ускоряем вёрстку в разы / Хабр
Владимир Матасов, выпускник курса Skillbox по веб-вёрстке, рассказал о своём опыте работы с плагином Emmet. Также подготовил инструкции по основным возможностям и командам для начинающих верстальщиков.
Привет, Хабр! Когда я только решил самостоятельно изучать вёрстку, то понял, что это будет долгий путь с большим количеством новой информации и практики.ну
Вначале любая задача занимала у меня много времени и результаты работы были небольшие. Я с некоторым недоумением смотрел на задачи для фрилансеров с биржи и не понимал, как можно успевать вести несколько таких проектов. Было понятно, что есть какие-то лайфхаки.
В это же время я поступил на курс по веб-вёрстке. Это сэкономило время на проверку всех советов, какие я нашёл в интернете. Преподаватели дали рекомендации по инструментам, которые сами проверили, в том числе несколько плагинов для редакторов кода.
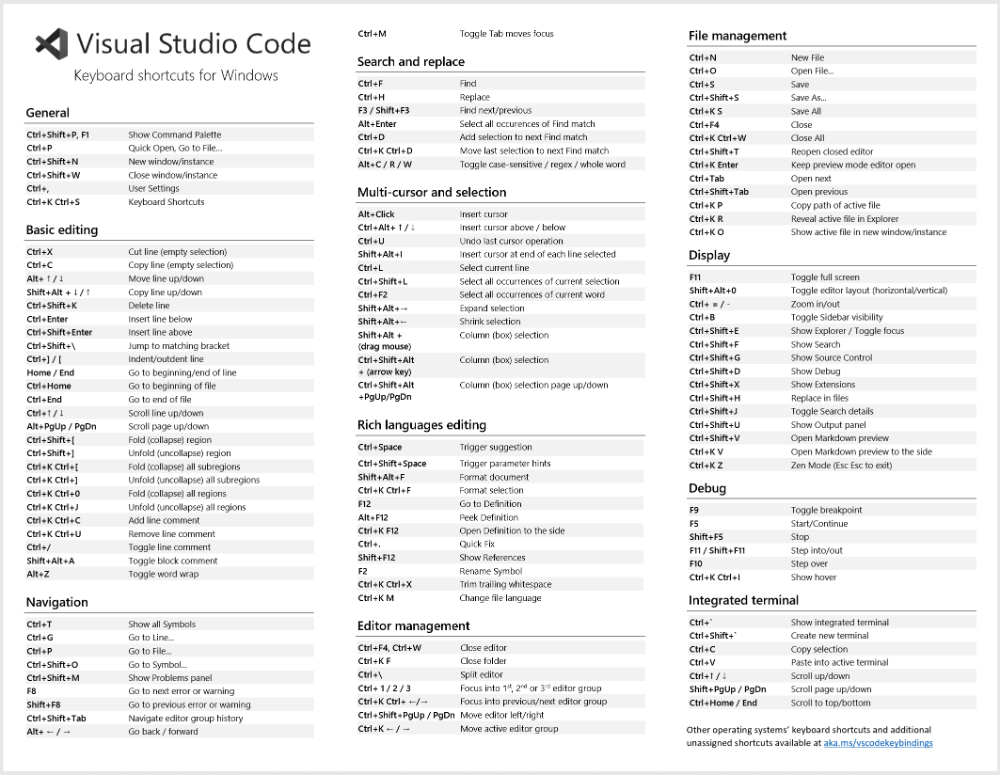
Вариантов было много, можно было бы сравнить, составить табличку с плюсами и минусами, но мой путь в изучении вёрстки быстро привёл меня к редактору VSCode, а в него уже встроен плагин Emmet. Выбор сделан, мой подход в веб-вёрстке изменился, решил проблему, поэтому я расскажу, как работаю с Emmet.
Выбор сделан, мой подход в веб-вёрстке изменился, решил проблему, поэтому я расскажу, как работаю с Emmet.
Установка
Для тех, кто ещё совсем не знаком с плагинами, я начну с того, что это такое. Emmet — бесплатный плагин для текстовых редакторов. Напоминает автоподстановку текста в смартфоне, но более функциональную, сокращающую время написания рутинной разметки. Вы вводите несколько символов — начало названия тега или свойства, а программа предлагает самостоятельно дописать остальное, выбрав из выпадающего списка. Остаётся нажать Tab или Enter, и нужный вам код написан целиком.
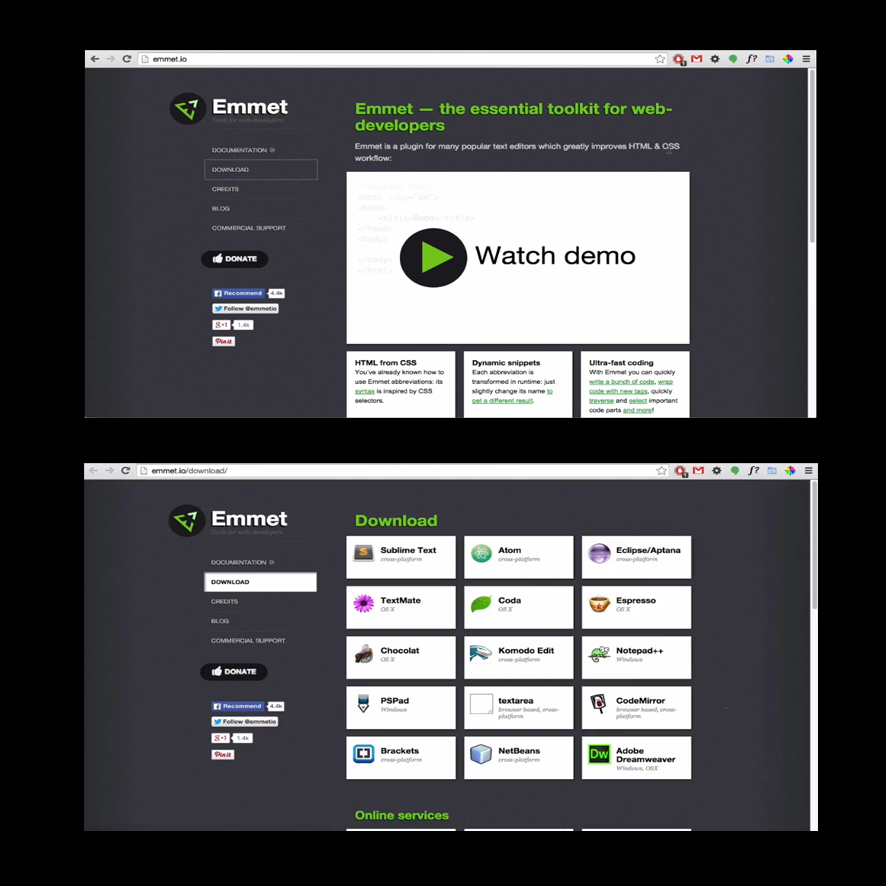
Скачать плагин можно на официальном сайте. Хорошо, если вы уже определились с IDE или редактором кода. Нажимаете на картинку нужного редактора и вас перекинет на страницу с инструкцией.
Освоить Emmet — это недолго, правила простые и синтаксис привычный. Но это сэкономит вам кучу времени и нервов, сделает вёрстку намного эффективнее.
Emmet на практике: пишем HTML
Я поделюсь своим опытом, как сейчас использую Emmet при вёрстке.
Первое, с чего начинаю создание HTML-разметки, — пишу базовую структуру, где объявляю тип документа, указываю язык страницы, кодировку, метатеги, заголовок и тело будущей интернет-страницы.
Создаём базовую структуру HTML-разметки
Для начинающего верстальщика следующий фокус может показаться удивительным, но с помощью Emmet создать базовую структуру HTML-разметки можно за несколько секунд.
Сначала я использовал долгий вариант: набирал «html» и в выпадающем списке выбирал «html:5». Потом перешёл на более экономичный способ: набираю в редакторе «!» и нажимаю Tab, можно нажать Enter, тоже работает. Итог обеих манипуляций одинаковый: Emmet вставит скелет HTML-документа.
Подключаем стили и скрипты
Шапка документа готова, далее размещаю теги <link> внутри <head> — с указанием путей к стилям или скриптам. Используя Emmet, я пишу «link», а автоподстановка предложит не только тег целиком, но и готовые варианты: там есть стили CSS, и установка favicon, и многое другое.
<!— Введи и проверь: —> |
Добавляем ссылки
Ничего сложного в указании ссылок нет, но благодаря Emmet мне стало легко и приятно их добавлять.
Пишу «a» и выбираю нужный вариант — простую гиперссылку, ссылку на номер телефона, электронную почту и так далее. Или можно уточнить тип, начиная вводить после двоеточия значение атрибута. Например, «a:tel».
<!— Введи любой вариант и проверь: —> |
Вводим теги
Когда я только начинал пробовать себя в вёрстке, то печатал всё – от «<» до «>», затем составлял себе шпаргалки с готовыми тегами и копировал их. Чуть далее станет понятно, почему эти способы недостаточно хороши. Сейчас, с плагином, всё просто: пишу название тега и нажимаю Tab или Enter.
Достаточно ввести первые несколько букв названия тега, чтобы появился выпадающий список с вариантами. Emmet заботливо предложит нужный вариант и, если тег парный, добавит к нему закрывающий.
<!— Введи и проверь: —> |
Некоторые теги Emmet всё же не добавляет. Например, на момент написания этой статьи, не подставляется тег «figcaption». Кто знает, в чём он провинился.
Задаём классы и идентификаторы
Я показал, как вводить теги, а теперь усложним этот процесс. Часто нужно указать класс или id. Делается это сразу при вводе тега. После ввода названия тега, без пробелов, добавляю символы «.» или «#», пишу название класса или идентификатора, на выходе получаю оформленный тег.
<!— Введи и проверь: —> |
Частный случай, когда нужно задать класс или id для тега <div>, то сразу ставим точку или «решётку», не набирая название тега, затем пишем название класса или идентификатора.
<!— Введи и проверь: —> |
Если вы знакомы с css-селекторами вида section#about. red, то возможно уже обратили внимание на схожесть синтаксиса. Дальше будет интересней – Emmet практически полностью повторяет правила по которым формируются обычные селекторы. Поэтому барьеры входа при изучении Emmet ещё меньше, не надо учить новый синтаксис, используем тот, что есть в css.
red, то возможно уже обратили внимание на схожесть синтаксиса. Дальше будет интересней – Emmet практически полностью повторяет правила по которым формируются обычные селекторы. Поэтому барьеры входа при изучении Emmet ещё меньше, не надо учить новый синтаксис, используем тот, что есть в css.
Используем группировку и вложенность
До этого я показал самые простые возможности Emmet, которые использую. Сейчас начинается настоящая магия.
С помощью синтаксиса Emmet легко создаю сложные конструкции разного уровня вложенности всего из одной строки символов. Это немного похоже на css-селекторы со знаками сложения и умножения.
По отношению друг к другу элементы в HTML-разметке могут быть родительскими, дочерними и соседними. Покажу на примерах, как их можно расположить и сгруппировать.
Пример 1. Соседние элементы
Знак «+» создаст несколько соседних тегов, расположенных на одном иерархическом уровне.
<!— Введи и проверь: —> |
А если я хочу повторить элемент 3 раза? Ответ: да очень просто – добавим знак умножения, и вуаля!
<!— Введи и проверь: —> |
Пример 2. Дочерние элементы
Дочерние элементы
Символ «>» делает следующий за ним элемент дочерним по отношению к первому, вложенным, обёрнутым в первый. При этом Emmet не забывает о закрывающих тегах и отступах при форматировании, код будет структурирован и отформатирован.
<!— Введи и проверь: —> |
Пример 3. Сгруппированные элементы
Представим, что нужно создать структуру простой страницы, состоящей из шапки, основной части и подвала. При этом внутри шапки будет навигационная панель в виде маркированного списка без нумерации. А блоки main и footer будут на одном уровне с header.
Чтобы это сделать, header и его содержимое беру в круглые скобки. С их помощью можно сгруппировать элементы с разными уровнями вложенности.
Всё это записываю одной строкой, а на выходе получаю девять. Такая магия с вложенностями и группировками.
<!— Введи и проверь: —> |
Бонусный уровень: генерируем рыбу-текст
Когда я только начинал заниматься вёрсткой, то читал много мнений: это хорошо, то плохо. Про рыбу-текст пишут разное. Но для меня это полезная вещь, например, для проверки вёрстки на переполнение.
Про рыбу-текст пишут разное. Но для меня это полезная вещь, например, для проверки вёрстки на переполнение.
<!— Введи и проверь: —> |
Если нужен текст на русском языке, то вводим «loremru».
Emmet для CSS
Следующая задача для верстальщика после создания HTML-страницы, описать её внешний вид, для этого оформляем стили. В CSS нет разметки или вложенности, как в HTML, — только селектор, свойство и значение. Но и в случае со стилями Emmet даёт ощутимый прирост эффективности.
Способы ввода сокращений
В работе с CSS используются сокращённые названия свойств. Здесь меньше правил, с некоторым опытом всё становится интуитивно понятным и привычным: набираем первую букву — появляется подстановка всего слова.
Если название свойства составное, тогда слитно либо через дефис набираем первые буквы каждого слова и Emmet подскажет.
/* Введи и проверь: */. |
Если свойства начинаются на одну и ту же букву или комбинацию букв, например, color и columns, то подобрать сочетания для каждого из них — дело нескольких секунд. Для color будет достаточно «c».
Некоторые сочетания очевидные, например, «fs» предложит нам font-style, но есть и сокращения, к которым надо привыкнуть: «fz» — font-size. Мне понадобилось некоторое время, чтобы выработать стратегию и собственный словарь сокращений.
Ещё одна особенность автоподстановки в CSS: если используешь часто повторяющуюся пару «свойство — значение», то Emmet предложит его в первую очередь. Если во время вёрстки несколько раз указать display: flex, в следующий раз при нажатии «d» этот вариант будет первым в списке.
Таким же образом при вводе свойства color в выпадающем списке будут перечислены все ранее указанные цвета.
Направления полей и отступов
Отдельно скажу про свойства margin и padding, они набираются, соответственно, «m» и «p», чтобы указать направление отступов, достаточно без пробела или через дефис добавить t, b, l и r — обозначающие top, bottom, left и right. И без пробела добавляем значение отступа.
И без пробела добавляем значение отступа.
/* Введи и проверь: */.example { |
Уточнения свойств через двоеточие
Для ввода пары «свойство — значение» я использую двоеточие в случаях, когда значение указывается буквами, например, цвет. Это конкретизирует сокращение.
При попытке написать «cred» будут предложены варианты column-rule-width и даже -webkit-column-break-inside. Так будет в VSCode. Всё потому, что одновременно работает IntelliSense, встроенное автодополнение. Если использовать двоеточие, лишние подсказки IntelliSense будут отброшены. Работает Emmet, понятно, что указано значение red для свойства color.
/* Введи и проверь: */.example { |
Единицы измерения
В этом направлении есть несколько правил. Ряд свойств CSS очень удобные в работе и не требуют указания единиц измерения. К этим свойствам относятся, например, font-weight, line-height и opacity. Для описания свойства font-weight помимо ключевых слов normal, bold, bolder и lighter можно использовать условные единицы от 100 до 900, для opacity — диапазон дробных чисел от 0 до 1, для line-height — любой множитель, чаще всего в диапазоне от 1.1 до 2.
К этим свойствам относятся, например, font-weight, line-height и opacity. Для описания свойства font-weight помимо ключевых слов normal, bold, bolder и lighter можно использовать условные единицы от 100 до 900, для opacity — диапазон дробных чисел от 0 до 1, для line-height — любой множитель, чаще всего в диапазоне от 1.1 до 2.
/* Введи и проверь: */.example { |
Для тех свойств, где могут быть указаны разные единицы измерения, по умолчанию используются абсолютные пиксели (px). При этом нужно указать только число.
Но если мне захотелось указать значение в процентах, тогда использую символ «p». Для остальных единиц измерения прописываю их название.
Чтобы записать дробное значение, достаточно поставить точку, не указывая перед ней 0.
/* Введи и проверь: */.example { |
Несколько значений после двоеточия
Бывает, что для описания свойства требуется несколько значений, которые пишутся через пробел. Чаще всего встречается при использовании полей и отступов.
Чаще всего встречается при использовании полей и отступов.
И для такого случая у Emmet есть изящное, на мой взгляд, решение: если единицы измерения пиксели или auto, пишем значения свойства через дефис. Проценты указываем, используя p. Другие единицы измерения (em, rem, wh, wv и так далее) пишем полностью без пробелов.
/* Введи и проверь: */.example { |
Не меньше мне нравится использовать частные случаи, например, указание цвета с прозрачностью.
/* Введи и проверь: */.example { |
Использование декларации !important
Ещё есть фишка с !important, он позволяет повысить приоритет стиля. Здесь всё просто: в конце сокращения ставится восклицательный знак. Но это противоречивая вещь. В курсе по веб-вёрстке преподаватели рекомендовали применять !important в самых крайних случаях, обдуманно. В чужом коде гораздо лучше разобраться, почему они не применялись без импортанта и исправить. А в своём сразу писать чуть более точный и «тяжёлый» селектор, чтобы решить проблему.
В чужом коде гораздо лучше разобраться, почему они не применялись без импортанта и исправить. А в своём сразу писать чуть более точный и «тяжёлый» селектор, чтобы решить проблему.
/* Пример: */.example { |
Подытожим
Для меня использование Emmet стало одним из слагаемых успеха в качестве веб-разработчика, наряду со знанием горячих клавиш, кодстайла, тегов и свойств.
Создайте для себя «словарь сокращений» Emmet и выучите основные комбинации. Это увеличит скорость написания кода, и со временем вы станете более квалифицированным верстальщиком. Если нужна шпаргалка по всем сокращениям, её можно найти на сайте разработчиков дополнения.
На курсе «Веб-вёрстка» вы познакомитесь со стандартами Web 2.0, научитесь работать с макетами и форматировать код, освоите адаптивную вёрстку, а по итогу — сможете создавать быстрые и удобные сайты, которые точно понравятся пользователям. Посмотреть программу и записаться по ссылке.
Онлайн школа WebCademy. Обучение веб-разработке, верстке, программированию и созданию сайтов.
Данный список ссылок создан благодаря курсу по верстке «HTML старт: Профессия верстальщик сайтов»
Сохранить
Твитнуть
Сохранить в ВК
Класс!
В Телеграм
Поделиться
Редакторы кода
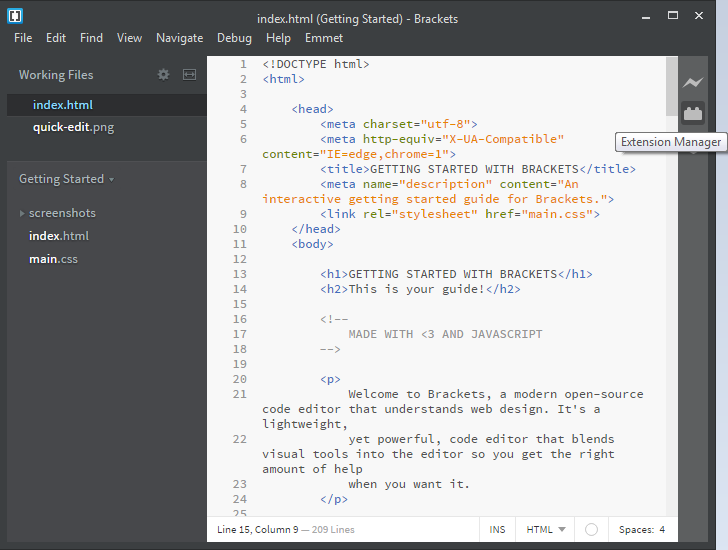
- Brackets — редактор для начинающих верстальщиков
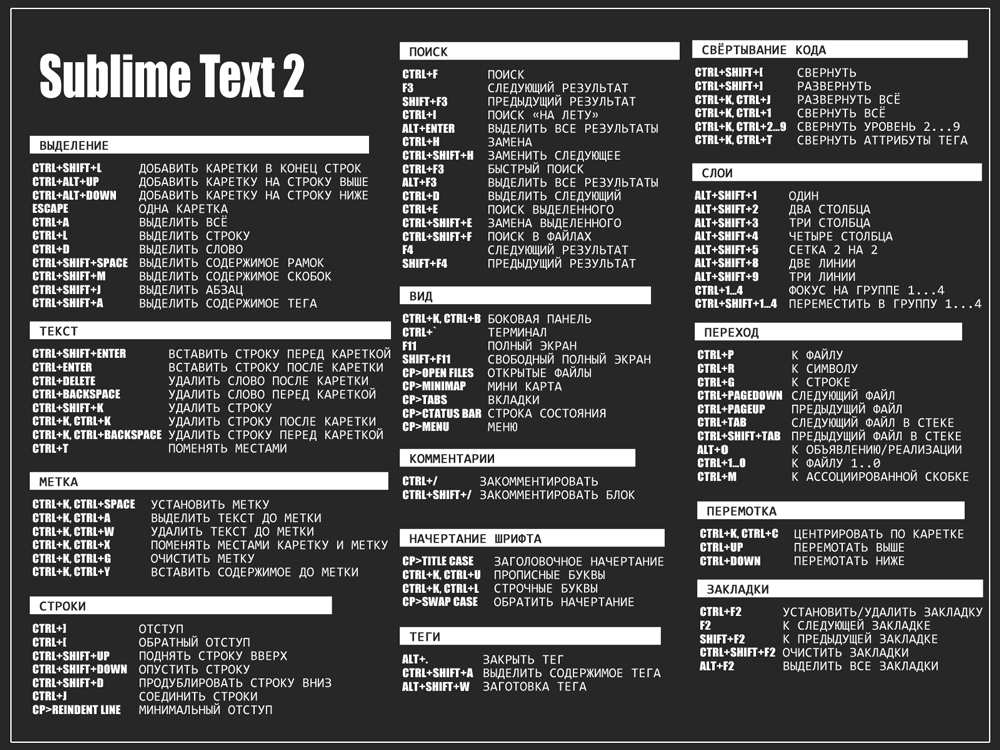
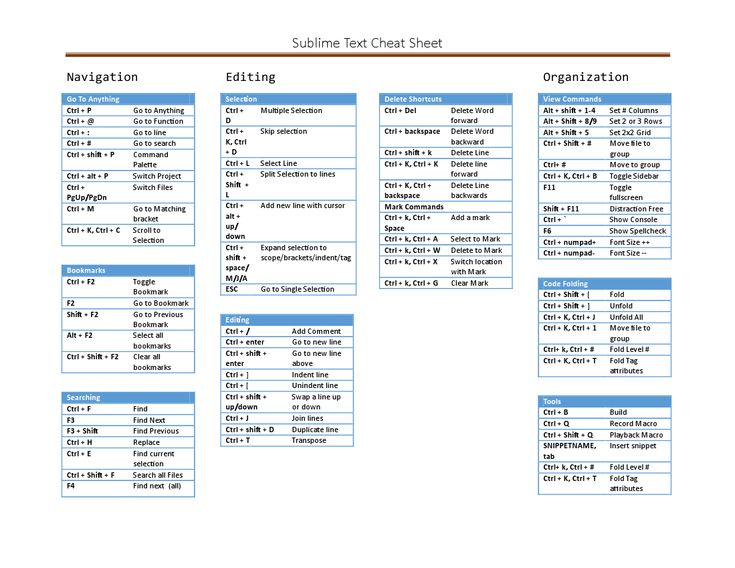
- Sublime Text (ST) — текстовый редактор для верстки и не только
Инструменты
- Плагин HTML Валидатор для FireFox
- Плагин Auto Reload для FireFox
Плагин Emmet
- Шпаргалка по Emmet
- Статья про плагин Emmet
- Установка плагинов и Emmet на ST
- Ускорение процесса верстки. Мастер-класс по Emmet
Плагины для Sublime Text
- Hayaku — быстрый набор CSS свойств
Ускорение и оптимизация работы
- Горячие клавиши в Sublime Text
- Создание Сниппетов в Sublime Text
Бесплатный хостинг
- Бесплатный хостинг от hostinger
- Бесплатный «хостинг» от GitHub
- Бесплатный домен
- Бесплатный хостинг от zzz.
 com.ua
com.ua - Бесплатный хостинг sprinthost
Песочницы для размещения кода
- CodePen — для верстки
- jsFiddle — для JS скриптов
- Hastebin — только фрагменты кода
Программы
- FTP менеджер WinSCP Бесплатный, удобный. Рекомендую.
- Blisk — браузер для веб-разработки
- Avocode — аналог фотошопа, для экспорта графики из PSD макетов. 1 месяц триала.
Сервисы
- Dropmail — временная почта. Например для регистрации в avocode
- Formspree — подключение почты, бесплатно 1000 сообщений в месяц, подойдёт для лендингов
- Типограф — подготовка статичного текста
Валидация HTML и CSS
- Валидатор HTML от W3C
- Валидатор CSS
- Нужна ли HTML-валидация?
- Генератор HTML-дерева — можно, к примеру, проверить БЭМ-именование
Справочники и подсказки
- HTML book HTML + CSS справочник
- Web Ref обновленная версия справочника
- Спец символы в HTML
- Семантика в HTML5
- БЭМ методология
- Как центрировать любой контент на странице
- 30 CSS селекторов
- Что такое фавиконка (favicon)?
- W3C How To — отличная подборка различных элементов для сайта
- Mmenu — мобильное меню
Таблицы цветов
- Палитра цветов Material
- Палитра цветов IOS7
- Наборы HTML цветов
- HailPixel Color Picker — простой способ подобрать цвета
Шпаргалки
- Описание модели FlexBox
- Список тегов которые отображаются как блочные элементы
- Список тегов которые отображаются как строчные элементы
- Слова, часто используемые в CSS-классах
- Cписок html-элементов в удобной таблице от W3C
Статьи
- Коллекция практических советов и заметок по вёрстке
- Веб-дизайн — вдохновение
- «Плоский дизайн»: с чего начать? Пять основных принципов Flat дизайна
- Курс по Прототипированию и Проектированию интерфейсов
Инструкции по SEO продвижению
- Руководство от Google
- Инструкция для самостоятельного продвижения
- Шаги по оптимизации сайта раз, два, три.

Веб-шрифты
- Google Fonts — сайт №1 с веб-шрифтами
- Webfont.ru — сайт с веб-шрифтами
- Плагин быстрого подключения шрифтов для ST от fontstorage
- Генератор веб-шрифтов
Иконки
- Шрифтовые иконки fontawesome
- Шпаргалка по fontawesome
- Emoji (эмодзи) иконки
CSS3 анимации и переходы
- Timing функции для CSS3 переходов
- Animate.css библиотека с CSS анимацией
- Wow.js JS плагин для анимации при открытии страницы
CSS3 градиенты
- CSS3 градиент генератор
- CSS3 паттерны
Оптимизация верстки
- Сжатие изображений — PNG и JPG
- Сервис работы со спрайтами
- Минификация HTML
- Минификация CSS: Раз, два, три, четыре.
- Проверка скорости загрузки сайта
JS и jQuery плагины
- Простое модальное окно
- Плагин Галереи FancyBox
- Плагин Фильтрации и Сортировки MixItUp
- Owl carousel — Библиотека для карусели
- Плагин likely для того чтобы поделиться в социальных сетях.
 Likely — github
Likely — github - js-socials
Проверка JS кода
- JS валидатор — один и два.
- JS linter (то же самое что валидатор)
LESS препроцессор
- Препроцессор LESS
- Lesselements библиотека миксинов (подмешиваний) в LESS
- Онлайн книга по CSS препроцессору Less. Путеводитель для новичков
Карусели, слайдеры
- Карусель OwlCarouser 2
- Slick слайдер
- Слайдер Фоторама
Модальные окна
- Magnific popup — плагин для модальных окон
- Модальное окно jQuery
Шпаргалки, сборники
- Шпаргалка по jQuery
- Коллекция jQuery плагинов
Полезно?
Сохрани чтобы не потерять 💾
Сохранить
Твитнуть
Сохранить в ВК
Класс!
В Телеграм
Поделиться
Есть что добавить?
Хотите добавить ссылку? Пишите в комментариях, и мы добавим.
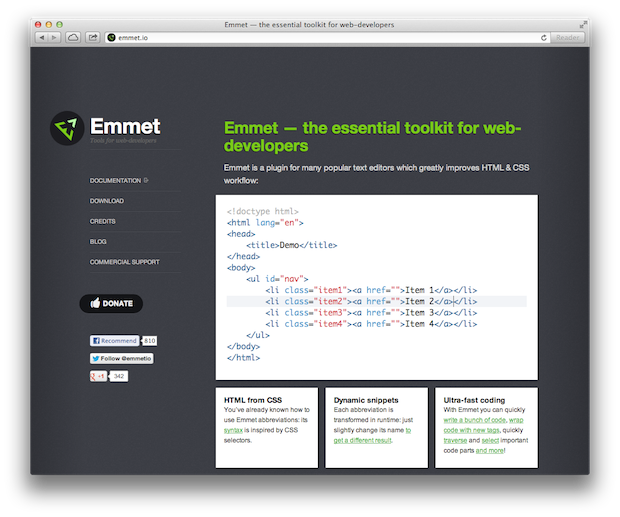
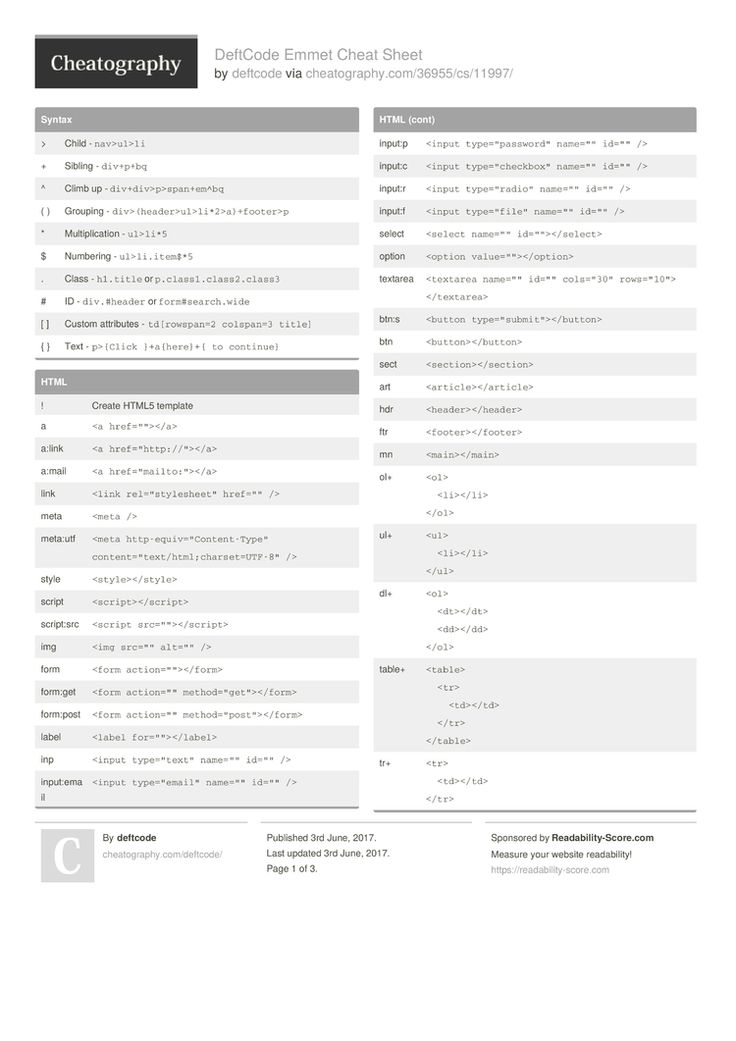
Emmet Cheat Sheet & Quick Reference
Emmet — это набор инструментов веб-разработчика для ускорения написания кода HTML и CSS, который позволяет писать большие блоки кода HTML со скоростью света, используя известные селекторы CSS.
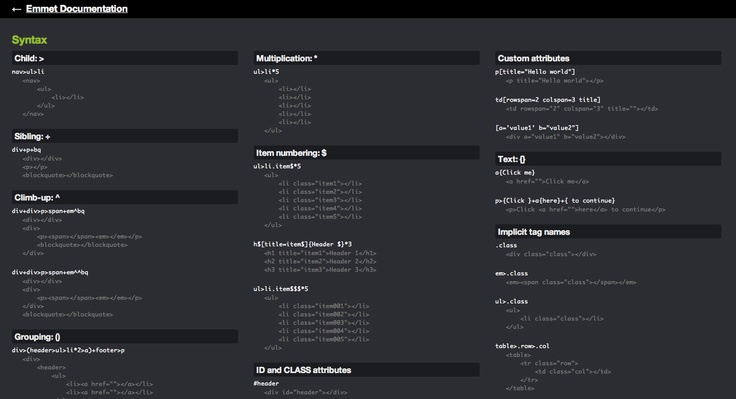
#Emmet Синтаксис
#Начало работы
Давайте начнем улучшать ваше развитие до скорости света.
- Эммет в Visual Studio Code (code.visualstudio.com)
- Emmet 2 для Sublime Text (github.com)
- Эммет для Coda (emmet.io)
- Emmet для Atom (github.com)
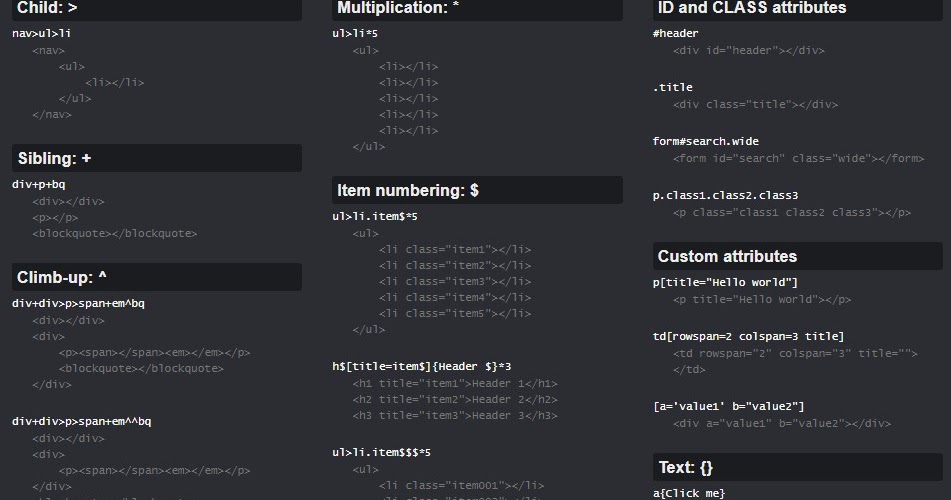
#Умножение: *
ul>li*5
#Ребенок: >
nav>ul>li
#Пользовательские атрибуты
p[title=»Hello world»]
td[rowspan=2 colspan=3 title]
[a=’value1′ b=»value2″]
#Text: {}
a
Нажмите на меня
p>{Нажмите }+a{здесь}+
Нажмите здесь, чтобы продолжить
Атрибуты #ID и CLASS
#header
. title
title
form#search.wide
p.класс1.класс2.класс3
#Имена неявных тегов
.class
em>.class
ул>.класс 9bq
<дел>
<дел>
#Grouping: ()
div>(header>ul>li*2>a)+footer>p
(div>dl>(dt+dd)*4)+footer>p
<дл> <дт> <дд> <дт> <дд> <дт> <дд> <дт> <дд><нижний колонтитул>
#$
ul>li. item$*3
item$*3
h$[title=item$]{Заголовок $}*3
Заголовок 1
Заголовок 2
Заголовок 3
ul>li.item$$$*3
ul>[email protected]*3
ul>[электронная почта защищена]*3
<ул>
# См. также
- Памятка Emmet (docs.emmet.io)
Emmet Cheat Sheet (2023) — InterviewBit
Введение
Emmet — это набор инструментов для веб-разработчиков, который может значительно улучшить рабочие процессы HTML и CSS.
По сути, вы можете делать покупки с помощью крупнейшего доступного редактора текстового содержимого или покупать и повторно использовать блок часто используемого кода, называемый «фрагментом». Фрагменты — отличный способ повысить производительность, но во всех реализациях нет необычных ловушек. Сначала вам нужно набросать фрагмент, и его нельзя увеличить во время выполнения.
Фрагменты — отличный способ повысить производительность, но во всех реализациях нет необычных ловушек. Сначала вам нужно набросать фрагмент, и его нельзя увеличить во время выполнения.
Что такое Эммет и зачем его использовать?
Эммет выводит концепцию сниппетов на совершенно новый уровень. Вы можете ввести CSS-подобное выражение, которое можно динамически анализировать и отправлять выходные данные, зависящие от ввода в аббревиатуре. Рабочий процесс Эммета основан на HTML/XML и CSS, но разработан и оптимизирован для разработчиков веб-сайтов, которые также можно использовать в языках программирования.
Эммет позволяет писать молниеносно код. Простые CSS-аббревиатуры превращаются в сложный код. Легко создавайте текст lorem ipsum, используйте множество сочетаний клавиш и многое другое.
Особенности
- Вы узнаете, как использовать Эммета с точки зрения веб-разработчика. Как веб-разработчик, вы знаете, как использовать Emmet, используя сокращения.

- Динамические фрагменты отличаются от фрагментов редактора по умолчанию тем, что они динамические и анализируются по мере ввода. Например, чтобы создать тег, напишите MyComponent>custom-element.
- Emmet предоставляет уникальный синтаксис для значений CSS, встроенных в Emmet. Например, bd1-s#0.5 может быть выражен как граница: 1px сплошной rgba (0, 0, 0, 0,5).
- Доступно для самых известных синтаксисов: используйте простую аббревиатуру для предоставления кода для самых известных синтаксисов, таких как HAML, Pug, JSX, SCSS, SASS и т. д.
Как использовать Эммета?
Emmet можно использовать, включив плагины emmet в IDE. Добавление подключаемых модулей emmet в IDE и использование emmet упоминается в следующих разделах.
Добавление Emmet в IDE :
- Почти все современные IDE, включая VS Code, поддерживают emmet.
 Однако, если подключаемый модуль по умолчанию недоступен в среде IDE, его можно загрузить с веб-сайта emmet.
Однако, если подключаемый модуль по умолчанию недоступен в среде IDE, его можно загрузить с веб-сайта emmet.
Использование Emmet в коде :
- Когда подключаемый модуль emmet добавлен в IDE, просто введите HTML-тег без <>
С уверенностью пройди свое следующее собеседование в области технологий!
Пройдите бесплатное тестовое интервью, получите мгновенный⚡️ отзыв и рекомендацию💡
Учебное пособие Emmet: от базового до продвинутого
1.
 Добавление атрибутов ID и CLASS
Добавление атрибутов ID и CLASS- Добавление ID
С помощью emmet мы можем добавить селекторы ID. Напишите символ «#», а затем имя идентификатора, чтобы добавить идентификатор.
#sample_1ge
Редактор кода создаст div с идентификатором «sample_1» после того, как вы нажмете клавишу табуляции.
Для других элементов мы также можем создать идентификатор. Например, имя элемента должно быть написано после символа «#», за которым следует имя идентификатора, чтобы создать
с идентификатором «sample_1».
p#sample_1
Редактор кода создаст p с идентификатором «sample_1» после того, как вы нажмете клавишу табуляции.
- Добавление CLASS
С помощью emmet мы можем добавить селекторы ID. Написать «.» символ, а затем имя идентификатора, чтобы добавить идентификатор.
.sample_1
Редактор кода создаст div с идентификатором «sample_1» после того, как вы нажмете клавишу табуляции.
Для других элементов мы также можем создать идентификатор. Например, имя элемента должно быть написано после «.» символ и имя идентификатора для создания
p.sample_1
Редактор кода создаст p с идентификатором «sample_1» после того, как вы нажмете клавишу табуляции.
- Добавление CLASS и ID
С помощью emmet мы можем создавать теги, содержащие как класс, так и идентификатор. Такие теги должны быть написаны с именем элемента, за которым следует «#» имя идентификатора, за которым следует «.» и имя класса.
p#sample_Name.class_Name
Редактор кода сгенерирует p с классом class «class_Name» и идентификатором «sample_Name» после того, как вы нажмете клавишу табуляции.
- Добавление нескольких КЛАССОВ
С помощью emmet мы можем генерировать теги различных классов. Это требует написания имени элемента, за которым следует. Далее следуют имена классов, которые мы хотим добавить.
Это требует написания имени элемента, за которым следует. Далее следуют имена классов, которые мы хотим добавить.
div.class_1.class_2.class_3
Редактор кода создаст div с классами «class1», «class2» и «class3» при нажатии клавиши табуляции.
<дел>
2. Добавление настраиваемых атрибутов
Используя emmet, мы можем создать тег с определенным атрибутом и передать его значение. Для этого мы должны заключить имя элемента в квадратные скобки «[ ]». Мы можем включить имя (имена) одного или нескольких атрибутов в скобки вместе со значением.
p[title="Пользовательское название"]
Редактор кода создаст элемент с именем «Scaler Academy», когда вы нажмете клавишу табуляции.
Мы можем передать атрибут без параметра и написать несколько атрибутов. Без аргумента к атрибуту будет применена пустая строка («»).
td[rowspan=4 colspan=5 title]
Редактор кода создаст td с rowspan=4 colspan=4 title=»» при нажатии клавиши табуляции.
3. Добавление текста
С помощью emmet мы также можем добавлять предложения или абзацы внутри тегов. Для этого мы должны написать имя элемента внутри фигурных скобок. Текстовый элемент может быть добавлен в эти фигурные скобки.
a{Нажмите на ссылку здесь} Редактор кода создаст a со словом «Нажмите на ссылку здесь» при нажатии клавиши табуляции.
Нажмите на ссылку здесь
Вы можете скачать PDF-версию шпаргалки Emmet.
Скачать PDF Скачать PDF
Скачать PDF
Запрошенная вами загрузка готова!
4. Добавление ребенка
Теги могут быть вложены в теги. Для этого мы должны написать имя родительского тега, за которым следует символ > перед тегом, который будет вложен.
div>p_1
Редактор кода создаст div с p_1 внутри при нажатии клавиши табуляции.
<дел>

 example {
example { com.ua
com.ua
 Likely — github
Likely — github
 Однако, если подключаемый модуль по умолчанию недоступен в среде IDE, его можно загрузить с веб-сайта emmet.
Однако, если подключаемый модуль по умолчанию недоступен в среде IDE, его можно загрузить с веб-сайта emmet.

 Чтобы напечатать текущее количество повторяющихся элементов, поместите оператор $ внутри имени элемента, имени атрибута или значения атрибута: 904:00
Чтобы напечатать текущее количество повторяющихся элементов, поместите оператор $ внутри имени элемента, имени атрибута или значения атрибута: 904:00

 Автоматическое поле было переопределено значением 10em
Автоматическое поле было переопределено значением 10em
 Состоит из: полей, границ, отступов и фактического содержимого.
Состоит из: полей, границ, отступов и фактического содержимого.
 Он имеет различные встроенные мощные модули, которые следуют простому синтаксису, что делает его привлекательным как для новичков, так и для опытных людей. Обширный набор функций значительно упрощает написание любого кода. В этой шпаргалке мы рассмотрели наиболее распространенные основы Emmet, которые помогут вам начать карьеру в веб-разработке.
Он имеет различные встроенные мощные модули, которые следуют простому синтаксису, что делает его привлекательным как для новичков, так и для опытных людей. Обширный набор функций значительно упрощает написание любого кода. В этой шпаргалке мы рассмотрели наиболее распространенные основы Emmet, которые помогут вам начать карьеру в веб-разработке.