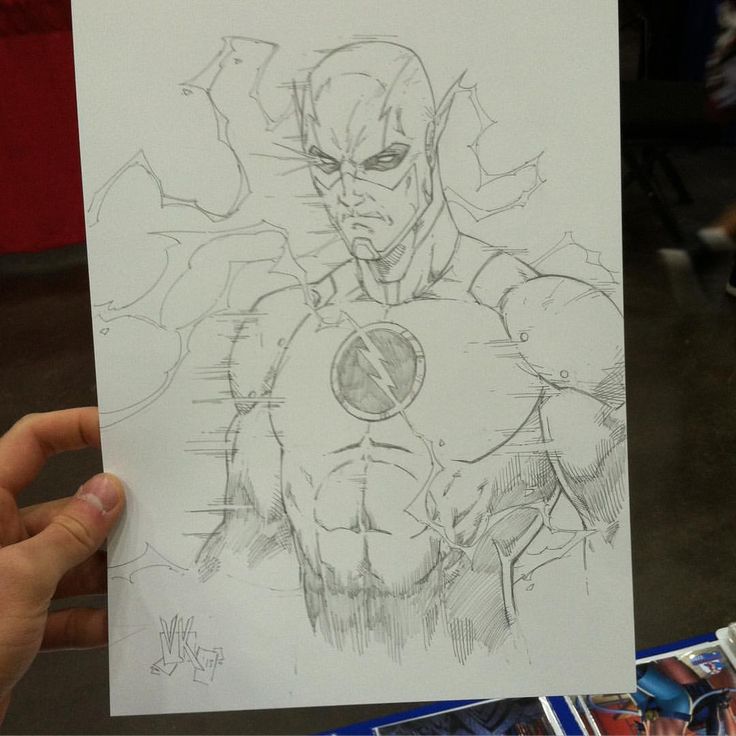
Супергерои: как нарисовать Флеша (Flash)
Супергерои: как нарисовать Флеша (Flash)
- Мультфильмы
- Комиксы
- DC COMICS
- Супергерои
- Фильмы
- Флэш
Вы знаете, кто такой Flash? Увы, это не технология, на которой созданы flash-накопители, это супергерой, который, судя по недвусмысленному псевдониму — очень быстр.
К сожалению, дорогой художник, рассказать о выдающихся подвигах данного персонажа не смогу, как и о Зеленом Фонаре — это такая же сложная задача, как разбудить африканца и попросить его рассказать о героях удмуртского фольклора. Мне чаще встречались костюмы Флеша в детских магазинах, нежели повествование его историй по телеку. Но я исправлюсь! Как только мне будет известно что-нибудь еще, помимо того, как нарисовать супергероя Флеша, я обязательно расскажу об этом вам! Но вот о следующем герое — Железном Человеке — информации будет достаточно.
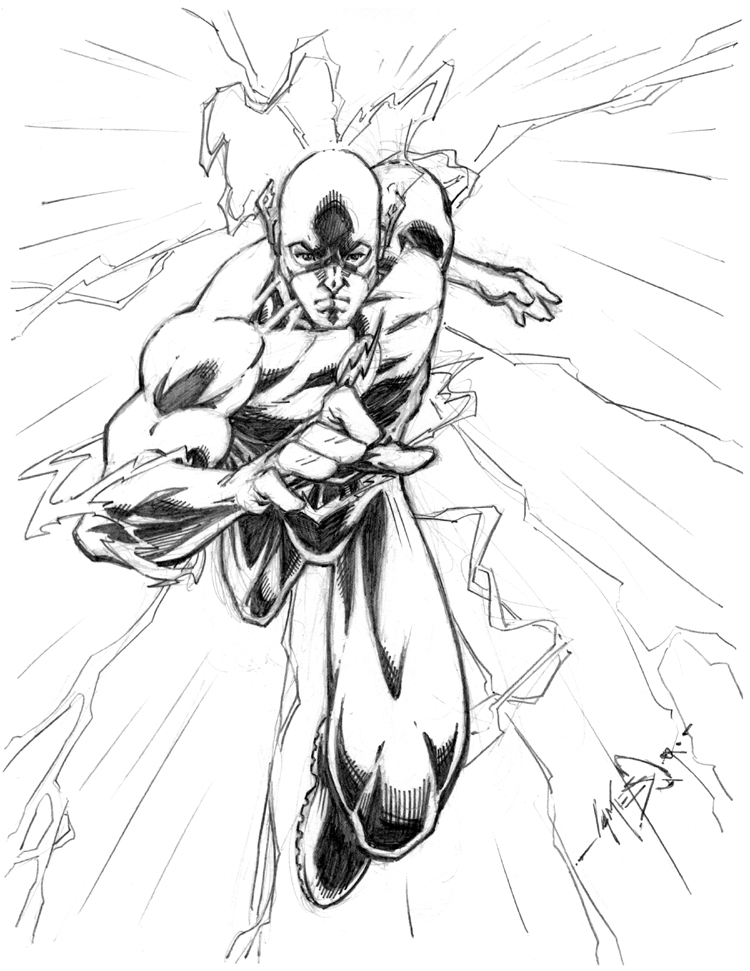
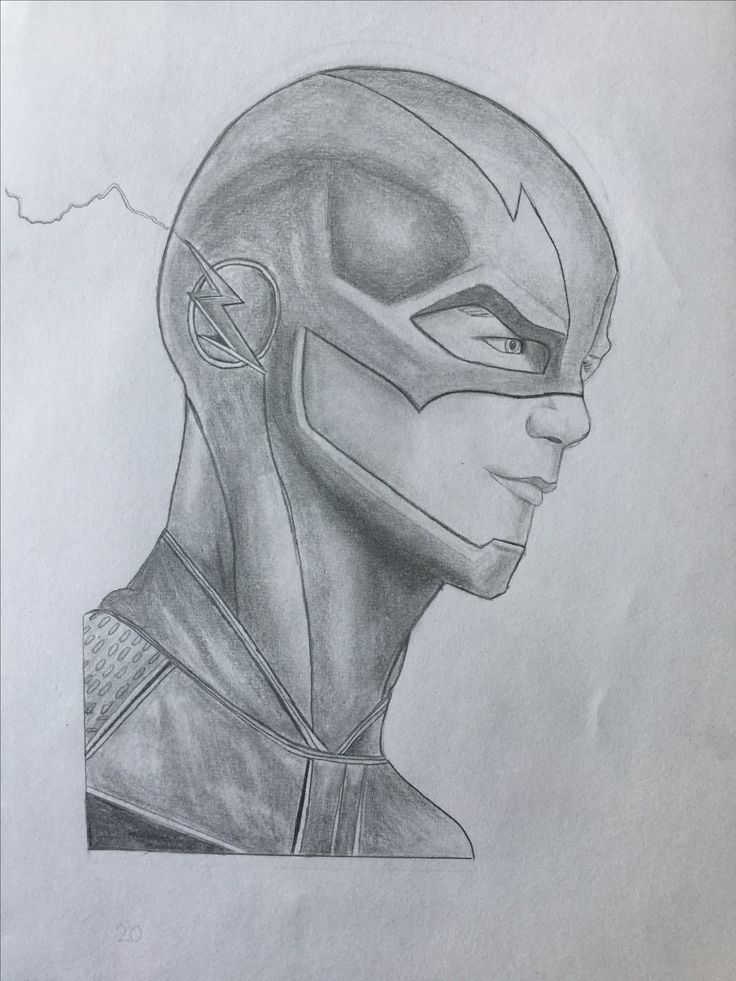
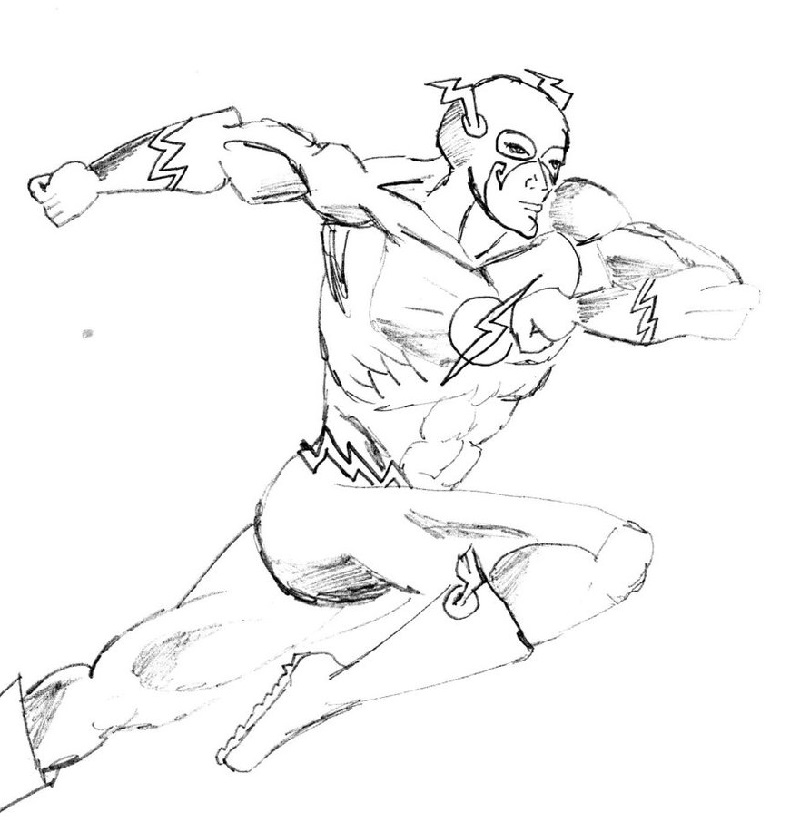
Самое распространенное использование слова “Flash” — вспышка, что-то очень быстрое и практически неуловимое. И поэтому Флеш, тот, что супергерой, а не ослепляющая штука на вашем фотоаппарате, будет бежать на нашем рисунке.
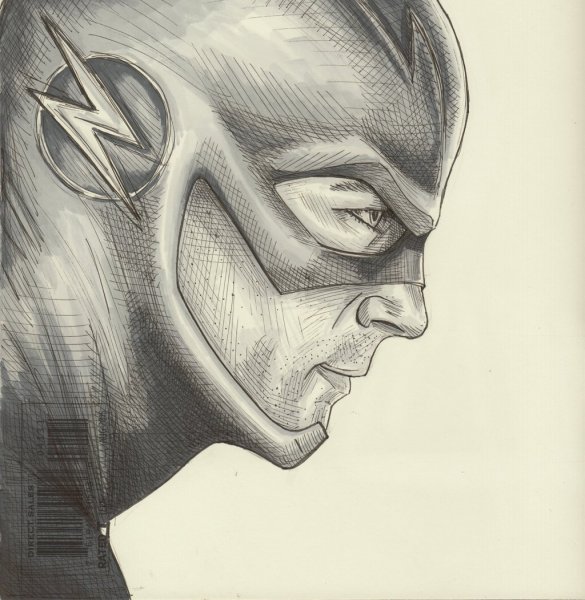
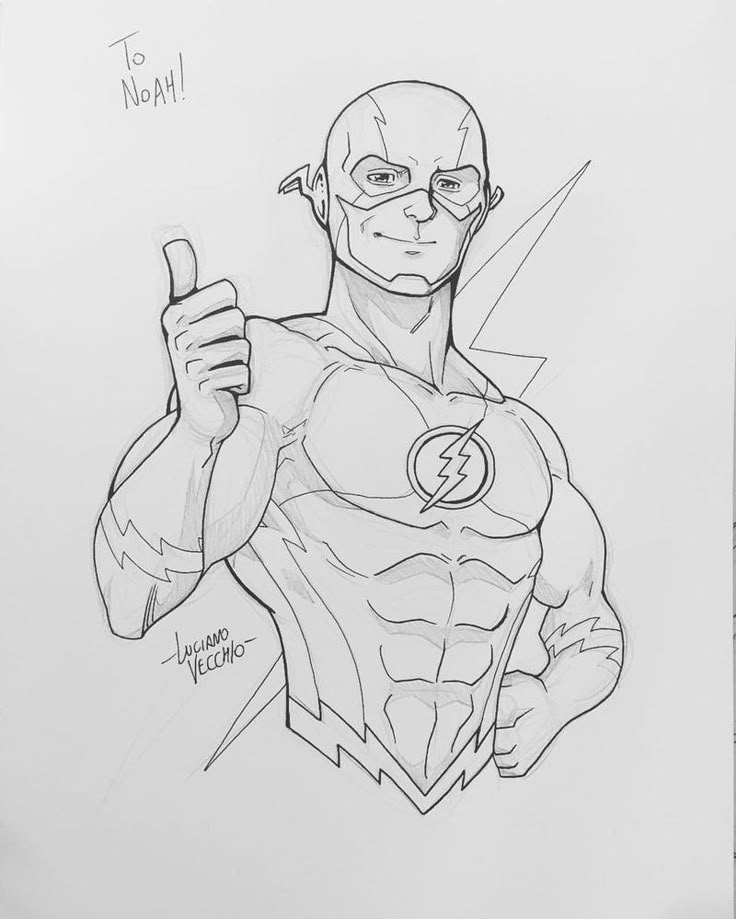
Инструкция по рисованию героя комиксов Flash’а
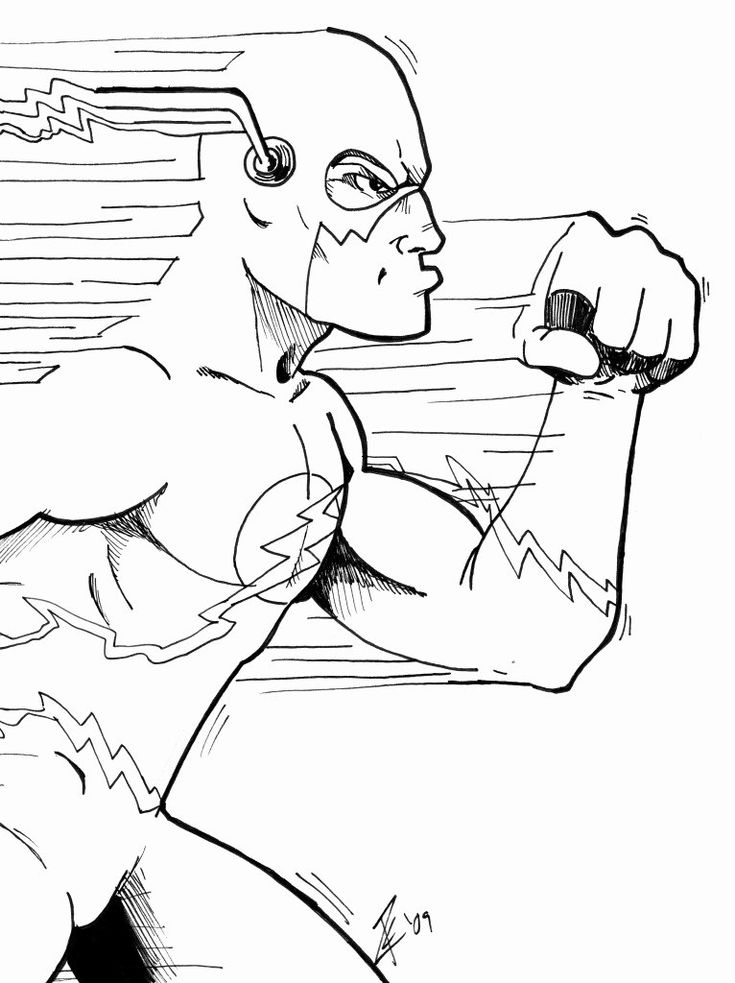
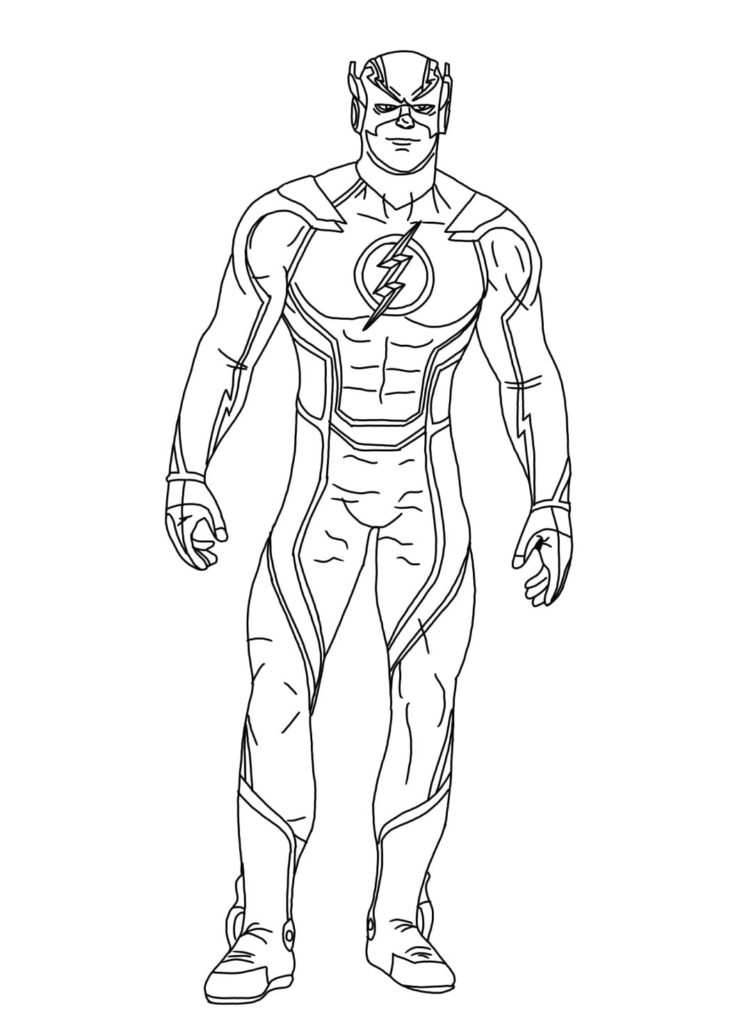
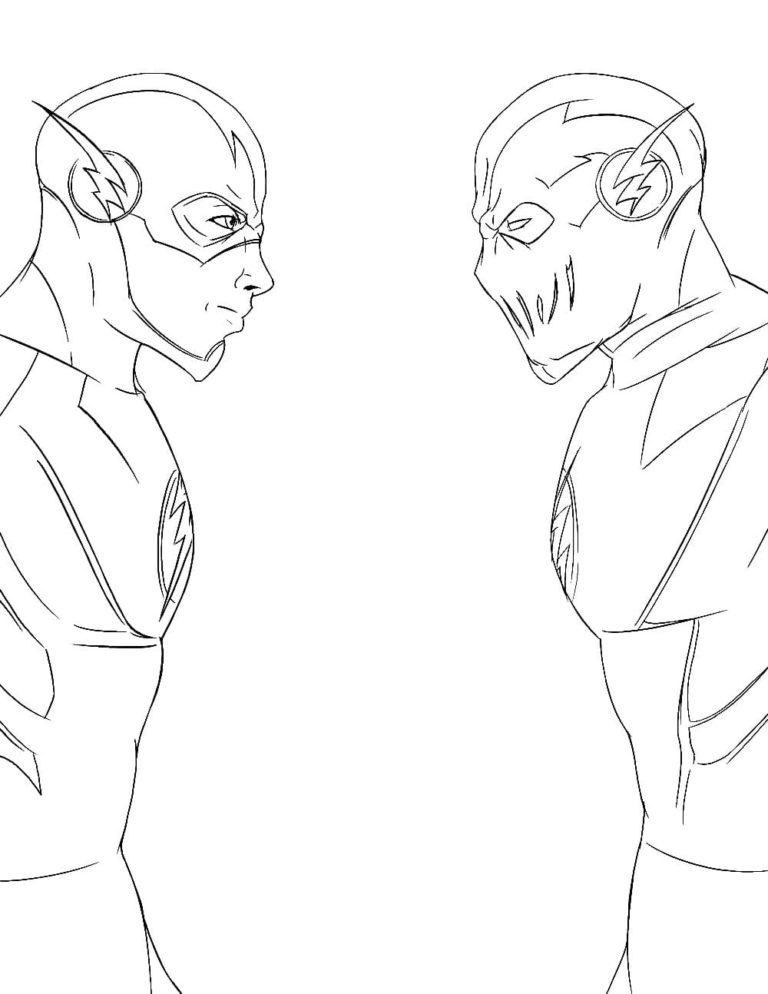
1 — Рисуем овал практически по вертикали — это будут относительные границы рисунка. Также мы наметим «скелет» Флеша.
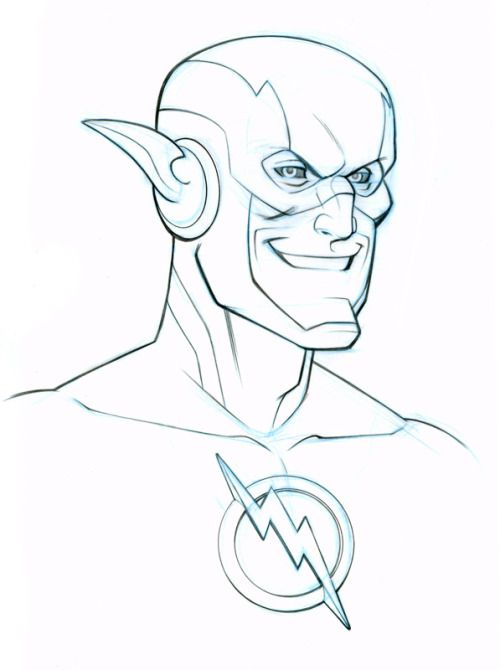
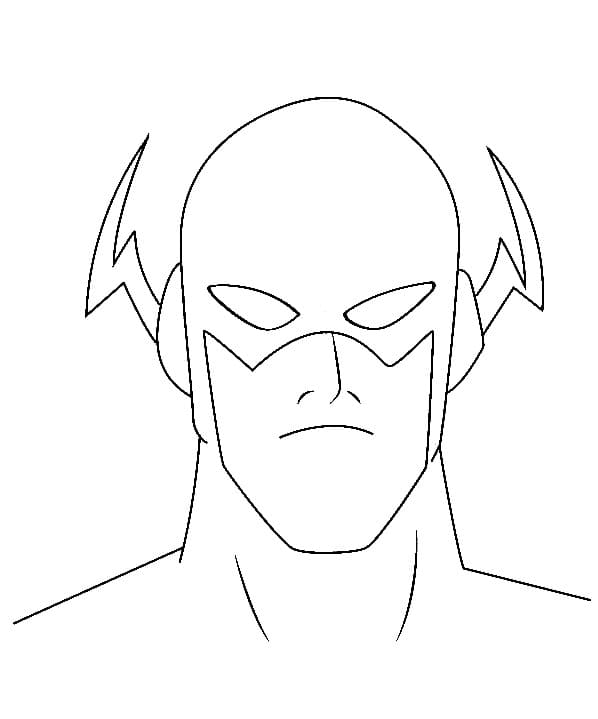
2 — Пририсовываем контуры его маски.
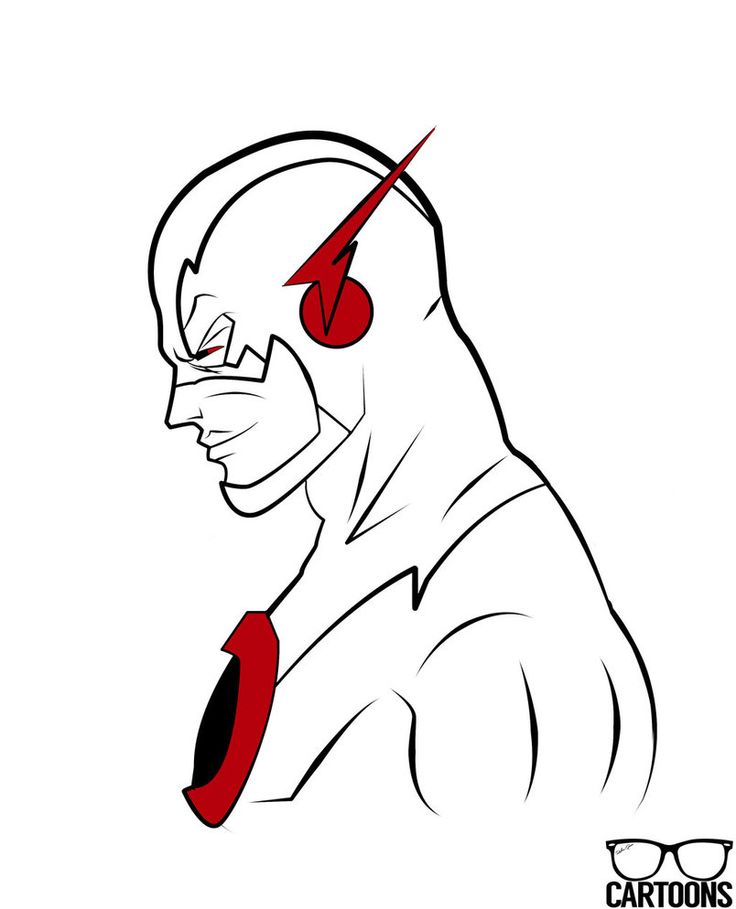
3 — Приделываем круг на месте уха, и добавляем устремленный вперед профиль.
4 — В полуповороте выделяем напряжение мышц спины — герой бежит, и сейчас его правое плечо немного впереди, а левое с согнутой рукой на тыльной стороне рисунка. А это значит, что нам нужно нарисовать спину Flash’а.
5 — Добавляем ту руку, что позади.
6 — И кулак к ней.
7 — А теперь ту руку, что выступает вперед.
8 — И ее детали.
9 — Продемонстрируйте всю мощь супергероя, выделив все напряжение мышц ног.
10 — Продолжайте работу над ногами.
11 — Правая нога, которой герой отталкивается при беге уже почти готова — осталось нарисовать нижнюю от колена часть и одеть ее в фирменный сапог.
12 — Завершите детали второй ноги.
13 — Как обычно, супергерои обладают собственной символикой. Флэш не исключение, его конек — это молнии и «крылышки», схожие с теми, что были модны у римлян некоторое время назад.
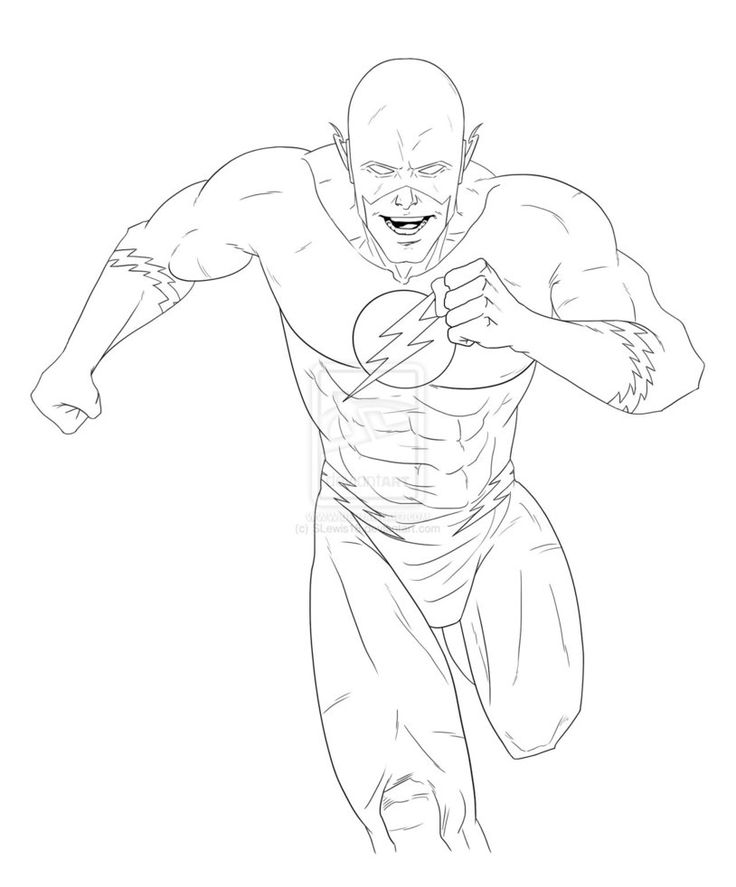
14 — Сотрите все овалы и скелеты — сделайте так, чтобы на листке бумаги осталось лишь нужное нашему герою.
15 — Раскрасьте супергероя Flash’а в свойственные ему цвета — красный и желтый. И в очередной раз все готово, вы красавчик (или красавица — сидя по другую сторону монитора, могу лишь догадываться)!
Теперь то мы в курсе, как нарисовать Флэша — не молнию или аксессуар фототехники, а того супергероя, супербыстрого и супернеизвестного в наших краях!
Вам обязательно понравятся эти уроки:
Как нарисовать Красную стрелу (DC)
Как нарисовать Локи (Марвел) поэтапно
как нарисовать мутанта Мираж из Людей Икс
Как нарисовать Призрачного Гонщика поэтапно
Как нарисовать Мистик из Людей Икс поэтапно
Как нарисовать Дэдшота (Уилла Смитта) с постера
Как нарисовать Старфаер в полный рост поэтапно
Супергерои: учимся рисовать Тора (Thor)
Как нарисовать Джубили, мутанта из Людей Икс
Супергерои: как нарисовать Бэтмена (Batman)
Третий урок: как нарисовать Супермена в полный рост
Как нарисовать Рейчел Грей-Саммерс из комиксов Марвел
- Назад
- Вперёд
Популярные уроки
Рисуем Ллойда Гармадона из Лего…
Рисуем Ллойда Гармадона из…
Рисуем Ллойда Гармадона из Лего НиндзяГо
Как нарисовать Дедпула (Deadpool)
Как нарисовать Дедпула (Deadpool)
Как нарисовать Дедпула (Deadpool)
Рисуем кошку из мультфильма Дом
Рисуем кошку из мультфильма…
Рисуем кошку из мультфильма Дом
Рисуем Ниндзяго Джея
Рисуем Ниндзяго Джея
Рисуем Ниндзяго Джея
Лего Ниндзя Го: рисуем Зейна
Лего Ниндзя Го: рисуем…
Лего Ниндзя Го: рисуем Зейна
Как нарисовать Кая (Kai) из…
Как нарисовать Кая (Kai)…
Как нарисовать Кая (Kai) из Лего Нинздя Го
Как поэтапно нарисовать Мстителей карандашом
Как поэтапно нарисовать Мстителей…
Как поэтапно нарисовать Мстителей карандашом
Как нарисовать ниндзя Земли Коула…
Как нарисовать ниндзя Земли…
Как нарисовать ниндзя Земли Коула из Лего Ниндзя Го
Как нарисовать Машу из мультика…
Как нарисовать Машу из…
Как нарисовать Машу из мультика «Маша и Медведь» карандашом поэтапно
Как нарисовать миньона поэтапно карандашом
Как нарисовать миньона поэтапно…
Как нарисовать миньона поэтапно карандашом
Топ 3 поста из БЛОГОВ
Как нарисовать Харли Квинн поэтапно
Как нарисовать эмблему Джокера из Отряда Самоубийц
Как нарисовать логотип Харли Квинн
Flash PNG рисунок, картинки и пнг прозрачный для бесплатной загрузки
значок вспышки в модном стиле изолированный фон
Флеш баскетбол
абстрактные красочные флэш продажи с бизнесом разработать баннер
Красочная вспышка светового эффекта элементов
эффект светового пятна
flash lego
Фиолетовая вспышка яркая линейная вспышка молнии свет линия электрический ток
Проходящая вспышка
золотые флешки
Белый световой эффект вспышки
золотой креативный элемент со вспышкой
flash cartoon character pattern
вектор круглый бриллиант flash
продажи баннер flash
lightning vector three dimensional flat
color contrast flash flat
flash light spot little light starry
золотая вспышка границы частиц
трехмерное креативное оформление снега розовыми золотыми частичками вспышки
blue usb flash drive open usb flash drive usb flash drive usb flash drive illustrator
золотой флеш круг
гром и молния болт освещения вектор
синие круги свечение световой эффект вектор круглая волна магия неоновые вспышка энергии световой луч хорошо для брошюры изолированных иллюстрация
сверкающий черный и белый символ вектор набор оригинальных стартовых иконок блестящий блеск световой эффект звезды вспышка украшения мерцание светящиеся всплески коллекция
вектор вспышки грома и удара
Голубое свечение световой эффект вектор магия вспышка энергии Рэй Волна линия хорошо для концепции брошюра изолированных фон иллюстрация
Сверкающий звездный свет вспышка точка звезды гало блики эффект искрящегося света
золотые светящиеся искры светло желтые вектор линзы вспышка взрыв блеск линия солнечная вспышка искра и звезды
Сияющий эффект вспышки звездный свет звезда белое пятно свет гало
красный мигалка сирена вектор реалистичный объект горит маяк для полиции скорая помощь ftrucks аварийная мигающая сирена прозрачный фон иллюстрации
вспышки ярких звезд
флэш продажа баннер с громкоговорителем или мегафоном дизайн шаблона
флеш распродажа желтый красный 3d
Ярко белый рисовый свет сияющий эффект вспышки
фотовспышка с белой точкой
солнечные вспышки красные блики
Белый световой эффект вспышки
сверкающие волшебные частицы пыли яркая звезда прозрачное сияющее солнце вспышка
Светящийся изолированных белых прозрачных света комплект эффекта блик взрывы вспышка линия солнце вспышка искры и звезды абстрактных специального эффекта элемент дизайна искриться лучи и молнии
оптическая вспышка света прозрачный фон
спрайт лист флеш персонажа с анимацией для создания 2д игры
плавающие золотые вспышки света
прозрачный солнечный свет специальный объектив блики световой эффект изолированные солнце вспышка лучи прожектор
сверкающий символ вектор начальный значок блестящие звезды вспышка украшения мерцание светящийся и всплеск
электрическая молния гром вспышка светящиеся световые эффекты
векторная вспышка vip
молния гром молнии световые вспышки эффекты
электронная флешка
продажи баннер flash дизайн шаблона
значок молнии молния электроэнергия векторный логотип молнии иллюстрация изолированные вектор молния плоский значок вспышка молнии значок молнии eps 10
логотип молнии
Сверкание диафрагмы белого света
Светящийся изолированных белых прозрачных света комплект эффекта блик взрывы вспышка линия солнце вспышка искры и звезды абстрактных специального эффекта элемент дизайна искриться лучи и молнии
сверкающий черно белый символ вектор набор оригинальных игристых иконок для начинающих блестящий блеск эффект звезды блестящие вспышки украшения мерцающие светящиеся и всплески вектор коллекции
Золотая вспышка спиральных частиц
флэш продажа баннер дизайн шаблона большая распродажа специальное предложение конец сезона
флэш распродажа красный желтый круто вектор
световой эффект желтый свет вспышка света белый свет
вспышка грома и молнии иконки
мигающая звезда
Сильные веточки вспышка Яркая молния электрический ток
красный вспышка света объектива вспышки эффект psd
вспышка молнии светящиеся световые эффекты
Белые вспышки света сверкают звездный свет звезды точки ореола блики яркий эффект кристалла
Магический эффект золотой вспышки диафрагмы
флеш распродажа форма 3d простой цвет
blue stage light beam flash point colorful light
вспышка синего света
обзор зарубежного педагогического опыта – тема научной статьи по наукам об образовании читайте бесплатно текст научно-исследовательской работы в электронной библиотеке КиберЛенинка
УДК 372. 8
8
DOI: 10.18384/2310-7219-2018-1-108-116
ВИЗУАЛИЗАЦИЯ ИЕРОГЛИФИЧЕСКОЙ ИНФОРМАЦИИ СРЕДСТВАМИ ФЛЭШ-АНИМАЦИИ: ОБЗОР ЗАРУБЕЖНОГО ПЕДАГОГИЧЕСКОГО ОПЫТА
Демина МА.
Московский государственный областной университет 105005, г. Москва, ул. Радио, д. 10А, Российская Федерация
Аннотация. В статье поднимается вопрос о необходимости совершенствования существующих методов обучения с учётом инновационного опыта китайских педагогов, основанного на реализации возможностей флэш-технологий как инструмента визуализации в процессе обучения иероглифической письменности на начальном этапе. Анализируются функциональные возможности таких технологий. Приводится оригинальный зарубежный теоретический опыт в области преподавания порядка начертания китайских иероглифов с использованием флэш-анимаций.
Ключевые слова: анимация, флэш-технологии, флэш в обучении, средства ИКТ, китайская иероглифика, порядок начертания, зарубежный опыт.
VISUALIZING CHINESE HIEROGLYPHICS USING FLASH ANIMATION: A REVIEW OF THE FOREIGN PEDAGOGICAL EXPERIENCE
M. Demina
Demina
Moscow Region State University
10A, Radio ul, Moscow, 105005, Russian Federation
Abstract. The question about the need to improve existing teaching methods, taking into account the innovative experience of Chinese educators, based on the implementation of the possibilities of flash technology as a visualization tool in the process of teaching hieroglyphic writing at the initial stage of teaching is raised. The functional capabilities of such technologies are analyzed. The original foreign theoretical experience in the field of teaching the stroke order of Chinese characters using flash animations is analyzed.
Key words: animation, flash technology, flash in teaching, means of ICT, Chinese hieroglyphics, stroke order, foreign experience .
Традиционно информатика является комплексной, междисциплинарной отраслью научного знания, направление же прикладной информатики образуют такие структурные разделы её предметной области, как информационно-коммуникационные технологии (ИКТ) и их средства [5]. Один из разделов курса информатики представляет изучение технологии анимации. Как показывает практика, создание и применение анимаций не ограничивается только предметной областью информатики. Будучи разновидностью средств ИКТ, такого рода
Один из разделов курса информатики представляет изучение технологии анимации. Как показывает практика, создание и применение анимаций не ограничивается только предметной областью информатики. Будучи разновидностью средств ИКТ, такого рода
© Демина М.А., 2018.
технологии всё чаще применяются для реализации наглядности и визуализации учебной информации в различных предметных областях, в том числе и в обучении иностранным языкам. Система обучения иностранным языкам активно трансформируется и преобразуется в соответствии с потребностями современного информационного общества, в процессе обучения всё чаще задействуются различные типы средств ИКТ.
Китайский язык (КЯ), бесспорно, становится одним из наиболее популярных для изучения, количество желающих выучить один из самых сложных языков в мире стремительно растет. В связи с этим увеличивается и количество учебных заведений, где преподаётся этот язык. В свете активно протекающего процесса информатизации образования проблема внедрения средств ИКТ непосредственно в процесс обучения китайскому языку сегодня актуальна как никогда. Тем не менее, если в методике обучения европейским языкам уже имеется достаточно богатый опыт системного использования различных средств ИКТ, ситуация с КЯ обстоит иначе -в большинстве образовательных учреждений всё ещё остаются наиболее популярными традиционные формы, методы и средства организации обучения. Отечественные корифеи в области информатики и применения ИКТ в обучении [1] делают акцент на необходимости исследования и анализа полезного зарубежного опыта.
Тем не менее, если в методике обучения европейским языкам уже имеется достаточно богатый опыт системного использования различных средств ИКТ, ситуация с КЯ обстоит иначе -в большинстве образовательных учреждений всё ещё остаются наиболее популярными традиционные формы, методы и средства организации обучения. Отечественные корифеи в области информатики и применения ИКТ в обучении [1] делают акцент на необходимости исследования и анализа полезного зарубежного опыта.
Изучение аспекта письма, иероглифической письменности является одним их самых сложных компонентов обучения китайскому языку. И.В. Ко-чергин приводит статистику, в соот-
ветствии с которой «до 80% учебного времени, включая аудиторные занятия и самостоятельную работу, у обучаемых на начальном этапе уходит на овладение иероглификой» [4, с. 170].
Китайский иероглиф представляет собой своеобразный сложный раздражитель, состоящий из трёх основных элементов — звучания, значения и графической формы. Овладение иероглифами учащимися на начальной ступени — весьма тонкий и сложный процесс аналитико-синтетической деятельности, процесс сознательного восприятия запоминания и мышления [10, Ж. 219]. А.Ф. Кондрашевский характеризует иероглифический знак как графическое построение, состоящее из некоторого числа минимальных стандартных графических элементов — черт иероглифа; простейшими же иероглифическими знаками, т. е. минимальными графическими построениями, обладающими устойчивыми лексическими значениями, являются графемы. Графическим признаком черты является то, что она состоит из одной линии и при её написании орудие письма не отрывается от поверхности, на которой делается запись [3, с. 7]. Черты представляют из себя отображение штрихов, образующихся при касании кисти с чернилами листа бумаги. Всякий раз при написании иероглифа происходит кратное нескольким разам касание кисти бумаги и последующий её отрыв; создающийся при каждом новом касании кисти бумаги штрих, неважно, имеет он горизонтальное или вертикальное направление, длинен он или короток, прямой или ломаный, носит название — черта [7, Ж. 8].
219]. А.Ф. Кондрашевский характеризует иероглифический знак как графическое построение, состоящее из некоторого числа минимальных стандартных графических элементов — черт иероглифа; простейшими же иероглифическими знаками, т. е. минимальными графическими построениями, обладающими устойчивыми лексическими значениями, являются графемы. Графическим признаком черты является то, что она состоит из одной линии и при её написании орудие письма не отрывается от поверхности, на которой делается запись [3, с. 7]. Черты представляют из себя отображение штрихов, образующихся при касании кисти с чернилами листа бумаги. Всякий раз при написании иероглифа происходит кратное нескольким разам касание кисти бумаги и последующий её отрыв; создающийся при каждом новом касании кисти бумаги штрих, неважно, имеет он горизонтальное или вертикальное направление, длинен он или короток, прямой или ломаный, носит название — черта [7, Ж. 8].
Очевидно, КЯ имеет особую форму построения системы письма и
представляет собой сложную многоуровневую структуру, обладающую специфическими свойствами, потому организация обучения особенно осложняется на начальном этапе. Так, в процессе постижения основ китайской иероглифичекской письменности, помимо иероглифов, ключей и графем, изучение порядка написания черт играет одну из важнейших, основополагающих ролей.
Так, в процессе постижения основ китайской иероглифичекской письменности, помимо иероглифов, ключей и графем, изучение порядка написания черт играет одну из важнейших, основополагающих ролей.
Традиционно в отечественной методике обучения порядку черт используются учебники и бумажные прописи, а демонстрация начертания в редких случаях осуществляется учителем посредством использования доски и маркера, мела. Прописывание иероглифов по установленному порядку черт от руки выполняется учащимися, как правило, самостоятельно — в форме домашнего задания, проверка же знаний проводится лишь на контрольных, самостоятельных работах, срезах и т. д. Однако в силу большого объёма нового и еще непривычного для восприятия материала такой вид машинального запоминания с опорой на метод многократных повторений далеко не всегда приносит положительные результаты. Чтобы уложиться в рамки программы, педагогами уже на начальном этапе заложения основ изучения письменной иероглифической речи уделяется недостаточное количество часов аудиторного времени, и это, без сомнений, повлияет в дальнейшем и на общий уровень владения языком.
Часто уже на начальном этапе у обучающихся выявляется резкое понижение учебного интереса. По прошествии некоторого времени прописывание осуществляется учеником не сосредоточенно, уже без прежнего эн-
тузиазма и с отвлечением на посторонние дела, не с целью механического запоминания осмысленного материала, а с целью поскорее «допрописывать» и сдать домашнюю работу на проверку. В таких случаях учащийся начинает писать иероглиф не по установленному порядку черт, а так, как ему самому кажется наиболее удобным. Так происходит запоминание неверного порядка начертания, и, соответственно, чем больше прописывается иероглиф, тем прочнее он запоминается неверно. По мнению И.В. Кочергина, основные ошибки начертательного характера, которые практически не поддаются исправлению, совершаются по следующим причинам: заучивание иероглифа не доводится до конца, т. е. до уровня навыка; в процессе заучивания не обращается должное внимание на незначительные различия в написании сходных (по написанию, но не по значению) иероглифов; при тренировке в написании (прописывании) допускаются небрежности, которые приводят к заучиванию искажённого знака [4, с. iioy
iioy
приближающихся контрольных работ или экзаменов [6, ж. 26, 27]. Причин понижения или даже полного отсутствия интереса к изучению иероглифи-ки у учащихся выделяют, как отмечает Си Фанлин [8, ж. 87], много: некоторые не имеют достаточно амбиций для изучения иероглифов, такие ученики уже заранее решили сконцентрировать свои силы и внимание на других дисциплинах; у некоторых понизился интерес по той причине, что преподаватель использует неверные методы, процесс обучения кажется ученикам однообразным, монотонным, неудивительно, что таким образом становится довольно тяжело сформировать и поддержать учебно-познавательный интерес; порой это происходит по той причине, что у самих учащихся не хватает терпения и воли, в силу психологических особенностей они не могут длительный период времени концентрироваться на выполнении многочисленных иероглифических упражнений. Несомненно, для того чтобы повысить уровень сформированности базовых навыков в области китайской иероглифичекой письменности, в первую очередь необходимо привить, поддержать и развить у учащихся учебно-познавательный интерес к изучению иероглифики.
Главными элементами, определяющими быстроту и точность усвоения иероглифов, являются: уровень физиологического и психического развития детей, особенности построения самих иероглифов и, наконец, методы обучения. Среди этих трёх элементов решающую роль играют методы обучения, в особенности те методы, которые, исходя из специфики китайских иероглифов и уровня умственного развития
детей, позволяют усиливать анализ графической формы и руководство в письме иероглифов [10, ж. 227].
Необходимо понимать, что качество подготовки учащихся определяется не только содержанием, но и технологиями проведения учебного занятия, в особенности такими их аспектами, как: организационная составляющая, творческая направленность, стремление педагога создать атмосферу, побуждающую обучающихся к приобретению новых иероглифических знаний, что обусловливает потребность в использовании современных технических и программных средств визуализации учебной информации.
Процесс письма является далеко не простым психологическим актом, письменность влияет на развитие личности [2, с. 71]. Задача преподавателя состоит в том, чтобы поддержать интерес учащихся, облегчить и разнообразить процесс запоминания и усвоения порядка иероглифических черт настолько, насколько это возможно. На начальном этапе особенно важно развивать образное мышление и закладывать в сознание обучающихся представление о каждом иероглифическом элементе, работая с ассоциациями и образной памятью — это намного облегчит и разнообразит процесс усвоения порядка начертания иероглифов. Мы полагаем, что принцип наглядности, а также осуществление механического запоминания осмысленного порядка начертания могут сыграть решающую роль в достижении более высокой степени усвоения и сохранения в памяти учебного материала.
71]. Задача преподавателя состоит в том, чтобы поддержать интерес учащихся, облегчить и разнообразить процесс запоминания и усвоения порядка иероглифических черт настолько, насколько это возможно. На начальном этапе особенно важно развивать образное мышление и закладывать в сознание обучающихся представление о каждом иероглифическом элементе, работая с ассоциациями и образной памятью — это намного облегчит и разнообразит процесс усвоения порядка начертания иероглифов. Мы полагаем, что принцип наглядности, а также осуществление механического запоминания осмысленного порядка начертания могут сыграть решающую роль в достижении более высокой степени усвоения и сохранения в памяти учебного материала.
При помощи флэш-технологий становится возможно визуализировать иероглифическую информацию в наи-
более удобной для восприятия — анимационной форме, представляющей из себя процесс движения и видоизменения с течением времени объектов (векторных анимационных файлов), при необходимости имеющих звуковое сопровождение. Разработки флэш основываются на векторной графике, а потому создаваемые анимирован-ные изображения могут, например, появляться и исчезать, изменять свою форму и расположение, цвет и размер. Немаловажно и то, что работа флэш-программы не зависит от разрешения экрана монитора, время загрузки совсем невелико, а благодаря использованию мощных алгоритмов сжатия данных, размер её, как правило, минимален, т. е. не требует большого объёма дискового пространства. Универсальность и мобильность также являются преимуществами флэш — такой формат может быть использован на различных аппаратно-программных платформах и на любой операционной системе, включая смартфоны. Особенность флэш состоит ещё и в том, что для применения этой технологии не обязательно иметь подключение к Интернету, флэш-проект может быть представлен как в форме короткого анимационного ролика или целого фильма, так и в виде исполняемой программы и распространяться и использоваться как в сети Интернет, так и на ПК и мобильных устройствах, СБ и флэш-носителях.
Разработки флэш основываются на векторной графике, а потому создаваемые анимирован-ные изображения могут, например, появляться и исчезать, изменять свою форму и расположение, цвет и размер. Немаловажно и то, что работа флэш-программы не зависит от разрешения экрана монитора, время загрузки совсем невелико, а благодаря использованию мощных алгоритмов сжатия данных, размер её, как правило, минимален, т. е. не требует большого объёма дискового пространства. Универсальность и мобильность также являются преимуществами флэш — такой формат может быть использован на различных аппаратно-программных платформах и на любой операционной системе, включая смартфоны. Особенность флэш состоит ещё и в том, что для применения этой технологии не обязательно иметь подключение к Интернету, флэш-проект может быть представлен как в форме короткого анимационного ролика или целого фильма, так и в виде исполняемой программы и распространяться и использоваться как в сети Интернет, так и на ПК и мобильных устройствах, СБ и флэш-носителях.
Анализ оригинального опыта преподавателей китайских школ в области использования флэш-технологий на занятиях по обучению иероглифике на начальном этапе позволяет заявлять о необходимости внедрения флэш в процесс обучения. Визуализация иеро-
глифики в нестандартном формате положительно влияет на эмоциональный фон обучаемых. Так, Чжан Ин в своей работе высказывает следующее мнение [13, Ж. 93]: обычное изучение иероглифов по прошествии определённого времени становится скучным монотонным процессом, именно поэтому опора на эмоциональные особенности обучающихся, создание оригинальной атмосферы и немного обновленной учебной среды могут коренным образом повлиять на уровень интереса к изучению иероглифов. Если правильным образом привлечь и сконцентрировать внимание учащихся на изучении основ построения иероглифов на начальном этапе, в дальнейшем они уже сами с радостью и лёгкостью погрузятся в процесс изучения иероглифики.
В соответствии с позицией Ван Сукунь и Чжао Сиу [11, Ж.
контролировать такие важные детали, как скорость демонстрации иероглифических черт и быстрота написания самих иероглифов по чертам от руки. Помимо этого флэш-технологии весьма мобильны, за счёт этого могут быть использованы в комбинации или быть встроенными в другие файлы и документы, что имеет большое значение при создании электронных учебных материалов. Использование флэш-анимации позволяет проанализировать структуру и порядок начертания иероглифа, наглядно продемонстрировать весь процесс порядка написания черт непосредственно перед глазами учеников: начальная черта, движение кисти, замыкающие штрихи — так проще для понимания материала, его усвоения в памяти и последующего
воспроизведения. Например, в иероглифе «ц» — та — ‘лошадь’ вторая черта довольно сложна для запоминания — «вертикальная дважды ломанная с крюком влево», и если порядок начертания такого иероглифа продемонстрировать учащимся при помощи флэш-анимации, где красивое и четкое «ц» вырисовывается посредством плавного выплывания черты за чертой, при желании ещё можно создать приятное музыкальное сопровождение, то вероятность усвоения и прочность запоминания порядка черт такого «ц » значительно повысится [13]. На рис. 1 покадрово изображена анимационная мини-программа, в основу которой положена этимология иероглифа в наиболее упрощённой, сокращённой до ассоциации форме.
На рис. 1 покадрово изображена анимационная мини-программа, в основу которой положена этимология иероглифа в наиболее упрощённой, сокращённой до ассоциации форме.
Рис. 1. Анимационная мини-программа
Среди китайских педагогов широко рых не требует подключения к сети
распространена разработка собствен- Интернет, но не обходится без некото-
ных иероглифических анимаций на рых временных затрат. С некоторыми
основе инструментов Microsoft Power такими готовыми анимациями можно
Point, создание и применение кото- ознакомиться, например, на специали-
зированном учебном Интернет-портале, находящемся в свободном доступе: http://www.ee1234.com.
Благодаря использованию программной флэш-демонстрации процесс введения новой иероглифики становится гораздо более оживленным, динамичным, превращается из статического, монотонного в своеобразное ситуативное иероглифическое приключение, за-печатляя в умах учеников яркий, чёткий и прочный иероглифический образ, вследствие чего и происходит усвоение смысла и формы иероглифа. Флэш придаёт процессу обучения образность и наглядность, что, безусловно, повышает эффективность запоминания, пишет Сюй Ланьюэ [9, ж. 73].
Флэш придаёт процессу обучения образность и наглядность, что, безусловно, повышает эффективность запоминания, пишет Сюй Ланьюэ [9, ж. 73].
Таким образом, визуализация иероглифической информации на основе применения флеш-программных средств с возможностью показа начертательного порядка в обучении иеро-глифике на начальном этапе — весьма полезный инновационный опыт, который открывает новые возможности и горизонты в преподавании. Тем не менее необходимо знать меру в их при-
менении, учитывать все тонкости использования в рамках определённого метода обучения, нельзя и отменять написание иероглифов от руки, полностью замещая его использованием программного обеспечения, которое лишь является верным помощником, предоставляющим учителю возможность в полной мере учить, ученику — учиться [11, ж. 149]. Внедрение анимации в учебный процесс на сегодняшний день не является революционным, напротив, это обусловлено социальным заказом современного общества системе образования, проявляющимся в потребности идти в ногу со временем. Мы подчёркиваем, что не считаем традиционных методов обучения порядку написания черт китайских иероглифов устаревшими, а предполагаем, что комбинирование традиционных и инновационных методов на основе флэш-технологий является целесообразным и необходимым условием для повышения и поддержания качества подготовки учащихся в области обучения письменности китайского языка на начальном этапе.
Мы подчёркиваем, что не считаем традиционных методов обучения порядку написания черт китайских иероглифов устаревшими, а предполагаем, что комбинирование традиционных и инновационных методов на основе флэш-технологий является целесообразным и необходимым условием для повышения и поддержания качества подготовки учащихся в области обучения письменности китайского языка на начальном этапе.
ЛИТЕРАТУРА
1. Босова Л.Л. Школьная информатика в Китае: идеи, которые могут быть нам полезны // Наука и школа. 2016. № 1. С. 112-120.
2. Ким В.С. Подавление письменности в образовательном процессе // Вестник Московского государственного областного университета. Серия: Педагогика. 2015. № 2. С. 70-78.
3. Кондрашевский А.Ф. Практический курс китайского языка. Пособие по иероглифи-ке: в 2 ч. Ч. 1. М., 2000. 152 с.
4. Кочергин И.В. Очерки лингводидактики китайского языка: научное издание. 2-е изд., испр. и доп. М., 2006. 192 с.
5. Могилев А.В., Пак Н.И., Хеннер Е.К. Информатика: учебное пособие. 13 m m5 №. 92-94K.
13 m m5 №. 92-94K.
ИНФОРМАЦИЯ ОБ АВТОРЕ
Демина Мария Александровна — переводчик отдела международного сотрудничества Московского государственного областного университета; преподаватель-исследователь кафедры вычислительной математики и методики преподавания информатики Московского государственного областного университета; e-mail: [email protected]
INFORMATION ABOUT THE AUTHOR
Maria A. Demina — Interpreter/Translator of International Cooperation Department; Teacher-researcher (Department of Computational Mathematics and Methods of Teaching Computer Science) of Moscow Region State University; e-mail: [email protected]
V11Sy
ПРАВИЛЬНАЯ ССЫЛКА НА СТАТЬЮ
Демина М.А. Визуализация иероглифической информации средствами флэш-анимации: обзор зарубежного педагогического опыта // Вестник Московского государственного областного университета. Серия: Педагогика. 2018. № 1 С. 108-116. DOI: 10.18384/2310-7219-2018-1-108-116
FOR CITATION
Demina M. Visualizing Chinese Hieroglyphics Using Flash Animation: a Review of the Foreign Pedagogical Experience. In: Bulletin of the Moscow Region State University. Series: Pedagogics. 2018. no. 1, р. 108-116. DOI: 10.18384/2310-7219-2018-1-108-116
In: Bulletin of the Moscow Region State University. Series: Pedagogics. 2018. no. 1, р. 108-116. DOI: 10.18384/2310-7219-2018-1-108-116
Золотая классика нулевых. Вспоминаем лучшую анимацию флеш-эпохи | Анимация на 2×2
В декабре 2020 года Adobe прекратил поддержку Flash-player, а это значит, что закончилась целая эпоха. Кажется, спустя несколько лет технологию, которая захватила веб нулевых, наполнила его мультимедийностью и интерактивом, никто и не вспомнит. Но сегодня мы намерены свести ваши олдскулы. Анастасия Баканова предлагает освежить в памяти или даже пересмотреть несколько мульт-шедевров из истории флеш-анимации, пока они совсем не пропали из сети.
Немного историиИзначально Flash создавался для того, чтобы хоть немного оживить интернет. Эта технология векторной анимации была просто ноу-хау того времени. С её помощью можно было воспроизводить на веб-страницах видео, музыку и даже создавать элементарные графические изменения на статичных картинках. Компания Macromedia вбухала кучу сил и средств в доработку флеша, а потом взяла и внедрила ActionScript — язык программирования, который позволил рисовать мульты, писать игры, создавать 3D-движки и полноценные программы. Постепенно флеш стал суперпопулярной платформой, так как позволил даже юзерам, далёким от анимации, создавать своего рода шедевры. Кстати, эта платформа оказалась живучей. Под контролем Adobe она развивалась вплоть до 2012 года.
Компания Macromedia вбухала кучу сил и средств в доработку флеша, а потом взяла и внедрила ActionScript — язык программирования, который позволил рисовать мульты, писать игры, создавать 3D-движки и полноценные программы. Постепенно флеш стал суперпопулярной платформой, так как позволил даже юзерам, далёким от анимации, создавать своего рода шедевры. Кстати, эта платформа оказалась живучей. Под контролем Adobe она развивалась вплоть до 2012 года.
Тряхнём стариной вместе с Аланом Бекером и его серией анимации Animator vs. Animation, где нарисованные человечки разносят интерфейс. В каждом эпизоде аниматор создаёт так называемых жертв, чтобы помучить их. Однако получается, что антагонисты всегда ополчаются против создателя — клонируются, реинкарнируются, разбивают иконки, разрабатывают вирусы, метают огненные шары — в общем, устраивают дестрой на рабочем столе. Их главная цель — уничтожить компьютер аниматора. Кстати, у эпичного мульта есть даже спин-офф. Только там вместо нарисованных человечков сражаются персонажи из Minecraft. Все шедевральные серии можно найти на ютубе.
Только там вместо нарисованных человечков сражаются персонажи из Minecraft. Все шедевральные серии можно найти на ютубе.
С флеш-анимацией ассоциируется ещё один многосерийный мульт, правда уже не американский, а китайский — Xiao Xiao. Это был один из первых мультов (2001 год), где появились стикмены (простые, схематично нарисованные человечки). После этого многие игры и ролики делались с подобными палочными человечками, во многом из-за простоты исполнения. Вспомнить тот же Ninja Action. Серии Xiao Xiao действительно напоминают многопользовательские файтинги, где нужно виртуозно всех мочить. На первый взгляд — ничего необычного, но в своё время такая графика была просто «вау». Кстати, спустя четыре года появился ещё один мульт про стикменов — Castle. Первое, чем запоминается главный герой — зелёными глазами, которые за него говорят о его крутости. Человечек, оказывается, военный и чуть ли не спаситель всего мира, сражающийся с зомбаками в параллельной вселенной. Коротко описать сие произведение можно так: приключенческое мочилово в монохромных тонах.
Как мы уже говорили, интерактивность считалась главной особенностью флеш-индустрии. А мультфильмы Joe Cartoon — как раз о взаимодействии с наблюдателем, ну и местами о жестокости. В «золотой коллекции» аниматора — ролик про супермуху, которая пробила голову бедному парню, и несколько интерактивных историй вроде Gerbil in Microwave и Frog in a Blender. Такие ретро-ролики зачастую имели несколько сюжетных линий: развитие действия там зависело от выбора зрителя. Анимация не напрягала, смотрелась на одном дыхании и даже поднимала настроение. Ну что может быть веселее, чем регулировать скорость блендера с лягушкой внутри (да, это жёстко)?
К слову о жестокости, в истории флеш-короткометражек было и такое явление как Happy Three Friends. Эпизоды анимации создавались на платформе Macromedia Flash, хроном около двух минут, и были рассчитаны на медленную скорость интернета. Сериал всегда начинался как безобидная история про зверюшек, а заканчивался обязательно насилием, причём беспричинным. Это безумие сейчас напоминает «Пункт назначения», где все герои умирают по случайности и до абсурдности нелепо. Мультик вообще считается комедийным, но попробуйте посмотреть на него с мыслью, что некоторые эпизоды основаны на реальных событиях. Проект просуществовал довольно долго, фактически до 2014 года, хотя в России его сняли с эфира ещё в 2008 за пропаганду насилия и жестокости. Но друзья не так просто вышли из чата. Неожиданно на карантине студия-дистрибьютор Mondo Media выкатила новый 35-секундный ролик Happy Three Friends: Hot Tub Shake.
Это безумие сейчас напоминает «Пункт назначения», где все герои умирают по случайности и до абсурдности нелепо. Мультик вообще считается комедийным, но попробуйте посмотреть на него с мыслью, что некоторые эпизоды основаны на реальных событиях. Проект просуществовал довольно долго, фактически до 2014 года, хотя в России его сняли с эфира ещё в 2008 за пропаганду насилия и жестокости. Но друзья не так просто вышли из чата. Неожиданно на карантине студия-дистрибьютор Mondo Media выкатила новый 35-секундный ролик Happy Three Friends: Hot Tub Shake.
Помните ли вы ещё одно флеш-творение, которое с 2007 года транслировал наш канал? Мультсериал Lenore, the Cute Little Dead Girl появился благодаря стихотворению Эдгара По, которым и вдохновились создатели (Adelaide Productions). Маленькая мёртвая девочка ходит по миру живых и постоянно косячит, но, что странно, её становится жаль. Ленор не понимает, поступает она хорошо или не очень, когда, например, случайно убивает хомяков, мышей и других животных. Мульт вырос из серии комиксов и получился по-готски (он явно вдохновлён этой культурой) мрачным и по-своему эстетичным. А прорисовка и озвучка такого раннего флеш-сериала заслуживает отдельного респекта.
Мульт вырос из серии комиксов и получился по-готски (он явно вдохновлён этой культурой) мрачным и по-своему эстетичным. А прорисовка и озвучка такого раннего флеш-сериала заслуживает отдельного респекта.
В разговоре о проектах на флеше нельзя не вспомнить и отечественные студии. «Мульт.ру» и «Антимульт» в своей сфере практически не имели конкурентов. Первая принадлежала питерскому художнику Олегу Куваеву. В своё время он подарил вебу такие шедевры, как «Магазинчик БО!» с зайцем-инопланетянином и «Ежи и Петруччо» с двумя типами в шапках. Психодела в обоих мультах хватало, как и годного стёба. А фразочки героев прямо-таки разлетались по Рунету: «Вот так бывает всегда: история пишется дохлыми зайцами» («Магазинчик БО!») или «Ведь две и две трети ноги — это не так мало» («Ежи и Петруччо»).
Отдельным столпом в куваевском творчестве стоял (да и до сих пор стоит) анимированный сериал «Масяня». Мульт мастерски сочетает в себе юмор с жизненной философией, общественными проблемами, а иногда и с политикой. Персонажи «Масяни» цепляли своей живостью: студенты говорили простым разговорным языком, частенько импровизировали. Проект то умирал, то возрождался, пока в 2012 году окончательно не перешел с флеша на ютуб. В 2020 году на канале «Масяни» вышла актуалочка про изоляцию.
Персонажи «Масяни» цепляли своей живостью: студенты говорили простым разговорным языком, частенько импровизировали. Проект то умирал, то возрождался, пока в 2012 году окончательно не перешел с флеша на ютуб. В 2020 году на канале «Масяни» вышла актуалочка про изоляцию.
«Антимульт» вообще считал себя студией, пилящей качественную анимацию с нестандартными сюжетами, и хотел делать искусство, а не вбросы для масс. Он резко противопоставлял себя «Мульт.ру», в частности «Масяне». Первым проектом студии была анимация «AntiPR», где несколько сезонов зрители наблюдали за жизнью сотрудников рекламного агентства. Серии здесь больше похожи на зарисовки, чем на законченные истории, но за многими из них, как ни странно, скрывался глубокий смысл. Вспомним ту же серию «Сасово», где директриса Фина приезжает в деревню к бабушке. С первых минут эпизода и не подумаешь, что закончится всё мыслью о вымирании деревень.
Исключительно на веселье, а не на философских загонах был построен «Синий воробей». Пташка делала пародии и перепевала хиты отечественной эстрады. Но не будем далеко уходить от музыки. В 2000-х были особенно популярны ещё и зацикленные ролики. Опера наподобие «Барсуков» и «Щелезубов» с повторяющимися под упоротую песенку эпизодами точно заслужила статус золотой флеш-классики.
Пташка делала пародии и перепевала хиты отечественной эстрады. Но не будем далеко уходить от музыки. В 2000-х были особенно популярны ещё и зацикленные ролики. Опера наподобие «Барсуков» и «Щелезубов» с повторяющимися под упоротую песенку эпизодами точно заслужила статус золотой флеш-классики.
Обложка: Lenore, the Cute Little Dead Girl / Источник: Adelaide Productions Inc.
17.8. Рисунок в стиле флеш. Цифровая фотография. Трюки и эффекты
17.8. Рисунок в стиле флеш. Цифровая фотография. Трюки и эффектыВикиЧтение
Цифровая фотография. Трюки и эффекты
Содержание
17.8. Рисунок в стиле флеш
Этот несложный пример показывает, как можно превратить обычный портрет в оригинальный рисунок в стиле флеш. Для демонстрации данного эффекта была выбрана фотография клоуна (рис. 17.33).
Рис. 17.33. Исходная фотография
17.33. Исходная фотография
Перед выполнением примера убедитесь, что выбранное вами изображение сохранено в цветовой модели RGB. Для перевода изображения в эту модель достаточно выполнить команду Image ? Mode ? RGB Color (Изображение ? Режим ? Цвет RGB).
Примените к портрету фильтр Poster Edges (Очерченные края), который находится в группе Artistic (Художественные). Выберите значения его параметров, равные примерно следующим: Edge Thickness (Толщина краев) – 5, Edge Intensity (Интенсивность краев) – 4, Posterization (Постеризация) – 3. В результате на фотографии появятся резкие очертания, она станет больше похожа на рисованное изображение, нежели на снимок.
Второй и заключительный этап работы над портретом – применение фильтра Cutout (Аппликация), который, как и предыдущий, вызывается из меню Filter ? Artistic (Фильтр ? Художественные). Этот фильтр поможет немного размыть очертания снимка и сделает изображение еще более похожим на грубый рисунок в стиле флеш.
Установите примерно следующие параметры фильтра: Number of Levels (Количество уровней) – 7, Edge Simplicity (Простота краев) – 0, Edge Fidelity (Точность краев) – 1. Примените фильтр к изображению. Итоговый результат представлен на рис. 17.34.
Примените фильтр к изображению. Итоговый результат представлен на рис. 17.34.
Рис. 17.34. Оригинальный рисунок в стиле флеш совсем не похож на фотографию
Данный текст является ознакомительным фрагментом.
Вставка в веб-документ флеш-ролика
Вставка в веб-документ флеш-ролика Многие современные Интернет-ресурсы используют на своих страницах флеш-объекты. Одни пользуются флеш-объектами в рекламных целях, другие – для привлечения посетителей, и т. д. В любом случае, если вы занимаетесь разработкой – очень
Глава 6 В стиле Samba
Глава 6
В стиле Samba
Изначально для обмена файлами между компьютерами использовался FTP-протокол (об этом подробно поговорим в гл. 10). Но он неудобен, т.к. использует технологию «клиент-сервер». Чтобы получить с компьютера друга файл, он должен запустить у себя FTP-сервер, а вы с
10). Но он неудобен, т.к. использует технологию «клиент-сервер». Чтобы получить с компьютера друга файл, он должен запустить у себя FTP-сервер, а вы с
Замечания о стиле
Урок 27 Наскальный рисунок
Урок 27 Наскальный рисунок Надеемся, вы читали бессмертные «12 стульев» Ильфа и Петрова. Тогда должны помнить, как, любуясь очаровательными горными видами во время пешего перехода по Военно-Грузинской дороге, Бендер в компании с Ипполитом Матвеевичем не могли не заметить
Выпуск в голливудском стиле
 Чтобы
ЧтобыКак скомбинировать фото и рисунок?
Как скомбинировать фото и рисунок? Щелкните на треугольной стрелке в нижней части кнопки Вставить (1).Откроется меню вставки. Выберите в нем команду Вставить из (2).Откроется диалог вставки изображения из файла.Выберите нужный файл, например, фото, и нажмите кнопку Открыть
Как сохранить рисунок?
Как сохранить рисунок? Чтобы сохранить созданный рисунок в виде файла, нажмите кнопку Сохранить в верхнем левом углу окна (1) либо сочетание клавиш Ctrl+S. Откроется диалоговое окно Сохранить как.В левой части окна выберите папку, в которую нужно сохранить файл. По умолчанию
Как вставить в документ рисунок?
Как вставить в документ рисунок?
Щелкните кнопкой мыши и установите курсор в том месте документа, куда вы хотите вставить картинку (1). На панели инструментов щелкните на пункте Вставить (2). В развернувшейся панели нажмите на кнопку Изображение (3).
Откроется диалог выбора
На панели инструментов щелкните на пункте Вставить (2). В развернувшейся панели нажмите на кнопку Изображение (3).
Откроется диалог выбора
17.6. Рисунок чернилами
17.6. Рисунок чернилами В компьютерной графике часто используется стилизация рисунка. Это означает, что, применяя различные инструменты, рисунку придается такой вид, как если бы он был сделан от руки углем, карандашом или каким-нибудь другим инструментом. Такие изображения
Флеш-память
Флеш-память Флеш-память («флешка») – еще один представитель семейства устройств внешней памяти. В отличие от описанных в этой главе устройств, во «флешках» ничего не вращается и не двигается. Это значительно снижает энергозатраты при записи и считывании информации,
Десять интересных способов применения флеш-накопителя
Десять интересных способов применения флеш-накопителя
Чаще всего флеш-накопители используют для транспортировки данных, но на самом деле возможности портативных карманных устройств этим далеко не ограничиваются. В этой статье я расскажу о десяти самых интересных
В этой статье я расскажу о десяти самых интересных
Фоновый рисунок Рабочего стола
Фоновый рисунок Рабочего стола Как и предыдущие версии операционной системы, Windows Vista позволяет настраивать фоновый рисунок Рабочего стола, для чего используется элемент Фоновый рисунок рабочего стола элемента Персонализация.После его запуска на экране появится окно
Меню в стиле Phoenix
Меню в стиле Phoenix Различных BIOS довольно много, поэтому рассмотрим работу с программой настройки Phoenix BIOS. Войти в данную программу можно с помощью клавиши F2, нажатой во время процедуры POST.Меню программы состоит из следующих пунктов:? Main – основные параметры компьютера
Меню в стиле Award
Меню в стиле Award
Меню в стиле Award (рис. 3.8) является даже более распространенным, чем меню в стиле Phoenix, поэтому его нельзя не рассмотреть.
Рис. 3.8. Меню в стиле AwardКак видно из рис. 3.8, пользователю доступны 8 подменю (обозначены знаком ?)и 6 команд программы SETUP:? Standard CMOS Features –
3.8) является даже более распространенным, чем меню в стиле Phoenix, поэтому его нельзя не рассмотреть.
Рис. 3.8. Меню в стиле AwardКак видно из рис. 3.8, пользователю доступны 8 подменю (обозначены знаком ?)и 6 команд программы SETUP:? Standard CMOS Features –
Добавление текста в рисунок
Добавление текста в рисунок Для помещения текста в рисунок можно использовать несколько способов (рис. 5.83).? Чтобы вставить текст в прямоугольной рамке, используйте автофигуру Надпись ? Для создания пояснительного текста к рисункам удобно использовать автофигуры из
The Flash (Moldura A3), Рисунок — Daniel Marques
© 2020 Daniel Marques
© 2020
© 2020 Daniel Marques
Дополнительные снимки
Дайте нам знать, если вы хотели бы видеть больше фотографий этого произведения искусства!
- Обратная сторона работы / Сторона работы
- Подробности / Подпись / Поверхность или текстура произведения искусства
- произведение искусства в комнате, Другой.
 ..
..
Дополнительные снимки
Дайте нам знать, если вы хотели бы видеть больше фотографий этого произведения искусства!
- Обратная сторона работы / Сторона работы
- Подробности / Подпись / Поверхность или текстура произведения искусства
- произведение искусства в комнате, Другой…
Работа за подписью художника
Сертификат подлинности включен
Это произведение вставлено в раму
Установлен на Другая жесткая панель
- Ограниченный выпуск (# 5/5) Рисунок,
Карандаш
/
Гелевая ручка
/
Маркер
на Бумага
- Подлинное произведение искусства
Оригинальными произведениями искусства считаются любые работы, которые считаются аутентичными, а не копией или имитацией оригинальных работ художника.
 Оригинальными произведениями искусства могут быть любые виды живописи, скульптуры, перформанса или других средств массовой информации. Есть много типов оригинальных носителей. Смешанная техника включает масляные, акриловые и акварельные краски. Для картин мастерской, свидетельствующих о мастерстве, эта атрибуция должна быть более тонкой. Хотя они могут быть менее ценными по разным причинам, репродукции и копии оказали огромное влияние на наш опыт. Они достигают более широкой аудитории, чем оригиналы, и действуют как тонизирующее средство против коммодификации. Оригинальная работа может также относиться к первой работе, которая всегда предшествует всем остальным. Он также может относиться к прототипу или модели, на основе которой могут быть выполнены другие работы. Каждая работа очень похожа на оригинал.
Оригинальными произведениями искусства могут быть любые виды живописи, скульптуры, перформанса или других средств массовой информации. Есть много типов оригинальных носителей. Смешанная техника включает масляные, акриловые и акварельные краски. Для картин мастерской, свидетельствующих о мастерстве, эта атрибуция должна быть более тонкой. Хотя они могут быть менее ценными по разным причинам, репродукции и копии оказали огромное влияние на наш опыт. Они достигают более широкой аудитории, чем оригиналы, и действуют как тонизирующее средство против коммодификации. Оригинальная работа может также относиться к первой работе, которая всегда предшествует всем остальным. Он также может относиться к прототипу или модели, на основе которой могут быть выполнены другие работы. Каждая работа очень похожа на оригинал. - уникальный экземпляр (OOAK)
Уникальные произведения искусства также известны как произведения искусства «OOAK».
 Это значит, что каждое произведение искусства уникально и не будет никогда ни одного идентичного.
Это значит, что каждое произведение искусства уникально и не будет никогда ни одного идентичного. - Ограниченный выпуск
Производство издания закончилось. Количество произведенных копий определено и указано в описании работы.
- Открытое издание (Open Edition)
Создание издания не завершено. Производство новых работ продолжается. Работы могут быть пронумерованы, это также включает работы на заказ и печать на заказ.
- Неизвестное издание
Неизвестно, сколько копий было выпущено после окончания тиража.
- Подлинное произведение искусства
- Размеры Высота 29,7cm, Ширина 35cm
- Рама Это произведение вставлено в раму
- Категории Рисунки до 500 € гиперреализм
Desenho Photorealistic do the Flash com (moldura A3) com detalhes profundos, Em ótima qualidade
По поводу данного произведения: Классификация, методы & Стили Маркер Рисунок сделан с использованием большого. ..
..
Desenho Photorealistic do the Flash com (moldura A3) com detalhes profundos, Em ótima qualidade
Связанные темы
The FlashCinemaHeroiCienciaHeroico
Переведено автоматически
гиперреализм the flash cinema heroi ciencia heroico netfliz rapidez mundo policia serie jogo raio
Подписаться
Daniel Marques
Бразилия
Flash Drawing дизайнов, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть рисунки татуировок
Рисунки татуировок
- Посмотреть дизайнерские дудлы
Дизайнерские каракули
Посмотреть еще один день, еще одну вазу
Еще один день, еще одна ваза
Посмотреть ездить медленно | Цветочная вспышка
Медленная езда | Цветочная вспышка
Взгляни как мотылек на пламя • часть 3/4
как мотылек на пламя • часть 3/4
Посмотреть кофейный рисунок 7.
 22.19
22.19Кофейный лоток 7.22.19
Просмотр надписей и иллюстраций Flash Sheet Mockup
Макет флэш-листа с надписями и иллюстрациями
Взгляни как мотылек на пламя • часть 4/4
как мотылек на пламя • часть 4/4
Посмотреть ⛅️🐯⛅️
Просмотр Flex Your Flavor Flash Sheet | Надписи и иллюстрации
Flex Your Flavor Flash Sheet | Надписи и иллюстрации
Посмотреть ездить медленно | Шака
Медленная езда | Шака
Посмотреть флэш-лист
Флэш-лист
Посмотреть Пиратская Девушка Иллюстрации
Иллюстрация девушки-пирата
Посмотреть Лили
Посмотреть сноуборд Skull & Flower
Сноуборд Skull & Flower
Просмотр дружелюбен к масонам
Доброжелательность к масонам
Просмотр флеш-листа
Флэш-лист
Просмотреть Показать Ваши Странные Иллюстрации Надписи Флэш-лист
Покажите свою странную иллюстрацию Flash Sheet
Посмотреть саксофон
Просмотреть Дик — Невежественный Дудл
Дик — Невежественный Дудл
View Skater Pizza — Невежественный дудл
Скейтер Пицца — Невежественный Дудл
Посмотреть анимацию поворота лисы
Анимация поворота лисы
Посмотреть бесплатный пакет флеш-сообщений
Бесплатный пакет флеш-сообщений
Посмотреть блокнот — 10
Альбом для рисования — 10
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Flash.
 Рисование сцены. Основные инструменты рисования.
Рисование сцены. Основные инструменты рисования.рисование на сцене
Flash-фон
Используйте инструменты Flash Drawing, чтобы нарисовать красивый пейзажный (или городской) фон для вашей сцены. Сделайте его красочным и интересным.
Использование нескольких слоев: небо, земля, здания, деревья и т. д….
Сохраните файл. Вы собираетесь использовать его для следующего задания!
Хороший порядок рисования фона для вашей будущей анимации:
- начните с бумажного эскиза, чтобы точно знать формы и объекты, которые вам нужно нарисовать.
- мысленно (или на бумаге) разделить их на «слои» — фон, средний план, передний план
- запуск во Flash со слоем цветов неба/земли; заблокировать слой
- на новом слое нарисуйте фоновые фигуры; заблокировать слой
- на новом слое рисуем объекты среднего плана; заблокировать слой
- на новом слое нарисуйте элементы переднего плана; заблокировать слой
- Сохраните файл.

Инструменты формы
Инструменты формы рисуют фигуры. Dahhhh…
Удерживайте Shift, чтобы нарисовать идеальный квадрат или круг.
Удерживайте клавишу Alt (или Option), чтобы рисовать от центра к краям.
Вы автоматически получаете свойства обводки для контура фигуры и свойства заливки для заливки.
Потренируйтесь рисовать фигуры.
Установите цвет заливки для первой фигуры.
Установить цвет обводки на нет .
Нарисуйте прямоугольники неба и земли на слое 1.
Поменяйте цвета перед , чтобы начать рисовать второй прямоугольник, иначе они сольются.
Переименуйте слой.
Затем заблокируйте его.
Создайте новый слой для фоновой графики.
Инструмент «Кисть»
Инструмент «Кисть» рисует (рисует) со свойствами заливки.
Даже если вы нарисуете очень тонкую линию с помощью инструмента «Кисть», это все равно будет «очень тонкая» фигура, а не линия.
Выберите цвет для фоновых объектов.
Вы можете изменить настройку сглаживания на панели свойств. Он находится в диапазоне от 0 до 100. Ниже приведены два мазка кисти с обоими настройками.
Параметр сглаживания верхнего штриха установлен на 0. Он остается точно таким, каким вы его нарисовали.
Нижняя обводка имеет сглаживание 100 — делает контур более плавным и простым.
Размер кисти можно изменить на панели инструментов или с помощью клавиш [ и ]. Однако размер кисти ограничен.
Вы также можете контролировать размер мазка кистью,…. хотите верьте, хотите нет…. увеличивая и уменьшая масштаб.
Ниже приведены три снимка экрана с мазком кисти одинакового размера, но с разным увеличением.
Вы также можете изменить форму кисти на панели инструментов.
С помощью инструмента «Кисть» можно рисовать большие фигуры.
Чтобы рисовать прямые линии — удерживайте Shift.
Используйте инструмент «Заливка», чтобы заполнить контур фигуры, нарисованный с помощью инструмента «Кисть».
Просто щелкните внутри контура фигуры.
Имейте в виду, когда вы добавляете другую графику поверх исходного фона, новые фигуры заменят фигуры позади них, если они находятся на том же слое.
Чтобы этого избежать — у вас есть три варианта:
1. Использовать дополнительный слой.
2. Нарисуйте фигуры как «объекты рисования». Объект может содержать только формы.
3. Выберите фигуру и сгруппируйте ее (Modify > Group). Группы могут содержать несколько фигур, линий, групп и символов.
Объект
Если вы выберете параметр «Объект» на панели «Инструменты» до того, как начнете рисовать, ваша фигура станет объектом рисования. Объекты можно легко перемещать, изменять их размер, накладывать друг на друга и накладывать друг на друга на одном слое.
Чтобы отредактировать или добавить объект чертежа, дважды щелкните по нему, и он откроется в собственном режиме редактирования. Вы можете сказать, что находитесь в режиме редактирования, взглянув на панель сцен.
Вы можете добавить к фигуре: линии, дополнительные фигуры, изменить цвет, стереть и т. д.
Единственное, что вы не можете сделать, это добавить другой объект рисования внутри объекта рисования .
Поэтому, прежде чем добавлять фигуры внутрь объекта рисования, снимите флажок «Объект» на панели инструментов.
Чтобы вернуться к основной сцене, щелкните Сцена 1.
Чтобы преобразовать объект Drawing обратно в простую форму: Modify > Break Apart
группы
Группы могут содержать несколько форм, объектов рисования и других групп и символы.
Группы имеют голубую окантовку вокруг них.
Дважды щелкните группу, и вы попадете в режим редактирования группы.
Если вам нужно отредактировать другую группу или объект внутри группы — дважды щелкните еще раз.
Теперь, когда вы все знаете, продолжайте добавлять детали.
попробуйте другие инструменты для рисования
Карандаш
Это инструмент для рисования штрихов от руки. Он рисует со свойствами штриха.
Он рисует со свойствами штриха.
Эксперимент со свойствами.
Инструмент «Перо»
Работает точно так же, как в Photoshop и Illustrator.
Вы щелкаете, чтобы создать опорные точки с прямыми сегментами пути между ними. Вы щелкаете и перетаскиваете, чтобы создать кривые.
Инструмент «Перо» рисует штрихом. Наполнения нет. Линии принимают свойства предустановленной обводки: цвет, толщину, стиль и т.д.
Если замкнуть свой контур — можно залить его цветом с помощью инструмента Заливка.
Попробуйте рисовать кривые и линии с помощью пера.
Инструмент «Линия»
Инструмент «Линия» рисует линии!!!!!
Нажмите и перетащите, чтобы нарисовать прямые линии. Если удерживать Shift — можно рисовать горизонтальные, вертикальные линии или линии под углом 45°.
Если вы начнете вторую линию рядом с одним из концов первой — вторая линия будет привязана к первой линии — простой способ создания многоугольников.
Очевидно — инструмент линии рисует со свойствами штриха.
Попробуйте рисовать фигуры и линии. Используйте инструмент Paint Bucket, чтобы заполнить замкнутые формы.
Руководство по рисованию во флэш-памяти — EduTech Wiki
Содержание
- 1 Введение
- 2 Установка сцены
- 2.1 Определение размера документа
- 2.2 Какой размер документа Flash ?
- 3 Конфигурация среды рисования
- 4 Некоторые определения
- 4.1 Обводки и заливки
- 4.2 Цвета
- 5 Основная панель инструментов
- 5.1 Объединение (форма) и рисование объекта
- 5.2 Список стандартных инструментов
- 5.2.1 Инструмент выделения
- 5.2.2 Инструмент подвыбора
- 5.2.3 Инструменты «Свободное преобразование» и «Градиентное преобразование»
- 5.2.4 Инструмент «Лассо»
- 5.2.5 Перо
- 5.2.6 Текстовый инструмент
- 5.
 2.7 Линейный инструмент
2.7 Линейный инструмент - 5.2.8 Прямоугольник и другие инструменты
- 5.2.9 Карандаш
- 5.2.10 Кисть
- 5.2.11 Инструмент для бутылочек с чернилами
- 5.2.12 Ведро для краски
- 5.2.13 Пипетка
- 5.2.14 Ластик
- 6 Дополнительные элементы управления и конфигурация инструментов
- 6.1 Ручной инструмент
- 6.2 Инструмент масштабирования
- 6.3 Цвет ручки
- 6.4 Цвет заливки
- 6.5 Замена цвета
- 6.6 Конфигурация панели инструментов
- 6.7 Конфигурация параметров чертежа
- 7 Рисование простых предметов
- 7.1 Рисование нечетких объектов
- 7.2 Рисование животных и т.п.
- 7.3 Сохраните каждый объект как символ
- 7.4 Импорт клипарта
- 7.5 Добавление фона и неба
- 7.6 Результат (вроде)
- 7.7 Использование текстур
- 7.8 Файлы для загрузки
1 Введение
- Цели обучения
- Узнайте о некоторых функциях среды рисования Flash CS3
- Научитесь рисовать и рисовать простые (!) предметы
- Предпосылки
- Учебник по Flash CS3 для настольных ПК или Учебник по Flash CS4 для настольных ПК
- Руководство по слоям Flash (первая часть)
- Связанные страницы
- текстура и клипарт (импорт медиаэлементов)
- Материалы (файлы *.
 fla, с которыми можно играть)
fla, с которыми можно играть) - http://tecfa.unige.ch/guides/flash/ex/drawing-intro/
- Качество и уровень
- Этот текст должен приступить к работе технических специалистов. Это, вероятно, недостаточно хорошо для начинающих, но может быть использовано в качестве раздаточного материала на практических занятиях. Именно для этого его создал Даниэль К. Шнайдер. Снимки экрана были сделаны с помощью CS3, но общая логика одинакова для CS4 и CS5.
- Следующие шаги
- Подробнее о рисовании: Учебное пособие по преобразованию объектов Flash и Учебное пособие по расположению объектов Flash
- Любое другое вводное руководство, проиндексированное в статье Flash.
- Альтернатива
- Учебное пособие по рисованию в формате Flash CS3
2 Настройка сцены
ваш этап, т.е. размер вашего будущего flash-документа. Вы можете сделать это либо при создании нового файла, либо позже.
2.
 1 Определение размера документа
1 Определение размера документа- Создание нового документа
Flash позволяет создавать новый документ из различных шаблонов: Файл->Новый . Затем выберите из Общие или Шаблоны .
Эти шаблоны либо просто определяют размер вашей сцены, либо загружают «недоделанные» интерактивные приложения, которые вам придется обрезать. На последнее пока не обращайте внимания…
- Размер сцены
- Версия Flash (например, Actionscript 2 или 3 или AIR для настольных/мобильных приложений)
- Шаблоны воспроизведения мультимедиа содержат, например, инструменты для создания слайд-шоу.
Во всяком случае, для изучения функции рисования Flash не беспокойтесь о шаблоне на выбор. Просто убедитесь, что у вас достаточно места для рисования. Если исходный размер окажется слишком маленьким или слишком большим, вы можете просто изменить размер документа (см. далее).
- Изменение документа
С помощью Modify->Document (или нажав на пустое место в рабочей области и затем изменив свойства) вы можете:
- Переопределить размер сцены.

- Изменить цвет фона
- Дайте ему название и краткое описание
2.2 Какой размер у Flash-документа ?
Размер вашего Flash-документа зависит от его назначения. Поскольку документы Flash (в отличие от хорошо сделанных HTML-страниц) имеют фиксированный размер, вы должны найти хороший компромисс между удобочитаемостью (пользователи должны иметь возможность читать и различать все элементы) и пространством по горизонтали/вертикали, которое будет использовать ваш flash-клип.
- Флэш-документы большего размера
Документы по умолчанию занимают 550×400 пикселей. Это делает документ доступным для просмотра без прокрутки на компьютере с плохим разрешением экрана 800x600px. Не забывайте, что экран также содержит панель инструментов (в большинстве операционных систем) и что Flash обычно просматривается в веб-браузере, который также содержит строки меню, нижнюю панель и несколько пикселей слева и справа.
Как бы то ни было, большинство людей сегодня имеют большее разрешение экрана, поэтому вы, безусловно, можете увеличить разрешение до 550×400.
- Баннеры и другие встроенные элементы
Рекомендации зависят от их назначения. Тщательно продумайте свою потенциальную целевую аудиторию (маленькие экраны, большие экраны, мобильные телефоны и т. д.)
3 Конфигурация среды рисования
Во-первых, вы должны знать, что инструменты рисования существуют в двух формах:
- Инструменты рисования на главной панели инструментов (она появляется по умолчанию в левом верхнем углу рабочего стола, если вы выбрали конфигурацию «Дизайнер»)
- Инструменты, доступные на различных панелях
Ниже приведен снимок экрана, который я сделал из простого рисунка с помощью инструментов «Овал» и «Карандаш».
- Вы можете видеть, что панель свойств (слева) будет отображать свойства выбранного или рисуемого объекта. Например. когда вы используете карандаш, он будет отображать цвет обводки, размер обводки, тип линии, цвет заливки и т. д.
- То же самое относится и к цвету 9 .
 0624, которую мы отображаем в правом нижнем углу.
0624, которую мы отображаем в правом нижнем углу.
Среда рисования Flash CS6 (рабочее пространство дизайнера)
Поскольку эти панели обеспечивают быстрый доступ к элементам рисуемых объектов, рекомендуется держать их открытыми во время рисования.
4 Некоторые определения
4.1 Штрихи и заливки
- Когда вы рисуете что-либо с помощью карандаша или другого инструмента для рисования, такого как перо или инструмент линии, линии, которые вы рисуете, называются штрихами .
- Если вы создадите графику с помощью инструментов прямоугольника, овала и т. д., вы по умолчанию получите штрихи и заливки . Внутренности этих объектов рисования представляют собой заливки , а контуры — штриха , т. е. оба имеют различные формы цвета. Вы можете удалить либо обводку, либо заливку (с помощью значка отсутствия цвета в инструменте выбора цвета).
- При использовании инструмента рисования создается заливки (не обводки).

4.2 Цвета
Существует несколько типов цветов:
- Нет : Вы можете рисовать без заливки или обводки
- Однотонный : Стандартные цвета
- Линейный : Градиентное изменение цвета с одной стороны на другую
- Радиальный : Градиентное изменение цвета, которое идет изнутри наружу
- Растровое изображение : Вы можете рисовать импортированным растровым изображением. Это особенно полезно с текстурами. Например. чтобы рисовать полы, стены или сцены на открытом воздухе повторяющимися плитками.
Для выбора типа цвета на цветовой панели есть раскрывающееся меню.
- Прочтите руководство по цветам Flash, если хотите узнать больше о цветах и градиентах…
5 Основная панель инструментов
Основная панель инструментов содержит основные инструменты рисования. Мы предлагаем оставить эту панель закрепленной в верхней левой части (поскольку она часто используется). Но в зависимости от размера экрана вы можете отобразить его либо сгруппированным (как показано), либо в виде длинного столбца (попробуйте макет рабочей области «основное»).
Но в зависимости от размера экрана вы можете отобразить его либо сгруппированным (как показано), либо в виде длинного столбца (попробуйте макет рабочей области «основное»).
Основная панель инструментов организована по разным категориям:
- Первый, выбор и трансформация инструменты
- Далее Инструменты для рисования (аннотации выделены красным)
- Далее, манипуляции с цветом, ластик и т.д.
- Выбор следующего цвета
- Наконец, параметры (они меняются в зависимости от выбранного вами инструмента)
Панель инструментов рисования Flash CS6
Параметры меняются в зависимости от выбранного инструмента. Например. на снимке экрана слева вы можете увидеть, как отображаются панели инструментов с инструментом выделения (слева) и инструментом кисти (справа).
Некоторые инструменты нагромождены друг на друга, т.е. есть однотипные варианты. В этом случае вы можете увидеть маленькую стрелку вниз на значке. Чтобы увидеть варианты, вы должны нажать левую кнопку мыши на некоторое время или Shift-щелчок. Например. вместо инструмента «Овал» вы можете, например, отобразить/получить доступ к инструменту «Прямоугольник» .
Чтобы увидеть варианты, вы должны нажать левую кнопку мыши на некоторое время или Shift-щелчок. Например. вместо инструмента «Овал» вы можете, например, отобразить/получить доступ к инструменту «Прямоугольник» .
5.1 Объединение (форма) и рисование объектов
Flash имеет две модели рисования:
- Модель слияния удалит фигуры под тем, что вы рисуете (но не графические объекты, как определено далее)
- Модель рисования объекта рисует фигуры как отдельные объекты (которыми позже можно манипулировать, как в обычной программе векторной графики).
Обычно вам лучше работать с объектной моделью , так как форма каждого объекта может быть легко изменена позже. Однако модель слияния можно использовать для рисования сложных форм, например. вы можете нарисовать круг, а затем вырезать что-то, рисуя поверх него. Режим слияния также полезен, когда вы «рисуете» объекты (в отличие от рисования). Позже вы, конечно, можете преобразовать «картины» в объекты.
По умолчанию модель объекта может быть отключена, поэтому включите ее, нажав на кнопку рисования объекта . Вы можете найти в разделе параметров панели инструментов после нажатия на какой-либо инструмент рисования (например, карандаш). Вы можете увидеть, включена ли она, когда вокруг кнопки нарисован прямоугольник, например:
Вы можете увидеть разницу между двумя типами объектов, созданных на панели свойств:
- Объекты называются Объекты рисования
- Простые рисунки (из модели слияния) называются Формы .
Поведение инструментов меняется в зависимости от используемого режима, и не так очевидно запомнить, что делает Flash.
- В режиме слияния
- В режиме слияния, когда вы рисуете фигуру поверх другой фигуры, по умолчанию стирается фигура под ней. Вы можете изменить это с помощью параметров управления (см. далее)
- Когда вы рисуете другой объект (линию, карандаш и т.
 д.), он будет рисовать поверх рисунка, но не стирать его.
д.), он будет рисовать поверх рисунка, но не стирать его.
- В объектном режиме
- Фигуры, нарисованные в объектном режиме с помощью инструмента «Кисть » , рисуются либо внутри, сверху или сзади объектов в зависимости от того, как настроены элементы управления инструмента «Кисть».
- Фигуры, нарисованные в объектном режиме с помощью карандаша , инструмента «Перо» и т. д. , рисуются поверх других объектов. Но в объектном режиме их можно отодвинуть с помощью контекстного меню правой кнопкой мыши->Упорядочить .
Если вы уже пробовали рисовать более сложные фигуры, то заметили, что работать с одним слоем сложно (например, выделять объекты), поэтому теперь вам нужно научиться работать со слоями.
- Если вы не знакомы со слоями, прочитайте руководство по слоям Flash.
- Преобразования
- Чтобы преобразовать объект (экземпляр) в его исходные компоненты: Щелкните правой кнопкой мыши -> Разбить
- Чтобы преобразовать некоторые фигуры в объект рисования: сначала выберите их (например, с помощью лассо), затем выберите строку меню Изменить->Объединить объекты->Объединение
- Чтобы преобразовать некоторые фигуры в символы, Щелкните правой кнопкой мыши; Преобразование в символ
5.
 2 Список стандартных инструментов
2 Список стандартных инструментовТакже см. рисунок «Элементы панели инструментов Flash CS3» выше, чтобы определить соответствующие значки на панели инструментов. Некоторые инструменты накладываются друг на друга. Удерживайте кнопку мыши некоторое время, чтобы увидеть скрытые.
5.2.1 Инструмент выбора
Инструмент выбора () позволяет выбирать элементы (фигуры, штрихи, заливки, символы, растровые изображения) в рабочей области, щелкая по нему (простой щелчок). Если вы хотите выбрать несколько объектов вместе, удерживайте нажатой клавишу SHIFT или используйте лассо или рамку выбора (щелкните, а затем перетащите мышь).
Расширенное использование:
- Двойной щелчок переведет вас в режим редактирования объекта для различных частей (в зависимости от того, где вы щелкнете). Чтобы вернуться из этого режима (который мы не будем здесь объяснять), дважды щелкните в какой-нибудь пустой области рабочей области.
- Этот инструмент также может действовать как инструмент искажения ! См.
 руководство по преобразованию объекта Flash. Если объект не выбран (например, щелкните пустое место в рабочей области), вы можете использовать этот инструмент для искажения фигур. Переместите его ближе к краю или углу и потяните, как только курсор изменится. Всегда убедитесь, что вы видите большой курсор-перекрестие, прежде чем начинать что-либо перемещать.
руководство по преобразованию объекта Flash. Если объект не выбран (например, щелкните пустое место в рабочей области), вы можете использовать этот инструмент для искажения фигур. Переместите его ближе к краю или углу и потяните, как только курсор изменится. Всегда убедитесь, что вы видите большой курсор-перекрестие, прежде чем начинать что-либо перемещать.
5.2.2 Инструмент подвыбора
Инструмент подвыбора () позволяет вам выбирать пути объекта, чтобы вы могли выполнять более сложные модификации. Нажмите на очертания объектов. Затем вы можете перетаскивать маленькие квадраты и точки, которые появятся, то есть изменять части фигур. Дополнительные сведения см. в руководстве по преобразованию объектов Flash.
Если вы хотите изменить символ (на панели свойств вы можете увидеть что-то вроде «Экземпляр»), вы должны разбить его на части: Правый клик->Разбить .
5.2.3 Инструменты «Свободное преобразование» и «Градиентное преобразование»
Инструмент «Свободное преобразование» () позволит вам выполнять несколько видов преобразований. Когда вы выбираете объект с помощью этого инструмента, а затем перемещаете мышь по различным точкам, вы увидите, что курсор мыши меняет форму. Каждый из них позволит вам выполнять различные преобразования:
Когда вы выбираете объект с помощью этого инструмента, а затем перемещаете мышь по различным точкам, вы увидите, что курсор мыши меняет форму. Каждый из них позволит вам выполнять различные преобразования:
- Масштабирование объекта: двусторонняя стрелка
- Вращение объекта: круговая стрелка
- Наклон (искажение объекта): двусторонняя двойная стрелка
Чтобы сделать пропорциональный масштаб, удерживайте нажатой клавишу SHIFT, а затем перетащите угол.
Инструмент свободного преобразования имеет дополнительные параметры, например. так называемое преобразование конверта, см. руководство по преобразованию объектов Flash, если вам это интересно.
Инструмент Gradient Transform () скрыт под инструментом свободного преобразования (по умолчанию) и позволяет вам изменять способы прохождения цветовых градиентов. Удерживайте кнопку мыши некоторое время, а затем измените инструмент. См. руководство по цветам Flash.
5.
 2.4 Инструмент «Лассо»
2.4 Инструмент «Лассо»С помощью инструмента «Лассо» ( вы можете выбрать несколько объектов или частей фигуры.
Этот инструмент также включает режим «волшебной палочки» (см. дополнительные элементы управления) и многоугольное лассо (которое позволяет выбирать, щелкая несколько точек.
Если вы хотите редактировать части фигуры, либо дважды щелкните объект, пока он не станет фигурой, либо разбейте его на части (меню, вызываемое правой кнопкой мыши).
5.2.5 Инструмент «Перо»
Инструмент «Перо» () позволяет выполнять самые сложные рисунки, т. е. определять контуры с помощью так называемых кривых Безье. Не путайте его с более простым карандашом.
См. учебник Flash Pen (в настоящее время незаконченный…)
5.2.6 Инструмент «Текст»
Добавить текст.
На панели свойств вы можете определить различные свойства текста, такие как шрифты, цвет и расположение, выравнивание и т. д. Если щелкнуть символ абзаца, вы можете определить отступ, межстрочный интервал и поля.
5.2.7 Инструмент «Линия»
Инструмент «Линия» () позволяет рисовать простые линии (здесь нет ничего удивительного…)
5.2.8 Прямоугольник и другие инструменты
На том же месте панели инструментов у вас есть несколько инструментов. По умолчанию вы увидите инструмент прямоугольника. Чтобы выбрать другой инструмент: удерживайте некоторое время левую кнопку мыши, а затем выберите тот, который вы хотите.
- Инструмент «Прямоугольник» (по умолчанию): рисование простых прямоугольников. На панели параметров вы можете определить свойства обводки и заливки.
- Инструмент примитива прямоугольника: позволяет определить дополнительные свойства, такие как закругленные углы
- Овальный инструмент: рисование овалов
- Овальный примитивный инструмент: дополнительно определите другие элементы, такие как начальный/конечный угол, внутренний радиус и т. д.
- Инструмент Polystar: определите многоугольники и звезды (на панели свойств есть небольшое раскрывающееся меню, которое вы не должны упускать из виду !)
Ниже вы можете увидеть несколько рисунков. Снимок экрана был сделан с активированным инструментом Polystar.
Снимок экрана был сделан с активированным инструментом Polystar.
Различные рисунки с помощью инструментов «Прямоугольник», «Овал», «Полизвезда» (CS3, тот же принцип)
5.2.9 Инструмент «Карандаш»
С помощью инструмента «Карандаш» вы рисуете так же, как с помощью пера. Однако существует дополнительная поддержка рисования прямых или плавных линий, поскольку рисование с помощью мыши не очень очевидно. Вы можете определить различные параметры.
- Опции рисования «Линия»
В разделе опций можно выбрать различные способы поддержки рисования. т.е. значок прямой выглядит так: . Ниже приведен дамп экрана, демонстрирующий разницу между прямым , от руки и гладким рисунком.
Три режима рисования карандашом (CS3, тот же принцип)
- Свойства обводки, цвета и линии.
На панели свойств вы можете определить различные параметры, такие как цвет обводки (пера), цвет заливки, различные штрихи или нет, а также то, как должны выглядеть концы линий.
5.2.10 Инструмент «Кисть»
Инструмент «Кисть» позволяет рисовать, т. е. создавать фигуры () из простых заливок. Есть несколько спецэффектов и несколько режимов.
- Режим объекта или слияния
- В режиме слияния можно рисовать только заливки
- В объектном режиме вы можете добавить обводку к рисунку (по умолчанию она отключена). Посмотрите на панель свойств.
- Режим кисти
С помощью «Режима кисти» в разделе параметров (не на панели свойств) вы можете выбрать режим рисования. Обязательно разберитесь с ними и убедитесь, что режим розыска включен, иначе вы, вероятно, столкнетесь с разочарованием…
- Paint Normal: закрашивает линии и заливает на одном слое. Как рисование «тяжелой» краской.
- Заливка краской: заполняет пустые области, не затрагивая линии.
- Paint Behind: закрашивает пустые области рабочей области на том же слое, не затрагивая линии и заливки (может быть, это значение по умолчанию, я не уверен).

- Закрасить выделение: применяет новую заливку к выделению. Поэтому, прежде чем начать рисовать, сначала выберите цвет заливки, затем выберите объект с помощью инструмента выделения, а затем закрасьте. Это самый быстрый способ раскрашивания рисунков.
- Закрашивание внутри: заполняет область в пределах «заливки» (т. е. там, где вы начинаете рисовать) без перекрашивания линий. Если вы начнете рисовать в пустой области за пределами заливки, рисование не повлияет на существующие заполненные области.
- Выбор кистей и размеров
Выберите один из вариантов в разделе параметров ….
5.2.11 Инструмент «Бутылка с чернилами»
Этот инструмент позволяет применять изменения цвета к штрихам рисунков.
- Выберите бутылку с чернилами
- Затем выберите цвет обводки (и/или цвет заливки , если объект является графическим) в элементах управления на главной панели инструментов.
 Если вы хотите внести более сложные изменения (например, применить градиент), сделайте это через цветовую панель.
Если вы хотите внести более сложные изменения (например, применить градиент), сделайте это через цветовую панель. - Щелчок по объектам, которые вы хотите изменить.
Вы также можете изменить цвет заливки или обводки на панели свойств или цветовых панелях, но сначала обязательно выберите объекты, которые хотите изменить.
5.2.12 Инструмент «Ведро с краской»
Инструмент «Ведро с краской» работает так же, как и инструмент с бутылкой с чернилами. У него две цели:
- Изменение цвета простых фигур (примитивные рисунки). Совет: вы можете изменить цвет штрихов, отредактировав (двойной щелчок)
- Изменить цвет заливки (внутри графического объекта)
- Заполните пустые области (например, внутренностей рисунков, сделанных карандашом)
Процедура
- Сначала снимите выделение со всего
- Затем нажмите на инструмент ведро с краской
- Выберите цвет заливки (и стиль)
- Щелчок по фигуре или заливке (внутри фигуры графического объекта)
Заливка замкнутого изображения краской
Конечно, вы также можете изменить окраску фигур и объектов, сначала выбрав предмет на сцене, а затем сделав изменения в свойствах или цветовых панелях.
Советы:
- Если не получается выбрать цвет заливки, то попробуйте нажать на черно-белую иконку и снова задать цвета. Не знаю, баг это или фича….
- Если вы хотите заполнить область, которая не полностью закрыта, вы можете сделать это, изменив размер зазора, изменив элемент управления «Размер зазора» в параметрах панели инструментов. Например. выберите «Закрыть средние промежутки». Затем снова нажмите на форму или внутри области, которую вы хотите заполнить
- Если ведро с краской «не работает» на «внутренностях» сложного рисунка , то:
- Убедитесь, что область закрыта (нет промежутков между штрихами или фигурами)
- Также попробуйте сделать область, которую вы хотите заполнить, одним рисунком: меню Modify->Combine Objects->Union
5.2.13 Инструмент «Пипетка»
Вы можете выбрать цвет в любом месте рабочей области.
Затем инструмент автоматически изменится на инструмент ведро с краской (см. выше).
выше).
5.2.14 Инструмент «Ластик»
Стирание материала. Дополнительные сведения см. в руководстве по преобразованию объектов Flash.
6 Дополнительные элементы управления и настройка инструментов
Некоторые дополнительные инструменты отображаются всегда, некоторые только для определенных инструментов.
6.1 Ручной инструмент
- Перемещение сцены (полезно для больших рисунков/маленьких экранов или при сильном увеличении)
6.2 Инструмент Zoom
- Zoom in/Out
6.3 Цвет ручки
- Выберите ручку (ход) Color
- Изменить цвет заливки на цвет обводки
6.4.
6.6 Настройка панели инструментов
Панель инструментов можно настроить через Правка->Настроить панель инструментов (но пока предлагаю ничего там не менять).
6.7 Настройка параметров чертежа
Выберите Edit->Preferences и затем измените параметры в разделе Drawing . (сейчас этого делать не нужно). По сути, вы можете изменить то, как Flash помогает вам рисовать объекты (например, соединенные линии, вертикальные/горизонтальные) и как он идентифицирует объекты, когда вы нажимаете на них.
(сейчас этого делать не нужно). По сути, вы можете изменить то, как Flash помогает вам рисовать объекты (например, соединенные линии, вертикальные/горизонтальные) и как он идентифицирует объекты, когда вы нажимаете на них.
7 Рисование простых объектов
В этой главе мы покажем, как сделать полный (но простой!) рисунок. Отказ от ответственности: Дэниел К. Шнайдер даже отдаленно не чувствует себя графическим дизайнером. Если вы не знакомы со слоями, вам действительно стоит взглянуть на учебник по слоям Flash.
Во-первых, в Интернете можно найти множество бесплатных клипартов (рисунков). В принципе лучше искать векторную графику , а не растровые изображения по трем причинам:
- Векторная графика меньше
- Их можно редактировать
- Они хорошо подгоняются по размеру. Меньшая или большая версия по-прежнему выглядит так же хорошо, как и оригинал.
Чтобы найти векторные объекты, вы можете, например, ввести в Google «скачать бесплатный клипарт» или посмотреть ссылки в статье о клипартах (найти хороший и бесплатный клипарт в Интернете непросто).
Чаще всего клипарт распространяется в формате *.wmf (формат Windows Meta File). Flash поддерживает этот формат. Он также поддерживает формат Illustrator *.ai, расширенный метафайл Windows *.emf, Freehand, Flash *.swf и Autocad *.dxf. Он может , а не обрабатывать SVG (но вы можете открывать файлы SVG с помощью Illustrater, а затем копировать/вставлять).
Вы также можете импортировать серию растровых форматов, таких как «стандартные» *.png, *.jpg, *.gif, а также Photoshop *.psd и различные форматы Quicktime, если они установлены на вашем компьютере.
7.1 Рисование нечетких объектов
Яблоня, нарисованная в режиме слияния
Основные принципы для таких людей, как я, не умеющих рисовать, следующие:
- Создайте новый слой. Обычно рекомендуется создавать новый слой для каждого рисунка. Не беспокойтесь о размере и положении на этом этапе, так как позже вы можете перемещать рисунок и изменять его размер.

- Увеличение (например, 200%), например. с Вид->Увеличение
- Выберите режим слияния из инструмента рисования объектов и установите инструмент кисти на перекрашивание.
- Рисуйте как можно проще
- Используйте большие карандаши или кисти для начала, а затем маленькие, чтобы обработать границы, если это необходимо.
- Используйте ластик, чтобы обрезать штрихи, которые зашли слишком далеко
- Сначала нарисуйте материал, который будет фоном, а затем закрасьте его
Справа простая яблоня с зеленой змейкой (позже я стерла).
7.2 Рисование животных и т.п.
Очень уродливая кошка, нарисованная в основном в объектном режиме
- Найдите рецепт, чтобы нарисовать их, например в гугле наберите: «как нарисовать кота»
- Тогда воспроизведите, если сможете 😉
- Лучше используйте объектный режим и отключите обводку, так как эти модели часто просят вас наложить овалы.
 Без обводки вы можете накладывать различные геометрические фигуры одного цвета.
Без обводки вы можете накладывать различные геометрические фигуры одного цвета.
вот кошка, сделанная, как описано в разделе «Особенности существ».
В качестве альтернативы вы также можете сначала нарисовать объект с помощью инструмента «Карандаш» (или инструмента «Перо»), а затем использовать режим «Выделение» или «Рисование внутри» инструмента «Кисть», чтобы применить цвета.
Конечно, в одних и тех же рисунках можно смешивать карандаш, готовые объекты, такие как прямоугольники, и краски. Например. нарисуйте контур дома карандашом, а затем нарисуйте крышу с помощью инструмента рисования.
7.3 Сохранение каждого объекта как символа
Если вы довольны рисунком, вы должны преобразовать его в (многоразовый графический символ): Щелкните правой кнопкой мыши->Преобразовать в символ; Графика . Например. назовите его «кошка».
Затем вы можете удалить слой, который вы использовали для рисования этого объекта, так как необработанный рисунок больше не нужен.
преобразовать выбранный объект в символ
После того, как он появится в библиотеке, вы можете использовать его несколько раз, в различных размерах и искажениях. Вы также можете скопировать объект и, например. сделай новый другого цвета… Если вы недовольны результатами (как и должно быть), вы можете просто разбить графику на части и перезапустить снова…
При вставке библиотечного объекта в рабочую область его можно уменьшить. Перетащите его из своей библиотеки на сцену (но на другой слой), а затем выберите Инструмент «Свободное преобразование» ; Нажмите Shift (пропорциональное уменьшение) и сделайте его настолько маленьким (или большим), насколько вам нравится.
7.4 Импорт клипарта
Flash может работать с различными векторными форматами и даже лучше: вы можете изменять их во Flash. Однако большинство бесплатных картинок имеют формат SVG и не могут быть напрямую импортированы во Flash (позор Adobe !)
Для импорта:
- Файл->Импорт->Импорт в рабочую область или импорт в библиотеку
- Если вы импортируете его на сцену и он вам понравится, то сохраните его в библиотеку с помощью Правый клик->Преобразовать в символ; Графика , как описано выше.

Кот с сайта www.free-clip-art.com. Авторское право: Использование в личных и образовательных целях
вот кошка, которую я импортировал из Free Clip Art. На этом сайте есть бесплатные клипарты для личного использования. Вы можете использовать их для учебы, развлечений, некоммерческих веб-сайтов и других личных нужд.
- Использование SVG-клипарта
- Загрузите его с http://www.openclipart.org/
- Отобразите изображение SVG в браузере, а затем просто «Файл» -> «Сохранить как SVG» стр.
- Откройте SVG в Adobe Illustrator
- Выбрать все
- Копия
- Вставить во флэш-память (с использованием настроек по умолчанию)
- Используйте ALT-CTL-S для изменения размера.
Подробнее в Клипарте
7.5 Добавление фона и неба
Предлагаю нарисовать фон новым слоем
Вы можете сделать это заранее или после. Чтобы увидеть фон или объекты, вы можете перевести все остальные слои в «режим контура». Нажмите на прямоугольники рядом с каждым слоем или на прямоугольник сверху.
Нажмите на прямоугольники рядом с каждым слоем или на прямоугольник сверху.
Использование «Режима контура слоя»
- Прежде всего, вы можете изменить фон сцены: Изменить->Документ ; затем измените цвет фона.
- Если слой с вашими фоновыми рисунками (например, небом) нарисован поверх объектов, а не наоборот, просто переместите этот слой (вверх или вниз, в зависимости от ваших настроек).
7.6 Результат (вроде)
Вот результат трижды два дерева, два моих кота, импортный кот и домик.
Flash-документ с деревьями и кошками
7.7 Использование текстур
Конечно, трава может показаться вам слишком уродливой. Хорошим решением может быть замена цвета фона текстурами. Найдите в Интернете «бесплатные текстуры травы» и сохраните файл (обычно это *.jpg).
Вы должны знать, что существуют текстуры и текстуры, предназначенные для тайлинга. Простые изображения (если они меньше сцены) будут создавать плитки, которые вы можете видеть (не совсем то, что вам нужно). Так что вместо этого вы можете поискать что-нибудь «бесплатные мозаичные текстуры травы». Если вы не можете найти хорошие плитки, вы можете узнать, как
сделать это с этим Photoshop от DadyyCool.
Так что вместо этого вы можете поискать что-нибудь «бесплатные мозаичные текстуры травы». Если вы не можете найти хорошие плитки, вы можете узнать, как
сделать это с этим Photoshop от DadyyCool.
- Затем вы можете изменить размер изображения, если оно слишком велико, и/или обрезать его.
- После этого снимите выделение со всех объектов (щелкните в серой области) или выберите объект, который хотите закрасить.
- Затем откройте цветовую панель и выберите тип : Bitmap в раскрывающемся меню. Импортируйте растровое изображение и выберите его (вы также найдете копию растрового изображения в своей библиотеке).
- Затем нарисуйте контур текстурированной области с помощью инструмента «Кисть» (в «Режиме рисования позади» (см. инструмент «Кисть» выше)
- Затем залейте оставшуюся часть из ведра с краской.
- Вы можете изменить способ применения текстур с помощью инструмента свободного преобразования (см. учебник по цветам Flash).
Флэш-документ с деревьями и кошками
Этот результат не то чтобы лучше, но он другой, и вы можете видеть, что растровыми изображениями можно рисовать :). Конечно, теперь тоже надо перекрашивать дом и деревья. Кстати, я также повернул градиент для неба.
Конечно, теперь тоже надо перекрашивать дом и деревья. Кстати, я также повернул градиент для неба.
Конечно, можно сделать лучше графику и цвета. См. более продвинутые руководства по рисованию в формате Flash, например. учебник по преобразованию объектов Flash, учебник по расположению объектов Flash или учебник по цветам Flash
7.8 Файлы для загрузки
Вы можете скачать файлы *.fla здесь:
- http://tecfa.unige.ch/guides/flash/ex/drawing-intro/
- flash-cs3-drawing-trees.fla с простым фоном
- flash-cs3-drawing-trees3.fla использует градиенты, а рисунки за пределами сцены обрезаются (так что это чистая версия приведенного выше, и я буду использовать ее в учебнике по анимации движения во Flash).
- flash-cs3-drawing-trees2.fla — это файл с текстурами.
Тату Флэш Коллектив
Список ПРОДУКТОВ
Тату Флэш Вспышка татуировки
Книги Книги
Цифровая вспышка Цифровая вспышка
Отпечатки Отпечатки
Мерч Мерч
Цифровые книги Электронные книги
Новые коллекции
Винсент Пеннинг Винсент Пеннинг
Хеннинг Йоргенсен Хеннинг Йоргенсен
Даниэле Тонелли Даниэле Тонелли
Шон Топпер Шон Топпер
Эрик Инксмит Эрик Инксмит
Саид Саид
Стеф Бастиан Стеф Бастиан
Трейси Д Трейси Д
О TATTOO FLASH COLLECTIVE
От рисунка до печати и доставки, Tattoo Flash Collective (TFC) — это проект, на 100% управляемый татуировщиками и отдельными лицами в индустрии татуировки. TFC ценит тяжелую работу и талант наших приглашенных артистов, предоставляя уникальную платформу для быстрой покупки.
TFC ценит тяжелую работу и талант наших приглашенных артистов, предоставляя уникальную платформу для быстрой покупки.
Новейшие книги
Даниэле Книга чертежей
Daniele Book line drawings $ 45.00
Vincent Penning Japanese Tattoos and Their Meanings
Vincent Penning Japanese Tattoos and Their Meanings $ 50.00
Pussy Galore
Pussy Galore $ 60.00
Shaun Topper Vol.1
Shaun Topper Vol .1 $ 50,00
Saeid Lines Vol.1
Saeid Lines Vol.1 $ 45,00
Yoshitoshi
Yoshitoshi $ 25,00
Henning Line Drawings Vol.1
рисунки хеннинга линейки Vol.1 $ 60,00
Vintage Book Gooks Jonathan Shaw.
Винтажные черепа Джонатана Шоу $ 60,00
Винтажные пин-апы Джонатана Шоу
Винтажные пин-апы Джонатана Шоу $ 60,00
Brian MacNeil Vol. 2
2
Brian MacNeil Vol.2 $ 45,00
Brian Macneil Vol.1
Brian Macneil Vol.1 $ 45,00
Tattoo Flash Collective Vol.1
Тату
Книга Даниэле Хання и Фудо
Книга Даниэле Хання и Фудо $ 50,00
Сочная книга Кэсси О’Нил
Сочная книга Кэсси О’Нил $ 60,00
Продолжая традицию Книга
Continuing a Tradition Book $ 50.00
Encyclopedia of the traveling Tattooer
Encyclopedia of the traveling Tattooer $ 60.00
Devin Burnett Lines
Devin Burnett Lines $ 60.00
Erik Rieth Dragon Basics
Erik Rieth Dragon Basics $ 50.00
Erik Rieth 50 Dragons
Erik Rieth 50 Dragons $ 50. 00
00
Good Faith Tattoo Line Drawings Vol.1
Good Faith Tattoo Line Drawings Vol.1 $ 50.00
ДЖЕК АРМСТРОНГ — НА СВОБОДНОМ
ДЖЕК АРМСТРОНГ — НА СВОБОДНОМ $ 40.00
Lines From Portland With Love Vol. 2
Линии из Портленда с любовью Том. 2 $ 60,00
Книга Vincent Penning
Книга Vincent Penning $ 50,00
Дессэ Стротер Линии линии
Чертежи Jesse Strother Line 40,00
100 Mandalas
100 Mandalas $ 40,00
9000 4000. Шлепки Том 1 $ 40,00
Black Stallion Vol.2
Black Stallion Vol.2 Распродано
Aaron Francione Line Drawings Vol.2
Aaron Francione Line Drawings Vol.2 $ 40.00
Aaron Francione Line Drawings Vol. 1
1
5 Aaron Drawings Vol.1 $ 40,00
Книга о традиционных татуировках Nate Moretti
Книга о традиционных татуировках Nate Moretti $ 50,00
Aaron Francione Line Drawings Vol.3
Aaron Francione Line Drawings Vol.3 $ 50,00
линии из Портленда с любовью
линий из Портленда с любовью $ 60,00
Черный жеребец Vol.3
Black Stallion Vol.3 $ 35,00
Imagineon от Jordan Ocello
ImagineOn By Jordan Ocello $ 40,00
Good Good Good Good Good Good Good Good Good. Faith Tattoo Vol.2
Good Faith Tattoo Vol.2 $ 40.00
ВИНТАЖНАЯ ТАТУИРОВКА FLASH С СЕРЕБРЯНОГО ЭКРАНА
ВИНТАЖНАЯ ТАТУИРОВКА FLASH С СЕРЕБРЯНОГО ЭКРАНА $ 40.00
Утраченные рисунки Пинки Юн
Утраченные рисунки Пинки Юн $ 45,00
«День, когда я рисую», Дэвид Брюль
«День, когда я рисую», Дэвид Брюль Распродано
Drawn to Scale
Drawn to Scale Eagle Tims $ 25,00
4 Beck
Eagles by Tim Beck $ 25,00 $ 40,00
Подписаться
Подпишитесь, чтобы получать эксклюзивные распродажи, новые выпуски и многое другое …
Camera Flash Drawing — изображения и фото
1. 375 изображение
375 изображение
- Bilder
- FOTOS
- GRAFIKEN
- VEKTOREN
- Видео
Niedrigster Preis
. Oder starten Sie eine neuesuche, um noch mehr Stock-Photografie und Bilder zu entdecken. gezeichneter gelber kamera-doodle-aufkleber mit Blitz. reisekamera isolierter aufkleber. vektorillustration — рисунок со вспышкой камеры сток-график, -клипарт, -мультфильмы и -символGezeichneter gelber Kamera-Doodle-Aufkleber mit Blitz….
einfache icon-smartphone с камерой и блицем. современный телефон мит lichtbildschild для веб-дизайна. элемент вектора umriss isoliert. медвежий инсульт. eps 10 — рисунок со вспышкой камеры, графика, клипарт, мультфильмы и символыЗначок смартфона с камерой и блиц. Modernes Telefon…
Абстрактное изображение — Фото со вспышкой камеры и изображенияАбстрактное фоновое изображение
символ молнии. Skizzenzeichnung mit schwarzer оттенок. векторная яркая графическая ручная иллюстрация. das isolierte objekt auf weißemhintergrund. изолирен. — рисунок со вспышкой камеры, стоковые графики, -клипарт, -мультфильмы и -символ
Skizzenzeichnung mit schwarzer оттенок. векторная яркая графическая ручная иллюстрация. das isolierte objekt auf weißemhintergrund. изолирен. — рисунок со вспышкой камеры, стоковые графики, -клипарт, -мультфильмы и -символМолния-Символ. Skizzenzeichnung мит schwarzer Tinte. Вектор…
вектор-камера-символ в телефоне-мультфильм-стиле на изолированном фоне. — графика со вспышкой камеры, -клипарт, -мультфильмы и -символВектор-камера-символ в телефоне-мультфильм-стиле на белом фоне…
Вектор-камера-символ в телефоне-мультфильм-стиль на белом фоне, изолированный фон. Ebenen, die zur einfachen Bearbeitung von Illustrationen gruppiert sind. Для вашего дизайна.
фотографии verwandte объектов и элементов. Handgezeichnete вектор-каракули-иллюстрации. handgezeichnete набор символов. — рисунок со вспышкой камеры, стоковые графики, -клипарт, -мультфильмы и -символФотографии verwandte Objekte und Elemente. Handgezeichnete Vektor-
gekritzel-kameras — фотовспышка для рисования стоковой графики, -клипарта, -мультфильмов и -символовGekritzel-Kameras
fotokamera vektorillustration. handgezeichnete skizze — фотовспышка для рисования стоковых изображений, клипартов, мультфильмов и символов
handgezeichnete skizze — фотовспышка для рисования стоковых изображений, клипартов, мультфильмов и символовФотокамера Vektorillustration. Handgezeichnete Skizze
leichte blast effekt — фотовспышка для рисования стоковых фотографий и изображенийLeichte Blast Effekt
der Blick auf ein foto-kamera und eine taschenlampe zeichnung — camera flash drawing stock-grafiken, -clipart, -cartoons und -symboleDer Blick auf ein Foto-Kamera und eine Taschenlampe Zeichnung
kamera black and white line zeichnung — camera flash drawing stock-fotos und bilderCamera Black and White Line Zeichnung
Schwarz-Weiß-Strichzeichnung einer einfachen Kamera mit Blitz, Objektiv, прозрачный auf weißem Hintergrund. Ein einfaches Symbol или Symbole, ClipArt-Stil Illustration, die von Hand gezeichnet wurde.
lineare zeichnung von lichtstrahlen, sonnenbrand — графика со вспышкой камеры, -клипарт, -мультфильмы и -символLineare Zeichnung von Lichtstrahlen, Sonnenbrand
Lichtstrahlen, Sunburst und Sonnenstrahlen auf schwarzer Tafel. Lineare Zeichnung. Винтажный хипстерский стиль. Lichtstrahlen Sunburst для ретро-логотипа, эмблемы. Vektor-Illustration
Lineare Zeichnung. Винтажный хипстерский стиль. Lichtstrahlen Sunburst для ретро-логотипа, эмблемы. Vektor-Illustration
Eine Reihe von kreisförmigen Sunburst-Designs
liniensternsymbole. einfache umrisse funkelnde und leuchtende sternenformen. doodle funkelndes дизайн. konturfeuerwerk und glitzerpartikel. Гленцендер Штерненштауб. vektor-himmel brillante вспышки gesetzt — рисунок со вспышкой камеры сток-графика, -клипарт, -мультфильмы и -символСимвол Линиенштерна. Einfache Umrisse funkelnde und leuchtende…
der berühmte schriftsteller wird am tisch von einer reihe von fotografen imhintergrund fotografiert — camera flash drawing stock-grafiken, -clipart, -cartoons und -symboleDer berühmte Schriftsteller wird am Tischhevon …
Sofortbildkamera, Blitze, Filmfotograf element set, handgezeichnet — camera flash drawing stock-grafiken, -clipart, -cartoons und -symbole Sofortbildkamera, Blitze, Filmfotograf Element Set,. ..
..
Feuerwerks-Set. Handgezeichnetes Feuerwerk. Векторные иллюстрации….
белый свет. sammlung Horizontal Blendenfleken. abstrakte leuchtende linien gesetzt. glänzende strahlen auf Transparentem Hintergrund. футуристический энергетический блиц. vektorillustration — рисунок со вспышкой камеры сток-графика, -клипарт, -мультфильмы и -символWeiße Lichtlinien. Горизонтальный станок Sammlung Blendenfleken….
Weiße Lichtlinien. Коллекция горизонтальных факелов. Abstrakt leuchtende Linien gesetzt. Glänzende Balken на прозрачном Hintergrund. Futuristische Energie blitzt auf. Векториллюстрация.
Handgezeichnetes fotokamera-symbol — фотовспышка для рисования стоковых изображений, клипартов, мультфильмов и символовHandgezeichnetes Fotokamera-Symbol
gruppierung — фотовспышка для рисования стоковых фотографий и изображенийGruppierung
билд с kamerabildschirm. векториллюстрация. стокбилд. — рисунок со вспышкой камеры, стоковые графики, -клипарт, -мультфильмы и -символ
векториллюстрация. стокбилд. — рисунок со вспышкой камеры, стоковые графики, -клипарт, -мультфильмы и -символBild mit Kamerabildschirm. Векториллюстрация. Стокбилд.
свечение — фотовспышка для рисования стоковой графики, -клипарта, -мультфильмов и -символофотографии безогенных каракулей-иллюстраций. Handgezeichnete symbole, doodle-skizzenvector — flash camera drawing stock-grafiken, -clipart, -cartoons und -symboleБезобразная фотография Doodle-Illustration. Handgezeichnete Symbole,
handgezeichnetes kritzeleien glitzernde funkelnde illustration vektor — рисунок со вспышкой камеры сток-график, -клипарт, -мультфильмы и -символhandgezeichnetes Kritzeleien glitzernde funkelnde Иллюстрация…
blaue lichtstrahlen auf schwarzem hintergrund. — графика со вспышкой камеры, -клипарт, -мультфильмы и -символblaue Lichtstrahlen auf schwarzem Hintergrund.
Studio Light Line Icon Design — Camera Flash Drawing Stock-Grapiken, -Clipart, -Cartoons und -SymboleStudio Light Line Icon Design мультфильмы и символ
Comic-Speed-Linien auf weißem Hintergrund isoliert
nahtloses muster mit verschiedenen fotokameras und sternen — camera flash drawing stock-grafiken, -clipart, -cartoons und -symbole Фотограф с камерой-иллюстрациидизайн — фотовспышка рисунок сток-графика,-клипарт,-мультфильмы и-символID-Kartenoder Visitenkartenvorlage für Fotografen mit Kamera-Ill
фотографии verwandte objekte und elemente. Handgezeichnete вектор-каракули-иллюстрации. handgezeichnetes musterdesign — рисунок со вспышкой камеры, графика, клипарт, мультфильмы и символы
Handgezeichnete вектор-каракули-иллюстрации. handgezeichnetes musterdesign — рисунок со вспышкой камеры, графика, клипарт, мультфильмы и символыФотографии verwandte Objekte und Elemente. Handgezeichnete Vektor-
gezeichneter blue kamera-doodle-aufkleber. reisekamera isolierter aufkleber. vektorillustration — рисунок со вспышкой камеры сток-графика, -клипарт, -мультфильмы и -символGezeichneter синий Kamera-Doodle-Aufkleber. Reisekamera…
элементов фотографии темы. векторцейхнунг. gliederungszeichnung. — графика со вспышкой камеры, клипарт, мультфильмы и символы. Векторцейхнунг….
satz фон elementen zum тему фотографии. привет векториллюстрация. — графика со вспышкой камеры, клипарт, мультфильмы и символы. Хелле Векториллюстрация.
э.с. »,z°э.с. » — графика со вспышкой камеры, -клипарт, -мультфильмы и -символE.S. »,Z°E.S. »
studio licht vektor icon design — camera flash drawing stock-grafiken, -clipart, -cartoons und -symboleStudio Licht Vector Icon Design
satz handgezeichneter filmfotografeelemente — camera flash drawing stock-grafiken, -clipart, -cartoons und -symboleSatz handgezeichneter Filmfotografeelemente
Bunte bombe brennt, взрыв, isoliert auf weißem Hintergrund, set. vector — camera flash drawing stock-grafiken, -clipart, -cartoons und -symbole
vector — camera flash drawing stock-grafiken, -clipart, -cartoons und -symboleBunte Bombe brennt, Explosion, isoliert auf weißem Hintergrund,…
gekritzel kamera-icon — изображение со вспышкой камеры, графика, клипарт, мультфильмы и символыgekritzel Kamera-Icon
Vektor-Doodle-Kamera-Symbol-Illustration mit Farbe, gezeichnet auf liniertem Notizpapier.
фотографии verwandte объекта и элемента. Handgezeichnete вектор-каракули-иллюстрации. handgezeichnete набор символов. — фотовспышка для рисования стоковой графики, -клипарта, -мультфильмов и -символовФотографические объекты и элементы. Handgezeichnete Vektor-
nahtlose иллюстрации с чертовым светом на черном фоне. фотоблиц. — Camera Flash Drawing Stock-Graphiken, -Clipart,-Cartoons und -SymboleNahtlose Illustration mit hellen Blitzen auf schwarzem…
векторных иллюстраций по теме фотографии. фотостудия. — рисунок со вспышкой камеры, стоковые графики, -клипарт, -мультфильмы и -символ Helle Vectorillustration zum Thema Fotografie. Фотостудия.
Фотостудия.
Filmkamera, Teetasse, Gläser und Notizbuch auf dem Tisch….
verwandte objekte und elemente fotografie verwandte objekte und elemente. Handgezeichnete вектор-каракули-иллюстрации. handgezeichnetes musterdesign — рисунок со вспышкой камеры, графика, клипарт, мультфильмы и символыФотографии verwandte Objekte und Elemente. Handgezeichnete Vector-
doodle-fotokamera-symbol handgezeichnet mit dünner schwarzer linie — camera flash drawing stock-grafiken, -clipart, -cartoons und -symboleDoodle-Fotokamera-Symbol handgezeichnet mit dünner schwarzer…
vektor-kamera-symbol im telefon nahtloses muster auf weißem Hintergrund. ebenen, die zur einfachen bearbeitung von illustrationen gruppiert sind. für ihr design — рисунок со вспышкой камеры, графика, клипарт, мультфильмы и символы Вектор-Камера-Символ в телефоне nahtloses Собрать на Weißem. ..
..
Фотографии с изображением объектов и элементов. Handgezeichnete Vektor-
eielement-kamera. иллюстрация в фарбе zeichnen — рисунок со вспышкой камеры сток-графики, -клипарт, -мультфильмы и -символEinelement-Kamera. Иллюстрация в Farbe zeichnen
проблема подростка glyphensymbole — рисунок со вспышкой камеры сток-графика, -клипарт, -мультфильмы и -символпроблема подростка Glyphensymbole
эмоциональный блиц glyphensymbol — рисунок со вспышкой камеры сток-графика, -клипарт, -мультфильмы и -символэмоциональный налет Glyphensymbol
satz liniegezeichneter retro-kamera — фотовспышка для рисования стоковой графики, -клипарта, -мультфильмов и -symboleSatz liniegezeichneter Retro-Kamera
vetografie verwandte objekte und elemente. Handgezeichnete вектор-каракули-иллюстрации. Bannervorlage mit verschiedenen fotoobjekten — рисунок со вспышкой камеры, графика, клипарт, мультфильмы и символы
Bannervorlage mit verschiedenen fotoobjekten — рисунок со вспышкой камеры, графика, клипарт, мультфильмы и символыФотографии verwandte Objekte und Elemente. Handgezeichnete Vektor-
манга-рахманов с быстрой вспышкой-линиями. комикс-аниме-эффект. вектор-иллюстрация — фотовспышка камеры сток-графики, -клипарт, -мультфильмы и -символМанга-Rahmen mit Speed-Flash-Linien. Комикс-Аниме-Эффект. Вектор-Ил
акварель-стиль-икона камера — фотовспышка для рисования стоковая графика, -клипарт, -мультфильмы и -символы , -мультики и -символAquarell-Stil-Symbol Kamerablitz
блестящий однострочный значок с медвежьей полосой — вспышка камеры рисунок сток-графика, -клипарт, -мультфильмы и -symbole дер фарбцейхнунг. фотосъемка электронного изображения захвата Шпигель Венигер цифровой — фотовспышка рисунок стоковые графики, -клипарт, -мультфильмы и -символСимвол камеры в дальнем свете. Фотографии Bild elektronische…
kamerasymbol in der farbzeichnung. цифровая фотосъемка — фотовспышка фотокамеры рисунок фондовой графики, -клипарт, -мультфильмы и -символ Kamerasymbol в der Farbzeichnung. Цифровая фотография-шнапс
Цифровая фотография-шнапс
Einfache Kameraschild Line Illustration Symbol in rosa Farbe,…
иллюстраций мультяшных стилей для фотокамеры. — графика со вспышкой камеры, -клипарт, -мультфильмы и -символИллюстрация к мультяшным стилям для фотокамеры.
einfache kameraschild linie illustration symbol in schwarz, umriss flach stil piktogramm, retro-style kamera. для приложения, графического дизайна, баннера, инфографики, веб-сайта, пользовательского интерфейса, пользовательского интерфейса, разработки, программного обеспечения. вектор eps 10 — рисунок со вспышкой камеры сток-график, -клипарт, -мультфильмы и -символ Einfache Kameraschild Linie Illustration Symbol in schwarz,. ..
..
How To Create Tattoo Flash Art (+25 бесплатных рисунков!)
Flash art design — это маленькие татуировки, которые вы можете сделать нескольким клиентам. Как начинающий художник, создание коллекции этих готовых дизайнов заинтересует клиентов вашими татуировками и сэкономит ваше время, когда у вас будет много клиентов позже.
В этой статье мы не только покажем вам, как быстро создавать свои собственные флэш-листы, но также познакомим вас с несколькими бесплатными дизайнами, чтобы вы могли начать создавать свою флэш-библиотеку уже сегодня.
В этой статье мы разберем:
- Почему флэш-арт важен для вашей тату-карьеры.
- Как нарисовать флешку своими руками.
- И мы дадим вам несколько бесплатных флэш-дизайнов, которые вы можете сделать прямо сейчас!
Флэш-лист имеет несколько дизайнов татуировок, объединенных общей темой. Большинство флэш-листов состоят из двух отдельных частей: листа с полноцветными рисунками и листа с простыми линейными рисунками, которые помогают художникам быстро создать трафарет.
Большинство флэш-листов состоят из двух отдельных частей: листа с полноцветными рисунками и листа с простыми линейными рисунками, которые помогают художникам быстро создать трафарет.
Флэш-арт-татуировки могут быть выполнены в любом стиле, хотя самые узнаваемые винтажные флэш-татуировки выполнены в традиционном американском стиле, часто перекликаясь с Сейлор Джерри.
Зачем тату-мастеру нужны Flash-дизайныПрежде чем мы перейдем к самому процессу, полезно узнать, почему флэш-память важна для вас как художника:
Рисование флэш-памятью улучшает ваши навыки татуировкиМногие начинающие художники хотят сразу же приступить к татуировке и использовать заранее разработанную вспышку. Является ли это правильным выбором для вас, зависит от ваших карьерных целей в качестве тату-мастера:
Using Other Artists’ Flash Designs:
| Pro | Con |
|---|---|
|
|
Pro
|
|---|
|
Создание собственных флэш-дизайнов:
Pro
|
|---|
|
| Pro | Con |
|---|---|
|
|
Рисование занимает много времени. Если у вас есть куча готовых флеш-дизайнов, вы можете татуировать их снова и снова, не тратя время на то, чтобы рисовать что-то новое для каждого клиента.
Использование Flash Art помогает покупателям решить, чего они хотят Обычно Flash-дизайн ищут два типа клиентов: прохожие в уличных магазинах и «коллекционеры». Покупатели, которые не уверены, чего хотят, могут посмотреть на вспышку магазина, чтобы помочь им определиться с дизайном, и многие «коллекционеры» получат вспышку от разных художников. Вот почему почти в каждом тату-салоне на стенах висят вспышки.
Вот почему почти в каждом тату-салоне на стенах висят вспышки.
Примечание
Даже если клиент хочет сделать индивидуальную татуировку, взгляд на флэш-память может помочь ему более четко объяснить свои идеи и стать отправной точкой при выборе дизайна.
Флэш-тату поможет вам составить список клиентовПоскольку флэш-дизайны не являются индивидуальными татуировками, их можно использовать повторно без выполнения художником каких-либо дополнительных дизайнерских работ. Это упрощает проведение «Flash Days», когда вы можете сделать татуировку большому количеству клиентов, не тратя время на рисование промежуточных рисунков. Это помогает тату-салонам (особенно новым) привлекать новых клиентов.
Новые художники: если у вас еще нет большого списка клиентов, рисование большого количества флэш-дизайнов поможет вам создать свои каналы в социальных сетях. Регулярно публикуя свои работы, вы получите больше подписчиков, знакомых с вашим искусством, и эти люди могут стать вашими клиентами.
Регулярно публикуя свои работы, вы получите больше подписчиков, знакомых с вашим искусством, и эти люди могут стать вашими клиентами.
Создание уникальной флешки поможет вам продемонстрировать свой личный стиль клиентам, просматривающим ваше портфолио.
Новые художники: вы не всегда можете сделать татуировку, которая вам нравится, на каждом клиенте, но вы можете нарисовать все, что захотите, на бумаге. Если вы потратите это время на развитие своего искусства и личного стиля, это поможет вам создать бренд и стать более известным, чтобы вы могли начать делать татуировки, которые вам нравятся.
Примечание:
Если вы новичок в магазине, вы можете создать список дизайнов, которые попадают в популярные категории для посетителей (например, знак бесконечности, иллюстрации с сердечками и розы).
Вам нужно вдохновение? Загляните в нашу библиотеку флэш-арта с татуировками.
Как сделать свои собственные флэш-листы для татуировокЗаинтересованы в создании собственного флэш-листа для татуировок? Разберем процесс.
Лист с флэш-татуировками должен иметь цельный вид, благодаря которому все рисунки должны быть связаны друг с другом. Это можно сделать следующим образом:
- Нанесение нескольких рисунков на один лист бумаги
- Использование одной цветовой схемы во всех рисунках
- Использование «темы» (птицы, цветы, оружие и т.
 д.)
д.)
Вот наши рекомендуемые расходные материалы для татуировки:
- Карандаши для рисования
- Tracing Paper
- Printer Tape
- Printer Paper
- Принтер/сканер
- Light Box
- Micron Puper (для складывания)
- Copic. цель флэш-листа — показать клиентам, как будет выглядеть готовая татуировка. Чтобы получить этот идеально чистый вид, вам не нужно начинать рисовать на флэш-листе. Вместо этого вы начнете с кальки, а затем проработаете несколько раундов рисования, прежде чем перейти к цвету.
Примечание
Если вы работаете на iPad, каждый «отслеживающий лист» ниже будет отдельным слоем.

Калька 1: Нарисуйте основные формы и контуры.
Калька 2: Развивайте формы и мышечную память.
Tracing Sheet Three: добавьте детали и более темные контуры.
1
Калька: Первый раунд
На листе кальки нарисуйте свой дизайн с основными формами.
2
Калька: Второй раунд
Поместите еще один лист кальки поверх наброска. Здесь вы можете очистить и улучшить дизайн.
3
Калька: третий раунд
На этом листе вы будете рисовать более четкие и темные линии карандашом.
 Не затеняйте этот рисунок, так как вам понадобятся простые линии.
Не затеняйте этот рисунок, так как вам понадобятся простые линии.Повторите эти три шага для каждого дизайна, который будет помещен на флэш-лист.
4
Разместите дизайны на листе Flash и приклейте их скотчем
Вырежьте каждый из готовых дизайнов Flash, расположите их на листе обычной белой бумаги и приклейте скотчем. Обязательно несколько раз прижмите клейкую сторону скотча к одежде, прежде чем приклеивать кальку. Это убережет его от разрыва, когда вы снимете ленту.
Когда ваши рисунки оформлены, сделайте две ксерокопии. Одна будет простой линией, которую вы можете использовать для изготовления трафаретов, другую вы поместите под бумагу для рисования на световом коробе.
Примечание:
Расположите дизайны так, чтобы между ними оставались небольшие промежутки.

5
Обведите свою линию с помощью светового короба
Поместите бумагу на световой короб, а затем положите лист флэш-памяти сверху. Если вы собираетесь использовать маркеры Copic, используйте цифровую фотобумагу, чтобы маркеры не растекались.
На этом этапе вам следует подумать об использовании перьев разной толщины для создания линий различной толщины.
Например, если вы хотите, чтобы ваш дизайн имел линии 3 разных толщин, вы можете использовать:
- Графическое перо Sharpie или Micron Pigma
- Перо Micron 0,8 мм
- Перо Micron 0,3 мм
Примечание:
- 5 Примечание:
6
Раскрасьте свои проекты
- 5 Flash-листы имеют размер 11 x 14 дюймов.

Когда ваши линейные рисунки будут готовы, вы можете добавить цвет. Мы рекомендуем использовать маркеры Copic.
Работайте от самых темных до самых ярких цветов. Например, сначала нанесите черный цвет, а желтый и кремовый оставьте напоследок. Кроме того, работа в «партиях» может помочь вам быстрее создавать проекты. Чтобы сделать это, вы должны заполнить каждый цвет для всех ваших флэш-дизайнов, а не работать только с одним дизайном за раз.
Совет для профессионалов:
Когда закончите, добавьте рамку к листу Flash, чтобы он выглядел профессионально. Этот лист — то, что пойдет в вашем портфолио или на стене. Ваш резервный лист с линиями может быть помещен в папку с отдельными трассировками, которые вы будете фотокопировать всякий раз, когда вам понадобится трафарет одного из ваших дизайнов.
Рисование Flash с помощью iPad
Цифровое рисование ускоряет процесс создания Flash, и вам не нужны никакие дополнительные материалы. Когда вы используете Procreate, ошибки легко стираются, и вы можете «упорядочить» свои кисти, чтобы любые линии, которые вы рисуете, автоматически были идеально прямыми. Кроме того, вы можете поместить цвет на другой слой, что упрощает повторную печать трафарета в любое время.
Как быстрее создавать профессиональные тату-дизайны
Мы говорили о различных методах, которые вы можете использовать, чтобы создать свой собственный flash без копирования других художников. Использование этих методов все еще может быть трудным, особенно если вы новичок в татуировке и не привыкли рисовать движением мышц.

Однако без правильной посадки и формы ваши татуировки будут выглядеть неуклюже и ограничат ваш потенциальный заработок в качестве тату-мастера.
Для большинства художников обучение рисованию в потоке занимает год, года проб и ошибок…
И когда вы только начинаете, может быть очень трудно уложить в голове все мысли. Лучший способ быстро освоиться — просмотреть референсы работ других художников и посмотреть, как они это сделали , чтобы вы могли воспроизвести это в своей работе .
По мере того, как вы будете практиковаться в рисовании и татуировании этих профессиональных дизайнов, вы, естественно, научитесь создавать плавные рисунки.
Вот почему мы создали книгу эскизов «Татуировка 101».
Внутри вы найдете 74 эскиза татуировок, нарисованных для вас нашими профессиональными художниками-татуировщиками. Вы можете использовать их, чтобы вдохновиться своими собственными рисунками — , или вы можете нанести их по трафарету и сразу же начать татуировать.


 Оригинальными произведениями искусства могут быть любые виды живописи, скульптуры, перформанса или других средств массовой информации. Есть много типов оригинальных носителей. Смешанная техника включает масляные, акриловые и акварельные краски. Для картин мастерской, свидетельствующих о мастерстве, эта атрибуция должна быть более тонкой. Хотя они могут быть менее ценными по разным причинам, репродукции и копии оказали огромное влияние на наш опыт. Они достигают более широкой аудитории, чем оригиналы, и действуют как тонизирующее средство против коммодификации. Оригинальная работа может также относиться к первой работе, которая всегда предшествует всем остальным. Он также может относиться к прототипу или модели, на основе которой могут быть выполнены другие работы. Каждая работа очень похожа на оригинал.
Оригинальными произведениями искусства могут быть любые виды живописи, скульптуры, перформанса или других средств массовой информации. Есть много типов оригинальных носителей. Смешанная техника включает масляные, акриловые и акварельные краски. Для картин мастерской, свидетельствующих о мастерстве, эта атрибуция должна быть более тонкой. Хотя они могут быть менее ценными по разным причинам, репродукции и копии оказали огромное влияние на наш опыт. Они достигают более широкой аудитории, чем оригиналы, и действуют как тонизирующее средство против коммодификации. Оригинальная работа может также относиться к первой работе, которая всегда предшествует всем остальным. Он также может относиться к прототипу или модели, на основе которой могут быть выполнены другие работы. Каждая работа очень похожа на оригинал. Это значит, что каждое произведение искусства уникально и не будет никогда ни одного идентичного.
Это значит, что каждое произведение искусства уникально и не будет никогда ни одного идентичного. 22.19
22.19
 2.7 Линейный инструмент
2.7 Линейный инструмент fla, с которыми можно играть)
fla, с которыми можно играть)
 0624, которую мы отображаем в правом нижнем углу.
0624, которую мы отображаем в правом нижнем углу.
 д.), он будет рисовать поверх рисунка, но не стирать его.
д.), он будет рисовать поверх рисунка, но не стирать его. руководство по преобразованию объекта Flash. Если объект не выбран (например, щелкните пустое место в рабочей области), вы можете использовать этот инструмент для искажения фигур. Переместите его ближе к краю или углу и потяните, как только курсор изменится. Всегда убедитесь, что вы видите большой курсор-перекрестие, прежде чем начинать что-либо перемещать.
руководство по преобразованию объекта Flash. Если объект не выбран (например, щелкните пустое место в рабочей области), вы можете использовать этот инструмент для искажения фигур. Переместите его ближе к краю или углу и потяните, как только курсор изменится. Всегда убедитесь, что вы видите большой курсор-перекрестие, прежде чем начинать что-либо перемещать.
 Если вы хотите внести более сложные изменения (например, применить градиент), сделайте это через цветовую панель.
Если вы хотите внести более сложные изменения (например, применить градиент), сделайте это через цветовую панель.
 Без обводки вы можете накладывать различные геометрические фигуры одного цвета.
Без обводки вы можете накладывать различные геометрические фигуры одного цвета.

 Позже люди будут платить гораздо больше за ваш личный стиль, потому что они больше нигде не смогут найти работу, подобную вашей.
Позже люди будут платить гораздо больше за ваш личный стиль, потому что они больше нигде не смогут найти работу, подобную вашей.
 д.)
д.)
 Не затеняйте этот рисунок, так как вам понадобятся простые линии.
Не затеняйте этот рисунок, так как вам понадобятся простые линии.