Как создать галерею изображений в WordPress 2023 (шаг за шагом)
Как писателю, недостаточно только писать убедительные, увлекательные и интригующие сообщения в блоге, чтобы привлечь трафик.
Так что еще тебе нужно?
Да, вам также необходимо добавлять соответствующие изображения в сообщения в блоге.
Некоторые авторы считают, что их слов должно быть достаточно, чтобы соблазнить аудиторию, заинтересовать посетителей и убедить людей в превосходном содержании.
Но правда как раз наоборот, особенно когда ваш пост предназначен для веб-аудитории.
В этом посте я собираюсь показать, как вы можете создать галерею изображений в WordPress всего за несколько минут.
Прежде чем переходить к пошаговому процессу, давайте разберемся в необходимости создания галереи изображений.
Зачем создавать галерею изображенийИзображения — это вспомогательный инструмент, который может превратить ваш контент из простого в захватывающий.
Если вы добавляете несколько изображений в WordPress, они появляются одно за другим, что не очень хорошо.
Более того, для просмотра этих изображений вашим зрителям потребуется прокрутка, что было бы не очень удобно.
Ваша аудитория хочет получить информацию как можно скорее без каких-либо усилий. А тем временем они хотят быстро понять, будет ли контент иметь для них какую-то ценность или нет.
Галерея изображений делает ваш визуальный контент более привлекательным и легким для взаимодействия.
Теперь давайте погрузимся и посмотрим, как вы можете создать галерею изображений в WordPress. Вы можете сделать это с помощью или без использования Plugin и я собираюсь показать вам оба метода, шаг за шагом.
Содержание
Как создать галерею изображений в WordPress: (без использования Plugin)Предположим, вы хотите создать галерею изображений в новом сообщении. Ознакомьтесь с простыми шагами ниже:
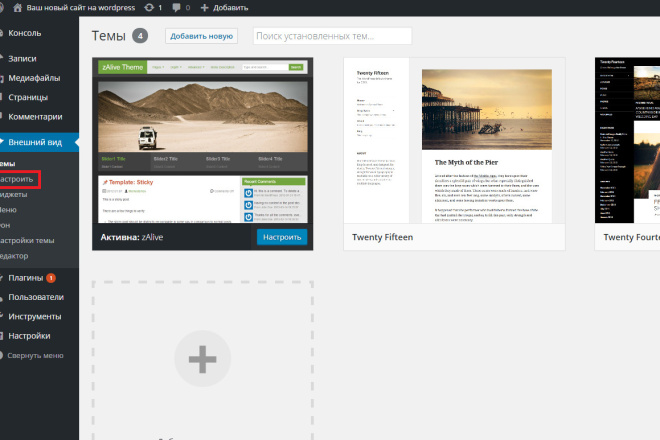
Шаг 1: Посетите свою панель управления WordPress, Перейдите в Сообщения -> Добавить новое
Шаг 2: Добавьте заголовок вашего сообщения
Шаг 3: Нажмите на Добавить блок.
Шаг 4: Откроется окно с множеством опций. Нажмите на опцию Галерея.
Шаг 5: Выберите и загрузите желаемые фото
Шаг 6: Нажмите на опцию Галерея в верхнем левом углу.
Шаг 7: Были бы варианты настройки, такие как; Измените тип или стиль блока, трансформируйте его в группу или изображение, измените выравнивание и многое другое.
Шаг 8: Вы также можете писать подписи, чтобы определять каждое изображение индивидуально.
Шаг 9: Вы также можете найти некоторые дополнительные параметры в правой части экрана, например, изменить количество столбцов / строк.
Довольно удобно, правда?
Теперь давайте посмотрим, как вы можете создать его с помощью WordPress. Plugin.
Как создать галерею изображений в WordPress: (используя Plugin)
Фотогалерея WordPress plugins позволяют легко отображать ваши изображения привлекательно.
Но с таким количеством вариантов на выбор может быть трудно перерыть все и найти то, что нужно. plugin который предлагает правильное сочетание функций, эстетики и простоты использования.
Некоторые из востребованных plugins вы можете использовать are; Modula, Галерея NEXTGEN, Галерея Envira и т.д.
Здесь я буду использовать фантастический Галерея изображений Modula pluginИтак, давайте прямо в это.
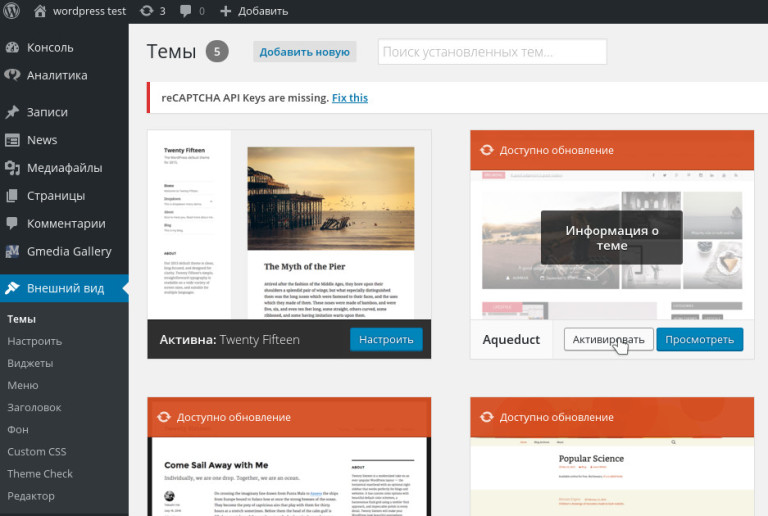
Шаг 1: В панели управления WordPress перейдите к -> Pluginс -> Добавить новый
Шаг 2: Напишите «Галерея изображений Modula»В строке поиска в правом верхнем углу. Появятся результаты поиска. Нажмите на установить сейчас
Шаг 3: Нажмите на активировать
Шаг 4: Появится новый экран с несколькими опциями, например, «Добавить новый элемент», «Галерея» и «Параметры настройки галереи». Нажмите на Добавить новый элемент
Шаг 5: Откройте настройки галереи. Он отобразит различные варианты для вашей галереи изображений.
Он отобразит различные варианты для вашей галереи изображений.
Шаг 6: В раскрывающемся списке Тип галереи выберите Пользовательская сетка вариант
Шаг 7: Нажмите на Загрузить файлы изображений.
Шаг 8: Перетащите 3-точечный дизайн в нижнем правом углу каждого изображения по своему желанию.
Шаг 9: Наведите указатель мыши на любое желаемое изображение, в верхнем левом углу появятся 2 варианта. Нажми на Редактировать иконку
Шаг 10: Появится новое диалоговое окно. Добавить заголовок и подпись соответственно
Шаг 11: Закройте диалоговое окно. Нажми на ‘Обновить галерею‘. И вы сделали.
Теперь, когда вы знаете, как создать галерею изображений в WordPress, вот несколько советов, которые могут быть полезны при ее создании.
Когда использовать галерею изображений в WordPress- Портфолио
Портфолио показывает вашу работу и то, что вы умеете делать. Не будет много взаимодействия или увлекательного контента. Вы хотите, чтобы ваши изображения отображались в лучшем виде.
Не будет много взаимодействия или увлекательного контента. Вы хотите, чтобы ваши изображения отображались в лучшем виде.
Может быть, вы посетили мероприятие и у вас есть галерея фотографий, связанных с ним. Это не портфолио, а просто собрание изображений в одном месте.
- Интернет-магазин
Магазин — это галерея ваших работ, которую люди также могут купить. Вам понадобится галерея, которая может включать в себя систему оплаты / инвентаризации, а также управлять избранными элементами.
- Обсуждение
Некоторые галереи просто созданы для того, чтобы стать частью сообщества. Он ориентирован только на обмен и комментирование.
Перед тем, как приступить к работе, рекомендуется определить цель вашей галереи изображений.
Совет от профессионала: оптимизируйте изображенияНезависимо от того, есть ли у вас блог, интернет-магазин или обычный веб-сайт, на котором вы хотите выглядеть потрясающе, это окупается.
Как вам помогает оптимизация?
- Это помогает сделать ваши изображения актуальными и визуально привлекательными.
- Изображения загружаются быстро в обеспечить оптимальную производительность WordPress
- Убедитесь, что изображения легко индексируются поисковыми системами
Вот несколько советов, которые следует учитывать при работе с галереями изображений.
- Выберите вид галереи и настройку, которые легко просматривать
- Размер ваших изображений в соответствии с требованиями к дисплею
- Используйте формат JPEG или PNG.
- Избегайте загрузки сильно измененных фотографий
- Убедитесь, что ваши фотографии соответствуют личному бренду и индивидуальности вашей компании.
- Просмотрите фотографии на предмет совместимости с мобильными устройствами.

Быстрые ссылки:
- Обзор SEOPressor: все-в-одном WordPress SEO Plugin
- Как сбросить блог WordPress с помощью бесплатного WordPress Plugin
- Как проверять резервные копии веб-сайтов, чтобы избежать сбоев в будущем
Подводя итог, можно сказать, что если вы хотите отображать несколько изображений на своем веб-сайте WordPress, создание галереи изображений — это разумный шаг.
Вам удалось найти эти шаги полезными?
Сообщите нам свои мысли в разделе комментариев
Фотогалерея для WordPress или еще немножко повозимся с NextGen / Хабр
Про NextGen плагин писали много. Но я хочу немножко из своего опыта поделиться тем, о чем (по крайней мере я не видел) не писали.Те, кто возятся с водпрессом, думаю, это плагин знают, и основные его возможности я расписывать не хочу. А хочу я расписать виды флэш плееров для просмотра фотографий в галереях NextGen.
А хочу я расписать виды флэш плееров для просмотра фотографий в галереях NextGen.
Погнали
После установки самого плагина, можно использовать встроенный в него слайдшоу и просмотр с помощью PicLens плеера.Слайдшоу
Для корректной работы еще и Imagerotator ему нужен.Из архива файл imagerotator.swf закачать в wp-content/uploads/, затем перейти на страницу yourdomain.com/wp-admin/admin.php?page=nggallery-options, на вкладке Slideshow указать путь к ентому файлику, а на вкладке Gallery включаем и настраиваем слайдшоу.
Что же получаем? А вот что:
В принципе нормальный такой плеер, но мелковаты элементы управления и нет thumbnails. А в остальном нормально — мне понравился.
PicLens
Это конечно Штука с большой буквы. 🙂 На странице yourdomain.com/wp-admin/admin.php?page=nggallery-options, на вкладке General Options включаем поддержку Piclens.Вот как выглядит:
Мне ну очень понравилось. Все хорошо — плеер очень качественно сделан, миниатюры, управление удобное, есть полноэкранный просмотр.
Этими плеерами нас одаривает стандартный плагин. Но можно и еще кое-что.
Galleryview
При установке модуля NextGen Galleryview (качать здесь), можно получить еще один плеер. Это не флэш-плеер, эта байда сделана на JS. Для просмотра надо включить скачанный и установленный плагин, а на странице указать тэг: [ nggallery id=1 template=galleryview images=0 ]Вот что получим:
На изображении видно, что оно кривое. Дело в том, что там то ли CSS не допилен, то ли еще что. Впрочем об этом сразу предупреждают — оно чувствительно к CSS самой темы. В итоге при наличии нестандартной темы (а у кого она стандартная?) плагин придется жестоко обрабатывать напильником. Еще из минусов — слишком миниатюрные миниатюры. Короче говоря плагин не впечатлил.
Еще из минусов — слишком миниатюрные миниатюры. Короче говоря плагин не впечатлил.
Теперь небольшой обзор других плееров, не входящих в базовый комплект, так сказать.
NextGen Smooth Player
В стандартных репозиториях есть плагин NextGEN Smooth Gallery. Ставим его, активируем. На странице yourdomain.com/wp-admin/admin.php?page=nextgen-smooth-gallery все настраиваем. Затем для просмотра галереи на страницу надо вставить тэг: [smooth=id:1].Вот результат:
Лично мне он понравился больше всех, его и использую. Его и настроить можно, и удобный, и сделан качественно. Единственный минус — он не подгоняет изображения под свой размер, а просто обрезает их. Поэтому, если у меня на странице плеер размером 640х480 — то и фотографии я гружу на сервер такого же размера.
Далее еще 4 плеера, продолжим после рекламы, оставайтесь с нами, настраиваются они все одинаково.
Устанавливаем из стандартных репозиториев плагин NextGEN FlashViewer, активируем.
Autoviewer
Тэг на странице: [autoviewer id=«1» width=«640» height=«480»]Достаточно простой плеер-листалка. Управление простое, без излишеств. Но особо не впечатлил, уж больно прост. Хотя кому-то, возможно, достаточно такого.
TiltViewer
Тэг на странице: [tiltviewer id=«1» width=«640» height=«480»]Предпросмотр галереи:
Просмотр изображения:
Какой-то странный плеер с извивающимися фотографиями. Кроме вышеупомянутого извивания, ничего особенного не увидел.
Postcards viewer
Тэг на странице: [pcviewer id=«1» width=«640» height=«480»]Предпросмотр галереи:
Просмотр изображения:
Любопытный плеер, который «развешивает» изображения в виде открыток. Но годится для опр. дизайна, не везде будет смотреться думаю. И настраивать его надо с осторожностью, иначе просмотр изображений будет ужасен. А так — достаточно оригинальная штучка.
дизайна, не везде будет смотреться думаю. И настраивать его надо с осторожностью, иначе просмотр изображений будет ужасен. А так — достаточно оригинальная штучка.
Еще там был Simpleviewer. По сути пародия на Smooth плеер. Как то он жалко выглядел, что я даже скрин егойный делать не захотел — вообще, имхо, лажа.
Итоги…
Ну вот такой вот обзорчик плагинчиков. 🙂 Я с этими галереями помучился, может быть кому то будет проще глянуть обзор и сразу выбрать нужное.… и немножко размышлений и философии
Замахался я фотогалерею делать, если честно. Не так уж много материалов, приходится многое наугад делать. Но я, судя по всему, таки нашел, что хотел. Также фигово то, что при поиске плагина нельзя по рейтингу отсортировать. Из-за этого найти хорошее в куче гамна — задача не из мегапростых.Ну и напоследок любопытная цитата в тему:
(02:27:22) George: ты себе на вордпрессе фотогалерею какую нибудь прикручивал?(02:27:26) George: че то я замахался
(02:36:24) Kerk: как-то пробовал, но вышло говно 🙂
(02:36:30) George: 🙂
(02:36:36) George: знач не я один такой )
Вот такие дела. Против вордпресса ничего не имею, очень его люблю, но и он не идеален.
Против вордпресса ничего не имею, очень его люблю, но и он не идеален.
— Поддержка WordPress.com
Используйте блок галереи для одновременного отображения нескольких фотографий. Блок галереи содержит отдельные блоки изображений для каждого изображения и упорядочивает их привлекательным образом.
В этом руководстве
Видеоруководство
Добавить блок галереи
Чтобы добавить блок галереи , нажмите значок + Блок Средство вставки и выполните поиск по слову «галерея». Нажмите на нее, чтобы добавить блок к публикации или странице.
💡
Используя клавиатуру, вы также можете ввести /gallery в новой строке и нажать Enter, чтобы быстро добавить новый блок галереи .
Для получения дополнительной информации посетите наши подробные инструкции по добавлению блоков.
Добавить свои изображения
Когда вы добавляете блок галереи , вам предоставляется два варианта: Загрузить и Выбрать изображения :
Загрузить позволяет загрузить новое изображение или несколько изображений с компьютера Ваш сайт.
Выбрать изображения позволяет выбирать из ранее загруженных изображений в вашей Медиатеке или выбирать из Google Фото, библиотеки Pexels Free Photos или Openverse.
Добавить изображения в существующую галерею
Вы можете добавить дополнительные изображения в уже созданную галерею, выполнив следующие действия:
Шаг 1: Выберите блок Галерея. Есть несколько способов выбрать блок Галерея.
Либо щелкните изображение в блоке Галерея, а затем щелкните значок Выбрать галерею на панели инструментов над изображением.
Или нажмите «Просмотр списка» в левом верхнем углу редактора и выберите блок «Галерея» в схеме.
Шаг 2: Нажмите Добавить на панели инструментов над блоком Галерея, чтобы добавить больше изображений.
После того, как вы нажмете Добавить , вы можете выбрать Открыть медиатеку , чтобы добавить изображения, которые вы уже загрузили (или получить доступ к бесплатным параметрам мультимедиа), или Загрузить , чтобы загрузить новые изображения в вашу галерею.
Панель инструментов блока
Когда вы нажмете на блок, появится панель инструментов:
Панель инструментов галереи поддерживает несколько выравниваний, в том числе по ширине и по ширине, в зависимости от темы.Блок Галерея имеет следующие параметры на панели инструментов:
- Изменить галерею на другой блок, такой как Изображение, Слайд-шоу или другой формат галереи.
- Выровнять по левому краю, правому краю или по центру (а также по ширине и по всей ширине, если поддерживается темой).

- Добавить, чтобы добавить больше изображений
- Дополнительные опции
📌
Если вы не видите возможность изменить ширину блока на широкую или полную ширину, и ваша тема поддерживает эти параметры, возможно, блок был добавлен в блок группы . Подробнее о блоке «Группа» можно узнать здесь.
Настройки блока
Вы найдете дополнительные настройки блока на правой боковой панели, когда щелкнете по блоку. Если вы не видите боковую панель, вам может потребоваться нажать кнопку Настройки значок в правом верхнем углу, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неровными столбцами:
Щелкните значок «Настройки», чтобы открыть настройки блока. Если вам нужно вернуться к настройкам блока Галереи , это можно сделать несколькими способами:- Нажмите на пустое пространство между изображениями.
- Выберите блок галереи , используя представление списка.

- Выберите
Галереяиз хлебных крошек в нижней части экрана:
Блок галереи имеет следующие настройки:
Колонки
Вы можете выбрать, сколько колонок будет в вашем блоке галереи .
Можно выбрать от 1 до 8 столбцов. Вы можете выбрать столько столбцов, сколько у вас есть изображений, поэтому, если вы добавите 4 изображения, вам будет предоставлена возможность использовать максимум 4 столбца. Это число будет увеличиваться по мере добавления изображений, пока не будет достигнуто максимальное значение 8.
Ваши изображения будут автоматически располагаться в наилучшей конфигурации в соответствии с количеством выбранных вами столбцов. Попробуйте изменить количество столбцов, чтобы увидеть, что вам больше нравится.
Обрезать изображения
Вы можете выбрать, хотите ли вы обрезать изображения галереи. Этот параметр полезен, если у вас есть изображения разных размеров и форм.
Если изображения в вашей галерее имеют разные размеры, обрезка изображений придаст им более однородный вид, как показано ниже. Если вы не хотите обрезать изображения, но хотите, чтобы они отображались одинакового размера, обязательно загрузите файлы изображений, которые уже имеют такой же размер.
Галерея с обрезанными изображениями:
Галерея без обрезанных изображений:
Настройки ссылки
В настройках блока
галереи есть три варианта ссылки на галерею:- Страница вложения : Это приведет любого, кто нажмет на ваше изображение, на страницу вложения вашего сайта. Это информационная страница о вашем изображении, которая включает изображение, подпись, описание изображения и поле для комментариев.
- Медиа-файл : загружает изображения в полноэкранную карусель, которую ваши посетители могут просматривать по одному изображению за раз. Просмотрите настройки мультимедиа, чтобы настроить параметры карусели.

- Нет (по умолчанию): это делает ваши изображения недоступными для кликов, поэтому они вообще ни на что не ссылаются.
В качестве альтернативы вы можете связать отдельные изображения в галерее с разными страницами. Вы можете связать изображение, выполнив следующие действия:
- Нажмите на изображение, которое хотите связать.
- В появившейся панели инструментов нажмите на значок ссылки (выглядит как ссылка из цепочки):
- Щелкните значок карандаша, чтобы отредактировать ссылку.
- Вставьте URL-адрес, на который вы хотите связать изображение, или используйте окно поиска, чтобы выбрать опубликованную страницу на вашем сайте.
- Нажмите Enter на клавиатуре, чтобы подтвердить изменение.
Дополнительные сведения о связывании отдельных изображений см. в нашем руководстве по блоку изображений.
Изменение порядка изображений в галерее
Изображения добавляются в галерею в том порядке, в котором они были выбраны изначально. Вы заметите число рядом с каждым изображением, когда выберете его. Это число указывает, в каком порядке изображение будет отображаться в блоке «Галерея».
Вы заметите число рядом с каждым изображением, когда выберете его. Это число указывает, в каком порядке изображение будет отображаться в блоке «Галерея».
После создания галереи вы также можете изменить порядок изображений в галерее. Для этого щелкните любое изображение в галерее и с помощью стрелок влево/вправо измените порядок изображений:
Кроме того, вы можете щелкнуть изображение и выбрать вариант перетаскивания (значок выглядит как шесть точек) на панели инструментов, чтобы переместить изображение:
Используйте параметр «Перетаскивание» на панели инструментов для перемещения изображений.Чтобы скопировать изображения, дублировать их или удалить изображение, нажмите на три точки в правом верхнем углу панели инструментов и выберите нужный вариант.
Копируйте, дублируйте или удаляйте изображения с помощью расширенных настроек панели инструментов.Добавить подписи к изображениям
После добавления изображений в галерею вы можете подписать каждое изображение. Щелкните изображение в галерее и щелкните значок подписи на панели инструментов «Настройки блока» над изображением. Вы можете удалить подписи, снова щелкнув значок.
Щелкните изображение в галерее и щелкните значок подписи на панели инструментов «Настройки блока» над изображением. Вы можете удалить подписи, снова щелкнув значок.
Если вы написали подписи к изображениям в библиотеке мультимедиа, а затем добавили блок галереи , блок галереи отобразит написанные вами подписи. Однако, если вы добавите подписи к изображениям в медиатеке после добавления блока галереи , эти подписи не будут отображаться в блоке галереи . В этом случае вы можете либо ввести подписи вручную в блоке галереи , либо удалить и повторно добавить блок, чтобы он использовал подписи из библиотеки мультимедиа.
Дополнительно
Расширенные настройки позволяют создать HTML-якорь для текущего блока, который можно использовать для создания гиперссылки на него, добавления дополнительных классов CSS, а также добавления/удаления пробела сверху/снизу блока.
Узнайте больше об якорях HTML здесь и о добавлении дополнительных классов CSS в блоки здесь.
8 лучших плагинов фотогалереи для WordPress (обновлено на 2023 год)
Ищете лучшие плагины галереи WordPress для создания стильных галерей изображений ( или, может быть, даже видеогалереи )?
Галереи полезны для всех, от блоггеров-любителей до профессиональных фотографов, поэтому у вас есть множество отличных бесплатных опций, когда речь идет о плагинах для галерей WordPress.
В этом посте я собрал ваши лучшие варианты, все из которых имеют бесплатную версию ( , хотя почти у всех есть и премиум-версии, если вам нужны дополнительные функции ).
Некоторые из них предназначены только для того, чтобы упростить создание стильной галереи, в то время как другие представляют собой более мощные варианты со специальными инструментами для фотографов или других художников. Независимо от того, что вы ищете, вы сможете найти отличный вариант.
Перейдем непосредственно к плагинам…
1. Галерея Modula
Если вы являетесь постоянным пользователем WordPress и ищете простой способ создания великолепных галерей, галерея Modula, безусловно, является одним из ваших лучших вариантов. Он ориентирован на создание галерей сетки, которые выглядят профессионально прямо из коробки.
Он ориентирован на создание галерей сетки, которые выглядят профессионально прямо из коробки.
Одна из самых крутых вещей заключается в том, что он включает в себя настоящий конструктор сетки с помощью перетаскивания, который вы можете использовать для настройки каждой части вашей сетки. Или вы также можете просто позволить плагину автоматически генерировать сетку для вас, если вы предпочитаете более автономный подход.
Если вам нужны дополнительные функции, есть также версия Pro, которая добавляет поддержку видео, фильтры галереи, глубокие ссылки, ползунки и многое другое.
В целом, если вам нужен гибкий, но в то же время простой способ создания стильных фотогалерей, то это хорошее место для начала.
- Плюсы : Простота в использовании, галереи сразу выглядят великолепно, есть уникальный настраиваемый конструктор сетки с перетаскиванием
- Минусы : Нужна версия Pro для некоторых функций, которые другие плагины предоставляют бесплатно (например, поддержка видео, глубокие ссылки и некоторые другие)
Цена: Запускается бесплатно. Про версия всего за 25 долларов.
Про версия всего за 25 долларов.
Получить галерею Modula
2. Галерея NextGEN
Галерея NextGEN — мощный подключаемый модуль фотогалереи для фотографов и других творческих профессионалов.
Если вы обычный пользователь, который хочет быстро создать несколько красивых галерей, то этот , а не плагин для вас. Но если вы, скажем, фотограф, которому нужно управлять сотнями/тысячами изображений и, возможно, даже продавать их или работать с клиентами, то NextGEN Gallery — один из лучших вариантов.
Например, некоторые из расширенных функций, предлагаемых галереей NextGEN, включают:
- Специальная область управления галереей, которая отделена от медиатеки WordPress и позволяет загружать файлы через FTP
- Интеграция с Adobe Lightroom
- Функция проверки клиента
- Встроенная функция электронной коммерции для продажи цифровых или физических отпечатков
- Автоматическое выполнение печати благодаря интеграции с White House Custom Color ( очень уникальная функция )
Конечно, NextGEN Gallery также включает в себя множество различных макетов галерей, которые помогут вам создавать стильные галереи. Бесплатная версия немного ограничена в том, что она вам дает, но версия Pro предлагает широкий выбор макетов.
Бесплатная версия немного ограничена в том, что она вам дает, но версия Pro предлагает широкий выбор макетов.
- Плюсы : Множество расширенных функций для фотографов, поддержка электронной коммерции, специальное управление галереей, множество макетов галереи (в версии Pro)
- Минусы : Слишком сложно для обычных пользователей, нужна версия Pro для создания стильных галерей
Цена : Начало бесплатно. Pro от 99 долларов ( используйте наш купон на скидку 20% ).
Get NextGEN Gallery
3. Envira Gallery
Как и NextGEN Gallery, Envira Gallery — это еще один подключаемый модуль галереи WordPress, который особенно удобен для фотографов и других опытных пользователей. Тем не менее, это также намного проще, чем NextGEN Gallery, так что это может быть хорошим вариантом и для обычных пользователей.
Немного предыстории — владелец Envira Gallery фактически приобрел NextGEN Gallery в 2020 году, так что теперь они принадлежат одному и тому же человеку ( , хотя по-прежнему работают как отдельные плагины, по крайней мере, на момент написания этого поста ).
В бесплатной версии Envira Gallery уже предоставляет довольно простой способ создания стильных галерей, в том числе мозаичных галерей. Но если вы хотите перейти на Pro, вы также получите доступ к множеству дополнительных функций, таких как:
- поддержка электронной коммерции через интеграцию с WooCommerce
- Проверка клиента
- Поддержка видео
- Динамические галереи ( например, создать галерею постов блога или Продукты WooCommerce )
- Интеграция с социальными сетями
- Pros : хорошо сочетает простоту использования с расширенными функциями, множество вариантов гибкости в версии Pro .
- Минусы : Ничего не торчит, но вы можете найти другие варианты с лучшими бесплатными функциями в некоторых областях
👉 Вы можете узнать больше в нашем полном обзоре Envira Gallery.
Цена : Запускается бесплатно. Pro всего от 19 долларов США( используйте наш купон на скидку 10% ).
Получить Envira Gallery
4. Meow Gallery
Meow Gallery — самый простой плагин для фотогалереи в этом списке, но я включаю его в начало, потому что иногда простота — это все, что вам действительно нужно.
Уникальность Meow Gallery в том, что у нее нет собственного интерфейса. Вместо этого вы будете делать все с помощью собственного редактора блоков WordPress (также известного как Gutenberg), что значительно упрощает процесс создания галереи.
Плагин предоставляет вам специальный блок для создания вашей галереи, и вы можете настроить все, что касается макета и стиля вашей галереи, используя настройки этого блока.
Вы получите несколько различных макетов галереи, в том числе:
- Плитки
- Кирпичная кладка
- Оправдано (например, Flickr)
- Квадрат (как в Instagram)
Также имеется интеграция с Adobe Lightroom, а в версии Pro вы можете отображать элементы своей галереи на макете карты (что отлично подходит для блоггеров о путешествиях, которые хотят продемонстрировать поездки).
- Плюсы : Очень просто, позволяет работать из редактора блоков, версия Pro имеет уникальный макет карты
- Минусы : Не такой гибкий, как некоторые другие плагины галереи
Цена : Начало бесплатно. Платная версия всего от 19 долларов.
Get Meow Gallery
5. FooGallery
FooGallery — еще один популярный бесплатный плагин для создания галерей, который довольно щедр со своими бесплатными функциями. Даже не открывая кошелек, вы все равно получите шесть различных макетов галереи, поддержку альбомов, эффекты при наведении и многое другое.
Он не поставляется со встроенной функцией лайтбокса по умолчанию , но вы можете легко интегрировать его с бесплатным плагином FooBox от того же разработчика, чтобы добавить лайтбокс в свои галереи.
Существует также доступная версия Pro, которая добавляет множество других дополнительных функций, таких как фильтры галереи, дополнительные макеты, глубокие ссылки и динамические галереи из Adobe Lightroom, Instagram и других источников.
- Плюсы : Полный список бесплатных функций (включая альбомы), интеграция с редактором блоков, множество вариантов настройки
- Минусы : Нужен отдельный плагин для добавления поддержки лайтбоксов, версия Pro немного дороже, чем некоторые альтернативы
Цена : Начало бесплатно. Про версия от 59 долларов.
Получить FooGallery
6. Фотогалерея от 10Web
Фотогалерея от 10Web — еще один популярный вариант, который занимает промежуточное положение между более простыми плагинами галереи и расширенными опциями, такими как NextGEN Gallery. Например, он по-прежнему предлагает выделенное управление изображениями, отдельное от медиатеки WordPress, но, по крайней мере, на мой взгляд, это не так сложно.
Он также имеет солидный список бесплатных функций с полезными функциями, такими как поддержка аудио и видео, альбомы, водяные знаки на изображениях и многое другое. Однако вам понадобится версия Pro, чтобы разблокировать более интересные макеты, такие как мозаичные или каменные галереи.
В версии Pro также добавлены другие более продвинутые функции, такие как кнопки обмена в социальных сетях, интеграция с Instagram, поддержка электронной коммерции и многое другое.
Вы можете узнать, как работает этот плагин, в нашей подробной фотогалерее от 10Web.
- Плюсы : Обладает расширенными функциями, но при этом довольно прост, поддерживает аудио и видео (а также изображения), имеет несколько щедрых бесплатных функций
- Минусы : вам нужна версия Pro, чтобы разблокировать стильные макеты галереи
Цена : Начало бесплатно. Про версия от 30$.
Получить фотогалерею от 10Web
7. Адаптивный лайтбокс и галерея
Адаптивный лайтбокс и галерея не имеет особенно креативного названия, но это один из самых популярных бесплатных плагинов галереи на WordPress.org. Он дает вам три разных шаблона галереи (сетка, слайдер и кладка), а также восемь различных сценариев лайтбокса на выбор.
Вы можете использовать перетаскивание, чтобы легко изменить расположение изображений в вашей галерее, и вы можете вставлять галереи с помощью шорткода или специального блока. Помимо изображений, вы также можете включить другой контент, например посты или видео.
Если вам нужны дополнительные функции, есть также премиум-расширения, которые добавляют дополнительные макеты, такие как выровненные или расширенные галереи, а также еще больше возможностей лайтбокса.
- Плюсы : Широкий выбор макетов/лайтбоксов, простой в использовании интерфейс
- Минусы : Не имеет некоторых дополнительных функций, таких как фильтры галереи или альбомы
Цена : Начало бесплатно. Получите все дополнения за 49 долларов.
Get Responsive Lightbox & Gallery
8. CoBlocks
CoBlocks — это набор новых блоков, которые вы можете использовать в редакторе блоков WordPress (он же Gutenberg). Это не ограничивается галереями, но я выделяю его, потому что Рич Табор, разработчик, который делает классные продукты, объединил свой плагин Block Gallery с плагином CoBlocks.
Это не ограничивается галереями, но я выделяю его, потому что Рич Табор, разработчик, который делает классные продукты, объединил свой плагин Block Gallery с плагином CoBlocks.
Вам действительно не нужно знать о закулисных махинациях, но все, что вам нужно знать, это то, что CoBlocks включает в себя несколько блоков галереи, и готовые галереи выглядят действительно великолепно.
Всего вы получите пять различных блоков галереи:
- Карусельная галерея
- Галерея коллажей
- Кирпичная галерея
- Офсетная галерея
- Многоуровневая галерея
Как и Meow Gallery, вы сможете настроить все, что касается ваших галерей, не выходя из редактора блоков WordPress.
В целом, это еще один действительно отличный вариант, если вы хотите быстро создавать легкие галереи, которые отлично смотрятся внутри редактора блоков. Единственным недостатком является то, что он поставляется с более чем всего блоками галереи (но другие блоки полезны, так что, возможно, они вам понравятся!).
- Плюсы : Интегрирован в редактор блоков, имеет пять различных блоков галереи, галереи выглядят великолепно
- Минусы : Включает больше, чем просто блоки галереи, не такой гибкий, как отдельный плагин галереи
Цена : 100% бесплатно
Получить CoBlocks
Какой плагин галереи WordPress лучше?
Как всегда, нет лучшего плагина для галереи, который подходит каждому — все зависит от ваших потребностей и бюджета.
Тем не менее, вот несколько рекомендаций…
Если вы «обычный» пользователь WordPress, которому нужен простой, но гибкий способ создания великолепных галерей, я рекомендую начать с Modula (бесплатная версия) в качестве галереи отлично выглядят сразу после установки, но они по-прежнему включают расширенные функции, если они вам нужны. Одной из особенно интересных функций является возможность создания собственного макета сетки. Если вы хотите узнать больше, ознакомьтесь с нашим обзором Modula.





