Форматирование текста с помощью плагина Emmet
Для того чтобы отформатировать текст в виде html, обычно используются теги. Причём чаще всего сначала формируют разметку документа в виде тегов, а потом внутрь них вставляют текст. Но бывает ситуации, когда текст уже есть, он хорошо отформатирован, разбит на абзацы, заголовки и другие логические части: списки, блоки с кодом и т.п.
Тогда текст проще «оборачивать» в теги.
Вот здесь как раз и понадобится плагин Emmet, который существует для нескольких текстовых редакторов кода (Notepad++, Sublime Text, Coda, NetBeans, Brackets и др.). На примере последнего мы и рассмотрим этот плагин. Кстати, подробное описание всего, что умеет Emmet, вы найдете по ссылке emmet cheat-sheat.
Установка плагина Emmet в Brackets
Все очень просто. Нужно скачать плагин с сайта, вызвать окно установщика расширений в редакторе Brackets, нажав на клавишу в виде кубика Лего, и перетащить zip-архив на кнопку Drag zip here или Установить с URL.
Или еще проще — в поле поиска справа вверху ввести «Emmet» и установить плагин, кликнув на нем.
Аббревиатуры в Emmet
Для начала необходимо запомнить несколько простых понятий и сочетаний клавиш. В Emmet существует понятие аббревиатуры, которое подразумевает некоторое сокращение для тегов в html-коде или для css-свойств.
Итак, аббревиатурой для создания базовой структуры html-документа является html:5 или просто восклицательный знак !. Чтобы Emmet преобразовал этот код в теги, нужно просто набрать ! и нажать Tab. Важно не ставить пробелы после набранного кода.
Чтобы добавить любой тег, достаточно просто написать его без скобок и нажать клавишу Tab.
div превратится в <div></div>
div превратится в <div></div> |
Для того чтобы создать заголовок первого уровня с текстом внутри, нужно набрать h2{Текст заголовка} и нажать Tab.
<h2>Текст заголовка</h2>
<h2>Текст заголовка</h2> |
Чтобы создать заголовок с тексом-«рыбой», которым обычно является lorem ipsum… — псевдо латинский текст, которым замещают текст в тех блоках, для которых реальный текст ещё не написан, необходимо набрать
Цифра после слова lorem указывает на количество слов из этого текста. В нашем примере это 3 слова.
Чтобы создать div с классом block, нужно набрать просто
А для абзаца с классом block обязательно указать тег p:
А код ниже превратиться в абзац, заполненный шаблонным текстом lorem ipsum.
Если вам необходимо добавить элемент div с, причем с вложенными в него 2-мя абзацами с текстом lorem ipsum, используйте такую аббревиатуру:
Оборачивание текста в теги
Но пока мы не приблизились к тому, как оборачивать существующий текст в теги.
На самом деле все просто. Для этого необходимо выделить нужный текст и нажать (внимание!) сочетание клавиш Ctrl+Shift+A.
В нижней части редактора будет выведено поле для ввода аббревиатуры. И здесь действуют те же правила. Правда, вряд ли в этом случае вам понадобится текст-рыба 🙂
Видео по теме
В видео ниже разбирается, как превратить txt-файл в html с разметкой и css-форматированием с помощью плагина Emmet. Вы можете попробовать повторить все действия, скачав txt-файл.
Просмотров: 1 745
Как пользоваться редактором Brackets

Brackets – это бесплатная среда разработки от семейства Adobe, для быстрого написания HTML /CSS/JavaScript кода. Среда доступна для Windows, Mac OS и Linux, кроме того переведена на русский язык.
Установка Brackets
На официальном сайте http://brackets.io, вы сразу увидите зеленую кнопочку Download Brackets. Независимо от того, какая у вас стоит операционная система (например Windows 32/64 бит), вы скачиваете этот файл. Процесс установки обычный, без каких-либо особенностей.
Настройка Brackets
Хочу вас обрадовать, что у редактора Brackets практически нечего настраивать. После установки редактора, я открываю вкладку
Плагины Brackets
Устанавливаются плагины через вкладку Менеджер расширений – иконка на правой панели. Не стоит сходить с ума и устанавливать на всякий случай, все доступные плагины. В открывшемся окне, вбиваете названия нужных плагинов и устанавливаете их. Вот список полезных плагинов для верстальщика:
Emmet
Плагин Emmet позволяет быстро писать HTML/CSS
Начало работы
В теле пустого index.html ставим ! восклицательный знак, нажимаем TAB и у нас появляется первоначальная структура документа.
Подключение CSS файла
Пишем название тега link, нажимаем TAB и у нас появляется готовый тег. Нам остается только прописать название CSS файла. Но даже это Emmet делает за нас, указываем первую букву и появляется подсказка.
<"link rel="stylesheet" href="main.css">
Простая запись:
section.portfolio
Развернет тег:
<section></section>
Пример посложнее:
Написав такую запись в HTML файле.
ul>li*4>a[href=#]
После нажатия клавиши TAB, развернется такой код.
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
Одно слово lorem и клавиша TAB, сгенерируют абзац с текстом Lorem ipsum.
Для генерации трех абзацев, нужно написать так:
p*3>lorem
Вам следует критично оценить свои навыки в верстке и использовать Emmet, если вы легко справляетесь с версткой (не паритесь), но хотели бы верстать ещё быстрее. В противном случае, стоит сначала поучиться верстке, на моём видеокурсе.
Whitespace Normalizer удаляет ненужные пробелы в конце тегов и селекторов.
SASS Hints показывает в подсказках все названия переменных и их значения, когда вы ставите знак доллар.
Indent Guides показывает вертикальные линии, чтобы вы не запутались в открывающих и закрывающих тегах.
Brackets Synapse – это расширение синхронизирующее редактируемые файлы с файлами на хостинге. Отпадает необходимость в загрузке файлов, через FTP программу.
Brackets Snippets позволяет сохранять собственные фрагменты кода в библиотеку, для повторного использования кода.
Как пользоваться Brackets
Горячие клавиши, так же помогут ускорить верстку.
- CTRL++ — увеличивает размер шрифта
- CTRL— — уменьшает размер шрифта
- CTRL+D — дублирует строку
- CTRL+X — удаляет строку
- CTRL+F — вызывает строку поиска, удобно для поиска селектора
- TAB — сдвигает выделенный код вправо
- SHIFT+TAB — сдвигает код влево
В Brackets можно вызвать палитру цветов. Работает это так, ставите курсор в коде цвета и при помощи комбинации клавиш CTRL+E, вызываете палитру и выбираете нужный цвет.
Заключение
Бессмысленно сравнивать Brackets c другими редакторами кода. Каждый работает в той программе, к которой он привык. Но, если вы все ещё верстаете на
-
 Создано 06.09.2019 10:30:44
Создано 06.09.2019 10:30:44 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Как пользоваться плагином Emmet (VS Code)
Вы здесь: Главная — Как пользоваться плагином Emmet (VS Code)

Для VS Code не нужно устанавливать отдельный плагин Emmet, разработчики данного редактора обоснованно посчитали, что без Emmet-а уже никак не обойтись разработчикам и встроили его в редактор. Однако не все новички умеют пользоваться плагином Emmet, тем самым воруют сами у себя драгоценное время и превращают процесс написания кода в скучную рутину. Эта статья будет полезна тем, кто много пишет кода, но все еще не использует Emmet в работе.
Как пользоваться Emmet верстальщику
Emmet позволяет быстро набирать код, благодаря использованию большого количества сокращений (аббревиатур). Вы не набираете ручками
Emmet: HTML сокращения
Создать базовую структуру HTML документа
Если набрать в редакторе «!» и нажать Tab, то Emmet вставит скелет HTML документа.

Подключение CSS файла
Для подключения CSS файла к HTML документу, достаточно написать link и нажать Tab, чтобы Emmet вставил весь тег.
<link rel="stylesheet" href="">
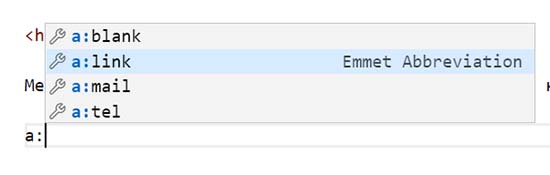
Развернуть ссылку
Меня всегда бесило прописывание в ссылке http и вот наконец-то пришел конец моим мучениям a:link.
<a href="http://"></a>

Добавить тег
Чтобы добавить тег, нужно просто написать название тега и нажать Tab.
<section></section>
Для добавления тега с классом, вводите только название класса и точку .box.
<div></div>
Если нужен какой-то другой тег с классом, то соответственно пишем header.top
<header></header>
Развернуть список
С Emmet стало проще разворачивать списки, пользуясь формулой ul>li*5.
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
Генерация текста lorem
Невероятно просто стало генерировать текст с любым количеством абзацев p*3>lorem.
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae illum placeat quisquam, eaque quia vero neque, itaque ducimus cum quasi doloribus aperiam eos dignissimos, eum labore esse. Eligendi, veritatis nulla!</p>
<p>Autem maxime unde iusto sunt atque deleniti perspiciatis id praesentium. Necessitatibus sequi non delectus! Maxime voluptates excepturi ducimus nesciunt at, dolor iste molestias itaque sed esse nisi perferendis sequi! Fugiat?</p>
<p>Suscipit molestias odit impedit voluptatem laborum a est, iure dolorum autem? Accusamus, esse pariatur ipsam eum consequatur error, accusantium corporis magni a ipsa blanditiis neque impedit porro, alias deserunt voluptatibus?</p>
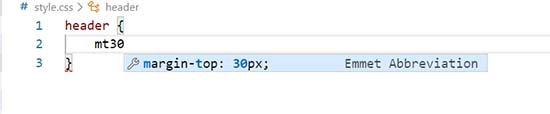
Emmet: CSS сокращения
Аббревиатуры CSS сокращений исходят из названия самих свойств, поэтому здесь все логично. Напишем стили вместе с Emmet для селектора header. Вам не нужно ничего заучивать, плагин Emmet умеет давать подсказки.

header {
mb30
pr10
bg
c
}
header {
margin-bottom: 30px;
padding-right: 10px;
background: #fff;
color: #ccc;
}
Как видите использование Emmet в разы ускоряет написание кода, при условии что вы хорошо знаете HTML теги и CSS свойства. Кроме того прописывание всего селектора (свойство: значение), малоинтересное занятие. Если вы ещё не используете Emmet, то я настоятельно рекомендую не отказываться от такой замечательной возможности.
-
 Создано 13.03.2020 10:58:05
Создано 13.03.2020 10:58:05 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Топ плагинов для Brackets – HTML/CSS Lessons
Работу в нашем любимом редакторе CSS, HTML, JS кода можно очень сильно упростить благодаря плагинам — расширениям, созданным руками сообщества программистов. В этой статье я расскажу про самые полезные, крутые и интересные плагины, которыми пользуюсь сам. Вот топ плагинов для Brackets.
Emmet
Ссылка на плагин — Emmet
EmmetФункционал
Плагин «Emmet» позволяет ускорить и автоматизировать написание кода. Например, создать дефолтную конструкцию HTML, по одному нажатию кнопки «Tab»
Примечания
Некоторые считают, что Emmet может помешать в обучении HTML и CSS. Потому что пользователь не будет запоминать конструкции, формы и все такое. Но, спешим вас заверить, это не правда, Emmet это просто удобство, как, например, подсветка синтаксиса.
Автор
Вадим Макеев, Сергей Чикуенк и команда Zen Coding.
Autosave Files on Blur
Ссылка на плагин — Autosave Files on Window Blur
Autosave
Функционал
На первых порах для меня отсутствие авто-сохранений в Brackets было большой проблемой, но со временем к этому привыкаешь. Для тех же, кто не желает мириться с этим или просто хочет перестраховаться, существует плагин «Autosave Files on Window Blur«. Этот плагин сохраняет ваш код каждый раз, когда вы переключаетесь с окна Brackets.
Примечания
«On Window Blur» Написано не просто так. Как такового авто-сохранения здесь нет, документ сохраняется только когда вы переходите с окна Brackets в любое другое, не забывайте про это.
Автор
Marty Penner
Beautify
Ссылка на плагин — Beautify
BeutifyФункционал
Если вы часто замечаете за собой, что ваш код выглядит некрасиво и нечитабельно, то это можно решить одним нажатием кнопки с помощью плагина «Beautify«
Примечания
Beautify поддерживает далеко не все языки программирования, так что, если вам нужно «украсить» программу не на JS, то советую прочесть документацию.
Автор
Drew Hamlett
Simple To-Do
Ссылка на плагин — Simple To-Do
To Do ListФункционал
Simple To-Do — плагин, позволяющий создать список дел прямо в Brackets, чтобы не забыть, что нужно сделать, доработать и реализовать.
Автор
Олег Кошельников
CanIUse
Ссылка на плагин — CanIUse
Can I UseФункционал
Плагин «CanIUse» помогает проверить поддержку браузерами CSS-свойств и элементов HTML, использованных в проекте.
Примечания
Плагин «CanIUse» берет данные напрямую с сайта «CanIUSe», так что вся информация в нем актуальна и правдива.
Автор
Raymond Camden
JS CSS Minifier
Ссылка на плагин — Js CSS MInifier
Пример сжатияФункционал
JS CSS Minifier чистит JS, CSS код от лишних символов, упрощает его чтение, уменьшает вес и, самое главное, ускоряет загрузку страниц.
Автор
Andrew Bagshaw
Спасибо за прочтение, надеюсь топ плагинов для Brackets поможет вам в освоении верстки и программирования и желаю удачи в обучении на нашем сайте htmlcsslessons.ru!
Рекомендуем также — Фриланс без вложений
10 крутых плагинов для Brackets
Как превратить процесс разработки в удовольствие? Да так, чтобы за написанием тысячи строк кода не заметить как пролетел рабочий день, а продуктивность выросла вдвое. Есть ответ.
Пару лет назад, на смену тяжеловесным средам разработки, мы заприметили крутой редактор с открытым кодом для веб-разработчиков — Brackets, и уже сейчас им пользуются десятки тысяч программистов. Даже преданные фанаты Sublime Text и Aptana Studio опробовали Brackets и одобрили его функционал.
Brackets быстро завоевал любовь и внимание со стороны опытных разработчиков. Его сила заключается в в сочетании простоты, мультизадачности и в возможности кастомизации приложения для самых требовательных разработчиков. Однозначный плюс редактора — множество расширений.
Мы познакомим вас с девятью крутыми плагинами, которые упростят работу в Brackets.
CanIUse
С помощью этого плагина проверяется актуальность поддержки браузером CSS-свойств и HTML-элементов, которые вы использовали.
Страница плагина — github.com/cfjedimaster/brackets-caniuse

Скриншот плагина -CanIUse
HTML Wrapper
Упрощает работу с тегами <ul>, <tr>, <select> , форматируя содержимое в элементы списка.
Страница плагина — github.com/rcaferati/brackets-html-wrapper

Скриншот плагина — HTML Wrapper
Brackets Icons
Расширение добавляет иконки к файловому дереву на боковой панели. Облегчает поиск документов, с которыми вы работаете.
Страница плагина — github.com/ivogabe/Brackets-Icons

Скриншот плагина — Brackets Icons
Emmet
Очень простое и полезное расширение позволяет писать CSS и HTML код быстрее с помощью аббревиатур, разворачивающихся в полноценные теги.
Страница плагина — github.com/emmetio/brackets-emmet

Скриншот плагина — Emmet
Simple To-Do
Будьте уверены, что вы не забудете о важных задачах в проекте, если возьмете на вооружение расширение Simple To-Do, Плагин позволяет создавать и управлять списками задач для каждого проекта.
Страница плагина — github.com/ovk/brackets-simple-todo

Скриншот плагина — Simple To-Do
Lorem Ipsum
Если нужно заполнить пустоту в абзаце, то этот плагин для вас. Он генерирует текст — ”рыбу” для таких случаев.
Страница плагина — github.com/lkcampbell/brackets-lorem-ipsum

Скриншот плагина — Lorem Ipsum
JS CSS Minifier
Удаляет лишние символы из кода JavaScript и CSS файлов. Процесс называется минификацией и позволяет оптимизировать код для дальнейшего ускорения загрузки страниц на сайте.
Страница плагина — github.com/abagshaw/brackets-minifier

Скриншот плагина — JS CSS Minifier
Сustom Region Code Folding
Добавляет в Brackets функцию сворачивания блоков кода. Слева появятся треугольники, с помощью которых скрываются неиспользуемые фрагменты.
Страница плагина — github.com/thehogfather/brackets-code-folding

Скриншот плагина — Сustom Region Code Folding
Beautify
Простой комбинацией клавиш или при сохранении файла красиво оформит структуру вашей разметки, с отступами и, главное — сделает ее читабельной.
Страница плагина — github.com/brackets-beautify/brackets-beautify

Скриншот плагина — Beautify
Brackets-Git
Пожалуй, одно из самых полезных расширений для редактора. Плагин обеспечивает интеграцию с распределенной системой управления версиями — Git. Он протестирован и работает на любой платформе (Windows, Mac OS X, GNU / Linux).
Страница плагина — github.com/zaggino/brackets-git

Скриншот плагина — Brackets-Git
Шорт-лист с примерами расширений отлично послужит любому веб-разработчику. Теперь процесс программирования и верстки станет намного приятнее.
Brackets
Описание функционала. Установка и настройка.
Что нас ждёт
Описание
Brackets
Brackets — бесплатный редактор с открытым кодом для веб-разработчиков. Brackets ориентирован на работу с HTML, CSS и JavaScript. Эти же технологии лежат в основе самого редактора, что обеспечивает его кроссплатформенность т.е. совместимость с операционными системами Mac, Windows и Linux. Brackets создан и развивается Adobe Systems под лицензией MIT License и поддерживается на GitHub. На сегодняшний день сообществом создано множество расширений, добавляющих большинство необходимых инструментов для работы над кодом, таких как система контроля версий Git, просмотр HTML-кода в браузере в реальном времени (Live Preview).
Также оцените статью на хабре о настройке редактора и полезных плагинах.
Установка Brackets на Windows
Шаг 1
Заходим на сайт brackets.io
Шаг 2
Нажимаем кнопку Download Brackets 1.8 и скачиваем файл Brackets.Release.1.8.msi
Шаг 3
Открываем файл Brackets.Release.1.8.msi. Выбираем путь установки.
Шаг 4
Нажимаем кнопку «Install», ждем пока установится программа. Затем жмем «Finish»
Шаг 5
Запускаем Brackets 1.8 двойным кликом по иконке программы в меню «Пуск». Программа устрановлена и готова к работе!
Установка Brackets на Mac Os
Шаг 1
Заходим на сайт brackets.io
Шаг 2
Нажимаем кнопку Download Brackets 1.8 и скачиваем фйал Brackets.Release.1.8.dmg себе на Mac
Шаг 3
Открываем файл Brackets.Release.1.8.dmg
Шаг 4
Перемещаем иконку Brackets 1.8 в папку «Программы»
Шаг 5
Запускаем Brackets 1.8 двойным кликом по иконке программы в папке «Программы» или через Launchpad
Шаг 6
В появивщемся диалоговом окне нажимаем «открыть»
Полезные плагины и функции
Установка плагинов
Установка плагинов – это просто как дважды два. Запускаем Brackets, ищем панель в левой части и выбираем кнопку «Менеджер расширений».
В первый запуск программа инициализирует расширения, обновляя их базу. В менеджере расширений Brackets есть три вкладки: Доступные, Themes, Установленные. Соответственно нас интересуем вкладка Доступные.
В поле поиска вводим имя плагина, выбираем плагин и нажимаем «Установить». После установки всех плагинов – желательно перезагрузить программу.
Материал взят с сайта http://w3.org.ua/soft/brackets-neobhodimyie-plaginyi/
Emmet
Ручная установка
Скачайте архив с сайта Emmet.zip. Поместите содержимое архива в %Appdata%\Brackets\extensions\user. Для этого откройте проводник Win + E , поместите строку%Appdata%\Brackets\extensions\user в строку пути и нажмите Enter . Перезагрузите Brackets
Скоро здесь появится информация
Beautify
Скоро здесь появится информация
На днях появился наверное самый удобный инструмент для front-end разработчиков — Emmet LiveStyle. Это плагин для двухстороннего (редактор браузер) редактирования CSS файлов, который может заметно облегчить и ускорить разработку. Восторженные отзывы по всему интернету это подтверждают (комментарии к статье Smashing Magazine и на Хабре).
Главное преимущество Emmet LiveStyle в том, что все изменения вносятся легко и интуитивно, а результат виден «на лету». Это реально ускорят процесс. Рассказывать о плюсах плагина можно долго, но лучше всего работу плагина демонстрирует ролик:
Проект находится в режиме публичной беты. Пока инструмент работает в Google Chrome, Safari и Sublime Text. В будущем планируется поддержка других браузеров.
Возможности
- Результат виден сразу после внесения изменений — никаких сохранений и обновлений страниц.
- Не требуется хранить файлы локально, для редактирования их можно открыт напрямую с FTP.
- Кроссплатформенность.
- Результат можно просматривать одновременно в нескольких окнах, все изменения будут происходить «на лету». Удобно для тестирования адаптивного дизайна.
- Можно редактировать одновременно несколько сайтов, например, десктоп и мобильную версию.
- Легкая установка и работа: достаточно открыть CSS-файл в редакторе и связать его с файлом стилей сайта.
Установка
Ниже описан процесс установки для Google Chrome.
- Для Sublime Text 3 установить Package Control.
- В Sublime Text открыть Command Palette (Ctrl+Shift+P) и выбрать Package Control: Install Package.
- В списке найти и установить расширение LiveStyle.
- Установить расширение для Google Chrome.
- Открыть в Sublime Text CSS-файлы.
- Открыть в браузере страницу для редактирования
- Открыть DevTools (Ctrl+Shift+I) и во вкладке LiveStyle связать файлы стилей сайта с открытыми в Sublime Text. Для работы плагина DevTools необходимо держать открытым для каждого окна.
Автор разработки есть на хабре — chikuyonok. Подробности можно почитать на официальном сайте и в статье Smashing Magazine.
emmetio / brackets-emmet: плагин Emmet для редактора скобок
перейти к содержанию Зарегистрироваться- Почему GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграция
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- Отзывы клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Исследуйте GitHub →
учиться и внести свой вклад
- Темы
- Коллекции
- Тенденции
- Learning Lab
- Руководства с открытым исходным кодом
Общайтесь с другими
- События
- Общественный форум
- GitHub Education
Как установить настройки Emmet в скобках
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
,Редактор— Скобки не будут устанавливать плагин Emmet
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
выпусков · emmetio / brackets-emmet · GitHub
перейти к содержанию Зарегистрироваться- Почему GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграция
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- Отзывы клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Исследуйте GitHub →
учиться и внести свой вклад
- Темы
- Коллекции
- Тенденции
- Learning Lab
- Руководства с открытым исходным кодом
Общайтесь с другими
- События
- Общественный форум
- GitHub Education

 Создано 06.09.2019 10:30:44
Создано 06.09.2019 10:30:44