Совместимость макета Flexbox — Русские Блоги
Совместимость макета Flexbox
Http://ayqy.net/blog/flexbox makeout Совместимость /
Написано перед
Макет Flex был там как в начале 2009 года, и теперь — 8 июня 2015 года, используя последнюю гибкую грамматику, чтобы найти уровни поддержки, даже в браузере «Высококачественный», такие как Chrome, Firefox, Safari, Android, iOS Safari Safari разные уровни
Существующий один код полон различных версий, и в Chrome нет проблем, и Firefox также очень хорош, но Android очень слаб под iOS Safari. Причина, по которой будет такая ситуация, в основном является исторической причиной. С 2009 по 2015 год спецификация W3C была обновлена множество обновлений. Поддержка браузера имеет значение.
Один. W3C Различная версия Flex
2009 versionЗнак: Дисплей: коробка; или свойство, которое является коробкой — {*} (например, Box-Pack)
2011 version
Знак: Дисплей: Flexbox; или функция Flex () или свойство Flex-Pack
2012 versionЗнак: Дисплей: flex / Inline-flex; и flex — {*} Свойства
2014 version
Добавлены положения Z-индекса
2015 W3C Editor’s Draft
Нет больших изменений
P. S. Примечание 2015 — это проект редактора W3C, просто проект, все еще находится на этапе ремонта и реформы, а также не собрал представления поставщиков браузера.
S. Примечание 2015 — это проект редактора W3C, просто проект, все еще находится на этапе ремонта и реформы, а также не собрал представления поставщиков браузера.
2. Браузерная совместимость
Спецификация W3C для Flex:http://dev.w3.org/csswg/css-flexbox-1/
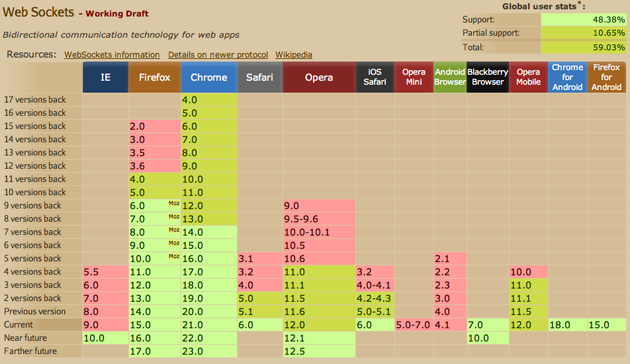
Совместимость браузера может быть передана на Caniuse:http://caniuse.com/#feat=flexbox
Согласно данным Canius, он может быть обобщен следующим образом:
IE10 Part поддерживает 2012, нужно -ми-префикс
Android4.1 / 4.2-4.3 Поддержка 2009Нужно -webkit-префикс
Safari7 / 7.1 / 8 Номер поддержки 2012,Нужно -webkit-префикс
IOS Safari7.0-7.1 / 8.1-8.3 Часть поддерживает 2012, вам нужно -webkit-префикс
Таким образом, вам нужно рассмотреть новую версию 2012:http://www.w3.org/TR/2012/CR-css3-flexbox-20120918/
Android должен рассмотреть старую версию 2009:http://www.w3.org/TR/2009/WD-css3-flexbox-20090723/
В-третьих.
 Браузер совместим с Flex Syntax
Браузер совместим с Flex SyntaxВышеуказанный анализ очень ясен. Хорошо использовать соответствующую версию синтаксиса для необходимости совместимы, и приведен общий код макета:
/ * Детские элементы - среднее сжигание * /
.flex1 {
-webkit-box-flex: 1; /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
width: 20%; /* For old syntax, otherwise collapses. */
-webkit-flex: 1; /* Chrome */
-ms-flex: 1; /* IE 10 */
flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */
}
/ * Родительские элементы - поперечное расположение (шпиндель) * /
.flex-h {
display: box; /* OLD - Android 4.4- */
display: -webkit-box; /* OLD - iOS 6-, Safari 3.1-6 */
display: -moz-box; /* OLD - Firefox 19- (buggy but mostly works) */
display: -ms-flexbox; /* TWEENER - IE 10 */
display: -webkit-flex; /* NEW - Chrome */
display: flex; /* NEW, Spec - Opera 12.1, Firefox 20+ */
/ * 09 версия * /
-webkit-box-orient: horizontal;
/ * 12 версия * /
-webkit-flex-direction: row;
-moz-flex-direction: row;
-ms-flex-direction: row;
-o-flex-direction: row;
flex-direction: row;
}
/ * Родительские элементы - ландшафтная упаковка * /
.
flex-hw {
/ * 09 версия * /
/*-webkit-box-lines: multiple;*/
/ * 12 версия * /
-webkit-flex-wrap: wrap;
-moz-flex-wrap: wrap;
-ms-flex-wrap: wrap;
-o-flex-wrap: wrap;
flex-wrap: wrap;
}
/ * Родительские элементы - корпус уровня (шпиндель горизонтальная талангия) * /
.flex-hc {
/ * 09 версия * /
-webkit-box-pack: center;
/ * 12 версия * /
-webkit-justify-content: center;
-moz-justify-content: center;
-ms-justify-content: center;
-o-justify-content: center;
justify-content: center;
/ * Другие значения следующие:
Выровнять элементы шпинделя происхождения направления
Направление расширения шпинделя Flex-End
Пространство между эквивалентностью устроена, первый конец не оставляет белых
Космос вокруг эквивалентности, первый хвост
*/
}
/ * Родительский элемент - вертикальное расположение (шпиндель) * /
.flex-v {
display: box; /* OLD - Android 4.4- */
display: -webkit-box; /* OLD - iOS 6-, Safari 3.1-6 */
display: -moz-box; /* OLD - Firefox 19- (buggy but mostly works) */
display: -ms-flexbox; /* TWEENER - IE 10 */
display: -webkit-flex; /* NEW - Chrome */
display: flex; /* NEW, Spec - Opera 12.
Перепечатано: https://www.cnblogs.com/chris-oil/p/5826775.html
Интеллектуальная рекомендация
Апплеты WeChat загружаются в подпакеты и предварительно загружаются в подпакеты
С непрерывной итерацией проектов апплетов WeChat появляется все больше и больше функций, и пакет кода, соответственно, становится все больше и больше. Размер основного пакета слишком велик, что повлия…
Модель освещения Ламберта
…
Первичная конструкция микросервисной архитектуры springboot + dubbo
Недавно из-за большого количества проектов и обработки личных и личных дел обновление было полным. Некоторое время назад друг хотел понять архитектуру микросервисов, а затем я объединил организационну…
Некоторое время назад друг хотел понять архитектуру микросервисов, а затем я объединил организационну…
Видеть
0x00 Предисловие Эта тема была сделана в течение нескольких дней, потому что я не очень хорошо понимал эту кучу использования, я пробил в течение нескольких дней и, наконец, лучше понимал это вчера. Н…
URL
URL — это строка, которая выглядит искаженной в строке поиска, это так называемая строка MIME application / x-www-form-urlencoded. Когда программирование включает преобразование обычных символов и эти…
Вам также может понравиться
Примечания к исследованию больших данных 1. Установка Linux на виртуальную машину
1. Что такое Linux Что такое Linux? Linux — это бесплатная и свободно распространяемая Unix-подобная операционная система, многопользовательская, многозадачная, многопоточная и многопроцессорная опера…
В соответствии со значением атрибута поля в объекте динамическое отражение Java вызывает соответствующий метод get
В соответствии со значением атрибута поля в объекте, динамически вызывать соответствующий метод get #### Например, поля в объекте GoodsVO используются в качестве ключа, а метод get используется в каче. ..
..
Структура данных: создание двусвязного списка, а также вставка и удаление узлов на основе P узлов
Структура данных: создание двусвязного списка, вставка узлов до и после узла P, удаление узлов до и после узла P и P Когда мы говорим о головном узле связанного списка, первое, что мы думаем, это отме…
CSS
CSS концепция Как установить стиль CSS в теге HTML Селектор синтаксис Комментарий Селектор Псевдо / псевдо элемент Цветное значение в CSS Serif и Sans-Serif Soft разница в Модель коробки (Модель короб…
Открытый исходный код Java CMS-FreeCMS2.6 управление словарем
Стандарты набора персонала Unicorn Enterprise Heavy для Python-инженеров 2019 >>> адрес проекта:http://www.freeteam.cn/ Управление словарем Поддерживается с FreeCMS 2.3 Управление классификац…
Свойство flex | CSS справочник
CSS свойстваОпределение и применение
CSS свойство flex является короткой записью для свойств, которые позволяют определить размер для флекс элемента, установленный по умолчанию, указать на сколько элемент может увеличится, либо уменьшится по отношению к остальным флекс элементам в одном контейнере, а именно:
- flex-grow (number | initial | inherit)
- flex-shrink (number | initial | inherit)
- flex-basis (auto | width | initial | inherit)
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| flex | 29. 0 0-webkit- | 28.0 18.0 -moz- | 17.0 | 9.0 6.1 -webkit- | 11.0 10.0 -ms- | 12.0 |
CSS синтаксис:
flex:"flex-grow flex-shrink flex-basis | auto | none | initial | inherit"; Если указывается одно числовое значение оно устанавливается для flex-grow, если указаны единицы измерения CSS, то для flex-basis Если второе значение соответствует числовому значению, то оно устанавливается для flex-shrink, если указаны единицы измерения CSS, то для flex-basis и т.п.
JavaScript синтаксис:
object.style.flex = "0 1 auto"
Значения свойства
| Значение | Описание |
|---|---|
| flex-grow | Число, которое указывает, на сколько будет увеличен блок по отношению к остальным флекс элементам в контейнере. Отрицательные значения не допускаются. |
| flex-shrink | Число, которое указывает, на сколько будет уменьшен блок по отношению к остальным флекс элементам в контейнере (при недостатке свободного пространства). Отрицательные значения не допускаются. Значение по умолчанию 1. Отрицательные значения не допускаются. Значение по умолчанию 1. |
| flex-basis | Определяет размер для флекс элемента, установленный по умолчанию перед распределением пространства в контейнере. Отрицательные значения не допускаются. Размер указывается в единицах измерения CSS(px, em, pt и т.д.), либо высчитывается автоматически браузером исходя из содержания элемента. |
| auto | Соответствует значению flex : 1 1 auto;. |
| none | Соответствует значению flex : 0 0 auto;. |
| initial | Устанавливает свойство в значение по умолчанию. Соответствует значению flex : 0 1 auto;. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Да.Пример использования
Рассмотрим пример увеличения флекс элементов в CSS, используя свойство flex:
<!DOCTYPE html> <html> <head> <title>Увеличение флекс элементов в CSS</title> <style>Пример использования CSS свойства flex(увеличение флекс элементов в CSS).. container { width: 100%; /* устанавливаем ширину блока */ height: 100px; /* устанавливаем высоту блока */ display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ color: white; /* устанавливаем цвет шрифта */ } .container div:nth-of-type(1) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере) -webkit-flex: 1; /* для поддержки ранних версий браузеров */ flex: 1; /* число, которое указывает, на сколько будет увеличен блок по отношению к остальным флекс элементам */ background: orange; /* устанавливаем цвет заднего фона */ } .container div:nth-of-type(2) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере) -webkit-flex: 3; /* для поддержки ранних версий браузеров */ flex: 3; /* число, которое указывает, на сколько будет увеличен блок по отношению к остальным флекс элементам */ background: brown; /* устанавливаем цвет заднего фона */ } .
container div:nth-of-type(3) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере) -webkit-flex: 1; /* для поддержки ранних версий браузеров */ flex: 1; /* число, которое указывает, на сколько будет увеличен блок по отношению к остальным флекс элементам */ background: tan; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <div class = "container"> <div>1</div> <div>3</div> <div>1</div> </div> </body> </html>
Рассмотрим пример уменьшения флекс элементов в CSS, используя свойство flex:
<!DOCTYPE html>
<html>
<head>
<title>Уменьшение флекс элементов в CSS</title>
<style>
.container {
width: 250px; /* устанавливаем ширину блока */
height: 100px; /* устанавливаем высоту блока */
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
color: white; /* устанавливаем цвет шрифта */
/* устанавливаем два свойства для возможности масштабировать контейнер по горизонтали (изменять ширину): */
overflow: auto; /* указываем, что при переполнении содержимое отображается (автоматический режим) */
resize: horizontal; /* пользователь может изменять ширину элемента */
}
. container div:nth-of-type(1) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере)
-webkit-flex: 0 1 150px; /* для поддержки ранних версий браузеров */
flex: 0 1 150px; /* блоки по отношению к другим не увеличиваем(значение 0), указываем, что блок при недостатке места будет уменьшен по умолчанию(1), определяем начальную ширину флекс элемента (приведет сразу к уменьшению второго блока, т.к. ширина контейнера 250px) */
background: orange; /* устанавливаем цвет заднего фона */
}
.container div:nth-of-type(2) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере)
-webkit-flex: 0 3 150px; /* для поддержки ранних версий браузеров */
flex: 0 3 150px; /* блоки по отношению к другим не увеличиваем(значение 0), указываем, что блок при недостатке места будет уменьшен по отношению к другим на 3, определяем начальную ширину флекс элемента (приведет сразу к уменьшению второго блока, т.
container div:nth-of-type(1) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере)
-webkit-flex: 0 1 150px; /* для поддержки ранних версий браузеров */
flex: 0 1 150px; /* блоки по отношению к другим не увеличиваем(значение 0), указываем, что блок при недостатке места будет уменьшен по умолчанию(1), определяем начальную ширину флекс элемента (приведет сразу к уменьшению второго блока, т.к. ширина контейнера 250px) */
background: orange; /* устанавливаем цвет заднего фона */
}
.container div:nth-of-type(2) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере)
-webkit-flex: 0 3 150px; /* для поддержки ранних версий браузеров */
flex: 0 3 150px; /* блоки по отношению к другим не увеличиваем(значение 0), указываем, что блок при недостатке места будет уменьшен по отношению к другим на 3, определяем начальную ширину флекс элемента (приведет сразу к уменьшению второго блока, т. к. ширина контейнера 250px) */
background: brown; /* устанавливаем цвет заднего фона */
}
.container div:nth-of-type(3) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере)
-webkit-flex: 0 1 150px; /* для поддержки ранних версий браузеров */
flex: 0 1 150px; /* блоки по отношению к другим не увеличиваем(значение 0), указываем, что блок при недостатке места будет уменьшен по умолчанию(1), определяем начальную ширину флекс элемента (приведет сразу к уменьшению второго блока, т.к. ширина контейнера 250px) */
background: tan; /* устанавливаем цвет заднего фона */
}
</style>
</head>
<body>
<div class = "container">
<div>1</div>
<div>3</div>
<div>1</div>
</div>
</body>
</html>
к. ширина контейнера 250px) */
background: brown; /* устанавливаем цвет заднего фона */
}
.container div:nth-of-type(3) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере)
-webkit-flex: 0 1 150px; /* для поддержки ранних версий браузеров */
flex: 0 1 150px; /* блоки по отношению к другим не увеличиваем(значение 0), указываем, что блок при недостатке места будет уменьшен по умолчанию(1), определяем начальную ширину флекс элемента (приведет сразу к уменьшению второго блока, т.к. ширина контейнера 250px) */
background: tan; /* устанавливаем цвет заднего фона */
}
</style>
</head>
<body>
<div class = "container">
<div>1</div>
<div>3</div>
<div>1</div>
</div>
</body>
</html>
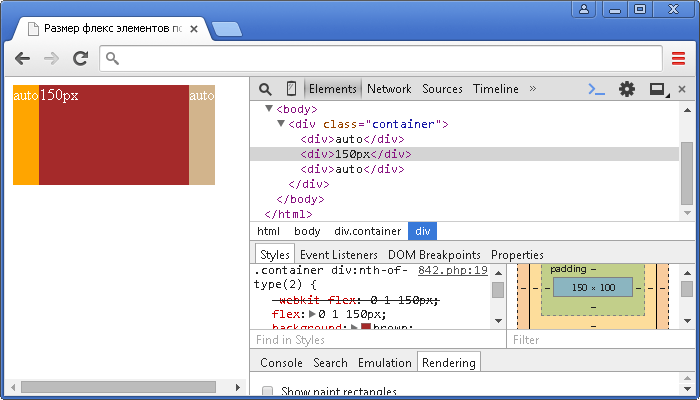
Пример использования CSS свойства flex(уменьшение флекс элементов в CSS).Рассмотрим пример, где мы укажем значение ширины флекс элемента по умолчанию, используя при этом единицы измерения CSS и в автоматическом режиме, используя свойство flex:
<!DOCTYPE html> <html> <head> <title>Размер флекс элементов по умолчанию в CSS</title> <style> .Пример использования CSS свойства flex(размер флекс элементов по умолчанию в CSS).container { width: 250px; /* устанавливаем ширину блока */ height: 100px; /* устанавливаем высоту блока */ display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ color: white; /* устанавливаем цвет шрифта */ /* устанавливаем два свойства для возможности масштабировать контейнер по горизонтали (изменять ширину): */ overflow: auto; /* указываем, что при переполнении содержимое отображается (автоматический режим) */ resize: horizontal; /* пользователь может изменять ширину элемента */ } .container div:nth-of-type(1) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере) -webkit-flex: 0 1 auto; /* для поддержки ранних версий браузеров */ flex: 0 1 auto; /* для элемента задано значение по умолчанию (ширина элемента расчитывается по содержимомку) */ background: orange; /* устанавливаем цвет заднего фона */ } .
container div:nth-of-type(2) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере) -webkit-flex: 0 1 150px; /* для поддержки ранних версий браузеров */ flex: 0 1 150px; /* элемент не увеличиваем и не уменьшаем по отношению к другим, но значение ширины по умолчанию устанавливаем равной 150px */ background: brown; /* устанавливаем цвет заднего фона */ } .container div:nth-of-type(3) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере) -webkit-flex: 0 1 auto; /* для поддержки ранних версий браузеров */ flex: 0 1 auto; /* для элемента задано значение по умолчанию (ширина элемента расчитывается по содержимомку) */ background: tan; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <div class = "container"> <div>auto</div> <div>150px</div> <div>auto</div> </div> </body> </html>
 CSS свойства
CSS свойстваПроблемы с flex-box HTML + CSS
Есть блок с новостями. Хочу, чтобы после применения align-items: flex-start; блоки смещались к верху, как показано на фото №2, чтобы не было пробелов. У меня сейчас блоки с 2-й строки выравниваются по самому большому блоку из 1-й строки, а нужно, чтобы выравнивались автоматически по размерам верхнего блока. Пробовал через align-content — что-то не вышло.
margin: 0 auto 20px; max-width: 1000px; display: flex; flex-wrap: wrap; justify-content: space-evenly; align-items: flex-start; }
- html
- css
- css3
- вёрстка
- flexbox
0
Есть такая хорошая штука, называется masonry. Но сегодня можно воспользоваться и аналогом, это уже, например, flex или grid. Поддержка браузерами, если использовать плагин masonry, будет практически 100%. С flex дела обстоят чуть хуже. А если использовать
А если использовать grid, тогда будет совсем плохо. Из двух зол выбираем наименьшее, пример с использованием flex:
body {
margin: 0;
padding: 0;
background: #555;
}
div#masonry {
display: flex;
flex-direction: column;
flex-wrap: wrap;
height: 100vw;
font-size: 0;
}
div#masonry img {
width: 33.3%;
transition: .5s opacity;
}
div#masonry:hover img {
opacity: 0.3;
}
div#masonry:hover img:hover {
opacity: 1;
}
@supports not (flex-wrap: wrap) {
div#masonry {
display: block;
}
div#masonry img {
display: inline-block;
vertical-align: top;
}
}<div> <img src="https://images.pexels.com/photos/1257110/pexels-photo-1257110.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940"> <img src="https://images.pexels.com/photos/1054974/pexels-photo-1054974.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940"> <img src="https://images.pexels.com/photos/2253879/pexels-photo-2253879.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940"> <img src="https://images.pexels.com/photos/1257099/pexels-photo-1257099.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940"> <img src="https://images.pexels.com/photos/1128318/pexels-photo-1128318.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940"> <img src="https://images.pexels.com/photos/532508/pexels-photo-532508.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940"> <img src="https://images.pexels.com/photos/834508/pexels-photo-834508.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940"> <img src="https://images.pexels.com/photos/50692/brothers-family-siblings-boys-50692.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940"> </div>
3
Старый и добрый column-count который принимает не ограниченное количество высоты и который 100% поддерживается везде и сам пересчитывает
Вот здесь можно экран сужать/расширять: https://codepen. io/topicstarter/pen/oNjxepx и увидить column-count с медиа запросами
io/topicstarter/pen/oNjxepx и увидить column-count с медиа запросами
Что бы изменить кол-во столбиков достаточно написать column-count: number
.items {
column-count: 3;
}
.item {
display: inline-block;
background: #fafafa;
border: 1px solid #000;
padding: 4px;
margin-top: 4px;
}
.item img {
display: block;
width: 100%;
}
.item h5 {
text-transform: uppercase;
text-align: center;
margin: 0;
}<div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quod at incidunt nisi debitis a!</p>
</div>
<div>
<img src="http://placehold.it/200" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Facilis, accusamus.</p>
</div>
<div>
<img src="http://placehold.it/200x150" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorem nostrum voluptate eos repudiandae harum mollitia? Minima, libero dolorem?</p>
</div>
<div>
<img src="http://placehold.it/200x250" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
<div>
<img src="http://placehold.it/200x240" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Dignissimos dolorum omnis provident animi a nam ex similique! Eos, sunt id.</p>
</div>
<div>
<img src="http://placehold.it/200x320" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Facilis, accusamus.</p>
</div>
<div>
<img src="http://placehold.it/200x150" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorem nostrum voluptate eos repudiandae harum mollitia? Minima, libero dolorem?</p>
</div>
<div>
<img src="http://placehold.it/200x250" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
<div>
<img src="http://placehold.it/200x240" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Dignissimos dolorum omnis provident animi a nam ex similique! Eos, sunt id.</p>
</div>
<div>
<img src="http://placehold.it/200x320" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ab necessitatibus voluptate ut odio quasi, aperiam quos.</p>
</div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Saepe repellendus nemo impedit pariatur.</p>
</div>
<div>
<img src="http://placehold.it/200x120" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nesciunt sint a omnis aperiam distinctio.</p>
</div>
<div>
<img src="http://placehold.it/200x180" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Doloribus, totam!</p>
</div>
<div>
<img src="http://placehold.it/200x100" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Ab necessitatibus voluptate ut odio quasi, aperiam quos.</p>
</div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Saepe repellendus nemo impedit pariatur.</p>
</div>
<div>
<img src="http://placehold.it/200x120" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nesciunt sint a omnis aperiam distinctio.</p>
</div>
<div>
<img src="http://placehold.it/200x180" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Doloribus, totam!</p>
</div>
<div>
<img src="http://placehold.it/200x100" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Atque hic blanditiis autem minima necessitatibus, quidem excepturi in quia ipsum iure?</p>
</div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi, eligendi.</p>
</div>
<div>
<img src="http://placehold.it/200x270" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Temporibus quis quisquam ipsa perferendis nam hic cupiditate. Voluptate veniam quos repellat.</p>
</div>
<div>
<img src="http://placehold.it/200x100" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Dolorem, earum?</p>
</div>
<div>
<img src="http://placehold.it/200x250" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Atque hic blanditiis autem minima necessitatibus, quidem excepturi in quia ipsum iure?</p>
</div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi, eligendi.</p>
</div>
<div>
<img src="http://placehold.it/200x270" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Temporibus quis quisquam ipsa perferendis nam hic cupiditate. Voluptate veniam quos repellat.</p>
</div>
<div>
<img src="http://placehold.it/200x100" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Dolorem, earum?</p>
</div>
<div>
<img src="http://placehold.it/200x250" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Cum, ducimus quibusdam.</p>
</div>
<div>
<img src="http://placehold.it/200x120" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Velit cupiditate ipsam aut.</p>
</div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. A obcaecati sequi nihil fugit perspiciatis suscipit facere, iste libero eum? Explicabo dolore mollitia eum. Ipsum temporibus officia nostrum dolor delectus explicabo.</p>
</div>
</div>
Cum, ducimus quibusdam.</p>
</div>
<div>
<img src="http://placehold.it/200x120" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Velit cupiditate ipsam aut.</p>
</div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. A obcaecati sequi nihil fugit perspiciatis suscipit facere, iste libero eum? Explicabo dolore mollitia eum. Ipsum temporibus officia nostrum dolor delectus explicabo.</p>
</div>
</div>1
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Руководство по CSS Flex | Совместимость с браузером Flex | Часть 1
Без сомнения, Flex является одним из лучших достижений CSS за последнее десятилетие. Flex знаменует собой важную веху в CSS, и преимущества использования этой технологии компоновки по сравнению с тривиальным методом с плавающей запятой и позиционированием просто поразительны.
Flex знаменует собой важную веху в CSS, и преимущества использования этой технологии компоновки по сравнению с тривиальным методом с плавающей запятой и позиционированием просто поразительны.
До тех пор, пока времена хитрых адаптивных хакеров не заставили ваш веб-сайт переупорядочивать отображаемый HTML, как с Flex, это очень просто. Но это не все, что может предложить технология; у вас есть полный контроль над вашими элементами Flex, а это означает, что если вы хотите изменить или даже изменить направление своих элементов, вы можете легко это сделать.
Совместимость с CSS Flex
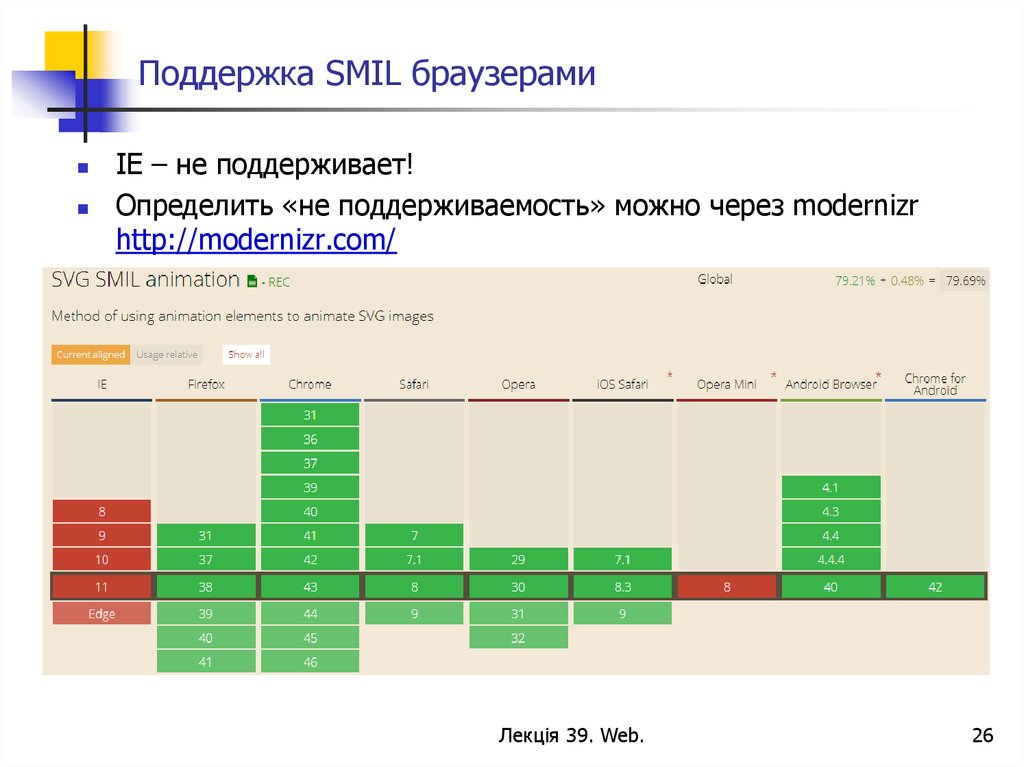
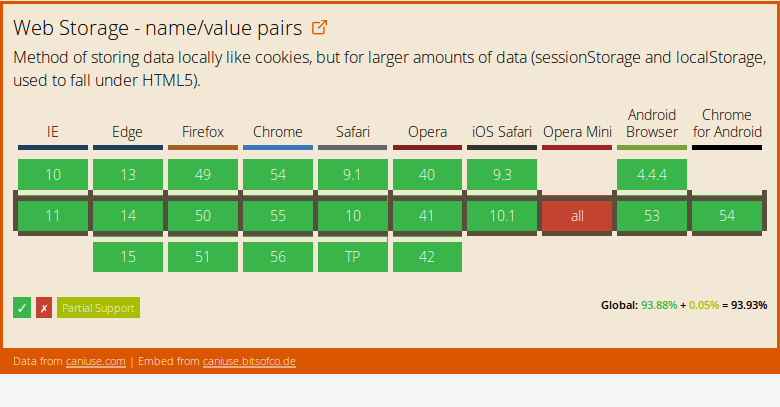
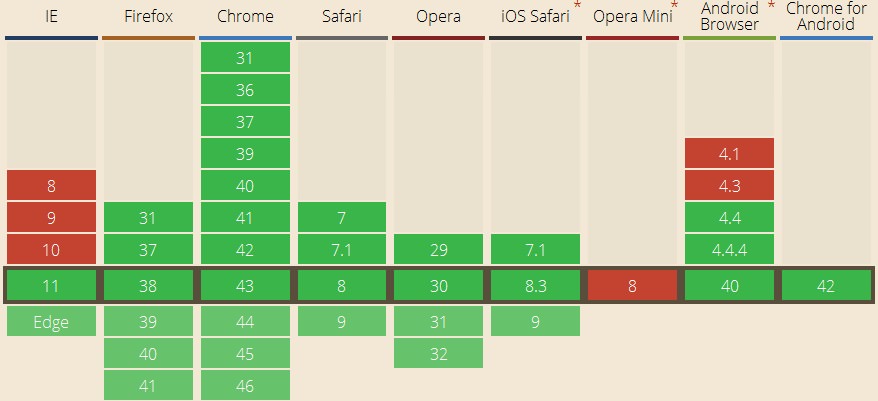
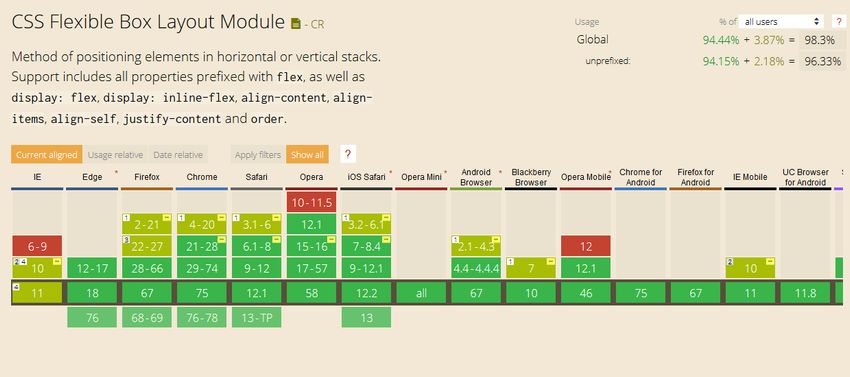
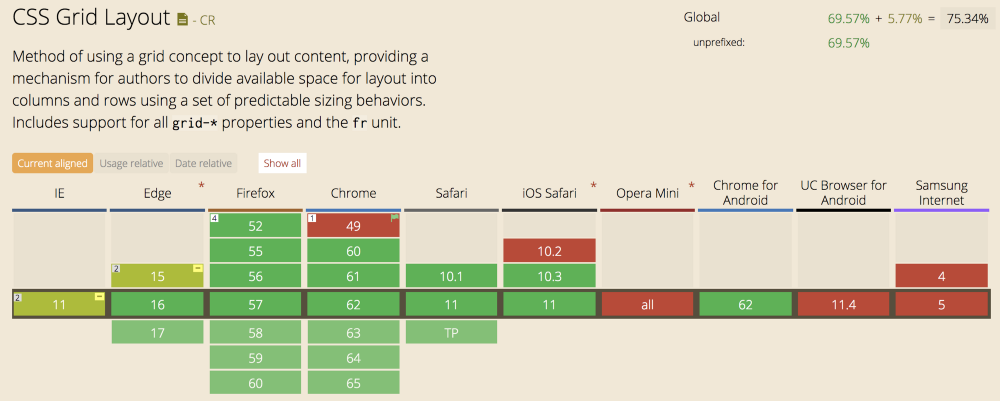
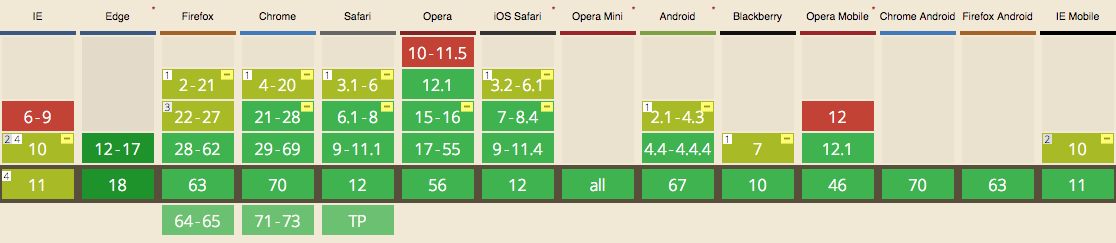
Создается впечатление, что многие разработчики «старой школы» бросили тень на Flex, аргументируя это тем, что он не поддерживается всеми современными браузерами. Но давайте быстро взглянем на оценки совместимости с caniuse.com для Flex.
Как вы можете видеть на снимке экрана выше, последние две версии для каждого браузера поддерживают Flex, более темный зеленый цвет в большинстве браузеров означает, что CSS Flex полностью поддерживает все свои свойства. Оливково-зеленый цвет в IE (Internet Explorer) и более старых версиях некоторых браузеров означает, что он имеет частичную поддержку, что означает, что в конечном итоге он работает, вам просто нужно добавить несколько модификаций и префиксов в свой код, чтобы заставить его работать правильно, что можно узнать здесь.
Оливково-зеленый цвет в IE (Internet Explorer) и более старых версиях некоторых браузеров означает, что он имеет частичную поддержку, что означает, что в конечном итоге он работает, вам просто нужно добавить несколько модификаций и префиксов в свой код, чтобы заставить его работать правильно, что можно узнать здесь.
Давайте создадим гибкий заголовок
Теперь мы знаем, что Flex поддерживается всеми основными браузерами, и пришло время ввести его в наш рабочий процесс. как нам это сделать? Загрузите свой файл CSS или перейдите в онлайн-редактор (я создам его в JSbin, к которому у вас есть доступ), поэтому следуйте этому рабочему примеру создания меню заголовка рабочего стола в CSS Flex.
Что мы сегодня будем строить.
1). Настройка нашего HTML
Мы постараемся максимально упростить этот пример. В ваш HTML-файл нам нужно добавить несколько элементов, чтобы это заработало.
Давайте поговорим о том, что мы сделали в приведенном выше файле сверху вниз.
• Мы используем элемент HTML5 под названием
• Мы создаем якорь с классом «логотип», который содержит изображение. У большинства заголовков на веб-сайтах есть логотип, поэтому он подходит только для нашего.
• Далее у нас есть элемент div с классом ‘nav-toggle’, о котором нам пока не нужно беспокоиться, но он будет управлять нашей мобильной версией меню, которое будет создано во второй части этот блог.
• Наконец, у нас есть еще один элемент HTML5 с именем
2). Определение наших элементов Flex с помощью CSS
А вот и та часть, которую мы все ждали; но прежде чем мы перейдем непосредственно к написанию CSS, важно понять две ключевые концепции Flex.
С помощью Flex мы можем определить гибкий контейнер, это элементы, которые обертывают все наши элементы, которые мы хотим сделать гибкими. Мы также можем определить наши гибкие элементы, которые являются прямыми дочерними элементами нашего гибкого контейнера.
Мы также можем определить наши гибкие элементы, которые являются прямыми дочерними элементами нашего гибкого контейнера.
Определение нашей оболочки Flex
Имея это в виду, давайте применим это правило к нашему HTML. Можете ли вы сообразить, какими будут наши Flex Container и Flex Children? Мы определим это позже в нашем CSS.
Контейнер Flex, в нашем случае — это элемент
Пришло время определить наш гибкий контейнер, мы можем сделать это, добавив « display: flex; ”
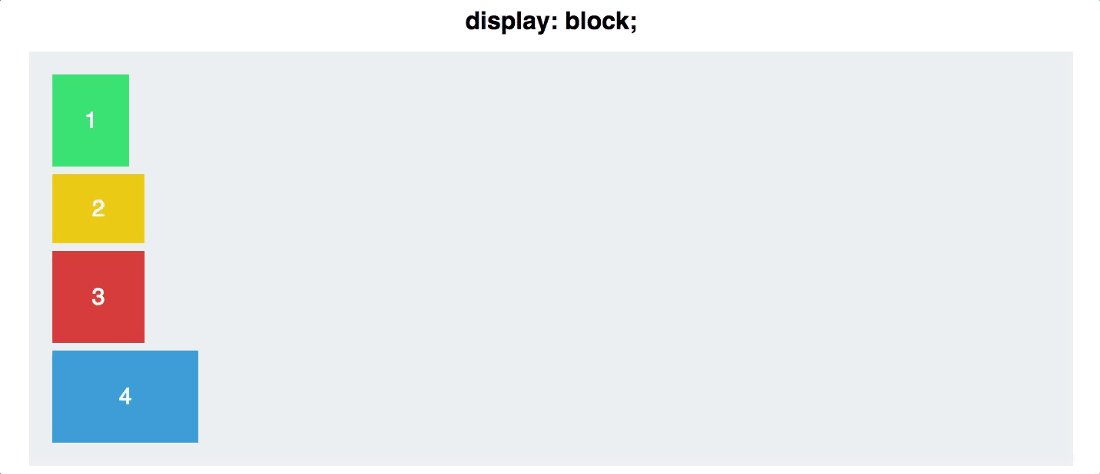
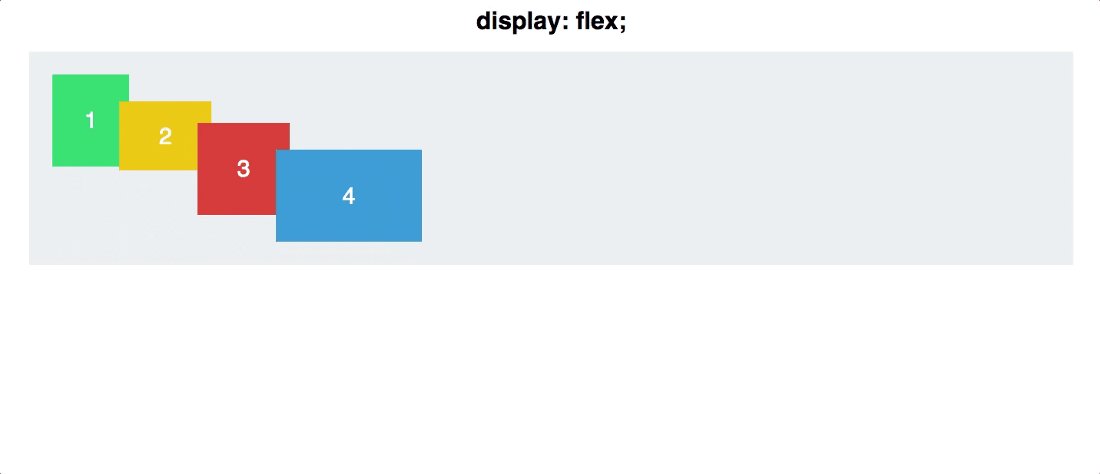
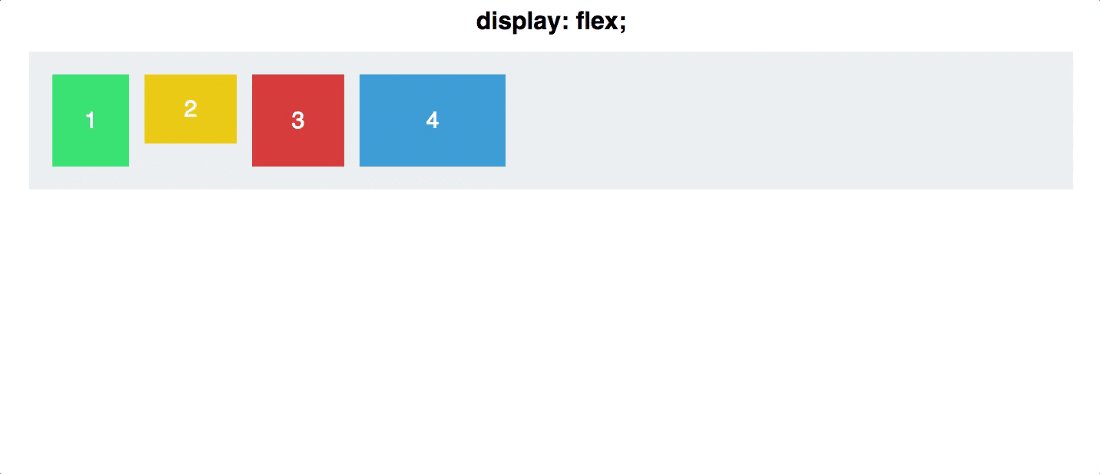
Если все в порядке, вы должны были увидеть какое-то волшебство! Все должно быть встроено. Старомодным способом достижения этого было использование «display: inline-block»; или «плавать: слева» для каждого дочернего элемента с указанной шириной, но все, что нам нужно сделать сейчас, это указать родительскому контейнеру сделать его гибким!
Использование «display: flex;» Свойство элемента определяет его как наш гибкий контейнер. Это означает, что все дети внутри него теперь стали гибкими. Причина, по которой ваши элементы располагаются на одной строке, заключается в том, что направление flex по умолчанию называется «строка». Мы можем изменить это, используя другое свойство нашей гибкой оболочки под названием « flex-direction: column » ваши элементы теперь станут по одному на строку, так как это изменило нашу гибкую сетку с оси «X» на «Y». Я собираюсь рассказать больше о нашей оси позже в этом блоге.
Это означает, что все дети внутри него теперь стали гибкими. Причина, по которой ваши элементы располагаются на одной строке, заключается в том, что направление flex по умолчанию называется «строка». Мы можем изменить это, используя другое свойство нашей гибкой оболочки под названием « flex-direction: column » ваши элементы теперь станут по одному на строку, так как это изменило нашу гибкую сетку с оси «X» на «Y». Я собираюсь рассказать больше о нашей оси позже в этом блоге.
Вы можете думать о свойстве flex-direction как о способе определения нашего направления в оболочке flex. Вы хотите, чтобы элементы располагались горизонтально (строка) или вертикально (столбец)?
В нашем примере мы хотим, чтобы все наши элементы располагались в одной строке, поэтому давайте изменим ее на «flex-direction: row;» или просто удалите его полностью, так как это значение по умолчанию для flex.
Работа с гибкими дочерними элементами
Теперь наши дочерние элементы официально являются гибкими и находятся в одной строке. Нам нужно поиграться с шириной. По умолчанию ширина наших элементов определяется их размером, но наш логотип слишком велик, и нам не нужно работать с «переключателем навигации», поэтому давайте скроем это.
Нам нужно поиграться с шириной. По умолчанию ширина наших элементов определяется их размером, но наш логотип слишком велик, и нам не нужно работать с «переключателем навигации», поэтому давайте скроем это.
• Во-первых, мы определяем заданную ширину нашего «логотипа», так как мы не хотим, чтобы он был больше 150 пикселей;
• Затем мы сообщаем фактическому изображению внутри нашего «логотипа», чтобы оно занимало не более 100% родительского элемента шириной 150 пикселей.
• Мы также изменили изображение на дисплейный блок. Это делает его элементом уровня блока и заставит его занимать 100% ширины родительского контейнера.
• Так как мы еще не делаем отзывчивый, мы пока просто скроем навигационный переключатель.
Теперь мы можем внедрить flex в наше реальное перечисленное меню, так как мы хотим, чтобы они все были в одной строке. Тривиальный способ сделать это — установить для каждого
- в качестве гибкого контейнера, а также добавить еще несколько свойств, чтобы привести в порядок некоторые стандартные отступы и стили шрифтов.
- ). Мы также удалили отступы и поля по умолчанию, а также стиль списка для
- . Я добавил границу к моему
- Домашняя страница
- О Flex
- Что такое Flex?
- Характеристики
- Тур де Флекс
- Лицензия и товарные знаки
- Команда
- История проекта
- Логотип и активы
- Сообщество
- Как принять участие
- Списки рассылки
- Гибкая витрина
- Сторонние
- Вики
- Блог
- Развитие
- Часто задаваемые вопросы для разработчиков
- Исходный код
- Баг-трекер
- Документация
- Начало работы
- Видео
- Flex ASDocs
- FlexJS ASDocs
- Справочник по документации (старый)
- Учебные пособия по FlexUnit
- FlexUnit ASDocs
- Об Apache
- Веб-сайт Apache Software Foundation
- Пожертвования
- Спонсорство
- Спасибо
- Скачать Flex
- Установщик SDK (для разработчиков приложений)
- Исходный код SDK (для разработчиков SDK)
- Двоичные файлы SDK (для разработчиков SDK)
- Бета-версия FlexJS (для разработчиков приложений)
- FlexUnit (для разработчиков приложений)
- Исходный код Blaze DS
- Tour De Flex Исходный код
- Средство проверки правописания Squiggly
- Утилиты Flex
- Предыдущие версии `
- , чтобы знать, где именно он начинается и заканчивается, это будет полезно позже, когда дело дойдет до того, чтобы он занимал оставшееся пространство.
• Мы также добавили отступы и семейство шрифтов к привязке, просто чтобы увеличить расстояние между ними.3). Изменение выравнивания наших элементов Flex
На данный момент мы добились большого прогресса, но пришло время ввести некоторые новые значения, которые изменят позиционирование наших элементов Flex.
Свойство CSS
Допустимые значения Что он делает
дисплей: гибкий; н/д Определяет наш гибкий контейнер направление изгиба: Строка, столбец, ряд в обратном порядке, столбец в обратном порядке Направление движения наших гибких элементов выравнивание элементов: центр, гибкий пуск, гибкий конец Выравнивание оси flex-контейнера по умолчанию Содержимое по ширине: центр, гибкий пуск, гибкий конец Выравнивание предметов не по нашей главной оси По умолчанию, выравнивание, мы говорим о свойстве «flex-direction», которого мы касались ранее.
 «flex-direction: row» — это направление по умолчанию для нашей оси flex. Это означает, что наши элементы будут идти слева направо. Мы можем заставить их идти сверху вниз с помощью «flex-direction: column». Имеет смысл, верно?
«flex-direction: row» — это направление по умолчанию для нашей оси flex. Это означает, что наши элементы будут идти слева направо. Мы можем заставить их идти сверху вниз с помощью «flex-direction: column». Имеет смысл, верно?«align-items» и «justify-content» — это свойства, которые мы используем для выравнивания наших flex-потомков по осям X и Y, при этом мы говорим о горизонтальном и вертикальном. Мы применяем оба этих свойства к нашему flex-контейнеру, а не к flex-потомкам.
По умолчанию, при использовании flex-direction: row, если мы применим ‘align-items: center’ к flex-контейнеру, он будет центрировать элементы по вертикали , а если мы применим ‘justify-content: center’ к flex-контейнеру контейнер, он будет центрировать элементы по горизонтали .
Если мы изменим его на flex-direction: column; затем роли этих свойств меняются местами, так как наша главная ось изменилась с горизонтальной на вертикальную ось, поэтому «align-items: center» будет центрировать элементы по вертикали, а «justify-content: center» будет центрировать их.
 по горизонтали. К этому нужно время, чтобы привыкнуть!
по горизонтали. К этому нужно время, чтобы привыкнуть!Давайте применим это на практике с нашим мегаменю:
• Мы добавили высоту 100% к нашей ul, что сделает ее занимающей 100% высоты родителя, в данном случае это
В нашем дизайне мы хотим, чтобы наши гибкие дочерние элементы занимали всю ширину оставшегося пространства, если мы должны были сделать математику позади этого, мы попытались бы вычислить следующее:
100% ( ширина окна) – ширина логотипа = оставшееся пространство.
С flex это становится проще простого. Мы можем использовать волшебное сокращенное свойство, которое обрабатывает оставшееся пространство и заставит дочерний элемент занять все это.

‘flex: 1’ — это свойство, сокращенное для следующих значений:
Flex: 1 1 0;
Эквивалент flex:
1 0. Делает flex-элемент гибким и устанавливает flex-базис равным нулю, в результате чего элемент получает указанную долю свободного места в flex-контейнере. Если все элементы во гибком контейнере используют этот шаблон, их размеры будут пропорциональны указанному коэффициенту гибкости. Давайте растянем элементы списка так, чтобы каждый из них занимал равное количество места, чтобы заполнить весь красный прямоугольник.
• Мы использовали наше волшебное свойство «flex: 1», которое заставляет наш
Ниже приведен полный код CSS:
Заключение
Что касается flex, вам нужно помнить, что у нас есть flex-контейнеры и flex-потомки. Гибкие контейнеры управляют позиционированием гибких дочерних элементов.
Прелесть CSS Flex в том, что его так легко преобразовать в адаптивный. В следующем блоге я расскажу, как мы можем превратить то, что мы превратили сегодня, в адаптивное меню.
А пока попробуй создать собственное меню и зайди в корзину JS, которую мы создали вместе, чтобы немного поиграть! Если вам нужна дополнительная помощь, не ищите ничего, кроме Fifteen Design. Наша команда разработчиков полна опыта и рада помочь с любыми потребностями в веб-разработке.
Apache Flex® — Домашняя страница
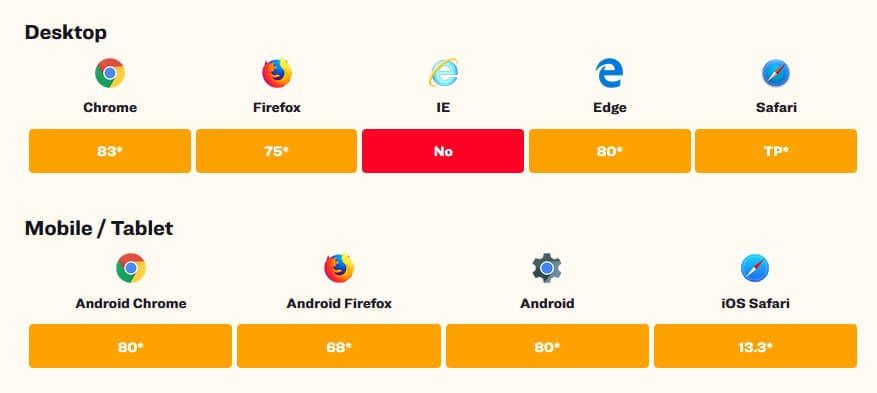
Поддержка Flash Player в браузере прекращается!
Adobe вместе со всеми основными поставщиками браузеров (Google Chrome, Mozilla Firefox, Microsoft Edge) объявили, что они больше не будут поддерживать среду выполнения Adobe Flash Player™ в конце 2020 года. Если вы хотите выводить контент
в браузере, вы должны проверить наш дочерний проект Apache Royale™, который позволяет вам продолжать использовать ActionScript и выводить собственные
JavaScript и HTML. Вывод Apache Flex на мобильные и настольные платформы через среду выполнения Adobe AIR, предоставляемую Harman, по-прежнему поддерживается.
Если вы хотите выводить контент
в браузере, вы должны проверить наш дочерний проект Apache Royale™, который позволяет вам продолжать использовать ActionScript и выводить собственные
JavaScript и HTML. Вывод Apache Flex на мобильные и настольные платформы через среду выполнения Adobe AIR, предоставляемую Harman, по-прежнему поддерживается.Платформа с открытым исходным кодом для создания выразительных веб-приложений и мобильных приложений
Лицензирование
Apache Flex® полностью открыт. Apache Flex® — это проект Apache, выпущенный под лицензией Apache версии 2.0, поэтому вы знаете, что он совместим с потребностями вашего бизнеса. Кроме того, он поддерживается сообществом Apache для получения обновлений, поддержки и помощи.
Подробнее
Приложения для настольных ПК и мобильных устройств
Создавайте приложения для всех браузеров с помощью Adobe Flash Player и JavaScript, создавайте настольные приложения с помощью интегрированной среды выполнения Adobe (Adobe AIR) или создавать мощные кросс-платформенные мобильные приложения для Apple iPod, iPhone, iPad, смартфонов и планшетов на базе Android и устройств Blackberry Playbook.

Подробнее
Flex Showcase
Подборка множества настольных и мобильных приложений, написанных с помощью Flex.
Гордитесь своим приложением Flex? Вы можете легко отправить запрос, чтобы показать его здесь.
Подробнее
Инструменты
Используйте инструменты, с которыми вы уже знакомы. Apache Flex® использует MXML для компоновки и AS3 (язык на основе ECMAScript, такой как JavaScript) для кодирования. Используйте интегрированные среды разработки на основе Eclipse, такие как Adobe Flash Builder и FDT, или используйте IntelliJ IDEA или любой текстовый редактор для создания своих приложений.
Подробнее
Изучите Flex® :
FlexJS — Введение
FlexJS™ — это новая среда разработки приложений, которая кросс-компилирует MXML и ActionScript в HTML и JavaScript. Он работает в Интернете, на рабочем столе и на мобильных устройствах (в приложениях) в формате swf и работает в среде на основе браузера в виде файлов HTML/JS/CSS без необходимости использования плагина Flash Player.
 Он привносит преимущества Flex в мир JavaScript.
Он привносит преимущества Flex в мир JavaScript.Серия Flex in a Week
Серия обучающих программ Flex in a Week состоит из видеороликов и упражнений, предназначенных для обучения опытных программистов программированию с использованием среды Flex 4.5 и Flash Builder 4.5. Чтобы извлечь максимальную пользу из этой серии, посмотрите видеоролики и выполните упражнения в том порядке, в котором они перечислены.
Серия видеороликов Flex In A Week
Учебный видеокурс Flex in a Week поможет вам понять, как можно использовать платформу Flex с открытым исходным кодом для создания RIA. Чтобы упростить изучение Flex, вы будете использовать средство разработки Flash Builder 4.5 на основе Eclipse, которое включает среду Flex и предоставляет такие функции, как интеллектуальное программирование, интерактивная пошаговая отладка и визуальный дизайн пользовательского макета.
Создание интерактивных карт с помощью Flex
Создавать интерактивные онлайн-карты с помощью Flex еще никогда не было так просто.
 В настоящее время доступен широкий спектр API. В этой статье основное внимание уделяется созданию простого картографического приложения с использованием открытого программного интерфейса Modest Maps Flex API. Modest Maps предлагает ряд преимуществ по сравнению с другими API картографирования Flex, включая возможность указывать на нескольких поставщиков базовых карт и прямой доступ к исходному коду.
В настоящее время доступен широкий спектр API. В этой статье основное внимание уделяется созданию простого картографического приложения с использованием открытого программного интерфейса Modest Maps Flex API. Modest Maps предлагает ряд преимуществ по сравнению с другими API картографирования Flex, включая возможность указывать на нескольких поставщиков базовых карт и прямой доступ к исходному коду.Последние новости:
22
Выпущен Apache Flex SDK 4.16.1
ноябрь 2017 г.Выпущен Apache Flex SDK 4.16.1, в котором добавлена поддержка последних версий Flash Player и сред выполнения AIR, а также исправлены некоторые ошибки. Установите его прямо сейчас или прочитайте здесь
12
Выпущен Apache Flex SDK 4.16.0 и среды выполнения AIR, исправлено около 40 ошибок и добавлена поддержка FontAwesome 4.
март 2017 г. 7. Установите его сейчас или Подробнее здесь
7. Установите его сейчас или Подробнее здесь11
Выпущены Apache FlexJS и FalconJX 0.6.0
Апрель 2016 г.Выпущены Apache FlexJS 0.6.0 и Apache Flex FalconJX 0. Эти инструменты позволяют разработчикам ActionScript и Flex создавать приложения на основе HTML, выводящие данные в JavaScript. Установите его сейчас или прочитайте здесь
11
Выпущен Apache Flex 4.15
Январь 2016 г.Выпущен Apache Flex 4.15, в котором добавлена поддержка последних версий Flash Player, исправлены ошибки среды выполнения и AIR и улучшает скорость. Установите его сейчас или Подробнее здесь
11
Apache FlexJS 0.50 Выпущен
Ноябрь 2015 г.Apache FlexJS 0.50 Этот выпуск включает в себя некоторые новые компоненты, обновленную интеграцию с Apache Cordova и несколько классов поддержки эффектов перетаскивания.
 Установите его прямо сейчас или Подробнее здесь . Установите его сейчас или Подробнее здесь
Установите его прямо сейчас или Подробнее здесь . Установите его сейчас или Подробнее здесь3
Выпущен Apache Flex 4.14
Январь 2015 г.Выпущен Apache Flex 4.14.0. компонент Spark RichTextEditor, темы оформления и компоненты FlatSpark, а также мобильные темы iOS7 и Android 4.x. Установите его сейчас или прочитайте здесь
3
Apache Flex 4.13, выпущенный
июль 2014 г.Выпущен Apache Flex 4.13.0, в котором добавлена поддержка новейших сред выполнения Flash Player и AIR, поддержка отладчика для рабочих процессов ActionScript и исправлено более 30 ошибок. Установите его сейчас или прочитайте здесь
Apache Flex® — это высокопроизводительная среда приложений с открытым исходным кодом для создания и поддержки выразительных веб-приложений, которые последовательно развертываются во всех основных браузерах, настольных компьютерах и устройствах (включая смартфоны, планшеты и телевизоры).
 Он предоставляет современный, основанный на стандартах язык и модель программирования, которые поддерживают общие шаблоны проектирования, подходящие для разработчиков с разным опытом. Приложения Flex можно развертывать в повсеместно распространенном Adobe® Flash® Player в браузере, Adobe® AIR™ на настольных и мобильных устройствах или в собственных приложениях Android™, IOS™, QNX®, Windows® или Mac®.
Он предоставляет современный, основанный на стандартах язык и модель программирования, которые поддерживают общие шаблоны проектирования, подходящие для разработчиков с разным опытом. Приложения Flex можно развертывать в повсеместно распространенном Adobe® Flash® Player в браузере, Adobe® AIR™ на настольных и мобильных устройствах или в собственных приложениях Android™, IOS™, QNX®, Windows® или Mac®.Apache Flex SDK: 4.16.0 (март 2017 г.)
Apache FlexJS SDK: 0.8.0 (июнь 2017 г.)
Blaze DS: 4.7.0 (март 2015 г.)
Flex Mavenizer: 4.8.0 (январь 2013 г.)
FlexUnit: 4.2. 0 (апрель 2014 г.)
Установщик SDK: 3.2.0 (июнь 2015 г.)
Squiggly: 1.1 (октябрь 2014 г.)
Tour De Flex: 1.2 (ноябрь 2014 г.)Tweets by Apache Flex
03
Bootstraps
Узнайте о браузерах и устройствах, от современных до старых, которые поддерживаются Bootstrap, включая известные особенности и ошибки для каждого из них.

Поддерживаемые браузеры
Bootstrap поддерживает последние стабильные версии всех основных браузеров и платформ. В Windows мы поддерживаем Internet Explorer 10-11 / Microsoft Edge .
Альтернативные браузеры, использующие последнюю версию WebKit, Blink или Gecko, напрямую или через API веб-представления платформы, явно не поддерживаются. Однако Bootstrap должен (в большинстве случаев) корректно отображаться и работать и в этих браузерах. Более подробная информация о поддержке представлена ниже.
Мобильные устройства
Вообще говоря, Bootstrap поддерживает последние версии браузеров по умолчанию для всех основных платформ. Обратите внимание, что прокси-браузеры (такие как Opera Mini, режим Turbo Opera Mobile, UC Browser Mini, Amazon Silk) не поддерживаются.
Хром Фаерфокс Сафари Android-браузер и WebView Microsoft Edge Андроид Поддерживается Поддерживается Н/Д Android v5.  0+ поддерживается
0+ поддерживаетсяПоддерживается iOS Поддерживается Поддерживается Поддерживается Н/Д Поддерживается Windows 10 Mobile Н/Д Н/Д Н/Д Н/Д Поддерживается Настольные браузеры
Точно так же поддерживаются последние версии большинства настольных браузеров.
Хром Фаерфокс Internet Explorer Microsoft Edge Опера Сафари Mac Поддерживается Поддерживается Н/Д Н/Д Поддерживается Поддерживается Окна Поддерживается Поддерживается Поддерживается, IE10+ Поддерживается Поддерживается Не поддерживается Для Firefox, в дополнение к последней нормальной стабильной версии, мы также поддерживаем последнюю версию Firefox с расширенной поддержкой (ESR).

Неофициально Bootstrap должен выглядеть и вести себя достаточно хорошо в Chromium и Chrome для Linux, Firefox для Linux и Internet Explorer 9, хотя официально они не поддерживаются.
Список некоторых ошибок браузера, с которыми приходится бороться Bootstrap, см. на нашей Стене ошибок браузера.
Internet Explorer
поддерживается Internet Explorer 10+; IE9 и ниже нет. Имейте в виду, что некоторые свойства CSS3 и элементы HTML5 не полностью поддерживаются в IE10 или требуют префиксных свойств для полной функциональности. Посетите страницу Могу ли я использовать… для получения подробной информации о поддержке браузерами функций CSS3 и HTML5.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это самая стабильная версия нашего кода, и наша команда по-прежнему поддерживает критические исправления ошибок и изменения документации. Однако никаких новых функций в него добавлено не будет.
Модальные окна и раскрывающиеся списки на мобильных устройствах
Переполнение и прокрутка
Поддержка переполнения
: скрыто;на элементе С этой целью, когда вы прокручиваете верхнюю или нижнюю часть модального окна в браузерах любого из этих устройств,
С этой целью, когда вы прокручиваете верхнюю или нижнюю часть модального окна в браузерах любого из этих устройств, Текстовые поля iOS и прокрутка
Начиная с iOS 9.2, когда открыто модальное окно, если начальное касание жеста прокрутки находится в пределах границ текстового

• Как и ранее, мы определяем наш гибкий контейнер в элементе
- , поскольку он является прямым родительским элементом гибких элементов (



 container {
width: 100%; /* устанавливаем ширину блока */
height: 100px; /* устанавливаем высоту блока */
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
color: white; /* устанавливаем цвет шрифта */
}
.container div:nth-of-type(1) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере)
-webkit-flex: 1; /* для поддержки ранних версий браузеров */
flex: 1; /* число, которое указывает, на сколько будет увеличен блок по отношению к остальным флекс элементам */
background: orange; /* устанавливаем цвет заднего фона */
}
.container div:nth-of-type(2) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере)
-webkit-flex: 3; /* для поддержки ранних версий браузеров */
flex: 3; /* число, которое указывает, на сколько будет увеличен блок по отношению к остальным флекс элементам */
background: brown; /* устанавливаем цвет заднего фона */
}
.
container {
width: 100%; /* устанавливаем ширину блока */
height: 100px; /* устанавливаем высоту блока */
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
color: white; /* устанавливаем цвет шрифта */
}
.container div:nth-of-type(1) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере)
-webkit-flex: 1; /* для поддержки ранних версий браузеров */
flex: 1; /* число, которое указывает, на сколько будет увеличен блок по отношению к остальным флекс элементам */
background: orange; /* устанавливаем цвет заднего фона */
}
.container div:nth-of-type(2) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере)
-webkit-flex: 3; /* для поддержки ранних версий браузеров */
flex: 3; /* число, которое указывает, на сколько будет увеличен блок по отношению к остальным флекс элементам */
background: brown; /* устанавливаем цвет заднего фона */
}
. container div:nth-of-type(3) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере)
-webkit-flex: 1; /* для поддержки ранних версий браузеров */
flex: 1; /* число, которое указывает, на сколько будет увеличен блок по отношению к остальным флекс элементам */
background: tan; /* устанавливаем цвет заднего фона */
}
</style>
</head>
<body>
<div class = "container">
<div>1</div>
<div>3</div>
<div>1</div>
</div>
</body>
</html>
container div:nth-of-type(3) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере)
-webkit-flex: 1; /* для поддержки ранних версий браузеров */
flex: 1; /* число, которое указывает, на сколько будет увеличен блок по отношению к остальным флекс элементам */
background: tan; /* устанавливаем цвет заднего фона */
}
</style>
</head>
<body>
<div class = "container">
<div>1</div>
<div>3</div>
<div>1</div>
</div>
</body>
</html>
 container div:nth-of-type(1) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере)
-webkit-flex: 0 1 150px; /* для поддержки ранних версий браузеров */
flex: 0 1 150px; /* блоки по отношению к другим не увеличиваем(значение 0), указываем, что блок при недостатке места будет уменьшен по умолчанию(1), определяем начальную ширину флекс элемента (приведет сразу к уменьшению второго блока, т.к. ширина контейнера 250px) */
background: orange; /* устанавливаем цвет заднего фона */
}
.container div:nth-of-type(2) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере)
-webkit-flex: 0 3 150px; /* для поддержки ранних версий браузеров */
flex: 0 3 150px; /* блоки по отношению к другим не увеличиваем(значение 0), указываем, что блок при недостатке места будет уменьшен по отношению к другим на 3, определяем начальную ширину флекс элемента (приведет сразу к уменьшению второго блока, т.
container div:nth-of-type(1) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере)
-webkit-flex: 0 1 150px; /* для поддержки ранних версий браузеров */
flex: 0 1 150px; /* блоки по отношению к другим не увеличиваем(значение 0), указываем, что блок при недостатке места будет уменьшен по умолчанию(1), определяем начальную ширину флекс элемента (приведет сразу к уменьшению второго блока, т.к. ширина контейнера 250px) */
background: orange; /* устанавливаем цвет заднего фона */
}
.container div:nth-of-type(2) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере)
-webkit-flex: 0 3 150px; /* для поддержки ранних версий браузеров */
flex: 0 3 150px; /* блоки по отношению к другим не увеличиваем(значение 0), указываем, что блок при недостатке места будет уменьшен по отношению к другим на 3, определяем начальную ширину флекс элемента (приведет сразу к уменьшению второго блока, т. к. ширина контейнера 250px) */
background: brown; /* устанавливаем цвет заднего фона */
}
.container div:nth-of-type(3) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере)
-webkit-flex: 0 1 150px; /* для поддержки ранних версий браузеров */
flex: 0 1 150px; /* блоки по отношению к другим не увеличиваем(значение 0), указываем, что блок при недостатке места будет уменьшен по умолчанию(1), определяем начальную ширину флекс элемента (приведет сразу к уменьшению второго блока, т.к. ширина контейнера 250px) */
background: tan; /* устанавливаем цвет заднего фона */
}
</style>
</head>
<body>
<div class = "container">
<div>1</div>
<div>3</div>
<div>1</div>
</div>
</body>
</html>
к. ширина контейнера 250px) */
background: brown; /* устанавливаем цвет заднего фона */
}
.container div:nth-of-type(3) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере)
-webkit-flex: 0 1 150px; /* для поддержки ранних версий браузеров */
flex: 0 1 150px; /* блоки по отношению к другим не увеличиваем(значение 0), указываем, что блок при недостатке места будет уменьшен по умолчанию(1), определяем начальную ширину флекс элемента (приведет сразу к уменьшению второго блока, т.к. ширина контейнера 250px) */
background: tan; /* устанавливаем цвет заднего фона */
}
</style>
</head>
<body>
<div class = "container">
<div>1</div>
<div>3</div>
<div>1</div>
</div>
</body>
</html>
 container {
width: 250px; /* устанавливаем ширину блока */
height: 100px; /* устанавливаем высоту блока */
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
color: white; /* устанавливаем цвет шрифта */
/* устанавливаем два свойства для возможности масштабировать контейнер по горизонтали (изменять ширину): */
overflow: auto; /* указываем, что при переполнении содержимое отображается (автоматический режим) */
resize: horizontal; /* пользователь может изменять ширину элемента */
}
.container div:nth-of-type(1) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере)
-webkit-flex: 0 1 auto; /* для поддержки ранних версий браузеров */
flex: 0 1 auto; /* для элемента задано значение по умолчанию (ширина элемента расчитывается по содержимомку) */
background: orange; /* устанавливаем цвет заднего фона */
}
.
container {
width: 250px; /* устанавливаем ширину блока */
height: 100px; /* устанавливаем высоту блока */
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
color: white; /* устанавливаем цвет шрифта */
/* устанавливаем два свойства для возможности масштабировать контейнер по горизонтали (изменять ширину): */
overflow: auto; /* указываем, что при переполнении содержимое отображается (автоматический режим) */
resize: horizontal; /* пользователь может изменять ширину элемента */
}
.container div:nth-of-type(1) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере)
-webkit-flex: 0 1 auto; /* для поддержки ранних версий браузеров */
flex: 0 1 auto; /* для элемента задано значение по умолчанию (ширина элемента расчитывается по содержимомку) */
background: orange; /* устанавливаем цвет заднего фона */
}
. container div:nth-of-type(2) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере)
-webkit-flex: 0 1 150px; /* для поддержки ранних версий браузеров */
flex: 0 1 150px; /* элемент не увеличиваем и не уменьшаем по отношению к другим, но значение ширины по умолчанию устанавливаем равной 150px */
background: brown; /* устанавливаем цвет заднего фона */
}
.container div:nth-of-type(3) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере)
-webkit-flex: 0 1 auto; /* для поддержки ранних версий браузеров */
flex: 0 1 auto; /* для элемента задано значение по умолчанию (ширина элемента расчитывается по содержимомку) */
background: tan; /* устанавливаем цвет заднего фона */
}
</style>
</head>
<body>
<div class = "container">
<div>auto</div>
<div>150px</div>
<div>auto</div>
</div>
</body>
</html>
container div:nth-of-type(2) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере)
-webkit-flex: 0 1 150px; /* для поддержки ранних версий браузеров */
flex: 0 1 150px; /* элемент не увеличиваем и не уменьшаем по отношению к другим, но значение ширины по умолчанию устанавливаем равной 150px */
background: brown; /* устанавливаем цвет заднего фона */
}
.container div:nth-of-type(3) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере)
-webkit-flex: 0 1 auto; /* для поддержки ранних версий браузеров */
flex: 0 1 auto; /* для элемента задано значение по умолчанию (ширина элемента расчитывается по содержимомку) */
background: tan; /* устанавливаем цвет заднего фона */
}
</style>
</head>
<body>
<div class = "container">
<div>auto</div>
<div>150px</div>
<div>auto</div>
</div>
</body>
</html>
 pexels.com/photos/1054974/pexels-photo-1054974.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
<img src="https://images.pexels.com/photos/2253879/pexels-photo-2253879.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
<img src="https://images.pexels.com/photos/1257099/pexels-photo-1257099.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
<img src="https://images.pexels.com/photos/1128318/pexels-photo-1128318.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
<img src="https://images.pexels.com/photos/532508/pexels-photo-532508.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
<img src="https://images.pexels.com/photos/834508/pexels-photo-834508.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
<img src="https://images.pexels.com/photos/50692/brothers-family-siblings-boys-50692.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
</div>
pexels.com/photos/1054974/pexels-photo-1054974.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
<img src="https://images.pexels.com/photos/2253879/pexels-photo-2253879.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
<img src="https://images.pexels.com/photos/1257099/pexels-photo-1257099.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
<img src="https://images.pexels.com/photos/1128318/pexels-photo-1128318.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
<img src="https://images.pexels.com/photos/532508/pexels-photo-532508.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
<img src="https://images.pexels.com/photos/834508/pexels-photo-834508.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
<img src="https://images.pexels.com/photos/50692/brothers-family-siblings-boys-50692.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
</div> Facilis, accusamus.</p>
</div>
<div>
<img src="http://placehold.it/200x150" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorem nostrum voluptate eos repudiandae harum mollitia? Minima, libero dolorem?</p>
</div>
<div>
<img src="http://placehold.it/200x250" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
<div>
<img src="http://placehold.it/200x240" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Dignissimos dolorum omnis provident animi a nam ex similique! Eos, sunt id.</p>
</div>
<div>
<img src="http://placehold.it/200x320" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Facilis, accusamus.</p>
</div>
<div>
<img src="http://placehold.it/200x150" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorem nostrum voluptate eos repudiandae harum mollitia? Minima, libero dolorem?</p>
</div>
<div>
<img src="http://placehold.it/200x250" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
<div>
<img src="http://placehold.it/200x240" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Dignissimos dolorum omnis provident animi a nam ex similique! Eos, sunt id.</p>
</div>
<div>
<img src="http://placehold.it/200x320" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ab necessitatibus voluptate ut odio quasi, aperiam quos.</p>
</div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Saepe repellendus nemo impedit pariatur.</p>
</div>
<div>
<img src="http://placehold.it/200x120" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nesciunt sint a omnis aperiam distinctio.</p>
</div>
<div>
<img src="http://placehold.it/200x180" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Doloribus, totam!</p>
</div>
<div>
<img src="http://placehold.it/200x100" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Ab necessitatibus voluptate ut odio quasi, aperiam quos.</p>
</div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Saepe repellendus nemo impedit pariatur.</p>
</div>
<div>
<img src="http://placehold.it/200x120" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nesciunt sint a omnis aperiam distinctio.</p>
</div>
<div>
<img src="http://placehold.it/200x180" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Doloribus, totam!</p>
</div>
<div>
<img src="http://placehold.it/200x100" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Atque hic blanditiis autem minima necessitatibus, quidem excepturi in quia ipsum iure?</p>
</div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi, eligendi.</p>
</div>
<div>
<img src="http://placehold.it/200x270" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Temporibus quis quisquam ipsa perferendis nam hic cupiditate. Voluptate veniam quos repellat.</p>
</div>
<div>
<img src="http://placehold.it/200x100" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Dolorem, earum?</p>
</div>
<div>
<img src="http://placehold.it/200x250" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Atque hic blanditiis autem minima necessitatibus, quidem excepturi in quia ipsum iure?</p>
</div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi, eligendi.</p>
</div>
<div>
<img src="http://placehold.it/200x270" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Temporibus quis quisquam ipsa perferendis nam hic cupiditate. Voluptate veniam quos repellat.</p>
</div>
<div>
<img src="http://placehold.it/200x100" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Dolorem, earum?</p>
</div>
<div>
<img src="http://placehold.it/200x250" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Cum, ducimus quibusdam.</p>
</div>
<div>
<img src="http://placehold.it/200x120" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Velit cupiditate ipsam aut.</p>
</div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. A obcaecati sequi nihil fugit perspiciatis suscipit facere, iste libero eum? Explicabo dolore mollitia eum. Ipsum temporibus officia nostrum dolor delectus explicabo.</p>
</div>
</div>
Cum, ducimus quibusdam.</p>
</div>
<div>
<img src="http://placehold.it/200x120" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Velit cupiditate ipsam aut.</p>
</div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. A obcaecati sequi nihil fugit perspiciatis suscipit facere, iste libero eum? Explicabo dolore mollitia eum. Ipsum temporibus officia nostrum dolor delectus explicabo.</p>
</div>
</div> «flex-direction: row» — это направление по умолчанию для нашей оси flex. Это означает, что наши элементы будут идти слева направо. Мы можем заставить их идти сверху вниз с помощью «flex-direction: column». Имеет смысл, верно?
«flex-direction: row» — это направление по умолчанию для нашей оси flex. Это означает, что наши элементы будут идти слева направо. Мы можем заставить их идти сверху вниз с помощью «flex-direction: column». Имеет смысл, верно? по горизонтали. К этому нужно время, чтобы привыкнуть!
по горизонтали. К этому нужно время, чтобы привыкнуть!
 Если вы хотите выводить контент
в браузере, вы должны проверить наш дочерний проект Apache Royale™, который позволяет вам продолжать использовать ActionScript и выводить собственные
JavaScript и HTML. Вывод Apache Flex на мобильные и настольные платформы через среду выполнения Adobe AIR, предоставляемую Harman, по-прежнему поддерживается.
Если вы хотите выводить контент
в браузере, вы должны проверить наш дочерний проект Apache Royale™, который позволяет вам продолжать использовать ActionScript и выводить собственные
JavaScript и HTML. Вывод Apache Flex на мобильные и настольные платформы через среду выполнения Adobe AIR, предоставляемую Harman, по-прежнему поддерживается.
 Он привносит преимущества Flex в мир JavaScript.
Он привносит преимущества Flex в мир JavaScript. В настоящее время доступен широкий спектр API. В этой статье основное внимание уделяется созданию простого картографического приложения с использованием открытого программного интерфейса Modest Maps Flex API. Modest Maps предлагает ряд преимуществ по сравнению с другими API картографирования Flex, включая возможность указывать на нескольких поставщиков базовых карт и прямой доступ к исходному коду.
В настоящее время доступен широкий спектр API. В этой статье основное внимание уделяется созданию простого картографического приложения с использованием открытого программного интерфейса Modest Maps Flex API. Modest Maps предлагает ряд преимуществ по сравнению с другими API картографирования Flex, включая возможность указывать на нескольких поставщиков базовых карт и прямой доступ к исходному коду. 7. Установите его сейчас или Подробнее здесь
7. Установите его сейчас или Подробнее здесь Установите его прямо сейчас или Подробнее здесь . Установите его сейчас или Подробнее здесь
Установите его прямо сейчас или Подробнее здесь . Установите его сейчас или Подробнее здесь Он предоставляет современный, основанный на стандартах язык и модель программирования, которые поддерживают общие шаблоны проектирования, подходящие для разработчиков с разным опытом. Приложения Flex можно развертывать в повсеместно распространенном Adobe® Flash® Player в браузере, Adobe® AIR™ на настольных и мобильных устройствах или в собственных приложениях Android™, IOS™, QNX®, Windows® или Mac®.
Он предоставляет современный, основанный на стандартах язык и модель программирования, которые поддерживают общие шаблоны проектирования, подходящие для разработчиков с разным опытом. Приложения Flex можно развертывать в повсеместно распространенном Adobe® Flash® Player в браузере, Adobe® AIR™ на настольных и мобильных устройствах или в собственных приложениях Android™, IOS™, QNX®, Windows® или Mac®.
 0+ поддерживается
0+ поддерживается
 С этой целью, когда вы прокручиваете верхнюю или нижнюю часть модального окна в браузерах любого из этих устройств,
С этой целью, когда вы прокручиваете верхнюю или нижнюю часть модального окна в браузерах любого из этих устройств,