Цикл foreach PHP: два способа его использования
Цикл foreach PHP можно использовать следующим образом:
foreach($array_name as $value){
//код, который должен выполняться
}Или так:
foreach($array_name as $key =>$value){
// //код, который должен выполняться
}- Как цикл foreach PHP работает с числовым массивом
- Цикл foreach PHP — примеры с ключами и значениями массива
- Цикл foreach PHP — примеры изменения значения элемента массива
- Для чего используется цикл foreach PHP?
- Как применять цикл foreach PHP
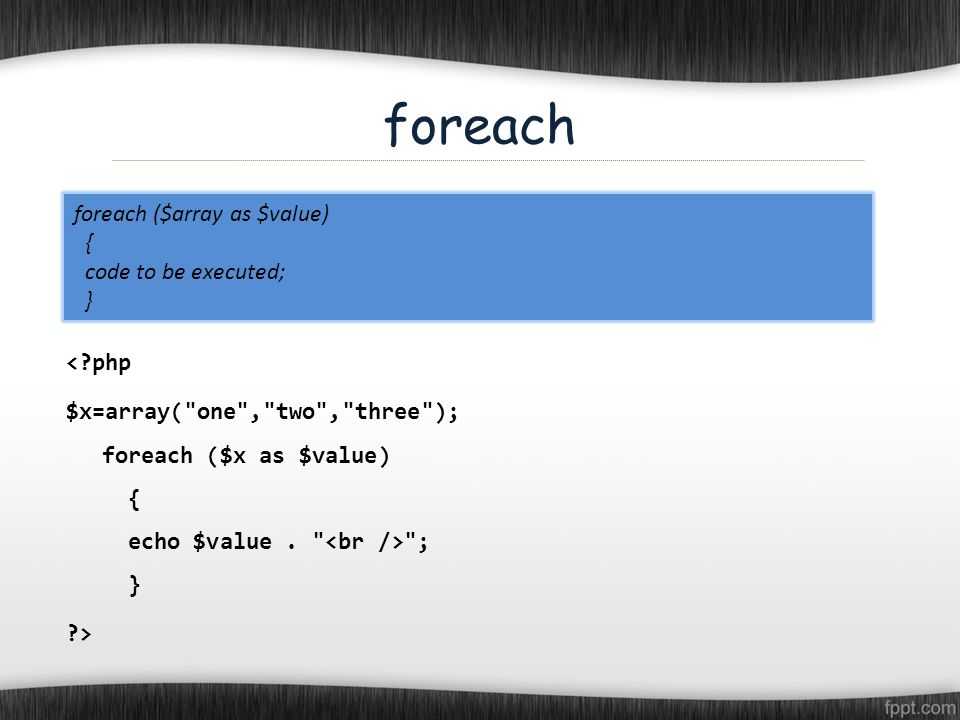
В этом примере мы создадим массив из пяти элементов с числовыми значениями. После этого цикл foreach PHP будет использован для выполнения итерации этого массива. Внутри цикла foreach мы использовали echo, чтобы вывести значения массива:
Посмотреть демо-версию и код
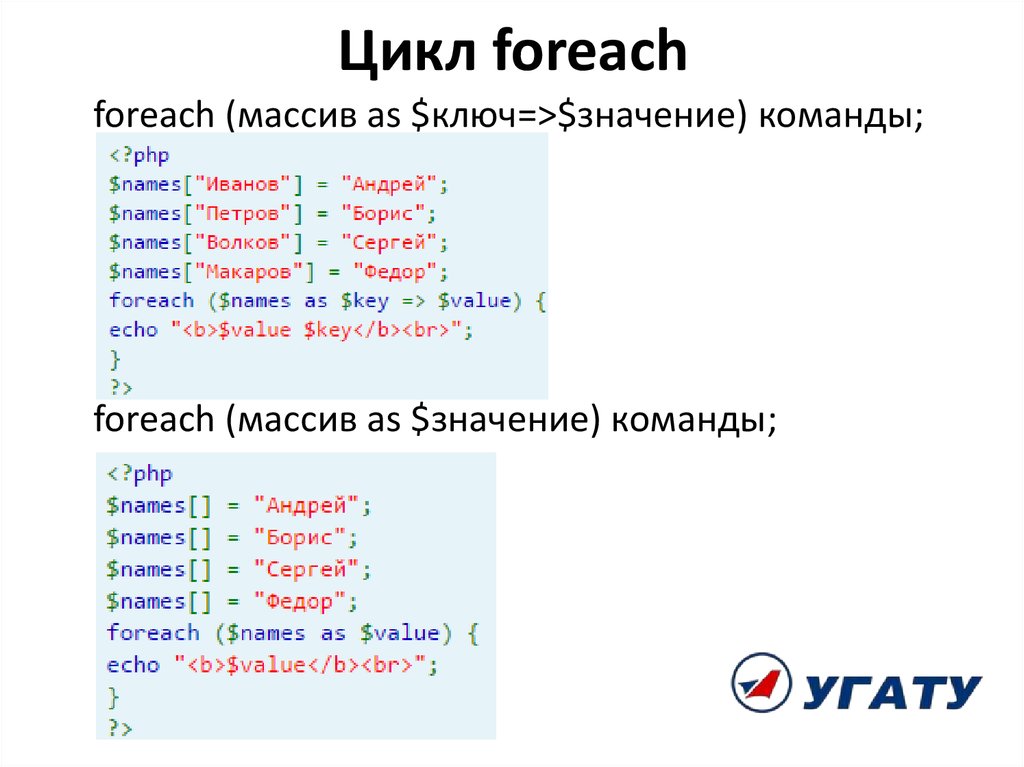
В этом примере описан другой способ использования цикла foreach PHP. Для этого мы создали ассоциативный массив из трех элементов. В него входят имена сотрудников (в качестве ключей) и суммы заработной платы (в качестве значений):
Для этого мы создали ассоциативный массив из трех элементов. В него входят имена сотрудников (в качестве ключей) и суммы заработной платы (в качестве значений):
Посмотреть демо-версию и код
Также c помощью php foreach array можно изменять значения элементов массива. Для этого используется «&» перед «$» для переменной значения. Например:
&$value_of_element
Значение будет изменено. Чтобы вам было понятнее, рассмотрим следующий пример.
В этом примере мы создали числовой массив из пяти элементов. После этого использовали цикл foreach для отображения значений элементов.
Затем создали еще один цикл foreach, где перед $value_of_element добавляется «&». Внутри фигурных скобок присваиваем новые значения элементам массива.
Чтобы увидеть разницу до и после присвоения новых значений, массив отображается с помощью функции print_r().
Посмотреть демо-версию и код
Цикл foreach PHP используется для работы с массивом. Он перебирает каждый его элемент.
Также можно использовать для работы с массивами цикл for. Например, используя свойство length, чтобы получить длину массива, а затем применить его в качестве оператора max. Но foreach делает это проще, так как он предназначен для работы с массивами.
Если вы работаете с MySQL, то для этого данный цикл подходит еще больше. Например, можно выбрать несколько строк из таблицы БД и передать их в массив. После этого, используя цикл foreach, перебрать все элементы массива с выполнением какого-либо действия.
Обратите внимание, что можно использовать цикл foreach с массивом или только с объектом.
В PHP существует два способа использовать цикл foreach PHP. Оба описаны ниже.
- Синтаксис первого метода использования:
foreach($array_name as $value){
echo $value
}При этом нужно указать имя массива, а затем переменную $value.
Для каждой итерации значение текущего элемента присваивается переменной $value. После завершения итерации переменной присваивается значение следующего элемента. И так до тех пор, пока все элементы массива не будут перебраны.
И так до тех пор, пока все элементы массива не будут перебраны.
- Синтаксис второго метода (PHP foreach as key value):
foreach ($array_name as $key_of_element => $value_of_element){
//code to be executed here
}Это подходит для ассоциативных массивов, в которых используются пары ключ / значение.
Во время выполнения каждой итерации значение текущего элемента будет присвоено переменной $value_of_element. Кроме этого ключ элемента присваивается переменной $key_of_element.
Если вы работаете с числовыми массивами, то можно использовать первый метод, в котором не нужны ключи элементов.
Пожалуйста, оставляйте свои мнения по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, подписки, отклики, дизлайки, лайки!
Вадим Дворниковавтор-переводчик статьи «PHP foreach loop 2 ways to use it»
Как получить пары значений ключа JavaScript forEach из объекта
Блог / Javascript В этом коротком посте мы кратко рассмотрим способы использования метода Array. prototype.forEach для получения значения ключа пары от объекта.
prototype.forEach для получения значения ключа пары от объекта.
Will Mayger
09 сентября 2021 г.
Статья
объект.
Массив в JavaScript || Full-Stack W…
Включите JavaScript
Массив в JavaScript || Полный курс веб-разработки #24
Если вы хотите узнать больше о том, как вы можете использовать метод JavaScript forEach с объектом, я рекомендую взглянуть на мой пост об этом здесь.
Теперь посмотрим, как можно получить пары значений ключа JavaScript forEach из объекта.
Первый и самый простой способ получить пары значений ключа из объекта с помощью метода JavaScript forEach — это объединить его с Object.entries.
Вот пример того, как получить пары значений ключа JavaScript forEach из объекта с Object.entries:
const myObj = { a: 1, b: 2, c: 3 }
Object.entries(myObj).forEach(([ключ, значение]) => {
console. log(ключ, значение)
})
// "а", 1
// "Би 2
// "c", 3
log(ключ, значение)
})
// "а", 1
// "Би 2
// "c", 3 В приведенном выше примере мы используем Object.entries, чтобы сначала преобразовать объект в массив пар ключ-значение.
Затем мы используем forEach с массивом пар ключ-значение, чтобы мы могли перебирать каждую из них. Пары ключ-значение в массиве также хранятся как массив, первый индекс будет относиться к ключу, а второй индекс относится к значению.
Все, что нам нужно сделать, — это деструктурировать массив пар ключ-значение и сохранить первый индекс как переменную с именем key, а второй — как значение, после чего у нас есть доступ к парам ключ-значение с помощью метода JavaScript forEach.
Использование Object.keys с forEach для получения пар ключ-значение
Другой вариант — использовать Object.keys с forEach вместо использования Object.entries.
Основное отличие состоит в том, что вместо получения массива пар ключ-значение из объекта нам будет предоставлен массив ключей, который мы затем можем использовать для выполнения поиска объекта для получения значения.
Вот как это будет выглядеть:
const myObj = { a: 1, b: 2, c: 3 }
Object.keys(myObj).forEach(key => {
константное значение = myObj[ключ]
console.log(ключ, значение)
})
// "а", 1
// "Би 2
// "c", 3 Как видите, это дает нам тот же результат.
Если вы хотите узнать больше о различных способах использования forEach с объектом, вы можете узнать больше здесь.
Резюме
Здесь у нас есть, как получить пары значений ключа JavaScript forEach из объекта, если вы хотите больше, обязательно ознакомьтесь с некоторыми из моих других сообщений!
Я надеюсь, что этот пост был вам полезен, но прежде чем уйти, убедитесь, что вы прошли мою веселую интерактивную викторину , чтобы узнать, являетесь ли вы новичком, продвинутым или опытным инженером React.
Это займет всего 1-3 минуты , так что вам нечего терять, проверьте свои способности прямо сейчас.
Пройди тест.
Вы новичок, инженер среднего уровня или опытный инженер?
Узнайте здесь, приняв участие в моей веселой интерактивной быстрой викторине, которая занимает примерно 1-3 минуты. Насколько хорошо ты справишься?
Насколько хорошо ты справишься?
Некоторая графика, использованная в этом посте, была сделана с использованием иконок из flaticon.
FOREACH
FOREACHОператор FOREACH выполняет один или несколько операторов для каждого элемента входного набора (который может быть массивом, списком или хеш-таблицей). В цикле FOREACH у вас есть доступ к копии значения текущего элемента и (необязательно) к индексу или ключу для этого значения.
Примечание: В отличие от других операторов цикла в IDL, FOREACH не использует счетчик цикла. Он перебирает все элементы входного набора.
Syntax
FOREACH Element , Variable [ Index ] DO Statement
or
FOREACH Element , Variable [ Index ] DO BEGIN
statements
ENDFOREACH
Если Переменная является массивом или списком, то необязательный Индекс устанавливается равным целому числу, соответствующему индексу текущего контура. Если Переменная является хэшем, то Index устанавливается на ключ, соответствующий текущей паре ключ-значение.
Если Переменная является хэшем, то Index устанавливается на ключ, соответствующий текущей паре ключ-значение.
Примечание: Если Переменная не определена, будет выдана ошибка времени выполнения.
Примечание: Если Переменная равна !NULL, скалярному нулевому объекту или скалярному нулевому указателю, то FOREACH спокойно вернется без каких-либо итераций. Обратите внимание, что это поведение будет другим для одноэлементного массива объектов или указателей: в этом случае FOREACH будет выполнять итерацию по одному элементу, даже если это нулевой объект или нулевой указатель.
Примечание: Если Переменная является скалярной, то FOREACH будет выполнять итерацию по одному элементу (если, как указано выше, это не нулевой объект или указатель).
Примеры
FOREACH с массивом или списком
Простой пример кода FOREACH:
массив = [1, 3, 5, 7, 9, 11, 13, 15] 'Value = ', element
Этот пример кода выводит следующий результат:
Value = 1
Значение = 3
Значение = 5
Значение = 7
Значение = 9
Значение = 11
Значение = 13
Значение = 15
Тот же пример, но также поставка аргумента «Опциональный указатель»:
.
array = [1, 3, 5, 7, 9, 11, 13, 15]
FOREACH элемент, массив, индекс DO PRINT, 'Index', index, 'Value = ', элемент
Этот пример кода создает следующий вывод:
Индекс 0 Значение = 1
Индекс 1 Значение = 3
Индекс 2 Значение = 5
Индекс 3 Значение = 7
Индекс 4 Значение = 9
Индекс 5 Значение = 11
Индекс 7 Значение = 1 Индекс 7 2 Значение = 137
В следующем примере используется блочная структура (вместо одного оператора):
PRO testForeachlist = LIST(77.97, 'Galactic', [2, 7, 1, 8, 2])Элемент FOREACH, список DO BEGINPrint, 'value =', ElementEndforeachENDПосле компиляции и запуска процедуры, он дает следующий выход:
Значение = 77,9700Значение = Galacticvalue = 2 7 1 7700. 8 2FOREACH где
Переменная является выражениемВ операторе FOREACH Переменная может быть как выражением, так и литералом.
В этом примере мы создаем двумерный массив и используем выражение для Переменная для вывода элементов третьего столбца.
3 x 3 элемента массива:
0 1 23 4 56 7 8
arr = INDGEN(2,43)элемент PRINT, elementIDL выводит:
258FOREACH с таблицей HASH
В этом примере мы создаем хеш и прокручиваем все пары ключ-значение.
планет = HASH('Меркурий', 0.3e24, 'Венера', 5e24, $'Земля', 6e24, 'Марс', 0.65e24, 'Юпитер', 1900e24,'Сатурн', 570e24, 'Уран', 87e24, 'Нептун', 100e24,'Pluto'7, 00026, 00026. E24)
Foreach Mass, планеты, Key Do Print, Key, MassIDL Отпечатки:
Mercury 3,00000E+023Venus 5.00000E+024Земля 6.00000E+0246627.Сатурн 5.70000e+026Марс 6.50000e+023Уран 8.70000e+025Плутон 7.00000e+023
Юпитер 1.e+027
Обратите внимание, что порядок, в котором возвращаются ключи, произволен для хеш-таблицы.
Примечание: При переборе списка, хеша, упорядоченного хеша или словаря избегайте добавления или удаления элементов. Если набор изменяется во время FOREACH, поведение не определено.
Изменение элементов FOREACH
Каждый элемент цикла FOREACH является копией значения данных в наборе. Если вы измените значение элемента, оно может изменить или не изменить фактическое значение сохраненных данных, в зависимости от базовой структуры данных.
Например, если у вас есть IDL-массив чисел или строк, или у вас есть список или хэш, содержащий только скаляры или массивы, то изменение значения элемента не будет иметь никакого эффекта:
arr = [1,2,3, 4,5]foreach a, arr do a = 99 ; не действуетlst = list('str1', 'str2', 'str3')foreach item, lst do item = 'other string' ; не действуетlst = list([1,2,3], [4,5,6])foreach item, lst do item[1] = 99 ; не действует
h = hash('красный', [255,0,0], 'зеленый', [0,255,0], 'синий', [0,0,255])foreach h2, h do h2[0] = 99 ; не действуетОднако, если у вас есть вложенный список или хеш, даже если элемент является копией ссылки, эта ссылка все равно будет указывать на исходный базовый элемент (другими словами, это поверхностная копия).
Например:
lst = list(list(1,2), list(3,4))foreach item, lst do item[1] = 99print, lst.toString()IDL печатает:
[[1,99],[3,99]]Другой пример с хешем:
h = хэш('красный', список(255,0,0), 'зеленый', список(0,255,0), 'синий', список(0,0,255))foreach h2, h do h2[ 0] = 99печать, h.toString()Печать IDL:
{красный: [99,0,0],зеленый:[99,255,0],синий:[99,0,255]}Поэтому , при изменении элементов в FOREACH вы должны знать о любых побочных эффектах исходной переменной.
История версий
8,0 | Представлен |
См. также
НАЧАЛО...КОНЕЦ,
ПЕРЕРЫВ, ДЕЛО,
ПРОДОЛЖИТЬ, ЗА,
ПЕРЕЙТИ, ХЭШ,
ЕСЛИ... ТО... ИНАЧЕ, ПЕРЕЧИСЛИТЕ,
ПОВТОРЯТЬ.

 log(ключ, значение)
})
// "а", 1
// "Би 2
// "c", 3
log(ключ, значение)
})
// "а", 1
// "Би 2
// "c", 3  В этом примере мы создаем двумерный массив и используем выражение для Переменная для вывода элементов третьего столбца.
В этом примере мы создаем двумерный массив и используем выражение для Переменная для вывода элементов третьего столбца. 00000e+023
00000e+023  Например:
Например: