно применить на практике. Конечно, FullPage полностью совместим со всеми популярными устройствами, поэтому ваш сайт отображается на всех экранах с кристальной четкостью. Горизонтальные ползунки, плавные переходы, превосходная гибкость и многое другое. С FullPage создание полноэкранного одностраничного веб-сайта происходит намного быстрее. Начинать создание проекта с нуля в наши дни кажется старомодным.
Конечно, FullPage полностью совместим со всеми популярными устройствами, поэтому ваш сайт отображается на всех экранах с кристальной четкостью. Горизонтальные ползунки, плавные переходы, превосходная гибкость и многое другое. С FullPage создание полноэкранного одностраничного веб-сайта происходит намного быстрее. Начинать создание проекта с нуля в наши дни кажется старомодным.
Крошечный слайдер
Использование слайдера для представления контента подходит для любого веб-сайта или блога. Tiny Slider — это альтернатива Owl Carousel, которая сразу же заставит вас двигаться в правильном направлении. Некоторые функции включают ленивую загрузку, автовоспроизведение, чувствительность к касанию / перетаскиванию, зацикливание и отступы по краям, и это лишь некоторые из них. Имейте в виду, что если вы хотите настроить и улучшить его, чтобы он точно соответствовал вашему проекту, вы тоже можете это сделать. Все параметры, установка и другая информация доступны на странице документации, чтобы вы могли понять суть и начать с правильной ноги.
Звездный рейтинг Bootstrap
У Bootstrap так много применений в веб-разработке; неудивительно, что это ведущий интерфейсный фреймворк. У вас есть шаблоны панели администратора, впечатляющие темы WordPress, созданные с помощью Bootstrap, и в этом пространстве существует множество плагинов jQuery. Как бы нам ни хотелось охватить их все здесь (мы сделаем это в будущем), в этой статье мы сосредоточим внимание на крутых эффектах jQuery и плагинах, которые уникальным образом оживят ваш пользовательский опыт. Плагины звездного рейтинга обычно просты, хотя Bootstrap Star Ratings обладает таким большим количеством функций, что вы можете спутать его с отдельной платформой! Плагин поддерживает дробные рейтинги. Таким образом, можно выделить и управлять любыми дробными звездами.
Это настраиваемый и один из существенных дифференциаторов по сравнению с большинством других рейтинговых плагинов. Используйте любой из ваших любимых фреймворков значков шрифтов для отображения ваших звездных символов (например, вы можете легко использовать значки из библиотеки FontAwesome). Его даже можно подключить к вашим собственным стилям (темам), чтобы лучше интегрировать его в дизайн, который вы уже используете. В документации вы найдете более подробные объяснения того, как работают эти функции и как вы можете включить рейтинг Bootstrap Star Rating в свои мобильные приложения.
Его даже можно подключить к вашим собственным стилям (темам), чтобы лучше интегрировать его в дизайн, который вы уже используете. В документации вы найдете более подробные объяснения того, как работают эти функции и как вы можете включить рейтинг Bootstrap Star Rating в свои мобильные приложения.
Shepherd
Согласно современному пониманию беспрепятственного взаимодействия с пользователем, онбординг стал популярной тенденцией для обеспечения того, чтобы ваши пользователи знакомились с вашим продуктом посредством регистрации. Так как пользователю проще объяснить, что делает ваше приложение, когда он регистрируется, процесс онбординга становится жизненно важной частью успеха вашего приложения и программного обеспечения. В то время как некоторым все еще удается спорить о преимуществах создания онбординга, некоторые уже добились большого успеха в будущем, одним из таких примеров является платформа электронной коммерции Shopify, которая выходит за рамки традиционного онбординга и продолжает взаимодействовать и обучать своих клиентов долгое время после того, как они мы подписались, чаще всего через электронный маркетинг.
Мобильные приложения, такие как Inbox и Peach, усовершенствовали свои пользовательские экраны и добились больших успехов в объяснении своих продуктов пользователю еще до того, как он завершит настройку пароля своей учетной записи. Теперь с помощью Shepherd (от HubSpot, одной из ведущих мировых маркетинговых платформ) любой может настроить пошаговый процесс адаптации для своего веб-сайта или приложения. Используйте библиотеку, укажите элементы, которые вы хотите объяснить, и подробно объясните, что делает каждый из них и как он соотносится с вашим видением. Простые рекомендации можно найти в документации, счастливого знакомства!
ЗагрузитьTingle.js
Модальные окна (всплывающие окна, экранные уведомления) продолжают процветать, поскольку веб-пользователи ищут новые и интерактивные способы взаимодействия с веб-сайтами, но это не единственный рыночный вид модальных окон, который хорошо работает. Технически модальные окна существуют уже давно. Например, когда вы нажимаете, чтобы удалить что-то на Facebook, появляется всплывающее окно (модальное) и просит вас подтвердить свое действие.
Многие разработчики избегали использования модальных окон и всплывающих окон в своих проектах, поскольку считали, что это мешает работе пользователя. Но тщательно примененная модальная функция может улучшить ваш UX! Tingle.js потенциально может стать одним из лучших модальных плагинов jQuery на рынке. Он соответствует профессиональным стандартам дизайна и обеспечивает легкий переход от активации модального окна к его отображению пользователю. Что еще более интригует, так это то, что Tingle.js можно настроить таким образом, чтобы вы могли отображать динамический контент внутри фактического модального окна или обеспечивать отправку форм, взаимодействие с контентом и даже показывать галереи во внешнем всплывающем окне. Любой, у кого есть опыт работы с JavaScript, может легко превратить этот плагин jQuery во всплывающее окно для WordPress-блогеров.
ЗагрузитьBarba.js
Уже десять лет пользователи используют AJAX для создания спокойного пользовательского интерфейса, и разработчики продолжают находить новые способы связать эту технологию с пользовательским интерфейсом, который мы получаем при потреблении контента. Barba.js — это эффект jQuery, который придает вашему веб-сайту эффект плавного перехода между страницами. Вы, вероятно, просматривали веб-сайт раньше, где веб-сайт предлагал стрелки навигации по обеим сторонам страницы, такие как «Предыдущая» и «Следующая запись».
Barba.js — это эффект jQuery, который придает вашему веб-сайту эффект плавного перехода между страницами. Вы, вероятно, просматривали веб-сайт раньше, где веб-сайт предлагал стрелки навигации по обеим сторонам страницы, такие как «Предыдущая» и «Следующая запись».
Обычно эти стрелки являются жесткими элементами навигации, которые обновляют страницу и загружают новую после того, как вы на них нажмете, поэтому Barba.js делает то же самое, но удаляет часть, где браузеру необходимо снова перезагрузить страницу, и вместо этого, используя PJAX, он плавно переходит на следующую страницу, которую хочет просмотреть пользователь. Этот тип пользовательского интерфейса добавляет новое измерение пользовательскому опыту и потенциально найдет гораздо более широкое применение в ближайшие годы. Barba использует систему кэширования для кэширования страниц, и вы можете настроить ее по своему усмотрению.
ЗагрузитьРадиальный SVG-слайдер
Слайдеры — в частности, jQuery one — будут продолжать уменьшаться, изменяться и снова уменьшаться, пока большинство слайдеров jQuery не будут поддерживать современные технологии, которые улучшают как производительность, так и удобство работы пользователя в та самая библиотека. Радиальный слайдер SVG как бы делает необходимые шаги в правильном направлении, используя SVG clipPath и эффекты маскирования, эффект радиального скольжения представляет слайдер, который не только удобен для браузера и мобильных устройств, но и быстрее, чем кто-либо когда-либо мог. представлять себе. Излишне говорить, что формат SVG играет большую роль во всем этом сценарии. Radial, наполненный интерактивными анимационными эффектами, с радостью станет частью вашего рабочего процесса проектирования, когда вы создаете новые проекты для своих клиентов, используя современные инструменты в вашем распоряжении.
Радиальный слайдер SVG как бы делает необходимые шаги в правильном направлении, используя SVG clipPath и эффекты маскирования, эффект радиального скольжения представляет слайдер, который не только удобен для браузера и мобильных устройств, но и быстрее, чем кто-либо когда-либо мог. представлять себе. Излишне говорить, что формат SVG играет большую роль во всем этом сценарии. Radial, наполненный интерактивными анимационными эффектами, с радостью станет частью вашего рабочего процесса проектирования, когда вы создаете новые проекты для своих клиентов, используя современные инструменты в вашем распоряжении.
Turntable.js
Turntable — это не обычный слайдер jQuery, иначе мы бы его не включили! Turntable — это отзывчивый плагин jQuery для создания эффектов вращающегося ползунка для ваших изображений, когда ваши пользователи просматривают веб-сайт вверх и вниз. Разработчик Turntable называет его «эффектом флипбука», и, возможно, его можно применить к ряду изображений, которые будут отображать сходство между флипбуком. дизайн. Изображения должны быть указаны в идентификаторе myTurntable ID и классе проигрывателя как уникальные элементы HTML li. Turntable.js разберется с остальным. Также требуется немного CSS, чтобы сделать пользовательский интерфейс гладким и привлекательным.
дизайн. Изображения должны быть указаны в идентификаторе myTurntable ID и классе проигрывателя как уникальные элементы HTML li. Turntable.js разберется с остальным. Также требуется немного CSS, чтобы сделать пользовательский интерфейс гладким и привлекательным.
Trix
WYSIWYG, как правило, ненадежны и полагаются на оболочки, которые не были должным образом реализованы во всех версиях современных браузеров, что создает проблемы, поскольку разработчики хотят использовать редактор форматированного текста в своих приложениях. Trix делает свою работу, используя подход WYSIWYG и делая упор на такие функции, как написание контента (блоги, статьи, исследования, что угодно!), составление списков, написание коротких сообщений и общих документов. Вы получаете обычные функции Bold, Italic, Strike, Link, Quote, Lists и Undo, но составленные таким образом, что большую часть времени вы сосредотачиваетесь на письме, а не нажимаете кнопки влево и вправо.
Trix автоматически принимает файлы, перетаскиваемые или вставляемые в редактор, и вставляет их как вложения в документ. Каждое вложение считается ожидающим, пока вы не сохраните его удаленно и не предоставите Trix постоянный URL-адрес. Поскольку Trix ориентирован на разработчиков, лучше всего начать с Trix с документации, в которой объясняются различные способы реализации функций для поддержки вашего собственного приложения. Будущее текстовых редакторов с расширенным форматированием выглядит довольно неплохо благодаря людям, которые работают над такими проектами, как Trix!
Каждое вложение считается ожидающим, пока вы не сохраните его удаленно и не предоставите Trix постоянный URL-адрес. Поскольку Trix ориентирован на разработчиков, лучше всего начать с Trix с документации, в которой объясняются различные способы реализации функций для поддержки вашего собственного приложения. Будущее текстовых редакторов с расширенным форматированием выглядит довольно неплохо благодаря людям, которые работают над такими проектами, как Trix!
Push.js
Кому нужен электронный маркетинг, когда вы можете работать с push-уведомлениями и оповещать пользователей о новом контенте и обновлениях прямо на их рабочем столе их компьютеров! Это будущее, на которое мы смотрим, и, конечно же, push-уведомления станут более совершенными, чтобы в них можно было добавлять динамический контент, который наверняка захватит сферу электронного маркетинга и вызовет новые идеи. Довольно много веб-сайтов уже используют push-уведомления, чтобы заставить своих посетителей подписаться на последний контент. Это простое всплывающее окно, которое спрашивает пользователя, хотят ли они подписаться на уведомления на рабочем столе, и дает им возможность принять или отклонить. Скорее всего, таким образом вы сможете собрать гораздо больше читателей, поскольку людям будет легче подписаться на ваш последний контент.
Это простое всплывающее окно, которое спрашивает пользователя, хотят ли они подписаться на уведомления на рабочем столе, и дает им возможность принять или отклонить. Скорее всего, таким образом вы сможете собрать гораздо больше читателей, поскольку людям будет легче подписаться на ваш последний контент.
Push.js внедряет эту функциональность непосредственно на ваши веб-сайты и в приложения с помощью простого кросс-браузерного плагина jQuery. Вам все еще нужно настроить все параметры для настройки ваших сообщений, но это полдела после того, как вы решили поэкспериментировать с push-уведомлениями. Неизбежно мы увидим, как сайты СМИ переходят на такой формат взаимодействия.
ЗагрузитьPlyr
Поскольку мы говорим о видеоконтенте, Plyr — это легкое решение для встраивания видео для видеоконтента YouTube и Vimeo. Имея размер библиотеки всего 10 КБ, Plyr не так сильно повлияет на вашу веб-производительность и, с другой стороны, увеличит удовольствие от просмотра ваших страниц с большим количеством видеоконтента. Имея адаптивный дизайн, Plyr поддерживает не только современные веб-браузеры, но и любые мобильные устройства. Варианты варьируются от всего, что вы ожидаете от надежного видеоплеера, с добавлением удобного для пользователя компонента.
Имея адаптивный дизайн, Plyr поддерживает не только современные веб-браузеры, но и любые мобильные устройства. Варианты варьируются от всего, что вы ожидаете от надежного видеоплеера, с добавлением удобного для пользователя компонента.
Анимированные эффекты перехода
Эффекты перехода страницы развиваются по мере того, как дизайнеры изучают новые способы использования CSS и JavaScript для создания уникальных пользовательских интерфейсов. Анимированные эффекты перехода — одна из тех техник, которые сметают с ног как разработчиков мобильных, так и веб-приложений. Клиенты требуют уникальных конструктивных особенностей для своих проектов, и это имеет смысл. В современном мире вам необходимо иметь четкое представление о том, что делает ваш дизайн более уникальным, чем другие. Также важно понимать, что анимированные эффекты, как правило, остаются в памяти пользователей гораздо дольше. Уникальный опыт легче запомнить, чем то, что вы уже видели тысячу раз.
Эти переходные эффекты работают при отправке формы, которая показывает определенную анимацию и выгружает контейнер содержимого. Но с небольшой модификацией любой может превратить эти эффекты в бесшовную функцию. Это срабатывает всякий раз, когда пользователь переключает страницу или запускает новый обратный вызов. Что интересно, для достижения этого забавного эффекта потребовалось всего несколько строк кода, по сравнению с обширными библиотеками, которые вам понадобились раньше.
Но с небольшой модификацией любой может превратить эти эффекты в бесшовную функцию. Это срабатывает всякий раз, когда пользователь переключает страницу или запускает новый обратный вызов. Что интересно, для достижения этого забавного эффекта потребовалось всего несколько строк кода, по сравнению с обширными библиотеками, которые вам понадобились раньше.
Mark.js
Маловероятно, что Google начнет выделять ключевые слова на страницах результатов поиска. Но в прошлом году многие платформы действительно решили это сделать. Сюда входят медиа- и контент-сайты, которые предоставляют обширные списки данных, по которым можно осуществлять поиск. Проблема стандартных функций поиска в том, что они дают хорошие результаты. Напротив, они никогда не выделяют фактические термины, которые вы ищете. Вы оказываетесь в ситуациях, которые вам не нужны. Например, у вас 5 страниц, но вы не знаете, как перейти к ключевому слову, которое вы искали.
Вот где Mark.js очень полезен. Вы можете применить его к любой странице контента, где функция поиска будет необходима. Кроме того, он автоматически выделяет искомые ключевые слова либо в режиме реального времени, либо после завершения поиска. Он работает с содержимым сообщений в блогах, а также с таблицами данных и наборами динамических данных.
Вы можете применить его к любой странице контента, где функция поиска будет необходима. Кроме того, он автоматически выделяет искомые ключевые слова либо в режиме реального времени, либо после завершения поиска. Он работает с содержимым сообщений в блогах, а также с таблицами данных и наборами динамических данных.
Balance Text
Отображение контента без обоснования может раздражать глаза. Вы должны иметь в виду, что использование «выравнивания» для контента не всегда является лучшим выбором. Это может мешать работе пользователя, создавая пробелы, которые слишком трудно читать, особенно на мобильных устройствах. Хотя Balance Text пытается решить эту проблему, используя интеллектуальный алгоритм. Это обеспечит равномерный баланс всего текста между каждым из абзацев. Поиграйте с демонстрацией, которую вы видите выше, и дважды проверьте тип эффекта jQuery. Это должно улучшить пользовательский опыт для всех, а не только для вас. (Что иногда имеет место быть!)
СкачатьFilterizr
Хотите свою маленькую империю в Instagram? Filterizr может воплотить эту мечту в реальность! Это плагин jQuery, который может перемещаться по папкам вашей галереи и применять к ним красивые фильтры. Обычно вы видите, как графические дизайнеры применяют это с помощью Photoshop и Illustrator. Оптимизирован для удобства пользователей и производительности.
Обычно вы видите, как графические дизайнеры применяют это с помощью Photoshop и Illustrator. Оптимизирован для удобства пользователей и производительности.
Bricks.js
Создание макетов кладки (сетки) не должно быть сложной задачей! Мы живем в эпоху веб-разработки и JavaScript, который упрощает жизнь. Конечно, использовать Bootstrap для создания макета сетки легко. Но как часто ваши клиенты хотят, чтобы вы работали с Bootstrap? Bricks.js — это генератор мгновенных макетов для проектов кирпичной кладки. Это включает в себя галереи, портфолио и карточные дизайны, где контент должен отображаться в многоколоночных сетках с карточками на них. Автоматический генератор сетки позволяет указать точное количество необходимых блоков. Кроме того, вы получаете готовый макет менее чем за секунду.
ЗагрузитьВыбор лучших подключаемых модулей jQuery для пользовательских эффектов веб-сайта
jQuery является наиболее часто используемой библиотекой JavaScript по многим причинам. Среди них его эффективная функциональность. Он способен добавлять на веб-сайт, в приложение или проект, доступ к которым осуществляется с точки зрения веб-сайта. Мы понимаем, что эти библиотеки касаются только поверхности того, что там есть. Мы полностью сосредоточены на идее включения крутых и полезных эффектов. Эти эффекты будут улучшать, усиливать и улучшать пользовательский опыт, который вы предоставляете посетителям вашего веб-сайта. Поскольку всегда есть возможности для улучшения, вы можете оставить комментарий со своими любимыми библиотеками jQuery. Мы внимательно рассмотрим ваши предложения.
Среди них его эффективная функциональность. Он способен добавлять на веб-сайт, в приложение или проект, доступ к которым осуществляется с точки зрения веб-сайта. Мы понимаем, что эти библиотеки касаются только поверхности того, что там есть. Мы полностью сосредоточены на идее включения крутых и полезных эффектов. Эти эффекты будут улучшать, усиливать и улучшать пользовательский опыт, который вы предоставляете посетителям вашего веб-сайта. Поскольку всегда есть возможности для улучшения, вы можете оставить комментарий со своими любимыми библиотеками jQuery. Мы внимательно рассмотрим ваши предложения.
Создаете веб-сайт и ищете короткий путь? Вот лучшие шаблоны Bootstrap 5, которые послужат основой для любого веб-проекта, от простого блога до веб-сайта электронной коммерции.
Была ли эта статья полезной?
ДаНет
10 удивительных приемов и примеров анимации с помощью jQuery
jQuery может практически все, о чем вы только можете подумать. Все, что вам нужно, это творческое воображение и некоторое время, чтобы изучить простой и интуитивно понятный API. В этой статье мы поделимся с вами некоторыми инновационными способами использования jQuery для анимации элементов веб-дизайна.
В этой статье мы поделимся с вами некоторыми инновационными способами использования jQuery для анимации элементов веб-дизайна.
Вы прочтете о некоторых интересных методах, руководствах и примерах, которые покажут вам, как создавать подобные эффекты на ваших собственных веб-сайтах и в веб-приложениях.
1. Эффект клубящегося дыма в jQuery
Этот пример голландского веб-разработчика Гайи Кесслер демонстрирует впечатляющий анимационный эффект мультяшного дыма, исходящего из фабричных дымовых труб. Кесслер предусмотрительно предоставляет настраиваемый плагин jQuery с инструкциями, основанными на заголовке его сайта, чтобы вы могли создать аналогичный эффект анимации для своего веб-сайта. Живая демонстрация: эффект дыма
2. Создание анимированной открытки
Сэм Данн из дуэта веб-разработчиков Build Internet написал руководство по созданию анимированного пейзажа с использованием прозрачных изображений PNG. В учебнике используется популярный плагин jQuery Easing, помогающий с анимацией, и функция JavaScript setTimeout() для соответствующего времени событий. Живая демонстрация: анимированная открытка
Живая демонстрация: анимированная открытка
3. Создание реалистичного эффекта наведения
В этом уроке вы узнаете, как плавно и плавно анимировать элементы изображения. В учебнике представлены объекты, которые при наведении на них поднимаются вверх. В живой демонстрации эффекта обратите внимание, как отражения и тени внизу также меняются, когда объект поднимается; отсюда «реалистичный» в названии техники.
Живая демонстрация: реалистичный эффект наведения
4. Фоновый эффект прокрутки
Создатели сайта youlove.us делятся своим кодом (и пояснением) для создания бесшовного фона CSS с вертикальной прокруткой; указаны в шапке сайта. Скрипт также зависит от системного времени пользователя; анимация начинается в другом месте в зависимости от того, посещаете ли вы сайт ночью или утром, приятное прикосновение. Демонстрация в реальном времени: youlove.us (заголовок веб-страницы)
5. Несколько анимаций с помощью Glimmer
Glimmer, инструмент для создания анимации JavaScript, использующий библиотеку jQuery, имеет несколько живых демонстраций некоторых вещей, которые вы можете делать с помощью библиотеки jQuery. приложение. Например, с помощью Glimmer вы можете создавать крутые анимационные последовательности или эффектный и впечатляющий вращающийся баннер для своего веб-сайта. Живые демонстрации: пример Freestyle, образец последовательности изображений, пример Fade Text
приложение. Например, с помощью Glimmer вы можете создавать крутые анимационные последовательности или эффектный и впечатляющий вращающийся баннер для своего веб-сайта. Живые демонстрации: пример Freestyle, образец последовательности изображений, пример Fade Text
6. jQuery Blend
jQuery Blend — это плагин для анимации фоновых изображений CSS. В проекте особое внимание уделяется передовым методам веб-разработки, таким как прогрессивное улучшение, чтобы пользователи с отключенным JavaScript по-прежнему могли взаимодействовать с вашим интерфейсом, хотя и без эффектов анимации, что делает дизайн действительно универсальным. Живая демонстрация: навигация по веб-сайту с различными вариантами
7. Фон с прокруткой параллакса
В этом учебном пособии по jQuery вы узнаете, как создать фон с прокруткой параллакса, впервые популяризированный в веб-интерфейсах с использованием Flash. Техника включает в себя элементы div с фоновыми изображениями CSS. Для техники параллаксной прокрутки требуется плагин scrollTo от аргентинского веб-разработчика и программиста игр Ариэля Флеслера.
Для техники параллаксной прокрутки требуется плагин scrollTo от аргентинского веб-разработчика и программиста игр Ариэля Флеслера.
Живая демонстрация: прокручивающиеся облака
8. Потрясающий эффект раздвижной двери
Дизайнер и разработчик Кевин Лью показывает другим создателям веб-сайтов, как создать поразительный эффект анимации, когда верхнее изображение разделяется на четыре части, плавно перемещаясь к углам , и раскрывая другое изображение под ним. Это анимационный эффект, подходящий для интерактивных миниатюр изображений. Живая демонстрация: эффект раздвижной двери
9. Сделайте так, чтобы заголовок реагировал на движения мыши
Примечание редактора: По состоянию на 16 апреля 2012 г. этот ресурс больше не существует, поэтому ссылка была удалена. С помощью этой техники анимации jQuery вы узнаете, как анимировать набор изображений, которые реагируют на движения мыши пользователя.

