Презентация по теме Интернет доклад, проект
Компьютерные телекоммуникации
«Локальные компьютерные сети»
Организация и структура компьютерных сетей
Компьютерная сеть — совокупность компьютеров, соединённых между собой специальной аппаратурой, обеспечивающей обмен информацией между ПК данной группы.
Локальные сети
Локальная сеть – соединение компьютеров, расположенных на небольших расстояниях друг от друга (в пределах здания).
Библиотеки
Школы
Администрация и т.д
Региональные сети
Региональная сеть – объединение компьютеров и локальных сетей для решение общих проблем регионального масштаба.
Корпоративные сети
Корпоративная сеть – объединение локальных сетей в пределах одной корпорации.
Предназначаются для обслуживания клиентов в различных удаленных друг от друга пункта (гостиница, ж/д вокзал, банк и т.д)
Корпоративная сеть медицинских учреждений
Глобальные сети
Глобальная сеть – объединение компьютеров, расположенных на удаленном расстоянии, для общего использования мировых информационных ресурсов.
Каналы связи для обмена информацией между компьютерами
Основная цель создания любой компьютерной сети состоит в обеспечении обмена информацией между объектами сети. Но для этого необходимо осуществить связь компьютеров между собой. Поэтому обязательными компонентами любой сети являются всевозможные каналы связи (проводные и беспроводные).
Коаксиальный кабель
Коаксиальный кабель — электрический кабель, состоящий из центрального проводника и экрана.
Оптоволоконный кабель
Оптическое волокно́ — нить из оптически прозрачного материала (стекло, пластик), используемая для переноса света внутри себя посредством полного внутреннего отражения.
Витая пара
Назначение сетевых адаптеров
Сетевые адаптеры (сетевые карты) – технические устройства, выполняющие функции сопряжения компьютеров с каналами связи.
Сетевые адаптеры должны соответствовать каналам связи. Для каждого вида канала связи нужен свой тип сетевого соединения.
Назначение модема
Модем – устройство, производящее модуляцию (преобразование цифровых сигналов в аналоговые) и демодуляцию(преобразование аналоговых сигналов в цифровые).
Поскольку на сетевой карте вашего компьютера есть только один порт Ethernet, вам нужна такая штука, которая бы позволила соединить много компьютеров и заставить их «общаться» друг с другом. Для этого лучше всего подходит концентратор – устройство для объединения нескольких компьютеров в сеть.
Для этого лучше всего подходит концентратор – устройство для объединения нескольких компьютеров в сеть.
Сетевой концентратор (hub, switch) — сетевое устройство, предназначенное для объединения нескольких устройств Ethernet в общий сегмент сети.
Для соединения ПК между собой нужны:
Сетевые платы для каждого ПК
Соединительные кабели
Сетевое программное обеспечение
Словарь терминов.
Локальная сеть – это соединение 2-х и более ПК на небольшом расстоянии с помощью кабелей.
Сервер – центральный компьютер, на котором установлено сетевое программное обеспечение. Остальные ПК называются рабочими станциями, клиентами или абонентами сети. Такая сеть называется клиент-сервер.
Одноранговая сеть – сеть, в которой нет специального выделенного сервера.
Администратор – человек, который отвечает за работу сети, её исправность, за права доступа пользователя.
Топология локальных сетей –
это способ соединения компьютеров в сети
ШИННАЯ
СЕРВЕР
Вариант соединения компьютеров между собой, когда кабель проходит от одного компьютера к другому, последовательно соединяя компьютеры и периферийные устройства между собой, называется линейной шиной.
КОЛЬЦЕВАЯ
СЕРВЕР
ЗВЕЗДА
СЕРВЕР
«История сети INTERNET»
Предпосылки:
1949 г. — успешные испытания первой атомной бомбы в СССР;
1952 г. — испытания водородной бомбы в СССР;
1957 г. — СССР запускает первый искусственный спутник земли.
Теперь у СССР есть мощное оружие и есть способ доставить его прямо в США
В конце 50-х годов в США начинается создание системы раннего оповещения NORAD
(North American Aerospace Defence Command)
Все объекты слежения необходимо было соединить одной сетью, так чтобы вся информация сходилась в единый командный центр.
Требуется создать глобальную сеть с такой архитектурой, которая не выходила бы из строя даже в случае уничтожения одного из узлов.
1958 г. — создано агентство ARPA
(Агентство Передовых Исследовательских Проектов — Advanced Research Projects Agency)
Леонард Клейнрок
1961 г. — Леонард Клейнрок описывает технологию, способную разбивать файлы на куски и передавать их различными путями через сеть
— Леонард Клейнрок описывает технологию, способную разбивать файлы на куски и передавать их различными путями через сеть
Джон Ликлиндер
1963 г. — руководитель компьютерной лаборатории ARPA Джон Ликлиндер предлагает первую детально разработанную концепцию компьютерной сети.
Лари Робертс
1967 г. — Лари Робертс предлагает связать между собой компьютеры ARPA. Начинается работа над созданием ARPANET.
В 1969 г.
группа студентов
Калифорнийского университета
под руководством профессора
Леонарда Клейнрока
организует первую в мире компьютерную сеть.
20 октября 1969 г.
Леонард Клейнрок
попытался передать
первое в истории электронное послание:команду LOG.
Удалось переслать только две буквы, на букве G система дала сбой.
В дальнейшем из этой попытки связать между собой две машины выросла глобальная компьютерная сеть, известная сейчас как Интернет
Хотя первое полноценное сообщение по электронной почте при помощи модема было передано в 1972 году, а Всемирная паутина стала действительно глобальной сетью лишь в 1990 году, именно 20 октября 1969 года считается первым днем существования Интернета.
Сразу после знаменательного эксперимента все последующие исследования Клейнрока стали финансироваться в рамках специальной правительственной программы США и считались одним из самых перспективных направлений в создании оборонной информационной системы.
ARPANET заработал. К нему подключаются компьютеры ведущих, в том числе и невоенных, лабораторий и исследовательских центров США.
В 1973 году к сети были подключены через трансатлантический телефонный кабель первые иностранные организации из Великобритании и Норвегии, сеть стала международной.
1971 год. Рэй Томлисон, программист из компьютерной фирмы Bolt Beranek and Newman, разрабатывает систему электронной почты и предлагает использовать значок @ («собака»),
1974 год. Открыта первая коммерческая версия ARPANET — сеть Telnet.
1976 год. Роберт Меткалф, сотрудник исследовательской лаборатории компании Xerox, создает Ethernet — первую локальную компьютерную сеть. Королева Великобритании посылает первое послание по электронной почте.
1977 год. Число хостов достигло ста.
Хост (от англ. host — «хозяин, принимающий гостей») — любое устройство, предоставляющее сервисы формата «клиент-сервер» в режиме сервера по каким-либо интерфейсам и уникально определённое на этих интерфейсах.
В более частном случае под хостом могут понимать любой компьютер-сервер, подключённый к локальной или глобальной сети.
1979 год. Придуманы «смайлики» — изображения повернутой набок физиономии, для придания посланиям эмоциональной окраски. Например, так: 🙂
Придуманы «смайлики» — изображения повернутой набок физиономии, для придания посланиям эмоциональной окраски. Например, так: 🙂
1982 год. Рождение современного Интернета. ARPA создала единый сетевой язык — протокол TCP/IP.
1984 г. – число хостов превысило тысячу.
1986 г. Национальный Фонд Науки США создал NSFNET, связавшую центры с суперкомпьютерами. Эта сеть доступна лишь для зарегистрированных пользователей, которыми, в основном, являются университеты.
1988 год. Заработал первый чат.
1989 год. Число хостов превысило 1O тыс.
World Wide Web (WWW)
В 1989 году, работая в CERN над внутренней сетью организации, Тим Бернерс-Ли предложил глобальный гипертекстовый проект, теперь известный как Всемирная паутина.
Гипертекст —
текст, содержащий ссылки.
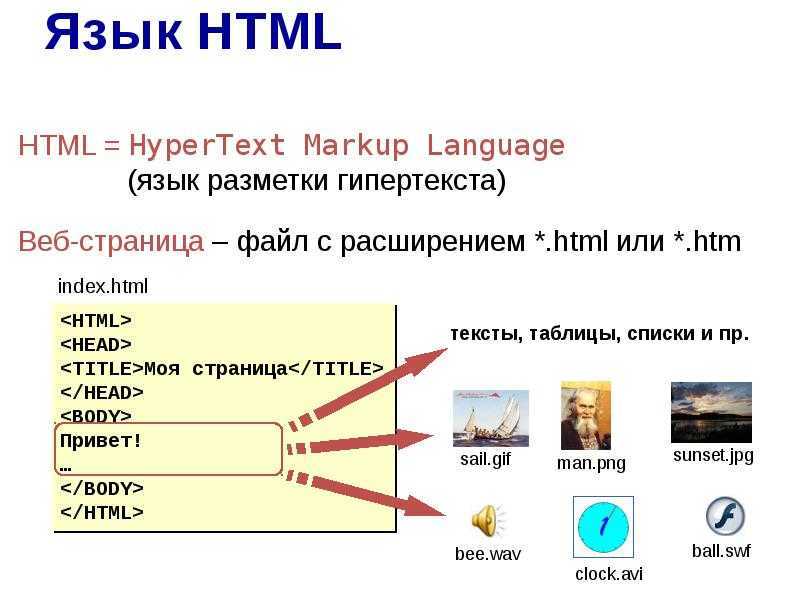
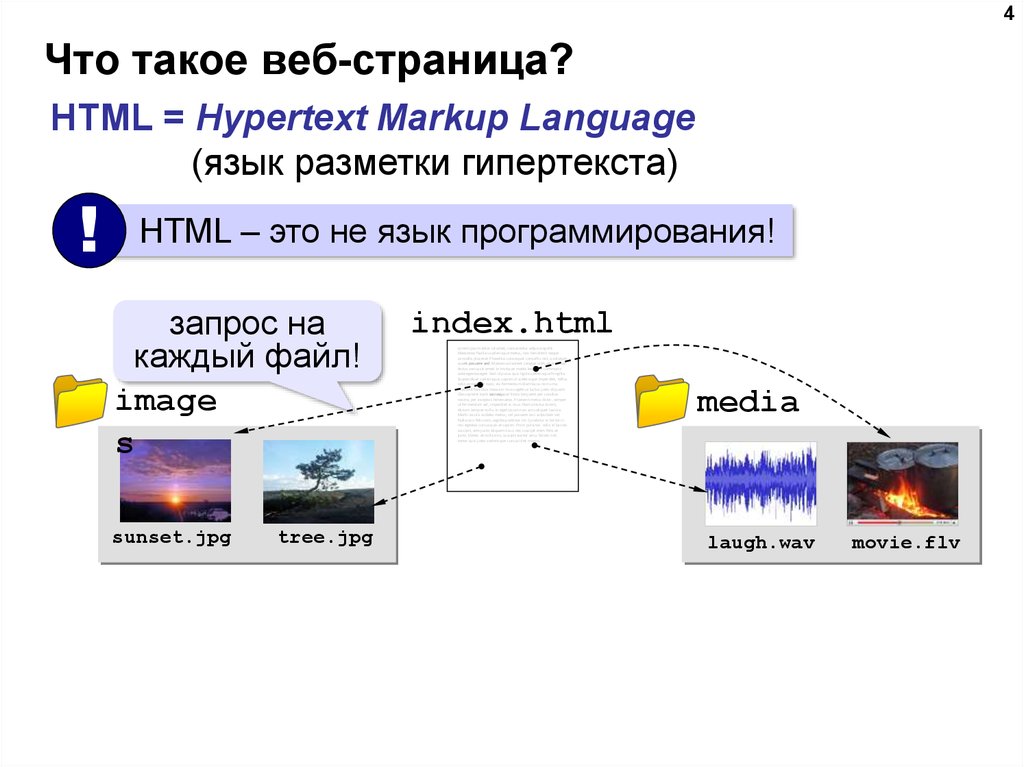
HTML —
HyperText Markup Language — «язык разметки гипертекста»
Первый в мире веб-сайт был размещён Бернерсом-Ли
6 августа 1991 года на первом веб-сервере доступном по адресу http://info.c
Первая фотография во Всемирной паутине — группа Les Horribles Cernettes
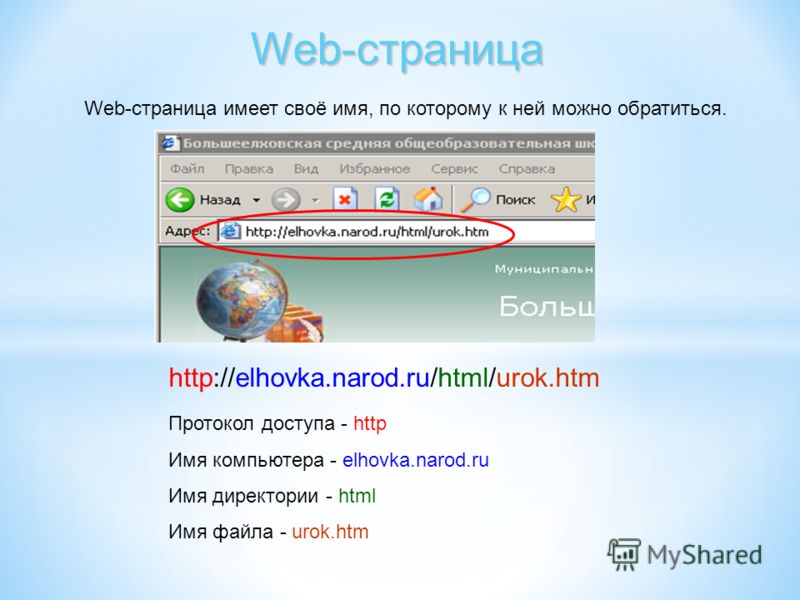
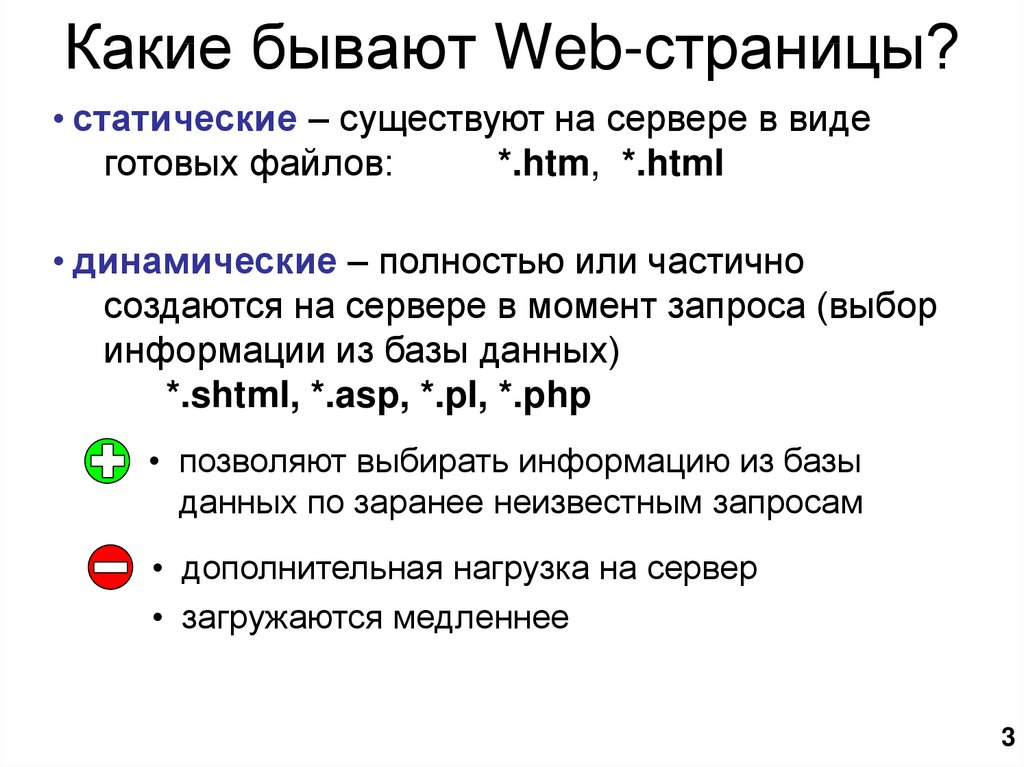
Web-страницы
Указателями ссылок на Web-страницах могут быть:
фрагменты текста и графические изображения
Адрес Web-страницы
Web-сайт – целостная система документов, связанных между собой в единое целое с помощью ссылок.
Адрес Web-страницы включает в себя способ доступа к документу и имя сервера Интернета, на котором находится документ.
В качестве способа доступа используется протокол передачи гипертекста HTTP.
http://iit.metodist.ru
1993 г. – создан первый интернет браузер Mosaic.
Марк Андреесен – создатель Mosaic и основатель компании Netscape.
Браузеры
Браузеры – это специальные программы для просмотра Web-страниц.
Окно браузера содержит стандартные элементы окна приложения:
Меню окна, содержащее наборы команд Файл, Правка, Вид, Избранное, Сервис и Справка.
Панель инструментов, кнопки которой позволяют переходить с одной Web-страницы на другую и управлять процессом и загрузки.
Основные понятия:
WEB-страница (сайт) – документ, содержащий текст, графику, анимацию, другие мультимедийные объекты и гипертекстовые ссылки.
Гиперссылка –элемент WEB-страницы, выделенный цветом и подчеркиванием. Используется для быстрого перехода к другому документу WWW.
World Wide Web (WWW) – абстрактное информационное пространство, охватывающее весь мир.
Брандмауэр – компьютер или программа, ограничивающие доступ к компьютерной сети извне.
Браузер – средство для просмотра WEB-страниц.
Модем – устройство для передачи цифровой информации между компьютерами посредством аналоговой телефонной линии.
Провайдер – фирма, поставщик услуг ИНТЕРНЕТ.
HTML – язык разметки, используемый при подготовке WEB-страниц.
Электронный адрес – адрес для приёма сообщений по электронной почте.
Домен – часть электронного адреса или адреса
В 2011 году в Санкт-Петербурге планировали установить памятник Всемирной паутине. Композиция должна была представлять из себя уличную скамейку в виде аббревиатуры WWW с бесплатным доступом в Сеть
Тест
1. Как расшифровывается аббревиатура WWW?
a) World Wild Web; в) World Weapon Web;
б) World Wide Web; r) What Where When.
2. Какое трехбуквенное слово было первым передано по Сети в тот день, который считается днем ее рождения?
а) WWW; в) LOG;
б) NET; г) IBM.
3. Когда это произошло?
а) 20 октября 1969 года; в) 17 декабря 1989 года;
б) 13 октября 1979 года; г) 4 июля 1975 года.
4. Как называлась первая сеть?
а) PARANET; в) ARPANET;
б) APRANET; г) DENEGNET.
5. Единый протокол передачи данных называется:
а) TPC/PI; в) PCT/PI;
б)СРТ/1Р; г) TCP/IP.
6. Одного из основоположников Интернета зовут:
а) Леонард Клейнрок; в) Леонард Клейнрэп;
б) Леонард Клейнпоп; г) Леонард Клейнхаус.
Адресация в Интернете
Каждый компьютер, подключенный к Интернету, имеет свой уникальный 32-битный (в двоичной системе) IP-адрес.
Адрес читается справа налево.
Пример: 192.45.9. 200
200
Адрес сети Адрес подсети Адрес ПК
IP-адрес трудно запомнить, поэтому у каждого ПК есть доменное имя.
Пример: wert.math.msu.ru,
где домен верхнего уровня ru означает, что ПК находится в России;
домен 2 уровня msu – Московский университет;
домен 3 уровня math – кафедра математики;
домен 4 уровня wert – компьютер с этим доменным именем.
Доменная система имен
DMU
DMITROV
RU
Доменные имена и IP – адреса распределяются международным координационным центром доменных имен и IP – адресов , в который входят по 5 представителей от каждого континента
IP – адрес
144.85.161.16
Доменное имя
DMU.DMITROV. RU
имя домена страны
имя домена компании
имя компьютера
Некоторые имена доменов верхнего уровня
Адрес электронной почты записывается по определённой форме и состоит из двух частей, разделённых символом @:
username@server. ru
ru
Электронная почта
Преимущества электронной почты перед обычной:
Высокая скорость пересылки сообщений;
Электронная почта может содержать не только текстовые сообщения, но и вложенные файлы (программы, графику, звук и т.д.)
Электронная почта позволяет посылать сообщения сразу нескольким абонентам, пересылать письма на другие адреса.
Адрес электронной почты.
первая часть почтового адреса (username) – имеет произвольный характер и задаётся самим пользователем при регистрации почтового ящика
вторая часть почтового адреса (server. ru) – является именем почтового сервера Интернета, на котором пользователь зарегистрировал свой почтовый ящик
Адрес электронной почты записывается только латинскими буквами и не должен содержать пробелов
fio@zmail. ru.
ru.
ВОПРОСЫ ДЛЯ САМОКОНТРОЛЯ:
Тест 2. Структура Интернета
1. Локальная сеть подключается к региональной сети через:
а) проводник; б) маршрутизатор; в) браузер; г) локализатор.
2. Разбивка информации на пакеты применяется, в первую очередь, для:
а) повышения скорости передачи данных; б) повышения надежности передачи данных;
в) для облегчения нагрузки на сеть; г) для удобства кодирования информации.
3. Провайдер — это:
а) программа для передачи данных в Интернете; б) человек, осуществляющий прокладку выделенных линий; в) фирма, предоставляющая услуги Интернета; г) устройство, заменяющее модем при соединении с Интернетом.
4. Для подключения к Интернету через провайдера необходимо и достаточно знать следующие данные:
а) фамилия, имя и отчество провайдера; б) логин; в) пароль; г) логин и пароль.
5. Скорость передачи данных по Интернету ограничивается в основном:
а) скоростью модема; б) качеством телефонных сетей; в) провайдером; г) скоростью CD-ROM на вашем компьютере.
ВОПРОСЫ ДЛЯ САМОКОНТРОЛЯ:
Тест 3. Адресация в Интернете
1. Нужно ли учитывать время суток у адресата электронной почты, куда вы направляете электронное письмо?
а) да; б) нет; в) только в случае, если адресат находится на другом континенте.
2. Можно ли обмениваться информацией с компьютером, если в нем используется иная операционная система?
а) да; б) нет; в) только в случае наличия специальной программы преобразования.
3. Могут ли иметь одинаковые электронные адреса два абонента электронной почты, живущие в разных странах?
а) да; б) нет; в) если они пишут на разных языках.
4. Можно ли гарантировать, что электронное послание внутри одного города дойдет быстрее, чем в другую страну?
а) да; б) нет; в) зависит от типа принимающего компьютера.
5. Дойдет ли до адресата электронное письмо с ошибкой в написании адреса?
а) да; б) нет; в) да, если нет ошибки в правой части адреса.
6. Обязательно ли наличие персонального компьютера с процессором Pentium для выхода в Интернет?
а) да; б) нет; в) да и, кроме того, компьютер обязательно должен быть оснащен внешним модемом.
7. У вас сломался компьютер. Починили его только через два дня. Пропадет ли посланная вам в эти дни корреспонденция?
а) да; б) нет; в) нет, только если ее получит в эти дни кто-нибудь другой.
8. Вы послали электронное письмо приятелю во время его отпуска. Сможет ли он, вернувшись через 2 недели, прочесть его?
а) да; б) нет; в) сможет, только обратившись с просьбой к провайдеру переслать письмо еще раз.
9. Смогут ли читать вашу личную электронную почту другие пользователи вашего компьютера или вашей локальной сети?
а) да; б) нет; в) смогут, только если узнают мой логин и пароль.
10. Смогут ли правоохранительные органы «вычислить» местоположение автора электронного письма, рассылающего сомнительную информацию?
а) да; б) нет; в) смогут, только если я им сам помогу.
11. Какой IP-адрес среди перечисленных является неправильным и почему?
а) 8.34.205.65; б) 120.278.4.35; в) 111.111.111.111.
12. Какой адрес DNS-является неправильным?
а) www.ded.spb.ru.
б) www.ded_baba.edu, в) wwwб) www.ded_baba.edu, в) www.б) www.ded_baba.edu, в) www.ruб) www.ded_baba.edu, в) www.ru.б) www.ded_baba.edu, в) www.ru.spbб) www.ded_baba.edu, в) www.ru.spb.б) www.ded_baba.edu, в) www.ru.spb.schoolб) www.ded_baba.edu, в) www.ru.spb.school39.
13. Модем – это: а) почтовая программа; б) сетевой протокол; в) сервер Интернета; г) техническое устройство.
14. Какой протокол является базовым в интернете?
А) HTML; Б) TCP; В) HTTP; Г) TCP/IP
Задан адрес электронной почты в сети Интернет: [email protected]. Каково имя владельца электронного адреса?
rambler.ru
Klero
Rambler
браузеры являются:
Серверами Интернета
Антивирусными программами
Средствами просмотра Web-страниц
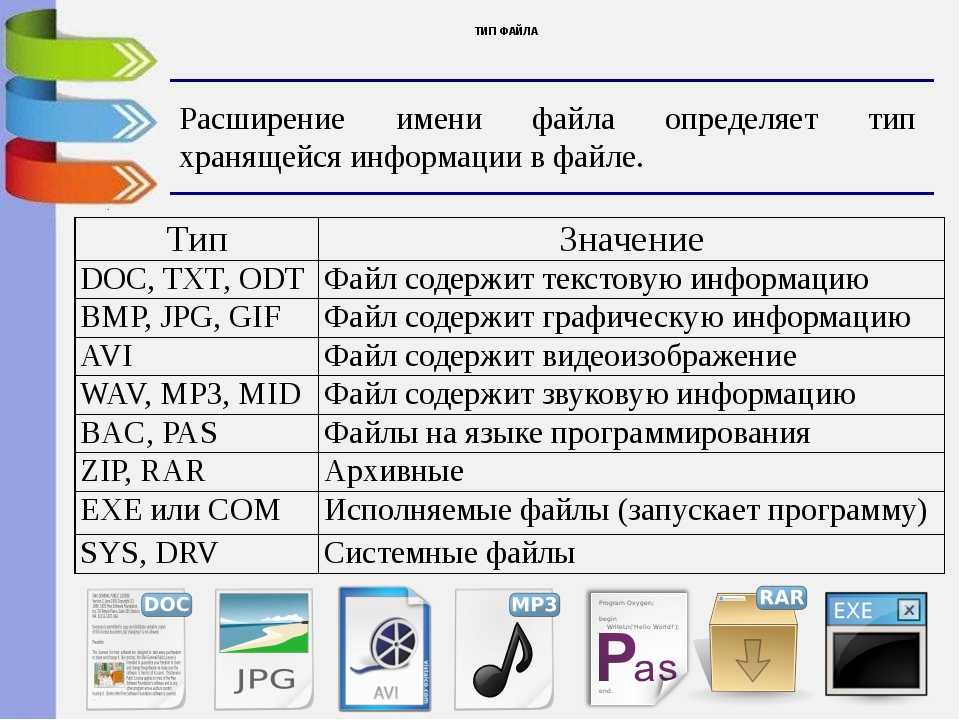
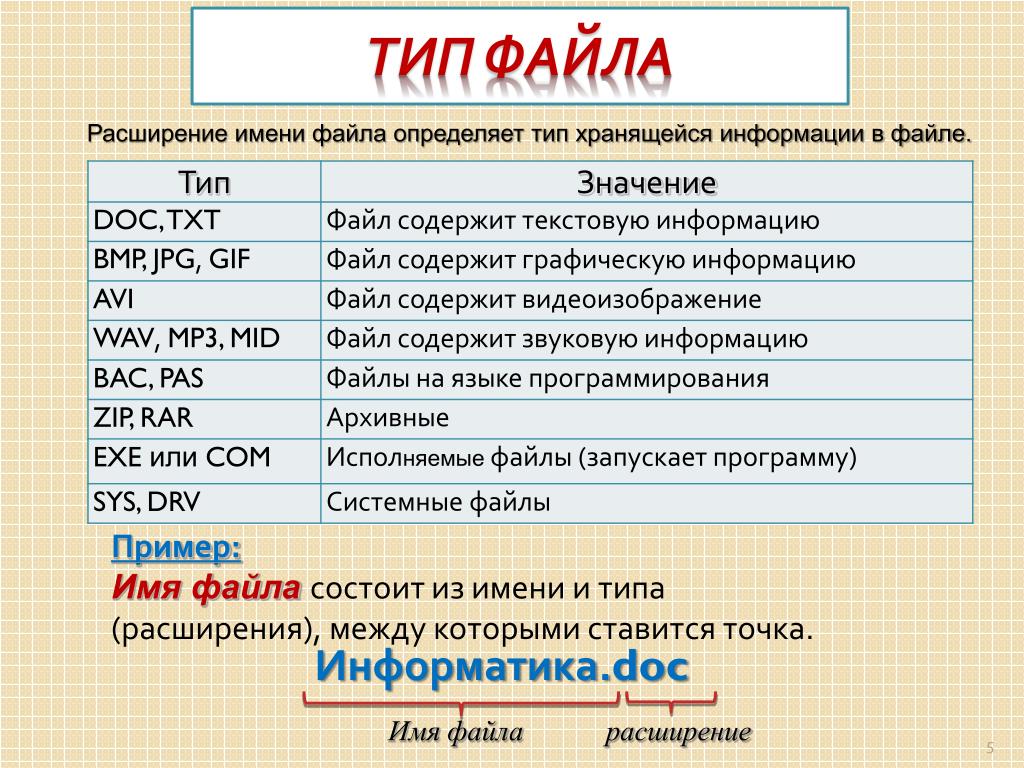
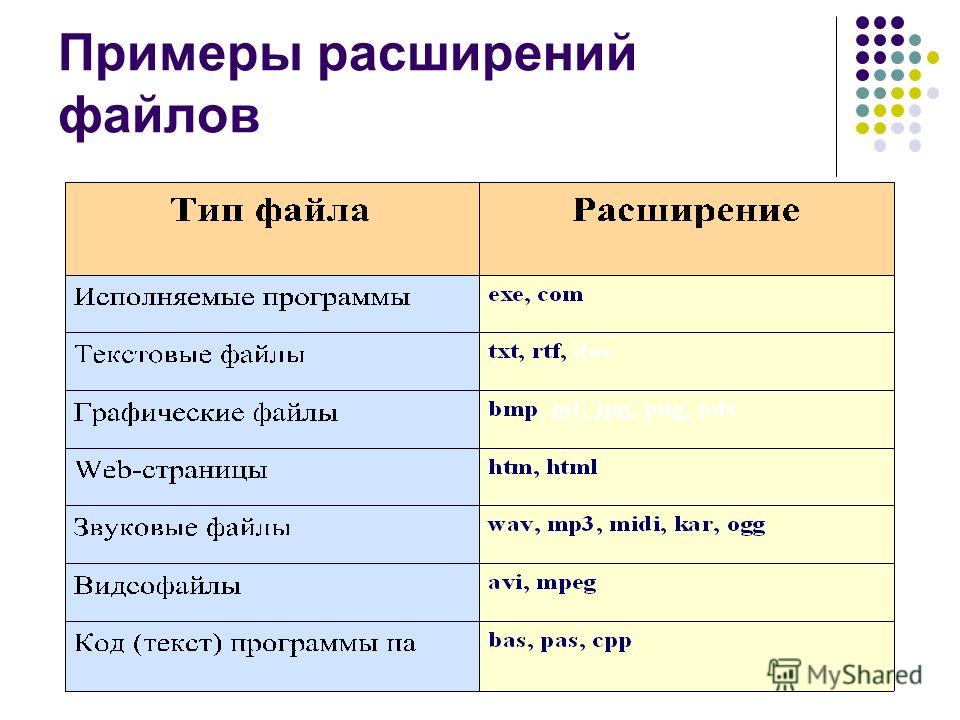
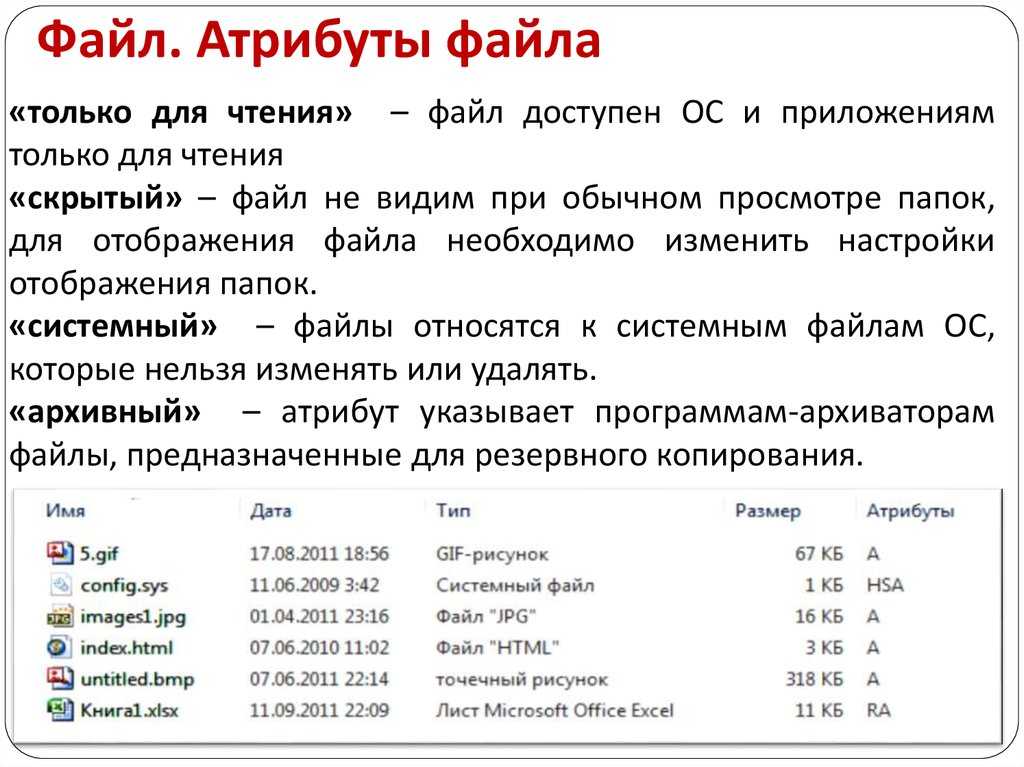
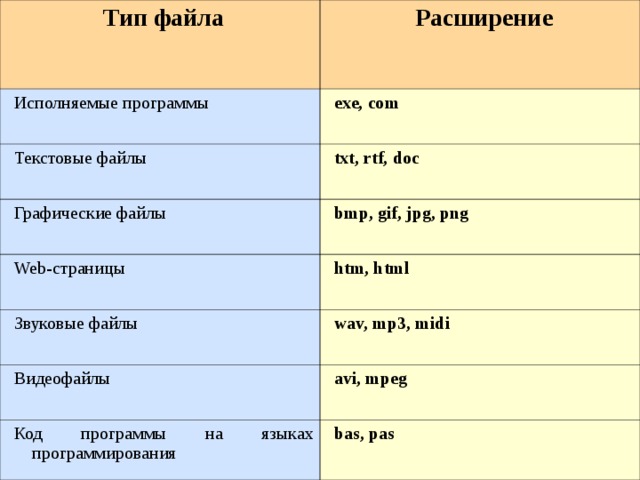
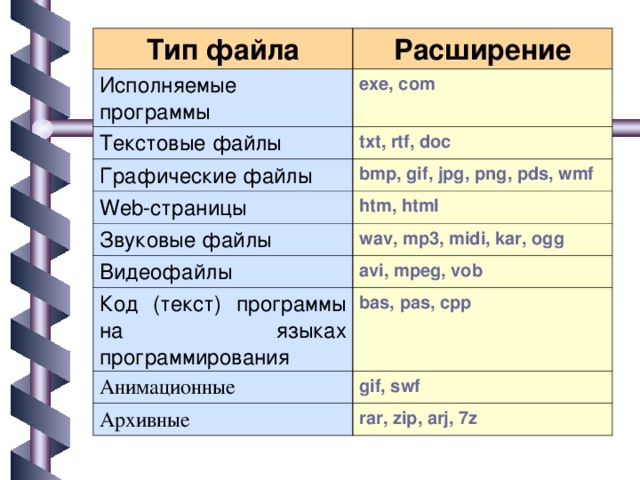
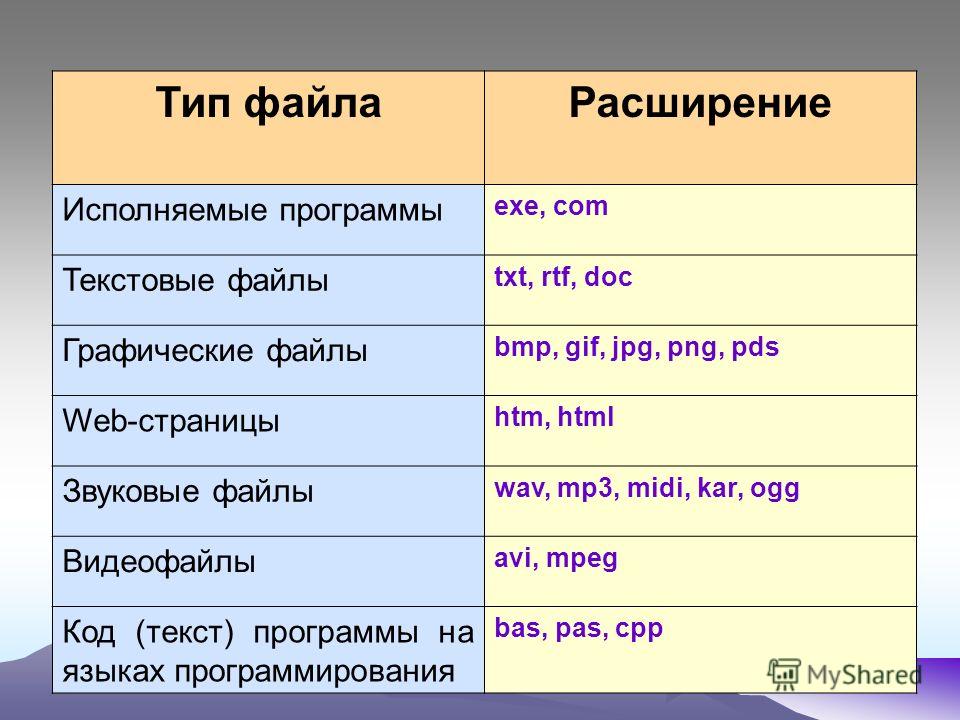
Файлы, хранящие Web- страницы, имеют расширение:
Txt
Html
exe
электронное письмо можно отправить:
Только по одному адресу
Только по двум адресам
Более, чем по трём адресам.
как расшифровать HTML?
Web-документ
Язык описания гипертекстовых документов
Гипертекстовый документ
Виды гиперссылок:
Текстовые и графические
Только текстовые
Графические
Что такое домен?
Буквы ru или com в адресе электронной почты
Буквы ru или com в адресе WWW-сервера
Часть адреса, определяющая страну, организацию до имени компьютера
Браузер предназначен для:
Автодозвона
Приёма информации в сети Интернет
Просмотра информации, навигации по ссылкам
Как правильно осуществить поиск информации в Интернете, если вы не знаете адреса, где она находится?
Послать запрос владельцу ресурса по электронной почте
Задать критерии поиска в поисковую систему
Включить в просьбу о поиске искомого ресурса слово «пожалуйста»
Как будет выглядеть адрес электронной почты для абонента audit, подключённого к провайдеру cityline, находящемуся в России?
ru@ cityline. Audit
Audit
Audit. Cityline.ru
Audit @cityline.ru
Ответы:
Б
А
Б
Б
Б
Б
А
А
В
А
Б
В
Г
Г
Б
C
Б
С
Б
А
С
С
Б
с
ИКТ-компетентность учителя — педмастерские и другое
ОПРЕДЕЛЕНИЕ КОЭФФИЦИЕНТА ИКТ-ГРАМОТНОСТИ ПЕДАГОГА (зачетная работа на дистанционных курсах «ИКТ в профессиональной деятельности работника отрасли образования», 2013 г.) I. Использование файловой системы 1. К какому типу относится структура организации файловой системы? 1) реляционному 2) иерархическому 3) сетевому 4) графическому II. Использование текстового редактора 2. Где можно прочитать информацию о количестве страниц документа? 1) в строке заголовка 2) в главном меню 3) в строке состояния 4) на панели инструментов 3. 1) Параметры страницы – Первая строка – Отступ 2) Абзац — Первая строка – Отступ 3) Отодвинуть «пробелами» первую строку абзаца 4) Абзац — Первая строка – Выступ 4.
Составьте
из предлагаемых действий алгоритм совмещения двух уже созданных списков 1) ВГАБ 2) АБВГ 3) БАГВ 4) ВБАГ 5. Чтобы создать квадрат, необходимо выполнить действия по созданию прямоугольника при нажатой клавише 1) CAPS LOCK 2) CTRL 3) ALT 4) SHIFT III. Применение электронных таблиц 6. Какие действия относятся к форматированию ячеек? 1) изменить выравнивание данных 2) изменить формулу в ячейке 3) удалить ячейку 4) исправить орфографическую ошибку 7. 1) дважды щелкнуть по этой ячейке 2) сделать ее активной и нажать кнопку F2 3) сделать ее активной и внести изменения в Строке формул 4) все вышеперечисленные ответы верны 8. Адрес ячейки в электронной таблице определяется: 1) номером листа и номером строки 2) номером листа и именем столбца 3) названием столбца и номером строки 4) номерами строк 9. Ссылка в электронной таблице задает: 1) способ указания адреса ячейки 2) ячейку на пересечении строки и столбца 3) параметр перехода на новый лист 4) блок ячеек 10. Упорядочивание значений диапазона ячеек в определенной последовательности называется: 1) форматирование 2) фильтрация 3) группировка 4) сортировка IV. Использование компьютерных сетей,
Интернет. 11. Локальная сеть объединяет: 1) компьютеры одного учреждения 2) компьютеры нескольких учреждений 3) компьютеры одного региона 4) компьютеры, имеющие общие доменные имена 12. Что из перечисленного не относится к браузерам? 1) Opera 2) Gopher 3) Mozilla 4) Internet Explorer 13. Файлы, хранящие Web-страницы, имеют расширение 1) .txt 2) . exe 3) .doc 4) .htm 14. Задан адрес электронной почты в сети Интернет: [email protected]. Укажите имя владельца электронного адреса. 1) rambler.spb.ru 2) klero 3) rambler 4) ru 15. Телеконференция – это 1) обмен письмами в глобальных сетях 2) служба приема и передачи файлов любого формата 3) система обмена информацией между абонентами компьютерной сети 4) процесс создания, приема и передачи Web-страниц 16. 1) предоставляющий свои файлы другим пользователям сетью 2) распределяющий ресурсы сети 3) предоставляющий свой принтер другим пользователям сетью 4) предоставляющий Интернет другим пользователям сетью V. Использование мультимедиа 17. Для работы с мультимедийными продуктами компьютер должен быть укомплектован 1) сканером 2) принтером 3) аудиоколонками 4) Web-камерой 18. Оптическое разрешение, глубина цвета, или разрядность, динамический диапазон, размер обрабатываемой области – это основные характеристики 1) графопостроителя 2) проектора 3) принтера 4) сканера 19. Чтобы улучшить качество исходной
фотографии, предназначенной для мультимедиа презентации, с изображением может
быть выполнено несколько действий. 1) АБВГ 2) ВАБГ 3) ГАБВ 4) ГВАБ 20. 1) презентации 2) системы представления презентаций 3) программу для создания презентаций 4) система обработки презентаций 21. Какая технология позволяет писать на интеракитивной доске пальцем? 1) инфракрасная 2) сенсорная резистивная 3) ультразвуковая 4) электромагнитная ОТВЕТЫ
|
1.
 1 Структура файла в формате HTML. Язык разметки гипертекста — HTML
1 Структура файла в формате HTML. Язык разметки гипертекста — HTMLЯзык разметки гипертекста — HTML
реферат
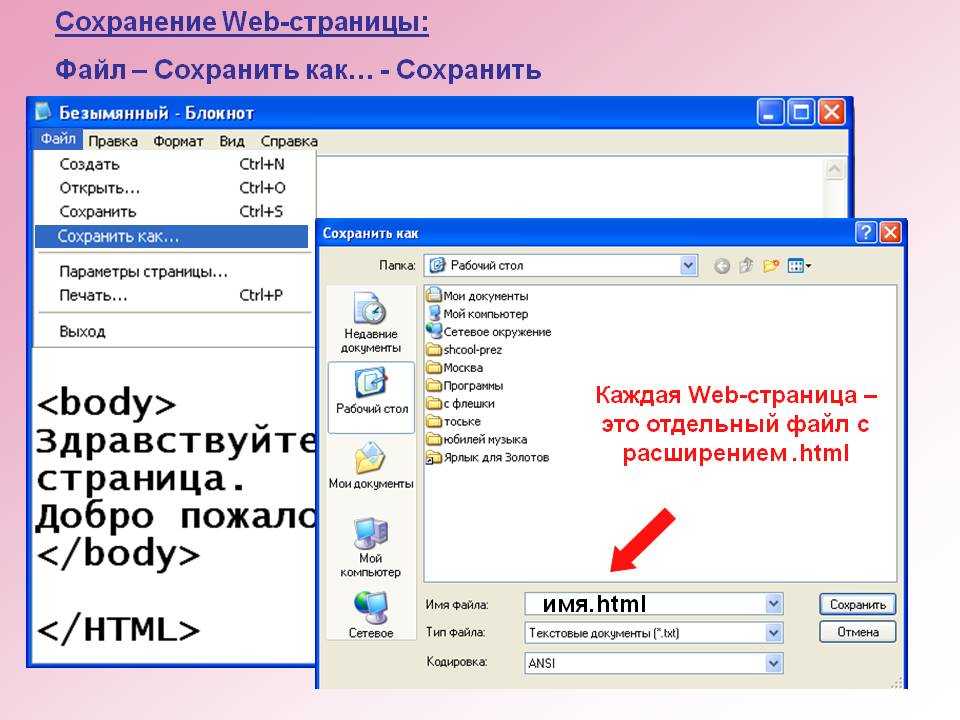
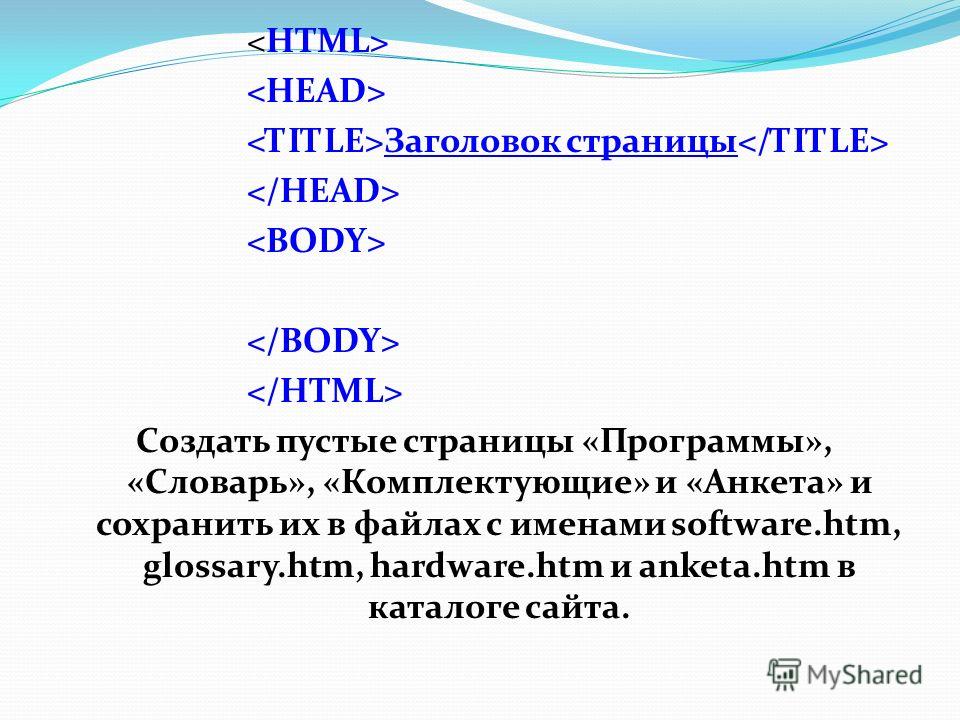
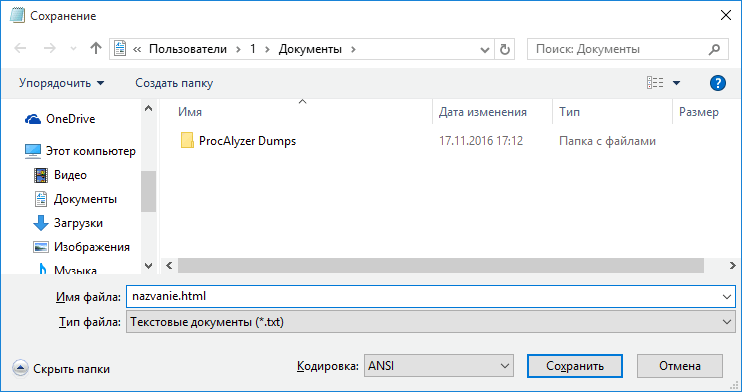
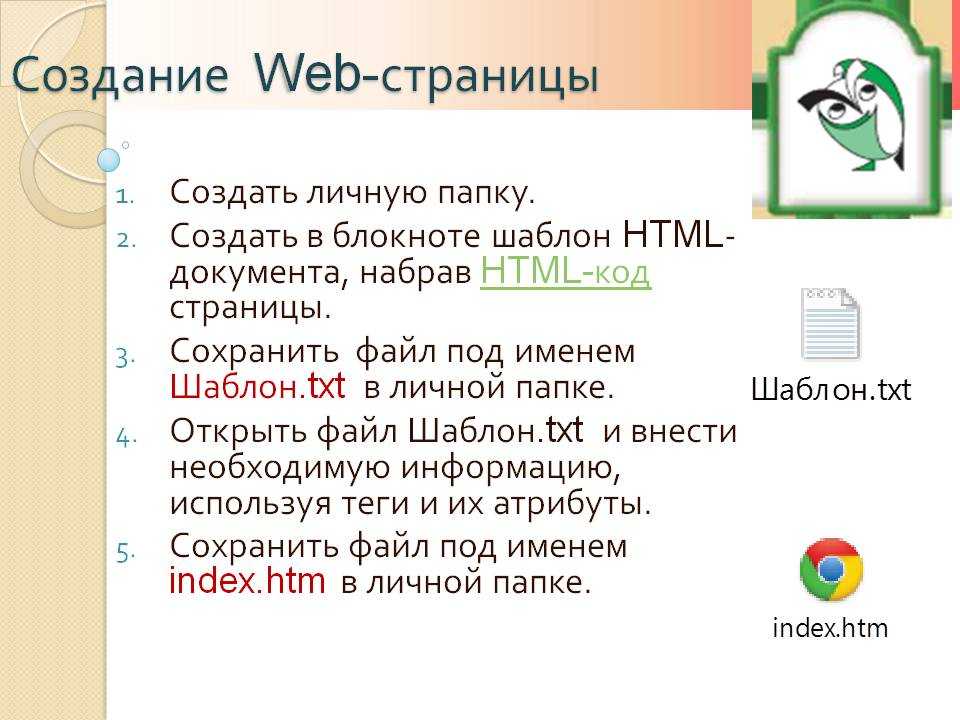
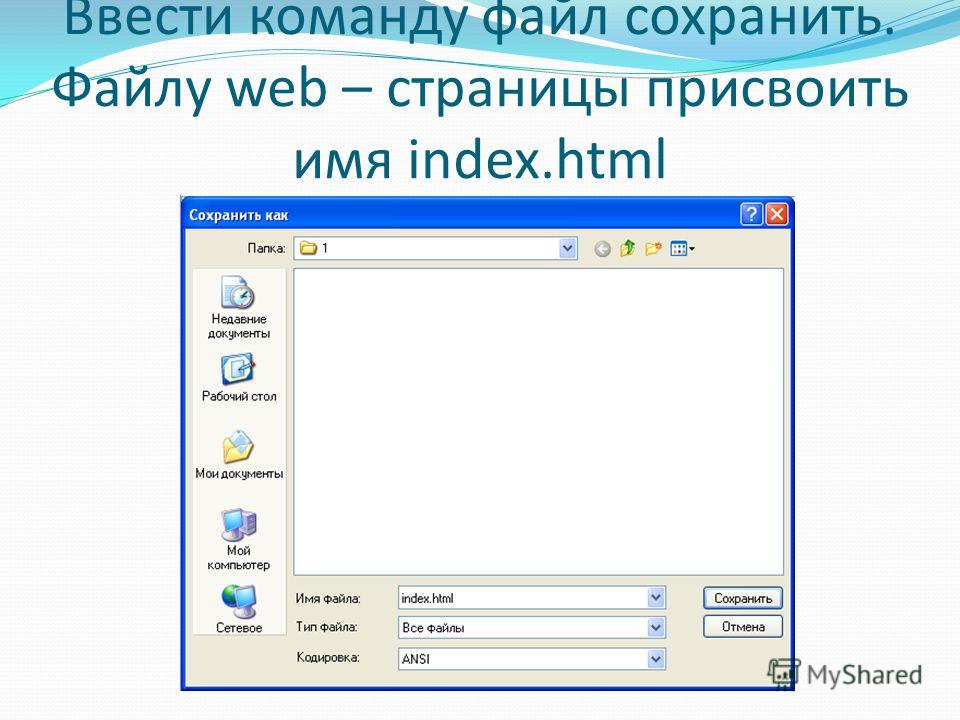
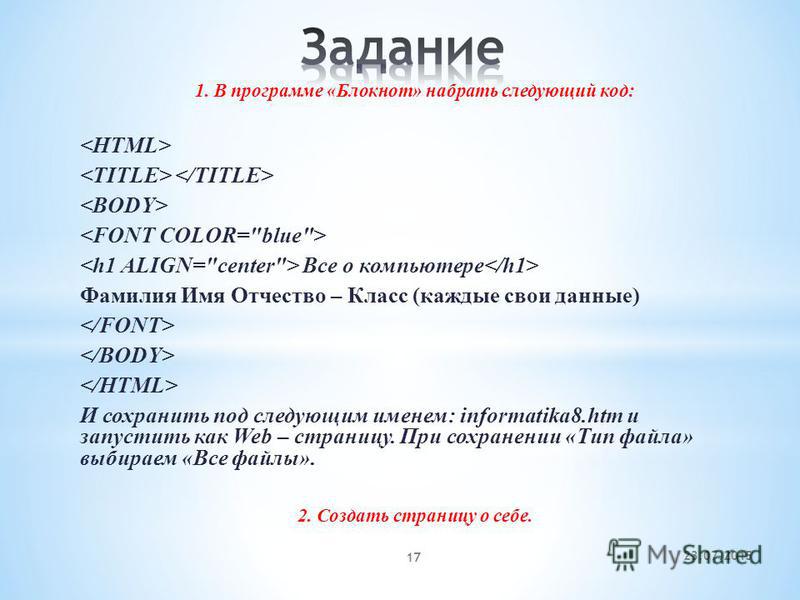
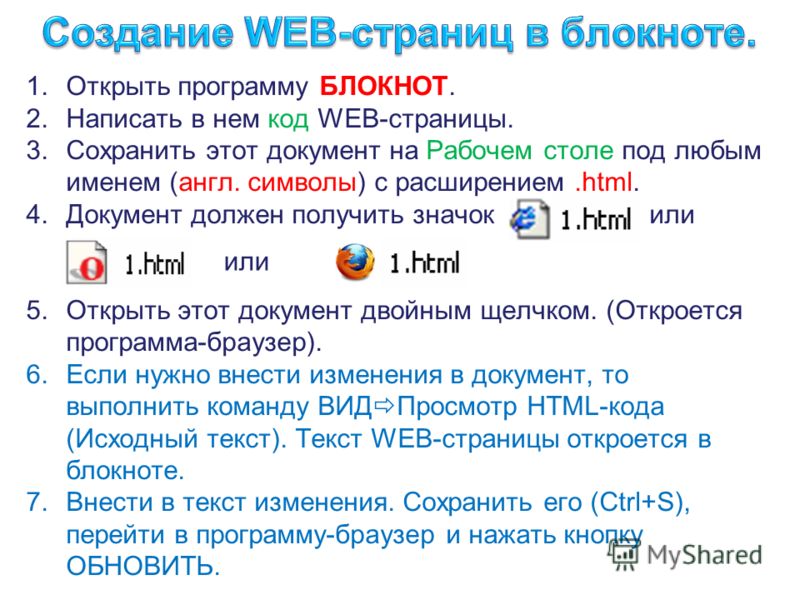
В первую очередь нам потребуется создать файл с расширением «htm» или «html» и открыть его для редактирования в текстовом редакторе (работая под Windows, можно использовать стандартную программу «Блокнот»).
Текст для HTML-документа набирается в том виде, в котором его должен показать браузер, а при выделения фрагментов, которые предназначены для разметки документа (тегов), используются угловые скобки (знаки «больше» и «меньше»), например: .
Любой документ HTML начинается с открывающего тега и заканчивается соответствующим ему закрывающим тегом . Закрывающий тег отличается от открывающего наличием косой черты перед названием тега. В языке HTML нет различий между большими и малыми буквами при записи тегов, однако принято записывать открывающий тег большими буквами, а закрывающий — малыми. Часть документа, которая находится в пределах от открывающего до соответствующего ему закрывающего тега, называется контейнером (to contain — содержать что-либо). Теги, у которых есть закрывающий и открывающий варианты записи называются парными, а те, которые используются только в одном виде (например, тег ), называются непарными. Весь файл web-страницы — это по сути дела один большой контейнер HTML (так как начинается и заканчивается ).
Теги, у которых есть закрывающий и открывающий варианты записи называются парными, а те, которые используются только в одном виде (например, тег ), называются непарными. Весь файл web-страницы — это по сути дела один большой контейнер HTML (так как начинается и заканчивается ).
Внутри контейнера HTML последовательно записываются два контейнера:
1. (заголовок документа). Внутри этого контейнера записываются параметры, общие для всей страницы. Для примера можно поместить сюда контейнер , позволяющий поместить текст для отображения в заголовке окна браузера.
2. (тело документа). Этот контейнер содержит всё то, что должен показать браузер внутри своего окна при открытии документа. Если документ содержит только текст, то этот текст нужно записывать именно здесь, если есть другие элементы (графика, таблицы, ссылки и т. д.).
Если сравнить исходные тексты различных Web-страниц, можно легко увидеть сходство их структур. Это объясняется тем, что документы создаются по определенным правилам. В основу синтаксиса языка HTML лег стандарт ISO 8879:1986 «Information processing. Text and Office systems. Standard Generalized Markup Language (SGML)». Правда, существует большое различие между стандартом официальным и стандартом фактическим.
В основу синтаксиса языка HTML лег стандарт ISO 8879:1986 «Information processing. Text and Office systems. Standard Generalized Markup Language (SGML)». Правда, существует большое различие между стандартом официальным и стандартом фактическим.
Ниже приведен шаблон типичного Web-документа. На его примере мы рассмотрим общие принципы построения HTML-страниц.
Для того чтобы понять структуру Web-страницы, нам необходимо подробно рассмотреть все элементы, входящие в приведенный листинг.
name=Author
content=Irina>
name=Keywords
content=WWW, HTML, document, element>
Переход в конец документа
Переход к ссылке 1
Заголовок1
Заголовок2
Заголовок3
Заголовок4
Заголовок5
Заголовок6
Здесь расположена ссылка 1
Здесь должен располагаться оригинальный текст Web-страницы
Переход в начало документа
Текст комментария.
В любом языке программирования есть конструкции, позволяющие создавать произвольные ремарки. HTML в этом смысле — не исключение. Текст, помещенный внутри COMMENT, игнорируется браузером. COMMENT может располагаться в любом месте кода Web-страницы. Без конечного тега, здесь по-видимому не обойтись: комментарий должен быть отделен от основного текста.
HTML в этом смысле — не исключение. Текст, помещенный внутри COMMENT, игнорируется браузером. COMMENT может располагаться в любом месте кода Web-страницы. Без конечного тега, здесь по-видимому не обойтись: комментарий должен быть отделен от основного текста.
Существует, правда, одно ограничение: внутри комментария не должны располагаться другие элементы. Так должно быть, разумеется, только в том случае когда необходимо, чтобы все содержимое элемента COMMENT не отображалось на экране монитора. Если в комментарии будет присутствовать другой элемент, то его содержимое будет выведено на экран, отформатированное соответствующим образом. С этой проблемой связана другая, похожая: обычный текст не может содержать фрагменты, имеющие вид тегов. Для того чтобы включать в текст подобные конструкции, существует элемент PLAINTEXT.
Существует и другой способ обозначения комментария. Он заключается в использовании восклицательного знака и обрамлении текста комментария двойным тире.
Внутри подобной конструкции можно помещать и теги: они не будут восприниматься браузером.
Делись добром 😉
Адресная книжка на Haskell
2.1.1 Структура программы на HTML
Структура HTML-документа определяется упорядоченным набором тегов следующего вида: <HTML> <HEAD> </HEAD> <BODY> </BODY> </HTML> Программа клиент-браузер при просмотре файлов с этими тегами выполняет отображение документа в окне…
Ассемблер для платформы Java
Структура файла класса.
Файл класса имеет следующую структуру: ClassFile { u4 magic; u2 minor_version; u2 major_version; u2 constant_pool_count; cp_info constant_pool[constant_pool_count-1]; u2 access_flags; u2 this_class; u2…
Гипертекст и язык гипертекстовой разметки HTML
1.1 Структура документа HTML
Все документы HTML имеют одну и ту же структуру, определяемую фиксированным набором тегов структуры. Документ HTML всегда должен начинаться с тега < HTML > и заканчиваться соответствующим закрывающим тегом (</ HTML>). ..
..
Интерфейс и работа в приложении Microsoft Word 2007
2.4.3 Сохранение файла в другом формате
По умолчанию все файлы сохраняются в том же формате, в котором были открыты. Новые документы и файлы Word 2007 сохраняются в формате Документ Word, файлы предыдущих версий — в формате Документ Word 97-2003, файлы RTF — как Текст в формате RTF и т.д…
Обработка изображения в двоичных файлах
2.2 Структура BMP файла
Моя программа работает с BMP форматом с глубиной цвета 24 бита на пиксель, без сжатия, без палитры. При таком хранении изображения, каждому пикселу соответствуют три последовательные байта, хранящие составляющие цвета B, G, R; (не R, G, B)…
Построение изображений ландшафта в реальном времени
2.2.2.3 Тип и структура файла для хранения карт изообластей
Файл для хранения информации о разметке карты изообластей высот является текстовым. Он имеет расширение HCL и разбит на секции, разделенные строками-маркерами…
Программа «Телефонный справочник»
2.
 3 Структура файла телефонной книги
3 Структура файла телефонной книгиФайл телефонного справочника с пользовательским расширением tlb, вкотором хранится данные о абонентах: ФИО, адрес, почта, номера телефонов. Данный файл можно открывать в таких приложения как блокнот…
Разработка front-end части веб-приложения c блочным подходом к формированию html структуры документа
2.2 Структура HTML документа
Обычно HTML-документ — это файл с расширением .html или .htm, в котором текст размечен HTML-тегами (англ. tag — специальные встроенные указания). Средствами HTML задаются синтаксис и размещение тегов…
Разработка алгоритмических модулей ПО RTA для оперативного анализа разных сценариев формирования опорной транспортной сети
3.4 Структура рабочего файла (*.rta).
Рабочий файл программного средства Rating Transport Accessibility имеют свою собственную структуру, которая отображена в таблице 2.
Таблица 2. Структура рабочего файла
Параметр структуры
Описание параметра
rta
Подтверждение открытия файла. ..
..
Разработка веб-браузера «Гамбит»
2.3 Структура заголовочного файла
C++ Builder предоставляет свою мощность и широкие возможности языка C++ всему семейству систем объектно-ориентированного программирования. C++ Builder может быть использован везде…
Розробка електронного підручника на мові HTML
1.2 Структура HTML документа
Оскільки HTML-документи записуються в ASCII-форматі, то для її створення може бути використаний будь-який текстовий редактор. Зазвичай HTML-документ — це файл з розширенням.html або. Htm, в якому текст розмічений HTML-тегами (англ…
Сетевые службы
2.3.1 Структура файла
Для любой файловой службы, независимо от того, централизована она или распределена, самым главным является вопрос, что такое файл? Во многих системах, таких как UNIX и Windows, файл — это не интерпретируемая последовательность байтов…
Создание индивидуального сайта
4 Структура HTML-документа
Между тегами <html></html> находится текст, определяющий содержимое HTML-страницы. Все, что между этими двумя тегами интерпретируется браузером в соответствии с правилами языка HTML…
Все, что между этими двумя тегами интерпретируется браузером в соответствии с правилами языка HTML…
Специализированные языки разметки документов (HTML)
3.1 Структура HTML документа
Директивы HTML называются тегами. Теги заключаются в угловые скобки. Все теги за исключением некоторых — парные. Закрывающий тег отличается от открывающего наличием символа /…
Створення простої web-сторінки
КОМПЛЕКСНА ЛАБОРАТОРНА РОБОТА «СТВОРЕННЯ HTML-ФАЙЛА»
Виконати такі дії: 1. На листку паперу або в зошиті написати текст HTML-файла для створення Web-сторінки за наведеним взірцем (без списку). Привіт, це моя перша сторінка Прізвище, імя, група Шановний колего! Я вивчаю мову HTML…
Save Page WE — это расширение для Firefox и Chrome, которое может сохранять веб-страницу в файле HTML. ресурс в Интернете. Все современные веб-браузеры поддерживают базовые функции для сохранения веб-страниц в локальной системе.
Обычно, когда вы нажимаете кнопку «Сохранить страницу как», браузер загружает содержимое страницы и сохраняет его как файл HTML и папку, содержащую мультимедиа, значки, код CSS и другие веб-элементы, которые были присутствует на странице. Количество файлов в папке варьируется от веб-сайта к веб-сайту и от страницы к странице.
Количество файлов в папке варьируется от веб-сайта к веб-сайту и от страницы к странице.
Используя расширение, такое как «Один файл» (Chrome, Firefox) или «Сохранить страницу», мы можем помочь вам сохранить веб-страницы в виде файлов HTML без папок. В этом единственном файле содержится весь контент, который был на веб-странице.
Прежде чем мы перейдем к параметрам расширения, позвольте мне показать вам пример. Я сохранил эту страницу Википедии, используя встроенную в Firefox опцию «сохранить страницу». Я отключил интернет и открыл страницу с жесткого диска.
Теперь сравните его с сохраненным расширением Save Page WE. Вы видите различия?
Позвольте мне выделить их. Значок веб-страницы на панели вкладок, логотип Википедии в левом верхнем углу, значок языка слева и значок пользователя в правом верхнем углу — все это отсутствует в файле, сохраненном инструментом браузера. С другой стороны, расширение отлично сохранило их все в виде копии 1:1 и, что более важно, всего в одном файле. Для сравнения, опция «Сохранить» в Firefox содержала всего 17 файлов (HTML + папка, содержащая 16 файлов).
Для сравнения, опция «Сохранить» в Firefox содержала всего 17 файлов (HTML + папка, содержащая 16 файлов).
Это может не иметь большого значения для этой конкретной страницы, но если вы сохранили что-то еще для будущего использования, а позже обнаружили, что на нем отсутствует какой-то важный контент, это может раздражать.
Сохранить страницу WE
Расширение размещает значок дискеты на панели инструментов, нажмите на него, чтобы сохранить текущую веб-страницу. Комбинация клавиш для этого — Alt + A. В зависимости от содержимого страницы может потребоваться несколько секунд, чтобы упаковать все это в один HTML-файл. Появится диалоговое окно загрузки, которое вы можете использовать для сохранения HTML-документа. Вы можете открыть его в любом браузере по вашему выбору, даже в мобильном браузере, так как все поддерживают открытие HTML-файлов.
Щелкните правой кнопкой мыши значок «Сохранить страницу WE» на панели инструментов, чтобы просмотреть его контекстное меню. У него есть три варианта: Сохранить основные элементы, Сохранить стандартные элементы и Пользовательские элементы. Что они делают? Базовые элементы сохраняют содержимое текущей веб-страницы, например элементы HTML и CSS, изображения и стили шрифтов. Стандартные элементы включают в себя все основные элементы + HTML-аудио, видео, объекты и встроенные файлы. Пользовательские элементы позволяют вам выбрать, что вы хотите сохранить из упомянутого выше контента. Используйте страницу управления дополнением Firefox (или щелкните правой кнопкой мыши значок в Chrome), чтобы получить доступ к параметрам расширения.
У него есть три варианта: Сохранить основные элементы, Сохранить стандартные элементы и Пользовательские элементы. Что они делают? Базовые элементы сохраняют содержимое текущей веб-страницы, например элементы HTML и CSS, изображения и стили шрифтов. Стандартные элементы включают в себя все основные элементы + HTML-аудио, видео, объекты и встроенные файлы. Пользовательские элементы позволяют вам выбрать, что вы хотите сохранить из упомянутого выше контента. Используйте страницу управления дополнением Firefox (или щелкните правой кнопкой мыши значок в Chrome), чтобы получить доступ к параметрам расширения.
На вкладке «Общие» можно установить действие кнопки по умолчанию (метод сохранения), а также возможность сохранить заголовок страницы. Некоторые веб-страницы могут содержать элементы, которые невозможно сохранить; вы можете выбрать, должно ли дополнение предупреждать вас, когда страница содержит такие элементы, а также должно ли оно перечислять все несохраняемые элементы. Вторая вкладка, «Сохраненные элементы», позволяет определить, какие пользовательские элементы следует сохранять при использовании Опция «Сохранить пользовательские элементы». Хотя он также содержит список основных и стандартных элементов, ни один из этих параметров нельзя изменить.
Вторая вкладка, «Сохраненные элементы», позволяет определить, какие пользовательские элементы следует сохранять при использовании Опция «Сохранить пользовательские элементы». Хотя он также содержит список основных и стандартных элементов, ни один из этих параметров нельзя изменить.
Сохранить страницу Мы сохраняем контент в соответствии со сценарием на веб-сайте, и если вы хотите, чтобы он избегал элементов, которые были заблокированы блокировщиками контента (блокировщиками рекламы, такими как uBlock Origin), редакторами страниц и т. д., вы можете включить «Очистить Элементы» на вкладке «Дополнительно». Это также может помочь уменьшить размер файла. Другие параметры на этой вкладке включают блокировку заголовка реферера, разрешение смешанного медиа-контента и настройки для управления вложенными кадрами, размером ресурса и загрузкой. Вы можете установить собственный ярлык для действия сохранения страницы надстроек на вкладке «Ярлыки».
Преимущества сохранения веб-страниц в формате HTML
Сохранение веб-страниц в виде одного файла упрощает их совместное использование, особенно если вы хотите отправить несколько страниц. Вы можете прикрепить их к почте или через сообщение в мессенджере, загрузить на облачный диск или даже перенести на телефон для чтения на ходу, не беспокоясь о лишних папках.
Вы можете прикрепить их к почте или через сообщение в мессенджере, загрузить на облачный диск или даже перенести на телефон для чтения на ходу, не беспокоясь о лишних папках.
Если на вашем компьютере сохранены десятки или сотни веб-страниц, каждая из них будет иметь свою собственную папку, и когда вы поместите их все вместе в каталог, это может стать немного беспорядочным. Это не тот случай, если вы сохраняете страницу как один HTML-файл, поэтому с точки зрения организации она имеет преимущество. Это также помогает переименовывать сохраненные страницы без нарушения каких-либо содержащихся в них элементов.
Сохранить страницу МЫ не только упаковываем содержимое в HTML, но и немного его сжимаем. Размер файла веб-страницы иногда может быть проблемой, в большинстве случаев расширение сохраняло его в меньшем размере, но иногда встроенный инструмент браузера был лучше. Вот 2 скриншота для примера. На первом изображении мы видим, что надстройка с небольшим отрывом превосходит встроенный инструмент.
На 2-м рисунке видно, что Сохранить страницу МЫ сохранили страницу в 13-мегабайтном файле, в то время как Firefox удалось сохранить его размером менее 3-х МБ.
Опять же, это зависит от веб-страницы, и когда вы накапливаете тонны веб-страниц, это может иметь значение в зависимости от того, сколько памяти вы можете выделить. Вы можете загрузить Save Page WE из интернет-магазина Chrome или из репозитория надстроек Firefox.
Предупреждение . Мне не удалось найти исходный код или даже веб-страницу для страницы сохранения WE. Два других дополнения от того же разработчика отмечены «Рекомендовано Mozilla», что является хорошим знаком. Я тоже давно им пользуюсь.
Сводка
Рекламное объявление
Веб-информация
Веб-информацияОсновная информация о Службы WorldWideWeb в Интернете
См. также Доступ для преподавателей
Эта страница информации предназначена для разъяснения самые основные термины и понятия, связанные с использованием веб-сайтов и службы WWW в Интернете.
В нем будут ссылки также к другим источникам информации. Пожалуйста, сделай предложения по его улучшению.
Что такое Интернет?
Высокоскоростная телефонная и кабельная сеть, информационные запросы и информационные ответы с одного компьютера на другой почти в любой точке мира.
Что такое WorldWideWeb (WWW)?
«Сеть» часто используется как синоним
Интернет в целом, но технически это означает WorldWideWeb
услуги через интернет. Эти услуги являются специализированными
процедуры (HTTP, протокол передачи гипертекста) для кодирования и
маршрутизация как запросов на информацию, так и доставки информации
которые могут быть как в виде текста, так и в виде графических изображений,
интегрированы в файлы, которые появляются на экране компьютера как
что-то вроде макета страницы полноцветного журнала. Расширения
исходная система теперь позволяет передавать аудио и видео
а также компьютерные файлы всех типов.
Что такое веб-сайт?
Компьютер, который отвечает на HTTP-запросы информации, называется HTTP-сервером или веб-сервером. Он хранит информацию в файлы и организует эти файлы в каталоги или папки в его система памяти. Веб-сайт обычно состоит из всех файлов в определенном каталоге и его подкаталогах. А подкаталог также может содержать отдельный или дочерний веб-сайт. В конечном счете, веб-сайт — это просто набор взаимосвязанных файлов, хранящихся на компьютере с веб-сервером.
Как работает WWW?
Один компьютер связывается с другим через Интернет, используя
HTTP-процедуры. Серверный компьютер содержит файлы, которые кто-то
положил туда. Другой компьютер, называемый клиентским компьютером,
пользователям программа под названием Браузер (например, Netscape Navigator,
Internet Explorer, Mosaic, Lynx) для отправки запроса на
конкретного файла на серверный компьютер. Сервер отправляет обратно
файл, и Браузер отобразит его на экране.
Каждый файл веб-сайта имеет адрес или URL-адрес (Universal Resource
локатор). Он состоит из адреса его Серверного компьютера,
за которым следует его локальный адрес (или псевдоним) в памяти этого
компьютер. http://academic.brooklyn.cuny.edu/education/index.htm
Протокол — Адрес компьютера хост-сервера — Каталог веб-сайтов —
Имя файла
Большинство файлов веб-сайтов являются файлами HTML и заканчиваются расширением «.html» (на компьютерах с операционной системой UNIX) или «.htm» (на компьютерах с Windows). Веб-серверы также могут доставлять другие типы файлов в качестве дополнений к основному HTML файлы, в том числе графические изображения (*.jpeg или *.jpg, *.gif и т.п.) и аудио (*.au, *.ra, *.wav и т. д.) или видео или другие виды файлы. Эти другие файлы интегрированы в отображение веб-страницы. браузером. Обычно одна веб-страница состоит из одного HTML-файла. плюс его вспомогательные файлы.
Многие веб-сайты также имеют файл HTML по умолчанию, который
отображается, если не запрашивается конкретный файл. Это часто называют
файл домашней страницы и обычно является отправной точкой для поиска
информация на веб-сайте. Затем URL-адрес состоит только из хоста
Адрес компьютера сервера плюс адрес каталога всего
веб-сайт:
Это часто называют
файл домашней страницы и обычно является отправной точкой для поиска
информация на веб-сайте. Затем URL-адрес состоит только из хоста
Адрес компьютера сервера плюс адрес каталога всего
веб-сайт:
http://academic.brooklyn.cuny.edu/education/
Протокол — Адрес компьютера хост-сервера — Основной сайт
каталог
Что такое ССЫЛКИ? Что такое гипертекст?
Самая удивительная и полезная особенность HTML и HTTP заключается в том, что он поддерживает «гипертекст». Принцип гипертекста что один текст или веб-страница может цитировать, ссылаться или указывать на другой веб-страница на том же сайте или на другом сайте где-то еще в мире. Таким образом, веб-страницы могут ССЫЛКА на другие веб-страницы на том же или другом компьютере компьютеры, где угодно. Это настоящая сила Сети.
Гипертекстовая ССЫЛКА — это скрытый URL-адрес, встроенный в веб-страницу. какая
показывает на экране цветной и подчеркнутый (обычно)
отрезок текста или графическое изображение, где форма
курсор компьютера меняется (обычно на указывающую руку). если ты
поместите курсор на одну из этих «горячих точек» на
отображение веб-страницы и щелкните мышью, программа браузера
автоматически отправляет запрос на невидимый URL-адрес, прикрепленный к
текст или изображение, на которое вы нажали, и отвечающий Сервер
компьютер отправляет новую веб-страницу, которая заменяет существующую страницу на
ваш экран. В браузерах есть функция «Назад» (кнопка)
который затем позволяет вернуться к ранее отображаемой странице.
если ты
поместите курсор на одну из этих «горячих точек» на
отображение веб-страницы и щелкните мышью, программа браузера
автоматически отправляет запрос на невидимый URL-адрес, прикрепленный к
текст или изображение, на которое вы нажали, и отвечающий Сервер
компьютер отправляет новую веб-страницу, которая заменяет существующую страницу на
ваш экран. В браузерах есть функция «Назад» (кнопка)
который затем позволяет вернуться к ранее отображаемой странице.
Ссылка может указывать на другое место на той же веб-странице или на другую веб-страницу на том же веб-сайте или на веб-страницу на удаленный компьютер по всему миру.
Как найти информацию в Интернете?
На этот вопрос нет простого ответа. В принципе это
можно использовать HTTP для доступа к любому файлу на любом подключенном компьютере
в интернет. На практике только те файлы, которые проиндексированы
программа веб-сервера на компьютере «видима» и
доступный. Но таких сотни миллионов. файлы. Они охватывают информацию по всем вообразимым предметам, и
большая часть информации является устаревшей, неточной или
ненадежный. Многие из них также чрезвычайно ценны. Большинство из этого
сегодня бесплатно, но все чаще вы должны зарегистрироваться или заплатить взнос
для доступа к частной или «дополнительной» информации.
файлы. Они охватывают информацию по всем вообразимым предметам, и
большая часть информации является устаревшей, неточной или
ненадежный. Многие из них также чрезвычайно ценны. Большинство из этого
сегодня бесплатно, но все чаще вы должны зарегистрироваться или заплатить взнос
для доступа к частной или «дополнительной» информации.
Существует три основных способа поиска информации в Интернете:
Вы можете научиться пользоваться поисковой системой. Поисковые системы есть, в основном бесплатные услуги, предлагаемые компаниями, которые ищут для создания репутации (и продажи небольшого рекламного места) в сети. Поисковик выглядит как обычный веб-страница. У него обычный URL. Вы вводите набор ключевых слов в области формы на веб-странице подождите менее минуты обычно, и отправляется новая веб-страница, состоящая из имен и URL-адреса (кликабельные) от нуля до сотен возможно релевантные веб-страницы и веб-сайты.
Наиболее часто б/у Поиск Сайты двигателей: Altavista, Yahoo и Hotbot.
Вы можете «серфить», что означает исследовать Интернет свободно, переходя с одной веб-страницы на другую, просто нажав по ссылкам на странице. Интуиция часто приводит вас к что-то интересное и полезное, но результаты весьма непредсказуемый.
Вы можете найти и использовать «сайт запуска», который новый термин для веб-страниц и веб-сайтов, которые специализируются на предоставление ссылок на информацию по определенной теме. Эти также известны как страницы ссылок или страницы горячих ссылок. Они из большое значение, и найти правильные для вашего собственного специализированные интересы — лучший первый шаг в обучении использовать Интернет. Многие академические библиотеки сейчас разрабатывают ссылки страницы, которые будут идентифицировать качественные специализированные сайты в различные предметные области. Как и многие государственные учреждения, кафедры университета, отдельные преподаватели, компании и т.
д. Вы можете использовать поисковую систему, чтобы найти возможные «запускайте сайты» на разную тематику, а потом пользуйтесь Функция закладок (или Избранного, или Горячего списка) вашего браузера хранить URL-адреса хороших сайтов в специальном файле самостоятельно компьютер. Затем вы можете вернуться на эти сайты с помощью одного нажмите или даже разместите их на своей веб-странице, чтобы сделать их доступны для студентов, коллег и т. д. Поиск Yahoo сайт двигателя также имеет обширный список тематических меню это немного похоже на супер-пусковую площадку, но не имеет оценка качества.
В исследовательских целях вы также можете использовать Интернет для консультаций указатели и рефераты профессиональной (печатной) литературы, в том числе через ERIC база данных.
Что такое интерактивные веб-страницы?
Все веб-страницы со ССЫЛКАМИ в той или иной степени
«интерактивный» в том, что когда вы щелкаете где-нибудь на
страница, что-то происходит: веб/браузер отвечает вам.
Существуют и более продвинутые формы интерактивности. Много страницы имеют кнопки, на которые вы нажимаете, чтобы начать действие (например, Поисковый запрос) и Формы, которые передают введенную вами информацию. на страницу на сервер для обработки (например, пароли, информационные запросы, даже сообщения электронной почты). Эта возможность может использоваться для запуска дискуссионной группы через веб-страницу. Он также может поддерживать «чат», который представляет собой дискуссионную группу в в режиме реального времени (по сравнению с обычным методом, который заключается в отправке бюллетеня по электронной почте). доска, которую другие читают и отвечают на нее в течение следующего дня или около того).
Наконец-то появились веб-страницы со встроенными компьютерными программами.
в них. Они могут запускать анимацию, воспроизводить видео и взаимодействовать
с вами любым способом, который могла бы сделать любая компьютерная программа (играть
шахматы с тобой, например). Эти программы либо работают на
Серверная машина или на вашем собственном компьютере. программы JAVA, для
Например, запустите на клиентском или принимающем компьютере. Вы можете остановить
их, настроив браузер так, чтобы они не запускались. ЯВА
программы, как правило, безопасны, но другие виды программ, такие как
Программы Active-X в принципе могут действовать как вирусы и наносить вред вашему компьютеру.
систему или украсть информацию с вашего компьютера. Большинство браузеров
спросить вас, хотите ли вы, чтобы информация была отправлена другому
компьютер или нет, и разрешите ли вы запуск программы или
нет. Некоторые браузеры также допускают сильно закодированные или зашифрованные
информация для отправки между компьютерами через Интернет (например,
пароли, номера кредитных карт) модификацией HTTP
протокол называется HTTPS (защищенный HTTP). Эти могут или не могут
на самом деле быть «безопасным». Будь осторожен или даже скептичен,
но не параноиком при взаимодействии в Сети.
Эти программы либо работают на
Серверная машина или на вашем собственном компьютере. программы JAVA, для
Например, запустите на клиентском или принимающем компьютере. Вы можете остановить
их, настроив браузер так, чтобы они не запускались. ЯВА
программы, как правило, безопасны, но другие виды программ, такие как
Программы Active-X в принципе могут действовать как вирусы и наносить вред вашему компьютеру.
систему или украсть информацию с вашего компьютера. Большинство браузеров
спросить вас, хотите ли вы, чтобы информация была отправлена другому
компьютер или нет, и разрешите ли вы запуск программы или
нет. Некоторые браузеры также допускают сильно закодированные или зашифрованные
информация для отправки между компьютерами через Интернет (например,
пароли, номера кредитных карт) модификацией HTTP
протокол называется HTTPS (защищенный HTTP). Эти могут или не могут
на самом деле быть «безопасным». Будь осторожен или даже скептичен,
но не параноиком при взаимодействии в Сети.
Как Интернет связан с электронной почтой, Telnet, чатом и т. д.?
Сеть — это один из видов протокола передачи по
интернет. Возможны многие другие. Электронная почта использует свой отдельный
протокол (SMTP или POP). Telnet имеет свой собственный протокол, как и FTP.
Telnet используется для подключения к удаленному компьютеру и использования его, как если бы
это было на вашем рабочем столе. Вам нужно разрешение от удаленного
компьютер, конечно (обычно имя учетной записи и пароль, но
некоторые принимают «гостей»). FTP используется для передачи файлов
любой вид между компьютерами (опять же с разрешения, но Anonymous
FTP часто используется для загрузки общедоступных файлов; используй свой
адрес электронной почты в качестве пароля). Чат тоже протокол (IRC),
используется для того, чтобы несколько человек могли набирать сообщения друг другу как
если бы они были вместе в одной комнате. Похожие, но более сложные
являются MUD и MOO, в которых воображаемые комнаты и предметы также
поскольку общающиеся люди связаны друг с другом.
В принципе, все остальные протоколы могут быть интегрированы в интерактивные функции веб-сайтов и веб-страниц, иногда встраивание другой программы в веб-страницу (как в случае с JAVA выше). Сегодня многие браузеры представляют собой не только HTTP-клиентские программы, но и включать возможность запуска других протоколов, а также пользователю кажется, что это все одна интегрированная система. Это почему сегодня «Интернет» становится синонимом «Интернет». Но HTTP имеет много ограничений и исследователи уже разрабатывают последующие протоколы, которые вероятно, станет обычным явлением еще через пять-десять лет.
«Протокол» в основном сообщает компьютерам, какой
файл отправляется и куда он должен быть направлен, он
позволяет им узнать, как отличить адрес назначения, вернуть
адрес, сообщение, вложения, вспомогательные файлы и т.д. и что
делать с ними. Он может включать, например, сигнал о том, что
передача должна иметь приоритет над другими передачами
по тому же маршруту, или что информация, которой нужно следовать,
зашифровано.
Будут также преемники HTML, который уже быстро развивается в новые версии с новыми функциями. SGML (Стандартный общий язык разметки) является более мощным «бабушкой» всего HTML и, возможно, со временем заменит Это. Есть планы на новый интернет2, который будет быстрее связь и более интеллектуальные станции маршрутизации вдоль путь.
Что такое подключаемые модули и помощники браузера?
Что делает программа-браузер, если файл, из которого она получает
Серверный компьютер НЕ является файлом HTML? Он обращается к списку
расширения файлов (последние 3-4 буквы имени файла), чтобы увидеть,
он знает, как отобразить файл. Если файл является файлом изображения,
обычно он просто выводит его на экран. Это может выглядеть очень
странно, если это не то, для чего предназначался файл. Но если файл
аудиофайл (звуки, голос) или видеофайл (анимация, фильм) или
даже многие типы текстовых файлов (файл электронной почты, форматированный
страница печати), он проверяет, соответствует ли расширение (тип файла) файлу. связанный в своем списке с другой программой, называемой плагином или
вспомогательная программа, которая лучше умеет отображать или воспроизводить такие
файла.
связанный в своем списке с другой программой, называемой плагином или
вспомогательная программа, которая лучше умеет отображать или воспроизводить такие
файла.
Плагины предназначены для работы, как если бы они были частью браузере в том же окне, и они просто отображаются на веб-страницы (например, видеоокно в середине обычного веб-страницу) или воспроизводить звуки при просмотре страницы. Помощники полны программы сами по себе, которые открывают новое окно и отображают файл или делать то, что они делают. По мере развития Интернета все больше и больше помощники становятся плагинами. Новые браузеры, как правило, поставляются с многие плагины уже установлены или как опции при установке Браузер.
Самые важные плагины, которые у вас могут отсутствовать, но могут понадобиться Real Audio для файлов *.ra или *.ram (звуковые эффекты) Adobe Acrobat viewer, для файлов *.pdf (отсканированный текст и изображений, очень распространенных сегодня в Интернете) Просмотрщики видео (существуют многие из них с конкурирующими форматами) программы просмотра VRML (для 3-D эффекты, медленные, но очень впечатляющие) Shockwave (для анимаций, поставляется в нескольких версиях)
Если и когда форматы файлов будут стандартизированы в Интернете, все
это будут плагины, и все они будут стандартно поставляться с вашим
Браузер. Между тем, большинство из них, по крайней мере, бесплатны и могут быть
скачал с сайта компании. Компания зарабатывает деньги
не от клиентского программного обеспечения декодирования зрителя, а от продажи
люди очень дорогое программное обеспечение кодирования сервера для создания этих
файлы в первую очередь.
Между тем, большинство из них, по крайней мере, бесплатны и могут быть
скачал с сайта компании. Компания зарабатывает деньги
не от клиентского программного обеспечения декодирования зрителя, а от продажи
люди очень дорогое программное обеспечение кодирования сервера для создания этих
файлы в первую очередь.
Загрузка программного обеспечения и файлов
Каждый раз, когда вы отображаете веб-страницу, вы загружаете HTML файл и, возможно, несколько вспомогательных файлов. В принципе вы можете сохранить эти файлы на жесткий диск, если сделаете это до того, как нажмите на следующую ссылку. (В Windows95 используйте правый щелчок мышью или обычно смотрите меню «Файл» браузера.) Это включает изображения. Многие веб-страницы используют фреймы, что означает разные прямоугольники на экране на самом деле отображают разные HTML файлы. Всегда нажимайте в области, которую хотите сохранить, перед сохранением в диск.
Большинство современных браузеров включают в себя достаточное количество FTP-протокола. возможность, помимо HTTP, позволять загружать общедоступные файлы
из Интернета. Это могут быть программные файлы или программное обеспечение. Много
компании предлагают регулярные обновления или обновления, иногда бесплатно, на
веб-сайты их компаний для их коммерческих программ. Некоторые предложения
бесплатные пробные версии, демо-версии или даже урезанные версии
программа бесплатно. Кроме того, многие программисты создают полезные
программы, которые они предлагают бесплатно в Интернете. Некоторые из них
может повредить ваш компьютер. Некоторые просто не работают. Это всегда
безопаснее купить программу. Между бесплатной и коммерческой
покупка является «условно-бесплатной», которую можно получить бесплатно, но вы
морально (а иногда и технологически) обязаны платить
небольшой регистрационный сбор, обычно намного дешевле, чем сопоставимые
коммерческие продукты. Не загружайте и не запускайте программы из Интернета
не спрашивая кого-то с опытом в этих делах. Но если
вы знаете, что делаете и как защитить себя, вы можете
получить некоторые большие сделки таким образом.
возможность, помимо HTTP, позволять загружать общедоступные файлы
из Интернета. Это могут быть программные файлы или программное обеспечение. Много
компании предлагают регулярные обновления или обновления, иногда бесплатно, на
веб-сайты их компаний для их коммерческих программ. Некоторые предложения
бесплатные пробные версии, демо-версии или даже урезанные версии
программа бесплатно. Кроме того, многие программисты создают полезные
программы, которые они предлагают бесплатно в Интернете. Некоторые из них
может повредить ваш компьютер. Некоторые просто не работают. Это всегда
безопаснее купить программу. Между бесплатной и коммерческой
покупка является «условно-бесплатной», которую можно получить бесплатно, но вы
морально (а иногда и технологически) обязаны платить
небольшой регистрационный сбор, обычно намного дешевле, чем сопоставимые
коммерческие продукты. Не загружайте и не запускайте программы из Интернета
не спрашивая кого-то с опытом в этих делах. Но если
вы знаете, что делаете и как защитить себя, вы можете
получить некоторые большие сделки таким образом. Условно-бесплатное ПО обычно безопасно.
Условно-бесплатное ПО обычно безопасно.
Ваш браузер также может позволять загружать другие виды
файлы, но если у вас нет подходящей программы для их запуска или
отображать их, они будут бесполезны (и безвредны). Помните: для
основных целей, каждый файл является либо программой, либо не программой.
Большинство файлов не являются программами, и для их создания нужна программа.
они работают или даже видны как что-то кроме ерунды
символы. Последние несколько букв имени файла (расширения)
ключ, с которым программа работает для этого типа файла. Где-то
должен быть основной список всех этих «программ
ассоциации», но я никогда не видел его. Каждый компьютер и
в каждом браузере, конечно же, есть небольшой список, подобный этому, и
иногда вы можете просмотреть этот список (прочитайте свою документацию). Но
это не помогает, когда вы сталкиваетесь с новым типом файла и хотите
чтобы знать, что с этим делать. (Если сомневаетесь, ничего не делайте
с этим. Это может быть программа или вирус. Вирус — это
мини-программа с вредным воздействием.)
Вирус — это
мини-программа с вредным воздействием.)
Почти всегда безопасно загружать файлы, оканчивающиеся на *.txt, *.htm или html, *jpg или jpeg и *.gif из Интернета, и очень безопасно, если в вашем браузере также отключен Active-X (поскольку некоторые htm/html содержат потенциально опасные программы Active-X). Из конечно, это означает, что безопасно для вашего оборудования … ВЫ не всегда можете нравится то, что вы видите!
Миллионы людей ежедневно просматривают веб-страницы без какого-либо вреда, кроме свои предубеждения. Присоединяйся!
Extensions 101 — Chrome Developers
Изучите основные концепции разработки расширений Chrome.
Published on
Table of contents
- Overview
- Web technologies
- Chrome extension APIs
- Extension files
- Developing your extension
- Designing your extension features
- Distributing your extension
- 🚀 Готовы начать строить?
# Обзор
Расширения Chrome расширяют возможности просмотра, добавляя функции и возможности в браузер Chrome. На этой странице рассказывается о разработке расширений для Chrome и содержатся ссылки на пошаговые руководства для начинающих.
На этой странице рассказывается о разработке расширений для Chrome и содержатся ссылки на пошаговые руководства для начинающих.
# Веб-технологии
Расширения написаны с использованием тех же веб-технологий, которые используются для создания веб-приложений:
- В качестве языка разметки содержимого используется HTML.
- CSS используется для оформления.
- JavaScript используется для сценариев и логики.
Прежде чем двигаться дальше, мы рекомендуем вам ознакомиться с этими технологиями.
# API-интерфейсы расширений Chrome
Расширения могут использовать все API-интерфейсы JavaScript, предоставляемые браузером. Что делает расширения более мощными, чем веб-приложения, так это их доступ к API Chrome. Ниже приведены лишь несколько примеров того, что могут делать расширения:
- Изменять функциональность или поведение веб-сайта.
- Разрешить пользователям собирать и упорядочивать информацию на веб-сайтах.

- Добавьте функции в Chrome DevTools.
Полный список возможностей API см. в разделе Обзор разработки расширений.
# Файлы расширений
Расширения содержат разные файлы в зависимости от предоставляемой функциональности. Ниже приведены некоторые из наиболее часто используемых файлов:
- Манифест
- Манифест расширения — это единственный обязательный файл, который должен иметь определенное имя файла:
manifest.json. Он также должен находиться в корневом каталоге расширения. Манифест записывает важные метаданные, определяет ресурсы, объявляет разрешения и указывает, какие файлы следует запускать в фоновом режиме и на странице. - Работник службы
- Работник службы расширений обрабатывает и прослушивает события браузера. Существует множество типов событий, таких как переход на новую страницу, удаление закладки или закрытие вкладки. Он может использовать все API-интерфейсы Chrome, но не может напрямую взаимодействовать с содержимым веб-страниц; это работа скриптов контента.

- Сценарии содержимого
- Сценарии содержимого выполняют Javascript в контексте веб-страницы. Они также могут читать и изменять DOM страниц, в которые они внедряются. Сценарии содержимого могут использовать только подмножество API Chrome, но могут косвенно обращаться к остальным, обмениваясь сообщениями с работником службы расширения.
- Всплывающее окно и другие страницы
- Расширение может включать различные HTML-файлы, такие как всплывающее окно, страница параметров и другие HTML-страницы. Все эти страницы имеют доступ к Chrome API.
Посетите раздел «Архитектура расширений» и «Разработка пользовательского интерфейса», чтобы погрузиться глубже.
💡 У всех расширений есть всплывающее окно?
Многие расширения используют всплывающее окно для настройки взаимодействия с пользователем, однако это не обязательно. Например, учебные пособия по расширению времени чтения и режима фокусировки не включают всплывающее окно.
# Разработка вашего расширения
Несмотря на то, что веб-приложения и расширения во многом используют одни и те же технологии, опыт разработки расширений отличается. Ознакомьтесь с основами разработки, чтобы создать пример «Hello, Extensions» и ознакомиться с рабочим процессом разработки расширений.
# Разработка функций расширения
Приступая к разработке расширения и выбору поддерживаемых функций, убедитесь, что оно выполняет одну узкую и простую для понимания цель. Это позволит распространять ваше расширение через Интернет-магазин Chrome.
💡 Что именно означает «одноцелевое»?
«Одна цель» может относиться к одному из двух аспектов расширения:
Расширение может иметь единственную цель, ограниченную узкой областью внимания или предметом . Например, «заголовки новостей», «погода», «сравнение покупок».
Или расширение может иметь единственную цель, ограниченную узкой функцией браузера .
 Например, «новая вкладка», «управление вкладками» или «поиск».
Например, «новая вкладка», «управление вкладками» или «поиск».
Независимо от цели расширения работа с ним должна учитывать другие настройки и предпочтения пользователя.
Дополнительную информацию см. в Руководстве по обеспечению качества расширений.
# Распространение вашего расширения
Вы можете настроить учетную запись разработчика в Интернет-магазине Chrome для размещения и распространения вашего расширения. Помните, что расширения должны соответствовать политике программы для разработчиков.
См. раздел Публикация в Интернет-магазине Chrome, чтобы узнать, как распространять расширение.
# 🚀 Готовы начать строить?
Выберите любое из следующих учебных пособий, чтобы начать обучение расширению.
| Расширение | Чему вы научитесь |
|---|---|
| Время чтения | Автоматически вставлять элемент на каждую страницу. |
| Режим фокусировки | Для запуска кода на текущей странице после нажатия на действие расширения. |

 Как
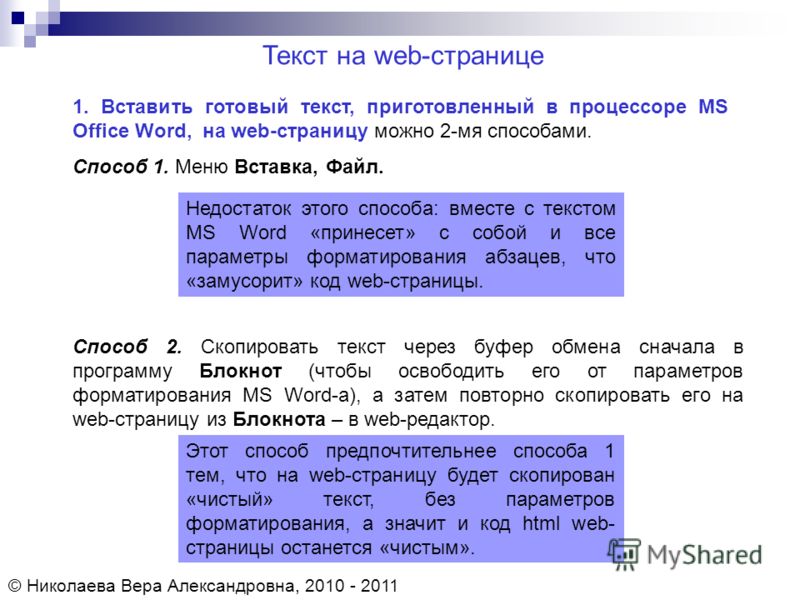
в текстовом процессоре Word
задать красную строку?
Как
в текстовом процессоре Word
задать красную строку? Чтобы
отредактировать содержимое ячейки, необходимо:
Чтобы
отредактировать содержимое ячейки, необходимо: Использование электронной почты
Использование электронной почты Сервер – это компьютер:
Сервер – это компьютер: Совокупность слайдов
информационного или рекламного характера называется
Совокупность слайдов
информационного или рекламного характера называется В нем будут ссылки
также к другим источникам информации. Пожалуйста, сделай
предложения по его улучшению.
В нем будут ссылки
также к другим источникам информации. Пожалуйста, сделай
предложения по его улучшению.  Наиболее часто
б/у Поиск
Сайты двигателей: Altavista, Yahoo и Hotbot.
Наиболее часто
б/у Поиск
Сайты двигателей: Altavista, Yahoo и Hotbot. д. Вы можете использовать поисковую систему, чтобы найти возможные
«запускайте сайты» на разную тематику, а потом пользуйтесь
Функция закладок (или Избранного, или Горячего списка) вашего браузера
хранить URL-адреса хороших сайтов в специальном файле самостоятельно
компьютер. Затем вы можете вернуться на эти сайты с помощью одного
нажмите или даже разместите их на своей веб-странице, чтобы сделать их
доступны для студентов, коллег и т. д. Поиск Yahoo
сайт двигателя также имеет обширный список тематических меню
это немного похоже на супер-пусковую площадку, но не имеет
оценка качества.
д. Вы можете использовать поисковую систему, чтобы найти возможные
«запускайте сайты» на разную тематику, а потом пользуйтесь
Функция закладок (или Избранного, или Горячего списка) вашего браузера
хранить URL-адреса хороших сайтов в специальном файле самостоятельно
компьютер. Затем вы можете вернуться на эти сайты с помощью одного
нажмите или даже разместите их на своей веб-странице, чтобы сделать их
доступны для студентов, коллег и т. д. Поиск Yahoo
сайт двигателя также имеет обширный список тематических меню
это немного похоже на супер-пусковую площадку, но не имеет
оценка качества.

 Например, «новая вкладка», «управление вкладками» или «поиск».
Например, «новая вкладка», «управление вкладками» или «поиск».