Использование иконок FontAwesome в Laravel
Автор: AndrewGotham.com , 8 July 2016 г.
Как подключить FontAwesome к приложению Laravel
Удобство использования шрифтовых иконок FontAwesome для украшения текста и кнопок не вызывает сомнений.
Подключить FontAwesome к написанному на Laravel проекту очень просто, и вот как это сделать.
Для начала нужно скачать с офсайта FontAwesome файл со стилями и шрифты.
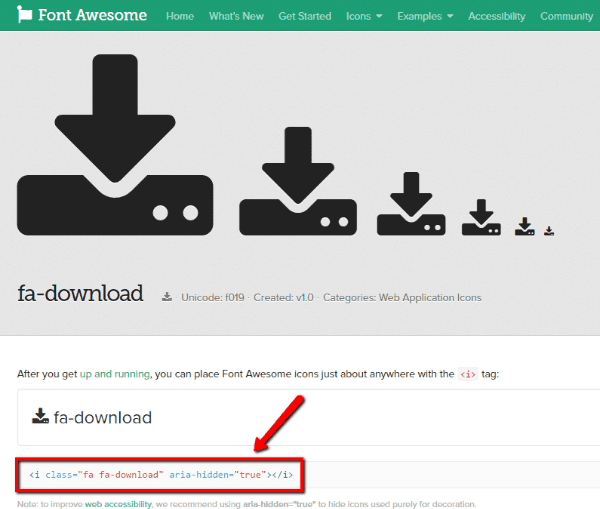
Идем на страницу fontawesome.com, кнопка Download (по этой ссылке начнется скачивание текущей на сегодня версии FontAwesome 4.6.3) для скачивания находится на самом видном месте.
Скачиваем архив, и распаковываем его на своем жестком диске.
У вас получится 4 папки. Нам нужны 2 из них: css и fonts. В первой находится файл со стилевым оформлением, во второй — шрифты, используемые для отрисовки иконок.
Две другие папки, sas
 Для простоты я этот момент опускаю, давайте просто «прикрутим» сами шрифты.
Для простоты я этот момент опускаю, давайте просто «прикрутим» сами шрифты.Итак, файл font-awesome.css из папки css скачанного архива отправляем в папку своего проекта /public/css, а шрифты — в папку /public/fonts. Естественно, если вы только начали составлять новый проект на Laravel, и этих папок в вашем проекте еще нет, создаем их.
Теперь нужно подключить стилевой файл к проекту. Лучше всего — добавить ссылку на font-awesome.css в шапку основного шаблона.
Скажем, если ваш основной шаблон называется main.blade.php, то открываем его в текстовом редакторе, находим раздел head, и в этом разделе (где-нибудь после тега title) прописываем путь к стилевому файлу FontAwesome.
Для указания пути к файлу FontAwesome лучше всего использовать хелпер asset, он просто укажет приложению правильный путь до вашей папки /public.![]()
Вот код, который должен у вас получиться:
<link href="{{ asset('css/font-awesome.css') }}" rel="stylesheet" type="text/css">На этом подключение FontAwesome заканчивается, и начинается его использование.
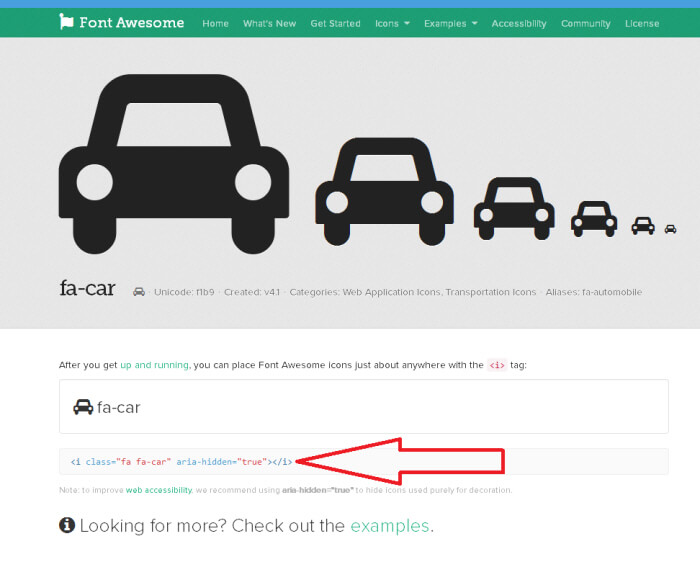
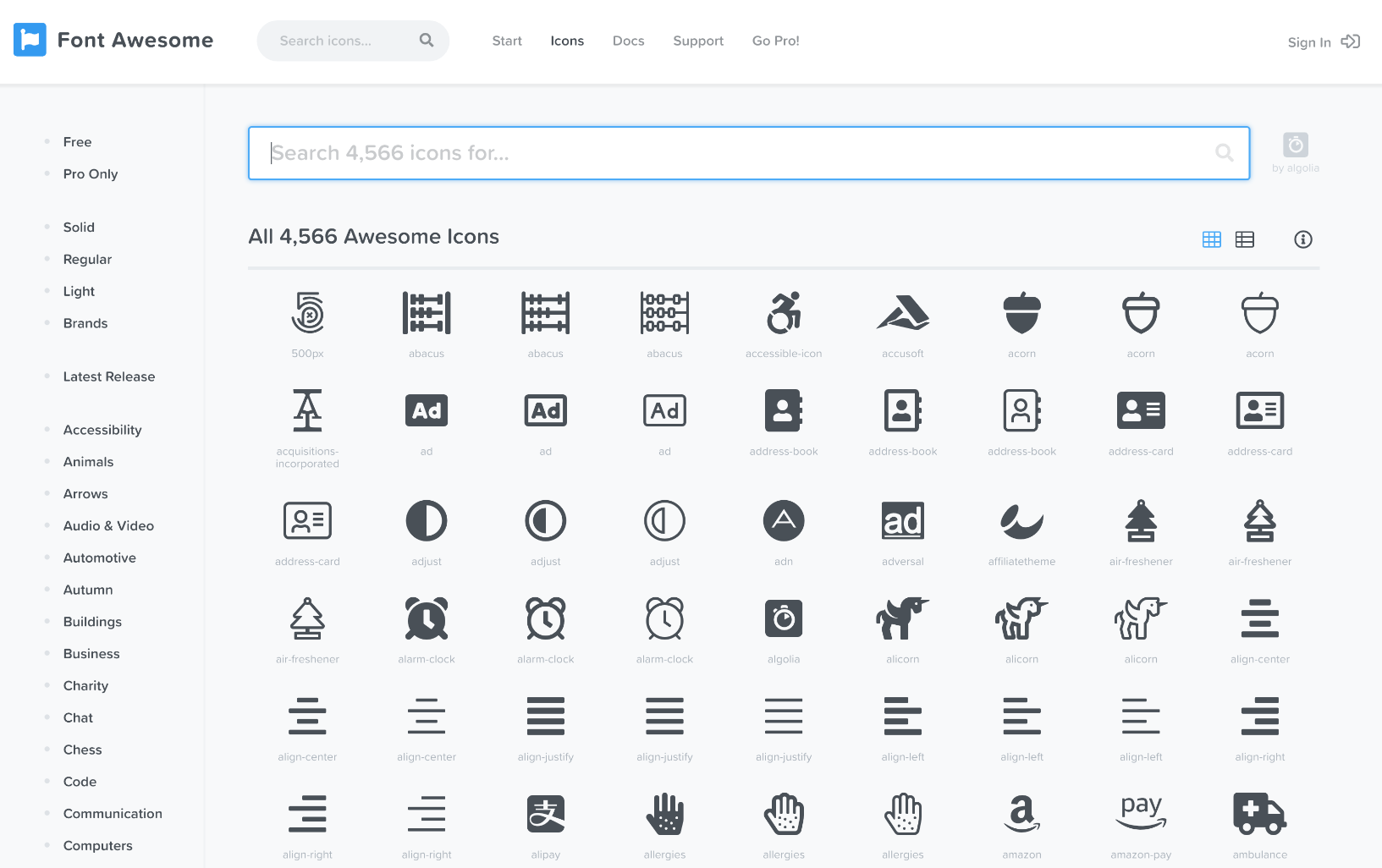
На офсайте FontAwesome.io в верхнем меню можно найти пункт icons, и посмотреть коды иконок. Найдя нужную иконку, нажимаете на нее, и получаете код, который нужно прописать на странице для ее вывода.
Ну, например, пишите (код этой иконки на офсайте можно посмотреть по этой ссылке):
<i></i>Теперь открываете страницу в браузере, и видите вставленную в нее кружку пива.
Поздравляю с успешным подключением FontAwesome к вашему проекту. Заходите на LaraNotes.ru, чтобы почитать заметки про разработку приложений на фрэймворке Laravel, и поделиться собственными рецептиками.
Удачи!
Адрей Кимвр
.
.
.
Font Awesome — Школа MODX
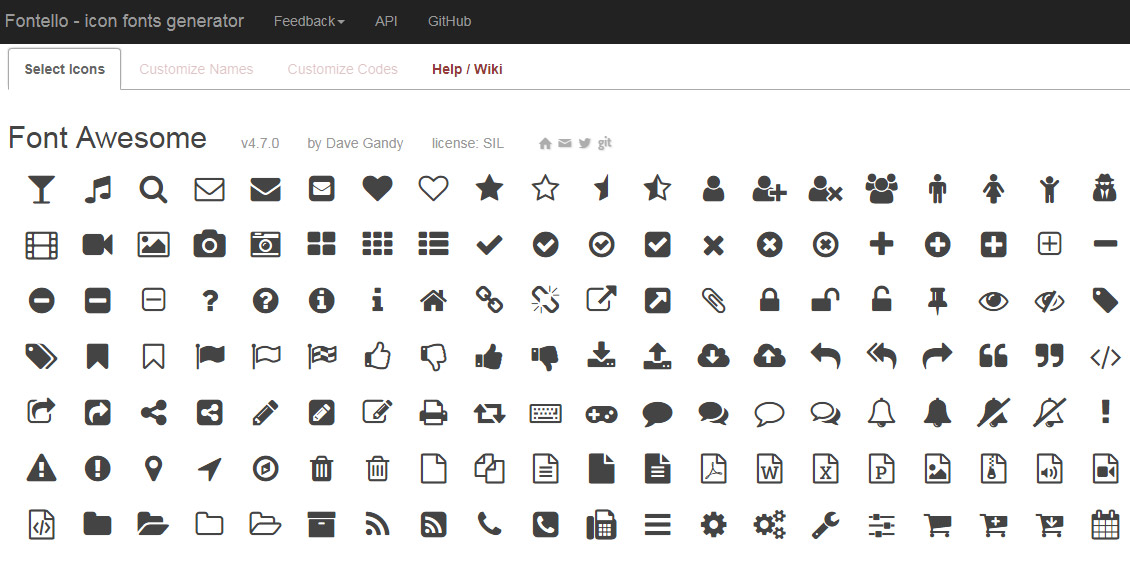
Более 400 маштабируемых векторных иконок, к которым можно применять стили CSS для изменения цвета, тени, размера и т. д.
д.
Для подключения иконок не требуется JavaScript.
Подходят для дисплеев с высоким разрешением.
Изначально разработано для Bootstrap но отлично работает со всеми инфраструктурами.
Подключение. Первый способ
1. Вставьте следующий код в <head> в вашего сайта:
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css" rel="stylesheet">
2. Проверьте примеры работы, для того чтобы начать пользоваться Font Awesome.
Второй способ
1. Скачайте архив и поместите папку с файлами на сервере.
2. Вставьте следующий код в <head> в вашего сайта (измените указанный путь, если это потребуется):
<link rel="stylesheet" href="assets/font-awesome/css/font-awesome.min.css">
3. Проверьте примеры работы, для того чтобы начать пользоваться Font Awesome.
Примеры
Основные иконки
Вы можете разместить иконки где угодно, используя CSS-префикс  Font Awesome предназначен для использования со встроенными элементами (нам нравится тег
Font Awesome предназначен для использования со встроенными элементами (нам нравится тег <i> из-за краткости, но с тегом <span> код семантически более правильный).
fa-camera-retro
<i></i> fa-camera-retro
- Если вы увеличите размер шрифта, значок станет больше. Тоже самое касается всех наследуемых свойств CSS (цвет, тени и т.д.).
Крупные иконки
Для увеличения размеров иконок относительно контейнера используйте классыfa-lg (33%), fa-2x, fa-3x, fa-4x или fa-5x.
fa-lg
fa-2x
fa-3x
fa-4x
fa-5x
<i></i> fa-lg <i></i> fa-2x <i></i> fa-3x <i></i> fa-4x <i></i> fa-5x
-
Если иконки обрежутся сверху или снизу, проверьте достаточно ли line-height.

Иконки с фиксированной шириной
Используйте fa-fw для того чтобы настроить иконки по фиксированной ширине.
<div> <a href="#"><i></i> Home</a> <a href="#"><i></i> Library</a> <a href="#"><i></i> Applications</a> <a href="#"><i></i> Settings</a> </div>
Списки иконок
Используя fa-ul и fa-li легко заменить маркеры списков.
- Списки иконок
- могут использоваться
- как маркеры
<ul> <li><i></i>Списки иконок</li> <li><i></i>могут использоваться</li> <li><i></i>как маркеры</li> <li><i></i>в списках</li> </ul>
Границы и выравнивание иконок
Используйте fa-border и pull-right или pull-left для выравнивания иконок в статьях или цитатах.
…tomorrow we will run faster, stretch out our arms farther… And then one fine morning— So we beat on, boats against the current, borne back ceaselessly into the past.
<i></i> ...tomorrow we will run faster, stretch out our arms farther... And then one fine morning— So we beat on, boats against the current, borne back ceaselessly into the past.
Вращение иконок
Используйте fa-spin класс для вращения иконок. Хорошо работает с fa-spinner, fa-refresh и fa-cog.
<i></i> <i></i> <i></i> <i></i>
CSS3 анимация не поддерживается в IE8 — IE9.
Повороты иконок
Для произвольного поворота иконок используйте классы fa-rotate-*
fa-flip-*.
normal
fa-rotate-90
fa-rotate-180
fa-rotate-270
fa-flip-horizontal
fa-flip-vertical
<i></i> normal<br> <i></i> fa-rotate-90<br> <i></i> fa-rotate-180<br> <i></i> fa-rotate-270<br> <i></i> fa-flip-horizontal<br> <i></i> icon-flip-vertical
Наложение иконок
Наложить несколько иконок друг на друга можно задав родителю класс fa-stack, а вложенным иконкам fa-stack-1x для меньшей иконки и fa-stack-2x для большей иконки.
fa-inverse может использоваться в качестве альтернативного цвета иконки.
fa-twitter on fa-square-o
fa-flag on fa-circle
fa-terminal on fa-square
fa-ban on fa-camera
<span> <i></i> <i></i> </span> fa-twitter on fa-square-o<br> <span> <i></i> <i></i> </span> fa-flag on fa-circle<br> <span> <i></i> <i></i> </span> fa-terminal on fa-square<br> <span> <i></i> <i></i> </span> fa-ban on fa-camera
Line Awesome — Отличная замена FontAwesome
Line Awesome — лучшая альтернатива шрифта Awesome с богатыми иконками шрифтов!
Шрифт с иконками Awesome просто замечательный, но многие люди любят иконки которые созданы из линий.![]()
Line Awesome состоит из 674 значков состоящих из плоских линий, которые созданы на основе стиля Windows 10 . Вы можете сравнить Line Awesome и шрифт Awesome на странице предварительного просмотра .
https://icons8.ru/line-awesome
Загрузить иконпак:http://maxcdn.icons8.com/fonts/line-awesome/1.1/line-awesome.zip
Как подключить иконки к своему WEB проеку:Просто подключите в heder:
<link rel="stylesheet" href="https://maxcdn.icons8.com/fonts/line-awesome/1.1/css/line-awesome.min.css">Конечно в идеале используйте локальную версию иконпака.
Как заменить иконки FontAwesome на Line Awesome в Bootstrap:Замените эту строку (или что-то ей подобное):
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">Этой строкой:
<link rel="stylesheet" href="https://maxcdn. icons8.com/fonts/line-awesome/1.1/css/line-awesome-font-awesome.min.css">
icons8.com/fonts/line-awesome/1.1/css/line-awesome-font-awesome.min.css">Вы можете найти все значки иконпака (и даже больше) на Icons8 .
Все бесплатно , включая SVG .
Тонкая настройка:Line Awesome — идеальный иконпак, так как он оптимизирован для большего размера, ведь в свою очередь Font Awesome оптимизирован для 14 × 14px. Line Awesome отлично смотрится в 32 × 32 px.
Если вы используете более крупные значки, вы круты. Если вы используете 14 × 14, сначала проверьте, выглядит ли иконка нормально. В противном случае попробуйте изменить его на 16 × 16 с помощью CSS. Таким образом, большинство значков выглядят круто.
На сайт икон пака:Отличная статья по теме:
http://www.bloggerspice.com/2016/12/lineawesome-rich-stylish-collection-of-icon-fonts.html
Источник записи: https://mediadoma. com
com
Как включить иконку Font Awesome в рендер React ()
Поработав с этим некоторое время, я придумал эту процедуру (основываясь на документации Font Awesome здесь ):
Как уже говорилось, вам нужно установить библиотеки иконок fontawesome , Reaction-Fontawesome и Fontawesome :
npm i --save @fortawesome/fontawesome-svg-core
npm i --save @fortawesome/free-solid-svg-icons
npm i --save @fortawesome/react-fontawesome
а затем импортировать все в приложение React:
import { library } from '@fortawesome/fontawesome-svg-core'
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'
import { faStroopwafel } from '@fortawesome/free-solid-svg-icons'
library.add(faStroopwafel)
Здесь начинается сложная часть:
Чтобы изменить или добавить значки, вам нужно найти доступные значки в библиотеке модулей вашего узла, т. е.
е.
<your_project_path>\node_modules\@fortawesome\free-solid-svg-icons
Каждый значок имеет два соответствующих файла: .js и .d.ts, а имя файла указывает на фразу импорта (довольно очевидно …), поэтому добавление значков angry , gem и check-mark выглядит следующим образом:
import { faStroopwafel, faAngry, faGem, faCheckCircle } from '@fortawesome/free-solid-svg-icons'
library.add(faStroopwafel, faAngry, faGem, faCheckCircle)
Чтобы использовать значки в вашем коде React js, используйте:
<FontAwesomeIcon icon=icon_name/>
Имя значка можно найти в соответствующем файле значка .js:
например, для faCheckCircle загляните в faCheckCircle.js для переменной ‘ iconName ‘:
...
var iconName = 'check-circle';
...
и код React должен выглядеть так:
<FontAwesomeIcon icon=check-circle/>
Удачи!
Автор: Naor Bar Размещён: 08. 11.2018 02:05
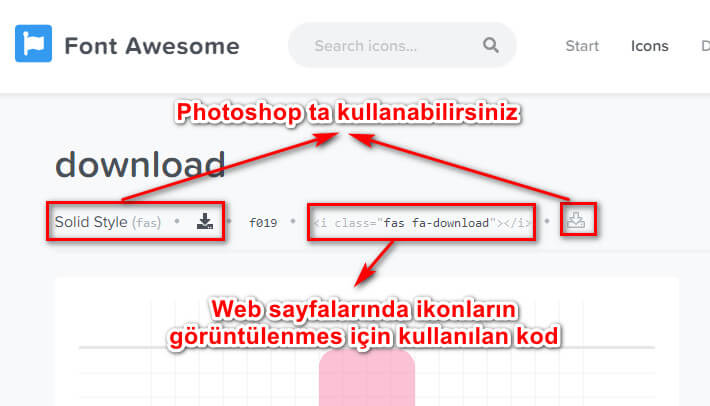
11.2018 02:05Как использовать Font Awesome в Photoshop
Всего несколько простых шагов и в ваших макетах, презентациях и документах появятся замечательные иконки из шрифта Font Awesome, которых там, кстати, аж 479 штук.
Если ваша жизнь хоть как то связана с дизайном, то вы наверняка знаете о Font Awesome — бесплатном шрифте, содержащем 479 векторных иконок, которые можно использовать в вебе. Сделать набор из иконок в формате шрифта, который можно стандартными средствами подгрузить на сайт, использовать в абсолютно любом размере, не думать, как эти иконки будут выглядеть на дисплеях Retina, потому что выглядеть они там будут отлично, а главное, менять их цвет, добавлять тени и использовать всю мощь оформления CSS — это просто отличная идея!
Практически любой программист знает, как подгрузить Font Awesome на сайт и использовать необходимые иконки там, но как же нарисовать сайт с иконками Font Awesome, скажем, в Adobe Photoshop?
Сделать это на самом деле несложно:
1.![]() Забираем шрифт с GitHub — для этого идем на сайт шрифта и нажимаем большую кнопку Download. В скачанном архиве находится все необходимое для различных вариантов использования Font Awesome. Нам будет нужна десктопная версия шрифта в формате OTF, которая находится в папке «fonts».
Забираем шрифт с GitHub — для этого идем на сайт шрифта и нажимаем большую кнопку Download. В скачанном архиве находится все необходимое для различных вариантов использования Font Awesome. Нам будет нужна десктопная версия шрифта в формате OTF, которая находится в папке «fonts».
2. Устанавливаем шрифт на компьютер — просто кликнете на файл OTF и нажмите кнопочку «Установить шрифт».
3. Итак, у нас все готово к работе, открываем Adobe Photoshop, выбираем Type Tool и шрифт Font Awesome Regular, который уже установлен в системе. Теперь осталось вставить нужную иконку в наш дизайн.
4. Чтобы это сделать, нам понадобится другая страница с сайта шрифта, которая называется Cheatsheet (http://fortawesome.github.io/Font-Awesome/cheatsheet/). На этой странице приведены все иконки шрифта с кодами Unicode. Чтобы вставить нужную иконку в дизайн, просто скопируйте саму иконку из Cheatsheet и вставьте ее в макете в Photoshop. Внимание, копировать надо именно саму иконку, а не ее код Unicode!
А теперь самое приятное — таким образом замечательные иконки из Font Awesome можно использовать не только в Photoshop, но и в любом другом приложении, например, в документе Pages или презентации Keynote. Просто скопируйте иконку в текстовое поле, где уже выбран шрифт Font Awesome, и в вашей презентации появятся великолепные иконки, которым можно задавать нужный цвет, менять их прозрачность и производить с ними любые другие манипуляции.
Просто скопируйте иконку в текстовое поле, где уже выбран шрифт Font Awesome, и в вашей презентации появятся великолепные иконки, которым можно задавать нужный цвет, менять их прозрачность и производить с ними любые другие манипуляции.
Иконки из шрифта Font Awesome
Использование таких иконок все чаще и чаще встречается на просторах интернета. Это довольно удобно и иногда, можно сэкономить кучу времени на отрисовку тех или иных иконок, которые просто можно подключить в виде шрифта. Конечно, это не разноцветная иконка, которая может именно и нужна Вам, но если же надо просто одноцветная, то иконки из шрифтов, это то что Вам нужно.
Одним из таких шрифтов является — Font Awesome. С данным шрифтом можно познакомится на официальном сайте — Font Awesome. Пример использования данного шрифта — это стандартный шаблон на движке OpenCart. Там почти все иконки из шрифта. Вот как пример:
Теперь перейдем к самому интересному, как добавить иконки шрифта себе на сайт. В первую очередь нужно подключить шрифт себе на сайт или страницу, как и любой другой не стандартный шрифт. Самй популярный метод, это добавить в шапку сайта вот такую строку:
В первую очередь нужно подключить шрифт себе на сайт или страницу, как и любой другой не стандартный шрифт. Самй популярный метод, это добавить в шапку сайта вот такую строку:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
Таким образом Вы подключите скрипт со стороннего сайта. Так же на сайте шрифта, есть возможность скачать шрифт и тогда сможете запустить его с сайта следуя инструкциям на сайте шрифта.
В разделе Icons на сайте Вы увидите полный список всех доступных иконок, которых там не мало. Каждая иконка имеет свой класс. Например — fa fa-reddit-alien.
Такие классы нужно прописывать тому элементу, внутри которого хотите вывести иконку. Пример будет выглядеть примерно так:
<i></i>
Все стили будут заданы автоматически. Для увеличения иконки добавляется еще один класс. Разработчики сделали еще 4 класса, при добавлении которых иконка увеличится.![]() Это классы — fa-2x, fa-3x, fa-4x,fa-5x. Тоесть увеличение в 2, 3, 4, 5 раза. Теперь код иконки будет таким:
Это классы — fa-2x, fa-3x, fa-4x,fa-5x. Тоесть увеличение в 2, 3, 4, 5 раза. Теперь код иконки будет таким:
<i></i>
Также существует и второй вариант вывода иконок. Данный способ осуществляется с помощью псевдоэлементов :after или :before.
Нужному блоку добавляем стили и иконку шрифта выводим с помощью Юникода (Unicode). Например у нас есть блок ruch, чтобы рядом с ним вывести иконку, пропишем следующие стили:
.ruch:after{
padding-right: 7px;
content: "\f005";
font-style: normal;
font-weight: normal;
text-decoration: inherit;
font-family: FontAwesome;
font-size:40px;}
В третей строке юникодом выводим нужную иконку. У каждой иконки свой собственный код. Когда на сайте шрифта выберете иконку, на картинке под ней будет тот самый юникод:
Перед кодом, нужно поставить обратный Слэш \ , чтобы иконка вывелась!
Теперь, Вы сможете без проблем интегрировать себе иконки шрифта. Использование таких иконок в замен изображениям, поможет Вам сэкономить на ресурсах, затраченных на загрузку каждой страницы.
Использование таких иконок в замен изображениям, поможет Вам сэкономить на ресурсах, затраченных на загрузку каждой страницы.
На этом все, спасибо за внимание. 🙂
Создание социконок с помощью Gulp, stylus, bower, font-awesome, yeoman MODX
Создание рабочей папки проекта с помощью Yeoman
Создадим папку с названием myicons и воспользуемся генератором Tapp, который создаст все директории с пакетами Stylus, Jade, Gulp, Browserify, Bower и остальными.
При успешном запуске Yeoman у вас должна получится такая картинка:
После выполнения этих команд у вас получится приблизительно такая структура:
Запустим Gulp командой:
gulp serveОстальные команды вы можете просмотреть в файле .gulpfile.
При успешном запуске у вас должна получится следующая картинка:
кроме этого должно открыться окно браузера по-умолчанию по адресу http://localhost:9000, которая будет иметь следующий вид:
Перейдём к нашему главному шаблону app/index. jade и вставим туда код для социконок, у меня получился такой:
jade и вставим туда код для социконок, у меня получился такой:
Пару слов о том, как работает gulp с jade шаблоном в нашем случае при запуске команды gulp serve, если совсем упрощённо:
- Он наблюдает за изменениями файлов jade в папке app
- Конвертирует все файлы .jade в .html, сжимает и передаёт их в папку dist
Установка и подключение Font-awesome
Tapp генератор установит также и Bower — установщик пакетов. Воспользуемся им и установим иконочный шрифт Font Awesome:
bower install font-awesomeУкажем стили в index.jade:
После этого в браузере у вас должны отобразится иконки:
Создание стилей с помощью Stylus
В комплекте у нас шёл и Stylus, цвета для социконок я брал с Brandcolors. Давайте воспользуемся мощью Stylus, создадим пару функций и придадим стили нашему коду, сделанному по BEM-методологии:
Для красоты я добавил transition свойство при наведении и уходе с иконки, поэтому получился такой код.
В результате этого должны получится вот такие иконки:
Код для вставки в ваш сайт можете найти в dist/index.html и dist/styles/main.css
Я создал на Github репозиторий с этим кодом, поэтому можете сразу склонировать себе и запустить проект:
Демо можете увидеть внизу на этом сайте. Как обычно — не стесняйтесь задавать вопросы и давать замечания в комментариях.
Начните работу с Font Awesome
Настроить Font Awesome можно так же просто, как добавить две строки кода на ваш сайт, или вы можете быть профессионалом и настройте МЕНЬШЕЕ самостоятельно! Font Awesome прекрасно работает даже с Bootstrap!
Добавьте на свой сайт Font Awesome + Bootstrap с помощью двух строк кода. Вам даже не нужно ничего скачивать или устанавливать!
- Вставьте следующий код в раздел

Хотите использовать Font Awesome без Bootstrap? Только не включайте первую строку.
- Похвалите себя за свои масштабируемые векторные иконки на сайте решение дзюдо в двух строчках кода.
- Ознакомьтесь с примерами, чтобы начать использовать Font Awesome!
Используйте этот метод, чтобы получить CSS Font Awesome по умолчанию с CSS Bootstrap по умолчанию.
- Скопируйте каталог
font-awesomeв свой проект. - В
min.css"> - Ознакомьтесь с примерами, чтобы начать использовать Font Awesome!
Используйте этот метод для настройки Font Awesome и Bootstrap 2.3.2 с помощью LESS.
- Скопируйте каталог
font-awesomeв свой проект. - Откройте файл bootstrap / bootstrap.less вашего проекта и замените с
@import "путь / к / font-awesome / less / font-awesome.less"; - Откройте файл font-awesome / variables вашего проекта.less и отредактируйте переменную
@FontAwesomePath, чтобы она указывала на каталог шрифтов.@FontAwesomePath: "../font";Путь к шрифту является относительным от вашего скомпилированного каталога CSS.
- Перекомпилируйте LESS, если используете статический компилятор.
 В противном случае все будет в порядке.
В противном случае все будет в порядке. - Ознакомьтесь с примерами, чтобы начать использовать Font Awesome!
Font Awesome работает без Bootstrap.
- Скопируйте каталог
font-awesomeв свой проект. - Следуйте приведенным выше инструкциям и пропустите части Bootstrap.
- Откройте файл font-awesome.less или font-awesome.min.css своего проекта и отредактируйте расположение шрифта, чтобы указать его на каталог шрифтов (см. Примеры выше).
- Ознакомьтесь с примерами, чтобы начать использовать Font Awesome!
Font Awesome поддерживает IE7. Если вам это нужно, примите мои соболезнования.
- Get Font Awesome корректно работает в современном браузере.
- Скопируйте font-awesome-ie7.min.css в ваш проект.
- В
min.css"> - Жалуйтесь тому, кто решил, что вашему проекту нужна поддержка IE7.
Как использовать Font Awesome v5.7.2 с HTML
Font Awesome — один из самых популярных способов добавления значков на ваш сайт. Но что, если вы добавите CDN к элементу своей страницы и все, что вы увидите, — это черные прямоугольники?
Вот несколько вещей, о которых следует помнить, когда вы добавляете Font Awesome в свой следующий проект.
Добавьте ссылку в шапку
Представьте, что у вас есть следующий HTML:
css">
Как и другие сети CDN, вам нужно добавить элемент к . Для Font Awesome 5.7.2 это будет выглядеть примерно так:
Онлайн против локального
Если вы запустите следующий код в веб-редакторе, таком как CodePen или CodeSandbox, следующий код отобразит значки правильно:
com/willyblackkeez">
Но если вы попытаетесь открыть страницу локально в браузере, вы все равно увидите черные прямоугольники вместо значков:
Еще раз взгляните на href в элемент выше. Вы видите это?
Проблема в том, что при загрузке страницы из локальной файловой системы браузер пытается найти файл CSS Font Awesome в корне файловой системы.
Чтобы все работало онлайн и локально, обязательно добавьте схему URL (HTTP или лучше HTTPS) в href :
Что здесь происходит?
Когда вы опускаете схему URL ( href = "// use.fontawesome ..." ), браузер использует ту же схему URL, с которой была загружена страница.
Итак, если вы запускаете страницу локально, запустив HTML-файл в браузере, href предполагает, что Font Awesome CSS также является файлом, который также сохраняется локально ( файл: ).
Просто убедитесь, что атрибуты href для ваших элементов указывают на полный URL-адрес, включая схему URL-адресов, и все готово.
Как использовать значок Font Awesome Link
Использование
Из коробки
Live Demo
См. Пример 1 ссылки на значок пера от w3resource (@ w3resource) на CodePen.
Пример 1 ссылки на значок пера от w3resource (@ w3resource) на CodePen.
Большой значок
Live Demo
См. Пример 2 ссылки на значок пера от w3resource (@ w3resource) на CodePen.
Изменить цвет
bootstrapcdn.com/font-awesome/4.4.0 / css / font-awesome.min.css ">
Live Demo
См. Пример 2 ссылки на значок пера от w3resource (@ w3resource) на CodePen.
Предыдущая: Font Awesome Bold Icon
Следующая: Шрифт Awesome Chain Broken Icon
1LD Учебники и блоги
Стек Font Awesome бесплатен, и вы можете скачать его здесь.
Font Awesome — это стек, который позволяет использовать значки Font Awesome на любой странице стека. Это просто инструмент импорта для активации использования Font Awesome. Некоторые темы уже имеют встроенный Font Awesome, и в этом случае вам не нужно добавлять его на страницу.
Некоторые темы уже имеют встроенный Font Awesome, и в этом случае вам не нужно добавлять его на страницу.
Настройка
1. Перетащите Font Awesome на страницу Stacks в любое место (оно не будет отображаться при предварительном просмотре или при публикации сайта). Это позволяет вам начать использовать Font Awesome.
2.Перетащите фрагмент Font Awesome (или скопируйте и вставьте его снизу) в любой текст или стек HTML. Затем измените класс fa-medkit на любое имя класса значков Font Awesome, которое вы хотите использовать — см. Полный список здесь.
Важное примечание: Обратите особое внимание на символы цитат. При автоматическом форматировании RapidWeaver иногда прямые кавычки – заменяются фигурными –. Фигурные кавычки не работают внутри HTML-кода.Чтобы заменить фигурные кавычки правильными прямыми кавычками, вы можете выбрать и удалить их, а затем повторно ввести. В качестве альтернативы, всякий раз, когда вы выбираете весь код и применяете Игнорировать форматирование к HTML-коду, фигурные кавычки автоматически меняются на прямые цитаты.
В качестве альтернативы, всякий раз, когда вы выбираете весь код и применяете Игнорировать форматирование к HTML-коду, фигурные кавычки автоматически меняются на прямые цитаты.
Отрегулируйте размер значка
Чтобы изменить размер значка, вы можете использовать приведенный ниже код, просто отрегулируйте значение font-size пикселей.
Примечание. Не забудьте убедиться, что кавычки прямые, а не изогнутые, как указано в примечании к настройке выше.
Добавить HTML-ссылку
Если вы хотите добавить ссылку на значок, вы можете использовать приведенный ниже код. Помимо изменения имени класса значка, вам просто нужно будет поместить URL-адрес, на который вы хотите создать ссылку, в значение href.
Примечание. Не забудьте убедиться, что кавычки прямые, а не изогнутые, как указано в примечании к настройке выше.
Пример проблемы с кавычками
Существует распространенная проблема, вызванная автоматическим форматированием RapidWeaver, при котором меняются кавычки.
На гифке выше вы заметите, что кавычка с правой стороны сначала прямая, но затем, когда буквы рядом с ней меняются, она превращается в фигурную кавычку (даже если было включено игнорирование форматирования) .
Как упоминалось ранее, чтобы заменить фигурные кавычки правильными прямыми кавычками, вы можете выбрать и удалить их, а затем повторно ввести. В качестве альтернативы, всякий раз, когда вы выбираете весь код и применяете Игнорировать форматирование (горячая клавиша: cmd.) в HTML-код, он автоматически заменит фигурные кавычки на прямые.
Font Awesome CDN | Как использовать Font CDN на веб-сайте?
CDN (сети доставки контента) теперь используется во всем Интернете. Это интернет-серверы, которые доставляют все типы вещей на мобильные устройства и браузеры быстрее и с большей надежностью, чем с помощью вашего собственного сервера.
Это интернет-серверы, которые доставляют все типы вещей на мобильные устройства и браузеры быстрее и с большей надежностью, чем с помощью вашего собственного сервера.
CDN — это компонент экосистемы Интернета. Некоторые владельцы контента, такие как поставщики электронной коммерции и медиа-компании, платят поставщикам услуг CDN за доставку их контента клиентам. CDN платит операторам сетей и операторам связи за размещение серверов в их центрах обработки данных.
CDN предлагает несколько типов услуг доставки контента, балансировку нагрузки, прозрачное кэширование, загрузку программного обеспечения, потоковое видео, облачный интеллект и переключение Multi CDN.
Почему мы должны использовать CDN? CDN может помочь вам с простой производительностью загрузки страниц и ресурсов, которая обеспечивает более быстрое реагирование и лучший опыт для ваших клиентов. Для необходимой производительности необходимы две вещи; размер ответа и количество запросов.
Есть три способа, как CDN улучшает доставку контента:
- Путем перемещения сервера ближе к веб-браузеру.
- Убедившись, что он всегда доступен.
- При наличии быстрого сервера (параллелизм, задержка).
Как использовать Font Awesome CDN на веб-сайте?
Если вы любите SVG, то вам также может понравиться красота Font Awesome. Он также считается более безопасным, потому что это тип шрифта, а не графика, и CSS можно легко контролировать. Вы можете легко изменить расположение, размер и цвет, даже не касаясь файлов PNG, SVG или EPS.
Вот шаги, как использовать Font Awesome на веб-сайте:
Шаг 1: Посетите веб-сайт Font Awesome.Добавьте свой адрес электронной почты, и вам будет отправлен код для встраивания веб-сайта.
Шаг 2: Скопируйте код из электронной почты и вставьте его в заголовок кода. Для этого вы используете следующие способы:
- Для пользователей Genesis: установите и активируйте плагин Genesis Simple Edits.
 Откройте «Настройки темы» и выберите опцию «Сценарии верхнего и нижнего колонтитула». Вставьте код, полученный по электронной почте, в поле «Сценарии заголовков». Затем нажмите «Сохранить».
Откройте «Настройки темы» и выберите опцию «Сценарии верхнего и нижнего колонтитула». Вставьте код, полученный по электронной почте, в поле «Сценарии заголовков». Затем нажмите «Сохранить». - Для других: Установите и активируйте плагин «Вставить верхние и нижние колонтитулы.»Откройте настройки и выполните ту же процедуру, что и выше, затем нажмите« Сохранить ».
Шаг 3: Посетите веб-сайт Font Awesome и найдите значки. Кроме того, вы нажимаете Ctrl + F, чтобы найти значок по вашему выбору.
Шаг 4: Измените HTML-код своей веб-страницы, чтобы вставить выбранный значок. Вам понадобится плагин для вставки кода PHP на вашу веб-страницу.
Шаг 5: После редактирования и вставки кода вы сможете увидеть свои изменения.
Что вы подразумеваете под автоматическим доступом?
Символы и значки, которые несут много информации и помогают людям ориентироваться в интерфейсах, знаках и направлениях.![]() Очень важно, чтобы мы использовали и создавали их, чтобы охватить огромное количество людей. Это означает, что значки хорошо сочетаются с новой технологией, помогая людям ориентироваться и использовать сайты и приложения.
Очень важно, чтобы мы использовали и создавали их, чтобы охватить огромное количество людей. Это означает, что значки хорошо сочетаются с новой технологией, помогая людям ориентироваться и использовать сайты и приложения.
Есть встроенные способы помочь технологии, которая поддерживает такие нарушения, как программы чтения с экрана.Он лучше понимает значки Font Awesome, чем вы их используете. Он может помочь вам в следующих случаях:
Использование иконок и декоративных элементов
Если вы используете какой-либо тип значка для добавления фирменного стиля или какого-либо дополнительного украшения, нет необходимости объявлять пользователей, пока они перемещаются по приложению или веб-сайту. Если вы используете значок для добавления или визуального подчеркивания стиля вашего HTML-контента, нет необходимости повторять его для вспомогательных технологий.
Использование значков для интерактивных и семантических целей
Если вы добавляете значок для передачи чего-либо, убедитесь, что сообщение доносится до пользователей, которые могут взаимодействовать с вашим интерфейсом, используя несколько инструментов или методов, предлагая текстовые альтернативы. Это касается контента, который вы используете с помощью значков (например, количество непрочитанных сообщений, статус корзины покупок и т. Д.), А также интерактивных элементов управления, таких как переключатели, элементы формы, кнопки и т. Д.
Это касается контента, который вы используете с помощью значков (например, количество непрочитанных сообщений, статус корзины покупок и т. Д.), А также интерактивных элементов управления, таких как переключатели, элементы формы, кнопки и т. Д.
Если вы включили его как функцию во встраиваемом коде, то Font Awesome CDN обнаружит в вашем интерфейсе упомянутые выше сценарии, чтобы обеспечить правильные и современные синтаксические вспомогательные технологии.
Почему не работает Font Awesome CDN?
Font Awesome — это часть современного веб-дизайна. Он предлагает простой способ вставки профессионально разработанных значков для украшения ваших веб-страниц. Это абсолютно бесплатно, легко доступно и полностью выполняется командой экспертов.
Установка проста, вам просто нужно добавить ссылку на файл CSS, и ваша работа будет сделана. Но у него также есть некоторые недостатки, которые создают беспорядочные ситуации.
Если у вас возникла проблема с Font Awesome, попробуйте эти решения, чтобы избавиться от нее.![]()
Проверьте свои блокировщики рекламы
Блокировщик рекламы в основном может остановить загрузку ваших иконок. Вы можете щелкнуть значок обновления несколько раз или использовать сочетание клавиш Control + F5, чтобы очистить кеш в браузере Chrome.
Проверьте ссылку на источник
Иногда вашей ссылке нужен «href» вместо «src». Итак, замените «src» на «href» в своей ссылке CDN.
Использовать HTTPS
Если ваш URL-адрес использует HTTPS, используйте HTTPS в вашей ссылке CDN. И если это простой HTTP, попробуйте использовать HTTP в своей ссылке CDN.
Возможно, вы случайно связали его дважды
Всегда проверяйте исходный код или другие элементы в ваших инструментах.Если один и тот же файл включен более одного раза, это может вызвать серьезные проблемы. Одна проблема возникает при связывании как с файлом «.min.css», так и файлом «.css». Всегда связывайте один файл за раз как в производственной, так и в локальной среде.
Всегда связывайте один файл за раз как в производственной, так и в локальной среде.
Другая проблема может возникнуть, если вы дважды включаете ссылку CDN. Так что проверьте, как ваш стек / фреймворк отображает ссылки. Всегда проверяйте, чтобы ссылка была включена в ваши просмотры.
Значки не отображаются в виде полей
Иногда ваши значки могут загружаться полностью, но не могут отображаться правильно.Это может быть по нескольким причинам:
Включить класс «fa»
Добавьте класс «fa» перед классом значков при кодировании.
Возможно, вы переопределяете семейство шрифтов Font Awesome
Font Awesome использует начертание шрифта для значков. В большинстве случаев имеет смысл настроить шрифт вашего веб-сайта, например «open Sans», как часть глобального свойства. Когда вы используете что-то другое в селекторе CSS, возникает проблема, которая может переопределить другие существующие элементы.
Итак, тщательно установите элементы, которые вы хотите использовать для своего шрифта, такие как элементы списка, заголовки и т. Д.
Почему возникают проблемы с новым Font Awesome
Font Awesome представил свою последнюю версию, Font Awesome 5. Он предлагает совершенно новый способ визуализации значков с использованием «SVG» вместо предыдущих символов Unicode. Они вставляются одинаково, но отображаются по-разному. Это важно, так как это несовместимо с предыдущими версиями.
Общие проблемы с этой последней версией могут оставить вас с мигающим значком вопросительного знака. Это означает сбой между разными версиями. Чтобы исправить эти проблемы, используйте следующие способы:
Изменить имя класса
Последняя версия Font Awesome использует другой вид имени класса для значков. В старой версии вы могли использовать «фа фа-карандаш». В последней версии вы будете использовать «fas fa-Pencil-alt».![]() Оба они похожи, но при их вставке можно легко запутаться.
Оба они похожи, но при их вставке можно легко запутаться.
Никогда не используйте старую ссылку и новую ссылку одновременно
Если вы используете значки «SVG», вам потребуется новая ссылка CDN на файл CSS / JavaScript. Это обязательно нужно включить, чтобы все работало. Вам просто нужно убедиться, что там должна быть только последняя ссылка, а на вашей странице нет старых ссылок CDN.
Найти ссылку CDN и увидеть номер версии несложно. В последней версии будет отображаться «5.x.x.»
Смешайте / сопоставьте предыдущие и новые значки
Возможно, вы захотите сохранить свои старые значки, но добавление новых значков SVG поверх них может вызвать проблемы.Потому что конкретные правила версий могут противоречить друг другу. Итак, вы можете выбрать либо предыдущую, либо последнюю версию.
Использование font-weight с новыми значками
По какой-то конкретной причине вам может потребоваться использовать «font-weight» над новыми значками. Вы можете попробовать это, если больше ничего не работает. Помните, что это будет работать только с более ранней версией Font Awesome 5, поэтому вы должны попробовать обновить ссылку CDN.
Вы можете попробовать это, если больше ничего не работает. Помните, что это будет работать только с более ранней версией Font Awesome 5, поэтому вы должны попробовать обновить ссылку CDN.
Font Awesome — это бесплатно?
Font Awesome полностью бесплатен, поддерживает GPL и имеет открытый исходный код.Вы можете использовать его для проектов с открытым исходным кодом, коммерческих проектов и где угодно.
Заключение
Это основные вещи, которые вы должны знать о CDN и Font Awesome. Так что используйте их правильно, чтобы избежать проблем. Внимательно прочтите статью и узнайте, как правильно их использовать.
Связанные ресурсы
Сканер вирусов для веб-сайтов
Веб-хостинг
Бесплатный хостинг веб-сайтов
React-fontawesome — npm
Компонент React для библиотеки значков с потрясающим шрифтом.
Если вы используете Font Awesome v5 +, используйте официальный компонент React !. react-fontawesome не поддерживает FontAwesome v5!
Установить
npm install --save react-fontawesome
Примечание: Этот компонент не включает ни CSS Font Awesome, ни шрифты, поэтому вам нужно обязательно включить их как-то на вашей стороне, либо добавив их в процесс сборки, либо связав с версиями CDN.
Использование CDN версии
Самый быстрый способ начать — импортировать FontAwesome с тегом ссылки в :
Вы можете изменить номер версии, чтобы использовать любую желаемую версию FontAwesome.
Использование с Webpack
Если вы используете WebPack, вам нужно будет установить FontAwesome, импортировать FontAwesome Sass / Less и настроить путь к шрифту. Пожалуйста, прочтите это сообщение в блоге о том, как заставить работать вместе Webpack и FontAwesome.
Пожалуйста, прочтите это сообщение в блоге о том, как заставить работать вместе Webpack и FontAwesome.
Использование
var React = require ('react')
var FA = require ('react-fontawesome')
React.render (
, document.body)
Характеристики
- Нет зависимостей (кроме React)
- Простой API, который отражает имена классов Font Awesome.
- Поддерживает все модификаторы Font Awesome (см. API ниже).
- Использовать модули Css
- Добавьте свои собственные
classNames, стили и другие свойства (все дополнительные свойства передаются непосредственно в компонент).
Примеры
Обычное использование
var React = require ('react')
var FontAwesome = require ('react-fontawesome')
var MyComponent = React.createClass ({
render: function () {
return (
className = "super-crazy-colors"
name = "rocket"
size = "2x"
spin
style = {{textShadow: '0 1px 0 rgba (0, 0, 0, 0.
1) '}}
/>
)
},
})
С использованием модулей CSS
import React from 'react'
import FontAwesome из 'react-fontawesome'
import faStyles from 'font-awesome / css / font-awesome.css'
var MyComponent = React.createClass ({
render: function () {
return (
className = "super-crazy-colors"
name = "rocket"
cssModule = {faStyles}
size = "2x"
spin
style = {{textShadow: '0 1px 0 rgba (0, 0, 0, 0.1) '}}
/>
)
},
})
Результат будет примерно таким:
API
См. Полную документацию в документации по API.
Содействующие
Запрос на вытягивание приветствуется!
Запустите набор тестов с npm test и отформатируйте код с npm run format . Убедитесь, что тесты проходят успешно, и что вы пишете тесты для новых функций и документируете изменения в API с обновлениями JSDocs.
Перед отправкой запроса на вытягивание запустите npm run dist , чтобы собрать проект и зафиксировать изменения.
Лицензия
MIT © Дана Вудман
awesome-анимация | Простая анимация с использованием FontAwesome и некоторого CSS3.
Простая анимация с использованием FontAwesome и некоторого CSS3.
Проект поддерживается l-lin Размещено на страницах GitHub — Тема от mattgraham
Простые анимации с использованием CSS3, которые я нашел в Интернете.Лучше всего использовать в глификонах, таких как FontAwesome
Начало работы
Установить из NPM:
npm установить font-awesome-animation
Или с CDN:
https://www.jsdelivr.com/package/npm/font-awesome-animation
Включите файл CSS в файл index.html:
min.css">
Использование
При загрузке DOM
Добавьте желаемый класс CSS faa-xxx вместе с анимированным к значку (или любому элементу вашей DOM):
При зависании
Вместо использования animation используйте CSS-класс animated-hover :
При наведении курсора на родительский элемент
Для родительского наведения добавьте CSS-класс faa-parent и animated-hover в родительский элемент:
& nbsp; наведите указатель мыши сюда
наведите мышку здесь
Скорость анимации
Вы можете регулировать скорость анимации, добавив класс CSS faa-fast или faa-slow :
быстро медленно
Список анимаций
Посетите страницу Github, чтобы просмотреть
превью.![]()
| Анимация | Предварительный просмотр | Быстро | Медленная |
|---|---|---|---|
гаечный ключ faa | |||
кольцо faa | |||
faa-горизонтальный | |||
faa-горизонтальный faa-обратный | |||
faa-вертикальный | |||
faa-flash | |||
faa-bounce | |||
faa-bounce faa-reverse | |||
faa-spin | |||
faa-spin faa-reverse | |||
faa-float | |||
faa-pulse | |||
faa-shake | |||
faa-tada | |||
faa-проходной | |||
faa-pass faa-reverse | |||
faa-burst | |||
faa-падающий | |||
faa-падающий faa-reverse | |||
faa-подъем |
Разработка
Сборка
# установить зависимости
npm install
# генерировать префиксы и минифицированные файлы CSS
npm запустить сборку
Предварительный просмотр на месте
Для локального тестирования вы можете использовать:
Выпуск
# это создаст новую версию и отправит ее в удаленный репозиторий
версия npm [<новая версия> | майор | второстепенный | пластырь]
Затем перейдите на страницу релиза и вручную создать новый выпуск.


 icons8.com/fonts/line-awesome/1.1/css/line-awesome-font-awesome.min.css">
icons8.com/fonts/line-awesome/1.1/css/line-awesome-font-awesome.min.css"> В противном случае все будет в порядке.
В противном случае все будет в порядке. Откройте «Настройки темы» и выберите опцию «Сценарии верхнего и нижнего колонтитула». Вставьте код, полученный по электронной почте, в поле «Сценарии заголовков». Затем нажмите «Сохранить».
Откройте «Настройки темы» и выберите опцию «Сценарии верхнего и нижнего колонтитула». Вставьте код, полученный по электронной почте, в поле «Сценарии заголовков». Затем нажмите «Сохранить».