Как наложить текст на фото с помощью Adobe Photoshop?
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст, чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
- Как сделать красивый текст в фотошопе — создайте и раскрасьте текст
- Как написать текст в фотошопе — шаг 1
- Как наложить надпись на фото в Adobe Photoshop — шаг 2
- Как вставить текст в фотошопе на картинку — шаг 3
- Как сделать текст на фото в Adobe Photoshop — шаг 4
- Делаем обтекание текстом
- Наложение текста на фото в Adobe Photoshop — шаг 5
- Как нанести текст на фото в Adobe Photoshop — шаг 6
- Наложение текстуры на текст
- Как сделать красивую надпись в фотошопе — шаг 7
- Повышение реалистичности текста
- Как написать текст в фотошопе на картинке — шаг 8
- Как нанести текст на картинку — шаг 9
- Придание тексту эффекта 3D
- Как наложить картинку на текст в фотошопе — шаг 10
Откройте фото (или картинку), которую будете использовать:
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.
Перед тем как добавить текст в фотошопе на картинку, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Последнее, что нужно сделать, чтобы наложить текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Сейчас мы придадим тексту немного шероховатости.
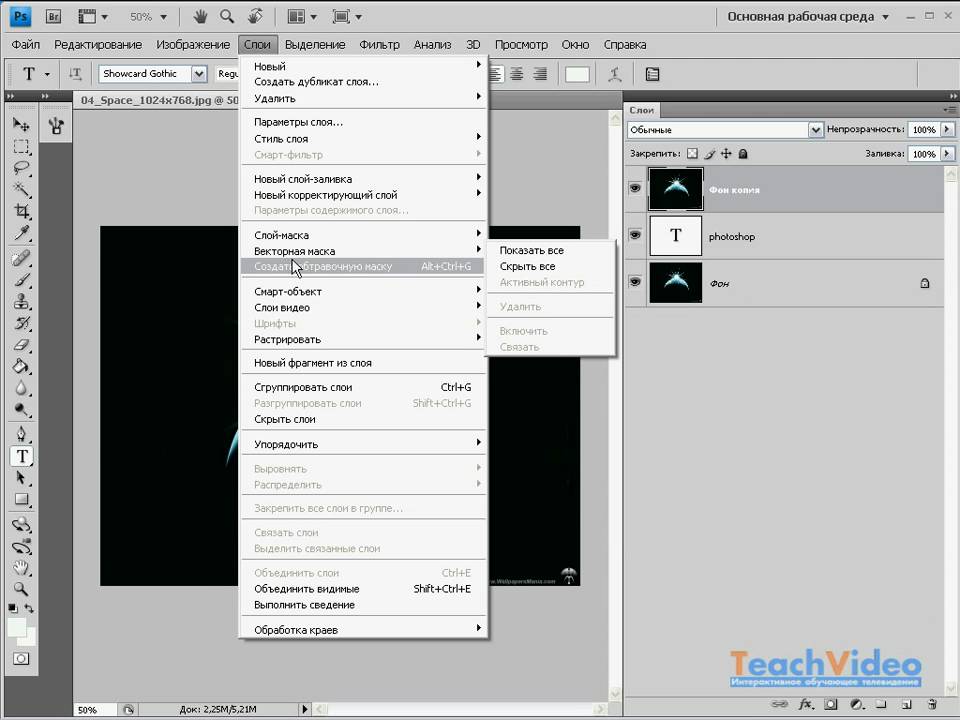
Перед тем, как добавить текст в фотошопе на картинку, создайте слой-маску на текстовом слое, выбрав «Текстовый слой» и нажав на кнопку «Слой-маска» на панели «Слои» (прямоугольная иконка с кружочком внутри):
Нажмите на клавишу «D», чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите «Добавить»:
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt.
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
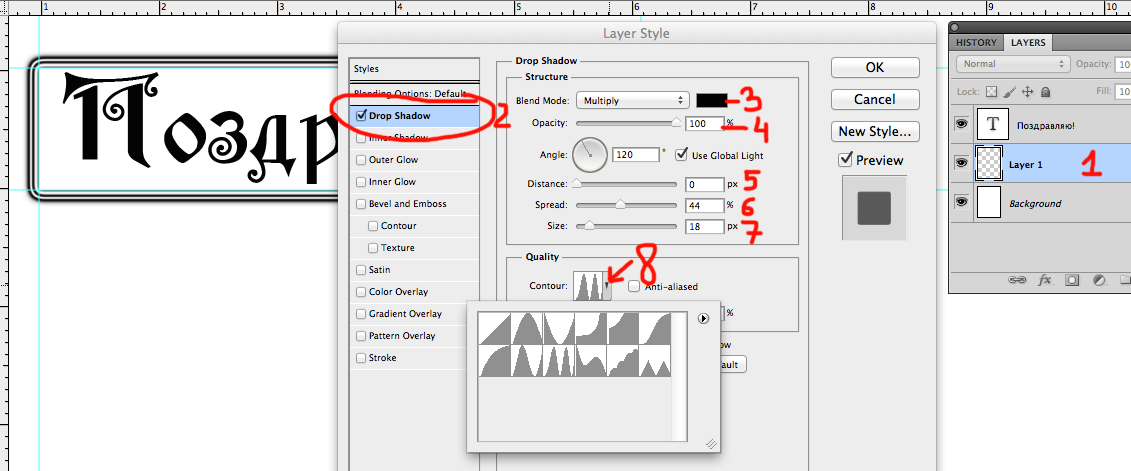
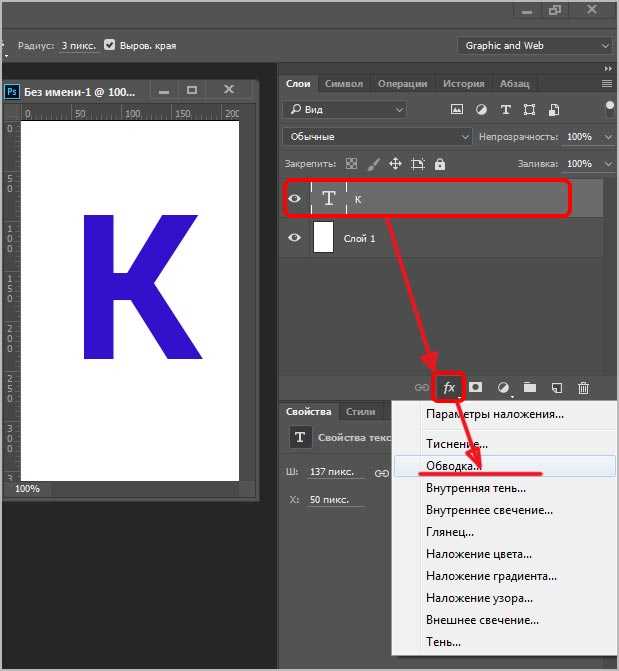
При выбранном текстовом слое нажмите на маленькие «fx» внизу панели «Слои», чтобы добавить стиль слоя. Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Меняйте значение «Угла», и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как добавить текст надписи к графическому изображению с помощью Adobe Photoshop, и не забывайте оставлять свои комментарии.
Сергей Бензенкоавтор-переводчик статьи «HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL»
Как наложить текст на фото с помощью Adobe Photoshop?
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст, чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
- Как сделать красивый текст в фотошопе — создайте и раскрасьте текст
- Как написать текст в фотошопе — шаг 1
- Как наложить надпись на фото в Adobe Photoshop — шаг 2
- Как вставить текст в фотошопе на картинку — шаг 3
- Как сделать текст на фото в Adobe Photoshop — шаг 4
- Делаем обтекание текстом
- Наложение текста на фото в Adobe Photoshop — шаг 5
- Как нанести текст на фото в Adobe Photoshop — шаг 6
- Наложение текстуры на текст
- Как сделать красивую надпись в фотошопе — шаг 7
- Повышение реалистичности текста
- Как написать текст в фотошопе на картинке — шаг 8
- Как нанести текст на картинку — шаг 9
- Придание тексту эффекта 3D
- Как наложить картинку на текст в фотошопе — шаг 10
Откройте фото (или картинку), которую будете использовать:
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.
Перед тем как добавить текст в фотошопе на картинку, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Последнее, что нужно сделать, чтобы наложить текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Сейчас мы придадим тексту немного шероховатости.
Перед тем, как добавить текст в фотошопе на картинку, создайте слой-маску на текстовом слое, выбрав «Текстовый слой» и нажав на кнопку «Слой-маска» на панели «Слои» (прямоугольная иконка с кружочком внутри):
Нажмите на клавишу «D», чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите «Добавить»:
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt.
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
При выбранном текстовом слое нажмите на маленькие «fx» внизу панели «Слои», чтобы добавить стиль слоя. Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Меняйте значение «Угла», и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как добавить текст надписи к графическому изображению с помощью Adobe Photoshop, и не забывайте оставлять свои комментарии.
Сергей Бензенкоавтор-переводчик статьи «HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL»
Как добавить текст к фотографии в Photoshop (5 шагов и советов)
Добавить текст в Photoshop легко и быстро, сложная часть заключается в том, как манипулировать добавленным текстом. Вы, наверное, уже знаете, как выбрать инструмент «Текст» и набрать текст, но все еще делаете беспорядок? Я думаю, вы забыли нажать ОК.
Почему я мог догадаться правильно, так это то, что я был там, делал это. Работа с текстом в Photoshop не такая гибкая, как в Adobe Illustrator. Вы не можете просто масштабировать или свободно перемещать текст после того, как он будет напечатан. Я имею в виду, вы можете, но вам нужно сделать пару дополнительных шагов.
Работа с текстом в Photoshop не такая гибкая, как в Adobe Illustrator. Вы не можете просто масштабировать или свободно перемещать текст после того, как он будет напечатан. Я имею в виду, вы можете, но вам нужно сделать пару дополнительных шагов.
Например, если вы хотите переместить текстовый слой, вам нужно выбрать инструмент «Перемещение», в противном случае, если вы продолжите нажимать на холст, вы увидите свое изображение, заполненное текстом. И это немного сложно масштабировать, потому что вам придется использовать инструмент преобразования, чтобы масштабировать его, и вы должны нажать «ОК».
Звучит сложно, но не беспокойтесь, я покажу вам трюки! В этом уроке вы узнаете, как добавить текст к фотографии в Photoshop, а также несколько полезных советов по редактированию текста.
Продолжайте читать.
Содержание
- 5 быстрых шагов по добавлению текста к фотографии в Photoshop
- Часто задаваемые вопросы
- Как редактировать текст на картинке в Photoshop?
- Как сделать текст больше 72 в Photoshop?
- Как сделать текст вертикальным?
- Заключение
5 быстрых шагов для добавления текста к фотографии в Photoshop
Вы можете легко добавить текст в Photoshop, выполнив следующие пять простых шагов.
Примечание. Скриншоты взяты из версии Adobe Photoshop CC для Mac. Windows или другие версии могут выглядеть немного иначе.
Шаг 1: Откройте изображение в Photoshop.
Шаг 2: Выберите Type Tool на панели инструментов. Есть несколько вариантов, но давайте выберем инструмент Horizontal Type Tool по умолчанию для этого урока.
Шаг 3: Нажмите на холст и введите текст, который хотите добавить к фотографии. Когда вы нажмете, вы увидите Лорема Ипсона.
Удалите его и введите свой текст.
Советы. Если вы добавляете абзац, я рекомендую щелкнуть и перетащить, чтобы создать текстовое поле, а затем заменить на Lorem Ipson.
Примечание. Текст будет отображаться в стиле, который вы использовали для последнего дизайна, созданного в Photoshop. Например, если вы использовали красный цвет и шрифт Helvetica для последнего редактирования текста, сделанного в Photoshop , когда вы печатаете сейчас, ваш шрифт будет Helvetica, , а цвет текста будет красным.
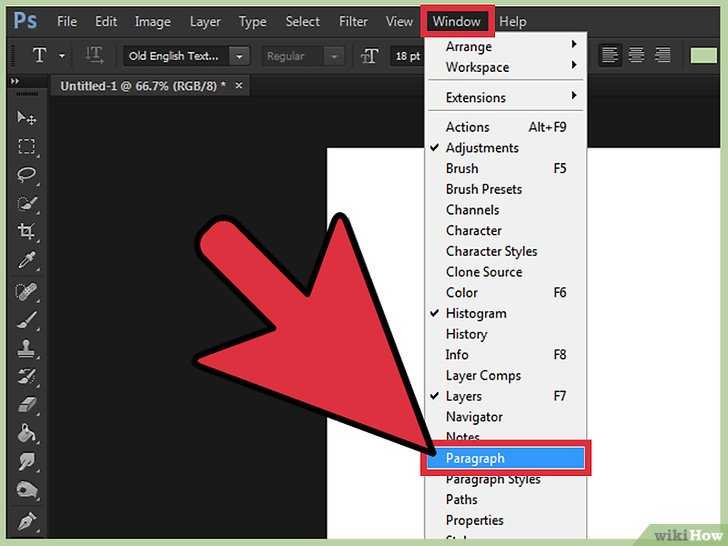
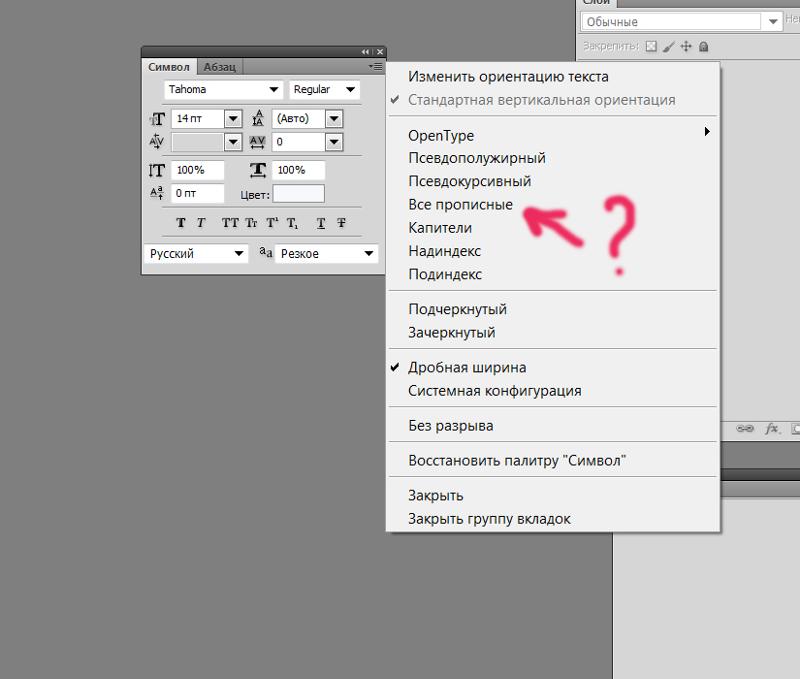
Шаг 4: Настройте стили текста в верхнем меню или на панели Character . Если вы не видите панель символов в свойствах, вы можете быстро настроить ее, перейдя в верхнее меню Window > Character .
Вы можете изменить стиль шрифта, размер, цвет, интервал и т. д.
Шаг 5: Нажмите OK (знак галочки). Это важный шаг.
Не устраивает положение текста? Вы можете выбрать Инструмент «Переместить» , чтобы изменить положение текста.
Если вы хотите свободно масштабировать текст вместо изменения размера шрифта, вы можете выделить текст и установить флажок Show Transform Controls в верхнем меню.
Вы увидите свой текст внутри ограничительной рамки, что означает, что вы можете свободно масштабировать его, не переходя на панель «Символ» для изменения размера шрифта.
Если вас устраивает размер, не забудьте нажать OK .
Часто задаваемые вопросы
Вам также могут быть интересны ответы на следующие вопросы, связанные с добавлением текста к изображениям в Photoshop.
Как редактировать текст на картинке в Photoshop?
Если вы хотите изменить стили символов, такие как шрифт и цвета, вы можете выбрать текстовый слой и отредактировать его на панели «Символ». Если вы хотите изменить текстовое содержимое, дважды щелкните текст на холсте, и вы сможете редактировать текст.
Как сделать текст больше 72 в Photoshop?
При наведении курсора на значок размера текста ( Tt ) на панели инструментов вы увидите указатель со стрелками влево и вправо, нажмите и перетащите вправо, чтобы увеличить размер шрифта. Другой вариант — ввести значение в поле размера текста вручную.
Как сделать текст вертикальным?
Выберите инструмент «Вертикальный текст» на панели инструментов вместо инструмента «Горизонтальный текст» по умолчанию, чтобы создать новый текст.
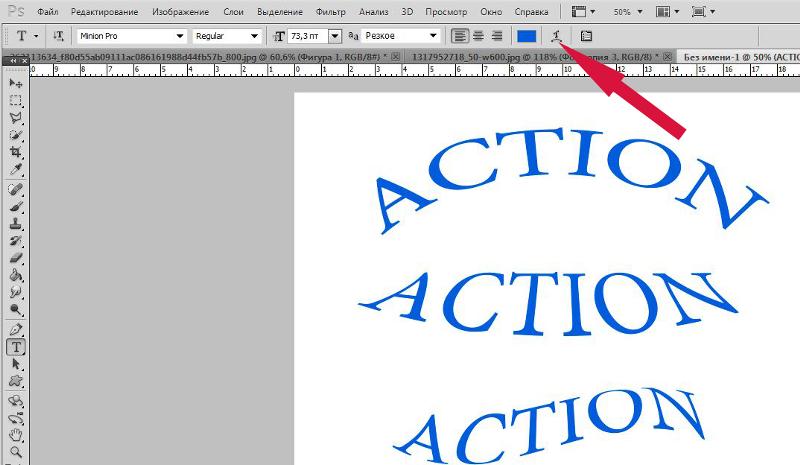
Если у вас уже есть текст, набранный горизонтально, вы можете изменить его на вертикальный в верхнем меню > Переключить ориентацию текста .
Заключение
Добавить текст к изображению в Photoshop совсем несложно, просто не забудьте сделать последний шаг, нажмите Ok и у вас не должно возникнуть проблем.
Удачи!
О Джун
Джун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — это основной инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.
Как вплетать текст в изображение Photoshop и из него
Стенограмма видео
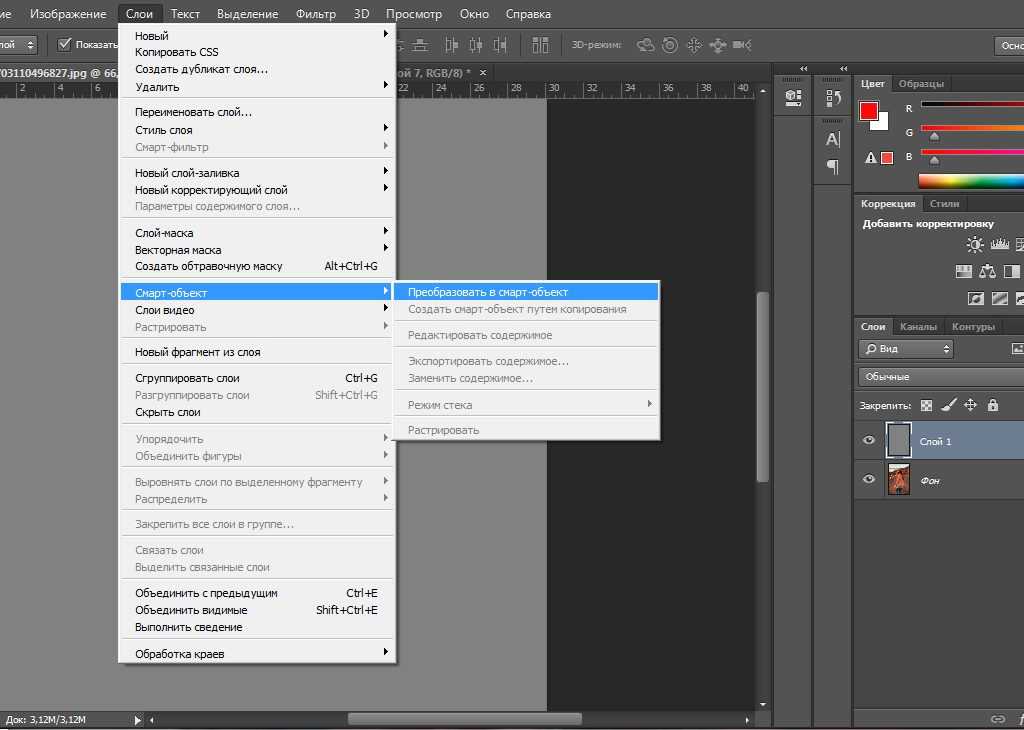
Привет, в этом видео мы собираемся заставить модель взаимодействовать с типом, типом переплетения, спереди, сзади. Сейчас это очень популярно, давайте посмотрим, как это сделать в Photoshop.
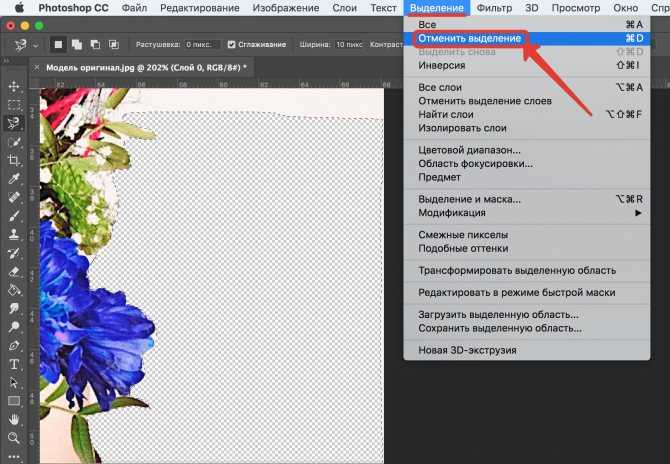
Теперь небольшая заметка, прежде чем мы начнем, это основано на предыдущем видео, если вы сразу переходите к этому видео, я покажу вам, что мы сделали. По сути, мы взяли модель и использовали инструмент быстрого выделения, только этот здесь, чтобы сделать выделение вокруг модели. Затем мы скопировали и вставили на свой собственный слой, все само по себе. Вы можете увидеть здесь, на своем собственном слое. Затем мы добавим текст между верхним и нижним слоями, и с этого мы начнем в этом уроке.
По сути, мы взяли модель и использовали инструмент быстрого выделения, только этот здесь, чтобы сделать выделение вокруг модели. Затем мы скопировали и вставили на свой собственный слой, все само по себе. Вы можете увидеть здесь, на своем собственном слое. Затем мы добавим текст между верхним и нижним слоями, и с этого мы начнем в этом уроке.
Теперь мы хотим сделать это и заставить его как бы переплетаться. Давайте начнем. Для начала откройте файл, над которым вы работали ранее. Помните, мы вырезали эту женщину и поместили текст за ней, но если вы этого не сделали, и вы просто прыгаете прямо на это видео, вы можете открыть файл упражнения, он называется «Маска слоя 03», и вы можете просто начать с моей версии здесь. Как мы делали в предыдущем уроке, где мы только что нарисовали — помните, мы только что сделали половину на половину, где это был наполовину новый ремонт, наполовину старый.
 Если вы просто возвращаетесь к этому, мы фактически вырезали эту женщину из фона. Она все еще здесь, на заднем плане, но мы как бы выделили ее, так что между ними есть текст. Таким образом, выбранный верхний слой, как и в предыдущем уроке, не получил выделения, он должен был попасть в «Маску слоя». Помните, что наша маска слоя белая, это означает, что в данный момент она ничего не делает, пока я не нарисую ее кистью черного цвета. Если он не черный, нажмите на этот маленький значок. Щелкните эту двойную стрелку, чтобы переключить ее и убедиться, что черный цвет находится впереди.
Если вы просто возвращаетесь к этому, мы фактически вырезали эту женщину из фона. Она все еще здесь, на заднем плане, но мы как бы выделили ее, так что между ними есть текст. Таким образом, выбранный верхний слой, как и в предыдущем уроке, не получил выделения, он должен был попасть в «Маску слоя». Помните, что наша маска слоя белая, это означает, что в данный момент она ничего не делает, пока я не нарисую ее кистью черного цвета. Если он не черный, нажмите на этот маленький значок. Щелкните эту двойную стрелку, чтобы переключить ее и убедиться, что черный цвет находится впереди. 
