4 эффекта освещения, которые можно создать в Photoshop
В этом уроке мы рассмотрим 4 полезнейших эффекта освещения, которые могут сделать ваши фотографии гораздо более интересными. Все эти эффекты можно создать при помощи редактора фотошоп.
Световые эффекты с использованием режима наложения «Осветление основы» в Photoshop.
Существует множество приемов для создания эффектов освещения в Photoshop. Я собираюсь рассказать только о четырех, но они могут быть использованы по-разному. Сначала давайте рассмотрим несколько фильтров, которые находятся в Галерее фильтров в разделе Рендеринг в Photoshop (CS6 и CC). В первую очередь это Эффекты освещения, которые получили обновление и стали более мощными и легкими в использовании по сравнению к предыдущим версиям Photoshop.
Как получить доступ к Эффектам освещения в Photoshop CS6.
Окно предварительного просмотра было заменено на более сложный интерфейс.
Вместо этого я покажу вам альтернативные техники, которые я предпочитаю использовать в Photoshop и Adobe Camera Raw (ACR), с некоторыми из них вы, возможно, уже знакомы. Мне очень нравится Градиентный фильтр в ACR. Он работает аналогично Градиентному фильтру нейтральной плотности на вашей камере. Фотографы-пейзажисты используют его, чтобы не переэкспонировать область неба. Темный участок находится вверху, пропуская меньше света, а экспозиция настроена на передний план.
Значок Градиентного фильтра в Adobe Camera Raw.
Открыв изображение в ACR, выберите Градиентный фильтр. Выделите область, на которой вы хотите его применить. Установите ползунки справа – Экспонирование, Света и т.д., чтобы осветлить или затемнить область. Вы также можете выбрать цвет, чтобы добавить теплых или холодных оттенков.
Это исходное изображение улитки до применения Градиентного фильтра.
Для изображения улитки я применила Градуированный фильтр на трех разных участках. Я хотела добавить теплых оттенков воде, для чего использовала желтый цвет, чтобы создать впечатление пятна солнечного света. Вторым участком, который я осветлила, был водный вихрь в правом нижнем углу. И, наконец, третий участок – это затемненная область позади улитки, так чтобы взгляд зрителя устремлялся непосредственно к ней.
Изображение улитки с применением Градиентного фильтра в трех разных областях.
Анимированный GIF, чтобы показать фото до и после применения Градиентного фильтра.
Блик, который вы можете найти в Галерея фильтров — Рендеринг, также является эффектом освещения, который может быть очень полезен, но использовать его нужно с осторожностью. Например, изображение с мячиком для гольфа на красной метке.
К этому изображению применен фильтр Блик.
Я использовала Градуированный фильтр в трех областях, так же, как и на фото улитки. Потом добавила пурпурный оттенок на траве в левом нижнем углу, чтобы избавиться от ее плоского зеленого вида. Добавление другого цвета с использованием Градуированного фильтра придает изображению глубины. Затем я добавила Блик в верхнем правом углу и уменьшила непрозрачность так, чтобы этот эффект распространялся на кончики травы. Конвертирование изображение в смарт-объект перед применением фильтров помогает делать изменения не деструктивными. Я также смогла скрыть под маской некоторые эффекты в тех участках, где на мой взгляд они были слишком сильные.
Затем я добавила Блик в верхнем правом углу и уменьшила непрозрачность так, чтобы этот эффект распространялся на кончики травы. Конвертирование изображение в смарт-объект перед применением фильтров помогает делать изменения не деструктивными. Я также смогла скрыть под маской некоторые эффекты в тех участках, где на мой взгляд они были слишком сильные.
Анимированный GIF мячика для гольфа с добавлением Градуированного фильтра и Блика.
Это приводит меня к третьей технике – режиму наложения Осветление основы. Я хотела создать эффект включенных фар на автомобиле (фото ниже). Это очень простой способ создания эффекта освещения в Photoshop, а результат потрясающий.
Сначала создайте новый пустой слой на оригинальном изображении. Выберите более темный цвет для того участка изображения, с которым будете работать. Для нижней части фары я использовала темно красный. Используя мягкую кисть, затушуйте ее, а потом сделайте пятно немного больше с помощью инструмента Свободная трансформация.
Задние фонари автомобиля.
Добавьте немного размытия по Гауссу, чтобы не было никаких «горячих точек» по центру и цвет выглядел однородным. Поместите это на участок фары, измените режим наложения на Осветление основы и уменьшите Заливку, не Непрозрачность, чтобы достичь желаемого эффекта. В данном случае я уменьшила Заливку до 59%. Затем я продублировала этот слой и переместила его вправо. Вы можете уменьшить размер пятна, если чувствуете, что он слишком большой. Итак, теперь у меня «работал» нижний задний фонарь. Я повторила те же шаги для верхней секции фары. Но использовала темно желтый цвет.
На отдельном слое нужный участок зарисуйте более темным цветом и примените размытие по Гауссу.
Анимированный GIF с мигающими задними фарами после использования режима наложения Осветление основы в Photoshop.
Четвертый и последний прием похож на тот, что изложен выше. Когда вам нужно добавить света на изображении, чтобы выделить некоторые детали, эта и вышеизложенная техника могут быть использованы в любом виде снимков. Она очень легкая, быстрая и эффективная. На фотографии винограда (ниже) я хотела создать блики на темных участках, чтобы выделить их. Как и раньше, создайте новый слой поверх исходного изображения и, используя белый цвет, нарисуйте небольшое пятно. Сделайте его больше с помощью инструмента Свободное трансформирование и добавьте Размытие по Гауссу. Измените режим наложения на Перекрытие или Мягкий свет; я обычно использую Мягкий свет. Уменьшайте непрозрачность до той степени, пока не получите желаемый результат.
Анимированный GIF, чтобы показать осветление отдельной области на фотографии винограда с помощью режимов наложения Перекрытие/Мягкий свет в Photoshop.
Автор: Sarah Hipwell
Перевод: Татьяна Сапрыкина
Понравился урок? Поделись с друзьями!
Как сделать свет в фотошопе — 5 способов | Урок | Фото, видео, оптика
Делаете ли вы сложные коллажи, создавая свои миры с нуля? Хотите немного «оживить» фотографию, добавив магию или солнечные блики в сцену? Например, усилить ощущение уюта и теплоты от закатного солнца на портрете с помощью засветок? В любой из этих ситуаций вам понадобится свет.
Если не получилось поймать нужный луч или забыли включить лампочку в кадре — не беда. Делимся пятью способами, как добавить свет в Photoshop.
Свет на фотографии или в коллаже притягивает взгляд зрителя и заставляет рассматривать изображение / Коллаж: Елизавета Чечевица, Фотосклад.ЭкспертКисть в Photoshop
Свет для Photoshop — не проблема. Один из очевидных способов — взять Кисть / Brush. Это один из базовых и самых простых по принципу работы инструментов, но именно это и даёт почти безграничные возможности в ретуши. Делимся двумя способами, как нарисовать свет в Photoshop кистями.
Читайте также:
Photoshop для новичков: всё про Кисть
Кисти света
Не хотите прорисовывать лучи или блики вручную? Тогда просто скачайте кисти света для Photoshop! Для этого достаточно ввести в поисковики любой запрос в духе «кисти свет». Даже такой простой набор слов выдаёт десятки сайтов, где бесплатно можно скачать любой набор. Если же не хотите перебирать десятки вариантов, то конкретизируйте, что вам нужно: лучи, блики, засветки, а, может, падающий вниз свет от фонарей?
Как установить кисть в Photoshop
1. Скачайте архив с кистями с сайта. Распакуйте его.
Скачайте архив с кистями с сайта. Распакуйте его.
2. Откройте Photoshop и выберите инструмент Кисть / Brush в палитре инструментов слева.
Нажмите на выпадающий список, а в нём — на иконку шестерёнки. Дальше выберите в списке Импортировать Кисти / Import Brushes / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт3. Найдите разархивированную папку из пункта 1. Кликните два раза левой кнопкой мыши по файлу с расширением .abr.
4. Готово! Кисти загрузятся в Photoshop в отдельную папку.
Читайте также:
Как установить в Photoshop кисти, градиенты, шрифты и экшены
Что нужно знать при работе с кистями света:
– Создайте отдельный пустой слой, на который будете добавлять засветки. Для этого в палитре Слои / Layers нажмите на иконку квадрата с плюсом в центре.
– Поставьте слой в режим наложения Экран / Screen.
– Регулируйте размер кисти света под размер источника света. Для этого воспользуйтесь горячими клавишами [ и ].
Если не один из предложенных в интернете вариантов вам не подходит — кисть любой формы можно сделать самому!
Читайте также:
Как сделать кисть в Photoshop самому
Нарисовать свет в Photoshop
Свет на фотографию или коллаж можно добавить вручную. Технически это самый простой вариант, так как понадобится только две вещи: обычная круглая Кисть и пустой слой в режиме наложения Экран / Screen, на котором вы и будете рисовать свет.
Дальше всё зависит только от вашего мастерства. Например, если вы добавляете контровой свет, важно понимать, с какой стороны он светит на объект. Для правдоподобного и качественного результата нужно следующее: учиться рисовать, практиковаться, смотреть на работы других коллажистов и художников, а также изучать реальные фотографии, чтобы осознавать, как на разные объекты ложится разный свет.
Текстура света
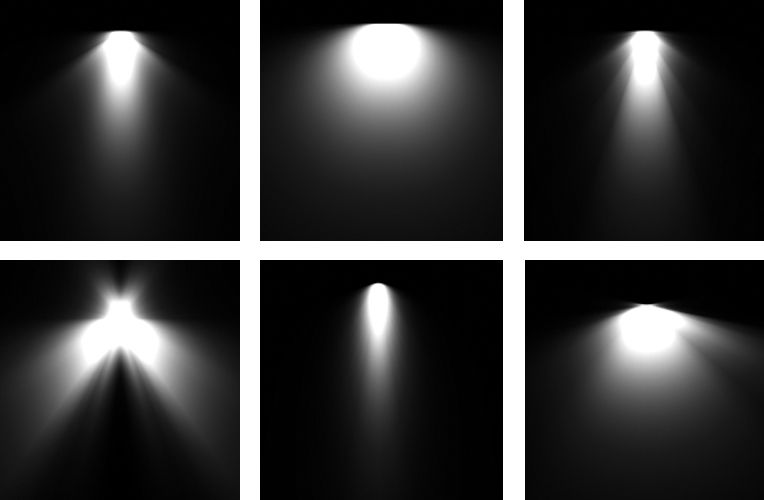
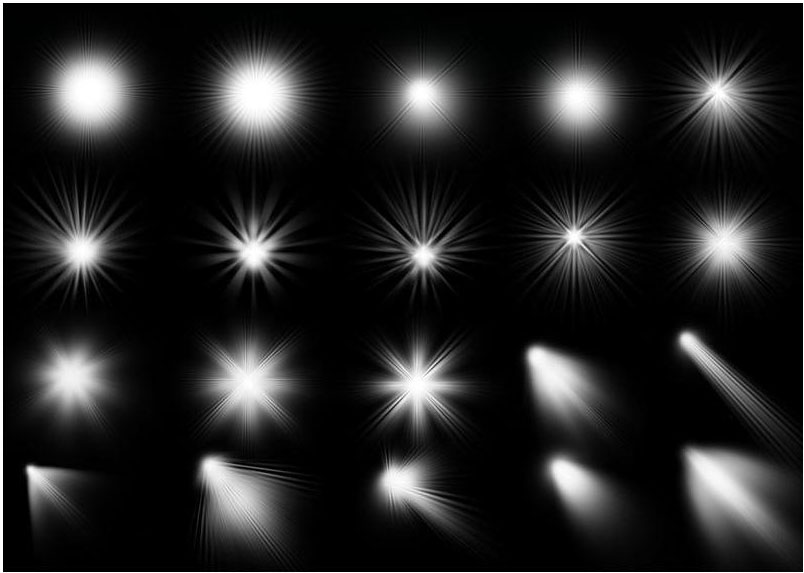
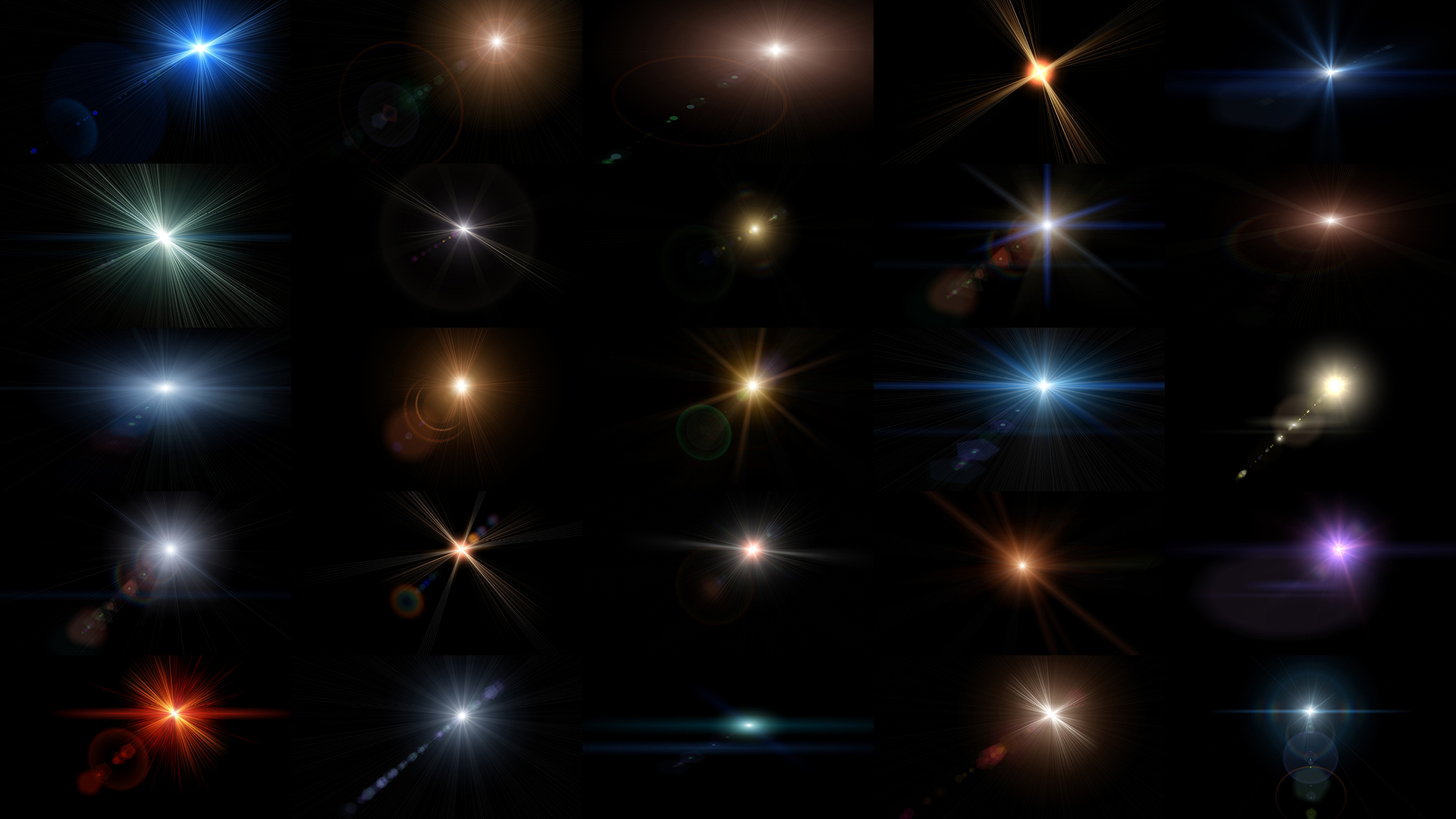
Часто в фотографии, особенно если вы не планируете создавать сложный фантастический коллаж, можно обойтись текстурой света. Текстура света — это картинка или фотография, на которой изображены только блик, луч или засветка. Они могут быть как цветными, так и чёрно-белыми. Самое важное правило хорошей текстуры — свет должен быть ярким и размещаться на тёмном или чёрном фоне.
Примеры текстур света, собранных бесплатно из интернета / Коллаж: Елизавета Чечевица, Фотосклад.ЭкспертКак применить текстуру света:
- Скачайте картинку с текстурой света из интернета. Для этого вбейте в поисковике «текстура света» или «light texture».
- Перетащите картинку со скачанной текстурой на фотографию, уже открытую в Photoshop.
3. Текстура появится в рамке. Передвиньте её, куда нужно, растяните или уменьшите до нужного размера. Примените трансформацию, нажав Enter.
Текстура появится в рамке. Передвиньте её, куда нужно, растяните или уменьшите до нужного размера. Примените трансформацию, нажав Enter.
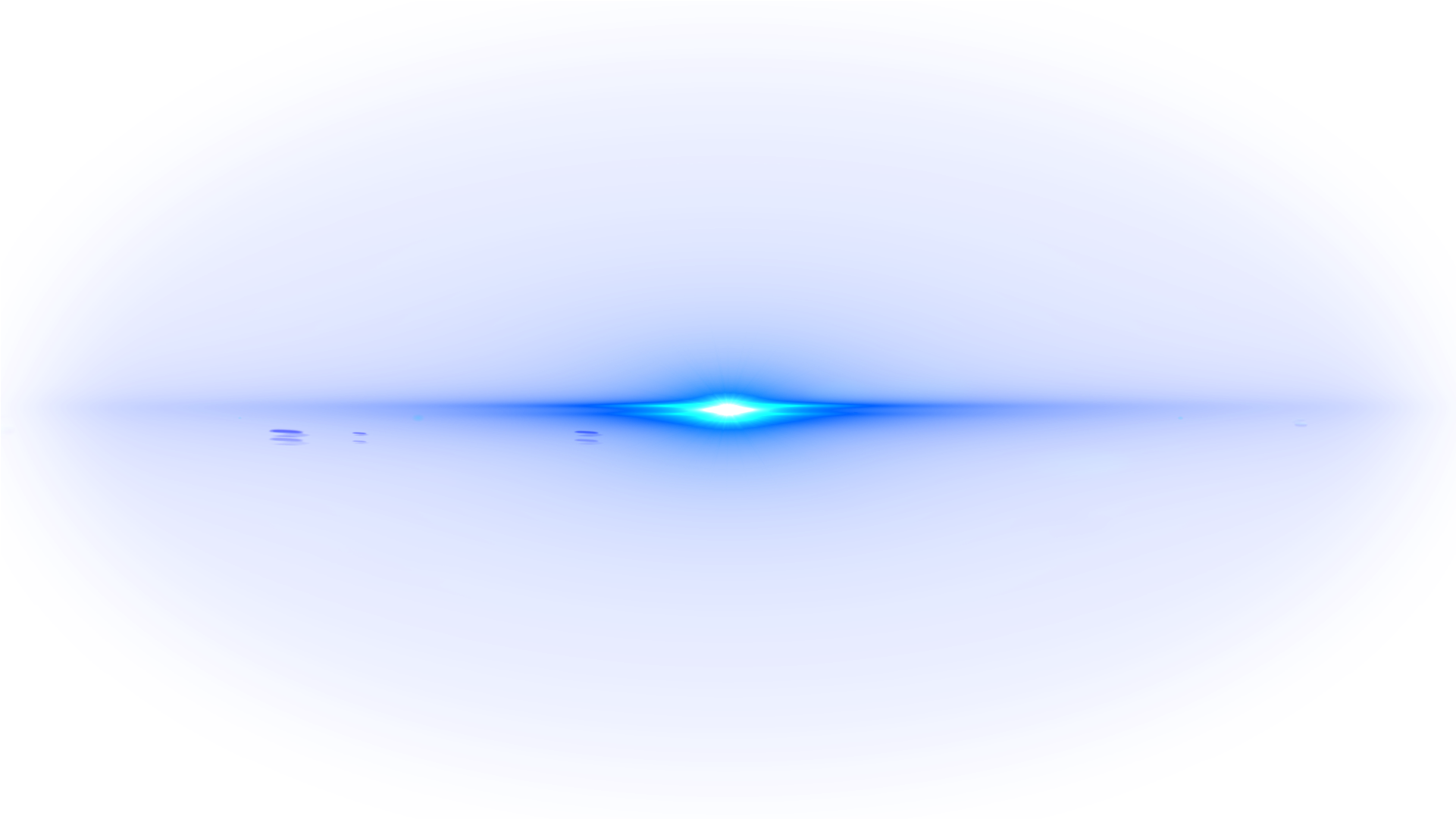
Свет в .png
Подвид текстур света — изображения лучей или бликов на пустом фоне в расширении .PNG. Это формат, который позволяет делать фигурные изображения — в форме круга, треугольника, пламени костра, кроны дерева или, как в данном случае, светового пятна.
У света в формате PNG есть плюсы и минусы:
+ не нужно вырезать и менять режим наложения — достаточно просто перенести скачанную из интернета картинку;
+ много сайтов с бесплатными png-файлами;
– чтобы найти картинку в подходящем качестве, приходится перебрать много вариантов;
– авторы .png могут плохо вырезать форму — будут видны рваные края, либо сам луч будет смотреться так, будто его обкромсали ножницами.
Camera Raw
У Photoshop есть встроенный конвертер Raw-файлов — Adobe Camera Raw или сокращённо ACR. Он позволяет «проявлять» снимки и подготавливать их к дальнейшей обработке или публикации. Именно по его принципу создан Lightroom. В данном контексте он интересен тем, что позволяет быстро создать эффект свечения объекта. Например, «зажечь» свет или создать эффект магического свечения взгляда. Рассказываем, как это сделать.
- Откройте фотографию в ACR.
Если у вас raw-файл, достаточно просто перетащить его на окно открытого Photoshop — программа сама перейдёт в конвертер.
Если вы работаете с JPEG-снимком, то:
– откройте его в Photoshop;
– сделайте копию исходника. Для этого нажмите правой кнопкой мыши на слой Фон / Background в палитре Слои / Layers и выберите Создать дубликат слоя / Duplicate Layer.
2. В открывшемся окне на панели справа нажмите на иконку Маскирование / Masking и выберите Радиальный градиент / Radial Gradient.
Создайте круг в той области, которую хотите «подсветить». Для этого растяните его левой кнопкой мыши / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт3. Для создания эффекта свечения сдвигайте вправо ползунки Экспозиция / Exposure и Белые / Whites.
Если хотите изменить цвет света и его насыщенность, тонируйте его с помощью ползунков Температура / Temp, Оттенок / Tint и Насыщенность / Saturation / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертКак добавить световые эффекты в Photoshop
Иногда все, что вам нужно сделать, чтобы превратить скучную фотографию в более атмосферное изображение, — это добавить световые лучи или изменить источник света.
К счастью, это не так уж сложно сделать в Photoshop, используя несколько фильтров эффектов освещения.
Если вы не знаете, как это сделать, вы попали на правильный урок Photoshop!
Я научу вас добавлять световые эффекты в Photoshop, чтобы вы могли вывести свои фотографии на новый уровень.
НАСТОЯТЕЛЬНО РЕКОМЕНДУЕТСЯ
Adobe PhotoshopЗагрузите бесплатную копию Adobe Photoshop, чтобы следовать этому простому руководству.
НАЧАТЬ БЕСПЛАТНУЮ ПРОБНУЮ ПРОБНУЮ ВЕРСИЮ- Как я могу бесплатно получить Photoshop для начинающих?
Содержание
Как добавить эффекты освещения в Photoshop за 6 шагов
Шаг 1. Откройте изображение
Откройте изображение, к которому вы хотите добавить эффект освещения, перейдя в верхнюю строку меню и выбрав Файл > Открыть.
На своем компьютере найдите и выберите изображение.
Шаг 2. Открытие эффектов освещения
Когда изображение открыто, перейдите в верхнюю строку меню и выберите Filter > Render . В раскрывающемся меню нажмите Эффекты освещения.
В раскрывающемся меню нажмите Эффекты освещения.
При нажатии кнопки «Эффекты освещения» открывается панель свойств фильтра «Эффекты освещения». Это позволяет вам выбирать индивидуальные настройки для световых эффектов.
Откроется окно предварительного просмотра, в котором можно предварительно просмотреть настройки фильтра световых эффектов.
- Узнайте, как использовать выборочный цвет в Photoshop.
Шаг 3. Панель параметров
Панель параметров эффектов освещения откроется над окном холста.
На панели параметров фильтра эффектов освещения можно выбрать пресет .
Выберите из 17 пресетов световых эффектов или оставьте значение по умолчанию Пользовательский вариант .
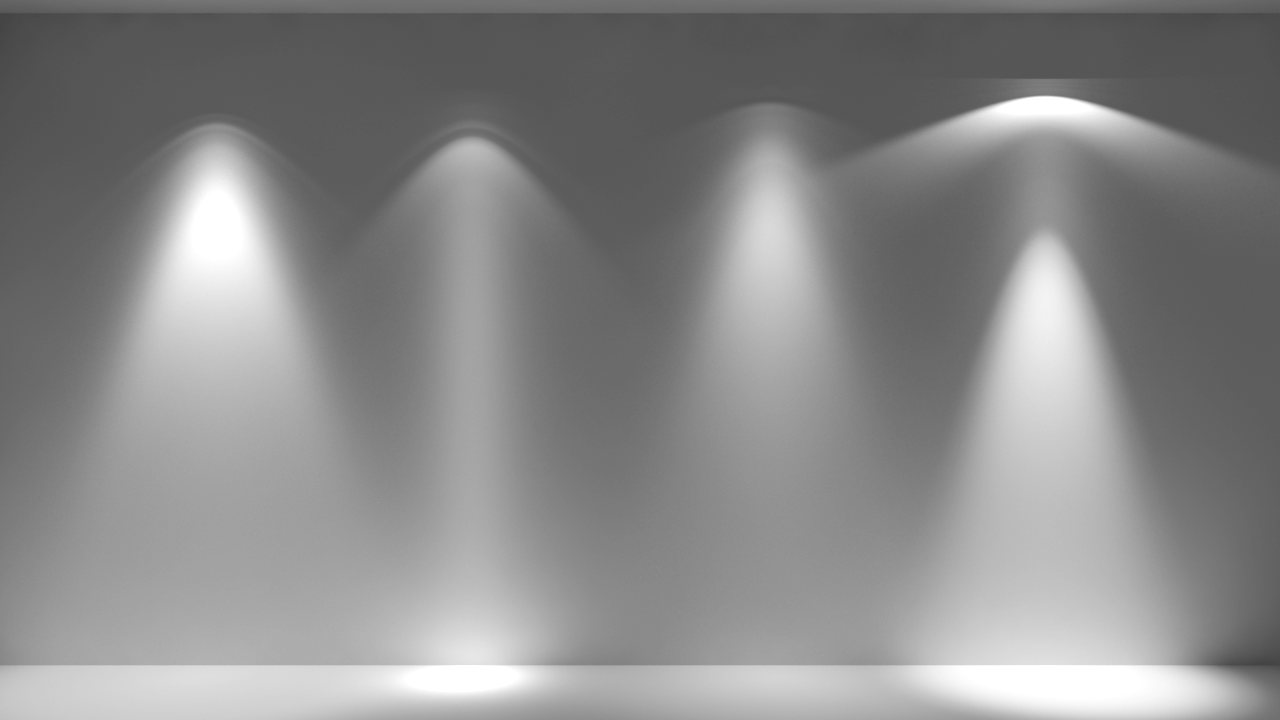
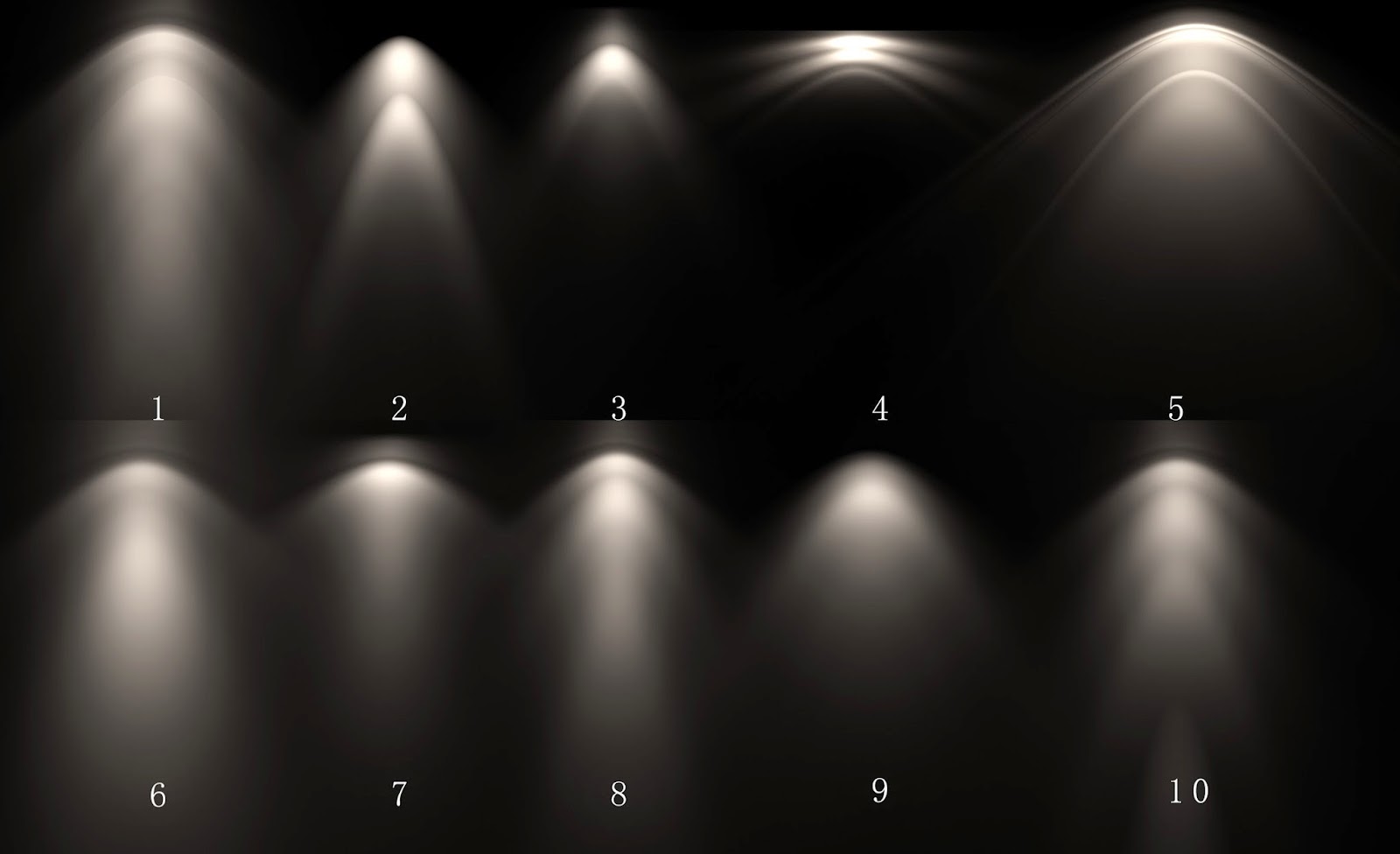
При нажатии на предустановку, например Five Lights Up , показанную на изображении ниже, появится предустановка выбранных вами источников света.
В этом случае на изображении появляются пять направленных вверх прожекторов. Отсюда вы можете настроить и адаптировать пресет.
Пресеты могут быть полезны как место для начала редактирования, а иногда они точно попадают в точку освещения.
Шаг 4. Источник света
Рядом с предустановленной опцией находится опция под названием Lights , который позволяет выбрать источник освещения.
Нажмите на значок факела для Spot Light , значок лампочки для Point of Light, и значок солнца для Infinite Light.
При щелчке по значку будет создан источник света и слой света на панели источников света под панелью свойств.
Активируйте слой света на панели источников света, если вы хотите настроить или удалить его.
При активации источника освещения над изображением в окне предварительного просмотра будет создан ограничивающий эллипс.
Источник света будет находиться внутри этого ограничивающего эллипса.
Этот эллипс можно удлинить или свернуть, перетаскивая края курсором.
Поверните эллипс, перетаскивая курсор по краям.
Шаг 5. Панель свойств
Для настройки фильтра эффекта осветления можно использовать параметры на панели свойств.
Давайте пробежимся по вариантам.
В первой строке вы можете выбрать между Point, Spot, и Infinite в качестве источника света.
Цвет
Щелкните поле цвета, и откроется диалоговое окно выбора цвета.
Используйте для изменения цвета источника света.
Точка доступа
Переместите ползунок, чтобы изменить размер точки доступа.
Раскрасить
Эта опция позволяет добавить оттенок к общему освещению.
Экспозиция
Переместите ползунок, чтобы увеличить экспозицию и отрегулировать детализацию света и тени.
Глянец
Переместите ползунок влево или вправо, чтобы увеличить или уменьшить степень отражения света поверхностью.
Металлик
Используйте этот параметр, чтобы определить, что лучше отражает свет — свет или объект, на который падает свет.
Ambiance
Используйте, если хотите рассеять свет. Это создает впечатление, что в комнате есть еще один источник света.
Текстура
Будет применен канал текстуры.
Шаг 6. Создание освещения
Теперь у вас есть вся информация, необходимая для экспериментов и создания нового источника света или световых эффектов на изображениях.
Сходите с ума и получайте удовольствие.
Щелкните OK , когда закончите, и сохраните ваш документ.
Чтобы узнать больше, ознакомьтесь с этим уроком Photoshop по маскам слоя.
Если фильтр эффектов освещения Photoshop не работает
Наиболее распространенная причина того, что эффекты освещения не работают в Photoshop, заключается в том, что в настройках Photoshop не установлен флажок Использовать графический процессор .
Другая причина заключается в том, что драйвер видеокарты не обновлен.
Лучше всего начать с проверки Настройки Photoshop.
Перейдите к Photoshop в верхнем левом углу строки меню.
В раскрывающемся меню под Photoshop выберите Настройки > Производительность.
В открывшемся диалоговом окне убедитесь, что выбран параметр Использовать графический процессор .
Если вам понравился этот учебник Photoshop по созданию световых эффектов, вам также понравится научиться добавлять эффекты виньетки.
Как добавить световые эффекты в Photoshop (4 простых способа)
Когда вы хотите создать искусственный источник света или смешиваете изображения, изучение различных световых эффектов в Photoshop гарантирует, что вы получите реалистичное конечное изображение. В зависимости от стиля, который вы собираетесь использовать, есть четыре основных способа добавления световых эффектов к вашим изображениям в программе.
Вы можете использовать любой метод, но некоторые больше подходят для творческих эффектов, а другие лучше всего подходят для добавления естественного освещения.
Начнем!
Видеоруководство
Вариант 1. Эффекты естественного освещения
С помощью этого метода можно имитировать попадание прямого источника света на объект. В этом методе вы создаете источник света и луч света, который падает прямо на объект.
BeforeAfterШаг 1: Создайте новый слой
Сначала создайте новый слой для размещения источника света. Для этого щелкните значок плюса на панели слоев .
Шаг 2. Нарисуйте источник света
Включите инструмент «Кисть» (B) на панели инструментов .
Установите обе кисти Непрозрачность и Поток на 100% .
Выберите цвет для источника света, используя образец Foreground . Дважды щелкните цветовой блок, чтобы открыть палитру цветов. В моем случае я выбрал оранжевый оттенок.
Дважды щелкните цветовой блок, чтобы открыть палитру цветов. В моем случае я выбрал оранжевый оттенок.
Теперь определите размер источника света. Для этого щелкните правой кнопкой мыши изображение, чтобы открыть Настройки кисти.0015 и выберите кисть Размер . Для этой задачи выберите мягкую круглую кисть .
Затем щелкните в нужном месте, чтобы создать свечение.
Теперь вернитесь к палитре цветов и выберите новый цвет для центра свечения. Это будет самое яркое пятно свечения, поэтому в идеале оно должно быть светлее основного цвета.
Теперь уменьшите размер кисти, чтобы яркое пятно соответствовало центру свечения.
Затем щелкните один раз по центру свечения, чтобы добавить это яркое пятно.
Теперь измените режим наложения слоя на Linear Dodge (Добавить).
Затем уменьшите Заливку слоя , если вы считаете, что эффект получился слишком резким.
Шаг 3.
 Определение площади светового луча
Определение площади светового луча Из источника света исходят световые лучи; следовательно, эти световые лучи попадают на объекты на изображении. Для моей фотографии я создал луч света, который начинается в моем источнике света и падает на лицо моего объекта.
Чтобы создать луч света, вам сначала нужно выбрать область, в которую вы хотите добавить свечение. Для этого выберите Polygonal Lasso Tool из панели инструментов .
На панели параметров , установите Feather на 15 px .
Чтобы создать выделение с помощью инструмента «Многоугольное лассо», щелкните любое место изображения, желательно на одном из краев изображения.
После этого щелкните в другом месте, чтобы продолжить выбор.
Продолжайте нажимать, чтобы закрыть область, которую нужно выбрать.
Когда вы закончите выбор, свяжите начальную точку выбора с ее конечной точкой.
После закрытия вашего выбора марширующие муравьи укажут, что выбор активен.
Шаг 4. Залейте выделение луча света
Теперь создайте корректирующий слой Curves , щелкнув значок полумесяца на панели Layers и выбрав Curves.
Когда появится панель «Кривые», перетащите кривую вверх, чтобы осветлить выбранную область. Постарайтесь максимально согласовать яркость светового луча с яркостью источника света.
Теперь пришло время сопоставить цвет светового луча с цветом источника света, так как теперь он в основном белый, а источник света имеет более теплый оттенок. На панели свойств выберите красный канал .
Теперь перетащите красную кривую вверх, пока световой луч больше не будет соответствовать источнику света.
Далее выбираем Синий канал .
Перетащите синюю кривую вниз, чтобы сделать световой луч более желтым. Это заставит световой луч лучше соответствовать источнику света.
Закройте панель свойств , когда вас удовлетворит новый цвет луча света.
Шаг 5. Смягчите края луча света
После создания луча света вам нужно размыть его края, чтобы он лучше сочетался с фоном. Сначала выберите маску слоя Кривые.
Затем перейдите к Фильтр > Размытие > Размытие по Гауссу.
Теперь увеличьте радиус до тех пор, пока края лучей света не станут достаточно размытыми.
Луч света перед размытием Луч света после размытияПосле размытия краев луча света вам все равно нужно будет подправить его края, чтобы он естественным образом сливался с фоном. Для этого возьмите инструмент Кисть (B) .
Убедитесь, что цвет переднего плана установлен на черный, а цвет фона — на белый. Если это еще не так, нажмите D на клавиатуре.
Затем снова выберите маску слоя Кривые.
Теперь закрасьте области, где световой луч отклоняется. Например, мне пришлось стереть часть луча света с левой стороны груди мужчины, потому что это не имело смысла на изображении.
Например, мне пришлось стереть часть луча света с левой стороны груди мужчины, потому что это не имело смысла на изображении.
В областях, где яркие пятна выглядят слишком резкими, уменьшите кисть Непрозрачность на панели параметров .
Затем закрасьте эти области, чтобы смягчить их. Например, я закрасил края луча света, чтобы он выглядел менее резким.
Края луча света до смягчения Края луча света после смягчения BeforeAfterВариант 2. Использование наложений освещения
Для этого метода вам не нужно создавать источник света, а нужно смешать изображение источника света с исходной фотографией.
BeforeAfterЭти изображения источников света можно легко найти в Интернете, и они должны выглядеть примерно так, как на изображении ниже: например, это свечение на темном фоне из Freepik.
Шаг 1. Организация слоев
Поместите слой источника света поверх исходного слоя изображения.
Шаг 2: Измените режим наложения
Затем измените режим наложения с Обычный от до Экран.
Это смешает ваши слои так, что источник света будет выглядеть так, как будто он является частью изображения.
Если вас не устраивает положение источника света, используйте инструмент Move Tool (V) , чтобы разместить его в любом месте.
Шаг 3: Добавьте свечение к источнику света
Источник света будет сиять на вашей фотографии, но вы можете сделать его еще ярче. Для этого создайте новый пустой слой поверх исходного слоя с изображением.
Вы можете назвать новый слой Glow или как-то так, чтобы отличать новый слой от других. Выбрав этот новый слой, возьмите инструмент Brush Tool (B) на панели инструментов .
Затем дважды щелкните образец переднего плана, чтобы открыть панель Color Picker и выбрать цвет свечения. Я рекомендую выбрать цвет, похожий на ваш основной цвет, но более яркий. В моем случае, поскольку мой источник света синий, я выбрал светло-голубой.
Я рекомендую выбрать цвет, похожий на ваш основной цвет, но более яркий. В моем случае, поскольку мой источник света синий, я выбрал светло-голубой.
Теперь отрегулируйте кисть Непрозрачность от до 50% на панели параметров .
Затем закрасьте те области, где вы хотите, чтобы они были ярче. В моем случае я закрашивал края поста. Не беспокойтесь, если он выглядит «нарисованным»; мы исправим это в ближайшее время.
Теперь перейдите на панель Слои и измените режим наложения на Наложение.
Этот режим наложения сделает яркие цвета ярче, а темные оттенки темнее. Поэтому окрашенная область будет выглядеть как блестящее волшебное свечение.
До ПослеЕсли вы считаете, что эффект получился слишком резким, уменьшите слой свечения Заливка .
Шаг 4. Коррекция тонов изображения
После завершения создания свечения и использования наложений может потребоваться настроить тона изображения, поскольку его тона могут не совпадать с тонами свечения. Например, в то время как блик на моем изображении синий, тона кожи объекта очень теплые.
Например, в то время как блик на моем изображении синий, тона кожи объекта очень теплые.
Чтобы исправить это, щелкните слой с изображением и создайте новый Color Balance корректирующий слой.
Теперь сбалансируйте цвета по мере необходимости. В моем случае я увеличил голубой и синий цвета моего изображения.
BeforeAfterВариант 3: Использование кистей для создания свечения
Этот метод сводится к выборке цветов неба на изображении для создания свечения на объектах с помощью кисти. Кроме того, вы можете усилить эффект, продублировав слой свечения. Этот метод лучше всего работает с частично видимым небом.
BeforeAfterШаг 1: Создайте новый слой
Сначала создайте новый слой для эффекта свечения. Вы можете назвать это Base Glow.
Затем выберите Brush Tool (B) на панели инструментов .
Теперь установите кисть Непрозрачность на 50% на панели параметров .
Шаг 2. Образец цвета с неба
Теперь, удерживая Alt (Win) или Option (Mac) , щелкните цвет неба для образца. Когда ваш курсор превратится в пипетку, вы можете щелкнуть, чтобы попробовать цвет.
Шаг 3: Закрасьте нужные области
Так как мы хотим создать эффект свечения, я советую вам выбрать самый яркий цвет неба на вашем изображении. После выбора нужного цвета закрасьте области, где вы хотите добавить свечение.
Помните о следующем, когда используете кисть для покрытия нужных областей.
Вам нужно будет отрегулировать размер кисти в соответствии с закрашиваемой областью. Например, на небольших участках нажмите левую скобку 9.0014 [, чтобы уменьшить размер кисти, а для больших площадей нажмите клавишу правой скобки ] , чтобы увеличить размер кисти.
Закрасьте область один раз, чтобы добавить тонкий эффект, и закрасьте несколько раз там, где вы хотите, чтобы эффект был более заметным. Например, я нарисовал область ниже три раза вместо одного мазка, который я нанес на другие области, которые я нарисовал.
Например, я нарисовал область ниже три раза вместо одного мазка, который я нанес на другие области, которые я нарисовал.
После покрытия нужных областей перейдите на панель Layers и измените режим наложения на Overlay.
Шаг 4. Смягчите эффект свеченияВы можете сделать эффект менее интенсивным, немного опустив Fill .
После выполнения описанных выше действий ваше изображение приобретет легкий эффект свечения.
Шаг 5: Дублируйте слой свечения
Чтобы сделать эффект более интенсивным, продублируйте базовый слой свечения, выбрав его и нажав Control + J (Win) или Command + J (Mac) .
Шаг 6: Измените режим наложения нового слоя
Выбрав новый слой, измените режим наложения на Мягкий свет .
Изображение после изменения режима наложения на Мягкий светШаг 7. Уточнение свечения
Эффект свечения можно улучшить, сделав свечение ярче и уменьшив эффект в темных областях. Для этого дважды щелкните копию слоя, чтобы открыть диалоговое окно Layer Style .
Для этого дважды щелкните копию слоя, чтобы открыть диалоговое окно Layer Style .
Теперь удерживайте Alt (Win) или Option (Mac) и щелкните стрелку влево от Базовый слой . Это разделит стрелу на две части.
Затем перетащите половину стрелки вправо.
Щелкните OK , чтобы после этого закрыть диалоговое окно.
BeforeAfterВариант 4. Использование градиентов для цветных световых эффектов
Этот метод идеально подходит для создания световых эффектов с различными сочетаниями цветов для современных творческих целей. Он использует градиенты от переднего плана к прозрачному, и его довольно легко применить несколькими щелчками мыши.
В этом примере я создам два градиента и применю их к левой и правой сторонам моего изображения.
BeforeAfterШаг 1: Создайте новый слой
Сначала создайте новый слой на панели слоев , чтобы разместить первый градиент.
Шаг 2. Выберите цвет для первого градиента
Теперь выберите цвет для первого градиента на цветовой панели в правой части рабочего пространства Photoshop. В моем случае я выбрал оранжевый цвет.
Шаг 3: Создайте первый градиент0014 Панель инструментов
.Убедитесь, что для градиента задано значение От переднего плана к прозрачному , щелкнув значок редактора градиента на панели параметров , а затем выбрав градиент от переднего плана к прозрачному в редакторе. Если цвет градиента отличается от того, который вы выбрали ранее, вы можете изменить цвет градиента на тот, который вам нужен.
Установите ориентацию градиента на Linear .
И установите Непрозрачность на 100% .
Теперь щелкните точку, в которой вы хотите начать градиент, и перетащите ее к месту, где вы хотите, чтобы градиент исчезал. В моем случае я поместил начальную точку на край изображения, а другую — на руку модели.
Если у вас не получилось с первой попытки, продолжайте нажимать на градиент, пока он не покроет нужную область.
Вы можете повторить процесс под разными углами для лучшего результата.
Шаг 4: Измените режим наложения слоя с градиентом
Теперь перейдите на панель Layers и измените режим наложения на Overlay , чтобы цвет лучше сочетался с вашим объектом.
Шаг 5: Создайте новый слой для второго градиента
Теперь мы повторим процесс для правой стороны изображения. Для этого создайте новый пустой слой, чтобы разместить второй градиент.
Шаг 6. Выберите цвет для второго градиента
Затем выберите новый цвет на панели цветов .
Шаг 7: Создайте второй градиент
Теперь снова возьмите инструмент Gradient Tool (G) .
Щелкните и перетащите изображение, чтобы создать градиент, как показано в предыдущем шаге.
Шаг 8.