عفواً، لم نتمكن من العثور على الصفحة التي تبحث عنها. برجاء المحاولة مرة أخرى للصفحة السابقة أو الانتقال لـمركز المساعدة للمزيد من المعلومات
الإنتقال لموجزك الرئيسيOmlouváme se, nemůžeme najít stránku, kterou hledáte. Zkuste se vrátit zpátky na předchozí stránku, nebo se podívejte do našeho Centra nápovědy pro více informací
Přejít do informačního kanáluVi kan desværre ikke finde den side, du leder efter. Gå tilbage til den forrige side, eller besøg Hjælp for at få flere oplysninger
Gå til dit feedDie gewünschte Seite konnte leider nicht gefunden werden.
 Versuchen Sie, zur vorherigen Seite zurückzukehren, oder besuchen Sie unseren Hilfebereich, um mehr zu erfahren. Zu Ihrem Feed
Versuchen Sie, zur vorherigen Seite zurückzukehren, oder besuchen Sie unseren Hilfebereich, um mehr zu erfahren. Zu Ihrem FeedUh oh, we can’t seem to find the page you’re looking for. Try going back to the previous page or see our Help Center for more information
Go to your feedVaya, parece que no podemos encontrar la página que buscas. Intenta volver a la página anterior o visita nuestro Centro de ayuda para más información.
Ir a tu feedNous ne trouvons pas la page que vous recherchez. Essayez de retourner à la page précédente ou consultez notre assistance clientèle pour plus d’informations
Ouvrez votre filMaaf, sepertinya kami tidak dapat menemukan halaman yang Anda cari. Coba kembali ke halaman sebelumnya atau lihat Pusat Bantuan kami untuk informasi lebih lanjut
Buka feed AndaNon abbiamo trovato la pagina che stai cercando.
 Prova a tornare alla pagina precedente o visita il nostro Centro assistenza per saperne di più. Vai al tuo feed
Prova a tornare alla pagina precedente o visita il nostro Centro assistenza per saperne di più. Vai al tuo feed申し訳ありません。お探しのページが見つかりません。前のページに戻るか、ヘルプセンターで詳細をご確認ください
フィードに移動원하시는 페이지를 찾을 수 없습니다. 이전 페이지로 돌아가거나 고객센터에서 자세히 알아보세요.
홈으로 가기Harap maaf, kami tidak dapat menemui laman yang ingin anda cari. Cuba kembali ke laman sebelumnya atau lihat Pusat Bantuan kami untuk maklumat lanjut
Pergi ke suapanDe pagina waar u naar op zoek bent, kan niet worden gevonden. Probeer terug te gaan naar de vorige pagina of bezoek het Help Center voor meer informatie
Ga naar uw feedVi finner ikke siden du leter etter. Gå tilbake til forrige side eller besøk vår brukerstøtte for mer informasjon
Gå til din feedNie możemy znaleźć strony, której szukasz.
 Spróbuj wrócić do poprzedniej strony lub nasze Centrum pomocy, aby uzyskać więcej informacji Przejdź do swojego kanału
Spróbuj wrócić do poprzedniej strony lub nasze Centrum pomocy, aby uzyskać więcej informacji Przejdź do swojego kanałuA página que você está procurando não foi encontrada. Volte para a página anterior ou visite nossa Central de Ajuda para mais informações
Voltar para seu feedNe pare rău, nu găsim pagina pe care o căutaţi. Reveniţi la pagina anterioară sau consultaţi Centrul nostru de asistenţă pentru mai multe informaţii
Accesaţi fluxul dvs.Не удаётся найти искомую вами страницу. Вернитесь на предыдущую страницу или посетите страницу нашего справочного центра для получения дополнительной информации.
Перейти к лентеSidan du letar efter hittades inte. Gå tillbaka till föregående sida eller besök vårt Hjälpcenter för mer information
Gå till ditt nyhetsflödeขออภัย ดูเหมือนเราไม่พบหน้าที่คุณกำลังมองหาอยู่ ลองกลับไปที่หน้าเพจก่อน หรือดู ศูนย์ความช่วยเหลือ ของเราสำหรับข้อมูลเพิ่มเติม
ไปที่ฟีดของคุณNaku, mukhang hindi namin mahanap ang pahina na hinahanap mo.
 Subukang bumalik sa nakaraang pahina o tingnan ang aming Help Center para sa higit pang impormasyon Pumunta sa iyong feed
Subukang bumalik sa nakaraang pahina o tingnan ang aming Help Center para sa higit pang impormasyon Pumunta sa iyong feedAradığınız sayfa bulunamadı. Önceki sayfaya geri dönün veya daha fazla bilgi için Yardım Merkezimizi görüntüleyin
Haber akışınıza gidin抱歉,无法找到页面。试试返回到前一页,或前往帮助中心了解更多信息
前往动态汇总我們好像找不到該頁面。請回到上一頁或前往說明中心來進一步瞭解
前往首頁動態Цикл JavaScrip forEach – clubmate.fi используйте его с nodeLists и HTMLCollections.
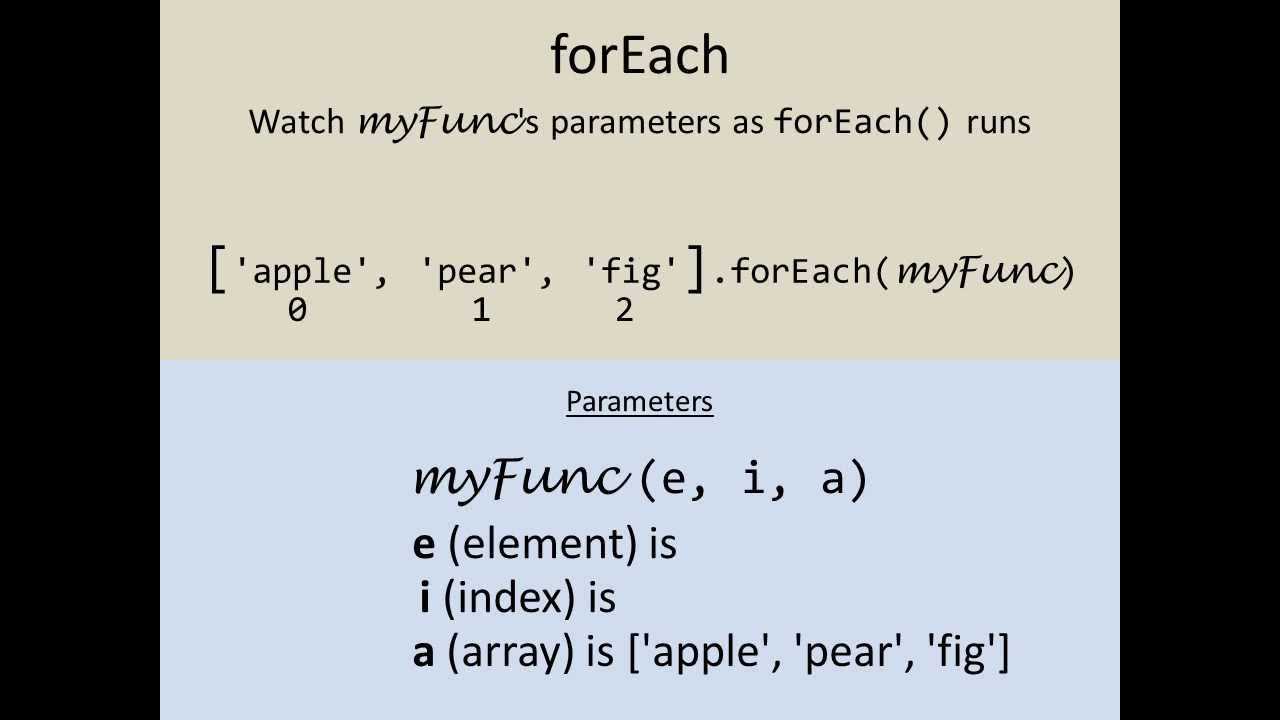
Array.prototype.forEach()
Таким образом, цикл forEach зацикливается и массив и дает доступ к текущему элементу через функцию обратного вызова. Ничего не возвращает.
Основные сведения:
var normalArray = ['foo', 'bar', 'baz', 'fooz']
normalArray.forEach (функция (currentValue, index, array) {
console.log(currentValue + '-' + index + '-' + массив)
}) Параметры обратного вызова:
-
currentValue 
-
index - Индекс
currentValue. -
массив - Исходный массив, к которому был вызван цикл.
Цикл HTMLCollection или nodeList с forEach
При запросе элементов на странице результирующая коллекция не является массивом, а:
-
-
querySelectorAll()производит список узлов
Они возвращают не массивы узлов, а списки узлов, которые являются чертовски странными вещами — Дуглас Крокфорд
Вот наш очень простой HTML-код, с которым мы будем работать:
<дел> <дел>
HTMLCollection или nodeList сами по себе не являются массивами, они являются «массивоподобными объектами», и мы не можем сразу использовать forEach . Но что мы можем сделать, так это вызвать метод Array s forEach напрямую, например так:
// Захватить нужные элементы var htmlCollection = document.getElementsByClassName('модуль') Array.prototype.forEach.call(htmlКоллекция, функция (элемент) { console.log(element.tagName) })
Array.prototype может быть усечен до пары квадратных скобок [] , например:
;[].forEach.call(htmlCollection, function (element) {
console.log(element.tagName)
}) Или вы можете распространить nodeList или HtmlCollection , а затем использовать его как любой другой массив:
var htmlCollection = [...document.querySelectorAll('.module')]
htmlCollection.forEach (функция (элемент) {
console.log(element.tagName, 'foo')
}) Напоминаем, что старый добрый цикл for также отлично работает:
for (var i = 0; htmlCollection.length < i; i++) {
console.log(htmlCollection[i].tagname)
} Вещи, которые forEach не может делать
Есть вещи, которые forEach не может делать. Два слова «для» и «каждый» воспринимаются очень буквально, вы собираетесь перебрать каждый элемент в массиве, break или continue нельзя использовать. Вот нерабочий пример:
Вот нерабочий пример:
;['foo', 'bar', 'baz'].forEach(function (element, index) {
если (индекс > 3) {
// Не работает
перерыв
// Аналогично для:
// продолжать
}
console.log('Текущий' + элемент + ', индекс ' + индекс)
}) Вы получаете сообщение об ошибке: Uncaught SyntaxError: Недопустимый оператор разрыва
Или просто используйте цикл для , если вам нужно сломать . У меня есть пост о зацикливании и манипулировании объектами, в котором есть много полезного, связанного с этим, посмотрите.
Функция a!forEach()
Функция
a!forEach ( элементов, выражение )
Вычисляет выражение для каждого элемента в списке и возвращает новый массив результатов.
См. также : Массивы в выражениях, рецепты циклов
Параметры
| Ключевое слово | Тип | Описание |
|---|---|---|
| Массив любого типа | Массив или DataSubset, содержащий элементы для повторения. |
| Любой тип | Выражение, которое будет оцениваться для каждого элемента. Дополнительные сведения см. в разделе Рекомендации по использованию . |
Возвращает
Массив любого типа
Рекомендации по использованию
Функциональные переменные
Следующие функциональные переменные доступны при настройке ввода выражения :
- fv!item (любой тип): Текущий элемент
- fv!index (целое число): индекс текущего элемента в массиве элементов
- fv!identifer (массив любого типа): когда элементов представляет собой DataSubset с идентификаторами, идентификатор текущего элемента, в противном случае null
- fv!isFirst (логическое значение): верно для первого элемента в массиве элементов, в противном случае — ложь
- fv!isLast (логическое значение): True для последнего элемента в массиве элементов, иначе false
- fv!itemCount (целое число): общее количество элементов (включая пустые значения)
Использование параметра items
Когда items имеет значение null или пустой список, a!forEach() возвращает пустой список того же типа, что и  В этих случаях он не оценивает выражение .
В этих случаях он не оценивает выражение .
a!forEach(items: null, expression: length(fv!item)) возвращает {}
Когда передается элементов , DataSubset:
-
a!forEach()перебирает поле данных DataSubset . - Если идентификаторы DataSubset заполнены, он должен быть массивом уникальных элементов и должен иметь ту же длину, что и поле данных .
- При наличии в интерфейсе идентификаторов DataSubset используются для связывания локальных переменных с определенными строками.
a!forEach(items: a!dataSubset(data: {1, 2, 3 }), выражение: fv!item + 2) возвращает {3, 4, 5}
Если двумерный массив передается параметру элементов , a!forEach() вычисляет выражение один раз для каждого элемента внешнего массива. В этих случаях fv!item может быть массивом.
a!forEach(items: merge({1,2}, {10,20}), выражение: fv!item[1] + fv!item[2]) возвращает {11, 22}
fv!item всегда приводится к своему типу среды выполнения и не будет отображаться как Any Type, даже если это то, что было передано в items .
a!forEach(items: {1, "hello"}, выражение: typename(typeof(fv!item))) возвращает {"Число (целое)", "текст"}
Использование выражения параметр
Параметр выражение может быть настроен с любым допустимым выражением, включая любое количество правил, функций, констант и т. д.
a!forEach(элементы: {1, null, 3}, выражение: if(isnull(fv!item), "No Value", "Value: " & fv!item)) возвращает {"Value: 1", "Нет значения", "Значение: 3"}
Если параметр выражения содержит запрос данных, каждую итерацию цикла можно оценивать параллельно, чтобы сократить общее время оценки.
Результат каждой оценки выражения добавляется к возвращаемому списку в том же порядке, что и соответствующий элемент в шт. .
a!forEach(items: {100, 200, 300}, выражение: fv!item + 1) возвращает {101, 201, 301}
DataSubset, a!forEach() вычисляет выражение один раз для этого значения и возвращает результат в виде списка, состоящего из одного элемента.
a!forEach(items: 3, expression: fv!item + 1) возвращает {4}
Если результатом любого выражения является массив, a!forEach() возвращает двумерный массив. Двумерные массивы могут быть полезны при обработке данных, но не все функции их поддерживают. Двумерные массивы автоматически выравниваются в одномерные массивы при сохранении в переменной процесса, вводе узла, вводе типизированного правила или поле пользовательского типа данных. Однако локальные переменные могут хранить двумерный массив без его выравнивания.
a!forEach(items: {1, 2, 3}, expression: enumerate(fv!item))) возвращает список из 3 элементов, состоящий из {0} , {0, 1} и {0, 1, 2}
Вы можете использовать a!flatten() для результата a!forEach() для преобразования в единицу -мерный массив.
Примеры
Использовать одну и ту же переменную несколько раз
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | конкат(
а!для каждого(
элементы: {"то", "переменные", "fv!isFirst", "и", "fv!isLast", "являются", "полезны"},
выражение: concat(
если(
fv!isFirst,
правильный (fv! элемент),
fv!item
),
если(
фв!последний,
"!",
" "
)
)
)
)
|
возвращает: "Переменные fv!isFirst и fv!isLast полезны!"
Использование нескольких функциональных переменных
1 2 3 4 | а!для каждого(
элементы: {"яблоко", "груша", "банан"},
выражение: «Word» & fv!index & «длина:» & len(fv!item)
)
|
возвращает: {"Слово 1 имеет длину: 5", "Слово 2 имеет длину: 4", "Слово 3 имеет длину: 6"}
Использование a!forEach с компонентами интерфейса
В интерфейсе параметр выражения может содержать компоненты интерфейса, переменные a!localVariables() и переменные load(). Для редактирования текущего элемента массива компоненты интерфейса должны сохранять значения в
Для редактирования текущего элемента массива компоненты интерфейса должны сохранять значения в fv!item вместо индексации обратно в исходный массив, чтобы a!forEach() могла сохранять локальные переменные, связанные с правильными строками.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | a!localVariables(
local!names: {"Алиса", "Боб", "Кэрол"},
а!для каждого(
предметы: местные! имена,
выражение: a!localVariables(
местный!модифицированный,
а!текстовое поле(
инструкции: if(local!modified, "Modified!", ""),
значение: fv!item,
сохранить в: {
фв! пункт,
a!save(local!modified, true)
}
)
)
)
)
|
Если исходный массив необходимо изменить без записи в fv!item , либо потому, что он изменяется вне цикла a!forEach() , либо потому, что итерация цикла изменяет элемент помимо текущего, затем используйте DataSubset с идентификаторами, чтобы убедиться, что локальные переменные связаны с правильные ряды.
Используя a!forEach с данными записи в компонентах интерфейса
Используя a!forEach() , вы можете создать список значений поля записи, не зная размера конечного списка.
В этом примере мы запросим тип записи отдела с помощью a!queryRecordType(), а затем сохраним результат в локальной переменной. Используйте a!forEach() для перебора списка отделов и создания списка из поля значения каждой записи.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | a!localVariables(
локальные записи: a!queryRecordType(
RecordType: RecordType!AT Департамент,
pagingInfo: a!pagingInfo(
начальный индекс: 1,
размер партии: 10,
сортировка: a!sortInfo(
поле: RecordType!AT Department.fields.value,
по возрастанию: правда()
)
),
).данные,
{
a! RichTextDisplayField(
labelPosition: "COLLAPSED",
ценить: {
a! RichTextItem(
текст: a!forEach(
предметы: местные!записи,
выражение: если(
условие: fv!isLast,
valueIfTrue: "и" & fv!item[recordType!AT Department. |
Результирующий интерфейс будет выглядеть примерно так:
Вложение a!forEach
!forEach() и хочу чтобы обратиться к внешнему fv!item , вы можете либо поместить его в локальную переменную перед вызовом второго a!forEach() , либо поместить внутренний вызов в отдельное правило и передать fv!item через ввод правила. Например:
1 2 3 4 5 6 7 8 9 10 | а!для каждого(
элементы: {"Январь", "Февраль", "Март"},
выражение: a!localVariables(
местный!месяц: fv!item,
а!для каждого(
элементы: {1, 15},
выражение: local!month & " " & fv!item
)
)
)
|
Приведенное выше выражение возвращает список из трех элементов, содержащий {"1 января", "15 января"} , {"1 февраля", "15 февраля"} и {"1 марта", "15 марта"}
Совместимость функций
В таблице ниже указана совместимость этой функции с различными функциями Appian.
| Особенность | Совместимость | Примечание |
|---|---|---|
| Порталы | Совместимость | |
| Автономный мобильный | Совместимость | |
| Поля настраиваемых записей времени синхронизации | Совместимость | Может использоваться для создания пользовательского поля записи, которое оценивается только во время синхронизации. |
| Пользовательские поля записи в реальном времени | Несовместимо | Настраиваемые поля записи, которые оцениваются в режиме реального времени, должны быть настроены с использованием одной или нескольких функций настраиваемых полей. |


 getElementsByClassName('модуль')
Array.prototype.forEach.call(htmlКоллекция, функция (элемент) {
console.log(element.tagName)
})
getElementsByClassName('модуль')
Array.prototype.forEach.call(htmlКоллекция, функция (элемент) {
console.log(element.tagName)
}) 
 fields.value] & ".",
valueIfFalse: fv!item[recordType!AT Department.fields.value] & ", "
)
)
),
}
)
}
)
fields.value] & ".",
valueIfFalse: fv!item[recordType!AT Department.fields.value] & ", "
)
)
),
}
)
}
)