Как изменить оттенок текстуры на необходимый
При поиске качественных бесшовных текстур нередко возникает ситуация, когда никак не получается найти нужный оттенок, вот вроде выбор большой, но все-равно что-то не то. Что же делать в данной ситуации? Продолжать рыть интернет и тем самым тратить драгоценное время? Есть способ проще – выбрать подходящую текстуру и придать ей именно тот оттенок, который нужен вам. Сделать это очень просто в программе фотошоп.
Давайте рассмотрим, как сменить цветовой тон текстуры в фотошопе онлайн, в обычной версии фотошопа это делается аналогично. И так, выбираем необходимую текстуру, например текстура древесины нужного нам оттенка не найдена, но есть подходящее по структуре изображение. В фотошопе онлайн в верхнем меню выбираем “Файл” – “Открыть изображение” или нажимаем комбинацию клавиш “Ctrl + O”.
После чего в открывшемся окне выбираем нашу текстуру древесины на компьютере. Теперь текстура открыта и остается только сменить ее оттенок на необходимый нам.
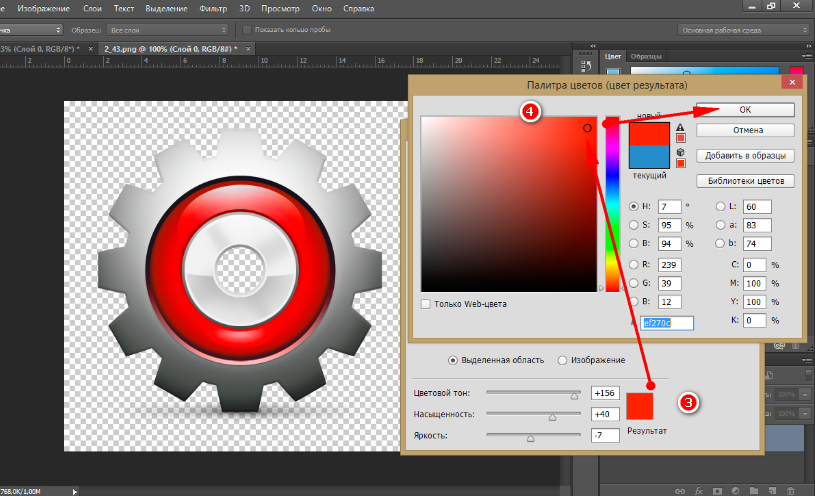
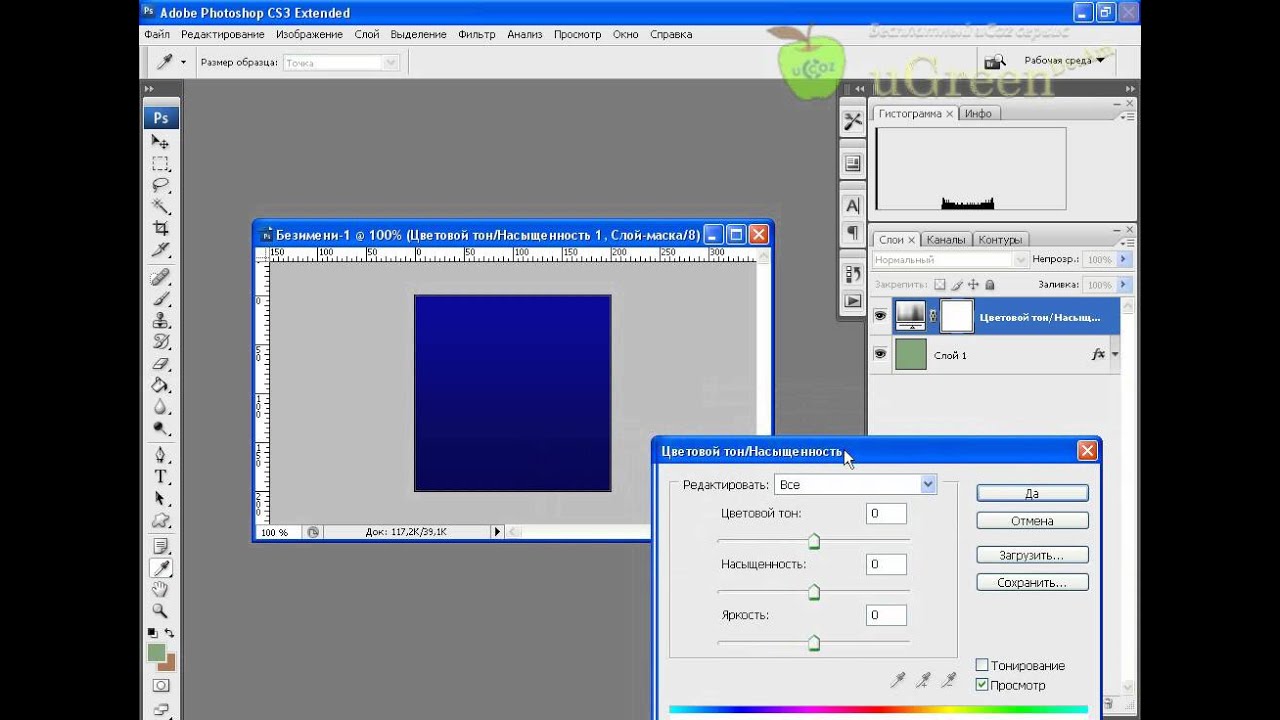
После данного действия появится окошко в котором используя ползунки можно настроить нужный вам оттенок текстуры. Основным ползунком является “Цветовой тон”,
с другими двумя можете поэкспериментировать на ваше усмотрение, галочку в пункте “Колоризация” ставить не нужно.
После того, как мы подобрали необходимый оттенок текстуры, а так же немного подкорректировали ее насыщенность, необходимо просто нажать кнопку “Да”.
Тем самым применив внесенные нами изменения к текстуре. Теперь остался последний шаг – сохранение текстуры с подобранным нами оттенком. Для этого в верхнем меню программы выбираем “Файл” – “Сохранить”. После этого действия откроется окошко с настройками параметров сохранения изображения, в котором нам нужно выставить ползунок “Качество” на 100%, в пункте “Формат” оставить по умолчанию JPG и слева по умолчанию оставить место сохранения “Мой компьютер”, после чего нажать кнопку “Да”.
В результате откроется окошко проводника, в котором вам нужно выбрать место сохранения изображения на вашем компьютере. Вот таким вот простым и достаточно быстрым способом можно абсолютно любую понравившуюся текстуру перекрасить в нужный вам цвет, без потери качества.
Как заменить цвет в фш. Как в Photoshop изменить цвет объекта
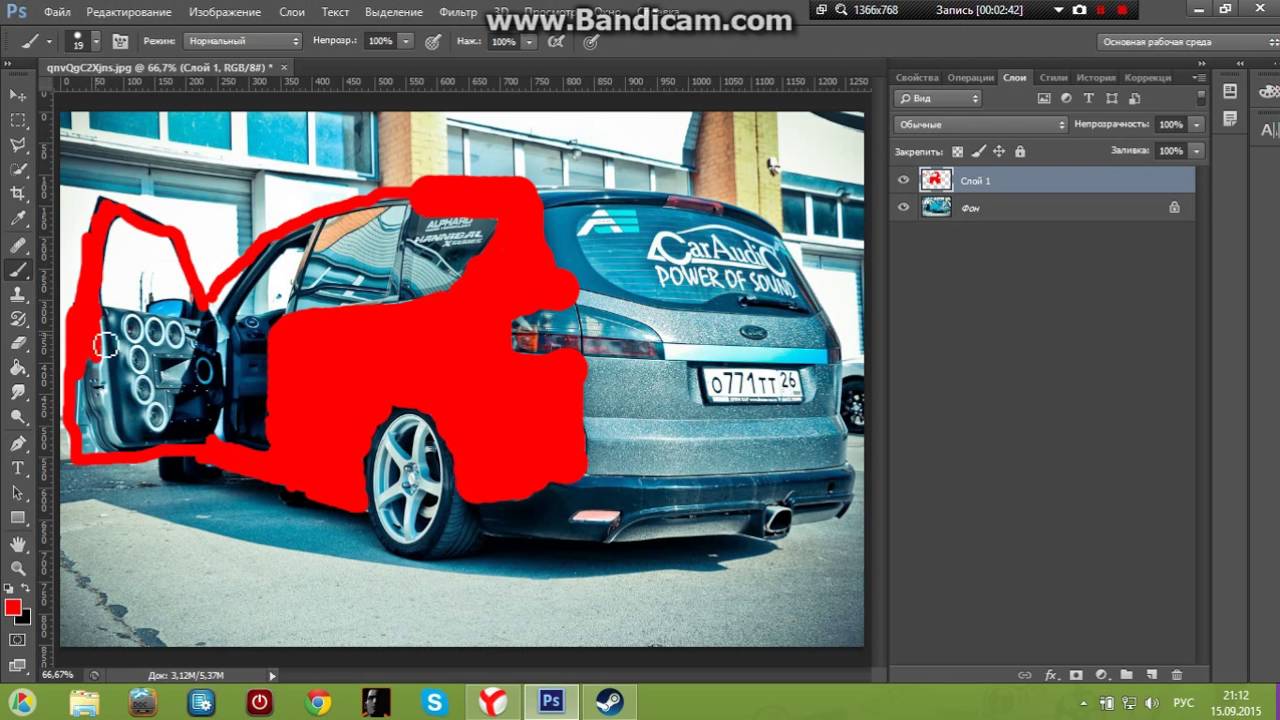
И снова здравствуйте, мои дорогие читатели. Сегодня я хотел бы рассказать вам, как заменить цвет в фотошопе на другой на отдельном участке и даже на всей картинке. Ведь наверняка у вас частенько возникало желание, перекрасить что-либо, чтобы посмотреть, как это будет выглядеть. Но чтобы не ошибиться, сначала лучше сделать это на каком-то макете или на фотографии. Тогда вы уже будете знать, как и что выглядит. Давайте посмотрим как поменять цвет предмета на определенный на примере перекраски автомобиля на картинке.
Первый способ. Замена цвета
Давайте рассмотрим самый простенький случай, когда у нас фон абсолютно отличается от самого объекта, т.
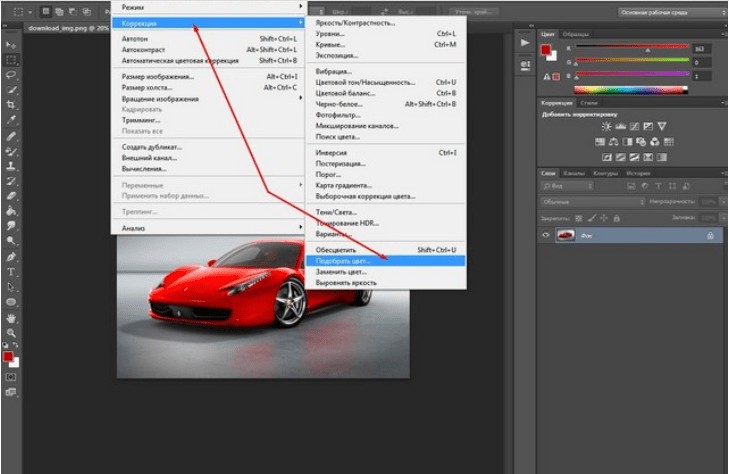
- Итак, загрузите фотографию, картинку или рисунок в наш редактор и теперь идите в знакомое нам меню «Изображение»
. Далее выберете пункт «Коррекция»
, а потом уже «Заменить цвет»
.
- Перед нами открылось окно замены цвета. Что мы здесь делаем? Во-первых давайте убедимся, что в этом окне активным инструментом является обычная пипетка (без знаков). Теперь просто кликните левой кнопкой мыши где-нибудь на капоте автомобиля.
- Как видите, в окне у нас появилась небольшая прорисовочка. То, что окрашено светлым показывает нам какая область подвергнется замене цвета. Теперь начинайте тянуть ползунок «Цветовой тон»
. Видите? Часть цвета начинает меняться, когда вы двигаете этот тон. Не расстраиваетесь, что закрасилась не вся машина. Мы это исправим.
- Для начала зажмите левую кнопку мыши на ползунке «Разброс»
и тяните его в большую сторону. Только старайтесь сделать так, чтобы машина закрасилась максимально, а фон при этом остался бы нетронутым.
 В данном случае на фоне нет желтых оттенков, что позволяет мне поставить максимальный разброс 200.
В данном случае на фоне нет желтых оттенков, что позволяет мне поставить максимальный разброс 200. - Нужный объект поменял почти весь цвет, но не полностью? Опять же не беда. Активируем внутренний инструмент «Пипетка+»
и нажимаем левой кнопкой мыши на тех участках автомобиля, где остались непрокрашенные области на рисунке.
- Вуаля!) Как видите, всё получилось и даже наш фон не пострадал. И кстати вы можете еще подвигать ползунки «Цветовой тон», «Насыщенность» , «Яркость» для достижения нужного оттенка.
Смотрите. Выглядит как будто так и надо. И эту функцию можно использовать в разных областях, например, чтобы заменить цвет одежды, или придать необычный, но определенный оттенок овощам или фруктам. Во! Попробуйте сделать синий арбуз. Уверяю вас. Это легко, очень интересно и полезно для закрепления.
Исправление недоразумений
Давайте посмотрим случай чуточку сложнее. Допустим, я опять же хочу сменить цвет машины, но уже другой. Как видите, цвет авто такой же как и на заднем плане. Ну что ж? Давайте проделаем все также как наверху и посмотрим, что у нас получится.
Как видите, цвет авто такой же как и на заднем плане. Ну что ж? Давайте проделаем все также как наверху и посмотрим, что у нас получится.
А плохо у нас получается, фон настолько схож с цветом машины, что ни «Пипетка- » , ни уменьшение разброса не помогают. Если мы хотим, чтобы у нас была фиолетовая, то и горы у нас тоже будут аналогичные. Что делать?
В таких сложных ситуациях придется немножко поработать ручками. На самом деле ничего страшного здесь нет. Просто вам придется воспользоваться знакомым вам . Да-да. Ручками стираем неудавшиеся закрашенные объекты или фон, тем самым оставляя с определенным цветом только сам предмет, т.е. в нашем случае автомобиль.
Еще лучше перед тем как заняться изменением цвета, дублируйте слой и совершайте все действия на созданной копии. А ненужные детали можно будет стереть обычным . Так будет лучше, если вы вдруг захотите изменить цвет потом.
Второй способ. Режим наложения
Ну и раз мы тут заговорили о перекраске автомобиля в photoshop, то я не могу не упомянуть еще один неплохой способ для осуществления сего действия.
Давайте я загружу тот же самый автомобиль, что и выше.
- Берем и , каким бы мы хотели закрасить эту машинку. Ну допустим я хочу ее видеть зеленой, тогда этот конкретный цвет я и выберу.
- Теперь создайте новый слой, нажав комбинацию клавиш SHIFT+CTRL+N. А затем взгляните на панель слоев. Видите там есть режимы наложения? По умолчанию стоит обычный, но вы раскройте выпадающий список и выберете пункт «Цветность»
(Кстати режим «Цветовой тон»
тоже подойдет, так что можете выбирать и его). Отлично. Молодцы.
- А вот теперь выберете размер, форму и жесткость кисти, и вперёд! Красим машинку. Только аккуратно, чтобы лишнего не задеть. Ну а если задели, то ластиком поправите, ничего страшного.
- А теперь, если захотите изменить тот цвет, который вы наваяли, вам нужно зайти в наше опять же знакомое меню «Изображение»
и там выбрать «Коррекция»
— «Цветовой тон/насыщенность»
.
 Но я советую сразу воспользоваться несложной комбинацией клавиш CTRL+U.
Но я советую сразу воспользоваться несложной комбинацией клавиш CTRL+U. - Ну а во вновь открывшемся окне вы также можете двигать ползунки цветового тона, насыщенности и яркости, дабы изменить оттенок. Всё просто.
Ну как вам урок? Всё было понятно и интересно? Я надеюсь, что да. Лично я, когда узнал о замене цвета предмета в Adobe Photoshop, был просто в восторге. Если, конечно, что-то будет непонятно, то вы всегда можете уточнить или спросить. Буду рад помочь по мере возможностей.
Еще я бы советовал посмотреть вам классный видеокурс по фотошопу . Видеоуроки просто обалденные, курс идет от легкого к сложному, всё рассказано человеческим языком, ничего не упущено и в то же время никакой лишней «воды». Всё по полочкам. Так что обязательно посмотрите.
Ну а с вами я прощаюсь сегодня. Буду рад видеть вас в моих других статьях. Ну а чтобы не теряться, обязательно подпишитесь на обновления моего блога. Спамить не буду — всё только по делу, честное слово.![]()
С уважением, Дмитрий Костин.
В этом уроке мы познакомимся с программой замены цвета и узнаем, как с ее помощью можно быстро изменить цвет предметов на фотографии.
Мы покажем вам не самый профессиональный, но самый простой и быстрый, способ изменения цвета в изображении. Этот способ не всегда дает желаемый результат, но он обычно хорошо работает для несложных задач. Это простой инструмент и стоит того, чтобы попробовать работать с ним, прежде чем перейти к более сложным и трудоемким методам.
Инструмент «Color Replacement Tool» (Замена цвета)
Инструмент Color Replacement Tool (Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush).
Если же у вас Photoshop CS3 или CS4, CS5 или CS6, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
Как только вы выбрали инструмент Color Replacement, курсор мыши превратится в круг с маленьким крестиком в центре.
Вы можете настроить размер круга с помощью горячих клавиш — скобок [ или ]. Левая скобка уменьшает размер, правая — увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift(Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Как работает инструмент Color Replacement:
Когда вы перетаскиваете инструмент Color Replacement на изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана. Любые другие пиксели, которые окружают круглый курсор, тоже изменяют цвет при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет на фотографии, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. Существует несколько вариантов настройки инструментов в верхней панели, но это мы рассмотрим позже.
Существует несколько вариантов настройки инструментов в верхней панели, но это мы рассмотрим позже.
В палитре инструментов вы видите настройки цвета в данный момент. По умолчанию установлен черный цвет:
Для того, чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Выбираем зеленый цвет. Нажмите Ок и закройте палитру цветов.
Посмотрите на палитру инструментов. Образец цвета переднего плана изменился. Теперь цвет переднего плана — зеленый. Теперь, если мы будем рисовать на изображении инструментом “Замена цвета” , исходный цвет будет заменен на зеленый цвет:
Возьмем пример фотографии девочки с шарами:
Она выглядит счастливым с голубым воздушный шаром в руке, но может быть ей хотелось бы иметь зеленый шар. Давайте посмотрим, что мы можем сделать для нее. С помощью инструмента “Замена цвета”/”Color Replacement”, кликнув курсором по шарику, начнем движение внутри него. Фотошоп начинает заменять синий цвет зеленым.
Фотошоп начинает заменять синий цвет зеленым.
Чтобы изменить цвет остальной части шара на зеленый, нужно просто держать кнопку мыши нажатой.
Если вы случайно зайдете за границы шара и попадете на желтую стену позади него, фотошоп начнет менять желтый цвет на зеленый:
Толерантность
Все просто и без проблем, пока вы не доходите до краев шара. Если вы внимательно посмотрите, вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
Мы уже говорили, что у инструмента “Замена цвета” есть несколько параметров, которые можно настраивать на панели управления. Одним из таких параметров является “толерантность”. “Толерантность” определяет чувствительность к заменяемому цвету. По умолчанию толерантность составляет 30%, что является хорошей отправной точкой. Но этого не достаточно для нашего случая. Увеличиваем толерантность до 50%, что позволит инструменту “Замена цвета” влиять на более широкий диапазон цветов:
Мы установили большую толерантность. Теперь, давайте, отменим последний шаг и попробуем еще раз обработать края.
Теперь, давайте, отменим последний шаг и попробуем еще раз обработать края.
Заканчиваем обработку в оставшихся областях и наш голубой шарик магически превращается в зеленый, благодаря инструменту “Замена цвета”:
Использовать цвет из изображения
В приведенном выше примере мы случайно выбрали новый цвет шара из палитры цветов в фотошоп. Точно так же легко можно выбрать цвет непосредственно из самой фотографии. Для этого с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор превращается в пипетку (Eyedropper Tool).
Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Фотошоп сделает этот цвет основным фоновым. На иконке цветов переднего и заднего плана верхний квадрат приобрел выбранный вами цвет.
Возьмем цвет блузки девочки:
Если вы посмотрите на образец цвета переднего плана на панели инструментов, вы увидите что цвет, на который вы нажали, стал основным цветом:
Этим цветом мы снова можем закрасить шар с помощью инструмента “Замена цвета”:
Режимы наложения
Режимы наложения
Причина, по которой инструмент “Замена цвета” сохраняет объем и текстуру, заключается в том, что он использует режимы наложения, чтобы смешать новые цвета.
Новый цвет взаимодействует с предыдущим цветом и получается такой эффект. Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Если вы когда-либо изучали теорию цвета, вы наверняка слышали, что цвет состоит из цветового тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета вы хотите затронуть.
Тон/Hue: при применении режима “Hue” изменится только основной цвет. Не будет менять насыщенность и яркость исходного цвета. Этот режим удобен для изображений, где цвета не очень интенсивные и он, как правило, дает очень небольшие изменения.
Насыщенность/Saturation: режим “Saturation” меняет только насыщенность первоначального цвета. Оттенок и яркость не затрагиваются. Этот режим полезен для снижения интенсивности цвета, или удалении цвета полностью.
Цвет/Color: режим “Color” задан по умолчанию и меняет оттенок и насыщенность. Яркость останется неизменной. Этот режим наложения вы будете использовать наиболее часто.
Яркость останется неизменной. Этот режим наложения вы будете использовать наиболее часто.
Яркость/Luminosity: И, наконец, режим “Luminosity” изменяет яркость исходного цвета на яркость нового цвета. Оттенок и насыщенность остаются неизменными.
Берем другую фотографию с шариками:
Один из способов выделить один воздушный шар, уменьшить насыщенность цвета других воздушных шаров. Мы не будем менять фактический цвет шаров, а изменим только интенсивность цветов. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Если бы мы хотели полностью обесцветить воздушные шары, мы бы установили основной цвет черный, белый или серый, но так как мы хотим получить более тонкий эффект, мы просто возьмем один из менее насыщенных цветов с изображения. Удерживая клавишу Alt мой (Win) / Option (Mac), мы временно переключаемся на инструмент Eyedropper Tool, и нажимаем на цвет, который мы хотим использовать. Мы выберем менее насыщенный желтый цвет. Цвет сам по себе не имеет никакого значения, так как режим наложения не изменит оригинальный цвет. Режим будет влиять только на насыщенность:
Режим будет влиять только на насыщенность:
Выбираем инструмент “Замена цвета” и рисуем по тем шарикам, на которых мы хотим снизить уровень насыщенности, делая их бледнее. Размер кисти можно регулировать квадратными скобками. Если необходимо, регулируйте и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Закрашиваем другие шарики. Их насыщенность снижается. Вот так выглядит результат:
Проблемы с яркостью
К сожалению есть ситуации, в которых использование инструмента “Заменить цвет” вызывает сложности.
Это случаи, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Например, мы хотим изменить оттенок верхнего оранжевого шара на фиолетовый цвет другого шара. Кажется, что это просто сделать, но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого перейдем в меню Файл — Вернуть (File- Revert). Затем берем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
Режим смешивания устанавливаем в Color. Это значение по умолчанию. Затем мы начинаем закрашивать оранжевый шар, чтобы изменить его цвет на темно-фиолетового. Вот результат:
Хм. Это определенно фиолетовый, но он не совсем похож на другие фиолетовые шары, не так ли? Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Установленный режим смешивания не влияет на яркость. Он действует только на цвет. Давайте, изменим режим смешивания на на “Яркость”/”Luminosity”:
Давайте, отменим все предыдущие действия и вернем шару оранжевый цвет, а затем установим режим смешивания “Яркость”/”Luminosity” . Теперь закрашиваем шар темно — фиолетовым.
Можно с уверенностью сказать, что результат плохой. В режиме “Яркость”/”Luminosity” шар стал ярче, но он остался оранжевым и потерял структуру.
Проблема заключается в слишком большой разнице яркостей объектов. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где всего лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы замены цвета.
Давайте, еще раз посмотрим на инструмент “Замена цвета”/”Color Replacement Tool”.
В верхнем меню мы видим три иконки с изображением пипеток. Каждая из этих иконок представляет собой вариант выбора образца цвета для работы (Sampling). Смотрим слева-направо: проба — непрерывно “Continuous” — задана по умолчанию; проба — однократно “Once”; проба — образец фона “Background Swatch”. Чтобы переключаться с одного варианта на другой, нужно просто активировать выбранный значок.
Рассмотрим варианты.
Проба — непрерывно “Continuous”. В этом варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и ведете курсором по изображению. Этот параметр можно использовать, когда требуются многочисленные и сложные изменения цвета в объекте.
С однократной пробой “Once”, фотошоп учитывает цвет, который вы выбрали кликом мыши, вне зависимости от того, как долго вы ведете курсором по изображению. Этот вариант подходит лучше всего для замены больших областей однородного цвета.
Образец фона “Background Swatch”. Этот вариант вы скорее всего не будете применять очень часто. Здесь фоновый цвет заменяет первоначальный цвет. На снимке будут заменены только те пиксели, которые совпадают с цветом фона. Для этого нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению. Это можно сделать, кликнув по нижнему квадрату иконки цвета. Регулируйте значение толерантности, если оттенок вас не устраивает.
“Ограничения”/ “Limits”
Следующий вариант настроек инструмента “Замена цвета” контролирует местоположение заменяемых пикселей и называется “Ограничения”/ “Limits”. Здесь есть три варианта обнаружения цвета: смежные пиксели (Contiguous), несмежные (Discontinuous) и выделение краев (Find Edges).
Чаще всего вы будете использовать первые два.
По умолчанию установлен тип ограничения “Смежный”/ “Contiguous”. В этом варианте инструмент “Замена цвета”/ “Color Replacement Tool” перекрашивает пиксели, которые находятся под крестиком в пределах курсора. Воздействие инструмента не будет действовать на пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. По крайней мере, пока курсор не находится в этих зонах.
Воздействие инструмента не будет действовать на пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. По крайней мере, пока курсор не находится в этих зонах.
Тип ограничения “Несмежный”/ “Discontinuous” заменяет все пиксели, находящиеся в пределах курсора.
Последний тип выделения краев “Find Edges” заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
Рассмотрим последнюю опцию в верхнем меню установок инструмента “Сглаживание”/”Anti-aliasing”. Используйте эту опцию, если вам нужно сгладить края при точных очертаниях объекта. Если вам не нужно сглаживание, снимите флажок.
Удачи Вам в обработке;-))
Как изменить цвет объекта в Фотошопе?
Наверное, каждая девушка хотя бы один раз в жизни задумывалась над изменением цвета волос. Но далеко не каждая на это решалась. Ведь новый цвет может, как украсить, так и испортить весь образ. Но как же это проверить ещё до окрашивания? Всё очень просто, нужно всего лишь воспользоваться фоторедактором Adobe Photoshop.
Итак, откройте вашу фотографию при помощи команды Файл > Открыть или сочетанием клавиш Ctrl + O. Выделите волосы, используя инструмент «Волшебная палочка» (клавиша W).
Для этого: установите допуск, и выделяйте нужную часть фотографии, чередуя кнопки «Добавление к выделенной области» (1) и «Вычитание из выделенной области» (2). Если Волшебная палочка выделила слишком большую область, нужно уменьшить допуск.
В меню Изображение, выберите пункт Коррекция и подпункт «Цветовой баланс…» или нажмите Ctrl + В. В открывшемся окне вы сможете изменить цвет выделенной части фотографии (в данном случае волос) при помощи регулирования бегунков в ту, или иную, сторону.
Когда получится нужный вам цвет, нажмите «ОК». Если цвет волос получился слишком тусклый, или, наоборот, яркий, в пункте Коррекция выберите подпункт «Яркость/Контрастность…».
Перемещая бегунки влево или вправо, установите нужную контрастность и яркость.
Теперь сохраните изображение в новом файле, сравните со старым, и сделайте вывод: нужно ли вам менять цвет волос? 🙂
Разумеется, в Фотошопе можно менять не только цвет волос. Это может быть цвет платье, автомобиля, неба….В общем, чего только душа пожелает!
Это может быть цвет платье, автомобиля, неба….В общем, чего только душа пожелает!
11.02.2015 27.01.2018
В этом уроке я подробно расскажу про способы как поменять цвет в фотошопе. Распишу все шаги подробно, сопровожу картинками чтобы было понятно и доходчиво объясню где и какую функцию можно применять.
1 способ
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или Replace Color на английском.
Я покажу на простейшем примере, на не сложной картинке. Возьмем иконку и откроем её в фотошопе.
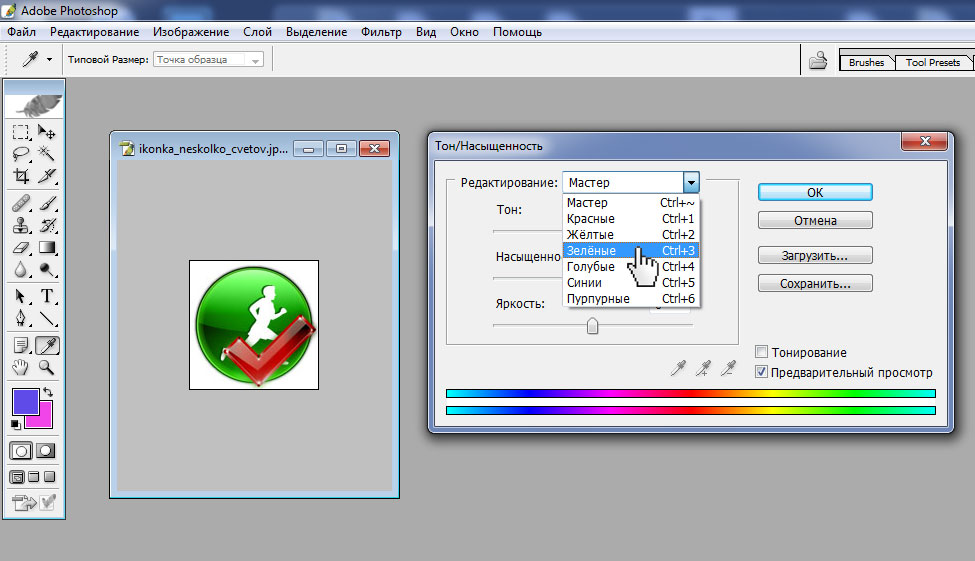
Мастерок на иконке желтого цвета. Мы заменим желтый цвет на любой другой интересующий нас. Для этого заходим в меню Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)
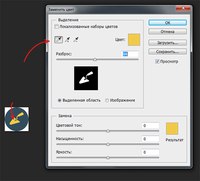
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.
Внизу заголовок Замена — там и можно поменять выделенный цвет. Но прежде можно задать параметр Разброс в выделении. Чем больше параметр тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь желтый цвет на изображении.
Настройте параметры Замены цвета — на цвет который хотите видеть вместо заменяемого. Я сделал зеленый, задав параметры Цветовой тон, Насыщенность и Яркость.
Когда будете готовы заменить цвет — нажмите ОК.
Так мы поменяли один цвет на другой.
2 способ
Второй способ по схеме работы можно сказать идентичен первому. Но мы его рассмотрим на более трудном изображении.
Для примера я выбрал фотографию с машиной. Сейчас я покажу как заменить цвет автомобиля в фотошопе.
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету.
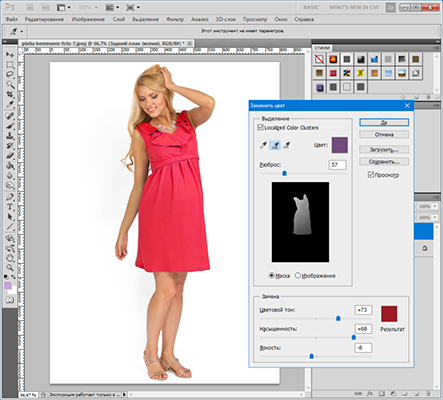
Для этого заходим в меню Выделение — Цветовой диапазон (Select — Color Range)
Далее остается кликнуть по красному цвету машины и мы увидим функция его определила — окрасив белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
После того как вы нажмете ОК, вы увидите как создалось выделение:
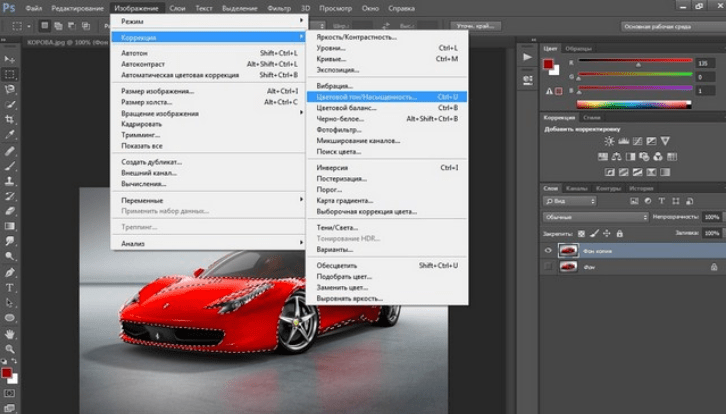
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией — Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)
Появится диалоговое окно.
Сразу поставьте галочку на параметр Тонирование (внизу справа). Теперь используя параметры Цветовой тон, Насыщенность и Яркость можно настроить цвет. Я настроил синий цвет.
Все. Цвет заменился.
Было — стало:
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
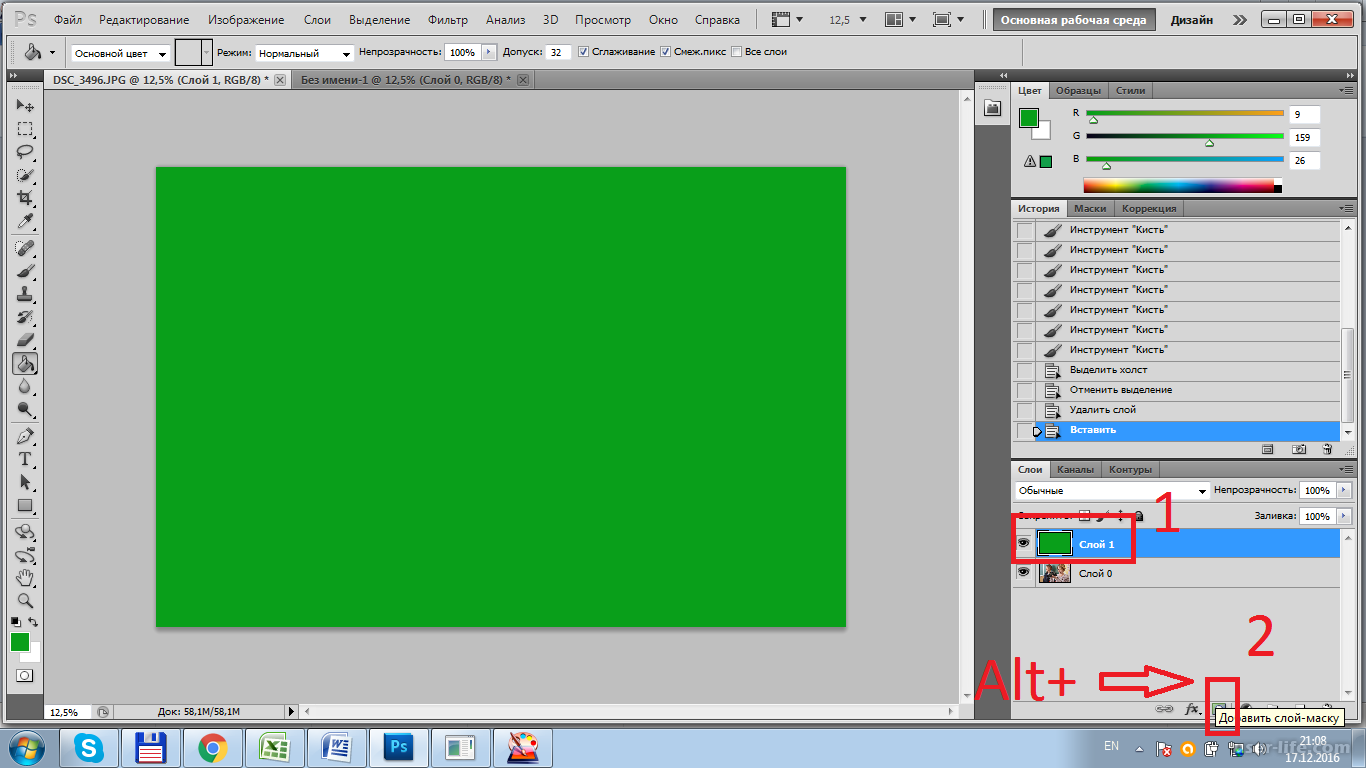
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N ). Вызываем инструмент «Кисть»/Brush (клавиша B ). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
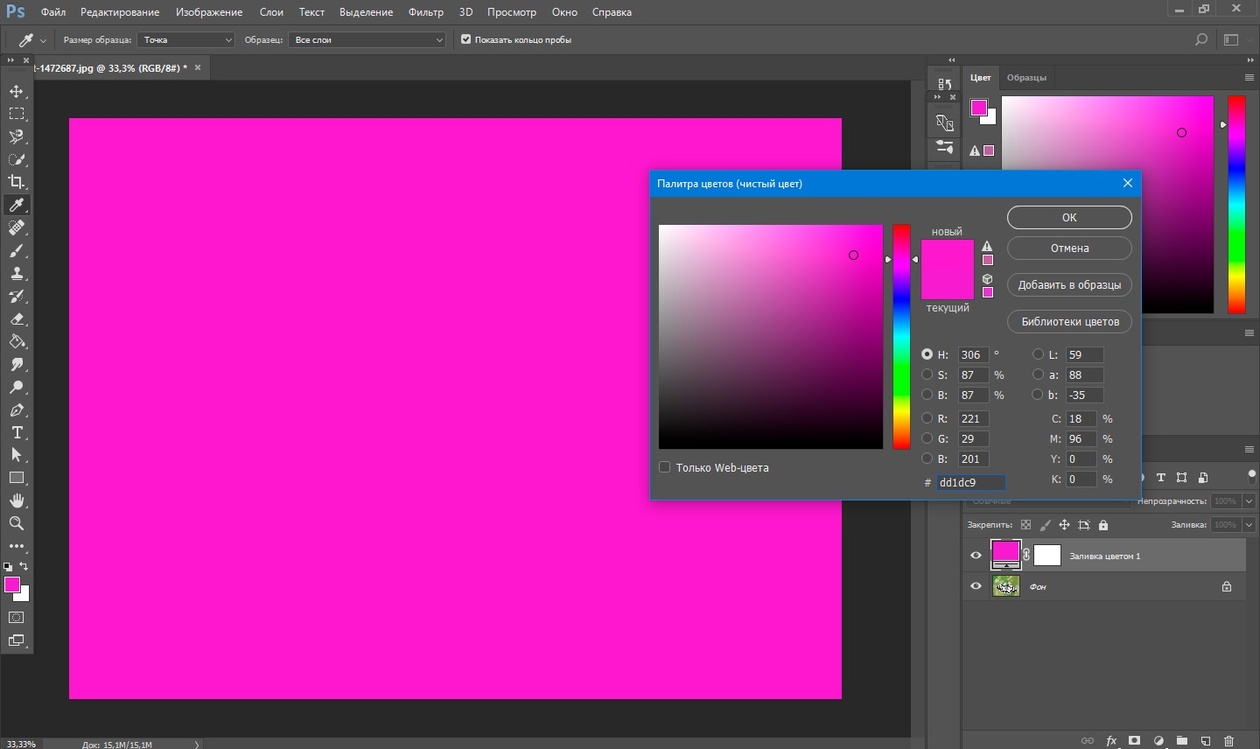
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue . Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete . Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
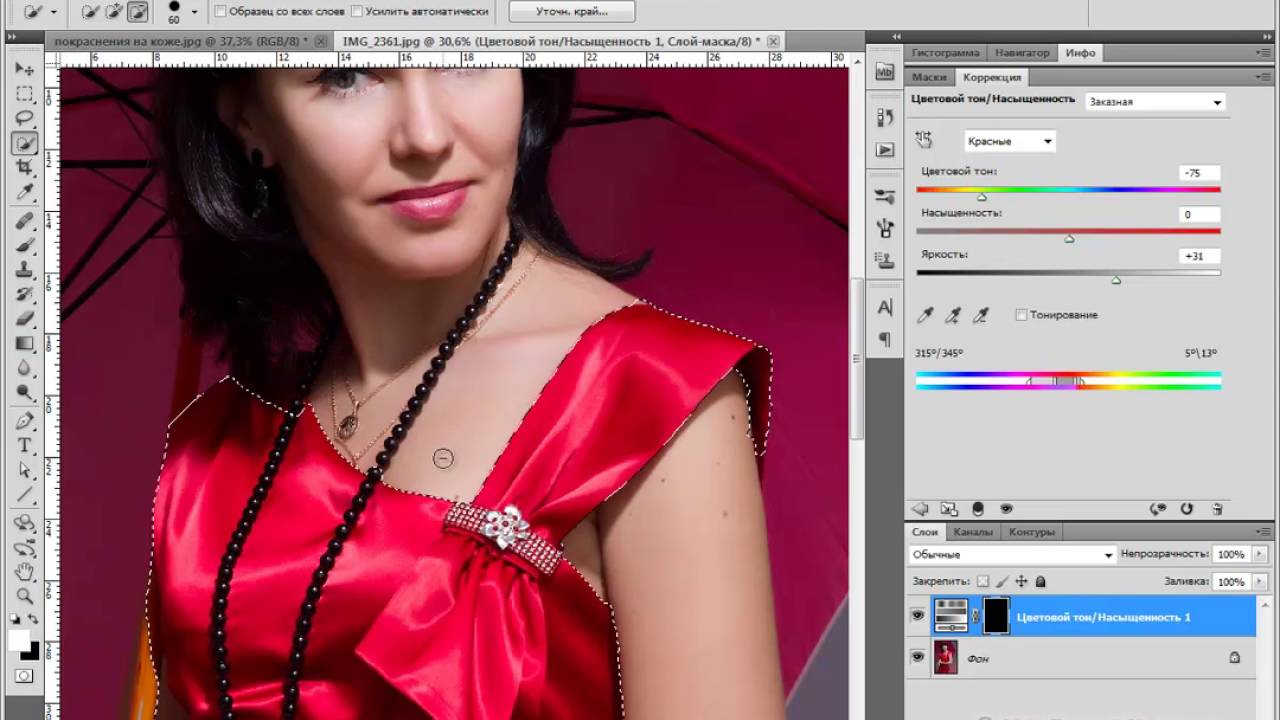
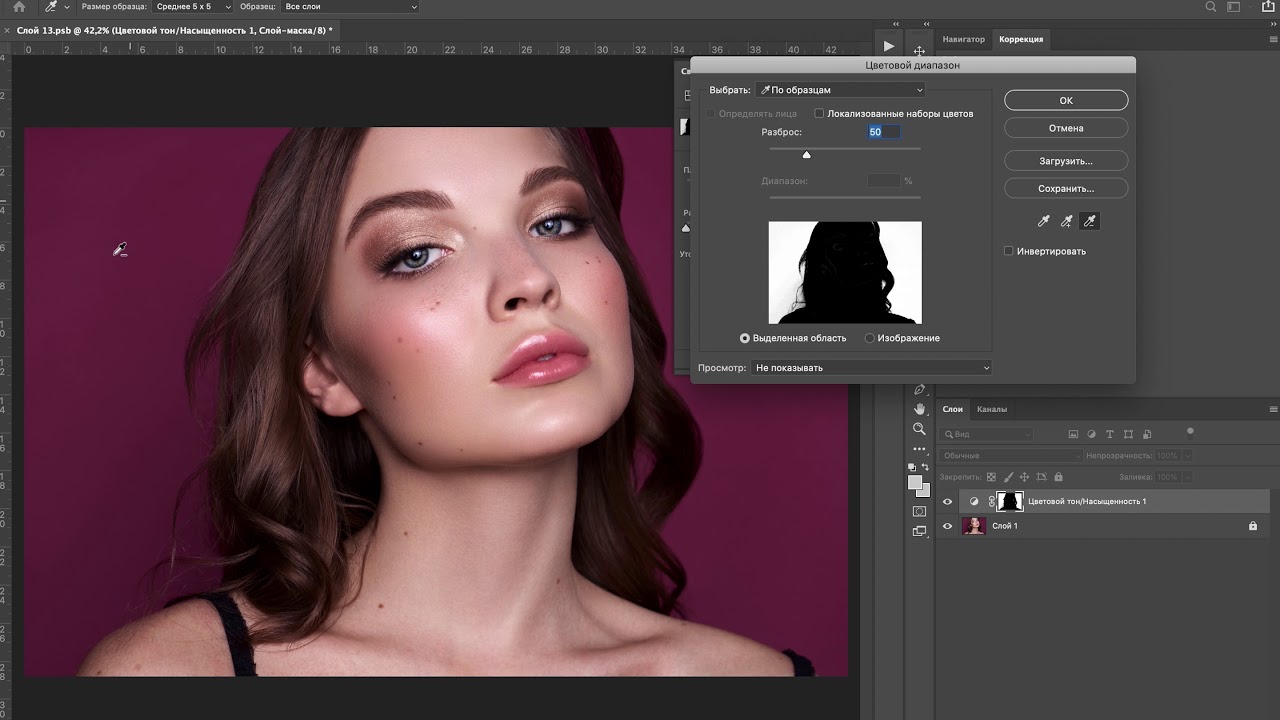
Открываем изображение в photoshop. Создаём корректирующий слой . Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool , затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Ctrl+I
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I . Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S ). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation , но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize .
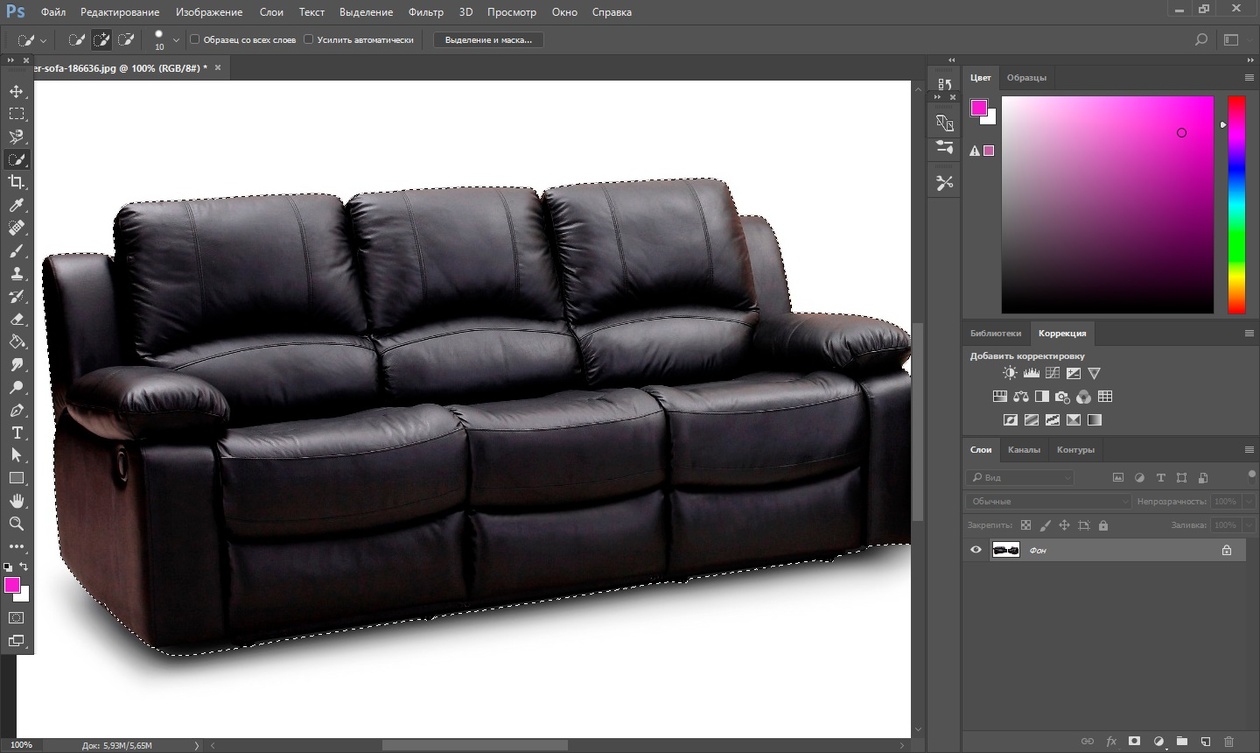
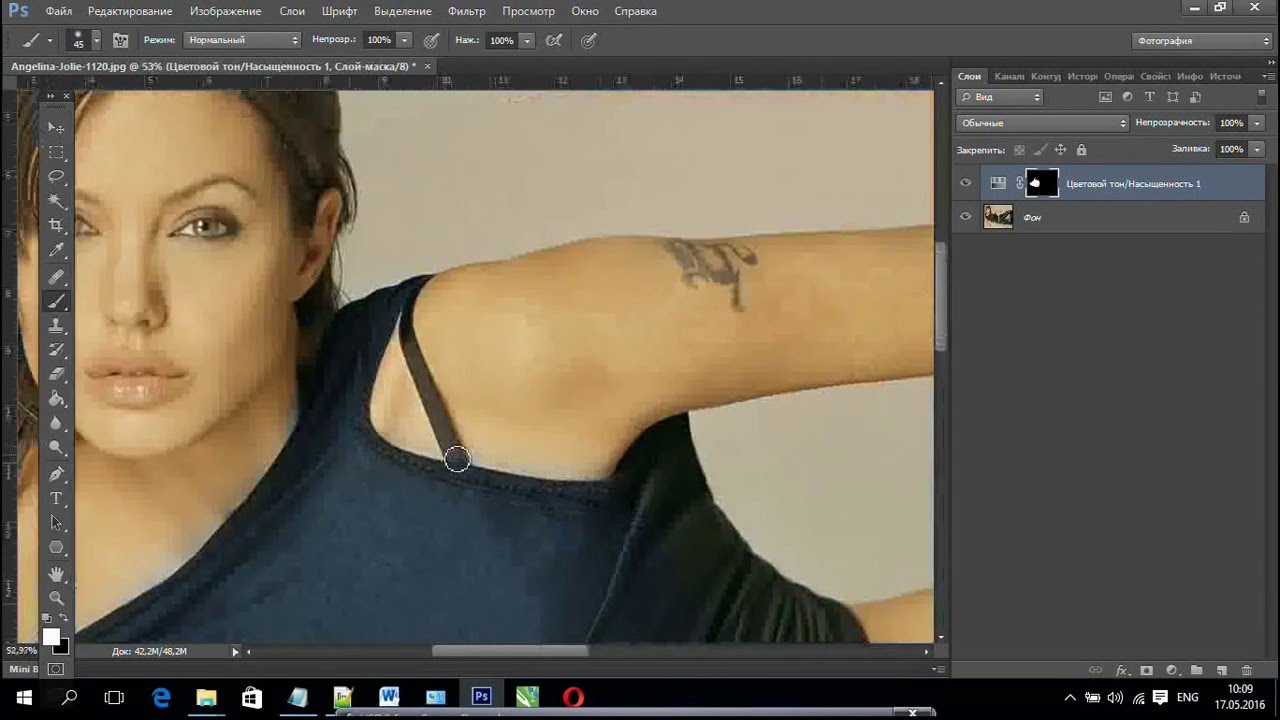
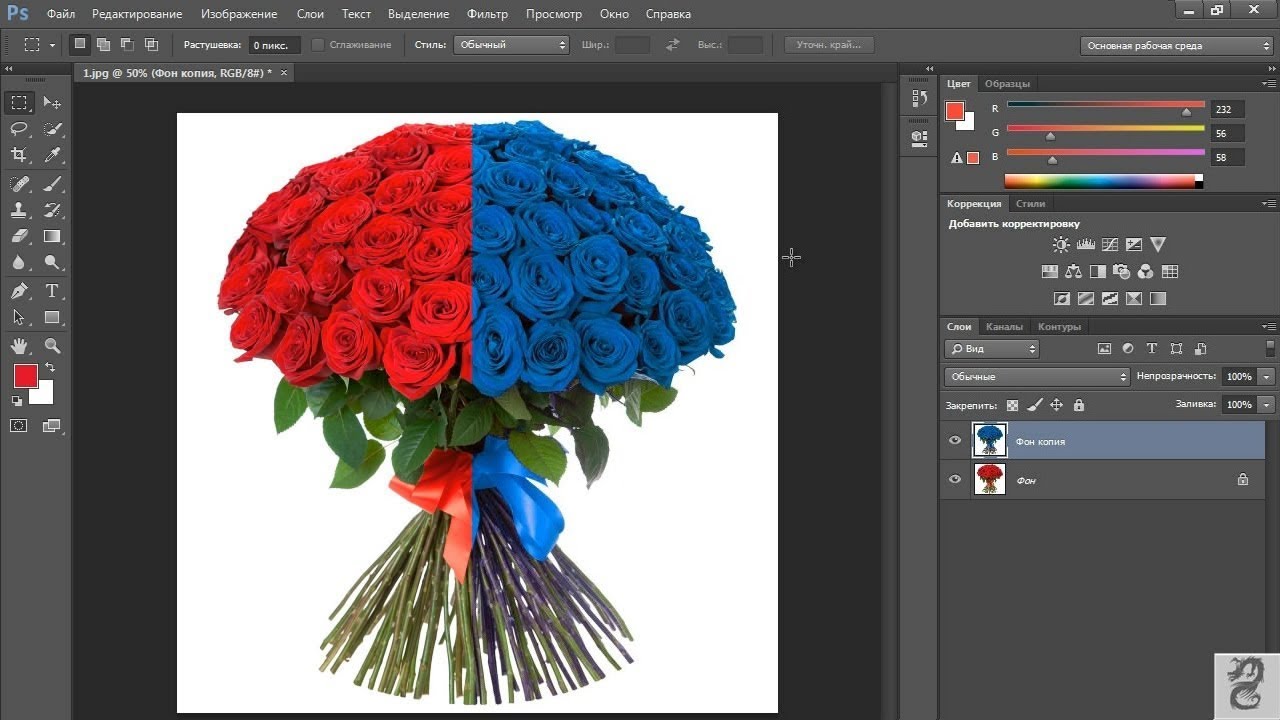
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента (вызов клавишей W ).
Выделяем диван с помощью инструмента (вызов клавишей W ).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation . Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt .
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply .
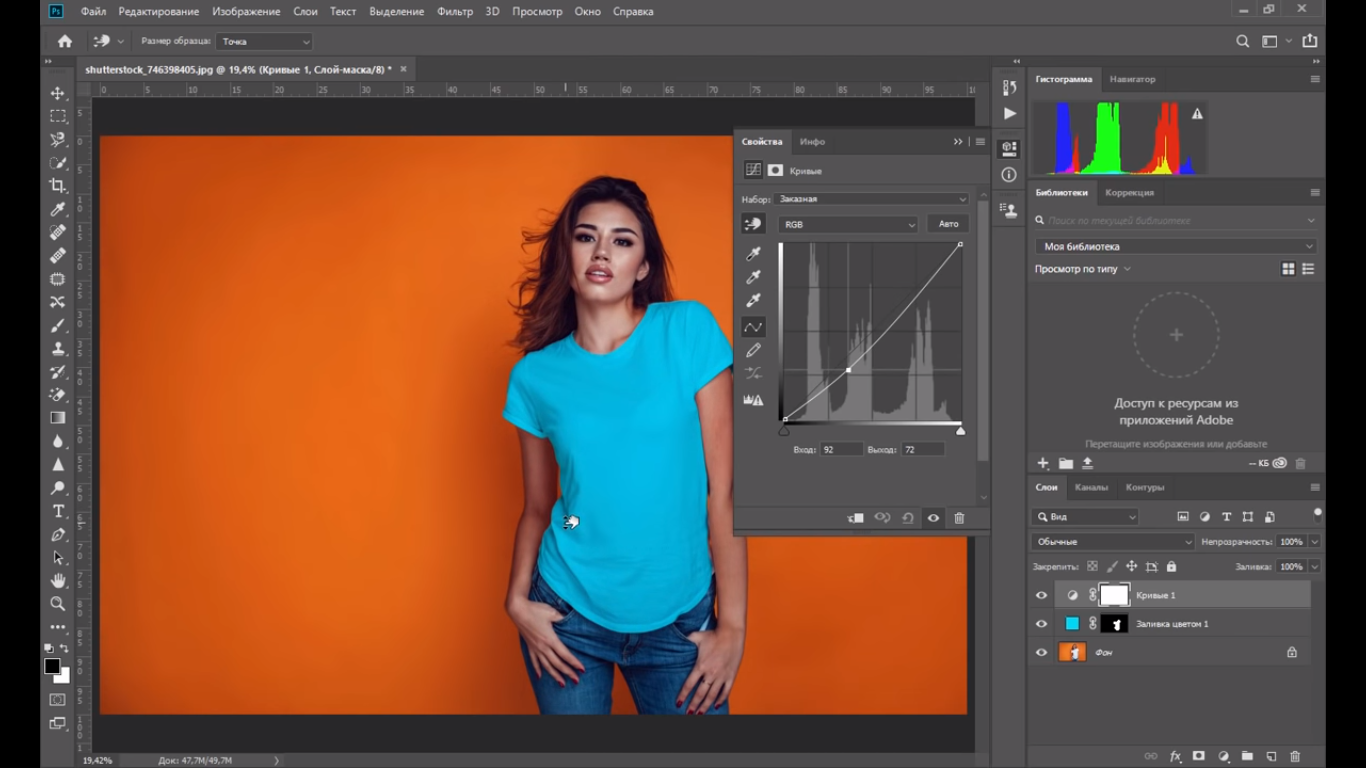
Открываем изображение, создаём корректирующий слой «Цвет»/Color . Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply , становимся на маску корректирующего слоя и жмём Ctrl+I .
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W ). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection , которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
Замена текстуры и перекраска поверхности с AKVIS Decorator
Купить Пробная версияХотите быстро получить изображение автомобиля в змеиной коже или статуи в платье из струящегося шелка? AKVIS Decorator позволяет создавать самые разнообразные вещи, от реалистичных до невообразимых!
youtube.com/embed/z4kgTltsQZI?wmode=transparent&rel=0&controls=0&showinfo=0″ frameborder=»0″ allowfullscreen=»»/>
Программа изменяет поверхность объекта, накладывает новую текстуру, сохраняя объем, рельеф, складки, тени исходного изображения.
Нужно просто выделить часть фотографии: одежду, мебель, лицо или фигуру человека, — выбрать новую текстуру и нажать на кнопку «Пуск». И вот на чаше появился изысканный орнамент, автомобиль словно сложен из кирпичиков, а статуя облечена в красивое платье. Вы можете подшутить над своим другом, «нарисовав» ему прическу из металла, превратить стеклянный сосуд в золотую вазу, натянуть шкуру леопарда на изображение ноутбука и многое другое!
В вашем распоряжении разнообразие вариантов, от природных материалов до причудливых узоров. В программе представлена богатая Библиотека текстур с более 1800 образцами поверхностей, среди которых текстуры дерева, металла, камня, травы, тканей и другие. Можно использовать и свои образцы.
Можно использовать и свои образцы.
После выбора текстуры можно ее изменить, приспособив к поверхности, указав степень искривления текстуры, определив положение источника света, яркость и объемность изображения, распределение света и тени. Можно сгенерировать текстуру на основе уже готовой: повернуть ее, изменить цвет текстуры, поиграть с масштабом узора.
Даже небольшие изменения могут иметь большое значение. Примените разные текстуры к одному и тому же изображению и посмотрите, как та или иная деталь влияет на общее впечатление.
Сфера применения программы разнообразна. Дизайнеры и декораторы применяют программу для разработки проектов. С помощью программы можно быстро и эффективно подобрать варианты оформления интерьера, за несколько минут подготовить каталог товаров в интернет-магазине. Decorator идеально подходит для создания набора одних и тех же предметов, отличающихся лишь материалом, цветом, наличием узора.
Есть возможность и простого перекрашивания объекта. Выбрав нужный оттенок, можно задать степень влияния яркости и объема исходного изображения на результат.
Выбрав нужный оттенок, можно задать степень влияния яркости и объема исходного изображения на результат.
Как и прочие программы АКВИС, Decorator обладает простым и удобным в использовании интерфейсом, понятным даже новичку в компьютерной графике. Подсказки в нижней части окна помогут освоиться с программой, возможность переключаться одним кликом мыши между оригиналом и результатом — подобрать наилучший вариант.
AKVIS Decorator представлен в виде плагина для графических редакторов (plugin) и в виде отдельной, самостоятельной, программы (standalone), не требующей наличия фоторедакторов.
Плагин совместим с AliveColors, Adobe Photoshop, Corel PaintShop Pro и другими графическими редакторами.
Программа доступна на русском языке.
Попробовать бесплатно
Попробуйте программу в течение бесплатного ознакомительного периода!
После установки программа будет работать 10 дней без регистрации.
Пробный период поможет вам оценить все возможности программы.
Скачайте программу:
Купить — AKVIS Decorator 8.1
Вконтакте
Давайте научимся перекрашивать текстуры. В Фотошопе это делать очень просто.Для примера я выбрала текстуру эльфийских сапог из игры Skyrim: Способов перекраски существует несколько, какие-то универсальны, какие-то подходят лишь в определённых случаях. Очень удобны и гибки в настройке способы окрашивания с использованием масок. Для начала, давайте попробуем сделать сапоги не жёлтыми, а серыми. Создадим новый Adjusment слой, для этого в свитке Layers нажмём на соответствующую пиктограму, выглядящую как чёрно-белый круг и выберем из выпадающего списка Hue/Saturation: У нас появился новый слой, который можно гибко настраивать в свитке Adjustments, не затрагивая исходное изображение (если свитка у вас в палитре нет, то откройте его из меню Windows -> Adjustments) Hue — оттенок, Saturation — насыщенность, Lightness — яркость (не очень востребованная лично мной опция, ибо яркость лучше изменять в Exposure).  Теперь поговорим о сером цвете. Есть тупо серый, он некрасивый и красноватый, а есть серый с оттенками. Я вам покажу, как это выглядит вживую: Разница кажется незначительной, но в игре она будет ощутимо видна. Серебро, мифрил, адамантин, сталь — это всё серые металлы, но оттенки у них разные. Поэтому возьмём за правило — обесцвечивать до упора не следует, хорошо оставлять немного цветности. В своём примере я остановилась на среднем, чуть голубоватом варианте. Но, ой-ой, серой стала вся текстура и это мне не нравится. И тут на помощь приходят маски. Маска работает как и альфа-канал: белый — да, чёрный — нет, серый — так себе. Для Adjustment слоёв маски создаются автоматом сами и изначально полностью белые, то есть настройка применяется на всё изображение. Наша задача проковырять в белой маске дырки. Выделим маску, щёлкнув на неё (не где попало на слое Hue/Saturation, а именно на белом квадрате, изображающем маску, в этом случае маска будет обрамлена уголками), проверим цвета Foreground и Background, они должны быть белым и чёрным соответственно Если вы железный человек и руки у вас не трясутся, то смело берите ластик, настраивайте его и трите по маске там, где, на ваш взгляд, серый цвет неуместен.  Поскольку я не располагаю такой уверенностью на счёт собственных рук, то, для больших областей, я использую Полигональное лассо. Им я аккуратно, короткими отрезками, выделила нужную мне область изображения — ту часть текстуры, которая изначально была красноватой и, нажав Delete, удалила эту область из маски. Затем я, всё же, взяла ластик и вернула прежний цвет заклёпкам и двум загогулинам. Вот, что у меня получилось: Поскольку я не располагаю такой уверенностью на счёт собственных рук, то, для больших областей, я использую Полигональное лассо. Им я аккуратно, короткими отрезками, выделила нужную мне область изображения — ту часть текстуры, которая изначально была красноватой и, нажав Delete, удалила эту область из маски. Затем я, всё же, взяла ластик и вернула прежний цвет заклёпкам и двум загогулинам. Вот, что у меня получилось: И, теперь, мне не нравится красноватый цвет. Поэтому я создала ещё один слой Hue/Saturation и изменила его настройки, чтобы красноватый цвет превратился в сиреневатый (Hue -120, Saturation -50), а, затем, отредактировала маску так, чтобы эти изменения касались только нужного мне куска текстуры. Здесь я отойду немного вбок и поведаю вам, что абсолютно все слои, маски, каналы и векторные контуры можно выделять, щёлкнув по нужному элементу с зажатым Ctrl, в этом случае стандартный курсор-рука обретёт поверх себя пиктограму небольшой прерывистой рамки, призванной изображать то, что в простонародье называется муравьями, а, по-умному, контуром выделения. Вернёмся к нашим баранам. Чтобы не мучаться, повторно выделяя то, что уже было выделено, я, сделав активной маску нового слоя Hue/Saturation и зажав Ctrl, щёлкнула по маске первого слоя Hue/Saturation и получила уже готовое выделение, требующее лишь небольшой редакции, а именно — исключить из выделения заклёпки и загогулины. Можно сливать слои и сохранять текстуру в DXT1 формате. Так же, для изменения цвета исходного изображения, можно использовать дублирование и изменения цветности исходного слоя, с маскированием лишних деталей. Цветность можно изменить из Image -> Adjustments -> Hue/Saturation… (клавиатурный эквивалент — Ctrl+U), настройки аналогичны корректирующему слою Hue/Saturation. Маска к слою добавляется нажатием соответствующей пиктограммы, расположенной внизу панели Layers и вылядящей как японский флаг. |
Как изменить цвет в фотошопе
В этом уроке мы познакомимся с программой замены цвета и узнаем, как с ее помощью можно быстро изменить цвет предметов на фотографии.Мы покажем вам не самый профессиональный, но самый простой и быстрый, способ изменения цвета в изображении. Этот способ не всегда дает желаемый результат, но он обычно хорошо работает для несложных задач. Это простой инструмент и стоит того, чтобы попробовать работать с ним, прежде чем перейти к более сложным и трудоемким методам.
Инструмент «Color Replacement Tool» (Замена цвета)
Инструмент Color Replacement Tool (Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush).
Если же у вас Photoshop CS3 или CS4, CS5 или CS6, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
Как только вы выбрали инструмент Color Replacement, курсор мыши превратится в круг с маленьким крестиком в центре.
Вы можете настроить размер круга с помощью горячих клавиш — скобок [ или ]. Левая скобка уменьшает размер, правая – увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift(Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Как работает инструмент Color Replacement:
Когда вы перетаскиваете инструмент Color Replacement на изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана. Любые другие пиксели, которые окружают круглый курсор, тоже изменяют цвет при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет на фотографии, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. Существует несколько вариантов настройки инструментов в верхней панели, но это мы рассмотрим позже.
Существует несколько вариантов настройки инструментов в верхней панели, но это мы рассмотрим позже.
В палитре инструментов вы видите настройки цвета в данный момент. По умолчанию установлен черный цвет:
Для того, чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Выбираем зеленый цвет. Нажмите Ок и закройте палитру цветов.
Посмотрите на палитру инструментов. Образец цвета переднего плана изменился. Теперь цвет переднего плана — зеленый. Теперь, если мы будем рисовать на изображении инструментом “Замена цвета” , исходный цвет будет заменен на зеленый цвет:
Возьмем пример фотографии девочки с шарами:
Она выглядит счастливым с голубым воздушный шаром в руке, но может быть ей хотелось бы иметь зеленый шар. Давайте посмотрим, что мы можем сделать для нее. С помощью инструмента “Замена цвета”/”Color Replacement”, кликнув курсором по шарику, начнем движение внутри него. Фотошоп начинает заменять синий цвет зеленым.
Фотошоп начинает заменять синий цвет зеленым.
Чтобы изменить цвет остальной части шара на зеленый, нужно просто держать кнопку мыши нажатой.
Если вы случайно зайдете за границы шара и попадете на желтую стену позади него, фотошоп начнет менять желтый цвет на зеленый:
Толерантность
Все просто и без проблем, пока вы не доходите до краев шара. Если вы внимательно посмотрите, вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
Мы уже говорили, что у инструмента “Замена цвета” есть несколько параметров, которые можно настраивать на панели управления. Одним из таких параметров является “толерантность”. “Толерантность” определяет чувствительность к заменяемому цвету. По умолчанию толерантность составляет 30%, что является хорошей отправной точкой. Но этого не достаточно для нашего случая. Увеличиваем толерантность до 50%, что позволит инструменту “Замена цвета” влиять на более широкий диапазон цветов:
Мы установили большую толерантность. Теперь, давайте, отменим последний шаг и попробуем еще раз обработать края.
Теперь, давайте, отменим последний шаг и попробуем еще раз обработать края.
Заканчиваем обработку в оставшихся областях и наш голубой шарик магически превращается в зеленый, благодаря инструменту “Замена цвета”:
Использовать цвет из изображения
В приведенном выше примере мы случайно выбрали новый цвет шара из палитры цветов в фотошоп. Точно так же легко можно выбрать цвет непосредственно из самой фотографии. Для этого с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор превращается в пипетку (Eyedropper Tool).
Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Фотошоп сделает этот цвет основным фоновым. На иконке цветов переднего и заднего плана верхний квадрат приобрел выбранный вами цвет.
Возьмем цвет блузки девочки:
Если вы посмотрите на образец цвета переднего плана на панели инструментов, вы увидите что цвет, на который вы нажали, стал основным цветом:
Этим цветом мы снова можем закрасить шар с помощью инструмента “Замена цвета”:
Режимы наложения
Причина, по которой инструмент “Замена цвета” сохраняет объем и текстуру, заключается в том, что он использует режимы наложения, чтобы смешать новые цвета.
Новый цвет взаимодействует с предыдущим цветом и получается такой эффект. Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Режимы наложения
Причина, по которой инструмент “Замена цвета” сохраняет объем и текстуру, заключается в том, что он использует режимы наложения, чтобы смешать новые цвета.
Новый цвет взаимодействует с предыдущим цветом и получается такой эффект. Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Если вы когда-либо изучали теорию цвета, вы наверняка слышали, что цвет состоит из цветового тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета вы хотите затронуть.
Тон/Hue: при применении режима “Hue” изменится только основной цвет. Не будет менять насыщенность и яркость исходного цвета. Этот режим удобен для изображений, где цвета не очень интенсивные и он, как правило, дает очень небольшие изменения.
Не будет менять насыщенность и яркость исходного цвета. Этот режим удобен для изображений, где цвета не очень интенсивные и он, как правило, дает очень небольшие изменения.
Насыщенность/Saturation: режим “Saturation” меняет только насыщенность первоначального цвета. Оттенок и яркость не затрагиваются. Этот режим полезен для снижения интенсивности цвета, или удалении цвета полностью.
Цвет/Color: режим “Color” задан по умолчанию и меняет оттенок и насыщенность. Яркость останется неизменной. Этот режим наложения вы будете использовать наиболее часто.
Яркость/Luminosity: И, наконец, режим “Luminosity” изменяет яркость исходного цвета на яркость нового цвета. Оттенок и насыщенность остаются неизменными.
Берем другую фотографию с шариками:
Один из способов выделить один воздушный шар, уменьшить насыщенность цвета других воздушных шаров. Мы не будем менять фактический цвет шаров, а изменим только интенсивность цветов. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Если бы мы хотели полностью обесцветить воздушные шары, мы бы установили основной цвет черный, белый или серый, но так как мы хотим получить более тонкий эффект, мы просто возьмем один из менее насыщенных цветов с изображения. Удерживая клавишу Alt мой (Win) / Option (Mac), мы временно переключаемся на инструмент Eyedropper Tool, и нажимаем на цвет, который мы хотим использовать. Мы выберем менее насыщенный желтый цвет. Цвет сам по себе не имеет никакого значения, так как режим наложения не изменит оригинальный цвет. Режим будет влиять только на насыщенность:
Выбираем инструмент “Замена цвета” и рисуем по тем шарикам, на которых мы хотим снизить уровень насыщенности, делая их бледнее. Размер кисти можно регулировать квадратными скобками. Если необходимо, регулируйте и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Закрашиваем другие шарики. Их насыщенность снижается. Вот так выглядит результат:
Проблемы с яркостью
К сожалению есть ситуации, в которых использование инструмента “Заменить цвет” вызывает сложности.
Это случаи, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Например, мы хотим изменить оттенок верхнего оранжевого шара на фиолетовый цвет другого шара. Кажется, что это просто сделать, но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого перейдем в меню Файл — Вернуть (File- Revert). Затем берем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
Режим смешивания устанавливаем в Color. Это значение по умолчанию. Затем мы начинаем закрашивать оранжевый шар, чтобы изменить его цвет на темно-фиолетового. Вот результат:
Хм. Это определенно фиолетовый, но он не совсем похож на другие фиолетовые шары, не так ли? Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Установленный режим смешивания не влияет на яркость. Он действует только на цвет. Давайте, изменим режим смешивания на на “Яркость”/”Luminosity”:
Давайте, отменим все предыдущие действия и вернем шару оранжевый цвет, а затем установим режим смешивания “Яркость”/”Luminosity” . Теперь закрашиваем шар темно — фиолетовым.
Теперь закрашиваем шар темно — фиолетовым.
Можно с уверенностью сказать, что результат плохой. В режиме “Яркость”/”Luminosity” шар стал ярче, но он остался оранжевым и потерял структуру.
Проблема заключается в слишком большой разнице яркостей объектов. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где всего лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы замены цвета.
Давайте, еще раз посмотрим на инструмент “Замена цвета”/”Color Replacement Tool”.
В верхнем меню мы видим три иконки с изображением пипеток. Каждая из этих иконок представляет собой вариант выбора образца цвета для работы (Sampling). Смотрим слева-направо: проба — непрерывно “Continuous” — задана по умолчанию; проба — однократно “Once”; проба — образец фона “Background Swatch”. Чтобы переключаться с одного варианта на другой, нужно просто активировать выбранный значок.
Рассмотрим варианты.
Проба — непрерывно “Continuous”. В этом варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и ведете курсором по изображению. Этот параметр можно использовать, когда требуются многочисленные и сложные изменения цвета в объекте.
С однократной пробой “Once”, фотошоп учитывает цвет, который вы выбрали кликом мыши, вне зависимости от того, как долго вы ведете курсором по изображению. Этот вариант подходит лучше всего для замены больших областей однородного цвета.
Образец фона “Background Swatch”. Этот вариант вы скорее всего не будете применять очень часто. Здесь фоновый цвет заменяет первоначальный цвет. На снимке будут заменены только те пиксели, которые совпадают с цветом фона. Для этого нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению. Это можно сделать, кликнув по нижнему квадрату иконки цвета. Регулируйте значение толерантности, если оттенок вас не устраивает.
“Ограничения”/ “Limits”
Следующий вариант настроек инструмента “Замена цвета” контролирует местоположение заменяемых пикселей и называется “Ограничения”/ “Limits”. Здесь есть три варианта обнаружения цвета: смежные пиксели (Contiguous), несмежные (Discontinuous) и выделение краев (Find Edges).
Чаще всего вы будете использовать первые два.
По умолчанию установлен тип ограничения “Смежный”/ “Contiguous”. В этом варианте инструмент “Замена цвета”/ “Color Replacement Tool” перекрашивает пиксели, которые находятся под крестиком в пределах курсора. Воздействие инструмента не будет действовать на пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. По крайней мере, пока курсор не находится в этих зонах.
Тип ограничения “Несмежный”/ “Discontinuous” заменяет все пиксели, находящиеся в пределах курсора.
Последний тип выделения краев “Find Edges” заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
Рассмотрим последнюю опцию в верхнем меню установок инструмента “Сглаживание”/”Anti-aliasing”. Используйте эту опцию, если вам нужно сгладить края при точных очертаниях объекта. Если вам не нужно сглаживание, снимите флажок.
Удачи Вам в обработке ;-))
Источник
Перевод
КАК ИЗМЕНИТЬ ЦВЕТ ТЕКСТУРЫ В ФОТОШОПЕ видео онлайн
Видео:
Как поменять цвет текстуры в фотошоп. Московская Школа Архитектуры. Авторские курсы и онлайн тренинги п
В этом видео я покажу как поменять цвет объекта в фотошопе. Простой урок для начинающих как изменить цве
Простой урок для начинающих как изменить цве
Как заменить цвет в Фотошопе? Есть один волшебный инструмент… Инструмент Замена цвета в Фотошоп. ▻Еще
… изменить цвет в фотошопе,цвет, фотошоп, объект, поменять, изменить, заменить, замена цвета, замена цвет
Всем привет, в этом видео уроке вы узнаете про функцию в фотошопе под названием — Замена цвета. Простой т
вконтакте: инстаграм: com/ot0do10.
Видео о том как изменить цвет объекта в фотошопе с помощью инструмента кисть. Простой урок для новичков
В этом уроке я покажу,как с помощью смарт-объектов и бесшовных текстур изменить окружение комнаты! Исхо
Это мой Instagram! —
Зачастую возникают ситуации, когда нужно изменить цвет предмета не просто на какой-то «абстрактный», а н
Урок для новичков о том, как поменять одежду в Фотошопе, и не только ее цвет, но и текстуру, ткань одежды.
… цвета текстур в Photoshop на сайте KatalProject: ru/board/photoshop/vyravnivanie_cveta_tekstury/2-1-0-2 …
… цвета текстур в Photoshop на сайте KatalProject: ru/board/photoshop/vyravnivanie_cveta_tekstury/2-1-0-2 …
Неравномерно освещенная поверхность на фотографии — одна из основных проблем, возникающих при использ
В этом видео я покажу как наложить текстуру на объект в фотошопе. Простой урок для начинающих как сделат
В этом видео я покажу как поменять цвет объекта в фотошопе. Простой урок для начинающих как изменить цве
В этом видео мы попрактикуемся в цветокоррекции в фотошопе. Простой урок для начинающих как поменять од
Простой урок для начинающих как поменять од
photoshop #фотошоп #ретушь В это видео я расскажу как можно быстро заменить цвет губ или добавить любой свой
В данном уроке я хочу поделиться с вами методом изменения цвета одежды В ТОМ СЛУЧАЕ, когда исходный цвет
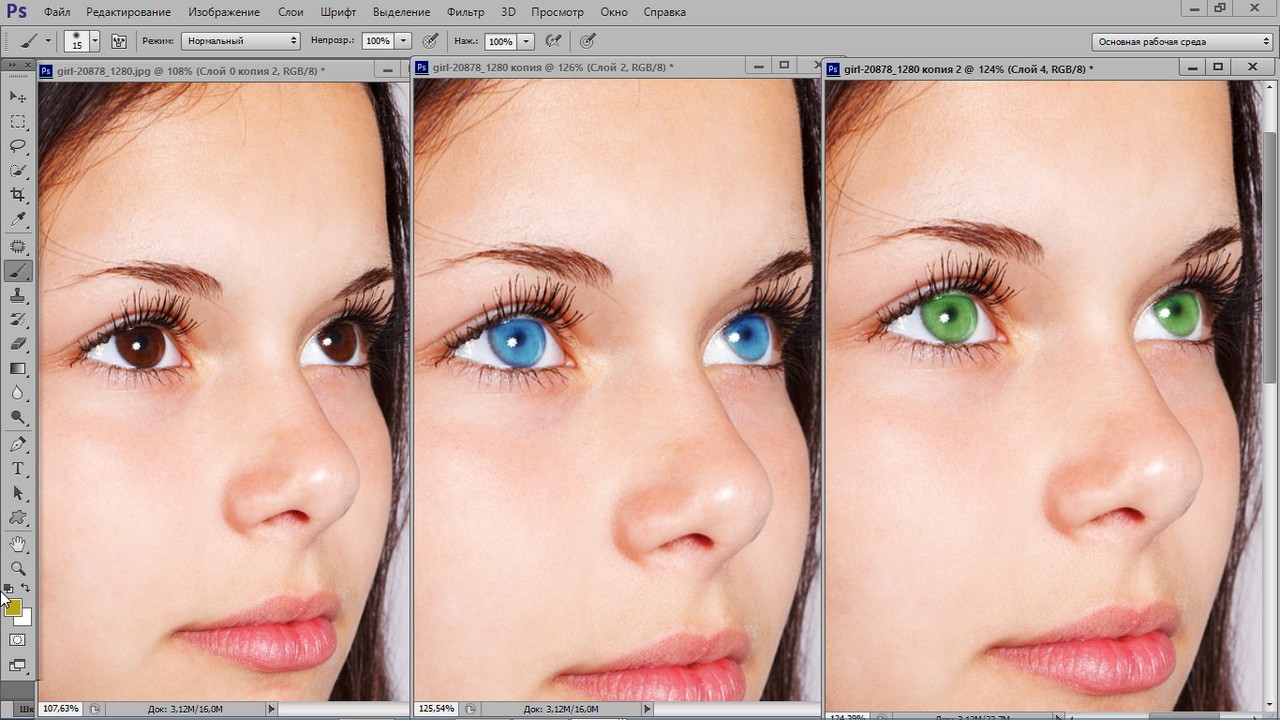
Как изменить цвет глаз в Фотошопе
Редактирование фотоснимков в Фотошопе в основном состоит из множества различных операций – от добавления новых объектов на фотку до изменения уже находящихся на снимке предметов/деталей.
В данном мастер-классе вы узнаете, как поменять оттенок глаз на снимке в фотошопе. Мы рассмотрим несколько существующих вариантов. А после вы узнаете, как полностью поменять текстуру радужки, чтобы взгляд был как у кошки/тигра.
Содержание: “Как изменить цвет глаз в Фотошопе”
Подготовка изображения глаза
Для этого урока нам понадобится усидчивость, воображение и фото, на котором мы будет тренироваться.
Мы выбрали для примера фото популярной модели Кары Делевинь, на котором и будем тренировать свои способности:
Но для начала, нам нужно вырезать из фото только глаз:
Если есть воображение, то получить нужные навыки не составит труда.
Для начала нужно приготовить снимок к редактированию, перенеся радужку на другой слой.
- Для этого нужно скопировать слой, создав дубликат.
- Выделить радужку глаза любым удобным способом. Мы воспользовались инструментом “Перо”.
Если вы не умеете им пользоваться, то у нас есть отдельный урок: Как пользоваться пером в Photoshop - Нажимаем сочетание клавиш CTRL+J и таким образом копируем выделенную область на новый слой.
Теперь глаз готов к обработке.
Первый способ: “Режим наложения”
Один из самых удобных способов изменения оттенка радужки глаза – это использование режима наложения на слой со скопированной радужкой. Самые частые для применения режимы наложения – это «умножение», «экран», «перекрытие», а также «мягкий свет».
Использование режима “Умножение” просто затемнит радужку:
Обратный эффект имеет “Экран”:
“Мягкий свет” и “Перекрытие” просто затемняют темные цвета и светлые цвета делают более светлыми, они отличаются друг от друга только по амплитуде воздействия. В общем их эффект заключается в том, что они просто повышают насыщенность цветов.
Второй способ: “Цветовой тон/насыщенность”
Этот метод изменить оттенок радужки заключается в применении корректирующего слоя «Цветовой тон/Насыщенность».
Есть несколько вариантов настройки слоя. Сперва можно включить режим тонирования и передвигать ползунки, пока не получим нужный цвет.
Обязательно обратите внимание на кнопку, которая находится в нижней части окна со свойствами. Ее функция привязывать корректирующий слой к слою, который лежит под ним в палитре. Таким образом она позволяет отобразить эффект только на радужке.
Следующий способ – без включения тонирования.
Этот вариант является наилучшим, потому что тонирование меняет все оттенки полностью, в следствии чего глаз становится не натуральным.
Третий способ: “Цветовой баланс”
В этом способе нужно также использовать корректирующий слой, как во втором способе. Но теперь этот слой называется «Цветовой баланс».
В основном работа будет происходить в средних тонах. Изменяя настройки можно добиться абсолютно невероятного цвета. Обязательно нужно не забыть включить привязку корректирующего слоя к слою с нашей радужкой.
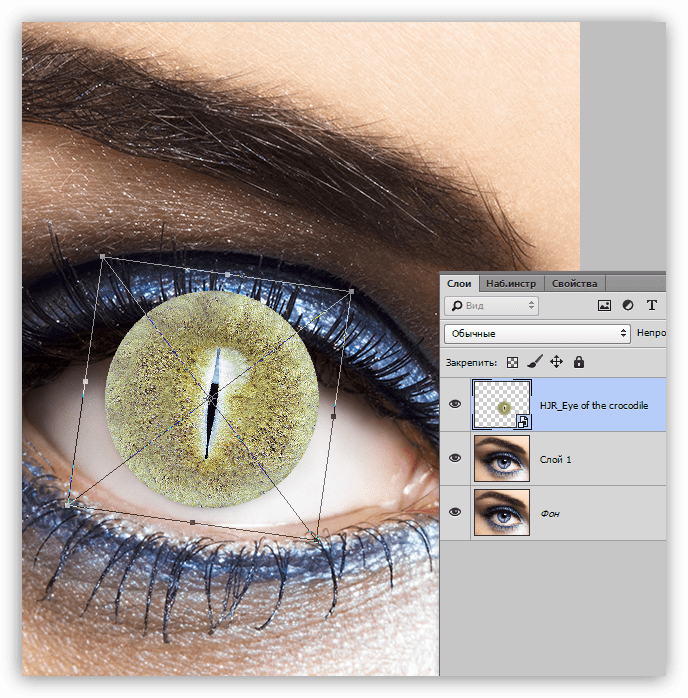
Четвертый способ: “Замена текстуры радужки глаза”
Для того чтобы выполнить замену нам нужно сперва найти саму текстуру радужки. Мы выбрали вот такую красивую радужку глаза Тигра:
- После этого текстуру нужно поместит в документ (просто перетащить ее). На новой радужке сразу же появится рамка трансформации, при помощи которой мы ее уменьшим и слегка повернем. После того как все манипуляции с текстурой закончились нужно нажать на клавишу ENTER.

- После этого необходимо создать маску слоя, где находится текстура радужки.
- Далее мы выбираем инструмент кисть.
Необходимо чтобы эта кисть была мягкой.
Цвет кисти мы выбираем черный (обязательно). - Далее мы закрашиваем этим инструментом ненужные участи. Ненужным участком является та область фотографии, где веко отбрасывает тень на глаз и границы радужки по кругу.
Теперь стало видно, что цвет глаза значительно отличается от цвета новой текстуры радужки. Поэтому необходимо поменять оттенок глаза на оранжевый. В таком случае подмена будет выглядеть более реалистично.
Наш финальный вариант обработанной радужки глаза:
А теперь вставим наш обработанный глаз на изначальную фотографию Кары Делевинь и получим такую красоту:
На этой ноте можно закончить сегодняшний мастер-класс. Сегодня мы научились менять оттенок радужки глаза в Фотошопе тремя способами способами, а также узнали, как полностью поменять текстуру глаза на абсолютно новую.
Как совмещать текстуры с фотографиями в Photoshop
Смешивать текстуры с фотографиями
Шаг 1. Выберите и скопируйте текстуру
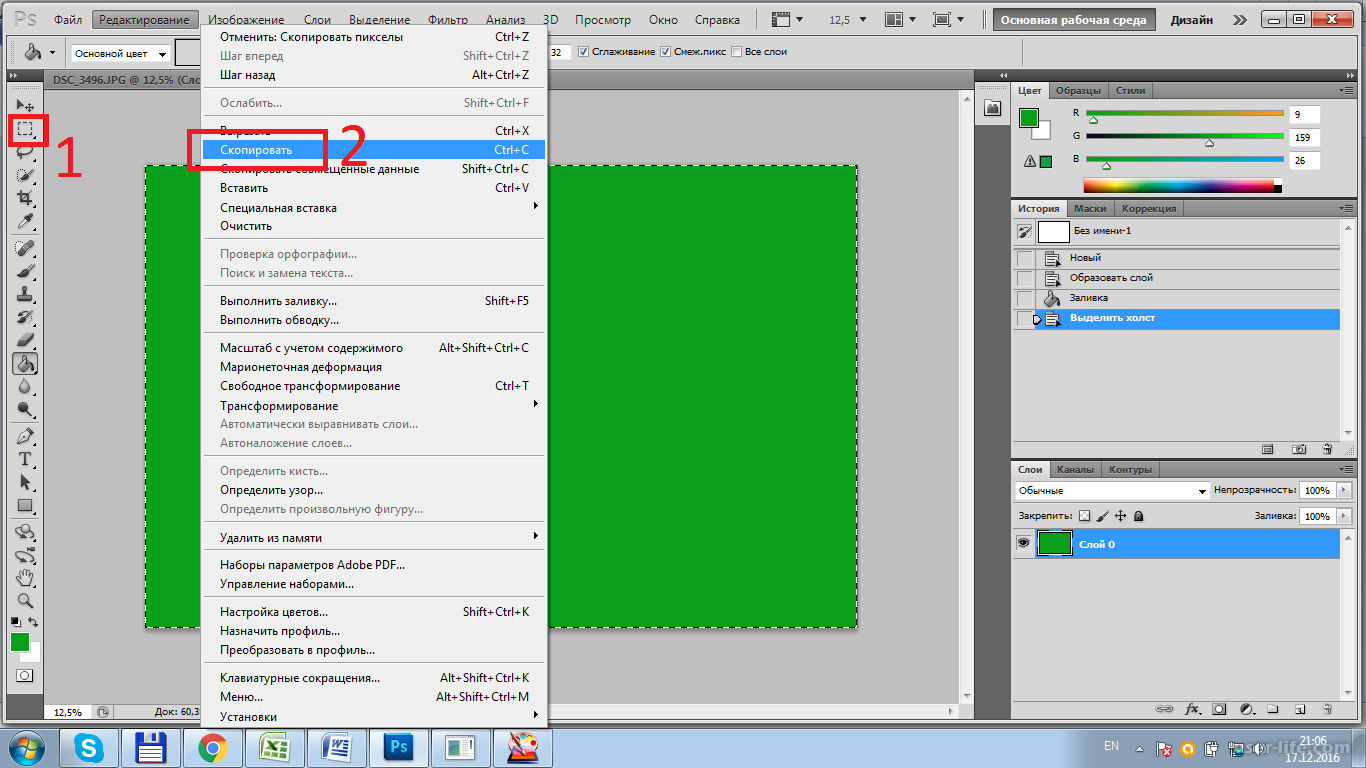
Когда исходная фотография и изображение текстуры открыты в Photoshop, первое, что нам нужно сделать, это переместить текстуру в тот же документ, что и фотография, и самый простой способ сделать это — скопировать и вставить ее. Убедитесь, что окно документа текстуры является активным, затем перейдите к меню Select в строке меню в верхней части экрана и выберите All .Вы также можете нажать Ctrl + A (Win) / Command + A (Mac), чтобы быстро выбрать «Выбрать все» на клавиатуре:
Выберите «Выбрать»> «Все».
Выберет всю текстуру. Контур выделения появится вокруг внешних краев текстуры в окне документа:
Контур выделения появляется по краям текстуры.
Выбрав текстуру, перейдите в меню Edit вверху экрана и выберите Copy или нажмите Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Перейдите в меню «Правка»> «Копировать».
Шаг 2. Вставьте текстуру в документ с фотографией
Когда текстура скопирована в буфер обмена, переключитесь в окно документа фотографии, чтобы сделать его активным, затем вернитесь в меню Edit и на этот раз выберите Paste или нажмите Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Перейдите в меню «Правка»> «Вставить».
Photoshop вставит текстуру в документ и поместит ее на отдельный слой над фотографией.В зависимости от размера вашей текстуры, она может полностью блокировать фотографию под ней, но если мы посмотрим на панель «Слои», мы увидим, что исходная фотография находится на фоновом слое, а текстура теперь находится на новом слое. слой с именем Layer 1 над ним:
Фотография и текстура теперь находятся на двух отдельных слоях внутри одного документа.
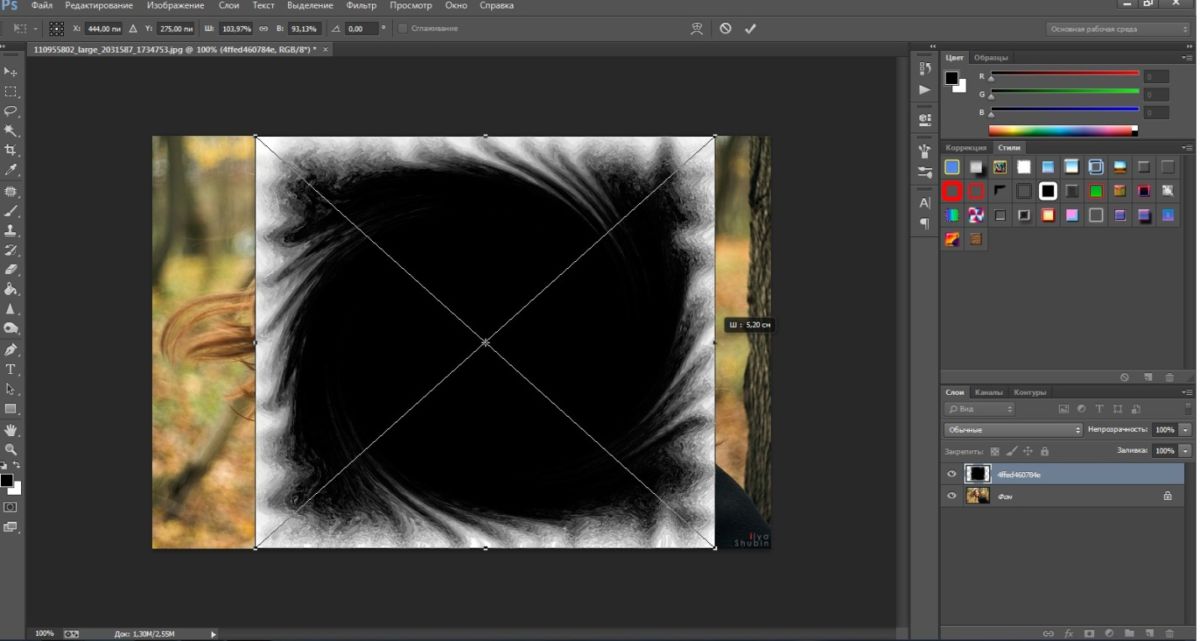
Шаг 3. Измените размер текстуры, если необходимо, с помощью свободного преобразования
Если ваша фотография и текстура не имеют одного и того же размера, вы, вероятно, захотите изменить размер текстуры, чтобы она соответствовала изображению, и мы можем сделать это с помощью команды Photoshop Free Transform. Перейдите в меню Edit вверху экрана и выберите Free Transform или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы выбрать Free Transform с клавиатуры:
Перейдите в меню Edit вверху экрана и выберите Free Transform или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы выбрать Free Transform с клавиатуры:
Перейдите в Edit> Free Transform.
Photoshop поместит ограничивающую рамку «Свободное преобразование» и ручки вокруг текстуры. Если ваша текстура больше вашей фотографии, как моя, может помочь переключиться в один из режимов полноэкранного просмотра Photoshop , нажав на клавиатуре букву F (вы можете вернуться в режим просмотра окна документа, когда вы сделали, нажав еще пару раз F).Щелкните и перетащите любой из маркеров (маленькие квадраты вокруг ограничивающей рамки), чтобы изменить размер текстуры по мере необходимости. Поскольку это всего лишь текстура, обычно можно при необходимости исказить ее форму, но если вы хотите сохранить соотношение сторон текстуры без изменений при изменении ее размера, нажмите и удерживайте клавишу Shift на клавиатуре. и перетащите любой из четырех угловых маркеров. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды Free Transform:
и перетащите любой из четырех угловых маркеров. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды Free Transform:
Изменение размера текстуры по размеру фотографии с помощью Free Transform.
Шаг 4. Выберите инструмент «Перемещение»
Выберите Photoshop Move Tool в верхней части панели инструментов или нажмите букву V , чтобы выбрать инструмент Move на клавиатуре. На самом деле мы не собираемся использовать инструмент «Перемещение» для чего-либо, но через мгновение мы научимся удобному сочетанию клавиш для быстрого переключения между режимами наложения слоев, чтобы мы могли увидеть, какой из них даст нам наилучшие результаты для смешиваем нашу текстуру с фотографией.
Вы спросите, какое отношение это имеет к инструменту «Перемещение»? Что ж, в зависимости от того, какой инструмент вы выбрали, сочетание клавиш может работать, а может и не работать. выполняет с выбранным инструментом «Перемещение», а инструмент «Перемещение» находится в верхней части панели «Инструменты», поэтому сначала выбрать инструмент «Перемещение» — это самый простой способ убедиться, что сочетание клавиш работает:
выполняет с выбранным инструментом «Перемещение», а инструмент «Перемещение» находится в верхней части панели «Инструменты», поэтому сначала выбрать инструмент «Перемещение» — это самый простой способ убедиться, что сочетание клавиш работает:
Выберите инструмент «Перемещение».
Шаг 5: Циклическое переключение режимов наложения слоев
Режим наложения находится в верхнем левом углу панели «Слои». По умолчанию он установлен на Нормальный, что просто означает, что слой не смешивается со слоем (ами) под ним каким-либо образом (вот почему текстура в настоящее время блокирует просмотр фотографии в документе):
По умолчанию для параметра Blend Mode установлено значение Normal.
Если вы нажмете на слово «Нормальный», вы увидите список других режимов наложения, которые мы можем выбрать, например, «Умножение», «Экран», «Наложение» и так далее. Мы могли бы , если бы мы действительно хотели, выбирать каждый режим наложения по одному, щелкая по его названию в списке, и вы можете сделать это, если кто-то платит вам почасово. Однако гораздо более быстрый способ поэкспериментировать с различными режимами наложения — быстро переключаться между ними с клавиатуры. Удерживая нажатыми Shift + Alt (Win) / Shift + Option (Mac), нажмите на клавиатуре клавиши плюс ( + ) или минус ( — ).Клавиша «плюс» (+) перемещает вас вперед по списку режимов наложения по одному, а клавиша «минус» (-) — назад. Например, удерживание Shift + Alt (Win) / Shift + Option (Mac) и однократное нажатие клавиши плюс (+) изменяет режим наложения с Normal на Dissolve :
Однако гораздо более быстрый способ поэкспериментировать с различными режимами наложения — быстро переключаться между ними с клавиатуры. Удерживая нажатыми Shift + Alt (Win) / Shift + Option (Mac), нажмите на клавиатуре клавиши плюс ( + ) или минус ( — ).Клавиша «плюс» (+) перемещает вас вперед по списку режимов наложения по одному, а клавиша «минус» (-) — назад. Например, удерживание Shift + Alt (Win) / Shift + Option (Mac) и однократное нажатие клавиши плюс (+) изменяет режим наложения с Normal на Dissolve :
Удерживайте Shift + Alt (Win) / Shift + Option (Mac) и нажимайте + или — для переключения режимов наложения.
Режим наложения «Растворение», вероятно, не окажет большого влияния на изображение, но другие режимы наложения определенно повлияют.Я нажму кнопку плюс (+) еще пару раз (все еще удерживая Shift + Alt (Win) / Shift + Option (Mac)), чтобы перейти в режим наложения Multiply :
Пробуем режим наложения «Умножение».
Когда режим наложения установлен на Умножение, текстура и фотография смешиваются вместе, в результате чего общий результат выглядит интересным, но немного темным:
Результат со слоем текстуры, установленным в режим наложения Multiply.
Я нажимаю кнопку «плюс» (+) еще несколько раз, пока не перейду к режиму наложения Screen :
На этот раз выбираем режим наложения Screen.
Режим наложения Screen дает мне еще один интересный результат, на этот раз он выглядит намного светлее, чем то, что мы видели в режиме наложения Multiply:
Режим наложения «Экран» дает более светлый результат, чем режим «Умножение».
Нажав на знак плюса (+) еще несколько раз, я попадаю в режим наложения Overlay :
Просмотр возможностей режима наложения Overlay.
Overlay — еще один режим наложения, который часто является хорошим выбором для смешивания текстур с фотографиями, давая мне сочетание светлых и темных оттенков с общим результатом более высокой контрастности:
Режим наложения Overlay создает более контрастный эффект.
Как правило, режимы наложения Multiply , Screen , Overlay , Soft Light и Hard Light дают наилучшие результаты для смешивания текстуры с фотографией, но обязательно попробуйте каждый из них. и выберите тот, который, по вашему мнению, лучше всего подходит для образа, который вы пытаетесь достичь. В моем случае, я думаю, что мне больше всего нравится режим наложения экрана, но вы можете в конечном итоге выбрать другой для своего изображения.
Шаг 6. Обесцвечивание цвета текстуры
На данный момент не только сама текстура смешивается с фотографией, но и цвет текстуры.Возможно, это именно то, что вам нужно, поскольку смешивание цветов двух изображений может дать интересные результаты, но если вы предпочитаете сохранить исходные цвета фотографии нетронутыми, то нам нужен способ удалить цвет из текстуры. Самый простой способ сделать это — просто обесцветить его. Поднимитесь в меню Image вверху экрана, выберите Adjustments , а затем выберите Desaturate . Или нажмите Shift + Ctrl + U (Win) / Shift + Command + U (Mac), чтобы выбрать команду «Обесцветить» с клавиатуры:
Или нажмите Shift + Ctrl + U (Win) / Shift + Command + U (Mac), чтобы выбрать команду «Обесцветить» с клавиатуры:
Перейдите в Image> Adjustments> Desaturate.
Команда «Обесцветить» мгновенно удаляет весь цвет со слоя, по сути конвертируя его в черно-белый. Это не лучший способ преобразовать цветное изображение из черного в белое, но для наших целей этого обычно достаточно. Если мы посмотрим на эскиз предварительного просмотра для слоя текстуры (Layer 1) на панели Layers, мы увидим, что мы удалили цвет из текстуры:
Изображение на эскизе предварительного просмотра показывает, что цвет был удален из текстуры.
После удаления цвета только значения яркости текстуры теперь смешиваются с фотографией.Для сравнения, вот как изображение выглядело изначально, когда я изменил режим наложения текстуры на Screen:
Эффект от режима наложения Screen перед удалением цвета из текстуры.
А вот как это выглядит сейчас после обесцвечивания текстуры:
Эффект после удаления цвета текстуры.
Шаг 7: Попробуйте инвертировать текстуру
Перед тем, как принять то, как все выглядит, вы можете попробовать инвертировать текстуру, которая изменит ее значения яркости, сделав светлые области темными, а темные — светлыми.Чтобы инвертировать текстуру, перейдите в меню Image вверху экрана, выберите Adjustments , затем выберите Invert . Или нажмите Ctrl + I (Win) / Command + I (Mac), чтобы выбрать команду «Инвертировать» с клавиатуры:
Перейдите в Image> Adjustments> Invert.
Вот как выглядит мое изображение после инвертирования значений яркости текстуры. В моем случае я предпочитаю эту текстуру оригинальной, так как она придает моей фотографии старый, блеклый вид:
Инвертирование текстуры иногда может дать более привлекательные результаты.
Шаг 8: Уменьшите непрозрачность текстуры
Наконец, если ваша текстура выглядит слишком интенсивной, вы можете уменьшить влияние, которое она оказывает на фотографию, уменьшив ее непрозрачность. Вы найдете опцию Opacity прямо напротив опции Blend Mode в верхней части панели Layers. По умолчанию значение непрозрачности установлено на 100%, но чем больше вы его уменьшите, тем больше будет видна исходная фотография под текстурой. Я уменьшу значение непрозрачности до 50%:
Вы найдете опцию Opacity прямо напротив опции Blend Mode в верхней части панели Layers. По умолчанию значение непрозрачности установлено на 100%, но чем больше вы его уменьшите, тем больше будет видна исходная фотография под текстурой. Я уменьшу значение непрозрачности до 50%:
Понижение непрозрачности текстурного слоя до 50%.
При понижении непрозрачности до 50% моя текстура теперь выглядит более тонкой:
Эффект после снижения непрозрачности текстуры.
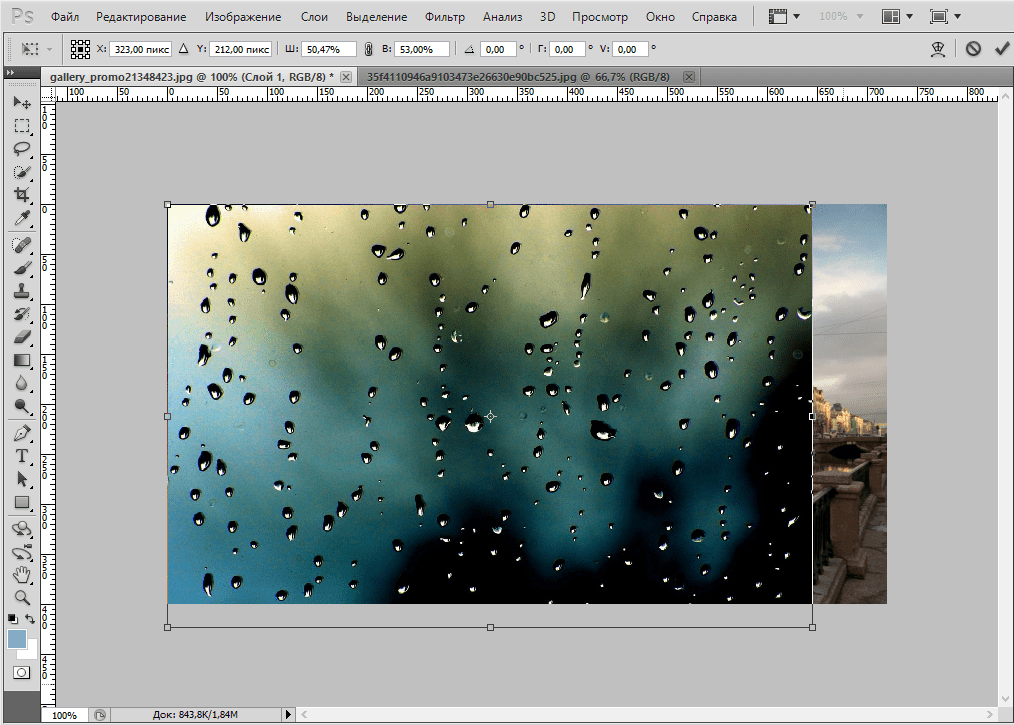
Поскольку моя текстура придает фотографии блеклый, изношенный вид, я могу сделать еще пару вещей, чтобы усилить эффект. Можно немного размыть изображение. Для этого я нажимаю фоновый слой на панели слоев, чтобы выбрать его, затем нажимаю Ctrl + J (Win) / Command + J (Mac), чтобы быстро дублировать слой.Это дает мне копию моей фотографии для работы, чтобы я не повредил оригинал:
Копия фонового слоя появляется над оригиналом.
Затем я размываю слой «Фоновая копия», используя фильтр Gaussian Blur. Я перейду к меню Filter в верхней части экрана, затем выберу Blur , затем Gaussian Blur :
Идем в Фильтр> Размытие> Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Мне просто нужно небольшое размытие, поэтому я выберу значение Radius около 1.5 пикселей:
Значение радиуса контролирует степень размытия, применяемого к слою.
Я нажимаю OK, чтобы закрыть диалоговое окно, и в этот момент Photoshop применяет небольшое размытие к фотографии:
Изображение после размытия фоновой копии слоя.
Наконец, я уменьшу насыщенность цвета на фотографии с помощью корректирующего слоя. Я нажимаю на значок New Adjustment Layer в нижней части панели слоев:
Щелкнув значок «Новый корректирующий слой».
Затем я выберу корректирующий слой Hue / Saturation из появившегося списка:
Выбор оттенка / насыщенности из списка корректирующих слоев.
В Photoshop CS4 и выше (здесь я использую CS5) элементы управления для корректирующего слоя «Цветовой тон / насыщенность» появляются на панели «Коррекция». В более ранних версиях Photoshop они отображаются в отдельном диалоговом окне. Чтобы уменьшить насыщенность цвета фотографии, я просто уменьшу значение Saturation примерно до -50 или около того, перетащив ползунок влево:
Перетащите ползунок «Насыщенность» влево, чтобы уменьшить насыщенность цвета изображения.
Если бы я использовал Photoshop CS3 или более ранней версии, я бы щелкнул OK, чтобы закрыть диалоговое окно (нет необходимости закрывать панель Adjustments в CS4 или более поздней версии), и вот, после уменьшения насыщенности цвета, мой окончательный результат :
Окончательный эффект.
Как добавить текстуры к фотографиям в Photoshop
Описание учебного пособия
Придайте свадебной фотографии романтический вид, добавив винтажный, выветренный вид. Добавьте зернистости и гранжа в обложку альбома, добавив потертости и царапины.Помогите компании выделиться, добавив тему и характер к их логотипу. Добавление текстур часто может быть отличным завершающим штрихом при создании запоминающихся изображений, и в этом уроке мы покажем вам, как это сделать. В дополнение к образцу изображения мы добавили две пользовательские текстуры, которые вы можете использовать, чтобы экспериментировать со своими фотографиями!
Добавьте зернистости и гранжа в обложку альбома, добавив потертости и царапины.Помогите компании выделиться, добавив тему и характер к их логотипу. Добавление текстур часто может быть отличным завершающим штрихом при создании запоминающихся изображений, и в этом уроке мы покажем вам, как это сделать. В дополнение к образцу изображения мы добавили две пользовательские текстуры, которые вы можете использовать, чтобы экспериментировать со своими фотографиями!
Если они вам нравятся, попробуйте наш эксклюзивный пакет текстур от пыли и царапин!
Добавляйте текстуры к вашим фотографиям за секунды!
Добавление текстур может придать изображению совершенно иное ощущение.Вам решать, когда использовать текстуру, но это можно сделать практически с любым типом фотографий, и есть бесчисленное множество типов текстур, которые можно попробовать!
Применять текстуры в Photoshop невероятно просто! После того, как текстура загружена как слой в документ Photoshop, просто измените Режим наложения на Экран. Для дальнейшего уточнения используйте текстуру в сочетании с масками слоя, обтравочными масками и такими инструментами, как Blend If, чтобы получить именно тот вид, который вам нужен! Вы даже можете комбинировать несколько текстур на фотографии, чтобы сделать ее еще более уникальной.
Для дальнейшего уточнения используйте текстуру в сочетании с масками слоя, обтравочными масками и такими инструментами, как Blend If, чтобы получить именно тот вид, который вам нужен! Вы даже можете комбинировать несколько текстур на фотографии, чтобы сделать ее еще более уникальной.
Пошаговое руководство
Скачать образец изображения и текстур
СкачатьОткройте образцы изображений и текстур в Photoshop
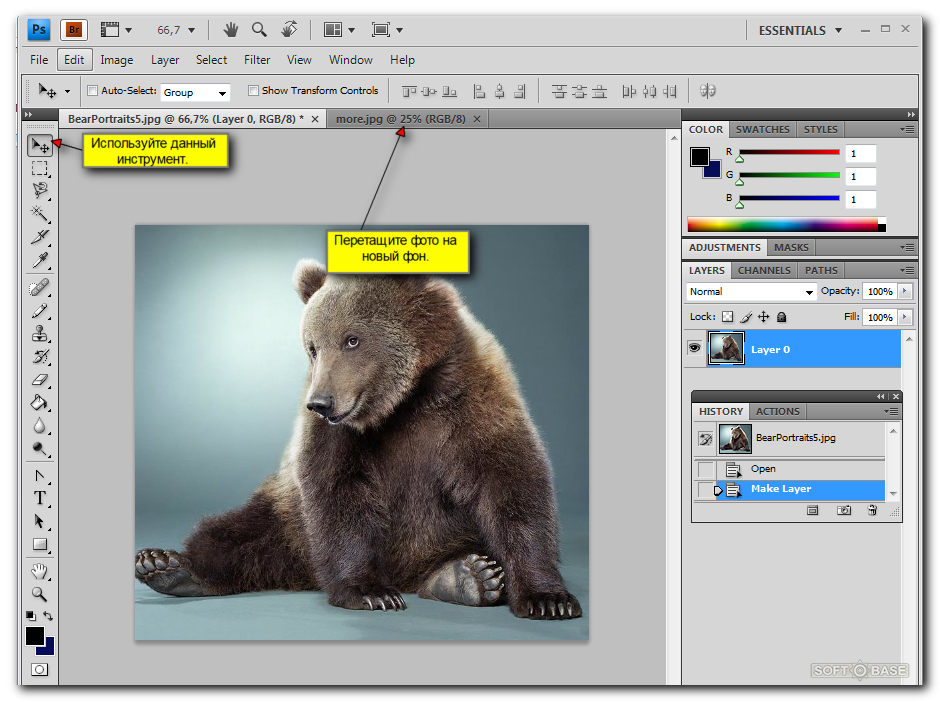
Сначала поместите Photo Scratches-1.jpg, Photo Scratches-2.jpg и Как добавить текстуры в Photoshop.jpg в Photoshop, выбрав «Файл» и «Открыть»… или перетащив файлы в рабочее пространство.
Чтобы применить текстуру к основной фотографии, выберите инструмент «Перемещение», который находится на панели инструментов в левой части рабочего пространства.Инструмент «Перемещение» является самым первым элементом на панели инструментов и имеет четыре стрелки, указывающие в разных направлениях. Удерживая SHIFT, щелкните и перетащите оба текстурированных изображения на основное изображение. Текстурированные слои должны появиться как верхние слои.
Текстурированные слои должны появиться как верхние слои.
Добавьте текстуру к фотографии
Когда выбрано основное изображение, нажмите F для перехода в полноэкранный режим на клавиатуре, чтобы просмотреть только основное изображение с текстурами.
Если текстурированные изображения больше основного изображения, нажмите CMD или CTRL + T и удерживайте SHIFT, щелкая и перетаскивая мышь.
Чтобы сохранить соотношение сторон при изменении размера, удерживая SHIFT + OPTN или ALT, щелкните и перетащите мышь, пока слой не будет подогнан.
Применение режима наложения экрана к слою текстуры
Найдите панель слоев в правой части рабочего пространства. На панели слоев режим наложения в настоящее время установлен на Нормальный. Измените Режим наложения с Нормального на Экран, чтобы удалить темный фон текстурированного слоя. Когда объект светится на темном фоне, используйте режим наложения экрана, при котором темные области исчезают, а светлые — видны. В этом случае темный фон исчезнет, но белые текстуры останутся на изображении.
В этом случае темный фон исчезнет, но белые текстуры останутся на изображении.
Чтобы внести изменения в текстурированный слой, добавьте уровни, нажав CMD или CRTL + L.
Обратите внимание, что окно «Уровни» показывает, сколько светлых и темных аспектов присутствует в изображении. Под графиком «Уровни входа» находятся три небольших ползунка, по одному слева, посередине и справа. Если перетащить крайний левый ползунок влево или вправо, текстурированный слой станет темнее или светлее.При этом текстурированный фон становится темнее, и исходное изображение становится более заметным. Для этого слоя переместите левый ползунок вправо на 17 и нажмите ОК.
Добавить вторую текстуру для разнообразия
Теперь примените те же шаги для слоя 2, что и для слоя 1. Найдите слой 2 на вкладке «Слои» и сделайте его видимым. Как и раньше, измените режим наложения с нормального на экранный.
Чтобы внести какие-либо изменения в слой 2, загрузите корректирующий слой уровней, нажав CMD или CRTL + L.
Измените левый ползунок на 16 и нажмите ОК.
Примените маску слоя и растушуйте
Обратите внимание на то, что на слое 2 есть несколько царапин, пересекающихся с основным фокусом изображения. Чтобы настроить слой, добавьте маску слоя, которая позволяет изменять выбранный слой без полного удаления информации. Чтобы добавить маску слоя, найдите нижнюю часть панели слоев и щелкните прямоугольник с кругом посередине. Этот символ представляет маску слоя. Имейте в виду, что независимо от того, какой слой выбран, к изображению будет добавлена маска слоя.
После того, как маска слоя добавлена к выбранному слою, обратите внимание на белое поле рядом со слоем 2 на панели слоев.
Чтобы временно стереть аспекты выбранного слоя, нажмите B на клавиатуре, чтобы выбрать инструмент «Кисть» на панели инструментов.
Теперь, чтобы убедиться, что вы рисуете на маске слоя, выберите белое поле рядом с изображением на панели слоев.
Обратите внимание на две цветные рамки в нижней части панели инструментов. Цвет сверху представляет цвет переднего плана, а цвет позади него представляет цвет фона.
Цвет сверху представляет цвет переднего плана, а цвет позади него представляет цвет фона.
Чтобы изменить цвета, дважды щелкните поле цвета переднего плана или фона. В зависимости от того, какой из них был выбран, появится окно выбора цвета (цвет переднего плана) или окно выбора цвета (цвет фона). Выберите черный цвет в качестве цвета переднего плана и белый в качестве цвета фона. После того, как вы выбрали цвет и для переднего плана, и для фона, нажмите OK.
Включив инструмент «Кисть», обратите внимание на различные способы настройки инструмента «Кисть» в верхней части рабочего пространства.В этом случае установите Brush Mode на Normal, а Flow на 20%. Выбор меньшего числа для Flow — отличный способ смешать эффект.
Чтобы скрыть текстуру, покрывающую объект на изображении, рисуйте черным цветом. Чтобы показать скрытую текстуру, нажмите X на клавиатуре, чтобы переключить цвета и закрасить белым. Обратите внимание, что маска слоя показывает, где было нарисовано черное или белое.
Добавить цвет к слою текстуры
Предоставляемые текстуры черно-белые, но оттенок / насыщенность позволяет добавить цвет к вашей текстуре.
Сначала отключите слой 2 на панели слоев и выберите слой 1.
Нажмите CMD или CTRL + U на клавиатуре, чтобы выбрать оттенок / насыщенность. Должно появиться окно «Цветовой тон / насыщенность» с набором различных параметров для применения цвета к выбранному слою.
В этом случае убедитесь, что в правом нижнем углу окна установлен флажок Colorized.
Попробуйте переместить ползунок под Hue и обратите внимание, как ползунок перемещает изменения цвета в текстурированном слое. Чтобы сделать изображение более теплым, выберите оранжевый оттенок или введите 27 рядом с Hue.
Установите ползунок «Насыщенность» на 18 и нажмите «ОК».
Чтобы увидеть до и после текстурированного слоя, нажмите CTRL или CMD + C. При добавлении цвета текстура больше сливается с изображением.
Обратите внимание, как цвет лучше сочетается с изображением.
Добавление текстуры к логотипу в Photoshop
Чтобы добавить текстурированный слой к логотипу, перейдите в меню «Файл» и нажмите «Открыть…».
Выберите «Текстуры» на Logo.tif и нажмите «Открыть» в правом нижнем углу окна.
Теперь перенесите текстурированные слои на слой с логотипом, удерживая SHIFT, и щелкните и перетащите, используя инструмент «Перемещение».
Чтобы изменить размер текстурированного слоя, нажмите CMD или CTRL + T и, удерживая SHIFT, щелкните и перетащите, пока текстура не будет соответствовать изображению.
Чтобы сохранить соотношение сторон, удерживайте SHIFT + OPTN или SHIFT + ALT и щелкните и перетащите, чтобы уменьшить масштаб.
Используйте обтравочную маску, чтобы применить текстуру к логотипу
Чтобы применить текстурированный слой только к логотипу, а не ко всему изображению, используйте обтравочную маску.
Отмените выбор видимости на уровне 3 на панели слоев.
Щелкните правой кнопкой мыши на слое 2 и выберите «Создать обтравочную маску». Обратите внимание, что текстурированный слой виден только поверх центра.
Обратите внимание, что текстурированный слой виден только поверх центра.
Теперь сделайте слой 3 видимым, щелкнув пустое поле слева от слоя 3.
Чтобы добавить обтравочную маску к слою 3, просто щелкните правой кнопкой мыши и выберите «Создать обтравочную маску».
Используйте инструмент «Перемещение», чтобы переместить текстурированный слой в желаемое место.
Измените режим наложения текстур на Screen
Затем перейдите в режим наложения и измените режим наложения с нормального на экранный для слоя 3 и слоя 2.Теперь текстурированный слой находится поверх нашего винтажного логотипа.
Чтобы изменить размер текстурированного слоя, нажмите CMD или CTRL + T и, удерживая SHIFT, щелкните и перетащите.
Отрегулируйте уровни для изменения видимости
Чтобы настроить уровни, нажмите CMD или CRTL + L, сдвиньте левый ползунок входных уровней до 30 и нажмите OK.
При этом темные участки становятся темнее, а слой становится менее заметным.
Поверните текстуру, нажимая CMD или CRTL + T, пока не получите желаемое.
Расположите панель слоев и уменьшите непрозрачность до 34%.
Коллаж с живописной текстурой — Planet Photoshop
Этот метод написан для Photoshop CS6, но может быть легко реализован в предыдущих версиях.
В течение многих лет я смешивал текстуры с фотографиями, используя режимы наложения. В большинстве случаев я сливаю цвет с текстуры, оставляя только тактильный вид текстуры. В последнее время, благодаря открытию веб-сайта French Kiss Collections, я немного по-другому подхожу к процессу захвата и смешивания.
Поскольку текстуры French Kiss создаются из реальных картин в естественных медиа, которые захватывают дух как отдельные изображения, теперь я ищу текстуру, которая будет гармонировать с цветом объекта. Другими словами, моя цель — сделать текстуру и ее цвет такими же важными для всей композиции, как и сама фотография. Чтобы ускорить процесс, я снимаю объект на белом фоне. Это позволяет мне полностью заменить белый фон текстурой, используя не что иное, как режим наложения — выделения не требуется.
Это позволяет мне полностью заменить белый фон текстурой, используя не что иное, как режим наложения — выделения не требуется.
В цветочном портрете, который мы создадим сегодня, используется текстура и наложение старинного французского шрифта из коллекции French Kiss l’Artiste, а также текстура из коллекции Craquelure.
Шаг 1. Откройте фотографию объекта
Откройте изображение объекта, снятого на белом фоне. Графические, более буквальные предметы, такие как натюрморты, хорошо подходят для этой техники.
Шаг 2. Импорт дополнительной текстуры
Откройте текстуру с дополнительными цветами.Как я уже упоминал, я работаю с текстурой из одной из Коллекций French Kiss, но подойдет любая текстура с живописными качествами.
Активируйте инструмент «Перемещение». Удерживая нажатой клавишу Shift, перетащите текстуру на фотографию объекта. В этом случае текстура значительно больше фотографии объекта, и ее необходимо повернуть. Чтобы масштабировать и вращать текстуру, нажмите Command-T (ПК: Control-T). Если вы не видите маркеры ограничивающей рамки преобразования, нажмите Command-0 (ПК: Control-0), чтобы отобразить их.Чтобы масштабировать текстуру, нажмите Shift-Option (ПК: Shift-Alt) и перетащите один из угловых маркеров внутрь. Чтобы повернуть, наведите указатель мыши на один из угловых маркеров. Когда курсор изменится, перетащите, чтобы повернуть текстуру. Нажмите Return (ПК: Enter), чтобы подтвердить преобразование.
Чтобы масштабировать и вращать текстуру, нажмите Command-T (ПК: Control-T). Если вы не видите маркеры ограничивающей рамки преобразования, нажмите Command-0 (ПК: Control-0), чтобы отобразить их.Чтобы масштабировать текстуру, нажмите Shift-Option (ПК: Shift-Alt) и перетащите один из угловых маркеров внутрь. Чтобы повернуть, наведите указатель мыши на один из угловых маркеров. Когда курсор изменится, перетащите, чтобы повернуть текстуру. Нажмите Return (ПК: Enter), чтобы подтвердить преобразование.
Поскольку объект был снят на белом фоне, режимы наложения «Умножение» или «Линейное затемнение» лучше всего заменяют белый фон текстурой. Попробуйте оба варианта, чтобы определить, какой из них вам больше нравится.В этом примере я выбрал Linear Burn. Обратите внимание, как красиво заменен белый фон, но как текстура также взаимодействует с объектом. Не волнуйтесь, если текстура слишком сильно взаимодействует или вся сцена выглядит немного темной.
В этом примере я хочу удалить часть текстуры с цветка и вазы. Для этого щелкните значок «Добавить маску слоя» в основании панели «Слои». Активируйте инструмент «Кисть» и нажмите «D», затем «X», чтобы установить черный цвет переднего плана.Нажмите «3», чтобы установить непрозрачность кисти на 30%. Используя кисть с мягкими краями, прокрасьте существующие блики с деталями, чтобы раскрыть их. Не стесняйтесь рисовать более одного раза на областях, которые нуждаются в дополнительном осветлении.
Для этого щелкните значок «Добавить маску слоя» в основании панели «Слои». Активируйте инструмент «Кисть» и нажмите «D», затем «X», чтобы установить черный цвет переднего плана.Нажмите «3», чтобы установить непрозрачность кисти на 30%. Используя кисть с мягкими краями, прокрасьте существующие блики с деталями, чтобы раскрыть их. Не стесняйтесь рисовать более одного раза на областях, которые нуждаются в дополнительном осветлении.
Общая сцена все еще немного тусклая; так что давайте добавим корректирующий слой Curves, чтобы он сверкал. Откройте панель «Коррекция» и щелкните значок «Кривые». На панели «Свойства» перетащите ползунок «Основные моменты» внутрь, чтобы сделать их ярче.Не волнуйтесь, если блеклые или близкие к зеркальным блики блекнут. Скоро мы их восстановим. Щелкните значок руки, чтобы активировать элементы управления на изображении. Наведите указатель мыши на более темную часть текстуры и потяните вниз, чтобы усилить контраст.
Так как белая часть у основания цветка и блики в вазе теперь слишком яркие, возьмите инструмент «Кисть» и закрасьте 30% черным цветом исчезающие области, чтобы восстановить детали. В некоторых регионах может потребоваться несколько мазков кисти.
В некоторых регионах может потребоваться несколько мазков кисти.
Шаг 3: Импортируйте вторую текстуру «виньетки»
Теперь давайте добавим вторую текстуру, чтобы создать уникальную виньетку по краям и несколько случайных трещин посередине. Откройте текстуру с обгоревшими краями и трещинами.
Используя те же методы, что и ранее, импортируйте, масштабируйте и вращайте текстуру до тех пор, пока она не будет хорошо подогнана.
Давайте пройдемся по режимам наложения, чтобы определить, какой из них наиболее приятен.Для этого активируйте инструмент «Перемещение», затем нажмите Shift и нажмите клавишу «+». Режим наложения «Умножение» прекрасно сочетает текстуру с объектом, но также придает нежелательный цветовой оттенок.
Чтобы устранить цветовой оттенок, перейдите на панель «Коррекция» и щелкните значок корректирующего слоя «Черно-белый». Сначала корректирующий слой «Черно-белый» убирает цвет со всей сцены. Чтобы закрепить корректирующий слой только на нижележащем слое текстуры, выберите «Слой»> «Создать обтравочную маску».
Чтобы закрепить корректирующий слой только на нижележащем слое текстуры, выберите «Слой»> «Создать обтравочную маску».
Поскольку сцена снова стала слишком темной, циклически перемещайтесь по меню «Preset» на панели «Свойства», пока не найдете подходящую предустановку черно-белого фильтра. В этом примере мне нравится, как зеленый фильтр влияет на текстуру и общую смесь, но я бы хотел немного больше света на цветке и вазе и вокруг них.
Чтобы добавить света, вернитесь на панель «Коррекция» и добавьте корректирующий слой «Уровни». Перетащите ползунок «Основные моменты» внутрь, чтобы открыть сцену.
Чтобы изолировать эффект осветления от частей цветка и вазы, а также от нескольких смежных областей, нажмите Command-I (ПК: Control-I), чтобы инвертировать маску в черный цвет. Теперь нарисуйте белой кистью с мягкими краями 50%, чтобы выборочно добавить света внутрь и вокруг цветка и вазы.
Шаг 4: Добавьте наложение старинного французского шрифта
Чтобы закончить этот монтаж, давайте добавим несколько случайных фрагментов старинного французского шрифта. Откройте файл наложения сценария. В этом случае скрипт уже изолирован от фона.Используя те же стратегии, что и раньше, импортируйте, изменяйте размер и вращайте скрипт, пока он не впишется в составную сцену.
Откройте файл наложения сценария. В этом случае скрипт уже изолирован от фона.Используя те же стратегии, что и раньше, импортируйте, изменяйте размер и вращайте скрипт, пока он не впишется в составную сцену.
Поскольку скрипт имеет средний серый цвет, давайте исследуем режимы наложения, пока он не станет хорошо смешиваться. Активируйте инструмент «Перемещение», затем нажмите «Shift» и нажмите «+», чтобы переключаться между режимами. Linear Burn создает идеальное сочетание.
Наша цель — использовать два отдельных фрагмента скрипта. Сначала мы поработаем со сценарием, который в данный момент находится в правом верхнем углу, а затем перейдем к следующему этапу.Чтобы подготовиться к процессу, нажмите Command-J (ПК: Control-J), чтобы продублировать текущий слой. Отключите видимость дублирующего слоя и активируйте исходный слой скрипта ниже.
Выберите инструмент «Лассо» и выделите область сценария в правом верхнем углу.
Щелкните значок «Добавить маску слоя» в основании панели «Слои», чтобы добавить маску, скрывающую все сценарии за пределами выделения.
Активировать верхний слой и восстановить видимость.Нажмите Command-T (ПК: Control-T) и поверните и измените размер следующего фрагмента скрипта. Как и раньше, используйте инструмент «Лассо», чтобы выбрать желаемую область, затем щелкните значок «Добавить маску слоя». Здесь сценарий слишком непрозрачный, и мне не нравится, как он перекрывает вазу.
Перетащите ползунок «Непрозрачность» на панели «Слои», чтобы уменьшить заметность скрипта. Теперь закрасьте вазу черной кистью с мягкими краями и установите непрозрачность 75%, чтобы сделать сценарий почти, но не полностью, невидимым.
Вот посмотрите на готовую композицию.Надеюсь, вам было так же весело, как и мне!
Фотография Марка С. Джонсона
msjphotography.com
Как добавлять и изменять 3D-материалы и текстуры в Photoshop
Привет, это видео о материалах и текстурах. Мы сделаем что-нибудь из голубого акрила, немного блестящего зеленого материала, немного стекла. Хорошо, давайте разберемся, как это сделать.
Итак, продолжая наш последний урок, мы собираемся взглянуть на материалы или текстуры нашей 3D-экструзии, в частности на этот Тип.Итак, что нам нужно сделать, это выбрать фоновый слой, на самом деле он больше не будет называться фоном, я назову его «3D-тип». Мы собираемся перейти к нашей 3D-панели, поэтому материалы здесь. Вы можете видеть материал для накачивания, материал для фаски, у нас есть передняя часть. Его края, выступы, то есть его стороны. У них задний скос и задняя сторона, которую мы не видим. Что мы хотим сделать, так это сделать это для них всех. Итак, что мы можем сделать, это просто щелкнуть по нему и выбрать это.Итак, мы выбрали весь материал. И то, что вы увидите вверху, — это изменения вашей панели свойств.
Итак, начальный материал, если я опущу это, ваш основной — вот этот парень, парящий над ним. Он без текстуры, вот что у нас есть. Эта текстура без текстуры имеет диффузный зеленый цвет, который мы получили от нашего шрифта. Вот как вы меняете свой цвет. Скажите, что вы хотите, чтобы он был розовым. И мы собираемся нажать «Render». Как видите, сейчас он использует этот цвет.«Esc». Итак, вы можете начать с этого основного цвета и поиграть с такими вещами, как блеск, отражение, шероховатость, выпуклость, непрозрачность, преломление. Поэкспериментируйте, мы не будем рассматривать их все. Отражение, наверное, похоже на большой блестящий материал. Если вы идете на 100%, это полное зеркало. Это не будет так полезно, поэтому я собираюсь отразить немного блеска. Я собираюсь нажать «Render», и я собираюсь потратить немного времени, ожидая, пока это будет визуализировано, чтобы вы могли увидеть, что это такое. Даже мне это надоело, поэтому мы ускорили его.
Я собираюсь показать вам, что пока вы работаете, лучше, вероятно, снизить качество рендеринга до очень низкого качества, чтобы вы могли быстро взглянуть на это, не заходя слишком далеко. Но прежде чем мы это сделаем, вы можете увидеть, как здесь появляются сияние и отражение, вы можете увидеть отражение фонового рисунка, отлитое там дерево. Это довольно удивительно, вы можете увидеть отражение каждой буквы на себе. Все это очень удивительно, пора стать все лучше и лучше, но вы можете видеть, что нужно сделать гораздо больше рендеринга, прежде чем эта вещь станет идеальной.
Итак, что вы можете сделать, чтобы ускорить время рендеринга. Во-первых, под вашим «изображением» — ой, мне нужно будет нажать «Esc». В разделе «Изображение», «Размер изображения» вы можете работать с очень маленьким размером. Мы работаем с разрешением 1500 пикселей, что достаточно мало, верно? Я сделал это для этого упражнения, чтобы, когда вы подыгрываете, оно не замедлялось. Самое классное в этом то, что Rad здесь вектор. Таким образом, мы можем масштабировать это прямо до чего-то очень маленького и работать над этим там.Просто, вы знаете, очень маленькая версия, и когда мы закончим, прежде чем мы сделаем наш финальный рендер, просто увеличьте пиксели до чего-то большего. Единственное, что будет ограничивать его, — это фоновая графика. Я сделал его шириной 1500 пикселей, возможно, вам придется просто работать со смарт-объектом, который намного больше, чтобы вы могли его масштабировать.
Еще одна вещь, которую вы можете сделать, чтобы ускорить процесс, находится в разделе «Настройки», а мы собираемся перейти в раздел «Производительность». Вы можете поднять это еще выше.Вы можете переключить его на этот параметр «Огромный размер пикселей». А в режиме 3D убедитесь, что ваша VRAM — это не обычная RAM. Это ваша видеопамять, у меня моя на 100%, пожалуйста. Качество теней, низкое, высокое качество, пороговое значение, низкое. Давайте нажмем «ОК», и теперь я сделаю еще один рендер, ну, я не буду делать еще один рендер, но он будет быстрее. Итак, давайте рассмотрим еще немного материалов.
Эта трехмерная среда может быть немного сложной. Итак, что вы можете делать, как на панели слоев, помните, ранее мы пошли, показывать мне только те вещи, которые имеют слой типа.Вы можете сделать то же самое в 3D-слое. Я нажимаю … на панели слоев, у вас действительно выбран слой. 3D здесь, можно сказать, на самом деле просто покажите мне меши, которые являются реальными физическими объектами, вот мой тип и мой фон. Или я могу выключить это и просто включить материалы. Таков материал, это моя предыстория. И это материалы, которые используются на этом объекте. Передняя, задняя, левая сторона и любые углы. Как только мы выйдем на свет, вы можете включить и их, на данный момент мы устанавливаем единый общий свет.
Итак, в разделе «Материалы» я выберу все это. Мне нужны все материалы для Рэда. И вы можете поиграть с ними, но под этим маленьким выпадающим списком также есть несколько стандартных. Вы просто парите над ними, они вам как-то объяснят, что это такое. Хлопковая ткань, Джинсовая ткань. Так что вы можете поиграть с ними и применить их. Давайте посмотрим, может быть, что-нибудь вроде стекла. Хрустальное стекло, матовое стекло, царапины на стекле. Выбери один, Дэн. Glass Smooth, я выбираю Glass Smooth и … проблема со стеклом, пока работаю над ним, оно полностью прозрачное.И когда я нажимаю на рендер, это большая нагрузка на машину, пытающуюся рендерить стекло. Итак, «Render 3D», нажмите все кнопки. Это началось. Но даже по более низким качествам все равно не так.
Единственное, что касается качества, убедитесь, что вы снова включили его, когда делаете окончательный экспорт, или вы готовы к окончательной печати. Прежде чем мы продолжим, особенно работая со стеклом, просто рендеринг занимает слишком много времени. Итак, что мы можем сделать, вы можете взять инструмент Rectangle Marquee Tool, и то, что мы можем сделать, на самом деле, это включить мой рендеринг, так что вернемся к 3D, и я собираюсь сказать, на самом деле давайте сделаем высокое качество. .Он снова заработает, потому что я собираюсь использовать свой инструмент Rectangle Marquee Tool. Выберите кусок. Я не могу видеть все это, ну, я могу, но я просто хочу увидеть только этот кусок. Может, что-то там есть. И если я нажму на эту кнопку рендеринга внизу, она будет рендерить именно там, где у меня есть инструмент Rectangle Marquee Tool. Так что я могу немного увеличить масштаб. Нет, подождем, пока он закончится.
Я сказал, что постараюсь отрендерить все это, я могу просто взять небольшой фрагмент и получить представление о материале, прежде чем я уйду, и, возможно, займусь рендерингом всего этого.Итак, выделите инструмент Rectangle Marquee Tool и нажмите эту кнопку. Вы видите, я поднял его довольно высоко, и вы можете видеть, что он идет еще медленнее, чем раньше, но здесь я хорошо чувствую объект. Мне хватит Esc. Я собираюсь «Выбрать», «Отменить выбор», и я собираюсь вернуть свои настройки к чему-то более управляемому. Качество теней снова низкое.
Прежде чем мы продолжим, кое-что о материалах. Один из них, как видите, это прорисовка этой темной черной линии через него.Возможно, вы не сможете его увидеть, потому что вы не видите эту плоскость пола. Чтобы избавиться от такой странной темной линии, вернитесь к этой опции здесь, в 3D-слое. Он показывает мне все в моей 3D-сцене. Щелкните слово «Сцена». Мне нравится нажимать на слово Environment. Это наземный самолет. Photoshop помещает его туда по умолчанию, потому что это круто. Если у вас нет деревянного фона, по крайней мере, тени будут отбрасываться на пол, что довольно круто, но в нашем случае я хочу уменьшить непрозрачность до 0.
Во-вторых, поскольку это стекло, его трудно увидеть, что вы можете сделать, так это перейти к «Сцены» и показать мне «Линии». Они делают рендеринг, так что вы можете использовать его как бы для изменения угла, но затем отключите их перед рендерингом. Давайте возьмем наш материал для этого парня, для Рэда, и не будем использовать стекло, это перегружает машину. Что вы можете сделать, так это начать возиться с некоторыми из этих других цветов. Это не просто цвета, у некоторых из них есть так называемая карта рельефа, что означает, что они на самом деле будут придавать ей какой-то комковатый вид.Это выходит за рамки этого видео. Если вы хотите вернуться к стандартному плоскому цвету, примерно на полпути есть один под названием «Нет текстуры». Затем нажмите «Diffusion Color» и выберите цвет. Я вернусь к нашему маленькому мятно-зеленому.
Итак, есть некоторые встроенные материалы, которые вы можете использовать. После того, как вы загрузили их, вы можете настроить их. Также знайте, что на самом деле Adobe предоставит вам еще кое-что. Они дают вам это бесплатно, если вы перейдете в «3D» и перейдете к этой опции, которая говорит «Получить больше контента», он загрузит веб-сайт Adobe.Он придет сюда, и здесь вы можете … есть материалы, которые вы можете скачать. Также есть несколько сеток. Когда они говорят «сетка», они имеют в виду трехмерную модель. И здесь внизу есть разные сцены, разные установки освещения для продуктов, всевозможные классные вещи. После того, как вы загрузили материалы и разархивировали их, вы можете зайти сюда, просто перейти к шестеренке и сказать «Загрузить материалы».
Так что это будет с материалами. Давайте перейдем к следующему видео, в котором мы рассмотрим использование камер.
Два простых способа изменения цвета с помощью Adobe Photoshop
Два простых способа изменения цвета в Photoshop www.sleeklens.com
Есть много разных причин, по которым вы можете захотеть изменить цвет своих фотографий. Раскрашивание всей фотографии (например, придание оттенка сепии изображению в оттенках серого) — довольно простой процесс, изменение цвета определенных частей изображения может быть немного сложнее. Однако в Photoshop есть несколько инструментов, которые могут сделать этот процесс относительно простым.Одна из вещей, которые делают Photoshop таким мощным программным обеспечением, заключается в том, что существует множество разных способов достижения конечного результата, и у разных фотографов разные рабочие процессы, поэтому вы можете найти альтернативные способы сделать это, что совершенно нормально.
Помимо простого фотографического интереса (например, изменение цвета одежды модели, чтобы он лучше соответствовал фону или усиление определенного аспекта, такого как краснота заката), раскрашивание объекта может быть очень полезно для повседневных интересов, таких как визуализация того, как дом или его часть будут выглядеть как с другой росписью, прежде чем покупать ведро с краской.
Возьмем, к примеру, следующую фотографию дома, загруженную с Pexels, бесплатного веб-сайта стоковой фотографии.
Давайте попробуем изменить цвет двери. Что позволяет нам изменять цвет объектов, не беспокоясь о каждом отдельном пикселе, так это описание цвета не в терминах каналов RGB (количество красного, зеленого и синего), а в терминах HSI (оттенок, насыщенность и интенсивность). Изменив эти три фактора данного цвета, все текстуры Photoshop поверхности, которую мы раскрашиваем, останутся нетронутыми.
Корректирующий слой
Первый метод, который я хочу показать вам, — это использование корректирующего слоя Цветовой тон / Насыщенность. Начните с дублирования базового слоя, чтобы убедиться, что исходное изображение всегда остается нетронутым. Вы можете сделать это, нажав Ctrl + J (в Windows) или перейдя в меню «Слой» и нажав «Дублировать слой…». Затем создайте корректирующий слой Hue / Saturation, используя меню в нижней части панели Layers или выбрав «Layer» -> «New Adjustment Layer» -> «Hue / Saturation…».
Следующим шагом является выбор цвета, который нужно изменить. Хотя дверь явно зеленая, простой выбор зеленого цвета в раскрывающемся меню панели оттенка / насыщенности сделает приличную работу, но не идеально. Это связано с тем, что диапазон цветов, который Photoshop называет зеленым, не покрывает весь диапазон нашей фотографии из-за теней и различий в освещении. Чтобы исправить это, используйте инструмент «Пипетка» со знаком плюса, расположенным в нижней части панели, и щелкните в разных областях двери, особенно в углах, где тени делают зеленый цвет темнее.
После этого, если вы переместите ползунок «Оттенок», вы увидите, как изменится цвет двери и окна. Вы увидите, что общий результат неплохой, хотя и не идеальный. Следующее изображение получено после увеличения оттенка до +71.
Во-первых, некоторые вещи, которые мы не хотели менять, на самом деле изменились, в первую очередь окно, а также каменная граница внизу дома. Это связано с тем, что при выборе цвета на панели «Оттенок / Насыщенность» мы также выбрали цвета, содержащиеся в этих двух частях изображения (это совершенно очевидно для окна, но не для границы).Исправить это довольно просто: вам просто нужно прокрасить черной кистью те области в маске слоя (белый холст с правой стороны слоя оттенка / насыщенности), которая автоматически создается с помощью корректирующего слоя.
Другая проблема связана с темными участками двери, в основном в верхнем и правом нижнем углах, и с неровностью краски в целом. Вы почти можете видеть зеленую краску под синей. Исправить это может быть довольно сложно и потребует большого количества работы в небольшом масштабе.В общем, корректирующий слой Цветовой тон / Насыщенность — отличный выбор, когда у вас относительно плоская поверхность или когда у вас есть большие различия в контрасте, которые вы действительно хотите сохранить, например, при окрашивании волос.
Инструмент для замены цвета
В нашем случае второй вариант, который я хочу здесь представить, позволяет получить чистый результат без необходимости делать слишком много мелких корректировок. Инструмент «Замена цвета» расположен вместе с «Инструмент« Кисть »на левой панели.Этот инструмент позволяет вам взять образец цвета на вашей фотографии с заданным допуском и заменить его заранее выбранным цветом, снова сохраняя тени и структуру области, которую вы хотите раскрасить. Вы можете либо выбрать цвет из цветовой палитры Photoshop, либо, удерживая клавишу Alt с выбранным инструментом, щелкнуть любую область своего изображения (или другого изображения).
Курсор теперь будет в виде круга (похожего на инструмент кисти), но с небольшой отметкой в центре. Где бы ни была метка, этот конкретный цвет будет заменен нашим предварительно выбранным цветом, охватывая всю область, отмеченную окружающим его кругом.Это означает, что если мы выберем довольно большой круг, мы можем навести курсор на любую часть зеленой двери, даже не позаботившись о том, чтобы круг не выходил за дверь, поскольку Photoshop будет следить за тем, чтобы заменялись только те цвета, которые попадают в цвет, который мы хотим изменить, плюс заданный допуск, который может быть выбран пользователем.
Обратите внимание, как даже при выборе большого радиуса (1170 пикселей) и допуска (80%) Photoshop может аккуратно выбрать пиксели, которые соответствуют двери.При закрашивании ручки имеет смысл немного снизить допуск, и, конечно же, если вы имеете дело с изображением с низким контрастом (наше исходное изображение имеет высокий цветовой контраст, что значительно упрощает весь процесс!) Придется немного поиграть с этим значением, проходя через разные области.
Если вы присмотритесь, то некоторые белые области в верхней части двери также окрашены в синий цвет. Это можно еще раз улучшить, изменив допуск или просто замаскировав эффект, создав маску слоя и закрасив пораженные участки маленькой кистью.Окончательный результат после применения инструмента для замены цвета по всей двери показан ниже.
Как видите, результат одинаков и для затененных областей, и в целом он намного более плоский, чем при использовании метода оттенка / насыщенности, что и было желательно в данном случае, хотя и не всегда. Как я упоминал ранее, если вы пытаетесь изменить цвет областей с большим контрастом, которые вы хотите сохранить в конечном итоге (например, волосы), метод оттенка / насыщенности будет работать лучше, поэтому в любой вашей ситуации попробуйте оба метода, чтобы выбрать тот, который вам больше всего подходит!
Хотите узнать, как изменить размер изображения в фотошопе?
Рейтинг: 012345 5.00 на основе 1 Рейтинг
Следующие две вкладки изменяют содержимое ниже.Леонардо Реголи — фотограф-самоучка-любитель, в настоящее время живущий в Анн-Харборе, штат Мичиган (США). Его основные интересы — путешествия и пейзажная фотография.
Самые популярные посты марта
Как добавить текстуру в Photoshop для свадебных фотографов
В ShootDotEdit мы специализируемся на редактировании свадебных изображений для вас, но мы также знаем, что есть некоторые вещи, которые только вы можете сделать, чтобы сделать эти WOW-изображения, которые являются вашим фирменным стилем.И одна из самых творческих корректировок, которые вы можете сделать со своими фотографиями, — это добавление текстуры. Это означает, что вам может потребоваться научиться добавлять текстуру в Photoshop. Текстурные наложения могут быть тонкими или заметными, но что бы вы ни выбрали, ваши свадебные фотографии будут выделяться, и с помощью этого совета по редактированию в Photoshop и других советов по редактированию фотографий, которые мы приводим здесь и в других сообщениях в блогах, вы сможете создавать незабываемые изображения. Если вы готовы к тому, чтобы мы редактировали для вас, экономя ваше время и позволяя вам взять на себя управление креативом только на потрясающих изображениях, ознакомьтесь с нашими ценами здесь.
Как добавить текстуру в Photoshop
Изучение того, как добавлять различные эффекты к вашим изображениям во время рабочего процесса после свадьбы, может быть сложной задачей и может привести к неожиданным и неблагоприятным результатам без надлежащего обучения. Вот почему мы собрали этот пост, чтобы помочь вам добавить текстуру к вашим изображениям в Photoshop. Продолжайте читать, чтобы узнать больше о создании разнообразия для ваших изображений с помощью текстуры.
1. Откройте изображение и текстуру
Для начала выберите изображение и откройте его в Photoshop.Для наглядности это изображение уже было доставлено компанией, занимающейся редактированием свадебных фотографий, и оно было скорректировано по цвету и адаптировано для соответствия вашему уникальному стилю фотографии. Мы не рекомендуем использовать Photoshop для редактирования свадебных фотографий.
Откройте изображение в Photoshop
Когда у вас есть это изображение, откройте его в Photoshop. Это можно сделать двумя способами:
- Щелкните «Файл», затем «Открыть» и выберите изображение.
- Перетащите изображение с рабочего стола в Photoshop.
Импорт текстуры в Photoshop
В этом сообщении блога будет рассказано, как импортировать уже созданную текстуру, а не как создавать текстуры в Photoshop. Следующим шагом после открытия изображения будет импорт текстуры в Photoshop. Для этого следуйте инструкциям ниже:
- Щелкните «Файл», затем «Поместить» и выберите «Выбрать файл текстуры».
Применить текстуру к основной фотографии
Чтобы применить текстуру к основной фотографии, выберите инструмент «Перемещение», который находится на панели инструментов слева.Инструмент «Перемещение» является первым элементом на панели инструментов и имеет четыре стрелки, указывающие в разных направлениях.
Удерживая «Shift», щелкните и перетащите изображение текстуры на основное изображение. Текстурированные слои должны появиться как верхние слои.
Связанный: Как добавить зернистость в Photoshop
2. Шаг 2 в разделе «Как добавить текстуру в Photoshop» — это изменение размера файла текстуры
После импорта файла текстуры проверьте, должен ли он покрывать все изображение. Если да, то следующим шагом будет изменение размера файла текстуры.
Когда выбрано основное изображение, нажмите «F» на клавиатуре для перехода в «Полноэкранный режим», чтобы просмотреть изображение с текстурами. Если текстурированные изображения больше основного изображения, нажмите «Command + T» для Mac («Control + T» для ПК) и удерживайте «Shift», щелкая и перетаскивая мышь.
Чтобы сохранить соотношение сторон при изменении размера, удерживайте «Shift + Option» или «Alt», щелкните и перетащите мышь, пока слой не будет подогнан. При необходимости измените размер и нажмите «Enter» на клавиатуре, чтобы создать новый слой для файла текстуры.
3. Переименуйте слой текстуры
.Как и для любого нового слоя, созданного в Photoshop, переименуйте слой текстуры. Этот шаг полезен, так как вы можете отслеживать свои слои и вносить необходимые корректировки в нужный.
Связанный: Получите эти 5 советов по технике Photoshop, чтобы ускорить рабочий процесс!
4. Перейти в режим «Наложение экрана»
Следующим шагом является применение режима «Screen Blending» к текстурному слою. Для этого выполните следующие действия:
- Щелкните «Слои» в меню, затем выберите «Смешивание».Вы заметите, что в настоящее время установлен режим «Нормальный».
- Измените режим «Смешивание» с «Нормальный» на «Экран». Это удалит темный фон текстурированного слоя. Для темного фона со светлыми объектами используйте режим «Наложение экрана». В режиме «Screen Blending» светлые области становятся видимыми, а темные исчезают.
- Добавьте «Уровни» (для настройки текстурированного слоя), нажав «Command + L» для Mac («Control + L» для ПК).
«Уровни» в Photoshop относятся к тому, сколько светлых и темных аспектов присутствует в изображении.Перетащите ползунки влево или вправо, чтобы настроить яркость или темноту текстурированного слоя. Когда вы будете удовлетворены настройками, нажмите «ОК».
Дополнительные настройки, которые можно добавить после добавления текстуры в Photoshop: Добавить еще один слой текстуры
Чтобы добавить вторую текстуру к изображению, выполните те же действия, перечисленные выше. Вы добавите новый слой в свой файл Photoshop, который позже объедините. Когда вы закончите вносить изменения во второй слой, нажмите «ОК», чтобы применить изменения.
5. Примените «маску слоя»
После внесения изменений или добавления еще одного слоя текстуры, вы можете добавить «маску слоя». Это позволит вносить изменения в выбранный вами слой без разрушения / удаления информации об изображении. Добавьте «маску слоя», выполнив следующие действия:
- На панели «Слои» в Photoshop щелкните значок «Маска слоя». Обратите внимание, что, щелкнув этот значок, вы добавите «маску слоя» к любому выбранному слою.
- Измените «Цвет переднего плана» или «Цвет фона» по мере необходимости.В этом случае выберите черный как «Цвет переднего плана» и белый как «Цвет фона».
- После внесения этого изменения нажмите «ОК».
- Выберите инструмент «Кисть», установите его в режим «Нормальный» и отрегулируйте процентное значение «Поток». Обязательно выберите более низкий процент для «Flow», чтобы легко смешать эффект.
По теме: Вы знаете, как использовать инструмент «Пластика» в Photoshop?
6. Добавьте цвет к текстуре после добавления текстуры в Photoshop
.Чтобы еще больше смешать текстуру с изображением, вы можете добавить цвет к слою.Для этого выполните следующие действия:
- Выберите первый слой текстуры. Убедитесь, что второй созданный вами слой еще не выбран.
- Нажмите «Command + U» для Mac («Control + U» для PCS) на клавиатуре, чтобы выбрать оттенок / насыщенность. Это окно предоставит параметры для применения цвета к первому слою текстуры.
- Установите флажок «Раскрашенный».
- Переместите ползунок по мере необходимости, чтобы добавить цвета к изображению.
Quick Tip
Регулируя ползунки для добавления цвета, вы можете снова посмотреть, как выглядел слой до внесения изменений.Нажмите «Command + C» для Mac («Control + C» для ПК) на клавиатуре.
Связанный: Как исправить волосы в Photoshop
БОНУС №1: Добавьте слой текстуры к вашему логотипу
Для сценариев, в которых вы хотите добавить текстуру к своему логотипу, мы собрали вместе шаги, необходимые для выполнения этого действия. Смотрите их ниже.
Добавить текстуру в логотип
- Щелкните «Файл» и выберите «Открыть».
- Выберите «Текстуры» и нажмите «Открыть».
- Удерживая «Shift», щелкните и перетащите слой текстуры к логотипу.
- Нажмите «Command + T» для Mac («Control + T» для ПК), удерживайте «Shift», щелкните и перетащите, чтобы изменить размер изображения по размеру.
Quick Tip
Удерживайте «Shift + Option» для Mac («Shift + Alt» для ПК) при щелчке и перетаскивании, чтобы сохранить соотношение сторон слоя текстуры.
После настройки слоя текстуры измените «Режим наложения» с «Нормальный» на «Экран», как вы делали в предыдущих шагах. Затем отрегулируйте «Уровни», чтобы изменить видимость, нажав «Command + L» для Mac («Control + L» для ПК) на клавиатуре.При необходимости отрегулируйте ползунок в зависимости от поставленной цели.
БОНУС №2: Удалите текстуру ПОСЛЕ того, как вы научились добавлять текстуру в Photoshop
В процессе корректировки изображения вы можете заметить ситуации, в которых вы хотите удалить текстуру из определенных областей. Есть 2 варианта, которые помогут вам удалить текстуру из изображения в Photoshop после того, как вы научитесь добавлять текстуру в Photoshop.
Используйте инструмент Smudge Tool
Инструмент «Размытие» — это первая опция, которая позволяет вам контролировать, сколько текстуры остается в любой данной части изображения.Хотя это так, этот параметр может привести к медленной работе вашего компьютера и часто требуется много времени для создания окончательного вида. Вот как использовать инструмент «Smudge» для удаления текстуры с вашего изображения:
- Нажмите «R» на клавиатуре, чтобы получить доступ к инструменту «Smudge». Вы также можете найти значок на панели инструментов.
- Поместите инструмент «Smudge» на слой текстуры, чтобы удалить текстуру из выбранной области.
Совет после того, как вы научились добавлять текстуру в Photoshop
Для более быстрого подхода используйте сочетание клавиш для инструмента «Smudge» «]» «[», чтобы увеличить или уменьшить размер кисти по мере необходимости.
Использовать «Усреднение»
«Усреднение» — это второй вариант, который полностью исключает контроль над тем, сколько текстуры остается в любой данной части изображения. В отличие от инструмента Smudge, это быстро и легко, не замедляя работу вашего компьютера. Вот как использовать «Усреднение» для удаления текстуры с вашего изображения:
- Выберите инструмент «Быстрое выделение», щелкните слой и выберите область, из которой вы хотите удалить текстуру на изображении.
- Щелкните «Фильтр», наведите указатель мыши на «Размытие», а затем выберите «Среднее», чтобы удалить текстуру.
Связано: Как уменьшить шум в Photoshop
Знание того, как добавлять текстуру в Photoshop к вашим изображениям, может помочь вам поддерживать быстрый и эффективный рабочий процесс. Как компания, занимающаяся редактированием свадебных фотографий, мы знаем, как важно быстро работать с изображениями, чтобы вы могли сосредоточиться на самом важном.
Помимо Photoshop, Lightroom — это программное обеспечение для постобработки, которое может помочь вам в выполнении задач рабочего процесса после свадьбы и поддержании организации.
Если вам нравится творческое редактирование, что, вероятно, вы и делаете, если читаете эту статью, то мы хотим и дальше давать вам советы по творческому редактированию! Обязательно посетите наш блог ShootDotEdit и найдите советы по Lightroom и Photoshop. Но если вам нравится проявлять творческий подход, лучшее, что вы можете сделать, чтобы выделить себе больше времени для творчества, — это передать основную часть редактирования свадебных фотографий ShootDotEdit — мы отредактируем свадебные изображения для вас и отберем ваши свадебные изображения, чтобы вы не Не нужно делать однообразные базовые настройки.Затем мы отправим вам все ваши изображения, настроенные и готовые к работе, а затем вы сможете выбрать лучшие из них, с которыми вы хотите проявить творческий подход, чтобы поразить жениха и невесту. Подумайте, каково это будет! Удивительный? Тогда сделайте шаг прямо и свяжитесь с нами сегодня или посетите нашу страницу с ценами для получения дополнительной информации!
Простое добавление текстуры к фону в Photoshop
Давным-давно мне пришлось навестить друга на юге Англии.Мы выпили (довольно много пива), съели (много шоколадных пирожных) и настроились снимать мрачный портрет.
Я собираюсь показать вам, как легко добавить текстуру к любому фону ваших изображений в Photoshop! Этой технике я научился, когда впервые начал экспериментировать в Photoshop, и с тех пор использовал ее на многих изображениях. Это быстро, легко и может дать отличные результаты, не тратя время на слишком сложный выбор (хотя вам нужно будет сделать быстрый и грубый выбор).
Это метод, которому я научился и который до сих пор используется двумя великими мастерами Photoshop, Глином Дьюисом и Кэлвином Голливудом, и я рекомендую вам посетить их веб-сайты, которые содержат множество знаний, советов и руководств по Photoshop. Я так многому у них научился в первые дни, и я думаю, что вы тоже могли бы. В любом случае, приступим к уроку!
Прежде чем мы начнем, чтобы эта техника работала, вам нужно сделать снимок с серым фоном. Чтобы изображение было интересным, сделайте интересным освещение.Если вы осветите его так, чтобы он выглядел плоским, это, скорее всего, приведет к скучному изображению. Будьте драматичны. Играйте со светом и тенью.
Сначала откройте ваше изображение в Photoshop.
Как видите, я снимал на сером фоне. Я использовал одну вспышку с переносным софтбоксом, правая камера. Я растушевал его подальше от модели, ближе к фону. Это дает нам красивый эффект света и тени на модели. Это также делает вид, будто свет теперь может исходить от источника света на нашей стене (после добавления текстуры).
Следующий шаг — сделать быстрый и грубый выбор модели. Для этой цели я, скорее всего, использую инструмент Magic Wand. Обычно я устанавливаю свой допуск около 10-13, поскольку он определяет, насколько разными по тону и цвету могут быть пиксели. Итак, с нашим допуском, установленным на 13, Photoshop выберет любые пиксели одного цвета и любые пиксели, которые на 13 оттенков темнее или на 13 оттенков светлее. Вы можете увеличить допуск, если хотите, но я считаю, что легче контролировать меньшее значение.После того как вы выбрали свою модель, она должна выглядеть примерно так:
Теперь, когда вы сделали свой выбор, нам нужно сохранить его на потом. Итак, перейдите на верхнюю панель в Photoshop, выберите «Выбрать» и выберите «Сохранить выделение» в раскрывающемся меню. Перейдите в диалоговое окно имени и введите то, что вы хотите назвать выделенным (в данном случае «маска Шелли»). Щелкните «ОК».
Когда диалоговое окно исчезнет, ваш выбор будет сохранен, поэтому нажмите CTRL + D, чтобы отменить выбор.Затем откройте вашу текстуру в Photoshop. Я выбрал эту текстуру бетонной стены.
Поместите его на панель «Слои» и убедитесь, что он находится над слоем модели.
Теперь нам нужно загрузить сохраненное ранее выделение. Итак, вернитесь на верхнюю панель и нажмите «Выбрать». Затем нажмите «загрузить выделение». Появится окно выбора нагрузки. Перейдите в поле канала и выберите сохраненный выбор из раскрывающегося меню. Мы сохранили это как «Маску Шелли». Нажмите «ОК».»Сохраненное выделение теперь появится поверх слоя текстуры.
Затем перейдите к своим корректирующим слоям и нажмите «Добавить новую маску слоя». Ваша модель должна выглядеть замаскированной.
Как видите, это выглядит не очень хорошо: маска выглядит грубо, а текстура и модель не сочетаются плавно. Что ж, следующий шаг — когда произойдет волшебство. Измените режим наложения текстуры фона с нормального на мягкий свет.
Посмотрите на это: текстура теперь сливается с освещением на сером фоне.Маскировка вокруг модели также выглядит намного лучше (но все же может потребоваться быстрая очистка). Режим наложения «Мягкий свет» делает цвета темнее или светлее в зависимости от цвета наложения. Если смешанный цвет (источник света) светлее 50% серого, изображение становится светлее, как если бы оно было затемнено. Если смешанный цвет темнее 50% серого, изображение затемняется, как если бы оно было выжжено. С точки зрения непрофессионала, он смешивает светлые и темные участки изображения текстуры с серым фоном, даже смешиваясь со светом на слое модели.Вы также можете использовать эту технику с режимом наложения наложения, но результаты будут более контрастными. Используя эту технику, вы также смешиваете волосы ваших моделей, хотя наша маска здесь была немного грубой. Увеличьте масштаб объекта, чтобы убедиться, что маска хорошо выглядит, и обратите внимание на пятна, которые нужно немного очистить, например, волосы на затылке модели.
Все, что вам нужно сделать, это выбрать инструмент «Кисть», убедиться, что он установлен на белый цвет с очень мягкой настройкой и потоком около 15-25%, и медленно провести кистью по волосам.Он снова закрашивает текстуру и идеально сочетается с волосами.
Вот и все: быстрые и легкие текстурированные фоны! Все эффекты, которые вы видите на финальном изображении, текстуры, кровь и надписи были добавлены с использованием той же техники и с использованием того же сохраненного выделения и маски слоя, чтобы замаскировать его за пределами модели.
Как только вы освоите эту простую технику, поиграйте с ней и посмотрите, что вы можете создать. Это открывает еще много возможностей. Я также использую его при съемках модельного портфолио, если чувствую, что фон изображения требует добавления небольшого персонажа.
Выше приведены некоторые другие изображения, на которых я использовал ту же технику. Использование этой техники дает вам гораздо больше возможностей для окончательного изображения. Вы можете использовать практически любую текстуру, хотя некоторые работают лучше, чем другие. Камень, бетон и дерево хорошо сочетаются друг с другом. Вы даже можете наложить текстуры распада поверх них, чтобы разрушить уже имеющуюся текстуру.

 В данном случае на фоне нет желтых оттенков, что позволяет мне поставить максимальный разброс 200.
В данном случае на фоне нет желтых оттенков, что позволяет мне поставить максимальный разброс 200.  Но я советую сразу воспользоваться несложной комбинацией клавиш CTRL+U.
Но я советую сразу воспользоваться несложной комбинацией клавиш CTRL+U.  Учтите, что, если таким образом выделять каналы и маски, то срабатывает принцип белый — да, чёрный — нет. К тому же, к полученному выделению возможно добавлять другие маски, каналы или векторные контуры. Для этого, не снимая выделения, надо зажать Ctrl+Shift и щёлкнуть на необходимом элементе, при этом в пиктограме муравьёв на руке-курсоре появится +. Таким же образом можно вычесть выделение, если, вместо Ctrl+Shift зажать Ctrl+Alt (вместо + в рамке появится —). Вообще, сочетание любого оператора выделения (рамки выделения, лассо, волшебный жезл, выделение масок и т. п.) с кнопками Shift или Alt, позволяют редактировать существующее выделение, добавляя или вычетая из него соответственно.
Учтите, что, если таким образом выделять каналы и маски, то срабатывает принцип белый — да, чёрный — нет. К тому же, к полученному выделению возможно добавлять другие маски, каналы или векторные контуры. Для этого, не снимая выделения, надо зажать Ctrl+Shift и щёлкнуть на необходимом элементе, при этом в пиктограме муравьёв на руке-курсоре появится +. Таким же образом можно вычесть выделение, если, вместо Ctrl+Shift зажать Ctrl+Alt (вместо + в рамке появится —). Вообще, сочетание любого оператора выделения (рамки выделения, лассо, волшебный жезл, выделение масок и т. п.) с кнопками Shift или Alt, позволяют редактировать существующее выделение, добавляя или вычетая из него соответственно. Для этого подойдёт абсолютно любой инструмент выделения, точность тут не нужна — все элементы выделения находятся далеко друг от друга. Поэтому я взяла обычное прямоугольное выделение и, помня о том, что, раз я выделяла маску, то сейчас у меня выделено то, что там было белым, зажала Shift (добавить выделение к существующему, Alt — вычесть, определяется по плюсу или минусу соответственно рядом с курсором) и выделила все ненужные мне в маске детали и нажала Delete. В итоге, я получила, что и хотела — серую текстуру сапог, с золотыми заклёпками и сиреневатой вставкой:
Для этого подойдёт абсолютно любой инструмент выделения, точность тут не нужна — все элементы выделения находятся далеко друг от друга. Поэтому я взяла обычное прямоугольное выделение и, помня о том, что, раз я выделяла маску, то сейчас у меня выделено то, что там было белым, зажала Shift (добавить выделение к существующему, Alt — вычесть, определяется по плюсу или минусу соответственно рядом с курсором) и выделила все ненужные мне в маске детали и нажала Delete. В итоге, я получила, что и хотела — серую текстуру сапог, с золотыми заклёпками и сиреневатой вставкой: Если, на момент добавления маски к слою, у нас уже активно какое-нибудь выделение, то маска будет создана соответственно этому выделению.
Если, на момент добавления маски к слою, у нас уже активно какое-нибудь выделение, то маска будет создана соответственно этому выделению. 