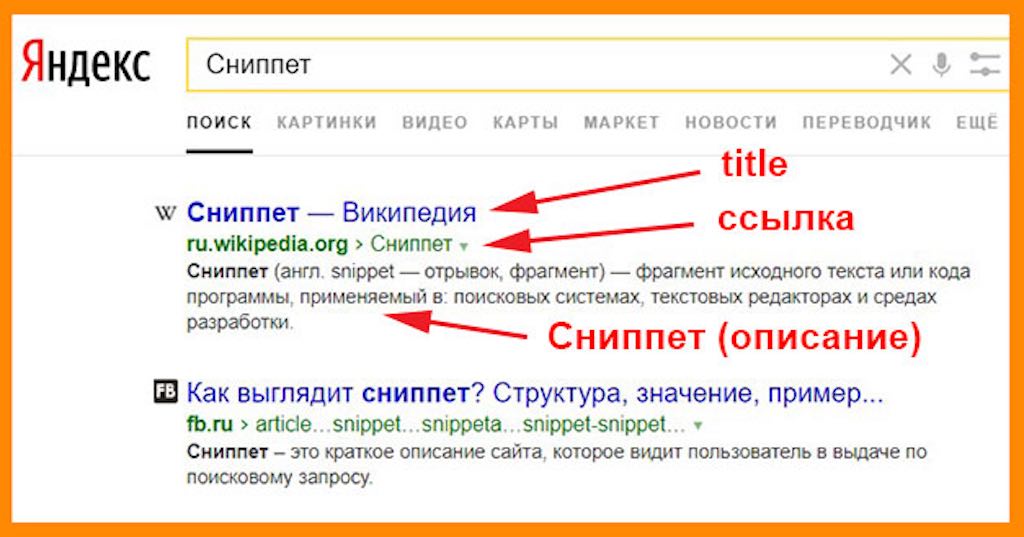
Картинки в сниппете Яндекса. Как указать правильную? – QA PR-CY
Ответы на пост (5) Написать ответ
slawsa
62
01.04.2018 23:01
Стандарт Open Graph разработан социальной сетью Facebook. Его чаще всего используют для того, чтобы публикуемые ссылки с сайтов были расширенными, красивыми и понятными.
Поисковые системы могут использовать разметку для формирования заголовка сниппета. Яндекс также использует разметку для передачи данных в сервис Яндекс.Видео.
Чтобы передать информацию сервисам, необходимо в HTML-код (в элемент head) добавить следующие обязательные метатеги:
og:type — тип объекта, например, video.movie (фильм) или website. Если у вас несколько объектов на странице, выберите один из них (главный). В зависимости от типа можно указать дополнительные свойства.
og:image — в этом теге прописывается адрес картинки, которую мы хотим видеть в анонсе.
og:title — здесь указывается заголовок вашей страницы или анонса.
og:description — в этом теге и прописывается, текст анонса или описание сайта. Facebook считывает около 300 символов, поэтому больше писать не имеет смысла.
Open Graph: что это и почему каждый должен настроить
Проверить Open Graph любой страницы
Open Graph на русском
Яндекс и Open Graph
3
Решение
Спасибо!
Приступаю к изучению Open Graph.
Главное понять, как прикрутить это к сайту, чтобы разметка Open Graph формировалась автоматически для всех страниц сайта, а не выпиливать вручную для каждой.
og:type — немного не понял…
что указывать, например если это профиль компании?
<meta property=»og:type» content=»company»/> — правильно ли так?
Читаю про типы контента:
На Facebook широкий спектр дополнительных типов данных, которые мы можем назначить для страницы (вы должны поместить их в тег «og:type»). Типы контента сгруппированы по категориям:
Типы контента сгруппированы по категориям:
Виды деятельности: activity, sport;
Бизнес: bar, company, restaurant, cafe, hotel;
Группы: sports_league, sports_team;
Люди: actor, athlete, author, director, musician, politician, public_figure;
Места: city, country, landmark, state_province;
Развлечения: album, book, drink, food, game, product, song, movie, tv_show;
Веб-сайты: blog, website, article.
slawsa
62
02.04.2018 01:02
совсем забыл
тебе не только опен граф, а и это понадобится
Schema.org является единым общепризнанным стандартом, который распознают наиболее популярные поисковые системы, такие как Google, Яндекс, Yahoo и Bing.
Микроразметка — это семантическая разметка страниц сайта с целью структурирования данных, основанная на внедрении специальных атрибутов в HTML код документа.
Плюсы микроразметки:
Логическая структура информации на странице помогает поисковым системам извлекать и обрабатывать данные.
Формирование расширенных сниппетов на странице с результатами поискового запроса улучшает кликабельность.
Разметка происходит непосредственно в HTML-коде страниц с помощью специальных атрибутов и не требует создания отдельных экспортных файлов.
Как внедрить микроразметку информации на сайте, и что это дает
Schema.org в Яндекс
Schema.org в Google
Спасибо!
Но это меня озадачило вдвойне.
С первой разметкой почти разобрался, теперь ещё и Schema.org изучать…
Ух!!!
Как настроить сниппеты в Яндексе – База знаний Timeweb Community
Правильная подача сайта в поисковой выдаче — половина успеха. Красивая и информативная карточка привлекает аудиторию и повышает шансы на результативное посещение со стороны потенциальных клиентов. Поэтому надо познакомиться со сниппетами и научиться их правильно настраивать.
Поэтому надо познакомиться со сниппетами и научиться их правильно настраивать.
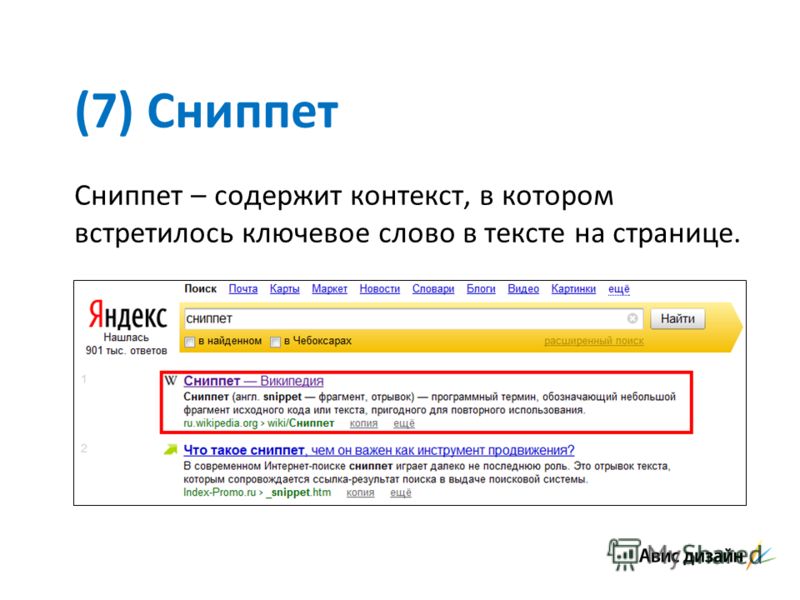
Что такое сниппет в Яндексе?
Это элемент поисковой выдачи, который отличается от обычных ссылок наличием дополнительной информации. Это может быть стоимость товара, его изображение, более подробное описание, адреса, время работы организаций, списки и иерархия ссылок.
Сниппеты помогают побольше узнать о сайте и предлагаемых им услугах еще до посещения. Поисковик становится более полезным посредником между клиентом и ресурсом, экономя время незаинтересованного посетителя и привлекая больше потенциальных покупателей.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Каким сайтам разрешено использовать сниппеты?
У Яндекса есть ряд требований к страницам, которые хотят размещать в поисковой выдаче сниппеты:
-
Ресурс со сниппетом обязан представлять собой интернет-магазин или другую e-commerce-платформу, дающую доступ к платным услугам.
 Бизнес должен быть легальным и действующим.
Бизнес должен быть легальным и действующим. -
Доменное имя не может быть на русском языке. Зона .рф не подойдет из-за технических ограничений.
-
На сайте надо разместить каталог товаров или услуг и отделить его от основной части ресурса.
-
В «подвале» сайта надо разместить юридическую информацию, а также официальные контактные данные.
-
Условия приобретения товаров на сайте со сниппетами должны быть равны для всех клиентов.
Подходите под вышеизложенные требования? Тогда ознакомьтесь с условиями сотрудничества и приступайте к настройке.
Неполный список подходящих ресурсов
Сюда входят:
-
АЗС
-
Аптеки
-
Фитнес-центры
-
Прачечные
-
Гостиницы
-
Детские сады
-
Рестораны
-
Школы
-
Химчистки
-
Такси
-
Бары
-
Бани
-
Гипермаркеты
-
Ночные клубы
-
Кондитерские
-
Кинотеатры
-
Музеи
-
Театры
-
Автовокзалы
Все, что зарабатывает деньги, грубо говоря. Узнать, подходит ли ваш сайт под требования Яндекса, можно на сайте поисковика.
Узнать, подходит ли ваш сайт под требования Яндекса, можно на сайте поисковика.
Данные, которые можно передать в сниппет
Сам поисковик говорит о том, что в сниппет можно занести:
-
Адреса организации и время ее работы.
-
Видеоролики.
-
Вопросы и ответы из соответствующего сервиса компании.
-
Изображения.
-
Пошаговые рецепты приготовления еды.
-
Приложения и видеоигры.
-
Фильмы, трейлеры.
-
Учебные материалы.
-
Регион, в котором работает ресурс.
Как настроить сниппет?
Это действие делится на два этапа: формирование через код страницы и настройка в соответствии с негласными правилами создания красивого и эффективного сниппета.
Инструкция по подключению
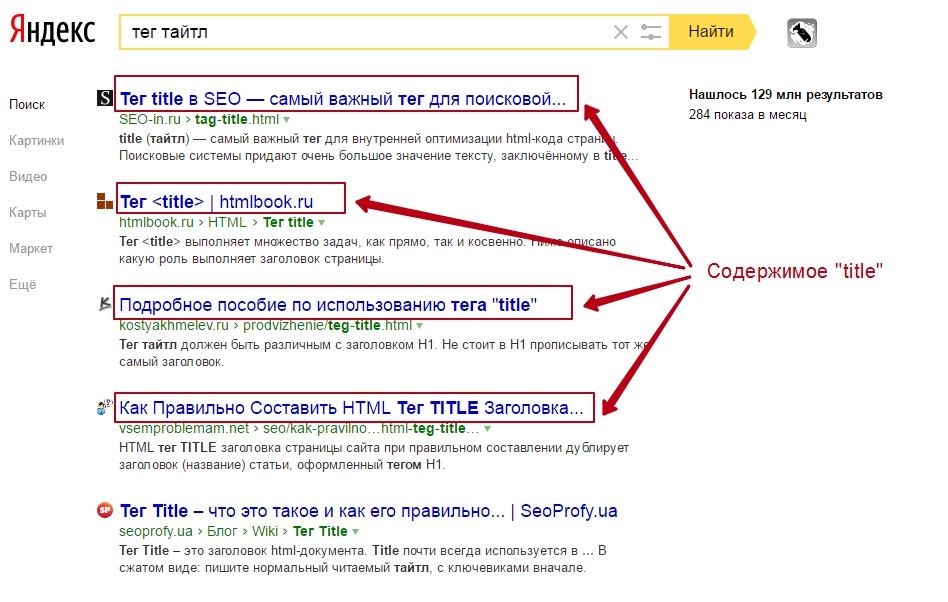
Часть данных Яндекс берет прямо из HTML-разметки страницы. В первую очередь туда попадают элементы title и description. Поисковик использует их в поисковой выдаче по умолчанию.
В первую очередь туда попадают элементы title и description. Поисковик использует их в поисковой выдаче по умолчанию.
То есть настраивать что-то дополнительно даже не нужно. Все происходит без участия администратора.
Отдельно учитывается текст на странице. Причем как данные, отмеченные стандартными атрибутами, так и элементы микроразметки из словаря schema.org.
Также Яндекс собирает информацию для сниппетов из дополнительных источников. В их числе Яндекс.Маркет и Яндекс.Каталог, где уже проставлены нужные теги и откуда поисковику проще выудить актуальную и релевантную для пользователей информацию.
Настройки микроразметки
С помощью микроразметки можно вручную вносить в сниппет нужный формат данных. Делается это с помощью внедрения в код страницы дополнительных блоков в формате:
<div>
<h2>Довод</h2>
<span>Режиссер: Кристофер Нолан (род. 30 июля 1970 г.)</span>
<span>Фантастика</span>
<a href=".
./movies/trailer.html">Трейлер</a>
</div>Так выглядел бы условный сниппет с описанием фильма «Довод» и его трейлером.
Чтобы лучше адаптировать получившийся блок под поисковик, можно указать и другие атрибуты:
<div itemscope itemtype="http://schema.org/Movie">
<h2 itemprop="name">Довод</h2>
<span>Режиссер: Кристофер Нолан (род. 30 июля 1970 г.)</span>
<span itemprop="genre">Фантастика</span>
<a href="../movies/tenet-theatrical-trailer.html" itemprop="trailer">Трейлер</a>
</div>
Режиссер: Кристофер Нолан (род. 30 июля 1970 г.) Фантастика Трейлер
-
itemscope говорит поисковому боту, что у нас есть блок с информацией для сниппета.
-
itemtype=«http://schema.org/Movie» говорит о том, что это за блок, ссылаясь на статью в словаре schema.
 org.
org.
На этом все не заканчивается. Из словаря можно вытащить и дополнительную информацию. Приведем в пример музыкальную группу.
<div itemscope itemtype="https://schema.org/MusicGroup">
<h2>Billy Talent</h2>
<h3 itemprop="genre">Pop-Punk</h3>
<span>Ben Kowalewicz, John Gallant, Aaron Solovonyuk, Ian D’Sa</span>
</div>
Атрибут itemprop указывает на конкретный тип информации. В нашем случае речь идет о музыкальном жанре описываемой группы.
Критерии хорошего сниппета
Как я уже писал выше, в сниппете надо размещать актуальную и полезную информацию. Лучше не пускать на самотек и предусмотреть ряд моментов при оформлении сниппета.
Подходящий заголовок
Это первое, что увидит потенциальный посетитель сайта. Надо вставить сюда что-то понятное и простое. А еще это понятное и простое должно влезать в предел между 60–70 знаками с учетом пробелов. Иначе может обрезаться часть полезного текста. Это будет некрасиво и неудобно для пользователей поисковика.
Иначе может обрезаться часть полезного текста. Это будет некрасиво и неудобно для пользователей поисковика.
Вписывается заголовок в атрибут title. Ничего дополнительно настраивать и вводить не нужно.
Многие рекомендуют делать заголовок каким-то красивым и привлекающим внимание, но это все вкусовщина. Лучше сделать его понятным, чтобы удовлетворить потребности клиента, а не SEOшников с их вечно меняющимися стандартами.
Грамотное описание
Робот Яндекса сам решит, что пойдет в описание под заголовком. Это будет либо кусок текста со страницы, либо текст, который вы занесли в атрибут description. И тот, и другой варианты — ок. Просто надо будет подправить информацию в нужном месте.
Сюда неплохо было бы вставить релевантные ключи. И бот сработает лучше, и для показателей SEO в целом будет полезно.
Текстом в описании можно управлять вручную. Для этого надо разместить тег !–noindex в участке, который нужно выкинуть из сниппета. Он запретит роботу анализировать и использовать «скрытый» контент.![]()
Вписывающаяся фавиконка
Favicon — это мини-иконка рядом с названием сайта, которая обычно олицетворяет логотип компании. Обычно это картинка в формате .svg или .ico. Такие можно сделать на специальных сайтах или нарисовать в Фотошопе. А потом подключить к сайту.
Для этого надо вставить в html-код основной страницы строчку, в который будут указаны тип ресурса, адрес и тип данных.
|
Атрибут |
Значение |
|
rel |
icon указывает на тип используемого ресурса |
|
href |
Здесь указывается путь до файла. Можно ввести ссылку до сервера или внешнего каталога |
|
type |
Тут указывается тип изображения. Например, image/png для картинок в формате . |
Вот как выглядит самый простой пример добавления .ico к сайту:
-
Добавляем значок в корневую директорию ресурса (туда же, где вы оставили index.html).
-
Потом открываем index.html и вписываем в head строчку.
Теперь поисковик найдет значок и вставит его в сниппет.
Навигационная цепочка
Это так называемые «хлебные крошки». Набор вложенных ссылок, показывающих на каком участке каталога находится искомая страница. Настраиваются они по-разному в зависимости от используемых инструментов.
Есть плагины типа YoastSEO для WordPress, где есть отдельный раздел настроек для вложенных ссылок. А есть словарная статья на сайте schema.org, описывающая свойства breadcrumbs для ручной настройки.
Тут уж на ваш выбор. Зависит от личной технической оснащенности.
Корректные быстрые ссылки
Быстрые ссылки — набор страниц, которые робот Яндекса считает наиболее релевантными для запроса пользователя. С помощью них человек может перескочить через все ненужные блоки сайта и перейти сразу к искомому.
С помощью них человек может перескочить через все ненужные блоки сайта и перейти сразу к искомому.
Вставить туда ссылки на свой вкус нельзя. Все решает поисковик. Можно лишь исключить некоторые страницы через интерфейс Яндекс.Вебмастера в подменю «Быстрые ссылки».
Вывод адреса
Адрес обычно вписывается в раздел «Контакты». А он прописывается в «шапке» или «подвале». Лучше всего прописывать его через микроразметку schema.org.
Например так:
<div itemscope itemtype="http://schema.org/Organization"> <span itemprop="name">Apple.inc</span> Контакты: <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> Адрес: <span itemprop="streetAddress"> One Apple Park Way </span> <span itemprop="postalCode">CA 95014</span> <span itemprop="addressLocality">Cupertino</span>, </div> Телефон:<span itemprop="telephone">+1 (408) 996–10–10</span>, Электронная почта: <span itemprop="email">support@apple.com</span> </div>
Думаю, без дополнительных пояснений понятно, какое из свойств за какой тип информации отвечает.
Удобное размещение цен
Яндекс умеет выводить стоимость товаров по своему желанию, если информация о них есть в условном Яндекс.Маркете или прописана в параметрах Яндекс.Вебмастера. Главное, вовремя ее обновлять.
Чат
В Яндекс.Диалогах можно завести себе чат-платформу для сайта. Через нее можно контактировать с посетителями сайта. Причем кнопка для начала диалога появится прямо в поисковой выдаче.
Поисковик поддерживает и другие чаты, используемые в вебе.
Значки Яндекса
Поисковик выставляет их автоматически, если ресурс соответствует одному или нескольким соответствующимм критериям:
-
Яндекс выдаст ресурсы значок «Защищенное соединение», если на нем используется протокол HTTPS. Правда, есть нюанс – надо, чтобы большая часть трафика шла именно через защищенное подключение.
-
Значок «Популярный сайт» получат страницы с большой аудиторией и лояльными пользователями, часто заходящими на ресурс.

-
«Выбор пользователей» выдают ресурсам, которые нравятся людям. Да, как и предыдущий, но тут уже Яндекс решает, что такое «нравится».
-
Те, кто настроил турбо-режим, получат соответствующий значок с аналогичном названием.
-
Официальные сайты и дилеры авто отмечаются галочкой, чтобы пользователи случайно не попали к мошенникам. Его выдают множеству ресурсов на основе информации из Яндекс.Справочника. Критериев много, и туда подходят магазины, авиакомпании, государственные органы и прочее в таком духе.
Правильно настроенные картинки
Поисковик сам выбирает, какие картинки будут использованы в сниппетах, но есть ряд технических требований, на которые он точно обратит внимание:
-
Размер должен быть не меньше 90 на 90 точек.
-
Ссылка на изображение не должна содержать каких-либо намеков на рекламу.

-
Соотношение сторон должно быть приближено к квадрату.
-
Изображение должно быть занесено в один блок с текстовым контентом страницы.
Но предугадать, что за изображение попадет в выдачу, нереально. Это множество раз подтверждали представители Яндекса.
На этом все. Это основная база, которая нужна для настройки сниппетов. Дальше остается изучать словарь schema.org и смотреть, как поведет себя поисковой бот Яндекса. Неизвестно, что взбредет ему в голову и какие данные попадут в сниппет.
Как использовать API обратного поиска изображений Яндекса
Добро пожаловать в мир обратного поиска изображений! Вы когда-нибудь видели изображение в Интернете и хотели узнать его источник или найти похожие изображения? Или, может быть, вы хотели проверить, использовалось ли изображение где-либо еще в Интернете? Ну, Yandex Reverse Image Search API может помочь вам со всем этим.
Обратный поиск изображений Яндекса — это инструмент, который позволяет вам искать изображения в Интернете, используя изображение в качестве поискового запроса. Загрузите изображение или укажите URL-адрес, и Яндекс покажет вам, где это изображение появляется в Интернете и какие другие похожие изображения доступны.
Инструменты обратного поиска изображений, такие как Яндекс, необходимы в современном интернет-ландшафте, где изображения широко используются и публикуются в социальных сетях, блогах и на веб-сайтах. Используя инструмент обратного поиска изображений, вы можете легко проверить подлинность изображения и его источника, избежать нарушения авторских прав и найти новые изображения и идеи для своей работы.
Этот пост в блоге подробно расскажет об обратном поиске картинок в Яндексе и покажет, как его эффективно использовать. Мы поможем вам настроить учетную запись Яндекса, перейти к инструменту обратного поиска изображений и использовать его для поиска изображений в Интернете. К концу этого поста у вас будет четкое представление о том, как использовать обратный поиск картинок Яндекса и его функции.
К концу этого поста у вас будет четкое представление о том, как использовать обратный поиск картинок Яндекса и его функции.
Содержание
Как работает обратный поиск картинок Яндекса?
Обратный поиск изображений Яндекса позволяет пользователям искать изображения в Интернете, используя изображение в качестве поискового запроса. Процесс прост: пользователь загружает изображение или предоставляет URL-адрес изображения, а Яндекс выполняет поиск экземпляров этого изображения в Интернете и отображает похожие изображения.
Поиск осуществляется с помощью передовых алгоритмов распознавания изображений Яндекса, которые анализируют изображение, чтобы определить его характеристики и сравнить его с изображениями в обширной базе данных Яндекса. Это позволяет Яндексу предоставлять точные и релевантные результаты, включая информацию о том, где изображение появляется в Интернете, и похожие изображения.
Каковы ключевые особенности обратного поиска картинок Яндекса?
Обратный поиск изображений в Яндексе имеет несколько ключевых особенностей, которые делают его полезным инструментом для пользователей:
Простота использования
Выполнение простого обратного поиска изображений в Яндексе позволяет пользователям искать изображения в Интернете, используя изображение в качестве запроса.
Усовершенствованное распознавание изображений
Усовершенствованные алгоритмы распознавания изображений Яндекса позволяют поисковой системе предоставлять точные и релевантные результаты поиска, включая информацию о том, где изображение появляется в сети, и похожие изображения.
Проверка подлинности изображения
Обратный поиск изображений Яндекса может помочь пользователям проверить подлинность данных изображения и их источника. Это позволяет им избежать нарушения авторских прав и других потенциальных проблем.
Удобный интерфейс
Интерфейс поиска обратных картинок Яндекса удобен и интуитивно понятен, что позволяет пользователям легко находить нужную им информацию.
Бесплатно
Яндекс Обратный поиск картинок — это бесплатный сервис, доступный любому, у кого есть подключение к Интернету.
Многоязычный
Яндекс Обратный поиск картинок поддерживает несколько языков, что делает его доступным для широкого круга пользователей по всему миру.
Каковы преимущества использования инструментов обратного поиска изображений?
Инструменты обратного поиска изображений могут быть полезны пользователям во многих отношениях. Некоторые из основных преимуществ использования этих инструментов перечислены ниже:
Проверка подлинности изображения
Одним из основных преимуществ использования обратного поиска изображения является возможность проверки подлинности изображения. С помощью нескольких щелчков мыши вы можете определить, использовалось ли изображение где-либо еще в Интернете, что поможет вам избежать потенциального нарушения авторских прав или других проблем.
Найти первоисточник изображения
Инструменты обратного поиска изображения также могут помочь вам найти источник изображения. Это может быть полезно, если вы хотите узнать больше об изображении. Это также может быть полезно, если вы хотите отследить владельца изображения.
Поиск похожих изображений
Помимо поиска источника изображения, инструменты обратного поиска изображения также могут помочь вам найти похожие изображения. Это может быть полезно для различных целей, например, для поиска альтернативных изображений для проекта или вдохновения для вашей творческой работы.
Это может быть полезно для различных целей, например, для поиска альтернативных изображений для проекта или вдохновения для вашей творческой работы.
Поиск высококачественных версий изображения
Еще одним преимуществом использования этого инструмента является поиск высококачественных версий изображения. Часто, когда изображение публикуется или распространяется через Интернет, его размер может быть изменен, сжат или иным образом изменен. Это приводит к снижению его качества. Вы можете найти оригинальную высококачественную версию изображения с помощью инструмента обратного поиска изображений.
Экономия времени
Использование инструмента обратного поиска изображений также может сэкономить ваше время, поскольку устраняет необходимость искать в Интернете информацию об изображении вручную. С помощью нескольких щелчков мыши вы можете найти нужную информацию и перейти к другим задачам.
Как настроить обратный поиск картинок в Яндексе?
Настройка API поиска обратных изображений Яндекса включает следующие шаги:
- Регистрация ключа API: Чтобы использовать API поиска обратных изображений Яндекса, вам сначала необходимо зарегистрировать ключ API .
 Это можно сделать, посетив сайт Яндекса и следуя инструкциям по созданию учетной записи Яндекса.
Это можно сделать, посетив сайт Яндекса и следуя инструкциям по созданию учетной записи Яндекса. - Выберите план: Затем выберите план, который соответствует вашим потребностям. Яндекс предлагает несколько планов, каждый с разным уровнем функциональности и ценой.
- Интеграция API: После регистрации для получения ключа API и выбора плана вы можете интегрировать API. Обычно это включает в себя добавление нескольких строк кода в ваше приложение или на веб-сайт. В результате код вызывает API и передает изображение, которое вы хотите найти.
- Проверка интеграции: Прежде чем использовать API обратного поиска изображений Яндекса в производственной среде, тестирование интеграция важна. Это помогает убедиться, что все работает так, как ожидалось. Вы можете выполнить несколько тестовых поисков и проверить результаты.
- Начало использования API: После того, как вы интегрировали и протестировали API, вы должны его использовать.
 Теперь вы можете выполнять обратный поиск изображений прямо из вашего приложения или веб-сайта. Это может помочь найти информацию об изображениях в Интернете проще и быстрее.
Теперь вы можете выполнять обратный поиск изображений прямо из вашего приложения или веб-сайта. Это может помочь найти информацию об изображениях в Интернете проще и быстрее.
Выполнив следующие действия, вы сможете настроить Yandex Reverse Image Search API и начать использовать его для поиска информации об изображениях в Интернете.
Заключительные мысли
Благодаря простому процессу настройки и надежному набору функций Яндекс API обратного поиска изображений упрощает поиск информации об изображениях. Независимо от того, ищете ли вы информацию об источнике изображения или пытаетесь найти похожие изображения, Yandex Reverse Image Search API — отличный ресурс, который всегда будет у вас под рукой.
Часто задаваемые вопросы
Что лучше, чем обратное изображение Google?
Поиск изображений Bing
Как выполнить обратный поиск изображений без приложения?
Вы можете выполнить обратный поиск изображения, перетащив изображение в строку поиска. Это быстрый и удобный способ поиска изображения без перехода на страницу поиска изображения.
Это быстрый и удобный способ поиска изображения без перехода на страницу поиска изображения.
Какова лучшая поисковая система для изображений?
Изображения Google .
Есть ли у Google API изображений?
Да, Google предоставляет API для поиска изображений, который называется API изображений Google или API поиска изображений Google.
Зарегистрируйтесь бесплатно прямо сейчас, чтобы получить точные данные изображений с помощью Zenserp.
Разработчики Яндекса использовали расистские оскорбления в исходном коде и адаптированные алгоритмы поиска в пропагандистских целях — AIN.Capital
27 января 2023 г., 18:20
В четверг, 26 января, собственный исходный код российского гиганта Яндекса просочился в интернет-сообщество под названием Dumpforums . Компания уже подтвердила утечку российским СМИ. Тем временем несколько специалистов исследовали код и обнаружили тревожные детали, такие как расистские термины в названиях переменных и функций, а также части кода, которые вставляли элементы кремлевской пропаганды в результаты поисковой системы.
Расистские оскорбления в исходном коде Яндекса
9000 2 Редакция AIN.Capital обнаружила примеры использования расистской лексики в объединенных код яндекс. Проверить их наличие можно, в частности, в файле Антиробот, в ./scripts/learn/sky_matrixnet.shреальные фрагменты кода из просочившихся git-репозиториев Яндекса, woweeeee pic.twitter.com/p4dBibyQdS
— 𝕂𝕚𝕣𝕥𝕒𝕟𝕖𝕣 (@Kirtaner) 27 января 2023 г.
На первом скриншоте видно расовое оскорбление в названии функции stop_n****rs (n- слово), которое завершает зомби-процессы (процессы в системах Unix, которые уже запущены, но все еще присутствуют в списке). Здесь функция должна завершать такие процессы и разработчик Яндекса описал это как прекратить все ниггеры . Кроме того, при выполнении этой функции отображается сообщение типа «Пожалуйста, подождите, пока все негры не будут уничтожены». На втором скриншоте видно, что переменная, ранее известная как slave (западный мир давно отказался от терминологии master/slave), была переименована в n****r.
Пользователи Twitter уже нашли вероятного автора кода: компанию-разработчика Илью Трофимова (и его профиль в Linkedin) по почте на втором из экранов.
Пропаганда в поисковике
Это далеко не все курьезы, которые ИТ-сообществу удалось найти в коде сервисов Яндекса. Например, вот ветка о том, как изменили алгоритмы поиска, чтобы он не выдавал оскорбительные для Путина результаты, а также чтобы люди не видели ассоциаций символа Z с нацистами:
github: переименовывает master в main
тем временем yandex: pic.twitter.com/7bqoGtSQIG
— бантег (@bantg) 27 января 2023 г.
Подробности об утечке
Файлы в архиве датированы 24 февраля 2022 года, и, по словам владельца, были украдены им еще в июле 2022 года. ( Dumpforums — организация украинских хакеров, ранее взявшая на себя ответственность за взлом ряда российских банков и государственных предприятий).
Архив, доступный для скачивания всем желающим, содержит внутренние Git-репозитории с кодом 79 сервисов и проектов Яндекса, а также внутреннюю документацию и ключи доступа к API. Размер архива 44,71 Гб.
«Яндекс — одна из крупнейших ИТ-компаний России. Внутри страны он предоставляет более широкий спектр услуг, чем Google. Представьте себе одну компанию, которая заменит Google, Uber, Amazon, Netflix и Spotify»,
— отметил в своем блоге разработчик и технический энтузиаст Арсений Шестаков.
Поиск
Войти / Зарегистрироваться
или
Запомнить меня
Нажимая «Войти/Зарегистрироваться» вы соглашаетесь с условиями
«Пользовательские соглашения»
АЙН.

 Бизнес должен быть легальным и действующим.
Бизнес должен быть легальным и действующим.
 org.
org. png, image/svg для .svg. или image/x-icon для .ico
png, image/svg для .svg. или image/x-icon для .ico com</span> </div>
com</span> </div>


 Это можно сделать, посетив сайт Яндекса и следуя инструкциям по созданию учетной записи Яндекса.
Это можно сделать, посетив сайт Яндекса и следуя инструкциям по созданию учетной записи Яндекса. Теперь вы можете выполнять обратный поиск изображений прямо из вашего приложения или веб-сайта. Это может помочь найти информацию об изображениях в Интернете проще и быстрее.
Теперь вы можете выполнять обратный поиск изображений прямо из вашего приложения или веб-сайта. Это может помочь найти информацию об изображениях в Интернете проще и быстрее.