что это такое, как выглядит и что в нем должно быть, как сделать и оформить подвал самостоятельно — Топвизор–Журнал
Содержание
Футер, или подвал сайта (англ. footer) — это раздел, который размещается внизу каждой страницы сайта. Обычно в нём можно найти ссылки на основные разделы, информацию о доставке, контакты компании, пользовательские соглашения, политику конфиденциальности, форму обратной связи, ссылки на соцсети и другое.
footer) — это раздел, который размещается внизу каждой страницы сайта. Обычно в нём можно найти ссылки на основные разделы, информацию о доставке, контакты компании, пользовательские соглашения, политику конфиденциальности, форму обратной связи, ссылки на соцсети и другое.
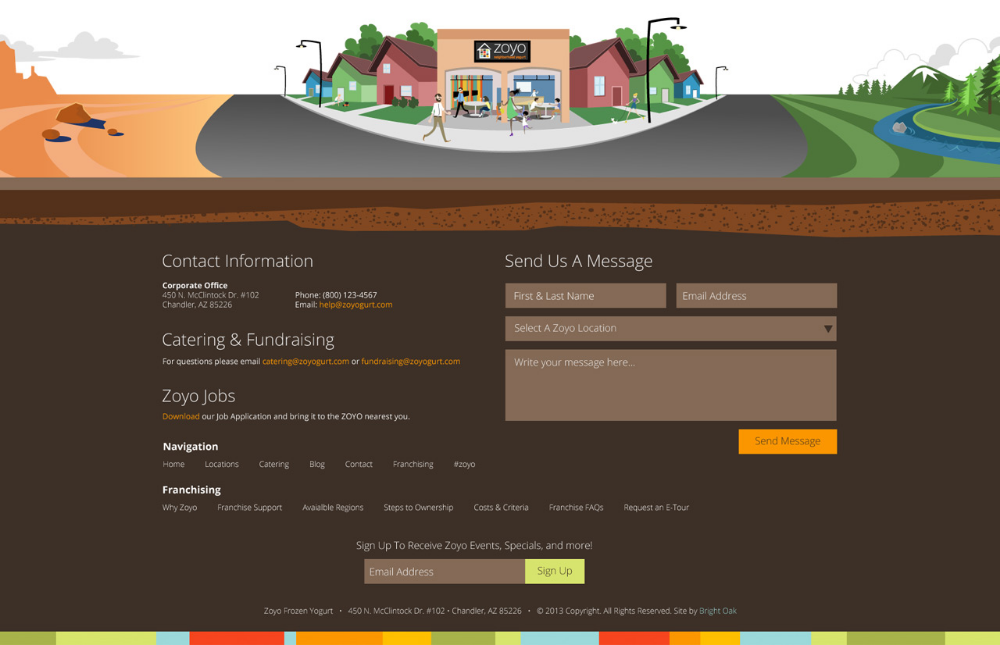
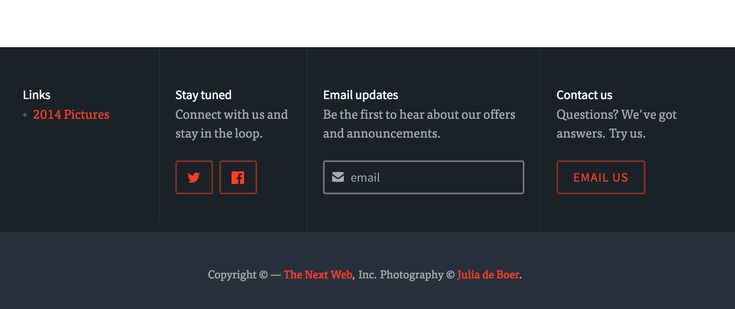
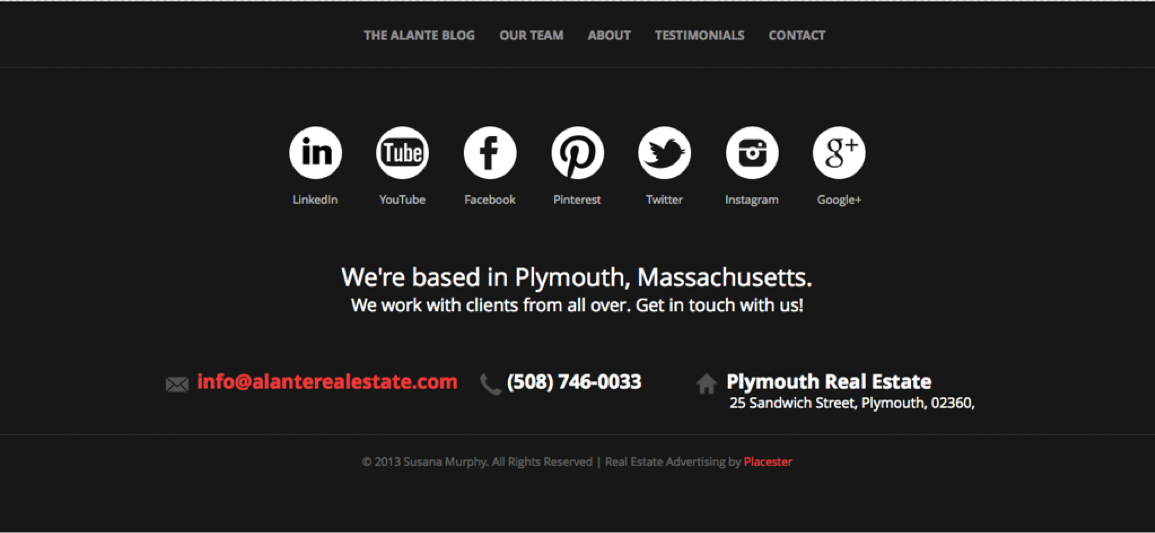
Например, вот так выглядит футер Топвизора:
topvisor.comСовместно с Антоном Смирновым, создателем SEO‑студии my‑site‑support.ru, разберём, как сделать подвал сайта полезным для посетителей и SEO, что в нём размещать.
В статье мы будем показывать примеры футеров с разных сайтов. Мы не можем на 100 % утверждать, хорошие они или плохие. В каждом случае нужно исходить из целей компании и поведения пользователей на сайте. Никто, кроме вас, не знает, что хорошо или плохо для сайта. Пожалуйста, воспринимайте эту статью как рекомендацию, а не призыв к действию.
Зачем нужен
Футер — это возможность связаться с посетителями в тот момент, когда они доскроллили страницу до самого конца и, скорее всего, собираются уходить. С помощью подвала мы можем побудить их перейти на другие страницы сайта или оставить свои контакты. Поэтому здесь должна быть сконцентрирована вся важная для посетителей информация.
С помощью подвала мы можем побудить их перейти на другие страницы сайта или оставить свои контакты. Поэтому здесь должна быть сконцентрирована вся важная для посетителей информация.
Кроме того, футер — это дополнительное пространство для внутренней перелинковки сайта. С его помощью мы можем распределить внутренний ссылочный вес.
Когда используется
Есть три основных варианта, когда пользователи видят футер.
Дочитка
Это когда посетитель сайта изучает и дочитывает весь контент страницы до конца. Такие пользователи, скорее всего, заинтересованы компанией или тем, что предлагается на странице. Поэтому в футере мы даём им возможность продолжить взаимодействие. Например, заполнить форму обратной связи или подписаться на email‑рассылку, посмотреть политику доставки и возврата и т. д.
Быстрый скролл
Некоторые пользователи специально скроллят страницу сайта к футеру, чтобы найти контакты, ссылки на соцсети или техподдержку. Они ожидают, что эта информация может быть там.
Навигация
Ещё пользователи используют футер для быстрой навигации: долистывают страницу до конца, видят, что там тоже есть ссылки, и вместо того, чтобы возвращаться наверх в меню, они переходят на нужную страницу из подвала.
Как влияет на SEO
Футер — это не просто пространство для ссылок на другие страницы сайта, он влияет и на рейтинг сайта в поисковых системах.
Антон Смирнов, SEO‑эксперт:
«Футер служит для улучшения одного из SEO‑факторов — юзабилити сайта (удобства для посетителей). Поэтому чем удобнее футер для посетителей, тем лучше.
Плюс по некоторым исследованиям футер улучшает конверсию сайта, поэтому в нём часто размещают призывы к действию (CTA — Call To Action).
Ссылки, указанные в футере, являются сквозными по всему сайту. Поэтому важно указать в анкорах этих ссылок продвигаемые фразы, но не забудьте проконтролировать, чтобы по определённым словам и фразам не было переспама на странице».
Варианты отображения
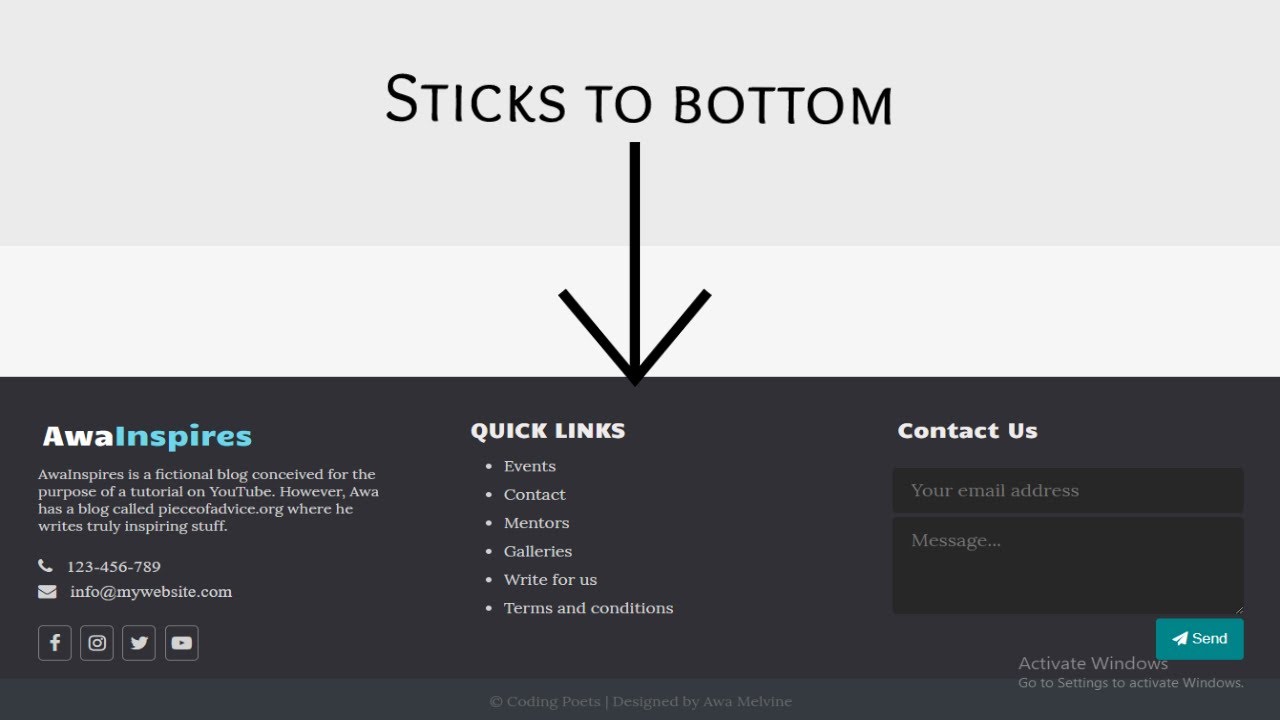
Стандартный
Это когда футер находится в самом низу страницы и одинаков на всех страницах сайта.
Футер с бесконечным скроллом
Иногда на сайтах можно встретить бесконечный скролл (прокрутку). Это когда при пролистывании страницы автоматически подгружается всё новый и новый контент, как при просмотре ленты новостей в соцсетях.
В этом случае «поймать» подвал страницы сложно, приходится быстро скроллить вниз, опережая подгрузку, чтобы успеть кликнуть на нужную ссылку в футере. Это раздражает пользователей и усложняет навигацию, поэтому обычно для таких сайтов делают небольшой статичный футер сбоку от загружающегося контента.
Контекстный футер
Есть сайты, где для разных страниц подбираются разные подвалы в зависимости от содержания и цели.
Например, сайтом интернет‑магазина могут пользоваться несколько типов аудиторий: оптовые покупатели и розничные. Для оптовиков релевантно разместить в футере условия сотрудничества, контакты отдела по работе с крупными покупателями, ссылки на оптовый прайс, реквизиты компании и т. д. А для розничных покупателей в футере будут актуальны условия оплаты и доставки, отслеживание заказов, телефон техподдержки и т. д.
д. А для розничных покупателей в футере будут актуальны условия оплаты и доставки, отслеживание заказов, телефон техподдержки и т. д.
Обязательные элементы
Разберём элементы футера, обязательные для любого сайта.
Политика конфиденциальности
Если вы собираете данные пользователей, например их электронные почты или платежную информацию, то соглашения о политике конфиденциальности необходимы по закону.
Обычно политику для сайта разрабатывает юрист, но в некоторых случаях можно использовать стандартные шаблоны.
В июле 2022 года приняты поправки в закон об обработке персональных данных. При подготовке политики конфиденциальности их нужно учитывать. Подробно о нюансах можно прочитать в статье юриста AG‑LEGAL на vc.ru.
Политику необходимо разметить на сайте так, чтобы посетители могли легко её найти.
Авторское право
Это текстовое уведомление в подвале сайта, которое указывает на то, что конкретная работа (сайт, контент и т. д.) защищена авторским правом. Текст обычно включает символ © и имя владельца авторских прав.
д.) защищена авторским правом. Текст обычно включает символ © и имя владельца авторских прав.
Цель — предупредить о том, что авторские права охраняются законом, и защитить контент от копирования.
citilink.ruУсловия использования
Условия использования или пользовательское соглашение — это договор с пользователем об условиях использования сайта: как можно пользоваться сайтом и его контентом, а чего делать нельзя. Если юзер продолжил пользоваться сайтом или зарегистрировался на нём, то фактически «подписал» договор. Это важный документ, поэтому он также должен быть на видном для пользователя месте. Обычно — в футере.
Полезные элементы
Следующие элементы важны для удобства пользователей:
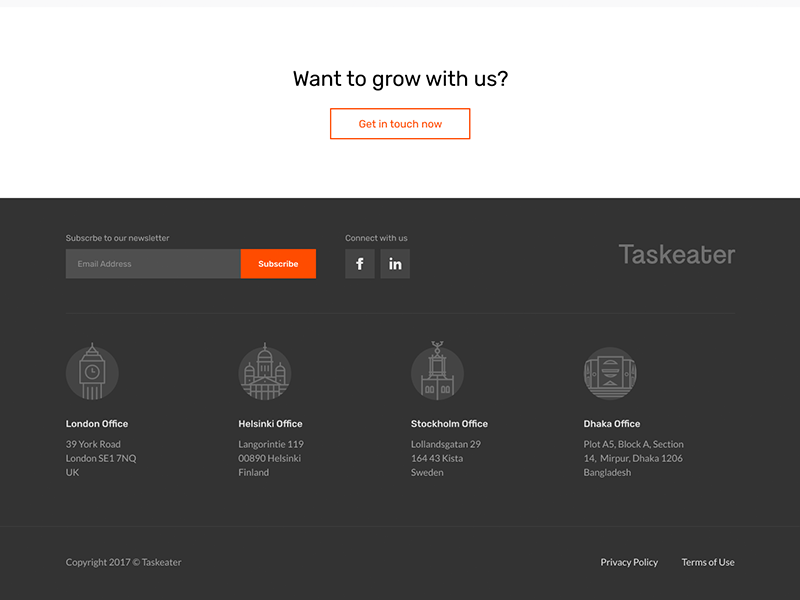
Адрес и контакты
Местонахождение и контакты на сайтах принято располагать в футере, поэтому именно там посетители и будут их искать. Кроме того, это способ сообщить поисковым системам региональность сайта. Если компания работает по всей России или миру, то указывать адрес не обязательно, но иногда в подвале оставляют адрес центрального офиса.
Телефон, мессенджеры (Telegram, Viber, WhatsApp) и электронную почту лучше размещать ссылками. Так пользователи мобильных устройств смогут в один клик позвонить, открыть нужный мессенджер или почтовое приложение.
Обратная связь
Есть гипотеза, что посетитель, который проскроллил страницу до конца, потенциально заинтересован и хочет получить больше информации от вас. Поэтому будет уместно добавить в футер форму обратной связи, например для заказа обратного звонка.
зубыбезболи.рфПризыв к действию
Как только пользователи долистают страницу до конца, побудите их совершить какое‑то действие, пока они не ушли.
Какими могут быть призывы к действию:
Включение призыва в футер — отличная стратегия, потому что он виден на каждой отдельной странице и призывает посетителей совершить целевое действие.
Логотип
Это не обязательно, но логотип в футере — это ещё один способ повысить узнаваемость бренда. Также под логотипом можно разместить короткий текст с вашим главным преимуществом.
Также под логотипом можно разместить короткий текст с вашим главным преимуществом.
Антон Смирнов, SEO‑эксперт:
«Логотип в футере работает не только на узнаваемость бренда. На лого, как правило, стоит ссылка, которая ведет на главную страницу сайта. Это удобно, и многие посетители этим пользуются, чтобы вернуться на главную. Плюс это усиливает ссылочный вес главной страницы в результате внутренней перелинковки».
Социальные сети
Добавление значков соцсетей в подвал сайта поможет увеличить количество подписчиков в ваших аккаунтах и получить «теплых» клиентов. Некоторые пользователи, которые всё ещё сомневаются в покупке, могут подписаться на соцсети, чтобы понаблюдать за компанией, найти промокоды, поймать скидки, получить больше информации о продукте, посмотреть, как команда коммуницирует с пользователем.
Помогая снять возможные возражения в соцсетях, вы сможете вернуть пользователя к совершению целевого действия.
Антон Смирнов, SEO‑эксперт:
«Ссылки на соцсети и кнопки „Поделиться в социальных сетях“ могут помочь улучшить фактор ИКС (индекс качества сайта). Если посетители пользуются ими и делятся ссылкой на страницы вашего сайта, значит, она интересна и полезна, а это ведет к повышению ИКС сайта.
Плюс если кто‑то поделится ссылкой на ваш сайт, то оттуда может идти дополнительный трафик, что улучшает поведенческие факторы — а это один из ключевых факторов в ранжировании сайтов в поисковой выдаче».
Преимущества
В футере можно указать своё преимущество перед конкурентами. Чтобы не перегружать подвал текстом, некоторые компании добавляют краткое УТП, значки наград рядом с названием компании. Например:
skillbox.ruТакже преимуществом могут быть высокие оценки в отзывах на Яндекс, Google и других платформах. Например:
tetrika‑school.ruПерелинковка
Это набор ссылок на важные страницы сайта. Для каждого сайта они свои в зависимости от тематики. Например, в футере интернет‑магазина одежды можно разместить ссылки на категории каталога, таблицу размеров, условия возврата и обмена. Еще пример — сайт языковой школы: тут важны ссылки на программы обучения и расписание занятий.
Для каждого сайта они свои в зависимости от тематики. Например, в футере интернет‑магазина одежды можно разместить ссылки на категории каталога, таблицу размеров, условия возврата и обмена. Еще пример — сайт языковой школы: тут важны ссылки на программы обучения и расписание занятий.
Так перелинковка улучшает юзабилити сайта, облегчает поиск информации или товаров.
easyspeak.ruЕсли посетители переходят по ссылкам из футера, они больше времени находятся на сайте, отчего увеличивается время и глубина просмотра сайта. А это важный фактор улучшения SЕО.
Опциональные элементы
Эти элементы необязательны, размещаются по усмотрению, в зависимости от типа сайта:
Возраст домена
В футере принято размещать время существования сайта в таком виде: 2010–2022 © [название компании]. Первая цифра — дата создания сайта, последняя — дата обновления. Вместе они показывают возраст сайта. Это влияет, во‑первых, на доверие пользователей, а во‑вторых, на SEO.
Чтобы в футере всегда отображался актуальный год, нужно использовать php‑функцию. Если возраст сайта небольшой, то лучше этот элемент пропустить и не выносить на сайт.
citilink.ruАнтон Смирнов, SEO‑эксперт:
«В футере сайта обычно указывают не возраст домена, а возраст бизнеса, так как бизнес может изначально вестись и без сайта. Поисковики не берут возраст домена из футера, есть сервисы, которые позволяют определить возраст домена по его названию, и то, что вы пишете в футере, это больше для потенциальных клиентов, чтобы вызвать у них доверие к своему бизнесу.
На SEO влияет реальный возраст домена, наиболее критичен возраст для Google, у них есть негласное правило: сайт, у которого возраст домена менее 3 лет, не будет выведен в ТОП‑10 поиска в высококонкурентной нише».
Мобильное приложение
Если у компании есть собственное мобильное приложение, то в футере можно предложить пользователю скачать его. Обычно ссылки на приложение размещают в виде логотипов AppStore и Google Play. Можно также разместить QR‑код для скачивания:
Можно также разместить QR‑код для скачивания:
Текст в подвале
Текст, который вы разместите в футере, вероятнее всего, будет отображаться на каждой странице. Тут можно коротко описать, чем занимается компания, используя релевантные ключевые слова.
Главное, чтобы этот текст был полезен для пользователя и описывал ваше преимущество перед конкурентами. Спамить ключами в футере не нужно.
ostin.comТакже в тексте футера указывают важные условия пользования сайтом. Например, если сайт на медицинскую тематику, то размещается текст об отказе от ответственности.
napopravku.ruАнтон Смирнов, SEO‑эксперт:
«Подвал довольно часто просматривают, поэтому там нужно размещать текст, который характеризует ваш бизнес с положительной стороны. Можно включать в текст ключевые слова, по которым продвигаетесь, но аккуратно — без переспама».
Поисковая строка
Обычно этот элемент размещается в шапке сайта, но может находиться и в подвале, если для него есть место. Пользователь, долистав до конца страницы, сможет ввести свой запрос и найти нужную информацию или товар, не уходя с сайта.
Пользователь, долистав до конца страницы, сможет ввести свой запрос и найти нужную информацию или товар, не уходя с сайта.
Способы оплаты
Для удобства пользователей в подвале можно разместить логотипы доступных платежных систем. Если покупатель видит знакомый лого VISA, МИР или QIWI, он может не искать условия оплаты и перейти к заказу, потому что знает: здесь можно оплатить его картой.
forma21.ruКарта сайта
Обычно в подвале можно встретить HTML‑карту сайта — это отдельная страница со ссылками на все существующие на сайте страницы. Их могут разделять на разделы или категории, чтобы облегчить навигацию для пользователей и поисковых роботов.
Сейчас этот вид карты сайта почти не используются. Если у сайта упорядоченная структура и логичное меню, то такая карта пользователю не нужна. А для поисковых роботов лучше создать Sitemap.XML. Подробнее о ней можно прочитать в Яндекс Справке.
ebay.comКнопка «Вверх»
Этот элемент помогает пользователю перемещаться с конца страницы в начало одним кликом, избежав долгого скроллинга вручную.
Ссылки на популярные статьи
С анонсами статей нужно быть осторожнее, чтобы не перегрузить футер. Если позволяет пространство, можно добавить список самых популярных статей. Если места в подвале мало, лучше разместить одну ссылку на раздел «Блог», где пользователи могут почитать все статьи.
mvideo.ruАнтон Смирнов, SEO‑эксперт:
«Если футер переполнен информацией, то лучше этот блок убрать, если же, наоборот, футер пустой, то можно оставить. Тут еще важно смотреть на ваши продвигаемые фразы. Если в анкоре ссылок на статьи есть нужные вам продвигаемые слова, то я бы рекомендовал оставить этот блок. Главное — не забыть проверить на переспам».
Вредные элементы
Ниже перечислим элементы, которые могут утяжелить футер, сделать его неудобным и даже вредным для пользователя.
Текст или видео о компании
Подробное описание компании лучше разместить на отдельной странице «О нас», «О компании» или составить короткое описание с УТП, как мы говорили выше.
Обычно большой текст в подвале пользователи не читают, и это лишает вас возможности добавить другие полезные элементы.
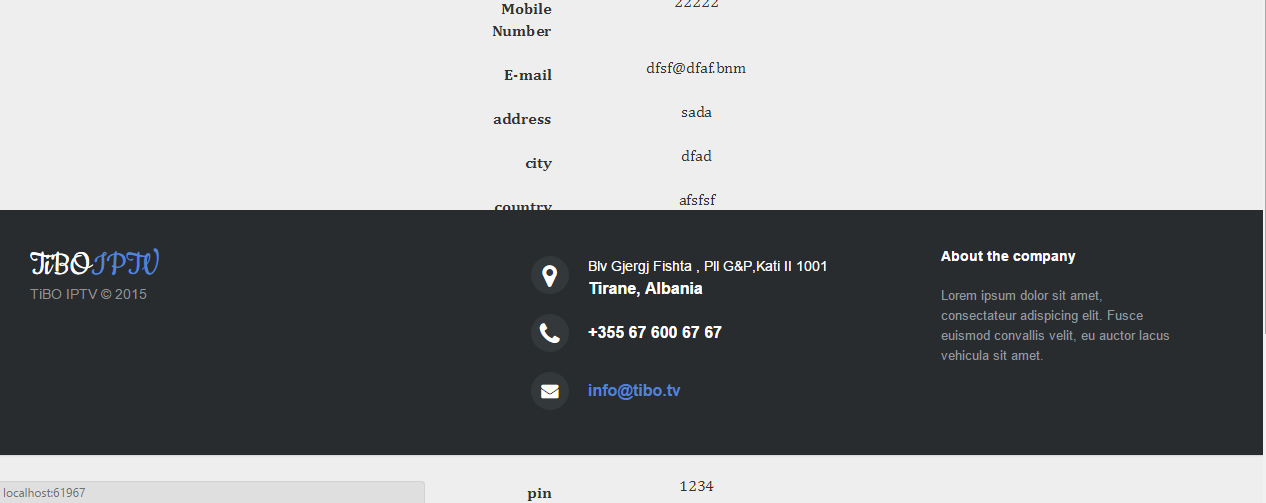
На примере ниже в подвале сайта добавлено слишком много текста о компании, но нет обязательных элементов: политики конфиденциальности, контактов, формы для обратной связи и т. д.
moreplace.ruА здесь в футере размещено мелкое видео, которое трудно разглядеть и сразу не понятно, о чём оно и зачем его смотреть:
vazaro.ruТеги
Один из способов быстрой навигации на сайтах, где много контента. Например, его иногда применяют в блогах, чтобы упростить поиск статей. Но сейчас этот элемент устарел и может негативно сказаться на SEO.
Антон Смирнов, SEO‑эксперт:
«Облако тегов уже устаревший элемент, за его применение можно получить санкции от Яндекса, так как по факту облако тегов — это набор никак не связанных между собой по смыслу ссылок, в которых, как правило, злоупотребляют ключевыми словами, что расценивается как переспам».
Карта со схемой проезда
Сама по себе карта необходима, если у вас локальный магазин или страница мероприятия. Но её рекомендуется перенести в контакты или разместить выше самого футера в отдельном блоке.
Из‑за особенностей вёрстки в футере она будет либо слишком маленькой, либо займёт слишком много места и вытеснит другие полезные элементы. Например:
oxford‑team.ruКак оформить
Несколько рекомендаций, как оформить футер, чтобы он хорошо смотрелся на сайте.
Определите иерархию. Позвольте юзерам быстрее ориентироваться в подвале сайта: выделяйте жирным шрифтом тематические заголовки и подзаголовки, разделяйте информацию на колонки. Например:
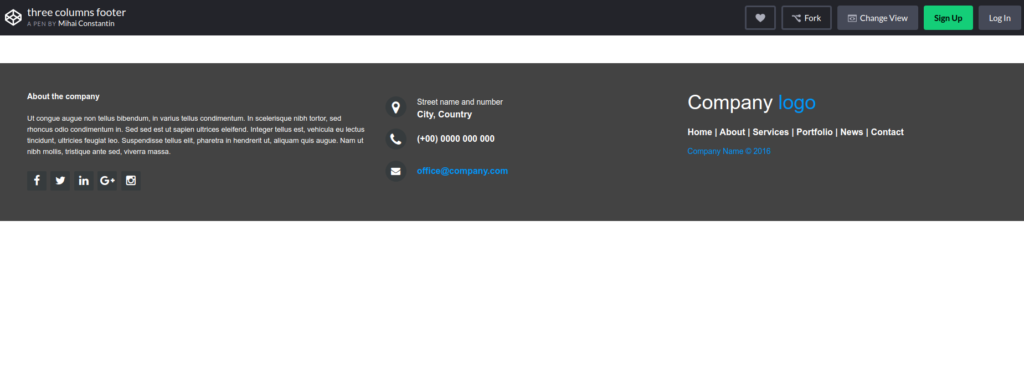
saray.ruСмоделируйте списки. Делите содержимое футера на тематические списки, это поможет пользователям легче воспринимать информацию. Например, в одном списке можно разместить информацию о компании, во втором — список услуг, в третьем — контакты для связи с компанией. Например:
Например:
Используйте отступы. Добавьте свободное пространство между столбцами в футере с помощью отступов. Это поможет юзеру концентрироваться на каждом отдельном блоке.
Пространство между содержанием основной части страницы и подвалом тоже нужно разделить отступом. Например:
anecole.comВизуально отделите от общего контента. Футер должен четко отделяться от основного контента страницы, чтобы бросаться в глаза. Можно сделать более контрастный фон: например, вся страница на светлом фоне, а футер на темном. Также подвал можно отделить длинной горизонтальной чертой.
Например:
dns‑shop.ruАнтон Смирнов, SEO‑эксперт:
«Самая главная рекомендация — подвал сайта должен быть удобен для посетителей, корректно отображаться на всех устройствах и содержать информацию, которую посетитель ожидает там увидеть, а именно:
В анкоры ссылок включаем высокочастотные продвигаемые фразы».
Типичные ошибки
Более двух уровней иерархии
Эта ошибка иногда встречается на крупных ресурсах, которые хотят разместить как можно больше ссылок в подвале сайта и используют несколько уровней вложенности. Например, первый уровень — «О компании», второй уровень — «История компании» и третий уровень — «Преимущества». Такое многоэтажное меню делает футер громоздким, что усложняет юзабилити.
Например, первый уровень — «О компании», второй уровень — «История компании» и третий уровень — «Преимущества». Такое многоэтажное меню делает футер громоздким, что усложняет юзабилити.
Вложенность ухудшает восприятие информации. Лучше разделить ссылки на разделы заголовками. Например, можно выделить раздел «Компания» и ниже разместить ссылки: «Контакты», «Публичная оферта» и т. д. Например:
beloris.ruНе пытайтесь разместить вообще всю информацию в футере. Проанализируйте, какие страницы сайта более приоритетны для вас и для пользователей. Нужна ли здесь отдельная ссылка на историю компании?
Непонятные названия ссылок в футере
По названию ссылки должно быть понятно, куда по ней перейдёт пользователь. Например, такие названия, как «Ресурсы» или «Документы», не говорят о том, что скрывается за ссылкой и в каком разделе сайта есть нужная пользователю информация. Называйте ссылки на футере так, чтобы пользователь понимал, куда он попадёт, когда кликнет на них.
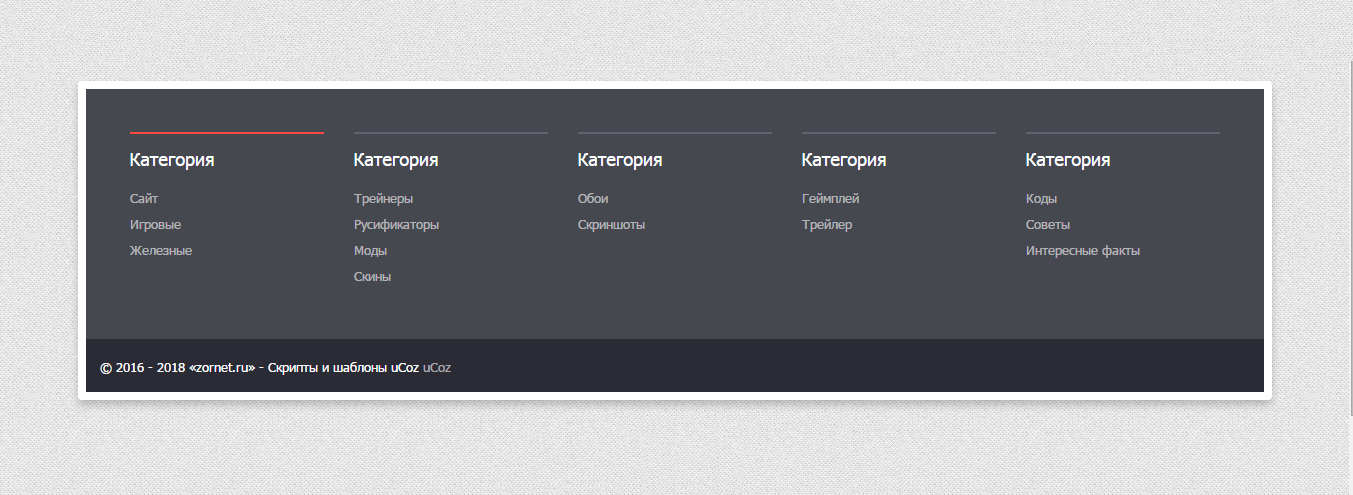
Непонятная структура
Если футер не структурирован, пользователи не смогут сразу в нём разобраться и не станут переходить на другие страницы или выполнять нужные вам действия.
Например:
syomka‑s‑kvadrokoptera.ruСкрытый или неразборчивый футер
Если ссылки в футере слишком мелкие или почти прозрачного цвета, это плохо скажется на юзабилити. Некоторые сайты вовсе скрывают подвал с помощью анимации — в этом случае он появляется только при наведении мыши на нижнюю часть экрана.
Обычно так делают для красоты или чтобы не отвлекать пользователя от основного контента, но на самом деле мы просто скрываем от пользователя дополнительную полезную информацию.
Так как футер располагается в нижней части страницы под контентом, это не помешает пользователю взаимодействовать со страницей. Зато при необходимости он сможет найти нужную информацию и связаться с компанией.
Поэтому в футере следует использовать читабельный размер и цвет шрифта. И главное: не прячем подвал сайта от пользователей.
И главное: не прячем подвал сайта от пользователей.
Примеры футеров
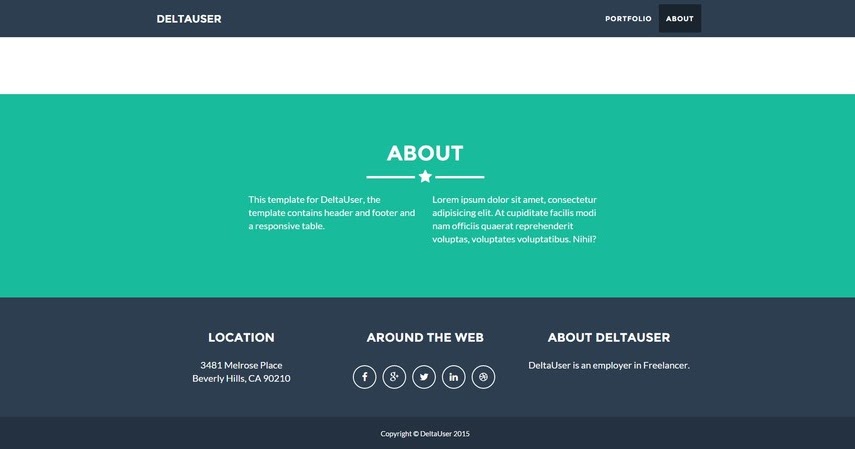
Как мы сказали вначале, не существует универсального варианта футера для любого сайта. Важно, чтобы он был полезен аудитории и ориентировался на цели сайта и компании. Вот несколько удачных примеров:
holodilnik.rurf.petrovich.rudetmir.rure‑store.rucube‑fitness.rumvideo.rumdmprint.ruzub54.ruВкратце: что учесть при создании футера
1. Содержимое подвала зависит от целей сайта, потребностей и поведения посетителей. Поэтому прежде чем создавать футер, подумайте, кто ваша целевая аудитория, что она ищет и куда вы хотите её направить. Исходя из ответов, вы сможете подобрать правильные элементы для подвала сайта.
2. У футера есть две основные цели: улучшить юзабилити сайта (удобство для пользователя) и распределить ссылочный вес между страницами сайта.
3. С точки зрения продвижения сайтов в футере можно указывать ключи в анкорах ссылок. Но не забудьте проверить футер на переспам, иначе получится обратный эффект.
4. Хороший футер помогает дольше удерживать пользователей на сайте и побуждает их совершить действие: оставить заявку, подписаться на новости, заказать обратный звонок и т. д.
5. Важно правильно оформить футер, чтобы пользователи могли легко сориентироваться в содержимом и найти нужную информацию. Разбивайте контент на несколько блоков, формируйте списки, делайте заголовки разделов, добавляйте свободное пространство между элементами.
6. Не стоит размещать в футере длинный текст или видео о компании, облако тегов и карту со схемой проезда. Это утяжеляет футер и делает его неудобным для пользователей.
что должно быть в подвале сайта, какое оформление можно использовать
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Футер сайта (footer) — это нижняя часть сайта, подвал. Является противоположностью хедера (шапки), правильное оформление футера играет огромную роль в успехе продвижения сайта и улучшения его юзабилити.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Что такое футер сайта на примере
“Именно обувь делает женщину женщиной”, — говорит секретарша в известном фильме. И она права! Если на вас надеты валенки — вы гуляете по заснеженному лесу. Если туфли на шпильке — то вам предстоит незабываемый вечер. Если кроссовки — то вы собираетесь заняться спортом или же много ходить. Не так ли?
Многие думают, что если футер размещается в самом низу — у пользователя не хватает терпения “долистать” до него, и поэтому его оформление менее важно, чем оформление шапки. Но это не так.
Что должно быть в футере сайта
Чтобы сайт работал, он должен быть удобным, читабельным и привлекательным для посетителя. Рассмотрим элементы подвала сайта и оценим их значимость. Футер не обязательно должен содержать все эти элементы. Подберите для вашего сайта индивидуальный перечень.
Футер не обязательно должен содержать все эти элементы. Подберите для вашего сайта индивидуальный перечень.
- Карта сайта.
Это полный список страниц сайта, отображаемый согласно его структуре. Данный элемент улучшает юзабилити, облегчает навигацию пользователя, рассказывает поисковым системам обо всех страницах сайта. Если страниц на сайта очень много — выберите самые важные из них и отобразите в HTML-карте сайта.
- Контакты.
Продублируйте информацию о контактах из шапки сайта в подвале. Можно разместить самые важные контакты. Если посетитель дошел до конца страницы, значит, он дочитал всю информацию и есть вероятность, что он сделает заказ. Для его удобства необходимо разместит контакты.
- Форма обратной связи.
Позволяет посетителю связаться с вами, не уходя с текущей страницы. Это удобно для ваших потенциальных клиентов.
- Стрелка “Вверх”.
Позволяет посетителю моментально вернуться к шапке сайта, не прокручивая длинную страницу.
- Форма заказа обратного звонка.
Работает также, как и форма обратной связи. Не забывайте, что обратный звонок должен быть осуществлен в самые короткие сроки. Иначе вы потеряете доверие потенциального клиента.
- Ссылки на соцсети.
Если вы активно общаетесь с посетителями в соцсетях — разместите ссылки на ваши группы и страницы внизу. Соцсети — важные инструменты для связи с клиентами и роста их лояльности.
- Облако тегов.
Несколько устаревший вариант блока навигации, дающий возможность быстрого поиска нужных страниц.
- Ссылка на разработчика
Какую роль играет футер
Красивый футер — иначе, подвал ресурса — не просто улучшает внешний вид сайта, но и полезен для работы с пользователем.
Мы дадим основные советы, как сделать функциональный футер для сайта.
Обращайте внимание на:
- Важность иерархии. Не сваливайте информацию в одну кучу. Пользователь должен суметь легко в ней разобраться.

- Понятность списков. Отведите для заголовков списков больше места, чем для самого текста.
- Наличие границ между элементами.
- Единство шрифтов. Используйте те стили оформления, которые сочетаются друг с другом.
- Разбиение на колонки. Это структурирует информацию.
- Наличие отступа между футером и последним блоком сайта.
- Единство подвала на всех страницах портала.
- Единство стилей для футера и всего сайта.
- Простоту. Поставьте себя на место пользователя. Он должен легко найти интересующую информацию.
- Использование субподвала, если в основной части футера слишком много информации.
Каждый футер должен отчетливо отделяться от основного содержания сайта. Обычно подвал оформляют другого цвета, контентную часть веб-ресурса. Цвет футера также может незначительно отличаться от фона сайта, обычно подвал темнее.
Оформляйте футер необычно. К примеру, в дизайне подвала может быть загнутый кусочек пергамента. Если в шапке — остров и волны, то низ может быть оформлен в виде морского дна, а интересным элементом будет являться раскрытый сундук с сокровищами. На сайте художника ключевым элементом футера может быть кисть и палитра, а на сайте музыканта — черный рояль, переходящий в черный футер. Низ сайта может быть оформлен также в четком классическом стиле.
На сайте художника ключевым элементом футера может быть кисть и палитра, а на сайте музыканта — черный рояль, переходящий в черный футер. Низ сайта может быть оформлен также в четком классическом стиле.
Интересным подвалом можно также привлечь внимание пользователя.
Word: верхние и нижние колонтитулы
Урок 16: верхние и нижние колонтитулы
/en/word/columns/content/
Введение
нижний колонтитул — это часть документа, которая отображается на нижнем поле . Верхние и нижние колонтитулы обычно содержат дополнительную информацию, такую как номера страниц , даты , и имя автора и сноски , которые помогают упорядочивать длинные документы и облегчают их чтение. Текст, введенный в верхний или нижний колонтитул, будет отображаться на каждой странице документа.
Дополнительно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать больше о верхних и нижних колонтитулах в Word.
Чтобы создать верхний или нижний колонтитул:
В нашем примере мы хотим отображать имя автора вверху каждой страницы, поэтому мы поместим его в верхний колонтитул.
- Дважды щелкните в любом месте верхнего или нижнего поля документа. В нашем примере мы дважды щелкнем верхнее поле.
- Откроется верхний или нижний колонтитул, а в правой части ленты появится вкладка Design . Точка вставки появится в верхнем или нижнем колонтитуле.
- Введите требуемую информацию в верхний или нижний колонтитул. В нашем примере мы напечатаем имя автора и дату.
- Когда закончите, нажмите Закрыть верхний и нижний колонтитулы .
 Вы также можете нажать клавишу Esc .
Вы также можете нажать клавишу Esc . - Появится текст верхнего или нижнего колонтитула.
Чтобы вставить предустановленный верхний или нижний колонтитул:
В Word имеется множество предустановленных верхних и нижних колонтитулов , которые можно использовать для улучшения дизайна и макета документа. В нашем примере мы добавим предустановленный заголовок в наш документ.
- Выберите вкладку Вставка , затем щелкните команду Верхний колонтитул или Нижний колонтитул . В нашем примере мы нажмем Команда заголовка .
- В появившемся меню выберите нужный пресет шапки или футера.
- Появится верхний или нижний колонтитул. Многие предустановленные верхние и нижние колонтитулы содержат текстовые заполнители, называемые полями Content Control . Эти поля удобны для добавления такой информации, как название документа, имя автора, дата и номер страницы.

- Чтобы отредактировать поле Content Control, щелкните его и введите нужную информацию .
- Когда закончите, нажмите Закрыть верхний и нижний колонтитулы . Вы также можете нажать клавишу Esc .
Если вы хотите удалить поле Content Control, щелкните его правой кнопкой мыши и выберите Remove Content Control в появившемся меню.
Редактирование верхних и нижних колонтитулов
После того, как вы закроете верхний или нижний колонтитулы, они все еще будут видны, но будут заблокированы . Просто дважды щелкните верхний или нижний колонтитул, чтобы разблокировать его, что позволит вам редактировать его.
Параметры вкладки «Дизайн»
Когда верхний и нижний колонтитулы документа разблокированы, в правой части ленты появится вкладка «Дизайн », предоставляющая различные параметры редактирования:
- Скрыть верхний и нижний колонтитулы первой страницы : Для некоторых документов вы можете не захотеть, чтобы на первой странице отображались верхний и нижний колонтитулы, например, если у вас есть титульная страница и вы хотите начать нумерацию страниц со второй страницы.
 Если вы хотите скрыть верхний и нижний колонтитулы первой страницы, установите флажок рядом с Другая первая страница .
Если вы хотите скрыть верхний и нижний колонтитулы первой страницы, установите флажок рядом с Другая первая страница . - Удалить верхний или нижний колонтитул : Если вы хотите удалить всю информацию, содержащуюся в верхнем колонтитуле, щелкните команду Заголовок и выберите Удалить верхний колонтитул в появившемся меню. Точно так же вы можете удалить нижний колонтитул с помощью команды Нижний колонтитул .
- Номер страницы : Вы можете автоматически пронумеровать каждую страницу с помощью команды Номер страницы. Просмотрите наш урок о номерах страниц, чтобы узнать больше.
- Дополнительные параметры : с помощью команд, доступных в группе «Вставка», вы можете добавить дату и время , информацию о документе , изображения и многое другое в верхний или нижний колонтитул.
Чтобы вставить дату или время в верхний или нижний колонтитул:
Иногда бывает полезно включить дату или время в верхний или нижний колонтитул. Например, вы можете захотеть, чтобы ваш документ отображал дату создания .
Например, вы можете захотеть, чтобы ваш документ отображал дату создания .
С другой стороны, вы можете показать дата, когда он был напечатан , что вы можете сделать, установив для него значение , автоматически обновлять . Это полезно, если вы часто обновляете и печатаете документ, потому что вы всегда сможете определить, какая версия является самой последней.
- Дважды щелкните в любом месте верхнего или нижнего колонтитула, чтобы разблокировать его. Поместите точку вставки там, где вы хотите, чтобы отображались дата или время. В нашем примере мы поместим точку вставки на строку под именем автора.
- Появится вкладка Design . Щелкните команду Дата и время .
- Появится диалоговое окно Дата и время . Выберите нужный формат даты или времени .
- Установите флажок рядом с Обновлять автоматически , если вы хотите, чтобы дата менялась каждый раз, когда вы открываете документ.
 Если вы не хотите, чтобы дата менялась, оставьте этот параметр не отмеченным.
Если вы не хотите, чтобы дата менялась, оставьте этот параметр не отмеченным. - Щелкните OK .
- Дата появится в заголовке.
Вызов!
- Откройте наш практический документ. Если вы уже загрузили наш практический документ, чтобы следовать уроку, обязательно загрузите новую копию, щелкнув ссылку на этом шаге.
- Откройте заголовок .
- Выберите Align Right на вкладке Home и введите свое имя.
- Под своим именем используйте команду Date & Time на вкладке Design и вставьте дату в любом формате.
- В секцию нижнего колонтитула вставьте предустановленный нижний колонтитул Сетка . Если в вашей версии Word нет стиля сетки, вы можете выбрать любой доступный стиль.
- Закройте верхний и нижний колонтитулы.
- Когда вы закончите, ваша страница должна выглядеть примерно так:
Предыдущий: Столбцы
Далее:Номера страниц
/ru/word/page-numbers/content/
Что такое футер и зачем его использовать
Изменено: 24. 08.2021
08.2021
У всех великих историй есть начало, середина и конец. В случае нижнего колонтитула веб-сайта это заключительная глава, с которой посетители будут встречаться, когда они дойдут до конца страницы. Хотя нижний колонтитул является одним из последних элементов, которые пользователи увидят на вашем веб-сайте, он по-прежнему требует такого же уровня продуманности и внимания к деталям, как и остальная часть вашего сайта.
Contents
Contents
В конце концов, это ваша последняя возможность дать ссылку на дополнительный контент или заверить его в покупке. Нижний колонтитул также может содержать информацию, которая не была доступна выше на странице. Если вы хотите узнать больше, вот наши мысли о том, что такое нижний колонтитул и почему вы должны его использовать.
Что такое нижний колонтитул? Нижний колонтитул — это область, которая находится в самом конце вашего веб-сайта на каждой странице, когда пользователь не может прокручивать дальше вниз. Он может содержать внутренние ссылки, графические элементы и другой соответствующий текст.
Он может содержать внутренние ссылки, графические элементы и другой соответствующий текст.
Легко предположить, что, поскольку нижний колонтитул не является заголовком или основной частью веб-сайта, он не имеет значения, но это не так уж далеко от истины! Вместо этого, как и все другие области вашего веб-сайта, он должен быть наполнен материальным контентом для вашей аудитории.
Зачем мне нужен нижний колонтитул для моей веб-страницы?Без нижнего колонтитула ваш сайт внезапно заканчивался бы, когда пользователи прокручивали страницу вниз. Это было бы похоже на коммерческое предложение без закрытия! Таким образом, нижний колонтитул — это последняя возможность усилить любой обмен сообщениями. Это также дает вам возможность связать пользователей с другим контентом, который может представлять интерес, а также отображать вашу контактную информацию.
Какую информацию должен содержать нижний колонтитул? Нижние колонтитулы довольно гибкие с точки зрения того, что можно добавить к ним. Тем не менее, стандартные функции включают такие вещи, как уведомление об авторских правах , политика конфиденциальности , условия использования , социальные кнопки и контактная информация . Все эти элементы могут сделать ваш сайт загроможденным, особенно если они представлены в шапке, поэтому нижний колонтитул дает столь необходимую передышку.
Тем не менее, стандартные функции включают такие вещи, как уведомление об авторских правах , политика конфиденциальности , условия использования , социальные кнопки и контактная информация . Все эти элементы могут сделать ваш сайт загроможденным, особенно если они представлены в шапке, поэтому нижний колонтитул дает столь необходимую передышку.
Также часто можно увидеть навигацию в нижнем колонтитуле, потому что иногда невозможно разместить все на главной панели инструментов. Нижний колонтитул позволяет вам добавлять определенные страницы, которые могут искать ваши посетители. Хотя приятно отметить, что включать всю карту сайта в нижний колонтитул — плохая идея, так как это было бы перегружено.
Если ваш веб-сайт основан на электронной коммерции, нижний колонтитул — это место, куда ваши клиенты направляются, когда думают о покупке на вашем веб-сайте. Часто они прокручивают нижний колонтитул для подтверждения или дополнительной информации.



 Вы также можете нажать клавишу Esc .
Вы также можете нажать клавишу Esc .
 Если вы хотите скрыть верхний и нижний колонтитулы первой страницы, установите флажок рядом с Другая первая страница .
Если вы хотите скрыть верхний и нижний колонтитулы первой страницы, установите флажок рядом с Другая первая страница . Если вы не хотите, чтобы дата менялась, оставьте этот параметр не отмеченным.
Если вы не хотите, чтобы дата менялась, оставьте этот параметр не отмеченным.