Firefox Developer Edition
Добро пожаловать в ваш новый любимый браузер. Получите доступ к новым функциям, повышенной производительности и инструментам разработчика, которые понадобятся вам для построения открытого Интернета.
Firefox Developer Edition автоматически осуществляет обратную связь с Mozilla. Подробнее
Браузер Firefox Developer Edition
Браузер, созданный для разработчиков
Бета-версия самых последних инструментов разработчика, а также такие экспериментальные функции, как Многострочный режим веб-консоли и Инспектор WebSocket’ов.
Отдельный профиль и путь, чтобы вы могли легко его запустить одновременно с релизом Firefox или Firefox Бета.
Настроенный специально под веб-разработчиков: Браузерная и удалённая отладка, тёмная тема и кнопка инструментов разработчика на панели инструментов включены по умолчанию.
Новые инструменты
Неактивный CSS
Инструменты разработчика Firefox теперь затемняют CSS-правила, не влияющие на страницу.
Подробнее
Новые инструменты
Инструменты разработчика Firefox
Новые Инструменты разработчика Firefox — мощны, гибки и хорошо настраиваемы. В них есть лучший в своём классе отладчик JavaScript, который может эмулировать поведение других браузеров, и построен на React и Redux.
Подробнее
Инновационные функции
Управление CSS-сеткой
Firefox — единственный браузер с инструментами, созданными специально для проектирования макетов и дизайна с помощью CSS-сеток. Эти инструменты позволяют визуализировать сетку, отображать связанные имена областей, предпросматривать трансформации на сетке и многое другое.
Подробнее
Краткая информация
Панель шрифтов
Новая панель шрифтов в Инструментах разработчика Firefox даёт быстрый доступ ко всей необходимой информации о шрифтах, использованных в элементе. Она также отображает полезные сведения, например, источник шрифта, ширину, стиль и другое.
Она также отображает полезные сведения, например, источник шрифта, ширину, стиль и другое.
Подробнее
Разрабатывайте. Кодите. Тестируйте. Улучшайте.
Создавайте и улучшайте свои сайты
с помощью Инструментов разработчика Firefox
Инспектор
Изучайте и совершенствуйте код, чтобы создавать попиксельно-идеальные макеты.
Подробнее об инспекторе страниц
Консоль
Отлаживайте CSS, JavaScript, а также проблемы с сетью и безопасностью.
Подробнее о Веб-консоли
Отладчик
Мощный отладчик JavaScript с поддержкой вашего любимого фреймворка.
Подробнее об отладчике JavaScript
Сеть
Изучайте сетевые запросы, которые могут замедлить или остановить работу вашего сайта.

Подробнее о мониторе сети
Панель хранилища
Добавляйте, редактируйте и удаляйте кэш, куки, базы данных и данные сессий.
Подробнее о панели хранилища
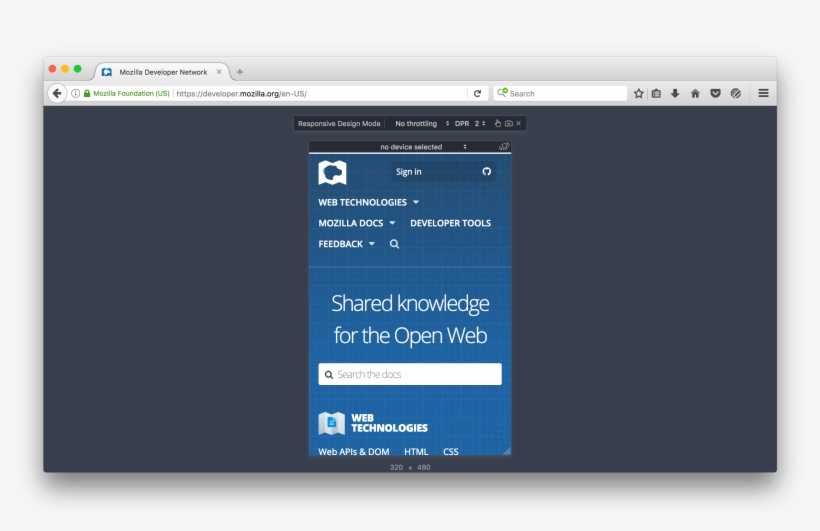
Режим адаптивного дизайна
Тестируйте сайты на эмулируемых устройствах в вашем браузере.
Подробнее о режиме адаптивного дизайна
Визуальное редактирование
Точная настройка анимаций, выравнивания и отступов.
Подробнее о визуальном редактировании
Производительность
Оптимизируйте узкие места, упростите процессы и улучшите производительность.

Подробнее об инструментах повышения производительности
Память
Находите утечки памяти и уменьшите её потребление вашим приложением.
Подробнее об инструментах работы с памятью
Редактор стилей
Редактируйте и управляйте всеми CSS-таблицами стилей в вашем браузере.
Подробнее о редакторе стилей
Выскажитесь
Отзывы делают нас лучше. Расскажите нам, как мы можем улучшить браузер и инструменты разработчика.
Присоединиться к обсуждению
Примите участие
Помогите нам в создании последнего независимого браузера. Пишите код, исправляйте баги, создавайте дополнения и многое другое.
Начать сейчас
Загрузите браузер Firefox, созданный для разработчиков
Ваша система может не удовлетворять требованиям Firefox, но вы можете попробовать одну из этих версий:
Уведомление о конфиденциальности Firefox
- Пожалуйста, введите корректный адрес электронной почты
- Пожалуйста, выберите страну или регион
- Пожалуйста, выберите язык
- Пожалуйста, отметьте хотя бы один из вариантов рассылки.
- Вы должны согласиться с уведомлением о приватности
- Извините, в системе возникла проблема.
 Пожалуйста, повторите попытку позже!
Пожалуйста, повторите попытку позже!
Выберите страну или регион:
Выберите страну или регионАвстралияАвстрияАзербайджанАкротириАлбанияАлжирАмериканское СамоаАнгильяАнголаАндорраАнтарктикаАнтигуа и БарбудаАргентинаАрменияАрубаАфганистанАшмор и Картье, островаБагамские островаБангладешБарбадосБассас-да-ИндияБахрейнБейкер, островБелизБелоруссияБельгияБенинБермудыБолгарияБоливияБосния и ГерцеговинаБотсванаБразилияБританская территория в Индийском ОкеанеБрунейБуве, островБуркина-ФасоБурундиБутанВануатуВатиканВеликобританияВенгрияВенесуэлаВиргинские острова (Британские)Виргинские острова (США)ВьетнамГабонГаитиГайанаГамбияГанаГваделупаГватемалаГвиана ФранцузскаяГвинеяГвинея-БисауГерманияГернсиГибралтарГлорьёз, островаГондурасГонконгГренадаГренландияГрецияГрузияГуамДанияДекелияДемократическая Республика КонгоДжарвис, островДжерсиДжибутиДжонстон, атоллДиего-ГарсияДоминикаДоминиканская РеспубликаЕвропа, островЕгипетЖуан-ди-Нова, островЗамбияЗападная СахараЗападный берег реки ИорданЗимбабвеИзраильИндияИндонезияИорданияИракИранИрландияИсландияИспанияИталияЙеменКабо-ВердеКазахстанКайман, островаКамбоджаКамерунКанадаКарибские НидерландыКатарКенияКингмен, рифКипрКиргизияКирибатиКитайКлиппертон, островКокосовые (Килинг) островаКолумбияКоморыКоралловое море, островаКосовоКоста-РикаКот-д’ИвуарКубаКувейтКука, островаКюрасаоЛаосЛатвияЛесотоЛиберияЛиванЛивияЛитваЛихтенштейнЛюксембургМаврикийМавританияМадагаскарМайоттаМакаоМалавиМалайзияМалиМальдивыМальтаМароккоМартиникаМаршалловы островаМексикаМидуэй, островаМикронезия, Федеративные ШтатыМозамбикМолдавияМонакоМонголияМонтсерратМьянмаМэн, островНавасса, островНамибияНауруНепалНигерНигерияНидерландыНикарагуаНиуэНовая ЗеландияНовая КаледонияНорвегияНорфолк, островОбъединённые Арабские ЭмиратыОманПакистанПалауПальмира, атоллПанамаПапуа-Новая ГвинеяПарагвайПарасельские островаПеруПиткэрн, островаПольшаПортугалияПуэрто-РикоРеспублика КонгоРеюньонРождества (Кристмас), островРоссияРуандаРумынияСШАСальвадорСамоаСан-МариноСан-Томе и ПринсипиСаудовская АравияСвятая Елена, Вознесения и Тристан-да-Кунья, островаСвятого Мартина, островСеверная КореяСеверная МакедонияСеверные Марианские островаСейшелыСектор ГазаСен-БартелемиСенегалСент-Винсент и ГренадиныСент-Китс и НевисСент-ЛюсияСент-Пьер и МикелонСербияСингапурСинт-МартенСирияСловакияСловенияСоломоновы островаСомалиСпратли, островаСуданСуринамСьерра-ЛеонеТаджикистанТаиландТайваньТанзанияТимор-ЛештиТогоТокелауТонгаТринидад и ТобагоТромлен, островТувалуТунисТуркменистанТурцияТёркс и Кайкос, островаУгандаУзбекистанУкраинаУоллис и ФутунаУругвайУэйк, островФарерские островаФиджиФилиппиныФинляндияФолклендские (Мальвинские) островаФранцияФранцузская ПолинезияФранцузские Южные и Антарктические территорииХауленд, островХерд и Макдональд, островаХорватияЦентрально-Африканская РеспубликаЧадЧерногорияЧехияЧилиШвейцарияШвецияШпицбергенШри-ЛанкаЭквадорЭкваториальная ГвинеяЭритреяЭсватиниЭстонияЭфиопияЮжная Георгия и Южные Сандвичевы островаЮжная КореяЮжно-Африканская РеспубликаЮжный СуданЯмайкаЯн-МайенЯпония
Выберите язык:
Bahasa IndonesiaDeutschEnglishEspañolFrançaisPolskiPortuguêsРусский正體中文
ФорматHTML Текст
Я соглашаюсь с тем, как Mozilla обращается с моей информацией согласно этому Уведомлению о приватности
Мы будем отправлять вам только информацию о Firefox.
Спасибо!
Если вы ранее не подтверждали подписку на новостные рассылки Mozilla, то вам может понадобится сделать это. Пожалуйста, проверьте вашу папку «Входящие» или «Спам» на наличие письма от нас.
Подробный обзор инструментов для разработчиков Firefox
В этой статье мы рассмотрим «Инструменты для разработчиков» от браузера Firefox («DevTools»).
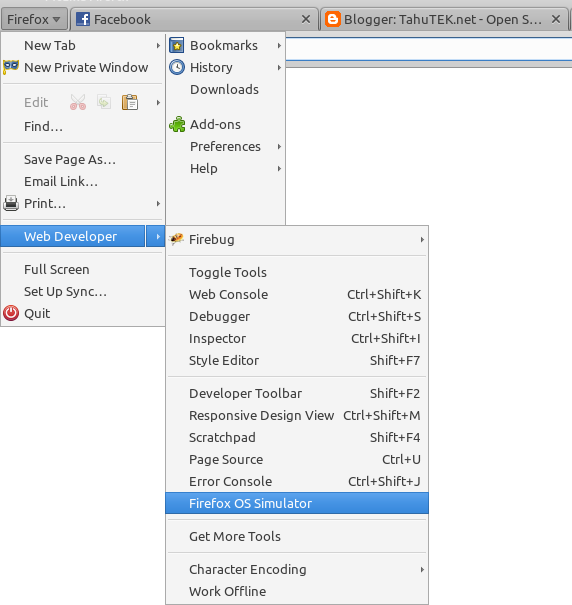
Вы можете открыть инструменты для разработчиков несколькими способами:
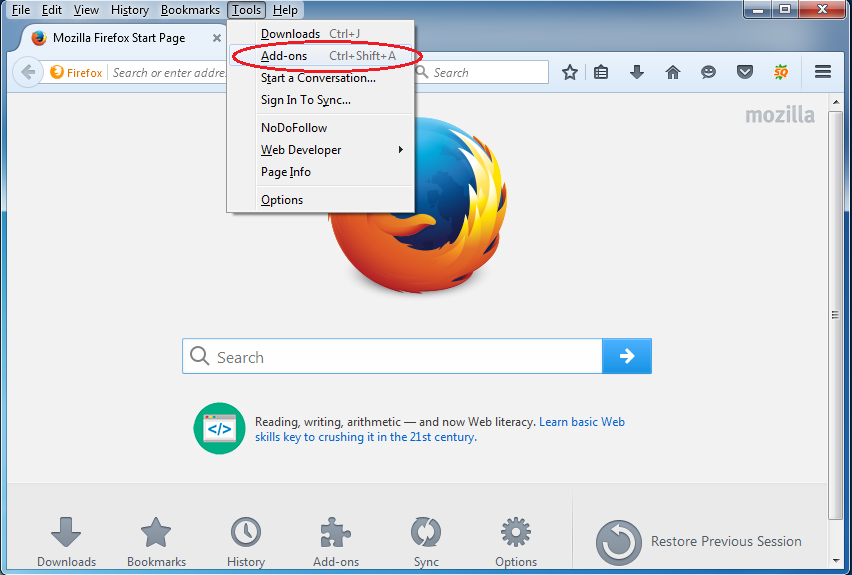
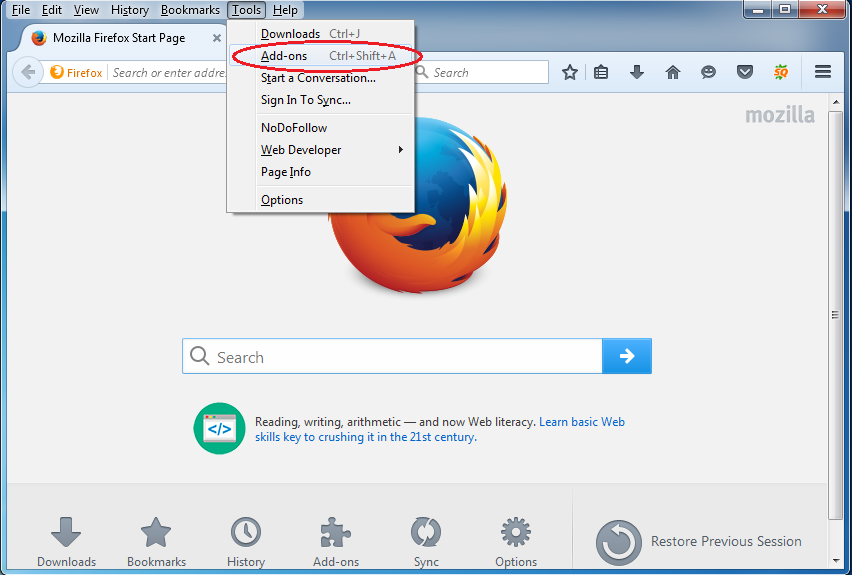
- Нажмите на иконку меню справа от панели навигации, кликните по пункту «Веб-разработчика», «Инструменты разработчика».
- Используйте комбинации клавиш Shift + F5 (Windows и macOS) для запуска инструмента «Производительность» и Ctrl + Shift + E (Windows) или Cmd + Option + E (macOS) для запуска инструмента «Сеть».

- Кликните правой кнопкой мыши по любому месту страницы и выберите в контекстном меню пункт «Исследовать элемент».
- Настройки инструментов для разработчиков
- Инструменты, ориентированные на производительность
- Сеть
- Временная шкала запроса
- События DOMContentLoaded и load
- Панель информации о запросе
- Сетевые тайминги
- Как анализировать производительность времени загрузки
- Производительность первоначальной загрузки
- Производительность JavaScript
- Инструмент «Профайлер»
- Как использовать инструмент Профайлер
- Выбор временного диапазона
- График FPS
- График водопада
- Представление «Дерево вызовов»
- Диаграмма Flame Chart
- Цветовые коды
- Заключение
В инструментах для разработчиков есть много параметров, которые помогают настраивать работу с системой. Например, параметры «Включить отметки времени» в веб-консоли или «Отключить HTTP-кеш», который используется для имитации производительности первой загрузки на всех страницах.
Доступ к панели настроек инструментов для разработчиков можно получить различными способами:
Сначала откройте инструменты для разработчиков, а затем:
- нажмите кнопку «Настройки», представленную в панели инструментов;
- нажмите клавишу F1, чтобы отобразить панель настроек поверх текущего инструмента;
Здесь можно выбрать инструменты по умолчанию, кнопки, которые необходимо отображать на панели инструментов, темы (темная, светлая, Firebug), а также другие дополнительные настройки.
При анализе производительности веб-приложения необходимо разграничить понятия производительности загрузки и времени выполнения.
Производительность при загрузке позволяет понять, на загрузку каких ресурсов тратится слишком много времени. Когда речь идет о производительности во время исполнения, нужно сосредоточиться на JavaScript и CSS, чтобы можно было оценить, на выполнение какого кода тратится большая часть времени и где возникают проблемы.
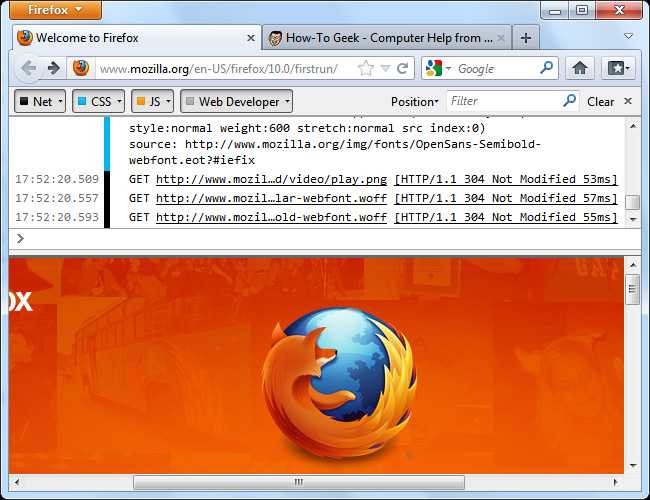
Инструмент «Сеть» отображает все сетевые запросы, которые выполнил Firefox (например, при загрузке страницы или отправке запросов XMLHttpRequests, запросов API Fetch и т. д.) в виде таблицы.
д.) в виде таблицы.
Этот инструмент также выводит HTTP-заголовки, связанные с запросом, HTTP-ответы и файлы cookie. Его также можно использовать для выполнения, отображения и сохранения результатов анализа производительности текущей загрузки страницы.
Инструмент можно использовать для определения того, сколько времени требуется браузеру на загрузку различных ресурсов веб-страницы. А также для мониторинга и выделения запросов, которые замедляют или блокируют загрузку веб-страницы. В панели «Сеть» вы увидите, когда запускаются основные события (DOMContentLoaded и load).
По каждому запросу в таблице отображается информация о времени, затраченном на загрузку ресурса.
Инструменты разработчика отмечают в отчете основные события жизненного цикла, такие как DOMContentLoaded и load. Синим цветом обозначается время, когда запускается событие DOMContentLoaded. Фиолетовая линия — когда происходит событие load.
Событие DOMContentLoaded возникает сразу после того, как HTML-документ был полностью загружен и проанализирован, не включая таблицы стилей CSS, изображения и фреймы.
Событие load запускается, когда загружен HTML-документ и все связанные с ним таблицы стилей, изображения и фреймы.
После того, как вы нажмете на запрос, с правой стороны отобразится панель с информацией о нем. Она состоит из нескольких вкладок: заголовки, параметры, ответ, тайминги и безопасность.
В этой панели представлено большое количество временных метрик, связанных с каждым запросом:
Заблокировано — время, проведенное в очереди ожидания подключения к сети.
Отправка — время, затраченное на отправку запроса на сервер.
Получение — это время, затраченное на получение ответа от сервера или, на чтение его из кеша (если он кэширован).
Ожидание — общее время ожидания клиента до получения первого байта. В сторонних инструментах анализа производительности оно называется TTFB или Time to First Byte.
Также есть тайминг поиск DNS — время, необходимое для обработки имени хоста сервера; соединения — время, затраченное на открытие TCP-соединения.
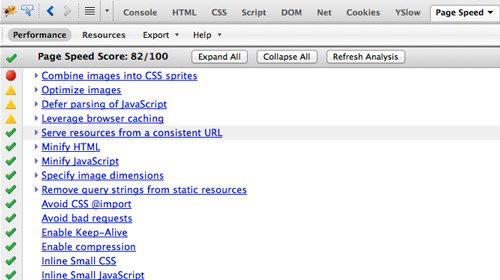
Сетевой монитор включает в себя инструмент для анализа производительности загрузки веб-страницы. Чтобы использовать его нужно:
Чтобы использовать его нужно:
- кликнуть по иконке «Начать анализ быстродействия», которая расположена в нижней строке состояния;
- перезагрузить страницу или выполнить сетевой запрос, когда открыт «Сетевой монитор».
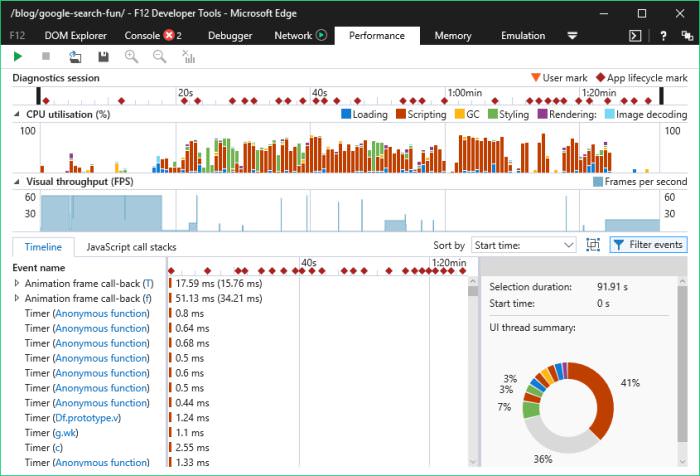
В окончательном отчете демонстрируется круговая диаграмма и соответствующая ей таблица полученных ресурсов по типам: JavaScript, CSS, изображения, шрифты и т. д., а также сводка со следующими данными:
- количество кэшированных ответов;
- общее количество запросов;
- размер;
- размер передачи;
- время загрузки.
Веб-страница тестируется с пустым кэшем и с записанным кэшем.
Инструменты для разработчиков от Firefox позволяют анализировать производительность веб-приложения в двух разных режимах:
- Без кэширования — эмулирует первое посещение, когда ресурсы еще не кэшированы.
- С кэшированием — эмулирует повторные посещения. Браузер уже кэшировал ресурсы приложения, что позволяет отбросить множество обращений к серверу.

Также можно использовать параметр «Отключить кэш», чтобы эмулировать первоначальную загрузку веб-страницы, когда инструменты для разработчиков открыты на любой вкладке.
JavaScript является однопоточным. Это означает, что браузер запускает код синхронно, но благодаря HTML5 Web Workers (стандартный API для многопоточного JavaScript) можно запускать код в разных потоках.
Этот единственный поток отвечает за выполнение всей работы, которую выполняет браузер. Например, рендеринг макета, вычисление стилей. Методы setTimeout, события click и load, извлечение ресурсов выполняются одним потоком.
Оптимальная производительность и время отклика обусловлены асинхронной моделью JavaScript. Но долго выполняемые функции могут привести к ухудшению производительности и увеличению времени отклика интерфейса.
Он позволяет обнаружить проблемы с производительностью сайта, предоставляя информацию о скорости реагирования интерфейса в ответ на взаимодействие с пользователем и производительности JavaScript-кода.
С помощью Профайлера можно начать анализ производительности веб-страницы в течение установленного периода времени. Затем инструмент выводит сводные, табличные и графические представления операций, выполняемых браузером для отображения веб-страницы.
Используя инструмент «Профайлер», можно найти длинные фрагменты кода, которые блокируют основной поток.
- откройте веб-страницу, откройте панель «Профайлер», начните запись производительности;
- подождите несколько секунд и остановите запись;
- найдите долго выполняемые функции или события, обратите внимание на временные участки с низким FPS;
- используйте другие инструменты для получения более подробной информации.
Обязательно анализируйте сценарии взаимодействия с пользователем во время процесса профилирования с различными частями интерфейса.
Инструменты для разработчиков от Firefox поддерживает выбор или сужение временного диапазона. Вы можете кликнуть по временной шкале или в разделе графика FPS, а затем перетащить указатель мышью, чтобы выбрать промежуток времени. После этого инструмент обновит представления и графики, чтобы отображать только информацию о событиях, которые произошли за это время.
После этого инструмент обновит представления и графики, чтобы отображать только информацию о событиях, которые произошли за это время.
На диаграмме отображается показатель количества кадров в секунду в течение периода записи. Когда выполняется запись, эта диаграмма работает как счетчик FPS с интерактивными значениями.
График FPS показывает максимальные и минимальные значения частоты кадров, а также среднее значение частоты во время профилирования. Если вы используете анимацию, FPS должен быть 60 кадров в секунду.
Можно применять эту диаграмму для быстрого обнаружения визуальных пробелов (коллапсов) и несоответствий, которые обозначают серьезные падения частоты кадров. Что является доказательством наличия у браузера проблем с производительностью.
На приведенном ниже скриншоте демонстрируется диаграмма FPS с обрушением:
На диаграмме «Водопад» отображается разбивка действий и событий, связанных с браузером, например:
- рендеринг или компоновка элементов;
- применение стилей;
- запросы кадров анимации;
- отображение пикселей;
Операции с макетом или расчеты стилей занимают много времени, поэтому они могут быть областями, для которых нужна оптимизация.
В представлении «Дерево вызовов» отображаются функции JavaScript, на которые браузер тратит большую часть времени. В нем отображаются: общее время активности, время автономной работы и их процентное отношение к общему времени профилирования.
Свое время — время, затрачиваемое только на операции, без учета функций, которые они вызывают.
Общее время — время, затраченное на операции и функции, которые они вызывают.
Дерево вызовов предоставляет статистические данные о том, на какие функции (агрегировано) браузер тратит большую часть времени.
Flame Chart отображает выполнение стеков вызовов JavaScript во время профилирования.
Накладывающиеся столбцы означают, что верхняя операция, которая существует непосредственно в CPU, вызывается нижней операцией.
Вы можете использовать частоту кадров, Flame Chart, представления «Водопад» и «Дерево вызовов», чтобы найти проблемы с производительностью выделить конкретные функции, требующие оптимизации.
Flame Chart показывает состояние стека вызовов определенных функций в определенное время записи.
В диаграммах и разделах применяются различные цвета для одних и тех же типов операций и ресурсов — JavaScript, CSS, рендеринг, отрисовка и т. д.
Вы можете использовать цвета для идентификации операций в разных представлениях.
Также можно фильтровать отдельные действия на диаграммах, и просматривать их через это меню.
Например, если вы работаете с CSS-анимацией, то нужно сосредоточиться на таких действиях, как «Пересчет стилей», «Применить изменений стилей», «Разбивка» и «Отрисовка». Вы можете выбрать только эти действия, чтобы уменьшить количество данных.
При анализе JavaScript необходимо сосредоточиться на вызовах функций, HTML и XML.
В этой статье мы рассказали, как начать работу с инструментами для разработчиков от Firefox. Дальнейшее знакомство с ними вы продолжите самостоятельно.
Пожалуйста, оставьте ваши отзывы по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, лайки, дизлайки, подписки, отклики!
Вадим Дворниковавтор-переводчик статьи «Performance Auditing: A Firefox Developer Tools Deep Dive»
Подробный обзор инструментов для разработчиков Firefox
В этой статье мы рассмотрим «Инструменты для разработчиков» от браузера Firefox («DevTools»).
Вы можете открыть инструменты для разработчиков несколькими способами:
- Нажмите на иконку меню справа от панели навигации, кликните по пункту «Веб-разработчика», «Инструменты разработчика».
- Используйте комбинации клавиш Shift + F5 (Windows и macOS) для запуска инструмента «Производительность» и Ctrl + Shift + E (Windows) или Cmd + Option + E (macOS) для запуска инструмента «Сеть».
- Кликните правой кнопкой мыши по любому месту страницы и выберите в контекстном меню пункт «Исследовать элемент».
- Настройки инструментов для разработчиков
- Инструменты, ориентированные на производительность
- Сеть
- Временная шкала запроса
- События DOMContentLoaded и load
- Панель информации о запросе
- Сетевые тайминги
- Как анализировать производительность времени загрузки
- Производительность первоначальной загрузки
- Производительность JavaScript
- Инструмент «Профайлер»
- Как использовать инструмент Профайлер
- Выбор временного диапазона
- График FPS
- График водопада
- Представление «Дерево вызовов»
- Диаграмма Flame Chart
- Цветовые коды
- Заключение
В инструментах для разработчиков есть много параметров, которые помогают настраивать работу с системой. Например, параметры «Включить отметки времени» в веб-консоли или «Отключить HTTP-кеш», который используется для имитации производительности первой загрузки на всех страницах.
Например, параметры «Включить отметки времени» в веб-консоли или «Отключить HTTP-кеш», который используется для имитации производительности первой загрузки на всех страницах.
Доступ к панели настроек инструментов для разработчиков можно получить различными способами:
Сначала откройте инструменты для разработчиков, а затем:
- нажмите кнопку «Настройки», представленную в панели инструментов;
- нажмите клавишу F1, чтобы отобразить панель настроек поверх текущего инструмента;
Здесь можно выбрать инструменты по умолчанию, кнопки, которые необходимо отображать на панели инструментов, темы (темная, светлая, Firebug), а также другие дополнительные настройки.
При анализе производительности веб-приложения необходимо разграничить понятия производительности загрузки и времени выполнения.
Производительность при загрузке позволяет понять, на загрузку каких ресурсов тратится слишком много времени. Когда речь идет о производительности во время исполнения, нужно сосредоточиться на JavaScript и CSS, чтобы можно было оценить, на выполнение какого кода тратится большая часть времени и где возникают проблемы.
Инструмент «Сеть» отображает все сетевые запросы, которые выполнил Firefox (например, при загрузке страницы или отправке запросов XMLHttpRequests, запросов API Fetch и т. д.) в виде таблицы.
Этот инструмент также выводит HTTP-заголовки, связанные с запросом, HTTP-ответы и файлы cookie. Его также можно использовать для выполнения, отображения и сохранения результатов анализа производительности текущей загрузки страницы.
Инструмент можно использовать для определения того, сколько времени требуется браузеру на загрузку различных ресурсов веб-страницы. А также для мониторинга и выделения запросов, которые замедляют или блокируют загрузку веб-страницы. В панели «Сеть» вы увидите, когда запускаются основные события (DOMContentLoaded и load).
По каждому запросу в таблице отображается информация о времени, затраченном на загрузку ресурса.
Инструменты разработчика отмечают в отчете основные события жизненного цикла, такие как DOMContentLoaded и load. Синим цветом обозначается время, когда запускается событие DOMContentLoaded. Фиолетовая линия — когда происходит событие load.
Фиолетовая линия — когда происходит событие load.
Событие DOMContentLoaded возникает сразу после того, как HTML-документ был полностью загружен и проанализирован, не включая таблицы стилей CSS, изображения и фреймы.
Событие load запускается, когда загружен HTML-документ и все связанные с ним таблицы стилей, изображения и фреймы.
После того, как вы нажмете на запрос, с правой стороны отобразится панель с информацией о нем. Она состоит из нескольких вкладок: заголовки, параметры, ответ, тайминги и безопасность.
В этой панели представлено большое количество временных метрик, связанных с каждым запросом:
Заблокировано — время, проведенное в очереди ожидания подключения к сети.
Отправка — время, затраченное на отправку запроса на сервер.
Получение — это время, затраченное на получение ответа от сервера или, на чтение его из кеша (если он кэширован).
Ожидание — общее время ожидания клиента до получения первого байта. В сторонних инструментах анализа производительности оно называется TTFB или Time to First Byte.
Также есть тайминг поиск DNS — время, необходимое для обработки имени хоста сервера; соединения — время, затраченное на открытие TCP-соединения.
Сетевой монитор включает в себя инструмент для анализа производительности загрузки веб-страницы. Чтобы использовать его нужно:
- кликнуть по иконке «Начать анализ быстродействия», которая расположена в нижней строке состояния;
- перезагрузить страницу или выполнить сетевой запрос, когда открыт «Сетевой монитор».
В окончательном отчете демонстрируется круговая диаграмма и соответствующая ей таблица полученных ресурсов по типам: JavaScript, CSS, изображения, шрифты и т. д., а также сводка со следующими данными:
- количество кэшированных ответов;
- общее количество запросов;
- размер;
- размер передачи;
- время загрузки.
Веб-страница тестируется с пустым кэшем и с записанным кэшем.
Инструменты для разработчиков от Firefox позволяют анализировать производительность веб-приложения в двух разных режимах:
- Без кэширования — эмулирует первое посещение, когда ресурсы еще не кэшированы.

- С кэшированием — эмулирует повторные посещения. Браузер уже кэшировал ресурсы приложения, что позволяет отбросить множество обращений к серверу.
Также можно использовать параметр «Отключить кэш», чтобы эмулировать первоначальную загрузку веб-страницы, когда инструменты для разработчиков открыты на любой вкладке.
JavaScript является однопоточным. Это означает, что браузер запускает код синхронно, но благодаря HTML5 Web Workers (стандартный API для многопоточного JavaScript) можно запускать код в разных потоках.
Этот единственный поток отвечает за выполнение всей работы, которую выполняет браузер. Например, рендеринг макета, вычисление стилей. Методы setTimeout, события click и load, извлечение ресурсов выполняются одним потоком.
Оптимальная производительность и время отклика обусловлены асинхронной моделью JavaScript. Но долго выполняемые функции могут привести к ухудшению производительности и увеличению времени отклика интерфейса.
Он позволяет обнаружить проблемы с производительностью сайта, предоставляя информацию о скорости реагирования интерфейса в ответ на взаимодействие с пользователем и производительности JavaScript-кода.
С помощью Профайлера можно начать анализ производительности веб-страницы в течение установленного периода времени. Затем инструмент выводит сводные, табличные и графические представления операций, выполняемых браузером для отображения веб-страницы.
Используя инструмент «Профайлер», можно найти длинные фрагменты кода, которые блокируют основной поток.
- откройте веб-страницу, откройте панель «Профайлер», начните запись производительности;
- подождите несколько секунд и остановите запись;
- найдите долго выполняемые функции или события, обратите внимание на временные участки с низким FPS;
- используйте другие инструменты для получения более подробной информации.
Обязательно анализируйте сценарии взаимодействия с пользователем во время процесса профилирования с различными частями интерфейса.
Инструменты для разработчиков от Firefox поддерживает выбор или сужение временного диапазона. Вы можете кликнуть по временной шкале или в разделе графика FPS, а затем перетащить указатель мышью, чтобы выбрать промежуток времени. После этого инструмент обновит представления и графики, чтобы отображать только информацию о событиях, которые произошли за это время.
После этого инструмент обновит представления и графики, чтобы отображать только информацию о событиях, которые произошли за это время.
На диаграмме отображается показатель количества кадров в секунду в течение периода записи. Когда выполняется запись, эта диаграмма работает как счетчик FPS с интерактивными значениями.
График FPS показывает максимальные и минимальные значения частоты кадров, а также среднее значение частоты во время профилирования. Если вы используете анимацию, FPS должен быть 60 кадров в секунду.
Можно применять эту диаграмму для быстрого обнаружения визуальных пробелов (коллапсов) и несоответствий, которые обозначают серьезные падения частоты кадров. Что является доказательством наличия у браузера проблем с производительностью.
На приведенном ниже скриншоте демонстрируется диаграмма FPS с обрушением:
На диаграмме «Водопад» отображается разбивка действий и событий, связанных с браузером, например:
- рендеринг или компоновка элементов;
- применение стилей;
- запросы кадров анимации;
- отображение пикселей;
Операции с макетом или расчеты стилей занимают много времени, поэтому они могут быть областями, для которых нужна оптимизация.
В представлении «Дерево вызовов» отображаются функции JavaScript, на которые браузер тратит большую часть времени. В нем отображаются: общее время активности, время автономной работы и их процентное отношение к общему времени профилирования.
Свое время — время, затрачиваемое только на операции, без учета функций, которые они вызывают.
Общее время — время, затраченное на операции и функции, которые они вызывают.
Дерево вызовов предоставляет статистические данные о том, на какие функции (агрегировано) браузер тратит большую часть времени.
Flame Chart отображает выполнение стеков вызовов JavaScript во время профилирования.
Накладывающиеся столбцы означают, что верхняя операция, которая существует непосредственно в CPU, вызывается нижней операцией.
Вы можете использовать частоту кадров, Flame Chart, представления «Водопад» и «Дерево вызовов», чтобы найти проблемы с производительностью выделить конкретные функции, требующие оптимизации.
Flame Chart показывает состояние стека вызовов определенных функций в определенное время записи.
В диаграммах и разделах применяются различные цвета для одних и тех же типов операций и ресурсов — JavaScript, CSS, рендеринг, отрисовка и т. д.
Вы можете использовать цвета для идентификации операций в разных представлениях.
Также можно фильтровать отдельные действия на диаграммах, и просматривать их через это меню.
Например, если вы работаете с CSS-анимацией, то нужно сосредоточиться на таких действиях, как «Пересчет стилей», «Применить изменений стилей», «Разбивка» и «Отрисовка». Вы можете выбрать только эти действия, чтобы уменьшить количество данных.
При анализе JavaScript необходимо сосредоточиться на вызовах функций, HTML и XML.
В этой статье мы рассказали, как начать работу с инструментами для разработчиков от Firefox. Дальнейшее знакомство с ними вы продолжите самостоятельно.
Пожалуйста, оставьте ваши отзывы по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, лайки, дизлайки, подписки, отклики!
Вадим Дворниковавтор-переводчик статьи «Performance Auditing: A Firefox Developer Tools Deep Dive»
Firefox DevTools User Docs — исходная документация Firefox
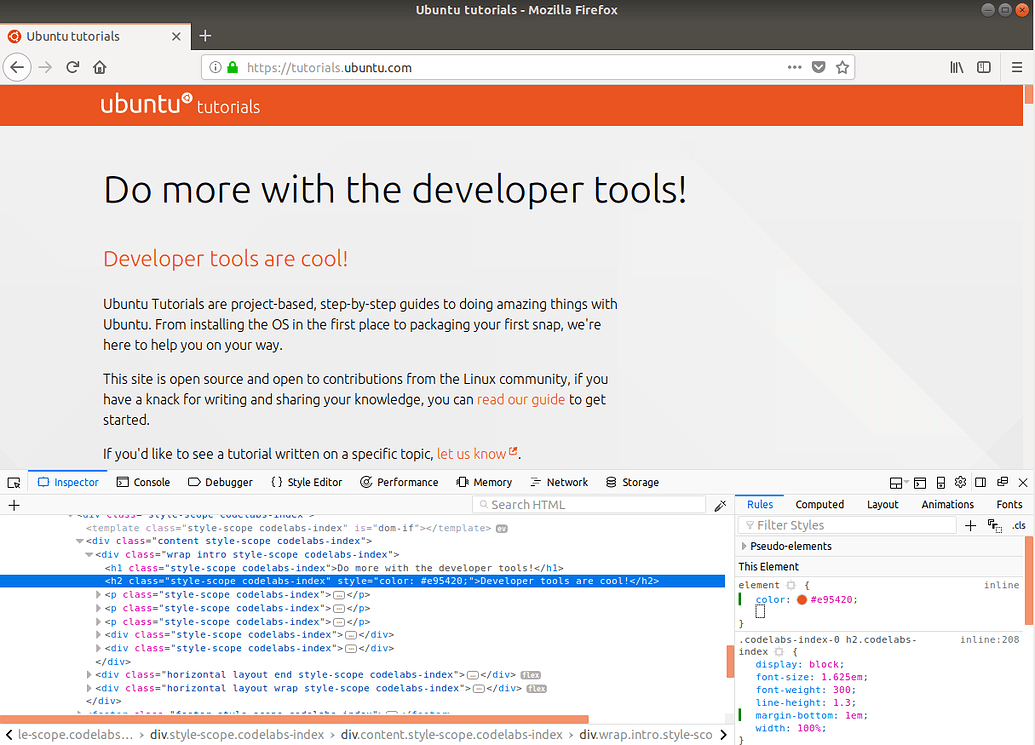
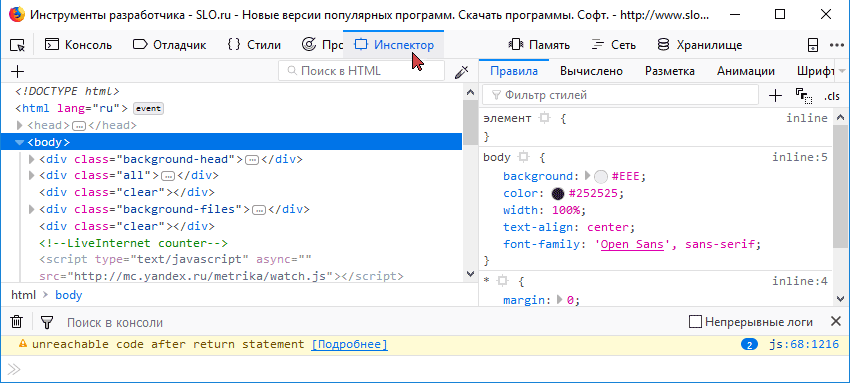
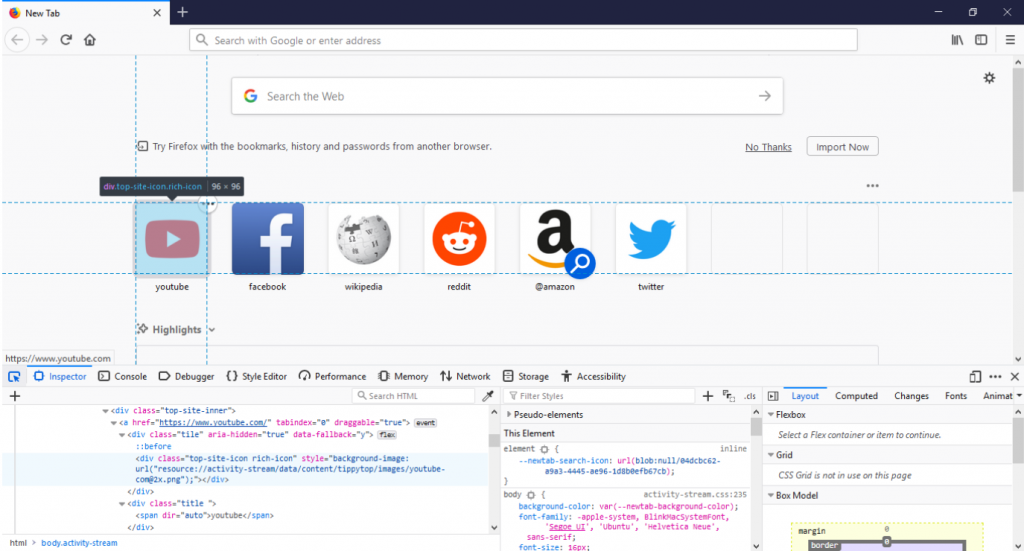
Инструменты разработчика Firefox — это набор инструментов веб-разработчика, встроенных в Firefox. Вы можете использовать их для проверки, редактирования и отладки HTML, CSS и JavaScript.
Вы можете использовать их для проверки, редактирования и отладки HTML, CSS и JavaScript.
Этот раздел содержит подробные руководства по всем инструментам, а также информацию о том, как отлаживать Firefox для Android, как расширять DevTools и как отлаживать браузер в целом.
Если у вас есть отзывы о DevTools или вы хотите внести свой вклад в проект, вы можете присоединиться к сообществу DevTools.
Примечание
Если вы только начинаете заниматься веб-разработкой и использовать инструменты разработчика, вам помогут наши учебные документы — см. Начало работы в Интернете и Что такое браузерные инструменты разработчика? для хороших отправных точек.
Основные инструменты
Вы можете открыть Инструменты разработчика Firefox из меню, выбрав Инструменты > Веб-разработчик > Инструменты веб-разработчика или используя сочетание клавиш Ctrl + Shift + I или F12 в Windows и Linux или Cmd + Opt + I в macOS.
Меню с многоточием в правой части инструментов разработчика содержит несколько команд, позволяющих выполнять действия или изменять настройки инструментов.
Эта кнопка появляется только при наличии нескольких фреймов на страница. Щелкните ее, чтобы отобразить список фреймов на текущем страницу и выберите ту, с которой хотите работать. | |
Нажмите эту кнопку, чтобы сделать снимок экрана текущей страницы. ( Примечание: Эта функция не включена по умолчанию и должен быть включен в настройках, прежде чем значок появляются.) | |
Переключает режим адаптивного дизайна | |
Открывает меню, которое включает параметры стыковки, возможность показать
или скрыть разделенную консоль и настройки инструментов разработчика.
В меню также есть ссылки на документацию для Firefox. | |
Закрывает инструменты разработчика |
Инспектор страниц
Просмотр и редактирование содержимого и макета страницы. Визуализируйте многие аспекты страницы, включая блочную модель, анимацию и макеты сетки
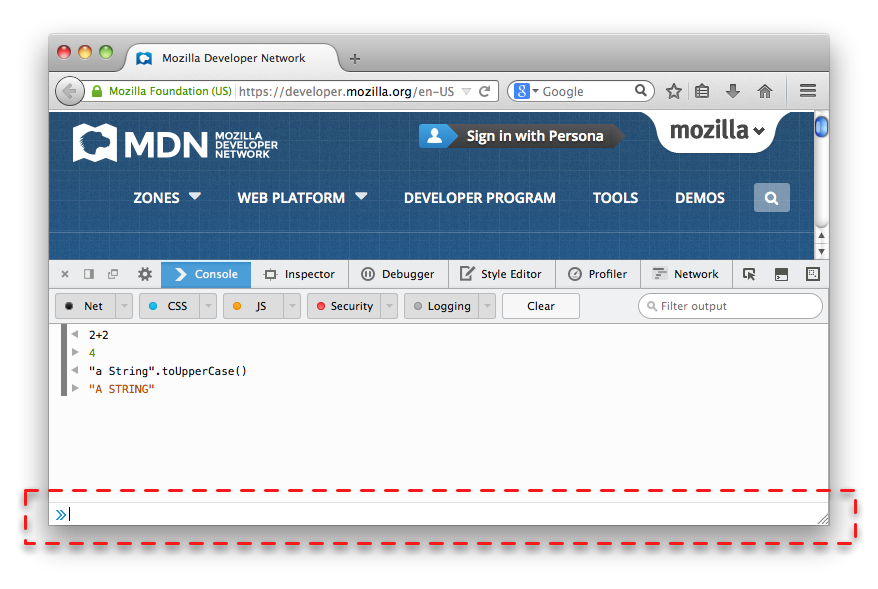
Веб-консоль
Просматривайте сообщения, регистрируемые веб-страницей, и взаимодействуйте со страницей с помощью JavaScript.
Отладчик JavaScript
Остановка, прохождение и проверка JavaScript, работающего на странице.
Сетевой монитор
Просмотр сетевых запросов, сделанных при загрузке страницы.
Панель производительности
Проанализируйте общую скорость отклика вашего сайта, JavaScript и производительность макета.
Инспектор специальных возможностей
Предоставляет средство для доступа к дереву специальных возможностей страницы, позволяя проверить, что отсутствует или требует внимания.
Панель приложений
Предоставляет инструменты для проверки и отладки современных веб-приложений (также известных как прогрессивные веб-приложения). Сюда входит проверка сервис-воркеров и манифестов веб-приложений
Примечание
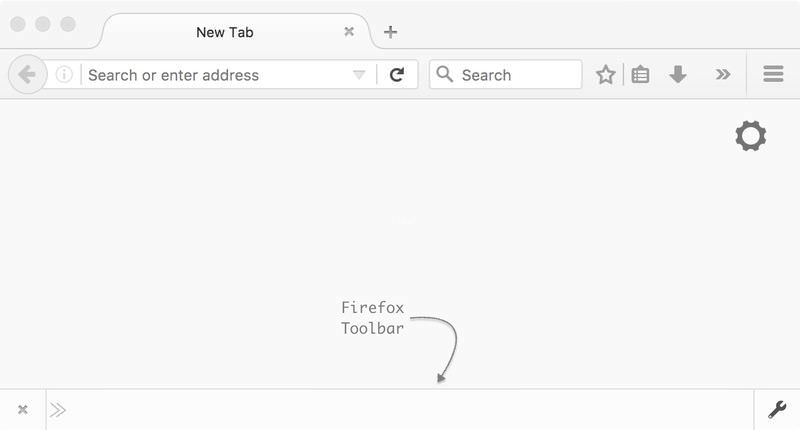
Собирательный термин для пользовательского интерфейса, внутри которого работают все инструменты разработчика, — это Панель инструментов
Дополнительные инструменты
Эти инструменты разработчика также встроены в Firefox. В отличие от «Основных инструментов» выше, вы можете не использовать их каждый день.
Память | Выясните, какие объекты используют память. |
Инспектор хранилища | Проверить файлы cookie, локальное хранилище, indexedDB и хранилище сеансов на странице. |
Средство просмотра свойств DOM | Проверка свойств DOM страницы, функций и т. |
Пипетка | Выберите цвет на странице. |
Редактор стилей | Просмотр и редактирование стилей CSS для текущей страницы. |
Снимок экрана | Сделать скриншот всей страницы или отдельного элемента. |
Измерение части страницы | Измерение определенной области веб-страницы. |
Линейки | Наложение горизонтальных и вертикальных линеек на веб-страницу |
Для получения новейших инструментов и функций разработчика попробуйте Firefox Developer Edition.
Скачать Firefox Developer Edition
Подключение инструментов разработчика
Если вы откроете инструменты разработчика с помощью сочетаний клавиш или эквивалентных пунктов меню, они будут нацелены на документ, размещенный на текущей активной вкладке. Но вы также можете прикрепить инструменты к множеству других целей, как в текущем браузере, так и в разных браузерах или даже на разных устройствах.
Но вы также можете прикрепить инструменты к множеству других целей, как в текущем браузере, так и в разных браузерах или даже на разных устройствах.
о: отладке | Отладка надстроек, вкладок контента и рабочих процессов, работающих в браузере. |
Подключение к Firefox для Android | Подключите инструменты разработчика к экземпляру Firefox, работающему на устройстве Android. |
Подключение к фреймам | Подключите инструменты разработчика к определенному iframe на текущей странице. |
Отладка браузера
По умолчанию инструменты разработчика прикреплены к веб-странице или веб-приложению. Но вы также можете подключить их к браузеру в целом. Это полезно для браузера и разработки дополнений.
Консоль браузера | Просмотр сообщений, зарегистрированных самим браузером и надстройками, и запуск кода JavaScript в области действия браузера. |
Панель инструментов браузера | Прикрепите инструменты разработчика к самому браузеру. |
Расширение инструментов разработчика
Информацию о расширении инструментов разработчика Firefox см. в разделе Расширение инструментов разработчика в разделе «Расширения браузера» на MDN.
Миграция с Firebug
Срок службы Firebug подошел к концу (см. Firebug продолжает жить в Firefox DevTools, чтобы узнать, почему), и мы понимаем, что некоторые люди сочтут миграцию на другой менее знакомый набор DevTools сложной задачей. Чтобы упростить переход с Firebug на инструменты разработчика Firefox, мы написали удобное руководство — Миграция с Firebug
Contribute
Если вы хотите помочь улучшить инструменты разработчика, эти ресурсы помогут вам начать работу.
Принять участие | Наш веб-сайт сообщества объясняет, как принять участие. |
ошибки.firefox-dev.tools | Инструмент, помогающий находить ошибки для работы. |
Чтение исходных документов | Документация по исходному коду Firefox DevTools. |
Версия для разработчиков Firefox
Добро пожаловать в ваш новый любимый браузер. Получите новейшие функции, высокую производительность и инструменты разработки, необходимые для создания открытого Интернета.
Firefox Developer Edition автоматически отправляет отзыв в Mozilla. Учить больше
Браузер Firefox Developer Edition
Браузер, созданный для разработчиков
Все новейшие инструменты разработчика в бета-версии, плюс экспериментальных функций , таких как многострочный редактор консоли и инспектор WebSocket.
Отдельный профиль и путь , чтобы вы могли легко запускать его вместе с выпуском или бета-версией Firefox.
Настройки специально для веб-разработчиков : Браузер и удаленная отладка включены по умолчанию, а также темная тема и кнопка на панели инструментов разработчика.
Новые инструменты
Неактивный CSS
Firefox DevTools теперь затеняет объявления CSS, которые не влияют на страницу. При наведении курсора на значок информации вы увидите полезное сообщение о том, почему CSS не применяется, включая подсказку о том, как решить проблему.
Учить больше
Новые инструменты
Firefox DevTools
Новые инструменты разработчика Firefox — мощные, гибкие и, что самое главное, поддающиеся взлому. Это включает в себя лучший в своем классе отладчик JavaScript, который может работать с несколькими браузерами и встроен в React и Redux.
Учить больше
Инновационные функции
Master CSS Grid
Firefox — единственный браузер с инструментами, созданными специально для создания и проектирования с помощью CSS Grid. Эти инструменты позволяют визуализировать сетку, отображать имена связанных областей, предварительно просматривать преобразования в сетке и многое другое.
Эти инструменты позволяют визуализировать сетку, отображать имена связанных областей, предварительно просматривать преобразования в сетке и многое другое.
Учить больше
Faster Information
Панель шрифтов
Новая панель шрифтов в Firefox DevTools предоставляет разработчикам быстрый доступ ко всей необходимой им информации о шрифтах, используемых в элементе. Он также включает ценную информацию, такую как источник шрифта, вес, стиль и многое другое.
Узнать больше
Дизайн. Код. Тест. Уточнить.
Создавайте и совершенствуйте свои сайты
с Firefox DevTools
Инспектор
Проверяйте и улучшайте код, чтобы создавать макеты с точностью до пикселя.
Узнайте больше об Инспекторе страниц
Консоль
Отслеживайте проблемы с CSS, JavaScript, безопасностью и сетью.

Узнайте больше о веб-консоли
Отладчик
Мощный отладчик JavaScript с поддержкой вашего фреймворка.
Узнайте больше об отладчике JavaScript
Сеть
Отслеживайте сетевые запросы, которые могут замедлить или заблокировать ваш сайт.
Узнайте больше о сетевом мониторе
Панель для хранения
Добавляйте, изменяйте и удаляйте кеш, файлы cookie, базы данных и данные сеанса.
Узнайте больше о панели хранения
Режим адаптивного дизайна
Тестируйте сайты на эмулируемых устройствах в вашем браузере.

Узнайте больше о режиме адаптивного дизайна
Визуальное редактирование
Точная настройка анимации, выравнивания и заполнения.
Узнать больше о визуальном редактировании
Производительность
Устраните узкие места, оптимизируйте процессы, оптимизируйте активы.
Узнайте больше об инструментах повышения производительности
Память
Найдите утечки памяти и сделайте свое приложение быстрым.
Узнайте больше об инструментах памяти
Редактор стилей
Редактируйте и управляйте всеми таблицами стилей CSS в браузере.

Узнать больше о редакторе стилей
Высказывайтесь
Обратная связь делает нас лучше. Расскажите нам, как мы можем улучшить браузер и инструменты разработчика.
Присоединяйтесь к беседе
Примите участие
Помогите создать последний независимый браузер. Пишите код, исправляйте ошибки, создавайте дополнения и многое другое.
Начать сейчас
Загрузите браузер Firefox, созданный для разработчиков
Ваша система может не соответствовать требованиям для Firefox, но вы можете попробовать одну из этих версий:
Уведомление о конфиденциальности Firefox
- Пожалуйста, введите действительный адрес электронной почты
- Выберите страну или регион
- Пожалуйста, выберите язык
- Пожалуйста, проверьте хотя бы один из вариантов новостной рассылки.

- Вы должны согласиться с уведомлением о конфиденциальности
- Сожалеем, но возникла проблема с нашей системой. Пожалуйста, попробуйте позже!
Select country or region:
AfghanistanAkrotiriAlbaniaAlgeriaAmerican SamoaAndorraAngolaAnguillaAntarcticaAntigua and BarbudaArgentinaArmeniaArubaAshmore and Cartier IslandsAustraliaAustriaAzerbaijanBahamas, TheBahrainBaker IslandBangladeshBarbadosBassas da IndiaBelarusBelgiumBelizeBeninBermudaBhutanBoliviaBosnia and HerzegovinaBotswanaBouvet IslandBrazilBritish Indian Ocean TerritoryBruneiBulgariaBurkina FasoBurmaBurundiCambodiaCameroonCanadaCape VerdeCaribbean NetherlandsCayman IslandsCentral African RepublicChadChileChinaChristmas IslandClipperton IslandCocos (Keeling) IslandsColombiaComorosCongo (Brazzaville)Congo (Kinshasa)Cook IslandsCoral Sea IslandsCosta RicaCroatiaCubaCuraçaoCyprusCzechiaCôte д’ИвуарДанияДекелияДиего-ГарсияДжибутиДоминикаДоминиканская РеспубликаЭквадорЕгипетСальвадорЭкваториальная ГвинеяЭритреяЭстонияЭсватиниЭфиопияОстров ЕвропаФолклендские (Мальвинские) островаФарерские островаФиджиФинляндияФранцияФранцузская ГвианаФранцузская ПолинезияФранцузская Южная и Антарктическая LandsGabonGambia, TheGaza StripGeorgiaGermanyGhanaGibraltarGlorioso IslandsGreeceGreenlandGrenadaGuadeloupeGuamGuatemalaGuernseyGuineaGuinea-BissauGuyanaHaitiHeard Island and McDonald IslandsHondurasHong KongHowland IslandHungaryIcelandIndiaIndonesiaIranIraqIrelandIsle of ManIsraelItalyJamaicaJan MayenJapanJarvis IslandJerseyJohnston AtollJordanJuan de Nova IslandKazakhstanKenyaKingman ReefKiribatiKorea, NorthKorea, SouthKosovoKuwaitKyrgyzstanLaosLatviaLebanonLesothoLiberiaLibyaLiechtensteinLithuaniaLuxembourgMacauMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMicronesia, Federated States ofMidway IslandsMoldovaMonacoMongoliaMontenegroMontserratMoroccoMozambiqueNamibiaNauruNavassa IslandNepalNetherlandsNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorfolk IslandNorth MacedoniaNorthern Mariana IslandsNorwayOmanPakistanPalauPalmyra AtollPanamaPapua New GuineaParacel IslandsParaguayPeruPhilippinesPitcairn IslandsPolandPortugalPuerto RicoQatarRomaniaRussiaRwandaRéunionSaint BarthélemySaint Helena, Ascension, and Tristan da CunhaSaint Kitts and NevisSaint LuciaSaint MartinSaint Pierre and MiquelonSaint Vincent and the GrenadinesSamoaSan MarinoSaudi ArabiaSenegalSerbiaSeychellesSierra LeoneSingaporeSint MaartenSlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSouth Georgia and South Sandwich IslandsSouth SudanSpainSpratly IslandsSri LankaSudanSurinameSvalbardSwedenSwitzerlandSyriaSão Tomé and PríncipeTaiwanTajikistanTanzaniaThailandTimor-LesteTogoTokelauTongaTrinidad and TobagoTromelin IslandTunisiaTurkeyTurkmenistanTurks and Caicos IslandsTuvaluUgandaUkraineUnited Arab EmiratesUnited KingdomUnited ШтатыУругвайУзбекистанВануатуВатиканВенесуэлаВьетнамВиргинские острова, Британские Виргинские острова, СШАОстров УэйкУоллис и ФутунаЗападный берегЗападная СахараЙеменЗамбияЗимбабве
ФорматHTML Текст
Я согласен с тем, что Mozilla обрабатывает мою информацию, как описано в этом Уведомлении о конфиденциальности.
Мы будем отправлять вам только информацию, связанную с Mozilla.
Спасибо!
Если вы ранее не подтверждали подписку на информационный бюллетень, связанный с Mozilla, возможно, вам придется это сделать. Пожалуйста, проверьте свой почтовый ящик или спам-фильтр на наличие письма от нас.
19 лучших инструментов разработчика Firefox 2021
Браузер Mozilla Firefox, вероятно, является одним из самых популярных браузеров среди разработчиков. По данным TechCrunch , браузер с открытым исходным кодом ежемесячно пользуется примерно 250 миллионами пользователей и предлагает повышенный уровень конфиденциальности браузера по сравнению с другими браузерами, такими как Google Chrome.
Конфиденциальность и прозрачность данных являются огромным преимуществом для значительной части мира технологий, поэтому неудивительно, что Mozilla Firefox поднялся на вершину. А с функциональностью, соответствующей Chrome, браузер может многое предложить для веб-разработки.
А с функциональностью, соответствующей Chrome, браузер может многое предложить для веб-разработки.
В этой статье я хочу поделиться некоторыми из самых популярных инструментов разработчика Firefox, которые, я надеюсь, повысят вашу производительность, конфиденциальность и гибкость при просмотре всемирной паутины!
Firefox Developer Edition
Для новичков в Firefox: убедитесь, что у вас правильный браузер Mozilla. Насколько мне известно, Mozilla предлагает два браузера. Они совместимы с Windows, Mac и Linux и доступны более чем на 90 языках. Есть обычный браузер , а затем Developer Edition , который вы (разработчик) должны установить.
Я не хочу вдаваться в полное сравнение двух браузеров, все, что вам нужно знать, это то, что браузер Firefox Developer Edition был создан специально для разработчиков с настройками, настроенными специально для веб-разработчиков, и встроенными инструментами разработки.
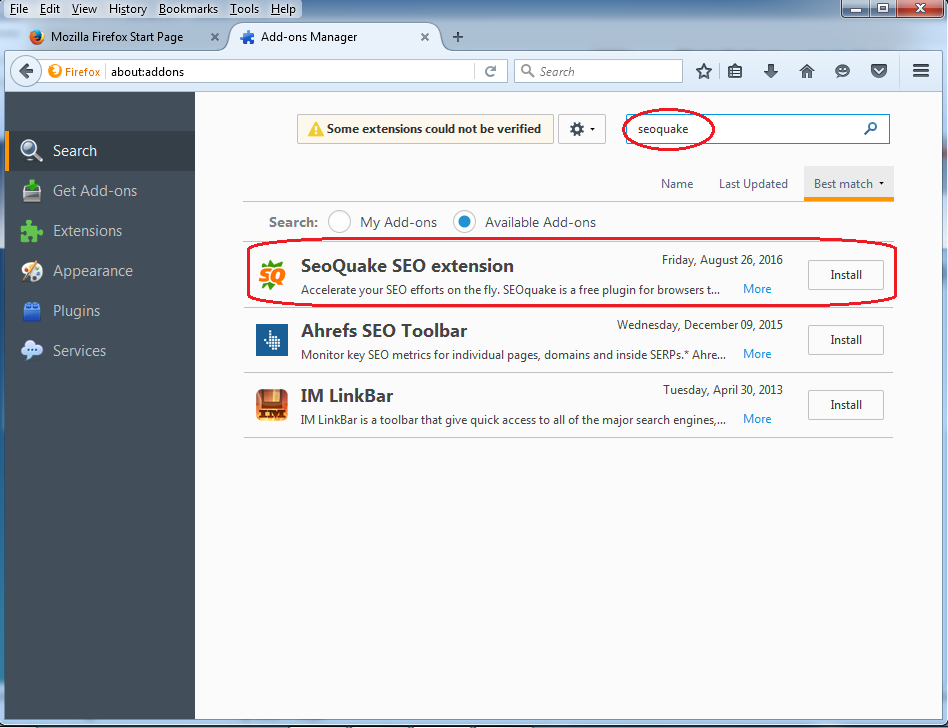
Когда загрузка Firefox завершена и он запущен на вашем ПК, следующим шагом будет поиск удобных расширений для добавления на панель инструментов.
…
1. Ghostery
Ghostery по сути является блокировщиком рекламы для веб-сайтов. Вам может быть интересно, зачем вам блокировщик рекламы, если в Firefox такие хорошие настройки конфиденциальности. Что ж, хотя Firefox блокирует отслеживание, вы все равно будете видеть стандартную рекламу, отображаемую при просмотре веб-страниц.
Установите инструмент Ghostery, чтобы устранить этот маркетинговый беспорядок. В качестве бонуса функция блокировки ускоряет загрузку страниц и оптимизирует производительность страницы, автоматически блокируя и разблокируя средства отслеживания в соответствии с критериями качества страницы.
Помимо блокировки рекламы вы сможете пользоваться расширенными функциями защиты от отслеживания, которые обеспечивают защиту и анонимность ваших данных. Это расширение высоко оценено и рекомендовано командой Mozilla, поэтому вы знаете, что можете рассчитывать на самые высокие стандарты безопасности, функциональности и взаимодействия с пользователем.
2. AdBlocker Ultimate
Хорошей альтернативой Ghostery является AdBlocker Ultimate . Это расширение имеет одну цель: удалить ВСЕ объявления. Неважно, внесены ли они в белый список, этичны или даже веганские, это расширение сотрет их с ваших веб-страниц.
Подобно Ghostery, функции блокировки ускорят ваш просмотр. А поскольку многие веб-сайты ограничат ваш доступ, если обнаружат блокировщик рекламы, вы можете легко принимать рекламу на надежных веб-сайтах для входа.
Это бесплатное расширение и одно из самых популярных дополнений Firefox, так что определенно хороший выбор. Кроме того, если вы предпочитаете этот блокировщик рекламы, вы можете установить его практически во всех основных браузерах.
3. uBlock Origin
Из всех инструментов разработчика конфиденциальности uBlock имеет наибольшее количество пользователей. Он описывается как блокировщик контента широкого спектра действия, который легко загружает процессор и память, а НЕ блокировщик рекламы.
По умолчанию эти фильтры списка загружаются и применяются: EasyList (объявления), список рекламных серверов Питера Лоу (объявления и отслеживание), EasyPrivacy (отслеживание), вредоносные домены.
4. NoScript Security Suite
NoScript Security Suite — это инструмент для разработчиков средств обеспечения безопасности. Он обеспечивает защиту в Интернете с упреждающими действиями для предотвращения использования уязвимостей безопасности. Таким образом, вы будете наслаждаться более безопасным просмотром в Интернете, когда будете погружаться в глубины Интернета.
В частности, благодаря уникальной технологии ClearClick он защищает ваши «границы доверия» от атак с использованием межсайтовых сценариев (XSS), перепривязки DNS между зонами / CSRF-атак (взлом маршрутизатора) и попыток Clickjacking.
Думаю, ты не узнаешь, пока не узнаешь, верно? В наши дни хакеры, кажется, прячутся повсюду, так что лучше перестраховаться, чем потом сожалеть. Загрузите этот инструмент и меньше беспокойтесь. Также доступно для вашего браузера Tor 😉
Также доступно для вашего браузера Tor 😉
5. HTTPS Everywhere
Это еще один инструмент безопасности, когда вы просматриваете веб-страницы. HTTPS Everywhere обеспечивает автоматическое шифрование URL-адресов и ссылок для перехода с помощью шифрования HTTPS.
Большинство сайтов поддерживают HTTPS, но не используют его. Вместо этого они могут по умолчанию использовать незашифрованный HTTP или иметь незашифрованные ссылки, встроенные в страницу. Поэтому для дополнительного уровня безопасности вы можете установить этот инструмент, чтобы убедиться, что все веб-страницы зашифрованы. Этот инструмент разработчика также доступен в Chrome и Opera.
6. Основы конфиденциальности DuckDuckGo
DuckDuckGo всегда уделяла особое внимание конфиденциальности и защите данных. Возможно, вы уже используете их поисковую систему (хорошая альтернатива Google). Ну, DuckDuckGo Privacy Essentials больше похож на то же самое.
С помощью этого инструмента Firefox вы можете контролировать свою личную информацию, где бы вы ни находились в Интернете. Вы получаете удобный небольшой инструмент, который блокирует отслеживание, обеспечивает шифрование, а в раскрывающемся списке инструментов вы даже можете выполнять поиск с помощью поисковой системы DuckDuckGo.
Вы получаете удобный небольшой инструмент, который блокирует отслеживание, обеспечивает шифрование, а в раскрывающемся списке инструментов вы даже можете выполнять поиск с помощью поисковой системы DuckDuckGo.
Вам не нужно ничего настраивать или настраивать параметры, это действительно удобно для пользователя. Также после установки вашей предпочтительной поисковой системой станет DuckDuckGo. Надеюсь, это не проблема.
7. Стилус
Хотите обновить свой веб-сайт? Позвольте представить Stylus . Это простой способ изменить дизайн ваших любимых веб-сайтов. Вы можете устанавливать пользовательские темы или создавать и редактировать свои персонализированные таблицы стилей CSS.
Вы можете получить этот инструмент бесплатно, так как он имеет открытый исходный код. Кроме того, если вы не говорите по-английски, есть варианты для нескольких разных языков. Stylus не заботится о ваших данных и поэтому ничего не собирает.
8. Очистить данные просмотра
Все мы знаем, как стереть историю посещенных страниц, но можем ли мы сделать это одним щелчком мыши? С Clear Browsing Data эта мечта становится реальностью. Вы можете быстро очистить файлы cookie, историю и кеш одним щелчком мыши на панели инструментов.
Вы можете быстро очистить файлы cookie, историю и кеш одним щелчком мыши на панели инструментов.
Вот список всех данных, которые можно очистить с помощью этого инструмента разработчика: файлы cookie, история просмотров, кэшированные изображения и файлы, данные формы автозаполнения, история загрузок, сервисные работники, данные плагинов, сохраненные пароли, данные IndexedDB и локальное хранилище. данные
Расширение поддерживает некоторые настройки, вы можете очистить все или только выбранные типы данных для очистки. Очистка данных просмотра также доступна для Chrome и Edge.
9. Очистить кэш
Суть этого инструмента разработчика заключается в том, что вы нажимаете F9, и кеш вашего браузера очищается. Интересно, почему они просто не назвали его F9?! Я предполагаю, что Clear Cache немного более удобен для поиска.
И все! Он очищает ваш кеш. Вы можете активировать его, используя раскрывающийся список или нажав F9….
10. Измерить
Измерить что? Все, что есть на вашей веб-странице. В этом инструменте разработчика больше нет ничего, кроме этого. После его активации вы можете выбрать любую область, которую хотите измерить, и инструмент отобразит ширину и высоту.
В этом инструменте разработчика больше нет ничего, кроме этого. После его активации вы можете выбрать любую область, которую хотите измерить, и инструмент отобразит ширину и высоту.
Возможно, это не один из тех инструментов, которые вам нужны постоянно, но будут моменты, когда вы будете рады иметь его в своем наборе инструментов.
11. Cookie Quick Manager
Это ваш любимый менеджер файлов cookie. С Cookie Quick Manager вы можете просматривать, редактировать, создавать, удалять, создавать резервные копии и восстанавливать файлы cookie.
Разработчики и тестировщики оценят Cookie Quick Manager, так как он дополнительно поддерживает контекстные удостоверения, такие как частный просмотр, изоляция первой стороны и флаг SameSite.
12. FoxyProxy Standard
FoxyProxy Standard — это инструмент управления прокси-сервером, который вам понадобится для расширенных возможностей прокси-сервера. По сути, с помощью этого инструмента разработчика вы можете автоматически переключать интернет-соединения между одним или несколькими прокси-серверами.
Браузер Firefox имеет эту возможность в диалоговом окне «Настройки подключения», но это ручной процесс. С FoxyProxy вы можете автоматизировать все это.
FoxyProxy Standard — самый продвинутый инструмент управления с расширенными возможностями настройки. Для более простого прокси-инструмента попробуйте FoxyProxy Basic , который является переключателем прокси-сервера.
13. Bitwarden — бесплатный менеджер паролей
Bitwarden — бесплатный менеджер паролей, похожий на LastPass. Есть две основные причины, по которым Bitwarden является менеджером паролей в браузере Firefox. Во-первых, это очень высоко оценено. Во-вторых, это бесплатно для личного использования.
Если вы не знакомы с менеджерами паролей, я расскажу вам об этом. По сути, всякий раз, когда вы входите на портал с помощью браузера, Bitwarden сохраняет ваши данные для входа (после запроса вашего разрешения). Это означает, что все ваши пароли будут в одном надежном месте.
С мастер-паролем вы можете входить в Bitwarden с любого устройства и управлять своими паролями. Что действительно удобно в этом инструменте, так это то, что вы можете поделиться своими учетными данными с другими и предоставить им доступ ко всем данным для входа (для командной работы и прочего). Добавление других в инструмент осуществляется за дополнительную плату на человека, вы можете проверить сборы здесь .
Что действительно удобно в этом инструменте, так это то, что вы можете поделиться своими учетными данными с другими и предоставить им доступ ко всем данным для входа (для командной работы и прочего). Добавление других в инструмент осуществляется за дополнительную плату на человека, вы можете проверить сборы здесь .
14. Wappalyzer
Я упоминал Wappalyzer в другой своей статье 14 лучших инструментов разработчика Chrome 2021 . И я упомяну его снова здесь, просто потому, что это классный инструмент разработчика, который можно добавить в свой набор инструментов.
С помощью Wappalyzer вы можете быстро увидеть, какие технологии использует веб-сайт. Щелкните значок, и он выпадет, чтобы показать вам, какие библиотеки JavaScript использует сайт, а также платформу электронной коммерции, CMS, аналитику, фреймворки, PaaS и кучу другой веб-информации.
Это бесплатное дополнение. Вам не нужно передавать какие-либо данные для входа. При этом есть платная профессиональная версия, но я думаю, что она предназначена только для тех, кто действительно хочет погрузиться в более мелкие детали каждого веб-сайта.
15. Перевод веб-страниц
Это дополнение поможет вам, если вы посещаете сайты на разных языках. Translate Web Pages переводит страницы в режиме реального времени, чтобы вы могли читать и понимать содержимое на предпочитаемом вами языке.
Надстройка использует Google или Яндекс (что-то вроде русского Google) для перевода материалов страницы без всякого копипаста. Вам доступны все основные языки, поэтому вы сможете понять, что происходит, независимо от того, в каком уголке мира вы находитесь.
При использовании этого инструмента информация о вашем просмотре не собирается, но содержимое веб-страницы отправляется на серверы Google или Yandex. Честно говоря, я впервые слышу о Яндексе, поэтому не знаю, что лучше…
16. Грамматика для Firefox
Хотя это не обязательно инструмент разработчика, он поможет вам в письменном общении — что является большой частью любой цифровой работы. Grammarly помогает исправлять орфографические ошибки, а расширенные функции, если хотите, помогут вам улучшить четкость, тон и структуру предложений.
После установки он будет обеспечивать обратную связь в режиме реального времени во всех ваших основных приложениях — я считаю, что это очень полезно для Gmail и Twitter — двух мест, где вы не захотите сделать орфографическую ошибку. Регистрация бесплатна для базовой версии.
17. Feedbro
Если вы, как и я, заядлый читатель, то посещение всех ваших любимых сайтов часто занимает много времени, чтобы быть в курсе последних сообщений. Feedbro позволяет объединять различные источники в персонализированную ленту.
Этот инструмент обладает множеством функций, которые вы сможете изучить позже. Важно то, что вы можете легко добавить любой новый веб-сайт, который вы посещаете, с расширением и продолжить просмотр.
18. ColorZilla
В какой-то момент взрослой жизни вам нужно будет определить точные значения цвета на веб-странице. Конечно, вы можете потратить десять секунд на изучение кода, но я знаю более быстрый способ. Дополнение ColorZilla . Чтобы определить значение цвета и вставить его в другую программу, требуется около двух секунд.
Чтобы определить значение цвета и вставить его в другую программу, требуется около двух секунд.
Вы сможете увидеть значения RGB и шестнадцатеричные значения и даже получить доступ к своей истории с помощью удобного инструмента, если вы не можете вспомнить ту веб-страницу, которой восхищались. Если вы хотите узнать больше о функциях этого инструмента нажмите здесь .
19. Easy Screenshot
Увидели что-то, что вам понравилось, и хотите снять это в 4k? Ну, это инструмент для вас. С Easy Screenshot вы сможете быстро сделать снимок экрана всей веб-страницы. (Я не думаю, что это на самом деле сохраняет в 4k… Это была просто шутка).
В любом случае, это отличный инструмент для документирования ошибок и других интересных вещей. Этот инструмент выполняет единственную функцию, поэтому, если вы хотите что-то более гибкое, я предлагаю Lightshot Скриншот Приложение для рабочего стола. Это бесплатно и работает во всех приложениях с удобными возможностями редактирования.



 Пожалуйста, повторите попытку позже!
Пожалуйста, повторите попытку позже!


 Веб-инструменты и сообщество Mozilla.
Веб-инструменты и сообщество Mozilla. д.
д.