Как в Фотошопе убрать надпись с картинки / Фотообработка в Photoshop / Уроки фотографии
Доброго всем денечка, мои дорогие друзья. Это жесть. Вчера я под такой сильный дождь (ливень) попал, что вымок весь, как не знаю кто. Дождь лил стеной. Люди чуть ли не плавали по лужам. Хотя вроде жара стояла днем и ничего не предвещало. Это мне наверное так повезло, потому что только на днях я писал статью о том, как сделать эффект дождя в фотошопе. Вот и я попал под дождь в теплую погоду))). Ну ладно, это я шучу.
Вы знаете? Я постоянно ищу какие-то изображения, и часто бывает так, что вроде и нашел подходящее, но на ней почему-то красуется какая-то левая надпись, или ненужная дата и время. И вот эти вот писульки портят всю фотку. И что же тогда делать? Да все просто. И сегодня я вам как раз покажу, как убрать надпись с картинки в фотошопе, чтобы наслаждаться нормальным изображением.
Сразу вам скажу, что приведенные ниже способы очень простые и не потребуют от вас особых навыков, но сам процесс для многих может показаться долгим и затянутым. От вас потребуется просто немножко терпения. Работать мы сегодня будем с парочкой изображений для разных случаев, так что включаем свои умные головки, берем мышки в руки и поехали!
От вас потребуется просто немножко терпения. Работать мы сегодня будем с парочкой изображений для разных случаев, так что включаем свои умные головки, берем мышки в руки и поехали!
Заливка
Это самый простой вариант, как убрать надпись в Фотошопе с картинки. Он сработает, если текст расположен на относительно однородном, не детализованном фоне. У него не должно быть резких переходов между тонами. Небо, размытый лес, стена – надписи с подобными «задниками» легко удаляются при помощи заливки.
Пошаговая инструкция:
- В левой панели выбрать «Лассо». При нажатии на кнопку высвечивается три вида лассо, достаточно кликнуть на первый.
- Обвести мышкой или стилусом графического планшета область, на которой находится надпись. Лучше делать это как можно ближе к контуру самих букв.
- Появится пунктирная линия, означающая, что текст выделен. Необходимо нажать на выделение правой кнопкой мыши и выбрать из всплывающего меню пункт «Выполнить заливку».

- Появится дополнительное окно. В нем в верхней строке настроек нужно выставить опцию «С учетом содержимого». Так программа будет заливать выделенную область не просто цветом. Она постарается воссоздать ту текстуру и цветовую гамму, которая представлена на ближайшем фоне.
Если использовать «Заливку» на однородных частях изображения, результат получится эффектным. Не будет заметно, что изображение прошло через дополнительные манипуляции.
Обратите внимание!
Если удалить вотермарку с картинки, защищенной авторскими правами, а затем использовать ее в коммерческих целях, можно попасть под суд. Не стоит пользоваться изложенными в данной статье советами для кражи контента.
Исправляем проблемные зоны на лице (прыщи и пятна)
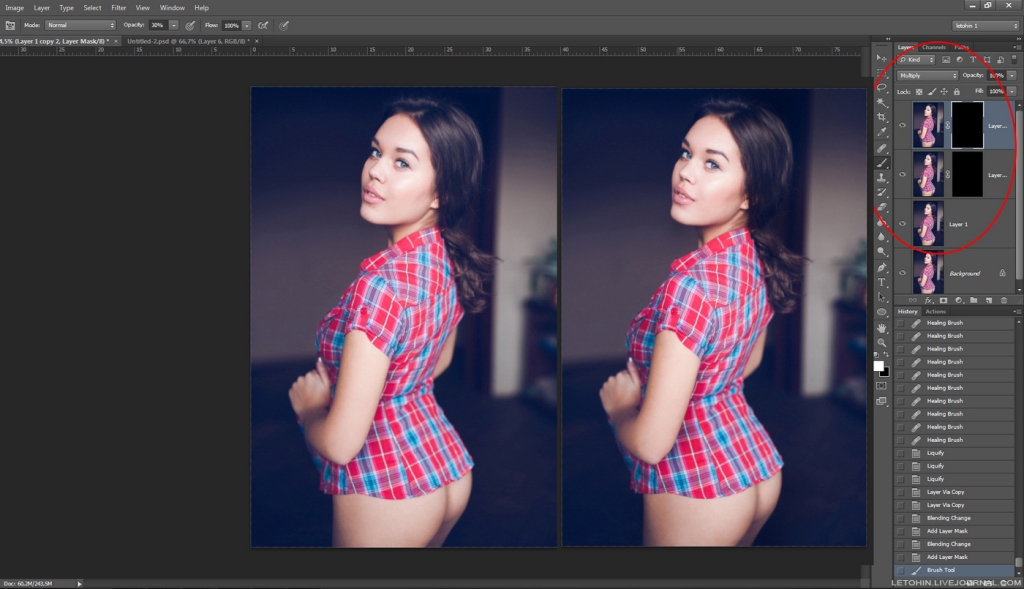
В настоящее время у нас активен инструмент «Точечная восстанавливающая кисть», а также выбраны необходимые опции.
Теперь, всё, что нам нужно сделать сейчас, это просто нажать на проблемные зоны в изображении для их исправления! Я увеличу масштаб отображения лица девушки, чтобы я мог видеть прыщи более четко, затем я подведу курсор кисти к проблемной области и с помощью квадратных скобок [ и ] отрегулирую диаметр кисти таким образом, чтобы он был немного больше, чем сам прыщ (на рисунке я обвёл курсор кисти красной окружностью):
Я нажал на прыщ кистью, и он попросту исчез, заменившись хорошей текстурой из прилегающих областей:
Как я упоминал ранее, иногда Кисть может ошибиться, так что, если это произойдет, просто нажмите Ctrl+Z для отмены действия и повторите попытку. Каждый раз, когда вы будете отменять действие и нажимать снова, вы получите другой результат.
Каждый раз, когда вы будете отменять действие и нажимать снова, вы получите другой результат.
Я продолжу удаление других дефектов, перемещая по ним кисть, попутно изменяя её диаметр под размер дефектов:
Теперь давайте перейдём к подбородку. где расположены более крупные проблемные области:
Исправления подбородка я начну с удаления отдельно расположенных (изолированных) мелких прыщей:
Затем, вместо того, чтобы исправлять большие площади кистью большого диаметра с одним нажатием клавиши, я буду делать маски кистью небольшого диаметра с внешней стороны области внутрь. При перетаскивании курсора кисти мазок будет получаться чёрным:
Отпустите клавишу мыши и Photoshop «вылечит» область, по которой Вы провели кистью:
Я буду продолжать, раз за разом протаскивая таким образом курсор по проблемным областям, и уже через пару минут небольших усилий Photoshop проделал значительную работу:
Я сделаю то же самое для области с другой стороны подбородка, используя кисть маленького диаметра и короткие мазки. Вот результат, получившийся уже через пару минут работы:
Вот результат, получившийся уже через пару минут работы:
Таким же образом удаляем прыщи и сыпь под носом.
Восстанавливающая кисть
Этот способ, позволяющий убрать надпись с картинки в Фотошопе, схож с предыдущим. Отличие состоит лишь в том, что инструмент «Восстанавливающая кисть» больше подходит для картинок с высокой детализацией. Если грамотно подойти к процессу, то получится восстановить текстуру ветвей деревьев, сложный узор и т. п.
Алгоритм действий:
- Выбрать соответствующий инструмент на панели.
- Из нескольких вариаций кисти необходимо выбрать точечную, поскольку она восстанавливает изображение бережнее всего.
- В верхней панели, напротив опции «Тип», нужно выставить «С учетом содержимого». Размер кисти подбирается под буквы. Хорошо, если он примерно соответствует толщине линии шрифта.
- Следует аккуратно, по одной выделять буквы кистью, зажимая левую кнопку мыши. Достаточно отпустить кнопку, и выделенная область автоматически восстановится.

Для справки!
Область выделения будет выглядеть на несколько тонов темнее.
Как удалить прыщи, пятна и угри с лица с помощью Photoshop
Горячие клавиши для «Точечной восстанавливающей кисти»
Как мы сейчас увидим, этот инструмент работает практически мгновенно, но, для более быстрого управления не помешает знать его горячие клавиши:
- Ctrl + пробел + клик мышкой — увеличение изображения
- Alt + пробел + клик мышкой — уменьшение изображения
- Нажатая клавиша пробела — быстрая прокрутка картинки
- левую квадратная скобка ( [ ) — уменьшение диаметра кисти
- правая квадратная скобка ( ] ) — увеличение диаметра кисти
- Ctrl + Z — отменить шаг
- Shift и нажатие клавиш «+» и «-«(минус) — быстрое переключение режимов наложение кисти
Для примера я воспользуюсь этим изображением лица девушки с типично подростковыми проблемами кожи. Результат, получившейся после исправления фотографии Вы можете посмотреть внизу странички:
Давайте приступим!
Открываем фотографию в Photoshop, и в панели слоёв создаём новый пустой слой. Для удобства работы я переименовал это новый слой в «Удаление пятен»:
Для удобства работы я переименовал это новый слой в «Удаление пятен»:
Выбираем инструмент «Точечная восстанавливающая кисть» (Spot Healing Brush)
В панели инструментов он расположен над обычной кистью, первым в своей группе:
Включаем нужные опции инструмента
По умолчанию «Точечная восстанавливающая кисть» работает только со слоем, который в данный момент выбран на панели слоёв. Это создаст нам некоторые проблемы, т.к. в данный момент у нас активен новый пустой слой, что означает, что выбрать мы сможем только пустые пиксели, т.е. ничего. Чтобы это исправить, следует указать Photoshop`у использовать для образцов фоновый слой. Для этого включаем опцию «Образец со всех слоёв» (Sample All Layers). Кроме того, если Вы используете версию Photoshop CS5 или выше, поставьте галку у опции «С учётом содержимого» (Content-Aware) . Эта функция позволяет «Точечной восстанавливающей кисти» выполнять более грамотную замену текстуры для проблемной области:
Удаление слоев
Этот метод пригодится, если изображение в PSD. Это формат файлов самого Фотошопа.
Это формат файлов самого Фотошопа.
Удаление текста при помощи растрирования делается в пару кликов:
- Открыть файл. В правой части просмотреть список слоев. Возможно, надпись, добавленная автором, расположена на отдельном слое. Так зачастую и случается.
- Выбрать слой, на котором расположен текст. Нажать «Удалить».
Методика не сработает с файлами формата JPG и тому подобными.
Как убрать пятна с фотографии в фотошопе — 31 Мая 2020 — Блог
Поняла сегодня, что нужно рассказать Вам как убрать пятна с фотографии в фотошопе. Вообще, о каких пятнах идет речь? Давайте определим:
- Желтые пятна или разводы на фотографии, возникшие от воды, например;
- Пятна от пролитых или капнутых чернил;
- Пятна от шариковой ручки, точнее, даже не пятна, а почеркушки… даже не знаю, как их конкретнее назвать. Пусть будут надписи.
У меня есть претенденты к каждому из таких случаев, не самые живописные исходники, но для наглядности сгодится.
Итак, приступим. На самом деле пятна очень легко убираются. А некоторые просто одним движением руки. Главное — отсканировать фотографию в цвете, даже если она черно-белая.
Способ первый
Открываем первую фотографию в Adobe Photoshop. Сразу же создаем корректирующий слой «Черно-белое»
Нам открываются параметры этого слоя. Сейчас нам очень пригодятся эти «движки». Анализируем наше пятно: синее, следовательно, синий движок нам нужно потянуть вправо, чтобы синие участки осветлились.
Оказалось синих участков не так много, фотошоп не распознал то, что нам нужно. Анализируем дальше: фотография желтая, значит, если желтый сделать темнее (движок влево), фотография затемнится и начерканное сольется. В общем, наша задача сравнять пятна с фотографией или фотографию с пятнами. Тянем желтый, фото затемняется.
В общем-то все! Пятна мы убрали, я обратно осветлю фотографию корректирующим слоем кривых, и приступлю к реставрации. Пятна, конечно не убираются сразу и бесследно, придется всеравно хорошо почистить фотографию, но это уже не так страшно. Хотя…!
Пятна, конечно не убираются сразу и бесследно, придется всеравно хорошо почистить фотографию, но это уже не так страшно. Хотя…!
Теперь второй способ для абсолютных лентяев (да, это я!)
Также открываем изображение, заходим во вкладку «Каналы», просматриваем каждый из трех, и в конце видим, что в синем-то канале у нас абсолютно чистая картинка!
Теперь остается только вытащить синий канал и попросту его реставрировать. Как вытащить синий канал? Да проще простого: меню — изображение — внешний канал. Канал — синий, наложение — обычные. Все! Также осветляю кривыми и реставрирую.
Переходим к следующей фотографии. Открываем. Способ с каналами здесь не сработает, задача тут чуть сложнее, будем делать черно-белым.
Я тяну желтый, пятно осветляется вместе с фотографией, причем полностью не исчезает. Придется нам отрисовывать по маске данного корректирующего слоя, чтобы коррекция затрагивала только пятно. Создадим еще один слой «Черно-белое», чтобы изображение стало полностью черно-белым, а на первом слое будем осветлять пятно.
Инвертируем маску в черный, берем белую кисть и прорисовываем.
Можно доработать инструментом «Осветлитель». Ну и естественно придется остатки пятна стирать штампом/восстанавливающей кистью.
В конце концов у меня получилось вот так:
С последней фотографией ситуация еще посложнее, но здесь нам большую часть работы облегчат «Каналы». А именно синий. Открываем нашу фотографию
Заглядываем в синий канал … и проделываем то же самое, что и с первой исчерканной бабушкой. Меню — изображение — внешний канал.
Вот то, что у меня получилось в итоге. Фото отреставрировано давно, конечно, сейчас я бы проработала получше
Ну вот, все фотографии спасены. Если у Вас не получается, я всегда в силах спасти и Ваши фотографии! Пишите мне!
olgaudintseva.ucoz.ru
Бесплатное приложение на телефоне.
На телефонах уже давно появились бесплатные приложения которые легко могут справиться с данной задачей. Одним из лучших является бесплатное приложение, созданной компанией Google для обработки и редактирования изображений и фотографий. Оно называется Snapseed. Вы можете найти его в AppStore и GooglePlay.
Оно называется Snapseed. Вы можете найти его в AppStore и GooglePlay.
Для того, чтобы убрать логотип с фото, загрузите его в приложение и выберите инструмент «Точечная коррекция». После этого, настройте размер кисточки и проведите пальцем по логотипу так, чтобы он оказался полностью закрашен. Программа автоматически уберет его и подберет подходящие цвета, чтобы изображение выглядело так, как будто там не было никакого фирменного знака.
Водяные знаки в Microsoft Word
Для удаления водяного знака в программе Microsoft Word 2016 нажмите — Дизайн/Подложка/Удалить подложку.
Иногда, под водяным знаком подразумевают колонтитулы. Для их удаления нужно два раза кликнуть и стереть текст или удалить картинку.
Удаление водяных знаков в PDF
Полноценное редактирование PDF файла доступно только в Adobe Acrobat. Для этого у него есть специальный инструмент — Edit PDF.
Далее вы можете удалять любой текст и элементы размещенные в файле PDF.
Выводы: Самый выгодный способ убрать водяной знак — купить работу. Если она не продается, помогут инструменты ретуши или кадрирование. В Ворде и ПДФ есть специальные инструменты для их удаления.
Как в Фотошопе убрать пятна?
Пятна, появившиеся на снимке из-за пыли на объективе камеры, возникшие из-за отражения света встроенной вспышки в снежинках и по целому ряду других причин, можно удалить с фотографии при помощи корректирующих инструментов программы Photoshop.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
- Применив опцию Open меню File, откройте картинку в Photoshop. Оставьте фоновый слой с изображением заблокированным. Это позволит вам иметь под рукой исходный вариант снимка, который пригодится, если коррекция на каком-то этапе окажется чрезмерной.
- Для того чтобы убрать пятна с участков изображения, не отличающихся большой степенью детализации, подойдет фильтр Dust&Scratches.
 Для его применения добавьте в документ копию картинки с пятнами, воспользовавшись опцией Duplicate Layer меню Layer, и откройте настройки опцией Dust&Scratches группы Noise меню Filter.
Для его применения добавьте в документ копию картинки с пятнами, воспользовавшись опцией Duplicate Layer меню Layer, и откройте настройки опцией Dust&Scratches группы Noise меню Filter. - Присвойте параметру Threshold минимальное значение, а величину Radius выставьте на максимум. Уменьшая величину радиуса и постепенно увеличивая значение порога, добейтесь исчезновения пятен при не совсем полном размытии картинки. Скройте обработанное изображение под маской, применив опцию Hide All группы Layer Mask меню Layer.
- Инструментом Dodge Tool в режиме Shadows осветлите маску в тех местах, где находятся пятна. Если коррекция какого-то из участков вас не устраивает, затемните маску в этом месте, применив инструмент Burn Tool.
- Если на изображении есть участки, при помощи которых можно без ущерба для картинки закрыть пятно, примените инструмент Patch Tool. Для использования этого инструмента скопируйте оригинальное изображение на новый слой или, если часть пятен уже закрыта корректирующим слоем, примените сочетание Ctrl+Shift+Alt+E.
 В документе появится слой, состоящий из видимых фрагментов всех слоев, лежащих ниже.
В документе появится слой, состоящий из видимых фрагментов всех слоев, лежащих ниже. - Включив опцию Source в настройках инструмента, обведите фрагмент с пятном. При зажатой левой кнопке мышки перетащите выделение на участок картинки, подходящий для перекрытия пятна, и отпустите кнопку.
- Убрать пятна с фрагментов изображения, на которых требуется сохранить фактуру, можно при помощи инструментов Clone Stamp и Healing Brush. Кнопкой Create a new layer из палитры слоев добавьте прозрачный слой для результатов коррекции. Включите в настройках инструментов опцию Sample all layers и укажите, зажав клавишу Alt, участок картинки, с которого вы будете копировать пиксели для перекрытия пятна. Закрасьте испорченный фрагмент, отпустив Alt.
- Для сохранения картинки без пятен примените опцию Save As меню File.
Оцените статью!
imguru.ru
Покупка изображения
Как бы банально это не звучало, но самый первый и самый лучший способ убрать водяные знаки — это купить работу. Подумайте, сколько времени у вас уйдет, чтобы создать подобное? Скорее всего, за подобную работу вы бы запросили не меньше, чем она стоит для вас. Любая работа должна оплачиваться.
Подумайте, сколько времени у вас уйдет, чтобы создать подобное? Скорее всего, за подобную работу вы бы запросили не меньше, чем она стоит для вас. Любая работа должна оплачиваться.
Кроме того, удалить водяной знак можно только вручную, зарисовывая фон под ним, а это очень трудоемкий процесс.
Либо вы потратите деньги, и получите качественный продукт с правом его использовать, либо большое количество труда и изуродованное изображение, без права им пользоваться.
Поэтому, заплатив деньги за чужой труд вы получаете полное право использовать работу для своих коммерческих проектов. На сегодняшний день самым крупным сервисом по продаже фотографий, рисунков, видео и даже музыки — является Shutterstock (Шаттерсток или Шуттер).
Покупка одного изображения всегда выходит дороже, чем набор или годовая подписка.
Встроенная программа Paint. Закрашивание логотипа.
Часто встречается ситуация, когда лого находится на однотонной части фотографии. Тогда у нас есть возможность убрать его, даже не обрезая фото. Выберите инструмент «палитра» и кликните на место рядом с логотипом. Данным действием вы выберите точный цвет для закраски фирменного знака.
Тогда у нас есть возможность убрать его, даже не обрезая фото. Выберите инструмент «палитра» и кликните на место рядом с логотипом. Данным действием вы выберите точный цвет для закраски фирменного знака.
После этого выберите инструмент «Кисть» и закрасьте нежелательную часть картинки. Если фон достаточно однотонный, то будет незаметно, что вы самостоятельно закрасили часть фото и вы можете сохранить его для дальнейшего использования.
Teorex Inpaint
Для того, чтобы убрать watermark или логотип в данном редакторе, понадобится выполнить всего несколько шагов. Если детали достаточно мелкие, то и убирать их нужно с особой аккуратностью. В Teorex Inpaint для избавления от надписи необходимо воспользоваться инструментом «маркер». Он находится в левой части экрана на панели инструментов.
Последовательность действий:
- Для начала следует открыть нужное изображение.
- Следующим шагом будет выбор нужного инструмента.

- Размер инструмента настраивается под размер самих букв.
- После выделения всех ненужных частей, нажимается кнопка «Стереть».
После выполнения всех пунктов плана, на фото не останется водяных знаков.
Как в фотошопе сделать прозрачную надпись на фото
Главная » Разное » Как в фотошопе сделать прозрачную надпись на фото
Как сделать прозрачный текст
Как вы, наверное, уже знаете, такое понятие как «мода» присутствует даже в дизайне сайтов. Как в основной стилистике, так и в элементах. Особой популярностью в последнее время пользуется flat. Этот стиль подразумевает под собой простые шрифты без засечек, отсутствие градиентов и теней и множество других мелочей, к которым можно отнести и прозрачный текст. Что поделать? Современный ритм жизни не дает распыляться по мелочам и тратить много времени на проработку деталей. Вот такая удобная мода. Сделать подобный эффект в фотошопе крайне просто. Для этого нам понадобится исходное изображение.![]()
С помощью инструмента «текст» пишем любое слово. И располагаем в середине изображения. Думаю, вы понимаете, что нам лучше использовать жирный шрифт и большие буквы. Так наш эффект будет более наглядным. Цвет используем белый.
В окне слоев ищем наш текстовый слой и меняем его непрозрачность до 50%.
Вот и все! Осталось только свести слои. Для этого нажимаем комбинацию клавиш ctrl+shift+e. И можно сохранять.
Еще одна вариация – прозрачный текст, похожий на стеклянный. Этот эффект делается чуть иначе. Нам следует придать тексту объем.
Исходное изображение возьмем другое. Желательно, чтобы одно содержало как можно меньше мелких элементов, по крайней мере, в том месте, где мы будем располагать прозрачный текст. В противном случае его попросту не будет видно.
Пишем текст, но уже черным цветом.
А теперь в окне слоев меняем режим наложения на «замена светлым». Наш текст становится невидимым. Придадим же ему объем. Используем мой любимый инструмент» параметры наложения». Вызываются они правым кликом мышки по слою.
Вызываются они правым кликом мышки по слою.
Нас интересуются параметры «тень», со следующими настройками:
И «тиснение»:
Поиграйте с цветами. Их вы можете подобрать исходя из цвета своего изображения. Вариаций может быть множество. Небольшое смещение ползунка может дать новый, очень интересный эффект. Этот способ, конечно, дает больший просто для фантазии. Хотя его нельзя назвать востребованным.
Сводим слои, сохраняем.
Как видите, мы сделали еще одну вариацию прозрачного текста, но на этот раз она уже объемная.
Третья вариация самая простая. Тот же черный текст. Тот же режим наложения «замена светлым». Но в параметрах наложения выбираем только обводку со следующими настройками:
Получаем новый эффект. Прозрачный шрифт с обводкой. Кстати говоря, обводка может быть любого цвета и толщины. Включаем фантазию на максимум и творим!
Как сделать прозрачный текст в Фотошопе
Создать прозрачный текст в Фотошопе несложно – достаточно снизить непрозрачность заливки до нуля и добавить стиль, подчеркивающий контуры букв.
Мы с Вами пойдем дальше и создадим по-настоящему стеклянный текст, через который будет просвечиваться фон.
Скачать последнюю версию Photoshop
Приступим.
Создаем новый документ нужного размера и заливаем фон черным цветом.
Затем меняем основной цвет на белый и выбираем инструмент «Горизонтальный текст».
Лучше всего будут смотреться шрифты, имеющие плавные линии. Я выбрал шрифт «Forte».
Пишем наш текст.
Создаем копию слоя с текстом (CTRL+J), затем переходим на оригинальный слой и дважды кликаем по нему, вызывая стили слоя.
Первым делом выбираем пункт «Тиснение». Выставляем настройки, как показано на скриншоте.
Затем выбираем пункт «Контур» и снова смотрим на скриншот.
Добавим Обводку с такими настройками:
И Тень.
Готово, нажимаем ОК.
Не переживайте, что ничего не видно, скоро все покажется…
Переходим на верхний слой и снова вызываем стили.
Снова добавляем Тиснение, но с такими настройками:
Затем определяем Контур.
Настраиваем Внутреннее свечение.
Нажимаем ОК.
Дальше самое интересное. Сейчас мы будем делать текст действительно прозрачным.
Все очень просто. Снижаем прозрачность заливки для каждого текстового слоя до нуля:
Стеклянный текст готов, осталось добавить фон, который, собственно, и будет определять прозрачность надписи.
В данном случае фон добавляется между текстовыми слоями. Обратите внимание, что непрозрачность размещенного изображения нужно снизить («на глаз»), чтобы через него проступил нижний текстовый слой.
Старайтесь не делать его слишком ярким, иначе эффект прозрачности будет не так хорошо выражен, как нам хотелось бы.
Фон можно взять готовый, либо нарисовать свой.
Вот, что получилось в итоге:
Внимательно настраивайте стили для текстовых слоев и получите вот такой красивый прозрачный текст. До встречи в следующих уроках.
Помогла ли вам эта статья?
ДА НЕТ
Как создать защитную надпись правообладателя на фотографии?
Я расскажу как сделать водяной знак в фотошопе на фотографии. Это будет особенно интересно фотографам которые хотят защитить свои фотографии авторским правом. Водяной знак помогает отпугивать не хороших людей(в это хочется верить), которые собираются стырить ваши изображения и нагло запостить их у себя на сайтах или страничках.
Водяной знак может также играть роль как просто подпись автора, как бы выполняет функцию пиара. Не обязательно растягивать водяной знак на все изображение, конечно если у вас не стоит задача полной защиты изображения. Можно просто аккуратненько разместить подпись в углу, чтобы кому интересно было, тот прочитал.
Читать далее
Короткая инструкция для ненаглядной надписи:
1. Выберите инструмент Текст, введите любую надпись (ваше имя, название сайта и т.п.), и нужные параметры – тип и размер шрифта, толщину, наклон, цвет надписи и т.п.
Выберите инструмент Текст, введите любую надпись (ваше имя, название сайта и т.п.), и нужные параметры – тип и размер шрифта, толщину, наклон, цвет надписи и т.п.
2. Теперь щелкните правой кнопкой мыши на слое с текстом, зайдите в Параметры наложения слоя (Blending Options), в разделе Bevel and Emboss поставьте галочку напротив параметра Contour – Контур (около 30%). Также можно добавить внутреннюю тень (Inner Shadow) и обводку (Stroke) в размере 1-3 пикселя.
3. После этого закройте окно с параметрами наложения слоя. Передвиньте курсор в поле Fill в верхней части окна Layers до отметки 0. Вы увидите, что ваша надпись стала прозрачной внутри, остался только контур. Вот как это должно выглядеть:
Редактор Фото! Как сделать надпись прозрачной в Фотошоп.
Популярные публикации
В этом уроке по работе с Photoshop будет показан очень простой
по способу исполнения текстовый эффект прозрачной надписи.
источник
Понравился наш сайт? Присоединяйтесь или подпишитесь (на почту будут приходить уведомления о новых темах) на наш канал в МирТесен!
Как в фотошопе стереть текст с картинки
Часто красивые фотографии портят надписи. Однако этот недочет можно исправить с помощью программы Photoshop. В ней есть множество различных инструментов, благодаря которым можно стереть текст на любом изображении. Сделать это сможет даже новичок, не обладающий профессиональными навыками. Расскажем, как в фотошопе убрать надпись с картинки.
Однако этот недочет можно исправить с помощью программы Photoshop. В ней есть множество различных инструментов, благодаря которым можно стереть текст на любом изображении. Сделать это сможет даже новичок, не обладающий профессиональными навыками. Расскажем, как в фотошопе убрать надпись с картинки.
Архивная кисть
Для этого нужно придерживаться следующего алгоритма:
- Запустить программу Photoshop и загрузить в нее фото, которое нужно исправить.
- Далее выбрать инструмент «Архивная кисть» и сделать кадрирование изображения, вырезав тот фрагмент, где располагается цифра или надпись.
- Минусом такого способа является то, что после удаления текста, картинка станет меньше, но часто это никак не влияет на ее качество.

Использовать несколько инструментов
Если текст на фото располагается в центре или на значительной части изображения, то просто так обрезать его уже не получится.
Чтобы удалить надпись в этом случае, можно использовать и другие способы. Расскажем, как в фотошопе убрать надпись с картинки еще одним способом, и написать свою.
Работа заключается в следующем:
- Возьмите любой инструмент, с помощью которого можно сделать выделение. Удобнее всего использовать «Лассо», желательно прямоугольной формы.
- С помощью выбранного инструмента обвести область вокруг текста. При этом необходимо располагать выделение как можно ближе к буквам. В таком случае результат получится аккуратным.
- После того, как нужная область будет выделена, кликнуть правой кнопкой мыши, выбрав в открывшемся меню пункт «Выполнить заливку».
- Затем в окне напротив надписи «Содержание» выбрать пункт «С учетом содержимого» и нажать клавишу ОК либо Enter на клавиатуре.
 После этого надпись должна пропасть.
После этого надпись должна пропасть.
Такой способ удаления текста отлично подходит в случаях, когда фон на фото более-менее однородный. Но часто на месте удаленного текста появляются недочеты и смазывания.
Их легко убрать надпись с картинки в фотошопе с помощью инструмента «Восстанавливающая кисть»:
- В настройках инструмента нужно выбрать жесткость примерно 20-25%, чтобы сделать переход более плавным.
- Установите нужный размер кисти.
Чтобы удалить появившиеся точки или неровности на фотографии, которые остались после текста, нужно нажать клавишу Alt и, удерживая ее, кликнуть левой кнопкой мыши по тому месту на рисунке, которое будет замещать появившиеся недочеты.
Старайтесь в качестве области-донора выбирать такие места, которые по оттенку очень похожи на то, которое нужно исправить.
Теперь вы знаете, как убрать надпись в фотошопе с картинки и добавить свою.
Удаление текста с помощью инструмента «Штамп»
- Открыть изображение, с которым нужно работать, в Фотошопе.

- На панели инструментов выберите «Штамп». Для работы лучше использовать мягкую кисть.
- Создание дубликата фонового слоя. Для этого просто перетащите последний вниз окошка со слоями на значок «Создать новый слой». Или просто нажмите комбинацию клавиш Ctrl+J.
- Расположите курсор мыши в той области, которая больше всего схожа с фоном, где располагается текст. Выбранная область станет источником, с помощью которого текст будет удален.
- Отпустив клавишу Alt, просто кликайте левой кнопкой мыши по тексту. Он будет замещаться источником. При выполнении работы нужно обращать внимание на освещение на фото.
- Продолжайте работу до тех пор, пока не будет убран полностью весь текст.
Свет в месте-исходнике должен располагаться в таком же направлении, как и в области, которую нужно исправить.
Чтобы получился качественный результат, не стоит спешить. Если текст занимает слишком много места на фото, то может потребоваться много времени для его полного удаления.
Если текст занимает слишком много места на фото, то может потребоваться много времени для его полного удаления.
Доброго всем денечка, мои дорогие друзья. Это жесть. Вчера я под такой сильный дождь (ливень) попал, что вымок весь, как не знаю кто. Дождь лил стеной. Люди чуть ли не плавали по лужам. Хотя вроде жара стояла днем и ничего не предвещало. Это мне наверное так повезло, потому что только на днях я писал статью о том, как сделать эффект дождя в фотошопе. Вот и я попал под дождь в теплую погоду))). Ну ладно, это я шучу.
Вы знаете? Я постоянно ищу какие-то изображения, и часто бывает так, что вроде и нашел подходящее, но на ней почему-то красуется какая-то левая надпись, или ненужная дата и время. И вот эти вот писульки портят всю фотку. И что же тогда делать? Да все просто. И сегодня я вам как раз покажу, как убрать надпись с картинки в фотошопе, чтобы наслаждаться нормальным изображением.
Сразу вам скажу, что приведенные ниже способы очень простые и не потребуют от вас особых навыков, но сам процесс для многих может показаться долгим и затянутым.
Простой способ
Если какая-то надпись мешается вам лишь где-то в уголке, например дата или адрес сайта, то тут вообще ничего сложного нет.
- Откройте фотошоп и загрузите изображение ваше изображение.
- Теперь берем инструмент «Архивная кисть» и просто кадрируем картинку без этой вот несчастной циферки или другой надписи. Единственное, срежется небольшая часть изображения, но на этой фотографии она роли не играет, так что можно ей пожертвовать.
Всё. А ждали чего-то большего? Ну вообще это самый простой случай. Теперь давайте возьмем случай посложнее.
Комбинированное использование инструментов
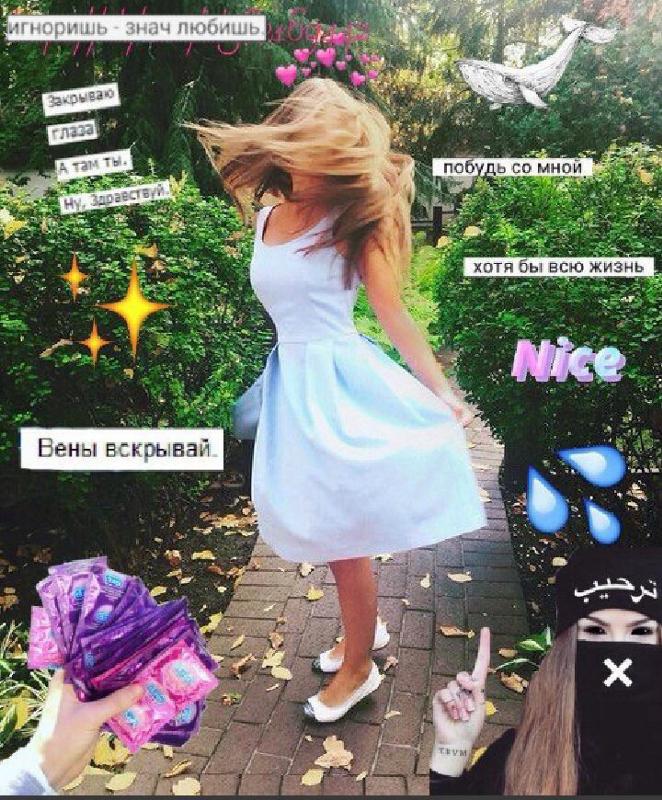
Давайте возьмем этого дивного котика с каким-то текстом у него на шкуре. Да, тут-то у нас кадрировать не получится. Ну ничего страшного. Мы пойдем другим путем. Давайте попробуем удалить лишний текст с фотографии этого замечательного котенка.
Давайте попробуем удалить лишний текст с фотографии этого замечательного котенка.
- Возьмите любой инструмент выделения, но я всё же советовал бы взять инструмент «Лассо», причем лучше прямоугольное.
- Теперь аккуратно начинайте выделять пространство вокруг надписи. Только старайтесь всё это делать как можно ближе к буквам, чтобы было меньше неточностей при выполнении этой операции. Я бы даже сказал, что лучше выделять по одному слову, и поэтому вначале обведем «Я».
- Сделали? Молодцы. А дальше, не убирая инструмент «Лассо» , нажимаем правой кнопкой мышки внутри выделения и выбираем пункт «Выполнить заливку» . Нет, это не та заливка, с помощью которой мы закрашиваем область, так что закрашивать мы с вами ничего не будем.
- Ну а после появления окошка, выбираем пункт «С учетом содержимого» . Что мы теперь видим? От куска надписи не осталось и следа. Конечно лучше всего это делать, когда фон более-менее однородный, либо близок к этому.

- Так, а дальше проделываем все это и с остальными словами, а именно «Скучаю», «Очень-очень» и «. ». Получилось? Отлично. Но как видим остались некоторые косячки. Их мы сейчас будем исправлять.
- Берем инструмент «Восстанавливающая кисть» , и ставим жесткость поменьше , чтобы переход был менее грубый, ну и про размер кисти тоже не забудьте. Мы уже пользовались этим инструментом, когда убирали прыщи на фотографиях, так что проблем с ним у вас возникнуть не должно.
- Видите у нас остались какие-то точки от прошлой обработки? Вот их мы и будем замазывать. Для этого зажмите клавишу ALT рядом с любым из недочетов и начинаем точечно или с небольшим нажимом клацать по ним.
- Теперь, не убирая восстанавливающую кисть, опять зажимаем ALT и выбираем область донор в районе темного пятнышка внизу. А дальше нам нужно просто немного эту область увеличить, чтобы придать ей более оригинальный вид.

- А еще у нас вверху на спинке есть проплешина, которая осталась после того, как мы с вами убрали букву. Нам по хорошему нужно бы взять в качестве донора шерсть, которая находится чуть правее самой проплешины. Поэтому берем теперь инструмент «Штамп» (о том как им пользоваться, я рассказывал в этом уроке) и сразу выставите размер (который соответствует ширине области донора, например 50) и жесткость поставьте порядка 35-40 процентов, не более.
Вот и всё. По-моему хорошечно получилось. Теперь у нас есть классный котейка без каких-либо признаков надписи.
И кстати, вернемся к первому примеру. Если вы хотите убрать только дату, но без обрезки части фотки, то вы также можете просто выделить ее хотя бы с помощью прямоугольной области и точно также выполнить заливку. А все микронедочеты убрать с помощью той же восстанавливающей кисти или штампика.
Конечно бывают и ситуации посложнее, где придется попотеть, причем конкретно. Там текст залезает на более сложные и разнородные участки изображения. Для этого просто работайте в комбинации со всеми инструментами, что мы здесь сегодня задействовали. Процесс будет долгий и придется работать над каждым кусочком. Например смотрите изображение ниже.
Там текст залезает на более сложные и разнородные участки изображения. Для этого просто работайте в комбинации со всеми инструментами, что мы здесь сегодня задействовали. Процесс будет долгий и придется работать над каждым кусочком. Например смотрите изображение ниже.
Тут надпись заходит на разные складки и другие участки. Верхнюю часть сделать элементарно, а вот нижнюю довольно трудно. Поэтому экспериментируйте. Сначала уберите надпись на однородном фоне с помощью заливки, потом уже переходите к восстанавливающей кисти и штампу, при этом не забывая менять размер и жесткость.
Я вам показал для примера эту картинку с тюленем, и как видите она еще не до конца доработана, так как складочки получились немного неестественными. Так то по-хорошему это всё еще надо приводить к более нормальному виду, но я надеюсь, что сама суть для вас ясна.
Ну и конечно же если вы хотите хорошо знать фотошоп, то посмотрите отличные видеоуроки на эту тему . В данном видеокурсе есть всё, что необходимо и рассказано просто великолепно. Смотрится все на одном дыхании.
В данном видеокурсе есть всё, что необходимо и рассказано просто великолепно. Смотрится все на одном дыхании.
А на этом разрешите мне откланяться. Надеюсь, что статья для вас была полезной и интересной. Так что не забывайте подписываться на мой обновления моего блога и делиться с друзьями в социальных сетях. Увидимся в новых и предыдущих статьях. Пока-пока!
Расскажем как быстро удалить текст с фотографии без воздействия на общий фон…
В тех случаях когда необходимо убрать надпись или другой водяной знак на фотографии может помочь фотошоп. Проблема как в фотошопе убрать текст с картинки не повредив фон может быть решена на самыми разнообразными инструментами графического редактора.
Даже такой мощный инструмент как фотошоп далеко не всегда позволяет удалить надпись на сложных изображениях. Часто водяные знаки наносятся таким образом чтобы сделать их удаление максимально сложным.
Чтобы убрать текст с картинки без повреждения фона требуется сначала проанализировать изображение. Так если текст находится на однородном фоне без четких границ и имеет отличный от фона цвет, удалить такую надпись будет несложно. Другое дело когда надпись имеет однородный с фоном цвет, тогда её удаление представляет определенные сложности
Так если текст находится на однородном фоне без четких границ и имеет отличный от фона цвет, удалить такую надпись будет несложно. Другое дело когда надпись имеет однородный с фоном цвет, тогда её удаление представляет определенные сложности
Ещё хуже когда надпись является составной частью фона или органично переплетается с ним. Убрать текст без затрагивания фона в последнем случае бывает невозможно. Таким образом, проблема как в фотошопе убрать текст с картинки не повредив фон может иметь несколько решений в зависимости от уровня сложности.
Последовательность действий чтобы убрать текст с фотографии в простых случаях следующая:
- Открыть изображение.
- Выбрать в списке инструментов выбрать Лассо и выделить текст, который необходимо удалить.
- После выделения текст, который нужно удалить должен быть выделен пунктиром.
- Кликнуть по выделенному объекту правой кнопкой мыши клавишей и в выпавшем меню выбрать команду «Выполнить заливку».
 Выбрать значение Аware Fill — c учётом содержимого*.
Выбрать значение Аware Fill — c учётом содержимого*. - Если фон однородный, то заливка с учетом содержимого чаще всего бывает достаточной для удаления любого текста.
Вопрос как в фотошопе убрать текст с картинки не повредив фон в случаях когда он неоднородный несколько сложнее. Для этих цели подойдет восстанавливающая кисть, в английской версии программы она называется Clone Stamp Tool.
- Необходимо выбрать восстанавливающую кисть на панели инструментов. Далее — задать размер кисти в соответствии с толщиной удаляемых символов. Оптимальный вариант, когда толщина кисти аналогична толщине линии в буквах. В настройках кисти выбрать опцию «С учётом содержимого».
- При помощи восстанавливающей кисти выделить границы надписи каждого символа (используя левую кнопку мыши). Выделенные участки будут иметь серый цвет. Если кнопку мыши отпустить произойдёт заполнение выделенного пространства. Таким образом, можно небольшими участками по одному символу удалить текст даже со сложного фона.

- Продолжать аналогичные действия до тех пор пока весь текст не будет удалён.
* Если активировать Аware Fill — c учётом содержимого фотошоп будет автоматически заполнять удаляемую область с учётом того содержимого, которое находится за выделенной областью. Другими словами, теперь при заливке фотошоп будет автоматически заполнять необходимый участок изображения той текстурой, которая находится за выделенным объектом.
Создать портрет из текста
Автор сценария Стив Паттерсон.
В этом уроке Photoshop мы узнаем, как создать эффект текстового портрета. Другими словами, мы создадим иллюзию того, что изображение на фотографии на самом деле создано несколькими строками текста. Я видел, как этот эффект использовался на фотографиях многих знаменитостей, от Энди Уорхола и Мэрилин Монро до Майкла Джексона, Дэвида Бекхэма и даже Барака Обамы.
Конечно, для создания этого эффекта не нужна фотография кого-то известного. На самом деле, чем больше вы знаете о человеке на фотографии, тем более интересным может стать эффект, потому что вы можете добавить более персонализированный текст. Вы можете написать о том, что человек на фотографии значит для вас, или поделиться забавной историей, или описать то, чего он достиг. Или вы можете просто взять откуда-нибудь случайный текст и вставить его. Это полностью зависит от вас. В этом уроке я буду использовать Photoshop CS4, но подойдет любая версия Photoshop.
Вы можете написать о том, что человек на фотографии значит для вас, или поделиться забавной историей, или описать то, чего он достиг. Или вы можете просто взять откуда-нибудь случайный текст и вставить его. Это полностью зависит от вас. В этом уроке я буду использовать Photoshop CS4, но подойдет любая версия Photoshop.
Вот изображение, с которого я начну:
Исходное изображение
Вот как это будет выглядеть после того, как мы его обрежем, а затем преобразуем в текст:
Финальный эффект «текстового портрета».
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Обрежьте изображение вокруг лица человека
Прежде чем мы начнем, я должен упомянуть, что вы, вероятно, захотите работать с копией вашей фотографии для этого эффекта, а не с исходным изображением, так как первое, что мы сделаем, это обрежем часть изображения. Чтобы сохранить копию изображения, перейдите на Файл в верхней части экрана и выберите Сохранить как . Дайте документу другое имя, например, «эффект текстового портрета» или любое другое, которое имеет для вас смысл, и сохраните его как файл Photoshop .PSD. Таким образом, вы можете делать с изображением все, что захотите, и не беспокоиться о повреждении оригинала.
Дайте документу другое имя, например, «эффект текстового портрета» или любое другое, которое имеет для вас смысл, и сохраните его как файл Photoshop .PSD. Таким образом, вы можете делать с изображением все, что захотите, и не беспокоиться о повреждении оригинала.
Давайте начнем с кадрирования изображения, чтобы получить хороший вид лица человека крупным планом. Официальным инструментом Photoshop для обрезки изображений является Crop Tool, но для таких простых обрезков вы часто обнаружите, что Rectangular Marquee Tool — это все, что вам действительно нужно. Я возьму инструмент «Прямоугольная область» в верхней части панели «Инструменты» (панели называются «палитрами» в более ранних версиях Photoshop). Я также мог нажать букву M на клавиатуре, чтобы выбрать его с помощью ярлыка:
.Инструмент Rectangular Marquee Tool отлично подходит для простых культур.
Затем, выбрав инструмент Rectangular Marquee Tool, я щелкну и выделю выделение вокруг лица мужчины, начиная с левого верхнего угла и перетаскивая его в правый нижний угол. Если вам нужно изменить положение выделения во время его перетаскивания, удерживайте нажатой пробел , перетащите выделение в новое место с помощью мыши, затем отпустите пробел и продолжайте перетаскивать выделение. Я хочу, чтобы мой выбор был идеальным квадратом, поэтому я буду удерживать нажатой клавишу Shift при перетаскивании, что заставит форму выделения стать квадратной. Когда вы закончите, у вас должен быть выбор, который выглядит примерно так:
Если вам нужно изменить положение выделения во время его перетаскивания, удерживайте нажатой пробел , перетащите выделение в новое место с помощью мыши, затем отпустите пробел и продолжайте перетаскивать выделение. Я хочу, чтобы мой выбор был идеальным квадратом, поэтому я буду удерживать нажатой клавишу Shift при перетаскивании, что заставит форму выделения стать квадратной. Когда вы закончите, у вас должен быть выбор, который выглядит примерно так:
Все, что находится за пределами выделения, будет обрезано через мгновение.
Сделав выбор, подойдите к Изображение в строке меню в верхней части экрана и выберите команду Crop :
Выберите Изображение > Обрезать.
Как только вы выбираете команду «Обрезать», Photoshop обрезает все, что находится за пределами контура выделения, оставляя нам портрет крупным планом:
Остается только область внутри выделения.
Шаг 2. Добавьте новый пустой слой
Если мы посмотрим на нашу панель слоев (палитру), мы увидим, что в настоящее время у нас есть только один слой в нашем документе Photoshop. Этот слой, названный Background — это слой, который содержит наше изображение. Нам нужно добавить новый пустой слой над фоновым слоем, и мы можем сделать это, щелкнув значок New Layer в нижней части панели слоев:
Щелкните значок «Новый слой» на панели «Слои» (палитре).
В окне документа ничего не происходит, но на панели «Слои» теперь отображается новый слой, расположенный над фоновым слоем. Photoshop автоматически называет новый слой «Слой 1». Если мы посмотрим на слой миниатюра предварительного просмотра слева от имени слоя мы видим серо-белую шахматную доску. Вот как Photoshop представляет прозрачность, и, поскольку окно предварительного просмотра заполнено только этим шахматным рисунком, мы знаем, что слой в настоящее время пуст (прозрачен):
.
Миниатюра предварительного просмотра для каждого слоя показывает нам, что в данный момент находится на слое.
Шаг 3: Залейте новый слой черным цветом
Теперь нам нужно залить наш новый слой черным цветом. Поднимитесь на Edit меню в верхней части экрана и выберите команду Fill :
Выберите команду «Заливка» в меню «Правка».
Это вызывает диалоговое окно «Заливка» Photoshop, предоставляя нам простой способ заполнить слой или выделение либо сплошным цветом, либо узором. Поскольку у нас больше нет активного выделения на слое, весь слой будет заполнен любым цветом, который мы выберем. Выберите Черный из списка справа от слова Используйте в Раздел Content в верхней части диалогового окна:
Выберите черный цвет заливки.
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop заполнит «Слой 1» черным цветом. Поскольку «Слой 1» находится над фоновым слоем, наше изображение теперь заблокировано от просмотра в окне документа цветом заливки:
.
Фотография временно исчезает за сплошным черным цветом.
Шаг 4. Выберите инструмент «Текст»
Мы готовы добавить наш текст. Нам понадобится Photoshop Введите для этого инструмент , поэтому выберите его на панели «Инструменты» или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью сочетания клавиш:
.Каждый раз, когда вы хотите добавить текст в документ Photoshop, вам понадобится инструмент «Текст».
Photoshop дает нам возможность добавить к нашим документам либо тип точки , либо тип области . Точечный тип — это основная строка текста, обычно заголовок или короткая подпись. Добавить точечный тип так же просто, как щелкнуть инструментом «Текст» в той точке документа, где вы хотите, чтобы строка текста отображалась, а затем добавить свой текст. Пока текст, который вы добавляете, достаточно короткий, чтобы вы не беспокоились о том, что он выходит за пределы документа, обычно лучше всего использовать точечный шрифт.
, с другой стороны, используется, когда у вас есть большие объемы текста, скажем, один или несколько абзацев, и вам нужно убедиться, что весь текст остается в границах документа или в определенной области страницы. документ. Поскольку нам нужно заполнить весь наш документ текстом, нам нужно будет использовать тип области.
Чтобы добавить тип области, нам сначала нужно определить границы текста, и мы делаем это, перетаскивая текстовую рамку , которая очень похожа на базовое выделение того же типа, которое мы перетаскивали ранее с помощью инструмента «Прямоугольная область». . Как только у нас появится текстовый фрейм, любой текст, который мы добавим, будет заключен внутри фрейма.
При выбранном инструменте «Текст» щелкните в самом верхнем левом углу документа, затем перетащите вниз в самый нижний правый угол документа, чтобы текстовый фрейм покрыл всю область документа, когда вы закончите. По мере перетаскивания вы увидите контур вашего текстового фрейма. Так же, как и при перетаскивании выделения с помощью инструмента «Прямоугольная область», вы можете изменить положение текстового фрейма по мере его перетаскивания, если это необходимо, удерживая нажатой клавишу пробела , перетащив фрейм в новое место, затем отпустив пробел и продолжая тащить. Когда вы закончите, отпустите кнопку мыши, и вы должны увидеть текстовый фрейм, окружающий весь документ, хотя на маленьком снимке экрана это может быть немного сложно увидеть:
Так же, как и при перетаскивании выделения с помощью инструмента «Прямоугольная область», вы можете изменить положение текстового фрейма по мере его перетаскивания, если это необходимо, удерживая нажатой клавишу пробела , перетащив фрейм в новое место, затем отпустив пробел и продолжая тащить. Когда вы закончите, отпустите кнопку мыши, и вы должны увидеть текстовый фрейм, окружающий весь документ, хотя на маленьком снимке экрана это может быть немного сложно увидеть:
Любой текст, который мы добавляем, теперь будет ограничен границами документа благодаря текстовому фрейму.
Шаг 5. Выберите параметры шрифта на панели параметров
Теперь, когда у нас есть текстовая рамка, мы можем добавить наш текст. Прежде чем мы это сделаем, нам нужно выбрать, какой шрифт мы хотим использовать. Каждый раз, когда выбран инструмент «Текст», на панели параметров в верхней части экрана отображаются различные параметры работы с текстом в Photoshop, включая параметры выбора шрифта, стиля шрифта, размера шрифта, цвета текста и т. д. Точные шрифты, из которых вы должны выбрать, будут зависеть от того, какие из них вы в настоящее время установили на свой компьютер. Вам, вероятно, придется поэкспериментировать с этим несколько раз, так как выбранный вами шрифт, особенно размер шрифта, окажет большое влияние на общий вид эффекта. Чтобы сохранить как можно больше деталей на портрете, вам нужно использовать небольшой размер шрифта. Конечно, чем меньше шрифт, тем больше текста вам нужно будет добавить, чтобы заполнить всю область документа.
д. Точные шрифты, из которых вы должны выбрать, будут зависеть от того, какие из них вы в настоящее время установили на свой компьютер. Вам, вероятно, придется поэкспериментировать с этим несколько раз, так как выбранный вами шрифт, особенно размер шрифта, окажет большое влияние на общий вид эффекта. Чтобы сохранить как можно больше деталей на портрете, вам нужно использовать небольшой размер шрифта. Конечно, чем меньше шрифт, тем больше текста вам нужно будет добавить, чтобы заполнить всю область документа.
Я собираюсь придерживаться чего-то простого, например, Arial Black, и выберу размер шрифта 12 pt, чтобы он был достаточно мелким, чтобы сохранить много деталей на портрете:
Выберите шрифт, стиль и размер на панели параметров.
Нам нужно, чтобы наш цвет текста был белым, поэтому, если ваш в настоящее время настроен на какой-либо другой цвет, щелкните образец цвета на панели параметров, который вызовет палитру цветов Photoshop и выберите белый. Нажмите OK, когда закончите, чтобы выйти из палитры цветов. Образец цвета на панели параметров теперь должен быть заполнен белым:
Нажмите OK, когда закончите, чтобы выйти из палитры цветов. Образец цвета на панели параметров теперь должен быть заполнен белым:
Щелкните образец цвета на панели параметров и выберите белый цвет в палитре цветов, если цвет текста еще не установлен на белый.
Шаг 6. Добавьте текст в документ
Все, что нам нужно сделать сейчас, это добавить текст. Как я упоминал в начале урока, вы можете персонализировать эффект текстового портрета, написав что-то конкретное о человеке на фотографии, или вы можете просто скопировать и вставить откуда-нибудь достаточно текста, чтобы заполнить документ. Поскольку я использую стоковое фото для этого урока и на самом деле не знаю человека на изображении (хотя я уверен, что он хороший парень, у которого есть много хороших историй), я просто добавлю несколько стандартных « Текст заполнения страницы lorem ipsum. Когда вы закончите, весь документ должен быть заполнен белым текстом:
Добавьте достаточно текста, чтобы заполнить весь документ сверху вниз.
Чтобы принять текст и выйти из режима редактирования текста, щелкните маленькую галочку на панели параметров:
Нажмите на галочку на панели параметров, чтобы принять текст.
Шаг 7. Добавьте маску слоя к текстовому слою
Чтобы превратить наш документ Photoshop, полный текста, в эффект текстового портрета, нам нужно добавить слой-маску к текстовому слою. Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть три слоя, причем наш текстовый слой находится над двумя другими слоями. Мы знаем, что это текстовый слой, потому что миниатюра предварительного просмотра слоя показывает заглавную букву T в центре. Чтобы добавить слой-маску к слою, щелкните значок «Маска слоя» в нижней части панели «Слои»:
Убедитесь, что текстовый слой выбран (выделен синим цветом) на панели «Слои», затем щелкните значок «Маска слоя».
В окне документа пока ничего не произойдет, но справа от миниатюры предварительного просмотра слоя появится миниатюра маски слоя:
Маски слоя по умолчанию заполнены белым цветом, что означает, что все на слое полностью видно в документе.
Шаг 8: Скопируйте исходную фотографию на фоновый слой
Теперь мы собираемся создать наш эффект, скопировав и вставив портретную фотографию прямо в маску слоя, которую мы только что добавили. Нажмите на Фоновый слой на панели «Слои», чтобы выбрать его. Вы увидите, что он будет выделен синим цветом, что говорит нам о том, что теперь это текущий выбранный слой:
.Маски слоя по умолчанию заполнены белым цветом, что означает, что все на слое полностью видно в документе.
Нажмите Ctrl+A (Win) / Command+A (Mac), чтобы быстро выбрать весь слой. По краям документа появится контур выделения, указывающий, что теперь выбран весь слой. Несмотря на то, что мы все еще можем видеть наш белый текст на фоне сплошной черной заливки в окне документа, мы фактически выбираем содержимое фонового слоя, потому что это слой, который мы в настоящее время выбрали на панели «Слои». Затем нажмите Ctrl+C (Win) / Command+C (Mac), чтобы временно скопировать содержимое слоя (портретное фото) в память вашего компьютера.
Шаг 9. Вставьте фотографию прямо в слой-маску
Удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните миниатюру маски слоя на текстовом слое на панели «Слои»:
Нажмите на миниатюру маски слоя, удерживая клавишу Alt (Win)/Option (Mac).
Удерживая Alt / Option, когда мы нажимаем на миниатюру маски слоя, мы не только выбираем маску слоя, но и делаем ее видимой внутри окна документа, что позволяет нам вставлять наше изображение прямо в нее. Поскольку маска в настоящее время заполнена белым цветом, окно документа будет отображаться белым. Нажмите Ctrl+V (Win) / Command+V (Mac), чтобы вставить портретную фотографию прямо в маску слоя. Так как маски слоя имеют дело только с черным, белым и оттенками серого, изображение будет отображаться как черно-белое изображение в окне документа:
Теперь изображение вставлено непосредственно в маску слоя текстового слоя.
Чтобы выйти из маски слоя и вернуться к обычному виду в окне документа, просто нажмите и удерживайте Alt (Win) / Option (Mac) еще раз и нажмите на миниатюру маски слоя , точно так же, как мы сделали минуту назад. Обратите внимание, что портретная фотография теперь видна внутри миниатюры маски слоя:
.Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), снова щелкните миниатюру маски слоя, чтобы выйти из маски слоя.
Нажмите Ctrl+D (Win) / Command+D (Mac), чтобы удалить контур выделения по краям окна документа. Теперь мы вернулись к нашему обычному режиму просмотра внутри документа, и теперь текст маскируется фотографией, которую мы вставили непосредственно в маску слоя, создавая эффект «текстового портрета»:
Теперь текст маскируется фотографией.
Шаг 10: Дублируйте текстовый слой
Если вы довольны результатами на данном этапе, вы можете пропустить эти последние пару шагов, но если вы обнаружите, что эффект выглядит слишком темным, убедитесь, что текстовый слой выбран на панели «Слои», затем нажмите Ctrl+J (Win) / Command+J (Mac), чтобы быстро дублировать слой. Копия текстового слоя появится над оригиналом:
Копия текстового слоя появится над оригиналом:
Вы также можете копировать слои, перейдя в меню «Слой», выбрав «Создать», затем выбрав «Слой через копирование», но сочетание клавиш работает намного быстрее.
Теперь изображение станет ярче:
Эффект становится ярче после дублирования текстового слоя.
Шаг 11. Отрегулируйте непрозрачность слоя для точной настройки яркости
Если вы обнаружите, что эффект все еще слишком темный, просто продублируйте текстовый слой еще раз. Или, если вы обнаружите, что теперь он слишком яркий, вы можете точно настроить результаты, снизив непрозрачность слоя. Вы найдете параметр Opacity в верхней части панели «Слои». Чем ниже вы устанавливаете непрозрачность верхнего слоя, тем больше вы позволяете слоям ниже него просвечиваться, что в этом случае приведет к затемнению изображения. Я собираюсь уменьшить непрозрачность моего скопированного текстового слоя примерно до 65%, чтобы немного затемнить эффект:
Уменьшите непрозрачность верхнего слоя, чтобы точно настроить яркость эффекта.
На этом мы закончили! Вот, после настройки яркости с помощью параметра «Непрозрачность», мой окончательный эффект Photoshop «текстовый портрет»:
Финальный эффект «текстового портрета».
И вот оно! Вот как создать портрет с текстом в Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Красивые надписи для фотошопа. Как сделать надпись на картинке, фото или изображении в Photoshop
Adobe photoshop – это продукт, который точно пригодится для создания интересных изображений или редактирования фотографий. С помощью Фотошопа вы сможете реализовать свой творческий потенциал или развить свои профессиональные навыки, если вы, например, дизайнер. Сегодняшний урок по использованию Photoshop посвящен надписям и их разумному размещению. Итак:
Как сделать надпись в фотошопе?
На первый взгляд задача написать текст на картинке или фотографии кажется более чем простой. И это действительно так. Чтобы создать надпись, выберите значок «Т» на панели инструментов. В появившемся окне введите нужный текст и нажмите на пустое место, чтобы закрепить его на изображении. Но в чем дело? Почему эти буквы не вписываются в общий фон и настроение фотографии? Вот тут и начинаются трудности. Текст должен не только быть, то есть присутствовать на фотографии, он еще должен сочетаться с общим настроением изображения. Но эта задача уже не самая простая. Однако не расстраивайтесь и сбрасывайте руки после первых неудач. Фотошоп обладает мощными функциями, которые помогут превратить ваш текст на изображении в произведение искусства или просто сделать его адекватным, а главное читабельным.
И это действительно так. Чтобы создать надпись, выберите значок «Т» на панели инструментов. В появившемся окне введите нужный текст и нажмите на пустое место, чтобы закрепить его на изображении. Но в чем дело? Почему эти буквы не вписываются в общий фон и настроение фотографии? Вот тут и начинаются трудности. Текст должен не только быть, то есть присутствовать на фотографии, он еще должен сочетаться с общим настроением изображения. Но эта задача уже не самая простая. Однако не расстраивайтесь и сбрасывайте руки после первых неудач. Фотошоп обладает мощными функциями, которые помогут превратить ваш текст на изображении в произведение искусства или просто сделать его адекватным, а главное читабельным.
Чтобы отредактировать написанный текст, нажмите на область с ним. Теперь у нас есть возможность как-то изменить сам текст и буквы. Вы можете управлять различными параметрами с помощью панели инструментов редактирования текста, которая расположена над сценой. Первый раздел — это шрифт. Из множества предложенных вариантов необходимо выбрать тот шрифт, который бы полностью отвечал вашим потребностям при создании конечного изображения. Для того, чтобы выбрать шрифт, необходимо нажать на стрелку рядом с названием последнего использовавшегося шрифта. Будь осторожен. Редактируется только выделенный набранный текст. Если текст уже был написан, вам нужно выделить его, чтобы изменить его. Предположим, что вы определились со шрифтом. Перейдем к созданию надписи в фотошопе.
Из множества предложенных вариантов необходимо выбрать тот шрифт, который бы полностью отвечал вашим потребностям при создании конечного изображения. Для того, чтобы выбрать шрифт, необходимо нажать на стрелку рядом с названием последнего использовавшегося шрифта. Будь осторожен. Редактируется только выделенный набранный текст. Если текст уже был написан, вам нужно выделить его, чтобы изменить его. Предположим, что вы определились со шрифтом. Перейдем к созданию надписи в фотошопе.
Следующий параметр — размер шрифта, который обозначается цифрами. Чем больше фигура, тем больше размер… Постарайтесь, чтобы надпись смотрелась гармонично по всему изображению. Его размер не должен превышать размер самых крупных объектов на рисунке или фотографии. Однако в этом случае правила могут быть продиктованы только вашей фантазией. Следующее маленькое окно помогает нам выбрать способ отображения текста. Выбирайте из разных вариантов, и вы поймете, какой персонаж подходит для вашего образа.
Следующая опция поможет вам определить цвет текста. Это очень важно для окончательного оформления рисунка. Цвет букв должен соответствовать всему изображению, а главное, его задумке. Теперь, дорогой читатель, вы можете самостоятельно поэкспериментировать с остальными функциями редактирования текста, которые предлагает нам Photoshop.
Немного расскажем об использовании разных фонов при размещении текста на изображении. Надпись лучше разместить на однотонном фоне. Таким образом, текст будет виден и картинка будет понята в целом. Единым фоном могут служить все изображения крупных объектов, таких как небо, вода, облака и так далее. Любой текст на однородном фоне четкий и читабельный. Значит надо сделать надпись в фотошопе.
Самый главный инструмент для редактирования текста вызывается двойным кликом по слою с изображением, который находится в списке слоев. С помощью открывшегося окна вы получаете возможность тонкой настройки изображения текста. Нет смысла описывать каждый из вариантов, так как их очень много. Экспериментируйте и используйте свое воображение. Помните, что любое действие, которое вы предприняли, можно отменить с помощью значка со стрелкой назад.
Экспериментируйте и используйте свое воображение. Помните, что любое действие, которое вы предприняли, можно отменить с помощью значка со стрелкой назад.
Сегодня нам очень часто приходится сталкиваться с работой с изображениями: фотографиями людей, животных или различных пейзажей. Кроме того, многие люди, у которых есть домашние принтеры, могут даже создавать свои собственные открытки в качестве подарков для близких или близких людей. Нередко на них делают специальные надписи, которые проще всего создать в специальных редакторах. Одним из них является Фотошоп. Ниже, в нашей статье, мы расскажем, как сделать такие надписи в фотошопе. Почему мы выбрали именно этот редактор? Причина в том, что именно на нем проще всего делать такие надписи, при этом смотреться они будут достаточно гармонично и стильно. Конкуренцию в этой сфере фотошопу создает более простой и понятный графический редактор вроде Paint. Стоит отметить, что он тоже неплох, но по многим параметрам уступает Фотошопу. Его главное преимущество в том, что его очень легко освоить и вам не нужно изучать множество функций. В основном, в его простоте есть недостаток — он не очень функционален. Поэтому, если вы хотите усложнить надпись, сделать ее особенно красивой и уникальной, то ваш выбор – Фотошоп.
Его главное преимущество в том, что его очень легко освоить и вам не нужно изучать множество функций. В основном, в его простоте есть недостаток — он не очень функционален. Поэтому, если вы хотите усложнить надпись, сделать ее особенно красивой и уникальной, то ваш выбор – Фотошоп.
Прежде чем приступить к созданию этих этикеток, следует учесть некоторые факторы. Во-первых, не стоит просто вписывать слова и целые фразы просто в изображение — получится не очень красиво, не впишется в общий фон картинки. Поэтому, прежде чем что-то делать, следует досконально разобраться, подойдет ли такая надпись или нужно применить какой-то особый стиль.
Если вы не знаете, что делать, а желаемая концепция никак не хочет появляться в вашей голове, то не расстраивайтесь. Существует множество специальных средств, которые помогут справиться с такой проблемой. Помимо отличного сочетания, нужно учитывать такой фактор, как читабельность надписи – ведь зачем делать красивую надпись, если она не различима на общем фоне картинки.
При этом важную роль играет размер шрифта. Мелкий шрифт будет плохо смотреться, а крупный может испортить всю картинку. В этом вам помогут специальные панели инструментов. Изменяя различные настройки, вы легко сможете подобрать свой стиль для надписи.
Не менее важным фактором является цвет текста, который вы используете для текста в Photoshop — чем больше он похож на фон, тем сложнее его будет читать.
Помимо характеристик надписи, не менее важно место ее размещения. Постарайтесь разместить его на однородном фоне, на котором он будет хорошо выделяться. Для этой цели отлично подойдет небо, вода, облако и подобные объекты. Такое размещение сделает надпись более понятной и читаемой.
Теперь, когда мы рассмотрели особенности размещения декалей, пришло время поговорить о том, как их создавать.
Первый шаг, установка параметров
- Сначала нужно выбрать инструмент Текст слева. С его помощью можно изменить ориентацию текста (изначально она указана как горизонтальная).
 Если вам нужно изменить его положение, то вы можете щелкнуть по значку правой кнопкой мыши и выбрать нужную ориентацию (например, вертикальную).
Если вам нужно изменить его положение, то вы можете щелкнуть по значку правой кнопкой мыши и выбрать нужную ориентацию (например, вертикальную). - Инструменты, отвечающие за свойства шрифта, расположены в верхней части панели. С их помощью можно выбрать жирность написанного текста, сделать его курсивом или исказить весь текст. Чаще всего для надписей в фотошопе используют деформации типа дуги, флажка.
- После того, как вы выбрали основные параметры, необходимо разместить метку. При этом необходимо учитывать все советы, которые были даны выше. Для этого наведите курсор на выбранное место и начните печатать. Кроме этого варианта можно использовать и более сложный — можно переместить картинку или надпись из отдельно сохраненного файла.
- Когда текст будет напечатан, вы увидите, как он будет выглядеть. Если надпись, сделанная в фотошопе, вас не устраивает, то вы можете просто изменить ее параметры и сделать совсем другой. Если вас все устраивает, то можете ничего не оставлять и просто подтвердить создание.
 Надпись готова.
Надпись готова.
Стоит отметить, что можно использовать немного другие шрифты — те, что не указаны в стандартных наборах программы. Для того, чтобы такой шрифт стал вам доступен, его нужно скачать в сети и переместить в папку на панели управления. Помимо использования в Photoshop, эти шрифты будут доступны и в других программах, например, в «Ворде».
Как мы уже отмечали, надпись готова, но не закончена. Что для этого нужно сделать? Ниже мы расскажем, как можно изменить вид заготовки с помощью встроенного редактора. Этот этап поможет придать вашей надписи неповторимый и красивый вид.
Второй этап, стилизация текста
- Когда мы создали заготовку, шаблон, мы можем приступить к его модификации. Для этого воспользуемся настройками слоя. Инструмент, отвечающий за это, находится в правой области экрана — «слои». При его выборе нужно дважды щелкнуть по нужному месту, где находится наш текст. Стоит сделать все правильно, иначе вы попадете в другое контекстное меню.

- Когда откроется нужное окно, в нем вы найдете настройки для каждого из стилей. Помимо всего этого, в нем также указаны все эффекты, которые применяются к каждому из стилей. Выбрать стиль очень просто — нужно просто поставить галочку напротив него.
- Если вы хотите сделать стиль лучше и интереснее, то вам нужно перейти в другое меню, которое находится справа. Здесь вы можете выбрать параметры эффекта, определенные шаблоны и даже масштабирование.
После непродолжительного обучения вы получите замечательную надпись. Несмотря на наши советы, вы можете поэкспериментировать с помощью встроенных инструментов.
Надеемся, что наша статья о том, как сделать надпись в фотошопе, будет вам полезна. Удачи тебе!
Видеоуроки
ДА! В этом уроке речь пойдет о тексте в Photoshop … Часто бывает, что нам нужно подписать какую-то картинку или фотографию. красивый текст или делаем какую-то обложку, флаер, а красиво оформленный текст в этом случае обязателен.![]()
Для всех экспериментов, которые мы сейчас будем проводить, основным инструментом у нас будет Text tool и, конечно же, все его различные настройки. Перед нами стоит задача сделать красивую картинку, написать на ней текст и красиво оформить.
Открываем картинку, на которой будем писать текст. Нажмите «Файл — Открыть». И выбираем изображение на нашем компьютере.
Я открыл это изображение:
Ну а теперь выбираем инструмент «Горизонтальный текст».
Но, пока рано его использовать, перед этим надо его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие параметры, но первые три — самые важные, которые мы всегда должны настраивать перед использованием текста.
Выбираем понравившийся шрифт из списка:
Затем нужно установить размер:
Все! Теперь можно приступить к написанию самого текста. Нажимаем на то место на картинке, где мы хотим, чтобы у нас был текст, сразу после этого появляется строчка, как в любом текстовом редакторе, когда мы хотим что-то напечатать.
Пишем текст, затем выбираем инструмент «Перемещение» и можем перетаскивать текст по всей картинке. Вы также можете выровнять текст с помощью стрелок на клавиатуре. Вот что у меня получилось:
Для текста всегда автоматически создается отдельный слой, это можно увидеть в палитре слоев, поэтому при выполнении некоторых операций с ним остальную часть картинки трогать не будем. Итак, теперь мы собираемся немного стилизовать наш текст. Давайте добавим к нему некоторые эффекты.
Для этого нам нужно выделить текстовый слой и нажать кнопку fx она находится в самом низу под слоями.
Нажмите на нее и выберите «Параметры наложения».
Здесь, перемещаясь по различным вкладкам, мы придаем тексту разные стили. Например, установив флажок «Тень», мы придаем тексту тень. Перемещайте ползунки, пока не получите желаемый результат.
Таким же образом придаем тексту любой другой эффект. Применю эффекты Тень, Внешнее свечение и Тиснение . .. Чтобы текст светился, ставлю галочку напротив «Внешнее свечение» и настраиваю различные параметры. Результат можно сразу увидеть на картинке, сдвинув окно со стилями в сторону.
.. Чтобы текст светился, ставлю галочку напротив «Внешнее свечение» и настраиваю различные параметры. Результат можно сразу увидеть на картинке, сдвинув окно со стилями в сторону.
Теперь наносим тиснение. Двигаем ползунки в стороны, добиваемся наилучшего результата.
Каждый стиль имеет свои параметры — глубину, размер, непрозрачность и другие. Применив некоторые из стилей, сразу корректируем, экспериментируя с ползунками, оставляя то, что нам больше нравится.
После того, как все настроено, нажмите «Да».
Вот результат на данный момент у меня:
Что ж, неплохо! давайте еще давайте сделаем отражение текста … Нам нужно скопировать текстовый слой. Для этого встаньте на него, затем нажмите клавишу Alt и, удерживая ее, нажмите на текст, который есть на картинке, и перетащите его вниз, получится копия слоя. Нам просто нужно сделать отражение текста.
Вокруг текста появляется рамка с точками, что означает, что мы включили трансформацию. Теперь кликаем по тексту правой кнопкой мыши и выбираем пункт «Отразить по вертикали ».
Теперь кликаем по тексту правой кнопкой мыши и выбираем пункт «Отразить по вертикали ».
Текст перевернут, его можно двигать стрелками с клавиатуры так, чтобы он был на одном уровне с основным текстом.
Текст в Photoshop — основной инструмент творческой концепции дизайнера. Сделать короткую надпись на фото становится проще, если на вашем компьютере установлен Photoshop. Существует целая куча инструментов для создания красивых, но коротких сообщений.
Инструменты шрифта
Всего существует четыре вида инструментов для работы с текстом и создания красивых надписей:
- горизонтальный;
- вертикальный;
- горизонтальная текстовая маска;
- вертикальная текстовая маска.
Эффекты, применяемые к таким слоям, аналогичны эффектам, применяемым к изображению:
- Фильтры.
- Трансформация и деформация.
- Правка.
- Маска.
Как вставить текст в Photoshop
Откройте интересующую фотографию или картинку с помощью закладки « Файл «И выбрав команду « Открыть «. Перед добавлением следует определиться с цветом (по умолчанию «черно-белый») для надписи. Есть два способа изменить цвет:
Перед добавлением следует определиться с цветом (по умолчанию «черно-белый») для надписи. Есть два способа изменить цвет:
- палитра для выбора уникального цвета;
- Клавиша B для возврата к стандартному набору номера.
На панели инструментов (слева от рабочей области) выберите нужный текстовый инструмент. Мы будем использовать «».
Источник готового текста не важен. В документе Word или Блокноте набираем необходимый фрагмент или фразу. Скопировать в буфер обмена с помощью клавиш (ctrl+c).
Выберите область для надписи.
Вставляем с помощью комбинации (ctrl+m), либо командой вставки из меню. После заполнения области можно переходить к первичному редактированию — изменить тип шрифта, размера, способа исполнения (курсив, полужирный).
После, соглашаемся с выбранной надписью.
Изменение шрифта
Активируем инструмент горячей клавишей или с помощью значка с символом «Т», что позволит вам написать текст в Photoshop.
Кликнув мышью в рабочей области (на изображении), мы получаем новый текстовый слой, в котором выделяем область для шрифта.
После ввода последней буквы обратите внимание на значков редактирования , их пятнадцать штук. Первая половина изменяет шрифт и размер, а вторая изменяет положение текста в области, его форму (деформации) и цвет. Демо-версия содержит инструмент для создания 3D-шрифта.
Выбор вкладки » Редактирование «Из выпадающего списка берем « свободное преобразование «. С помощью этого инструмента можно:
С помощью инструмента «деформация текста» выделенный объект искажается, приобретая визуальное сходство с лентой с буквами.
Как создать стилизованное текстовое поле
Создание стилизованного текста — объемный и вариативный проект. Используйте его как отправную точку для дальнейшего развития:
- Фон … В нашем примере это стена.
- Создаем новый слой и залейте его черным цветом.
 Корректировка индикатора « непрозрачность » до желаемого значения… Выбор опции зависит от технических характеристик монитора и настроек цвета. В данном случае этот показатель составляет 35%.
Корректировка индикатора « непрозрачность » до желаемого значения… Выбор опции зависит от технических характеристик монитора и настроек цвета. В данном случае этот показатель составляет 35%. - Центр набрав фразу : Флай. Надпись и шрифт можно использовать любой, в примере это «ударный».
- … Выберите слой с надписью (щелкните левой кнопкой мыши с зажатым ctrl). Сохраняем выбранную область. Уменьшите область до значения, равного 4,9.0451
- Удалить полученную область. У вас должна получиться линейная надпись. Снять выделение через ctrl+c.
- Заходим в меню « стиль слоя «. Выбор цвета.
- Выбираем цвет внешнего свечения … Выбираем размер тени. И скопируйте слой. Эти же настройки позволят вам создавать объемные буквы.
- С помощью каналов выделения создадим эффект неонового света.
- Изменение перспективы посредством трансформации. Редактирование надписи.

Так мы получаем неоновый текст на стене.
Как создать свой собственный шрифт в Photoshop
Разработка с нуля — кропотливая и очень сложная работа. Для новичка в графической программе лучше всего использовать специализированные приложения, например, подойдет «Font Creator» или «Adobe Illustrator».
Простой способ создать уникальную надпись — с использованием примитивов создайте необходимые буквы из прямоугольников слой за слоем.
Желательно подписать слои чтобы потом не запутаться.
Сохраните готовый текстовый проект в формате « psd » или « jpg ».
Первый сохраняет слои и помогает быстро вернуться к работе в Photoshop. Второй используется для демонстрации в социальных сетях… Для личного пользования или хранения готового проекта лучше выбрать формат без сжатия качества готового изображения «png».
В этом уроке мы научимся создавать текстовую надпись .
1. Набор текста.
Для сделать надпись выбрать инструмент «Текст» слева на панели (Текст) После кликнуть мышкой в нужной части документа и набрать текст на клавиатуре. Вы можете начать печатать с точки или выбрать прямоугольную область, которая будет определять границы текста.
Нажмите на картинку, чтобы увеличитьНа панели параметров можно настроить текст как до, так и после него.
2. Выбор гарнитуры
3. Выбор стиля шрифта
4. Размер шрифта
5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
8. Деформация текста
9. Вызов палитры
Вы можете изменить как весь текст целиком, так и отдельные его части.
Примечание : Работать с текстом и изменять его можно только при включенном инструменте «Текст» на панели инструментов.
Выделите необходимую часть текста и в появившемся окне выберите гарнитуру.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать в панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и с помощью пипетки на изображении. Затем выбранная часть изменит свой цвет.
Цвет текста можно создать с помощью Градиента (Заливки). Для этого сначала нужно выделить буквы в тексте, сделать это можно с помощью Magic Wand (Волшебная палочка). Буквы будут выделены движущейся пунктирной линией.
Далее выбираем заливку из стандартных, либо создаем свою и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить внешний вид текста с помощью Styles (Стили) на панели в правом верхнем углу.
Adobe Photoshop имеет стандартный набор стилей, который можно изменять и пополнять по мере необходимости.
Чтобы изменить стиль текста, мы будем работать на панели «Слои». В правом нижнем углу выделите слой с текстом, который мы будем менять, а затем примените к нему нужный стиль.
В правом нижнем углу выделите слой с текстом, который мы будем менять, а затем примените к нему нужный стиль.
4. Деформация текста.
Вы можете деформировать текст с помощью кнопки на панели параметров. В результате появится диалоговое окно со стандартным набором из 15 заготовок, а также без искажений. Выберите текст и выберите определенный шаблон, текст деформируется.
Вы можете расположить текст в документе по любому пути. Во-первых, нам нужно создать сам путь. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрал ручку Freeform Pen и нарисовал контур от руки.
После того, как текст набран, щелкните контур и удалите его.
Как изменить фон фотографии в Photoshop
Вы хотите изменить фон фотографии в Photoshop? Возможно, вы хотите превратить облачное небо в прекрасный солнечный день? Или добавить плоский фон к вашей корпоративной фотографии? Если это так, вам будет приятно узнать, что это на самом деле довольно просто.
Возможность изменить фон изображения — одна из лучших функций Adobe Photoshop. Приложение даже включает в себя инструменты для выбора сложных областей, таких как волосы, и сопоставления цветов с разных изображений.
Как изменить фон фотографии в Photoshop
Лучший способ изменить фон в Photoshop — создать выделение, разделяющее передний план и фон.
Как и все в Photoshop, есть несколько разных способов добиться одинаковых результатов. В этом уроке мы будем использовать Quick Selection , но он будет работать так же эффективно с инструментом Pen .
Вот что мы собираемся создать. Мы начнем с фотографии слева и закончим той, что справа.
Мы используем изображения с сайта Pexels.com, одного из лучших сайтов с бесплатными изображениями. Это отличное место, где можно найти материалы для практики. Вы можете скачать наше основное изображение здесь.
Шаг 1: выберите объект переднего плана
Возьмите инструмент быстрого выбора на панели инструментов или нажмите W на клавиатуре (одно из многих полезных сочетаний клавиш в Photoshop). Жесткой кистью щелкните и перетащите внутрь области, которую хотите выделить. Photoshop попытается угадать, какие части вы хотите включить, основываясь на уровнях контрастности изображения.
Жесткой кистью щелкните и перетащите внутрь области, которую хотите выделить. Photoshop попытается угадать, какие части вы хотите включить, основываясь на уровнях контрастности изображения.
В результате вы обнаружите, что области с высокой контрастностью и резкими краями выбираются аккуратно, а низкая контрастность и мягкие края потребуют дополнительной работы.
Для некоторых изображений проще выбрать фон. Затем вы можете инвертировать выбор, нажав Shift + Ctrl + I в Windows или Shift + Cmd + I в Mac.
Шаг 2. Точная настройка выбора
Чтобы уточнить выделение, увеличьте изображение и уменьшите размер кисти, нажав левую квадратную скобку. Теперь продолжайте щелкать и перетаскивать, чтобы добавить части объекта переднего плана к вашему выбору.
Если вам нужно удалить что-либо из выделения, удерживайте нажатой клавишу Alt , щелкните и перетащите эти области.
В идеале ваш выбор должен содержать все твердые объекты, но вам не нужно, например, зацикливаться на выборе отдельных прядей волос. Мы разберемся с этим через мгновение.
Мы разберемся с этим через мгновение.
Шаг 3: выделение и маска
На панели параметров в верхней части экрана нажмите Выбрать и замаскировать . Открывшийся экран позволяет уточнить выделение и преобразовать его в маску.
На панели Свойства щелкните параметр Режим просмотра , чтобы изменить способ отображения вашего выбора. Overlay — хороший выбор, так как вы можете выбрать цвет, контрастирующий с вашим изображением. Но во время работы вы можете нажимать клавишу F , чтобы переключаться между представлениями — разные фоны подчеркнут любые проблемы с вашим выбором.
Шаг 4. Уточните выделение
Теперь можно приступить к уточнению выделения. На панели инструментов в левой части экрана находятся различные инструменты, которые помогут вам в этом:
- Инструмент быстрого выбора. То же, что мы использовали в первом шаге, это можно использовать для быстрого добавления (или удаления) любых больших областей к вашему выбору.

- Инструмент «Кисть для уточнения краев». Лучше всего использовать на волосах и других мягких краях.
- Инструмент «Кисть». Используйте это на более жестких краях.
- Инструмент «Лассо/многоугольное лассо». Вручную нарисуйте области, чтобы добавить или удалить их из вашего выбора.
Увеличьте изображение, чтобы проверить края выделения. Вам не нужно трогать большую его часть — вы в основном ищете области, которые либо не были выбраны, либо были выбраны неправильно, либо имеют очень неровные края.
В нашем изображении мы начнем с инструмента Кисть , чтобы сгладить края стены и тела. Просто закрасьте, чтобы добавить к выделению, или удерживайте Alt и закрасьте, чтобы удалить области.
Затем переключитесь на инструмент Refine Edge , чтобы подправить волосы или мягкие края. В разделе Edge Detection на правой панели установите флажок Smart Radius . Это помогает Photoshop различать мягкие и жесткие края.
Это помогает Photoshop различать мягкие и жесткие края.
Также можно немного увеличить Радиус . Вам нужно будет сделать это на глаз, чтобы увидеть его эффекты — нажмите P для переключения между до и после.
Поместите мягкую кисть Refine Edge на внешний край волос и начните расчесывать. Вы должны увидеть пряди волос, которые начинают добавляться к выделению. Удерживая нажатой клавишу Alt , нарисуйте, чтобы отменить изменения, если они вас не устраивают.
Шаг 5. Настройте параметры
Параметры выбора и маски включают несколько перечисленных в разделе Глобальные уточнения . Нам не нужно их использовать для нашего изображения, но для справки они такие:
- Гладкая. Сглаживает края выделения, удаляя зубчатые линии. Хорошо подходит для выделений с четким краем.
- Перо. Смягчает края выделения, добавляя растушевку.
- Контраст.
 Делает края выделения более жесткими, увеличивая контрастность краевых пикселей.
Делает края выделения более жесткими, увеличивая контрастность краевых пикселей. - Сдвиг кромки. Перемещает все выделение внутрь или наружу на указанное количество пикселей.
Шаг 6. Удаление цветной окантовки
Если вы довольны своим выбором, перейдите к Настройки вывода на правой панели. Отметьте Обеззараживание цветов , чтобы удалить любую цветовую бахрому, оставшуюся в вашем выборе.
В Output выберите New Layer with Layer Mask и нажмите OK . Теперь вы вернетесь к своему основному изображению, и ваш выбор будет добавлен в качестве нового слоя. Теперь, когда вы удалили фон изображения, вы готовы добавить новый фон.
Шаг 7. Вставьте новый фон
Затем вставьте изображение с новым фоном. Поместите его на слой чуть ниже слоя, содержащего выделение переднего плана.
Используйте инструмент Hand , чтобы расположить слой там, где вы хотите, изменив его размер при необходимости с помощью инструмента Free Transform ( Ctrl +T или Cmd + T ). Возьмитесь за ручки в углах или по бокам изображений и перетащите внутрь, чтобы уменьшить их. Держите Shift , чтобы сохранить соотношение сторон прежним.
Возьмитесь за ручки в углах или по бокам изображений и перетащите внутрь, чтобы уменьшить их. Держите Shift , чтобы сохранить соотношение сторон прежним.
Шаг 8. Сопоставьте цвета
К настоящему времени он должен выглядеть довольно хорошо. Последним шагом является исправление цветов переднего плана, чтобы убедиться, что они правильно сочетаются с фоном.
Выберите слой переднего плана, убедившись, что выбрано изображение, а не маска. Перейдите к Image > Adjustments > Match Color .
В открывшемся окне перейдите к Источник и выберите изображение, над которым вы работаете. До 9 лет0021 Слой выберите, какой слой вы хотите исправить — вы можете либо сопоставить передний план с новым фоном, либо наоборот.
Теперь установите флажок Нейтрализация , чтобы удалить любые цветовые оттенки с выбранного слоя, и настройте параметры Яркость и Интенсивность , пока ваш передний план и фон не совпадут. Вы можете уменьшить эффект с помощью ползунка Fade , если вам нужно. Используйте параметр Preview для переключения между состояниями «до» и «после».
Вы можете уменьшить эффект с помощью ползунка Fade , если вам нужно. Используйте параметр Preview для переключения между состояниями «до» и «после».
Шаг 9: Готово!
Нажмите OK и готово. Сохраните файл в формате PSD, чтобы сохранить всю информацию о слое. Поскольку передний план, фон и исходное изображение находятся на отдельных слоях, ваш файл остается полностью редактируемым. Чтобы узнать больше о способах улучшения редактирования изображений, попробуйте эти советы по рабочему процессу Adobe Photoshop.
Вы можете отредактировать маску, чтобы добавить или удалить то, что видно на переднем плане, и вы можете изменить положение фона или даже полностью поэкспериментировать с другими.
Чтобы поделиться своим изображением, вам нужно сохранить его в другом формате. Перейдите в File > Save As и выберите JPEG , чтобы сделать это. Однако не удаляйте свой PSD — это ваша резервная копия!
Что делать, если у вас нет Photoshop?
Если вы хотите изменить фон изображения в Photoshop, это очень просто.



 Для его применения добавьте в документ копию картинки с пятнами, воспользовавшись опцией Duplicate Layer меню Layer, и откройте настройки опцией Dust&Scratches группы Noise меню Filter.
Для его применения добавьте в документ копию картинки с пятнами, воспользовавшись опцией Duplicate Layer меню Layer, и откройте настройки опцией Dust&Scratches группы Noise меню Filter. В документе появится слой, состоящий из видимых фрагментов всех слоев, лежащих ниже.
В документе появится слой, состоящий из видимых фрагментов всех слоев, лежащих ниже.

 После этого надпись должна пропасть.
После этого надпись должна пропасть.

 Выбрать значение Аware Fill — c учётом содержимого*.
Выбрать значение Аware Fill — c учётом содержимого*.
 Если вам нужно изменить его положение, то вы можете щелкнуть по значку правой кнопкой мыши и выбрать нужную ориентацию (например, вертикальную).
Если вам нужно изменить его положение, то вы можете щелкнуть по значку правой кнопкой мыши и выбрать нужную ориентацию (например, вертикальную). Надпись готова.
Надпись готова.
 Корректировка индикатора « непрозрачность » до желаемого значения… Выбор опции зависит от технических характеристик монитора и настроек цвета. В данном случае этот показатель составляет 35%.
Корректировка индикатора « непрозрачность » до желаемого значения… Выбор опции зависит от технических характеристик монитора и настроек цвета. В данном случае этот показатель составляет 35%. 
 Делает края выделения более жесткими, увеличивая контрастность краевых пикселей.
Делает края выделения более жесткими, увеличивая контрастность краевых пикселей.