Примеры использования флексбоксов — Блог HTML Academy
Рейчел Эндрю «Use Cases For Flexbox»
Это заключительная часть серии статей про флексы от Рейчел Эндрю в Smashing Magazine.
В этот раз я собираюсь немного поразмышлять, для чего на самом деле стоит применять флексы, учитывая существование гридов. Также я выскажу предположения о том, как определиться, что и когда использовать.
Ранее в этой серии
Если вы ещё не читали предыдущие статьи, лучше начните с них — это заключительная часть. Я начала с описания того, что именно происходит, когда вы создаёте флекс-контейнер. Во второй статье
я обратила внимание на выравнивание и на то, как мы выравниваем элементы по главной и поперечной осям во флексах. В третьей статье я разобралась с тем, как работает определение размеров и как браузер вычисляет какого размера должен быть флекс-элемент. Теперь поразмышлять о том, как применять флексы наилучшим образом, так как мы уже знаем, как именно они работают.
Стоит использовать гриды или флексы?
Это всё ещё ключевой вопрос, который мне задают, когда я обучаю раскладке. Думаю, что чем больше люди привыкают к работе с новыми методами раскладки, тем реже они задают себе этот вопрос. Чем больше компонентов вы создаёте, тем лучше вы чувствуете, какой метод раскладки лучше использовать.
Однако, если вы только осваиваете эти технологии, нужно помнить о том, что раскладка и на гридах, и на флексах — это всё CSS. Обозначили ли вы display: grid или display: flex вы чаще используете их схожие свойства, чем отличающиеся.
И гриды, и флексы используют свойства, которые являются частью спецификации Box Alignment — выравнивания блоков, и обе эти раскладки опираются на концепции, описанные в разделе CSS Intrinsic and Extrinsic Sizing — размерности в CSS.
Задавать вопрос о том, нужно ли в вашем интерфейсе использовать гриды или флексы — почти как спрашивать: «Что использовать: размер шрифта или его цвет?»
Вероятно, нужно использовать оба свойства, если потребуется. И никто не собирается преследовать вас, если вы используете неверный вариант.
И никто не собирается преследовать вас, если вы используете неверный вариант.
Таким образом, мы не выбираем между Vue.js и React, Bootstrap или Foundation. Мы используем CSS для создания раскладки и нам нужно использовать те части CSS, которые наиболее целесообразны для этого конкретного блока макета, над которым мы работаем. Рассмотрите каждый компонент и решите, что лучше всего подойдёт для него, какая комбинация технологий лучше сработает.
Это могут быть гриды, а могут быть флексы. Это может быть внешний грид-контейнер, с некоторыми его элементами, которые вы превратите во флексы, или наоборот. Нет никакой проблемы внедрить грид внутри флекс-элемента, если это именно то, чего требует ваш дизайн.
Для чего действительно нужны флексы?
Раскладка на флексах c первого взгляда похожа на блочную раскладку. Ей не хватает многих более сложных свойств, ориентированных на тексты и документы, которые могут быть использованы в блочной раскладке, таких как флоаты или колонки.
В свою очередь, она обладает простыми и мощными инструментами распределения места и выравнивания контента такими способами, которые наиболее востребованы в веб-приложениях и сложных веб-страницах.
Так описывает спецификация этот метод раскладки.
Думаю, ключевая фраза здесь — «распределение места и выравнивание контента». Флексы в целом о том, как взять несколько элементов, которые различаются по размеру, и подстроить их в контейнер, который сам тоже может изменяться по размеру. Флексы гибкие. Они стараются создать наилучшую возможную раскладку для наших элементов, давая большим элементам больше места и меньшим — меньше, сохраняя читабельность контента.
Когда говорят, что флексы жёсткие и странные, это часто потому, что они пытаются использовать флексы как сеточную систему, стараясь вернуть контроль над размером и распределением места. Когда вы делаете это, флексы могут казаться странными и жёсткими, поскольку вы боретесь против их природы — их врождённой гибкостью.
Следовательно, паттерны, которые отлично подходят для флексов — это те, где мы не так сильно заинтересованы в идеальном соответствии размеров для каждого элемента. Мы просто хотим, чтобы эти элементы хорошо отображались относительно друг друга.
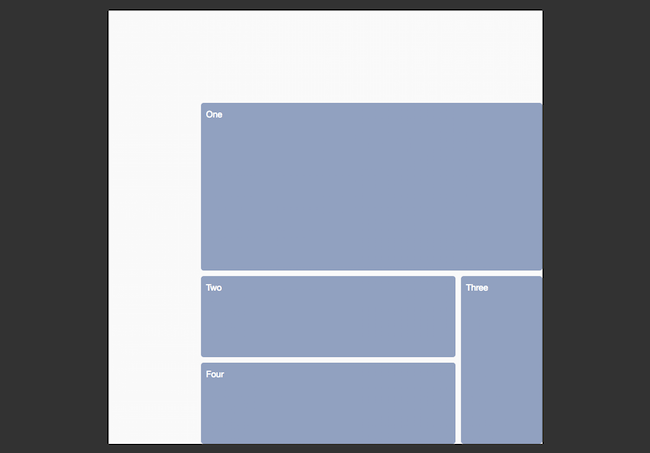
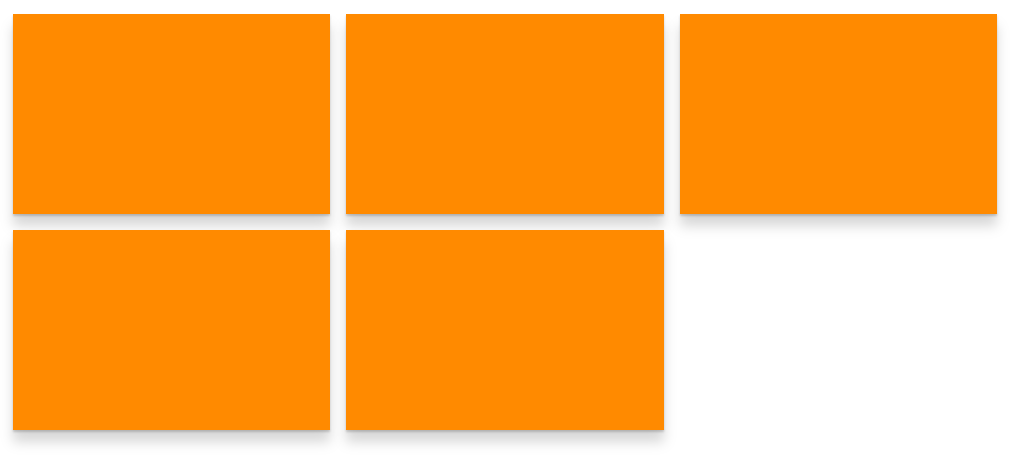
Есть также паттерны, где вы хотите видеть переносы строк, однако не хотите строгую сетку. Сравним гриды со значением repeat(auto-fill) и флексы с переносом строк. Разница между этими двумя методами будет видна сразу же.
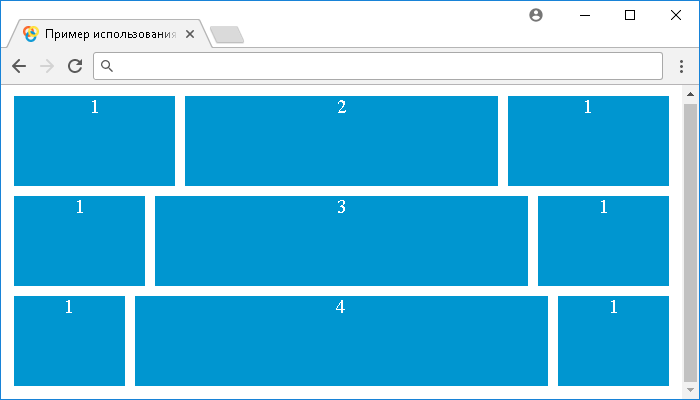
В примере с гридами элементы выравниваются в строки и колонки. Пока число полос колонок изменяется (в зависимости от места), элементы всегда идут в следующую грид-ячейку, которая доступна. В действительности, нет способа попросить грид-элемент захватить грид-полосу, если есть некоторые пустые ячейки, которые заполняются в этом сценарии автоматического потока.
See the Pen Smashing Flexbox Series 4: Grid example by rachelandrew (@rachelandrew) on CodePen.
В примере с флексом последние элементы делят всё доступное оставшееся пространство между собой, таким образом, у нас нет выравнивания по горизонтали или вертикали.
Если flex-basis равен auto и любой из флекс-элементов больше, им также будет дано больше места, так что выравнивание может различаться от строки к строке.
See the Pen Smashing Flexbox Series 4: Wrapped items by rachelandrew (@rachelandrew) on CodePen.
Вот очень понятный пример того, когда мы хотим использовать раскладку на флексах вместо гридов. Если мы хотим, чтобы элементы переносились, но занимали всё место на строке, которое им нужно от строки к строке.
Это очень сильно отличается от раскладки на гридах. Пример подобного паттерна — это набор тегов — элементов из одного или двух слов, которые вы хотите красиво отобразить как набор элементов, которые занимают то место, которое им необходимо и при этом не строго определены в жёсткую сетку.
В настоящее время флексы — также наилучший способ для вертикального и горизонтального центрирования элемента внутри контейнера.
See the Pen Smashing Flexbox Series 4: centered by rachelandrew (@rachelandrew) on CodePen.
В будущем, когда в браузерах появится поддержка свойств выравнивания блоков вне флексов, мы сможем делать это без добавления
Флексы хороши в работе с маленькими, одномерными компонентами. Наборы полей форм, иконки или другая информация может быть легко выстроена и ей можно позволить быть гибкой, не задавая размеры каждому из элементов.
See the Pen Smashing Flexbox Series 4: simple row of form elements by rachelandrew (@rachelandrew) on CodePen.
Также стоит выбрать флексы в том случае, если всё, что вам нужно сделать — это заставить контент внизу раскладки прилипать к низу контейнера, а не подпрыгивать вверх. В этом примере я сделала контейнер флексовым, отобразив содержание как колонки, затем позволила середине расти, прижимая футер к низу компонента.
See the Pen Smashing Flexbox Series 4: sticky footer card by rachelandrew (@rachelandrew) on CodePen.
Я считаю, что флекс полезен в реальных проектах для множества маленьких задач и даёт уверенность, что элементы выровнены подходящим образом, и место распределяется равномерно между элементами. Вы можете использовать одномерный грид-контейнер для этого и не переживать, сделав это.
Но лучше всего, как мне кажется, флексы справляются, когда нужно добавить дополнительные элементы, которые я не ожидала в своём дизайне.
Например, если есть компонент навигации с использованием гридов, я буду создавать достаточное количество полос для всех элементов, так как не хочу, чтобы создавался новый ряд, если будет «слишком много» элементов. С флексами, до тех пор, пока я разрешаю элементам быть гибкими с flex-basis: 0 или auto

Когда не стоит использовать флексы?
Мы рассмотрели некоторые причины, по которым думаю, cтоит выбирать флексы вместо раскладки на гридах, поэтому можем посмотреть на некоторые случаи, когда флекс — не лучший вариант. Мы уже посмотрели на пример с флексом против грида, где элементы выровнены по горизонтали и вертикали в отличие от элементов, которые занимают место построчно. И это различие стоит учитывать в первую очередь.
Вот пример грида с двумерной раскладкой. Раскладка одновременно и в строках, и в колонках. Пример на флексах — это одномерная раскладка. Мы позволили перенос флекс-строк, но распределение места на строке ведётся построчно. Каждая строка естественно ведёт себя как новый флекс-контейнер по направлению главной оси.
Следовательно, если компоненту нужна двумерная раскладка, лучше будет использовать гриды вместо флексов. Неважно, большой или маленький у вас компонент. Если запомните из этой статьи только одно, пусть это будет следующее: выкиньте из головы идею о том, что гриды предназначены только для основной раскладки страницы, а флексы — для компонентов. У вас может быть крошечный компонент, которому требуется двумерная раскладка, и структура главной страницы, которой лучше подойдёт одномерная раскладка.
У вас может быть крошечный компонент, которому требуется двумерная раскладка, и структура главной страницы, которой лучше подойдёт одномерная раскладка.
Ещё один хороший пример, где гриды будут лучшим решением: если вы задаёте ширину или базовый размер флекса по главной оси — flex-basis как единицу длины для ваших элементов, для того чтобы выровнять их с другим рядом таких же элементов, или чтобы каким-то образом ограничить гибкость. Довольно часто это показатель того, что вам нужна двумерная раскладка, или того, что вашей раскладке лучше подойдёт контроль со стороны контейнера сетки.
Например, мы можем сделать нашу раскладку на флексах более похожей на гриды, ограничив гибкость элементов. Задайте свойство flex-grow: 0 и выставите размеры элементов в процентах, подобно тому, как мы поступали с размерами элементов в раскладке на флоатах. Если обнаружите, что поступаете так, предположу, что раскладка на гридах подойдёт вам лучше, ведь она и была создана для этого.
See the Pen Smashing Flexbox Series 4: wrapped flex items with percentage widths by rachelandrew (@rachelandrew) on CodePen.
Принимая во внимание всё вышесказанное, помните, что часто нет чёткого правильного или неправильного ответа. Иногда единственное, что можно сделать — это попробовать разные варианты и посмотреть, что лучше всего подходит этому компоненту. Помните, что также можно переключаться между методами раскладки, используя флексы на одной контрольной точке и гриды на другой.
А вот и всё!
Надеюсь, эта серия про флексы была полезна и продемонстрировала, как некоторое понимание логики выравнивания и размерности флекс-элементов делает жизнь и работу с ними проще. Если у вас остались некоторые нерешённые вопросы или у вас есть паттерн, где непонятно, который метод использовать — пишите .
Выберите курс по душе
Мы перезвоним и расскажем о курсах, обучении и обо всём, что вы хотите узнать.
Хочу консультацию
Flexbox — Изучение веб-разработки | MDN
- Назад
- Обзор: CSS layout
- Далее
Это новая технология, которая уже имеет достаточно широкую поддержку браузеров. Flexbox предоставляет инструменты для быстрого создания сложных, гибких макетов, и функции, которые были сложны в традиционных методах CSS. В этой статье объясняются все основы данной технологии.
| Необходимые навыки: | HTML основы (изучите Введение в HTML), знание того, как работает CSS (изучите Вступление в CSS). |
|---|---|
| Узнать, как использовать систему адаптируемых блоков Flexbox для создания веб-макетов. |
Долгое время единственными надёжными инструментами CSS вёрстки были такие способы как Float (обтекание) и позиционирование.
С их помощью сложно или невозможно достичь следующих простых требований к макету:
- Вертикального выравнивания блока внутри родителя.
- Оформления всех детей контейнера так, чтобы они распределили между собой доступную ширину/высоту, независимо от того, сколько ширины/высоты доступно.
- Сделать все колонки в макете одинаковой высоты, даже если наполнение в них различно.
Как вы увидите в последующих разделах, flexbox значительно облегчает работу с макетами. Погружаемся!
В этой статье вы проработаете серию упражнений, которые помогут понять, как работает flexbox. Чтобы начать, скачайте на компьютер стартовый файл — flexbox0.html с нашего Github репозитория — загрузите его в современном браузере (Firefox или Chrome), а также в любимом редакторе кода. Также вы можете посмотреть его вживую.
Вы увидите элемент <header> с заголовком верхнего уровня внутри, и элемент <section> содержащий три элемента <article>. Мы будем использовать их для создания стандартного трёхколоночного макета.
Мы будем использовать их для создания стандартного трёхколоночного макета.
Для начала нам нужно выбрать, какие элементы следует выкладывать в виде flex блоков. Для этого мы устанавливаем специальное значение display в родительском элементе тех элементов, которые вы хотите оформить. В нашем случае мы хотим расположить элементы <article>, поэтому мы устанавливаем это значение на <section> (который становится flex контейнером):
section {
display: flex;
}В результате у нас получится вот так:
Так, всего одно объявление делает всё, что нам нужно — здорово, правда? Мы получили 3-х колоночный макет с колонками равных размеров по ширине и высоте. Это связано с тем, что значения по умолчанию, заданные для flex элементов (дочерние элементы flex контейнера), настроены для решения основных задач. Подробнее об этом позже.
Примечание: вы также можете установить значение display inline-flex, если хотите расставить inline элементы как flex блоки.
Когда элементы выложены как flex блоки, они располагаются вдоль двух осей:
- Главная ось (main axis) проходит в том направлении, вдоль которого расположены Flex элементы (например, в строку слева направо или вдоль колонок вниз.) Начало и конец этой оси называются main start и main end.
- Поперечная ось (cross axis) проходит перпендикулярно Flex элементам. Начало и конец этой оси называются cross start and cross end.
- Родительский элемент, на который назначено свойство
display: flex (<section>в нашем примере) называется flex container. - Элементы, размещённые в нём как Flex блоки называются flex items (в нашем примере это
<article>).
Запомните эти термины, они пригодятся вам в последующих разделах.
В Flexbox есть свойство под названием flex-direction, которое определяет направление главной оси (в каком направлении располагаются flexbox-дочерние элементы) — по умолчанию ему присваивается значение row, т. е. располагать дочерние элементы в ряд слева направо (для большинства языков) или справа налево (для арабских языков).
е. располагать дочерние элементы в ряд слева направо (для большинства языков) или справа налево (для арабских языков).
Попробуйте добавить следующую строчку в ваш файл:
flex-direction: column
Вы увидите, что элементы расположились в виде столбцов, также как было до того, как мы добавили CSS код. Прежде чем продолжать, удалите эту строчку из примера.
Примечание: вы можете также располагать flex элементы в обратном направлении, используя значения row-reverse и column-reverse. Попробуйте их тоже!
Проблема может быть в том, что, если у вас фиксированная ширина или высота макета, ваши flexbox элементы переполнят контейнер и нарушат макет. Посмотрите на этот пример: flexbox-wrap0.html и посмотрите его вживую (сохраните его себе на компьютер, если хотите изучить этот пример):
Мы видим, что дочерние элементы выбиваются из своего родителя-контейнера. Один из способов как это исправить — это добавить следующее свойство:
flex-wrap: wrap
Попробуйте, и вы увидите, что так макет стал выглядеть гораздо лучше:
Теперь у нас в макете несколько рядов— все дети-блоки, которые не помещаются, переносятся на следующую строку, чтобы не было переполнения. Свойство
Свойство flex: 200px, установленное на статьях, означает, что каждый блок должен быть минимум 200 пикселей в ширину. Мы обсудим это свойство более подробно позже. Вы также можете заметить, что несколько дочерних блоков в последней строке стали более широкими, так что вся строка стала заполнена.
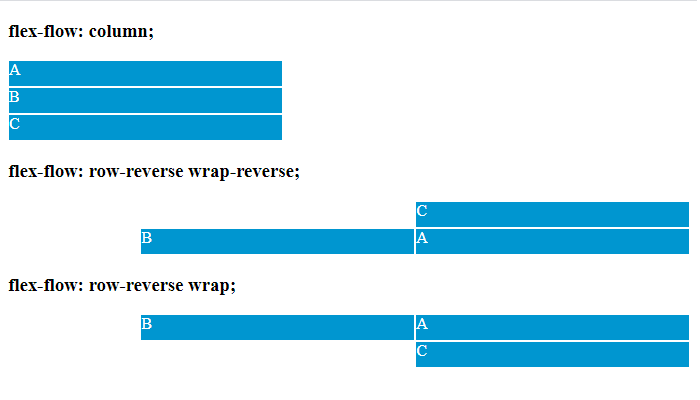
Но мы можем пойти дальше. Прежде всего, попробуйте изменить значение свойства flex-direction на row-reverse — теперь у вас также макет в несколько строк, но он начинается из противоположного угла окна браузера и теперь выстраивается в обратном порядке.
На этом этапе нужно заметить, что существует сокращение для свойств flex-direction и flex-wrap — flex-flow. Например, вы можете заменить
flex-direction: row; flex-wrap: wrap;
на
flex-flow: row wrap;
Теперь давайте вернёмся к нашему первому примеру и посмотрим, как мы можем контролировать, в каких пропорциях flex элементы будут занимать место. Включите свою копию файла flexbox0.html, или скачайте flexbox1.html (просмотр).
Включите свою копию файла flexbox0.html, или скачайте flexbox1.html (просмотр).
Прежде всего, добавим следующее правило в конец вашего CSS кода:
article {
flex: 1;
}Это безразмерное значение пропорции, которое указывает, сколько свободного пространства на главной оси (main axis) каждый flex элемент сможет занять. В этом случае, мы даём каждому элементу <article> значение 1, а это значит, что они будут занимать равное количество свободного места в макете, которое осталось после установки свойств padding и margin.
Теперь добавьте следующее правило в строку после предыдущего:
article:nth-of-type(3) {
flex: 2;
}Обновив страницу, вы увидите, что третий элемент <article> занимает в два раза больше доступной ширины, чем два других — итого теперь доступно 4 единицы пропорции. Первые два flex элемента имеют по одной единице, поэтому берут 1/4 пространства каждый. А у третьего 2 единицы, так что он берёт 2/4 свободного места (или 1/2).
Вы также можете указать минимальный размер внутри значения flex. Попробуйте изменить существующие правила, добавив размеры:
article {
flex: 1 200px;
}
article:nth-of-type(3) {
flex: 2 200px;
}Это просто означает, что каждому flex элементу сначала будет дано 200px от свободного места. Потом оставшееся место будет поделено в соответствии с частями пропорций. Обновите страницу, и вы увидите разницу, как пространство поделено теперь.
Настоящая ценность flexbox можно увидеть в его гибкости/отзывчивости — если изменить размер окна или добавить ещё элемент <article>, макет будет и дальше выглядеть также хорошо.
flex это сокращённое свойство, в которым можно задать до трёх разных свойств:
- Значение пропорции, которое мы обсуждали выше. Оно может быть установлено отдельно с помощью свойства
flex-grow. - Следующее значение пропорции —
flex-shrink— вступает в роль, когда flex элементы переполняют контейнер. Оно указывает, сколько забирается от размера каждого flex элемента, чтобы он перестал переполнять контейнер. Это продвинутая функция flexbox, и в этом параграфе мы не будем её разбирать.
Оно указывает, сколько забирается от размера каждого flex элемента, чтобы он перестал переполнять контейнер. Это продвинутая функция flexbox, и в этом параграфе мы не будем её разбирать. - Значение минимального размера, как мы обсуждали ранее. Оно может быть установлено отдельно с помощью свойства
flex-basis.
Мы не советуем использовать развёрнутые свойства flex, если вам в действительности это не нужно (например, переопределить ранее установленное). Они приводят к написанию большого количества дополнительного кода и могут запутать кого угодно.
Flexbox также имеет функции для выравнивания flex элементов вдоль основной (main) или поперечной (cross) осей. Рассмотрим их на новом примере — flex-align0.html (просмотр) — который мы превратим в аккуратную, гибкую кнопочную панель инструментов. На данный момент вы видите горизонтальную панель меню, кнопки которой застряли в верхнем левом углу.
Сначала сделайте себе копию этого примера.
Теперь добавьте следующую строку в низ кода CSS:
div {
display: flex;
align-items: center;
justify-content: space-around;
}Обновите страницу, и вы увидите, что кнопки теперь хорошо центрированы, горизонтально и вертикально. Мы сделали это с помощью двух новых свойств.
Мы сделали это с помощью двух новых свойств.
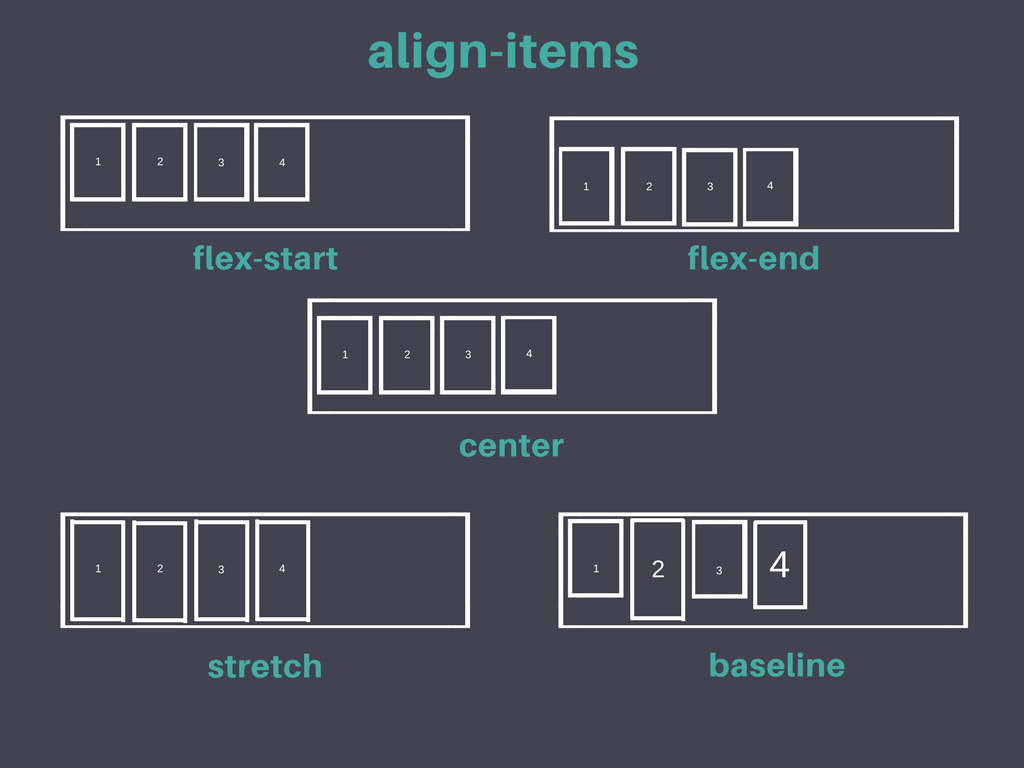
align-items контролирует, где на поперечной оси находятся flex элементы.
- По умолчанию стоит значение
stretch, которое растягивает все flex элементы, чтобы заполнить родителя вдоль поперечной (cross axis) оси. Если у родителя нет фиксированной ширины вдоль поперечной оси, все flex элементы примут длину самого длинного flex элемента. Вот почему наш первый пример по умолчанию получил столбцы с одинаковой высотой. - Значение
center, которое мы использовали в коде вверху, заставляет элементы сохранять свои собственные размеры, но центрирует их вдоль поперечной оси. Вот почему кнопки текущего примера центрированы по вертикали. - Также есть значения
flex-startиflex-end, которые выравнивают все элементы по началу и концу поперечной оси соответственно. См. подробнееalign-items.
Вы можете переопределить align-items поведение для отдельных flex элементов, применив свойство align-self к ним. Например, попробуйте добавить эти строки в код:
Например, попробуйте добавить эти строки в код:
button:first-child {
align-self: flex-end;
}Посмотрите, что произошло и удалите эти строки.
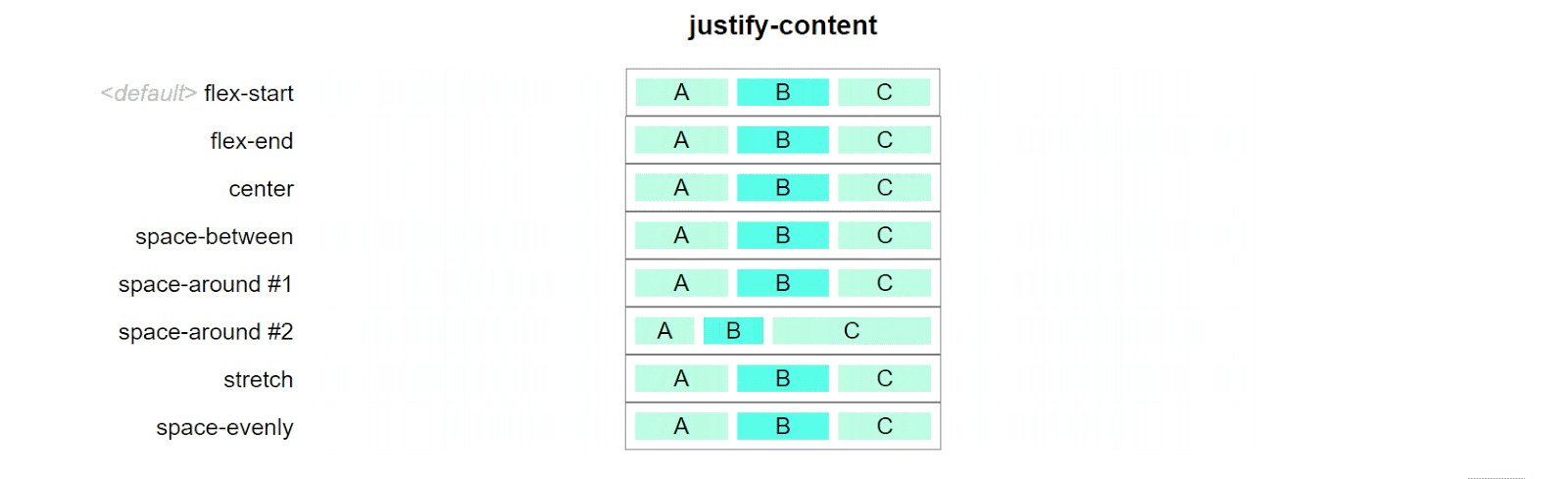
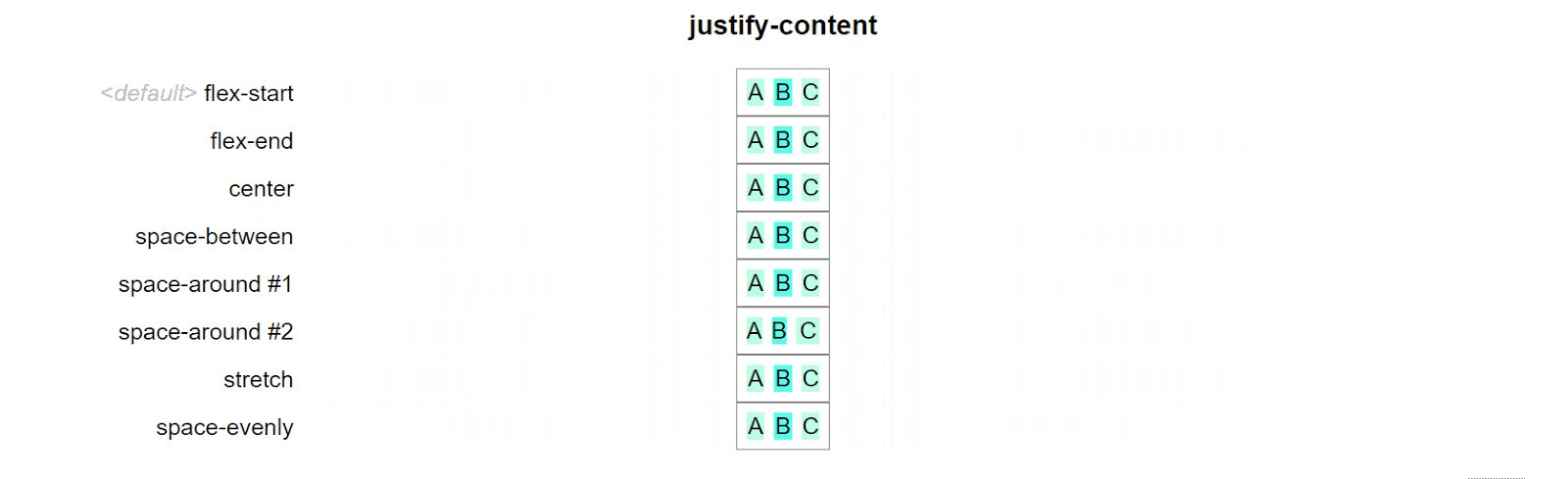
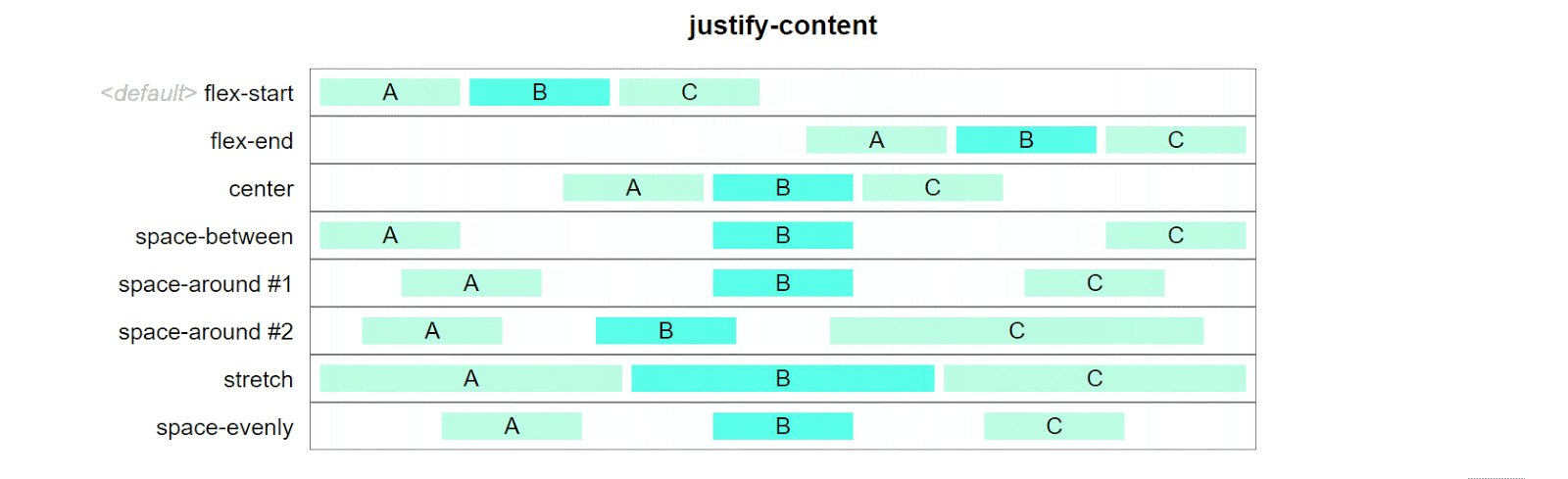
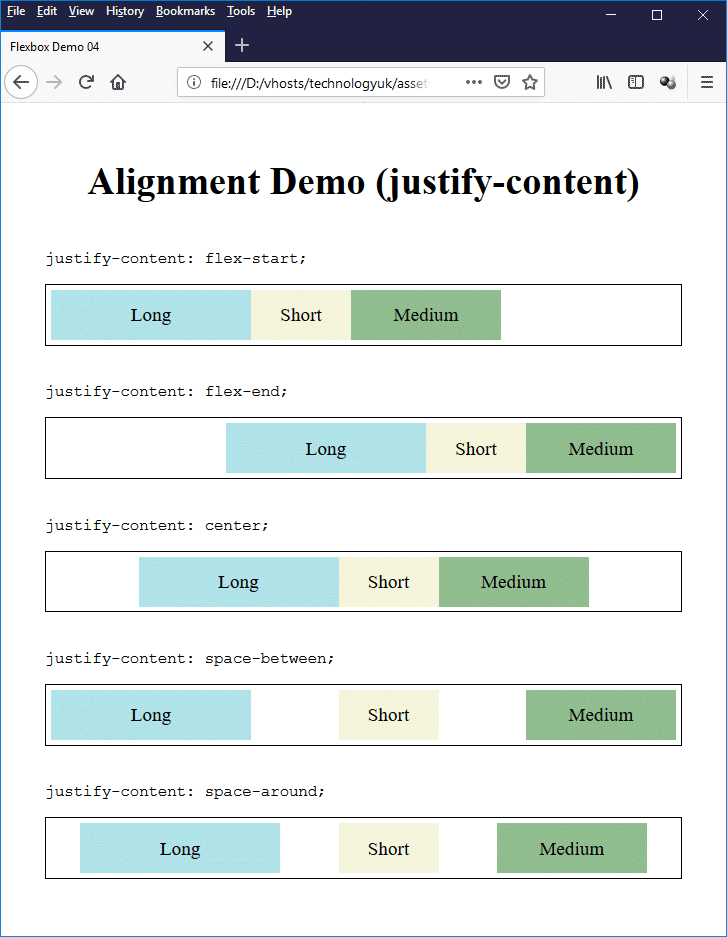
justify-content контролирует, где flex элементы располагаются на главной оси.
- По умолчанию стоит значение
flex-start, которое располагает все элементы в начале главной оси. - Также можно использовать
flex-end,чтобы расположить их в конце. center— также одно из значенийjustify-content, располагает все элементы по центру главной оси.- Значение, которое мы использовали выше,
space-around, весьма полезно — оно распределяет все элементы равномерно по главной оси, с небольшим количеством свободного места на обоих концах. - И ещё одно значение,
space-between, которое очень похоже наspace-around,за исключением того, что оно не оставляет места на обоих концах.
Попробуйте немного поиграть с этими значениями прежде чем продолжить
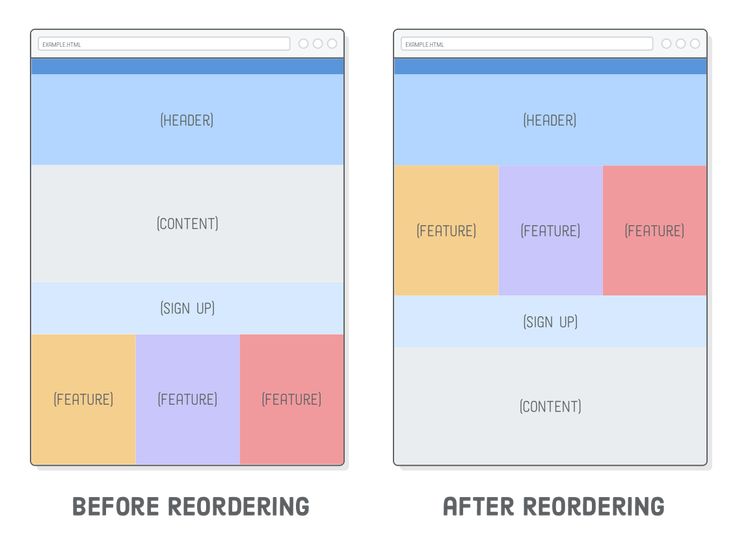
В Flexbox также есть возможность менять порядок расположения flex элементов, не влияя на исходный порядок. Это ещё одна вещь, которую невозможно сделать традиционными методами CSS.
Это ещё одна вещь, которую невозможно сделать традиционными методами CSS.
Код здесь простой: попробуйте добавить следующий CSS вниз вашего кода примера:
button:first-child {
order: 1;
}и теперь вы увидите, что кнопка «Smile» переместилась в конец главной оси. Давайте теперь поговорим подробнее о том, как это работает:
- По умолчанию все элементы flex имеют значение
orderравное 0. - Элементы Flex с установленными на них бОльшими значениями будут отображаться позже в порядке отображения, чем элементы с меньшими значениями порядка.
- Элементы Flex с одинаковым значением порядка будут отображаться в исходном порядке. Так, если у вас есть четыре элемента с порядковыми значениями 2, 1, 1 и 0, установленными на них соответственно, их порядок отображения будет 4-й, 2-й, 3-й, затем 1-й.
- Третий элемент появляется после второго, потому что он имеет то же значение порядка и находится после него в порядке написания.
Вы можете установить отрицательные значения , чтобы элементы отображались раньше, чем элементы с установленным 0. Например, вы можете сделать, чтобы кнопка «Blush» появлялась в начале основной оси, используя следующее правило:
Например, вы можете сделать, чтобы кнопка «Blush» появлялась в начале основной оси, используя следующее правило:
button:last-child {
order: -1;
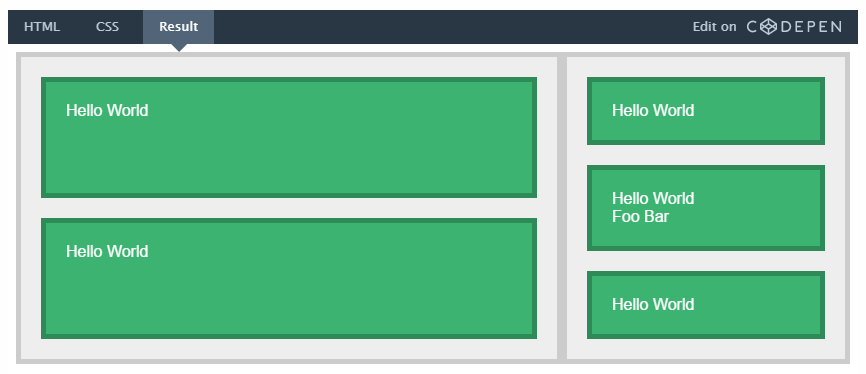
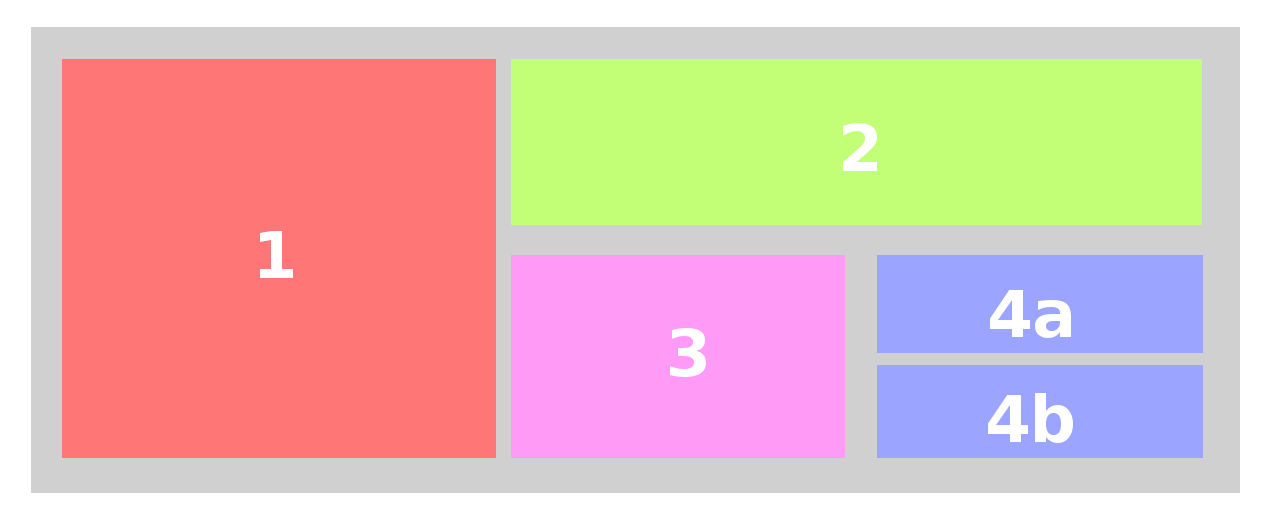
}Можно создать несколько довольно сложных макетов с помощью flexbox. Совершенно нормально сделать flex элемент flex контейнером, чтобы его потомки также были flex блоками. Посмотрите на complex-flexbox.html (см. вживую).
HTML для этого довольно простой. У нас есть элемент <section>, содержащий три <article>. Третий <article> содержит ещё три <div>.
section - article
article
article - div - button
div button
div button
button
buttonДавайте посмотрим на код, который мы использовали для макета.
Прежде всего, мы устанавливаем дочерние элементы <section> в виде flex блоков.
section {
display: flex;
}Затем мы устанавливаем несколько значений на самих <article>. Обратите внимание на второе правило: мы устанавливаем третий
Обратите внимание на второе правило: мы устанавливаем третий <article>, чтобы его дети были в макете в виде flex блоков, но на этот раз мы располагаем их как столбец.
article {
flex: 1 200px;
}
article:nth-of-type(3) {
flex: 3 200px;
display: flex;
flex-flow: column;
}
Затем мы берём первый <div>. Сначала мы пишем flex: 1 100px; чтобы дать ему минимальную высоту 100px, потом мы устанавливаем его дочерние элементы (элементы <button>) также в виде flex блоков. Им мы назначаем перенос блоков и выравниваем их по центру доступного пространства, как это было в примере с кнопкой.
article:nth-of-type(3) div:first-child {
flex: 1 100px;
display: flex;
flex-flow: row wrap;
align-items: center;
justify-content: space-around;
}Наконец, мы устанавливаем размер кнопке, мы даём ему значение flex 1. Это даёт очень интересный эффект, который вы увидите, если попытаетесь изменить размер ширины окна браузера. Кнопки занимают столько места, сколько могут, и сидят на одной линии также, сколько могут. Если же они не могут комфортно расположиться на одной линии, они перепрыгнут на новые строки.
Кнопки занимают столько места, сколько могут, и сидят на одной линии также, сколько могут. Если же они не могут комфортно расположиться на одной линии, они перепрыгнут на новые строки.
button {
flex: 1;
margin: 5px;
font-size: 18px;
line-height: 1.5;
}Поддержка Flexbox доступна в большинстве новых браузеров: Firefox, Chrome, Opera, Microsoft Edge и IE 11, более поздних версиях Android / iOS и т. д.. Однако помните, что до сих пор используются более старые браузеры, которые не поддерживают Flexbox ( или поддерживают, но старую версию.)
Пока вы просто учитесь и экспериментируете, это не имеет большого значения. Однако, если вы рассматриваете возможность использования flexbox на реальном веб-сайте, вам необходимо провести тестирование и убедиться, что ваш пользовательский интерфейс по-прежнему приемлем в максимально возможном количестве браузеров.
Flexbox немного сложнее, чем некоторые функции CSS. Например, если в браузере отсутствует поддержка CSS тени, сайт по-прежнему будет можно использовать. А вот неподдерживаемые функции flexbox, возможно, полностью сломают макет, что сделает сайт непригодным.
А вот неподдерживаемые функции flexbox, возможно, полностью сломают макет, что сделает сайт непригодным.
Мы обсудим возможности преодоления проблем поддержки кросс-браузерности в следующем модуле.
Мы завершаем нашу статью по основам flexbox. Надеемся, что вам понравилось, и вы хорошо развлечётесь, путешествуя дальше и изучая его. Далее мы рассмотрим ещё один важный аспект макетов CSS — grid-системы.
- Назад
- Обзор: CSS layout
- Далее
Last modified: , by MDN contributors
Основные понятия Flexbox — CSS
CSS модуль раскладки Flexible Box, обычно называемый флексбокс или flexbox или просто flex (флекс), был разработан как модель одномерного-направленного макета и как один из методов распределения пространства между элементами в интерфейсе, с мощными возможностями выравнивания. В этой статье даётся краткое описание основных функций flexbox, которые мы рассмотрим более подробно в остальных руководствах.
Когда мы описываем flexbox как одномерно-направленный, мы имеем в виду, что flexbox имеет дело с макетом в одной плоскости за раз – либо в виде строки, либо в виде столбца. Как альтернативу можно упомянуть двумерную модель CSS Grid Layout, которая управляет и столбцами и строками одновременно.
При работе с flexbox нужно мыслить с точки зрения двух осей – главной оси и побочной оси. Главная ось определяется свойством flex-direction, а побочная ось проходит перпендикулярно ей. Все, что мы делаем с flexbox, относится к этим осям, поэтому стоит с самого начала понять, как они работают.
Главная ось
Главная ось определяется свойством flex-direction, которая может принимать одно из следующих значений:
rowrow-reversecolumncolumn-reverse
Если вы выберете row или row-reverse, ваша главная ось будет проходить в горизонтальном направлении (inline direction).
Если вы выберете column или column-reverse, ваша главная ось будет проходить в вертикальном направлении (block direction).
Побочная ось
Побочная ось проходит перпендикулярно главной оси, поэтому, если свойство flex-direction (главная ось) задано как row или row-reverse, побочная ось будет проходить в вертикальном направлении.
Если свойство flex-direction задано как column или column-reverse, побочная ось будет проходить в горизонтальном направлении.
Понимание того, с какой осью вы работаете (главная или побочная) очень важно для дальнейшего изучения Flexbox.
Важно понимать, что flexbox не делает никаких предположений о режиме написания документа. Раньше CSS был сильно ориентирован на горизонтальный режим и режим письма слева направо. Современные методы вёрстки охватывают полный диапазон режимов письма, и поэтому мы больше не предполагаем, что строка текста будет начинаться в верхнем левом углу документа и будет проходить по направлению к правой стороне, а новые строки будут появляться одна под другой.
Вы можете прочитать больше о взаимосвязи между flexbox и спецификацией Writing Modes в следующей статье, однако следующее описание должно помочь объяснить, почему мы не говорим о левом, правом, верхнем и нижнем направлениях наших flex-элементов.
Если свойству flex-direction задано значение row и вы работаете с английским языком, то начало главной оси будет слева, а конец главной оси – справа.
Если бы вы работаете с арабским языком, то начало главной оси будет справа, а конец главной оси – слева.
В обоих случаях начало побочной оси находится вверху flex контейнера, а конец – внизу, поскольку оба языка имеют режим горизонтальной записи.
Спустя некоторое время становится естественным думать о начале и конце оси, а не о левом и правом краях. Это будет полезно для вас при работе с другими методами, такими как CSS Grid Layout, которые следуют тем же шаблонам.
Область документа, использующая flexbox, называется flex контейнером. Чтобы создать flex контейнер, мы задаём значение
Чтобы создать flex контейнер, мы задаём значение flex или inline-flex для свойства display контейнера. Как только мы делаем это, прямые потомки этого контейнера становятся flex элементами. Как и для всех свойств в CSS, некоторые начальные значения уже определены, поэтому при создании flex-контейнера все содержащиеся в нем flex-элементы будут вести себя следующим образом.
- Элементы отображаются в ряд (свойство
flex-directionпо умолчанию имеет значениеrow). - Позиционирование элементов начинается от начала главной оси.
- Элементы не растягиваются по основной оси, но могут сжиматься.
- Элементы будут растягиваться, чтобы заполнить размер побочной оси.
- Свойству
flex-basisзадано значениеauto. - Свойству
flex-wrapзадано значениеnowrap.
Результатом этого является то, что все ваши элементы будут выстроены в ряд, используя размер содержимого в качестве их размера на главной оси. Если в контейнере больше элементов, чем можно уместить, они не будут обёрнуты и контейнер будет переполнен. Если некоторые элементы выше других, все элементы будут вытянуты вдоль побочной оси, чтобы заполнить ось в полный размер.
Если в контейнере больше элементов, чем можно уместить, они не будут обёрнуты и контейнер будет переполнен. Если некоторые элементы выше других, все элементы будут вытянуты вдоль побочной оси, чтобы заполнить ось в полный размер.
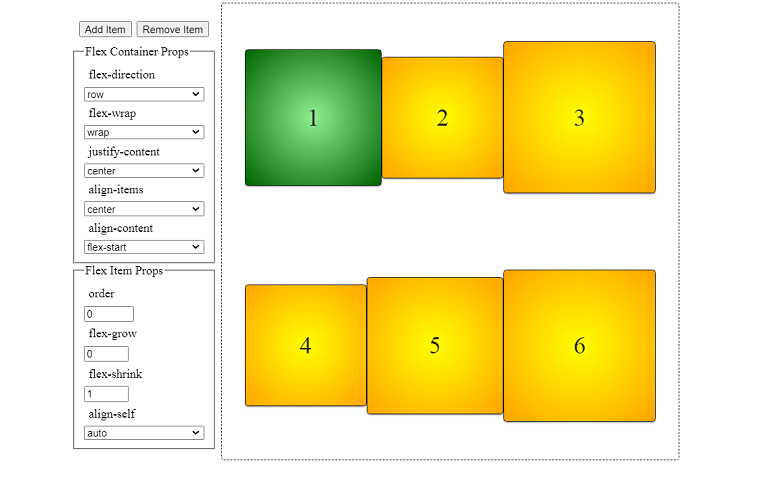
Вы можете увидеть принцип работы в живом примере ниже. Попробуйте отредактировать или добавить дополнительные элементы, чтобы проверить поведение flexbox.
Изменение flex-direction
Добавление свойства flex-direction в контейнер позволяет нам изменять направление, в котором отображаются наши элементы flex. Установка flex-direction: row-reverse сохранит порядок отображения элементов вдоль строки, однако начало и конец строки поменяются местами.
Если изменить значение свойства flex-direction на column, главная ось изменится, и наши элементы будут отображаются в столбец. При установке параметра column-reverse, начало и конец столбца поменяются местами.
В приведённом ниже примере значение свойства flex-direction установлено как row-reverse. Попробуйте другие значения —
Попробуйте другие значения — row, column иcolumn-reverse, чтобы посмотреть как изменятся элементы контейнера.
Несмотря на то, что флекс-бокс — это однонаправленная модель, есть возможность завернуть наши флекс-элементы в несколько строк. При этом вы должны рассматривать каждую строку как новый флекс контейнер. Распределение пространства будет происходить на этой конкретной линии, не привязываясь к соседним линиям.
Чтобы включить такое поведение, добавьте параметр flex-wrap со значением wrap. Теперь, как только ваши элементы будут слишком большими для того, чтобы влезать на одну строчку, они будут переноситься на новые строки. Живой пример ниже содержит широкие элементы, у которых общая ширина больше, чем размер контейнера. Так как параметр flex-wrap установлен в значение wrap, элементы переносятся. Если вы установите значение nowrap, то есть в начальное значение, то элементы ужмутся так, чтобы все элементы поместились на одной строке, потому что у них установлено значение, позволяющее им ужиматься при необходимости. Если им запретить ужиматься, или если они не смогут ужаться достаточно сильно, то при установленном значении
Если им запретить ужиматься, или если они не смогут ужаться достаточно сильно, то при установленном значении nowrap будет происходить переполнение контейнера.
Более подробно эту тема разбирается в статье Разбираемся с обёртыванием Flex элементов.
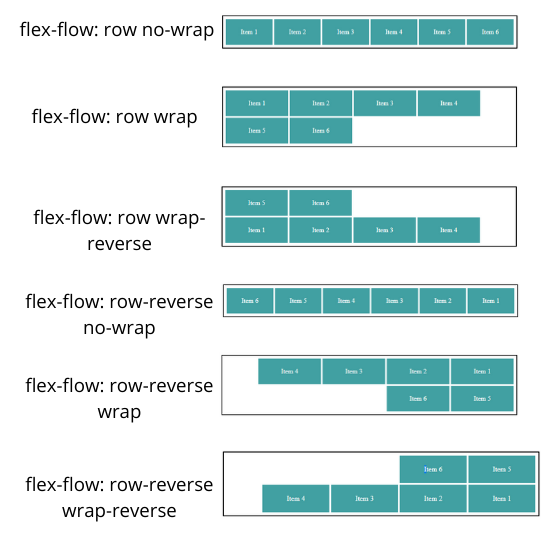
Вы можете указать два свойства flex-direction и flex-wrap в одном flex-flow. Первое значение свойства определяет flex-direction, второе flex-wrap.
В приведённом ниже примере вы можете изменить первое значение на одно из доступных для flex-direction — row, row-reverse, column or column-reverse, а второе на wrap или nowrap, чтобы посмотреть как изменятся элементы контейнера.
Управлять поведением флекс-элементов более детально мы можем с помощью их собственных свойств:
flex-growflex-shrinkflex-basis
В этом обзоре мы лишь кратко рассмотрим эти свойства. Чтобы получить более глубокое понимание обратитесь к руководству Управление соотношением элементов вдоль главной оси.
Чтобы получить более глубокое понимание обратитесь к руководству Управление соотношением элементов вдоль главной оси.
Чтобы понять как работают эти свойства, прежде нам необходимо разобраться с концепцией доступного пространства. Изменяя значения этих флекс свойств, мы влияем на то, как доступное пространство распределяется между нашими элементами. Эта концепция так же важна для выравнивания элементов.
Если наш контейнер шириной 500 пикселей содержит три элемента шириной 100 пикселей каждый, для их размещения нам потребуется пространство шириной в 300 пикселей. Остаётся 200 пикселей свободного пространства. Если мы не изменим исходные значения этих свойств, флексбокс разместит это пространство за последним элементом.
Если вместо этого мы хотим чтобы элементы росли и заполняли собой свободное пространство, нам нужно указать способ распределения оставшегося пространства между элементами. Это как раз то для чего предназначены flex свойства.
Свойство
flex-basis Свойство flex-basis определяет размер доступного пространства элемента. Начальное значение этого свойства — auto — в этом случае браузер проверяет, имеют ли элементы размер. В приведённом выше примере все элементы имеют ширину 100px, и этот размер читается браузером как flex-basis.
Если элементы не имеют размера, то для размера flex-basis используется размер контента. Вот почему, когда мы просто объявляем display: flex на родительском элементе для создания flex-элементов, все элементы перемещаются в ряд и занимают столько места, сколько им нужно для отображения их содержимого.
Свойство
flex-growWith the flex-grow property set to a positive integer, flex items can grow along the main axis from their flex-basis. This will cause the item to stretch and take up any available space on that axis, or a proportion of the available space if other items are allowed to grow too.
If we gave all of our items in the example above a flex-grow value of 1 then the available space in the flex container would be equally shared between our items and they would stretch to fill the container on the main axis.
The flex-grow property can be used to distribute space in proportion. If we give our first item a flex-grow value of 2 and the other items a value of 1, 2 parts will be given to the first item (100px out of 200px in the case of the example above), 1 part each the other two (50px each out of the 200px total).
Свойство
flex-shrinkWhere the flex-grow property deals with adding space in the main axis, the flex-shrink property controls how it is taken away. If we do not have enough space in the container to lay out our items and flex-shrink is set to a positive integer the item can become smaller than the flex-basis. As with flex-grow different values can be assigned in order to cause one item to shrink faster than others — an item with a higher value set for flex-shrink will shrink faster than its siblings that have lower values.
The minimum size of the item will be taken into account while working out the actual amount of shrinkage that will happen, which means that flex-shrink has the potential to appear less consistent than flex-grow in behavior. We’ll therefore take a more detailed look at how this algorithm works in the article Controlling Ratios of items along the main axis.
Примечание: Note that these values for flex-grow and flex-shrink are proportions. Typically if we had all of our items set to flex: 1 1 200px and then wanted one item to grow at twice the rate, we would set that item to flex: 2 1 200px. However you could use flex: 10 1 200px and flex: 20 1 200px if you wanted.
Краткая запись значений флекс свойств
You will very rarely see the flex-grow, flex-shrink, and flex-basis properties used individually; instead they are combined into the flex shorthand. The
The flex shorthand allows you to set the three values in this order — flex-grow, flex-shrink, flex-basis.
The live example below allows you to test out the different values of the flex shorthand; remember that the first value is flex-grow. Giving this a positive value means the item can grow. The second is flex-shrink — with a positive value the items can shrink, but only if their total values overflow the main axis. The final value is flex-basis; this is the value the items are using as their base value to grow and shrink from.
There are also some predefined shorthand values which cover most of the use cases. You will often see these used in tutorials, and in many cases these are all you will need to use. The predefined values are as follows:
flex: initialflex: autoflex: noneflex: <positive-number>
Setting flex: initial resets the item to the initial values of Flexbox. This is the same as
This is the same as flex: 0 1 auto. In this case the value of flex-grow is 0, so items will not grow larger than their flex-basis size. The value of flex-shrink is 1, so items can shrink if they need to rather than overflowing. The value of flex-basis is auto. Items will either use any size set on the item in the main dimension, or they will get their size from the content size.
Using flex: auto is the same as using flex: 1 1 auto; everything is as with flex:initial but in this case the items can grow and fill the container as well as shrink if required.
Using flex: none will create fully inflexible flex items. It is as if you wrote flex: 0 0 auto. The items cannot grow or shrink but will be laid out using flexbox with a flex-basis of auto.
The shorthand you often see in tutorials is flex: 1 or flex: 2 and so on. This is as if you used
This is as if you used flex: 1 1 0. The items can grow and shrink from a flex-basis of 0.
Try these shorthand values in the live example below.
A key feature of flexbox is the ability to align and justify items on the main- and cross-axes, and to distribute space between flex items.
align-itemsThe align-items property will align the items on the cross axis.
The initial value for this property is stretch and this is why flex items stretch to the height of the tallest one by default. They are in fact stretching to fill the flex container — the tallest item is defining the height of that.
You could instead set align-items to flex-start in order to make the items line up at the start of the flex container, flex-end to align them to the end, or center to align them in the centre. Try this in the live example — I have given the flex container a height in order that you can see how the items can be moved around inside the container. See what happens if you set the value of align-items to:
See what happens if you set the value of align-items to:
stretchflex-startflex-endcenter
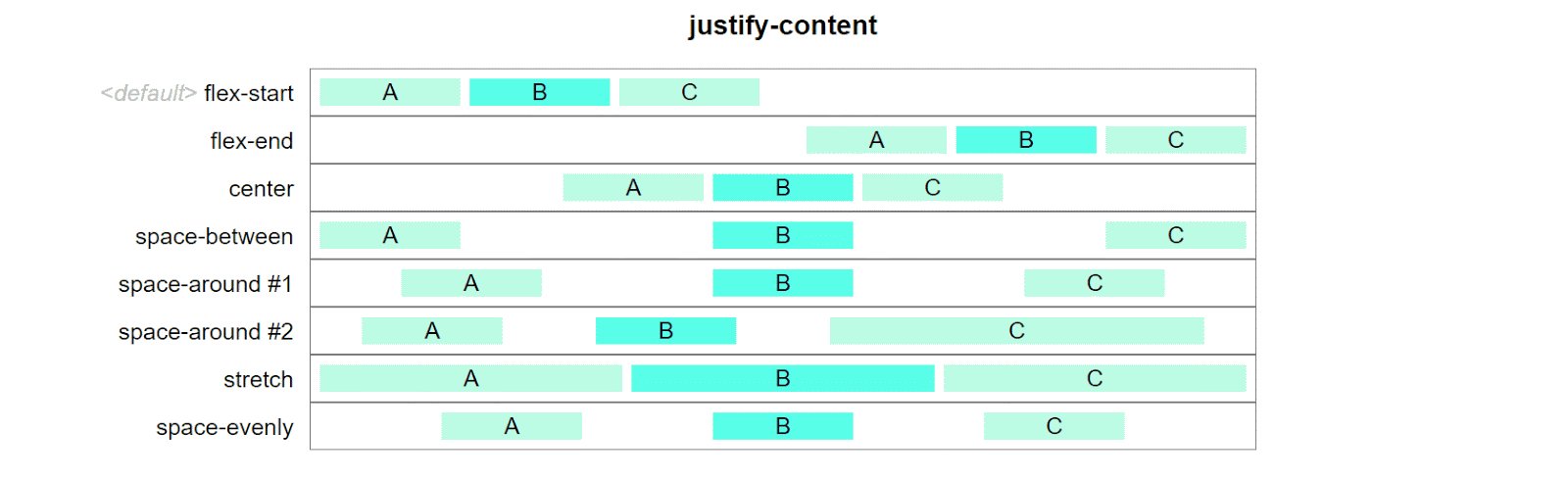
justify-contentThe justify-content property is used to align the items on the main axis, the direction in which flex-direction has set the flow. The initial value is flex-start which will line the items up at the start edge of the container, but you could also set the value to flex-end to line them up at the end, or center to line them up in the centre.
You can also use the value space-between to take all the spare space after the items have been laid out, and share it out evenly between the items so there will be an equal amount of space between each item. To cause an equal amount of space on the right and left of each item use the value space-around. With space-around, items have a half-size space on either end. Or, to cause items to have equal space around them use the value
Or, to cause items to have equal space around them use the value space-evenly. With space-evenly, items have a full-size space on either end.
Try the following values of justify-content in the live example:
flex-startflex-endcenterspace-aroundspace-betweenspace-evenly
In the article Aligning Items in a Flex Container we will explore these properties in more depth, in order to have a better understanding of how they work. These simple examples however will be useful in the majority of use cases.
After reading this article you should have an understanding of the basic features of Flexbox. In the next article we will look at how this specification relates to other parts of CSS (en-US).
Last modified: , by MDN contributors
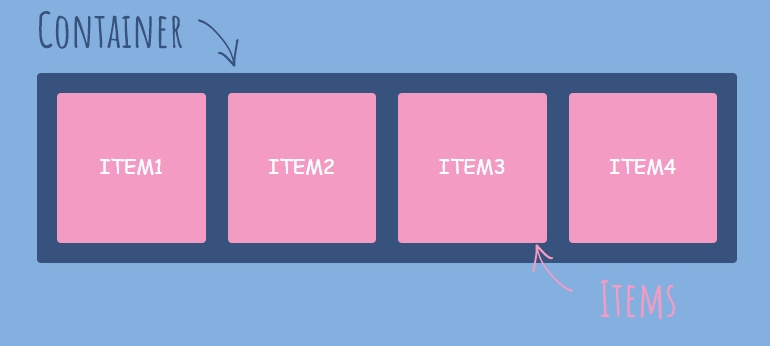
Контейнер CSS Flexbox
❮ Предыдущий Далее ❯
Родительский элемент (контейнер)
Как мы указывали в предыдущей главе, это гибкий контейнер . (синяя область) с тремя элементами flex :
(синяя область) с тремя элементами flex :
Гибкий контейнер становится гибким, если установить для свойства display значение flex :
Пример
.flex-container {
дисплей: гибкий;
}
Попробуйте сами »
Свойства гибкого контейнера:
-
flex-направление -
гибкая пленка -
гибкий поток -
выравнивание содержимого -
элементы выравнивания -
выравнивание содержимого
Свойство flex-direction
Свойство flex-direction определяет, в каком направлении контейнер
хочет сложить гибкие элементы.
Пример
Столбец 9Значение 0015 размещает гибкие элементы вертикально (сверху вниз):
.flex-container {
дисплей: гибкий;
flex-направление: столбец;
}
Попробуй сам "
Пример
Значение column-reverse размещает гибкие элементы вертикально (но снизу вверх):
. flex-container {
flex-container {
дисплей: гибкий;
flex-direction: обратная колонка;
}
Попробуй сам "
Пример
Значение строки размещает гибкие элементы горизонтально (слева направо):
.flex-container {
дисплей: гибкий;
flex-направление: строка;
}
Попробуй сам "
Пример
Значение row-reverse укладывает flex-элементы горизонтально (но справа налево):
.flex-container {
дисплей: гибкий;
flex-направление: строка-реверс;
}
Попробуй сам "
Свойство flex-wrap
Свойство flex-wrap указывает,
flex-элементы должны быть обернуты или нет.
Примеры ниже содержат 12 гибких элементов, чтобы лучше продемонстрировать свойство flex-wrap .
Пример
Значение wrap указывает, что flex-элементы будут переноситься при необходимости:
.flex-container {
дисплей: гибкий;
flex-wrap: обернуть;
}
Попробуй сам "
Пример
Значение nowrap указывает, что гибкие элементы не будут переноситься (это
по умолчанию):
. flex-контейнер {
flex-контейнер {
дисплей: гибкий;
гибкая обертка: nowrap;
}
Попробуй сам "
Пример
Значение wrap-reverse указывает, что гибкие элементы будут перенесены
при необходимости в обратном порядке:
.flex-container {
дисплей: гибкий;
flex-wrap: обернуть-обратно;
}
Попробуй сам "
Свойство flex-flow
Свойство flex-flow является сокращенным свойством для установки как flex-направление и flex-wrap свойств.
Пример
.flex-контейнер {
дисплей: гибкий;
flex-flow: перенос строк;
}
Попробуй сам "
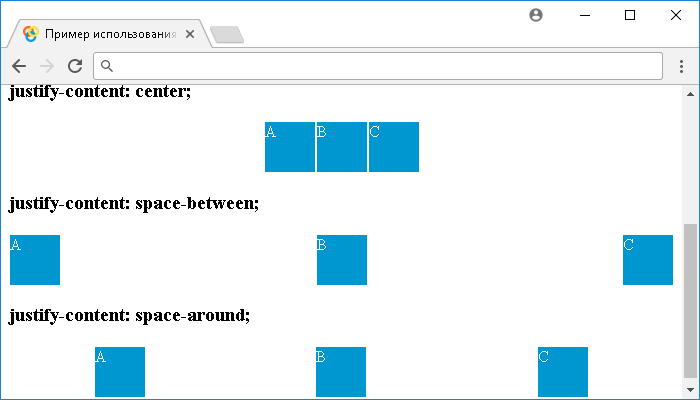
Свойство justify-content
Свойство justify-content используется для
выровнять гибкие элементы:
Пример
Значение center выравнивает гибкие элементы по центру контейнера:
.flex-container {
дисплей: гибкий;
выравнивание содержимого: по центру;
}
Попробуй сам "
Пример
Значение flex-start выравнивает flex-элементы по началу контейнера
(по умолчанию):
. flex-контейнер {
flex-контейнер {
дисплей: гибкий;
выравнивание содержимого: flex-start;
}
Попробуй сам "
Пример
Значение flex-end выравнивает flex-элементы по концу контейнера:
.flex-container {
дисплей: гибкий;
выравнивание содержимого: flex-end;
}
Попробуй сам "
Пример
Значение space-around отображает гибкие элементы с пробелом перед, между,
и после строк:
.flex-container {
дисплей: гибкий;
выравнивание содержимого: пространство вокруг;
}
Попробуй сам "
Пример
Значение space-between отображает гибкие элементы с пробелом между
строки:
.flex-контейнер {
дисплей: гибкий;
выравнивание содержимого: пробел между;
}
Попробуй сам "
Свойство align-items
Свойство align-items используется для выравнивания
гибкие элементы.
В этих примерах мы используем контейнер высотой 200 пикселей, чтобы лучше продемонстрировать свойство align-items .
Пример
Значение center выравнивает гибкие элементы по середине
контейнер:
.flex-контейнер {
дисплей: гибкий;
высота: 200 пикселей;
выравнивание элементов: по центру;
}
Попробуй сам "
Пример
Значение flex-start выравнивает flex-элементы по верхней части контейнера:
.flex-container {
дисплей: гибкий;
высота: 200 пикселей;
выравнивание элементов: flex-start;
}
Попробуй сам "
Пример
Значение flex-end выравнивает гибкие элементы по нижней части контейнера:
.flex-container {
дисплей: гибкий;
высота: 200 пикселей;
элементы выравнивания: flex-end;
}
Попробуй сам "
Пример
Значение stretch растягивает гибкие элементы, чтобы заполнить контейнер
(по умолчанию):
. flex-контейнер {
flex-контейнер {
дисплей: гибкий;
высота: 200 пикселей;
выравнивание элементов: растянуть;
}
Попробуй сам "
Пример
Значение baseline выравнивает flex-элементы, такие как их baselines aligns:
.flex-container {
дисплей: гибкий;
высота: 200 пикселей;
элементы выравнивания: базовый уровень;
}
Примечание: в примере используется другой размер шрифта, чтобы продемонстрировать, что элементы выравниваются по базовой линии текста:
Попробуй сам "
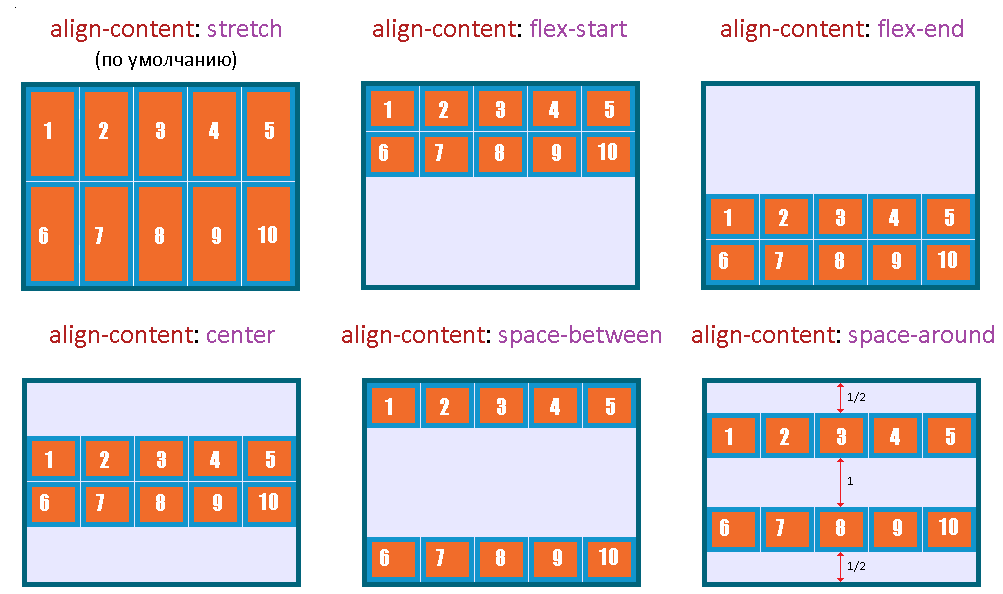
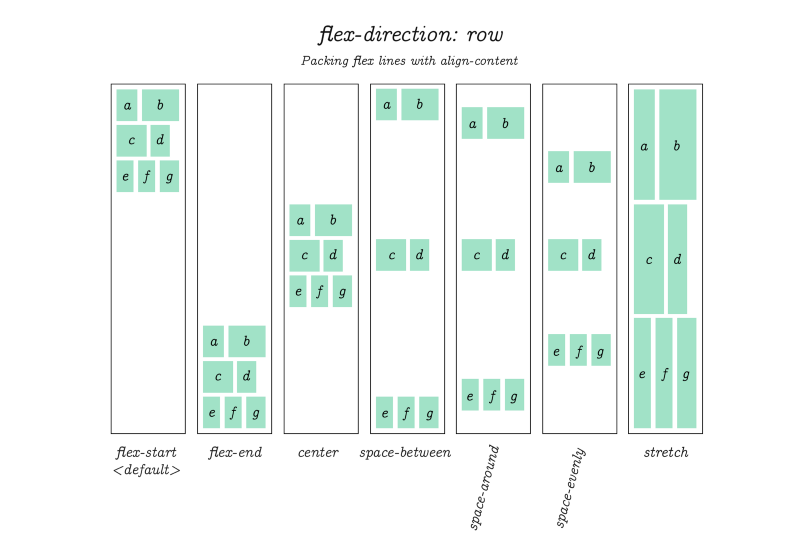
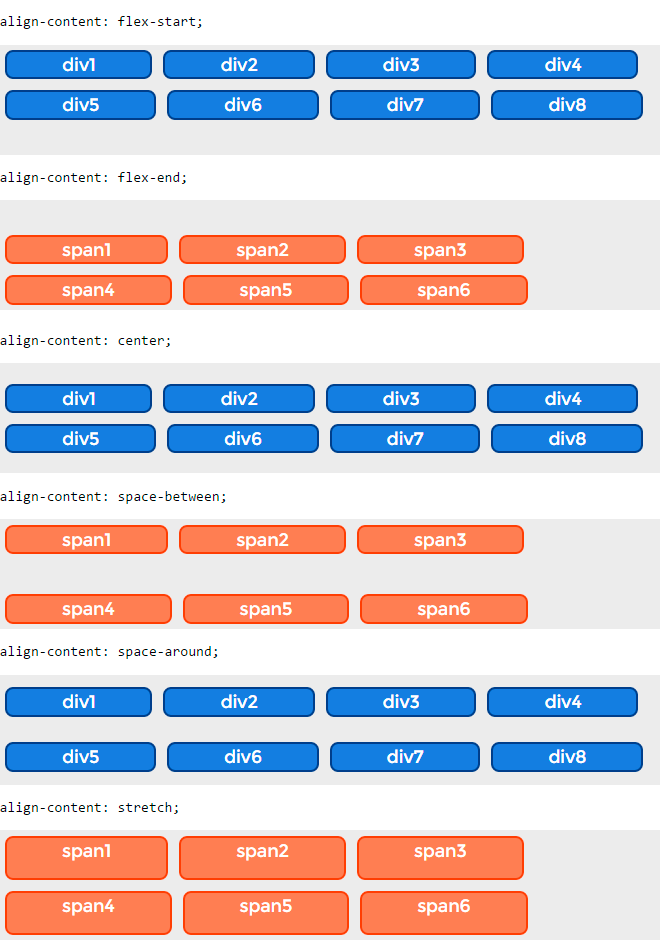
Свойство align-content
Свойство align-content используется для выравнивания гибких линий.
В этих примерах мы используем контейнер высотой 600 пикселей с размером .
Для свойства flex-wrap установлено значение wrap , чтобы лучше продемонстрировать свойство align-content .
Пример
Значение space-between отображает гибкие линии с равным расстоянием между ними:
. flex-контейнер {
flex-контейнер {
дисплей: гибкий;
высота: 600 пикселей;
flex-wrap: обернуть;
выравнивание содержимого: пробел между;
}
Попробуй сам "
Пример
Значение space-around отображает гибкие линии с пробелом перед,
между ними и после них:
.flex-container {
дисплей: гибкий;
высота: 600 пикселей;
flex-wrap: обернуть;
выравнивание содержимого: пространство вокруг;
}
Попробуй сам "
Пример
Значение stretch растягивает гибкие линии, чтобы занять оставшиеся
пробел (по умолчанию):
.flex-container {
дисплей: гибкий;
высота: 600 пикселей;
flex-wrap: обернуть;
выравнивание содержимого: растянуть;
}
Попробуй сам "
Пример
На дисплее значений center отображаются гибкие линии в середине контейнера:
.flex-container {
дисплей: гибкий;
высота: 600 пикселей;
flex-wrap: обернуть;
выровнять содержимое: по центру;
}
Попробуй сам "
Пример
Значение flex-start отображает гибкие линии в начале контейнера:
. flex-container {
flex-container {
дисплей: гибкий;
высота: 600 пикселей;
flex-wrap: обернуть;
выравнивание содержимого: flex-start;
}
Попробуй сам "
Пример
Значение flex-end отображает гибкие линии в конце контейнера:
.flex-контейнер {
дисплей: гибкий;
высота: 600 пикселей;
flex-wrap: обернуть;
выравнивание содержимого: flex-end;
}
Попробуй сам "
Perfect Centering
В следующем примере мы решим очень распространенную проблему стиля: perfect центрирование.
РЕШЕНИЕ: Установите для свойств justify-content и align-items значение center , и элемент flex будет идеально центрирован:
Пример
.flex-container {
display: flex;
высота: 300 пикселей;
по ширине:
центр;
align-items: center;
}
Попробуй сам "
Свойства контейнера CSS Flexbox
В следующей таблице перечислены все свойства контейнера CSS Flexbox:
| Свойство | Описание |
|---|---|
| выравнивание содержимого | Изменяет поведение свойства flex-wrap. Он похож на align-items, но вместо выравнивания flex-элементов он выравнивает flex-линии Он похож на align-items, но вместо выравнивания flex-элементов он выравнивает flex-линии |
| элементы выравнивания | Выравнивает гибкие элементы по вертикали, когда элементы не используют все доступное пространство на поперечной оси |
| дисплей | Указывает тип поля, используемого для элемента HTML |
| flex-направление | Указывает направление гибких элементов внутри гибкого контейнера |
| гибкий поток | Сокращенное свойство для flex-direction и flex-wrap |
| гибкая пленка | Указывает, должны ли flex-элементы переноситься или нет, если для них недостаточно места на одной flex-линии |
| выравнивание содержимого | Горизонтально выравнивает гибкие элементы, когда элементы не используют все доступное пространство на главной оси |
❮ Предыдущий Следующая ❯
гибкая пленка | CSS-Tricks - CSS-Tricks
Свойство flex-wrap является подсвойством модуля Flexy Box Layout. Он определяет, будут ли гибкие элементы принудительно размещаться в одной строке или могут быть перенесены в несколько строк. Если установлено несколько строк, он также определяет поперечную ось, которая определяет направление укладки новых строк, способствуя адаптивному поведению макета без медиа-запросов CSS.
Он определяет, будут ли гибкие элементы принудительно размещаться в одной строке или могут быть перенесены в несколько строк. Если установлено несколько строк, он также определяет поперечную ось, которая определяет направление укладки новых строк, способствуя адаптивному поведению макета без медиа-запросов CSS.
.flex-контейнер {
flex-wrap: обернуть;
} Напоминание: поперечная ось — это ось, перпендикулярная главной оси. Его направление зависит от направления главной оси.
Синтаксис
flex-wrap: nowrap | обернуть | rab-reverse
- Начальное значение:
Nowrap - Применяется к: Flex Containers
- Унаследован: NO
- Вычисленная стоимость: As Dested
- Antip0009 дискретный
Значения
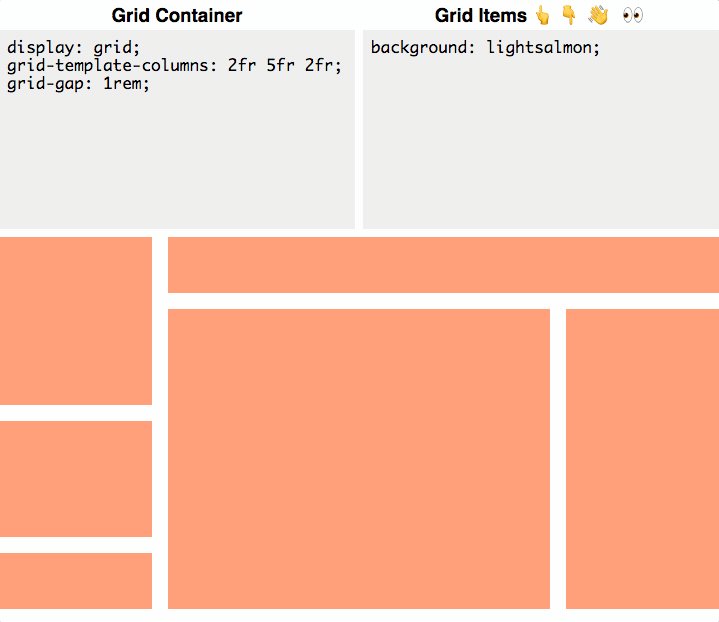
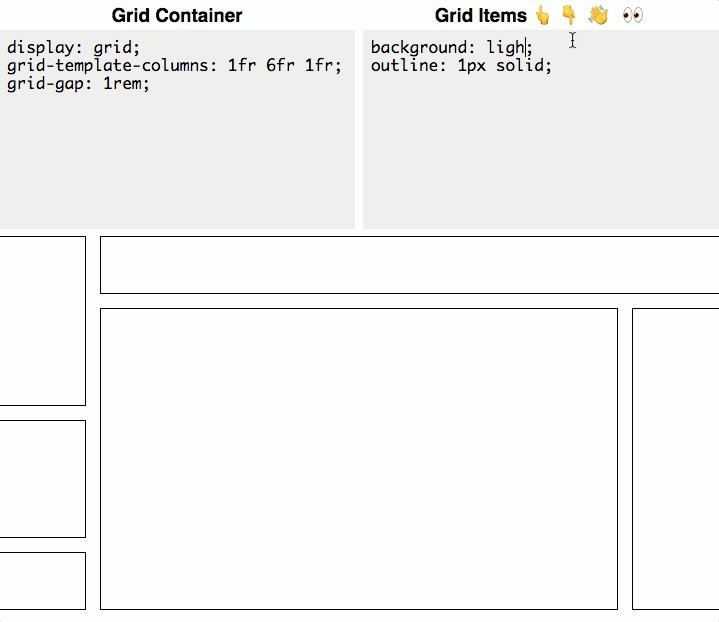
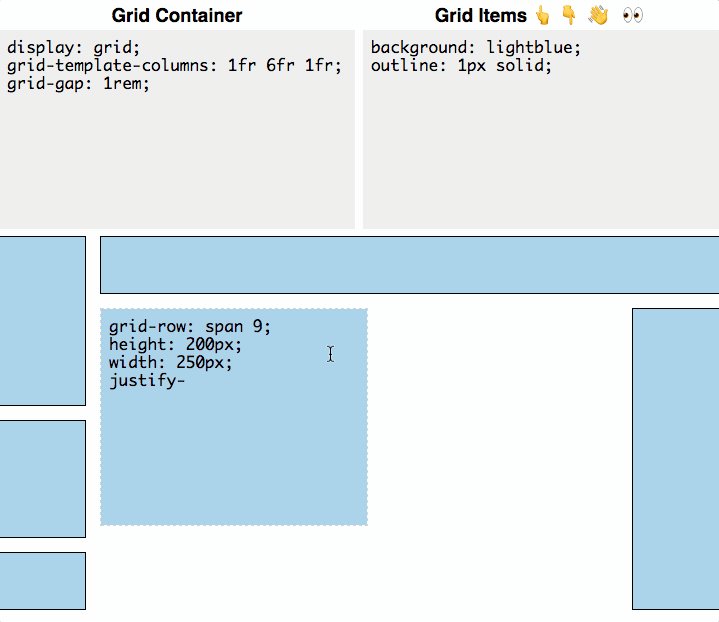
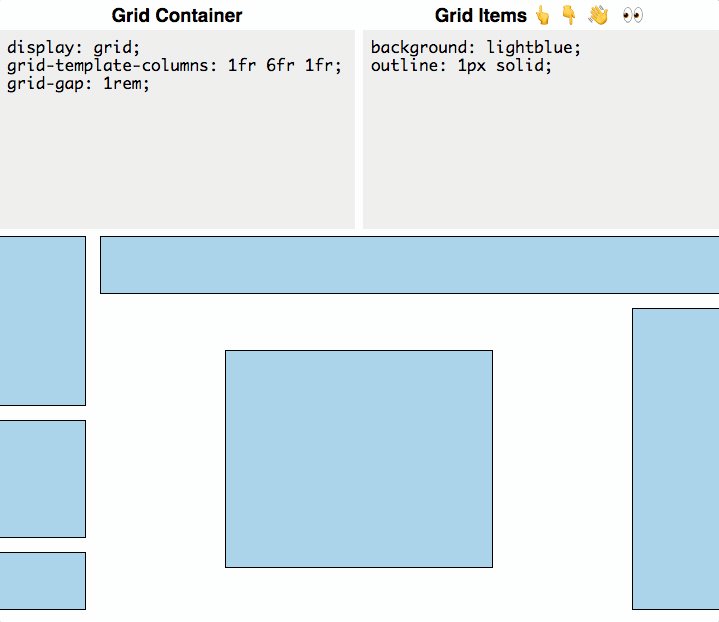
flex-wrap: nowrap; /* Значение по умолчанию */ flex-wrap: обернуть; flex-wrap: обернуть-обратно; /* Глобальные значения */ flex-wrap: наследовать; flex-wrap: начальный; flex-wrap: вернуться; flex-wrap: возвратный слой; flex-wrap: не установлено;
-
nowrap(по умолчанию): однострочный, что может привести к переполнению контейнера0008wrap-reverse: многострочный, противоположный направлению, определенномуflex-direction
Демо
В следующем демо:
- Красный список установлен на 903 3 желтый 5
nowrap 9000 имеет значениеwrap - Синий список имеет значение
wrap-reverse
Для flex-direction установлено значение по умолчанию: row .
Поддержка браузера
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 21* | 28 | 11 | 12 | 6.1* |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 105 | 104 | 4.4 | 7.0-7.1* |
Для получения дополнительной информации о том, как смешивать синтаксис для лучшей поддержки браузера, обратитесь к нашей статье «Использование Flexbox».
Полное руководство по Flexbox
Адаптивный макет фотографий с помощью Flexbox
Заполнение пространства в последней строке с помощью Flexbox
Навигационная панель Flexbox с фиксированными, переменными и элементами Take-Up-The-Rest
Адаптивные макеты, меньше медиа-запросов
Полезная техника Flexbox: обертывание смещения выравнивания
Другие ресурсы
- CSS Flexible Box Module Level 1 (W3C)
-
flex-wrap(MDN) - Повышение скорости отклика с помощью
flex-wrapв CSS (DigitalOcean) 39 3 Альманах на
15 октября 2021 г. - Карточка статьи (она же карточка содержания)
- Коллекция карточек содержимого
- Таблица цен
- Поля формы
- Фотогалерея сетки
- Сравнительная таблица характеристик продукта
- Списки тегов
- Схема стола
- Фотогалерея сотрудников
- Боковая панель и основная колонна
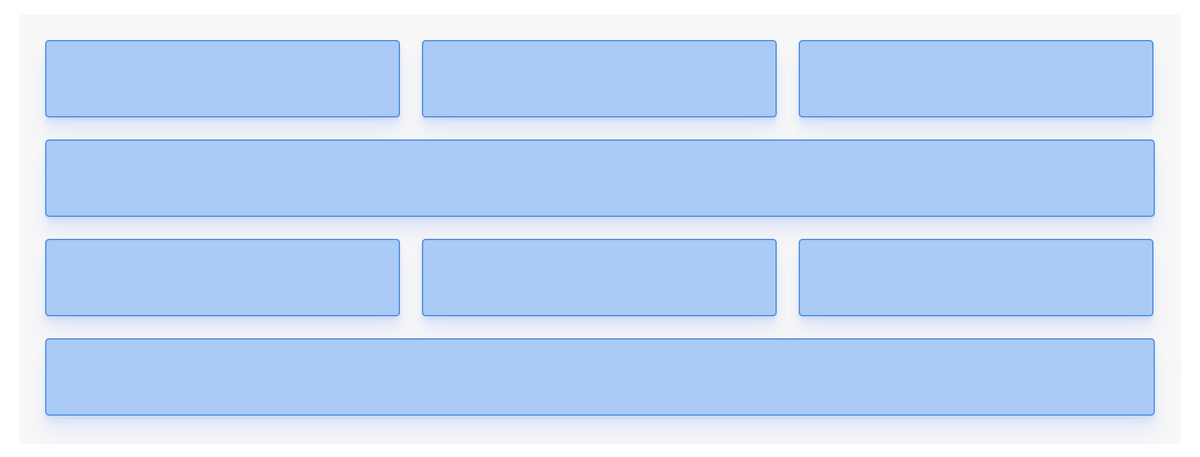
- Кирпичная кладка Фотогалерея
- Программа конференции
- Галерея спикеров виртуального мероприятия
- Макет Святого Грааля
- Многоуровневое содержимое
- Смешанная техника
- Отзыв клиента
- Меню ресторана
отображать
.element { display: inline-block; } дисплей
выравнивание содержимого
. element { align-content: space-around; }
element { align-content: space-around; } выравнивание содержимого flexbox
выравнивание элементов
.element { align-items: flex-start; } flex-направление
.element { flex-direction: column-reverse; } гибкий поток
.element { flex-flow: перенос строк; } гибкий рост
.flex-item { flex-grow: 2; } flexbox
гибкая усадка
.элемент { flex-shrink: 2; } 18 отличных примеров Flexbox на 2021 год
Одним из строительных блоков адаптивного веб-дизайна является модель flexbox. Flexbox — это модель компоновки на основе CSS, которая позволяет автоматически упорядочивать элементы внутри контейнера в зависимости от размера экрана устройства, на котором они просматриваются.
Сила flexbox включена в редактор Duda через новый
Разделы DudaFlex, которые позволяют агентствам цифрового маркетинга и их клиентам создавать идеальные до пикселя дизайны с головокружительной скоростью в нашем интуитивно понятном редакторе сайтов с функцией перетаскивания. С DudaFlex вы получаете возможности дизайна на основе flexbox за долю времени, которое потребовалось бы для их разработки с использованием традиционных методов.
С DudaFlex вы получаете возможности дизайна на основе flexbox за долю времени, которое потребовалось бы для их разработки с использованием традиционных методов.
Важное примечание. На момент написания этого сообщения DudaFlex все еще находился в стадии бета-тестирования. Бета-версия DudaFlex доступна для всех текущих клиентов Duda и будет доступна для новых клиентов в течение июня и июля 2021 года.
В этом посте мы выделили 18 фантастических примеров flexbox, чтобы продемонстрировать некоторые из самых популярных способов использования этого инструмента.
18 популярных примеров раскладки Flexbox
Примеры flexbox, описанные в этом посте, включают:
#1 Карточка статьи (то есть карточка содержимого) Пример Flexbox
Одним из наиболее гибких визуальных представлений цифровой информации является «карточка статьи» или «карточка содержимого». Используя эту структуру, можно использовать несколько элементов для полного описания элемента или концепции. Карточки контента часто используются для отображения товаров в магазинах электронной коммерции, а также для отображения изображений, описаний и другой информации, например цен. В контексте публикации эту же гибкую структуру можно использовать для выделения статьи и показа изображения, заголовка, сводки содержимого и другой информации, например примерного времени чтения. Этот конкретный пример flexbox является одним из наиболее часто используемых. Duda содержит пример раздела DudaFlex для создания макетов такого типа.
Используя эту структуру, можно использовать несколько элементов для полного описания элемента или концепции. Карточки контента часто используются для отображения товаров в магазинах электронной коммерции, а также для отображения изображений, описаний и другой информации, например цен. В контексте публикации эту же гибкую структуру можно использовать для выделения статьи и показа изображения, заголовка, сводки содержимого и другой информации, например примерного времени чтения. Этот конкретный пример flexbox является одним из наиболее часто используемых. Duda содержит пример раздела DudaFlex для создания макетов такого типа.
#2 Коллекция карточек содержимого Пример Flexbox
Хотя с помощью flexbox можно создать одну карточку содержимого, полезность на этом не заканчивается. Несколько карточек контента могут быть вложены в коллекцию карточек контента, которая прекрасно отображается на экранах разных размеров.
#3 Пример таблицы цен на Flexbox
Особенно для компаний, предоставляющих несколько уровней обслуживания на одной и той же платформе (например, сервисные компании с уровнями «бронза/серебро/золото» или онлайн-компании, использующие Программное обеспечение как услугу). (SaaS) бизнес-модель), таблица цен является обычным элементом веб-сайта.
(SaaS) бизнес-модель), таблица цен является обычным элементом веб-сайта.
#4 Поля формы Пример Flexbox
Хотя кажется, что это базовый элемент веб-дизайна, формы и поля формы могут потребовать серьезного осмысления, чтобы выглядеть великолепно и, что более важно, приносить бизнес-результаты. В прошлом создание форм и проектирование полей формы в них для работы и ответа на различных типах устройств могло быть проблематичным.
#5 Сетчатая фотогалерея Пример Flexbox
Сетчатая фотогалерея — отличный способ продемонстрировать несколько изображений для создания доски настроения или для демонстрации широкого разнообразия визуального контента.
#6 Таблица сравнения характеристик продуктов Пример Flexbox
Таблицы сравнения характеристик продуктов состоят из длинных столбцов характеристик продуктов, которые можно сравнивать между различными версиями продукта, различными комплектами продуктов или конкурирующими продуктами. Обширная и плавная детализация этого конкретного типа представления контента делает его идеальным кандидатом для использования flexbox или других подобных методов адаптивного дизайна.
Обширная и плавная детализация этого конкретного типа представления контента делает его идеальным кандидатом для использования flexbox или других подобных методов адаптивного дизайна.
#7 Списки тегов Flexbox Пример
Перечисление тегов, хэштегов и подобных длинных списков метаданных как части контента является сложной проблемой дизайна, поскольку конкретный фрагмент контента иногда может сопровождаться десятками тегов (или более!). Кроме того, соседние фрагменты контента могут иметь сильно разное количество тегов, связанных с ними, что затрудняет простое их визуальное выравнивание и делает невозможным размещение их в предопределенной области.
#8 Пример Flexbox макета таблицы
Хотя таблицы невероятно распространены, их трудно поддерживать на различных типах устройств из-за большого разнообразия, форм и размеров содержимого, которое может быть размещено в различных ячейках конкретной таблицы. Flexbox упрощает эту задачу и значительно ускоряет разработку таких разделов контента и, что более важно, улучшает взаимодействие с пользователем на разных типах устройств.
#9 Фотогалерея сотрудников Пример Flexbox
Гибкая компоновка фотогалереи сотрудников, особенно для быстрорастущих организаций, является особенно примечательным применением этого стиля дизайна. По мере увеличения числа сотрудников в организации их последовательная и эстетичная демонстрация становится намного проще благодаря применению гибких методов дизайна.
Одним из наиболее распространенных макетов страниц, особенно для веб-сайтов, ориентированных на контент, является макет, который содержит основной (или первичный) контент «хорошо» и боковую панель, которая предоставляет навигационные ссылки или выделяет связанную информацию. Особенно, когда основной столбец имеет большой объем контента по сравнению с отдельными блоками контента на боковой панели, дизайн, основанный на flexbox, может изящно адаптироваться к различным блокам боковой панели разного размера. Это становится особенно важным при разной ширине экрана.
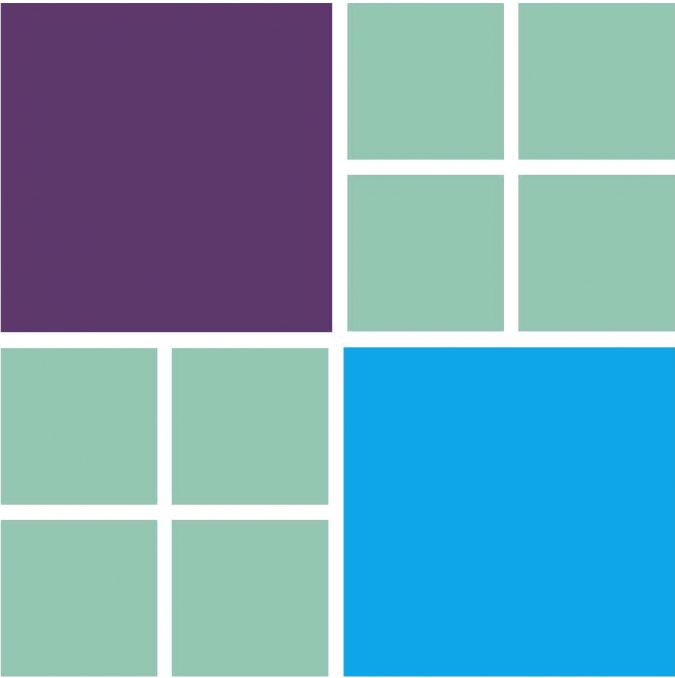
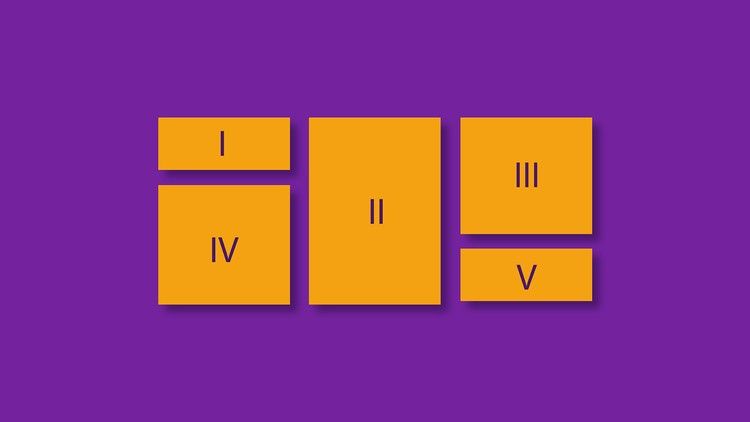
#11 Фотогалерея Masonry Пример Flexbox
Одной из стильных альтернатив строгой сетке для отображения фотографий является шаблон дизайна «каменная кладка», который чередует блоки разных размеров для отображения различных мультимедийных элементов. (В совокупности эти блоки часто выглядят как кустарное расположение кирпичей, отсюда и прозвище «каменная кладка».) До появления flexbox и других связанных с ним методов, таких как сетка CSS, создание фотогалереи в стиле каменной кладки было исключительно сложной задачей.
(В совокупности эти блоки часто выглядят как кустарное расположение кирпичей, отсюда и прозвище «каменная кладка».) До появления flexbox и других связанных с ним методов, таких как сетка CSS, создание фотогалереи в стиле каменной кладки было исключительно сложной задачей.
#12 Повестка дня конференции Пример Flexbox
По мере того, как в 2021 году продолжаются виртуальные мероприятия, а количество личных мероприятий снова увеличивается, программы цифровых конференций являются отличным кандидатом для такого подхода к проектированию. В частности, наличие цифровой повестки дня, которая работает как на настольных, так и на мобильных устройствах, позволяет посетителям получать доступ к необходимой им информации одним щелчком мыши. Это особенно актуально для многопрофильных мероприятий, на которых одновременно проводится несколько мероприятий или презентаций.
#13 Галерея спикеров виртуального мероприятия Пример Flexbox
Несмотря на то, что в приведенном выше примере рассматривается применение flexbox для отображения расписаний конференций и мероприятий, существует соответствующая возможность применения flexbox для отображения информации о докладчиках.
#14 Макет Holy Grail Пример Flexbox
Один из наиболее важных полностраничных макетов — это то, что обычно называют макетом «Святой Грааль». (Вот отличная статья о Святой Грааль — и почему он так называется — из Википедии. Этот макет хорошо сочетает в себе верхний и нижний колонтитулы, две боковые панели и центральный контент. До flexbox заставить этот стиль макета страницы правильно работать на различных типах устройств было непросто, отсюда и его название.
#15 Пример Flexbox с многоуровневым содержимым
Трехмерное мышление для дизайна может привести к интересным композициям. В этом примере фон, изображение и текстовый элемент накладываются друг на друга, что обеспечивает совершенно новое измерение макета.
#16 Пример гибкого макета для смешанных материалов
Креативность, которую можно воплотить в жизнь с помощью гибких макетов, практически безгранична. В этом примере сочетаются различные текстовые блоки разного размера с несколькими изображениями, которые в совокупности рассказывают историю.


 Оно указывает, сколько забирается от размера каждого flex элемента, чтобы он перестал переполнять контейнер. Это продвинутая функция flexbox, и в этом параграфе мы не будем её разбирать.
Оно указывает, сколько забирается от размера каждого flex элемента, чтобы он перестал переполнять контейнер. Это продвинутая функция flexbox, и в этом параграфе мы не будем её разбирать. element { align-content: space-around; }
element { align-content: space-around; }