Конвертер EM в PX
base value:
Ценить(em):
Ценить(Пиксели):
Конвертер EM в PX
Конвертер EM в PX — это веб-инструмент, который преобразует размеры шрифта в единицах EM в эквивалентные размеры в единицах PX. Преобразователь принимает введенное пользователем значение в EM и умножает его на вычисленное значение размера шрифта элемента в пикселях.
Введение ЭМ
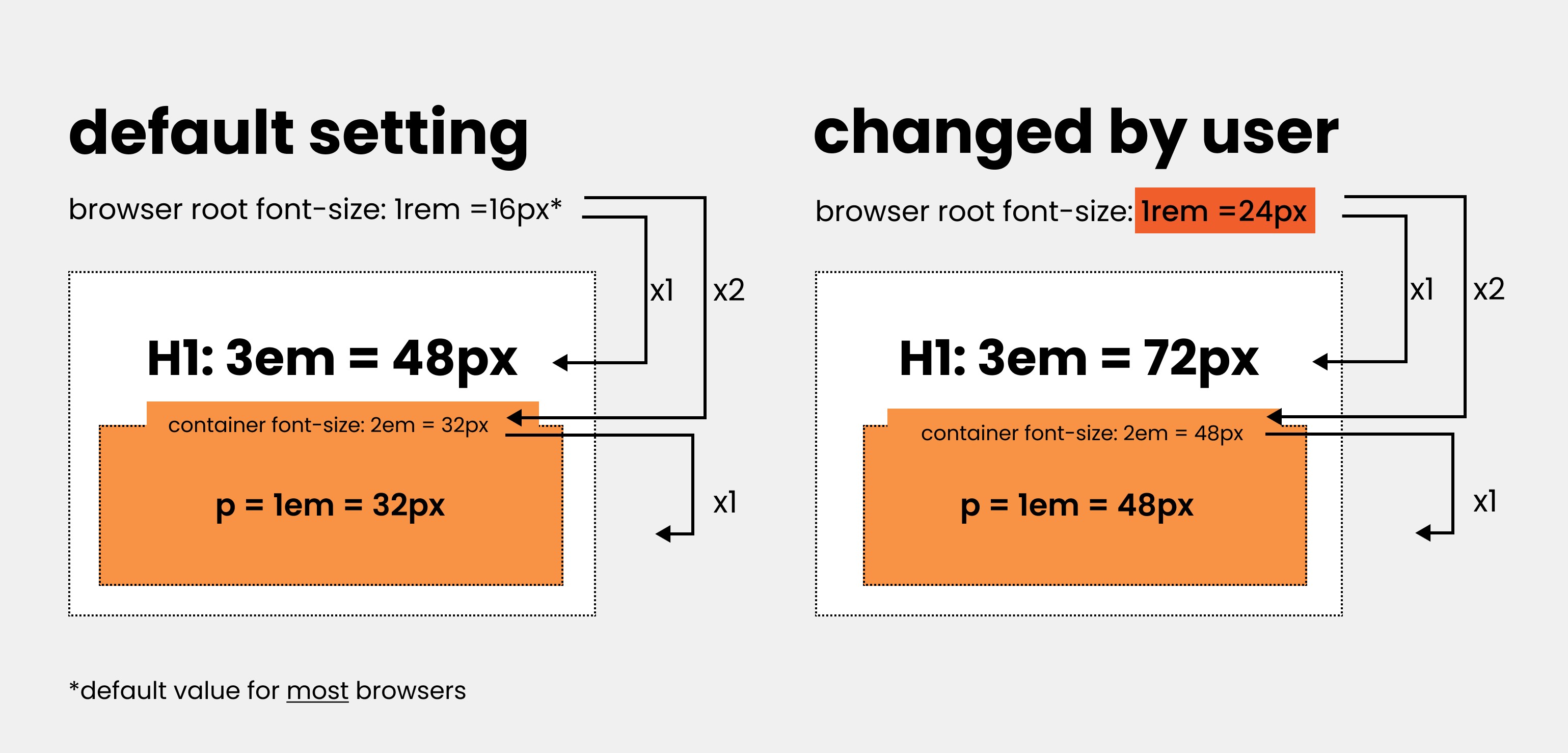
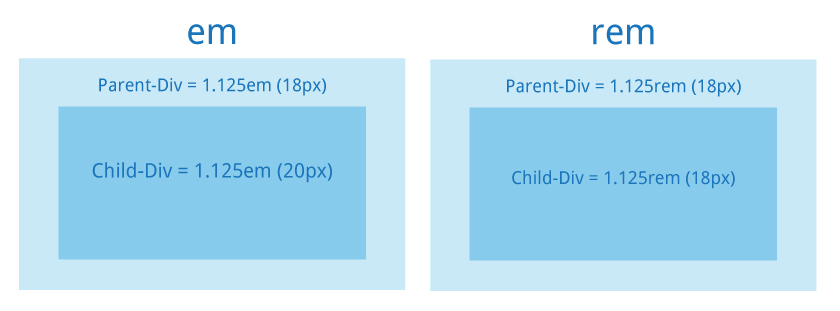
EM в основном используется в веб-дизайне для указания размера шрифта элементов. В отличие от пикселей, EM — относительная единица, основанная на размере шрифта родительского элемента для определения собственного размера. Это означает, что когда пользователи веб-страницы настраивают размер шрифта своего браузера, единицы EM могут адаптивно подстраиваться, чтобы поддерживать постоянное пропорциональное соотношение содержимого на веб-странице.
Например, если основной абзац веб-страницы использует размер шрифта 1,2 em, а его родительский элемент (например, заголовок с тегом h2) использует размер шрифта 2 em, то фактический размер шрифта основного абзаца будет 2,4 em. (1,2 см х 2 см).
(1,2 см х 2 см).
Основным принципом использования единиц EM в веб-дизайне является улучшение доступности и удобства использования веб-страницы. Используя единицы EM, веб-дизайнеры могут гарантировать, что размер шрифта всегда будет относительно родительского элемента, что помогает поддерживать постоянное пропорциональное соотношение и позволяет пользователям веб-страницы настраивать размер шрифта в соответствии со своими индивидуальными предпочтениями и требованиями к зрению.
как использовать?
1. Подтвердите базовое значение. Если вам не нужно ничего менять, сохраните значение по умолчанию.
2.Введите значение EM
3. Нажмите кнопку преобразования, чтобы получить значение пикселей.
Формула EM в PX:
px = em * размер шрифтаТаблица преобразования
| em | Пиксели |
| 1 | 16 |
| 2 | 32 |
| 3 | 48 |
| 4 | 64 |
| 5 | 80 |
| 6 | 96 |
| 7 | 112 |
| 8 | 128 |
| 9 | 144 |
| 10 | 160 |
| 11 | 176 |
| 12 | 192 |
| 13 | 208 |
| 14 | 224 |
| 15 | 240 |
| 16 | 256 |
| 17 | 272 |
| 18 | 288 |
| 19 | 304 |
| 20 | 320 |
| 21 | 336 |
| 22 | 352 |
| 23 | 368 |
| 24 | 384 |
| 25 | 400 |
| 26 | 416 |
| 27 | 432 |
| 28 | 448 |
| 29 | 464 |
| 30 | 480 |
| 31 | 496 |
| 32 | 512 |
| 33 | 528 |
| 34 | 544 |
| 35 | 560 |
| 36 | 576 |
| 37 | 592 |
| 38 | 608 |
| 39 | 624 |
| 40 | 640 |
| 41 | 656 |
| 42 | 672 |
| 43 | 688 |
| 44 | 704 |
| 45 | 720 |
| 46 | 736 |
| 47 | 752 |
| 48 | 768 |
| 49 | 784 |
| 50 | 800 |
Все конвертеры
- Конвертер PX в EM
- Конвертер EM в PX
- Конвертер PX в REM
- Конвертер REM в PX
- Конвертер PX в PT
- Конвертер PT в PX
- Пиксели в см Конвертер
- см в Пиксели конвертер
- Пиксели в дюймы Конвертер
- Конвертер дюймов в пиксели
- Пиксели в миллиметры Конвертер
- мм в Пиксели Конвертер
- Пиксели в метры Конвертер
- метры в Пиксели Конвертер
Почему не стоит использовать только px в css
Оглавление
Дебатов было много, так какие единицы измерения нужно использовать в CSS?
Много разработчиков были готовы закопать REM и вернуться к любимым пикселям. Мы забыли, почему приняли решение использовать REM в первую очередь. Проблема не только вращаются вокруг размера шрифта — это еще и доступность.
Мы забыли, почему приняли решение использовать REM в первую очередь. Проблема не только вращаются вокруг размера шрифта — это еще и доступность.
- Пиксели игнорируем и не используем.
- Используйте REM для размеров и расстояния.
- Используйте EM для медиа запросов.
Пиксели
Пиксели (px) это то, к чему мы все привыкли за эти годы. Каждый знает, что такое пиксель (хотя размер пикселя не всегда то же самое). Все удобно с помощью пикселей. Они легко переводимы. Дизайнеры, как правило, работают в пикселях, так легко взять размеры напрямую из Photoshop прямо в проект.
Так что с пикселями?
Доступность
Я большой сторонник доступности в вебе. Я бы взял доступность над «довольно» в любой день.
Если вы устанавливаете все ваши размеры шрифта, размеров элементов и пространство в пикселях, вы не воспринимаете конечному пользователю с уважением.
В большинстве браузеров, пользователь может установить по умолчанию свой размер шрифта, чтобы быть разного размера по умолчанию (обычно 16px). Если пользователь устанавливает их по умолчанию в 20px, все размеры шрифта должны масштабировать соответственно.
Если пользователь устанавливает их по умолчанию в 20px, все размеры шрифта должны масштабировать соответственно.
Тем не менее, если сайт явно устанавливает размеры шрифта в пикселях, заголовок устанавливается в 30px всегда будет 30px. Это может звучать отлично от дизайнера или разработчика — но вы не пользователи, прекратите делать сайты для себя.
К счастью, установка размера шрифта в пикселях полностью не разрушит доступности. Пользователь может увеличивать и уменьшать масштаб с помощью Ctrl и +/- . Однако, мы можем сделать лучше.
REM
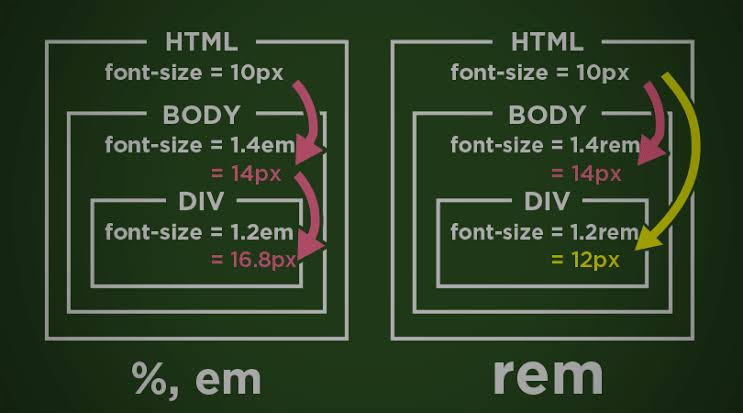
Если вы каким-либо образом знакомы с миром веб-дизайна, вы несомненно слышали о REM. Если нет, REM являются одним из способов установки размера шрифта на основе размера шрифта корневого элемента HTML. Кроме того, они позволяют быстро масштабировать проект целиком за счет изменения размера корневого шрифта (например, при медиа запросах / размере экрана).
REM показывает размер шрифта корневого элемента (например, размер шрифта для элементов тега
<html>).При использовании на размер шрифта на этой корневой элемент, он представляет свое первоначальное значение.
Как рассчитать PX от REM
Основной и наиболее распространенный пример: HTML размер шрифта установлен в 10px, параграф установлен в 1.6rem — 1.6rem * 10px = 16px.
Установка корневого шрифта размер 10px является наиболее распространенным сценарием, для людей использующих REM. Это позволяет быстро выполнить преобразование между значениями пикселей до значений REM просто путем деления числа на 10.
Тем не менее, установка базового размера шрифта в пикселях по-прежнему имеет те же проблемы, что и пример пикселей выше. Доступность переопределяется.
В то время как в использовании REM есть своя польза, я готов поспорить, что большинство людей используют REM, так как они круче, чем пиксели. Я редко вижу проект, в котором кто-то на самом деле изменяет корневой HTML размер шрифта в зависимости от размера экрана, и это справедливо. Если вы не получили очень типографски тяжелый дизайн, вы вряд ли хотите масштабировать все сразу.
Так как же мы можем не ломать наши доступности?
Установите корневой HTML размер шрифта в процентах. Это процент браузера по умолчанию размера шрифта пользователя. Типичный способ установить HTML размер шрифта до 62,5%. Это потому, что 62,5% 16px (по умолчанию размер шрифта) является 10px. Что бы еще сделать 1.6rem = 16px. Это теперь означает, что если размер шрифта в браузере пользователя по умолчанию меняется на, например, 20 пикселей, 1.6rem будет теперь равна 20px. Так что если пользователь хочет больше шрифтов, пусть. Счастливый дизайнер. Счастливый Разработчик. Все цифры по-прежнему легко работают.
Идеальный сценарий должен был бы оставить HTML размер шрифта как 100%, но это делает математику немного сложнее. Например, 16px теперь 1rem, 20px является 1.25rem, 24px является 1.5rem и т.д.
Спасение с помощью Sass/SCSS
Работать над всеми этими цифры в вашей голове будет уходить довольно много времени. К счастью, если вы используете Sass/SCSS, Less, или любой другой CSS препроцессор, вы не должны беспокоиться. Вы можете использовать функции для расчета этих вещей.
Вы можете использовать функции для расчета этих вещей.
Что насчет EM?
EM первоначально выполняется аналогичным образом как REM, пока он не доходит к вложенности. Например, возьмите DIV с размером шрифта 2em, а затем добавить параграф с размером шрифта 2em. Размер шрифта этого параграфа теперь 2em относительно DIV. Можно быстро потерять след математических расчетов и какой размер есть что, и он быстро становится неуправляемым. Это то, что REM решает — размер всегда относится к корню.
Что насчет медиа-запросы?
Итак, мы установили, что, используя пиксельные значения переопределяются настройки браузера по умолчанию, так что просто конвертировании всех размеров пикселя в REM это лучшее решение, верно? Не совсем.
В этом блоге освещаются некоторые из ключевых различий между использованием пикселей, EM и REM в медиа-запросах https://zellwk.com/blog/media-query-units/.
Таким образом, px и rem для медиа запросов терпят неудачу в различных браузерах при использовании масштабирования браузера и EM являются лучшим вариантом который мы имеем. REM не намного больше, чем пикселей на данный момент, так что мы будем их полностью сбрасывать со счетов.
REM не намного больше, чем пикселей на данный момент, так что мы будем их полностью сбрасывать со счетов.
Это действительно становится немного сложнее. Как EM и пиксели имеют свои недостатки, с медиа-запросами, когда дело доходит до разницы десятичной точки этой группы. Если вы будете использовать оба минимальную и максимальную ширину носителя в одном блоке кода, вы собираетесь пережить тяжелое время, как только пользователь начнет менять в своем браузере размер шрифта по умолчанию.
Вот некоторые примеры:
Мы используем 6 знаков после запятой, поскольку некоторые браузеры не показывают никакой разницы между 2-5.d.p.
Пример 1: в браузере установлен режим масштабирования 100%, ширина браузера устанавливается на 640pх
min-width: 64em = Hit max-width: 63.99em = Miss max-width: 63.999999em = Hit min-width: 640px = Hit max-width: 639px = Miss max-width: 639.999999px = Miss
Пример 1б: в браузере установлен режим масштабирования 100%, ширина браузера устанавливается на 639pх
min-width: 64em = Miss max-width: 63.99em = Hit max-width: 63.999999em = Hit min-width: 640px = Miss max-width: 639px = Hit max-width: 639.999999px = Hit
Поэтому мы не можем использовать 6dp для EM, так как она попадает как медиа-запросы.
Пример 2: в браузере установлен режим масштабирования 110%, ширина браузера устанавливается на 704pх (потому что 640px * 110% = 704px)
min-width: 64em = Miss max-width: 63.99em = Miss max-width: 63.999999em = Hit min-width: 640px = Miss max-width: 639px = Miss max-width: 639.999999px = Hit
Пример 2б
min-width: 64em = Hit max-width: 63.99em = Miss max-width: 63.999999em = Miss min-width: 640px = Hit max-width: 639px = Miss max-width: 639.999999px = Miss
Таким образом, мы не можем использовать 2dp для EM. Так что все мы остались на этом этапе является 6dp пикселей. Это работает с зумом браузера. Однако…
Пример 3: в браузере установлен режим масштабирования 100%, размер шрифта браузера 20px, ширина браузера устанавливается на 800pх (потому что 640 * 125% = 800)
min-width: 64em = Hit max-width: 63.99em = Miss max-width: 63.999999em = Hit
Так опять же, 6dp EM все еще вне. И мы не можем использовать пиксели длямедиа запросов, потому что они по-прежнему попадают в 640px/639px, потому что они игнорируют EM/REM.
Каково же решение?
К сожалению, нет ответа. Пока браузеры не разберутся с вопросами округления, мы немного застряли.
Самый простой приемлемый вариант, это то, что бы мы никогда не создадим min-width и max-width перекрытия в одном блоке. Пример:
body {
@media screen and (max-width: 63.99em) {
background: blue;
}
@media screen and (min-width: 64em) {
background: blue;
}
}
Проблема выше в том, что есть определенные сценарии, где оба медиа-запросов не попадают, или оба игнорируются. Поэтому безопасная ставка будет писаться что-то вроде:
body {
background: blue;
@media screen and (min-width: 64em) {
background: blue;
}
}
Почему нет реального решения? Я не верю, мало кого волнует. Любая статистика говорит, что люди не меняют в своем браузере по умолчанию размер шрифта, безусловно, перекос. Опции в Chrome, чтобы изменить размер шрифта по умолчанию теперь очень хорошо спрятана в дополнительных опциях браузера.
Любая статистика говорит, что люди не меняют в своем браузере по умолчанию размер шрифта, безусловно, перекос. Опции в Chrome, чтобы изменить размер шрифта по умолчанию теперь очень хорошо спрятана в дополнительных опциях браузера.
Подводные камни
Есть некоторые подводные камни этого подхода:
- Если вы привыкли писать как min-width и max-width медиа запросов в том же блоке кода, это займет больше времени.
- Увеличивается сложность, как вам придется переопределить CSS одну или другую сторону, а не сообщая браузеру использовать опцию A или B.
- Увеличивается размер файла из-за этих переопределений. Не намного, но это стоит рассматривать.
В зависимости от проекта, кто его разработчики, а также различные другие факторы, такие как бюджеты проектов (мы должны быть здесь реалистами), использование пикселей может быть проще и быстрее. Также может быть проще и быстрее игнорировать доступность.
Помните, для кого вы создаете веб-сайты.
КонвертерEM в PX
Конвертер EM в PX — это бесплатный онлайн-инструмент, который вы можете использовать для преобразования em в пиксели (px).
Как использовать конвертер EM в PX
- Шаг 1: Введите базовое значение. Это значение размера шрифта родительского элемента.
- Шаг 2: Введите значение em, которое вы хотите преобразовать.
- Шаг 3: Нажмите клавишу ввода или нажмите кнопку преобразования, чтобы получить эквивалент
Видеоруководство: преобразование em в
пикселейТаблица преобразования EM в PX
Таким образом, веб-разработчики/дизайнеры используют общие параметры. Например, 1em для размера шрифта или 25em для ширины контейнера. Ниже приведены лишь некоторые из наиболее часто используемых размеров em и их эквивалент в px.
Ниже приведены лишь некоторые из наиболее часто используемых размеров em и их эквивалент в px.
| ЭМ | ПК |
|---|---|
| 0,25 мм | 4px |
| 0,5 мм | 8px |
| 0,75 мм | 12px |
| 1эм | 16 пикселей |
| 2эм | 32px |
| 4эм | 64px |
| 6,25 мм | 100px |
| 12,5 мм | 200px |
| 15.625em | 250px |
| 18,75 мм | 300px |
| 25эм | 400px |
| 37,5 мм | 600px |
| 50эм | 800px |
| 75эм | 1200px |
Как преобразовать EM в PX
Просто получите размер шрифта родителя вашего целевого элемента, а затем умножьте свое значение px. Вот как вы получаете эквивалент em .
Вот как вы получаете эквивалент em .EM в PX Формула:
px = em * размер шрифта Как работает ЭМ
Пример: у вас есть разметка, в которой элемент . как они работают. Когда вы автоматически назначаете размер шрифта элементу . Это означает, что когда я назначаю размер шрифта 2em элементу , например: Размер элемента будет увеличен в 2 раза.
<раздел>
раздел {размер шрифта: 16 пикселей}
p {размер шрифта: 2em}
<раздел>
EM to PX Converter Online
50%
REM
rem
Базовый размер шрифта 16 пикселей.
Пиксел
пикселей
Процент
%
Точка
pt 900 03
Свойства стиля CSS
REM
h2 {
размер шрифта: 2rem;
} ЭМ
h2 {
размер шрифта: 2em;
} пикселей
h2 {
размер шрифта: 32px;
} Проценты
h2 {
размер шрифта: 200%;
} Точка
h2 {
размер шрифта: 24pt;
} PreviewREM
Hello
EM
Hello
Pixel
Hello
Percent
Hello 9000 3
Point
Hello
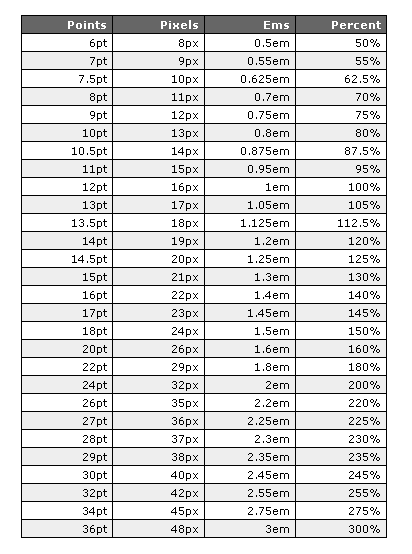
Таблица преобразования единиц измерения
| REM | EM | Pixel | Процент | Точка |
|---|---|---|---|---|
| 0.5rem | 0.5em | 8px | 50% | 6pt | 90 037
| 0.5625rem | 0.5625em | 9px | 56.25% | 6.75pt |
| 0. 625rem | 0. 625em 625em | 10px | 62.5% | 7.5pt |
| 0.6875rem | 0. 6875em | 11px | 68.75% | 8.25pt |
| 0.75rem | 0.75em | 12px | 75% | 9pt |
| 0. 8125rem | 0.8125em | 13px | 81.25% | 9.75pt |
| 0.875rem | 0.875em | 14px | 87.5% | 10.50pt |
| 0.9375rem | 0.9375em | 900 41 15px93.75% | 11.25pt | |
| 1rem | 1em | 16px | 100% | 12pt |
| 1.0625rem | 1.0625em | 17px | 106.25% | 12.75pt |
| 1.125rem | 1.125em | 18px | 112.5% | 13.5pt |
| 1.1875rem | 1.1875em | 19px | 118.75% 900 42 | 14,25pt |
| 1,25rem | 1,25em | 20px | 125% | 15pt |
1. 3125rem 3125rem | 1.3125em | 21px | 9004 1 131.25%15.75pt | |
| 1.375rem | 1.375em | 22px | 137.5% | 90 041 16.50pt|
| 1.4375rem | 1.4375em | 23px | 143.75% | 17.25pt 9004 2 |
| 1.5rem | 1.5em | 24px | 150% | 18pt |
| 1.5625rem | 1.5625em | 25px | 156,25% | 18,75 pt |
| 1.625rem | 1.625em | 26px | 162.5% | 19.5pt |
| 1.6875rem | 1.6875em | 27px | 168.75% | 20.25pt |
| 1.75rem 9 0042 | 1.75em | 28px | 175% | 21pt |
| 1.8125rem | 1.8125em | 29px | 181.25% | 21.75pt | 1.875rem | 1.875em | 30px | 187.5% | 22. 5pt 5pt |
| 1.9375rem | 1.9375em | 31px | 193.75% | 23.25pt |
| 2rem | 2em | 32px | 200% | 24pt |
| 2.0625rem | 2.0625em | 33px | 206.25% | 24.75pt |
| 2.125rem | 2.1 25em | 34px | 212.5% | 25.5pt |
| 2.1875rem | 2.1875em | 3 5px | 218.75% | 26.25pt |
| 2.25rem | 2.25em | 36px | 225% | 27pt |
| 2.3125rem | 2.3125em | 37px | 231.25% | 27.75pt |
| 2.375rem | 2.375em | 38px | 237.5% | 28.5pt |
| 2.4375rem | 2.4375em | 39px | 243.7 5% | 29.25pt |
| 2.5rem | 2.5em | 40px | 250% | 30pt |
| 2,5625rem | 2,5625em | 41px | 256,25% | 30,75pt |
| 2,625rem | 2,625em | 42px | 262,5% 900 42 | 31. 5pt 5pt |
| 2.6875rem | 2.6875em | 43px | 268.75% | 32.25pt |
| 2.75rem | 2.75em | 44px | 275% | 33pt |
| 2 .8125rem | 2.8125em | 45px | 281,25% | 33.75pt |
| 2.875rem | 2.875em | 46px | 287.5% | 34.5pt |
| 2.9375rem | 2.9375em | 47px | 293.75% | 35.25pt |
| 3em | 48px | 300% | 36pt |
Конвертер EM в PX онлайн
9 0168Конвертер EM в PX помогает преобразовать значение em в значение пикселя.
Что можно сделать с помощью инструмента для конвертации EM в PX?
- Это помогает найти значение вашего пикселя, заданное значением em.
- Онлайн-конвертер EM в PX хорошо работает в Windows, MAC, Linux, Chrome, Firefox, Edge и Safari.





