Flash-баннер – Adriver
- Карточка баннера
-
Подготовка баннера
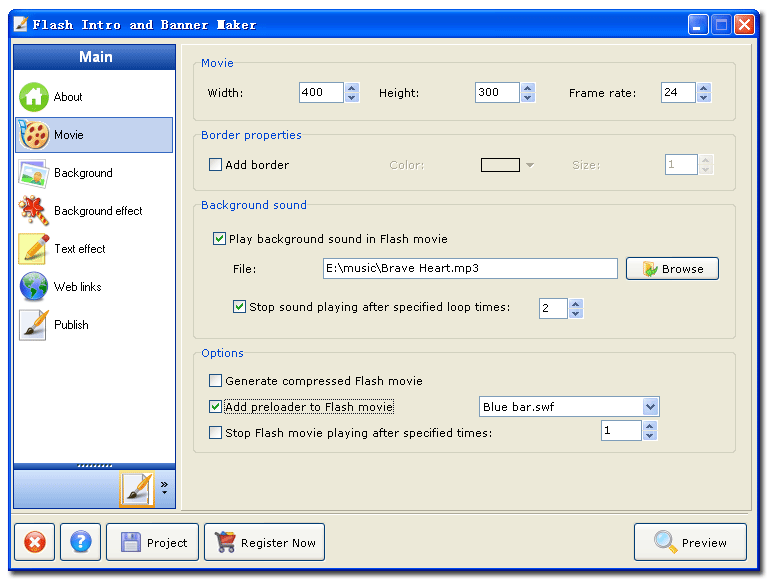
- Подготовка Flash-баннера
- Геотаргетинг в баннере
- Подготовка HTML-баннера
- Загрузка баннера
- Полезные ссылки
1. Карточка баннера
Описание:
обычный Flash-баннер.
Тип кода:
фреймовый, Poster, Ajax, Extension.
Подробнее:
Flash-баннеры привлекают внимание посетителей сайта, имеют оригинальный дизайн и качественную анимацию, при этом могут быть разного размера. Для создания насыщенных анимацией и графикой баннеров, как нельзя лучше подходит технология Flash.
Примечание: В случае необходимости показывать баннер при доскролле до баннерного места, можно воспользоваться кодом Poster или специальным кодом Ajax. В остальных случаях используйте стандартные коды Ajax или Extension.
2.
 Подготовка баннера
Подготовка баннера2.1. Подготовка Flash-баннер
Подготовьте два варианта Flash-баннера: Flash-ролик (.swf) и заглушку .gif или .jpeg, чтобы демонстрировать её тем посетителям сайта, у которых нет необходимой версии Flash-плагина.
Размер загружаемых файлов должен соответствовать спецификации.
В Flash-ролике вашего баннера (файл .swf) необходимо прошить кликовую кнопку. Это кнопка, при щелчке по которой пользователь переходит на страницу рекламодателя.
Прошейте кликовую кнопку в соответствии с инструкцией.
Для упрощения подготовки стандартных баннеров согласно техническим требованиям AdRiver вы можете воспользоваться специальным приложением AdRiver Creative Toolkit.
2.2. Геотаргетинг в баннере
В Flash-ролик системой AdRiver передается значение параметра ar_geoid. Оно соответствует геозоне посетителя сайта, просматривающего баннер. Для получения этого параметра необходимо использовать следующий скрипт:
Для баннеров на ActionScript 2:
var ar_geoid:String = _root.ar_geoid;
Для баннеров на ActionScript 3:
var ar_geoid:String = LoaderInfo(this.root.loaderInfo).parameters['ar_geoid'];
Параметр ar_geoid может применяться для геотаргетинга в баннере. Например, можно организовать переход по клику в зависимости от геозоны посетителя, выполнившего клик, как описано в инструкции.
2.3. Подготовка HTML-баннера
Для подготовки стандартного HTML-файла следуйте данной инструкции.
3. Загрузка Flash-баннера
- Подготовьте баннер согласно п. 2.1 или п. 2.3 инструкции.
-
Добавьте баннер:
- для баннеров на коде Ajax — special—>AjaxJS—>Flash-AjaxJS
- для баннеров на коде Extension — special—>extension—>Flash-extension
- для баннеров на коде Poster — special—>poster—>Flash-poster.
- Укажите ссылку на сайт рекламодателя в поле Линк Баннера. При необходимости, укажите другие параметры.

- Нажмите на кнопку Добавить баннер. Вы попадете на страницу редактирования параметров баннера.
- Включите баннер (галочка Вкл.), укажите распределение в течение дня, задайте необходимые ограничения по количеству показов/кликов. При необходимости, настройте другие параметры. Для сохранения введенных настроек нажмите на кнопку Сохранить.
- Кликните по ссылке Загрузить баннер.
- Выберите с помощью кнопки Обзор все файлы баннера, не забудьте загрузить заглушку. Заполните указанные поля.
- Если необходимо указать ссылки для сторонних счетчиков, заполните соответствующие поля, следуя инструкции. Если необходимо указать несколько ссылок для счетчиков, нажмите еще под соответствующим полем
- Если вы хотите включить функцию подсчета Viewability, выберите значение вкл. в выпадающем списке Использование Viewability
- Нажмите на кнопку Загрузить.
4. Полезные ссылки
- Типы кодов в AdRiver
- Приложение для подготовки баннеров согласно тех.
 требованиям AdRiver
требованиям AdRiver - Аудит сторонними системами
- Организация учёта показов и кликов одновременно системой AdRiver и сторонней системой
- Взаимодействие со сторонними системами
- Функциональности баннеров
Страница не найдена – Adriver
Страница не найдена – Adriver404
Страница с таким адресом не существует,
либо она находится по другому адресу.
Страницы
- About
- DMP
- Техническая информация
- Инструкция для отгрузки таксономии offline
- Инструкция для отгрузки таксономии online
- Юридическая информация
- Договор
- Техническая информация
- Privacy Policy adriver.ru
- GDPR INFORMATION
- Privacy Policy datariver.ru
- Агентствам
- AdRiver DSP
- About Adriver-connector for Data Studio
- BI-connector AdRiver RedDigital for Google Data Studio
- Terms of Use for Customers
- Продукты
- Атрибуция
- Аудит видеоразмещений
- Аудит рекламных кaмпаний
- Верификация трафика
- Интеграция с исследовательскими панелями
- Отчеты
- Работа с медиадатой
- Юридическая информация
- Privacy policy
- Договор
- Перечень услуг
- Положение о конфиденциальности
- Регламент
- Тарифный план
- AdRiver DSP
- Блог внутренняя
- Вход в систему
- Главная
- Издателям
- Adriver SSP
- Подключение DSP-платформ к AdRiver SSP
- Подключение издателей к AdRiver SSP
- Подключенные DSP-платформы к Adriver SSP
- Правила для издателей в AdRiver SSP
- Расширение протокола openrtb
- Возможности
- Гибкие возможности открутки
- Любые форматы баннеров
- Отчеты
- Персональный подход к внедрению
- Широкие возможности таргетинга
- Юридическая информация
- Privacy policy
- Договор
- Перечень услуг
- Положение о конфиденциальности
- Регламент
- Тарифный план
- Adriver SSP
- Карта сайта
- Контакты
- Новости
- О компании
- Политика Конфиденциальности
- Информация о GDPR
- Политика конфиденциальности datariver.
 ru
ru - Презентации
- Справка
- Cведения о системе
- Архитектура системы
- Географические зоны в системе AdRiver
- Методика подсчёта показов, кликов, событий и посетителей
- Оплата использования системы
- Пользователи мобильного приложения в общем охвате рекламной кампании
- Принципы работы системы
- Распределение показов в течение дня
- Справка REST API
- Действия пользователя при работе с программным интерфейсом AdRiver
- Общие сведения
- Получение статистики с помощью программного интерфейса AdRiver
- Приложения
- Работа с пользовательскими таргетингами
- Работа с таргетингами (фокусировками)
- Формат запроса к программному интерфейсу AdRiver
- Функциональное назначение
- Справка RTB
- AdRiver SSP
- Термины и определения, используемые в Договоре
- Требования к рекламным материалам DSP для AdRiver SSP
- Справка агентствам
- Интерфейс
- Отчеты
- Полезные инструменты
- Справка аудит
- Подключение внешних систем
- Приемы аудита
- Счетчики AdRiver
- Справка баннеры
- BackGround
- CatFish
- Expandable
- Expandable «Hatchet»
- Expandable на коде AjaxJS
- ExpandableClick
- ExpandableMove на коде AjaxJS
- ExpandableMove на коде extension
- ExpandableMove на коде poster
- ExpandableScreenGlide на коде AjaxJS
- ExpandableScreenGlideMove на коде AjaxJS
- Flash banner
- Flash banner preparation for further AdRiver pixel insertion
- FullScreen
- Hatchet
- HTML-Banner (HTML5)
- HTML-Fullsreen
- HTML-баннер на коде AjaxJS
- HTML-баннер на коде HTML 728×90
- LinkContext
- MediaText (Комод) на коде html240x400
- MPU banners
- PeelDown
- PictContext на коде AjaxJS
- Polite banner
- Pop-Under (Pop-Up)
- Rich-media
- Rich-media на коде AjaxJS
- ScreenGlide
- ScreenGlide на коде AjaxJS
- ScreenGlideClick
- ScreenGlideMove на коде AjaxJS
- Slider
- Slider
- Synchronized flash banners
- TopLine
- TopLine на коде AjaxJS
- TopLine на коде poster
- TopLine с отдельными элеменатми на коде extension
- TopLine с растягивающимся Flash-роликом на коде extension
- Video banner
- XML-banner
- Баннер нестандартного размера
- Варианты снижения расхождений вызова кода ajax с системами веб-аналитики
- Графический баннер
- Доп.
 возможности баннеров
возможности баннеров - Общие технические требования к баннерам
- Переименованные типы кодов
- Пример HTML MPU баннера с большой панелью, раскрывающейся на 100% экрана
- Пример HTML MPU баннера, раскрывающегося при наведении, закрывающегося по клику
- Пример баннера HTML-FullScreen
- Пример реализации дублирования баннера
- Примеры баннеров
- Спецификации
- Текстовый блок
- Тизерный блок
- Устаревшие форматы
- Форма в HTML-баннере
- Справка издателям
- AdRiver / Модификация кода AdRiver для Google DBM
- AdRiver / Рекомендации по размещению кодов AdRiver
- Интерфейс
- Полезные инструменты
- Прикладные решения
- Рекомендации по работе в системе
- Справка помощь
- FAQ
- Глоссарий
- Диагностическая страничка
- Категории контента не приемлемые для брендов
- Протестировать VAST/VPAID
- Размещение и настройка SWF-контейнера
- Регламент предоставления технической консультации
- Семинары и обучение для пользователей системы
- Технические требования к программному обеспечению, оборудованию и каналам связи
- Справка сторонние системы
- Модификация кодов
- Сопоставление статистических данных
- Cведения о системе
- Таксономия
Страницы
- About
- DMP
- Техническая информация
- Инструкция для отгрузки таксономии offline
- Инструкция для отгрузки таксономии online
- Юридическая информация
- Договор
- Техническая информация
- Privacy Policy adriver.
 ru
ru- GDPR INFORMATION
- Privacy Policy datariver.ru
- Агентствам
- AdRiver DSP
- About Adriver-connector for Data Studio
- BI-connector AdRiver RedDigital for Google Data Studio
- Terms of Use for Customers
- Продукты
- Атрибуция
- Аудит видеоразмещений
- Аудит рекламных кaмпаний
- Верификация трафика
- Интеграция с исследовательскими панелями
- Отчеты
- Работа с медиадатой
- Юридическая информация
- Privacy policy
- Договор
- Перечень услуг
- Положение о конфиденциальности
- Регламент
- Тарифный план
- AdRiver DSP
- Блог внутренняя
- Вход в систему
- Главная
- Издателям
- Adriver SSP
- Подключение DSP-платформ к AdRiver SSP
- Подключение издателей к AdRiver SSP
- Подключенные DSP-платформы к Adriver SSP
- Правила для издателей в AdRiver SSP
- Расширение протокола openrtb
- Возможности
- Гибкие возможности открутки
- Любые форматы баннеров
- Отчеты
- Персональный подход к внедрению
- Широкие возможности таргетинга
- Юридическая информация
- Privacy policy
- Договор
- Перечень услуг
- Положение о конфиденциальности
- Регламент
- Тарифный план
- Adriver SSP
- Карта сайта
- Контакты
- Новости
- О компании
- Политика Конфиденциальности
- Информация о GDPR
- Политика конфиденциальности datariver.
 ru
ru - Презентации
- Справка
- Cведения о системе
- Архитектура системы
- Географические зоны в системе AdRiver
- Методика подсчёта показов, кликов, событий и посетителей
- Оплата использования системы
- Пользователи мобильного приложения в общем охвате рекламной кампании
- Принципы работы системы
- Распределение показов в течение дня
- Справка REST API
- Действия пользователя при работе с программным интерфейсом AdRiver
- Общие сведения
- Получение статистики с помощью программного интерфейса AdRiver
- Приложения
- Работа с пользовательскими таргетингами
- Работа с таргетингами (фокусировками)
- Формат запроса к программному интерфейсу AdRiver
- Функциональное назначение
- Справка RTB
- AdRiver SSP
- Термины и определения, используемые в Договоре
- Требования к рекламным материалам DSP для AdRiver SSP
- Справка агентствам
- Интерфейс
- Отчеты
- Полезные инструменты
- Справка аудит
- Подключение внешних систем
- Приемы аудита
- Счетчики AdRiver
- Справка баннеры
- BackGround
- CatFish
- Expandable
- Expandable «Hatchet»
- Expandable на коде AjaxJS
- ExpandableClick
- ExpandableMove на коде AjaxJS
- ExpandableMove на коде extension
- ExpandableMove на коде poster
- ExpandableScreenGlide на коде AjaxJS
- ExpandableScreenGlideMove на коде AjaxJS
- Flash banner
- Flash banner preparation for further AdRiver pixel insertion
- FullScreen
- Hatchet
- HTML-Banner (HTML5)
- HTML-Fullsreen
- HTML-баннер на коде AjaxJS
- HTML-баннер на коде HTML 728×90
- LinkContext
- MediaText (Комод) на коде html240x400
- MPU banners
- PeelDown
- PictContext на коде AjaxJS
- Polite banner
- Pop-Under (Pop-Up)
- Rich-media
- Rich-media на коде AjaxJS
- ScreenGlide
- ScreenGlide на коде AjaxJS
- ScreenGlideClick
- ScreenGlideMove на коде AjaxJS
- Slider
- Slider
- Synchronized flash banners
- TopLine
- TopLine на коде AjaxJS
- TopLine на коде poster
- TopLine с отдельными элеменатми на коде extension
- TopLine с растягивающимся Flash-роликом на коде extension
- Video banner
- XML-banner
- Баннер нестандартного размера
- Варианты снижения расхождений вызова кода ajax с системами веб-аналитики
- Графический баннер
- Доп.
 возможности баннеров
возможности баннеров - Общие технические требования к баннерам
- Переименованные типы кодов
- Пример HTML MPU баннера с большой панелью, раскрывающейся на 100% экрана
- Пример HTML MPU баннера, раскрывающегося при наведении, закрывающегося по клику
- Пример баннера HTML-FullScreen
- Пример реализации дублирования баннера
- Примеры баннеров
- Спецификации
- Текстовый блок
- Тизерный блок
- Устаревшие форматы
- Форма в HTML-баннере
- Справка издателям
- AdRiver / Модификация кода AdRiver для Google DBM
- AdRiver / Рекомендации по размещению кодов AdRiver
- Интерфейс
- Полезные инструменты
- Прикладные решения
- Рекомендации по работе в системе
- Справка помощь
- FAQ
- Глоссарий
- Диагностическая страничка
- Категории контента не приемлемые для брендов
- Протестировать VAST/VPAID
- Размещение и настройка SWF-контейнера
- Регламент предоставления технической консультации
- Семинары и обучение для пользователей системы
- Технические требования к программному обеспечению, оборудованию и каналам связи
- Справка сторонние системы
- Модификация кодов
- Сопоставление статистических данных
- Cведения о системе
- Таксономия
3 альтернативы Flash-баннерам
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Многие предприятия полагаются на рекламные баннеры Flash, потому что они привлекают внимание, но скоро они исчезнут! В этой статье мы покажем вам, почему эти интерактивные объявления уходят в прошлое, и дадим вам несколько альтернативных способов создания крутых рекламных объявлений в Интернете. Вывод: вы по-прежнему можете создавать эффектные, красивые рекламные баннеры — даже анимированные — и все это без Flash.
Вывод: вы по-прежнему можете создавать эффектные, красивые рекламные баннеры — даже анимированные — и все это без Flash.
Flash: анимированные, интерактивные, устаревшие
—
Flash-объявления — это интерактивные веб-баннеры, созданные с помощью Adobe Flash, которые могут содержать сложную анимацию, видеоролики и звук. Эта технология стала чрезвычайно популярной в Интернете из-за того, как она может реагировать на пользователей. Например, вся реклама может превратиться в полноценное мультимедийное представление — и все это простым наведением мыши.
Скриншоты интерактивной Flash-рекламы от Lipton В последнее время ее популярность резко изменилась. Ранее в этом году — 2 января 2017 года — Google Adwords прекратил показ медийных объявлений в формате Flash на своей платформе для размещения рекламы, и браузеры уже начали их поэтапный отказ. Firefox заставляет пользователей соглашаться каждый раз, когда появляется реклама, в то время как пользователям Safari приходится постоянно загружать и обновлять плагины. По состоянию на декабрь 2016 года Google Chrome сделал HTML5 своим мультимедийным интерфейсом по умолчанию.
По состоянию на декабрь 2016 года Google Chrome сделал HTML5 своим мультимедийным интерфейсом по умолчанию.
С технологической точки зрения Flash-объявления просто устарели. В отличие от более новой технологии HTML5, Flash не будет работать на всех устройствах, что является серьезной проблемой, поскольку количество мобильных пользователей на разных устройствах продолжает расти. Между тем, Flash также является источником шести из десяти наиболее часто используемых хакерами ошибок.
Вот пример разницы между сайтом, который не оптимизирован для мобильных устройств, и сайтом с адаптивным дизайном от Google.Для дизайнеров создание Flash-контента может быть проблемой. Когда почти все новые ресурсы нужно оптимизировать для мобильных устройств, Flash был создан в первую очередь для настольных компьютеров. Настольный компьютер на мобильном устройстве предлагает плохой пользовательский интерфейс, и уже одно это заставляет сайт чувствовать себя устаревшим.
Конечно, у Flash-объявлений есть несколько преимуществ. Они бросаются в глаза. Они веселые. Они интерактивны (а интерактивная реклама — одна из самых эффективных). Значит ли это, что вся крутая, креативная анимированная реклама исчезла? Точно нет.
Они бросаются в глаза. Они веселые. Они интерактивны (а интерактивная реклама — одна из самых эффективных). Значит ли это, что вся крутая, креативная анимированная реклама исчезла? Точно нет.
Альтернативы Flash-рекламе
—
Flash-реклама устарела, но у вас все еще есть отличные варианты. На самом деле, существует несколько альтернатив, потому что нет ни одной технологии, которая «заменяет» Flash. Вот лучшие альтернативы, а также уникальные преимущества и недостатки каждой из них.
Статические рекламные баннеры
Вы их знаете и любите. Базовые статические рекламные баннеры представляют собой простые интерактивные веб-изображения (обычно JPG или PNG) без какой-либо анимации. Они существуют с момента зарождения Интернета и до сих пор невероятно эффективны.
Дизайн от Kuz.Design для CampCrateDesign от Y Designs для TravelworldПлюсы статической рекламы
Статические баннеры легко сделать, и они быстро загружаются. Они могут хорошо передавать простые призывы к действию и особенно эффективны для аудитории, которая вас уже знает. Дайте им напоминание или стимул о вашем бизнесе и продукте, и люди щелкнут.
Дайте им напоминание или стимул о вашем бизнесе и продукте, и люди щелкнут.
Минусы статической рекламы
Из-за ограниченного места статические баннеры не подходят для передачи сложных сообщений. Они не интерактивны и не анимированы и могут быть менее привлекательными.
Анимированные GIF-баннеры
Вы, наверное, видели множество GIF-файлов в виде четырехсекундных мемов о Райане Гослинге, который был потрясающим бойфрендом, но они могут делать гораздо больше. GIF-файлы (или изображения «Graphics Interchange Format») — это широко поддерживаемые сжатые изображения для Интернета. Эти типы рекламных баннеров анимированы и могут даже содержать короткие немые видеоклипы. Как правило, GIF-файлы воспроизводятся сами по себе и не требуют участия пользователей.
via Neiman Marcusvia Bonobosvia AnthropologieПлюсы анимированных GIF-файлов
GIF-файлы обеспечивают впечатление, похожее на видео, которое очень увлекательно. Их довольно легко создать (даже если у вас нет особых технических навыков) благодаря настольным и мобильным приложениям, которые вы можете использовать для создания самостоятельно.
Минусы анимированных GIF-файлов
Хотя их можно найти практически везде в Интернете, иногда GIF-файлы не всегда анимируются на всех устройствах или во всех приложениях. Кроме того, это могут быть большие файлы, загрузка которых может занять несколько секунд. По сравнению со статическими баннерами, GIF-файлы также ограничены в своей цветовой палитре и могут не отображать такие яркие изображения.
Баннеры HTML5
Куклы! Вот отличный пример рекламного баннера HTML5.Баннерная реклама HTML5 создается с использованием обычного повседневного веб-кода и может содержать изображения, текст, аудио и видео. Поскольку они создаются с помощью кода (а не являются самодостаточными файлами, как Flash), их можно динамически и быстро оптимизировать, чтобы их можно было просматривать на любом устройстве.
Плюсы рекламы HTML5
Файлы баннеров HTML5 намного больше, чем файлы Flash, но поскольку они созданы с помощью кода, понятного браузеру, HTML5 обычно загружается намного быстрее, чем GIF. Самое главное, объявления HTML5 выглядят идеально независимо от того, какое устройство вы используете.
Самое главное, объявления HTML5 выглядят идеально независимо от того, какое устройство вы используете.
Недостатки рекламы HTML5
Создание HTML5 может быть сложной задачей, поскольку для этого требуются практические знания HTML, CSS и, как правило, JavaScript. По сравнению с другими веб-технологиями, HTML5 не так уж сложен, но если вы заняты ведением бизнеса и не хотите отвлекаться на общение с разработчиками, возможно, это не лучший выбор.
Сделайте Интернет ярким (без Flash)
—
Flash-баннеры, возможно, исчезнут, но все еще есть множество способов создать забавную, креативную и привлекательную рекламу для вашего бизнеса или бренда. Благодаря статическим баннерам, анимированным GIF-файлам и объявлениям в формате HTML5 в вашем распоряжении множество инструментов, которые могут работать на большем количестве устройств и быть даже более эффективными, чем традиционная реклама в формате Flash.
Нужен индивидуальный баннер? Мы делаем это!
Баннерная реклама HTML5 VS Flash-реклама | Rich Media Ads
Стив Джобс предсказал, что реклама Adobe Flash почти 10 лет назад станет динозавром, ссылаясь на многочисленные недостатки безопасности приложения. В то время HTML5 был его предпочтительной альтернативой, даже когда Microsoft разрабатывала Silverlight. Пару лет спустя Netflix использовал Silverlight для предоставления своих онлайн-сервисов, и Apple добилась такого же успеха, как и Flashless. Разработчики Android последовали их примеру через пару лет после этого. Тем не менее, сегодня есть много платформ, которые все еще используют Flash, но это может измениться по мере того, как Баннеры HTML5 становятся основной альтернативой в рекламном мире.
В то время HTML5 был его предпочтительной альтернативой, даже когда Microsoft разрабатывала Silverlight. Пару лет спустя Netflix использовал Silverlight для предоставления своих онлайн-сервисов, и Apple добилась такого же успеха, как и Flashless. Разработчики Android последовали их примеру через пару лет после этого. Тем не менее, сегодня есть много платформ, которые все еще используют Flash, но это может измениться по мере того, как Баннеры HTML5 становятся основной альтернативой в рекламном мире.
Впечатляющая реклама — показ на нескольких экранах
Реклама HTML5 против Flash-рекламы
Пользователи, годами использующие Flash, с подозрением относятся к HTML5. Они беспокоятся, что не смогут создавать такую же эффектную рекламу, как когда-то во Flash.
Html5 против Flash
Поскольку Flash, несмотря на свою ресурсоемкую природу, очень хорошо воспроизводит видео и аудио, они были правы, когда беспокоились. До середины второго десятилетия 21 века Флэш был королем горы. Теперь, когда Google решил изменить свой браузер Chrome, чтобы начать постепенно отказываться от Flash и использовать HTML5 и встроенные функции, которые устраняют необходимость в плагинах, однако, почерк, наконец, может быть на стене. Восстанут ли создатели баннеров?
До середины второго десятилетия 21 века Флэш был королем горы. Теперь, когда Google решил изменить свой браузер Chrome, чтобы начать постепенно отказываться от Flash и использовать HTML5 и встроенные функции, которые устраняют необходимость в плагинах, однако, почерк, наконец, может быть на стене. Восстанут ли создатели баннеров?
Что такое HTML5
Ответ короткий и приятный: скорее всего, нет. Объявления HTML5 позволяют пользователям создавать баннеры, которые потребляют меньше вычислительной мощности и ресурсов компьютера. Даже внешние библиотеки JS быстро, легко и эффективно работают с HTML5.
Как это ни парадоксально, файлы баннеров HTML5 в пять раз больше, чем стандартные файлы Flash. Как это улучшение? Поскольку HTML5 находится внутри самой структуры браузера, он может полагаться на кеш браузера для загрузки уже посещенных баннеров и другого контента, вместо того, чтобы загружать его каждый раз отдельно. Это само по себе является огромным улучшением по сравнению с Flash. Кроме того, HTML5 позволяет распределять нагрузку между различными библиотеками данных, которые не являются частью исходной загрузки.
Кроме того, HTML5 позволяет распределять нагрузку между различными библиотеками данных, которые не являются частью исходной загрузки.
Какие проблемы с безопасностью у Flash были?
На самом деле был только один. В коде Flash были дыры, которые позволяли злоумышленникам проникать в компьютерную систему и делать всевозможные неприятные вещи после того, как получили контроль над этой системой.
FLASH VS HTML5 Banners
Честно говоря, Adobe работала как демоны, чтобы исправить проблемы, как только они появились. Проблема была и остается в том, что в мире намного больше неприятных придурков, чем честных программистов и дизайнеров, которые упорно трудятся, чтобы их продукт работал. К сожалению, Flash по-прежнему пронизан метафорическими дырами от пуль, и ему больше не доверяют крупнейшие интернет-компании. Google и Mozilla решили избавиться от Flash.
Есть ли проблемы с баннерной рекламой HTML5?
Да, это так. Полная реализация его потенциала требует довольно интенсивного набора навыков. Использование одной из новых программ «мастерских» HTML5 создает цифровой контент, который медленнее, чем Flash, и не так эффективен. Для специалистов по рекламе, особенно тех, кто занимается производством цифровых баннеров , это означает, что их высокоэффективная реклама будет загружаться медленно и, следовательно, не будет иметь большого влияния. Пользователи ненавидят медленный. Как лучше всего воспользоваться всеми преимуществами HTML5? Нанять партнера по дизайну HTML5 — отличный выбор. Большинству партнеров известна творческая сила HTML5, и они умеют программировать, чтобы создавать мультимедийные объявления, которыми мог бы гордиться каждый.
Полная реализация его потенциала требует довольно интенсивного набора навыков. Использование одной из новых программ «мастерских» HTML5 создает цифровой контент, который медленнее, чем Flash, и не так эффективен. Для специалистов по рекламе, особенно тех, кто занимается производством цифровых баннеров , это означает, что их высокоэффективная реклама будет загружаться медленно и, следовательно, не будет иметь большого влияния. Пользователи ненавидят медленный. Как лучше всего воспользоваться всеми преимуществами HTML5? Нанять партнера по дизайну HTML5 — отличный выбор. Большинству партнеров известна творческая сила HTML5, и они умеют программировать, чтобы создавать мультимедийные объявления, которыми мог бы гордиться каждый.
Что ждет нас в будущем? Агентство цифрового производства с ответом!
Несмотря на то, что Интернет, кажется, приближается к существованию без Flash, Adobe по-прежнему является частью этого процесса как один из главных участников последнего воплощения HTML5.

 ar_geoid;
ar_geoid;

 требованиям AdRiver
требованиям AdRiver ru
ru возможности баннеров
возможности баннеров ru
ru ru
ru возможности баннеров
возможности баннеров