bolder» для шрифтов со множеством начертаний / Хабр
Если вы используете шрифт со множеством начертаний, то вам, вероятно, захочется, чтобы теги strong и b не увеличивали жирность шрифта до фиксированного значения font-weight:700, как это происходит по-умолчанию, а использовали промежуточные значения, рассчитанные исходя из жирности шрифта родительского элемента.
Ведь не очень красиво, когда в ультратонком шрифте появляются жирные кляксы тегов strong.
Возьмём для примера Open Sans.
Open Sans имеет пять начертаний: Light 300, Normal 400, Semi-Bold 600, Bold 700 и Extra-Bold 800.
Цифры соответствуют значению font-weight.
Пусть основной текст имеет начертание Light 300, заголовки и цитаты — Normal 400, а промо-блок — Semi-Bold 600:
body {
font-family: 'Open Sans', sans-serif;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6,
blockquote {
font-weight: 400;
}
.
promo {
font-weight: 600;
}
Тег strong может встечаться и в основном тексте, и в цитатах, и промо-блоке. Надо это учесть.
По-умолчанию:
strong, b {
font-weight: bold; /* bold = 700 */
}
А нам хочется, чтобы у strong и b для основного текста было Normal 400, для цитат и заголовков — Bold 700, а для промо блока — Extra-Bold 800. Это сохранит контраст между жирным и нежирным текстом примерно равным во всех случаях.
Уверен, многие пробовали использовать strong {font-weight: bolder;}, но это не принесло ожидаемого результата — текст стал ещё жирнее, чем ожидалось.
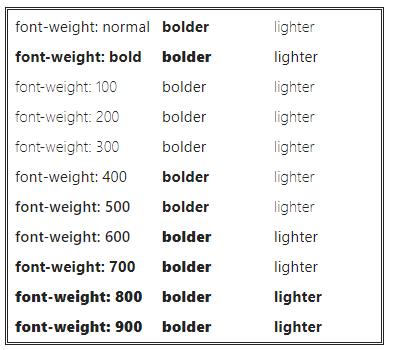
А всё потому, что согласно спецификации, значение lighter) увеличивает (уменьшает) унаследованное значение font-weight до следующего возможного для данного шрифта значения, согласно следующей таблице.
| наследуемое значение | bolder | lighter |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Но в браузерной CSS прописано strong, b {font-weight: bold;}, т. е. унаследуется значение «700», а потом оно ещё и увеличивается до «900». Поэтому кажется, что
е. унаследуется значение «700», а потом оно ещё и увеличивается до «900». Поэтому кажется, что bolder работает неправильно.
Исправить это можно так:
/* сбрасываем стандартное «bold»,
шрифт становится таким же как его родительский элемент */
strong, b {
font-weight: inherit;
}
/* теперь bolder будет вычисляться исходя из веса шрифта родительского элемента */
strong, b {
font-weight: bolder;
}
Именно так, как два отдельных правила. Первое обнуляет значение font-weight из браузерной таблицы стилей, второе задаёт жирность уже в относительных, а не абсолютных единицах.
Теперь нам не придётся заботиться о вложенности элементов — каскад всё сделает автоматически. Мы можем вкладывать теги strong друг в друга.
Вложенные теги «strong». Толщина шрифта определяется исходя из значения родительского элемента.
Демка
Ограничения
Используя относительные значения font-weight мы получаем только по три градации жирности шрифта для lighter соответственно. Спецификация не гарантирует, что браузеры правильно сопоставят названия начертаний и числовые значения. Не гарантирует, что для шрифта найдётся более жирное или более тонкое начертание. У некоторых шрифтов всего два начертания, у некоторых может быть восемь.
Спецификация не гарантирует, что браузеры правильно сопоставят названия начертаний и числовые значения. Не гарантирует, что для шрифта найдётся более жирное или более тонкое начертание. У некоторых шрифтов всего два начертания, у некоторых может быть восемь.
Единственной гарантией при использовании bolder / lighter является то, что шрифт при значении «bolder» не будет тоньше, чем более легкие начертания этого шрифта, а при значении «lighter» будет не толще, чем более жирные начертания этого шрифта.
Чтобы более тонко настроить вес шрифта, надо использовать абсолютные значения.
Баги
Если у вас шрифт установлен в системе, но не подключен через @font-face, то Google Chrome определяет только Normal и Bold начертания шрифта. Чтобы локальный шрифт заработал, нужно дополнительно указать его font-family.
.fw300 {
font-family: "Open Sans Light", "Open Sans";
font-weight: 300;
}
. fw600 {
font-family: "Open Sans SemiBold", "Open Sans";
font-weight: 600;
}
fw600 {
font-family: "Open Sans SemiBold", "Open Sans";
font-weight: 600;
}
Почему какие‑то значения font‑weight в СSS пишут цифрами, а какие‑то словами?
Я не Аня, но попробую ответить.
В ЦСС font-weight отвечает за «жирность» начертания. Задается в числах от 100 до 900:
Чтобы использовать все девять начертаний, шрифт должен их поддерживать. В противном случае браузер будет подбирать ближайшее подходящее начертание из тех, что есть в шрифте.
Бюросанс поддерживает три начертания: тонкое, нормальное и жирное. Бюросайн — вариативный шрифт, поддерживает все начертания.
font‑weight
100
Бюросанс
light
Бюросайн
light
font‑weight
200
Бюросанс
light
Бюросайн
light
font‑weight
300
Бюросанс
light
Бюросайн
light
font‑weight
400
Бюросанс
regular
Бюросайн
regular
font‑weight
500
Бюросанс
regular
Бюросайн
regular
font‑weight
600
Бюросанс
bold
Бюросайн
bold
font‑weight
700
Бюросанс
bold
Бюросайн
bold
font‑weight
800
Бюросанс
bold
Бюросайн
bold
font‑weight
900
Бюросанс
bold
Бюросайн
bold
Чтобы использовать все девять начертаний, шрифт должен их поддерживать. В противном случае браузер будет подбирать ближайшее подходящее начертание из тех, что есть в шрифте.
В противном случае браузер будет подбирать ближайшее подходящее начертание из тех, что есть в шрифте.
Бюросанс поддерживает три начертания: тонкое, нормальное и жирное. Бюросайн — вариативный шрифт, поддерживает все начертания.
Кроме числовых значений поддерживаются ключевые слова: normal, bold, lighter и bolder.
normal — это обычное начертание, синоним font-weight: 400:
font‑weight: 400
font‑weight: normal
bold — жирное начертание, синоним font-weight: 700:
font‑weight: 700
font‑weight: bold
Советую использовать ключевые слова, а не их числовые значения: их проще воспринимать, не нужно запоминать магические числа.
Жирность начертания относительно родителя задаётся с помощью lighter и bolder:
В случае с вариативным шрифтом Сафари и Фаерфокс неправильно обрабатывают lighter, bolder. Сравните искусственную разрядку у font‑weight: lighter от 500 и font‑weight: bolder от 300
В случае с вариативным шрифтом Сафари и Фаерфокс неправильно обрабатывают lighter, bolder. Сравните искусственную разрядку у font‑weight: lighter от 500 и font‑weight: bolder от 300
Сравните искусственную разрядку у font‑weight: lighter от 500 и font‑weight: bolder от 300
Ещё по теме
P. S. Это был совет о веб‑разработке. Хотите знать всё о коде, тестах, фронтенд‑разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы.
Веб‑разработка
Отправить
Поделиться
Поделиться
Запинить
Твитнуть
Свежак
CSS: свойство font-weight
В этом руководстве по CSS объясняется, как использовать свойство CSS под названием font-weight с синтаксисом и примерами.
Описание
Свойство CSS font-weight определяет толщину или жирность шрифта.
Синтаксис
Синтаксис свойства CSS font-weight:
font-weight: value;
Параметры или аргументы
- значение
Насыщенность или жирность шрифта.
 Это может быть одно из следующих:
Это может быть одно из следующих:Значение Описание обычный Обычный вес шрифта (Нормальный = 400 вес шрифта)
p { вес шрифта: нормальный; }полужирный Жирный шрифт (Bold = 700 шрифта)
p { шрифт: полужирный; }жирнее На один размер шрифта темнее, чем у его родительского элемента
p { font-weight: bolder; }зажигалка На один размер шрифта светлее родительского элемента
p { font-weight: light; }100, 200, 300, 400, 500, 600, 700, 800, 900 Числовые значения для веса шрифта в диапазоне от 100 до 900,
400 = обычный, 700 = полужирный.
p { вес шрифта: 400; }унаследовать Элемент унаследует толщину шрифта от своего родительского элемента
p { вес шрифта: наследовать; }
Примечание
- Некоторые шрифты могут поддерживать только обычный и полужирный веса.

- Если указан числовой вес шрифта в диапазоне 600–900, а точный числовой вес недоступен, будет использоваться ближайший доступный более темный размер шрифта.
- Если указан числовой вес шрифта в диапазоне от 100 до 500, а точный числовой вес недоступен, будет использоваться ближайший доступный более легкий размер шрифта.
Совместимость с браузерами
Свойство CSS font-weight имеет базовую поддержку следующих браузеров:
- Chrome
- Андроид
- Firefox (Геккон)
- Firefox Mobile (Геккон)
- Internet Explorer (IE)
- Интернет-телефон
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Сафари Мобильный
Пример
Мы обсудим свойство font-weight ниже, исследуя примеры использования этого свойства в CSS.
Использование полужирного шрифта
Давайте посмотрим на пример веса шрифта CSS, где мы выделяем текст полужирным шрифтом.
span { вес шрифта: полужирный; } В этом примере CSS-шрифта мы установили жирность текста в теге жирным шрифтом.
Использование Normal
Далее, давайте посмотрим на пример CSS-шрифта, где мы установили обычный текст.
p { вес шрифта: нормальный; } В этом примере CSS-шрифта мы установили нормальный вес шрифта текста внутри тега
.
Использование числового значения
Давайте посмотрим на пример CSS-шрифта, где мы устанавливаем для текста числовой шрифт.
p { вес шрифта: 500; } В этом примере CSS-шрифта мы установили толщину шрифта текста внутри тега
на 500, чтобы использовать более темный шрифт, если он был доступен.
font-weight · WebPlatform Docs
Резюме
Свойство font-weight определяет жирность или жирность шрифта (их степень черноты или толщину обводки). Обратите внимание, что некоторые шрифты доступны не во всех весах; некоторые доступны только для обычного и полужирного шрифтов.
Обзорная таблица
-
обычный - Относится к
- Все элементы
- Унаследовано
- Да
- СМИ
- визуальный
- Расчетное значение
- Ключевое слово или числовое значение, как указано, с более жирным и светлым преобразованием в реальное значение.
- Анимируемый
- Да
- Свойство объектной модели CSS
-
Вес шрифта - Проценты
- Н/Д
Синтаксис
-
толщина шрифта: 100, 200, 300, 400, 500, 600, 700, 800, 900 -
толщина шрифта: полужирный -
толщина шрифта: жирнее -
толщина шрифта: светлее -
толщина шрифта: обычная
Значения
- нормальный
- Обычный вес шрифта. То же, что и 400 .
- полужирный
- Вес полужирного шрифта.
 То же, что 700 .
То же, что 700 . - зажигалка
- На один вес шрифта меньше, чем у родительского элемента (из доступных весов шрифта).
- смелее
- Толщина шрифта на один темнее родительского элемента (среди доступных толщин шрифта).
- 100, 200, 300, 400, 500, 600, 700, 800, 900
- Цифровой вес шрифта для шрифтов, которые предоставляют больше, чем просто обычный и полужирный шрифт. Если указанный точный вес недоступен, используется лицо с ближайшим весом.
Примеры
Подборка примеров, показывающих некоторые типичные случаи использования свойства font-weight. На практике вы, скорее всего, не увидите большой разницы при использовании любых значений, кроме normal и жирный .
Наделите текст полужирным шрифтом.
Установите текст на два шага темнее, чем обычно, но меньше стандартного полужирного шрифта.
Устанавливает текст на один шаг светлее родительского.

p { размер шрифта: 150%; }
p.example-one { вес шрифта: полужирный; }
p.example-two { вес шрифта: 600; }
p.example-three { вес шрифта: светлее; }
Просмотреть живой пример
Использование
Довольно часто для конкретного семейства шрифтов доступно лишь несколько значений веса. Когда указан вес, для которого не существует грани, используется грань с ближайшим весом:
600-900 используйте ближайшую доступную более темную плотность (или, если ее нет, ближайшую доступную более светлую плотность).
100-500 используйте ближайшую доступную более светлую плотность (или, если ее нет, ближайшую доступную более темную плотность).
Это означает, что для шрифтов, обеспечивающих только обычный и жирный шрифт, 100-500 являются обычными, а 600-900 — полужирными.
Хотя типографы не очень любят эту практику, также называемую «искусственным жирным шрифтом», полужирные шрифты часто синтезируются пользовательскими агентами для тех шрифтов, которые не имеют настоящего полужирного шрифта.


 fw600 {
font-family: "Open Sans SemiBold", "Open Sans";
font-weight: 600;
}
fw600 {
font-family: "Open Sans SemiBold", "Open Sans";
font-weight: 600;
}
 Это может быть одно из следующих:
Это может быть одно из следующих:
 То же, что 700 .
То же, что 700 .