font-size-adjust ⚡️ HTML и CSS с примерами кода
Свойство font-size-adjust указывает, что размер шрифта должен быть выбран на основе высоты строчных букв, а не высоты заглавных букв.
Это полезно, поскольку разборчивость шрифтов, особенно при небольших размерах, определяется больше размером строчных букв, чем размером заглавных букв.
Разборчивость может стать проблемой, когда первое семейство шрифтов в свойстве font-family недоступно, а его замена имеет значительно отличающееся соотношение сторон (отношение размера строчных букв к размеру шрифта).
- @font-face
- font
- font-family
- font-feature-settings
- font-kerning
- font-language-override
- font-optical-sizing
- font-size
- font-size-adjust
- font-stretch
- font-style
- font-synthesis
- font-variant
- font-variant-alternates
- font-variant-caps
- font-variant-east-asian
- font-variant-ligatures
- font-variant-numeric
- font-variant-position
- font-variation-settings
- font-weight
- line-height
- color
- opacity
- print-color-adjust
Синтаксис
/* Use the specified font size */ font-size-adjust: none; /* Use a font size that makes lowercase letters half the specified font size */ font-size-adjust: 0.5; /* Two values - added in the Level 5 spec */ font-size-adjust: ex-height 0.5; /* Global values */ font-size-adjust: inherit; font-size-adjust: initial; font-size-adjust: revert; font-size-adjust: revert-layer; font-size-adjust: unset;
Значения
Значение по-умолчанию:
nonenone- размер шрифта, основанный только на свойстве
font-size. <number>- задает отношение размера строчных букв к размеру шрифта.
Применяется к: ко всем элементам, включая ::first-letter и ::first-line.
Поддержка браузерами
Can I Use font-size-adjust? Data on support for the font-size-adjust feature across the major browsers from caniuse.com.
Пример
HTMLCSSРезультат
<p>CSS Examples: font-size-adjust</p> <br /> <div> This is the Times font (10px) which is hard to read in small sizes </div> <p></p> <div> This is the Verdana font (10px) which does much better, since it is a sans - serif font.</div> <br /> <p>Now we 'll do an adjustment:</p> <p></p> <div> and the 10px Times, adjusted to the same aspect ratio as the Verdana. Cool, eh? </div>
.times {
font-family: Times, serif;
font-size: 10px;
}
.verdana {
font-family: Verdana, sans-serif;
font-size: 10px;
}
.adjtimes {
font-family: Times, sans-serif;
font-size-adjust: 0.58;
font-size: 10px;
}
font-size ⚡️ HTML и CSS с примерами кода
Свойство font-size определяет размер шрифта элемента.
Размер может быть установлен несколькими способами. Набор констант (xx-small, x-small, small, medium, large, x-large, xx-large) задаёт размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы.
Другой набор констант (larger, smaller) устанавливает относительные размеры шрифта.
В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента.
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1.
Демо
Шрифт и Цвет- @font-face
- font
- font-family
- font-feature-settings
- font-kerning
- font-language-override
- font-optical-sizing
- font-size
- font-size-adjust
- font-stretch
- font-style
- font-synthesis
- font-variant
- font-variant-alternates
- font-variant-caps
- font-variant-east-asian
- font-variant-ligatures
- font-variant-numeric
- font-variant-position
- font-variation-settings
- font-weight
- line-height
- color
- opacity
- print-color-adjust
Синтаксис
/* <absolute-size> values */ font-size: xx-small; font-size: x-small; font-size: small; font-size: medium; font-size: large; font-size: x-large; font-size: xx-large; /* <relative-size> values */ font-size: smaller; font-size: larger; /* <length> values */ font-size: 12px; font-size: 0.8em; /* <percentage> values */ font-size: 80%; /* Global values */ font-size: inherit; font-size: initial; font-size: unset;
Значения
Для задания абсолютного размера используются следующие значения: xx-small, x-small, small, medium, large, x-large, xx-large. Их соответствие с размером шрифта в HTML приведено в табл. 1.
| CSS | xx-small | x-small | small | medium | large | x-large | xx-large | Нет |
|---|---|---|---|---|---|---|---|---|
| HTML | 1 | Нет | 2 | 3 | 4 | 5 | 6 | 7 |
Относительный размер шрифта задается значениями larger и smaller.
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты (pt), пикселы (px), проценты (%) и др. За 100% берётся размер шрифта родительского элемента. Отрицательные значения не допускаются.
За 100% берётся размер шрифта родительского элемента. Отрицательные значения не допускаются.
Значение по-умолчанию:
font-size: medium;
Применяется ко всем элементам
Спецификации
- CSS Fonts Module Level 3
- CSS Transitions
- CSS Level 2 (Revision 1)
- CSS Level 1
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>font-size</title>
<style>
h2 {
font-family: 'Times New Roman', Times, serif; /* Гарнитура текста */
font-size: 250%; /* Размер шрифта в процентах */
}
p {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11pt; /* Размер шрифта в пунктах */
}
</style>
</head>
<body>
<h2>Амазонская низменность</h2>
<p>
Для гостей открываются погреба Прибалатонских
винодельческих хозяйств, известных отличными сортами
вин "Олазрислинг" и "Сюркебарат".
</p>
</body>
</html>
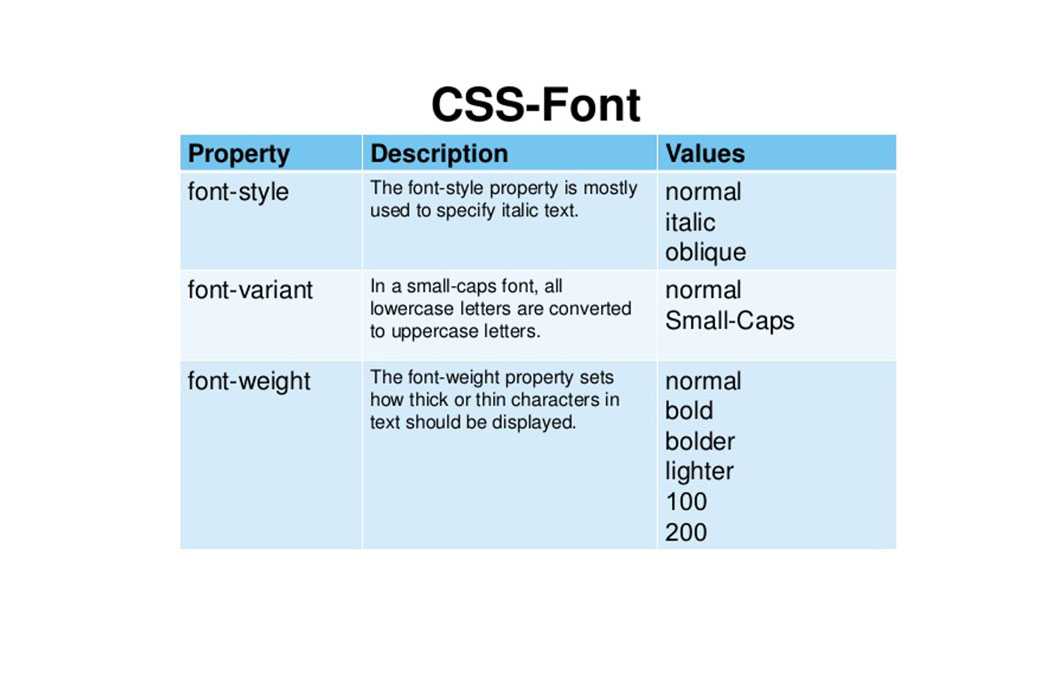
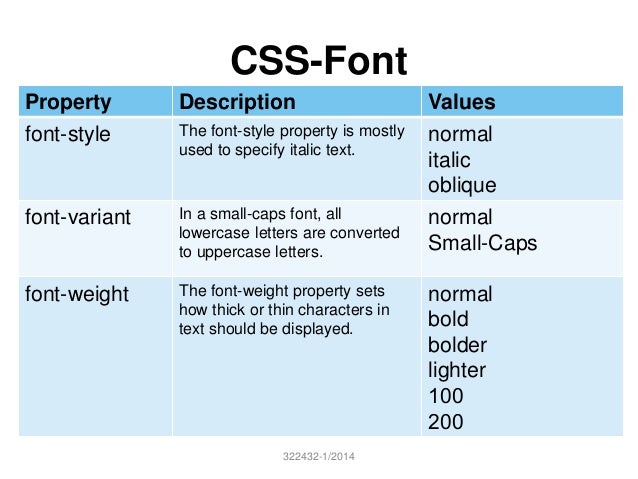
Свойство шрифта CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите некоторые свойства шрифта с помощью сокращенного объявления:
в год
{
шрифт: 15px Arial, без засечек;
}
п.б.
{
шрифт: курсив малый полужирный 12px/30px Georgia, с засечками;
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство шрифта является сокращенным свойством для:
- стиль шрифта
- вариант шрифта
- вес шрифта
- размер шрифта/высота строки
- семейство шрифтов
Требуются значения font-size и font-family. Если одно из других значений отсутствует, используются их значения по умолчанию.
Примечание: Свойство line-height устанавливает расстояние между строками.
Показать демо ❯
| Значение по умолчанию: | Значение по умолчанию свойств шрифта |
|---|---|
| Унаследовано: | да |
| Анимация: | да, см. отдельные свойства . Читать про анимированный Попробуй |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект Попробуй |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| шрифт | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Примечание. См. поддержку отдельных браузеров для каждого значения ниже.
См. поддержку отдельных браузеров для каждого значения ниже.
Синтаксис CSS
шрифт: стиль шрифта вариант шрифта вес шрифта размер шрифта/высота строки семейство шрифтов |заголовок|значок|меню|окно сообщения|маленький заголовок|строка состояния| первоначальный|наследовать;
Значения свойств
| Свойство/значение | Описание | Демо |
|---|---|---|
| стиль шрифта | Задает стиль шрифта. Значение по умолчанию — «нормальный» | .Демонстрация ❯ |
| вариант шрифта | Указывает вариант шрифта. Значение по умолчанию — «нормальный» | .Демонстрация ❯ |
| вес шрифта | Указывает толщину шрифта. Значение по умолчанию — «нормальный» | .Демонстрация ❯ |
| размер шрифта/высота строки | Задает размер шрифта и высоту строки. Значение по умолчанию — «нормальный» Значение по умолчанию — «нормальный» | .Демонстрация ❯ |
| семейство шрифтов | Указывает семейство шрифтов. Значение по умолчанию зависит от браузера | Демонстрация ❯ |
| заголовок | Использует шрифт, используемый элементами управления с заголовками (например, кнопки, выпадающие списки и т.д.) | |
| значок | Использует шрифт, используемый метками значков | |
| меню | Использует шрифты, используемые раскрывающимися меню | |
| ящик сообщений | Использует шрифты, используемые диалоговыми окнами | |
| малый заголовок | Уменьшенная версия шрифта подписи | |
| строка состояния | Использует шрифты, используемые в строке состояния | |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
Демонстрация некоторых других значений свойств шрифта.
Шрифт браузера, используемый в элементах управления с заголовками.
Шрифт браузера, используемый в подписях к значкам.
Шрифт браузера, используемый в раскрывающихся меню.
Шрифт браузера, используемый в диалоговых окнах.
Уменьшенная версия шрифта заголовка.
Шрифт браузера, используемый в строке состояния.
Попробуйте сами »
Связанные страницы
Учебник CSS: шрифт CSS
Ссылка HTML DOM: свойство шрифта
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
2 Top 9 HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
вес шрифта — CSS: каскадные таблицы стилей
Свойство CSS вес шрифта задает вес (или жирность) шрифта. Доступные веса зависят от семейства шрифтов , которое установлено в данный момент.
/* Значения ключевых слов */ вес шрифта: нормальный; вес шрифта: полужирный; /* Значения ключевых слов относительно родителя */ вес шрифта: светлее; вес шрифта: жирнее; /* Числовые значения ключевых слов */ вес шрифта: 100; вес шрифта: 200; вес шрифта: 300; вес шрифта: 400; /* нормальный */ вес шрифта: 500; вес шрифта: 600; вес шрифта: 700; /* смелый */ вес шрифта: 800; вес шрифта: 900; /* Глобальные значения */ вес шрифта: наследовать; вес шрифта: начальный; вес шрифта: вернуться; вес шрифта: обратный слой; вес шрифта: не установлен;
Свойство font-weight указывается с использованием любого из перечисленных ниже значений.
Значения
-
нормальный Обычный вес шрифта. То же, что и
400.-
полужирный Вес полужирного шрифта. То же, что и
700.-
зажигалка На один относительный вес шрифта светлее родительского элемента. Обратите внимание, что для расчета относительного веса учитываются только четыре веса шрифта; см. раздел «Значение относительных весов» ниже.
-
жирнее На один относительный вес шрифта больше, чем у родительского элемента. Обратите внимание, что для расчета относительного веса учитываются только четыре веса шрифта; см. раздел «Значение относительных весов» ниже.
-
<номер> A
<число>значение от 1 до 1000 включительно. Более высокие числа представляют веса, которые выделены жирнее (или так же жирно, как) меньшие числа. Некоторые часто используемые значения соответствуют общим именам гирь, как описано в разделе «Сопоставление общих имен гирь» ниже.
Некоторые часто используемые значения соответствуют общим именам гирь, как описано в разделе «Сопоставление общих имен гирь» ниже.
В более ранних версиях спецификации font-weight свойство принимает только значения ключевых слов и числовые значения 100, 200, 300, 400, 500, 600, 700, 800 и 9.00; непеременные шрифты могут действительно использовать только эти установленные значения, хотя более мелкие значения (например, 451) будут переведены в одно из этих значений для непеременных шрифтов с использованием системы резервных весов.
Шрифты CSS уровня 4 расширяют синтаксис, чтобы принимать любое число от 1 до 1000, и вводят шрифты Variable, которые могут использовать этот гораздо более тонкий диапазон веса шрифта.
Резервные веса
Если указанный точный вес недоступен, то используется следующее правило для определения фактического веса:
- Если заданный целевой вес находится в диапазоне от
400до500включительно:- Найдите доступные веса между целевым значением и
500в порядке возрастания.
- Если совпадений не найдено, ищите доступные веса меньше целевого в порядке убывания.
- Если совпадений не найдено, ищите доступные веса больше
500в порядке возрастания.
- Найдите доступные веса между целевым значением и
- Если вес меньше
400, ищите доступные веса меньше целевого, в порядке убывания. Если совпадений не найдено, найдите доступные веса, превышающие целевой, в порядке возрастания. - Если указан вес больше
500, ищите доступные веса больше целевого в порядке возрастания. Если совпадений не найдено, ищите доступные веса меньше целевого в порядке убывания.
Значение относительного веса
Когда легче или жирнее указано, на приведенной ниже диаграмме показано, как определяется абсолютный вес шрифта элемента.
Обратите внимание, что при использовании относительной толщины учитываются только четыре толщины шрифта — тонкий (100), обычный (400), полужирный (700) и тяжелый (900). Если в семействе шрифтов доступно больше весов, они игнорируются при расчете относительного веса.
Если в семействе шрифтов доступно больше весов, они игнорируются при расчете относительного веса.
| Унаследованное значение | жирнее | зажигалка |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Сопоставление общих названий гирь
Числовые значения от 100 до 900 примерно соответствуют следующим общим именам гирь (см. спецификацию OpenType):
спецификацию OpenType):
| Значение | Общее название веса |
|---|---|
| 100 | Тонкий (линия волос) |
| 200 | Сверхлегкий (Сверхлегкий) |
| 300 | Свет |
| 400 | Обычный (Обычный) |
| 500 | Средний |
| 600 | Полужирный (Полужирный) |
| 700 | Жирный |
| 800 | Extra Bold (Сверхжирный) |
| 900 | Черный (тяжелый) |
| 950 | Экстра-черный (Ультра-черный) |
Вариативные шрифты
Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в сопоставлении имени общего веса. Однако некоторые шрифты, называемые вариативными, могут поддерживать диапазон начертаний с более или менее тонкой детализацией, и это может дать дизайнеру гораздо более строгий контроль над выбранным начертанием.
Для изменяемых шрифтов TrueType или OpenType вариант «wght» используется для реализации различной ширины.
Примечание: Для работы приведенного ниже примера вам потребуется браузер, поддерживающий синтаксис CSS Fonts Level 4, в котором font-weight может быть любым числом от 1 до 1000 . Демонстрация загружается с шрифтом , вес шрифта: 500; . Измените значение, чтобы увидеть изменение веса текста.
Люди со слабым зрением могут испытывать трудности при чтении текста, установленного на font-weight значение 100 (тонкий/линия волос) или 200 (сверхсветлый), особенно если шрифт имеет низкий коэффициент контрастности цвета.
- MDN Понимание WCAG, пояснения к Руководству 1.4
- Понимание критерия успеха 1.4.8 | Понимание W3C WCAG 2.0
| Исходное значение | нормальный |
|---|---|
| Применяется ко всем элементам | . Это также относится к Это также относится к ::first-letter и :: первая строка . |
| Inherited | yes |
| Computed value | the keyword or the numerical value as specified, with bolder and lighter transformed to the real value |
| Animation type | a font weight |
вес шрифта =
<абсолютный вес шрифта> |
смелее |
легче"><шрифт-вес-абсолютный> =
обычный |
полужирный |
<число [1,1000]>
Установка толщины шрифта
HTML
Алисе уже начинало надоедать сидеть рядом с сестрой на берегу. и от нечего делать: раз или два она заглянула в книгу, сестра читала, но в ней не было ни картинок, ни разговоров, "и что Польза от книги, — подумала Алиса, — без картинок и разговоров?»
<дел> Я тяжелый
Я легче
CSS
/* Сделать текст абзаца полужирным.*/ п { вес шрифта: полужирный; } /* Устанавливаем текст div на два шага тяжелее, чем нормальный, но меньше стандартного жирного шрифта. */ дел { вес шрифта: 600; } /* Устанавливаем текст span на один шаг светлее чем его родитель. */ охватывать { вес шрифта: светлее; }
Результат
| Спецификация |
|---|
| Модуль шрифтов CSS Уровень 4 # font-weight-prop | 908537

 5;
/* Two values - added in the Level 5 spec */
font-size-adjust: ex-height 0.5;
/* Global values */
font-size-adjust: inherit;
font-size-adjust: initial;
font-size-adjust: revert;
font-size-adjust: revert-layer;
font-size-adjust: unset;
5;
/* Two values - added in the Level 5 spec */
font-size-adjust: ex-height 0.5;
/* Global values */
font-size-adjust: inherit;
font-size-adjust: initial;
font-size-adjust: revert;
font-size-adjust: revert-layer;
font-size-adjust: unset;



 Некоторые часто используемые значения соответствуют общим именам гирь, как описано в разделе «Сопоставление общих имен гирь» ниже.
Некоторые часто используемые значения соответствуют общим именам гирь, как описано в разделе «Сопоставление общих имен гирь» ниже.
 */
п {
вес шрифта: полужирный;
}
/* Устанавливаем текст div на два шага тяжелее, чем
нормальный, но меньше стандартного жирного шрифта. */
дел {
вес шрифта: 600;
}
/* Устанавливаем текст span на один шаг светлее
чем его родитель. */
охватывать {
вес шрифта: светлее;
}
*/
п {
вес шрифта: полужирный;
}
/* Устанавливаем текст div на два шага тяжелее, чем
нормальный, но меньше стандартного жирного шрифта. */
дел {
вес шрифта: 600;
}
/* Устанавливаем текст span на один шаг светлее
чем его родитель. */
охватывать {
вес шрифта: светлее;
}
