Firebug для Firefox – установка и использование
В этом уроке мы с вами рассмотрим шикарное дополнение Firebug для Firefox необходимое для вебмастера. Оно поможет найти и исправить нужное место в коде Html, а также найти и отредактировать стили CSS. При этом весь процесс поиска и исправления увеличивается в разы. Все это может расширение для Firefox под названием Firebug. Давайте рассмотрим его поподробнее.
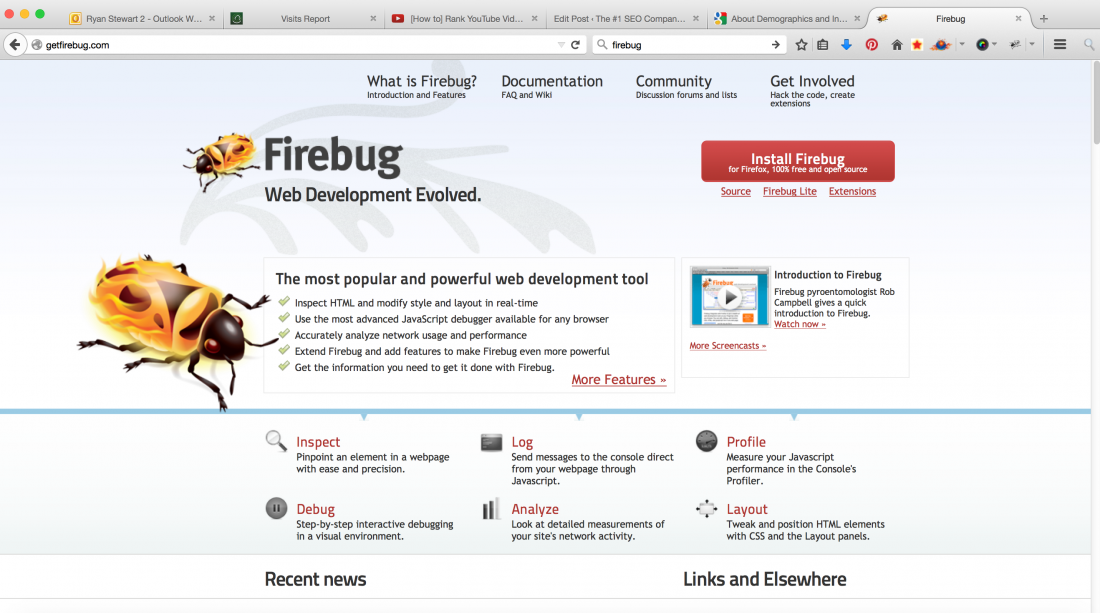
Установить его можно с сайта разработчика http://firebug.ru/ . Все делается просто. Справа мы видим кнопку «Установить Firebug».
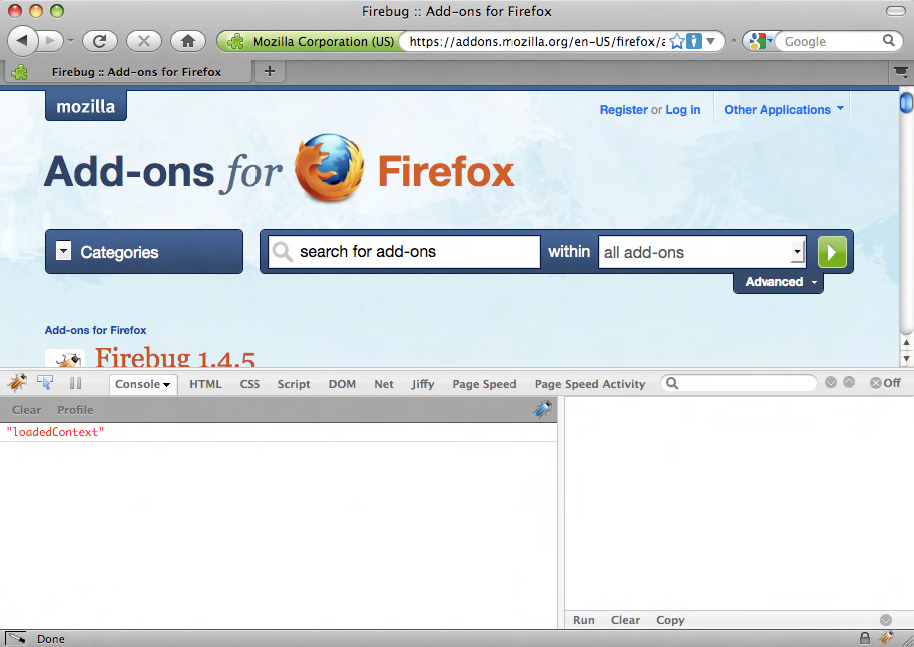
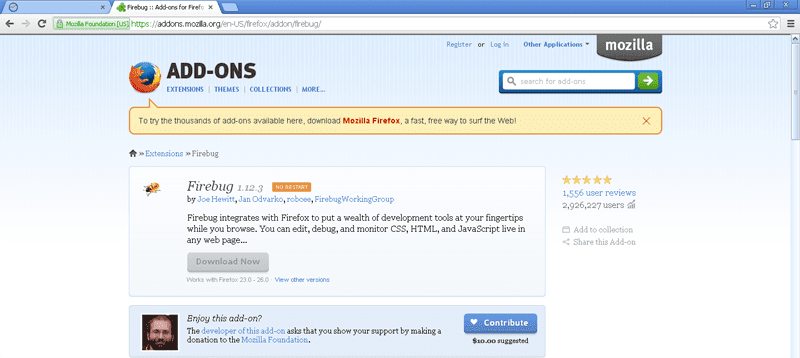
Жмем ее и нас отправляют на страницу addons.mozilla.org.
Далее все понятно. «Добавить в Firefox» и после перезагрузки браузера у нас появляется вверху справа или снизу справа вот такой значек – жучек .
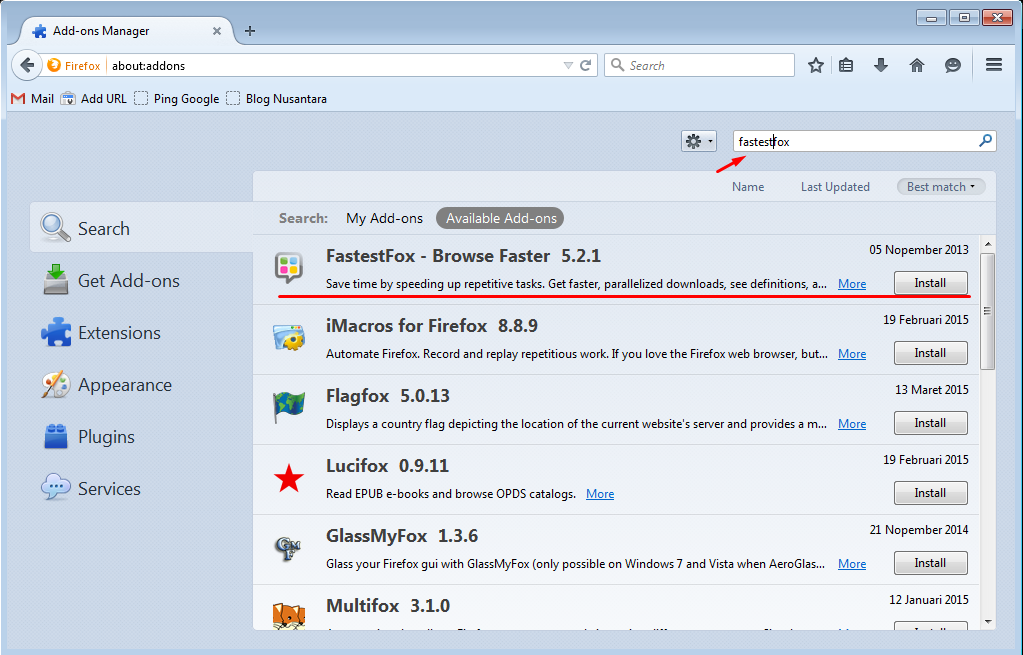
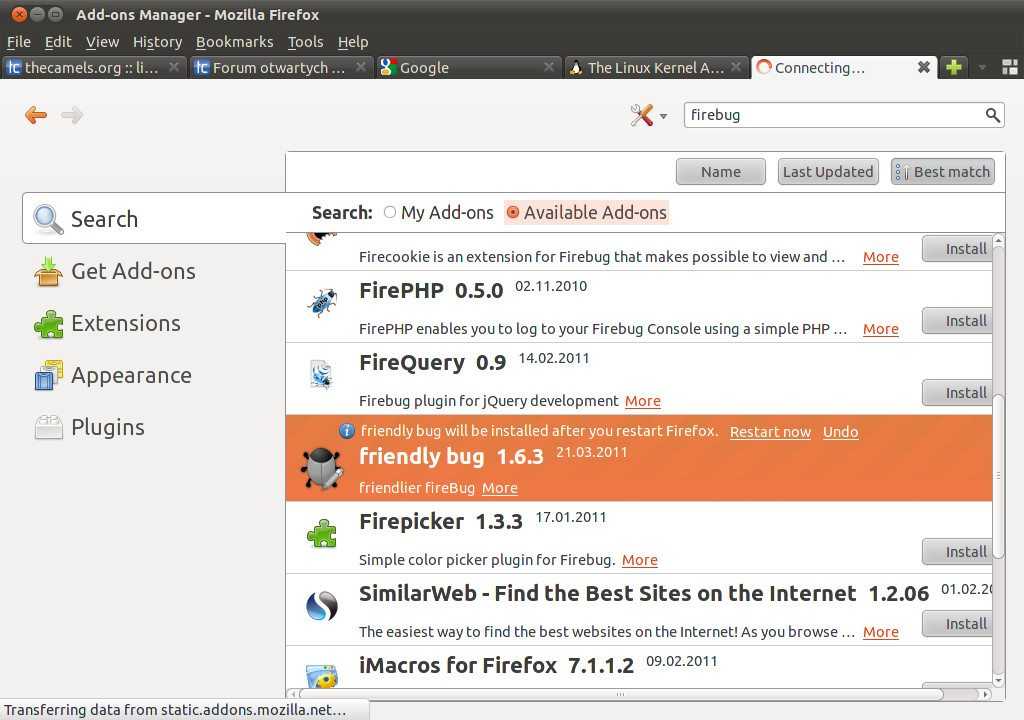
Так же его можно увидеть, если перейти в меню «Инструменты – Дополнения – Расширения» в Firefox.
Firebug — не просто дополнение к браузеру расширяющее его возможности, а как вы прочитали на сайте разработчика Firebug – это эволюция web-разработки. И это действительно так.
И это действительно так.
Что бы запустить плагин Firebug достаточно щелкнуть правой кнопкой мыши на интересующем нас фрагменте сайта и в выпадающем меню нажать на «инспектировать элемент с помощью Firebug»
После этого внизу страницы откроется окно плагина Firebug с кодом Html отвечающим именно за этот участок сайта. Сам же участок сайта подсвечивается синим как на фото внизу. Шикарно правда?. Но это еще не все его возможности.
Вы можете вносить изменения в код Html, а результат увидеть сразу. При этом необходимо отметить, что изменения будут видны только до тех пор пока открыто окно Firebug, то есть сам ресурс на сайте он не затрагивает. Таким же способом можете поэкспериментировать и с файлом CSS. Изменить цвет шрифта или его размер, ну т.д. Об этом расскажу чуть ниже более подробнее.
Итак, вы определили, какой участок кода вам нужен и требуется его изменить не только визуально но и физически. Но как это сделать? Для начала, необходимо определить в каком файле PHP Joomla 2. 5 его искать. Тут нам Firebug не помощник, но он нам подскажет за что можно зацепиться при поиске.
5 его искать. Тут нам Firebug не помощник, но он нам подскажет за что можно зацепиться при поиске.
Рекомендую использовать ID или CSS класс в контейнерах. Контейнер это то, что заключено в теги DIV. Как производить поиск, рассказано в разделе Поиск по файлам в Тотал Командере. Не все сразу будет получаться. Однако «единой таблетки» тут нет. Как правило, вам придется править код в шаблоне Джумлы. У разных разработчиков шаблонов свои правила по наименованию CSS классов и ID.
Как уже обратили внимание в правом окне плагина описаны стили CSS отвечающие за оформление Html блока изучаемого блока. Как уже говорил выше с ними можно также экспериментировать без ущерба для сайта, так как все изменения исчезнут после того как вы закроете Firebug. При наведении курсора на правило CSS появится серый перечеркнутый кружок. Щелкнув мышкой вы отключаете это правило и при этом изменения будут сразу видны на сайте.
Можете вводить свои значения и отслеживать как это выглядит. Это очень важно при редактировании шаблона Joomla 2.5 так как уверен, что не все в этом шаблоне будет устраивать вас.
Это очень важно при редактировании шаблона Joomla 2.5 так как уверен, что не все в этом шаблоне будет устраивать вас.
И так, подобрали нужное значение и визуально все устраивает, но где теперь искать нужный нам файл или файлы CSS.
Тут все намного проще. Тут указано название файла CSS и строка, где это правило находится.
Если вы не помните где находится в шаблоне этот файл или их может быть несколько, то путь к нему можно узнать щелкнув провой кнопкой мыши на названии файла и открыть его в новой вкладке браузера и там посмотреть путь к нему.
Скорость загрузки сайта очень важный фактор. Можно проверить этот показатель и на сторонних сервисах в интернете но можно проверить и с помощью плагина Firebug для Firefox.
Жмем кнопку «Сеть» в окне плагина и обновляем (F5) нашу открытую страницу и видим результат. Далее работаем с особо тормозными элементами.
И на последок хочу отметить что данный плагин может работать с сайтом как на хостинге, так и расположенном на локальном сервере Денвер (Denwer).
Удачи Вам в ваших начинаниях.
FireBug — дополнение для Firefox, которое необходимо каждому вебмастеру
Приветствую Вас! Сегодня мы поговорим о необходимом расширении для вебмастера FireBug. Это дополнение предназначено для браузера Mozilla Firefox , который является необходимым браузером для веб-разработчика.
Хоть я и любитель Opera, но без Firefox мне сложно обходиться. Одной из причин этого, как раз является дополнение под названием FireBug.
FireBug для Firefox:
- абсолютно бесплатна
- помогает посмотреть на то, как будет выглядеть страница, не изменяя код в шаблоне. Видоизмененный дизайн будет видеть только пользователь FireBug в режиме онлайн, то есть, Вы захотели посмотреть, как будет выглядеть страница после изменения размера шрифта, изменения фона и т. д., Вы моментально будете это видеть в Firefox
- FireBug помогает отслеживает ошибки на сайте
- есть возможность посмотреть скорость загрузки элементов страницы сайта и многие другие полезные функции для web-разработчика
Установка FireBug на Mozilla Firefox
- Устанавливаете свежую версию Mozilla Firefox (на момент написания урока это версия 3.
 6.3)
6.3) - Используя Mozilla Firefox, переходите на официальный сайт дополнения FireBug (кстати, Вы можете на этом сайте узнать по подробнее об этом расширении)
- В правой части Вы увидите кнопку “
- Вас должно “перебросить” на mozilla.org и уже там Вы должны нажать на кнопку “Добавить в Firefox”:
- В открывшемся окне выбираете “Установить”
- Далее Firefox потребует перезагрузки, сделайте это (нажмите “Перезапустить Firefox” или закройте браузер и заново откройте его)
- Вот и все! Дополнение установлено!
Использование FireBug
- Чтобы задействовать FireBug для Firefox, нужно в правом нижнем углу браузера нажать на жучка:
- В результате снизу “выедет” окошко данного расширения
- Теперь на странице можно выбрать любой объект, для этого нужно нажать на стрелку и потом щелкнуть на любом участке сайт/блога:
- Справа можно видеть стиль данного объекта:
Например, мы хотим изменить цвет шрифта: для этого меняем значение (на рисунке показано цифрой 1) на значение, которое нам необходимо. Поставив другой цвет мы мгновенно видим, как изменился наш текст. И если это нас удовлетворяет мы находим в файле style.css строку, которая нам нужна (на картинке показано цифрой 2 строка в файле style.css (она тоже указана там же), которую нужно искать).
Поставив другой цвет мы мгновенно видим, как изменился наш текст. И если это нас удовлетворяет мы находим в файле style.css строку, которая нам нужна (на картинке показано цифрой 2 строка в файле style.css (она тоже указана там же), которую нужно искать). - Вот результат: я поставил цвет зеленым:
- И если меня это устраивает, я в правой части FireBug ищу место, в каком файле нужно изменить свойство и в какой строке, что очень удобно.
- Также можно посмотреть скорость загрузки объектов страницы. Для этого нажимаете на стрелочку во вкладке “Сеть” и выбираете пункт “Панель включена”:
- И просто обновляете страницу (в Mozilla Firefox можно путем нажатия Ctrl+R)
- Вот и результат:
Напротив каждого объекта показано время в миллисекундах, которое потребовалось на загрузку - Также существует немало возможностей данного дополнения для Firefox, Вы можете изучить их на сайте разработчика, который я дал выше.

FireBug ставьте обязательно, он Вам пригодится не раз. Расширение очень полезное и мое любимое среди всех дополнений для данного браузера.
Внимание новичкам! Сегодня мы немного затронули стили блога, коснулись файла style.css. В одном из следующих уроках я Вам расскажу о основах языка CSS, который помогает нам изменить цвет, шрифт, размер и т.п. Урок будет только один, дам только фундаментальные знания, которые необходимы для работы. Если Вас заинтересует данный язык, Вы сможете немало информации найти о данном языке в просторах интернета.
Скажу честно, я сам в CSS знаю немногое, но этого мне достаточно для выполнения поставленных мною задач. А без основы знания, Вам будет очень сложно, так что обязательно подписывайтесь на RSS-ленту. Не пропускайте необходимые самые полезные уроки WordPress.
До скорой встречи на следующих уроках! Удачи Вам!
______________________________________
Следующий урок: Урок 39 Вкратце про язык CSS.
FireBug — Загрузить
Обзор Softonic
Веб-отладка стала проще в Firefox
Отладка, вероятно, является одной из наименее любимых задач разработчика, но, к сожалению, это неотъемлемая часть разработки программного обеспечения.
Любая рука помощи принимается с распростертыми объятиями, и FireBug делает большую часть тяжелой работы за вас. FireBug — это расширение Firefox, которое позволяет вам отслеживать и изменять JavaScript, CSS, HTML и Ajax с помощью комбинации мощного отладчика, консоли ошибок, командной строки и инспекторов кода. В FireBug есть много других второстепенных функций, но наиболее важной из них является отладчик, который автоматически проверяет ваш код построчно.
Отладчик устанавливает точки останова в сценариях и проверяет каждый шаг выполнения в режиме реального времени. Особенно удобен значок FireBug в строке состояния Firefox, который мгновенно сообщает вам, если ваша страница не работает. Просто откройте панель FireBug, и вы точно увидите, в чем проблема — больше не нужно рыться в куче скриптов в окне консоли JavaScript. Вы можете открыть Firebug в отдельном окне или в виде панели внизу браузера, а также настроить черный список сайтов, которые вы хотите исключить.
Вы можете открыть Firebug в отдельном окне или в виде панели внизу браузера, а также настроить черный список сайтов, которые вы хотите исключить.
Для любого разработчика, который сошел с ума от отладки, FireBug предлагает сверхбыстрый, простой и без головной боли способ разработки вашего кода.
Стыковка пользовательского интерфейса FirebugКопировать ответы JSON в буфер обменаОтображаемая позиция синтаксической ошибкиНовый столбец на панели «Сеть»: ПротоколБыстро удалить элементы со страницыФункциональные объекты: свойство displayNameКаждый журнал консоли имеет информацию об источникеПовторная отправка HTTP-запросаПодсказка для условных точек остановаДобавить Watch из панели DOMЗаголовки ответов из браузера cacheFont ViewerFont TooltipПодсказка для элементов массива
Изменения
Pros
- Отладки мгновенно
- Icon Firebug рассказывает вам, когда код сломается
- гораздо проще, чем сканирование с вашим JavaScript Console
Cons
- 9 только для поддержки A.
 Limiteds Atmoles Atsoles Atmoles Atmoles Atmoles Asmoles Amports Am Limiteds Am Limiteds Am Limiteds Am Limiteds Am LimitedS. Firefox
Limiteds Atmoles Atsoles Atmoles Atmoles Atmoles Asmoles Amports Am Limiteds Am Limiteds Am Limiteds Am Limiteds Am LimitedS. FirefoxТакже доступен на других платформах
- FireBug для Mac
Программа доступна на других языках
- FireBug indir [TR]
- Скачать Firebug [NL]
- Pobierz Firebug [PL]
- Скачать DO Firebug [PT]
- تنزيل Firebug [AR]
- 下载 Firebug [ZH]
- Unduh unduh [IDBUGRENBUNBUNBUNBUNBURE [ZH]
- 334.
- Télécharger Firebug [FR]
- ダウンロード Firebug [JA]
- Firebug 다운로드 [KO]
- ดาวน์โหลด Firebug [TH]
- Descargar Firebug [ES]
- aSkAnbugi [es]
- .
- Scarica FireBug [IT]
Advertisement
Advertisement
Top downloads Add-ons & Tools for Windows
Google Input Tools
Type in a language of your choice
SaveFrom.
 net Helper
net HelperA free media загрузчик для всех
Google Translate для Chrome
Экономьте время, просто выделяя мышью
Fair AdBlocker для Chrome
Блок рекламы и вредоносных программ с этим приложением
L.O.C
БЕСПЛАТНЫЙ инструмент для улучшения вашего FB Experience
Firebug и Firepath Addon для Firefox
Установите Firebug Addon для Firefox
266669Addon для Firefox
2666666123. ) — это инструмент веб-разработки, облегчающий отладку, редактирование и мониторинг CSS, HTML, DOM и JavaScript любого веб-сайта. В Selenium Firebug используется для проверки элементов пользовательского интерфейса тестируемого веб-приложения.Как установить Firebug?
Чтобы установить дополнение Firebug для браузера Firefox, выполните следующие действия:
- Убедитесь, что в вашей системе установлен Firefox, в противном случае загрузите его с http://www.
 mozilla.org/en-US/firefox/new / и прочтите версию браузера в разделе «О Firefox» в меню «Помощь».
mozilla.org/en-US/firefox/new / и прочтите версию браузера в разделе «О Firefox» в меню «Помощь». Запустите браузер Firefox и найдите https://getfirebug.com/downloads. Затем выберите стабильную версию FireBug, совместимую с версией вашего браузера Firefox, установленной на шаге 3, и нажмите ссылку «Загрузить» 9.0003
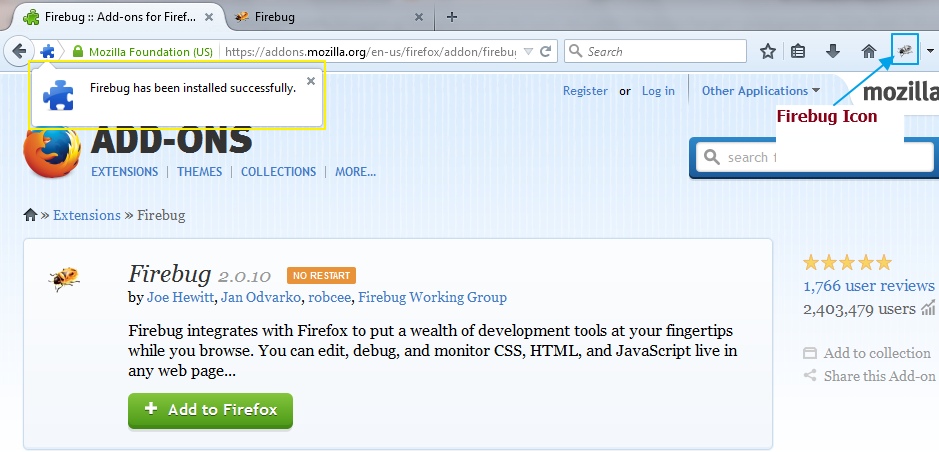
- Убедитесь, что страница Firefox ADD-ONS отображается с надстройкой «FireBug», и нажмите кнопку «Добавить в Firefox», чтобы установить надстройку «FireBug».
4. Нажмите кнопку «Установить сейчас» в появившемся всплывающем окне.
5. После установки перезапустите (т.е. закройте и снова откройте) браузер Firefox.
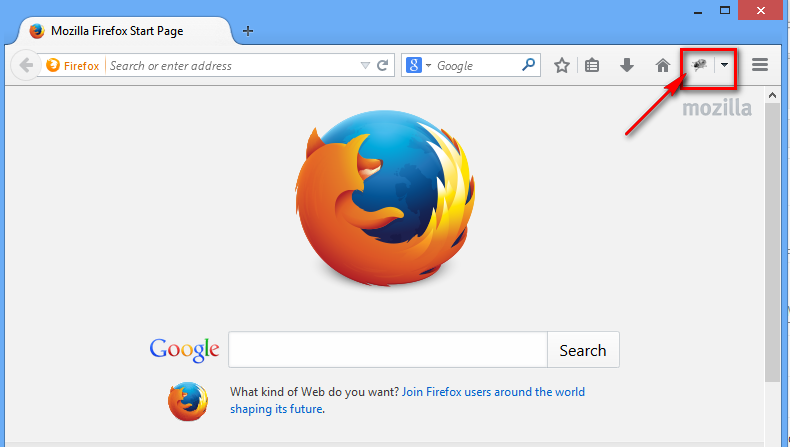
6. Убедитесь, что значок FireBug отображается в окне браузера FireFox, как показано на снимке экрана ниже:
Надстройка Firepath для Firefox
Прежде чем объяснять, как установить Firepath, я хотел бы объяснить, почему Firepath используется в Selenium Test Automation. Firepath используется для создания локаторов CSS и XPath для поиска элементов пользовательского интерфейса тестируемого веб-приложения.
Firepath используется для создания локаторов CSS и XPath для поиска элементов пользовательского интерфейса тестируемого веб-приложения.
Как установить Firepath ?
1. Откройте браузер Firefox и откройте https://addons.mozilla.org/en-US/firefox/addon/firepath/2. Убедитесь, что страница надстроек Firefox отображается с надстройкой Firepath
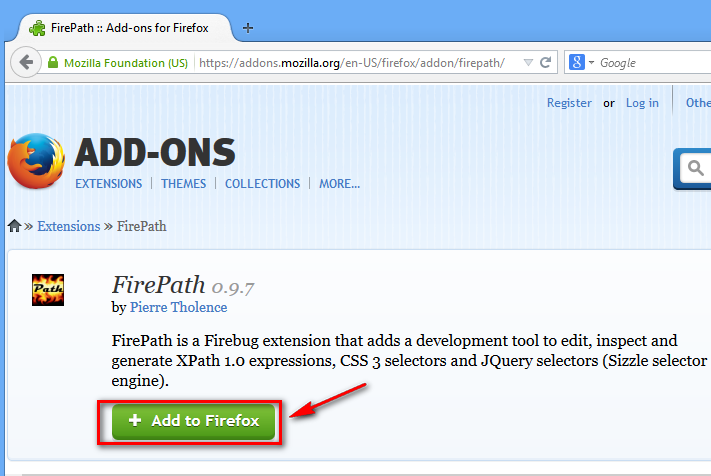
3. Нажмите кнопку «Добавить в Firefox», чтобы загрузить надстройку Firepath
4. Убедитесь, что отображается всплывающее диалоговое окно, и нажмите кнопку «Установить сейчас» в отображаемом диалоговом окне. и снова откройте) браузер Firefox после установки Firepath
6. Щелкните значок FireBug в верхней правой части страницы, как показано ниже:
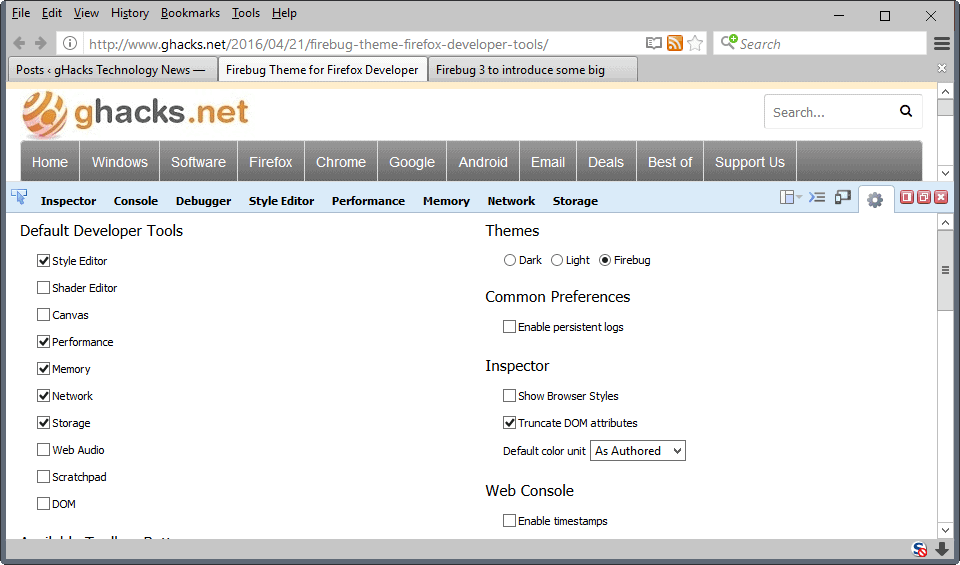
7. Убедитесь, что вкладка Firepath теперь отображается в интерфейсе FireBug после установки Firepath, как показано ниже:
Как использовать FireBug и Firepath
1. Запустите браузер Firefox и перейдите на любой сайт, скажем, www. google.com
google.com
2. Нажмите клавишу F12 или щелкните значок «FireBug» в браузере Firefox
3. Убедитесь, что FireBug options отображается, как показано ниже
4. Нажмите на опцию «Проверить элемент» FireBug, как показано ниже, выберите любой элемент пользовательского интерфейса на странице, например «Логотип Google», и убедитесь, что исходный код выбранного элемента пользовательского интерфейса (т. логотип Google в этом примере) выделен, как показано ниже
5. Обратите внимание, что выделенный выше исходный код имеет формат html. Нам может понадобиться этот исходный код для определения свойств выбранного элемента пользовательского интерфейса (например, логотипа Google в этом примере)
6. Например, если мы хотим узнать подробности свойства id выбранного элемента пользовательского интерфейса Google Logo. Сначала нам нужно проверить логотип Google, выполнив указанные выше 4 шага, и скопировать данные «id» из выделенного исходного кода, как показано ниже7.

 6.3)
6.3) Поставив другой цвет мы мгновенно видим, как изменился наш текст. И если это нас удовлетворяет мы находим в файле style.css строку, которая нам нужна (на картинке показано цифрой 2 строка в файле style.css (она тоже указана там же), которую нужно искать).
Поставив другой цвет мы мгновенно видим, как изменился наш текст. И если это нас удовлетворяет мы находим в файле style.css строку, которая нам нужна (на картинке показано цифрой 2 строка в файле style.css (она тоже указана там же), которую нужно искать).
 net Helper
net Helper mozilla.org/en-US/firefox/new / и прочтите версию браузера в разделе «О Firefox» в меню «Помощь».
mozilla.org/en-US/firefox/new / и прочтите версию браузера в разделе «О Firefox» в меню «Помощь».