Обратная совместимость Flexbox — CSS
Flexbox очень хорошо поддерживается современными браузерами, однако есть несколько проблем, с которыми вы могли столкнуться. В этом руководстве мы рассмотрим, насколько хорошо flexbox поддерживается браузерами, а так же некоторые потенциальные проблемы, ресурсы и методы для создания обходных путей и запасных вариантов.
Как и все спецификации CSS, flexbox претерпела огромное количество изменений, прежде чем стать Кандидатом в рекомендации W3C. У спецификации в этом статусе не должно быть значительных изменений, однако с предыдущими итерациями все было иначе.
Flexbox был реализован экспериментальным путём в нескольких браузерах. В то время метод создания экспериментальных реализаций подразумевал использование вендорных префиксов. Идея этих префиксов была в том, чтобы позволить инженерам браузеров и веб-разработчикам исследовать и протестировать новшества спецификации без конфликтов с другими реализациями. Идея заключалась в том, чтобы не использовать экспериментальные реализации на продакшене.
В 2009 спецификация выглядела совсем по-другому. Чтобы создать flex-контейнер, вам нужно было использовать display: box и несколько box-* свойств, которые делали то, что сегодня вы понимаете под flexbox.
Очередное обновление спецификации поменяло синтаксис на display: flexbox — и опять с вендорными префиксами.
В конечном счёте спецификация была обновлена, чтобы определить display: flex как способ создания flex-контейнера. Начиная с этого момента поддержка браузерами обновлённой версии спецификации отличная.
Существует несколько старых статей, которые описывают более ранние версии flexbox, их довольно легко вычислить по тому, как они описывают создание flex-контейнера. Если вы нашли что-то вроде display: box или display: flexbox, то это уже устаревшая информация.
Браузеры отлично поддерживают flexbox, и на данный момент большинству из них не нужны префиксы для этого. Safari последним из основных браузеров избавился от префиксов после релиза Safari 9 в 2015. Два браузера, о которых вам нужно помнить для обеспечения кроссбраузерности, это:
- Internet Explorer 10, который внедрил
display: flexboxверсию спецификации с префиксом-ms-. - UC Browser, который все ещё поддерживает спецификацию версии 2009 год с
display: boxи префиксом-webkit-.
Также возьмите на заметку, что Explorer 11 поддерживает современный display: flex, однако не без багов.
The majority of issues with flexbox relate to the changes in the specification, as it has been developed, and the fact that many of us were attempting to use an experimental specification in production. If you are trying to ensure backwards compatibility with old versions of browsers, and in particular IE10 and 11, the Flexbugs site is a helpful resource.
If you want to include very old browsers with flexbox support then you can include the vendor prefixes in your CSS in addition to the unprefixed version. This is becoming less and less of a requirement today as support is widespread.«
.wrapper {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
Autoprefixer Online is a useful way to see which prefixes are recommended, depending on how many versions you wish to go back with browser support. You can also check Can I Use for information about when prefixes were removed in browsers to make your decision.
Given that flexbox usage is initiated with value of the display property, when needing to support very old browsers which do not support flexbox at all, fallbacks can be created by overwriting one layout method with another. The specification defines what happens if you use other layout methods on an element which then becomes a flex item.
The specification defines what happens if you use other layout methods on an element which then becomes a flex item.
Floated items
“float and clear do not create floating or clearance of flex item, and do not take it out-of-flow.” — 3. Flex Containers
In the following live example, I have floated two blocks and then set display: flex on the container. The items are now flex items, which means they stretch to equal height. Any float behaviour does not apply.
You can test the fallback behaviour by removing display: flex from the wrapper.
display: inline-block
Once an inline-block item becomes a flex item, it is blockified and so behavior of display: inline-block like preserving white space between items no longer applies.
Remove display: flex to see the fallback behavior. You’ll see white space added between the items, which is what happens when using display: inine-block as it prefers white space like other inline items.
display: table-__
The CSS table display properties are potentially very useful as a fallback, due to the fact that they allow design patterns such as full height columns and vertical centering and work back as far as Internet Explorer 8.
If you use display: table-cell on an item in your HTML it takes on the styling of an HTML table cell. CSS creates anonymous boxes to represent these items so that you do not need to wrap each item in a wrapper to represent the HTML table row, and a second one to represent the table element itself, You can’t see or style these anonymous boxes; they are there purely to fix up the tree.
If you then declare display: flex on the parent item, these anonymous boxes do not get created and so your item remains a direct child and can become a flex item — losing any of the table display features.
“Note: Some values of display normally trigger the creation of anonymous boxes around the original box.
If such a box is a flex item, it is blockified first, and so anonymous box creation will not happen. For example, two contiguous flex items with display: table-cell will become two separate display: block flex items, instead of being wrapped into a single anonymous table.” — 4. Flex Items
The vertical-align property
The live example below demonstrates use of the vertical-align property along with display: inline-block. Both display: table-cell and display: inline-block allow for the use of this property. Use of display: table-cell or display: inline-block as a fallback and then safely use box alignment properties in flexbox instead.
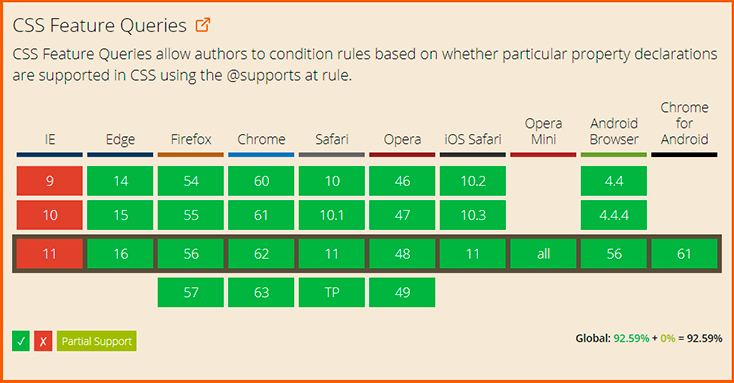
You can use feature queries to detect flexbox support:
@supports (display: flex) {
// code for supporting browsers
}
Note that Internet Explorer 11 does not support feature queries yet does support flexbox. If you decide the IE11 implementation is too buggy and you wish to serve it the fallback layout then you could use feature queries to serve flexbox rules only to those browsers with good flexbox support. Remember that if you want to include versions of browsers that had vendor-prefixed flexbox you would need to include the prefixed version in your feature query. The following feature query would include UC Browser, which supports feature queries and old flexbox syntax, prefixed:
If you decide the IE11 implementation is too buggy and you wish to serve it the fallback layout then you could use feature queries to serve flexbox rules only to those browsers with good flexbox support. Remember that if you want to include versions of browsers that had vendor-prefixed flexbox you would need to include the prefixed version in your feature query. The following feature query would include UC Browser, which supports feature queries and old flexbox syntax, prefixed:
@supports (display: flex) or (display: -webkit-box) {
// code for supporting browsers
}
For more information about using Feature Queries see Using Feature Queries in CSS on the Mozilla Hacks blog.
While I’ve spent some time in this guide going through potential issues and fallbacks, flexbox is very much ready for you to be using in production work. This guide will help you in those cases where you do come across an issue or have the requirement to support older browsers.
Last modified: 000Z»>14 авг. 2022 г., by MDN contributors
CSS — Обратная совместимость Flexbox
Flexbox очень хорошо поддерживается в современных браузерах,однако есть несколько проблем,с которыми вы можете столкнуться.В этом руководстве мы рассмотрим,насколько хорошо Flexbox поддерживается в браузерах,а также рассмотрим некоторые потенциальные проблемы,ресурсы и методы создания обходных путей и откатов.
История флексбокса
Как и все спецификации CSS,спецификация Flexbox претерпела большое количество изменений,прежде чем она стала Рекомендацией Кандидата,которая у нас есть сегодня.В качестве Рекомендации Кандидата мы не должны видеть больших изменений на данном этапе спецификации,однако это не так в отношении прошлых итераций флексбоксов.
Flexbox был реализован экспериментальным способом в нескольких веб-браузерах.В то время метод создания экспериментальных реализаций заключался в использовании префикса производителя.Идея этих префиксов состояла в том,чтобы позволить реализации данной спецификации тестироваться и исследоваться как инженерами браузеров,так и веб-разработчиками,не вступая в конфликт с другими реализациями. Идея заключалась в том,чтобы не использовать экспериментальные реализации в производственном коде.Однако,в конечном итоге,префиксы были использованы в производственном коде,а изменения в экспериментальной спецификации привели к необходимости обновления сайтов.
Идея заключалась в том,чтобы не использовать экспериментальные реализации в производственном коде.Однако,в конечном итоге,префиксы были использованы в производственном коде,а изменения в экспериментальной спецификации привели к необходимости обновления сайтов.
В 2009 году спецификация выглядела совсем иначе. Чтобы создать гибкий контейнер, вы должны использовать display: box и было несколько свойств box-* , которые выполняли то, что вы сегодня узнаете из flexbox.
Было обновление спецификации , которое обновило синтаксис для display: flexbox — это снова было с префиксом поставщика.
В конечном итоге спецификация была обновлена, чтобы определить display: flex как способ создания flex-контейнера. С этой точки зрения поддержка браузером актуальной версии спецификации отличная.
Существует несколько старых статей, которые ссылаются на более старые версии flexbox, которые довольно легко идентифицировать из-за изменения способа создания flex-контейнера. Если вы обнаружите что-то, относящееся к
Если вы обнаружите что-то, относящееся к display: box или display: flexbox это устаревшая информация.
Поддержка браузерами flexbox отлично работает,и большинству браузеров на данный момент префикс не нужен.Safari был последним из основных браузеров,удаливших префиксы,с выходом Safari 9 в 2015 году.Для кросс-браузерной совместимости следует помнить о двух браузерах:
- Internet Explorer 10, в котором реализована версия спецификации
display: flexboxс префиксом-ms-. - Браузер UC, который все еще поддерживает
display: box2009 года : коробочная версия только с префиксом-webkit-.
Также обратите внимание, что Internet Explorer 11 поддерживает современную спецификацию display: flex однако в его реализации есть ряд ошибок.
Common issues
Большинство проблем с flexbox связаны с изменениями в спецификации по мере ее разработки, а также с тем фактом, что многие из нас пытались использовать экспериментальную спецификацию в производстве. Если вы пытаетесь обеспечить обратную совместимость со старыми версиями браузеров, в частности с IE10 и 11, вам может пригодиться сайт Flexbugs . Вы увидите, что многие из перечисленных ошибок относятся к старым версиям браузеров и исправлены в текущих браузерах. Для каждой из ошибок есть обходной путь, который может сэкономить вам много часов головоломок.
Если вы пытаетесь обеспечить обратную совместимость со старыми версиями браузеров, в частности с IE10 и 11, вам может пригодиться сайт Flexbugs . Вы увидите, что многие из перечисленных ошибок относятся к старым версиям браузеров и исправлены в текущих браузерах. Для каждой из ошибок есть обходной путь, который может сэкономить вам много часов головоломок.
Если вы хотите включить очень старые браузеры с поддержкой flexbox,то вы можете включить префиксы продавцов в вашу CSS в дополнение к неподправленной версии.Сегодня это становится все меньше и меньше требованием,так как поддержка широко распространена.
.wrapper {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
Autoprefixer Online — это полезный способ узнать, какие префиксы рекомендуются, в зависимости от того, сколько версий вы хотите вернуться с поддержкой браузера. Вы также можете проверить, могу ли я использовать информацию о том, когда префиксы были удалены в браузерах, чтобы принять решение.
Полезные техники отступления
Учитывая, что использование flexbox начинается со значения свойства display , при необходимости поддержки очень старых браузеров, которые вообще не поддерживают flexbox, можно создать запасные варианты, переписав один метод макета другим. Спецификация определяет, что произойдет, если вы используете другие методы макета для элемента, который затем становится гибким элементом.
Floated items
«плавание и очистка не создают плавание или очистку гибкого элемента и не выводят его из потока». — 3. Флекс-контейнеры
В следующем живом примере я разместил два блока, а затем установил display: flex для контейнера. Теперь элементы являются гибкими, что означает, что они растягиваются до одинаковой высоты. Никакое поведение с плавающей запятой не применяется.
Вы можете протестировать резервное поведение, удалив display: flex из оболочки.
display: inline-block
Как только элемент inline-block становится гибким элементом, он block и поэтому поведение display: inline-block как сохранение пробела между элементами, больше не применяется.
Удалите display: flex чтобы увидеть откат. Вы увидите, что между элементами добавлено пустое пространство, что происходит при использовании display: inline-block поскольку он предпочитает пустое пространство, как и другие встроенные элементы.
© 2005–2021 Авторы MDN.
Лицензия Creative Commons Attribution-ShareAlike License v2.5 или более поздняя.
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Backwards_Compatibility_of_Flexbox
Узнайте больше о модели Flexbox
Flexbox (Flexible Layout Box) — это новый режим макета в CSS3, разработанный для более сложных требований к веб-страницам в современном Интернете. В этой статье будут представлены технические подробности синтаксиса Flexbox. Поддержка браузеров становится все быстрее и быстрее, поэтому, когда Flexbox широко поддерживается и используется, вы будете на один шаг быстрее. Если вы хотите узнать, что это такое и как это работает, присмотритесь!
Автор давно использует таблицы, плавающие элементы, встроенные блочные элементы и другие свойства CSS для макетирования содержимого сайта. Однако они не предназначены для сложных страниц и веб-приложений. Будь то простое вертикальное центрирование или гибкая компоновка сетки, трудно достичь этого самостоятельно, поэтому он достигCSS сетка, Но если вам действительно нужно так много проектов для достижения этих целей, почему бы не сделать это проще? Цель Flexbox — изменить все это.
Однако они не предназначены для сложных страниц и веб-приложений. Будь то простое вертикальное центрирование или гибкая компоновка сетки, трудно достичь этого самостоятельно, поэтому он достигCSS сетка, Но если вам действительно нужно так много проектов для достижения этих целей, почему бы не сделать это проще? Цель Flexbox — изменить все это.
Работа над спецификацией Flexbox ведется уже 3 года. Различные браузеры также реализуют разные экспериментальные версии. В сентябре 2012 годаТретья основная редакция синтаксиса Flexbox вступает в фазу рекомендации кандидата, Это означает, что W3C считает текущий синтаксис стабильным и призывает разработчиков браузеров реализовать его.
Сроки спецификации Flexbox:
- Рабочий проект за июль 2009 г. (дисплей: коробка;)
- Рабочий проект за март 2011 года (дисплей: flexbox;)
- Ноябрь 2011 рабочий проект (дисплей: flexbox;)
- Март 2012 рабочий проект (дисплей: flexbox;)
- Июнь 2012 рабочий проект (дисплей: flex;)
- Сентябрь 2012 г.
 Рекомендация кандидата (дисплей: flex;)
Рекомендация кандидата (дисплей: flex;)
Flexbox быстро поддерживается браузерами. Chrome 22+, Opera 12.1+ и Opera Mobile 12.1+ уже поддерживают Flexbox, описанный в этой статье.Firefox 18иBlackberry 10Это скоро будет реализовано. Я рекомендую вам использовать этот поддерживаемый браузер, чтобы прочитать эту статью и увидеть примеры.
Несмотря на то, что теперь мы можем использовать Flexbox для простого создания макетов, не будучи таким сложным для понимания, как раньше, нам все же нужно потратить некоторое время на ознакомление с тем, как использовать Flexbox. Новые термины и понятия могут стать препятствием при использовании Flexbox, поэтому давайте сначала разберемся с ними.
Flexbox byТелескопический контейнериТелескопический проектКомпоненты. Установив элементdisplayАтрибутflexилиinline-flexВы можете получить телескопический контейнер. Установите вflexКонтейнер отображается как элемент уровня блока и устанавливается наinline-flexКонтейнер отображается как встроенный элемент.
Пример здесь создает масштабируемый контейнер.
.flex-container {
display: -webkit-flex;
display: flex;
}Все примеры в этой статье имеют префикс соответствующего поставщика браузера.
Каждый дочерний элемент в flex-контейнере является flex-элементом. Элементы шкалы могут быть любым числом. Все, что находится вне гибкого контейнера и внутри гибкого проекта, остается неизменным. Проще говоря, Flexbox определяет, как следует размещать гибкие элементы внутри гибкого контейнера.
Телескопический проект следует заТелескопический рядПозиционирование. Обычно на один телескопический контейнер приходится только один телескопический ряд.
В этом примере показано расположение 2 элементов по умолчанию: отображается слева направо вдоль горизонтальной телескопической линии.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <style type="text/css"> .flex-container { display: -webkit-flex; display: flex; width: 300px; height: 240px; background-color: Silver; } .flex-item { background-color: DeepSkyBlue; width: 100px; height: 100px; margin: 5px; } </style> <body> <div> <div>flex item 1</div> <div>flex item 2</div> </div> </body> </html>
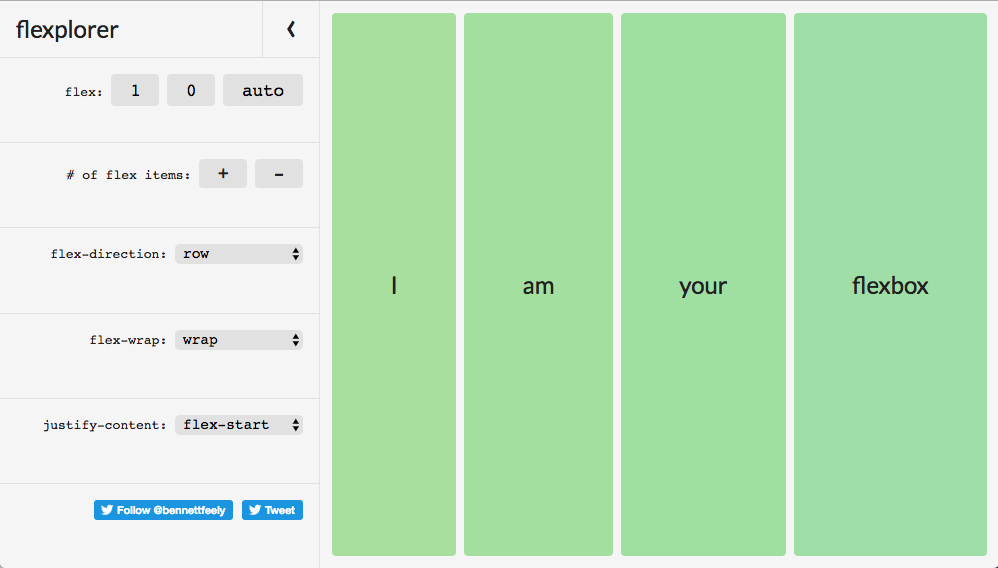
гибкий трубопровод в направлении растяжения направления потока
flex-directionПозволяет изменить направление главной оси телескопического контейнера.flex-directionЗначением по умолчанию являетсяrow, Это значение указывает, что элемент масштабирования основан наРежим письмаНаправление расположения. Опять же, по умолчанию слева направо и сверху вниз. Другие значения следующие:
- row-reverse: поменять местами начальную точку главной оси и конечную точку главной оси. Если режим записи слева направо, телескопические элементы отображаются справа налево.

- столбец: основная и боковая оси заменяются. Если система письма расположена вертикально, телескопические элементы также отображаются вертикально.
- column-reverse: то же самое, что и столбец, но в противоположном направлении.
Давайте возьмем предыдущий примерflex-directionИзменено наcolumn。
Теперь наш телескопический проект отображается вертикально.
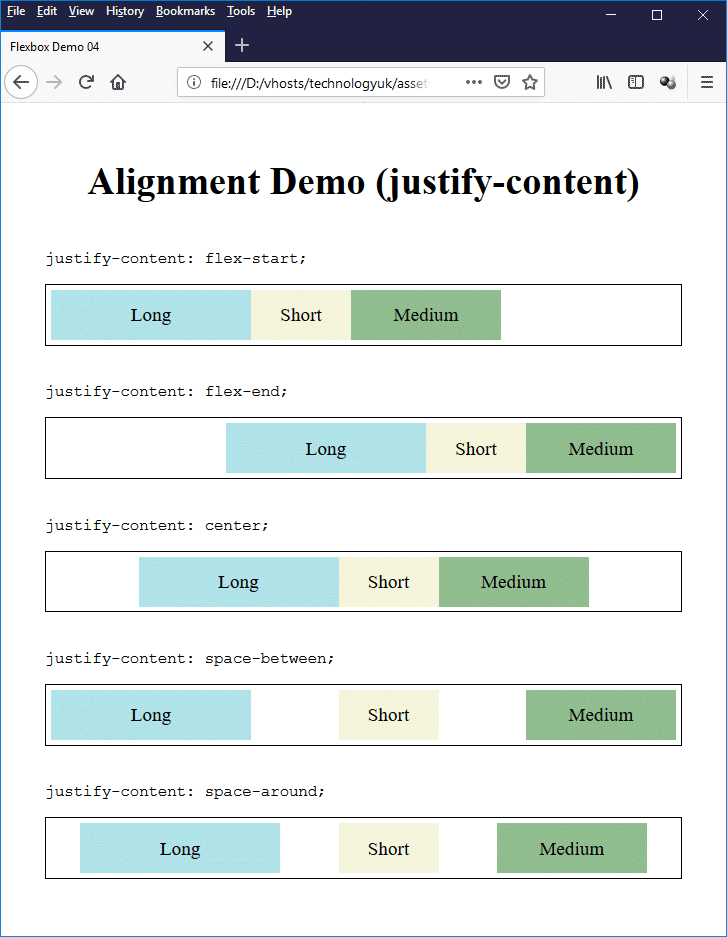
выравнивание главной оси по горизонтали (по горизонтали)
Телескопический контейнерjustify-contentАтрибут используется для регулировки положения телескопического элемента на главной оси. Возможные значения:
- flex-start: элементы flex выровнены по началу строки (по умолчанию)
- flex-end: элементы flex выровнены по концу строки (по умолчанию)
- центр: центр
- space -ween: равномерно распределено по строкам, первая позиция первого элемента в строке, конечная позиция последнего элемента в строке
- пространство вокруг: равномерно расположено в рядах, оставляя половину пространства на обоих концах
Здесь мы устанавливаемjustify-contentестьcenterДля центрирования телескопического элемента на главной оси:
ALIGN-детали со стороны вала (вертикальное направление) выровнены
align-itemsЯвляется иjustify-contentПовторяющиеся атрибуты.
align-itemsОтрегулируйте положение телескопических предметов на боковой оси. Возможные значения:
- flex-start
- flex-end
- центр: центр
- базовая линия: выравнивание по базовой линии элемента
- растянуть: по умолчанию
Здесь мы устанавливаемalign-itemsестьcenterДля центрирования телескопического элемента на боковой оси:
Как и раньше,flex-start, flex-endИcenterЗначение очевидно.stretchЭто также очень просто: он вытянет телескопический элемент от начала боковой оси до конца боковой оси.baselineЭто для выравнивания гибких элементов с их базовыми линиями. Базовая линия рассчитывается на основе содержания проекта масштабирования. Следующая легенда из стандарта W3C хорошо объясняет эти атрибуты:
Flex-обертывание линии стретч
Пока что у каждого контейнера масштабирования есть один и только один ряд масштабирования. использованиеflex-wrapВы можете создать несколько гибких линий для гибкого контейнера. Это свойство принимает следующие значения:
Это свойство принимает следующие значения:
- nowrap: однострочный дисплей (по умолчанию)
- упаковка: многострочный дисплей
- wrap-reverse
еслиflex-wrapУстановите вwrapКогда все масштабируемые элементы не могут быть размещены в одном масштабируемом элементе, масштабируемый элемент переносится на вновь добавленную масштабную линию. Новые телескопические ряды добавляются в зависимости от ориентации боковой оси.
Мы используемflex-wrapПосмотрите на пример:
wrap-reverseТо же, что и обтекание, за исключением того, что новые телескопические ряды будут добавлены в направлении, противоположном боковой оси.
растянуть линию стека выравнивания контента
align-contentБудет менятьсяflex-wrapПоведение. Это иalign-itemsЭто похоже, но вместо выравнивания гибких элементов, это выравнивает гибкие линии. Как вы могли подумать, значения, которые он принимает, похожи:
- растянуть (по умолчанию)
- flex-start: каждая строка укладывается в начальную позицию гибкого контейнера
- flex-end: каждая строка укладывается к концу гибкого контейнера
- центр: каждый ряд укладывается в середину телескопического контейнера
- интервал: ряды равномерно распределены в телескопическом контейнере
- пространство вокруг: каждый ряд равномерно распределен в телескопическом контейнере с половиной элементов управления на каждой стороне
Эти значения такие же, какjustify-contentиalign-itemsЗначения одинаковы.
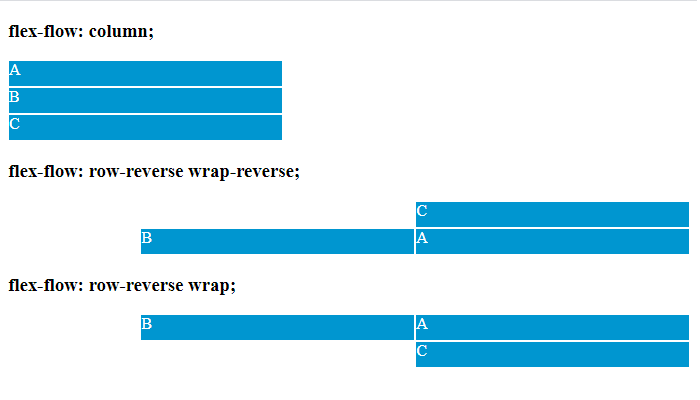
гибкий поток обертывание направления растяжения
flex-flowЗдесьflex-directionиflex-wrapАкроним.
flex-flow: [flex-direction] [flex-wrap]
Например:
.flex-container {
-webkit-flex-flow: column nowrap;
flex-flow: column nowrap;
}Свойства элемента масштаба
Элемент flex является дочерним элементом контейнера flex. Текст в флекс-контейнере также считается флекс-элементом.
Содержимое в проекте масштабирования такое же, как в обычном потоке. Например, если для элемента flex задано значение float, вы все равно можете поместить плавающий элемент в элемент flex.
Есть телескопический проектДлина основного валаИДлина поперечного вала, Длина главной оси — это размер телескопического элемента на главной оси. Длина боковой оси — это размер телескопического элемента на боковой оси. Другими словами, ширина или высота телескопического предмета зависит от оси телескопического контейнера, которая может быть длиной его главной оси или боковой оси.
Следующие свойства могут регулировать поведение элемента масштаба:
порядок отображения порядка
orderЭто самый простой и понятный атрибут. Установка порядка элементов flex изменяет порядок их отображения. В этом примере мы устанавливаем один из элементов flex 2orderЭто был -1, поэтому он был перенесен на передний план других телескопических проектов.
Это полезная функция, если порядок документов и порядок отображения должны различаться.
маржа маржа
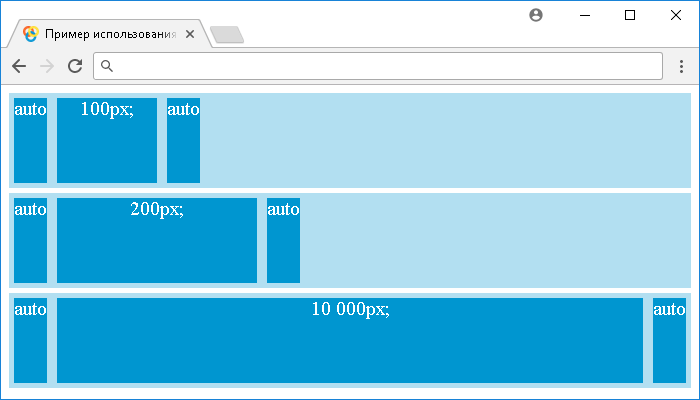
Ты должен быть правmargin: auto;изЭто использованиеОчень знакомый В телескопической коробке он может делать то же самое, но он более мощный. Поле «auto» объединит оставшееся пространство. Его можно использовать для выдавливания телескопических предметов в другие места.
Здесь мы заявили о первом телескопическом проектеmargin-right: auto;В результате чего все оставшееся пространство будет объединено справа от этого элемента:
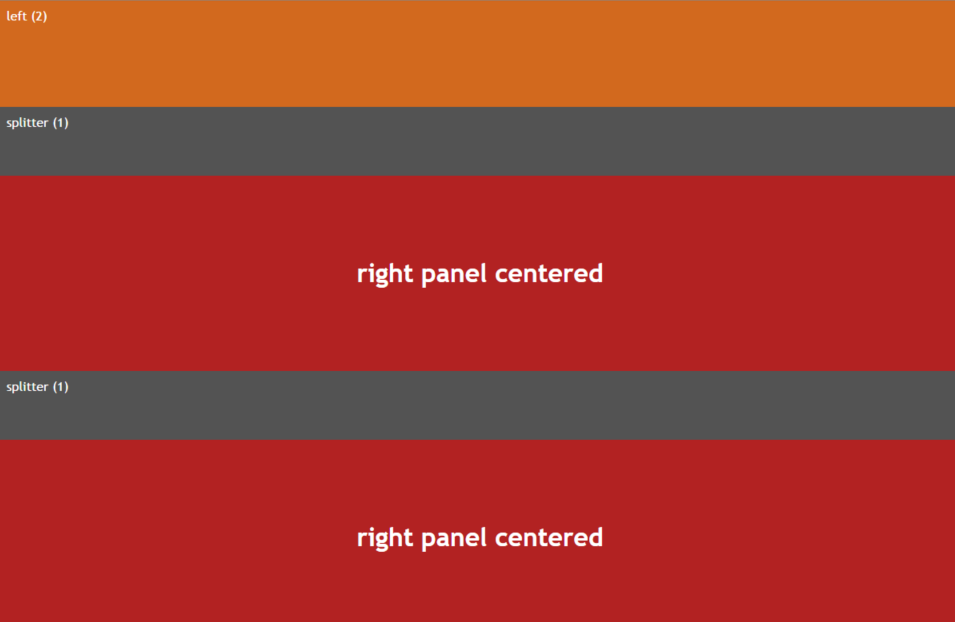
Здесь мы используемmargin: auto;Воспроизвести священный Грааль классического макета CSS: правда · вертикальное центрирование:
прогибается гибкость
Теперь мы, наконец, собираемся настроить масштабируемость коробки.
flexУкажите, как распределить оставшееся пространство на главной оси телескопического проекта.
Давайте рассмотрим все общие ценности сразу.
flex: [number]
Этот синтаксис указывает число, которое представляет долю оставшегося пространства, которое должно быть занято этим телескопическим элементом.
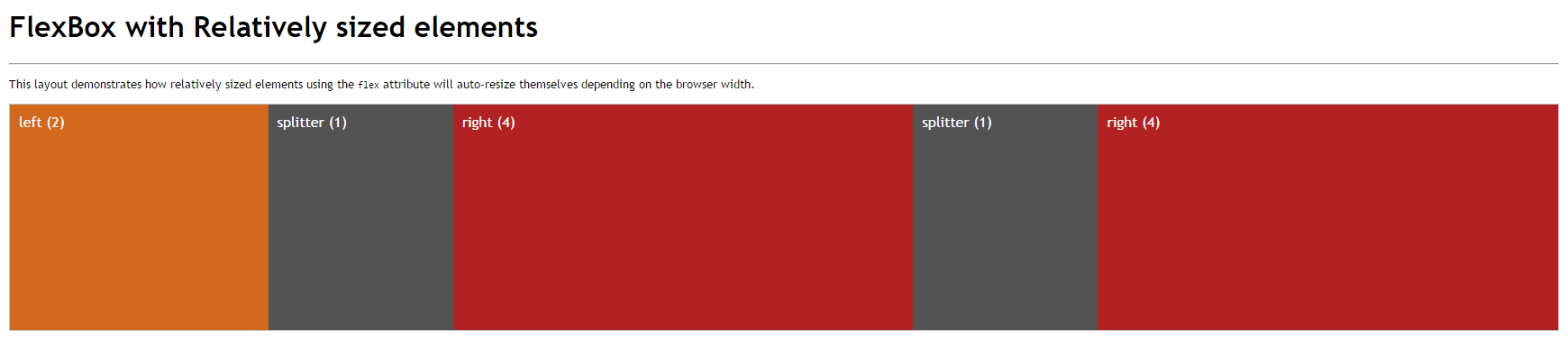
В этом примере первый проект масштабирования занимает 2/4 оставшегося пространства, в то время как два других занимают 1/4 оставшегося пространства.
Если для каждого элемента масштабирования установлено значение 1, оставшееся пространство будет распределено равномерно.
flex: initial
flexЗначение атрибута установлено вinitialПроект расширения не изменится в случае оставшегося места, но при необходимости будет заключен договор.
flex: auto
flexЗначение атрибута установлено вautoТелескопический проект будет автоматически расширяться и сжиматься в соответствии с основным валом, чтобы занять все оставшееся пространство.
autoВ настоящее время действует только в Opera 12.11, но не в Chrome 23.0.1271.95. Вы можете сделать это с помощьюflex: 1;Для достижения того же эффекта.
flex: none
flexЗначение атрибута установлено вnoneВ случае телескопического проекта телескопическое событие не произойдет.
гибкое сокращение
flexВы также можете положитьflex-grow, flex-shrinkИflex-basisЭти 3 сокращения — 1 утверждение:
flex: [flex-grow] [flex-shrink] [flex-basis]
В большинстве случаев нет необходимости использовать этот синтаксис. Кроме того, требуется более понятный алгоритм масштабирования. Если ты думаешь, что ты великолепен,Посмотрите в спецификациях。
Конечно, вы также можетеflex-grow, flex-shrinkИflex-basisУстановить отдельно как один атрибут. Но я категорически против этого подхода: при использованииflexПри сокращении вы можете получить более разумное значение по умолчанию, даже если некоторые значения не установлены.
наложение видимости
Когда значение вступает в силу, применитьvisibility: collapse;иvisibility: hidden;иdisplay: none;Эффект другой. Если этоcollapseЭтот элемент будет влиять на длину боковой оси телескопического контейнера, но он не будет отображаться или занимать место на главной оси. Это полезно, если вы хотите динамически добавлять или удалять гибкие элементы, не влияя на длину боковой оси гибкого контейнера.
Пока чтоvisibility: collapse;Это не было правильно реализовано ни одним браузером. в настоящее времяvisibility: collapse;Также сvisibility: hidden;Тот же эффект достигается. Я надеюсь поправиться в ближайшее время.
Вы можетездесьсмотретьcollapseКак это должно работать
резюме
Как видите, Flexbox — это новая мощная модель верстки, которая принесет революционные методы верстки на веб-сайты, но она также требует нового мышления. Я надеюсь, что эта статья поможет вам создать сайт с масштабируемой версткой. Я не знаю, что вы думаете, но будущее выглядит хорошо для меня.
Я не знаю, что вы думаете, но будущее выглядит хорошо для меня.
Оригинал:Dive into Flexbox (http://weblog.bocoup.com/dive-into-flexbox)
Ссылки:Css3-flexbox (http://www.w3.org/html/ig/zh/wiki/Css3-flexbox)
Трансфер из:Узнайте больше о модели Flexbox:http://c7sky.com/dive-into-flexbox.html
Эта статья переведена с: http://www.w3cplus.com/blog/666.html
Модуль макета гибкой коробки CSS
Могу ли я использовать
Поиск?
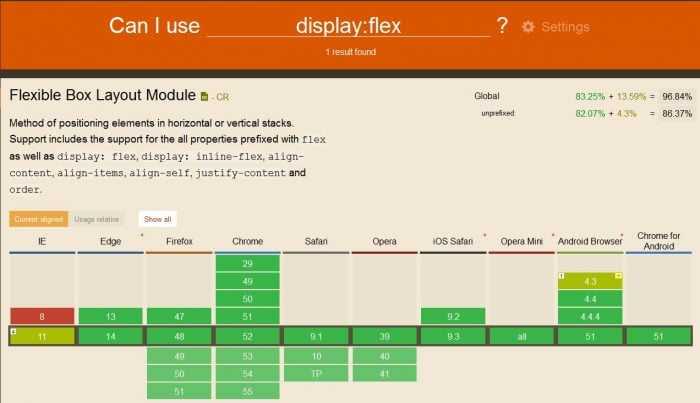
Модуль компоновки гибких блоков CSS
— CRГлобальное использование
98,67% + 0,96% знак равно 99,63%
Способ размещения элементов в горизонтальных или вертикальных стопках. Поддержка включает все свойства с префиксом flex , а также display: flex , display: inline-flex , align-content , align-items , align-self , justify-content и order
Chrome
- 11% — Partial support, requires this prefix to work: -webkit-«> 4 — 20: Partial support
- 21 — 28: Supported
- 29 — 105: Supported
- 106: Supported
- 107 — 109: Supported
Edge
- 12 — 105: Supported
- 106: поддерживается
SAFARI
- 3.1 — 6: Частичная поддержка
- 6.1 — 8: Поддерживается
- 9 — 15,6: Поддерживается
- 16,0: поддержан 01% — Supported»> 16.1 — TP: поддерживает
16.1 — TP: поддержал
16.1 — TP: поддержал
16.1 -TP: TPP: Поддержка
16.1 -TP: Suppared
16.1 -TP: Частичная поддержка 22 — 27: Частичная поддержка 28 — 104: Поддерживается 105: Поддерживается 106 — 107: Поддерживается Opera
- 9 — 12: Не поддерживает
00% — Supported»>44444414: 70037- 9 — 12: Не поддерживает
- 44444444444.1: Подпоника
- 9 — 12: Не поддерживает
- 44444444.1.0015
- 15 — 16: поддержано
- 17 — 90: Поддерживается
- 91: Поддерживается
IE
- 5,5 — 9: не поддерживается
- 10: Частичная поддержка
- 11: Partiation
- 10: Частичная поддержка
48% — Partial support»> 11: Partial Happort- 10: Частичная поддержка
- .
- 105: Поддерживается
Safari на iOS
- 3,2 — 6,1: частичная поддержка
- 7 — 8,4: поддержано
- 9 — 15,6: поддержанный
- 16.0: поддержание
- 9.0015
Samsung Internet
88% — Supported»> 4 — 17.0: Supported- 18.0: Supported
Opera Mini
- all: Supported
Opera Mobile
- 10 — 12: Not supported
- 12.1: Supported
- 64: Поддерживается
Браузер UC для Android
- 13.4: Поддерживается
Браузер Android
- 2.1 — 4.3: Частичная поддержка
- 4.4 — Поддерживается 4.40015
- 105: Supported
Firefox for Android
- 104: Supported
QQ Browser
14% — Supported»> 13.1: Supported
Baidu Browser
- 13.18: Supported
KaiOS Browser
- 2.5: Supported
Большая часть частичной поддержки относится к поддержке более старой версии спецификации или старого синтаксиса.
- Ресурсы:
- Генератор CSS Flexbox
- Полное руководство по Flexbox
- Учебник по кросс-браузерной поддержке
- 10up Open Sources IE 8 и 9 Поддержка Flexbox
- Flexbugs: репозиторий для ошибок flexbox Flex-Basis
- Примеры решения типичных проблем компоновки с помощью flexbox
- Игровая площадка Flexbox и генератор кода
- Статья об использовании последней спецификации
- Подфункции:
- свойство gap для Flexbox
Обратная совместимость flexbox — CSS: Каскадные таблицы стилей
Flexbox очень хорошо поддерживается современными браузерами, однако есть несколько проблем, с которыми вы можете столкнуться. В этом руководстве мы рассмотрим, насколько хорошо flexbox поддерживается в браузерах, а также рассмотрим некоторые потенциальные проблемы, ресурсы и методы для создания обходных путей и запасных вариантов.
В этом руководстве мы рассмотрим, насколько хорошо flexbox поддерживается в браузерах, а также рассмотрим некоторые потенциальные проблемы, ресурсы и методы для создания обходных путей и запасных вариантов.
Как и все спецификации CSS, спецификация Flexbox претерпела большое количество изменений, прежде чем стала Рекомендацией-кандидатом, которую мы имеем сегодня. В качестве кандидата в рекомендации мы не должны видеть больших изменений в спецификации на данный момент, однако этого не было в прошлых итерациях flexbox.
Flexbox был экспериментально реализован в нескольких веб-браузерах. В то время метод создания экспериментальных реализаций заключался в использовании префикса поставщика. Идея этих префиксов заключалась в том, чтобы позволить разработчикам браузеров и веб-разработчикам тестировать и исследовать реализации спецификации, не конфликтуя с другими реализациями. Идея заключалась в том, чтобы не использовать экспериментальные реализации в рабочем коде. Однако в конечном итоге префиксы использовались в производственном коде, а изменения в экспериментальной спецификации заставляли людей обновлять свои сайты, чтобы не отставать.
В 2009 году спецификация выглядела совсем иначе. Чтобы создать flex-контейнер, вы должны использовать display: box и ряд свойств box-* , которые делают то, что вы узнаете из flexbox сегодня.
Было обновление спецификации, которое обновило синтаксис до display: flexbox — это снова было с префиксом поставщика.
В конечном итоге спецификация была обновлена, чтобы определить display: flex как способ создания гибкого контейнера. С этого момента поддержка браузерами актуальной версии спецификации превосходна.
Существует несколько старых статей, которые относятся к более старым версиям flexbox, которые довольно легко идентифицировать из-за изменения способа создания flex-контейнера. Если вы найдете что-то, относящееся к display: box или display: flexbox , это устаревшая информация.
Браузер поддерживает flexbox отлично, и на данный момент большинству браузеров не нужен префикс. Safari был последним из основных браузеров, который удалил префиксы с выпуском Safari 9.в 2015 году. Два браузера, о которых вы все равно должны помнить для межбраузерной совместимости:
Safari был последним из основных браузеров, который удалил префиксы с выпуском Safari 9.в 2015 году. Два браузера, о которых вы все равно должны помнить для межбраузерной совместимости:
- Internet Explorer 10, в котором реализована версия спецификации
display: flexbox с префиксом -ms- . - UC Browser, который по-прежнему поддерживает дисплей
2009 года: версия box только с префиксом -webkit- .
Также обратите внимание, что Internet Explorer 11 поддерживает современную спецификацию display: flex , однако в ее реализации есть ряд ошибок.
Большинство проблем с flexbox связаны с изменениями в спецификации по мере ее разработки, а также с тем фактом, что многие из нас пытались использовать экспериментальную спецификацию в производстве. Если вы пытаетесь обеспечить обратную совместимость со старыми версиями браузеров, в частности с IE10 и 11, вам может пригодиться сайт Flexbugs. Вы увидите, что многие из перечисленных ошибок относятся к старым версиям браузеров и исправлены в текущих браузерах. Для каждой из ошибок есть обходной путь, который может сэкономить вам много часов головоломок.
Вы увидите, что многие из перечисленных ошибок относятся к старым версиям браузеров и исправлены в текущих браузерах. Для каждой из ошибок есть обходной путь, который может сэкономить вам много часов головоломок.
Если вы хотите включить очень старые браузеры с поддержкой flexbox, вы можете включить префиксы поставщиков в свой CSS в дополнение к версии без префикса. Сегодня это становится все менее и менее необходимым, поскольку поддержка широко распространена.
.обертка {
дисплей: -webkit-box;
отображение: -webkit-flex;
отображение: -ms-flexbox;
дисплей: гибкий;
}
Autoprefixer Online — полезный способ узнать, какие префиксы рекомендуются, в зависимости от того, сколько версий вы хотите вернуть с поддержкой браузера. Вы также можете проверить Могу ли я использовать информацию о том, когда префиксы были удалены в браузерах, чтобы принять решение.
Учитывая, что использование flexbox инициируется со значением свойства display , при необходимости поддержки очень старых браузеров, которые вообще не поддерживают flexbox, можно создать запасные варианты путем перезаписи одного метода макета другим. Спецификация определяет, что произойдет, если вы используете другие методы компоновки для элемента, который затем становится flex-элементом.
Спецификация определяет, что произойдет, если вы используете другие методы компоновки для элемента, который затем становится flex-элементом.
Плавающие предметы
«плавание и очистка не создают плавающего или клиренса гибкого элемента и не выводят его из потока». — 3. Гибкие контейнеры
В следующем живом примере я сделал два блока плавающими, а затем установил display: flex в контейнере. Элементы теперь являются гибкими элементами, что означает, что они растягиваются до одинаковой высоты. Любое плавающее поведение не применяется.
Вы можете протестировать резервное поведение, удалив display: flex из оболочки.
display: inline-block
Как только элемент inline-block становится flex-элементом, он блок идентифицируется, и поэтому поведение 9Отображение 0018: встроенный блок , например сохранение пробелов между элементами, больше не применяется.
Удалите дисплей : согните , чтобы увидеть резервное поведение. Вы увидите, что между элементами добавлено пустое пространство, что и происходит при использовании display: inline-block , поскольку он предпочитает пустое пространство, как и другие встроенные элементы.
display: table-
Свойства отображения таблицы CSS потенциально очень полезны в качестве запасного варианта, поскольку они допускают шаблоны проектирования, такие как полноразмерные столбцы и вертикальное центрирование, и работают вплоть до Internet Explorer 8.
Если вы используете display: table-cell для элемента вашего HTML, он принимает стиль ячейки таблицы HTML. CSS создает анонимные блоки для представления этих элементов, поэтому вам не нужно оборачивать каждый элемент в оболочку для представления строки таблицы HTML, а второй — для представления самого элемента таблицы. Вы не можете видеть или стилизовать эти анонимные блоки; они здесь исключительно для того, чтобы починить дерево.
Если вы затем объявите display: flex для родительского элемента, эти анонимные поля не будут созданы, и поэтому ваш элемент останется прямым дочерним элементом и может стать гибким элементом — потеряв все функции отображения таблицы.
«Примечание. Некоторые значения display обычно запускают создание анонимных блоков вокруг исходного блока. Если такой блок является гибким элементом, он сначала блокируется, поэтому создание анонимного блока не произойдет. Например, два смежных гибких элемента с display: table-cell станет двумя отдельными элементами display: block flex вместо того, чтобы быть заключенными в одну анонимную таблицу». — 4. Гибкие элементы
Свойство вертикального выравнивания
Живой пример ниже демонстрирует использование свойство vertical-align вместе с display: inline-block . Оба display: table-cell и display: inline-block позволяют использовать это свойство. Использование
Использование vertical-align позволяет выполнять вертикальное выравнивание перед flexbox. Свойство игнорируется flexbox, поэтому вы можете использовать его в сочетании с display: table-cell или display: inline-block в качестве запасного варианта, а затем вместо этого безопасно использовать свойства выравнивания блока во flexbox.
Вы можете использовать запросы функций для обнаружения поддержки flexbox:
@supports (display: flex) {
/* код для поддержки браузеров */
}
Обратите внимание, что Internet Explorer 11 не поддерживает запросы функций, а поддерживает flexbox. Если вы решите, что реализация IE11 содержит слишком много ошибок, и вы хотите предоставить ей запасной макет, вы можете использовать запросы функций для обслуживания правил flexbox только для тех браузеров, которые хорошо поддерживают flexbox. Помните, что если вы хотите включить версии браузеров с flexbox с префиксом поставщика, вам нужно будет включить версию с префиксом в свой запрос функции. Следующий запрос функции будет включать UC Browser, который поддерживает запросы функций и старый синтаксис flexbox с префиксом:
Следующий запрос функции будет включать UC Browser, который поддерживает запросы функций и старый синтаксис flexbox с префиксом:
@supports (отображение: flex) или (отображение: -webkit-box) {
/* код для поддержки браузеров */
}
Дополнительные сведения об использовании запросов функций см. в разделе Использование запросов функций в CSS в блоге Mozilla Hacks.
Хотя я провел некоторое время в этом руководстве, рассматривая потенциальные проблемы и обходные пути, flexbox полностью готов к использованию в производственной работе. Это руководство поможет вам в тех случаях, когда вы столкнетесь с проблемой или у вас возникнет потребность в поддержке старых браузеров.
Последнее изменение: , участниками MDN
Кроссбраузерная поддержка CSS Flexbox
Вопрос задан
Изменено
4 года, 5 месяцев назад
Просмотрено
51k раз
Я использовал код, указанный ниже, он работает в моем Chrome, но не в IE9 и Safari.
Я искал решение в Google, несмотря на то, что у меня есть различные префиксы поставщиков, эти результаты меня сбивают с толку.
<дел>
<дел>
<дел>
16.1 -TP: TPP: Поддержка
16.1 -TP: Suppared
16.1 -TP: Частичная поддержка 22 — 27: Частичная поддержка 28 — 104: Поддерживается 105: Поддерживается 106 — 107: Поддерживается Opera
- 9 — 12: Не поддерживает
00% — Supported»>44444414: 70037- 9 — 12: Не поддерживает
- 44444444444.1: Подпоника
- 9 — 12: Не поддерживает
- 44444444.1.0015
- 15 — 16: поддержано
- 17 — 90: Поддерживается
- 91: Поддерживается
IE
- 5,5 — 9: не поддерживается
- 10: Частичная поддержка
- 11: Partiation
- 10: Частичная поддержка
48% — Partial support»> 11: Partial Happort- 10: Частичная поддержка
- .
- 105: Поддерживается
Safari на iOS
- 3,2 — 6,1: частичная поддержка
- 7 — 8,4: поддержано
- 9 — 15,6: поддержанный
- 16.0: поддержание
- 9.0015
Samsung Internet
88% — Supported»> 4 — 17.0: Supported- 18.0: Supported
Opera Mini
- all: Supported
Opera Mobile
- 10 — 12: Not supported
- 12.1: Supported
- 64: Поддерживается
Браузер UC для Android
- 13.4: Поддерживается
Браузер Android
- 2.1 — 4.3: Частичная поддержка
- 4.4 — Поддерживается 4.40015
- 105: Supported
Firefox for Android
- 104: Supported
QQ Browser
14% — Supported»> 13.1: Supported
Baidu Browser
- 13.18: Supported
KaiOS Browser
- 2.5: Supported
Большая часть частичной поддержки относится к поддержке более старой версии спецификации или старого синтаксиса.
- Ресурсы:
- Генератор CSS Flexbox
- Полное руководство по Flexbox
- Учебник по кросс-браузерной поддержке
- 10up Open Sources IE 8 и 9 Поддержка Flexbox
- Flexbugs: репозиторий для ошибок flexbox Flex-Basis
- Примеры решения типичных проблем компоновки с помощью flexbox
- Игровая площадка Flexbox и генератор кода
- Статья об использовании последней спецификации
- Подфункции:
- свойство gap для Flexbox
Обратная совместимость flexbox — CSS: Каскадные таблицы стилей
Flexbox очень хорошо поддерживается современными браузерами, однако есть несколько проблем, с которыми вы можете столкнуться. В этом руководстве мы рассмотрим, насколько хорошо flexbox поддерживается в браузерах, а также рассмотрим некоторые потенциальные проблемы, ресурсы и методы для создания обходных путей и запасных вариантов.
В этом руководстве мы рассмотрим, насколько хорошо flexbox поддерживается в браузерах, а также рассмотрим некоторые потенциальные проблемы, ресурсы и методы для создания обходных путей и запасных вариантов.
Как и все спецификации CSS, спецификация Flexbox претерпела большое количество изменений, прежде чем стала Рекомендацией-кандидатом, которую мы имеем сегодня. В качестве кандидата в рекомендации мы не должны видеть больших изменений в спецификации на данный момент, однако этого не было в прошлых итерациях flexbox.
Flexbox был экспериментально реализован в нескольких веб-браузерах. В то время метод создания экспериментальных реализаций заключался в использовании префикса поставщика. Идея этих префиксов заключалась в том, чтобы позволить разработчикам браузеров и веб-разработчикам тестировать и исследовать реализации спецификации, не конфликтуя с другими реализациями. Идея заключалась в том, чтобы не использовать экспериментальные реализации в рабочем коде. Однако в конечном итоге префиксы использовались в производственном коде, а изменения в экспериментальной спецификации заставляли людей обновлять свои сайты, чтобы не отставать.
В 2009 году спецификация выглядела совсем иначе. Чтобы создать flex-контейнер, вы должны использовать display: box и ряд свойств box-* , которые делают то, что вы узнаете из flexbox сегодня.
Было обновление спецификации, которое обновило синтаксис до display: flexbox — это снова было с префиксом поставщика.
В конечном итоге спецификация была обновлена, чтобы определить display: flex как способ создания гибкого контейнера. С этого момента поддержка браузерами актуальной версии спецификации превосходна.
Существует несколько старых статей, которые относятся к более старым версиям flexbox, которые довольно легко идентифицировать из-за изменения способа создания flex-контейнера. Если вы найдете что-то, относящееся к display: box или display: flexbox , это устаревшая информация.
Браузер поддерживает flexbox отлично, и на данный момент большинству браузеров не нужен префикс. Safari был последним из основных браузеров, который удалил префиксы с выпуском Safari 9.в 2015 году. Два браузера, о которых вы все равно должны помнить для межбраузерной совместимости:
Safari был последним из основных браузеров, который удалил префиксы с выпуском Safari 9.в 2015 году. Два браузера, о которых вы все равно должны помнить для межбраузерной совместимости:
- Internet Explorer 10, в котором реализована версия спецификации
display: flexbox с префиксом -ms- . - UC Browser, который по-прежнему поддерживает дисплей
2009 года: версия box только с префиксом -webkit- .
Также обратите внимание, что Internet Explorer 11 поддерживает современную спецификацию display: flex , однако в ее реализации есть ряд ошибок.
Большинство проблем с flexbox связаны с изменениями в спецификации по мере ее разработки, а также с тем фактом, что многие из нас пытались использовать экспериментальную спецификацию в производстве. Если вы пытаетесь обеспечить обратную совместимость со старыми версиями браузеров, в частности с IE10 и 11, вам может пригодиться сайт Flexbugs. Вы увидите, что многие из перечисленных ошибок относятся к старым версиям браузеров и исправлены в текущих браузерах. Для каждой из ошибок есть обходной путь, который может сэкономить вам много часов головоломок.
Вы увидите, что многие из перечисленных ошибок относятся к старым версиям браузеров и исправлены в текущих браузерах. Для каждой из ошибок есть обходной путь, который может сэкономить вам много часов головоломок.
Если вы хотите включить очень старые браузеры с поддержкой flexbox, вы можете включить префиксы поставщиков в свой CSS в дополнение к версии без префикса. Сегодня это становится все менее и менее необходимым, поскольку поддержка широко распространена.
.обертка {
дисплей: -webkit-box;
отображение: -webkit-flex;
отображение: -ms-flexbox;
дисплей: гибкий;
}
Autoprefixer Online — полезный способ узнать, какие префиксы рекомендуются, в зависимости от того, сколько версий вы хотите вернуть с поддержкой браузера. Вы также можете проверить Могу ли я использовать информацию о том, когда префиксы были удалены в браузерах, чтобы принять решение.
Учитывая, что использование flexbox инициируется со значением свойства display , при необходимости поддержки очень старых браузеров, которые вообще не поддерживают flexbox, можно создать запасные варианты путем перезаписи одного метода макета другим. Спецификация определяет, что произойдет, если вы используете другие методы компоновки для элемента, который затем становится flex-элементом.
Спецификация определяет, что произойдет, если вы используете другие методы компоновки для элемента, который затем становится flex-элементом.
Плавающие предметы
«плавание и очистка не создают плавающего или клиренса гибкого элемента и не выводят его из потока». — 3. Гибкие контейнеры
В следующем живом примере я сделал два блока плавающими, а затем установил display: flex в контейнере. Элементы теперь являются гибкими элементами, что означает, что они растягиваются до одинаковой высоты. Любое плавающее поведение не применяется.
Вы можете протестировать резервное поведение, удалив display: flex из оболочки.
display: inline-block
Как только элемент inline-block становится flex-элементом, он блок идентифицируется, и поэтому поведение 9Отображение 0018: встроенный блок , например сохранение пробелов между элементами, больше не применяется.
Удалите дисплей : согните , чтобы увидеть резервное поведение. Вы увидите, что между элементами добавлено пустое пространство, что и происходит при использовании display: inline-block , поскольку он предпочитает пустое пространство, как и другие встроенные элементы.
display: table-
Свойства отображения таблицы CSS потенциально очень полезны в качестве запасного варианта, поскольку они допускают шаблоны проектирования, такие как полноразмерные столбцы и вертикальное центрирование, и работают вплоть до Internet Explorer 8.
Если вы используете display: table-cell для элемента вашего HTML, он принимает стиль ячейки таблицы HTML. CSS создает анонимные блоки для представления этих элементов, поэтому вам не нужно оборачивать каждый элемент в оболочку для представления строки таблицы HTML, а второй — для представления самого элемента таблицы. Вы не можете видеть или стилизовать эти анонимные блоки; они здесь исключительно для того, чтобы починить дерево.
Если вы затем объявите display: flex для родительского элемента, эти анонимные поля не будут созданы, и поэтому ваш элемент останется прямым дочерним элементом и может стать гибким элементом — потеряв все функции отображения таблицы.
«Примечание. Некоторые значения display обычно запускают создание анонимных блоков вокруг исходного блока. Если такой блок является гибким элементом, он сначала блокируется, поэтому создание анонимного блока не произойдет. Например, два смежных гибких элемента с display: table-cell станет двумя отдельными элементами display: block flex вместо того, чтобы быть заключенными в одну анонимную таблицу». — 4. Гибкие элементы
Свойство вертикального выравнивания
Живой пример ниже демонстрирует использование свойство vertical-align вместе с display: inline-block . Оба display: table-cell и display: inline-block позволяют использовать это свойство. Использование
Использование vertical-align позволяет выполнять вертикальное выравнивание перед flexbox. Свойство игнорируется flexbox, поэтому вы можете использовать его в сочетании с display: table-cell или display: inline-block в качестве запасного варианта, а затем вместо этого безопасно использовать свойства выравнивания блока во flexbox.
Вы можете использовать запросы функций для обнаружения поддержки flexbox:
@supports (display: flex) {
/* код для поддержки браузеров */
}
Обратите внимание, что Internet Explorer 11 не поддерживает запросы функций, а поддерживает flexbox. Если вы решите, что реализация IE11 содержит слишком много ошибок, и вы хотите предоставить ей запасной макет, вы можете использовать запросы функций для обслуживания правил flexbox только для тех браузеров, которые хорошо поддерживают flexbox. Помните, что если вы хотите включить версии браузеров с flexbox с префиксом поставщика, вам нужно будет включить версию с префиксом в свой запрос функции. Следующий запрос функции будет включать UC Browser, который поддерживает запросы функций и старый синтаксис flexbox с префиксом:
Следующий запрос функции будет включать UC Browser, который поддерживает запросы функций и старый синтаксис flexbox с префиксом:
@supports (отображение: flex) или (отображение: -webkit-box) {
/* код для поддержки браузеров */
}
Дополнительные сведения об использовании запросов функций см. в разделе Использование запросов функций в CSS в блоге Mozilla Hacks.
Хотя я провел некоторое время в этом руководстве, рассматривая потенциальные проблемы и обходные пути, flexbox полностью готов к использованию в производственной работе. Это руководство поможет вам в тех случаях, когда вы столкнетесь с проблемой или у вас возникнет потребность в поддержке старых браузеров.
Последнее изменение: , участниками MDN
Кроссбраузерная поддержка CSS Flexbox
Вопрос задан
Изменено
4 года, 5 месяцев назад
Просмотрено
51k раз
Я использовал код, указанный ниже, он работает в моем Chrome, но не в IE9 и Safari.
Я искал решение в Google, несмотря на то, что у меня есть различные префиксы поставщиков, эти результаты меня сбивают с толку.
<дел>
<дел>
<дел>
16.1 -TP: Частичная поддержка 22 — 27: Частичная поддержка 28 — 104: Поддерживается 105: Поддерживается 106 — 107: Поддерживается Opera
- 9 — 12: Не поддерживает
00% — Supported»>44444414: 70037- 9 — 12: Не поддерживает
- 44444444444.1: Подпоника
- 9 — 12: Не поддерживает
- 44444444.1.0015
- 15 — 16: поддержано
- 17 — 90: Поддерживается
- 91: Поддерживается
IE
- 5,5 — 9: не поддерживается
- 10: Частичная поддержка
- 11: Partiation
- 10: Частичная поддержка
48% — Partial support»> 11: Partial Happort- 10: Частичная поддержка
- .
- 105: Поддерживается
Safari на iOS
- 3,2 — 6,1: частичная поддержка
- 7 — 8,4: поддержано
- 9 — 15,6: поддержанный
- 16.0: поддержание
- 9.0015
Samsung Internet
- 88% — Supported»> 4 — 17.0: Supported
- 18.0: Supported
Opera Mini
- all: Supported
Opera Mobile
- 10 — 12: Not supported
- 12.1: Supported
- 64: Поддерживается
Браузер UC для Android
- 13.4: Поддерживается
Браузер Android
- 2.1 — 4.3: Частичная поддержка
- 4.4 — Поддерживается 4.40015
- 105: Supported
Firefox for Android
- 104: Supported
QQ Browser
- 14% — Supported»> 13.1: Supported
Baidu Browser
- 13.18: Supported
KaiOS Browser
- 2.5: Supported
Большая часть частичной поддержки относится к поддержке более старой версии спецификации или старого синтаксиса.
- Ресурсы:
- Генератор CSS Flexbox
- Полное руководство по Flexbox
- Учебник по кросс-браузерной поддержке
- 10up Open Sources IE 8 и 9 Поддержка Flexbox
- Flexbugs: репозиторий для ошибок flexbox Flex-Basis
- Примеры решения типичных проблем компоновки с помощью flexbox
- Игровая площадка Flexbox и генератор кода
- Статья об использовании последней спецификации
- Подфункции:
- свойство gap для Flexbox
Обратная совместимость flexbox — CSS: Каскадные таблицы стилей
Flexbox очень хорошо поддерживается современными браузерами, однако есть несколько проблем, с которыми вы можете столкнуться. В этом руководстве мы рассмотрим, насколько хорошо flexbox поддерживается в браузерах, а также рассмотрим некоторые потенциальные проблемы, ресурсы и методы для создания обходных путей и запасных вариантов.
В этом руководстве мы рассмотрим, насколько хорошо flexbox поддерживается в браузерах, а также рассмотрим некоторые потенциальные проблемы, ресурсы и методы для создания обходных путей и запасных вариантов.
Как и все спецификации CSS, спецификация Flexbox претерпела большое количество изменений, прежде чем стала Рекомендацией-кандидатом, которую мы имеем сегодня. В качестве кандидата в рекомендации мы не должны видеть больших изменений в спецификации на данный момент, однако этого не было в прошлых итерациях flexbox.
Flexbox был экспериментально реализован в нескольких веб-браузерах. В то время метод создания экспериментальных реализаций заключался в использовании префикса поставщика. Идея этих префиксов заключалась в том, чтобы позволить разработчикам браузеров и веб-разработчикам тестировать и исследовать реализации спецификации, не конфликтуя с другими реализациями. Идея заключалась в том, чтобы не использовать экспериментальные реализации в рабочем коде. Однако в конечном итоге префиксы использовались в производственном коде, а изменения в экспериментальной спецификации заставляли людей обновлять свои сайты, чтобы не отставать.
В 2009 году спецификация выглядела совсем иначе. Чтобы создать flex-контейнер, вы должны использовать display: box и ряд свойств box-* , которые делают то, что вы узнаете из flexbox сегодня.
Было обновление спецификации, которое обновило синтаксис до display: flexbox — это снова было с префиксом поставщика.
В конечном итоге спецификация была обновлена, чтобы определить display: flex как способ создания гибкого контейнера. С этого момента поддержка браузерами актуальной версии спецификации превосходна.
Существует несколько старых статей, которые относятся к более старым версиям flexbox, которые довольно легко идентифицировать из-за изменения способа создания flex-контейнера. Если вы найдете что-то, относящееся к display: box или display: flexbox , это устаревшая информация.
Браузер поддерживает flexbox отлично, и на данный момент большинству браузеров не нужен префикс. Safari был последним из основных браузеров, который удалил префиксы с выпуском Safari 9.в 2015 году. Два браузера, о которых вы все равно должны помнить для межбраузерной совместимости:
Safari был последним из основных браузеров, который удалил префиксы с выпуском Safari 9.в 2015 году. Два браузера, о которых вы все равно должны помнить для межбраузерной совместимости:
- Internet Explorer 10, в котором реализована версия спецификации
display: flexboxс префиксом-ms-. - UC Browser, который по-прежнему поддерживает дисплей
2009 года: версия boxтолько с префиксом-webkit-.
Также обратите внимание, что Internet Explorer 11 поддерживает современную спецификацию display: flex , однако в ее реализации есть ряд ошибок.
Большинство проблем с flexbox связаны с изменениями в спецификации по мере ее разработки, а также с тем фактом, что многие из нас пытались использовать экспериментальную спецификацию в производстве. Если вы пытаетесь обеспечить обратную совместимость со старыми версиями браузеров, в частности с IE10 и 11, вам может пригодиться сайт Flexbugs. Вы увидите, что многие из перечисленных ошибок относятся к старым версиям браузеров и исправлены в текущих браузерах. Для каждой из ошибок есть обходной путь, который может сэкономить вам много часов головоломок.
Вы увидите, что многие из перечисленных ошибок относятся к старым версиям браузеров и исправлены в текущих браузерах. Для каждой из ошибок есть обходной путь, который может сэкономить вам много часов головоломок.
Если вы хотите включить очень старые браузеры с поддержкой flexbox, вы можете включить префиксы поставщиков в свой CSS в дополнение к версии без префикса. Сегодня это становится все менее и менее необходимым, поскольку поддержка широко распространена.
.обертка {
дисплей: -webkit-box;
отображение: -webkit-flex;
отображение: -ms-flexbox;
дисплей: гибкий;
}
Autoprefixer Online — полезный способ узнать, какие префиксы рекомендуются, в зависимости от того, сколько версий вы хотите вернуть с поддержкой браузера. Вы также можете проверить Могу ли я использовать информацию о том, когда префиксы были удалены в браузерах, чтобы принять решение.
Учитывая, что использование flexbox инициируется со значением свойства display , при необходимости поддержки очень старых браузеров, которые вообще не поддерживают flexbox, можно создать запасные варианты путем перезаписи одного метода макета другим. Спецификация определяет, что произойдет, если вы используете другие методы компоновки для элемента, который затем становится flex-элементом.
Спецификация определяет, что произойдет, если вы используете другие методы компоновки для элемента, который затем становится flex-элементом.
Плавающие предметы
«плавание и очистка не создают плавающего или клиренса гибкого элемента и не выводят его из потока». — 3. Гибкие контейнеры
В следующем живом примере я сделал два блока плавающими, а затем установил display: flex в контейнере. Элементы теперь являются гибкими элементами, что означает, что они растягиваются до одинаковой высоты. Любое плавающее поведение не применяется.
Вы можете протестировать резервное поведение, удалив display: flex из оболочки.
display: inline-block
Как только элемент inline-block становится flex-элементом, он блок идентифицируется, и поэтому поведение 9Отображение 0018: встроенный блок , например сохранение пробелов между элементами, больше не применяется.
Удалите дисплей : согните , чтобы увидеть резервное поведение. Вы увидите, что между элементами добавлено пустое пространство, что и происходит при использовании display: inline-block , поскольку он предпочитает пустое пространство, как и другие встроенные элементы.
display: table-
Свойства отображения таблицы CSS потенциально очень полезны в качестве запасного варианта, поскольку они допускают шаблоны проектирования, такие как полноразмерные столбцы и вертикальное центрирование, и работают вплоть до Internet Explorer 8.
Если вы используете display: table-cell для элемента вашего HTML, он принимает стиль ячейки таблицы HTML. CSS создает анонимные блоки для представления этих элементов, поэтому вам не нужно оборачивать каждый элемент в оболочку для представления строки таблицы HTML, а второй — для представления самого элемента таблицы. Вы не можете видеть или стилизовать эти анонимные блоки; они здесь исключительно для того, чтобы починить дерево.
Если вы затем объявите display: flex для родительского элемента, эти анонимные поля не будут созданы, и поэтому ваш элемент останется прямым дочерним элементом и может стать гибким элементом — потеряв все функции отображения таблицы.
«Примечание. Некоторые значения display обычно запускают создание анонимных блоков вокруг исходного блока. Если такой блок является гибким элементом, он сначала блокируется, поэтому создание анонимного блока не произойдет. Например, два смежных гибких элемента с display: table-cell станет двумя отдельными элементами display: block flex вместо того, чтобы быть заключенными в одну анонимную таблицу». — 4. Гибкие элементы
Свойство вертикального выравнивания
Живой пример ниже демонстрирует использование свойство vertical-align вместе с display: inline-block . Оба display: table-cell и display: inline-block позволяют использовать это свойство. Использование
Использование vertical-align позволяет выполнять вертикальное выравнивание перед flexbox. Свойство игнорируется flexbox, поэтому вы можете использовать его в сочетании с display: table-cell или display: inline-block в качестве запасного варианта, а затем вместо этого безопасно использовать свойства выравнивания блока во flexbox.
Вы можете использовать запросы функций для обнаружения поддержки flexbox:
@supports (display: flex) {
/* код для поддержки браузеров */
}
Обратите внимание, что Internet Explorer 11 не поддерживает запросы функций, а поддерживает flexbox. Если вы решите, что реализация IE11 содержит слишком много ошибок, и вы хотите предоставить ей запасной макет, вы можете использовать запросы функций для обслуживания правил flexbox только для тех браузеров, которые хорошо поддерживают flexbox. Помните, что если вы хотите включить версии браузеров с flexbox с префиксом поставщика, вам нужно будет включить версию с префиксом в свой запрос функции. Следующий запрос функции будет включать UC Browser, который поддерживает запросы функций и старый синтаксис flexbox с префиксом:
Следующий запрос функции будет включать UC Browser, который поддерживает запросы функций и старый синтаксис flexbox с префиксом:
@supports (отображение: flex) или (отображение: -webkit-box) {
/* код для поддержки браузеров */
}
Дополнительные сведения об использовании запросов функций см. в разделе Использование запросов функций в CSS в блоге Mozilla Hacks.
Хотя я провел некоторое время в этом руководстве, рассматривая потенциальные проблемы и обходные пути, flexbox полностью готов к использованию в производственной работе. Это руководство поможет вам в тех случаях, когда вы столкнетесь с проблемой или у вас возникнет потребность в поддержке старых браузеров.
Последнее изменение: , участниками MDN
Кроссбраузерная поддержка CSS Flexbox
Вопрос задан
Изменено 4 года, 5 месяцев назад
Просмотрено 51k раз
Я использовал код, указанный ниже, он работает в моем Chrome, но не в IE9 и Safari.
Я искал решение в Google, несмотря на то, что у меня есть различные префиксы поставщиков, эти результаты меня сбивают с толку.
<дел>
<дел>
<дел>
- css
- flexbox
- кроссбраузерный
2
Чтобы охватить все реализации Flexbox, ваш CSS будет выглядеть так:
.foo {
дисплей: -webkit-box;
дисплей: -moz-box;
отображение: -ms-flexbox;
отображение: -webkit-flex;
дисплей: гибкий;
-webkit-box-orient: горизонтальный;
-moz-box-ориентация: горизонтальная;
-webkit-box-direction: нормальный;
-moz-box-направление: обычное;
-webkit-flex-направление: строка;
-ms-flex-направление: строка;
flex-направление: строка;
}
Обратите внимание, однако, что указывать flex-direction: row необязательно, если только вы не переопределяете предыдущее объявление flex-direction: row является направлением по умолчанию. Также обратите внимание, что IE10 — первая версия IE, поддерживающая Flexbox.
Также обратите внимание, что IE10 — первая версия IE, поддерживающая Flexbox.
0
Модель CSS Flexbox оптимизирована для дизайна пользовательского интерфейса. Он разработан в первую очередь для того, чтобы избежать переполнения родительского элемента. Он будет уменьшать дочерние элементы, когда размер элемента-предка ограничен. Он заполнит пространство, увеличив размер дочернего элемента, когда размер элемента-предка увеличится. Поведение Flex-контейнера при сжатии и расширении может нарушаться из-за свойства min и max width/height.
Версии CSS FlexBox по версии
W3 2009 : display: box;
начало с выравниванием по рамке | конец | центр | базовый | протяжение поле-направление нормальное | обратный | наследовать box-flex <число> 0.0 коробка-гибкая-группа <целое число> 1 коробки одиночные | несколько box-ordinal-group1 визуальный элемент коробчатая горизонтальная | вертикальный | встроенная ось | блок-ось | наследовать элементы блока встроенной оси нет нет визуально коробка-упаковка старт | конец | центр | оправдывать
W3 2011: отображение flexbox | inline-flexbox
flex-align auto | базовый автоматический flex-направление lr | рл | ТБ | бт | встроенный | встроенный обратный | блок | обратные блоки flexbox no lr | рл | ТБ | бт flex-порядок <целое> 1 запуск гибкого пакета | конец | центр | оправдывать
W3 2012: гибкий дисплей | inline-flex
align-content flex-start | гибкий конец | центр | пространство между | пространство вокруг | протяжение выравнивание элементов flex-start | гибкий конец | центр | базовый | протяжение выравнивание авто | гибкий старт | гибкий конец | центр | базовый | протяжение строка направления гибкости | ряд-обратный | колонка | обратная колонка flex-flow <'flex-direction'> || <'гибкая обертка'> flex-grow <число> ‘0’ flex-shrink <число> ‘1’ flex-wrap nowrap | обернуть | обертка-обратная выравнивание содержания flex-start | гибкий конец | центр | пространство между | пространство вокруг заказ <номер> 0
My Flexbox css: я протестировал серверные устройства с Android 2. 3.3 и IOS и работает нормально:
3.3 и IOS и работает нормально:
.flex-container {
дисплей: -webkit-box; /* СТАРЫЕ — iOS 6-, Safari 3.1-6 */
дисплей: -moz-box; /* СТАРЫЙ — Firefox 19- (глючит, но в основном работает) */
отображение: -ms-flexbox; /* ТВИНЕР - IE 10 */
отображение: -webkit-flex; /* НОВИНКА — Chrome */
дисплей: гибкий; /* НОВИНКА, спецификация — Opera 12.1, Firefox 20+ */
ширина: 100%;
}
.вещь {
-вебкит-бокс-флекс: 1; /* СТАРЫЕ — iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* СТАРЫЙ — Firefox 19- */
-вебкит-флекс: 1; /* Хром */
-ms-флекс: 1; /* IE 10 */
гибкий: 1; /* НОВИНКА, спецификация — Opera 12.1, Firefox 20+ */
}
Я бы посоветовал прочитать спецификацию, чтобы полностью понять: http://dev.w3.org/csswg/css-flexbox/
Для визуально настроенных @chris-coyier недавно обновил свой пост с помощью @hugo -giraudel): http://css-tricks.com/snippets/css/a-guide-to-flexbox/
пример кода: Live (кредит @chris-coyier просто не может найти оригинальный пост, поэтому переделал): http://cdpn.


 Рекомендация кандидата (дисплей: flex;)
Рекомендация кандидата (дисплей: flex;) flex-container {
display: -webkit-flex;
display: flex;
width: 300px;
height: 240px;
background-color: Silver;
}
.flex-item {
background-color: DeepSkyBlue;
width: 100px;
height: 100px;
margin: 5px;
}
</style>
<body>
<div>
<div>flex item 1</div>
<div>flex item 2</div>
</div>
</body>
</html>
flex-container {
display: -webkit-flex;
display: flex;
width: 300px;
height: 240px;
background-color: Silver;
}
.flex-item {
background-color: DeepSkyBlue;
width: 100px;
height: 100px;
margin: 5px;
}
</style>
<body>
<div>
<div>flex item 1</div>
<div>flex item 2</div>
</div>
</body>
</html>