flex-flow | CSS | WebReference
Является сокращённым свойством для отдельных свойств flex-direction и flex-wrap.
Краткая информация
| Значение по умолчанию | flex-direction: row flex-wrap: nowrap |
|---|---|
| Наследуется | Нет |
| Применяется | К флекс-элементам |
| Анимируется | Нет |
Синтаксис
flex-flow: flex-direction || flex-wrapСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Смотрите отдельные свойства для их значений.
Примечание
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Flexible Box Layout Module Level 1 | Возможная рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 11 | 13 | 29 | 12. 1 1 | 6.1 | 9 | 28 |
| 4.4 | 28 | 12.1 | 7.1 | 9.2 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Флексы
См. также
- Направление флексбоксов
Справочник CSS
Значения свойств
Функции
Единицы CSS
Типы элементов
@-правила
Анимация
Границы
Контент
Логические
Отступы и поля
Печать
Позиционирование
Псевдоклассы
Псевдоэлементы
Размеры
Списки
Таблицы
Текст и шрифт
Флексы
Форматирование
Формы
Цвет и фон
Свойство flex-flow | CSS справочник
CSS свойстваОпределение и применение
CSS свойство flex-flow позволяет в одном объявлении указать значения свойств flex-direction(задает направление, в соответствии с которым располагаются флекс элементы внутри флекс контейнера), и flex-wrap (определяет, будет ли флекс контейнер однострочным, или многострочным). До использования в работе свойства flex-flow, я рекомендую Вам ознакомиться с перечисленными свойствами по отдельности.
До использования в работе свойства flex-flow, я рекомендую Вам ознакомиться с перечисленными свойствами по отдельности.
Обращаю Ваше внимание, если элемент не является флекс элементом (не находится внутри родительского элемента, который является блочным, или строчным флекс контейнером), то свойство flex-flow не окажет на такой элемент никакого эффекта.
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| flex-flow | 29.0 21.0 -webkit- | 28.0 18.0 -moz- | 17.0 | 9.0 6.1 -webkit- | 11.0 | 12.0 |
CSS синтаксис:
/* только направление */ flex-flow:"flex-direction"; /* однострочный, или многострочный */ flex-flow:"flex-wrap"; /* оба свойства в одном объявлении */ flex-flow:"flex-direction flex-wrap | initial | inherit";
JavaScript синтаксис:
object.style.flexFlow = "column wrap"
Значения свойства
| Значение | Описание |
|---|---|
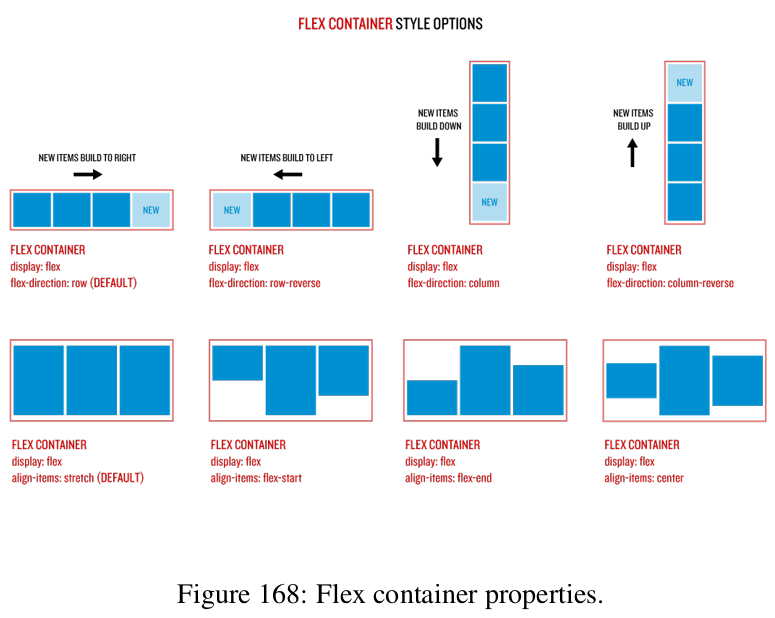
| flex-direction | Указывает направление, в соответствии с которым располагаются флекс элементы внутри контейнера. Направление элементов формируется исходя из положения двух осей: главной оси контейнера и поперечной оси, которая всегда распологается перпендикулярно главной. Главная ось при направлении ltr (глобальный HTML атрибут dir, либо CSS свойство direction со значением ltr) располагается слева направо, а поперечная – сверху вниз (это значение по умолчанию). Для значения rtl отображается зеркально. Допустимые значения:
|
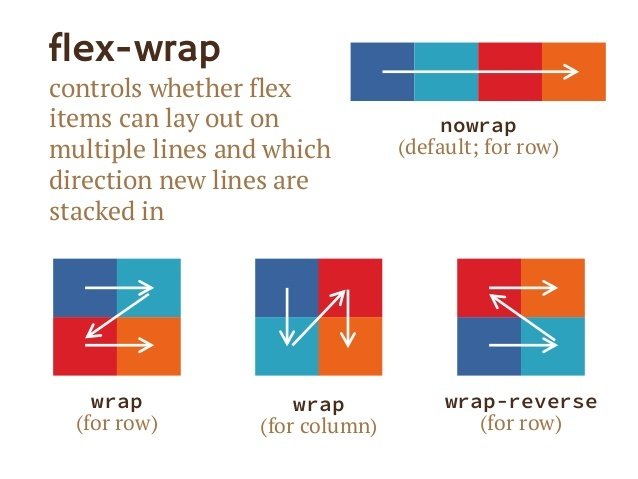
| flex-wrap | Определяет, будет ли флекс контейнер однострочным или многострочным. Если в контейнере разрешена многострочность, то это свойство также позволяет контролировать направление, в котором размещаются флекс элементы. Допустимые значения:
|
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства flex-flow</title>
<style>
.container {
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
-webkit-flex-flow: wrap-reverse; /* для поддержки ранних версий браузеров */
flex-flow: row nowrap; /* флекс элементы отображаются горизонтально, в виде строки (однострочный контейнер) */
}
. container2 {
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
-webkit-flex-flow: wrap-reverse; /* для поддержки ранних версий браузеров */
flex-flow: row-reverse wrap-reverse; /* флекс элементы отображаются горизонтально, в виде строки, но формирование строки идёт в обратном направлении, при этом контейнер является многострочным, в котором формирование строки идёт в обратном направлении */
}
container2 {
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
-webkit-flex-flow: wrap-reverse; /* для поддержки ранних версий браузеров */
flex-flow: row-reverse wrap-reverse; /* флекс элементы отображаются горизонтально, в виде строки, но формирование строки идёт в обратном направлении, при этом контейнер является многострочным, в котором формирование строки идёт в обратном направлении */
}
.container3 {
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
-webkit-flex-flow: wrap-reverse; /* для поддержки ранних версий браузеров */
flex-flow: row-reverse wrap; /* флекс элементы отображаются горизонтально, в виде строки, но формирование строки идёт в обратном направлении при этом контейнер является многострочным */
}
div > div { используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь элементов <div>)
width: 40%; /* устанавливаем ширину блока */
height: 25px; /* устанавливаем высоту блока */
border: 1px solid orange; /* устанавливаем сплошную границу 1px оранжевого цвета */
}
</style>
</head>
<body>
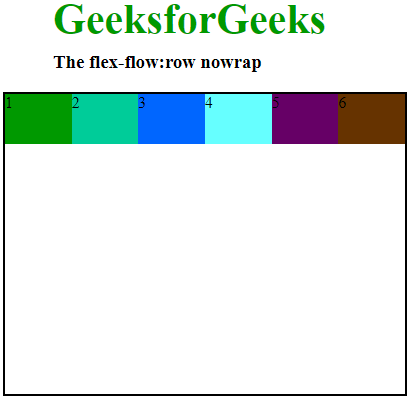
<h4>flex-flow : row nowrap;</h4>
<div class = "container">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
<h4>flex-flow : row-reverse wrap-reverse;</h4>
<div class = "container2">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
<h4>flex-flow : row-reverse wrap;</h4>
<div class = "container3">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
</body>
</html>
Результат примера:
Пример использования свойства flex-flow(позволяет в одном объявлении указать значения свойств flex-direction и flex-wrap). CSS свойства
CSS свойстваСвойство CSS flex-flow
❮ Назад Полное руководство по CSS Далее ❯
Пример
Отображение гибких элементов в обратном порядке и перенос при необходимости:
div {
дисплей: гибкий;
flex-flow: перенос строк в обратном направлении;
}
Попробуйте сами »
Определение и использование
Свойство flex-flow является сокращенным свойством для:
- flex-direction
- гибкая пленка
Примечание: Если элементы не являются гибкими, свойство flex-flow не действует.
Показать демо ❯
| Значение по умолчанию: | строка теперь |
|---|---|
| Унаследовано: | нет |
| Анимация: | №. Читать про анимированный |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект . style.flexFlow=»column nowrap»
Попробуй style.flexFlow=»column nowrap»
Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -webkit- или -moz-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| гибкий поток | 29,0 21,0 -вебкит- | 11,0 | 28,0 18,0 -моз- | 9.0 6.1 -вебкит- | 17,0 |
Синтаксис CSS
flex-flow: flex-direction flex-wrap |initial|inherit;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| направление изгиба | Возможные значения: ряд Значение по умолчанию — «строка». Указание направления гибких элементов | Демонстрация ❯ |
| гибкая пленка | Возможные значения: nowrap Значение по умолчанию — «nowrap». Указание того, должны ли гибкие элементы сворачиваться или нет | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник по CSS: CSS Flexible Box
Справочник по CSS: свойство flex
Справочник по CSS: свойство flex-direction
Справочник CSS: свойство flex-wrap
Справочник CSS: свойство flex-basis
Справочник CSS: свойство flex-grow
Справочник CSS: свойство flex-shrink
Ссылка HTML DOM: свойство flexFlow
❮ Previous Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
90901 Top6s
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
гибкий поток | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство flex-flow является подсвойством модуля Flexible Box Layout. Это сокращение от flex-direction и flex-wrap .
.элемент {
flex-flow: перенос строк;
} Синтаксис
flex-flow: <'flex-direction'> || <‘flex-wrap>;
Можно указать одно или два значения, независимо от порядка.
Demo
Оба списка ведут себя одинаково:
- Синий имеет
flex-direction: rowиflex-wrap: wrap - Красный имеет
flex-flow:1 row wrap
Поддержка браузера
| IE | Edge | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| 10 1 11 | Все | 21-28 4 29+ | 7-8 4 9+ | 12. 1+ 1+ |
| iOS Safari | 7 90Chrome Android 7 Firefox Android | Android Браузер | Opera Mobile |
|---|---|---|---|
| 7-8.4 4 9+ | 92+ | 90+ | 083+ 12.1+ |
- 1 Поддерживается с префиксом
-ms - 2 Частичная поддержка
- 3 Поддерживается с префиксом
-moz- - 4
5 Поддерживается с префиксом 102-90tki — 900ki 0025 Для получения дополнительной информации о том, как смешивать синтаксис чтобы получить наилучшую поддержку браузера, обратитесь к разделу «Использование Flexbox» и этой статье от DevOpera.

Дополнительная информация
- Модуль CSS Flexible Box Layout Level 1
- Документация MDN
- Advanced cross-browser flexbox
- Руководство по Flexbox
- Использование Flexbox
- Старый и новый Flexbox Альманах на
28 сентября 2022 г.
выравнивание элементов
.element { align-items: flex-start; }выравнивание содержимого
.element { align-content: space-around; }выравнивание содержимого flexbox
flex-направление
.

 style.flexFlow = "column wrap"
style.flexFlow = "column wrap"

 Флекс элементы размещаются слева направо при направлении ltr (глобальный HTML атрибут dir, либо CSS свойство direction со значением ltr), а при значении rtl размещаются справа налево.
Флекс элементы размещаются слева направо при направлении ltr (глобальный HTML атрибут dir, либо CSS свойство direction со значением ltr), а при значении rtl размещаются справа налево. container2 {
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
-webkit-flex-flow: wrap-reverse; /* для поддержки ранних версий браузеров */
flex-flow: row-reverse wrap-reverse; /* флекс элементы отображаются горизонтально, в виде строки, но формирование строки идёт в обратном направлении, при этом контейнер является многострочным, в котором формирование строки идёт в обратном направлении */
}
container2 {
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
-webkit-flex-flow: wrap-reverse; /* для поддержки ранних версий браузеров */
flex-flow: row-reverse wrap-reverse; /* флекс элементы отображаются горизонтально, в виде строки, но формирование строки идёт в обратном направлении, при этом контейнер является многострочным, в котором формирование строки идёт в обратном направлении */
}