Главная — ФЛЕКС | FLEX Ltd. (RU)
Уведомления
О «серых» маршрутах
В связи с проводимыми работами по переводу сети на более современные методы авторизации и с учетом требований руководящих и надзорных органов в области связи Российской Федерации в городе Ногинске ограничен доступ между точками подключения абонентов внутри локальной сети ООО «ФЛЕКС» по немаршрутизируемым («серым») адресам. В дальнейшем , такой вид связи будет недоступен и абонентам в остальных населенных пунктах.Для тех, кто пользовался такой связью и имеет в ней необходимость, будет предложено ВРЕМЕННОЕ решение. Для получения доступа просим обратиться с заявлением по электронной почте в абонентский отдел [email protected] с указанием номера своего договора (или ID) и «серых» адресов, к которым нужен локальный доступ. В каждом случае вопрос будет решаться индивидуально.
В будущем, планируется разработать и предложить опции, в рамках предоставления услуг связи, для получения подобной связанности.
Аналоговое ТВ
15 апреля прекратили вещание в аналоговом формате все основные федеральные общероссийские каналы.Что нужно, чтобы начать смотреть цифровое эфирное ТВ?
1. Чтобы принять цифровой сигнал необходимо наличие телевизора с поддержкой стандарта DVB-T2.
2. Если телевизор не поддерживает стандарт DVB-T2, необходимо приобрести цифровую приставку с соответствующими характеристиками и подключить через нее телевизор.
Приобрести цифровую приставку можно в сетевых магазинах бытовой техники и электроники и специализированных торговых точках.
Абоненты ООО «ФЛЕКС», подключенные к сети коллективного приема цифрового эфирного телевидения могут приобрести протестированные цифровые приставки обратившись в Абонентскую службу ООО»ФЛЕКС» по адресу: г. Ногинск, пл.Ленина, д.11
Об НДС
Настоящим обращаем ваше внимание, что Федеральный закон от 3 августа 2018 года №303-ФЗ «О внесении изменений в отдельные акты Российской Федерации о налогах и сборах» изменивший размер ставки НДС, тем самым изменил и цену договора, поскольку НДС является его составной частью.ООО «ФЛЕКС» уведомляет, о применении со 2го квартала 2019 года к правоотношениям по договорам доступа к сети Интернет с юридическими лицами, новой ставки НДС в размере 20% Итоговая стоимость договора (стоимость услуг + НДС) изменяется независимо от способа определения цены по договору (с учётом НДС или НДС сверх стоимости услуг).
Согласно пункту 1 письма ФНС РФ №СД-4-3/20667@ «О порядке применения налоговой ставки по НДС в переходный период» от 23 октября 2018 года, заключения дополнительных соглашений к договорам, заключённым ранее, не требуется.
flex.ru
Флэш (телесериал, 2014) — Википедия
«Флэш» (англ. The Flash) — американский телесериал, транслируемый каналом The CW и разработанный Грегом Берланти, Эндрю Крайсбергом и Джеффом Джонсом. Основан на супергерое DC Comics по прозвищу Флэш (Барри Аллен), который был создан Робертом Кнайгером, Джоном Брумом и Кармином Инфантино. Сюжетно является спин-оффом сериала «Стрела» и происходит в той же вселенной.
Премьера пилотного эпизода состоялась 7 октября 2014 года с рекордными для канала рейтингами[1]. 21 октября 2014 года, после трансляции всего двух эпизодов, сериал был продлён на полный сезон[2]. 11 января 2015 года канал продлил сериал на второй сезон[3], который стартовал 6 октября 2015 года[4]. 11 марта 2016 года сериал был продлён на третий сезон[5]. 8 января 2017 года сериал продлили на четвёртый сезон[6]. 2 апреля 2018 года сериал был продлён на пятый сезон[7]. 1 февраля 2019 года сериал был продлён на шестой сезон.
4 февраля было официально объявлено, что Флэш из телесериала появится в сериале «Супергёрл». Кроссовер состоялся 28 марта. А 28 ноября 2016 состоялся кроссовер, где приняли участие Супергёрл, Зелёная стрела и Легенды. Они все вместе противостояли Доминаторам (пришельцам)[8].
В детстве Барри Аллен стал свидетелем убийства своей матери, в котором несправедливо обвинили его отца. Работая судмедэкспертом, Аллен пытается раскрыть правду об убийстве матери, что приводит его к ускорителю частиц ученого Харрисона Уэллса. После взрыва ускорителя частиц в Аллена попадает молния, из-за чего он впадает в кому на 9 месяцев. Проснувшись, он узнаёт, что имеет способность двигаться на сверхчеловеческих скоростях.
- = Главная роль в сезоне
- = Второстепенная роль в сезоне
- = Гостевая роль в сезоне
- = Не появляется
Главные роли[править | править код]
Второстепенные персонажи[править | править код]
Развитие идеи[править | править код]
30 июля 2013 года было объявлено, что создатели сериала «Стрела» Грег Берланти и Эндрю Крайсберг, режиссёр пилотного эпизода «Стрелы» Дэвид Наттер и сценарист из DC Comics Джефф Джонс разработают для канала The CW новый сериал о Флэше, который должен детально рассказать историю Барри Аллена.[9] После этого объявления Крайсберг подтвердил, что Барри Аллен первоначально появится в трех эпизодах — сценаристами всех этих эпизодов станут Берланти, Крайсберг и Джонс — второго сезона «Стрелы», при этом последний, третий, эпизод с его появлением будет служить встроенным пилотным эпизодом нового сериала. Также Крайсберг добавил, что Барри будет судмедэкспертом, а появление у него сверхсил будет вполне реалистичным и обоснованным. Джонс заявил, что персонаж Флэша будет соответствовать его аналогу из комиксов, включая фирменный красный костюм, и не станет «жалкой имитацией». Крайсберг уточнил: «Никаких тренировочных костюмов или странных кодовых названий: это действительно будет Флэш». После исследования наилучшего изображения молниеносной скорости Флэша, Джонс сказал, что это будет привычное всем «объятое светом пятно».
Барри, в конечном итоге. появился в двух эпизодах «Стрелы». Руководители канала The CW были очень впечатлены рейтингами обоих эпизодов, Это позволило творческой группе разрабатывать историю Барри Аллена и его мир, независимо от размера бюджета. Традиционный пилотный эпизод был заказан 29 января 2014 года, его сценарий написали Берланти, Крайсберг и Джонс, а режиссёром стал Наттер.
С началом производства второго сезона на пост нового шоураннера и исполнительного продюсера сериала была выдвинута кандидатура Габриэль Стэнтон, сценариста «Стрелы» и «Дурнушка». Стэнтон также была сценаристом и продюсером-консультантом финала первого сезона[17]. Однако вскоре прошёл слух, что через неопределённое время Крайсберг вернётся в проект в качестве единственного шоураннера[18]. В начале 2016 года, после выхода эпизода «Потенциальная энергия», было подтверждено, что Стэнтон больше не связана с шоу.
Разработка и дизайн костюма[править | править код]
Костюм Флэша был разработан Колин Этвуд, которая также работала над костюмом Стрелы
Съёмки[править | править код]
Съемки пилотного эпизода начались в марте 2014 года, в качестве места съемок был выбран Ванкувер и его окрестности,[22] а также некоторые сцены снимались в Портленде.[23] О том, как производились съемки для «Флэш против Стрелы», Гастин отметил: «Когда снималась „Флэш против Стрелы“, то, что вы видите — это то, что вы получаете, когда ими действительно уже все сделано. Мы делаем много записей различных мест, в которых мы должны сражаться, но во время съемок они пустуют, а нас они уже вставляют на посте (то есть на этапе пост-продакшна). А ещё были сражения. Я должен был делать все медленно, затем создатели говорили увеличить скорость, а в это время остальные люди должны были застыть, пока я продолжаю двигаться. Затем я должен был покинуть поле зрения. То, что мы тогда делали, действительно утомляло. Они изучали особенности движений при борьбе и снимали её с замечательных ракурсов, и вот вы видите то, что, в конце концов, получается».
Музыка[править | править код]
Блэйк Нили, композитор телесериала «Стрела», вернулся на пост композитора во время съемок спин-оффа[25]. Ранее он написал тему Барри Аллена для эпизодов «Учёный» и «Три призрака», эпизодов телесериала «Стрела». По словам композитора: «Она должна отличаться от того, что было в „Стреле“]… но не настолько, чтобы не вписываться в общую вселенную сериалов… она должна быть в стиле, перекликающемся со стилем музыки „Стрелы“»
Звуковые эффекты[править | править код]
Звуковыми эффектами для сериала занимался Марк Камперелл. Чтобы воссоздать сверхскорость Барри были использованы звуки грома, электричества, пролетающего самолёта, шаровых молний, различные гудки. Как утверждает Марк, «Мой подход к звучанию способности Флэша должен учитывать его по-настоящему агрессивное „вождение“. Это, конечно, не означает, что я использовал звук проезжающей машины. Я имею в виду, что когда я писал звуковые эффекты, я думал обо всём этом как о молниеносной уличной гонке»[31].
| Сезон | Эпизоды | Оригинальная дата выхода | Рейтинг Нильсена | |||
|---|---|---|---|---|---|---|
| Премьера сезона | Финал сезона | Ранг | Зрители (миллионы) | |||
| 1 | 23 | 7 октября 2014 | 19 мая 2015 | 118 | 4,62[32] | |
| 2 | 23 | 6 октября 2015 | 24 мая 2016 | 112 | 4,25[33] | |
ru.wikipedia.org
CSS3 flexbox — описание всех свойств модуля, примеры верстки
Опубликовано: 25 июня 2015 Обновлено: 30 апреля 2019
CSS flexbox (Flexible Box Layout Module) — модуль макета гибкого контейнера — представляет собой способ компоновки элементов, в основе лежит идея оси.
Flexbox состоит из гибкого контейнера (flex container) и гибких элементов (flex items). Гибкие элементы могут выстраиваться в строку или столбик, а оставшееся свободное пространство распределяется между ними различными способами.
Модуль flexbox позволяет решать следующие задачи:
- Располагать элементы в одном из четырех направлений: слева направо, справа налево, сверху вниз или снизу вверх.
- Переопределять порядок отображения элементов.
- Автоматически определять размеры элементов таким образом, чтобы они вписывались в доступное пространство.
- Решать проблему с горизонтальным и вертикальным центрированием.
- Переносить элементы внутри контейнера, не допуская его переполнения.
- Создавать колонки одинаковой высоты.
- Создавать прижатый к низу страницы подвал сайта.
Flexbox решает специфические задачи — создание одномерных макетов, например, навигационной панели, так как flex-элементы можно размещать только по одной из осей.
Список текущих проблем модуля и кросс-браузерных решений для них вы можете прочитать в статье Philip Walton Flexbugs.
Что такое flexbox
Поддержка браузерами
IE: 11.0, 10.0 -ms-
Firefox: 28.0, 18.0 -moz-
Chrome: 29.0, 21.0 -webkit-
Safari: 6.1 -webkit-
Opera: 12.1 -webkit-
iOS Safari: 7.0 -webkit-
Opera Mini: 8
Android Browser: 4.4, 4.1 -webkit-
Chrome for Android: 44
1. Основные понятия
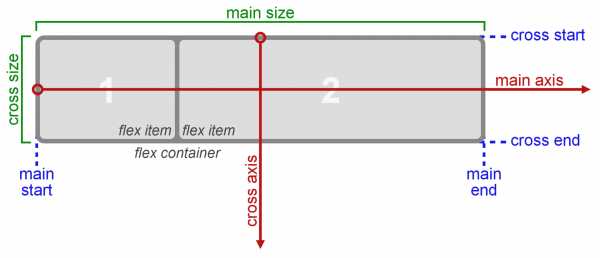
 Рис. 1. Модель flexbox
Рис. 1. Модель flexboxДля описания модуля Flexbox используется определенный набор терминов. Значение flex-flow и режим записи определяют соответствие этих терминов физическим направлениям: верх / право / низ / лево, осям: вертикальная / горизонтальная и размерам: ширина / высота.
Главная ось (main axis) — ось, вдоль которой выкладываются flex-элементы. Она простирается в основном измерении.
Main start и main end — линии, которые определяют начальную и конечную стороны flex-контейнера, относительно которых выкладываются flex-элементы (начиная с main start по направлению к main end).
Основной размер (main size) — ширина или высота flex-контейнера или flex-элементов, в зависимости от того, что из них находится в основном измерении, определяют основной размер flex-контейнера или flex-элемента.
Поперечная ось (cross axis) — ось, перпендикулярная главной оси. Она простирается в поперечном измерении.
Cross start и cross end — линии, которые определяют начальную и конечную стороны поперечной оси, относительно которых выкладываются flex-элементы.
Поперечный размер (cross size) — ширина или высота flex-контейнера или flex-элементов, в зависимости от того, что находится в поперечном измерении, являются их поперечным размером.
 Рис. 2. Режим строки и колонки
Рис. 2. Режим строки и колонки2. Flex-контейнер
Flex-контейнер устанавливает новый гибкий контекст форматирования для его содержимого. Flex-контейнер не является блочным контейнером, поэтому для дочерних элементов не работают такие CSS-свойства, как float, clear, vertical-align. Также, на flex-контейнер не оказывают влияние свойства column-*, создающие колонки в тексте и псевдоэлементы ::first-line и ::first-letter.
Модель flexbox-разметки связана с определенным значением CSS-свойства display родительского html-элемента, содержащего внутри себя дочерние блоки. Для управления элементами с помощью этой модели нужно установить свойство display следующим образом:
.flex-container {
/*генерирует flex-контейнер уровня блока*/
display: -webkit-flex;
display: flex;
}
.flex-container {
/*генерирует flex-контейнер уровня строки*/
display: -webkit-inline-flex;
display: inline-flex;
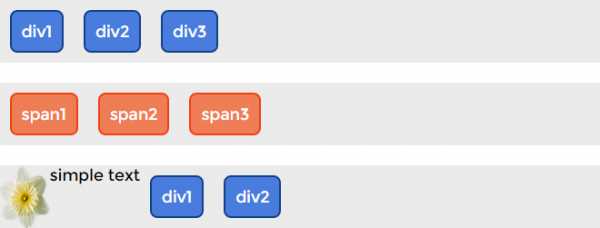
}После установки данных значений свойства каждый дочерний элемент автоматически становится flex-элементом, выстраиваясь в один ряд (вдоль главной оси). При этом блочные и строчные дочерние элементы ведут себя одинаково, т.е. ширина блоков равна ширине их содержимого с учетом внутренних полей и рамок элемента.
 Рис. 3. Выравнивание элементов в модели flexbox
Рис. 3. Выравнивание элементов в модели flexboxЕсли родительский блок содержит текст или изображения без оберток, они становятся анонимными flex-элементами. Текст выравнивается по верхнему краю блока-контейнера, а высота изображения становится равной высоте блока, т.е. оно деформируется.
3. Flex-элементы
Flex-элементы — блоки, представляющие содержимое flex-контейнера в потоке. Flex-контейнер устанавливает новый контекст форматирования для своего содержимого, который обуславливает следующие особенности:
- Для flex-элементов блокируется их значение свойства display. Значение display: inline-block; и display: table-cell; вычисляется в display: block;.
- Пустое пространство между элементами исчезает: оно не становится своим собственным flex-элементом, даже если межэлементный текст обернут в анонимный flex-элемент. Для содержимого анонимного flex-элемента невозможно задать собственные стили, но оно будет наследовать их (например, параметры шрифта) от flex-контейнера.
- Абсолютно позиционированный flex-элемент не участвует в компоновке гибкого макета.
- Поля margin соседних flex-элементов не схлопываются.
- Процентные значения margin и padding вычисляются от внутреннего размера содержащего их блока.
- margin: auto; расширяются, поглощая дополнительное пространство в соответствующем измерении. Их можно использовать для выравнивания или раздвигания смежных flex-элементов.
- Автоматический минимальный размер flex-элементов по умолчанию является минимальным размером его содержимого, то есть min-width: auto;. Для контейнеров с прокруткой автоматический минимальный размер обычно равен нулю.
4. Порядок отображения flex-элементов и ориентация
Содержимое flex-контейнера можно разложить в любом направлении и в любом порядке (переупорядочение flex-элементов внутри контейнера влияет только на визуальный рендеринг).
4.1. Направление главной оси: flex-direction
Свойство относится к flex-контейнеру. Управляет направлением главной оси, вдоль которой укладываются flex-элементы, в соответствии с текущим режимом записи. Не наследуется.
| flex-direction | |
|---|---|
| Значения: | |
| row | Значение по умолчанию, слева направо (в rtl справа налево). Flex-элементы выкладываются в строку. Начало (main-start) и конец (main-end) направления главной оси соответствуют началу (inline-start) и концу (inline-end) инлайн-оси (inline-axis). |
| row-reverse | Направление справа налево (в rtl слева направо). Flex-элементы выкладываются в строку относительно правого края контейнера (в rtl — левого). |
| column | Направление сверху вниз. Flex-элементы выкладываются в колонку. |
| column-reverse | Колонка с элементами в обратном порядке, снизу вверх. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
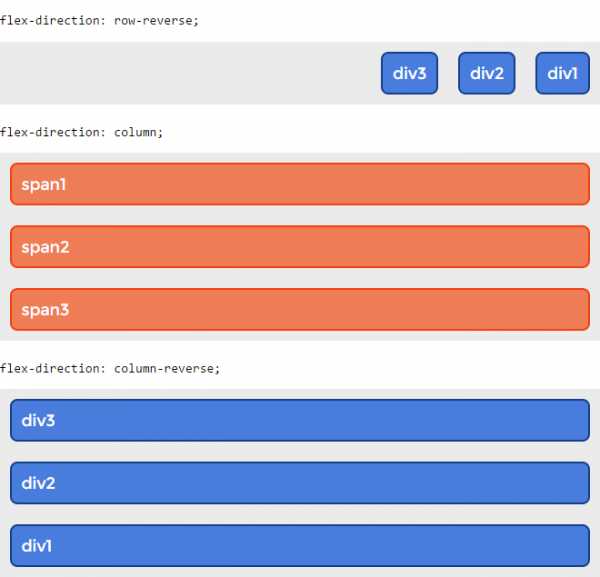
 Рис. 4. Свойство flex-direction для left-to-right языков
Рис. 4. Свойство flex-direction для left-to-right языковСинтаксис
.flex-container {
display: -webkit-flex;
-webkit-flex-direction: row-reverse;
display: flex;
flex-direction: row-reverse;
}4.2. Управление многострочностью flex-контейнера: flex-wrap
Свойство определяет, будет ли flex-контейнер однострочным или многострочным, а также задает направление поперечной оси, определяющее направление укладки новых линий flex-контейнера.
По умолчанию flex-элементы укладываются в одну строку, вдоль главной оси. При переполнении они будут выходить за пределы ограничивающей рамки flex-контейнера. Свойство не наследуется.
| flex-wrap | |
|---|---|
| Значения: | |
| nowrap | Значение по умолчанию. Flex-элементы не переносятся, а располагаются в одну линию слева направо (в rtl справа налево). |
| wrap | Flex-элементы переносятся, располагаясь в несколько горизонтальных рядов (если не помещаются в один ряд) в направлении слева направо (в rtl справа налево). |
| wrap-reverse | Flex-элементы переносятся на новые линии, располагаясь в обратном порядке слева-направо, при этом перенос происходит снизу вверх. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
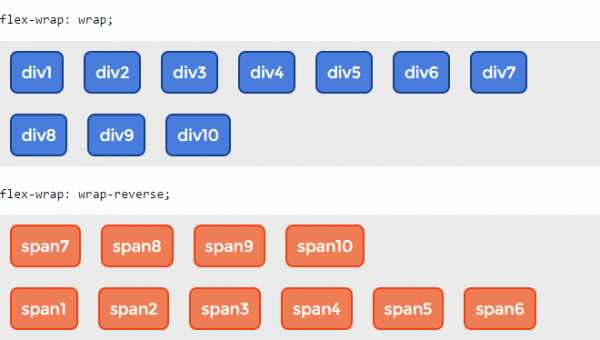
 Рис. 5. Управление многострочностью с помощью свойства flex-wrap для LTR-языков
Рис. 5. Управление многострочностью с помощью свойства flex-wrap для LTR-языковСинтаксис
.flex-container {
display: -webkit-flex;
-webkit-flex-wrap: wrap;
display: flex;
flex-wrap: wrap;
}4.3. Краткая запись направления и многострочности: flex-flow
Свойство позволяет определить направления главной и поперечной осей, а также возможность переноса flex-элементов при необходимости на несколько строк. Представляет собой сокращённую запись свойств flex-direction и flex-wrap. Значение по умолчанию flex-flow: row nowrap;. свойство не наследуется.
| flex-flow | |
|---|---|
| Значения: | |
| направление | Указывает направление главной оси. Значение по умолчанию row. |
| многострочность | Задаёт многострочность поперечной оси. Значение по умолчанию nowrap. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container {
display: -webkit-flex;
-webkit-flex-flow: row wrap;
display: flex;
flex-flow: row wrap;
}4.4. Порядок отображения flex-элементов: order
Свойство определяет порядок, в котором flex-элементы отображаются и располагаются внутри flex-контейнера. Применяется к flex-элементам. Свойство не наследуется.
Первоначально все flex-элементы имеют order: 0;. При указании значения от -1 для элемента он перемещается в начало сроки, значение 1 — в конец. Если несколько flex-элементов имеют одинаковое значение order, они будут отображаться в соответствии с исходным порядком.
| order | |
|---|---|
| Значения: | |
| число | Свойство задается целым числом, отвечающим за порядок отображения flex-элементов. Значение по умолчанию 0. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container {
display: -webkit-flex;
display: flex;
}
.flex-item {
-webkit-order: 1;
order: 1;
}5. Гибкость flex-элементов
Определяющим аспектом гибкого макета является возможность «сгибать» flex-элементы, изменяя их ширину / высоту (в зависимости от того, какой размер находится на главной оси), чтобы заполнить доступное пространство в основном измерении. Это делается с помощью свойства flex. Flex-контейнер распределяет свободное пространство между своими дочерними элементами (пропорционально их коэффициенту flex-grow) для заполнения контейнера или сжимает их (пропорционально их коэффициенту flex-shrink), чтобы предотвратить переполнение.
Flex-элемент будет полностью «негибок», если его значения flex-grow и flex-shrink равны нулю, и «гибкий» в противном случае.
5.1. Задание гибких размеров одним свойством: flex
Свойство является сокращённой записью свойств flex-grow, flex-shrink и flex-basis. Значение по умолчанию: flex: 0 1 auto;. Можно указывать как одно, так и все три значения свойств. Свойство не наследуется.
W3C рекомендует использовать сокращённую запись, так как она правильно сбрасывает любые неуказанные компоненты, чтобы подстроиться под типичное использование.
| flex | |
|---|---|
| Значения: | |
| коэффициент растяжения | Коэффициент увеличения ширины flex-элемента относительно других flex-элементов. |
| коэффициент сужения | Коэффициент уменьшения ширины flex-элемента относительно других flex-элементов. |
| базовая ширина | Базовая ширина flex-элемента. |
| auto | Эквивалентно flex: 1 1 auto;. |
| none | Эквивалентно flex: 0 0 auto;. |
| initial | Устанавливает значение свойства в значение по умолчанию. Эквивалентно flex: 0 1 auto;. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container {
display: -webkit-flex;
display: flex;
}
.flex-item {
-webkit-flex: 3 1 100px;
-ms-flex: 3 1 100px;
flex: 3 1 100px;
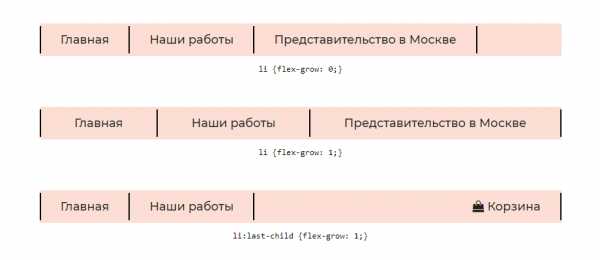
}5.2. Коэффициент роста: flex-grow
Свойство определяет коэффициент роста одного flex-элемента относительно других flex-элементов в flex-контейнере при распределении положительного свободного пространства. Если сумма значений flex-grow flex-элементов в строке меньше 1, они занимают менее 100% свободного пространства. Свойство не наследуется.
| flex-grow | |
|---|---|
| Значения: | |
| число | Положительное целое или дробное число, устанавливающее коэффициент роста flex-элемента. Значение по умолчанию 0. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
 Рис. 7. Управление свободным пространством в панели навигации с помощью flex-grow
Рис. 7. Управление свободным пространством в панели навигации с помощью flex-growСинтаксис
.flex-container {
display: -webkit-flex;
display: flex;
}
.flex-item {
-webkit-flex-grow: 3;
flex-grow: 3;
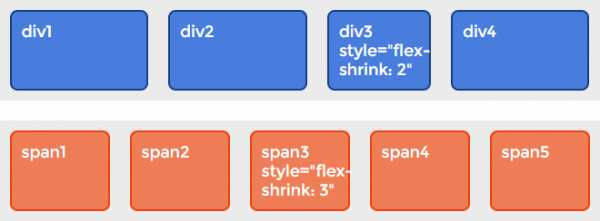
}5.3. Коэффициент сжатия: flex-shrink
Свойство указывает коэффициент сжатия flex-элемента относительно других flex-элементов при распределении отрицательного свободного пространства. Умножается на базовый размер flex-basis. Отрицательное пространство распределяется пропорционально тому, насколько элемент может сжаться, поэтому, например, маленький flex-элемент не уменьшится до нуля, пока не будет заметно уменьшен flex-элемент большего размера. Свойство не наследуется.
| flex-shrink | |
|---|---|
| Значения: | |
| число | Положительное целое или дробное число, устанавливающее коэффициент уменьшения flex-элемента. Значение по умолчанию 1. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
 Рис. 8. Сужение flex-элементов в строке
Рис. 8. Сужение flex-элементов в строкеСинтаксис
.flex-container {
display: -webkit-flex;
display: flex;
}
.flex-item {
-webkit-flex-shrink: 3;
flex-shrink: 3;
}5.4. Базовый размер: flex-basis
Свойство устанавливает начальный основной размер flex-элемента до распределения свободного пространства в соответствии с коэффициентами гибкости. Для всех значений, кроме auto и content, базовый гибкий размер определяется так же, как width в горизонтальных режимах записи. Процентные значения определяются относительно размера flex-контейнера, а если размер не задан, используемым значением для flex-basis являются размеры его содержимого. Не наследуется.
| flex-basis | |
|---|---|
| Значения: | |
| auto | Значение по умолчанию. Элемент получает базовый размер, соответствующий размеру его содержимого (если он не задан явно). |
| content | Определяет базовый размер в зависимости от содержимого flex-элемента. |
| длина | Базовый размер определяется так же, как для ширины и высоты. Задается в единицах длины. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container {
display: -webkit-flex;
display: flex;
}
.flex-item {
-webkit-flex-basis: 100px;
flex-basis: 100px;
}6. Выравнивание
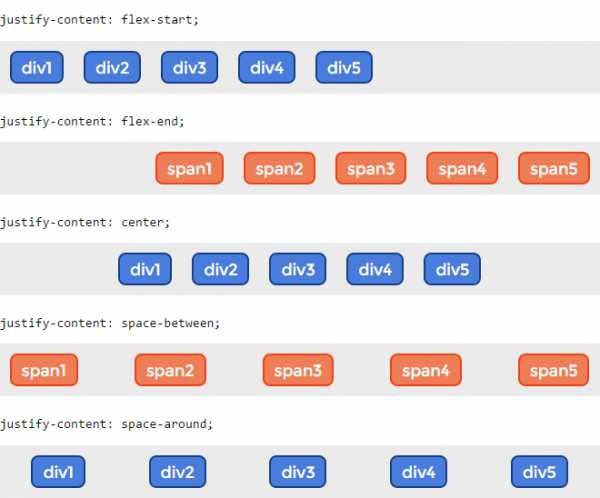
6.1. Выравнивание по главной оси: justify-content
Свойство выравнивает flex-элементы по главной оси flex-контейнера, распределяя свободное пространство, незанятое flex-элементами. Когда элемент преобразуется в flex-контейнер, flex-элементы по умолчанию сгруппированы вместе (если для них не заданы поля margin). Промежутки добавляются после расчета значений margin и flex-grow. Если какие-либо элементы имеют ненулевое значение flex-grow или margin: auto;, свойство не будет оказывать влияния. Свойство не наследуется.
| justify-content | |
|---|---|
| Значения: | |
| flex-start | Значение по умолчанию. Flex-элементы выкладываются в направлении, идущем от начальной линии flex-контейнера. |
| flex-end | Flex-элементы выкладываются в направлении, идущем от конечной линии flex-контейнера. |
| center | Flex-элементы выравниваются по центру flex-контейнера. |
| space-between | Flex-элементы равномерно распределяются по линии. Первый flex-элемент помещается вровень с краем начальной линии, последний flex-элемент — вровень с краем конечной линии, а остальные flex-элементы на линии распределяются так, чтобы расстояние между любыми двумя соседними элементами было одинаковым. Если оставшееся свободное пространство отрицательно или в строке присутствует только один flex-элемент, это значение идентично параметру flex-start. |
| space-around | Flex-элементы на линии распределяются так, чтобы расстояние между любыми двумя смежными flex-элементами было одинаковым, а расстояние между первым / последним flex-элементами и краями flex-контейнера составляло половину от расстояния между flex-элементами. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
 Рис. 9. Выравнивание элементов и распределение свободного пространства с помощью свойства justify-content
Рис. 9. Выравнивание элементов и распределение свободного пространства с помощью свойства justify-contentСинтаксис
.flex-container {
display: -webkit-flex;
-webkit-justify-content: flex-start;
display: flex;
justify-content: flex-start;
}6.2. Выравнивание по поперечной оси: align-items и align-self
Flex-элементы можно выравнивать по поперечной оси текущей строки flex-контейнера. align-items устанавливает выравнивание для всех элементов flex-контейнера, включая анонимные flex-элементы. align-self позволяет переопределить это выравнивание для отдельных flex-элементов. Если любое из поперечных margin flex-элемента имеет значение auto, align-self не имеет никакого влияния.
6.2.1. Align-items
Свойство выравнивает flex-элементы, в том числе и анонимные flex-элементы по поперечной оси. Не наследуется.
| align-items | |
|---|---|
| Значения: | |
| flex-start | Верхний край flex-элемента помещается вплотную с flex-линией (или на расстоянии, с учетом заданных полей margin и рамок border элемента), проходящей через начало поперечной оси. |
| flex-end | Нижний край flex-элемента помещается вплотную с flex-линией (или на расстоянии, с учетом заданных полей margin и рамок border элемента), проходящей через конец поперечной оси. |
| center | Поля flex-элемента центрируется по поперечной оси в пределах flex-линии. |
| baseline | Базовые линии всех flex-элементов, участвующих в выравнивании, совпадают. |
| stretch | Если поперечный размер flex-элемента вычисляется как auto и ни одно из поперечных значений margin не равно auto, элемент растягивается. Значение по умолчанию. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
 Рис. 10. Выравнивание элементов в контейнере по вертикали
Рис. 10. Выравнивание элементов в контейнере по вертикалиСинтаксис
.flex-container {
display: -webkit-flex;
-webkit-align-items: flex-start;
display: flex;
align-items: flex-start;
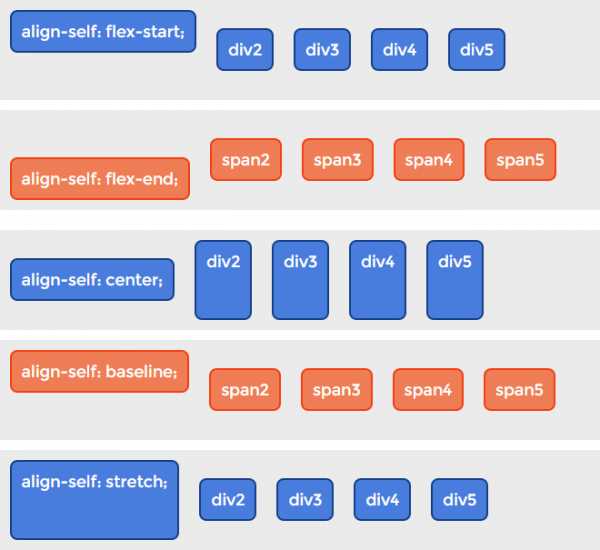
}6.2.2. Align-self
Свойство отвечает за выравнивание отдельно взятого flex-элемента по высоте flex-контейнера. Переопределяет выравнивание, заданное align-items. Не наследуется.
| align-self | |
|---|---|
| Значения: | |
| auto | Значение по умолчанию. Flex-элемент использует выравнивание, указанное в свойстве align-items flex-контейнера. |
| flex-start | Верхний край flex-элемента помещается вплотную с flex-линией (или на расстоянии, с учетом заданных полей margin и рамок border элемента), проходящей через начало поперечной оси. |
| flex-end | Нижний край flex-элемента помещается вплотную с flex-линией (или на расстоянии, с учетом заданных полей margin и рамок border элемента), проходящей через конец поперечной оси. |
| center | Поля flex-элемента центрируется по поперечной оси в пределах flex-линии. |
| baseline | Flex-элемент выравнивается по базовой линии. |
| stretch | Если поперечный размер flex-элемента вычисляется как auto и ни одно из поперечных значений margin не равно auto, элемент растягивается. Значение по умолчанию. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
 Рис. 11. Выравнивание отдельных flex-элементов
Рис. 11. Выравнивание отдельных flex-элементовСинтаксис
.flex-container {
display: -webkit-flex;
display: flex;
}
.flex-item {
-webkit-align-self: center;
align-self: center;
}6.3. Выравнивание строк flex-контейнера: align-content
Свойство выравнивает строки в flex-контейнере при наличии дополнительного пространства на поперечной оси, аналогично выравниванию отдельных элементов на главной оси с помощью свойства justify-content. Свойство не влияет на однострочный flex-контейнер. Не наследуется.
| align-content | |
|---|---|
| Значения: | |
| flex-start | Строки укладываются по направлению к началу flex-контейнера. Край первой строки помещается вплотную к краю flex-контейнера, каждая последующая — вплотную к предыдущей строке. |
| flex-end | Строки укладываются по направлению к концу flex-контейнера. Край последней строки помещается вплотную к краю flex-контейнера, каждая предыдущая — вплотную к последующей строке. |
| center | Строки укладываются по направлению к центру flex-контейнера. Строки расположены вплотную друг к другу и выровнены по центру flex-контейнера с равным расстоянием между начальным краем содержимого flex-контейнера и первой строкой и между конечным краем содержимого flex-контейнера и последней строкой. |
| space-between | Строки равномерно распределены в flex-контейнере. Если оставшееся свободное пространство отрицательно или в flex-контейнере имеется только одна flex-линия, это значение идентично flex-start. В противном случае край первой строки помещается вплотную к начальному краю содержимого flex-контейнера, край последней строки — вплотную к конечному краю содержимого flex-контейнера. Остальные строки распределены так, чтобы расстояние между любыми двумя соседними строками было одинаковым. |
| space-around | Строки равномерно распределены в flex-контейнере с половинным пробелом на обоих концах. Если оставшееся свободное пространство отрицательно, это значение идентично центcenter. В противном случае строки распределяются таким образом, чтобы расстояние между любыми двумя соседними строками было одинаковым, а расстояние между первой / последней строками и краями содержимого flex-контейнера составляло половину от расстояния между строками. |
| stretch | Значение по умолчанию. Строки flex-элементов равномерно растягиваются, заполняя все доступное пространство. Если оставшееся свободное пространство отрицательно, это значение идентично flex-start. В противном случае свободное пространство будет разделено поровну между всеми строками, увеличивая их поперечный размер. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
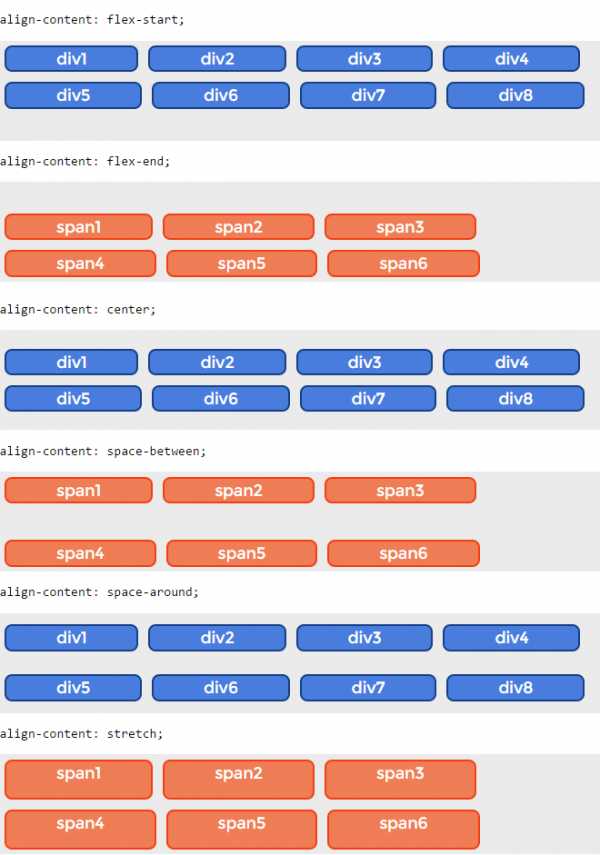
 Рис. 12. Многострочное выравнивание flex-элементов
Рис. 12. Многострочное выравнивание flex-элементовСинтаксис
.flex-container {
display: -webkit-flex;
-webkit-flex-flow: row wrap;
-webkit-align-content: flex-end;
display: flex;
flex-flow: row wrap;
align-content: flex-end;
height: 100px;
}По материалам CSS Flexible Box Layout Module Level 1
html5book.ru
Шпаргалка по Flexbox CSS | Типичный верстальщик
Свойство align-content задаёт тип выравнивания строк внутри flex контейнера по поперечной оси при наличии свободного пространства.
Применяется к: flex контейнеру.
Значение по умолчанию: stretch.
- flex-start
- Строки располагаются в начале поперечной оси. Каждая следующая строка идёт вровень с предыдущей.
- flex-end
- Строки располагаются начиная с конца поперечной оси. Каждая предыдущая строка идёт вровень со следующей.
- center
- Строки располагаются по центру контейнера.
- space-between
- Строки равномерно распределяются в контейнере и расстояние между ними одинаково.
- space-around
- Строки равномерно распределяются таким образом, чтобы пространство между двумя соседними строками было одинаковым. Пустое пространство перед первой строкой и после последней строки равно половине пространства между двумя соседними строками.
- space-evenly
- Строки распределяются равномерно. Пустое пространство перед первой строкой и после последней строки имеет ту же ширину, что и у других строк.
- stretch
- Строки равномерно растягиваются, заполняя свободное пространство.
The align-content property aligns a flex container’s lines within the flex container when there is extra space in the cross-axis, similar to how justify-content aligns individual items within the main-axis. Note, this property has no effect on a single-line flex container. Values have the following meanings:
Note: Only multi-line flex containers ever have free space in the cross-axis for lines to be aligned in, because in a single-line flex container the sole line automatically stretches to fill the space.
Applies to: flex containers.
Initial: stretch.
- flex-start
- Lines are packed toward the start of the flex container. The cross-start edge of the first line in the flex container is placed flush with the cross-start edge of the flex container, and each subsequent line is placed flush with the preceding line.
- flex-end
- Lines are packed toward the end of the flex container. The cross-end edge of the last line is placed flush with the cross-end edge of the flex container, and each preceding line is placed flush with the subsequent line.
- center
- Lines are packed toward the center of the flex container. The lines in the flex container are placed flush with each other and aligned in the center of the flex container, with equal amounts of space between the cross-start content edge of the flex container and the first line in the flex container, and between the cross-end content edge of the flex container and the last line in the flex container. (If the leftover free-space is negative, the lines will overflow equally in both directions.)
- space-between
- Lines are evenly distributed in the flex container. If the leftover free-space is negative this value is identical to flex-start. Otherwise, the cross-start edge of the first line in the flex container is placed flush with the cross-start content edge of the flex container, the cross-end edge of the last line in the flex container is placed flush with the cross-end content edge of the flex container, and the remaining lines in the flex container are distributed so that the spacing between any two adjacent lines is the same.
- space-around
- Lines are evenly distributed in the flex container, with half-size spaces on either end. If the leftover free-space is negative this value is identical to center. Otherwise, the lines in the flex container are distributed such that the spacing between any two adjacent lines is the same, and the spacing between the first/last lines and the flex container edges is half the size of the spacing between flex lines.
- space-evenly
- Lines are evenly distributed in the flex container. If the leftover free-space is negative this value is identical to center. Otherwise, the lines in the flex container are distributed such that the spacing between every flex line is the same.
- stretch
- Lines stretch to take up the remaining space. If the leftover free-space is negative, this value is identical to flex-start. Otherwise, the free-space is split equally between all of the lines, increasing their cross size.
tpverstak.ru
CSS свойство flex
Универсальное свойство, которое позволяет указать параметры элемента, чтобы он эффективно заполнял доступное пространство. Элементы могут быть растянуты пропорционально с учётом заданного соотношения или сжаты, чтобы целиком вместить все элементы без переносов в одну строку.
Свойство представляет собой сокращённую запись свойств flex-grow, flex-shrink и flex-basis. Значение по умолчанию: «flex: 0 1 auto;«. Можно указывать как одно, так и все три значения свойств.
Рекомендуется использовать именно сокращённую запись, так как она правильно сбрасывает любые неуказанные компоненты, чтобы подстроиться под типичное использование.
Внимание: Если элемент не является флекс-элементом, то свойство flex не будет иметь эффекта.
CSS синтаксис
flex: flex-grow flex-shrink flex-basis | auto | none | initial | inherit;
Возможные значения
| Значение | Описание |
|---|---|
| flex-grow | Коэффициент растяжения. Коэффициент увеличения ширины флекс-элемента относительно других флекс-элементов. |
| flex-shrink | Коэффициент сужения. Коэффициент уменьшения ширины флекс-элемента относительно других флекс-элементов. |
| flex-basis | Базовая ширина флекс-элемента. |
| auto | Эквивалентно «flex: 1 1 auto;«. |
| none | Эквивалентно «flex: 0 0 auto;«. |
| inherit | Значение наследуется от родительского элемента. |
| initial | Эквивалентно «flex: 0 1 auto;«. |
Пример
Устанавливаем единую длину для всех флекс-элементов не зависимо от их содержимого
#main div {
-webkit-flex: 1; /* Safari 6.1+ */
-ms-flex: 1; /* IE 10 */
flex: 1;
}
msiter.ru
Сериал «Флэш» / The Flash
Марина
Марина
Подполковник Главного Разведывательного Управления. Жёсткая, решительная, расчётливая. Она занимается сбором информации о карантине и его обитателях. Кажется, знает чуть больше о произошедшем инциденте, чем остальные.
Долматов
Долматов
Руководит аванпостом. Один из немногих, кто по-настоящему был готов к жизни после «инцидента». Спокойный, расчётливый, закрытый. Отсёк все чувства ради выполнения поставленной задачи. При этом Долматов не солдафон, он уделяет особое внимание и проявляет заботу о корреспонденте Оле, которая явно оказалась не готова к тому, что происходит вокруг неё.
Алёна
Алёна
Энергичная, дерзкая, своенравная особа. Она хорошо проводит время с парнями, используя их в своих целях. Её обычный образ совсем не сочетается с её работой. Алёна служит в отряде МЧС медиком. Именно поэтому она оказывается в гуще событий. На базе аванпоста Алёна встречается с Олегом и Юрой. Она по-настоящему сближается с Олегом, хотя поначалу использует его лишь в собственных интересах.
Олег
Олег
Обладает неплохой физической подготовкой, обаятельный и доверчивый. Сын состоятельных родителей, потомственный военный. После смерти брата решил доказать отцу, что он настоящий мужчина, поэтому записался на военную службу. Попал в войска специального назначения, где отслужил год до момента событий, описываемых в фильме. В увольнении накануне «инцидента» Олег знакомится с красоткой Алёной и проводит с ней ночь. Вернувшись в часть, он пока не знает, что судьба совсем скоро снова сведёт их вместе.
Оля
Оля
Молодая корреспондентка центрального телеканала. После «инцидента» решает бросить всё и отправиться в зону карантина. Оля оставляет дома мужа, не понимающего, зачем надо ехать в карантин и рисковать собой. Честная, открытая, фанатка профессии, самоотверженная и бескорыстная. На аванпосте Оля сразу же просится на самые опасные вылазки. Так как правительство ввело режим полного информирования населения, военные не могут ей отказать. Так судьба сводит её с Олегом, Юрой и Долматовым.
Юра
Юра
Профессиональный военный, до «инцидента» семь лет служил в десанте, уволился, чтобы начать новую жизнь. Успел пробыть на гражданке полгода. Много работает, возит людей на такси, чтобы содержать больную мать. Честный, немногословный, способен на геройский поступок. Юра ещё на гражданке случайно знакомится с Алёной и Женей. На аванпосте знакомится с Олегом, они сближаются, и когда туда же приезжает Алёна, Юра с легкостью принимает «игру» в любовный треугольник. Но она быстро ему наскучивает, и он переключается на Олю.
???
???
Неизвестный персонаж, загадочный и пугающий. Он сыграет одну из ключевых ролей в постапокалиптических событиях. Но кто он — друг или враг? И чьё лицо скрывается за чёрным воротником?
kg-portal.ru
Полное руководство по Flexbox | Frontender Magazine
Модуль Flexbox-лейаута (flexible box — «гибкий блок», на данный момент W3C Candidate Recommendation) ставит задачу предложить более эффективный способ вёрстки, выравнивания и распределения свободного места между элементами в контейнере, даже когда их размер неизвестен и/или динамический (отсюда слово «гибкий»).
Главная задумка flex-вёрстки в наделении контейнера способностью изменять ширину/высоту (и порядок) своих элементов для наилучшего заполнения пространства (в большинстве случаев — для поддержки всех видов дисплеев и размеров экранов). Flex-контейнер растягивает элементы для заполнения свободного места или сжимает их, чтобы предотвратить выход за границы.
Самое важное, flexbox-лейаут не зависит от направления в отличие от обычных лейаутов (блоки, располагающиеся вертикально, и инлайн-элементы, располагающиеся горизонтально). В то время, как обычный лейаут отлично подходит для веб-страниц, ему не хватает гибкости (никакого каламбура) для поддержки больших или сложных приложений (особенно когда дело доходит до смены ориентации экрана, изменения размера, растягивания, сжатия и т.п.).
Замечание: Flexbox-лейаут лучше всего подходит для составных частей приложения и мелкомасштабных лейаутов, в то время как Grid-лейаут больше используется для лейаутов большого масштаба.
Основы
Т.к. flexbox — это целый модуль, а не просто единичное свойство, он объединяет в себе множество свойств. Некоторые из них должны применяться к контейнеру (родительскому элементу, так называемому flex-контейнеру), в то время как другие свойства применяются к дочерним элементам, или flex-элементам.
Если обычный лейаут основывается на направлениях потоков блочных и инлайн-элементов, то flex-лейаут основывается на «направлениях flex-потока». Ознакомьтесь с этой схемой из спецификации, разъясняющей основную идею flex-лейаутов.
В основном элементы будут распределяться либо вдоль главной оси (от main-start до main-end), либо вдоль поперечной оси (от cross-start до cross-end).
- main-axis — главная ось, вдоль которой располагаются flex-элементы.
Обратите внимание, она необязательно должна быть горизонтальной, всё зависит
от свойства
flex-direction(см. ниже). - main-start | main-end — flex-элементы размещаются в контейнере от позиции main-start до позиции main-end.
- main size — ширина или высота flex-элемента в зависимости от выбранной основной величины. Основная величина может быть либо шириной, либо высотой элемента.
- cross axis — поперечная ось, перпендикулярная к главной. Её направление зависит от направления главной оси.
- cross-start | cross-end — flex-строки заполняются элементами и
размещаются в контейнере от позиции
cross-startи до позицииcross-end. - cross size — ширина или высота flex-элемента в зависимости от выбранной
размерности равняется этой величине. Это свойство совпадает с
widthилиheightэлемента в зависимости от выбранной размерности.
Свойства
display: flex | inline-flex;
Применяется к: родительскому элементу flex-контейнера.
Определяет flex-контейнер (инлайновый или блочный в зависимости от выбранного значения), подключает flex-контекст для всех его непосредственных потомков.
display: other values | flex | inline-flex;
Имейте в виду:
- CSS-столбцы
columnsне работают с flex-контейнером float,clearиvertical-alignне работают с flex-элементами
flex-direction
Применяется к: родительскому элементу flex-контейнера.
Устанавливает главную ось main-axis, определяя тем самым направление для
flex-элементов, размещаемых в контейнере.
flex-direction: row | row-reverse | column | column-reverse
row(по умолчанию): слева направо дляltr, справа налево дляrtl;row-reverse: справа налево дляltr, слева направо дляrtl;column: аналогичноrow, сверху вниз;column-reverse: аналогичноrow-reverse, снизу вверх.
flex-wrap
Применяется к: родительскому элементу flex-контейнера.
Определяет, будет ли контейнер однострочным или многострочным, а также направление поперечной оси, определяющей направление, в котором будут располагаться новые строки.
flex-wrap: nowrap | wrap | wrap-reverse
nowrap(по умолчанию): однострочный / слева направо дляltr, справа налево дляrtl;wrap: многострочный / слева направо дляltr, справа налево дляrtl;wrap-reverse: многострочный / справа налево дляltr, слева направо дляrtl.
flex-flow
Применяется к: родительскому элементу flex-контейнера.
Это сокращение для свойств flex-di
www.frontender.info
