Примеры использования флексбоксов — Блог HTML Academy
Рейчел Эндрю «Use Cases For Flexbox»
Это заключительная часть серии статей про флексы от Рейчел Эндрю в Smashing Magazine.
В этот раз я собираюсь немного поразмышлять, для чего на самом деле стоит применять флексы, учитывая существование гридов. Также я выскажу предположения о том, как определиться, что и когда использовать.
Ранее в этой серии
Если вы ещё не читали предыдущие статьи, лучше начните с них — это заключительная часть. Я начала с описания того, что именно происходит, когда вы создаёте флекс-контейнер. Во второй статье
я обратила внимание на выравнивание и на то, как мы выравниваем элементы по главной и поперечной осям во флексах. В третьей статье я разобралась с тем, как работает определение размеров и как браузер вычисляет какого размера должен быть флекс-элемент. Теперь поразмышлять о том, как применять флексы наилучшим образом, так как мы уже знаем, как именно они работают.
Стоит использовать гриды или флексы?
Это всё ещё ключевой вопрос, который мне задают, когда я обучаю раскладке. Думаю, что чем больше люди привыкают к работе с новыми методами раскладки, тем реже они задают себе этот вопрос. Чем больше компонентов вы создаёте, тем лучше вы чувствуете, какой метод раскладки лучше использовать.
Однако, если вы только осваиваете эти технологии, нужно помнить о том, что раскладка и на гридах, и на флексах — это всё CSS. Обозначили ли вы display: grid или display: flex вы чаще используете их схожие свойства, чем отличающиеся.
И гриды, и флексы используют свойства, которые являются частью спецификации Box Alignment — выравнивания блоков, и обе эти раскладки опираются на концепции, описанные в разделе CSS Intrinsic and Extrinsic Sizing — размерности в CSS.
Задавать вопрос о том, нужно ли в вашем интерфейсе использовать гриды или флексы — почти как спрашивать: «Что использовать: размер шрифта или его цвет?»
Вероятно, нужно использовать оба свойства, если потребуется. И никто не собирается преследовать вас, если вы используете неверный вариант.
И никто не собирается преследовать вас, если вы используете неверный вариант.
Таким образом, мы не выбираем между Vue.js и React, Bootstrap или Foundation. Мы используем CSS для создания раскладки и нам нужно использовать те части CSS, которые наиболее целесообразны для этого конкретного блока макета, над которым мы работаем. Рассмотрите каждый компонент и решите, что лучше всего подойдёт для него, какая комбинация технологий лучше сработает.
Это могут быть гриды, а могут быть флексы. Это может быть внешний грид-контейнер, с некоторыми его элементами, которые вы превратите во флексы, или наоборот. Нет никакой проблемы внедрить грид внутри флекс-элемента, если это именно то, чего требует ваш дизайн.
Для чего действительно нужны флексы?
Раскладка на флексах c первого взгляда похожа на блочную раскладку. Ей не хватает многих более сложных свойств, ориентированных на тексты и документы, которые могут быть использованы в блочной раскладке, таких как флоаты или колонки.
В свою очередь, она обладает простыми и мощными инструментами распределения места и выравнивания контента такими способами, которые наиболее востребованы в веб-приложениях и сложных веб-страницах.
Так описывает спецификация этот метод раскладки.
Думаю, ключевая фраза здесь — «распределение места и выравнивание контента». Флексы в целом о том, как взять несколько элементов, которые различаются по размеру, и подстроить их в контейнер, который сам тоже может изменяться по размеру. Флексы гибкие. Они стараются создать наилучшую возможную раскладку для наших элементов, давая большим элементам больше места и меньшим — меньше, сохраняя читабельность контента.
Когда говорят, что флексы жёсткие и странные, это часто потому, что они пытаются использовать флексы как сеточную систему, стараясь вернуть контроль над размером и распределением места. Когда вы делаете это, флексы могут казаться странными и жёсткими, поскольку вы боретесь против их природы — их врождённой гибкостью.
Следовательно, паттерны, которые отлично подходят для флексов — это те, где мы не так сильно заинтересованы в идеальном соответствии размеров для каждого элемента. Мы просто хотим, чтобы эти элементы хорошо отображались относительно друг друга.
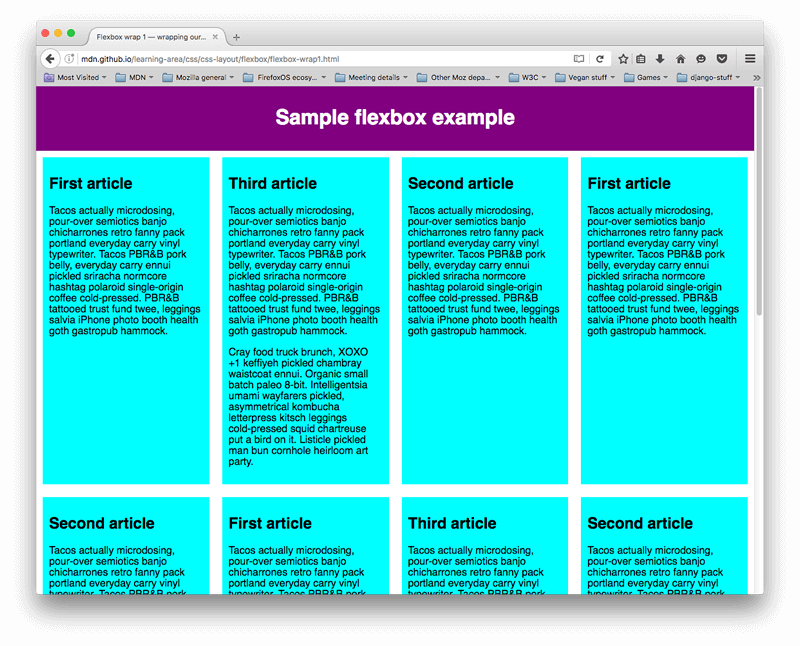
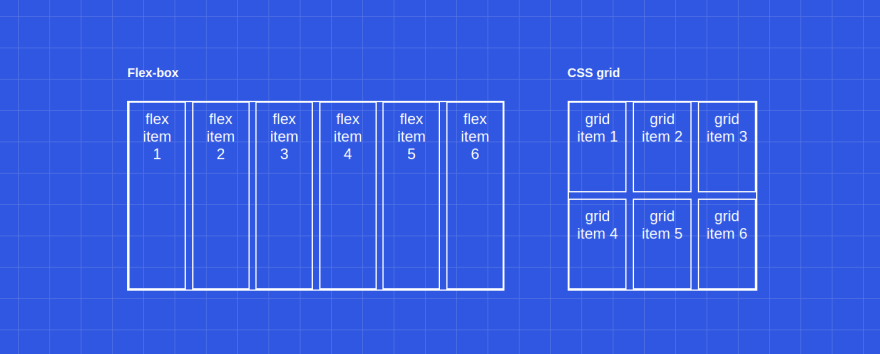
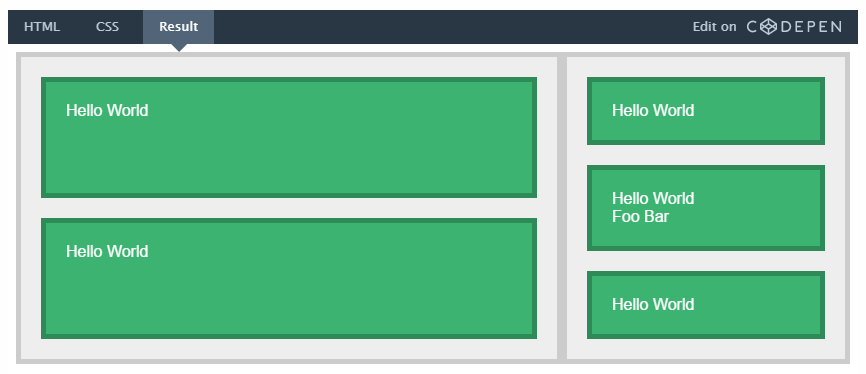
Есть также паттерны, где вы хотите видеть переносы строк, однако не хотите строгую сетку. Сравним гриды со значением repeat(auto-fill) и флексы с переносом строк. Разница между этими двумя методами будет видна сразу же.
В примере с гридами элементы выравниваются в строки и колонки. Пока число полос колонок изменяется (в зависимости от места), элементы всегда идут в следующую грид-ячейку, которая доступна. В действительности, нет способа попросить грид-элемент захватить грид-полосу, если есть некоторые пустые ячейки, которые заполняются в этом сценарии автоматического потока.
See the Pen Smashing Flexbox Series 4: Grid example by rachelandrew (@rachelandrew) on CodePen.
В примере с флексом последние элементы делят всё доступное оставшееся пространство между собой, таким образом, у нас нет выравнивания по горизонтали или вертикали.
Если flex-basis равен auto и любой из флекс-элементов больше, им также будет дано больше места, так что выравнивание может различаться от строки к строке.
See the Pen Smashing Flexbox Series 4: Wrapped items by rachelandrew (@rachelandrew) on CodePen.
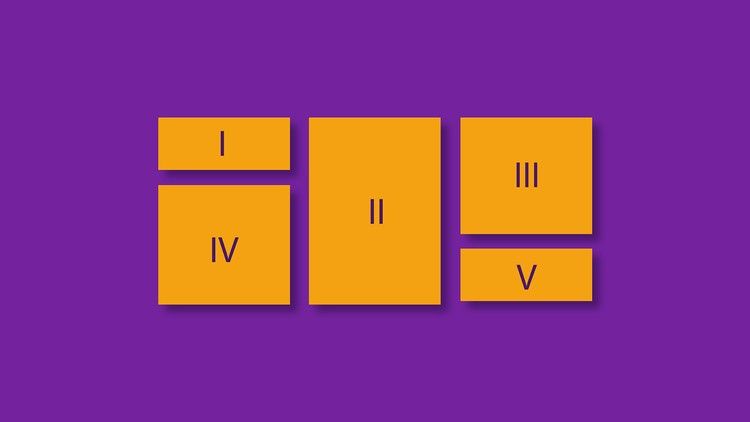
Вот очень понятный пример того, когда мы хотим использовать раскладку на флексах вместо гридов. Если мы хотим, чтобы элементы переносились, но занимали всё место на строке, которое им нужно от строки к строке.
Это очень сильно отличается от раскладки на гридах. Пример подобного паттерна — это набор тегов — элементов из одного или двух слов, которые вы хотите красиво отобразить как набор элементов, которые занимают то место, которое им необходимо и при этом не строго определены в жёсткую сетку.
В настоящее время флексы — также наилучший способ для вертикального и горизонтального центрирования элемента внутри контейнера.
See the Pen Smashing Flexbox Series 4: centered by rachelandrew (@rachelandrew) on CodePen.
В будущем, когда в браузерах появится поддержка свойств выравнивания блоков вне флексов, мы сможем делать это без добавления
Флексы хороши в работе с маленькими, одномерными компонентами. Наборы полей форм, иконки или другая информация может быть легко выстроена и ей можно позволить быть гибкой, не задавая размеры каждому из элементов.
See the Pen Smashing Flexbox Series 4: simple row of form elements by rachelandrew (@rachelandrew) on CodePen.
Также стоит выбрать флексы в том случае, если всё, что вам нужно сделать — это заставить контент внизу раскладки прилипать к низу контейнера, а не подпрыгивать вверх. В этом примере я сделала контейнер флексовым, отобразив содержание как колонки, затем позволила середине расти, прижимая футер к низу компонента.
See the Pen Smashing Flexbox Series 4: sticky footer card by rachelandrew (@rachelandrew) on CodePen.
Я считаю, что флекс полезен в реальных проектах для множества маленьких задач и даёт уверенность, что элементы выровнены подходящим образом, и место распределяется равномерно между элементами. Вы можете использовать одномерный грид-контейнер для этого и не переживать, сделав это.
Но лучше всего, как мне кажется, флексы справляются, когда нужно добавить дополнительные элементы, которые я не ожидала в своём дизайне.
Например, если есть компонент навигации с использованием гридов, я буду создавать достаточное количество полос для всех элементов, так как не хочу, чтобы создавался новый ряд, если будет «слишком много» элементов. С флексами, до тех пор, пока я разрешаю элементам быть гибкими с auto, элементы позволят новым соседям стать с ними в ряд и оставят для них место.
Когда не стоит использовать флексы?
Мы рассмотрели некоторые причины, по которым думаю, cтоит выбирать флексы вместо раскладки на гридах, поэтому можем посмотреть на некоторые случаи, когда флекс — не лучший вариант. Мы уже посмотрели на пример с флексом против грида, где элементы выровнены по горизонтали и вертикали в отличие от элементов, которые занимают место построчно. И это различие стоит учитывать в первую очередь.
Вот пример грида с двумерной раскладкой. Раскладка одновременно и в строках, и в колонках. Пример на флексах — это одномерная раскладка. Мы позволили перенос флекс-строк, но распределение места на строке ведётся построчно. Каждая строка естественно ведёт себя как новый флекс-контейнер по направлению главной оси.
Следовательно, если компоненту нужна двумерная раскладка, лучше будет использовать гриды вместо флексов. Неважно, большой или маленький у вас компонент. Если запомните из этой статьи только одно, пусть это будет следующее: выкиньте из головы идею о том, что гриды предназначены только для основной раскладки страницы, а флексы — для компонентов. У вас может быть крошечный компонент, которому требуется двумерная раскладка, и структура главной страницы, которой лучше подойдёт одномерная раскладка.
У вас может быть крошечный компонент, которому требуется двумерная раскладка, и структура главной страницы, которой лучше подойдёт одномерная раскладка.
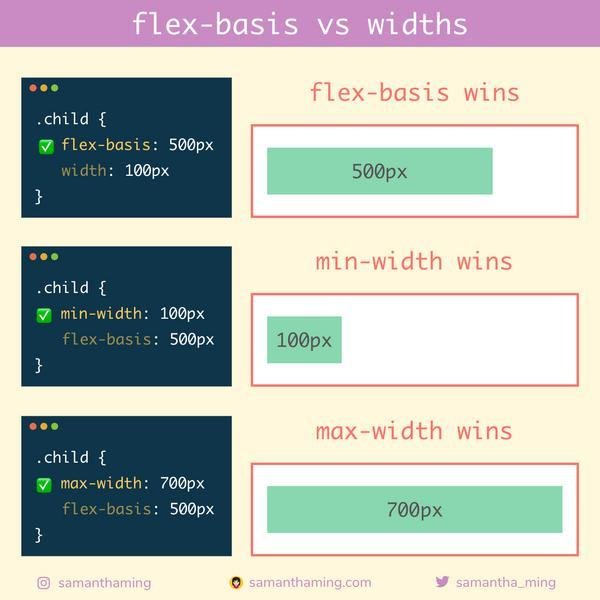
Ещё один хороший пример, где гриды будут лучшим решением: если вы задаёте ширину или базовый размер флекса по главной оси — flex-basis как единицу длины для ваших элементов, для того чтобы выровнять их с другим рядом таких же элементов, или чтобы каким-то образом ограничить гибкость. Довольно часто это показатель того, что вам нужна двумерная раскладка, или того, что вашей раскладке лучше подойдёт контроль со стороны контейнера сетки.
Например, мы можем сделать нашу раскладку на флексах более похожей на гриды, ограничив гибкость элементов. Задайте свойство flex-grow: 0 и выставите размеры элементов в процентах, подобно тому, как мы поступали с размерами элементов в раскладке на флоатах. Если обнаружите, что поступаете так, предположу, что раскладка на гридах подойдёт вам лучше, ведь она и была создана для этого.
See the Pen Smashing Flexbox Series 4: wrapped flex items with percentage widths by rachelandrew (@rachelandrew) on CodePen.
Принимая во внимание всё вышесказанное, помните, что часто нет чёткого правильного или неправильного ответа. Иногда единственное, что можно сделать — это попробовать разные варианты и посмотреть, что лучше всего подходит этому компоненту. Помните, что также можно переключаться между методами раскладки, используя флексы на одной контрольной точке и гриды на другой.
А вот и всё!
Надеюсь, эта серия про флексы была полезна и продемонстрировала, как некоторое понимание логики выравнивания и размерности флекс-элементов делает жизнь и работу с ними проще. Если у вас остались некоторые нерешённые вопросы или у вас есть паттерн, где непонятно, который метод использовать — пишите .
Макет страницы на Flexbox ⚡️ HTML и CSS с примерами кода
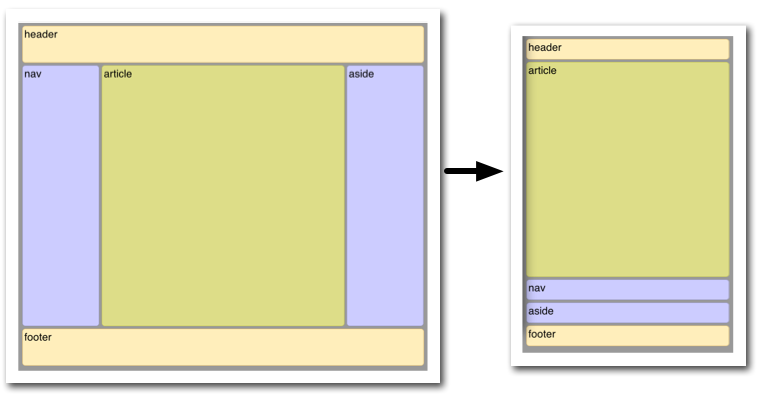
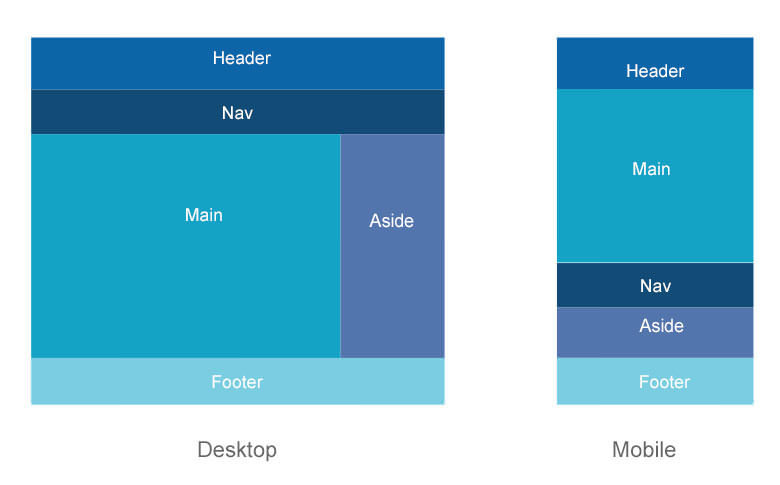
Теперь рассмотрим создание стандартного макета страницы, который состоит их шапки, футера и центральной части, в которой есть три столбца: основное содержимое и два сайдбара.
Для этого определим следующую веб-страницу:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>Flexbox в CSS3</title>
<style>
* {
box-sizing: border-box;
}
html,
body {
padding: 0;
margin: 0;
font-family: verdana, arial, sans-serif;
}
body {
color: #fff;
font-size: 1.1em;
padding: 1em;
display: flex;
flex-direction: column;
}
main {
display: flex;
flex-direction: column;
}
article {
background-color: #546e7a;
flex: 2 2 12em;
padding: 1em;
}
nav,
aside {
flex: 1;
background-color: #455a64;
}
nav {
order: -1;
}
header,
footer {
flex: 0 0 5em;
background-color: #37474f;
}
@media screen and (min-width: 600px) {
body {
min-height: 100vh;
}
main {
flex-direction: row;
min-height: 100%;
flex: 1 1 auto;
}
}
</style>
</head>
<body>
<header>
<p>Header</p>
</header>
<main>
<article>
<h2>Что такое Lorem Ipsum?</h2>
<p>
Lorem Ipsum - это текст-"рыба", часто используемый
в печати и вэб-дизайне.
Lorem Ipsum является
стандартной "рыбой" для текстов на латинице с
начала XVI века. В то время некий безымянный
печатник создал большую коллекцию размеров и форм
шрифтов, используя Lorem Ipsum для распечатки
образцов. Lorem Ipsum не только успешно пережил
без заметных изменений пять веков, но и перешагнул
в электронный дизайн. Его популяризации в новое
время
</p>
</article>
<nav>
<p>Navigation</p>
</nav>
<aside>
<p>Sidebar</p>
</aside>
</main>
<footer>
<p>Footer</p>
</footer>
</body>
</html>
Итак, flex-контейнером верхнего уровня здесь является элемент body. Его flex-элементами являются header, main и footer. Body располагает все свои элементы сверху вниз в столбик. Здесь также стоит отметить, что при ширине от
Здесь также стоит отметить, что при ширине от 600px и выше для заполнения всего пространства браузера у body устанавливается стиль height: 100vh;.
Элементы header и footer аналогичны. Их свойство flex: 0 0 5em; указывают, что при любом изменении контейнера эти элементы будут иметь размер в 5em. То есть они имеют статический размер.
Более сложным является элемент main, который определяет основное содержимое. При этом будучи flex-элементом, он также является flex-контейнером для вложенных элементов и управляет их позиционированием. При ширине браузера до 600px он располагает элементы в столбик, что очень удобно на мобильных устройствах.
При ширине от 600px вложенные элементы nav, article и aside располагаются в виде строки. И поскольку при такой ширине браузера родительский элемент body заполняет по высоте все пространство браузера, то для заполнения всей высоты контейнера body при его изменении у элемента main устанавливается свойство flex: 1 1 auto;.
У вложенных в main flex-элементов стоит отметить, что элемент навигации nav и элемент сайдбара aside будут иметь одинаковые размеры при масштабировании контейнера. А элемент article, содержащий основное содержимое, будет соответственно больше. При этом хотя nav определен после элемента article, но благодаря установке свойства order: -1 блок навигации будет стоять до блока article.
Контейнер CSS Flexbox
❮ Предыдущий Далее ❯
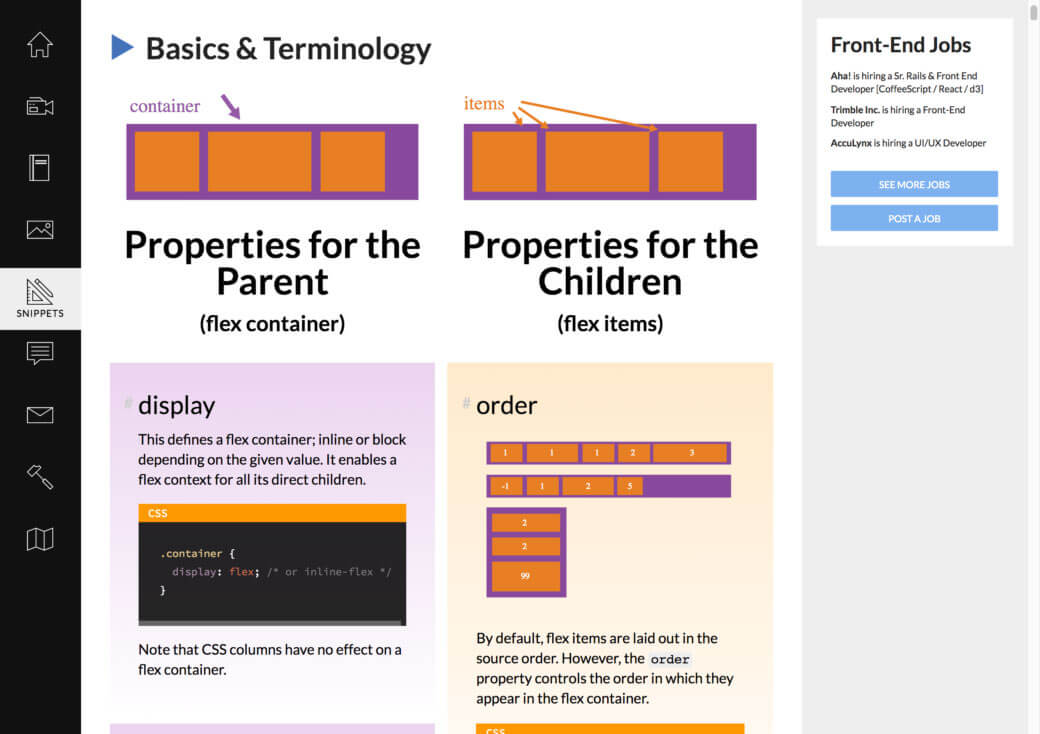
Родительский элемент (контейнер)
Как мы указывали в предыдущей главе, это гибкий контейнер . (синяя область) с тремя элементами flex :
Гибкий контейнер становится гибким, если установить для свойства display значение flex :
Пример
.flex-container {
дисплей: гибкий;
}
Попробуйте сами »
Свойства гибкого контейнера:
-
flex-направление -
гибкая пленка -
гибкий поток -
выравнивание содержимого -
элементы выравнивания -
выравнивание содержимого
Свойство flex-direction
Свойство flex-direction определяет, в каком направлении контейнер
хочет сложить гибкие элементы.
Пример
Столбец 9Значение 0015 размещает гибкие элементы вертикально (сверху вниз):
.flex-container {
дисплей: гибкий;
flex-направление: столбец;
}
Попробуй сам "
Пример
Значение column-reverse укладывает гибкие элементы вертикально (но снизу вверх):
.flex-container {
дисплей: гибкий;
flex-direction: обратная колонка;
}
Попробуй сам "
Пример
Значение строки размещает гибкие элементы горизонтально (слева направо):
.flex-container {
дисплей: гибкий;
flex-направление: строка;
}
Попробуй сам "
Пример
Значение row-reverse укладывает flex-элементы горизонтально (но справа налево):
.flex-container {
дисплей: гибкий;
flex-направление: строка-реверс;
}
Попробуй сам "
Свойство flex-wrap
Свойство flex-wrap указывает,
flex-элементы должны быть обернуты или нет.
Примеры ниже содержат 12 гибких элементов, чтобы лучше продемонстрировать свойство flex-wrap .
Пример
Значение wrap указывает, что flex-элементы будут переноситься при необходимости:
.flex-container {
дисплей: гибкий;
flex-wrap: обернуть;
}
Попробуй сам "
Пример
Значение nowrap указывает, что гибкие элементы не будут переноситься (это
по умолчанию):
.flex-контейнер {
дисплей: гибкий;
гибкая обертка: nowrap;
}
Попробуй сам "
Пример
Значение wrap-reverse указывает, что гибкие элементы будут перенесены
при необходимости в обратном порядке:
.flex-container {
дисплей: гибкий;
flex-wrap: обернуть-обратно;
}
Попробуй сам "
Свойство flex-flow
Свойство flex-flow является сокращенным свойством для установки как flex-направление и flex-wrap свойств.
Пример
.flex-контейнер {
дисплей: гибкий;
flex-flow: перенос строк;
}
Попробуй сам "
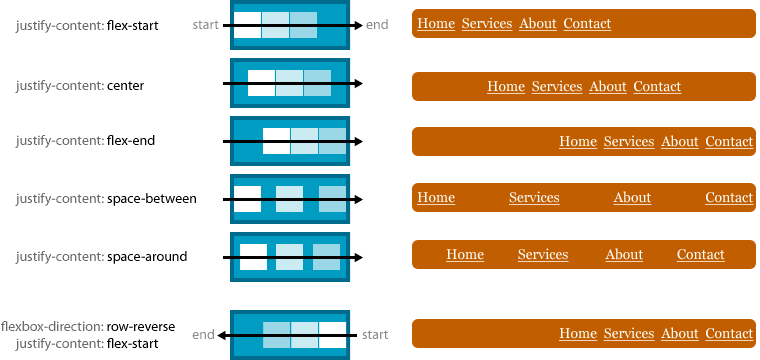
Свойство justify-content
Свойство justify-content используется для
выровнять гибкие элементы:
Пример
Значение center выравнивает гибкие элементы по центру контейнера:
.flex-container {
дисплей: гибкий;
выравнивание содержимого: по центру;
}
Попробуй сам "
Пример
Значение flex-start выравнивает flex-элементы по началу контейнера
(по умолчанию):
.flex-контейнер {
дисплей: гибкий;
выравнивание содержимого: flex-start;
}
Попробуй сам "
Пример
Значение flex-end выравнивает flex-элементы по концу контейнера:
.flex-container {
дисплей: гибкий;
выравнивание содержимого: flex-end;
}
Попробуй сам "
Пример
Значение space-around отображает гибкие элементы с пробелом перед, между,
и после строк:
. flex-container {
flex-container {
дисплей: гибкий;
выравнивание содержимого: пространство вокруг;
}
Попробуй сам "
Пример
Значение space-between отображает гибкие элементы с пробелом между
строки:
.flex-контейнер {
дисплей: гибкий;
выравнивание содержимого: пробел между;
}
Попробуй сам "
Свойство align-items
Свойство align-items используется для выравнивания
гибкие элементы.
В этих примерах мы используем контейнер высотой 200 пикселей, чтобы лучше продемонстрировать свойство align-items .
Пример
Значение center выравнивает гибкие элементы по середине
контейнер:
.flex-контейнер {
дисплей: гибкий;
высота: 200 пикселей;
выравнивание элементов: по центру;
}
Попробуй сам "
Пример
Значение flex-start выравнивает flex-элементы по верхней части контейнера:
. flex-container {
flex-container {
дисплей: гибкий;
высота: 200 пикселей;
выравнивание элементов: flex-start;
}
Попробуй сам "
Пример
Значение flex-end выравнивает гибкие элементы по нижней части контейнера:
.flex-container {
дисплей: гибкий;
высота: 200 пикселей;
элементы выравнивания: flex-end;
}
Попробуй сам "
Пример
Значение stretch растягивает гибкие элементы, чтобы заполнить контейнер
(по умолчанию):
.flex-контейнер {
дисплей: гибкий;
высота: 200 пикселей;
выравнивание элементов: растянуть;
}
Попробуй сам "
Пример
Значение baseline выравнивает flex-элементы, такие как их baselines aligns:
.flex-container {
дисплей: гибкий;
высота: 200 пикселей;
элементы выравнивания: базовый уровень;
}
Примечание: в примере используется другой размер шрифта, чтобы продемонстрировать, что элементы выравниваются по базовой линии текста:
Попробуй сам "
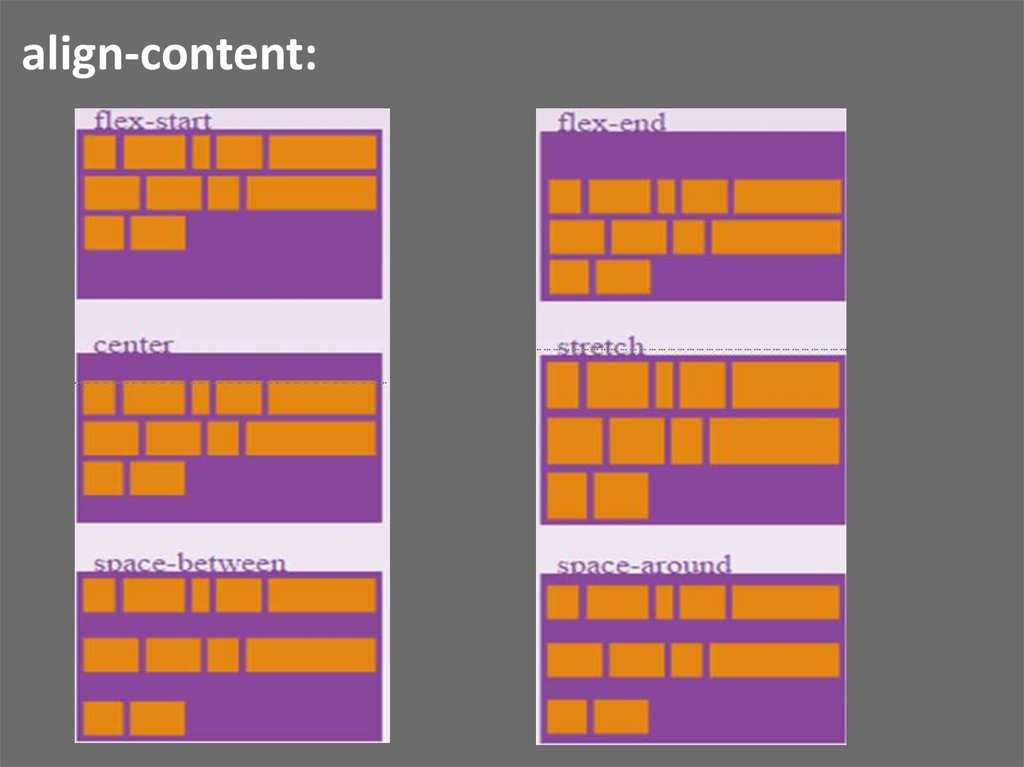
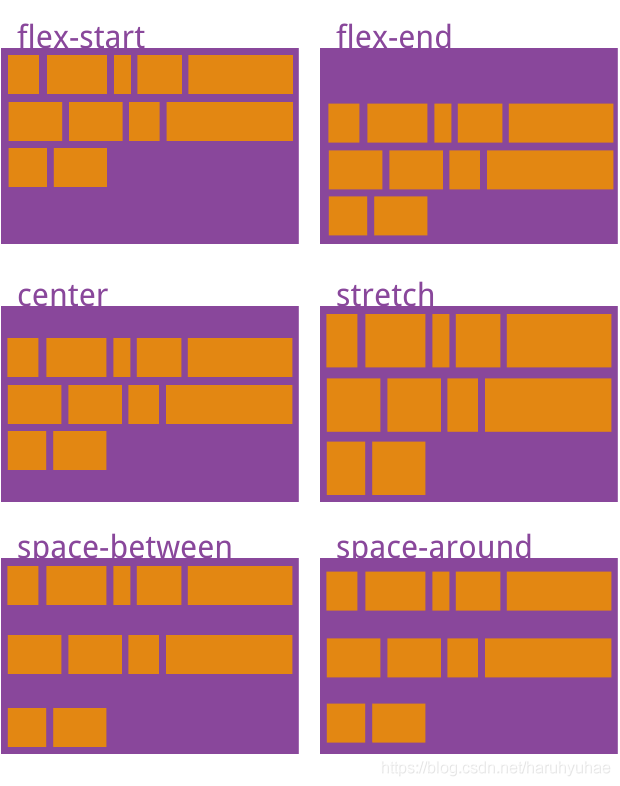
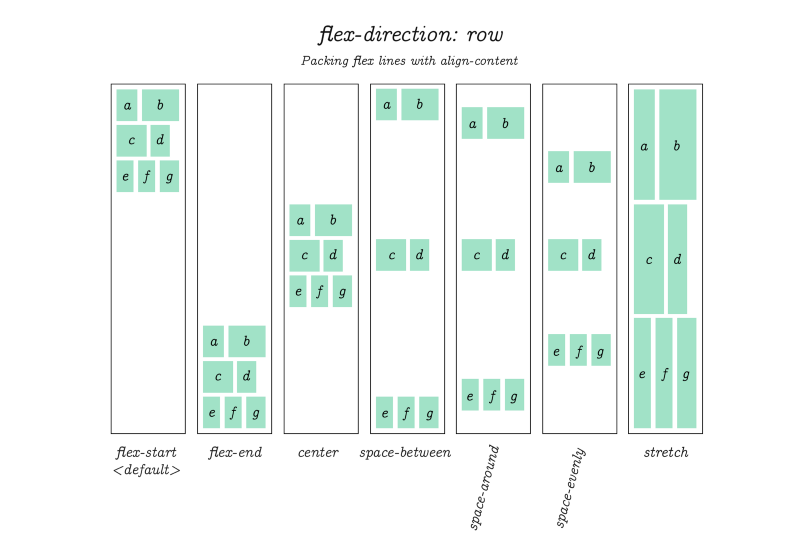
Свойство align-content
Свойство align-content используется для выравнивания гибких линий.
В этих примерах мы используем контейнер высотой 600 пикселей с размером .
Для свойства flex-wrap установлено значение wrap , чтобы лучше продемонстрировать свойство align-content .
Пример
Значение space-between отображает гибкие линии с равным расстоянием между ними:
.flex-контейнер {
дисплей: гибкий;
высота: 600 пикселей;
flex-wrap: обернуть;
выравнивание содержимого: пробел между;
}
Попробуй сам "
Пример
Значение space-around отображает гибкие линии с пробелом перед,
между ними и после них:
.flex-container {
дисплей: гибкий;
высота: 600 пикселей;
flex-wrap: обернуть;
выравнивание содержимого: пространство вокруг;
}
Попробуй сам "
Пример
Значение stretch растягивает гибкие линии, чтобы занять оставшиеся
пробел (по умолчанию):
. flex-container {
flex-container {
дисплей: гибкий;
высота: 600 пикселей;
flex-wrap: обернуть;
выравнивание содержимого: растянуть;
}
Попробуй сам "
Пример
На дисплее значений center отображаются гибкие линии в середине контейнера:
.flex-container {
дисплей: гибкий;
высота: 600 пикселей;
flex-wrap: обернуть;
выровнять содержимое: по центру;
}
Попробуй сам "
Пример
Значение flex-start отображает гибкие линии в начале контейнера:
.flex-container {
дисплей: гибкий;
высота: 600 пикселей;
flex-wrap: обернуть;
выравнивание содержимого: flex-start;
}
Попробуй сам "
Пример
Значение flex-end отображает гибкие линии в конце контейнера:
.flex-контейнер {
дисплей: гибкий;
высота: 600 пикселей;
flex-wrap: обернуть;
выравнивание содержимого: flex-end;
}
Попробуй сам "
Perfect Centering
В следующем примере мы решим очень распространенную проблему стиля: perfect
центрирование.
РЕШЕНИЕ: Установите для свойств justify-content и align-items значение center , и элемент flex будет идеально центрирован:
Пример
.flex-container {
display: flex;
высота: 300 пикселей;
по ширине:
центр;
align-items: center;
}
Попробуй сам "
Свойства контейнера CSS Flexbox
В следующей таблице перечислены все свойства контейнера CSS Flexbox:
| Свойство | Описание |
|---|---|
| выравнивание содержимого | Изменяет поведение свойства flex-wrap. Он похож на align-items, но вместо выравнивания flex-элементов он выравнивает flex-линии |
| элементы выравнивания | Выравнивает гибкие элементы по вертикали, когда элементы не используют все доступное пространство на поперечной оси |
| дисплей | Указывает тип поля, используемого для элемента HTML |
| flex-направление | Указывает направление гибких элементов внутри гибкого контейнера |
| гибкий поток | Сокращенное свойство для flex-direction и flex-wrap |
| гибкая пленка | Указывает, должны ли flex-элементы переноситься или нет, если для них недостаточно места на одной flex-линии |
| выравнивание содержимого | Горизонтально выравнивает гибкие элементы, когда элементы не используют все доступное пространство на главной оси |
❮ Предыдущий Далее ❯
Полное руководство с примерами
В этой статье мы расскажем, что такое Flexbox, несколько приложений, где используется flexbox, как начать работу с flexbox и какие свойства доступны для использования. Если вы не знаете точно, как контент на вашей веб-странице будет выглядеть в конце, но вы хотите иметь чистый проект, в котором все элементы идеально подходят, узнайте, что flexbox — это идеальная система компоновки, которую вы бы хотите использовать. Надеемся, что эта статья пригодится для реализации красивых проектов.
Если вы не знаете точно, как контент на вашей веб-странице будет выглядеть в конце, но вы хотите иметь чистый проект, в котором все элементы идеально подходят, узнайте, что flexbox — это идеальная система компоновки, которую вы бы хотите использовать. Надеемся, что эта статья пригодится для реализации красивых проектов.
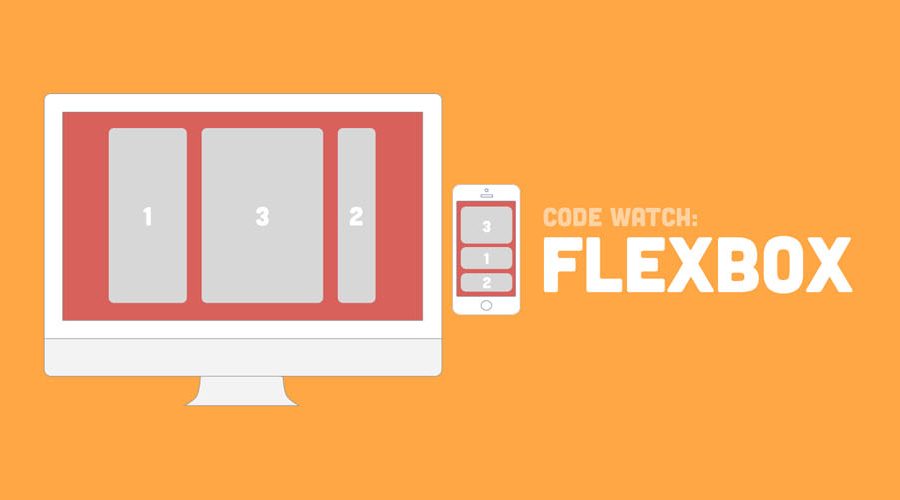
1. Что такое Flexbox?
Гибкий модуль Box, обычно называемый Flexbox, был представлен в 2009 году как новый способ простой организации элементов и разработки адаптивных веб-страниц. В последующие годы он приобрел такую популярность, что сегодня используется в качестве основной системы верстки для большинства веб-страниц. Чтобы применить этот модуль к вашему проекту, вам нужно будет создать основной контейнер и использовать для него свойство display: flex .
Компоновка Flexbox ценится, потому что она позволяет строить конструкции на основе двух осей: главной оси и поперечной оси. Эта функция дает контейнеру возможность динамически устанавливать ширину/высоту своих элементов, чтобы заполнить все доступное пространство.
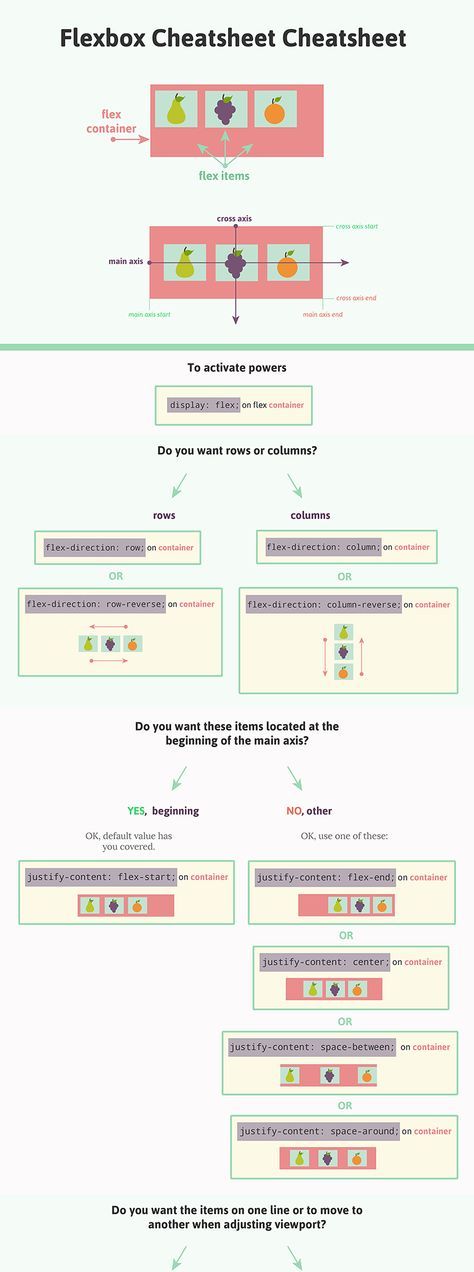
Как «работает» Flexbox
- основная ось — эта ось является основной. Flex-элементы отображаются вдоль главной оси.
- основной пуск | main-end — flex-элементы будут отображаться от «main-start» до «main-end».
- поперечная ось — эта ось перпендикулярна главной оси.
- кросс-старт | cross-end — flex-элементы внутри контейнера будут заполнять flex-линии, начиная с «cross-start» и направляясь к «cross-end».
Поддерживаемые браузеры
Если вы хотите проверить, какие браузеры и версии поддерживаются Flexbox, вы можете посмотреть https://caniuse.com/?search=flexbox.
2. Приложения Flexbox
Bootstrap
Этот интерфейсный инструментарий с открытым исходным кодом помогает создавать и настраивать адаптивные веб-страницы с использованием переменных и миксов Sass, адаптивной сетки и многого другого. Предварительно собранный полный набор отзывчивых утилит flexbox дает вам возможность управлять макетом, выравниванием, размером столбцов сетки и многими другими, что делает Bootstrap одной из самых популярных сред CSS.
Если вы хотите создавать сложные и инновационные дизайны, проверьте наш последний комплект пользовательского интерфейса Premium Bootstrap 5: https://www.creative-tim.com/product/soft-ui-design-system-pro
Tailwindcss
Это Утилитарный CSS-фреймворк, основанный на Flexbox, поможет вам создать любой дизайн прямо в вашей разметке. Его самым большим преимуществом является то, что вы можете быстро создавать современные веб-сайты, не выходя из своего HTML-кода. Его также легко настроить и адаптировать к любому дизайну.
Если вам нужна библиотека компонентов для tailwind css, вы можете проверить следующий продукт: https://www.creative-tim.com/product/notus-pro-react
Bulma
Этот CSS-фреймворк с открытым исходным кодом построен на Sass и основан на Flexbox. Среди его преимуществ — то, что он доступен бесплатно и может использоваться для создания 100% адаптивных веб-страниц. Он также полностью модульный, что позволяет вам импортировать только то, что вам нужно, из 29 файлов SASS, которые вы можете импортировать по отдельности.
3. Начало работы с Flexbox
В следующем разделе мы покажем вам, как использовать Flexbox, представив его свойства и наиболее часто используемые значения для них, структурированные по категориям. Во-первых, мы рассмотрим свойства, которые применяются к родителю (контейнеру), а затем перейдем к тем, которые применяются к дочерним элементам (элементам).
3.1. Родительские свойства (контейнер)
display
Чтобы начать работу с Flexbox, сначала вам нужно установить для свойства display контейнера значение flex.
дисплей: гибкий; пример свойства
Синтаксис:
.container {
дисплей: гибкий;
}
или
.контейнер {
дисплей: встроенный гибкий;
}
flex-direction
Это свойство позволяет вам выбрать направление главной оси в вашем контейнере. По умолчанию основная ось идет слева направо.
flex-direction: ряд-реверс; пример свойства
Синтаксис:
.container { flex-направление: строка | ряд-обратный | колонка | колонна-реверс; }
- ряд (по умолчанию): слева направо
- ряд-реверс: справа налево
- столбец: сверху вниз
- обратная колонка: снизу вверх
justify-content
Определяет, как фактический элемент (контент) распределяется по главной оси.
justify-content: flex-end; пример свойства
Синтаксис:
.container {
выравнивание содержимого: flex-start | гибкий конец | центр | пространство между | пространство вокруг | пространственно-равномерно;
}
- flex-start (по умолчанию): элементы перемещаются к началу главной оси
- flex-end: элементы перемещаются к концу главной оси
- центр: элементы центрируются по главной оси
- space-between: элементы равномерно распределяются по главной оси с указанием, что первый и последний элементы сдвинуты к краям главной оси
- пространство-вокруг: предметы равномерно распределены по главной оси, с учетом того, что все предметы имеют одинаковое пространство с обеих сторон, что визуально создаст неравное пространство между предметами
- space-evenly: предметы распределяются равномерно по главной оси, с указанием, что все пробелы будут равны (включая пробелы от концов до предмета)
flex-wrap
Определяет, будут ли ваши элементы переноситься вдоль главной оси на новую строку, если она горизонтальная, или на новый столбец, если главная ось вертикальная.
flex-wrap: nowrap; пример свойства
flex-wrap: wrap; пример свойства
Синтаксис:
.container {
гибкая обертка: nowrap | обернуть | обернуть-обратно;
}
- nowrap (по умолчанию): все элементы будут в одной строке
- перенос: элементы будут переноситься на несколько строк сверху вниз
- wrap-reverse: элементы будут переноситься на несколько строк снизу вверх
элементы выравнивания
Это свойство будет распределять элементы по поперечной оси.
align-items: flex-start; пример свойства
align-items: flex-end; пример свойства
Синтаксис:
.container {
элементы выравнивания: растянуть | гибкий старт | гибкий конец | центр | исходный уровень;
}
- stretch (по умолчанию): элементы растягиваются, чтобы заполнить контейнер
- flex-start: элементы размещаются в начале поперечной оси
- flex-end: элементы размещаются в конце поперечной оси
- центр: элементы центрируются по поперечной оси
- baseline: элементы выравниваются так, чтобы их базовые линии выравнивались
align-content
Используется для управления или распределения пространства вдоль поперечной оси, но только при наличии нескольких строк или столбцов.
выравнивание содержимого: по центру; пример свойства
Синтаксис:
.container {
выравнивание содержимого: flex-start | гибкий конец | центр | пространство между | пространство вокруг | пространственно-равномерно;
}
- flex-start: элементы помещаются в начало контейнера
- flex-end: элементы помещаются в конец контейнера
- center: элементы центрируются в контейнере
- space-between: элементы распределены равномерно; первая строка находится в начале контейнера, а последняя — в конце
- space-around: элементы распределяются равномерно с одинаковым пространством вокруг каждой строки
- space-evenly: элементы равномерно распределены с одинаковым пространством вокруг них
gap, row-gap, column-gap
Это свойство позволяет управлять расстоянием между гибкими элементами. Обратите внимание, что это относится только к пробелу между элементами .
зазор: 25 пикселей; пример свойства
Синтаксис:
.container {
зазор: 25 пикселей; /* разрыв между строками и столбцами */
зазор: 25 пикселей 50 пикселей; /* разрыв между строками и столбцами */
междустрочный интервал: 25px;
зазор между столбцами: 50x;
}
3.2. Дочерние свойства (элементы внутри контейнера)
порядок
Это свойство позволяет изменить порядок элементов, отображаемых внутри контейнера. Значение по умолчанию для каждого элемента — «0».
Синтаксис:
.item {
порядок: 5;
}
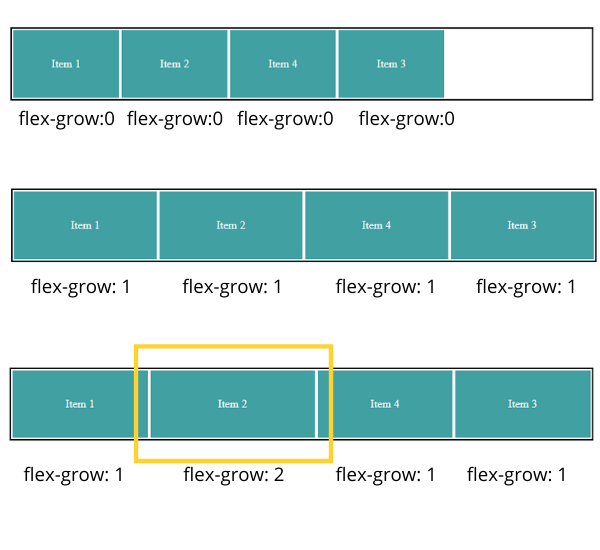
flex-grow
Как следует из названия, это свойство заставляет элемент увеличиваться, чтобы заполнить свободное пространство контейнера. Значение по умолчанию для каждого элемента — «0».
Синтаксис:
.item {
гибкий рост: 4;
}
гибкий термоусадочный
Это похоже на предыдущее свойство с той разницей, что элемент будет уменьшаться, а не увеличиваться, чтобы соответствовать пространству контейнера. Значение по умолчанию для каждого элемента — «1».
Значение по умолчанию для каждого элемента — «1».
Синтаксис:
.item {
гибкая термоусадка: 3;
}
flex-basis
Это свойство позволит вам установить начальный размер элемента. Значение по умолчанию — «авто».
Синтаксис:
.item {
flex-база: контент;
}
гибкий
На самом деле это сокращенное свойство для: flex-grow, flex-shrink и flex-basis. Значение по умолчанию — «0 1 авто».
Синтаксис:
.item {
флекс: 0 1 100px;
}
align-self
Это свойство позволяет переопределить выравнивание элемента, даже если используется свойство 'align-items'.
Синтаксис:
.item {
выровнять себя: по центру;
}
Заключение
Мы знаем, что создание адаптивных дизайнов и адаптация пользовательского интерфейса к разным размерам экрана может оказаться непростой задачей, поэтому мы надеемся, что эта статья окажется полезной для ваших будущих проектов.



 container {
flex-направление: строка | ряд-обратный | колонка | колонна-реверс;
}
container {
flex-направление: строка | ряд-обратный | колонка | колонна-реверс;
}