font-weight — CSS | MDN
CSS свойство font-weight устанавливает начертание шрифта. Некоторые шрифты доступны только в нормальном или полужирном начертании.
font-weight: normal; font-weight: bold; /* Relative to the parent */ font-weight: lighter; font-weight: bolder; font-weight: 100; font-weight: 200; font-weight: 300; font-weight: 400; font-weight: 500; font-weight: 600; font-weight: 700; font-weight: 800; font-weight: 900; /* Global values */ font-weight: inherit; font-weight: initial; font-weight: unset;
Значения
normalНормальное начертание. То же, что и
400.boldПолужирное начертание. То же, что и
700.lighterИзменяет начертание относительно насыщенности родительского элемента (сверхтонкое начертание).
bolderИзменяет начертание относительно насыщенности родителя элемента (сверхжирное начертание).

100,200,300,400,500,600,700,800,900Цифровые значения насыщенности шрифтов, которые позволяют задавать больше, чем нормальное и полужирное начертание.
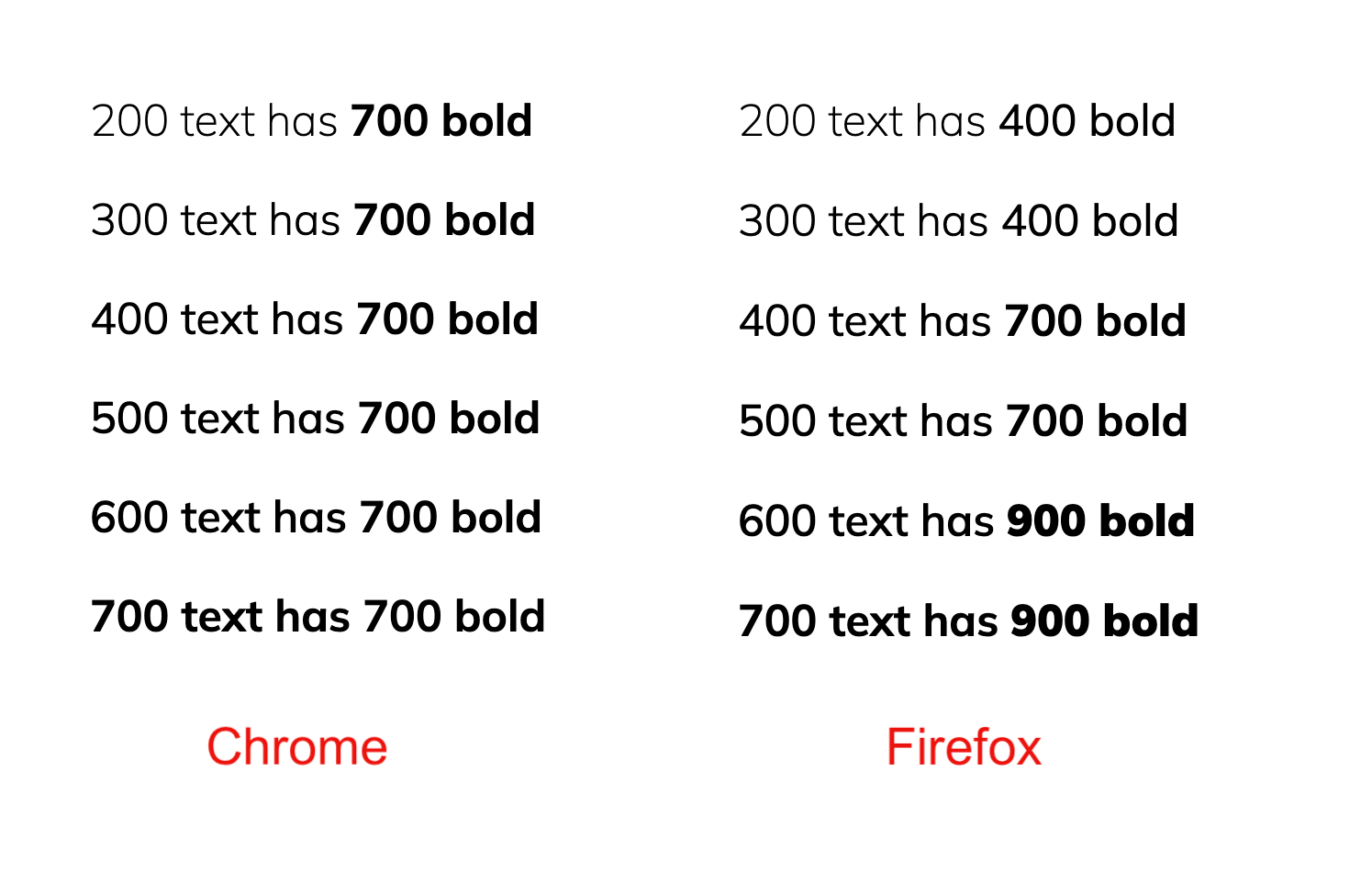
Недоступность заданного значения
Если заданное цифровое значение насыщенности недоступно, для определения толщины отображаемого шрифта используется следующий алгоритм:
- Если задано значение выше
500, будет использовано первое доступное более жирное начертание (если такого не окажется, то первое доступное более светлое). - Если задано значение менее
400, будет использовано первое доступное более светлое начертание (если такого не окажется, то первое доступное более жирное). - Если задано значение
400, будет применено500. Если500недоступно, то будет использован алгоритм для подбора значений менее400.
- Если задано значение
500, будет применено400. Если400недоступно, то будет использован алгоритм для подбора значений менее400.
Это означает, что для шрифтов, которые предоставляют только normal и bold начертания, 100-500 normal, и 600-900 bold.
Значение относительных весов
Когда используется жирнее или светлее, следующая таблица используется для вычисления абсолютного веса элемента:
Определение веса имени
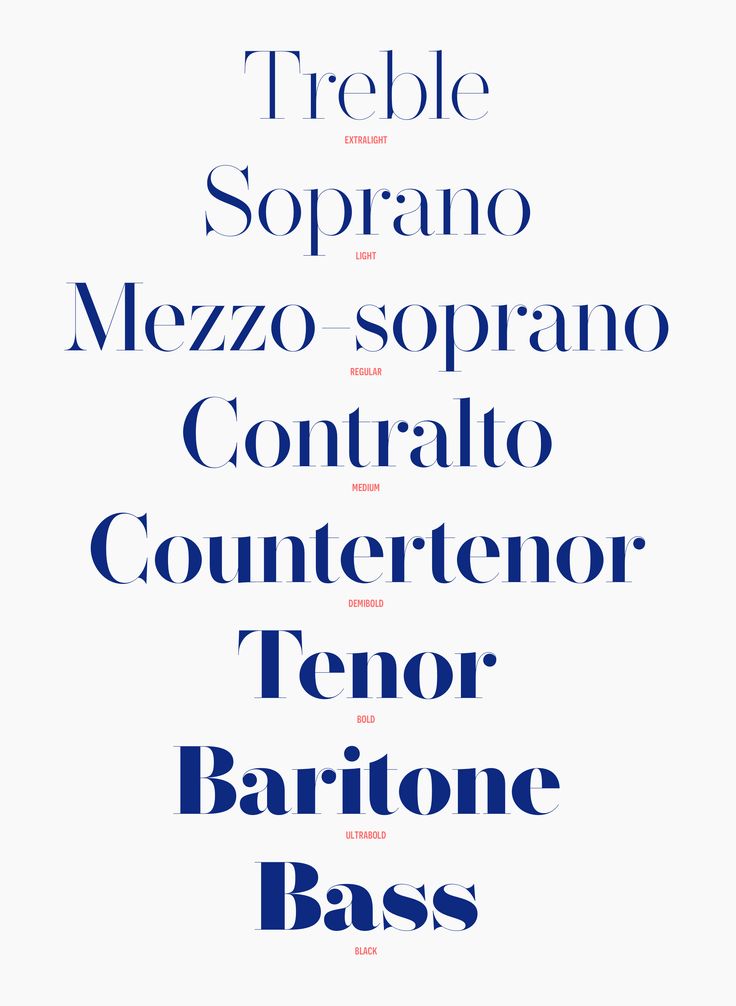
Значения от 100 до 900, примерно, соответствуют следующим распространённым именам насыщенности:
Интерполяция
Значения font-weight интерполируются с помощью дискретных шагов (кратные 100). Интерполяция происходит в действительном пространстве чисел и превращается в целое число путём округления до ближайшего числа, кратного 100, со значениями посредине между кратными 100 округлёнными в сторону положительной бесконечности.
Формальный синтаксис
font-weight =
<font-weight-absolute> | (en-US)
bolder | (en-US)
lighter"><font-weight-absolute> =
normal | (en-US)
bold | (en-US)
<number [1,1000]>
HTML
<p> Alice was beginning to get very tired of sitting by her sister on the bank, and of having nothing to do: once or twice she had peeped into the book her sister was reading, but it had no pictures or conversations in it, 'and what is the use of a book,' thought Alice 'without pictures or conversations?' </p> <div>I'm heavy<br/> <span>I'm lighter</span> </div>
CSS
/* Назначение тексту элемента <p> жирного начертания. */
p {
font-weight: bold;
}
/* Назначение тексту элемента <div> жирности, которая больше на два уровня,
чем normal, но все ещё меньше, чем стандартный bold. */
div {
font-weight: 600;
}
/* Назначение тексту элемента <span> жирности,
которая на один уровень меньше, чем у его родителя.
*/
span {
font-weight: lighter;
}
Result
| Specification |
|---|
| CSS Fonts Module Level 4 # font-weight-prop |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.Last modified: , by MDN contributors
CSS/Свойство font-weight
Синтаксис
CSS 1
CSS 2‒2.2
CSS 3
font-weight: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit;
Описание
Свойство font-weight
| Применяется: | ко всем элементам; |
|---|---|
| Наследование: | присутствует; |
| Проценты: | не используются; |
| Медиа: | визуальные. |
JavaScript
[объект]
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| CSS | Раздел | |
|---|---|---|
| 1 | 5.2.5 ‘font-weight’ | Перевод |
| 2 | 15.2.3 Font styling… ‘font-weight’… | |
| 2.1 | 15.6 Font boldness: the ‘font-weight’ property | Перевод |
2. | 15.6 Font boldness: the ‘font-weight’ property | |
| 3 | 3.2 Font weight: the font-weight property | Перевод |
Значения
- normal
- Устанавливает нормальный вариант шрифта.
font-weight: normal; - bold
- Устанавливает жирный вариант шрифта.
font-weight: bold; - 100, 200, 300, 400, 500, 600, 700, 800, 900
- Указывает степень жирности (варианты жирности). При этом степень жирности равная «
400» приравнивается к значению «normal», а «700» приравнивается к значению «bold».Примечание: большинство семейств шрифтов, как правило, имеют только «нормальные» и «полужирные» варианты шрифтов;
- bolder
- Увеличивает степень жирности шрифта.
 За основу берётся значение родительского элемента.
За основу берётся значение родительского элемента. - Уменьшает степень жирности шрифта. За основу берётся значение родительского элемента.
- inherit
- Указывает, что элемент должен унаследовать параметры родительского элемента.
Начальное значение: «normal».
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Свойство font-weight</title>
<style type=»text/css»>
.bold { font-weight: bold; }
.bolder { font-weight: bolder; }
.lighter { font-weight: lighter; }
</style>
</head>
<h2>Жирность шрифта</h2>
<p>Пример текста с <span>разными</span> <span>вариантами</span> <span>жирности</span>.</p>
</body>
</html>
Свойство font-weight
Получите ощущение винила или компакт-диска в реальном времени для всех режимов управления [. благодаря современной аудиосистеме […] качество: t mso- и 4 выхода U-MIX44 имеют особенно […] был разработан для ди-джеев для простой настройки DVS. mixvibes.com mixvibes.com | 4 входа и 4 боевых вылета по U-MIX44 по оптимуму […] для ди-джеев , leur assurant ине в […] просто и безошибочно. […] Каска вылазки, соединение второй вылазки, четырнадцатикратный pr-coute de qualit professionalnelle. mixvibes.com mixvibes.com |
На этой странице мы определяем, что стиль «Пользовательский полужирный» может быть применен к элементу span и будет [. man.automne.ws man.automne.ws | Dans cette page nous dfinissons que le style de nom […] Gras staff peut tre appliqu sur les lments span et qu’il va mettre sur […] ceux-ci la propri t CSS font- вес t : полужирный. doc.automne.ws doc.automne.ws |
Вы можете использовать т h e font-weight v a lu e to crea te a bold e f fe ct, указав жирным шрифтом после [. двоеточие. webmaster.multimania.co.uk webmaster.multimania.co.uk | La v aleur de font-weight permet par […] пример d e crer un effet d e валовая продажа жирным шрифтом aprs l es deux po 9.webmaster.multimania.fr webmaster.multimania.fr |
Подзаголовок […] будет иметь тот же размер шрифта, что и заголовок, но всегда без rm a l font weight ( t he title itsel f i s bold i n m ost templates). myriad-online.com myriad-online.com | Le sous-titre aura la […]
mme ta ille de полиция qu e le ti tre mais toujours avec la casse normale (le titre l ui-m me est gras dan s l a plu pa rt des [ . ). myriad-online.com myriad-online.com |
вес шрифта : tw o возможные значения: обычный a n d полужирный . трехгранный.fr трехгранный.fr | Font -ВЕЛИ : D EUX VALE UR S ОСНОВНЫЕ ДЛЯ: NO RM AL ET BOL . трехгранный.fr трехгранный.fr |
Заголовки и подзаголовки могут быть в […] Бодр WHI TN E Y BOLD O R R Ockwel вес . befoodsafe.ca befoodsafe.ca | L’entte et les sous-enttes peuvent tre en […]
автомобиль re s Wh itne y gras o u Ro ckwe ll pour accompagner or contraster av ec l e poids l ger des полиса . befoodsafe.ca befoodsafe.ca |
Текущий […] день выделен d i n полужирный шрифт . ftp.thecus.com ftp.thecus.com | Актуальный день […] est in di que e n caract re s gras . ftp.thecus.com ftp.thecus.com |
T h e шрифт t o b e используется Optima De m i Bold , a 4-й никогда не должен превышать […]размер имени компонента. desjardins.com desjardins.com | L e caractre u tili s e st l ‘O ptim 4 a demi жирный шрифт et ne doit j [. ..] ..]dpasser la greur du nom de l’entit. desjardins.com desjardins.com |
Несколько делегатов созвали […] удаление альтернативного текста t i n полужирный шрифт . daccess-ods.un.org daccess-ods.un.org | Plusieurs reprsentants ont request que la proposition de […] texte e n cara ct res gras soi t s uppr im 9. daccess-ods.un.org daccess-ods.un.org |
Я убежден, что действительно важна возможность, которую Мадрид предоставляет нам […]
дать полит ic a l weight t o f resh a n d bold i n it иативы. europarl.europa.eu europarl.europa.eu | Je suis convaincu que ce qui est rellement […] важный est l’occasion que nous donne Madrid pour donner un poids […] Полит IQ UE DES INIT IA TIVES NO UVELL ES ET AUDACIEUSES . europarl.europa.eu europarl.europa.eu |
Соблюдайте все инструкции по технике безопасности […] и обязательно соблюдайте все предупреждения printe d i n полужирный шрифт t o m уменьшите риск травмирования себя и окружающих. efoy.com efoy.com | Дополнение к […] prsentes индикации de scurit, conformez-vous imprativement tous les textes en c ar actr es gras , c ar da 3 nsle[. ..] ..]vous vous mettrez […] в опасности ainsi que d’autres personnes. efoy.com efoy.com |
Оценки лицензиатов по девяти областям безопасности за 2003 год представлены в форме […] следующие таблицы ( i n полужирный шрифт ) . ccsn.gc.ca ccsn.gc.ca | Les cotes des titulaires de permis pour les neuf domaines de sret en 2003 fignt dans les tableaux […] qui su iv ent ( en caractre s gras) . ccsn.gc.ca ccsn.gc.ca |
Используйте текстовые поля a n d полужирный шрифт t o d […] Внимание, важная информация. btb.gc.ca btb.gc.ca | Использование кодов […] et des ca ract res gras pou ratt 4внимание […] du lecteur sur les lments Importants. btb.gc.ca btb.gc.ca |
На этом этапе читатели сосредотачиваются на заголовках […] и заголовки, визуальные элементы (изображения, таблицы, графики и т. д.) и элементы, добавляющие акцент […] (текст bo xe s , полужирный шрифт , e tc. ). btb.gc.ca btb.gc.ca | Лента cette, le lecteur porte une внимание particulireau titre et aux intertitres (souvent appels sous-titres), aux […] визуальные средства (изображения, таблицы, графики и т. […] (encadrs, c aract re s gras , и т.д. .) . btb.gc.ca btb.gc.ca |
Используйте осмысленные подзаголовки для каждого […] секция и у SE a полужирный шрифт f o r ключевые слова. delta-media.com delta-media.com | Coiffez Chaque section d’un sous-en-tte rvlateur et crivez […] важные слова en cara ct res gras . delta-media.com delta-media.com |
Эти галстуки […]
точки ar e i n жирный шрифт a n d непосредственно [. ссылка. gsc.nrcan.gc.ca gsc.nrcan.gc.ca | Les valeurs de ces de rattachement […] sont imp ri mes en gras et une so urce de […] rfrence leur est adjointe tout ct. gsc.nrcan.gc.ca gsc.nrcan.gc.ca |
Изменения в практике […] d i n полужирный шрифт w h er e канадский […] рекомендации отличаются от исходного текста. cps.ca cps.ca | Практические модификации […] inscrites en ca ract res gras lor sque le s рекомендации […] canadiennes diffrent du texte original. cps.ca cps. |
Обратите внимание, что настоящий Helvetica Ne u e Жирный шрифт m u st . jci.cc jci.cc | Вейе […] Noter Q ‘IL FA UT UT ILISE R L A Police D E C ARACT R ES ER ER ER ER ER ER ER ER EN ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER ER. Новый жирный шрифт Helvetica. jci.cc jci.cc |
Edit Text and Object Attribu te s ( Font , C ol or, Li n e Weight , D – (Параметры воспроизведения и печати) nuance. nuance.co.uk | Изменение текста и атрибута ut s d’o bje ts (полиция, co ule ur, isseur […] nuance.fr nuance.fr |
Осмысленный текст, встроенный в изображение и не менее […] эквивалентно 18 точкам или 14 p oi n t полужирный шрифт ( a t установка обычного размера текста) | Утилита для текста с изображением и без […] taill e de l a police e st l a mme que ce ll es de s polices e n caract res gras de 18 et 1 4 […] (выбор стандартной конфигурации текста) tbs-sct.gc.ca tbs-sct. |
Любая информация между квадратами […] круглые скобки, [ i n полужирный шрифт a n d […] желтым] представляет способы настройки . […] Шаблон для вашей работы со СМИ. ru.fast50.ca ru.fast50.ca | Информационный центр […] скобки [en ca ract res gras et surli gn en en […] jaune] reprsente des faons de personnaliser le […] модель selon la porte de vos mdias. fr.fast50.ca fr.fast50.ca |
Если появляется имя поля s i n полужирный шрифт , i t означает, [. указатель изменений реагирует на изменения в этом поле. help.sap.com help.sap.com | Си ип ном. […] de zon e appa rat e n gras, ce la s igni 4 e […]указатель модификации для дополнительных модификаций в этой зоне. help.sap.com help.sap.com |
В таблице 3, […] вид с я n полужирный шрифт a r e […] должны хорошо себя чувствовать на среднем участке посадки — открытом и незащищенном старом поле […] участков с различной степенью конкуренции со стороны других растений, таких как травы. treecanada.ca treecanada.ca | Таблица 3, les [. devraient bien pousser sur un site de plantation moyen […] — anciens champs ouverts et exposs et comptition modre de la part d’autres plantes, comme les herbes. treecanada.ca treecanada.ca |
Вы можете т.е. se le c t жирный шрифт o r u подчеркнутый шрифт. sfr-software.de sfr-software.de | Vous pouvez par instance […] cr iture grasse ou so ul igner du texte. sfr-software.de sfr-software.de |
Товаров в […]
мелкий курсив a n d полужирный шрифт r e fe r [. части III. icc-cpi.int icc-cpi.int | Текст […] en p et его carac tr es gras et en ital iq ue dsigne […] les dispositions de la Partie III. icc-cpi.int icc-cpi.int |
Не все вопросы могут относиться ко всем видам сырья и процессам и t h e вес o f e 900 . guide.echa.europa.eu guide.echa.europa.eu | Toutes les questions peuvent ne pas s’appliquer toutes les matires premires et processus et le s lments d e preuve apports par les rponses aux peuvent varier d’un cas l’autre вопросы. guide.echa.europa.eu guide.echa.europa.eu |
Это целевое значение будет применяться к небольшому фургону средней массы, в то время как конкретные целевые значения для отдельных транспортных средств будут различаться [. consilium.europa.eu consilium.europa.eu | Cet objectif appliquera aux petits utilitaires […] de masse moyenne, tandis que des objectifs spcifiques s’appliqueront aux diffrents vhicules […] en fonc ti on de le ур масса . consilium.europa.eu consilium.europa.eu |
Фактическая масса груза и почты […] exclude the ta r e weight o f a ll pallets and containers that are not payload, and the ser vi c e вес . eur-lex.europa.eu eur-lex.europa.eu | La masse relle du fret et du courrier exclut la tare de [. Комплект палитр и […] des Conteneurs Qui Ne Font Pas Partie de la заряда Utile, A INSI QUE LE POIDS EN ORD RE DE M . eur-lex.europa.eu eur-lex.europa.eu |
Африканский Союз должен быть в состоянии сыграть роль, которую он взял на себя, и добиться урегулирования с помощью других стран, которые угрожают санкциями, обещая инвестиции и принося свои т о б ухо на проц. www2.parl.gc.ca www2.parl.gc.ca | Il est важным que l’Union puisse jouer ce rle qu’elle a entrepris et obtenir un rglement avec l’aide des autres tats qui menacent de санкции, qui promettent des investissements et qui mettent tout leur arxial au travail. www2.parl.gc.ca www2.parl.gc.ca |
вес шрифта — Перевод на английский — примеры испанский
Премиум История Избранное
Реклама
Скачать для Windows Это бесплатно
Загрузите наше бесплатное приложение
Реклама
Реклама
Нет объявлений с Премиум
испанский
Арабский Немецкий Английский испанский Французский иврит итальянский Японский Голландский польский португальский румынский Русский Шведский турецкий украинец китайский
Английский
Синонимы арабский Немецкий Английский испанский Французский иврит итальянский Японский Голландский польский португальский румынский Русский Шведский турецкий украинец китайский язык Украинский
Эти примеры могут содержать нецензурные слова, основанные на вашем поиске.
Эти примеры могут содержать разговорные слова на основе вашего поиска.
вес шрифта
Eslovaquia Ucrania вес шрифта : 700 > 4.
Словакия Украина размер шрифта :700 > 4.
‘ вес шрифта ‘es analizado luego, nunca será fallido.
‘ font-weight ‘ соответствует следующему, это никогда не подведет.
El panel ESTILOS le sostrará todo como font-family, font-weight y font-size.
Панель STYLES покажет вам все, например, семейство шрифтов, вес шрифта , вес шрифта и размер шрифта.
Las nuevas propiedades ( вес шрифта : полужирный y цвет: серый) se aplican junto con la propiedad font-style: italic.
Новые свойства ( font-weight :bold и color:grey) являются дополнительными к свойству font-style:italic.
La propiedad font-weight se usa para especificar el peso de la fuente.
свойство font-weight используется для указания веса шрифта.
Определите una fuente a ser en pequeñas тапас. вес шрифта
Определяет шрифт маленькими заглавными буквами. вес шрифта
вес шрифта размер шрифта Тодас лас fuentes eran identificadas solamente por su nombre.
вес шрифта размер шрифта Все шрифты идентифицировались исключительно по имени.
En el grupo de propiedades fuente asigne el valor normal a la propiedad вес шрифта .
В группе свойств шрифта установите вес шрифта на нормальный.
En lugar de ello, tienes que establecer el grosor de la fuente estableciendo la propiedad вес шрифта CSS в обычном или черном цвете.
Вместо этого задайте толщину шрифта, установив свойство CSS font-weight в обычный или полужирный шрифт.
Las demás Definiciones de propiedad de la hoja de estilos (las que no fueron reemplazadas por propiedades de la regla de estilo global) se conservan: font-family y font-weight .
Другие определения свойств из внешней таблицы стилей (не переопределяемые свойством в глобальном правиле стиля) сохраняются (в данном случае семейство шрифтов и вес шрифта ).
Обратите внимание, что también que si font-weight , font-style o font-variant no son especificadas, sus valores se establecerán al valor predeterminado normal.
Также обратите внимание, что если font-weight , font-style или font-variant не указаны, их значения по умолчанию равны normal. Фон
Фон
Esto significa que cuando el usuario cambia una palabra a negrita, una etiqueta SPAN que contiene el atributo estilo con el atributo вес шрифта : полужирный, вставка в текст, в память.
Это означает, что когда пользователь меняет слово на полужирное, в текст в памяти вставляется тег SPAN, содержащий атрибут стиля, который сам содержит атрибут font-weight : bold.
Y en lo que concierne a вес шрифта (peso de la fuente), las opciones son: светлее (más ligera), нормальный, полужирный (negrita), жирнее (más negrita) и числовые значения que van de 100 a 900.
Что касается font-weight , доступны следующие варианты: светлее, нормальный, жирный, жирный и числовые значения от 100 до 900.
Песо де ла фуэнте [ вес шрифта ]
Вес шрифта [ вес шрифта ]
Algunos ejemplos de asignación de , вес шрифта серия
Некоторые примеры шрифтов назначений будут
Например, в переднем изображении, автоматический расчет шрифта , вес шрифта , обычный и другой автоматический расчет шрифта , вес шрифта , полужирный.
На скриншоте выше, например, пока у одного Автовычисления нормальный шрифт , вес , у другого полужирный шрифт , вес шрифта .
вес шрифта Поддержка CSS вес шрифта определяет размер строки элемента текста.
вес шрифта Свойство CSS вес шрифта определяет ширину обводки текстового элемента.
En la primera especificación de CSS, los autores especificaban el typeo de fuente con las siguientes características: font-family font-style font-variant вес шрифта размер шрифта Todas las fuentes eran identificadas solamente por su nombre.
В первой спецификации CSS авторы задавали характеристики шрифта с помощью ряда свойств: font-family font-style font-variant font-weight font-size Все шрифты идентифицировались исключительно по имени.
Поскольку вы создаете слайды для своего вебинара, вы должны постоянно спрашивать себя, имеет ли то, о чем вы говорите, ценность для человека по другую сторону экрана. Los valores de la propiedad ‘ font-weight ‘ se dan en una escala numérica en la cuál el valor ‘400’ (o ‘нормальный’) соответствует al tipo ‘нормальный’ de esa familia. Поскольку нет стандартного использования имен, значения свойства веса в CSS1 даны в числовой шкале, в которой значение «400» (или «нормальный») соответствует «нормальному» текстовому начертанию для этого семейства. Возможно неприемлемый контент Примеры используются только для того, чтобы помочь вам перевести искомое слово или выражение в различных контекстах.




 За основу берётся значение родительского элемента.
За основу берётся значение родительского элемента. ..]
..] ..]
applied to the C S S font-weight p r op e rt y : bold .
..]
applied to the C S S font-weight p r op e rt y : bold . ..]
..] ..]
модели
..]
модели


 д.) и рельефные вспомогательные средства
д.) и рельефные вспомогательные средства ..]
..] ca
ca co.uk
co.uk gc.ca
gc.ca ..]
..] ..]
эссенции e n caract res gras son t cel le s qui […]
..]
эссенции e n caract res gras son t cel le s qui […] ..]
..] ..]
по т он и р вес .
..]
по т он и р вес . ..]
..]