CSS — drop-shadow() — drop-shadow() CSS — функция применяет эффект тени к входному изображению. Его ре
drop-shadow() CSS — функция применяет эффект тени к входному изображению. Его результат — <filter-function> .
Каплевидная тень-это,по сути,размытая,смещенная версия альфа-маскировки входного изображения,нарисованная определенным цветом и составленная под изображением.
Примечание. Эта функция в некоторой степени похожа на свойство box-shadow . Свойство box-shadow создает прямоугольную тень за всем блоком элемента , а функция фильтра drop-shadow() создает тень, которая соответствует форме (альфа-канал) самого изображения .
Syntax
drop-shadow(offset-x offset-y blur-radius color)
Функция drop-shadow() принимает параметр типа <shadow> (определенный в свойстве box-shadow ), за исключением того, что ключевое слово inset и параметры spread не допускаются.
Parameters
-
offset-xoffset-y(required) Два значения
<length>, которые определяют смещение тени.offset-xуказывает горизонтальное расстояние, где отрицательные значения располагают тень слева от элемента.offset-yуказывает вертикальное расстояние, где отрицательные значения размещают тень над элементом. Если оба значения равны0, тень помещается непосредственно за элементом.-
blur-radius(optional) Радиус размытия тени, указанный как
<length>. Чем больше значение, тем больше и размытее тень. Если значение не указано, по умолчанию используется значение-
color(optional) Цвет тени, указанный как
<color>. Если не указано, используется значение свойстваcolor.
Examples
Установка падающей тени с помощью смещения пикселей и радиуса размытия
/ * Черная тень с размытием 10 пикселей * / drop-shadow(16px 16px 10px black)
Настройка падающей тени с помощью смещения rem и радиуса размытия
/ * Красноватая тень с размытием 1rem * / drop-shadow(.5rem .5rem 1rem #e23)
Specifications
| Specification |
|---|
| Модуль эффектов фильтра, уровень 2 (эффекты фильтра 2) # funcdef-filter-drop-shadow |
Совместимость с браузерами
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Хромовый Android | Firefox для Android | Опера Андроид | Safari на IOS | Samsung Интернет | |
drop-shadow() | 18 | 12 | 35 | No | 15 | 6 | 4. | 53 | 35 | 14 | 6 | 6.0 |
См.также
<filter-function>- CSS
blur()brightness()contrast()grayscale()hue-rotate()invert()opacity()saturate()sepia()
© 2005–2021 Участники MDN.
Лицензия Creative Commons Attribution-ShareAlike License v2.5 или более поздняя.
https://developer.mozilla.org/en-US/docs/Web/CSS/filter-function/drop-shadow()
6.7. Тень
6.7. Тень
6.7.1. Обзор
Рисунок 17.123. Пример для фильтра «Тень»
Исходное изображение
С помощью этого фильтра GEGL вы можете добавить тень к изображению, выделению или
текст. Вы можете выбрать цвет, положение и размер тени.
Вы можете выбрать цвет, положение и размер тени.
6.7.2. Активировать фильтр
Вы можете найти этот фильтр в меню меню изображения через Фильтры → Свет и тень → Тень….
Обычно этот фильтр отключен. Вы должны добавить альфа-канал к вашему изображение, чтобы использовать его.
6.7.3. Опции
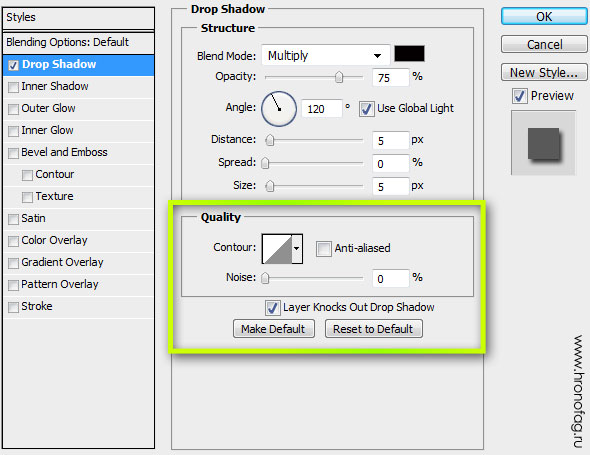
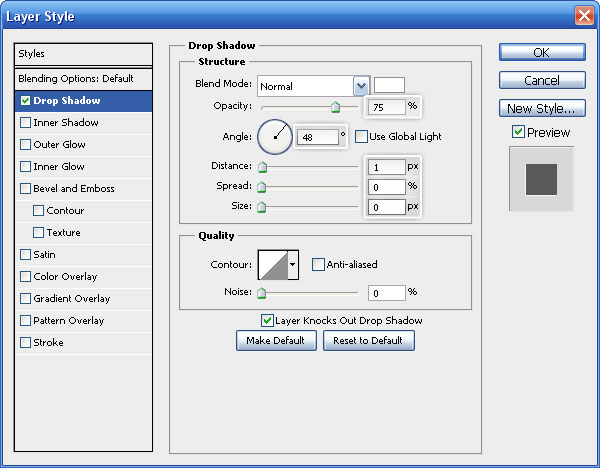
Рисунок 17.124. Параметры фильтра «Тень»
Примечание Эти параметры описаны в Разделе 2, «Общие функции».
- ИКС, Д
Слой, содержащий тень, будет перемещен по горизонтали.

Смещения могут быть отрицательными, что приводит к появлению тени слева от выделение, если смещение X < 0, или над выделением, если смещение Y < 0.
Из чистого любопытства вы можете увидеть слой с тенью. ясно, установив радиус размытия на 0 и переместив тень с Х и Y.
- Радиус размытия
После создания тени Размытие по Гауссу с указанный радиус применяется к теневому слою, в результате чего реалистичный вид тени.

- Цвет
Тень может иметь любой цвет. Просто нажмите на образец цвета, и выберите цвет, когда появится селектор цвета, или используйте пипетка.
- Непрозрачность
Непрозрачность тени. По умолчанию он равен 0,500, но вы можете выбрать любое другое значение от 0 (полная прозрачность) до 2,00 (полная непрозрачность) здесь.
- Отсечение
Результат этого фильтра может быть больше, чем исходное изображение. С параметром «Настроить» по умолчанию слой будет автоматически изменен размер по мере необходимости, когда фильтр применяемый. С опцией Clip результат будет обрезан до границы слоя.

6.7.4. Использование фильтра «Тень»
Этот фильтр GEGL Drop Shadow удивителен: если вы примените фильтр прямо к изображению, как вы делаете с устаревшим фильтром, вы ничего не получаете!
Чтобы получить тот же результат, что и в устаревшем фильтр :
Откройте исходное изображение.
Откройте новое изображение, немного больше исходного изображения, заполненное с прозрачностью .
Скопируйте исходное изображение и вставьте его в новое изображение. Плавающий выделение создается в диалоговом окне слоя.
Закрепите плавающее выделение.
Меню/Слой/Обрезать по содержимому.

Меню/Слой/Размер границы слоя: установите размер слоя таким же, как ваше изображение и наполнено прозрачностью; нажать на Центральная кнопка. Затем нажмите на Кнопка изменения размера.
Откройте диалоговое окно «Тень»: тень отобразится в предварительный просмотр на холсте. Вы можете изменить значения параметров по умолчанию.
В конце концов, добавьте новый слой того же размера, что и изображение, и заполненный цветом, который вы хотите придать фону. Переместить это слой в самый низ стека слоев.
Нажмите OK, чтобы применить фильтр.
Применение фильтра к выделенному :
Откройте исходное изображение.

Откройте новое изображение того же размера, что и исходное изображение, заполненное с
Создать выделение
Скопируйте выделение и вставьте его в новое изображение. Плавающий выделение создается в диалоговом окне слоя.
Закрепите плавающее выделение.
Меню/Слой/Обрезать по содержимому.
Меню/Слой/Слой в размер изображения (с прозрачностью).
Откройте диалоговое окно «Тень»: тень отобразится в предварительный просмотр на холсте.
 Вы можете изменить значения параметров по умолчанию.
Вы можете изменить значения параметров по умолчанию.В конце концов, добавьте новый слой того же размера, что и изображение, и заполненный цветом, который вы хотите придать фону. Переместить это слой в самый низ стека слоев.
Вы также можете использовать исходное изображение в качестве фона: отмените выделение, скопируйте изображение и вставьте его как новый слой в новое изображение. Переместите новый слой в самый низ стопки слоев.
Нажмите OK, чтобы применить фильтр.
Применение фильтра к тексту :
Процедура создания тени для текста более проста: создайте текст и сразу примените фильтр «Тень».
Фильтр | Windi CSS
Утилиты для включения и отключения фильтров на элементе.
по умолчанию
none
Filter Blur
default
sm
md
lg
xl
2xl
3xl
1
2
3
9
12
24px
2rem
Настройкаwindi.config.js
экспорт по умолчанию {
тема: {
размытие: {
«4xl»: «72 пикселя»,
«5xl»: «96 пикселей»,
«6xl»: «128 пикселей»,
},
},
}
Яркость фильтра
50
75
90
95
100
105
110
115
125
150
251
. тема: { яркость: { см: ’50’, мд: ‘100’, лг: ‘150’, }, }, }Фильтр контрастный
50
75
90
95
100
105
110
115
125
150
175
200
251
Настройкаwindi.config.js
9023 экспорт по умолчанию { тема: { контраст: { см: ’50’, мд: ‘100’, лг: ‘150’, }, }, }Фильтр Drop Shadow
по умолчанию
sm
md
lg
xl
2xl
нет
5 windi.
 тема: {
DropShadow: {
‘3xl’: ‘тень (0 30px 30px rgba (0, 0, 0, 0.2))’,
‘4xl’: ‘тень (0 40px 40px rgba (0, 0, 0, 0,3))’,
},
},
}
тема: {
DropShadow: {
‘3xl’: ‘тень (0 30px 30px rgba (0, 0, 0, 0.2))’,
‘4xl’: ‘тень (0 40px 40px rgba (0, 0, 0, 0,3))’,
},
},
} Filter Grayscale
default
5
10
20
25
30
40
50
60
70
75
80
90
95
100
Настройкаwindi.config.js
экспорт по умолчанию {
тема: {
оттенки серого: {
50: «0,5»,
80: «0,8»,
},
},
}
Оттенок фильтра Поворот
15
30
45
60
90
120
180
-120
-90
-60
-45
-30
-15
. тема: { hueRotate: { см: ’60’, лг: ’90’, XL: «180», }, }, }Filter Invert
по умолчанию
5
10
20
25
30
40
50
60 9{ тема: { инвертировать: { см: «0,5», лг: ‘0,8’, }, }, }
Filter Saturate
default
5
10
20
25
30
40
50
60
70
75
80
90
95
100
Настройка windi.


 4
4




 Вы можете изменить значения параметров по умолчанию.
Вы можете изменить значения параметров по умолчанию.