Свойство font-size — размер шрифта CSS и не только
Свойство font-size CSS позволяет указывать размер текста . Оно влияет не только на шрифт, к которому применяется, но и используется для вычисления единиц измерения em, rem и ex.
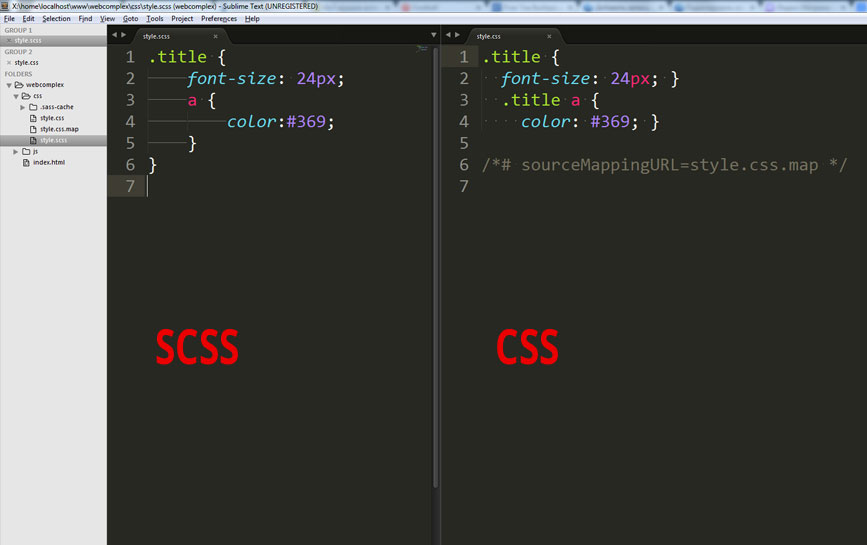
CSS
font-size CSS может принимать в качестве значений ключевые слова, единицы измерения или процентное соотношение. Важно отметить, что в рамках применения сокращенного свойства font, font-size является обязательным значением. Если его не указать, то вся строка кода будет игнорироваться.
Значения длины (px, em, rem, ex и т. д.), используемые в свойстве font-size, не могут быть отрицательными.
CSS
.element {
font-size: small;
}
}Свойство, которое устанавливает размер текста CSS, принимает следующие ключевые слова:
- xx-small;
- x-small;
- small;
- medium;
- large;
- x-large;
- xx-large.
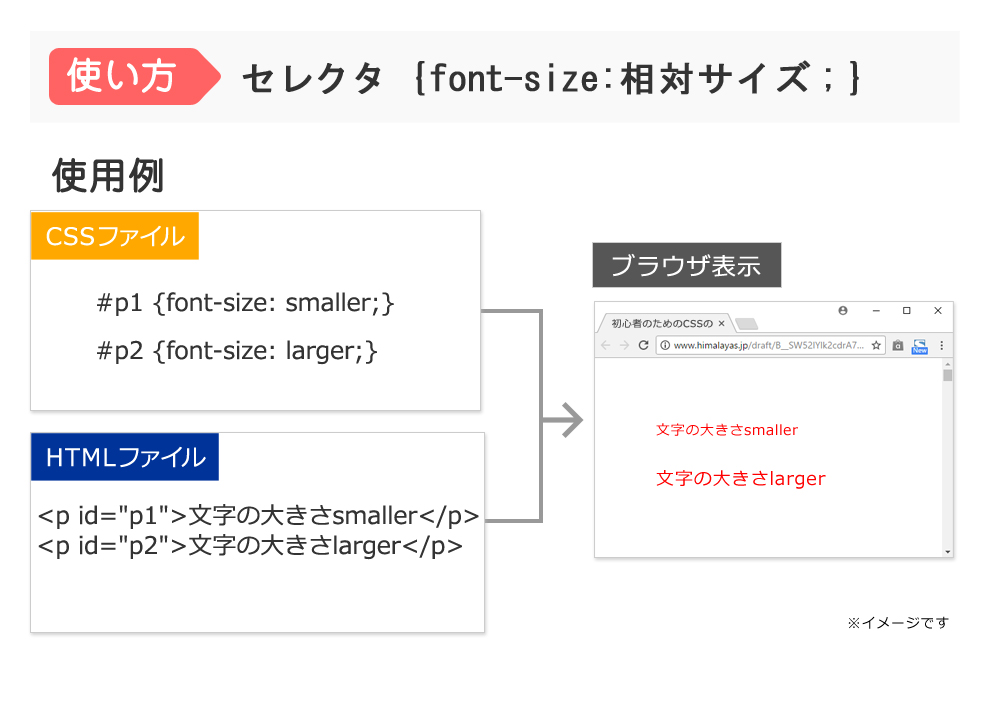
Эти обозначения определяют относительный размер текста CSS, вычисляемый браузером.
Среди других абсолютных значений можно выделить mm (миллиметры), cm (сантиметры), in (дюймы), pt (пункты) и pc (пики). Один pt равен 1/72 дюйма, или одна пика равна 12 пунктам. Обычно эти единицы используются в печатных документах.
CSS
.element {
font-size: larger;
}Например, если свойство font-size у родительского элемента имеет значение small, то у дочернего элемента с относительным значением larger размер текста HTML CSS будет больше.
CSS
.element {
font-size: 110%;
}Процентные значения, как font-size со значением 110%, также являются относительными, и зависят от размера шрифта, указанного в родительском элементе. Предлагаем вам взглянуть на демо.
CSS
.element {
font-size: 2em;
}Единица измерения em является относительной, и вычисляется в зависимости от CSS размера текста в родительском элементе. Это означает, что дочерние элементы всегда зависят от родительских. Например:
Это означает, что дочерние элементы всегда зависят от родительских. Например:
HTML
<div> <h3>Заголовок</h3> <p>Какой-нибудь текст</p> </div>
CSS
.container {
font-size: 16px;
}
p {
font-size: 1em;
}
h3 {
font-size: 2em;
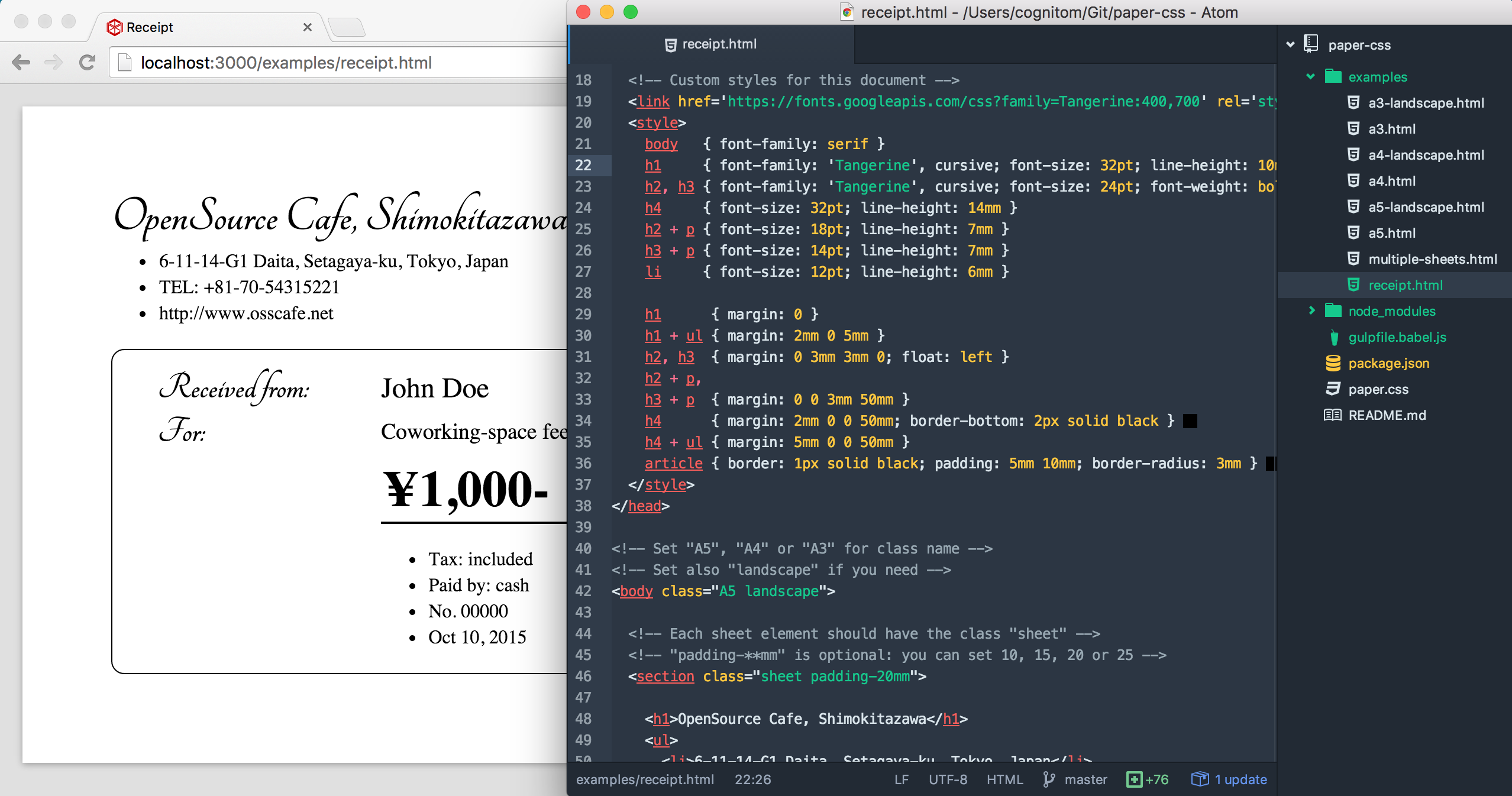
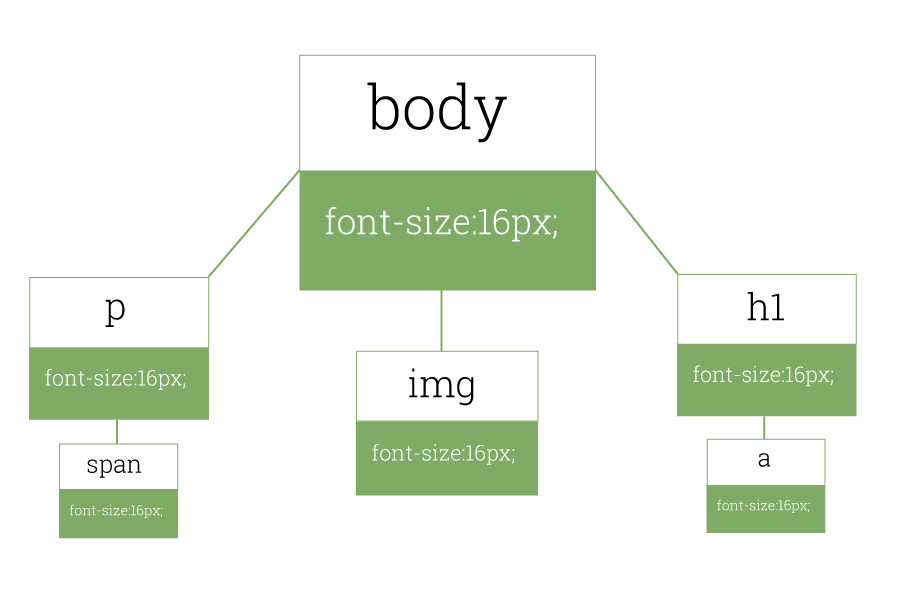
}В приведенном выше примере у абзаца будет установлено значение font-size 16px, так как 1 x 16 = 16px, а в качестве размера текста HTML CSS заголовка будет использоваться 32px, так как 2 x 16 = 32px. Есть некоторое преимущество в том, чтобы указывать размер, ориентируясь на родительский элемент. Так мы можем оборачивать элементы в контейнеры и быть уверенными в том, что все дочерние элементы всегда будут относительны друг другу:
Что касается единиц измерения rem, то здесь font-size всегда зависит от значения корневого элемента (или элемента html).
CSS
html {
font-size: 16px;
}
p {
font-size: 1.5rem;
}В приведенном выше примере rem равен 16px (так как это значение наследуется у html-элемента) и, следовательно, размер текста CSS для всех элементов paragraph будет составлять 24px (1.
Эта единица измерения поддерживается следующими браузерами:
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
| Работает | Работает | Работает | Работает | 10+ | Работает | Работает |
CSS
.element {
font-size: 20ex;
}1ex равен высоте строчной буквы x в используемом шрифте. В примере, приведенном ниже, html-элемент установлен на 20px, а все остальные размеры определяются высотой x определенного шрифта.
Поэкспериментируйте с приведенным выше демо, заменяя семейства шрифтов в html-элементе и таким образом изменяя размер текста CSS.
CSS
.element-one {
font-size: 100vh;
}
.element-two {
font-size: 100vw;
}
.Viewport-единицы, такие как vw и vh, позволяют устанавливать размер шрифта относительно длины или ширины окна просмотра:
- 1vw = 1% от ширины окна просмотра;
- 1vh = 1% от высоты окна просмотра.

То есть, если мы посмотрим на следующий пример:
CSS
.element {
font-size: 100vh;
}
}то увидим, что размер текста CSS всегда должен находиться на отметке в 100% ширины окна просмотра (50vh будет означать 50%, 15vh — 15% и так далее). В приведенном ниже демо попробуйте изменить высоту, и посмотрите, как растягивается шрифт:
vw-единицы отличаются тем, что позволяют указывать высоту символов, руководствуясь шириной окна просмотра. В приведенном ниже демо вам нужно будет изменить ширину окна браузера, чтобы увидеть изменения:
Эти единицы измерения поддерживаются следующими браузерами:
| Chrome | Firefox | Opera | IE | Android | iOS | |
| 31+ | 7+ | 31+ | 27+ | 9+ | 4.4+ | 7.1+ |
В нашем распоряжении имеются еще две единицы измерения, основанные на размере окна просмотра. Первая позволяет вычислять значения vh и vw, и устанавливать свойству font-size минимальное значение, а vmax позволяет определить и установить, наоборот, максимальное значение.
Единица измерения ch чем-то похожа на ex, и позволяет устанавливать размер текста CSS относительно нулевой ширины глифа:
Эта единица измерения поддерживается следующими браузерами:
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
| 27+ | Работает | 10+ | Работает | 9+ | Работает | Работает |
Данная публикация является переводом статьи «Font-size» , подготовленная редакцией проекта.
Font size бесполезен, давайте это исправим / Блог компании VDSina.ru / Хабр
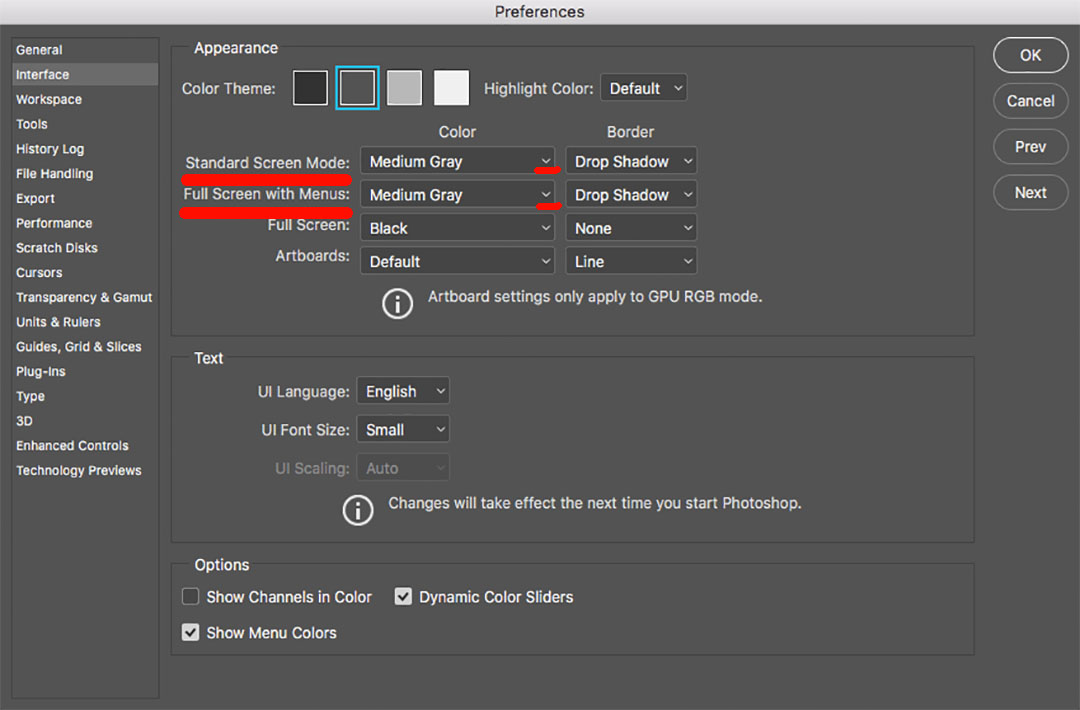
Что происходит, когда вы указываете в редакторе
"font_size": 32? Я бы вам всё равно рассказал, но хорошо, что спросили.
Попробуем догадаться. Я пользуюсь Sublime Text 4 под macOS:
Если мы измерим сами буквы, то нигде не найдём числа 32:
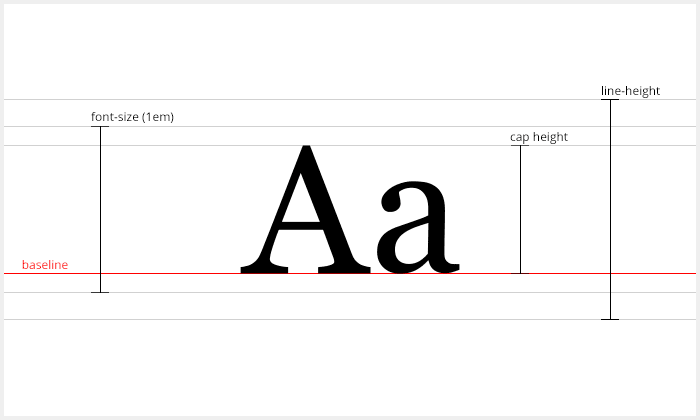
32 — это не ширина и не высота буквы, и не высота заглавной буквы, и не рост строчных знаков, и не высота верхних или нижних выносных элементов. Что за дела?
Что за дела?
Во-первых, это размер не в пикселях, а в пунктах. Пункт — физическая единица измерения, равная 1⁄72 дюйма (0,353 мм), она берёт начало из типографики.
Смысл здесь в том, чтобы задавать размер шрифта непосредственно в физических единицах, опуская такие мелочи, как разрешение экрана. Если я хочу, чтобы буквы имели высоту 2 дюйма, то я задаю размер шрифта в 144 pt.
На практике никто этого не делает. Вместо этого для преобразования пунктов в пиксели macOS
Почему число 72? Оказывается, в первых Mac использовались дисплеи с разрешением изображения ровно 72 PPI. Если просматривать на них текст, то его физический размер на экране совпадёт с физическим размером при печати. Удобно! Разумеется, с тех пор разрешение PPI дисплеев Mac повысилось, но традиция сохранилась.
В духе истинного сотрудничества, Windows использует не 72, а 96 PPI. Почему не 72? Не потому, что у компьютеров были дисплеи получше (это не так), а потому, что 72 давали слишком мало пикселей для рендеринга читаемого текста. Поэтому проектировщики решили: почему бы не сделать всё на ⅓ крупнее?
Так они и поступили. Этот стандарт сохраняется и по сей день: текст размером 16 pt в Windows на ⅓ крупнее, чем текст 16 pt в macOS. Весело!
Один и тот же шрифт, одинаковый размер в пунктах, без относительного масштабирования
P.S. Похоже, VS Code берёт значение editor.fontSize напрямую в пикселях. Отличное начало!
То есть пользователь, запрашивающий шрифт 32 pt, на самом деле требует 32 пикселя (px) в macOS и 43 px в Windows. Но эти числа всё равно нигде не встречаются.
Так происходит, потому что font-size задаёт так называемый размер «em».
В традиционной печати металлическими литерами размер em — это высота литеры символа (её кегль).
Почему высота называется «размером em»? Потому что так совпало, что буква «m» имеет квадратные размеры, а ширина «m» == высоте литеры символа == размеру em. Всё просто!
Источник изображения
Однако в цифровой типографике «квадрат em» — это (цитата из Википедии):
сетка произвольного разрешения, используемая как пространство для дизайна цифрового шрифта.
То есть если я открою свой шрифт Fira Code и начерчу em square, то он
не будет вообще ничему соответствовать:
Если вкратце, этот квадрат и есть то
чем вы управляетепри задании размера шрифта. Если задать размер шрифта 32 pt, то этот квадрат будет иметь ширину/высоту 32/43 px. К сожалению, он невидим и ему не соответствует ни один элемент шрифта.
Когда я говорил, что em size совершенно произволен и не связан ни с чем в шрифте, это не было преувеличением. Он действительно не связан!
Это означает, что если задать разным шрифтам одинаковый размер, то внешне их размер может значительно различаться. Например, если сопоставить em square (то есть задать одинаковый размер шрифта) двух разных шрифтов, то мы получим очень разную высоту «m»:
Например, если сопоставить em square (то есть задать одинаковый размер шрифта) двух разных шрифтов, то мы получим очень разную высоту «m»:
Ещё один пример. Все эти шрифты имеют одинаковый размер — 22 pt:
Я считаю, что размер шрифта обладает следующими проблемами:
- Непредсказуемость: невозможно угадать, что ты получишь. 16 pt — это сколько пикселей?
- Непрактичность: невозможно получить то, чего хочешь. Хочешь, чтобы буквы были высотой 13 пикселей? Не получится.
- Нестабильность. Переключаемся на другой шрифт, оставляем тот же размер, получаем более крупные/мелкие буквы.
- Зависимость от ОС. Получаем разный рендеринг при открытии документа на разных ОС. Нельзя использовать одинаковые конфигурации редактора в macOS и Windows.
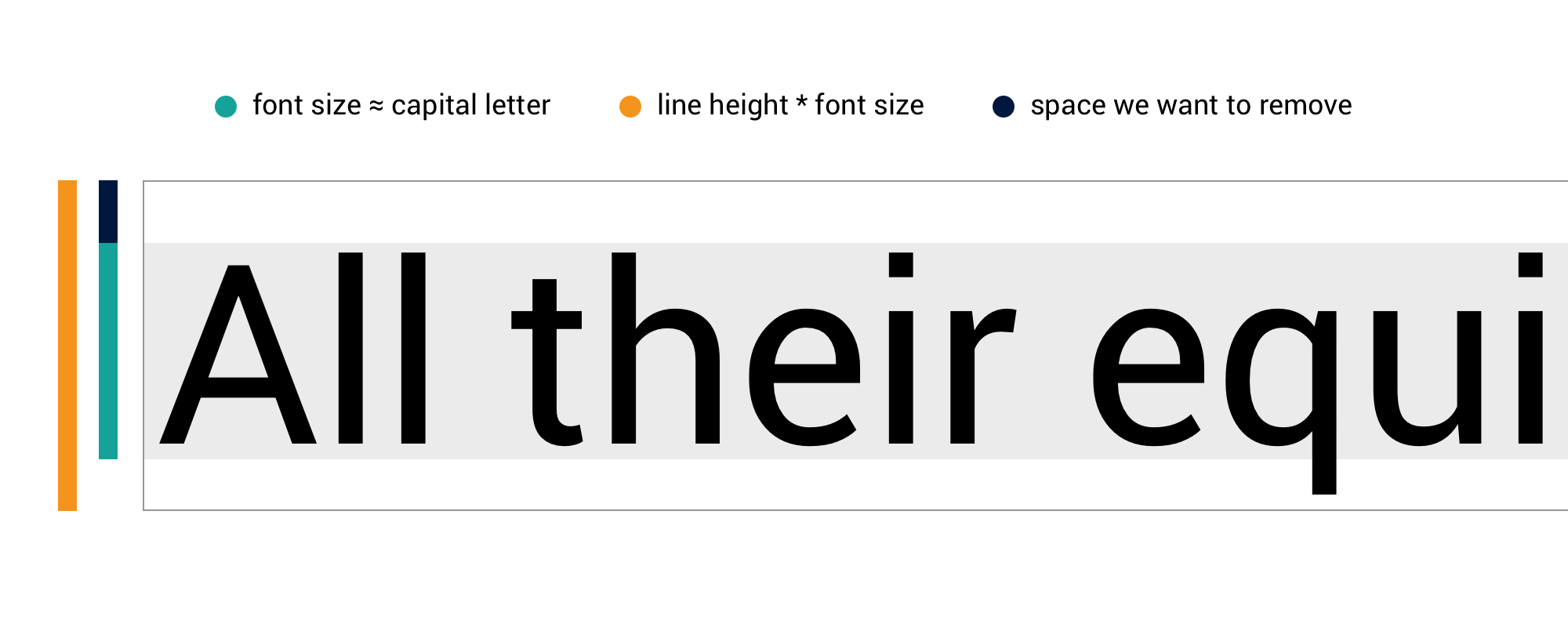
- Указывать высоту прописных букв, а не размер em square.
- Указывать её в пикселях.
Именно прописные буквы человеческий глаз воспринимает как границу текстового блока. Поэтому логично управлять
Поэтому логично управлять
размером, а не какой-то произвольно выбранной метрикой:
Вот несколько шрифтов, для которых задан одинаковый размер шрифта:
А вот те же шрифты, но с размерами, подогнанными под высоту прописных букв:
На мой взгляд, последний вариант обеспечивает гораздо большую целостность. Например, взгляните на Cascadia и Consolas. Или Hack и IBM Plex Mono. Или Ubuntu Mono и Victor Mono (два последних шрифта).
Если уж мы начали говорить об этом, то почему бы не исправить и высоту строки? Не волнуйтесь, это будет быстро.
Во-первых, очевидно, что отсутствует консенсус. Каждый делает что-то своё:
Почему? Проблема высоты строки в том, что она вычисляется по тем же абстрактным границам символа:
Такой стандарт был логичен для металлических литер. В конце концов, нельзя сделать строку меньшей высоты, чем тело литеры:
Но в цифровой типографике это совершенно нелогично! Как и в случае с размером шрифта, количество пустого пространства над и под буквами может быть абсолютно произвольным.
Некоторые шрифты добавляют пространства, другие выделяют ровно столько, чтобы хватало на верхние и нижние выносные элементы:
Но даже второй вариант нас не устраивает! Верхние и нижние выносные элементы не влияют на размер воспринимаемого визуально текстового блока. Строго говоря, разумеется, минимальная высота строки должна без пересечений включать оба вида элементов, но с точки зрения эстетики этот выбор далеко не идеален.
Учитывая ту степень свободы, которую имеют дизайнеры шрифтов при задании границ символов, попытки добиться постоянной высоты строки — это игра в угадайку.
Что же нам делать? Разумно было бы задавать высоту строки непосредственно в пикселях, игнорируя все метрики шрифтов. Или же как процент от высоты прописных букв, но совершенно точно не через font-size или «автоматическую» высоту строки!
Ещё один важный совет: никогда не указывайте высоту строки как пробел между строками (в традиционной типографике это называется «сдвигом»). В противном случае, два разных размера шрифта разрушат ритм параграфа:
Вместо него нужно использовать расстояние между базовыми линиями:
Кроме того, я не вижу никаких причин удостаивать почестей так называемую «стандартную высоту строки». По сути, это личное предпочтение дизайнера шрифта, задаваемое для каждого пользователя шрифта в любых условиях просмотра. Оно может быть любым числом (а часто так и есть)! Но 200% от высоты прописных букв — это всегда 200%.
По сути, это личное предпочтение дизайнера шрифта, задаваемое для каждого пользователя шрифта в любых условиях просмотра. Оно может быть любым числом (а часто так и есть)! Но 200% от высоты прописных букв — это всегда 200%.
Подведём итог: вот что есть сейчас — при изменении шрифта мы получаем случайную высоту строки:
А вот чего хочу я: при изменении шрифта все строки остаются точно там же, где и были:
Кажется безумием, что имея все эти компьютеры, мы по-прежнему столь привязаны к особенностям, возникшим в «металлический» век шрифтов.
То, чего я пытаюсь достичь всеми этими предложениями, легко показать на одном примере:
- Я один раз задаю в своём редакторе нужные мне размер шрифта и высоту строки.
- Я могу попробовать разные шрифты.
- Мне не нужно перенастраивать размер шрифта и высоту строки каждый раз, когда я меняю шрифт.
Примерно так (высота прописных букв и высота строки в точности совпадают):
Интерфейс моей мечты:
Второй пример использования тоже довольно прост: мне нужен предсказуемый и надёжный способ центрирования текста на кнопке.
Это всегда было проблемой для веба, но недавно эту болезнь подхватила и macOS:
Учитывая то, что мы не всегда можем управлять выбираемыми для рендеринга страницы шрифтами, отсутствие инструмента для надёжного выравнивания текста кажется недоработкой.
Getting to the bottom of line height in Figma
. Приключения Figma в поисках компромисса между тем, что нужно людям и что делает веб.
Deep dive CSS: font metrics, line-height and vertical-align. Превосходная статья, демонстрирующая, как конкретно работает алгоритм высоты линии шрифтов и CSS. Кроме того, обратите внимание, что я не единственный человек с ужасным цветом фона на веб-сайте.
Capsize. JS-библиотека, позволяющая делать уже сегодня именно то, что я описал в этой статье, учитывая ограничения веба.
Leading-Trim: The Future of Digital Typesetting. О том, как leading-trim (то есть примерно то же, что и высота прописных букв) может упростить жизнь каждого.
На правах рекламы
VDS для размещения сайтов
— это про наши
эпичные! Все серверы «из коробки» защищены от DDoS-атак, скорость интернет-канала 500 Мегабит, автоматическая установка удобной панели управления VestaCP для размещения сайтов. Лучше один раз попробовать 😉
Лучше один раз попробовать 😉
Размер шрифта CSS. Единицы измерения px, em, проценты — учебник CSS
Для обозначения размера шрифта в CSS необходимо указать соответствующее свойство и его значение. Размер шрифта определяется свойством font-size, для которого может быть установлен один из нескольких вариантов значений. Можно задать размер шрифта в пикселях, процентах, с помощью ключевых слов и т. д. Все это мы рассмотрим далее в этой подглаве, а сейчас взгляните на примеры задания размера шрифта:
/* в процентах: */
h2 {
font-size: 100%;
}
/* в единицах измерения em: */
h3 {
font-size: 1em;
}
/* в пикселях: */
h4 {
font-size: 18px;
}
/* с помощью ключевого слова: */
p {
font-size: small;
}
Размер шрифта в пикселях
Наиболее простой и понятный способ задать размер шрифта – использовать единицу измерения px. Вы сами указываете высоту шрифта. Допустим, вам необходим шрифт размером 24 пикселя. Для этого запишите стиль CSS:
Вы сами указываете высоту шрифта. Допустим, вам необходим шрифт размером 24 пикселя. Для этого запишите стиль CSS:
font-size: 24px;
Размер шрифта в процентах
Вы наверняка уже сталкивались с ситуацией, когда размер шрифта в CSS не задан, вследствие чего браузеру приходится определять размер шрифта «по своему усмотрению». Если точнее, берется предустановленное значение по умолчанию. Именно от него зависят установленные в процентах значения. Например, базовый размер основного текста p, как правило, равняется 16 пикселям. Значение 100% эквивалентно базовому размеру шрифта, который предустановлен в браузере. Поэтому:
p {
font-size: 100%;
}
/* ...то же самое, что и значение в браузере по умолчанию: */
p {
font-size: 16px;
}
Если же в этом случае задать размер шрифта 50%, то он будет равен половине базового размера. Значение 200%, наоборот, увеличит шрифт в два раза.
Важно: процентные значения размера шрифта наследуются. Например, если для родительского тега задан размер шрифта 150%, то все вложенные в него теги также унаследуют это значение.
Единица измерения em
По принципу работы единица измерения em похожа на проценты. Значение 1em эквивалентно 100% и соответствует базовому размеру шрифта по умолчанию. Соответственно, 0.6em = 60%, 3em = 300% и так далее. Пример записи:
font-size: 0.9em; /* перед точкой можно опустить ноль: */ font-size: .9em;
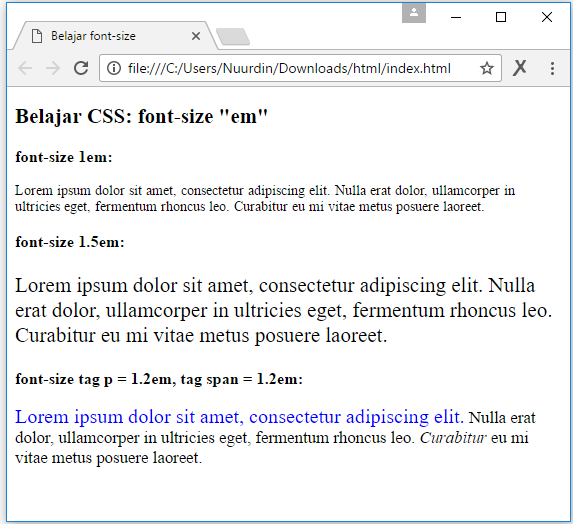
Значения размеров шрифтов, указанные в em, наследуются (как и проценты). Это создает некоторые трудности при работе с CSS. Например, если для родительского элемента div задан размер шрифта 2em, то для вложенного в него такого же элемента div шрифт будет увеличен еще в два раза. Наглядный пример можно увидеть на скриншоте:
Наглядный пример можно увидеть на скриншоте:
В качестве альтернативы можно воспользоваться новой единицей измерения, введенной в CSS3 – rem, которая всегда отталкивается от базового размера шрифта. Если в нашем примере изменить значение div с 2em на 2rem, то размер шрифта вложенного элемента div станет таким же, так у родительского. Недостатком единицы измерения rem является то, что она не поддерживается некоторыми браузерами, а именно Internet Explorer версии 8 (и ранее), а также Opera Mini 8.
Ключевые слова
Задать размер текста CSS можно и с помощью специальных ключевых слов, которые также зависят от базового размера шрифта в браузере. Если ориентироваться на стандартный размер шрифта для основного текста (16 пикселей) и не брать во внимание случаи, когда базовый размер был изменен, то таблица ниже показывает соответствие между ключевым словом и размером шрифта в пикселях:
| Ключевое слово | Размер в пикселях |
|---|---|
| xx-small | 9px |
| x-small | 10px |
| small | 13px |
| medium | 16px |
| large | 19px |
| x-large | 24px |
| xx-large | 32px |
Как видим, значение medium соответствует базовому размеру шрифта 16px. Использование ключевых слов ограничивает возможности и лишает гибкости, поэтому профессиональные разработчики не применяют их.
Использование ключевых слов ограничивает возможности и лишает гибкости, поэтому профессиональные разработчики не применяют их.
Завершение
В этой подглаве вы узнали, как задать размер шрифта в CSS. Также мы рассмотрели те единицы измерения, которые наиболее часто используются для установки размера шрифта в таблицах стилей. Для этих целей могут сгодиться и другие единицы измерения CSS, такие как дюймыin, сантиметрыcm, миллиметрыmm. Но они не слишком хорошо подходят для определения размера текста на веб-страницах, отображаемых на мониторе.
Читайте далее: как установить жирный шрифт и курсив в CSS.
Что делает font-size: 100% на элементе html?
Я в процессе, чтобы начать новый проект. Я спрашиваю себя: Почему я должен добавлять font-size: 100% к элементу html , когда я все равно использую единицу em ?
Что значит этот 100% — 100% по сравнению с чем?
Поделиться Источник Sven 21 октября 2013 в 19:37
2 ответа
- Что значит font-size:1em/2em?
В некоторых шаблонах я вижу, что некоторые разработчики используют свойство font-size , которое выглядит следующим образом: font-size:1em/2em Что это значит ? Я думаю, что 1em — это min-font-size , а 2em-это max-font-size Это правда ?
- font-size:62.
 5% против font-size:10px
5% против font-size:10pxВ течение длительного времени я использую body {font-size:62.5%;} в документах CSS, так как предполагается, что 1em равно 10px . Однако недавно я заметил, что это не так для меня в Internet Explorer. Поэтому вместо этого я попробовал код: html {font-size:100%} body {font-size:10px} Теперь это…
4
размер шрифта 100% на html равен размеру шрифта по умолчанию в браузерах, который может быть 14px или 16px.
Поделиться Minder Saini 21 октября 2013 в 20:33
3
Существует много типов объявления размера шрифта как одного и того же значения для браузера.
font-size: 1em;font-size: 100%;font-size: 16px; // this is default
Таким образом, вы можете получить размер шрифта по умолчанию. Но обратите внимание, что 16 пикселей изменят размер шрифта, однако
Но обратите внимание, что 16 пикселей изменят размер шрифта, однако em и % будут зависеть от размера шрифта, используемого в теге body.
Fiddle: http://jsfiddle.net/afzaal_ahmad_zeeshan/5Wkus/
Таким образом, вы увидите, что em полностью зависит от шрифта, объявленного в body . Или, можно сказать, она передается от ребенка к родителю. Он продолжает искать изменение размера шрифта в ближайшем родителе. Который в большинстве случаев направляет код к элементу body или таблице стилей по умолчанию агента пользователя.
Поделиться Afzaal Ahmad Zeeshan 21 октября 2013 в 20:38
Похожие вопросы:
Невозможно переопределить свойство font-size:100% & font-inherit в другом файле CSS
В моем проекте у нас есть один глобальный файл CSS ‘global-css’, который используется на всех веб-страницах сайта. Содержимое этого файла, font-size: 100%; font: inherit; properties for. ..
..
Установка ‘font-size’ с jQuery не работает на последнем элементе выделенного текста
Я пытаюсь изменить font-size всего выделенного текста. Он работает нормально, но я не могу изменить шрифт последнего элемента в массиве. Ниже приведен мой код: <!DOCTYPE html> <html>…
Что делает этот CSS?
input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit;} input,textarea,select{*font-size:100%;} Это из YUI reset css. Что делает * before font-size:100%?
Что значит font-size:1em/2em?
В некоторых шаблонах я вижу, что некоторые разработчики используют свойство font-size , которое выглядит следующим образом: font-size:1em/2em Что это значит ? Я думаю, что 1em — это min-font-size ,…
font-size:62.5% против font-size:10px
В течение длительного времени я использую body {font-size:62.5%;} в документах CSS, так как предполагается, что 1em равно 10px . Однако недавно я заметил, что это не так для меня в Internet…
Однако недавно я заметил, что это не так для меня в Internet…
Почему «font-size: 1em» больше в IE10, чем Chrome?
В настоящее время я работаю над разработкой сайта, и я не могу понять, почему текст отображается больше в IE10, чем в Chrome. (Я убедился, что оба браузера настроены на 100% zoom-ни больше, ни…
Что делает текст на элементе <button> вертикально центрированным?
Кажется, есть какая-то магия вокруг элемента <button> , которую я не понимаю. Рассмотреть этот markup: <button class=button>Some Text</button> <div class=button>Some…
Установите размер шрифта на <html> или <body> ?
Как лучше всего установить базовый размер шрифта в вашем файле CSS? Лучше объявить размер шрифта на элементе <html> или элементе <body> ? Я использую REM единицы измерения (с резервным…
Тег <font size=…> не работает в Text.text
Мой код: import QtQuick 2. 6 import QtQuick.Window 2.2 Window { visible: true Text { text: ‘ <font size=100>Large</font> <font size=50>Medium</font> <font…
6 import QtQuick.Window 2.2 Window { visible: true Text { text: ‘ <font size=100>Large</font> <font size=50>Medium</font> <font…
Есть ли смысл в единицах rem на элементе HTML?
Единица rem CSS — это сокращение от “root em”. При использовании в CSS 2rem вычисляется значение “two times the font size on the root element”, которое в документе HTML в два раза превышает размер…
CSS font size adjust
Пример
При указании свойства Font-readjust (размер шрифта) браузер будет изменять размер шрифта одинаково независимо от семейства шрифтов («Verdana» имеет значение аспекта 0,58)
div
{
font-size-adjust: 0.58;
}
Определение и использование
Свойство font-size-adjust позволяет лучше контролировать размер шрифта, если первый выбранный шрифт недоступен.
Если шрифт недоступен, обозреватель использует второй указанный шрифт. Это может привести к большим изменениям размера шрифта. Чтобы предотвратить это, используйте свойство
Это может привести к большим изменениям размера шрифта. Чтобы предотвратить это, используйте свойство font-size-adjust.
Все шрифты имеют «значение аспекта», которое является размер-разница между строчной буквы «x» и прописной буквы «x».
Когда браузер знает «значение аспекта» для первого выбранного шрифта, обозреватель может выяснить, какой размер шрифта для использования при отображении текста со вторым шрифтом выбора.
| Значение по умолчанию: | none |
|---|---|
| Inherited: | yes |
| Animatable: | yes. Читайте о animatable |
| Version: | CSS3 |
| Синтаксис JavaScript: | object.style.fontSizeAdjust=»0.58″ |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| font-size-adjust | Не поддерживается | Не поддерживается | 3. 0 0 | Не поддерживается | Не поддерживается |
Синтаксис
font-size-adjust: number|none|initial|inherit;
Значения свойств
| Значение | Описание |
|---|---|
| number | Определяет используемое значение аспекта |
| none | Значение по умолчанию. Нет регулировки размера шрифта |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Похожие страницы
HTML DOM Справочник: fontSizeAdjust Свойство
Свойство font-size — размер шрифта
Свойство font-size устанавливает размер шрифта текста.
Значением свойства служат любые единицы для размеров
(как правило, это px, em или rem) либо специальные ключевые слова (используются крайне редко).
Синтаксис
селектор {
font-size: значение;
}
Значения в виде ключевых слов
| Значение | Описание |
|---|---|
| xx-small | Самый самый маленький. Пример: Lorem ipsum dolor sit amet. |
| x-small | Самый маленький. Пример: Lorem ipsum dolor sit amet. |
| small | Маленький. Пример: Lorem ipsum dolor sit amet. |
| medium | Средний. Пример: Lorem ipsum dolor sit amet. |
| large | Большой. Пример: Lorem ipsum dolor sit amet. |
| x-large | Очень большой. Пример: Lorem ipsum dolor sit amet. |
| xx-large | Самый большой. Пример: Lorem ipsum dolor sit amet. |
| larger | Больше шрифта родителя на некоторое значение. |
| smaller | Меньше шрифта родителя на некоторое значение. |
Значение по умолчанию: medium.
Пример
Давайте установим абзацам размер шрифта в 20px:
<p>
Lorem ipsum dolor sit amet.
</p> p {
font-size: 20px;
}
:
Пример
В данном примере для абзаца задан размер в 16px, а для span внутри него — 150%. В этом случае размер шрифта для span будет составлять 150% от своего родителя, то есть абзаца, и его реальный размер будет 16px * 150% = 24px:
<p>
Lorem <span>ipsum dolor</span> sit amet.
</p> p {
font-size: 16px;
}
span {
font-size: 150%;
}
:
Пример
В данном примере для абзаца задан размер в 16px, а для span внутри него — 150%. В этом случае размер шрифта для span будет составлять 150% от своего родителя, то есть абзаца, и его реальный размер будет 16px * 150% = 24px:
<p>
Lorem <span>ipsum dolor</span> sit amet.  </p>
</p>p {
font-size: 16px;
}
span {
font-size: 150%;
}
:
Пример
В данном примере для абзаца задан размер в 16px, а для span внутри него — larger. В этом случае размер шрифта для span будет больше, чем у его родителя (абзаца):
<p>
Lorem <span>ipsum dolor</span> sit amet.
</p> p {
font-size: 16px;
}
span {
font-size: larger;
}
:
Пример
Обратите внимание на то, что шрифты с разным font-family и одинаковым font-size визуально могут быть совсем не одного размера (для решения данной проблемы смотрите свойство font-size-adjust).
В примере ниже обоим абзацам задан font-size в 16px, но разные font-family:
<p>
Lorem ipsum dolor sit amet.  </p>
<p>
Lorem ipsum dolor sit amet.
</p>
</p>
<p>
Lorem ipsum dolor sit amet.
</p>#elem1 {
font-size: 16px;
font-family: Arial;
}
#elem2 {
font-size: 16px;
font-family: "Times New Roman";
}
:
Форматирование текста (font-weight, font-style, font-size, text-indent) в HTML
В этой статье будут рассмотрены способы форматирования текста с помощью различных CSS свойств.Жирность текста (font-weight)
С первого взгляда свойство font-weight дублирует тег <b>. То есть делает текст жирным. Но не спешите с выводами, потому что это свойство может различать градации жирного. Для этого у него есть несколько значений:- normal — нормальная жирность шрифта (то есть нет жирного)
- bold — текст будет выделен жирным
- bolder — текст будет жирнее, чем жирность текста у родительского элемента
- lighter — текст будет менее жирным, чем текст у родительского элемента
Тише, <span>мыши</span>, кот на крыше.
Тише, мыши, кот на крыше.Помимо эти названий свойство font-weight может принимать численные значения: 100, 200, 300, 400 и т.д. до 900. Чем больше цифра — тем жирнее текст. Нормальный текст без выделения жирным соответствует цифре 400. Выделенный жирным текст соответствует цифре 700.
Далеко не у всех шрифтов есть весь набор градаций жирного. Обычно используются только два: bold и normal варианты. Поэтому в таких ситуациях какую цифру ни ставь, все равно получишь только 2 варианта жирности. Но через CSS можно подключить шрифты (указать адреса файлов), в которых будет все остальные градации жирности.
Курсив (font-style)
Курсив можно получить с помощью тега <i>. Но ещё и через свойство font-style со значением italic. Приведём пример:Тише, <span>мыши</span>, кот на крыше.Тише, мыши, кот на крыше.Чтобы сделать из курсива нормальный шрифт, используйте «font-style: normal;»
Размер шрифта (font-size)
Через CSS свойство font-size можно задать размер шрифта. Это свойство может принимать несколько единиц измерений. Перечислим их в порядке убывания популярности использования:
Это свойство может принимать несколько единиц измерений. Перечислим их в порядке убывания популярности использования:- px — пикселы,
- % — проценты (от размера шрифта родительского элемента)
- em — высота шрифта элемента (единица — это сто процентов от размера шрифта родительского элемента),
- pt — пункты (по сути пиксели, но в пропорции 12pt = 16px)
- текстовые названия размеров: xx-small, x-small, smal, medium, large, x-large, xx-large
- ex — высота символа х (единица — это сто процентов),
Тише, <span>мыши</span>, кот на крыше.
Тише, <span>мыши</span>, кот на крыше.
Тише, <span>мыши</span>, кот на крыше.
Тише, <span>мыши</span>, кот на крыше.
Тише, <span>мыши</span>, кот на крыше.
Тише, <span>мыши</span>, кот на крыше.
Тише, мыши, кот на крыше. Тише, мыши, кот на крыше. Тише, мыши, кот на крыше. Тише, мыши, кот на крыше. Тише, мыши, кот на крыше. Тише, мыши, кот на крыше. Тише, мыши, кот на крыше.
Красная строка (text-indent)
Наверное, вы уже заметили, что HTML не воспринимает пробелы. То есть если в HTML коде поставить сотню пробелов между словами, а потом открыть этот HTML файл в браузере, то пробелы заменятся на один. Из-за этого и нет возможности сделать красную строку в абзаце. Но на помощь приходит CSS свойство text-indent, которое может сделать этот отступ. Значение этого свойства задаются в пикселях. Приведём пример:<div>
Тише, мыши, кот на крыше,<br>
а котята ещё выше.
</div>
Тише, мыши, кот на крыше,
а котята ещё выше.
Что такое размер шрифта? Определение, размер и значение pt на самом деле
Размер шрифта имеет решающее значение как для разборчивости, так и для воздействия текста. Но каков именно размер шрифта? Где он измеряется и почему буквы шрифта Times больше, чем буквы английского курсивного шрифта, даже если вы ввели одинаковое значение в пунктах?
Но каков именно размер шрифта? Где он измеряется и почему буквы шрифта Times больше, чем буквы английского курсивного шрифта, даже если вы ввели одинаковое значение в пунктах?
Интернет изобилует рекомендациями по размеру шрифта для студентов и других целевых аудиторий. Например, некоторые университеты по-прежнему предписывают, какой шрифт (Times New Roman) и кегль (12 пт) использовать для диссертации, что не обязательно способствует разборчивости диссертации.Многие люди не уверены в размерах шрифтов. И это вполне понятно, учитывая отсутствие лаконичных и понятных рекомендаций по этому поводу. Пора пролить свет на этот вопрос.
Типографские единицы
При работе со шрифтом мы используем не метрическую систему измерения, а типографские единицы. Итак, когда мы говорим о размере шрифта, мы используем не метры и миллиметры, а наименьшую типографскую единицу, , точку , установленную на заре печати и сохранившуюся до наших дней.На протяжении многих лет и столетий применялись разные единицы измерения: точка Дидо, модифицированная версия, основанная на точке Фурнье, долгое время была стандартом в мире типографики. На 0,375 мм это было немного больше, чем сегодняшняя точка PostScript или DTP, которая составляет 0,353 мм . Поэтому, если вы вводите размер шрифта 10 пунктов в Microsoft Word или Adobe InDesign, вы определяете, что ваш шрифт будет иметь размер 3,53 мм. По крайней мере, теоретически.
На 0,375 мм это было немного больше, чем сегодняшняя точка PostScript или DTP, которая составляет 0,353 мм . Поэтому, если вы вводите размер шрифта 10 пунктов в Microsoft Word или Adobe InDesign, вы определяете, что ваш шрифт будет иметь размер 3,53 мм. По крайней мере, теоретически.
Что такое размер шрифта?
Давайте сначала определим термин «размер шрифта».Строго говоря, этот термин вводит в заблуждение, поскольку мы не определяем размер шрифта при установке значения точки в InDesign, Word или других приложениях, а указываем высоту основного текста. При ручном наборе высота корпуса определяется высотой грифеля или сорта металла, на котором отлита фактическая поверхность шрифта, печатная поверхность шрифта. Он окружен пустыми или пустыми частями формы буквы, так называемыми счетчиками.
Металлический сорт времен ручного набора Когда Гутенберг установил шрифт размером 12 пунктов, именно металлический шрифт, а не печатная буква, имела высоту 12 пунктов по вертикали. Следовательно, высота тела обычно больше, чем напечатанный глиф.
Следовательно, высота тела обычно больше, чем напечатанный глиф.
К счастью, в наше время нам больше не нужно таскать с собой типографские футляры. В эпоху цифрового шрифта мы больше не работаем с лид-типом. Но рост по-прежнему является важным критерием в дизайне шрифтов. В конце концов, когда вы вводите в InDesign размер шрифта 12 пунктов, вы определяете высоту ограничивающего прямоугольника глифа, которая соответствует высоте металлического тела, на которое шрифт был отлит в первые дни.
Шрифт PT Sans установлен в InDesign с размером 12 пунктов; серый прямоугольник за шрифтом имеет высоту 12 пунктов, что равно 4.233 мм и представляет собой рост тела.Различные результаты измерений
Теперь можно предположить, что вам просто нужно убрать 15 процентов счетчика, то есть пустые или пустые части формы буквы, для каждого шрифта. Таким образом, при вводе 12 pt минус 15 процентов каждый шрифт будет иметь измеряемую высоту 10,2 pt. Но это не тот случай, как вы, вероятно, заметили: два разных шрифта, установленных с одинаковым размером точки, могут казаться одинаковыми по размеру или выглядеть удивительно разными. Помимо оптического размера, который также важен, использование высоты тела является решающим для действительно измеримого конечного размера.
Помимо оптического размера, который также важен, использование высоты тела является решающим для действительно измеримого конечного размера.
Дизайнеры гарнитуры сами решают, как использовать высоту основного текста для создания баланса между печатным глифом и непечатаемым пространством вокруг него. Типографы, которые предпочитают более открытую, воздушную атмосферу, могут вырезать большую часть текста письма, тогда как другие шрифты в полной мере используют доступное пространство дизайна, достигая границ ограничивающего прямоугольника глифа и за его пределами.
В зависимости от того, как используется доступное пространство, реально измеримый шрифт будет больше или меньше.
Гарнитуры в этом отношении существенно различаются. Иногда они даже выходят за пределы, установленные высотой тела, как в случае со шрифтом Scrubble.Различный внешний вид
При рассмотрении размеров мы должны помнить о том, какой эффект имеет шрифт. Существуют шрифты, которые идентичны как по высоте (размер шрифта — 12 пунктов), так и по фактически измеряемому размеру букв (такой же размер прописных букв, измеренный типометром). Тем не менее, они кажутся разными по размеру, и их разборчивость различается, особенно в кеглях маленького размера. Это почему?
Тем не менее, они кажутся разными по размеру, и их разборчивость различается, особенно в кеглях маленького размера. Это почему?
Буква имеет разные анатомические особенности. Например, «p» проходит ниже базовой линии, «a» остается посередине, «b» поднимается над средней линией, «E» располагается посередине и вверху, «O» поднимается вверх. еще немного и подчеркнутые столицы выигрывают соревнование по высоте. Это показано на рисунке ниже:
Анатомия шрифтаПомимо формы, ширины линии и ширины букв, именно x-height имеет решающее значение для оптического размера.Высота по оси x — это высота строчных букв в гарнитуре, например «m», «a» или «z». Эта высота отличается от высоты крышки, то есть букв «M», «A» или «Z». Часто буквы имеют соотношение размеров в соответствии с золотым сечением с коэффициентом 1,6, что означает, что «M» в 1,6 раза больше, чем «m».
Но как всегда эти пропорции средние. Многие шрифты используют другие пропорции, и они тоже работают. И хотя вы должны быть осторожны, делая обобщенные утверждения о размере шрифта, можно сказать, что шрифты с большой высотой по оси x по сравнению с высотой кепки, как правило, кажутся больше, чем шрифты с относительно небольшой высотой по оси x.
И хотя вы должны быть осторожны, делая обобщенные утверждения о размере шрифта, можно сказать, что шрифты с большой высотой по оси x по сравнению с высотой кепки, как правило, кажутся больше, чем шрифты с относительно небольшой высотой по оси x.
Помните: не все шрифты размером 12 пунктов сделаны одинаковыми. В зависимости от шрифта различия могут быть значительными: шрифт размером 12 пунктов может казаться маленьким, как шрифт 8 пунктов, или большим, как шрифт 16 пунктов.
Измерение размера шрифта
Итак, что делать, если у вас есть шаблон и вам нужно выяснить, какие размеры шрифта используются, например, для создания нового флаера на основе старого шаблона?
Существуют разные подходы к этому, но, к сожалению, нет общеприменимых стандартов.Используя типометр, который представляет собой линейку, разделенную на типографские точки, мы можем измерить печатные шрифты. Но здесь также есть разные способы измерения, разные типометры и, в конечном итоге, разные размеры точек.
Но здесь также есть разные способы измерения, разные типометры и, в конечном итоге, разные размеры точек.
Высота в л.с.
Высота в л.с. является стандартной величиной; он измеряет высоту от верхнего края буквы «h», «b», «d» или «l» до нижнего края «p» или «q». Для этого на большинстве типометров нанесены прямоугольники с печатью. Все, что вам нужно сделать, это найти прямоугольник, который точно соответствует буквам «h» и «p», и вы знаете размер шрифта.Если бы только не было вопроса об использовании другой высоты тела, описанной выше…
Типометр, используемый для измерения размеров шрифтаВысота колпачка
В качестве альтернативы, некоторые дизайнеры работают с высотой колпачка, которая измеряет только высоту заглавной буквы без чашек , например, буквы «H» или «M». Но их тоже сложно измерить, особенно в случае курсивных и рукописных шрифтов. Конечно, высота крышки не совпадает с размером пункта, который вы вводите в InDesign и других приложениях.Здесь необходимо указать рост. Таким образом, вы можете рисовать на собственном опыте или знать, где искать, чтобы рассчитать размер шрифта или высоту текста по высоте кепки.
Таким образом, вы можете рисовать на собственном опыте или знать, где искать, чтобы рассчитать размер шрифта или высоту текста по высоте кепки.
Какой размер шрифта для какой цели?
Учитывая описанную выше ситуацию, вряд ли возможно дать надежные рекомендации по размеру шрифта. Размер легко читаемого шрифта для более длинного основного текста, который используется в журналах и книгах, обычно составляет от 8 до 12 пунктов. Чтобы сузить круг вопросов, вы должны знать, какой шрифт используется для надежного утверждения.То же самое касается визитных карточек или фирменных бланков, для которых одинаково хорошо подходит размер шрифта от 8 до 12 пунктов. Подписи, информация об авторских правах, сноски и аналогичные аннотации могут по-прежнему быть читаемыми в 7 pt. Но это сильно зависит от используемого шрифта и других деталей, таких как длина строки, количество текста или фон. Шрифты размером 6 пунктов обычно требуют от читателя хороших очков или используются для мелкого шрифта в контрактах, которые в любом случае никто не хочет читать.
Заключение: мы знаем, что ничего не знаем.
Не существует универсально допустимой основы для использования роста и / или размера шрифта, который в конечном итоге обеспечивает. Размеры шрифта являются относительными, и тренированный глаз и опыт — самые полезные инструменты для выбора правильного размера в дополнение к некоторым основным значениям.
Размер шрифта· Документы WebPlatform
Сводка
font-size устанавливает размер шрифта текста внутри элемента, к которому он применяется, и его потомков. Вы можете изменить размер текста, используя абсолютные измерения или измерения относительно родительского или корневого элемента затронутого элемента.Обзор CSS Text Styling Fundamentals.
Обзорная таблица
- Начальное значение
-
средний - Относится к
- Все элементы
- Унаследовано
- Да
- Медиа
- визуал
- Расчетное значение
- , как указано, но с относительной длиной, преобразованной в абсолютные значения пикселей.

- Анимационный
- Да
- Свойство объектной модели CSS
-
размер шрифта
Синтаксис
-
font-size: absolute ключевые слова -
font-size: наследовать -
font-size: length -
font-size: процент -
font-size: относительные ключевые слова
Значения
- абсолютные ключевые слова
- Набор ключевых слов, обозначающих предопределенные размеры шрифта, которые масштабируются в соответствии с настройками шрифтов или значениями по умолчанию для каждого браузера.Возможные значения от наименьшего до наибольшего: xx-small , x-small , small , medium , large , x-large и xx-large .
- относительных ключевых слов
- Набор ключевых слов, интерпретируемых относительно размера шрифта родительского элемента — либо меньшего размера , либо большего размера .

- длина
- Абсолютное значение единицы: допустимы любые стандартные единицы длины CSS.Отрицательная длина запрещена.
- процентов
- Процентное значение указывает абсолютный размер шрифта относительно font-size родительского элемента.
- унаследовать
- Ключевое слово
inheritзаставляет элемент перенимать размер шрифта своего родительского элемента.
Примеры
Подборка примеров, демонстрирующих типичное использование свойства font-size.
Пример первый: мы ♥ Документы WebPlatform!
Пример второй: Lorem ipsum dolor sit amet, conctetur adipisicing elit.Officiis, eos, dicta nihil aliquid quia dolores labore nesciunt unconctetur blanditiis ex eius consquatur qui incidunt voluptatem Inventore fugit quos amet!
Пример третий: Eius, earum unde eum distinctio ex accusamus rem eligendi optio mollitia deleniti? Iure, accusamus, fuga ipsa quas doloremque enim velit sed est earum pariatur ab optio quia molestiae repllendus non.
.example-one {
размер шрифта: 1.2em;
}
.example-two {
размер шрифта: маленький;
}
.example-three {
размер шрифта: 28 пикселей;
}
Посмотреть живой пример
Переопределение типичного 16px размера шрифта браузера по умолчанию среднего значения как 10px , с последующим изменением размера текста, который следует за ним, пропорционально этому.
html {размер шрифта: 62,5%; }
.example-one {размер шрифта: 3.6rem}
.example-two {размер-шрифта: 2.4rem}
.example-three {размер шрифта: 1.4rem}
Посмотреть живой пример
Использование
Ключевые слова, такие как большой и средний, или относительные em или процентные единицы, как правило, безопаснее использовать, чем измерения в пикселях, особенно для мобильных веб-браузеров, которые настраивают свой набор размеров шрифта по умолчанию для удобочитаемости. Использование процентных значений или значений в EMS приводит к более надежным и каскадным таблицам стилей.
Использование процентных значений или значений в EMS приводит к более надежным и каскадным таблицам стилей.
В противном случае пиксели предлагают самый безопасный способ задания измерений, поскольку пиксели CSS корректируются с учетом вариаций плотности пикселей дисплея.
Хотя исходный средний размер применяется широко, браузеры применяют таблицу стилей по умолчанию, которая изменяет ее для различных семантических элементов, например, увеличивая размер заголовков. Браузеры также автоматически изменяют размер шрифтов при масштабировании страницы, переходя по значениям, которые могут не точно соответствовать коэффициенту масштабирования.Если не отключено с помощью text-size-adjust , шрифты также изменяют размер при переключении между книжной и альбомной ориентацией в мобильных браузерах. Для обзора проблемы см. Мобильное окно просмотра и ориентация.
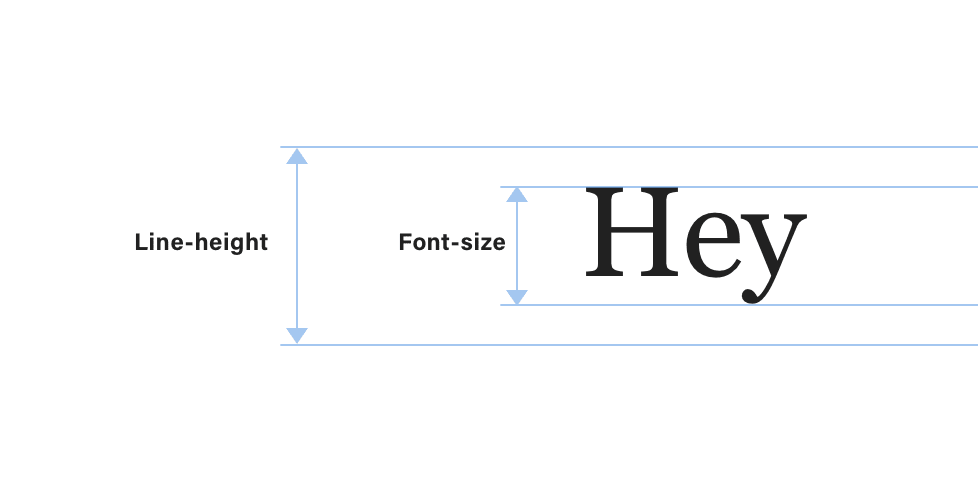
Значение font-size также влияет на значение line-height при использовании значений по умолчанию или относительных измерений.
Наряду со многими другими свойствами CSS, font-size также может применяться непосредственно как атрибут SVG:
Связанные спецификации
- CSS Fonts Module Level 3
- Осадка рабочий
- Значения и единицы CSS Уровень модуля 3
- Кандидат в рекомендации
- Каскадные таблицы стилей, уровень 2, редакция 1 (CSS 2.1) Спецификация
- Рекомендация W3C
См. Также
Статьи по теме
CSS Шрифт
Шрифты
Текст
Другие статьи
Внешние ресурсы
веб-типографики | Размер шрифта
Стандартной единицей измерения высоты шрифта в мире печати является точка. В мире Интернета, помимо точки (pt), существует множество других способов измерения размеров шрифта.Их можно разделить на две группы: размеры с фиксированной высотой и относительные размеры шрифта.
Измерение фиксированной высоты
- баллов (пт)
- пик (шт)
- дюймы (дюймы)
- сантиметров (см)
- миллиметры (мм)
Два других измерения фиксированной высоты доступны только для полотна:
- Высота по оси X (пример) На основе высоты строчного символа x [рис.2].
- Пикселей (пикселей) В зависимости от разрешения экрана.
Использование фиксированной высоты в Интернете не рекомендуется, поскольку Интернет обычно просматривается на экране, а разные экраны имеют разное разрешение. Когда вы указываете 14-точечный шрифт, он может отображаться намного больше или меньше, чем вы ожидаете, на разных экранах. Чаще всего это замечается при переключении между компьютерами Windows и Macintosh: шрифт обычно отображается на Mac почти на 25% меньше.
Таким образом, лучший способ установить размер шрифта в Интернете — использовать относительное измерение шрифта.
Относительный размер шрифта
- Ems (em) На основе размера шрифта по умолчанию в браузере средства просмотра.
- Проценты (%) Подобно EMS, основано на настройках браузера по умолчанию и вычислено относительно окружающего текста.
1 em = 16 пикселей (размер шрифта по умолчанию в большинстве браузеров) *
Думайте в пикселях, используйте Ems для измерения.
Размеры шрифтов наследуются в DOM дочерними элементами от своих родительских элементов. Это может затруднить расчет размера вложенных элементов. Хорошая идея — сначала измерить все в пикселях, а затем преобразовать измерения в EMS.
Составление в масштабе
Хорошее практическое правило — выбирать удобный размер шрифта: от 14 пикселей и выше. Используйте шкалы [рис.3], чтобы различать заголовки, основной текст, нижние колонтитулы, примечания на полях и другую текстовую информацию.
Как только размер основного текста определен, размеры другого типа могут быть выбраны в масштабе для создания иерархии. Отношения em между разными размерами шрифта также основаны на том, где они находятся на шкале.
Отношения em между разными размерами шрифта также основаны на том, где они находятся на шкале.
* Подробнее о Em
Em измеряет относительный размер и может быть указан с точностью до трех десятичных знаков, например 1,375em. Он рассчитывается на основе размера шрифта родительского элемента.
Вот формула для преобразования пикселей в em:
требуемое значение пикселя ÷ родительский размер шрифта = значение em
Например, размер шрифта h2 составляет 18 пикселей.Чтобы преобразовать его в em, 18 ÷ 16 = 1,125 em (размер шрифта тела по умолчанию — 16 пикселей).
1 Сравнение в дюймах, точках и пиктограммах
2 Определение ex
3 Шкала
Пример классической шкалы: Пример шкалы на основе последовательности Фибоначчи: Хорошим решением для обеспечения единообразия размера шрифта во всех браузерах является объединение процентов и em. Установите размер основного шрифта по умолчанию в процентах, а остальное — в em.
Установите размер основного шрифта по умолчанию в процентах, а остальное — в em.
body {font-size: 100%;}
h2 {font-size: 2.5em;}
h3 {font-size: 1.875em;}
p {font-size: 0.875em;}
— преобразование точек в дюймы
При создании и разработке пользовательских этикеток в Интернете, что мы и делаем здесь, в LabelValue, стандартной единицей измерения текста является точка (pt).Если вы не художник-график, вы, вероятно, больше всего знакомы с кеглем по старшей школе или колледжу.
Большинство преподавателей давали письменные задания со следующими инструкциями: 5 страниц, двойной интервал, 12 пунктов. шрифт — Times New Roman (и если они не давали рекомендаций, я знаю, что вы увеличили размер шрифта до 14). Размер точек отлично подходит для обеспечения единообразия документов в школе, на вашем веб-сайте или в вашем бизнесе, но преобразование точек в дюймы или миллиметры — это то, что многие владельцы малого бизнеса и сотрудники должны ежедневно пытаться вычислять, чтобы соответствовать отраслевым нормам. .Мы часто получаем клиентов, разрабатывающих этикетки с помощью нашего инструмента для создания этикеток, у которых есть строгие правила, которым они должны соответствовать. К сожалению, выбор размера шрифта — это равные части искусства и науки, и это может немного сбить с толку.
.Мы часто получаем клиентов, разрабатывающих этикетки с помощью нашего инструмента для создания этикеток, у которых есть строгие правила, которым они должны соответствовать. К сожалению, выбор размера шрифта — это равные части искусства и науки, и это может немного сбить с толку.
Размер шрифта с фиксированной высотой
При измерении шрифтов в дюймах вы измеряете фиксированную высоту шрифта . Это фиксированное измерение высоты полезно, когда нормативные законы предписывают, что на вашем продукте должны быть этикетки с минимальной высотой шрифта, например, 3/8 дюйма.
Так какой размер пункта составляет 3/8 дюйма, спросите вы?
Ну … это зависит от того.
Вот некоторые факты (и
полезных наглядных пособий из Школы медиа и дизайна Университета Джеймса Мэдисона) об измерении кеглей и дюймов. Но есть некоторые непредвиденные обстоятельства, которые я объясню позже.
1 дюйм примерно равен 72 точкам
- ШРИФТ ИМЕЕТ 3 ЭЛЕМЕНТА:
- X-HEIGHT — высота строчного символа «x».

- ВСТРЕЧИ — строки, продолжающиеся над основанием символа «x».
- ДЕСЦЕНДЕРЫ — линии, продолжающиеся ниже основания символа «x».
- РАЗМЕР ТОЧКИ — включает в себя все три этих элемента.
РАЗМЕР ТОЧКИ
Размер в пунктах измеряется от высоты верхнего восходящего элемента (пика) до базовой линии строчной буквы x. Затем он измеряет расстояние от самого нижнего нижнего нижнего элемента (впадины) шрифта до верхней части строчной буквы x. Стандартизированные шрифты (например,грамм. Arial, Times New Roman, Calibri и т. Д.), Как правило, очень строго соблюдают эти правила, поэтому это ваша самая точная ставка для преобразования очков в дюймы. Однако …
Теоретически, если выбрать 27 пт. Шрифт, независимо от шрифта, он должен быть 3/8 дюйма в высоту, используя наше соотношение 72 пункта к 1 дюйму. К сожалению, многие шрифты не стандартизированы (например, рукописные, напуганные, вычурные шрифты), поэтому эти соотношения могут не применяться. Но даже если мы будем придерживаться стандартизированных шрифтов, могут возникнуть некоторые проблемы.Если взять наш предыдущий пример, в котором в качестве минимального требования к высоте шрифта используется 3/8 дюйма, , вам все равно придется использовать шрифт большего размера, чем 27 pt, если вы используете строчных букв . В зависимости от того, насколько буквы типа «d» поднимаются от высоты x, «d» вполне может составлять 3/8 дюйма в 27 точках, в то время как простые «c» или «x» будут намного меньше. потому что у них нет зажимов или зажимов.
Но даже если мы будем придерживаться стандартизированных шрифтов, могут возникнуть некоторые проблемы.Если взять наш предыдущий пример, в котором в качестве минимального требования к высоте шрифта используется 3/8 дюйма, , вам все равно придется использовать шрифт большего размера, чем 27 pt, если вы используете строчных букв . В зависимости от того, насколько буквы типа «d» поднимаются от высоты x, «d» вполне может составлять 3/8 дюйма в 27 точках, в то время как простые «c» или «x» будут намного меньше. потому что у них нет зажимов или зажимов.
Хотя обычно вы можете использовать такие вещи, как этот отличный калькулятор высоты шрифта, для расчета минимального размера шрифта, который вы должны использовать, он не всегда будет точным на 100%, поэтому позвольте себе немного повозиться.
Лучшее решение для норм высоты шрифта при разработке этикеток и упаковки
Лучшее решение для обеспечения соответствия минимальным требованиям к высоте шрифта при использовании нашего инструмента настраиваемых этикеток или при попытке получить точный размер текста в дюймах — это писать заглавными буквами стандартным шрифтом (например, Arial, а не FontDiner Swanky) и поставьте себе пару дополнительных очков — на всякий случай, если это возможно. Всегда следите за тем, чтобы у вас было несколько дополнительных очков, если это возможно, на случай, если выбранный вами шрифт не соответствует стандарту на процент.Если у вас есть какие-либо вопросы о выборе размера шрифта для пользовательских этикеток, сообщите нам об этом по телефону 1-800-750-7764.
Всегда следите за тем, чтобы у вас было несколько дополнительных очков, если это возможно, на случай, если выбранный вами шрифт не соответствует стандарту на процент.Если у вас есть какие-либо вопросы о выборе размера шрифта для пользовательских этикеток, сообщите нам об этом по телефону 1-800-750-7764.
Различные значения размера шрифта
Различные значения размера шрифтаТест
Семейство шрифтов для первого блока — это Verdana,
Arial, Helvetica, Helv, без засечек; , вторая — "раз
New Roman »,« Times Roman », Times, serif; ,
x [pÉÊç
x [pÉÊ & ccedil
]Доступны и другие варианты этого теста.
Как работают браузеры
Вот несколько просмотров этой страницы в различных браузерах. В
на мой взгляд, очень важно, чтобы все результаты для данного браузера
(за возможным исключением «размера изображения» быть таким же. То есть,
Я думаю, что лучше последовательно использовать размер шрифта операционной системы
чем смешивание размера шрифта CSS и размера шрифта операционной системы.
* — Это не изменится, даже если размер шрифта будет переопределен операционная система способ.
| Ключ | |
|---|---|
| C | Значение CSS для font-size |
| O | Значение операционной системы или шрифта of font-size † |
| M | Смешанный, т.е. где-то между C и O |
| B | Багги другими способами |
† Для свойств, отличных от размера шрифта, O означает, что определение ОС было перенесено в эту собственность. Если определение ОС font-size используется (что плохо), наверное, лучше перенести это определение на все остальное на основе шрифта размер.То есть, если шрифт O, то это возможно, лучше, если высота строки, размер изображения и размер текста фон тоже O, а не C.
Что здесь происходит?
- Размер шрифта
- CSS
определяет размер шрифта, равный
размеру шрифта, когда установить твердый.
Это означает, что высота шрифта равна расстояние от наивысшей точки наивысшего глифа до самая низкая точка в самом нижнем глифе. Windows и другие операционные системы, кажется, используют высоту, основанную на em квадрат, который не включает весь размер шрифта.Это приводит к шрифтам, которые больше, чем они были бы, если бы использовалось определение CSS. Если используется определение CSS, разделение наивысшего точки на глифах и самые низкие точки на глифах должны быть точно
100px. - Фон текста
- Хотя это не очень ясно из текущей спецификации,
фоны встроенных элементов рисуются вокруг размера шрифта
(а также закройте любую обивку, которая добавляется на
размер шрифта). Это означает, что, поскольку для вышеперечисленных шрифтов установлено значение
быть
100pxвысотой, фон встроенного элементы также должны быть высотой 100 пикселей.(Если шрифт больше, однако разумно, чтобы фон был больше, чем хорошо.) - Размер изображения
- Единица
emопределена в CSS2 какразмер шрифта соответствующего шрифта
. Это означает, что
Это означает, что 1emвнутри шрифта с font-size100pxдолжен быть равен100 пикселей. Таким образом, согласно CSS, размер изображения должно быть 100 пикселей. Однако если на самом деле размер шрифта больше, изображение, вероятно, должно быть тоже больше. - Высота линии
- Числовые значения для свойства
line-height: определен в CSS2 как установкаline-heightна число, умноженное на размер шрифта (так что число наследуется, а не вычисленное значение). Конечный результат правил для встроенных блоков высота строки равна 1, без более крупного текста, изображения большего размера или необычное вертикальное выравнивание означает, что базовые линии текста должно быть разделено точно вычисленным значением высота строки.Это означает, что самые высокие точки на глифах должен точно касаться (и не перекрывать) самых нижних точек в глифы в предыдущей строке (при условии, что я выбрал символы, достигают высшей и низшей точки шрифта). Точно так же
изображения на соседних строках должны точно касаться друг друга. Они
не должны ни разделяться, ни перекрываться.
Точно так же
изображения на соседних строках должны точно касаться друг друга. Они
не должны ни разделяться, ни перекрываться.
Эти несоответствия даже в различных операционных системах
шрифтовые механизмы — это
серьезное препятствие для качественного набора текста с помощью CSS.Осторожный
работа, которая ушла на разработку font-size-adjust свойство не будет иметь никаких преимуществ, если размер шрифта не
лечится последовательно. Должен быть кроссплатформенный консенсус
по значению font-size , который соответствует
со всем, что зависит от размера шрифта. Опять же, если
реальный размер шрифта больше, высота строки, вероятно, должна
тоже, хотя в спецификации прямо не говорится, что фактический
значение чисел на line-height должно быть
на основе фактических (а не расчетных)
значение размера шрифта.)
Спасибо
Роланд Эрикссон
а также
Ян Хиксон
для комментариев и
Лиам Куинн
для Linux скриншоты и
Стив Малдер
для Mac скриншоты. Однако мнения, выраженные здесь
мои одни.
Однако мнения, выраженные здесь
мои одни.
(Вернуться к Информация о шрифте, Информация CSS, Дэвид Барон)
ЛДБ, г. [email protected], 1999-05-01, 1999-11-26
Размер шрифта бесполезен; давай исправим @tonsky.me
Переводы: Китайский Японский Русский
Что произойдет, если вы установите "font_size": 32 в вашем любимом редакторе? Я бы все равно сказал вам, но я рад, что вы спросили.
Попробуем угадать. Я использую Sublime Text 4 в macOS:
Если измерить сами буквы, то числа 32 нигде не видно:
32 не является ни шириной, ни высотой буквы, ни высотой заглавной буквы, высотой буквы x, высотой верхнего и нижнего нижнего края. Что происходит?
Во-первых, этот размер не в пикселях, а в точках. Точка — это физическая единица измерения, равная 1⁄72 дюйма (0,353 мм), заимствованная из типографики.
Идея заключалась в том, чтобы вы устанавливали размер шрифта непосредственно в физических единицах, игнорируя мелкие детали, такие как разрешение экрана. Если я хочу видеть мои буквы высотой 2 дюйма, я могу сделать это, установив размер шрифта 144 pt.
Если я хочу видеть мои буквы высотой 2 дюйма, я могу сделать это, установив размер шрифта 144 pt.
На практике так никто не делает. Вместо этого в macOS всегда использует 72 PPI для преобразования точек в пиксели. Если вы установите macOS на 32-дюймовый и 24-дюймовый мониторы, оба с разрешением 1080p, вы получите одинаковый размер в пикселях, но не физический, что подрывает исходную идею.
Почему число 72? Оказывается, у оригинальных Mac были дисплеи с ровно 72 PPI. Если вы просматриваете там текст, его физический размер на экране будет соответствовать его физическому размеру при печати.Хороший! Конечно, с тех пор дисплеи Mac улучшили свой PPI, но конвенция остается.
В духе настоящего сотрудничества Windows использует 96 пикселей на дюйм вместо 72. Почему не 72? Не потому, что у них были лучшие дисплеи (их не было), а потому, что 72 давало вам слишком мало пикселей для отображения разборчивого текста. Поэтому они подумали, почему бы не сделать все ⅓ больше?
И они действительно это сделали. Это справедливо и по сей день: текст размером 16 пунктов в Windows на ⅓ больше, чем текст размером 16 пунктов в macOS. Веселье!
Это справедливо и по сей день: текст размером 16 пунктов в Windows на ⅓ больше, чем текст размером 16 пунктов в macOS. Веселье!
стр.S. VS Code, кажется, принимает значение editor.fontSize непосредственно в пикселях. Это начало!
Таким образом, пользователь, запрашивающий шрифт 32 pt, на самом деле запрашивает 32 пикселя в macOS и 43 пикселя в Windows. Но этих цифр пока не видно.
Это потому, что font-size устанавливает так называемый размер «em».
В традиционном металлическом шрифте размер em — это высота символа иероглифа.
Почему рост был назван «em size»? Потому что буква «m» по совпадению была квадратом, а ширина «m» == высота символа == размер em.Простой!
Источник изображенияВ цифровом шрифте «em-квадрат» (и я цитирую Википедию):
сетка произвольного разрешения, которая используется как пространство дизайна цифрового шрифта.
Это означает, что если я открою код Fira и нарисую квадрат, он вообще ни с чем не согласуется :
Короче говоря, этот квадрат равен , что вы фактически контролируете при установке размера шрифта. Этот квадрат будет 32/43 пикселей в высоту / ширину, если вы установите размер шрифта 32 pt.Жаль, что он невидимый, и ни один элемент шрифта не соответствует ему.
Когда я говорю, что размер em абсолютно произвольный и никак не связан ни с чем в шрифте, это не преувеличение. На самом деле это не так!
Это означает, что разные шрифты, установленные с одинаковым размером, могут иметь совершенно разный воспринимаемый размер. Например, если я выравниваю em-квадраты (== устанавливаю одинаковый размер шрифта) из двух разных шрифтов, я получаю очень разную высоту «m»:
Другой пример. Все эти шрифты имеют одинаковый размер 22 pt:
У меня проблемы с размером шрифта:
- Непредсказуемо: вы не можете угадать, что получите.
 16 pt означает, сколько именно пикселей?
16 pt означает, сколько именно пикселей? - Непрактично: вы не можете получить то, что хотите. Хотите, чтобы буквы были высотой 13 пикселей? Не могу.
- Не стабильно. Переключитесь на другой шрифт, оставьте тот же размер, увеличьте / уменьшите буквы.
- зависит от ОС. Получите другой рендеринг при открытии документа в другой ОС. Невозможно обмениваться конфигурацией редактора между macOS и Windows.
- Укажите высоту крышки, а не размер квадрата.
- Укажите в пикселях.
Заглавные буквы — это то, что человеческий глаз фактически воспринимает как границу текстового блока. Поэтому имеет смысл контролировать размер , что , а не какую-то другую произвольно выбранную метрику:
Вот несколько шрифтов с одинаковым размером шрифта:
А вот все те же шрифты, но с измененным размером в соответствии с высотой шапки:
На мой взгляд, последнее дает гораздо лучшую согласованность. Посмотрите, например, на Cascadia и Consolas. Или Взломать и IBM Plex Mono. Или Ubuntu Mono и Victor Mono (два последних).
Или Взломать и IBM Plex Mono. Или Ubuntu Mono и Victor Mono (два последних).
А пока поправим высоту строки? Не волнуйся, я быстро.
Во-первых, консенсуса явно нет. Каждый занимается своим делом:
Почему? Проблема с высотой строки в том, что она вычисляется по тем же границам абстрактных символов:
Это условное обозначение имеет смысл для металлических шрифтов. В конце концов, у вас не может быть строки короче тела письма:
Но в цифровой типографике это не имеет смысла! Как и в случае с размером шрифта, количество пустого пространства над и под буквами может быть абсолютно произвольным.
Некоторые дают много лишнего места. Остальные выделяют ровно столько, чтобы уместить верхний и нижний зажимы:
Даже с последним, это все равно не то, что нам нужно! Восходящие и нижние элементы отклоняются от значения и не влияют на воспринимаемое текстовое поле. Технически, конечно, минимальная высота линии должна соответствовать им обоим без пересечения, но с эстетической точки зрения это далеко не лучший выбор.
С той степенью свободы, которую имеют дизайнеры шрифтов при определении границ символов, попытка получить постоянную высоту строки — это игра в угадывание.
Что делать? Разумный способ — установить высоту строки непосредственно в пикселях, игнорируя любые метрики шрифта. Может быть, и в процентах от высоты крышки, но определенно не в размере шрифта или «автоматической» высоте строки!
Еще один важный момент: никогда не указывайте высоту строки как промежуток между строками (интерлиньяж металлическим шрифтом). В противном случае два разных размера шрифта нарушат ритм абзаца:
Вместо этого следует использовать расстояние между базовыми линиями:
Кроме того, я не вижу причин соблюдать так называемую «высоту строки по умолчанию».По сути, это личные предпочтения дизайнера шрифтов, которые навязываются каждому пользователю шрифта в любых условиях просмотра. Это может быть любое количество (а часто бывает)! Но 200% высоты крышки всегда составляет 200%.
Подводя итог: это то, что у нас есть сейчас. Измените шрифт и получите случайную высоту строки:
И это то, что я хочу: сменить шрифт, но все строки останутся там, где были:
Это безумие — думать, что со всеми этими компьютерами, с точки зрения шрифтов, мы все еще застряли со столькими причудами металлической эры шрифтов.
Я пытаюсь достичь с помощью этих предложений очень простого варианта использования:
- Я настраиваю свой редактор на предпочтительный размер шрифта и высоту строки один раз .
- Могу попробовать разные шрифты.
- Мне не нужно каждый раз заново настраивать размер шрифта и высоту строки.
Вот так (высота крышки и высота линии точно совпадают):
Моя мечта UI:
Второй вариант использования тоже довольно прост: мне нужен предсказуемый и надежный способ центрировать текст на кнопке.
Это всегда была проблема в Интернете, но недавно macOS подхватила и эту болезнь:
Учитывая, что вы не всегда можете контролировать, какие шрифты будут использоваться для отображения вашей веб-страницы, отсутствие инструмента для надежного выравнивания текста кажется упущением.
Добираемся до нижней части высоты строки в Figma. Figma приключения в поиске компромисса между тем, чего хотят люди, и тем, что на самом деле делает Интернет.
Deep dive CSS: параметры шрифта, высота строки и выравнивание по вертикали.Отличная статья, объясняющая, как именно работают шрифты и алгоритм высоты строки CSS. Также: видите ли, я не единственный человек с ужасным цветом фона на сайте 🙂
Опрокидывающийся. Библиотека JS, которая позволяет вам делать именно то, что я описал в этой статье, сегодня в пределах Интернета.
Leading-Trim: будущее цифрового набора. Как подрезка (~ размер крышки) упростила бы жизнь всем.
Привет!
Я Никита.Здесь я пишу о программировании и дизайне пользовательского интерфейса. Подписаться
Я также создаю вещи с открытым исходным кодом: Fira Code, AnyBar, DataScript и Rum. Если вам нравится то, что я делаю, и вы хотите получить ранний доступ к моим статьям (наряду с другими преимуществами), вы должны поддержать меня на Patreon.
Как размер мобильного шрифта влияет на SEO?
- WooRank
- Руководства по SEO
- Как размер мобильного шрифта влияет на SEO?
Мобильные устройства бывают самых разных размеров, поэтому важно, чтобы текст на вашем сайте имел размер шрифта, который можно было бы прочитать на экранах разных размеров.Текст должен быть достаточно большим, чтобы его можно было читать без увеличения, но в то же время не слишком большим, чтобы пользователям приходилось бесконечно прокручивать, чтобы прочитать весь контент.
Размер шрифта, который пользователи могут читать с комфортом, нуждаясь в увеличении или переключении на альбомную ориентацию, дает людям, посещающим ваш сайт с мобильных устройств, гораздо лучший опыт, в чем и заключается дружелюбие к мобильным устройствам.
Каков идеальный размер мобильного шрифта?
Идеальный мобильный сайт имеет текст, который удобно читать, когда пользователь смотрит в свой телефон на удобном расстоянии.
Идеальный размер шрифта base для экранов мобильных устройств — 16 пикселей. Все, что меньше, пользователям придется щипать и увеличивать, чтобы прочитать. В CSS вашего сайта рекомендуется установить атрибут font-size в ems, чтобы упростить масштабирование.
Использование ems полезно, потому что оно изменяет текст относительно размера, установленного в документе.
Как сделать текст читаемым на всех экранах
1. Изучите мобильную тему или шаблон
Если вы используете WordPress, Shopify или другую платформу CMS, вы можете просто приобрести мобильную тему или шаблон, которые автоматически сделают ваш сайт адаптивным.Размер текста автоматически изменится в соответствии с используемым устройством.
Прежде чем остановиться на теме или шаблоне, обязательно прочтите отзывы веб-дизайнеров, которые использовали его раньше, и просмотрите сайты, которые используют конкретную тему или шаблон, чтобы узнать, нравится ли он вам.
Большинство тем предоставляют живую демонстрацию перед покупкой, так что вы можете протестировать тему на своем рабочем столе и нажать «Проверить элемент», чтобы просмотреть макет шаблона сайта на основе нескольких размеров экрана:
Независимо от того, используете ли вы тему или собственный веб-дизайн, вам необходимо указать мобильное окно просмотра.
2. Реализация адаптивного дизайна для мобильных устройств
Вы можете использовать CSS для управления размером шрифта вашего сайта на разных устройствах. Процедура очень проста:
Размер шрифта может использовать разные единицы измерения, чтобы объявить, насколько большим должен быть ваш текст:
- пикселей (px)
- баллов (pt)
- EMs (em)
- процентов (%)
Общая рекомендация — использовать браузер по умолчанию 1.2em, 12pt, 16px или p {font-size: 120%;}.
Вот список преобразований для каждого показателя:
| пикселей | EMs | процентов | Очки |
| 6 пикселей | 0,375 em | 37,5% | 5pt |
| 7 пикселей | 0,438em | 43,8% | 5pt |
| 8 пикселей | 0,500 эм | 50,0% | 6 точек |
| 9 пикселей | 0. 563em 563em | 56,3% | 7pt |
| 10 пикселей | 0,625em | 62,5% | 8pt |
| 11 пикселей | 0,688em | 68,8% | 8pt |
| 12 пикселей | 0,750 эм | 75,0% | 9 пунктов |
| 13 пикселей | 0,813em | 81,3% | 10 точек |
| 14 пикселей | 0.875em | 87,5% | 11 п. |
| 15 пикселей | 0,938em | 93,8% | 11 п. |
| 16 пикселей | 1.000em | 100,0% | 12 точек |
| 17 пикселей | 1.063em | 106,3% | 13 точек |
| 18px | 1,125em | 112,5% | 14 пт. |
| 19 пикселей | 1. 188em 188em | 118,8% | 14 пт. |
| 20 пикселей | 1.250em | 125,0% | 15 точек |
| 21 пикс. | 1,313em | 131,3% | 16 точек |
| 22 пикс. | 1,375em | 137,5% | 17pt |
| 23 пикс. | 1.438em | 143,8% | 17pt |
| 24 пикс. | 1.500em | 150,0% | 18pt |
Выберите разумный размер шрифта для каждого типа: заголовок, заголовки, абзацы. 16 пикселей — это настройка CSS по умолчанию. Большинство тем, которые вы установили для своего сайта, будут иметь дополнительные настройки тем, чтобы упростить вам изменение размера в зависимости от вашего сайта и потребностей посетителей.
Вот пример параметров темы Muffin Builder:
Не используйте слишком большой размер [размер 20 или более]. Оставьте это для заголовков и заголовков. Большой размер шрифта означает, что пользователям придется дольше прокручивать страницу, что неудобно для пользователя.
Оставьте это для заголовков и заголовков. Большой размер шрифта означает, что пользователям придется дольше прокручивать страницу, что неудобно для пользователя.
Практическое правило:
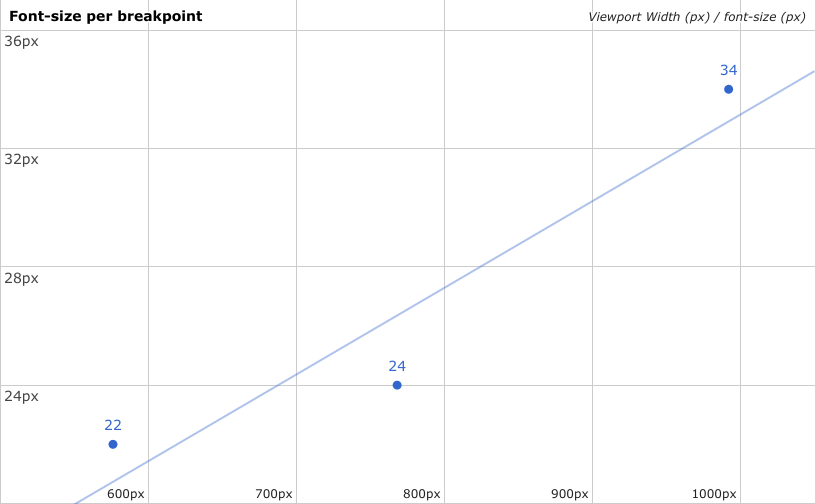
Классическая теория читабельности предполагает, что идеальный столбец должен содержать от 70 до 80 символов в строке (примерно от 8 до 10 слов на английском языке). Таким образом, каждый раз, когда ширина текстового блока превышает 10 слов, подумайте о добавлении точки останова.
Отрегулируйте этот размер шрифта в зависимости от особенностей используемого шрифта.
При выборе размера шрифта учитывайте базовый размер. Это связано с тем, что контент будет просматриваться на устройствах разного размера, и вы хотите быть уверены, что отношения размеров шрифта всегда будут одинаковыми, независимо от устройства, на котором просматривается контент.
3. Размер шрифта по высоте
Обязательно оставляйте достаточно места между строками и абзацами, чтобы страница не выглядела слишком тесной. Хотя на настольном сайте можно обойтись небольшой высотой строк и плотным текстом, пользователю будет практически невозможно прочитать такой текст на устройстве с маленьким экраном без масштабирования, что создает довольно неприятные ощущения.
Для ссылок вам придется оставить еще больше места между строками текста для готовности экрана касания.
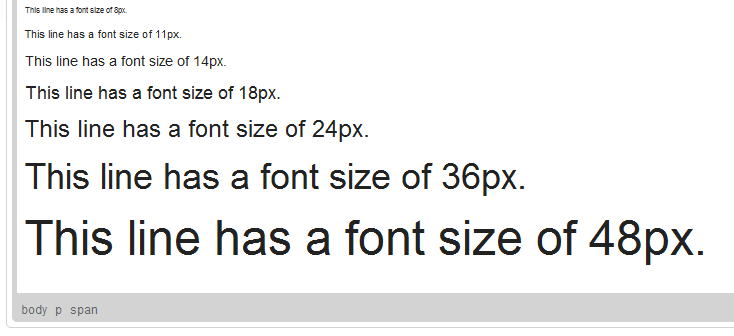
В трех приведенных выше примерах абзацев, предоставленных css-tricks, высота строки установлена на 150%, 200% и 250% или 30 пикселей, 40 пикселей и 50 пикселей.
Google рекомендует использовать по крайней мере высоту строки браузера по умолчанию, равную 1,2, что означает, что промежутки между строками текста как минимум в 1,2 раза превышают размер самого текста.
4. Медиа-запросы для разных размеров экрана
Размер текста вашего сайта определяется медиа-запросами, объявленными для экранов разного размера.Вы можете настроить каждый размер шрифта в зависимости от размера экрана в вашем файле CSS. Пример:
html {font-size: 100%;}
@media (min-width: 60em) {html {font-size: 100%}}
Есть несколько различных элементов, по которым вы можете запросить: min-width , max-width , min-height и max-height .
Вот несколько правил медиа-запросов, основанных на рекомендации Google:
Когда размер браузера составляет от 0 пикселей до 640 пикселей в ширину пикселей, не более
пикселей.cssприменяется.Когда ширина браузера составляет от 500 пикселей до 600 пикселей , применяются стили в пределах
@media.Если размер браузера 640 пикселей или больше , применяется
min-640px.css.Когда ширина браузера больше высоты , применяется
landscape.css.Когда высота браузера больше ширины ,
книжная.cssприменяется.
Чтобы избежать чрезмерного усложнения, не используйте слишком много шрифтов и размеров шрифтов на одной странице, так как это может затруднить контроль читаемости текста на разных устройствах. Макет вашей страницы также будет беспорядочным, а текст может быть даже нечитаемым на устройствах с маленькими экранами.
5. Создавайте разные версии своего сайта для разных устройств
Создание отдельного мобильного веб-сайта — это вариант , если по какой-то причине вы не можете создать адаптивный дизайн.Использование отдельного мобильного сайта — не лучший вариант (для создания и поддержки требуется больше работы), но для некоторых веб-сайтов это сработало.
Наиболее распространенный способ сделать это — использовать так называемые «m-точки». «M-точка» — это совершенно новый сайт, разработанный для мобильных устройств, а затем размещенный на субдомене, обычно «m.example.com». Отсюда и термин «m-точка».
Затем вы перенаправляете мобильных пользователей на мобильную версию своего сайта.


 5% против font-size:10px
5% против font-size:10px




 Использование процентных значений или значений в EMS приводит к более надежным и каскадным таблицам стилей.
Использование процентных значений или значений в EMS приводит к более надежным и каскадным таблицам стилей.

 Это означает, что
Это означает, что  Точно так же
изображения на соседних строках должны точно касаться друг друга. Они
не должны ни разделяться, ни перекрываться.
Точно так же
изображения на соседних строках должны точно касаться друг друга. Они
не должны ни разделяться, ни перекрываться.
 16 pt означает, сколько именно пикселей?
16 pt означает, сколько именно пикселей?