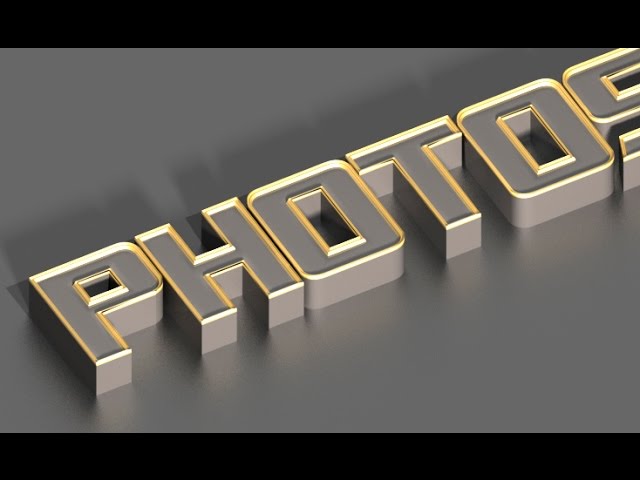
Блестящий объёмный 3D текст в Photoshop CC
Автор Дмитрий Евсеенков На чтение 6 мин Просмотров 768 Обновлено
В этом уроке мы попытаемся сделать забавную композицию из текста в 3D Photoshop. Мы сделаем объёмные округлые буквы с блестящей отражающей поверхностью. Сам урок совсем несложный, но, несмотря на это, даёт преставление о работе с инструментами 3D в Photoshop, в частности, о создании объёмной поверхности из плоских форм, разделении поверхностей на части, добавление освещения и настройка отражающих свойств поверхности. Для выполнения урока нам потребуется Photoshop CS6 Extended или CC.
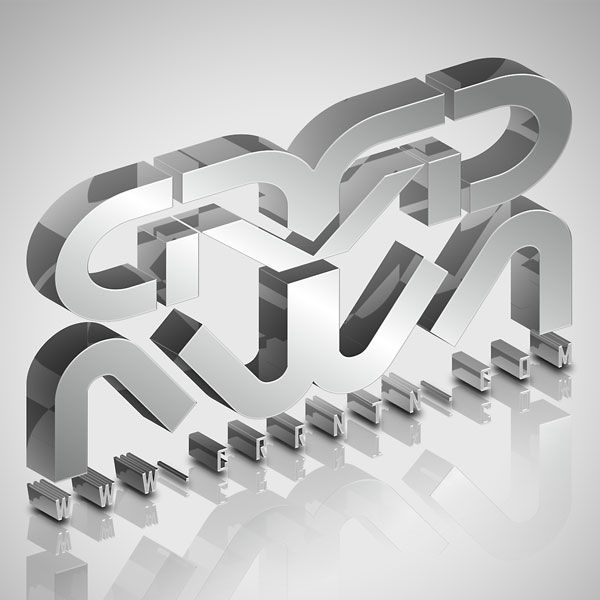
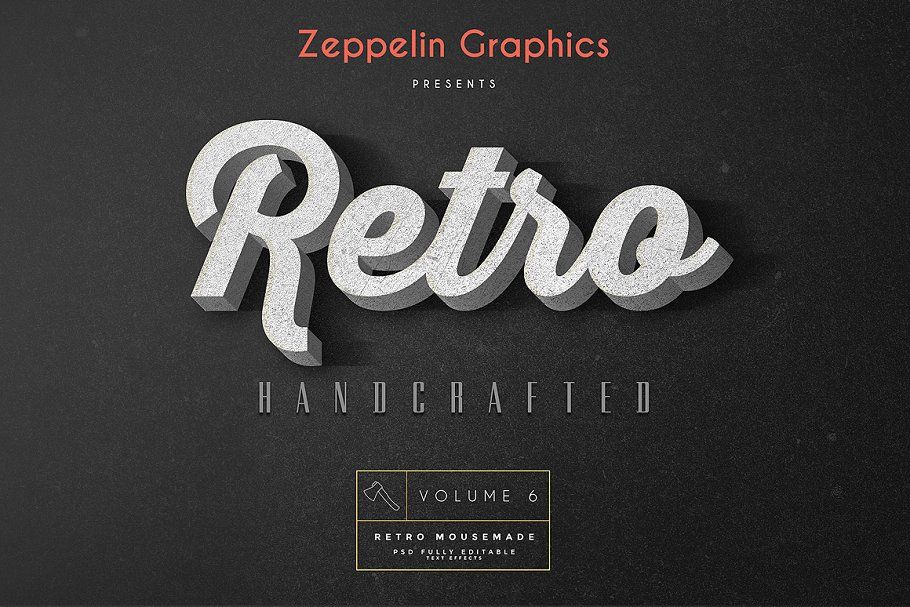
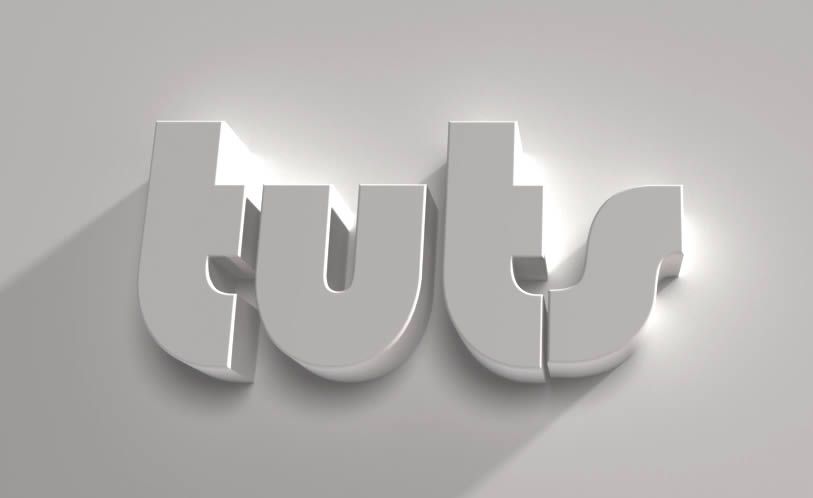
Вот что, примерно, у нас должно получиться в результате:
ШАГ ПЕРВЫЙ: Для работы нам потребуется какой-либо округлый толстый шрифт, я воспользовался шрифтом Bell Bottom, скачать который Вы можете здесь. Как установить шрифт в Photoshop, рассказано здесь.
Создайте новый документ размером 1200 на 640 пикселей. Залейте фон не очень тёмным цветом, я воспользовался сине-голубым радиальным градиентом, возьмите инструмент «Текст» (Type Tool) и введите какое-нибудь слово, я написал слово «PLAY» высотой 300 пикселей. Кроме того, для получения лучшего эффекта, я рекомендую увеличить межбуквенное расстояние:
ШАГ ВТОРОЙ: Давайте теперь преобразуем текст в 3D-объект. В панели слоёв на данный момент должен быть активным слой с текстом! Идём по вкладке главного меню 3D —> Новая 3D экструзия из выделенного слоя (3D —> New 3D Extrusion from Selected Layer). Откроется окно с предложением включить 3D-рабочую среду, нажмите ОК. Если такое окошко не открылось, переключитесь на 3D-среду самостоятельно, подробнее об управлении рабочими средами Photoshop здесь.
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:
ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Буквы стали плоским, что нам и нужно.
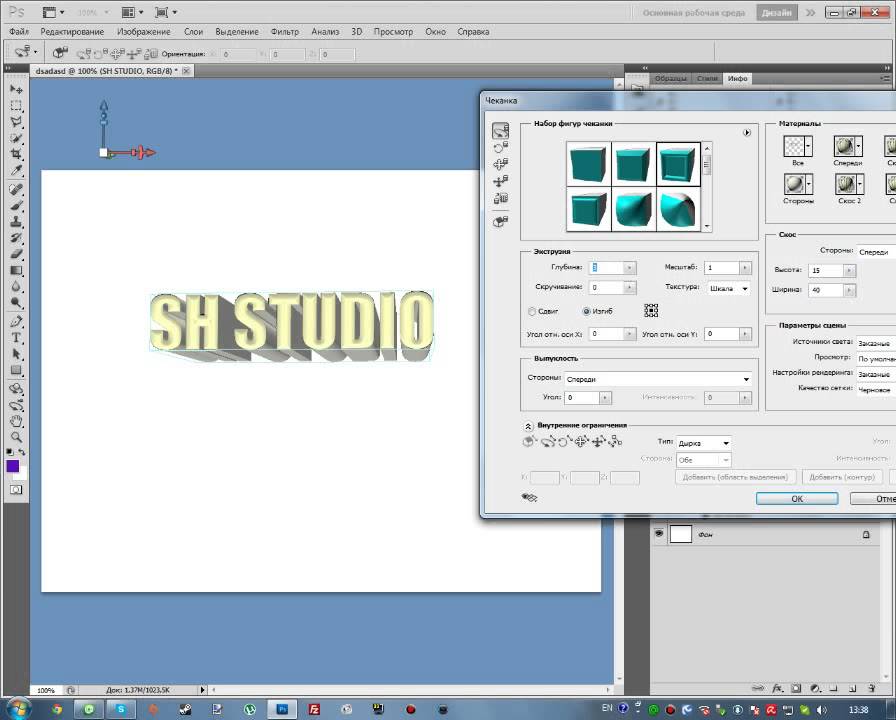
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта.
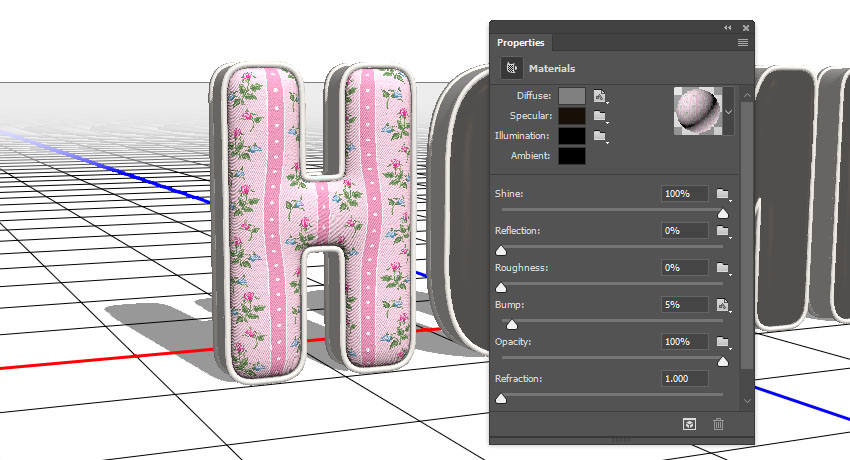
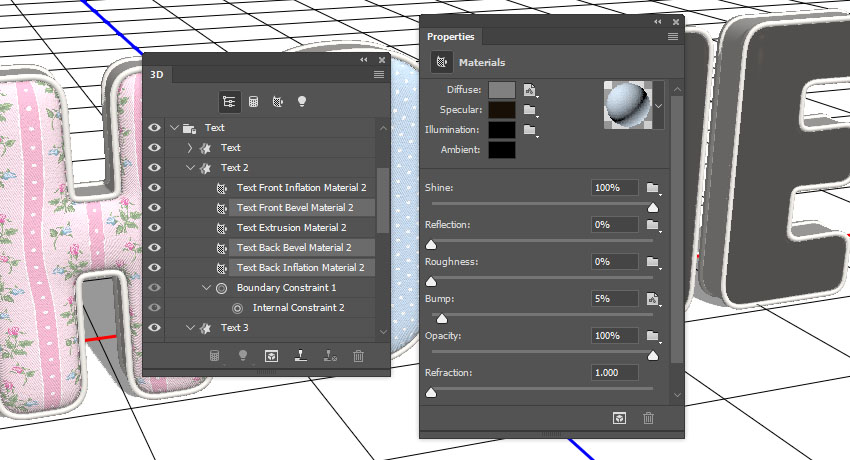
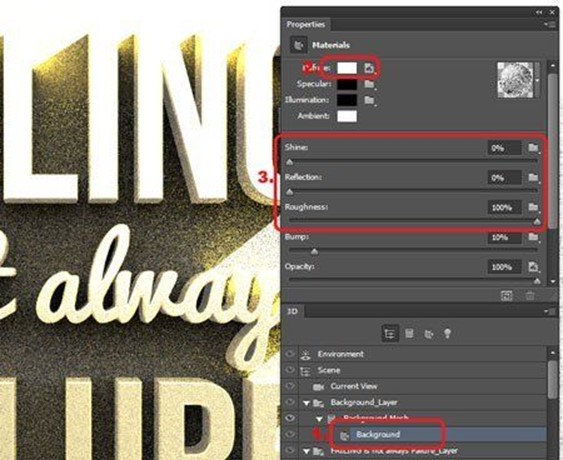
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
ШАГ ШЕСТОЙ:
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах. Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:
На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
Настройки панели «3D» в Photoshop
При выборе 3D-слоя на панели 3D отображаются компоненты связанного с ним 3D-файла. В верхней части этой панели находится список сеток, материалов и источников света, сохраненных в данном файле. В нижней части панели отображаются параметры и настройки 3D-компонента, выбранного в верхней части.
Панель «3D» с параметрами группы «Сцена» A. Отобразить параметры групп «Сцена», «Сетки», «Материалы» и «Источники света» B. Меню «Наборы рендеринга» C. Заказные настройки рендеринга
Заказные настройки рендеринга
Кнопки вверху панели 3D фильтруют компоненты, отображаемые в верхней части панели. Нажмите на кнопку «Сцена», чтобы отобразить все компоненты, кнопку «Материалы», чтобы отобразить только материалы, и так далее.
Отображение панели 3D
Выполните одно из следующих действий.
Выберите «Окно» > «3D».
Дважды щелкните значок 3D-слоя на панели «Слои».
Выберите «Окно» > «Рабочая среда» > «Расширенные параметры 3D».
Фильтрация отображаемых параметров 3D
Вверху панели 3D нажмите на кнопку «Сцена», «Сетка», «Материалы» или «Источники света».
Отображение или скрытие 3D-сетки или освещения
В верхней части панели 3D щелкните значок с глазом рядом с элементом сетки или освещения.

Управлять видимостью материалов на панели 3D нельзя. Однако можно изменить настройки видимости для связанных текстур на панели «Слои». См. раздел Параметры 3D-материалов.
Настройки доступа для 3D-сцены
Нажмите на кнопку «Сцена».
Если элемент «Сцена» не выбран, щелкните его вверху списка компонентов.
Настройки доступа для сетки, материала или источника света
Выполните одно из следующих действий.
Нажмите на кнопку «Сцена», чтобы отобразить все компоненты сцены. Затем в верхней части выберите сетку, материал или источник света.
Нажмите на кнопку «Сетки», «Материалы» или «Источники света», чтобы временно отобразить только соответствующие компоненты. Затем выберите сетку, материал или источник света.
Раскрытие или сворачивание списка материалов сетки
Нажмите на кнопку «Сцена».

Щелкните треугольник слева от значка сетки.
Просмотр плоскости основания
Плоскость основания представляет собой сетку, которая расположена на уровне основания и относительно которой расположена 3D-модель.
Значок переключателя активен, только если в системе имеется OpenGL.
Отображение и скрытие направляющих света
Внизу на панели «3D» щелкните значок переключения и выберите «3D-свет»
Выделение контуров выбранного материала или сетки в окне документа
Внизу на панели «3D» щелкните значок переключения и выберите «3D-выделение».
При выборе материалов или сеток на панели в окне документа появляется цветной контур, который помогает найти текущий элемент.
Чтобы изменить цвет 3D-наложений, например для контуров материала или сетки, настройте параметры 3D-выделения в диалоговом окне «Установки».
Выделение контуров выделенных элементов в окне документа A. Материалы обведены цветной линией B. Сетки окружены ограничительной рамкой
Материалы обведены цветной линией B. Сетки окружены ограничительной рамкой
С помощью настроек 3D-сцены можно изменять режимы рендеринга, выбирать текстуры для рисования или создавать поперечные разрезы. Для перехода к настройкам сцены нажмите кнопку «Сцена» на панели 3D, затем выберите элемент «Сцена» в верхней части этой панели.
Настройки рендеринга
Задает набор параметров рендеринга для модели. Чтобы настроить параметры, нажмите «Редактировать».
Качество
Выберите настройку, которая позволяет улучшить качество отображения без значительного падения производительности:
Интерактивно (рисование)
Выполняется рендеринг OpenGL с использованием графического процессора видеокарты, в результате чего изображение получается высококачественным, но без детально проработанных отражений и теней. Для большинства систем этот вариант является оптимальным для редактирования.
Черновик трассировки лучей
Выполняется рендеринг с использованием центрального процессора материнской платы, в результате чего получается изображение с отражениями и тенями чернового качества. Если система оснащена мощной видеокартой, то для более быстрого получения результатов лучше использовать вариант «Интерактивно».
Окончательная трассировка лучей
Эта функция оптимальна для окончательного вывода. Она выполняет полный рендеринг отражений и теней.
Во время рендеринга методом трассировки лучей на изображении рисуются временные фрагменты мозаики. Чтобы прервать процесс рендеринга, нажмите кнопку мыши или клавишу «Пробел». Чтобы изменить число рядов фрагментов мозаики для уменьшения скорости обработки и повышения качества, измените параметр «Высокий порог качества» в окне «Установки 3D-эффектов».
Во время рендеринга методом трассировки лучей на изображении рисуются временные фрагменты мозаики.
Рисование
При рисовании непосредственно на 3D-модели используйте это меню для выбора карты текстуры для рисования. См. раздел 3D-рисование.
Целевую текстуру также можно выбрать в меню «3D» > «Режим рисования 3D».
Глобальный цвет освещения
Задает глобальный цвет освещения, видимый на всех отражающих поверхностях. Цвет освещения смешивается с цветом отдельных материалов. См. раздел Параметры 3D-материалов.
Поперечное сечение
Выберите, чтобы создать плоское поперечное сечение, способное пересечь модель под любым углом. С помощью поперечного сечения можно увидеть внутреннее содержимое модели. См. раздел Просмотр поперечных сечений.
Просмотр поперечных сечений
Поперечное сечение, которое представляет собой «разрез» невидимой плоскостью под заданным углом, позволяет увидеть содержимое 3D-модели со стороны сечения.
Выберите «Поперечное сечение» в нижней части вкладки «Сцены».

Задайте параметры выравнивания, позиции и ориентации:
Плоскость
Выберите для отображения секущей плоскости. Для секущей плоскости можно задать параметры цвета и прозрачности.
Пересечение
Выделяет области модели, через которые проходит секущая плоскость. Щелкните образец цвета, чтобы выбрать цвет выделения.
Обратить поперечное сечение
Изменяет отображаемую область модели на противоположную сторону секущей плоскости.
Сдвиг и наклон
Используйте «Сдвиг» для смещения плоскости вдоль оси без изменения ее наклона. По умолчанию смещение равно нулю, а плоскость пересекает 3D-модель в ее средней точке. При максимальном положительном или отрицательном смещении эта плоскость перестает пересекаться с моделью. Используйте параметр «Наклон» для вращения плоскости на 3600 в одном из возможных направлений наклона.
 При работе с конкретной осью изменение настроек наклона заставит плоскость вращаться вокруг одной из осей. Например, плоскость, выровненная вдоль оси Y, может поворачиваться вокруг оси X (Наклон 1) или оси Z (Наклон 2).
При работе с конкретной осью изменение настроек наклона заставит плоскость вращаться вокруг одной из осей. Например, плоскость, выровненная вдоль оси Y, может поворачиваться вокруг оси X (Наклон 1) или оси Z (Наклон 2).Выравнивание
Для пересекающейся плоскости выберите ось (X, Y или Z). Плоскость будет расположена перпендикулярно выбранной оси.
Использование различных режимов рендеринга для отдельных поперечных сечений
Каждую сторону поперечного сечения можно просматривать с использованием различных режимов рендеринга; например, 3D-модель может просматриваться как каркас или как единое целое.
Выберите «Поперечное сечение» и задайте параметры в нижней части вкладки «Сцены». Текущие настройки рендеринга будут использоваться при просмотре видимого поперечного сечения.
Нажмите «Настройки рендеринга» или выберите «3D» > «Настройки рендеринга».
В верхней части диалогового окна нажмите не выделенную в данный момент кнопку «Поперечное сечение» .

По умолчанию все настройки рендеринга для дополнительного поперечного сечения выключены, поэтому оно не отображается.
Выберите параметры рендеринга для дополнительного поперечного сечения и нажмите «OK».
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
В Photoshop CS6 функциональные возможности 3D-рисования были доступны в Photoshop Extended. Все возможности Photoshop Extended доступны в Photoshop. Photoshop не имеет специальной версии Extended.
Все возможности Photoshop Extended доступны в Photoshop. Photoshop не имеет специальной версии Extended.
Каждой сетке в 3D-модели в верхней части панели 3D отведена отдельная строка. Выберите сетку из нижней части панели 3D для отображения настроек и сведений о ней.
В сведения о сетке входит: число используемых в ней материалов и текстур, а также число входящих в нее вершин и граней. Также здесь можно настроить следующие параметры отображения сетки:
Чтобы отображались тени, настройте источники света и выберите качество визуализации «Трассировка лучей». См. раздел Настройки 3D-сцены.
Захватить тени
Управляет тем, отображаются ли на выделенной сетке тени, которые на нее отбрасывают другие сетки.
Чтобы захватить тени от плоскости основания на сетках, выберите «3D» > «Захват тени на плоскости основания». Чтобы выровнять эти тени с объектами, выберите «3D» > «Привязать объект к плоскости основания»
Наложить тени
Управляет тем, отбрасывает ли выделенная сетка тень на поверхность других сеток.
Невидимая
Скрывает сетку, отображая только тени на ее поверхности.
Непрозрачность тени
Управляет мягкостью теней, отбрасываемых выделенной сеткой. Эта настройка полезна при наложении 3D-объектов на слои под ними.
Отображение или скрытие сетки
В верхней части панели 3D щелкните значок с глазом рядом с названием сетки.
Манипуляция отдельными сетками
С помощью инструментов позиционирования сетки можно осуществлять перемещение, вращение или масштабирование выбранной сетки, не затрагивая при этом саму модель. Инструменты позиционирования функционируют аналогично основным средствам 3D-позиционирования на панели «Инструменты». Дополнительные сведения по каждому инструменту см. в разделе Перемещение, вращение и масштабирование 3D-модели.
Выберите сетку в верхней части панели 3D. Выбранная сетка будет выделена красным прямоугольником в нижней части данной панели.

Для перемещения сетки воспользуйтесь инструментом «Позиционирование» в нижней части панели.
Для манипуляции всей моделью при выборе отдельной сетки используйте 3D-инструменты на панели «Инструменты».
В верхней части панели 3D находится список материалов, используемых в данном файле. Для воссоздания внешнего вида модели может использоваться как один материал, так и сочетание нескольких материалов. В моделях с несколькими сетками для каждой сетки могут использоваться различные материалы. Модель также может состоять из одной сетки, в разных областях которой используются различные материалы.
Выбранный материал и связанные с ним текстурные карты.A. Отображает параметры группы «Материалы» B. Выбранный материал C. Палитра материалов D. Инструменты перетаскивания и выбора материалов E. Значок меню текстурной карты F. Типы текстурных карт
Выбрав материал в верхней части панели 3D, в нижней части можно просмотреть сведения о текстурных картах, используемых в нем. В основе некоторых типов текстуры, например «Диффузия» и «Рельеф», обычно лежит 2D-файл, в котором хранится определенный цвет или узор, необходимый для воссоздания текстуры. Для текстуры других типов 2D-файл может не потребоваться. Например, настройку эффектов «Глянец», «Блеск», «Непрозрачность» или «Отражение» можно выполнять путем непосредственного ввода значений.
В основе некоторых типов текстуры, например «Диффузия» и «Рельеф», обычно лежит 2D-файл, в котором хранится определенный цвет или узор, необходимый для воссоздания текстуры. Для текстуры других типов 2D-файл может не потребоваться. Например, настройку эффектов «Глянец», «Блеск», «Непрозрачность» или «Отражение» можно выполнять путем непосредственного ввода значений.
Находящиеся в основе материала текстурные карты также представлены в списке «Текстуры» на панели «Слои», где они сгруппированы по категории карты текстуры.
Чтобы увидеть миниатюру изображения карты текстуры, наведите мышь на имя текстуры (например «Отражение» или «Свечение»).
Диффузия
Цвет материала. Это может быть чистый цвет или любой цвет из 2D-содержимого. При отсутствии связанного 2D-содержимого используется образец цвета «Диффузия». Карту диффузии можно создать с помощью непосредственного рисования на модели. См. раздел 3D-рисование.
Непрозрачность
Регулирует прозрачность материала (значение от 0 до 100 %). Также значение прозрачности можно задать с помощью ползунка. Степень прозрачности материала регулируется с помощью значений градации серого карты текстуры. Чем светлее оттенок, тем больше коэффициент прозрачности, и наоборот.
Также значение прозрачности можно задать с помощью ползунка. Степень прозрачности материала регулируется с помощью значений градации серого карты текстуры. Чем светлее оттенок, тем больше коэффициент прозрачности, и наоборот.
Рельеф
Создает выпуклости на поверхности материала, не затрагивая сетку. Карта выпуклости представляет собой изображение в градациях серого, где более светлые участки обозначают возвышенности, а более темные — наоборот. Карту выпуклости можно загрузить из файла или создать самостоятельно с помощью непосредственного рисования на модели. См. раздел 3D-рисование.
Значение в поле «Рельеф» увеличивает или уменьшает выпуклость. Поле активно только при наличии карты выпуклости. Укажите числовое значение выпуклости или воспользуйтесь соответствующим ползунком.
С увеличением угла эффект выпуклости уменьшается.
Обычный
Подобно текстуре карты выпуклости обычная карта повышает степень детализации поверхности. В отличие от карты рельефной текстуры (одноканального изображения в градациях серого), в основе карты нормалей лежит многоканальное изображение (RGB). Значения каждого канала цвета соответствуют параметрам x, y и z для нормали поверхности модели. Обычная карта может использоваться для сглаживания поверхностей сеток с небольшим числом полигонов.
В отличие от карты рельефной текстуры (одноканального изображения в градациях серого), в основе карты нормалей лежит многоканальное изображение (RGB). Значения каждого канала цвета соответствуют параметрам x, y и z для нормали поверхности модели. Обычная карта может использоваться для сглаживания поверхностей сеток с небольшим числом полигонов.
Photoshop использует нормальные карты мирового пространства, что обеспечивает самую быструю обработку.
Окружение
Хранит изображение окружения данной 3D-модели. Карты окружения представляют собой сферические панорамы. Содержимое карты окружения можно увидеть на отражающих поверхностях модели.
Чтобы карта окружения не отражалась на материале, необходимо установить в ноль параметр «Отражение», добавить карту отражения, которая бы закрывала область материала, или удалить карту окружения для данного материала.
Отражение
Повышает степень отражения материалом других объектов на 3D-сцене и карте окружения.
Свечение
Задает цвет, который отображается вне зависимости от освещения. Создает эффект свечения 3D-объекта.
Глянец
Определяет степень отражения света поверхностью. Для изменения этого параметра можно указать числовое значение или воспользоваться соответствующим ползунком. При наличии отдельной карты глянцевитости параметры интенсивности цветов карты материала будет определять именно она. В темных областях значение глянцевитости будет максимальное, в светлых — минимальное. По мере приближения к темному цвету сила подсветки будет угасать.
Блеск
Определяет коэффициент дисперсии отраженного света, который задается параметром «Глянец». При низком уровне яркости (высокая дисперсия) степень рассеивания повышается за счет уменьшения четкости. При высоком уровне яркости (низкая дисперсия) степень рассеивания уменьшается, а очертания подсветки становятся более яркими и четкими.
Если в 3D-объекте содержится более девяти типов текстур, то на панели «Слои» и в списке «Режим 3D-рисования» появляются дополнительные текстуры. (Для отображения списка выберите «3D» > «Режим 3D-рисования» или воспользуйтесь командой «Рисовать на» в разделе «Сцена» панели 3D
Отражающий
Цвет, используемый для свойств отражения (например, для подсветки глянцевитости).
Окружение
Задает цвет окружающего освещения, который отражается от поверхностей. Этот цвет смешивается с глобальным цветом освещения всей сцены. См. раздел Настройки 3D-сцены.
Преломление
Задает коэффициент преломления при выборе качества «Трассировка лучей», а также параметра «Преломления» в диалоговом окне «3D» > «Настройки рендеринга». Преломление — это изменение направления света, возникающее в месте соприкосновения двух материалов (например, воздуха и воды), обладающих различными коэффициентами преломления. По умолчанию для новых материалов используется значение 1,0 (приблизительный коэффициент преломления воздуха).
По умолчанию для новых материалов используется значение 1,0 (приблизительный коэффициент преломления воздуха).
Выбор и применение материалов непосредственно на объектах
Инструмент «Выбор 3D-материала» работает почти так же, как инструмент «Заливка», и позволяет брать образец материала и применять его прямо на 3D-объектах.
На панели «3D» выберите «Выбор 3D-материала» .
Наведите указатель на 3D-объект в окне документа. Когда нужный материал выделен контуром, нажмите кнопку мыши, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Переместите указатель, чтобы очертить контур материала, который требуется изменить, и нажмите кнопку мыши.
Наглядный пример выделенного материала см. в разделе Выделение контуров выбранного материала или сетки в окне документа.
Выбор материалов непосредственно на объектах
На панели «3D» нажмите и удерживайте значок инструмента «Выбор 3D-материала» и выберите инструмент «Выделение 3D-материала» .

Наведите указатель на 3D-объект в окне документа. Когда выбранный материал будет выделен контуром, нажмите кнопку мыши.
Применение, сохранение или загрузка наборов материалов
Наборы материалов позволяют быстро применять группы параметров текстуры. Наборы по умолчанию позволяют использовать различные материалы, такие как сталь, ткань и дерево.
Щелкните в области предварительного просмотра материала, чтобы вызывать раскрывающуюся панель набора.На панели «3D» щелкните в области предварительного просмотра материала.
На всплывающей панели набора выполните любое из следующих действий.
Чтобы применить набор, дважды щелкните по его миниатюре.
Чтобы создать набора из текущих параметров текстуры, нажмите значок раскрывающегося меню и выберите «Создать материал».
Чтобы переименовать или удалить выбранные наборы, щелкните значок раскрывающегося меню и выберите команду «Переименовать материал» или «Удалить материал».

Чтобы сохранить текущую группу наборов, щелкните значок раскрывающегося меню и выберите команду «Сохранить материалы».
Чтобы изменить отображаемую группу, щелкните значок раскрывающегося меню. Затем выберите «Сбросить материалы», чтобы восстановить сохраненную группу, «Загрузить материалы», чтобы добавить сохраненную группу, или «Заменить материалы».
Создание текстурной карты
Нажмите значок папки рядом с типом карты текстуры.
Выберите «Новая текстура».
Укажите имя, размеры и цветовую модель для новой карты, затем нажмите «OK».
Чтобы пропорции новой текстуры соответствовали пропорциям существующей, наведите курсор на название текстуры на панели «Слои», чтобы узнать ее размеры.
Название новой текстурной карты отображается рядом с типом текстурной карты на панели «Материалы». Ее название также отображается в списке текстур в 3D-слое на панели «Слои».
 По умолчанию название состоит из названия материала и типа текстурной карты.
По умолчанию название состоит из названия материала и типа текстурной карты.
Загрузка текстурной карты
Для каждого из девяти доступных типов текстурных карт можно загрузить созданный 2D-файл текстуры.
Нажмите значок папки рядом с типом текстуры.
Выберите «Загрузить текстуру», затем найдите и откройте 2D-файл текстуры.
Создание текстурной карты выпуклости
Текстурная карта выпуклости, заполненная нейтральным оттенком серого, обеспечивает больший диапазон при рисовании на карте.
На панели «Инструменты» щелкните образец «Выберите фоновый цвет».
В палитре цветов задайте одинаковые значения для цветов R, G, B и установите уровень яркости на 50 %. Нажмите кнопку «ОК».
На панели «3D» нажмите значок папки рядом с параметром «Рельеф».
Выберите «Новая текстура».
В диалоговом окне «Новый» задайте следующие настройки:
«Цветовая модель» — «Оттенки серого»
«Содержимое фона» — «Фоновый цвет»
(Необязательно) Настройте параметры ширины и высоты так, чтобы размеры карты текстуры диффузии соответствовали размеру материала.

Нажмите кнопку «ОК».
После создания текстурная карта выпуклости добавляется в список файлов текстурных карт на панели «Материалы», а также становится доступной в качестве текстуры на панели «Слои».
Открытие текстурной карты для редактирования
Нажмите значок изображения и выберите «Открыть текстуру».
Текстурная карта открывается в качестве смарт-объекта в отдельном окне. После внесения изменений в текстуру активируйте окно 3D-модели, чтобы увидеть результат. См. раздел Редактирование текстур 3D-моделей.
Удаление текстурной карты
Нажмите значок изображения рядом с типом текстуры.
Выберите «Удалить текстуру».
Если удаленная текстура хранится во внешнем файле, ее можно вновь загрузить с помощью команды «Загрузить текстуру» из меню текстурной карты. Для восстановления удаленной текстуры, на которую ссылается 3D-файл, выберите команду «Отменить» или «Отменить действие».
Редактирование свойств текстуры
Текстура накладывается на определенную область поверхности модели в зависимости от ее параметров UV-наложения. Если необходимо повысить качество наложения текстурных карт на модель, можно настроить масштаб и смещение UV.
Нажмите значок изображения рядом с типом текстуры.
Выберите «Редактировать свойства».
Выберите целевой слой и задайте значения «Масштаб UV» и «Смещение». Значения можно ввести вручную или воспользоваться соответствующими ползунками.
Назначение
Определяет, будут ли настройки распространять свое действие только на определенный слой или на совмещенное изображение.
Масштаб U и V
Изменение размеров отображаемых текстур. Чтобы создать повторяющийся рисунок, уменьшите это значение.
Смещение U и V
Изменение позиции отображаемых текстур.

Источники 3D-света освещают модели с разных углов, создавая более реалистичную картину за счет подчеркивания глубины и отбрасываемых теней.
Добавление и удаление отдельных источников света
На панели 3D выполните одно из следующих действий:
Чтобы добавить источник света, нажмите кнопку «Создать новый источник света» и выберите его тип.
Точечные источники света светят во всех направлениях подобно электрическим лампочкам.
Прожекторы освещают область в форме конуса, параметры которого можно настроить.
Неограниченные источники света светят с одной направленной плоскости, как например, солнечный свет.
Основанные на изображении источники света формируют освещенное изображение на 3D-сцене.
Чтобы удалить источник света, выберите необходимый источник света из списка в верхней части раздела «Источники света» . Затем нажмите кнопку «Удалить» в нижней части данной панели.

Настройка свойств источника света
В разделе «Источники света» на панели 3D выберите из списка требуемый источник света.
В нижней половине панели задайте следующие параметры.
Предустановленный набор
применяет сохраненную группу источников света и параметры. (См. раздел Сохранение, перемещение и добавление групп источников света.)
Источник
Выберите нужные параметры из тех, что описаны в разделе Добавление или удаление отдельных источников света.
Интенсивность
Корректирует уровень яркости.
Цвет
Определяет цвет освещения. Установите флажок, чтобы выбрать цвет из палитры цветов.
Изображение
Указывает растровое изображение или 3D-файл для источников света, основанных на изображении.
 (Для получения особенно выраженных эффектов можно использовать 32-битные HDR-изображения.)
(Для получения особенно выраженных эффектов можно использовать 32-битные HDR-изображения.)Отброс теней
Тени отбрасываются с поверхностей на переднем плане на поверхности на заднем плане, а также от отдельных сеток на себя или другие сетки. Отключение этого параметра немного повышает производительность.
Сглаживание
Размывает границы теней, что делает переходы цвета более плавными.
При использовании точечных источников света или прожекторов используйте следующие параметры.
Центр освещенности
(Только прожекторы) задает радиус области максимальной освещенности.
Рассеивание
(Только прожекторы) задает радиус области освещения, находящейся за пределами центральной области.
Использовать ослабление
Параметры «Внутренний радиус» и «Внешний радиус» определяют конус ослабления, а также степень уменьшения интенсивности освещения с увеличением расстояния до объекта.
 Если объект находится в пределах зоны, определяемой параметром «Внутренний радиус», он освещается с максимальной интенсивностью. Если объект лежит за пределами зоны, определяемой параметром «Внешний радиус», он не освещается совсем. По мере удаления от внутреннего радиуса интенсивность освещения постепенно снижается по линейной формуле до нуля.
Если объект находится в пределах зоны, определяемой параметром «Внутренний радиус», он освещается с максимальной интенсивностью. Если объект лежит за пределами зоны, определяемой параметром «Внешний радиус», он не освещается совсем. По мере удаления от внутреннего радиуса интенсивность освещения постепенно снижается по линейной формуле до нуля.Наведите указатель на параметры затухания «Центр освещенности», «Рассеивание», «Внутренний радиус» и «Внешний радиус». Красные контуры значка справа указывают на задействованный элемент источника света.
Позиционирование источников света
В разделе «Источники света» на панели 3D выберите одно из следующего:
Инструмент «Поворот»
(Только направленные, бесконечные и основанные на базе изображения источники света) Вращает источник света, сохраняя его положение в 3D-пространстве.
Чтобы быстро нацелить источник света на определенную область, щелкните нужную точку в окне документа, удерживая кнопку «Alt» (Windows) или «Option» (Mac OS).

Инструмент «Панорама»
(Только прожекторы и точечные источники света) Перемещает источник света в другую область в пределах той же 3D-поверхности.
Инструмент «Перемещение»
(Только прожекторы и точечные источники света) Перемещает источник света в область другой 3D-поверхности.
Направить свет в начало координат
(Только для прожекторов) Направляет луч света в центр модели.
Перейти к текущему виду
Помещает источник света в ту же позицию, что и у камеры.
Чтобы точно разместить источники света на базе изображения, используйте 3D-ось, которая оборачивает изображение вокруг сферы. (См. раздел 3D-ось.)
Добавление направляющих света
Направляющие света представляют собой опорные точки в пространстве, которые используются для корректировки. Эти направляющие дают представление о типе, угле падения, а также параметрах затухания каждого источника света. Для точечных источников света используются кружочки, для прожекторов конусы, а для неограниченных источников света — сплошная линия.
Для точечных источников света используются кружочки, для прожекторов конусы, а для неограниченных источников света — сплошная линия.
Внизу на панели «3D» щелкните значок переключения и выберите «3D-свет».
Изменить цвет направляющих можно в разделах «3D» диалогового окна «Установки».
Направляющие источников света:A. Точечный источник света B. Прожектор C. Неограниченный источник света
Сохранение, перемещение и добавление групп источников света
Чтобы в будущем иметь возможность использовать группы источников света, сохраните их как набор. Чтобы задействовать сохраненный набор в других проектах, можно добавить источники света или заменить ими существующие.
В меню панели 3D выберите:
Сохранить набор света
Сохраняет текущую группу источников света в виде предварительной установки, которую можно будет повторно загрузить, используя следующие команды.

Добавить свет
Добавляет ранее сохраненную группу источников света к текущему набору.
Заменить свет
Заменяет текущий набор ранее сохраненной группой источников света.
Еще похожее
- Создание UV-перекрытий
Как сделать 3D текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать 3D текст.
При повторении урока вы можете самостоятельно подобрать изображения и/или написать другие слова.
Сначала мы создадим новый документ, создадим новый градиент и зальем им фоновый слой.
Затем при помощи направляющих определим центр холста.
Далее установим шрифт из папки с исходниками, напишем текст и разделим его пополам, расположив на двух слоях.
После этого мы трансформируем слои с текстом, добавим изображения из папки с исходниками и добавим к слоям с фотографиями обтравочные маски.
В завершение урока «Как сделать 3D текст в фотошопе» мы при помощи инструмента Кисть нарисуем тень и свет на тексте и с помощью стилей слоя добавим тень от текста.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев создаем корректирующий слой Градиент. В окне корректирующего слоя Градиент кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые значения.
Левая Контрольная точка (позиция 0%) – оттенок # 0a1333;
Правая Контрольная точка (позиция 100%) – оттенок # ffffff.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
В окне корректирующего слоя Градиент вводим настройки, как показано ниже.
В панели слоев понижаем прозрачность корректирующего слоя Градиент.
Определим центр холста. Для этого переходим в меню Просмотр-Новая направляющая и добавляем горизонтальную направляющую, введя настройки, как на рисунке ниже.
Снова переходим в меню Просмотр-Новая направляющая и создаем вертикальную направляющую.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Лето». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на черный (# 000000) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста. Ориентируемся по созданным ранее направляющим.
В панели слоев кликаем ПКМ по текстовому слою и выбираем «Растрировать текст».
Активируем инструмент Прямоугольная область. Выделяем верхнюю часть слоя с текстом, как показано ниже. При активном выделении и активном текстовом слое в панели слоев кликаем ПКМ по холсту и выбираем «Вырезать на новый слой». После этого у нас будет два слоя с «разрезанным» текстом. Общая картина при этом не изменится и, чтобы увидеть слои, поочередно отключите их видимость в панели слоев, нажав на «глазики» около слоев. Вот что получим в результате.
Переименовываем слои с текстом в «Верх» и «Низ». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Переходим в меню Редактирование-Трансформирование-Перспектива. Тянем за верхние уголки внутрь и в верхней панели настроек инструмента Перспектива запоминаем значение, на котором остановились.
Переходим в меню Редактирование-Свободное трансформирование или нажимаем сочетание клавиш Ctrl+T. Тянем за центральный ползунок немного вниз, как бы «сплющивая» слой «Верх».
В панели слоев активируем слой «Низ», переходим в уже знакомое нам меню Редактирование-Трансформирование-Перспектива и тянем за нижние уголки к центру. В верхней панели настроек инструмента Перспектива вводим значение ниже, чем применяли к слою «Верх».
Активируем Свободное трансформирование и, потянув за центральный ползунок вниз, растягиваем слой «Низ».
В панели слоев активируем слой «Верх» и помещаем в документ (Файл-Поместить встроенные) изображение «Фото 1» из папки с исходниками. В панели слоев кликаем ПКМ по слою «Фото 1» и выбираем «Создать обтравочную маску». После этого слой «Фото 1» как бы «прикрепится» к нижележащему слою («Верх») и будет виден в пределах этого слоя.
Активируем Свободное трансформирование и подкорректируем размер слоя «Фото 1». Чтобы увеличить, тянем за уголки рамки наружу, чтобы уменьшить – внутрь. Для сохранения пропорций при трансформировании зажимаем клавишу Shift, а для того, чтобы трансформирование происходило из центра – клавишу Alt. При помощи инструмента Перемещение располагаем слой «Фото 1». Я уменьшила слой «Фото 1» и подняла его вверх.
Чтобы увеличить, тянем за уголки рамки наружу, чтобы уменьшить – внутрь. Для сохранения пропорций при трансформировании зажимаем клавишу Shift, а для того, чтобы трансформирование происходило из центра – клавишу Alt. При помощи инструмента Перемещение располагаем слой «Фото 1». Я уменьшила слой «Фото 1» и подняла его вверх.
В панели слоев активируем слой «Низ», помещаем в документ (Файл-Поместить встроенные) изображение «Фото 2», добавляем к слою «Фото 2» обтравочную маску, при помощи Свободного трансформирования уменьшаем слой и располагаем его с помощью инструмента Перемещение.
Выше слоя «Фото 2» в панели слоев создаем новый пустой слой и называем его «Тень». Добавляем к слою «Тень» обтравочную маску (ПКМ по слою в панели слоев-Создать обтравочную маску).
Активируем инструмент Кисть и выбираем мягкую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». В панели цвета в качестве основного выставляем черный оттенок. Для этого достаточно нажать на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию – черному и белому. Выбираем кисть, отмеченную стрелочкой. Проводим линию на слое «Тень». Для этого делаем клик мышью в начальной точке линии, зажимаем клавишу Shift и делаем клик в той точке, где линия заканчивается.
В панели цвета в качестве основного выставляем черный оттенок. Для этого достаточно нажать на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию – черному и белому. Выбираем кисть, отмеченную стрелочкой. Проводим линию на слое «Тень». Для этого делаем клик мышью в начальной точке линии, зажимаем клавишу Shift и делаем клик в той точке, где линия заканчивается.
В панели слоев понижаем прозрачность слоя «Тень».
В панели слоев выше всех слоев создаем новый пустой слой и называем его «Свет». Добавляем к слою «Свет» обтравочную маску.
В панели цвета в качестве основного оттенка устанавливаем белый. Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами. Используя ту же мягкую круглую кисть, что и в прошлом шаге, рисуем белую полосу на слое «Свет».
В панели слоев понижаем прозрачность слоя «Свет»
На данном этапе видимость направляющих можно отключить. Для этого переходим в меню Просмотр-Показать-Направляющие.
В панели слоев дважды кликаем по слою «Низ», чтобы открыть стили слоя.
Во вкладке Тень используем черный оттенок (# 000000) и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
В панели слоев двойным щелчком по слою «Верх» вызываем стили слоя.
Во вкладке Тень используем черный оттенок (# 000000) и меняем настройки на следующие.
Результат после применения стилей слоя.
3D текст готов! Урок «Как сделать 3D текст в фотошопе» завершен.
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Стиль для фотошоп — 3D текст / Creativo.one
Стиль для фотошоп — 3D текст / Creativo.oneФильтры
Курсы со скидкой
Курс недели -30% -30% -20%
ГлавнаяДополненияСкачать бесплатно стили для ФотошопаОстальныеСтиль для фотошоп — 3D текст
Объёмный 3D шрифт для создания креативных, оформительских надписей.
Формат — PSD. Размер — 43 мб.
Скачать Стиль для фотошоп — 3D текст
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как сделать 3d шрифт в фотошопе cs6. Объемный текст в фотошопе
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:
ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Буквы стали плоским, что нам и нужно.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D —> Разделить экструзию (3D —> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах. Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т. д.:
д.:
Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:
На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
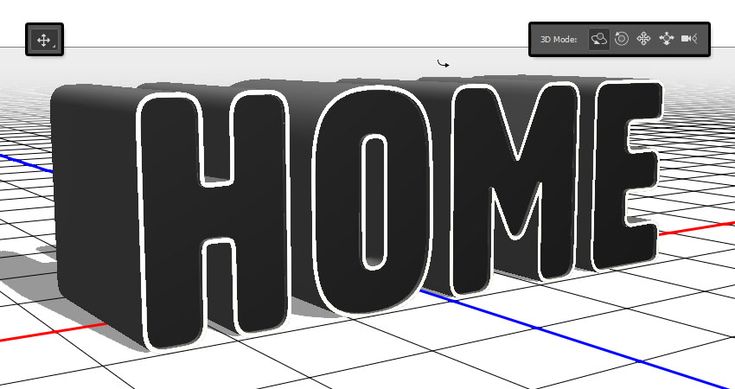
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом. Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект». Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т.п., поэтому данное действие лучше делать по окончанию работы.
Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект». Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т.п., поэтому данное действие лучше делать по окончанию работы.
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
Как сделать объемный 3D текст с «Фотошоп» CS6 и CS5
Программа Adobe Photoshop в первую очередь является редактором растровой графики. Но не менее хорошо она справляется и с другими задачами. Мы уже знаем о её возможностях по работе с векторными фигурами. Ещё программа способна преобразовывать обычные фигуры в трехмерные.
Ещё программа способна преобразовывать обычные фигуры в трехмерные.
3D текст в «Фотошоп» CS5
На этом уроке речь пойдет о работе с 3D текстом в «Фотошопе» CS5 или более поздней версии. Лучше всего для этих целей всё же подходит самая последняя версия, входящая в состав Creative Cloud. Именно в ней имеется наибольшее количество инструментов для обработки объемного текста.
Сделать объемный текст в «Фотошоп»
Для начала вам необходимо открыть «Фотошоп» и создать новый файл. Задайте разрешение 600 x 600 пикселей. Сразу при создании документа выберите черный цвет и залейте им изображение (для этого используется инструмент «Заливка»). Возьмите инструмент «Горизонтальный текст» и напишите белым цветом одно слово. Подберите подходящий шрифт и его размер. В нашем случае это KorinnaBlackC с кеглем в 172 пункта. Текст лучше писать заглавными буквами.
Теперь взгляните на панель с настройками инструмента, располагающуюся над изображением. Там имеется кнопка «3D».![]() Нажмите её. Так ваш текстовый слой автоматически конвертируется в трехмерный.
Нажмите её. Так ваш текстовый слой автоматически конвертируется в трехмерный.
3D текст в «Фотошоп» CS6
3D текст в «Фотошопе» фактически создан. Но теперь с ним нужно плотно поработать для улучшения его внешнего вида. У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D». Нажмите на название основной сетки (оно состоит из написанного вами слова), чтобы в панели «Свойства» открылись параметры изображения. Именно над ними вы будете работать. Примечательно, что в любой момент вы можете взять инструмент «Горизонтальный текст» и отредактировать надпись. Прямо во время оформления объемного текста в «Фотошопе»! Однако не всё так просто. 3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
В данный момент в панели «Свойства» имеются четыре вкладки-иконки. Изначально открыта вкладка «Сетка». Здесь выбирается глубина экструзии, цвет 3D текста в «Фотошопе», добавляется тень, а также применяется шаблонная заготовка той или иной деформации.
Следующая вкладка получила наименование «Деформировать». Здесь можно поработать над экструзией объемного текста (фактически его толщиной по оси Z). Вы можете изменить глубину, скрутить её, придать ей эффект конусообразности и совершить прочие действия.
В данный момент над изображением находится панель инструментов, отвечающих за ориентацию в 3D-режиме. С помощью соответствующих кнопок вы можете поворачивать камеру или саму надпись по всем трем осям. Пользуйтесь ими для реализации своей задумки.
Создание 3D текста в «Фотошоп»
Далее рекомендуется переходить к вкладке «Капитель». Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты». В ней можно задать точное местонахождение 3D текста в изображении.
Но это ещё не всё. Сделать объемный текст в «Фотошопе» — это не только задать ему цвет, сменить ракурс и изменить глубину экструзии. Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
На этом создание 3D текста в «Фотошопе» практически завершено. Предлагаем с оставшимися пунктами панели «3D» ознакомиться самостоятельно. Эксперименты не возбраняются. Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения. Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Вы можете сменить бесконечный свет на точечный или направленный. В последнем случае на композиции появится своеобразный прожектор, силу свечения которого можно регулировать. Также регулировке подвергается диаметр освещаемого пространства.
Также регулировке подвергается диаметр освещаемого пространства.
3Д текст в «Фотошоп» CS6
Такие не самые дурные возможности по созданию 3Д текста имеются в «Фотошопе» CS6 и более поздних версиях. Но сделать 3D текст в «Фотошопе» — это только начальный этап работы. Также нужно позаботиться об окружении этого текста. Можно добавить текстуры, которые тоже необходимо располагать в трехмерном пространстве. Словом, всё это — очень интересная тема.
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1250х1000 пикселей. Установите шрифт «Franks Regular», задайте размер 280pt и заглавными буквами напишите «GOOD LUCK».
Шаг 2
Если у Вас две или более строк текста, установите Интерлиньяж (Leading) на 250. Сделать это можно на панели Символ (Окно > Символ) (Window > Character). Также измените Трекинг (Tracking).
Шаг 1
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Преобразовать в кривые (Convert to Shapes). Создайте копию полученного слоя (Ctrl + J) и назовите её «Stroke».
Создайте копию полученного слоя (Ctrl + J) и назовите её «Stroke».
Шаг 2
Активируйте инструмент Выделение узла (Direct Selection Tool) и на верхней панели включите обводку цветом #e5bf25.
3. Создание 3D-слоёвШаг 1
Выберите оба текстовых слоя и перейдите в меню 3D > Новая экструзия из выделенного контура (3D > New Extrusion From Selected Path).
Оба 3D-слоя нужно объединить в один (3D > Слияние 3D-слоёв) (3D > Merge 3D Layers)
Для работы с 3D-средой понадобится две панели: 3D и Свойства (Properties). Они доступны через меню Окно (Window).
Панель 3D содержит все компоненты сцены. Когда Вы выбираете какой-нибудь из элементов, на панели Свойства (Properties) можно увидеть различные параметры и свойства.
4. Настройка сетки Шаг 1Выберите текстовую сетку и измените Глубину экструзии (Extrusion Depth) до 70 пикселей.
Перейдите во вкладку Капитель (Cap) и измените свойства, как показано на скриншоте.
Шаг 3Выберите сетку «Stroke» на панели 3D и измените Глубину экструзии (Extrusion Depth).
5. Создание текстуры для Материала передней выпуклости (Front Inflation Material) Шаг 1Выберите Материал передней выпуклости (Front Inflation Material) текстовой сетки. Кликните на иконке параметра Рассеивание (Diffuse) и выберите пункт Редактировать текстуру (Edit Texture).
У Вас откроется новый документ с буквами. Измените цвет букв на #61129d.
Выберите инструмент Прямоугольник (Rectangle Tool) и создайте полоску толщиной 15 пикселей цветом #e5bf25. Создайте копию этой полоски.
Шаг 4Активируйте режим Свободное трансформирование (Free Transform) и сдвиньте копию вниз.![]() Нажмите Enter, чтобы применить изменения.
Нажмите Enter, чтобы применить изменения.
Нажмите Ctrl + Shift + T несколько раз, чтобы повторить последние изменения. Как покроете весь текст полосками, объедините слои. Полученный слой назовите «Stripes» и сохраните документ, но не закрывайте его.
В документе, с которым мы только что работали, перейдите в меню Файл > Сохранить как (File > Save As) и дайте имя «Reflection». Сохраните файл в папку проекта, чтобы его легче было найти.
Измените цвет текста на #535353.
Шаг 3К слою «Stripes» примените стиль Наложение узора (Pattern Overlay): узор Satin.
Сохраните документ (Ctrl + S).
Сохраните ещё одну копию файла под именем «Bump».
Измените цвет текста на #1c1c1c и сохраните документ.
Вернитесь к первоначальному документу и выберите Материал передней выпуклости (Front Inflation Material). Кликните на иконке параметра Отражение (Reflection) и выберите пункт Загрузить текстуру (Load Texture). Загрузит текстуру «Reflection», которую мы создали ранее. Затем сделайте то же самое для параметра Рельеф (Bump).
Остальные свойства настройте, как показано на скриншоте.
Выберите оба материала скоса (Bevel Material) и Материал задней выпуклости (Back Inflation Material), настройте их так:
Шаг 4Выберите Материал экструзии (Extrusion Material) и удалите текстуру.
Шаг 5Измените цвета Материала экструзии так:
Рассеивание (Diffuse): 70, 9,93
Цвет блика (Specular): 207, 178, 75
Настройте все материалы обводки:
Шаг 7Выберите Материал экструзии (Extrusion Material) и удалите текстуру Рассеивания (Diffuse), цвет — 229, 191, 37.
Выберите обе текстовые сетки и перейдите во вкладку Координаты (Coordinates). Измените угол вращения. После этого перейдите в меню 3D > Переместить объект на плоскость основания (3D > Move Object to Ground Plane).
Инструментом Перемещение (Move Tool) расположите обводку в середине текста.
Выберите Текущий вид (Current View) на панели 3D и задайте вид Сверху (Top).
Выберите Бесконечный свет 1 (Infinite Light 1) на панели 3D и измените его:
Шаг 2Добавьте новый точечный свет.
Настройте его, как показано ниже. Цвет 249, 247, 238.
Шаг 4Расположите источник света здесь:
После этого вернитесь к виду сверху.
Шаг 5
Выберите Среду (Environment), кликните на иконке параметра ИСБИ (IBL) и выберите пункт Заменить текстуру (Replace Texture). Выберите изображение комнаты и измените интенсивность.
Расположение текстуры можно изменить.
Шаг 7
Вставьте размытый фон под слой с текстом и переверните его (Transform — Flip Vertical). Для фона можно использовать какую-нибудь градиентную заливку или сильно размытие любое изображение.
После добавления фона Вам нужно будет ещё немного поработать со светом. Добавьте больше источников света, переместите объект, чтобы он лучше смотрелся на сцене.
10. Рендеринг Шаг 1Как закончите работу со сценой, запустите рендеринг (3D > Рендеринг) (3D > Render). Его можно остановить в любой момент нажатием на клавишу Esc.
По окончании рендеринга, преобразуйте 3D-слой в смарт-объект.
Создайте копию смарт-объекта и растрируйте её, оригинал выключите.
Увеличьте масштаб и увидите, что края полос стали неровными.
Выберите инструмент Точечная восстанавливающая кисть (Spot Healing Brush Tool) мягкого типа и закрасьте неровности.
Также можно работать и инструментом Штамп (Clone Stamp Tool).
Такой результат у Вас должен получиться:
Создайте корректирующий слой Уровни (Layer — Levels).
Шаг 6Создайте обтравочную маску и измените точку теней.
12. Звёзды Шаг 1Откройте второе изображение из набора «Deep Space 10K Backgrounds Vol2». Перейдите в меню Изображение > Размер изображения (Image > Image Size) и установите Разрешение (Resolution) на 72 пикселя.
Перенесите изображение в основной документ и назовите слой «Stars». Преобразуйте его в смарт-объект. Установите режим наложения Осветление (Screen) и уменьшите непрозрачность до 60%. Создайте копию слоя (Ctrl + J) и уменьшите непрозрачность до 30%.
К верхнему слою звёзд примените фильтр Размытие диафрагмы (Фильтр > Галерея размытия > Размытие диафрагмы) (Filter > Blur > Iris Blur).
Настройте размытие так:
Этот шаг дополнительный. Мы удалим звёзды под эффектом Bokeh. К оригинальному слою звёзд добавьте маску (Layer Mask). Инструментом Ластик (Eraser Tool) белого цвета или чёрной кистью сотрите белые точки внутри кругов.
В этом уроке вы узнаете, как создать глянцевый 3D текст в Фотошоп.
Шаг 1. Создаем документ размером 800х1000 пикселей разрешением 300 dpi. Есть три причины, почему мы выбрали такой большой размер документа.
Во-первых, когда вы создаете что-то в Фотошопе и затем импортируете это в какой-либо проект, может понадобится отрегулировать размер изображения, а если исходный материал будет маленьким, то при увеличении он может сильно потерять в качестве.
Во-вторых, при работе с большими изображениями мы можем уделить больше внимания мелким деталям.
В-третьих, мы имеем больше свободного пространства для работы.
Шаг 2. Первое, что мы должны сделать, это создать букву. Я решил использовать шрифт Defeqto с сайта www.dafont.com.
Я буду работать с буквой B, но вы можете использовать любую другую. Мне кажется, что глянцевый эффект будет лучше смотреться именно на таком шрифте.
Кликаем правой кнопкой мышки по букве и выбираем Rasterize Type (Растрировать текст). Это даст нам возможность его отредактировать.
Шаг 3. (в этом шаге мы будем приводить в порядок букву, если это необходимо, конечно. Вы можете пропустить эту часть и сразу перейти к Шагу 6)
Края шрифта немного грубоваты, давайте исправим это. Активируем Elliptical Marquee Tool (Овальное выделение) (M). Удерживая SHIFT, создаем выделение, чтобы оно повторяло форму верхней части буквы. Как видно на рисунке ниже, положение выделения не совсем правильно, поэтому кликаем правой кнопкой мышки по выделению и выбираем Transform Selection (Трансформировать выделение). Регулируем положения, как показано на скриншоте. Затем просто жмем DELETE , чтобы удалить выделенную часть. Благодаря этому, очертания буквы стали плавными, как мы и хотели.
Активируем Elliptical Marquee Tool (Овальное выделение) (M). Удерживая SHIFT, создаем выделение, чтобы оно повторяло форму верхней части буквы. Как видно на рисунке ниже, положение выделения не совсем правильно, поэтому кликаем правой кнопкой мышки по выделению и выбираем Transform Selection (Трансформировать выделение). Регулируем положения, как показано на скриншоте. Затем просто жмем DELETE , чтобы удалить выделенную часть. Благодаря этому, очертания буквы стали плавными, как мы и хотели.
Шаг 4. Также нам необходимо поправить внешние края, для этого создаем выделение как в предыдушем шаге и инвертируем его SHIFT+CTRL+I . Затем берем Eraser Tool (Ластик) (E) с Opacity (Непрозрачность) и Flow (Нажим) на 100%. Стираем лишние края.
Шаг 5. Активируем инструмент Pen Tool (Перо) (P) и создаем плавную кривую на углу буквы, как показано на фигуре 1. Жмем правой кнопкой мышки и выбираем Make Selection (Создать выделение). Убедитесь, что параметр Feather (Растушевка) установлен на 0.2 пикселя. Не оставляйте углы слишком жесткими и не делайте их слишком загругленными. Применяем эти действия к другим частям буквы, которым необходимы коррекция. На фигуре 3 показано,что получилось в итоге.
Убедитесь, что параметр Feather (Растушевка) установлен на 0.2 пикселя. Не оставляйте углы слишком жесткими и не делайте их слишком загругленными. Применяем эти действия к другим частям буквы, которым необходимы коррекция. На фигуре 3 показано,что получилось в итоге.
Шаг 6. Мы подошли к той части урока, в которой будем создавать эффект 3D с неоновым свечением. Переходим Edit — Transform — Free Transform (Редактирование — Трансформация — Свободная трансформация) (CTRL+T). Удерживая SHIFT+ALT+CTRL , тянем за правый угол вниз, чтобы деформировать букву в перспективе (фигура 1). Затем тянем один из боковых узелков к центру, как на фигуре 2.
Шаг 7. Теперь придадим тексту объемности. Берем инструмент Move Tool (Перемещение) (V), активируем слой с буквой, зажимаем клавиши CTRL+ALT и, появившейся двойной стрелкой, передвигаем букву вправо 18 раз, чтобы создать 18 копий. После этого, зажимаем CTRL и выделяем копии 8, 9 и 10, затем объединяем их комбинацией CTRL+E. Называем этот слой «СВЕЧЕНИЕ». Далее применяем к нему (Изображение — Коррекция — Цветовой тон/Насыщенность) (CTRL+U). Устанавливаем параметр Lightness (Яркость) на максимум.
Называем этот слой «СВЕЧЕНИЕ». Далее применяем к нему (Изображение — Коррекция — Цветовой тон/Насыщенность) (CTRL+U). Устанавливаем параметр Lightness (Яркость) на максимум.
Шаг 8. Затем выделяем копии 11-17 и объединяем их (CTRL+E), называем слой «ПЕРЕДНЯЯ ЧАСТЬ». Теперь выделяем копии 1-7 вместе с оригиналом и также объединяем. Называем слой «ЗАДНЯЯ ЧАСТЬ». Затем выделяем копию 18 и переименовываем ее на «ОФОРМЛЕНИЕ».
Шаг 9. Создаем новый слой «СИЯНИЕ» над слоем «ОФОРМЛЕНИЕ». Затем, зажимаем клавишу ALT и кликаем между этими двумя слоями. В результате, возле слоя «СИЯНИЕ» должна появиться маленькая стрелка направленная вниз, которая означает, что для этого применяется обтравочная маска. Активируем Rectangular Marquee Tool (Прямоугольное выделение) (M), создаем выделение ВСЕЙ буквы и заливаем его белым цветом Edit — Fill (Редактирование — Заливка). Далее берем Elliptical Marquee Tool (Овальное выделение) (M) и выделяем нижнюю часть буквы, как показано на фигуре 2. Жмем клавишу DELETE , чтобы удалить выделенную часть, как показано на фигуре 3. Теперь создадим слой-маску. Вы можете это сделать, кликнув на маленький прямоугольник с окружностью внутри внизу панели слоев Add layer mask (Добавить слой-маску). Активируем маску, кликнув по второму белому прямоугольнику на слое «СИЯНИЕ».
Жмем клавишу DELETE , чтобы удалить выделенную часть, как показано на фигуре 3. Теперь создадим слой-маску. Вы можете это сделать, кликнув на маленький прямоугольник с окружностью внутри внизу панели слоев Add layer mask (Добавить слой-маску). Активируем маску, кликнув по второму белому прямоугольнику на слое «СИЯНИЕ».
Берем Gradient Tool (Градиент) (G) от черного к белому, линейный, деактивируем опцию Reverse (Перевернуть), если она активна. Проводим градиентом от верха к низу документа и уменьшаем Opacity (Непрозрачность) слоя «СИЯНИЕ» примерно на 50-60%. Убедитесь, что ваша буква выглядит как моя.
Шаг 11. Нам необходимо, чтобы белая линия в центре светилась, но перед этим избавимся от той части слоя, которую мы не видим. Удерживая CTRL , кликаем на миниатюре слоя «ПЕРЕДНЯЯ ЧАСТЬ». Вы должны кликнуть именно на миниатюре, так как нам необходимо загрузить выделение слоя. После этого переходим на слой «СВЕЧЕНИЕ» (просто кликаем по нему) и жмем DELETE. Скройте слои «ПЕРЕДНЯЯ ЧАСТЬ» и «ОФОРМЛЕНИЕ» и вы увидите результат данных манипуляций. Снимаем выделение CTRL+D. Теперь перемещаем слой «СВЕЧЕНИЕ» в самый верх панели слоев. После этого, выделяем слои «ПЕРЕДНЯЯ ЧАСТЬ» и «ЗАДНЯЯ ЧАСТЬ» и объединяем их вместе (CTRL+E). Называем новый слой «ТЕЛО».
Скройте слои «ПЕРЕДНЯЯ ЧАСТЬ» и «ОФОРМЛЕНИЕ» и вы увидите результат данных манипуляций. Снимаем выделение CTRL+D. Теперь перемещаем слой «СВЕЧЕНИЕ» в самый верх панели слоев. После этого, выделяем слои «ПЕРЕДНЯЯ ЧАСТЬ» и «ЗАДНЯЯ ЧАСТЬ» и объединяем их вместе (CTRL+E). Называем новый слой «ТЕЛО».
Шаг 12. Активируем слой «СВЕЧЕНИЕ» и кликаем на кнопку «fx» внизу панели слоев и выбираем Outer Glow (Внешнее свечение). Я хочу, чтобы свечение было бирюзового цвета. Устаналиваем размер свечения на 6 и цвет 00E1F5.
Шаг 13. Теперь сделаем углы буквы более плавными. Для этого, загружаем выделение слоя «ОФОРМЛЕНИЕ». Переходим Select — Modify — Contract (Выделение — Модификация — Сжать). Вводим 2 пикселя, затем инвертируем выделение SHIFT+CTRL+I. Перед тем, как мы продолжим, убедитесь, что активен слой «СИЯНИЕ». Теперь жмем DELETE, чтобы удалить лишнюю часть.
Шаг 15. Активируем слой «ОФОРМЛЕНИЕ» и кликаем на кнопку «fx» внизу панели слоев. В меню выбираем Inner Glow (Внутреннее свечение).
В меню выбираем Inner Glow (Внутреннее свечение).
Шаг 16. Снова кликаем на кнопке «fx» и выбираем Create layers (Создать слои), в выскочившем окошке кликаем OK . Теперь стиль слоя с внутренним свечением находится на отдельном слое. Переименовываем его на «СВЕЧЕНИЕ КРАЕВ». Убедитесь, что ваши слои выглядят также, как и мои.
Шаг 17. Создаем слой-маску для слоя «СВЕЧЕНИЕ КРАЕВ» и жмем CTRL+I , чтобы изменить ее цвет на черный. Убедитесь, что ваша панель слоев выглядит также.
Шаг 18. Берем кисть (B) средней жесткости белого цвета размером около 100 пикселей с Opacity (Непрозрачность) на 100% и Flow (Нажим) на 15%. Убедитесь, что цвета переднего и заднего планов установлены на черный и белый соответственно, если это не так, то нажмите клавишу D . Чтобы быстро сменить цвет с черного на белый, нажмите клавишу X. Кликайте кистью в тех местах, в которых белая окантовка должна быть видна. Можете также поэкспериментировать с параметрами кисти. Делайте это только в тех местах, где есть закругленные края, и совсем немного на жестких, как показано на фигуре ниже. Запомните, что у сияния должен быть источник света, а так как я сделал букву немного развернутой, то свет будет падать с левой стороны. Не делайте все углы светящимися, так как это будет выглядеть нереалистично.
Можете также поэкспериментировать с параметрами кисти. Делайте это только в тех местах, где есть закругленные края, и совсем немного на жестких, как показано на фигуре ниже. Запомните, что у сияния должен быть источник света, а так как я сделал букву немного развернутой, то свет будет падать с левой стороны. Не делайте все углы светящимися, так как это будет выглядеть нереалистично.
Шаг 19. Теперь мы должны добавить немного отражений. Активируем слой «ОФОРМЛЕНИЕ», переходим File — Place (Файл — Поместить) и выбираем любое изображение, желательно высокого разрешения. Я использовал фото с цветами. Затем помещаем новый слой так как показано на фигуре 2.
Шаг 20. Если изображение преобразовалось в смарт-объект, кликните на нем правой кнопкой мышки и выберите Rasterize Layer (Растрировать слой). Теперь мы можем редактировать этот слой. Далее нам необходимо октрыть окно Hue/Saturation (Цветовой тон/Насыщенность). Image — Adjustments — Hue/Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность) или CTRL+U. Уменьшаем Saturation (Насыщенность) примерно до -95% или -90% и жмем OK. Теперь уменьшаем Opacity (Непрозрачность) до 20-25%.
Уменьшаем Saturation (Насыщенность) примерно до -95% или -90% и жмем OK. Теперь уменьшаем Opacity (Непрозрачность) до 20-25%.
Шаг 21. Создадим слой-маску для изображения, которое вы решили использовать в качестве отражения. После этого используем Gradient Tool (Градиент) (G) так же, как мы делали это в Шаге 10, но в этот раз проведите градиентом в верхней части буквы, чтобы маска была не полностью удалена.
Шаг 22. На этом можно закнончить, но вы можете продолжить, чтобы добавить больше деталей.
Сейчас мы добавим небольшой симпатичный эффект. Я использовал рукописный текст с отсканированной мною книги. Импортируем его на рабочий документ через File — Place (Файл — Поместить). Если изображение стало смарт-объектом , растрируйте его. Располагаем изображение, как показано на фигуре 1. Полностью обесцвечиваем изображение с текстом SHIFT+CTRL+U. Теперь необходимо применить Levels (Уровни) (CTRL+L), чтобы остались только черный и белый цвета. Нам не нужны оттенки серого, поэтому открываем уровни Image — Adjustments — Levels (Изображение — Коррекция — Уровни) и передвигаем ползунок Highlights (Света) вправо и ползунок Shadows (Тени) влево до тех пор, пока на изображении не остануться только черный и белый, как показано на фигуре 3. Устанавливаем режим смешивания слоя на Screen (Осветление). Затем уменьшаем Opacity (Непрозрачность) до 70%.
Нам не нужны оттенки серого, поэтому открываем уровни Image — Adjustments — Levels (Изображение — Коррекция — Уровни) и передвигаем ползунок Highlights (Света) вправо и ползунок Shadows (Тени) влево до тех пор, пока на изображении не остануться только черный и белый, как показано на фигуре 3. Устанавливаем режим смешивания слоя на Screen (Осветление). Затем уменьшаем Opacity (Непрозрачность) до 70%.
Шаг 23. Продолжаем работать на слое с текстом. Загружаем выделение слоя «ОФОРМЛЕНИЕ» и сжимаем его на 2 пикселя, как мы делали это раньше через Select — Modify — Contract (Выделение — Модификация — Сжать). Затем Select — Modify — Feather (Выделение — Модификация — Растушевка), вводим 1 пиксель. Инвертируем выделение Select — Inverse (Выделение — Инвертировать) (SHIFT+CTRL+I) и дважды жмем DELETE . Выделение все еще активно, выделяем слой с изображением, которое мы использовали для отражения (то, которое с цветами) и снова дважды жмем DELETE. Сравниваем фигуру 1 и фигуру 2.
Сравниваем фигуру 1 и фигуру 2.
Шаг 24. Остальное за вами! На черном фоне буква выглядит неплохо! Если вы выберите темный фон, то вам необходимо будет добавить свечения на черные области, так как сделал это я. Повторяем Шаги 15-17, но в этот раз применяем все к слою «ТЕЛО».
Деревянный 3D текст в Фотошоп. Уроки Photoshop CS6/CS5
В этом уроке мы будем создавать объемный деревянный текст в Photoshop CS6 Extended. Можно также использовать версию CS5, но это должна быть расширенная версия для работы с 3D проектами.
Финальное изображение:
Шаг 1
Создайте новый документ размером 1000х1000 пикселей с разрешением 72. Назовите этот документ «3D Text».
Шаг 2
Начнем создавать фон. Залейте фоновый слой цветом #ccb79f.
Шаг 3
Откройте изображение деревянного фона, выделите самую четкую часть и перенесите
ее на новый документ. Слой с деревянным фоном назовите «Wood». При помощи
инструмента Свободное трансформирование (Free Transform Tool)
(Ctrl + T) растяните слой с деревянным фоном по размеру документа. Измените
режим наложения слоя с деревянной текстурой на Умножение
(Multiply), уменьшите его непрозрачность до 77%, и уменьшите параметр Заливка
до 84%.
Слой с деревянным фоном назовите «Wood». При помощи
инструмента Свободное трансформирование (Free Transform Tool)
(Ctrl + T) растяните слой с деревянным фоном по размеру документа. Измените
режим наложения слоя с деревянной текстурой на Умножение
(Multiply), уменьшите его непрозрачность до 77%, и уменьшите параметр Заливка
до 84%.
Шаг 4
Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation)и установите такие значения:
Цветовой тон (Hue): 28;
Насыщенность (Saturation): 21;
Яркость (Lightness): -32;
Включите флажок Тонирование (Colorize).
Шаг 5
Установите шрифт в Фотошоп, напишите слово PSD. Для шрифта используйте цвет #9d8365 и размер 24 пункта.
Шаг 6
К текстовому слою примените фильтр Экструзия (3D – Новая 3D
Экструзия из выделенного слоя) (3D>New 3D Extrusion from Selected Layer). Палитра Слоев автоматически примет вид 3D палитры. В панели свойств Вы увидите
камеру. В верхнем левом углу Вы увидите плавающее окно: это Ваша текущая
камера. В верхнем плавающем окошке камера показывает текст сверху.
Палитра Слоев автоматически примет вид 3D палитры. В панели свойств Вы увидите
камеру. В верхнем левом углу Вы увидите плавающее окно: это Ваша текущая
камера. В верхнем плавающем окошке камера показывает текст сверху.
Шаг 7
Выберите инструмент Перемещение (Move Tool ) и Вы заметите, что станет активна команда Поворот 3D объектов (Rotate the 3D Object). В палитре 3D выберите кнопку Вращать – после этого курсор примет вид стрелки. Поверните текст.
Шаг 8
В 3D палитре Вы найдете 3D слои. Ниже слоя «Текущий вид» (Current View) Вы найдете слой с пиктограммой Т, который называется PSD. Этот значок показывает, какое содержимое находится внутри слоя. Внутри также Вы найдете еще 5 слоев, из которых состоит 3D объект.
При активном слое PSD панель свойств изменится.
Войдите в нее и измените глубину экструзии до 347.
Шаг 9
Теперь в панели свойств выберите команду Капитель (Cap). В секции Фаска (Bevel) измените параметр Ширина (Width) до 2% и в параметре Полукруг (Contour) выберите круглый. В секции Inflate измените параметр Угол (Angle) до 90º. После этого, начнется процесс изменения.
Кликните по иконке Render, чтобы вынести эту кнопку в палитру. Вы можете остановить рендеринг, когда будете довольны результатом, кликнув в любом месте изображения.
Результат:
Шаг 10
Добавим к тексту текстуру. В 3D палитре выделите последние 4
слоя внутри группы PSD. Теперь в панели свойств кликните по стрелке около
изображении сферы, чтобы открыть доступный список текстур и найдите в нем
текстуру Wood Balsa. Убедитесь в том, что в параметре Диффузия
(Diffuse) выбран цвет #c18759 , а в параметре Свечение (
Illumination) выбран цвет #352c22.
Остальные параметры настройте так:
Блеск (Shine): 50%;
Отражение (Reflection): 15%;
Рельеф (Bump): 37%
Коэффициент преломления
(Refraction): 1,550.
Результат:
Шаг 11
Сделайте активным слой PSD Extrusion Material ,
перейдите в панель свойств и измените деревянную текстуру на любую с трещинами,
например, на Wood Ash. Измените цвет параметра Диффузия
(Diffuse) на #c99b37 и значение параметра Рельеф (Bump) на 30%.
Теперь можете включить рендеринг изображения, чтобы посмотреть, каким оно
станет.
Результат:
Шаг 12
Также, Вы можете добавить и собственную текстуру.
Выделите слой PSD Front Inflation Material,
войдите в панель свойств и кликните по иконке папки Рельеф (Bump) правой
кнопкой мыши и выберите пункт Загрузить текстуру
(Load Texture). Теперь в открывшемся окне выберите деревянную текстуру.
Теперь в открывшемся окне выберите деревянную текстуру.
Шаг 13
В панели свойств измените вот эти параметры:
Диффузия
(Diffuse): #9d8365;
Блик (Specular): #020202;
Свечение (Illumination):
#000000;
Освещение (Ambient): #030303;
Блеск (Shine): 50%;
Отражение (Reflection): 15%;
Рельеф (Bump): 37%;
Коэффициент преломления (Refraction):
1,550.
Результат:
Шаг 14
В версии CS5, после окончания работы в секции 3D, вы
не можете изменить созданный 3D объект. Но в версии CS6 есть возможность
изменять 3D объект. Перейдите в 3D панель и выберите свой 3D объект (PSD).
Затем, на панели свойств кликните по кнопке Изменить
источник (Edit Source). Этот параметр позволяет открыть новый
документ, в котором Вы можете изменить текст. Я изменю текст и добавлю слово
FAN .
Я изменю текст и добавлю слово
FAN .
Шаг 15
Давайте увеличим расстояние между буквами. Откройте палитру Символы (Character) и увеличьте трекинг до 128. Теперь измените значение Интерлиньяж до 16, 55 пунктов.
Закройте панель и сохраните изменения. Теперь Ваш 3D текст будет выглядеть так:
Шаг 16
Теперь примените команду Привязать объект к плоскости основания (3D > Привязать объект к плоскости основания) (3D>Snap 3D Object to Ground Plane). Здесь будем добавлять тень к тексту. Скорректируйте положение текста по оси Y.
Результат:
Шаг 17
Эта текстура слишком большая, давайте ее изменим.
Выделите слой PSD FAN Front Inflation Material, в панели свойств кликните по
иконке папки справа от параметра Рельеф (Bump)
и выберите пункт Редактировать UV-свойства (Edit UV Properties). Измените
значения до 100%. Результат Вы можете увидеть ниже:
Измените
значения до 100%. Результат Вы можете увидеть ниже:
Шаг 18
То же самое сделайте со слоем PSD FAN Extrusion Material. Установите вот
такие значения:
U-масштаб (U Scale): 63,37%;
V-масштаб (V Scale): 85,15%;
U-смещение (U Offset): -18,81%;
V-смещение (V Offset): 2,97%
Также, можете нажать Alt+Ctrl+Shift+R.
Финальное изображение:
Создание простого 3D-текста в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке текстовых эффектов Photoshop мы научимся создавать простой 3D-текст:
Окончательный 3D текстовый эффект.
Начнем!
Шаг 1. Создайте новый документ
Для начала давайте создадим новый документ Photoshop. Перейдите в меню File в верхней части экрана и выберите New или, чтобы ускорить процесс, нажмите сочетание клавиш 9. 0005 Ctrl+N (Победа) / Command+N (Mac). Какой бы способ вы ни выбрали, Photoshop откроет диалоговое окно New Document . Введите размер, который вам нужен для вашего документа. Для этого урока я введу Ширина 6 дюймов , Высота 4 дюйма и Разрешение 300 пикселей/дюйм , что является стандартным разрешением для профессионалов. качественная печать. Я также собираюсь установить свой Background Contents 9От 0006 до White , что установит белый цвет фона моего нового документа. Когда вы закончите, нажмите OK в правом верхнем углу диалогового окна, чтобы выйти из него. Ваш новый документ Photoshop появится на экране.
0005 Ctrl+N (Победа) / Command+N (Mac). Какой бы способ вы ни выбрали, Photoshop откроет диалоговое окно New Document . Введите размер, который вам нужен для вашего документа. Для этого урока я введу Ширина 6 дюймов , Высота 4 дюйма и Разрешение 300 пикселей/дюйм , что является стандартным разрешением для профессионалов. качественная печать. Я также собираюсь установить свой Background Contents 9От 0006 до White , что установит белый цвет фона моего нового документа. Когда вы закончите, нажмите OK в правом верхнем углу диалогового окна, чтобы выйти из него. Ваш новый документ Photoshop появится на экране.
Создайте новый документ Photoshop с помощью диалогового окна «Новый документ».
Шаг 2. Выберите инструмент «Текст» в палитре инструментов Photoshop
Чтобы добавить текст в документ, нам понадобится Photoshop Type Too l. Выберите его из палитры инструментов или нажмите букву T на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите его из палитры инструментов или нажмите букву T на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент «Текст».
Шаг 3. Выберите шрифт на панели параметров
Далее нам нужно выбрать шрифт. Выбрав инструмент «Текст», вы заметите, что панель параметров в верхней части экрана изменилась, чтобы показать параметры инструмента «Текст». Выберите любой шрифт, который вы хотите использовать, из списка шрифтов, которые в настоящее время доступны на вашем компьютере. Этот 3D-эффект лучше всего работает со шрифтами с большими толстыми буквами. я выберу Воздействие . Вы также можете выбрать размер текста, если хотите, но на данный момент это не обязательно, так как мы можем легко изменить размер текста позже, как мы увидим. Пока нам нужен только шрифт:
.Выберите шрифт на панели параметров.
Шаг 4. Выберите цвет для текста
Далее нам нужно выбрать цвет для нашего текста. Если вы посмотрите дальше вправо на панели параметров, вы увидите образец цвета . Образец цвета показывает текущий цвет текста. Чтобы изменить цвет, просто нажмите на образец цвета:
Если вы посмотрите дальше вправо на панели параметров, вы увидите образец цвета . Образец цвета показывает текущий цвет текста. Чтобы изменить цвет, просто нажмите на образец цвета:
Измените цвет текста, щелкнув образец цвета на панели параметров.
Откроется палитра цветов Photoshop . Выберите любой цвет, который вы хотите использовать для своего текста. Я собираюсь выбрать яркий оттенок красного. Когда вы закончите, нажмите OK в правом верхнем углу палитры цветов, чтобы выйти из нее:
Выберите новый цвет для текста в палитре цветов, затем нажмите «ОК», чтобы выйти из нее.
Образец цвета на панели параметров изменится, чтобы показать выбранный вами цвет.
Шаг 5. Добавьте текст в документ
Выбрав наш шрифт и цвет текста, щелкните внутри документа и добавьте свой текст. Я наберу «ФОТОШОП» заглавными буквами, чтобы усилить эффект. Не беспокойтесь, если текст пока кажется слишком большим или слишком маленьким. Мы можем исправить это в одно мгновение:
Мы можем исправить это в одно мгновение:
Щелкните внутри документа и добавьте свой текст.
Когда вы закончите печатать, нажмите на галочку на панели параметров, чтобы принять текст и выйти из режима редактирования текста:
Выйдите из режима редактирования текста, щелкнув галочку на панели параметров.
Если мы посмотрим на нашу палитру слоев, мы увидим, что Photoshop удобно разместил наш текст на своем собственном слое над фоновым слоем. Это то, что позволит нам работать с текстом независимо от белого фона за ним:
Текст отображается на отдельном слое в палитре слоев.
Шаг 6. При необходимости измените размер шрифта
Если вы обнаружите, что ваш текст слишком мал (или слишком велик), мы можем легко исправить это с помощью программы Photoshop 9.0005 Команда Free Transform . Во-первых, убедитесь, что ваш текстовый слой выбран в палитре слоев (выбранные слои выделены синим цветом). Затем перейдите в меню Edit в верхней части экрана и выберите Free Transform . Вы также можете выбрать команду «Свободное преобразование» с помощью сочетания клавиш Ctrl+T (Win) / Command+T (Mac):
Вы также можете выбрать команду «Свободное преобразование» с помощью сочетания клавиш Ctrl+T (Win) / Command+T (Mac):
Выберите «Свободное преобразование» в меню «Правка».
Вы увидите поле «Свободное преобразование», а вокруг текста в документе появятся маркеры. Чтобы изменить размер текста, удерживайте Shift , затем щелкните любой из угловых маркеров (маленьких квадратов) и перетащите угол внутрь, чтобы уменьшить текст, или наружу, чтобы увеличить его. Удерживая нажатой клавишу Shift при перетаскивании, вы ограничиваете соотношение сторон, чтобы случайно не исказить форму текста при изменении его размера. Я собираюсь сделать свой текст немного больше, перетащив ручку в правом нижнем углу наружу. Вы также можете переместить текст, если вам нужно, щелкнув в любом месте внутри поля «Свободное преобразование» и перетащив текст в новое место внутри документа:
При необходимости измените размер и переместите текст с помощью Free Transform.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменение и выйти из команды Free Transform.
Шаг 7. Преобразование текста в фигуру
Чтобы создать 3D-эффект, нам нужно изменить перспективу нашего текста. Но есть только одна проблема. Photoshop не позволяет нам изменять перспективу текста (понимаете, какая это может быть проблема?). Чтобы показать вам, что я имею в виду, убедитесь, что у вас все еще выделен текстовый слой, затем перейдите к Edit меню в верхней части экрана и выберите Transform из списка. Появится вторичное меню, показывающее все различные способы преобразования содержимого выбранного слоя. Обратите внимание, что параметры Distort и Perspective выделены серым цветом? Это означает, что в настоящее время они недоступны для нас, и это потому, что Photoshop не может выполнять ни один из этих двух типов преобразования текста.
Решение состоит в том, чтобы преобразовать наш текстовый слой в то, что называется слой формы . Преобразовав текст в фигуру, мы сможем изменить его перспективу и создать эффект. Единственным недостатком преобразования текста в фигуру является то, что текст больше нельзя будет редактировать. Однако в этом случае, поскольку нам не нужно редактировать наш текст, нам не нужно об этом беспокоиться.
Не снимая выделения с текстового слоя, перейдите в меню Layer в верхней части экрана, выберите Type , а затем выберите Convert to Shape :
Выберите «Слой» > «Текст» > «Преобразовать в форму».
Если мы посмотрим на палитру слоев, то увидим, что текстовый слой теперь выглядит совершенно по-другому, потому что это больше не текстовый слой. Photoshop преобразовал его в слой-фигуру, а это значит, что теперь мы можем применить к нему преобразование «Перспектива» и создать эффект 3D-текста:
.
Текстовый слой преобразован в слой формы.
Шаг 8: Измените перспективу
Вернуться к Меню редактирования . Вы увидите, что опция Transform, которую мы только что рассмотрели, была заменена новой опцией с именем Transform Path . Опять же, это потому, что мы сейчас имеем дело с формой. Выберите «Путь преобразования» из списка. Когда появится вторичное меню, вы увидите, что теперь доступны параметры «Искажение» и «Перспектива». Выберите Перспектива из списка:
Выберите «Правка» > «Преобразовать контур» > «Перспектива».
То же самое поле и маркеры, которые мы видели ранее, когда мы выбрали команду «Свободное преобразование», появятся вокруг текста (формы). Разница в том, что мы сейчас работаем в режиме перспективы. Чтобы изменить перспективу текста и придать ему трехмерный вид, просто нажмите на маркер в правом нижнем углу и перетащите его прямо вниз. При перетаскивании высота правой части текста будет увеличиваться от его центра, а левая часть останется неизменной:
Нажмите на ручку в правом нижнем углу и перетащите вниз.
Когда вы довольны изменением перспективы, нажмите Введите (Win) / Верните (Mac), чтобы принять преобразование. Теперь ваш текст должен выглядеть примерно так:
.Теперь текст отображается в трехмерной перспективе.
Шаг 9. Создайте несколько копий слоя с фигурой, каждую из которых сдвиньте немного вправо
Следующий шаг — самое интересное. Мы собираемся очень быстро создать несколько копий нашего слоя с фигурой, каждая из которых перемещается на один пиксель вправо от предыдущей. Это придаст нашим буквам некоторую глубину. Сначала выберите Move Too l из палитры инструментов или просто нажмите букву V на клавиатуре, чтобы выбрать ее с помощью ярлыка. Этот трюк работает только с выбранным инструментом «Перемещение»:
Выберите инструмент «Перемещение».
Выбрав инструмент «Перемещение» и слой формы в палитре «Слои», удерживайте нажатой клавишу Alt (Win) / Option (Mac) и нажмите клавишу со стрелкой вправо на клавиатуре. Затем нажмите еще раз. Затем снова. И опять. Обратите внимание, что происходит? Каждый раз, когда вы нажимаете клавишу со стрелкой вправо с нажатой клавишей Alt / Option, вы создаете новую копию слоя формы и перемещаете новую копию на один пиксель вправо. Удерживая нажатой клавишу Alt / Option, Photoshop каждый раз создает новую копию фигуры, а не просто перемещает существующую фигуру. Чем больше раз вы нажмете клавишу со стрелкой вправо, тем больше копий слоя вы создадите, и тем большую глубину мы придадим нашим буквам.
Затем нажмите еще раз. Затем снова. И опять. Обратите внимание, что происходит? Каждый раз, когда вы нажимаете клавишу со стрелкой вправо с нажатой клавишей Alt / Option, вы создаете новую копию слоя формы и перемещаете новую копию на один пиксель вправо. Удерживая нажатой клавишу Alt / Option, Photoshop каждый раз создает новую копию фигуры, а не просто перемещает существующую фигуру. Чем больше раз вы нажмете клавишу со стрелкой вправо, тем больше копий слоя вы создадите, и тем большую глубину мы придадим нашим буквам.
Продолжайте нажимать клавишу со стрелкой вправо, пока не будете удовлетворены результатами. В моем случае я нажимал клавишу со стрелкой в общей сложности 68 раз, создавая 68 копий моей фигуры, каждая из которых перемещалась на один пиксель вправо. Количество нажатий клавиши со стрелкой будет зависеть от разрешения документа, с которым вы работаете. Когда вы закончите, ваш текст должен выглядеть примерно так:
Удерживая нажатой клавишу Alt (Win)/Option (Mac), затем несколько раз нажмите клавишу со стрелкой вправо, чтобы задать глубину букв.
Шаг 10. Переместите исходный слой с фигурой в верхнюю часть стека слоев в палитре слоев
Каждый раз, когда мы создавали новую копию нашей фигуры, мы создавали новый слой формы в палитре слоев, и Photoshop помещал каждый новый слой непосредственно над предыдущим слоем. В моем случае моя палитра «Слои» теперь содержит 68 копий исходного слоя-фигуры. Слой исходной формы находится над фоновым слоем, а все копии сложены поверх него. Вы можете сказать, что это оригинал, потому что это единственный слой-фигура, в названии которого нет слова «копия».
Нам нужно переместить исходный слой на самый верх стопки, и есть простой способ сделать это. Сначала щелкните исходный слой в палитре слоев, чтобы выбрать его. Затем нажмите Ctrl+Shift+] (Win) / Command+Shift+] (Mac). Это правильная скобка («]»), если вам интересно. Этот удобный ярлык мгновенно переместит текущий выбранный слой прямо в верхнюю часть стека слоев:
. Исходный слой формы теперь отображается над другими слоями в палитре слоев.
Шаг 11. Объедините все копии вместе
Теперь, когда наш исходный слой находится в самом верху стека слоев, нам нужно объединить все эти копии слоя формы в один слой. Щелкните слой непосредственно под исходным слоем в палитре слоев (другими словами, второй слой сверху). Затем используйте полосу прокрутки справа от палитры «Слои», чтобы прокрутить вниз до слоя непосредственно над фоновым слоем. Не просто щелкните по нему, чтобы выбрать его, потому что это отменит выбор слоя, который вы только что выбрали вверху. Вместо этого удерживайте Shift клавиша на клавиатуре и затем щелкните слой, чтобы выбрать его. Это выберет оба слоя одновременно, а также каждый слой между ними. Все эти слои будут выделены синим цветом в палитре слоев.
Теперь, когда выбраны все наши скопированные слои, перейдите в меню Layer в верхней части экрана и выберите Merge Layers внизу списка. Или, чтобы ускорить процесс, нажмите сочетание клавиш Ctrl+E (Победа) / Command+E (Mac):
Выберите «Слой» > «Объединить слои».
Photoshop объединит все выбранные слои в один слой. Если мы посмотрим на нашу палитру слоев, то увидим, что теперь у нас есть только три слоя. Фоновый слой находится внизу, исходный слой формы — вверху, а между ними — наш новый объединенный слой:
.Все копии слоя формы были объединены в один слой.
Шаг 12. Добавьте черно-белый градиент к объединенному слою
Чтобы придать нашим буквам действительно трехмерный вид, давайте завершим работу, добавив простой эффект освещения. Или, по крайней мере, то, что выглядит как световой эффект. Щелкните объединенный слой в палитре слоев, чтобы выбрать его, если он еще не выбран. Затем щелкните значок Layer Styles в нижней части палитры слоев. Появится список всех доступных стилей слоя. Нажмите на Gradient Overlay , чтобы выбрать его:
Выберите стиль слоя «Наложение градиента» в нижней части палитры «Слои».
Откроется диалоговое окно Photoshop Layer Style с параметрами Gradient Overlay в средней колонке. Мы хотим использовать градиент от черного к белому для нашего фальшивого светового эффекта. Если у вас уже выбран градиент от черного к белому, вы можете пропустить этот следующий шаг. Если у вас выбран какой-либо другой градиент, щелкните область предварительного просмотра градиента в середине параметров:
Мы хотим использовать градиент от черного к белому для нашего фальшивого светового эффекта. Если у вас уже выбран градиент от черного к белому, вы можете пропустить этот следующий шаг. Если у вас выбран какой-либо другой градиент, щелкните область предварительного просмотра градиента в середине параметров:
Щелкните область предварительного просмотра градиента в диалоговом окне «Стиль слоя», чтобы выбрать новый градиент.
Это вызывает Gradient Picker , показывая нам все доступные градиенты, из которых мы можем выбирать. Нам нужен градиент Black, White , третий слева, верхний ряд. Если у вас включены подсказки в настройках Photoshop, вы увидите название градиента при наведении указателя мыши на миниатюру. Нажмите на него, чтобы выбрать, затем нажмите OK в правом верхнем углу, чтобы принять его:
Выберите черный, белый градиент.
Вернувшись к основным параметрам наложения градиента, вы увидите, что область предварительного просмотра градиента теперь показывает градиент от черного к белому (если это еще не было). Ниже приведены несколько важных опций. Убедитесь, что Параметр Стиль установлен на Линейный и градиент Угол установлен на 90° :
Ниже приведены несколько важных опций. Убедитесь, что Параметр Стиль установлен на Линейный и градиент Угол установлен на 90° :
Убедитесь, что для параметра «Стиль» установлено значение «Линейный», а для параметра «Угол» установлено значение 90°.
Нажмите OK , когда вы закончите, чтобы выйти из диалогового окна Layer Style, и все готово! Photoshop применяет градиент от черного к белому к объединенному слою, создавая эффект тени на буквах и завершая наш простой эффект 3D-текста:
.Окончательный 3D текстовый эффект.
Куда идти дальше…
И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
2 быстрых способа создания 3D-текста в Photoshop (учебники)
Если вы графический дизайнер, вы можете сказать, что ничего не знаете о 3D-дизайне. Ну, может быть, вы это делаете, и вам на самом деле не нужно использовать 3D-инструмент. Photoshop не особенно известен созданием 3D-дизайна, но это отличный инструмент для создания 3D-текстовых эффектов.
Ну, может быть, вы это делаете, и вам на самом деле не нужно использовать 3D-инструмент. Photoshop не особенно известен созданием 3D-дизайна, но это отличный инструмент для создания 3D-текстовых эффектов.
В этом уроке вы узнаете, как создать эффект 3D-текста в Photoshop с помощью инструмента 3D и без него.
Содержание
- 2 способа создания 3D-текста в Photoshop
- Способ 1: без 3D-инструмента
- Способ 2: с использованием 3D-инструмента
Если вы не знакомы с 3D-проектированием, внезапное использование 3D-интерфейса может показаться немного сложным. Учитывая это, я включил метод, который не требует инструмента 3D для создания эффекта 3D-текста в Photoshop.
Начнем с более простого варианта.
Примечание: скриншоты взяты из версии Adobe Photoshop CC 2021 для Mac. Другие версии Windows могут выглядеть иначе. Пользователи Windows меняют Command на клавишу Crtl и Option на клавишу Alt.
Способ 1: Без инструмента 3D
Шаг 1: Создайте документ Photoshop, выберите текстовый инструмент на панели инструментов и введите текст на холсте.

Совет: я предлагаю использовать полужирный шрифт, потому что он лучше показывает 3D-результат.
Шаг 2: Дублируйте текстовый слой (3D) и перетащите дубликат слоя (3D-копия) вверх влево.
Шаг 3: Измените цвет текста 3D-слоя на более темный, потому что это будет «тень».
Начинает ощущаться трехмерность, но, как вы видите, два слоя не очень хорошо соединяются. Мы собираемся использовать инструмент Лассо, чтобы заполнить промежутки между двумя слоями текста, но перед этим текстовый слой должен быть растрирован.
Шаг 4: Выберите слой 3D (текст) на панели «Слои», щелкните правой кнопкой мыши и выберите Rasterize Type .
Шаг 5: Выберите инструмент Polygonal Lasso Tool и начните работать с перекрывающимися частями текста.
Щелкните, чтобы начать первую опорную точку, и щелкните, чтобы покрыть области, которые вы хотите заполнить «теневым» цветом, в данном случае более темно-зеленым.
 Помните, что вы работаете с нижним (3D) текстовым слоем.
Помните, что вы работаете с нижним (3D) текстовым слоем.Нажмите сочетание клавиш Option + Удалите , чтобы заполнить его цветом переднего плана. Цвет переднего плана должен быть того же цвета, что и цвет «тени».
Вы можете видеть, что теперь пробел заполнен, нажмите клавиши Command + D , чтобы отменить выбор. Повторите то же самое для всех пробелов.
В кривых областях это может быть сложнее. Вы можете использовать инструмент «Перо», чтобы нарисовать выделение, затем щелкните правой кнопкой мыши и выберите Make Selection .
И используйте Вариант + Удалить ключей для заполнения. Окончательный результат будет выглядеть примерно так.
Если вы хотите добавить какой-то эффект, вы можете объединить слои или добавить стили слоя.
Вы также можете добавить маску слоя, чтобы придать ему эффект смешивания.
Способ 2.
 Использование 3D-инструмента
Использование 3D-инструмента Шаг 1: Создайте новый документ и введите текст на холсте. Как и в предыдущем методе, я бы рекомендовал использовать жирный шрифт и изменить цвет текста, если хотите.
Шаг 2: Перейдите в верхнее меню и выберите 3D > Новое 3D-выдавливание из выбранного слоя .
Теперь ваше рабочее пространство должно выглядеть так.
Шаг 3: Перейдите на панель свойств и выберите Координаты . Установите значение X на угол 90 градусов.
Теперь холст будет выглядеть так. Вам нужно будет повернуть камеру, чтобы увидеть текст.
Шаг 4: Выберите Орбита 3D-камеры на верхней панели инструментов, нажмите на холст, верните текст на передний план и, когда вы увидите красное и синее пересечение, остановитесь прямо здесь.
Как видите, тень довольно далеко.
 Вы можете щелкнуть и перетащить ось в центре текста, чтобы настроить тень. Вы можете видеть, как тень находится на более коротком расстоянии от текста.
Вы можете щелкнуть и перетащить ось в центре текста, чтобы настроить тень. Вы можете видеть, как тень находится на более коротком расстоянии от текста.Если вы хотите убрать тень. Разблокируйте поле Cast Shadow на панели свойств.
По сути, вы уже создали 3D-текст, но есть еще эффекты, которые вы можете добавить к нему, и я покажу вам пару в следующих шагах. Если вас все устраивает, переходите сразу к Шаг 8 для визуализации 3D-эффекта.
Если вы просто хотите переместить текст, щелкните по холсту, чтобы повернуть камеру или повернуть ее под другим углом.
Шаг 5 (необязательно) : Выберите параметр Cap на панели свойств. К тексту можно добавить контур и скос.
Возможно, сейчас тень выглядит немного неестественно. Вы также можете добавить немного света к тексту.
Шаг 6 (необязательно) : Нажмите на Фильтр по: Свет на панели 3D.
Нажмите на ручку, чтобы отрегулировать источник света, и вы можете перемещать круг, чтобы выбрать угол.

На панели Properties можно изменить стиль освещения, цвет, интенсивность и стиль теней.
Если вы хотите добавить еще один источник света, вернитесь к панели 3D и выберите New Infinite Light внизу панели.
Я добавил больший теневой источник света. Сейчас это может показаться не очень очевидным, но позже я добавлю фон к тексту, и вы увидите 🙂
Шаг 7 (необязательно) : Вы также можете изменить цвет и материал текста. Перейдите на панель 3D и щелкните значок Materials . Выберите все параметры и перейдите на панель «Свойства», чтобы изменить цвет или материалы.
Например, я изменил этот материал и цвет для своего текста.
Шаг 8: Нажмите кнопку Render для визуализации 3D-эффекта. Рендеринг может занять некоторое время, поэтому, если ваш Photoshop застрял, не волнуйтесь 🙂
Вот и все. Теперь вы можете вернуться на панель «Слои», добавить фон к 3D-тексту и посмотреть, как он выглядит.

Заключение
Вы можете создавать 3D-текст с помощью инструмента 3D в Photoshop или без него. Все зависит от того, насколько 3D вам нужно, чтобы дизайн выглядел. Конечно, 3D-инструмент дает вам больше возможностей для редактирования и достижения более реалистичного 3D-вида, но для быстрого графического 3D-текстового эффекта несовершенный метод 1 будет работать очень хорошо.
О Джун
Джун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — это основной инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.
Создание 3D-текста в Photoshop: пошаговое руководство
В этом уроке мы покажем вам, как создать произведение 3D-искусства (откроется в новой вкладке) с реалистичным трехмерным текстовым эффектом. Вы также узнаете, как редактировать несколько изображений, используя настройки и основные инструменты.
- 5 лучших ноутбуков для Photoshop (открывается в новой вкладке)
Первая часть этого руководства проходит в 3D-среде Photoshop CC (открывается в новой вкладке), что означает, что вам придется работать почти с тремя разными панелями.
 одновременно. На панели «Слои» вы размещаете и создаете 3D-текст. На панели 3D вы получаете доступ к 3D-командам, а на панели «Свойства» вы применяете эффект экструзии, искажаете и применяете различные материалы для придания реалистичности. Работать в трехмерном пространстве довольно легко, но вы должны быть очень внимательны.
одновременно. На панели «Слои» вы размещаете и создаете 3D-текст. На панели 3D вы получаете доступ к 3D-командам, а на панели «Свойства» вы применяете эффект экструзии, искажаете и применяете различные материалы для придания реалистичности. Работать в трехмерном пространстве довольно легко, но вы должны быть очень внимательны.Вторая часть урока возвращается на знакомую двухмерную территорию с использованием инструментов выделения, масок, корректирующих слоев и других основных приемов. Не забудьте скачать ресурсы (откроется в новой вкладке).
01. Создать фон
Переключиться в рабочее пространство 3D и загрузить фоновое изображениеСначала измените рабочее пространство. Перейдите в «Окно» > «Рабочее пространство» > «3D». Теперь создайте новый пустой холст ( cmd / ctrl+N) . Назовите его 3D-текст, установите ширину на 1500 пикселей, высоту на 620 пикселей, разрешение на 300 пикселей на дюйм и нажмите кнопку ОК. Перейдите в меню «Файл» > «Поместить встроенный файл pix_117004_background.
 jpg», отрегулируйте размер и нажмите 9.0005 возврат/ввод .
jpg», отрегулируйте размер и нажмите 9.0005 возврат/ввод .02. Загрузите новый шрифт
Загрузите нужный шрифт, прежде чем двигаться дальшеПерейдите на dafont.com (откроется в новой вкладке) и загрузите шрифт South Afirkas 2100 от zanatlija. Разархивируйте файл и установите его в своей системе. Возьмите инструмент «Текст» ( T ). В параметрах выберите тип шрифта: South Afirkas, размер: 70pt, а затем введите слово SAFARI.
03. Добавьте текстуру
Придайте тексту немного текстурыПерейдите в меню «Файл» > «Поместить встроенный» ‘pix_2068284_texture1.jpg’. Поместите поверх текста, а затем обрежьте слои, нажмите cmd/ctrl+opt/alt+G . Удерживайте Shift и нажмите на слой Safari. Когда оба слоя активны, нажмите cmd/ctrl+E , чтобы объединить их. Переименуйте слой Safari_texture.
04. Создайте 3D-слой
Теперь вы можете выдавливать текст в 3DПерейдите в 3D > Новое 3D-выдавливание из выбранного слоя.
 На панели «Свойства» нажмите «Сетка», выберите «Наложение текстуры: Масштаб» и установите для параметра «Глубина экструзии» значение 10 мм. На панели 3D щелкните материал Safari_Texture Front Inflation, установите Roughness на 80% и Bump на 100%.
На панели «Свойства» нажмите «Сетка», выберите «Наложение текстуры: Масштаб» и установите для параметра «Глубина экструзии» значение 10 мм. На панели 3D щелкните материал Safari_Texture Front Inflation, установите Roughness на 80% и Bump на 100%.05. Добавьте больше текстур
Еще одна текстура улучшит внешний вид вашего 3D-текстаНа панели 3D-слоя щелкните Safari_Texture Extrusion Material. Теперь на панели «Свойства» щелкните значок «Рассеивание» и выберите «Заменить текстуру», найдите «pix_2068284_texture2.jpg» и «Открыть». Отрегулируйте Roughness до 80% и Bump до 100%.
06. Редактирование UV-свойств
Настройте вашу текстуру, отредактировав ее UV-свойстваТеперь мы собираемся отредактировать текстуру экструзии. В свойствах снова откройте значок Diffuse и выберите Edit UV Properties. Установите масштаб U/X на 65% и масштаб V/Y на 50%, а затем нажмите OK.
07. Эффект скоса
Отредактируйте слой Safari_Texture, чтобы придать ему эффект скосаНа панели 3D щелкните слой Safari_Texture.
 Теперь на панели «Свойства» нажмите «Заглушка». Установите Sides на Front, Bevel Width на 35% и измените Contour на Cone_Inverted.
Теперь на панели «Свойства» нажмите «Заглушка». Установите Sides на Front, Bevel Width на 35% и измените Contour на Cone_Inverted.08. Перемещение 3D-текста
Перемещение камеры для придания тексту более трехмерного видаВозьмите инструмент «Перемещение» ( V ). В рабочей области 3D нажмите на 3D-камеру Долли (это третий значок в левом нижнем углу). Удерживайте кнопку мыши и перетащите вверх, чтобы отодвинуть текст дальше. Нажмите на Орбиту и переместите 3D-камеру, чтобы повернуть и переместить изображение вниз.
09. Настройте свет
Получите более драматичный вид, настроив светНа панели 3D нажмите «Бесконечный свет». Используйте контроллер на изображении, чтобы отрегулировать свет, поместив его перед 3D-текстом и переместив его примерно на 75 градусов в верхний левый угол. Визуализируйте изображение, выбрав 3D>Render 3D Layer.
10. Создайте маску слоя
Используйте маску слоя и кисть Dune Grass, чтобы смешать травуНа панели слоев нажмите cmd/ctrl+J , чтобы дублировать слой Safari_Texture.
 Перейдите в Слой > Растрировать > 3D. (Скройте исходный слой 3D Safari_Texture.) Добавьте маску слоя. Возьмите инструмент «Кисть». Нажмите F5 и выберите кисть Dune Grass, настройте Shape Dynamics и Scattering, затем закрасьте маску, смешав траву.
Перейдите в Слой > Растрировать > 3D. (Скройте исходный слой 3D Safari_Texture.) Добавьте маску слоя. Возьмите инструмент «Кисть». Нажмите F5 и выберите кисть Dune Grass, настройте Shape Dynamics и Scattering, затем закрасьте маску, смешав траву.11. Внесение корректировок
Повышение резкости изображения и настройка тоновВо-первых, давайте немного увеличим резкость изображения. Нажмите на миниатюру Safari_Texture. Выберите «Фильтр» > «Резкость» > «Резкость больше». Теперь настройте тона. Перейдите в Слой > Новый корректирующий слой > Уровни. Установите Inputs на 0, 1.15, 215 и обрежьте слои.
12. Поместите льва
Время добавить дикую природуПерейдите в меню «Файл» > «Поместить встроенный файл» pix_1236169_lion.jpg. Возьмите инструмент «Быстрое выделение» ( W ) и выберите льва. Перейдите в меню «Выделение» > «Выделение и маска». Измените режим просмотра на Overlay. Установите для параметра «Радиус обнаружения краев» значение 15 пикселей, установите флажок «Умный радиус» и используйте инструменты для улучшения выделения.
 Вывод в «Новый слой с маской слоя».
Вывод в «Новый слой с маской слоя».13. Дополнительные настройки
Несколько настроек помогут льву более естественно вписаться в сценуВозьмите кисть Dune Grass и закрасьте маску, чтобы скрыть лапы и хвост за кустами. Теперь перейдите в «Фильтр» > «Резкость» > «Резкость». Затем перейдите в Слой > Новый корректирующий слой > Уровни. Установите Inputs на 0, 0.95, 245 и обрежьте слои.
14. Инструмент «Перо»
Добавьте слона и вырежьте его с помощью инструмента «Перо». Возьмите инструмент Перо ( P ) и нарисуйте путь вокруг слона. В разделе «Параметры» нажмите «Создать: выбор», а затем нажмите «ОК». Перейдите в меню «Слой» > «Слой-маска» > «Показать выделение». Нажмите cmd/ctrl+T и отрегулируйте размер.15. Добавьте больше настроек
Как и со львом, вам нужно настроить слона, чтобы он не выпиралПерейдите в Layer > New Adjustment Layer > Brightness/Contrast. Установите Яркость на 30, Контрастность на 15, обрежьте слои и нажмите ОК.
 Теперь сделайте быструю цветокоррекцию. Перейдите в Слой > Новый корректирующий слой > Фотофильтр. Выберите Filter: Deep Yellow, установите Density на 30%, обрежьте слои и нажмите OK.
Теперь сделайте быструю цветокоррекцию. Перейдите в Слой > Новый корректирующий слой > Фотофильтр. Выберите Filter: Deep Yellow, установите Density на 30%, обрежьте слои и нажмите OK.16. Принесите страуса
Время для еще немного дикой природыПерейдите в меню «Файл» > «Поместить встроенный» ‘pix_341989_ostrich.jpg’. Возьмите инструмент «Быстрое выделение» ( W ) и выберите изображение. В «Параметры» нажмите «Выбрать и замаскировать». Используйте инструмент «Кисть «Уточнить края»» ( R ) или инструмент «Кисть» ( B ), чтобы улучшить маску, затем нажмите «ОК». Измените размер изображения и поместите страуса рядом со слоном.
17. Регулировка кривых
Используйте регулировку кривых, чтобы придать тонам формуТеперь давайте применим корректировку Кривых, чтобы исправить тона. Перейдите в Слой > Новый корректирующий слой > Кривые. Поместите курсор мыши в центр и немного перетащите вниз или установите для параметра «Вход» значение 45, а для параметра «Вывод» значение 40, обрежьте слои и нажмите «ОК».

18. Поместите больше изображений
Хорошо, давайте попробуем обезьяну…Перейдите в меню Файл > Поместить встроенный ‘pix_1224295_monkey.jpg’. Используйте инструмент «Быстрое выделение», чтобы выбрать изображение, и команду «Выделение и маска», чтобы уточнить выделение. Измените размер изображения и поместите его поверх букв. Используйте корректировку кривых, чтобы исправить тона.
19. Добавьте жирафа
…и жирафа. Что возможно могло пойти не так?Поместите ‘pix_927281_giraffe.jpg’. Выберите и замаскируйте жирафа. Добавьте новый слой поверх него и обрежьте слои ( cmd/ctrl+opt/alt+G ). Измените режим наложения на «Мягкий свет», возьмите инструмент «Кисть» и, используя светло-желтый цвет, закрасьте тело, чтобы отбелить тени.
20. Коррекция цвета
Добавьте согревающий фильтр для последнего тонального штриха.Поместите новый корректирующий слой поверх набора слоев. Перейдите в Слой > Новый корректирующий слой > Фотофильтр.
 Выберите Filter: Warming Filter (85), установите Density на 25% и нажмите OK.
Выберите Filter: Warming Filter (85), установите Density на 25% и нажмите OK.21. Создание снимка
Последняя корректировка и готовоНажмите shift+cmd/ctrl+opt/alt+E , чтобы создать снимок. Теперь произведите окончательную настройку. Выберите «Фильтр» > «Фильтр Camera Raw». Установите Экспозицию на +0,25, Света на -30, Четкость: +10 и Насыщенность: +5, затем нажмите OK.
Первоначально эта статья была опубликована в выпуске 152 журнала Photoshop Creative. Подпишитесь здесь (откроется в новой вкладке) .
Статьи по теме:
- Работа со слоями в Photoshop: Стили слоев (открывается в новой вкладке)
- Создание повторяющегося узора в Photoshop (открывается в новой вкладке)
- 10 заповедей этикета Photoshop (открывается в новой вкладке)
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
* Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Даниэль — цифровой художник и фотограф.

Как создать 3D-текст в Photoshop — Parker Photographic
Воспроизведение видео
Подписаться
Вы когда-нибудь задумывались, как создать эффект 3D-текста в Photoshop? Не удивляйтесь больше! В сегодняшнем уроке Photoshop вы узнаете, как легко создать эффект 3D-текста.
Готовы освоить создание 3D-текста? Отлично, давайте сделаем это…
Шаг 1. Создайте новый документ
Для этого дизайн-проекта давайте установим размеры нашего нового документа (Command или Ctrl + N) на следующие; 1920 по ширине, 1080 по высоте при разрешении 72ppi. Кроме того, я устанавливаю фоновое содержимое белым.
Шаг 2. Добавьте текст и выровняйте
Для шрифта я рекомендую крупный жирный/полужирный стиль. Я использую шрифт под названием Montserrat Heavy. Что касается размера и цвета, давайте возьмем 200 + темно-серый; #333333.
Введите 3D и нажмите клавишу ESC, чтобы деактивировать текстовый инструмент.
 Удерживая нажатой клавишу Command или Ctrl, щелкните фоновый слой. Это позволит вам выбрать как текст, так и фоновые слои.
Удерживая нажатой клавишу Command или Ctrl, щелкните фоновый слой. Это позволит вам выбрать как текст, так и фоновые слои.Причиной выбора обоих слоев является возможность центрировать текст на холсте. Возьмите инструмент «Перемещение» (V) и посмотрите на параметры инструмента. Вы увидите кучу значков посередине. Это инструменты для выравнивания слоев. Найдите следующие два значка с этими метками и нажмите на них;
- Выровнять горизонтальные центры
- Выровнять вертикальные центры
После выравнивания щелкните в любом месте холста, чтобы отменить выбор слоев.
Шаг 3. Применение эффекта 3D-текста
Теперь начинается самое интересное! Пришло время узнать, как использовать встроенный в Photoshop 3D-инструмент. Начнем с того, что щелкнем правой кнопкой мыши фоновый слой и выберем; «Открытка».
Далее щелкните правой кнопкой мыши слой 3D-текста и выберите «Новое 3D-выдавливание из выбранного слоя», который вы найдете внизу.

Это переключит ваш интерфейс Photoshop на 3D-интерфейс. Вы также увидите новую панель с соответствующим названием 3D.
Шаг 4. Добавьте текстуру к 3D-тексту
Когда вы смотрите на 3D-интерфейс, относительно легко запутаться во всех вариантах! В этом уроке Photoshop мы не будем рассматривать все различные инструменты. Это выходит за рамки этого конкретного проекта текстового эффекта.
Пока что , давайте начнем с вращения нашего 3D-текста. Для этого нажмите на внешний край текста и переместите мышь, чтобы повернуть.
Совет : Если хотите, поместите указатель мыши внутрь 3D-текста и наведите указатель мыши на стрелки/значки посередине. Каждый делает что-то свое. Поэкспериментируйте с каждым, чтобы увидеть, как они влияют на ваш текст.
Применить первую текстуру
В 3D-панели разверните параметр 3D и нажмите 3D Front Inflation Material. Затем нам нужно получить доступ к панели свойств, чтобы сделать выбор текстуры.

Окна > Свойства
В окне свойств разверните меню текстур, щелкнув стрелку вниз рядом с изображением большого шара (справа). Опять же, много вариантов на выбор. Для этого проекта возьмем пластиковую глянцевую (синюю) текстуру.
Наведите курсор на каждую иконку , и отобразится название текстуры. Текстуру, которую я использую, легко найти, так как она ярко-синего цвета. Нажав на нее, вы добавите в нее свой текст. Следующее, что я хотел бы сделать, это увеличить свечение до 10%.
Снова , если хотите, поэкспериментируйте с другими настройками и измените основной цвет, если хотите.
Применить вторую текстуру
Далее добавим текстуру к экструзии; Материал для 3D-экструзии. Для этого я использую текстуру (желтого цвета) прямо над последней. Снова установите Glow на 10%.
Шаг 5. Слияние и рендеринг 3D-текста
Давайте вернемся к вашей панели слоев, чтобы объединить и визуализировать ваш 3D-текст.
 Удерживая нажатой клавишу Shift, щелкните фоновый слой, чтобы выбрать оба слоя. Затем перейдите к;
Удерживая нажатой клавишу Shift, щелкните фоновый слой, чтобы выбрать оба слоя. Затем перейдите к;3D > Объединить 3D-слои
Совет для профессионалов:
Дайте знать, что рендеринг вашего 3D-текста займет вечность! Ну, может быть, не так долго. Но это займет некоторое время. Чем старше ваш компьютер и чем меньше у вас ресурсов (ОЗУ), тем больше времени это займет.
Кроме того, количество времени для рендеринга зависит от ваших 3D-выборов и того, сколько настроек было сделано.
Сейчас у меня iMac 2013 года выпуска с 32 ГБ оперативной памяти. Рендер этого проекта занял 13 минут!
Чтобы визуализировать ваш 3D-эффект, щелкните правой кнопкой мыши текстовый слой и выберите «Визуализация 3D-слоя». ТИК Так. ТИК Так. ТИК Так!
Интересно, сколько времени ушло на визуализацию вашего 3D-текста? Позвольте мне знать в комментариях ниже.
Прежде чем перейти к следующему шагу, щелкните правой кнопкой мыши слой на панели слоев и выберите «Растрировать 3D».

Шаг 6. Стиль 3D-текста
Чтобы закончить наш дизайн, мы добавим в него новые цвета и обводку. Первое, что мы собираемся сделать, это выделить лицевую сторону текста.
Возьмите инструмент Magic Wand (W) и нажмите на первую букву (или цифру в моем случае). Затем, удерживая нажатой клавишу Shift, нажимайте на каждую дополнительную букву. Это добавит к вашему выбору.
Давайте создадим новый слой с помощью Shift + Command или Ctrl + N и назовем его Gradient Color. Инструментом «Градиент» (G) щелкните прямоугольник цвета в параметрах инструмента, чтобы активировать редактор градиента.
Выберите следующие цвета;
- Первый цвет = 5db2ee
- Второй цвет = 1d3875
Убедитесь, что выбран параметр «Линейный градиент» (в параметрах инструмента), и добавьте свой градиент. Поскольку вы сделали выделение, внутри него будет применен градиент!
Добавить обводку
Освободим место для обводки, уменьшив текущее выделение.
 Перейти к; Выберите > Modify > Contract и установите его на 10px. Затем инвертируйте выделение с помощью Shift + Command или Ctrl + I. Затем нажмите клавишу Backspace или Delete, чтобы показать цвет из слоя ниже.
Перейти к; Выберите > Modify > Contract и установите его на 10px. Затем инвертируйте выделение с помощью Shift + Command или Ctrl + I. Затем нажмите клавишу Backspace или Delete, чтобы показать цвет из слоя ниже.Давайте придадим нашему штриху цветовой градиент, хорошо? Вот как;
- Снимите выделение с помощью Command или Ctrl + D.
- Выберите фоновый слой и повторно выберите каждую букву с помощью нашего Wand Tool (W).
- Создайте новый слой с именем Градиентная обводка.
- Вернитесь к инструменту «Градиент» (G) и измените первый и второй цвета следующим образом; #90cbf4 и #0e2352.
- Добавьте третий цвет, щелкнув рядом с серединой/нижней частью расширенной цветовой полосы. Установите цвет; №23489е.
- Добавьте свой градиент и снимите выделение.
Новые цвета
Давайте закончим добавлением настройки цвета. Нажмите на верхний слой, чтобы выделить его и добавить корректирующий слой Color Balance.

Слой > Новый корректирующий слой > Цветовой баланс
Отрегулируйте ползунки в соответствии со своим творческим видением!
Что теперь?
Теперь пришло время попрактиковаться в том, чему вы научились! Это лучший способ освоить этот текстовый эффект и все остальное в этом отношении. Когда вы будете довольны своим дизайном с эффектом 3D-текста, я буду рад увидеть вашу законченную работу.
Если вы хотите поделиться этим, получить отзывы или задать вопросы, я приглашаю вас присоединиться к нашей закрытой группе Facebook.
Ищете другие руководства по созданию текстовых эффектов в Photoshop? Посмотрите этот плейлист, который включает более 20 текстовых эффектов, которые вы можете создать уже сегодня!
Понравилась статья? Если это так, пожалуйста, поделитесь!
Как сделать 3D-текст в Photoshop (шаг за шагом)
В Photoshop легко добавить текст к вашим фотографиям. Просто нажмите на инструмент «Текст» и начните писать.
 Но что, если я скажу вам, что вы можете создать классный 3D-текст в Photoshop, выполнив еще несколько шагов.
Но что, если я скажу вам, что вы можете создать классный 3D-текст в Photoshop, выполнив еще несколько шагов.Adobe удаляет 3D-эффекты из Photoshop. Если вы используете эти элементы управления, вы получите предупреждение о нестабильности 3D-эффектов. Но это не означает, что вы не можете создать 3D-текст с помощью некоторых простых приемов Photoshop.
В этом пошаговом руководстве я покажу вам, как сделать 3D-текст в Photoshop без использования инструментов в 3D-пространстве. Создавать всплывающий 3D-текст в Photoshop легко, если вы видите основной процесс. Мы даже покажем вам несколько ярлыков, чтобы упростить процесс. У вас есть большая гибкость в том, как выглядят 3D-эффекты, поэтому не стесняйтесь проявлять творческий подход!
[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography являются реферальными ссылками. Если вы воспользуетесь одним из них и купите что-нибудь, мы немного заработаем. Нужна дополнительная информация? Посмотрите, как это все работает здесь.
 ]
]Шаг 1. Создайте новый документ
Начните с открытия Photoshop и создания нового документа. Перейдите в раскрывающееся меню «Файл». Выберите «Файл » > «Новый » (Ctrl+N или Command+N). В диалоговом окне «Новый документ» введите размер нового документа.
Давайте создадим документ подходящего размера для социальных сетей. Введите 1350 пикселей для ширины и 1080 пикселей для высоты. Позже мы добавим фон. А пока сделайте «Фоновое содержимое» прозрачным.
Нажмите «Создать».
Изменение размера документа и создание прозрачного фона.Шаг 2. Переименуйте слой на панели слоев
Важно следить за тем, какой слой является верхним. Выберите «Слой 1» и переименуйте его в «Верхний слой».
Переименование слоя.Шаг 3. Создайте текстовый слой
Выберите инструмент «Текст» и добавьте текст в «Верхний слой». Вы можете ввести что угодно. Повеселитесь в 3D!
Затем выберите шрифт. Вы можете выбрать любой шрифт, который вы хотите.
 Но лучший имеет толстый штрих.
Но лучший имеет толстый штрих.На панели параметров выберите полужирный шрифт, если он есть в шрифте. Выберите цвет и размер текста, чтобы он поместился на холсте. Для этого урока я выбрал жирный шрифт Snell Roundhand и темно-фиолетовый цвет.
Инструмент «Выбор текста», шрифт. стиль и размер.Шаг 4. Преобразование слоя в смарт-объект
Когда шрифт вас устроит, преобразуйте слой в «смарт-объект». Создание смарт-объекта позволит вам вернуться к внесенным вами изменениям. Перейдите в раскрывающееся меню «Слой». Выберите «Слой » > «Смарт-объекты» > «Преобразовать в смарт-объект ».
Преобразование слоя в смарт-объект.Обратите внимание, что миниатюра изменилась. В правом нижнем углу появится значок, показывающий, что теперь это смарт-объект.
Кроме того, это больше не текстовый слой. Если вы хотите изменить текст или шрифт, обязательно сделайте это, прежде чем создавать смарт-объект. В противном случае начните с нового слоя.
Шаг 5.
 Дублируйте верхний слой
Дублируйте верхний слойДублируйте верхний слой, выбрав раскрывающееся меню «Слой». Выберите Слой > Дублировать слой (Ctrl+J или Command+J). Переименуйте дубликат в «3D-эффект». На панели слоев перетащите слой 3D-эффекта вниз.
Дублирование и переименование слоя.Шаг 6: изменение размера слоя 3D-эффекта
Мы изменим размер 3D-текста и немного сдвинем его от центра, чтобы добавить реалистичную глубину. Вы можете сделать это с помощью инструмента Free Transform. Перейдите в раскрывающееся меню «Правка». Выберите Правка > Свободное преобразование (Ctrl+T или Command+T). Измените ширину (W) и высоту (H) на панели параметров на 99,9%. Нажмите на галочку, чтобы принять изменение.
Выберите инструмент «Перемещение» и перетащите или используйте клавиши со стрелками, чтобы немного переместить текст вправо. Сдвиньте его немного. Вы зашли слишком далеко, если начинаете видеть пробелы между буквами (см. пример, обведенный красным).
Изменение ширины и высоты текста, а также пустого пространства, которое вы не хотите видеть. Текст должен выглядеть чуть толще.
Текст должен выглядеть чуть толще.Шаг 7: выполните действие, чтобы повторить шаги 5 и 6
Вам нужно повторить шаги 5 и 6 много раз. Чтобы упростить процесс, создайте «действие». Не волнуйтесь, если вы раньше не работали с действиями. Они простые!
Откройте окно действий, перейдя в раскрывающееся меню Окно. Выберите Окно > Действия . В списке могут быть некоторые действия по умолчанию. Но нам нужно создать новый. Нажмите кнопку «Добавить действие» в нижней части окна. Похоже на плюсик.
Назовите действие «3D-эффект» и нажмите «Запись». Кнопка записи активируется. Повторите шаги 5 и 6 еще раз. (Дублируйте верхний слой. Перетащите его в нижнюю часть панели «Слои». Выберите «Свободное преобразование» и измените размер до 99,9%. Немного сместите текст от центра.)
Когда закончите, нажмите кнопку «Остановить запись» в нижней части окна Действия.
Кнопки «Стоп», «Запись», «Создать новое действие» и «Воспроизведение». Похоже на квадрат. Теперь у вас должно быть действие 3D-эффекта в списке.
Похоже на квадрат. Теперь у вас должно быть действие 3D-эффекта в списке.Шаг 8. Используйте действие 3D-эффекта для создания дубликатов слоев
Выберите первый слой 3D-эффекта. Нажмите кнопку «Воспроизвести действие» в нижней части окна «Действие». Похоже на треугольник. Нажмите на нее столько раз, сколько хотите, чтобы объемный текст стал толще. Вам, вероятно, понадобится от 10 до 20 копий. Позже, если вы решите, что 3D-текст слишком толстый, просто скройте нижние слои, щелкнув значок глаза.
Утолщение 3D-текста.Шаг 9: Сгруппируйте слои 3D-эффектов
Выберите все копии 3D-эффектов. Перейдите в раскрывающееся меню «Слой». Выберите Слой > Сгруппировать слои (Ctrl+G или Command+G). Переименуйте группу в «3D-эффект».
Группировка слоев.Шаг 10. Добавьте эффекты стилей слоя в группу 3D-эффектов
Прямо сейчас 3D-эффект имеет тот же цвет, что и верхний слой.
 Похоже, вы просто утолщаете шрифт. Добавление эффектов стиля к 3D-тексту добавит эффекту глубины. Мы можем сделать это для каждого отдельного слоя. Но проще добавить стили ко всей группе. Я покажу вам настройки, которые я использую. Но будьте изобретательны и позвольте своему глазу направлять ваш выбор.
Похоже, вы просто утолщаете шрифт. Добавление эффектов стиля к 3D-тексту добавит эффекту глубины. Мы можем сделать это для каждого отдельного слоя. Но проще добавить стили ко всей группе. Я покажу вам настройки, которые я использую. Но будьте изобретательны и позвольте своему глазу направлять ваш выбор.Дважды щелкните группу 3D-эффектов, чтобы открыть диалоговое окно «Стиль слоя». Поскольку вы работаете со смарт-объектом, вы можете вернуться и изменить любой из стилей слоя, если вам нужен другой цвет или другой вид. Начнем с добавления цвета к 3D-тексту.
Шаг 10A: Добавьте наложение цвета
В нижней части левого столбца нажмите кнопку «fx». Выберите в меню «Наложение цвета». И установите режим наложения «Обычный» с непрозрачностью 50%.
Добавление наложения цвета и изменение режима наложения и прозрачности.Выберите цветное поле, чтобы открыть палитру цветов. Один из вариантов — сделать слои с 3D-эффектом немного темнее или светлее выбранного вами цвета.
 Используйте инструмент «Пипетка», чтобы выбрать исходный цвет текста. Затем переместите оттенок вверх или вниз по спектру. Вы увидите, как цвета меняются на вашем изображении.
Используйте инструмент «Пипетка», чтобы выбрать исходный цвет текста. Затем переместите оттенок вверх или вниз по спектру. Вы увидите, как цвета меняются на вашем изображении.Изначально я выбрал оттенок чуть светлее моего исходного цвета. Но потом я решил использовать контрастный цвет. Вы даже можете добавить текстуру. Выберите любой цвет, который вам подходит.
Результат наложения цвета.Шаг 10B: Добавьте внутреннее свечение
Прежде чем нажать OK, давайте добавим немного больше глубины. Выберите параметр «Внутреннее свечение» в левом столбце. Установите режим наложения на «Экран» с непрозрачностью 50%. Вы можете оставить сплошной цвет или добавить градиент. В разделе «Элементы». установите следующее:
- «Техника» на «Мягче»
- «Источник» — «Грань»
- «Дроссель» до 15%
- «Размер» до 5 пикселей
В разделе «Качество» мне нравится контур Cove-Deep (четвертый вариант в верхнем ряду).
Результат внутреннего свечения. Но другие контуры работают. Установите диапазон 75%.
Но другие контуры работают. Установите диапазон 75%.Шаг 10C: Добавьте внутреннюю тень
Наконец, давайте добавим тень к 3D-тексту. Выберите «Внутренняя тень» в левой колонке. Установите режим наложения на «Яркий свет» с непрозрачностью 35%. Установите угол 90 ° и установите флажок Use Global Light. Расстояние — 5, дроссель — 15, размер — 35 пикселей.
Добавление настроек внутренней тени.Линейный контур качества по умолчанию в порядке. Но не стесняйтесь экспериментировать с другими вариантами контура.
Нажмите OK, чтобы применить все эффекты стиля. Вы увидите каждый из перечисленных ниже группы 3D-эффектов. Переключите значок глаза рядом с каждым, чтобы увидеть эффекты по отдельности.
Окончательный результат добавления эффектов Layer Style в группу 3D Effect.Шаг 11. Добавьте эффекты стиля к верхнему слою
Теперь давайте сделаем так, чтобы исходный текст действительно выделялся из 3D-эффекта.
 Дважды щелкните «Верхний слой», чтобы открыть диалоговое окно «Стиль слоя».
Дважды щелкните «Верхний слой», чтобы открыть диалоговое окно «Стиль слоя».Шаг 11A. Добавьте легкую обводку
Начните с добавления легкой обводки по краям букв, чтобы определить верхний слой. В нижней части левого столбца нажмите кнопку «fx». Выберите «Инсульт» в меню. Установите размер на 1 пиксель, положение «Снаружи» и режим наложения «Осветление».
Добавление настроек хода.Выберите «Цвет» для «Тип заливки» и щелкните поле «Цвет», чтобы выбрать цвет. Выберите белый или более светлый вариант оттенка, который вы выбрали для текста.
Легкий результат стока.Шаг 11B. Добавьте внутреннее свечение
Выберите параметр «Внутреннее свечение» в левом столбце. Установите режим наложения на Экран с непрозрачностью 35%. В разделе «Элементы» установите технику на «Мягче», источник на «Край», дроссель на 0% и размер на 15 пикселей. В разделе «Качество» используйте линейный контур по умолчанию. Установите диапазон на 50%.
Добавление настроек внутреннего свечения. Второй результат внутреннего свечения.
Второй результат внутреннего свечения.Шаг 11C: Добавьте стиль слоя Gradient Overlay
Для еще большего разнообразия размеров и цветов выберите стиль Gradient Overlay. Установите режим наложения «Перекрытие» с непрозрачностью около 20%. Выберите градиент из параметров по умолчанию, включенных в Photoshop, или создайте свой собственный. Установите стиль «Радиальный» и используйте угол около 30 ° .
Добавление наложения градиента.Нажмите OK, чтобы применить эффекты стиля к верхнему слою. Помните, что вы можете изменить эффекты стиля позже. Итак, будьте предприимчивы и исследуйте!
Окончательный результат добавления эффектов стиля слоя к верхнему слою.Шаг 12: Деформация или изменение формы и перспективы текста
Отсюда вы можете деформировать 3D-текст или изменить перспективу. Объедините слои, выбрав «Верхний слой» и группу «3D-эффект». Удерживая клавишу Shift, нажмите Option (Alt), Command (Ctrl) и клавишу E. Скройте «Верхний слой» и группу «3D-эффект», отключив значок глаза рядом со слоями.

Перейдите в раскрывающееся меню «Правка». Выберите Edit > Transform > Perspective . Ручки появляются вокруг вашей фигуры. Возьмите ручку и перетащите. Подтягивание углов в инструменте «Деформация перспективы» создает эффект приближения букв.
Выберите «Деформация» вместо «Перспектива», и вы сможете изменить форму текста. Когда вы довольны формой, щелкните галочкой на панели параметров, чтобы принять изменения.
Результаты перспективы и деформации.Вы не изменили исходные слои. Чтобы создать другую форму, создайте новый объединенный слой.
Шаг 13. Добавьте фоновый слой
Наконец, добавьте фон к вашему тексту. Перейдите в раскрывающееся меню «Слой». Выберите «Слой » > «Новый слой-заливка » и выберите «Сплошной цвет» или «Градиент». Назовите слой-заливку «Фон». Перетащите слой заливки в нижнюю часть панели слоев.
Результат градиентного фона.Заключение
Вам не нужны 3D-инструменты для создания классного 3D-текста в Photoshop.
 Вы можете легко создать несколько текстовых слоев, чтобы добавить глубины. Используйте инструменты стиля слоя, чтобы добавить размер и отделить верхний слой от слоев с 3D-эффектом. В простых шагах создания 3D-текста в Photoshop есть место для личного творчества!
Вы можете легко создать несколько текстовых слоев, чтобы добавить глубины. Используйте инструменты стиля слоя, чтобы добавить размер и отделить верхний слой от слоев с 3D-эффектом. В простых шагах создания 3D-текста в Photoshop есть место для личного творчества!Попробуйте наш курс «Легкое редактирование в Lightroom», где вы найдете пошаговые инструкции по редактированию фотографий журнального качества!
Chrome 3D Text в Photoshop
Подпишитесь на YouTube:
Узнайте, как создать реалистичный текстовый эффект 3D в Photoshop с помощью нового металлического ползунка в 3D-функциях Photoshop.
Это медленное пошаговое руководство, которому вы можете легко следовать.
Содержание
- Учебное изображение
- Улучшение изображения с помощью Camera Raw
- Размытие фона
- Добавление текста
- Преобразование текстового слоя в 3D-слой
- Сопоставление 3D-перспективы с фоновым фото
- Работа над 3D-технологией Введение
- 08 9 Панель
- Применение отражения
- Изменение цвета тени
- Разделение 3D-объектов
- Работа с пиксельной версией 3D-объекта
Учебное изображение
- Фоновое изображение
Улучшение изображения с помощью Camera Raw
Используя фотографию улицы в качестве фона, щелкните слой правой кнопкой мыши и преобразуйте его в смарт-объект , чтобы его можно было редактировать.

Затем выберите Filter > Camera Raw Filter и настройте перспективу изображения с помощью инструмента Transform. На панели «Свойства» щелкните значок A для Photoshop, чтобы проанализировать изображение и применить сбалансированную коррекцию перспективы.
Вернитесь к базовой панели и используйте доступные ползунки для улучшения цветов и деталей изображения. Когда вы будете удовлетворены улучшениями, нажмите кнопку OK , чтобы выйти из Camera Raw.
Размытие фона
Чтобы создать глубину резкости, которая может улучшить фокусировку композиции на нашем инструменте 3D-текста, примените размытие к фону. Выберите Filter > Blur Gallery > Tilt-Shift, это показывает две линии: сплошную и пунктирную. Все, что находится между двумя сплошными линиями, находится в фокусе, а между сплошной и пунктирной линиями отмечается постепенное развитие размытия.
Настройте линии так, чтобы в фокусе была только улица, а витрины и небоскребы были размыты.
 На панели инструментов «Размытие» и панели «Эффекты» настройте свойства размытия.
На панели инструментов «Размытие» и панели «Эффекты» настройте свойства размытия.Добавление текста
Используйте инструмент «Текст» , чтобы добавить текст к изображению и масштабировать размер текста, чтобы 3D-эффекты отображались на большом холсте.
Преобразование текстового слоя в 3D-слой
Выберите 3D > New Extrusions в Selected Layer для Photoshop, чтобы выдавить 3D-текст. Экструзия — это основной метод создания 3D-объектов в Photoshop. Он принимает 2D-форму и толкает ее обратно по оси Z, чтобы создать 3D-объект, подобно проталкиванию пластилина в формочку для печенья.
Сопоставление 3D-перспективы с фоновым фото
На данный момент перспектива выглядит так, как будто мы смотрим на 3D-объект сверху, но перспектива фонового фото находится на уровне земли. Чтобы изменить перспективу, следуйте параллельным сходящимся линиям на изображении с помощью направляющих или инструмента «Линия» и обратите внимание на точку схода.

Дважды щелкните панель 3D и выберите инструмент «Перемещение» , чтобы отобразить 3D-элементы, которые позволят вам настроить размещение 3D-объекта по оси Z, оси Y и оси X.
СОВЕТ ПРОФЕССИОНАЛА: При работе с 3D-объектами вы часто будете использовать инструмент Перемещение и инструмент Прямоугольное выделение . Чтобы легко переключаться между двумя инструментами, нажмите клавишу V , чтобы активировать инструмент «Перемещение», и нажмите клавишу M, чтобы активировать инструмент «Прямоугольное выделение» .
При выбранном инструменте «Перемещение» вы можете видеть плоскость основания, и она визуализируется в виде сетки, в которой находится ваш 3D-объект.
Используйте три 3D-инструмента для перемещения камеры и изменения перспективы. Как ориентир, серая линия символизирует линию горизонта. Имея это в виду, вам нужно совместить линию горизонта плоскости земли с горизонтом фоновой фотографии.

Чтобы вернуться к перспективе по умолчанию, перейдите на панель 3D и дважды щелкните Камера по умолчанию .
Вы также можете перейти на панель Properties и использовать координаты для настройки перспективы. Для сброса нажмите кнопку «Сбросить координаты».
Примечание: Как только вы подберете перспективу сцены, щелкните значок камеры на панели «Свойства». Щелкните раскрывающееся меню View и выберите Save 9.0006 . В окне New 3D View введите имя вида.
Это важно, потому что, если вы случайно переместили камеру и изменили перспективу, вы можете быстро вернуться к сохраненному виду, перейдя на панель 3D и дважды щелкнув имя вида.
Работа с 3D-технологией
При работе с 3D вам необходимо ознакомиться с этими 3D-элементами, которые помогают вам перемещать и масштабировать 3D-объект. В качестве руководства, вот разбивка каждого компонента:
- Перемещение по оси Y (зеленая стрелка) — перемещение трехмерного объекта вдоль оси Y
- Поворот Z (зеленая дуга) — поворот трехмерного объекта вдоль оси Z
- Масштабирование вдоль Y (зеленый куб) — масштабирование объект вдоль оси Y
- Переместить по оси X (красная стрелка) — перемещает 3D-объект вдоль оси X
- Переместить по оси Z (синяя стрелка) — перемещает 3D-объект по оси Z
- Масштаб Равномерно (белый куб) — равномерно масштабирует 3D-объект по осям X, Y и Z.

Знакомство с 3D-панелью
3D-панель расположена прямо под панелью «Свойства» и совмещена с панелью «Слои, каналы и пути» l.
В 3D слово «Материал» относится к тому, что создает внешний вид поверхности 3D-объекта. Он влияет на текстуру, отражательную способность, рельефные карты и так далее. Вы также можете использовать 36 пресетов материалов Photoshop, которые поставляются с приложением.
В Photoshop 2020 теперь используются стандартные материалы Adobe, которые являются универсальными в других приложениях Adobe. Это означает, что вы можете создать 3D-объект в Photoshop и использовать его в Adobe Dimension, Project Arrow, Adobe Stock 3D и Adobe Capture.
Когда вы нажимаете на любой из материалов, соответствующая часть 3D загорается, и вы также можете настроить цвет на панели свойств, дважды щелкнув миниатюру базового цвета .
Выберите самый верхний материал, удерживайте клавишу Shift и выберите нижний материал, чтобы выбрать все промежуточные материалы.
 Затем измените базовый цвет на на темный оттенок серого.
Затем измените базовый цвет на на темный оттенок серого.Нажмите на слой 3D-текста .
На панели свойств , щелкните раскрывающееся меню Shape Preset и выберите Inflate .
Применение отражения
На панели «Слои» выберите фоновый слой и нажмите Ctrl A (Windows) или Command A (macOS) , чтобы выбрать все, и нажмите Ctrl C (Windows) или Command C (macOS) , чтобы скопировать все выбранное.
Вернитесь к панели 3D и нажмите Environment .
На панели свойств установите флажок для IBL (Image-Based Light) , щелкните значок текстуры, выберите Новая текстура, и нажмите OK . Этот шаг создает сплошной белый IBL, а затем редактирует его, щелкая значок текстуры и выбирая «Редактировать текстуру».

Затем вставьте скопированное выделение и выберите Image > Reveal All , чтобы разместить все пиксели на холсте. Закройте вкладку для IBL и выберите Да в диалоговом окне, чтобы сохранить изменения.
Отмените выделение и активируйте инструмент Move , чтобы повернуть IBL.
Чтобы сделать 3D-материал отражающим, выберите все слои материалов и поднимите Metallic rate на панели свойств на 100% .
Установите Roughness на 0% , чтобы получить гладкую поверхность для вашего 3D-объекта.
Изменив базовый цвет на более светлый, можно увидеть больше отражений на 3D-объекте.
Используйте инструмент Rectangular Marquee , чтобы выбрать 3D-объект, и щелкните значок рендеринга, чтобы начать его рендеринг.
Изменение цвета тени
На панели 3D нажмите Окружающая среда. На панели свойств вы можете отредактировать плоскость заземления, где вы можете установить цвет тени и цвет отражения.

Дважды щелкните миниатюру Shadows Color , чтобы открыть окно выбора цвета. Используйте инструмент «Пипетка», чтобы выбрать цвета, которые уже существуют на вашем фоне.
Для отражений установите непрозрачность на высокий уровень и уменьшите уровень шероховатости на 0%.
Чтобы увидеть фактическую тень, используйте инструмент Rectangular Marquee , чтобы выбрать тень и щелкнуть значок рендеринга.
Разделение 3D-объектов
Если вы хотите разделить 3D-объекты, выберите 3D > Split Extrusion и нажмите OK в диалоговом окне. Это отделяет ваш 3D-объект, и вы можете редактировать их по отдельности.
Работа с пиксельной версией 3D-объекта
Для работы с пиксельной версией 3D-объекта перейдите на панель «Слои» и выберите свой 3D-слой.
Выделите все на своем слое и выберите Edit > Copy Merged.





 При работе с конкретной осью изменение настроек наклона заставит плоскость вращаться вокруг одной из осей. Например, плоскость, выровненная вдоль оси Y, может поворачиваться вокруг оси X (Наклон 1) или оси Z (Наклон 2).
При работе с конкретной осью изменение настроек наклона заставит плоскость вращаться вокруг одной из осей. Например, плоскость, выровненная вдоль оси Y, может поворачиваться вокруг оси X (Наклон 1) или оси Z (Наклон 2).




 По умолчанию название состоит из названия материала и типа текстурной карты.
По умолчанию название состоит из названия материала и типа текстурной карты.


 (Для получения особенно выраженных эффектов можно использовать 32-битные HDR-изображения.)
(Для получения особенно выраженных эффектов можно использовать 32-битные HDR-изображения.) Если объект находится в пределах зоны, определяемой параметром «Внутренний радиус», он освещается с максимальной интенсивностью. Если объект лежит за пределами зоны, определяемой параметром «Внешний радиус», он не освещается совсем. По мере удаления от внутреннего радиуса интенсивность освещения постепенно снижается по линейной формуле до нуля.
Если объект находится в пределах зоны, определяемой параметром «Внутренний радиус», он освещается с максимальной интенсивностью. Если объект лежит за пределами зоны, определяемой параметром «Внешний радиус», он не освещается совсем. По мере удаления от внутреннего радиуса интенсивность освещения постепенно снижается по линейной формуле до нуля.
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
 Помните, что вы работаете с нижним (3D) текстовым слоем.
Помните, что вы работаете с нижним (3D) текстовым слоем. Вы можете щелкнуть и перетащить ось в центре текста, чтобы настроить тень. Вы можете видеть, как тень находится на более коротком расстоянии от текста.
Вы можете щелкнуть и перетащить ось в центре текста, чтобы настроить тень. Вы можете видеть, как тень находится на более коротком расстоянии от текста.

 одновременно. На панели «Слои» вы размещаете и создаете 3D-текст. На панели 3D вы получаете доступ к 3D-командам, а на панели «Свойства» вы применяете эффект экструзии, искажаете и применяете различные материалы для придания реалистичности. Работать в трехмерном пространстве довольно легко, но вы должны быть очень внимательны.
одновременно. На панели «Слои» вы размещаете и создаете 3D-текст. На панели 3D вы получаете доступ к 3D-командам, а на панели «Свойства» вы применяете эффект экструзии, искажаете и применяете различные материалы для придания реалистичности. Работать в трехмерном пространстве довольно легко, но вы должны быть очень внимательны. jpg», отрегулируйте размер и нажмите 9.0005 возврат/ввод .
jpg», отрегулируйте размер и нажмите 9.0005 возврат/ввод . На панели «Свойства» нажмите «Сетка», выберите «Наложение текстуры: Масштаб» и установите для параметра «Глубина экструзии» значение 10 мм. На панели 3D щелкните материал Safari_Texture Front Inflation, установите Roughness на 80% и Bump на 100%.
На панели «Свойства» нажмите «Сетка», выберите «Наложение текстуры: Масштаб» и установите для параметра «Глубина экструзии» значение 10 мм. На панели 3D щелкните материал Safari_Texture Front Inflation, установите Roughness на 80% и Bump на 100%. Перейдите в Слой > Растрировать > 3D. (Скройте исходный слой 3D Safari_Texture.) Добавьте маску слоя. Возьмите инструмент «Кисть». Нажмите F5 и выберите кисть Dune Grass, настройте Shape Dynamics и Scattering, затем закрасьте маску, смешав траву.
Перейдите в Слой > Растрировать > 3D. (Скройте исходный слой 3D Safari_Texture.) Добавьте маску слоя. Возьмите инструмент «Кисть». Нажмите F5 и выберите кисть Dune Grass, настройте Shape Dynamics и Scattering, затем закрасьте маску, смешав траву. Вывод в «Новый слой с маской слоя».
Вывод в «Новый слой с маской слоя». Теперь сделайте быструю цветокоррекцию. Перейдите в Слой > Новый корректирующий слой > Фотофильтр. Выберите Filter: Deep Yellow, установите Density на 30%, обрежьте слои и нажмите OK.
Теперь сделайте быструю цветокоррекцию. Перейдите в Слой > Новый корректирующий слой > Фотофильтр. Выберите Filter: Deep Yellow, установите Density на 30%, обрежьте слои и нажмите OK.
 Выберите Filter: Warming Filter (85), установите Density на 25% и нажмите OK.
Выберите Filter: Warming Filter (85), установите Density на 25% и нажмите OK.
 Удерживая нажатой клавишу Command или Ctrl, щелкните фоновый слой. Это позволит вам выбрать как текст, так и фоновые слои.
Удерживая нажатой клавишу Command или Ctrl, щелкните фоновый слой. Это позволит вам выбрать как текст, так и фоновые слои.

 Удерживая нажатой клавишу Shift, щелкните фоновый слой, чтобы выбрать оба слоя. Затем перейдите к;
Удерживая нажатой клавишу Shift, щелкните фоновый слой, чтобы выбрать оба слоя. Затем перейдите к;
 Перейти к; Выберите > Modify > Contract и установите его на 10px. Затем инвертируйте выделение с помощью Shift + Command или Ctrl + I. Затем нажмите клавишу Backspace или Delete, чтобы показать цвет из слоя ниже.
Перейти к; Выберите > Modify > Contract и установите его на 10px. Затем инвертируйте выделение с помощью Shift + Command или Ctrl + I. Затем нажмите клавишу Backspace или Delete, чтобы показать цвет из слоя ниже.
 Но что, если я скажу вам, что вы можете создать классный 3D-текст в Photoshop, выполнив еще несколько шагов.
Но что, если я скажу вам, что вы можете создать классный 3D-текст в Photoshop, выполнив еще несколько шагов. ]
] Но лучший имеет толстый штрих.
Но лучший имеет толстый штрих. Дублируйте верхний слой
Дублируйте верхний слой Текст должен выглядеть чуть толще.
Текст должен выглядеть чуть толще. Похоже на квадрат. Теперь у вас должно быть действие 3D-эффекта в списке.
Похоже на квадрат. Теперь у вас должно быть действие 3D-эффекта в списке. Похоже, вы просто утолщаете шрифт. Добавление эффектов стиля к 3D-тексту добавит эффекту глубины. Мы можем сделать это для каждого отдельного слоя. Но проще добавить стили ко всей группе. Я покажу вам настройки, которые я использую. Но будьте изобретательны и позвольте своему глазу направлять ваш выбор.
Похоже, вы просто утолщаете шрифт. Добавление эффектов стиля к 3D-тексту добавит эффекту глубины. Мы можем сделать это для каждого отдельного слоя. Но проще добавить стили ко всей группе. Я покажу вам настройки, которые я использую. Но будьте изобретательны и позвольте своему глазу направлять ваш выбор. Используйте инструмент «Пипетка», чтобы выбрать исходный цвет текста. Затем переместите оттенок вверх или вниз по спектру. Вы увидите, как цвета меняются на вашем изображении.
Используйте инструмент «Пипетка», чтобы выбрать исходный цвет текста. Затем переместите оттенок вверх или вниз по спектру. Вы увидите, как цвета меняются на вашем изображении. Но другие контуры работают. Установите диапазон 75%.
Но другие контуры работают. Установите диапазон 75%. Дважды щелкните «Верхний слой», чтобы открыть диалоговое окно «Стиль слоя».
Дважды щелкните «Верхний слой», чтобы открыть диалоговое окно «Стиль слоя». Второй результат внутреннего свечения.
Второй результат внутреннего свечения.
 Вы можете легко создать несколько текстовых слоев, чтобы добавить глубины. Используйте инструменты стиля слоя, чтобы добавить размер и отделить верхний слой от слоев с 3D-эффектом. В простых шагах создания 3D-текста в Photoshop есть место для личного творчества!
Вы можете легко создать несколько текстовых слоев, чтобы добавить глубины. Используйте инструменты стиля слоя, чтобы добавить размер и отделить верхний слой от слоев с 3D-эффектом. В простых шагах создания 3D-текста в Photoshop есть место для личного творчества!



 Затем измените базовый цвет на на темный оттенок серого.
Затем измените базовый цвет на на темный оттенок серого.
