Тест «Основные принципы растровой и векторной графики» | Тест (информатика и икт, 9 класс) по теме:
Опубликовано 22.02.2013 — 9:13 — Власова Лидия Вениаминовна
Тест для проверки знаний учащихся по теме «Кодирование графической информации». Рекомендуется для проверки знаний в 9 классе
Скачать:
Предварительный просмотр:
Тест «Основные принципы растровой и векторной графики»
1 вариант
- Растровое изображение представляет из себя …
- мозаику из очень мелких элементов — пикселей;
- сочетание примитивов;
- палитру цветов.
- Векторное графическое изображение формируется из
- красок
- пикселей
- графических примитивов
- Эффективно представляет изображения фотографического качества…
- векторная графика;
- растровая графика.
- Могут быть легко распечатаны на принтерах.
 ..
..
- векторные рисунки;
- растровые изображения.
- Векторное графическое изображение получается
- при работе с системами компьютерного черчения
- при работе с фото и видеокамерами
- при преобразовании графической информации из аналоговой формы в цифровую
- Какой тип графического изображения вы будете использовать для разработки эмблемы организации, учитывая, что она должна будет печататься на малых визитных карточках и больших плакатах?
- растровое изображение
- векторное изображение
- К какой компьютерной графике вы отнесёте данное изображение, построенное в текстовом процессоре Microsoft Word?
- Растровой.
- Векторной.
- Трёхмерной
- К числу достоинств векторного графического изображения относится
- создание практически любого изображения, вне зависимости от сложности
- наивысшая скорость обработки сложных изображений
- увеличение масштаба без увеличения размера файла ни на один байт
- Файлы, с какой графикой имеют наименьший размер?
- Растровой.

- Векторной.
- Трёхмерной
- Изображения, какой графики состоят из массива точек(пикселей)?
- Растровой
- Векторной.
- Трёхмерной.
На вопросы 11 и 12 требуется дать развернутый ответ
- Перечислите основные параметры области рисования в графических редакторах
- В чем состоит разница между результатами рисования в растровых и векторных графических редакторах?
Задачи
- Для хранения растрового изображения размером 1024 х 512 пикселей отвели 256 кбайт памяти. Каково максимально возможное число цветов в палитре изображения?
- В процессе преобразования растрового графического изображения количество цветов уменьшилось с 64 до 8. Во сколько раз уменьшился объем, занимаемый им в памяти?
.
Тест «Основные принципы растровой и векторной графики»
2 вариант
- Растровое графическое изображение формируется из
- линий
- пикселей
- графических примитивов
- В векторной графике изображения строятся из .
 ..
..
- пикселей;
- примитивов;
- рисунков.
- Относительно небольшой объём памяти занимают …
- векторные рисунки;
- растровые изображения.
- Могут быть легко масштабированы без потери качества…
- векторные рисунки;
- растровые изображения.
- Растровое графическое изображение получается
- в процессе сканирования
- при работе с системами компьютерного черчения
- при создании рисунка в MS Word
- Какой тип графического изображения вы будете использовать при редактировании цифровой фотографии?
- растровое изображение
- векторное изображение
- К какой компьютерной графике вы отнесёте данное изображение?
- Растровой
- Векторной
- Трехмерной
- Что можно отнести к достоинствам растровой графики по сравнению с векторной?
- Малый объём графических файлов.

- Фотографическое качество изображения.
- Возможность просмотра изображения на экране графического дисплея.
- Возможность масштабирования изображения без изменения его качества
- Файлы, с какой графикой имеют наибольший размер?
- Растровой.
- Векторной.
- Трёхмерной.
- Изображения, какой графики состоят из массива точек(пикселей)?
- Растровой.
- Векторной
- Трёхмерной
На вопросы 11 и 12 требуется дать развернутый ответ
- Перечислите основные параметры области рисования в графических редакторах
- В чем состоит разница между результатами рисования в растровых и векторных графических редакторах?
Задачи
- Для хранения растрового изображения размером 64 на 64 пикселя отвели 512 байтов памяти. Каково максимально возможное число цветов в палитре изображения?
- В процессе преобразования растрового графического файла количество цветов уменьшилось с 512 до 8.
 Во сколько раз уменьшился информационный объем файла?
Во сколько раз уменьшился информационный объем файла?
Ключ к тесту
1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 13 | 14 | |
1 | a | c | b | b | a | b | b | c | b | a | 16 цветов | в 2 раза |
2 | b | b | a | a | a | a | a | b | a | a | 2 цвета | в 3 раза |
Ответы на вопросы 11 и 12
11. Основные параметры области рисования в графических редакторах – размер, поля и ориентация
12. Разница состоит в следующем: в растровом графическом редакторе нарисованный объект перестает существовать как самостоятельный элемент после окончания рисования и становится лишь группой пикселей на рисунке. В векторном редакторе этот объект продолжает сохранять свою индивидуальность, его можно копировать, перемещать, изменять размеры, цвет и прозрачность.
В векторном редакторе этот объект продолжает сохранять свою индивидуальность, его можно копировать, перемещать, изменять размеры, цвет и прозрачность.
По теме: методические разработки, презентации и конспекты
тест «Растровая и векторная графика»
Данный тест можно использовать для учащихся 7 — 9 классов для текущего контроля….
Компьютерная графика и области её применения. Понятие растровой и векторной графики.
Презентация к уроку «Компьютерная графика и области её применения. Понятие растровой и векторной графики.»…
Тест по теме «Растровая и векторная графика» для 9 класса по предмету «Информатика»
Тест по теме «Растровая и векторная графика» для 9 класса по предмету «Информатика» с ключом правильных ответов….
конспект урока по теме: Виды компьютерной графики. Сравнительная характеристика растровой и векторной графики.
конспект урока для ознакомления с новой темой…
Тесты Растровая и векторная графика
ТестыРастровая и векторная графика. ..
..
Урок по теме » Компьютерная графика и область её применения. Растровая и векторная графика.»
Урок по теме » Компьютерная графика и область её применения. Растровая и векторная графика."…
Компьютерная графика. Растровая и векторная графика.
Разработка урока по информатике в 8 классе…
Поделиться:
Тест: Форматы графических файлов — Информатика 8 класс
Вопрос №
1
Какие изображения формируются в процессе сканирования многоцветных иллюстраций и фотографий, а также при использовании цифровых фото- и видеокамер?
Фрактальные
Векторные
Растровые
Вопрос №
2
Достоинством какой графики является то, что изображения могут быть увеличены или уменьшены без потери качества?
Векторной
Фрактальной
Растровой
Вопрос №
3
Какой способ хранения информации в компьютере называется растровым?
Способ, когда изображение распечатывается
Способ, когда изображение хранится в виде последовательности цифр (0 и 1)
Вопрос №
4
Сканируется цветное изображение размером 10х10 см. Разрешающая способность сканера 600 dpi и глубина цвета 32 бита. Какой информационный объем будет иметь полученный графический файл?
Разрешающая способность сканера 600 dpi и глубина цвета 32 бита. Какой информационный объем будет иметь полученный графический файл?
26 Мб.
24 Мб.
21 Мб.
Файлы, с какой графикой имеют наименьший размер?
Векторной
Фрактальной
Трёхмерной
Растровой
Вопрос №
6
Векторное графическое изображение формируется из?
Красок
Графических примитивов
Пикселей
Вопрос №
7
К числу достоинств векторного графического изображения относится
Увеличение масштаба без увеличения размера файла ни на один байт
Наивысшая скорость обработки сложных изображений
Вопрос №
8
Цветное растровое графическое изображение, палитра которого включает в себя 65 536 цветов, имеет размер 100Х100 точек (пикселей). Какой объем видеопамяти компьютера (в Кбайтах) занимает это изображение в формате BMP?
Какой объем видеопамяти компьютера (в Кбайтах) занимает это изображение в формате BMP?
160000 Кб
19,5 Кб
Вопрос №
9
Определить объем видеопамяти компьютера, который необходим для реализации графического режима монитора High Color с разрешающей способностью 1024х768 точек и палитрой из 65536 цветов.
1,2 Мб
1,6 Мб
1,4 Мб
Вопрос №
10
Растровый файл, содержащий черно-белый рисунок, имеет объем 300 байт. Какой размер может иметь рисунок в пикселях?
2200 пикселей
2400 пикселей
Вопрос №
11
Инструментами в графическом редакторе являются:
Линия, круг, прямоугольник
Выделение, копирование, вставка
Карандаш, кисть, ластик
Наборы цветов (палитры)
Вопрос №
12
К основным операциям, возможным в графическом редакторе, относятся:
Линия, круг, прямоугольник
Выделение, копирование, вставка
Карандаш, кисть, ластик
Наборы цветов (палитры)
Вопрос № 13
Какое из расширений считается универсальным для сохранения векторного изображения:
Bmp
Wmf
Jpeg
Gif
Вопрос №
14
Какая программа не относятся к векторным графическим редакторам:
Adobe Illustrator
XFig
CorelDraw
Adobe PhotoShop
Вопрос №
15
Палитрами в графическом редакторе являются:
Линия, круг, прямоугольник
Выделение, копирование, вставка
Наборы цветов (палитры)
Вопрос №
16
Примитивами в графическом редакторе называются:
Линия, круг, прямоугольник
Выделение, копирование, вставка
Карандаш, кисть, ластик
Наборы цветов (палитры)
Вопрос №
17
В процессе сжатия растровых графических файлов по алгоритму JPEG его информационный объем обычно уменьшается:
в 10-15 раз
в 2-3 раза
в 100 раз
не изменяется
Какой тип графического изображения необходимо использовать для разработки эмблемы организации, учитывая, что она должна будет печататься на маленьких визитных карточках и на больших плакатах?
Векторный
Фрактальный
Растровый
Вопрос №
19
Какой тип графики чувствителен к масштабированию?
Векторный
Фрактальный
Растровый
Вопрос № 20
Пикселизация изображений при увеличении масштаба — один из недостатков . ..
..
растровой графики
векторной графики
Вопрос №
21
Растровый графический редактор предназначен для …
построения диаграмм
создания чертежей
построения графиков
создания и редактирования рисунков
Вопрос №
22
красный, зеленый, синий, черный
голубой, пурпурный, желтый, черный
красный, голубой, желтый, синий
голубой, пурпурный, желтый, белый
Вопрос №
23
В модели RGB в качестве компонентов применяются основные цвета …
красный, зеленый, синий
голубой, пурпурный, желтый
красный, голубой, желтый
пурпурный, желтый, черный
Вопрос №
24
В цветовой модели RGB установлены следующие параметры: 255,0, 0.
Черный
Красный
Зеленый
Синий
Вопрос №
25
Разрешение изображения измеряется в …
пикселах
точках на дюйм (dpi)
мм, см, дюйм
Вопрос №
26
Физический размер изображения может измеряться в …
точках на дюйм (dpi)
мм, см, дюймах или пикселах
мм, см
Вопрос №
27
Формат EPS:
используется для хранения коллекции графических изображений Microsoft Clip Gallery
используется в системе обработки векторной графики CorelDraw
рекомендуется для печати и создания иллюстраций в настольных издательских системах
Вопрос №
28
Какой формат не относится к растровым форматам:
Tiff
Pcx
Jpg
Cdr
лучших форматов изображений для Интернета — высокое качество, малый размер файла
Shutterstock
Shutterstock — ведущая мировая платформа для творчества, предлагающая решения с полным спектром услуг, высококачественный контент и приложения для брендов, компаний и медиакомпаний. Обширная коллекция Shutterstock напрямую и через дочерние компании включает высококачественные лицензированные фотографии, векторные изображения, иллюстрации, видео, 3D-модели и музыку.
Обширная коллекция Shutterstock напрямую и через дочерние компании включает высококачественные лицензированные фотографии, векторные изображения, иллюстрации, видео, 3D-модели и музыку.
Какие типы файлов изображений сохраняют качество онлайн без большого размера файла? Откройте для себя лучшие форматы изображений для Интернета, независимо от того, как вы их используете.
Мы знаем, что вы разбираетесь в форматах файлов лучше, чем Дерек Зуландер и Гензель Макдональд. Однако с каждым годом выбор лучшего формата изображений для Интернета становится все сложнее.
Каждый тип файла хранит информацию об изображении по-разному. Некоторые форматы сохраняют качество независимо от того, сколько раз мы дублируем изображение, в то время как другие форматы мы можем сохранять на прозрачном фоне для простоты использования. Формат файла, который вы выбираете для изображения, определяет общее качество, размер файла изображения и контекст, в котором вы можете использовать изображение. Вы, наверное, слышали о PNG и JPG раньше, но есть еще несколько, которые вы могли пропустить.
Вы, наверное, слышали о PNG и JPG раньше, но есть еще несколько, которые вы могли пропустить.
Прежде чем решить, какой формат файла лучше всего подходит для вашего текущего проекта, узнайте, какие типы файлов могут уменьшить размер изображения при сохранении высокого качества в Интернете.
Растровые и векторные форматы файлов
Прежде чем мы углубимся в конкретные форматы файлов, давайте проведем различие между двумя наиболее распространенными типами файлов изображений — векторными изображениями и растровыми изображениями.
Векторные изображения
Изображение через Great Bergens.Векторные изображения состоят из путей и кривых, заданных математическими формулами. Специализированное программное обеспечение для графического дизайна, такое как Adobe Illustrator, создает векторные контуры и изображения.
Использование математических уравнений для создания изображений позволит уменьшить размер файла. Векторные изображения можно масштабировать до бесконечности, но они по-прежнему будут четкими при отображении и печати.
Несмотря на масштабируемость векторных изображений, большинство изображений в Интернете представляют собой растровые изображения. Причина проста. Большинство форматов векторных файлов несовместимы со стандартными веб-приложениями.
Растровые изображения
Изображение предоставлено Моникой Гунацковой.Растровые изображения содержат растровые изображения, содержащие карты пикселей. Пиксели — это наименьшие адресуемые квадратные компоненты файла, которые объединяются для создания двумерных изображений. Тот снимок заката, который вы загрузили в свое портфолио? Это растровое изображение. Этот профессиональный портрет на вашем сайте? Это растровое изображение.
Чем больше пикселей в файле, тем более гладким и качественным он будет. Если вы увеличите растровое изображение, вы увидите пиксели. Кривые становятся неровными по мере увеличения изображения.
Битва, с которой вы столкнетесь с растровыми изображениями, проста: как максимально повысить качество изображения или увеличить количество пикселей, не делая размер файла слишком большим для использования в Интернете?
Узнайте больше о различиях между векторными и растровыми файлами в нашем кратком обзоре.
Веб-форматы файлов
Теперь, когда вы знаете, что вам понадобятся растровые изображения для большинства онлайн-пользований, вы, вероятно, спросите: «Какой тип файла изображения лучше?» Нет «правильного» ответа. Каждый формат файла обладает уникальными преимуществами, ограничениями и сценариями наилучшего использования.
JPEG
Объединенная группа экспертов по фотографии разработала файлы JPEG, отсюда и название. Когда расширения типов файлов имели ограничение в три символа, эти файлы назывались файлами JPG. Теперь JPEG более распространен.
Кодировщики разработали файлы JPEG для обмена фотографиями в Интернете, сохраняя при этом управляемый размер файла.
- Преимущества — JPEG имеет меньший размер файла, чем другие форматы файлов растровых изображений. Размер файла позволяет вашей странице быстро загружаться и обеспечивает лучший пользовательский опыт. JPEG-файлы совместимы с большинством приложений, очень универсальны и представляют собой наиболее распространенный формат изображений в Интернете.

- Недостатки — Файлы JPEG известны своим сжатием с потерями. Каждый раз, когда вы сжимаете изображение JPEG для уменьшения размера файла, оно теряет качество. Алгоритм, который сжимает файлы JPEG, находит пиксели почти одинакового цвета или значения и группирует их в плитки. Когда вы сохраняете новое изображение, вы теряете эти данные навсегда.
PNG
Изображение через Варуну.PNG является аббревиатурой от Portable Network Graphics . Этот тип файла оптимизирован для логотипов, графики и графиков. Вы также можете сохранить фотографию в формате PNG и иногда заметите, что она более высокого качества, чем JPEG.
- Преимущества — Форматы PNG уменьшают размер изображения без потери качества. Вы можете сохранять, редактировать и повторно открывать эти файлы без ухудшения их качества, что является существенным преимуществом. PNG также позволяют сохранять изображения с прозрачным фоном, что делает их идеальными для веб-дизайна.

- Недостатки — PNG больше по размеру, чем JPEG. Сжатие изображения, используемое файлами PNG, по-прежнему уменьшает размер изображения, но не до такой степени, как JPEG. PNG также лучше всего подходят для изображений, в которых используется менее шестнадцати цветов.
GIF
Видео через zi3000 .GIF расшифровывается как Graphics Interchange Format и представляет собой формат изображения с особым вариантом использования. Вы отправили GIF-файлы коллегам в Slack или тексты семейной группы в контексте анимированного клипа из телешоу или фильма. Файл GIF можно анимировать, и он лучше всего подходит для небольших графических изображений, требующих движения.
- Преимущества — GIF-файлы демонстрируют анимацию на вашем веб-сайте, которую невозможно реализовать с помощью CSS. Ограниченные цветные изображения небольшого размера хорошо работают в формате GIF.
- Недостатки — GIF-файлы поддерживают только 256 цветов и не подходят для демонстрации сложных изображений.
 Файлы GIF также занимают больше места, чем файлы, содержащие статические изображения.
Файлы GIF также занимают больше места, чем файлы, содержащие статические изображения.
SVG
Изображение через PureSolution. Макет через BoxerX.SVG — Масштабируемая векторная графика файлы — это векторные файлы, которые вы можете использовать в веб-дизайне. Эти векторные изображения поддерживают анимацию и интерактивность.
- Преимущества — SVG не зависят от разрешения и создают динамичные, четкие изображения, которые хорошо отображаются на любой платформе. SVG — это файлы без потерь, которые сохраняют свое качество.
- Недостатки — SVG значительно больше по размеру файла по сравнению с другими форматами изображений. Зарезервируйте их для веб-сайтов высшего уровня и использования.
Выбор правильного формата изображения для Интернета
Теперь, когда мы заполнили ваш мозг техническими знаниями, давайте рассмотрим реальные приложения. Когда вы тщательно создаете свой цифровой след, мы рекомендуем определенные форматы для этих распространенных типов веб-изображений.
Сообщения в блоге
Макет через BoxerX. Изображения предоставлены Воронцовой Анастасией и Ниной Фирсовой.Сообщения в блогах на вашем веб-сайте должны быстро загружаться, чтобы улучшить SEO и предоставить пользователям наилучшие возможности. Читатели не будут увеличивать фотографии и изображения в вашем блоге, поэтому придерживайтесь 9 правил.0056 Формат JPEG для вашего блога. Приоритетом номер один является уменьшение размера файла изображения, и в большинстве случаев потеря качества не будет заметной.
Интернет-портфолио
Изображение Дмитрия Вайндирлиса. Макет через BoxerX. В зависимости от типов изображений, которые вы демонстрируете, и производительности вашего веб-сайта вы будете использовать файлы JPEG или PNG . Файлы JPEG оптимизированы для фотографии, и в зависимости от дизайна вашего портфолио сжатие с потерями может не быть проблемой. Файлы PNG будут примерно вдвое больше, но если вы графический дизайнер или демонстрируете большие изображения, переход на PNG будет стоить компромисса во времени загрузки.
Анимации и иконки
Иконки Алекса Клема . Макет через BoxerX.Ваш профессиональный веб-сайт будет содержать привлекательные значки и графические элементы, особенно если вы дизайнер. PNG являются золотым стандартом для веб-иконок, графики и текста. Обратитесь к GIF-файлам для небольших простых анимаций. Тем не менее, SVG должны быть вашим выбором для интерактивных веб-сайтов и анимированных веб-видео.
Изображение обложки через pikcha. Изображение через Дмитрия Вайндирлиса. Макет через BoxerX.
Ознакомьтесь с дополнительными советами по дизайну, рекомендациями и необходимыми сведениями здесь:
- Лучшие онлайн-инструменты для удаления фона
- Как изменить размер изображений для Интернета без потери качества
- Обзор дизайна: набор иконок и графики Free Fall
- Видеоурок: Как сделать стикеры с помощью Cricut Machine
- Как создать сайт: 10 золотых правил для начинающих
Бизнес Основы бизнеса Творческие советы Дизайн Ресурсы для дизайна Программное обеспечение для проектирования Советы по дизайну Типы файлов Маркетинг малый и средний бизнес Советы и руководства
Недавно просмотренные
${cat_name}
${name}
${отрывок}
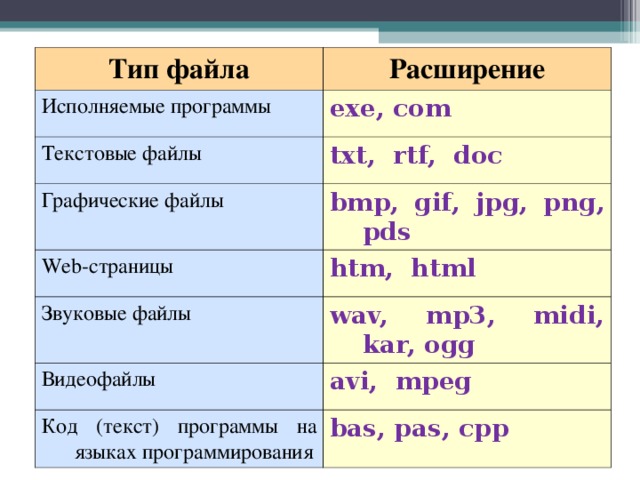
Типы файлов цифровых изображений
JPG, GIF, TIFF, PNG, BMP, RAW. Какие они и как выбрать? Эти и многие
другие типы файлов используются для кодирования цифровых изображений. Выбор проще
чем вы думаете.
Какие они и как выбрать? Эти и многие
другие типы файлов используются для кодирования цифровых изображений. Выбор проще
чем вы думаете.
Одной из причин множества типов файлов является необходимость сжатия . Файлы изображений могут быть довольно большими, а большие типы файлов означают больше использования диска и более медленные загрузки. Сжатие — это термин, используемый для описания способов резки размер файла. Схем сжатия может по с потерями или без потерь .
Другая причина существования множества типов файлов заключается в том, что изображения различаются номером цветов, которые они содержат. Если изображение имеет мало цветов, можно создать тип файла использовать это как способ уменьшить размер файла.
Сжатие с потерями и сжатие без потерь
Вы часто будете слышать термины «сжатие с потерями» и «сжатие без потерь».
Алгоритм сжатия без потерь не отбрасывает никакой информации. Он ищет больше
эффективные способы представления изображения без ущерба для точности. Напротив, алгоритмы с потерями допускают некоторое ухудшение изображения, чтобы
для достижения меньшего размера файла.
Напротив, алгоритмы с потерями допускают некоторое ухудшение изображения, чтобы
для достижения меньшего размера файла.
Алгоритм без потерь может, например, искать повторяющийся шаблон в файла и замените каждое вхождение на короткую аббревиатуру, тем самым сокращая размер файла. Напротив, алгоритм с потерями может хранить информацию о цвете. в меньшем разрешении, чем само изображение, так как глаз не так чувствителен к изменению цвета на небольшом расстоянии.
Количество цветов
Изображения начинаются с разного количества цветов в них. Самые простые изображения
может содержать только два цвета, например черный и белый, и потребуется только 1 бит
для представления каждого пикселя. Многие ранние видеокарты для ПК поддерживали только 16 фиксированных
цвета. Более поздние карты будут отображать 256 одновременно, любая из которых может быть
выбран из пула 2 24 или 16 миллионов цветов. Текущие карты посвящают
24 бита на каждый пиксель и, следовательно, способны отображать 2 24 ,
или 16 миллионов цветов без ограничений. Некоторые отображают даже больше. Поскольку
глаза плохо различают похожие цвета, 24 бита или 16 миллионов
цвета иногда называют TrueColor. Лучшие современные камеры могут захватывать еще больше цветов.
Некоторые отображают даже больше. Поскольку
глаза плохо различают похожие цвета, 24 бита или 16 миллионов
цвета иногда называют TrueColor. Лучшие современные камеры могут захватывать еще больше цветов.
Типы файлов
TIFF , в принципе, очень гибкий формат, который может быть без потерь или с потерями. Детали алгоритма хранения изображений включены как часть файл. На практике TIFF используется почти исключительно как хранилище изображений без потерь. формат, который вообще не использует сжатие. Большинство графических программ, использующих TIFF не сжимайте. Следовательно, размеры файлов довольно велики. (Иногда без потерь используется алгоритм сжатия под названием LZW, но он не повсеместно поддерживается.)
PNG также является форматом хранения без потерь. Однако, в отличие от обычных
Использование TIFF, он ищет шаблоны в изображении, которые он может использовать для сжатия файла
размер. Сжатие является полностью обратимым, поэтому изображение восстанавливается точно.
GIF создает таблицу до 256 цветов из 16 миллионов цветов. Если изображение имеет менее 256 цветов, GIF может точно передать изображение. Когда изображение содержит много цветов, программное обеспечение, создающее GIF, использует любой из нескольких алгоритмы для аппроксимации цветов на изображении с ограниченной палитрой Доступно 256 цветов. Более совершенные алгоритмы ищут изображение, чтобы найти оптимальное набор из 256 цветов. Иногда GIF использует ближайший цвет для представления каждого пикселя. а иногда он использует «рассеивание ошибок» для настройки цвета ближайших пикселей для исправления ошибки в каждом пикселе.
Формат GIF сжимается двумя способами. Во-первых, это уменьшает количество цветов.
цветных изображений, тем самым уменьшая количество битов, необходимых для каждого пикселя,
как только что описано. Во-вторых, он заменяет часто встречающиеся шаблоны (особенно
большие площади однородного цвета) с краткой аббревиатурой: вместо хранения
«белый, белый, белый, белый, белый», он хранит «5 белых».
Таким образом, GIF «без потерь» только для изображений с 256 цветами или меньше. Для насыщенного, истинного цветного изображения GIF может «потерять» 99,998% цветов.
JPG оптимизирован для фотографий и подобных изображений с непрерывной тональностью.
которые содержат много, много цветов. Он может достичь поразительной степени сжатия
даже при сохранении очень высокого качества изображения. Сжатие GIF вредно для
такие изображения. JPG работает, анализируя изображения и отбрасывая информацию.
что глаз меньше всего замечает. Он хранит информацию в виде 24-битного цвета.
Важно: степень сжатия JPG регулируется. При умеренном сжатии
уровней фотографических изображений глазу очень трудно различить какие-либо
отличие от оригинала даже при сильном увеличении. Коэффициенты сжатия
более 20 часто вполне приемлемы. Улучшенные графические программы, такие как
Paintshop Pro и Photoshop позволяют просматривать качество изображения и размер файла.
в зависимости от уровня сжатия, так что вы можете удобно выбрать
баланс между качеством и размером файла.
RAW — это вариант вывода изображения, доступный на лучших цифровых камерах. Хотя без потерь, он в три из четырех раз меньше, чем файлы TIFF того же формата. изображение. Недостаток в том, что у каждого производителя свой формат RAW, и поэтому вам, возможно, придется использовать программное обеспечение производителя для просмотра изображений. (Некоторые графические приложения могут читать форматы RAW некоторых производителей.)
BMP — несжатый собственный формат, разработанный Microsoft. Там на самом деле нет причин использовать этот формат.
PSD, PSP и т. д. — это проприетарные форматы, используемые графическими программами.
Файлы Photoshop имеют расширение PSD, а файлы Paint Shop Pro используют PSP или PSPimage.
Это предпочтительные рабочие форматы при редактировании изображений в программном обеспечении.
потому что только проприетарные форматы сохраняют все возможности редактирования программ.
Эти пакеты используют слои, например, для создания сложных изображений и информации о слоях. могут быть потеряны в непатентованных форматах, таких как TIFF и JPG. Однако будь
Обязательно сохраните конечный результат в виде стандартного TIFF или JPG, иначе вы не сможете
просмотреть его через несколько лет, когда ваше программное обеспечение изменится.
могут быть потеряны в непатентованных форматах, таких как TIFF и JPG. Однако будь
Обязательно сохраните конечный результат в виде стандартного TIFF или JPG, иначе вы не сможете
просмотреть его через несколько лет, когда ваше программное обеспечение изменится.
В настоящее время форматы GIF, PNG и JPG используются почти для всех веб-изображений. TIFF широко не поддерживается веб-браузерами, и их следует избегать для использования в Интернете. PNG делает все гифка делает, и даже лучше, поэтому все чаще заменяет GIF. PNG будет , а не заменить JPG, так как JPG способен к гораздо большему сжатию фотографических изображения, даже при минимальной потере качества.
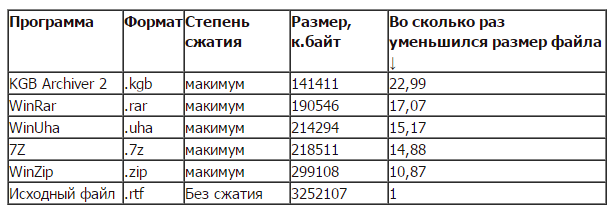
Сравнение размеров файлов
Ниже приведены сравнения одного и того же изображения, сохраненного в нескольких популярных типах файлов.
(Обратите внимание, что нет необходимости просматривать более одного файла TIFF или PNG.
Поскольку все они являются форматами без потерь, их внешний вид идентичен. )
)
| Тип файла | Размер | Пример изображения |
| Tiff, несжатый | 901К | Не отображается в большинстве браузеров. Нажмите здесь, чтобы попробовать. |
| Tiff, LZW сжатие без потерь (да, на самом деле больше) | 928К | Не отображается в большинстве браузеров. Нажмите здесь, чтобы попробовать. |
| JPG, высокое качество | 319К | Нажмите здесь. |
| JPG, среднее качество | 188К | Нажмите здесь. |
| JPG, мое обычное веб-качество | 105К | Нажмите здесь. |
| JPG, низкое качество/высокая степень сжатия | 50К | Нажмите здесь. |
| JPG, абсурдно высокая степень сжатия | 18К | Нажмите здесь. |
| PNG, сжатие без потерь | 741К | Нажмите здесь. |
| GIF, сжатие без потерь, но только 256 цветов | 286К | Нажмите здесь. |
Когда следует использовать каждый из них?
TIFF
Обычно это наилучшее качество вывода с цифровой камеры. Цифровые камеры часто предлагают около трех настроек качества JPG плюс TIFF. Поскольку JPG всегда означает хоть какая-то потеря качества, TIFF значит лучшее качество. Однако файл размер огромен по сравнению даже с самой лучшей настройкой JPG, и преимущества могут не быть заметным.
Более важным является использование TIFF в качестве рабочего формата хранения при редактировании и
манипулировать цифровыми изображениями. Вы не хотите выполнять несколько операций загрузки, редактирования,
сохранить циклы с хранилищем JPG, так как деградация накапливается с каждым новым сохранением.
Одно-два сохранения JPG в высоком качестве может быть и не заметно, а вот десятое уж точно
будет. TIFF не имеет потерь, поэтому нет ухудшения качества, связанного с сохранением.
TIFF-файл.
Вы не хотите выполнять несколько операций загрузки, редактирования,
сохранить циклы с хранилищем JPG, так как деградация накапливается с каждым новым сохранением.
Одно-два сохранения JPG в высоком качестве может быть и не заметно, а вот десятое уж точно
будет. TIFF не имеет потерь, поэтому нет ухудшения качества, связанного с сохранением.
TIFF-файл.
НЕ ИСПОЛЬЗУЙТЕ TIFF для веб-изображений. Они создают большие файлы и, что более важно, большинство веб-браузеров не отображают файлы TIFF.
JPG
Это предпочтительный формат почти для всех фотографий в Интернете. Ты можешь добиться отличного качества даже при достаточно высоких настройках сжатия. я также использую JPG как основной формат для всех моих цифровых фотографий. Если я редактирую фотографию, Я буду использовать проприетарный формат своего программного обеспечения, пока не закончу, а затем сохраню результат в формате JPG.
Цифровые камеры по умолчанию сохраняют в формате JPG. Переключение на TIFF или RAW улучшает
качество в принципе, но разницу трудно увидеть. Съемка в TIFF
имеет два недостатка по сравнению с JPG: меньше фотографий на карту памяти и
подождите между фотографиями, пока изображение переносится на карту. я редко стреляю
в режиме TIFF.
Переключение на TIFF или RAW улучшает
качество в принципе, но разницу трудно увидеть. Съемка в TIFF
имеет два недостатка по сравнению с JPG: меньше фотографий на карту памяти и
подождите между фотографиями, пока изображение переносится на карту. я редко стреляю
в режиме TIFF.
Никогда не используйте JPG для штриховой графики. На таких изображениях с областями однородного цвета с острыми краями JPG справляется плохо. Это задачи, для которых GIF и PNG хорошо подходят. См. JPG против GIF для веб-изображения.
GIF
Если ваше изображение содержит менее 256 цветов и содержит большие области однородного цвет, GIF — хороший выбор, и в свое время единственный мудрый выбор. Файлы будут небольшими, но идеальными. Вот пример изображения, подходящего для GIF:
НЕ используйте GIF для фотографических изображений, так как он может содержать только 256 цветов. за изображение.
PNG: «GIF для более чем 256 цветов»
PNG имеет принципиальное значение в двух приложениях:
- Если у вас есть изображение с большими областями точно одного цвета, но содержит
более 256 цветов, PNG на ваш выбор.
 Его стратегия очень похожа на ту,
GIF, но поддерживает 16 миллионов цветов, а не только 256.
Его стратегия очень похожа на ту,
GIF, но поддерживает 16 миллионов цветов, а не только 256. - Если вы хотите отобразить фотографию ровно без потерь в сети, PNG на ваш выбор. Веб-браузеры более поздних поколений поддерживают PNG, а PNG единственный формат без потерь, который поддерживают веб-браузеры.
PNG превосходит GIF почти во всех отношениях. Он создает файлы меньшего размера и позволяет больше цветов. PNG также поддерживает частичную прозрачность . Частичная прозрачность может использоваться для многих полезных целей, таких как затухание и сглаживание текста. В основном GIF используется для анимации, которую мы не будем обсуждать на этой странице.
RAW
Если ваша камера поддерживает RAW, это концептуальный эквивалент пленочного негатива. В нем есть вся информация, которую зафиксировала ваша камера. RAW не предназначен для размещения на вашем веб-сайте, в печати или в социальных сетях. Для этих целей экспортируйте в PNG или JPG.
Я советую сохранять копию для каждого изображения в формате JPG. Вы не хотите, чтобы ваши архивы изображений
быть только в собственном формате. Хотя большая часть графики
программы теперь могут читать формат RAW для многих цифровых камер, это неразумно
полагаться на любой проприетарный формат для долгосрочного хранения. Проблема в том, что RAW не является единым форматом. У каждого поставщика есть формат RAW, и производители меняют свои форматы RAW по мере развития своих камер. Сможете ли вы
прочитать RAW-файл вашей камеры через пять лет? Через двадцать? JPG — это формат, который, скорее всего,
быть читаемым через 50 лет. Таким образом, целесообразно использовать RAW для хранения изображений
в камере и, возможно, для временного хранения без потерь на вашем ПК, но будьте
обязательно создайте TIFF, а еще лучше PNG или JPG для архивного хранения. Примечание: большинство камер, поддерживающих формат RAW, позволяют указать сохранение каждые изображения в RAW и JPG. сделай это.
сделай это.
Так зачем вообще возиться с RAW? Потому что изображение RAW с камеры сохраняет всю информацию, полученную камерой. Изображения с лучших современных камер имеют разрядность более 24 бит, и они сохраняются в формате RAW, но не в формате JPG или PNG. Такие программы, как Adobe Lightroom, позволяют использовать всю информацию в файле RAW для улучшения изображения. Вы можете изменить белый цвет. баланс, яркость, контрастность и т. д. с меньшим ухудшением, чем при работе с JPG или PNG.
Снова обратимся к аналогии с пленкой. Во времена пленки большинство фотографов отправляли контейнеры с экспонированной пленкой в фотопроцессоры, которые возвращали набор отпечатков и полосок негативов. Отпечатки — это то, что они показывали друзьям и семье. Серьезные фотографы тщательно защищали негативы и позже использовали их в темной комнате для тщательной обработки фотографий с лучшими цветами и тональным диапазоном. Отпечатки теперь являются вашими JPG, а негативы — вашими файлами RAW.

 ..
..
 ..
..
 Во сколько раз уменьшился информационный объем файла?
Во сколько раз уменьшился информационный объем файла?

 Файлы GIF также занимают больше места, чем файлы, содержащие статические изображения.
Файлы GIF также занимают больше места, чем файлы, содержащие статические изображения. Его стратегия очень похожа на ту,
GIF, но поддерживает 16 миллионов цветов, а не только 256.
Его стратегия очень похожа на ту,
GIF, но поддерживает 16 миллионов цветов, а не только 256.