Что такое фреймворк простыми словами с примерами. Для чего нужен framework — OKOCRM
Фреймворк — термин, знакомый всем, кто хотя бы отдаленно соприкасался с программированием, Web-разработкой, написанием собственных сайтов или созданием веб-страницы с оригинальным дизайном.
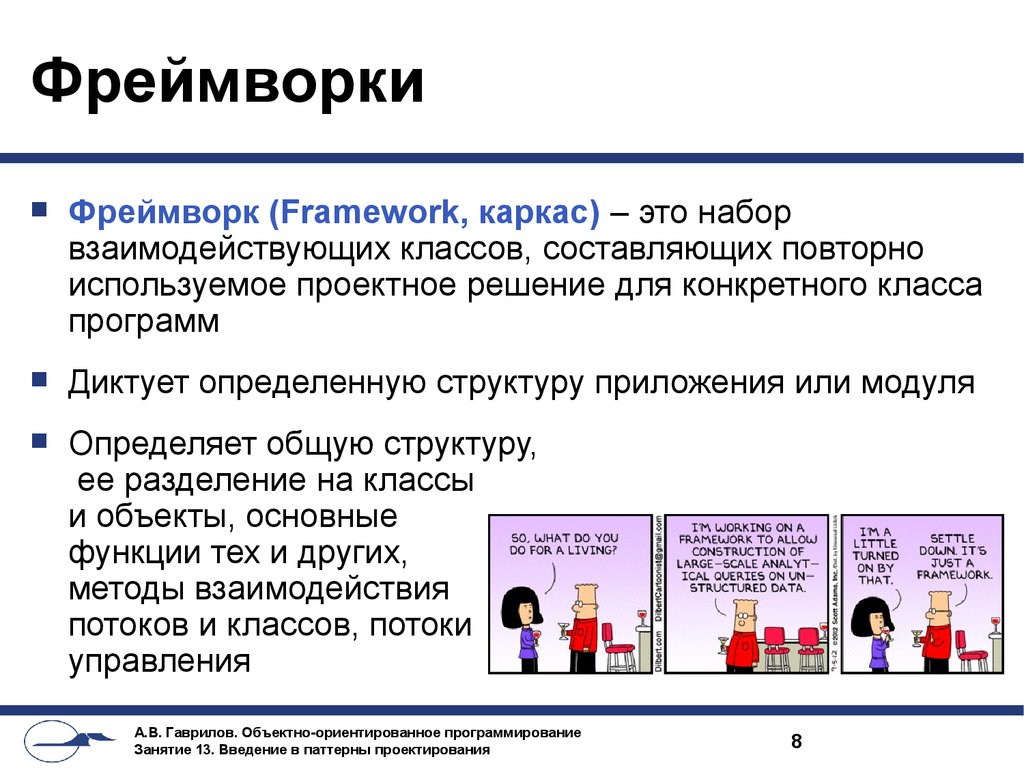
С английского framework переводится как «структура» или «каркас». По сути, перевод дает понимание его функции. Фреймворк — это программный каркас, отвечающий за серверную структуру сайта или оформление страницы, объединяя в себе HTML, CSS и Javascript соответственно. Простыми словами: это заготовки кода, с заранее подобранными по совместимости частями и четкой структурой, которые позволяют пользователю выполнить типовой проект, используя минимальные затраты собственных усилий.
Framework vs Библиотеки
Программисты в принципе склонны упрощать себе жизнь. Перед тем как они пришли к созданию готовых каркасов для работы, появились библиотеки.
Библиотеки — это наборы готовых функций на JavaScript или PHP, выполняющие типовые операции с кодом сайта.
Как мы видим, цель у фреймворков и библиотек одна — освободить программиста от однотипных и энергозатратных действий. Но если первый — это недвижимый каркас с четко заданными функциями, библиотеки мобильны. Их можно отключить или включить в любой момент, использовать на всем проекте или точечно на одной странице. Они могут решать одно или несколько действий (например, можно подключить библиотеку для эффектной анимации или для работы сайта со временем).
В одном фреймворке может быть несколько библиотек, уже рабочих и согласованных друг с другом.
Особенности веб-фреймворков
Фреймворки для веб-приложений имеют общие черты — особенности. На эти плюсы и минусы нужно опираться разработчику при выборе способа кодинга конечного продукта.
1. Автоматика
Какой бы не был использован каркас для разработки продукта, все начинается с автоматически сгенерированных типичных частей приложения. Структура проекта всегда будет собрана изначально, а кодовая база — стандартизирована и понятна.
Структура проекта всегда будет собрана изначально, а кодовая база — стандартизирована и понятна.
2. Открытый исходный код
Используя готовые решения для своего продукта, программист пользуется одинаковым исходным кодом вместе с тысячами других пользователей популярного фреймворка. Открытый код безопаснее закрытого (очевидно, ведь там ты не знаешь, что найдешь внутри), но порождает некоторые проблемы. Чтобы ограничить доступ к продукту (ведь код известен), программисту нужно самостоятельно написать оригинальную защиту, закрывая пробелы в безопасности.
3.Ограниченность в использовании
Продукт будет эффективен, если его использовать по назначению. Микроскопом не забивают гвозди, а молотком не разрушают здания. Так и здесь — фреймворки юзабельны в проектах со сложной бизнес-логикой и высокими требованиями к скорости работы, там, где решаются нестандартные оригинальные задачи. В малых проектах вперед выходят другие решения.
Плюсы работы с фреймворком
Выше мы уже упоминали некоторые особенности готового кода. Есть несколько плюсов их использования.
Есть несколько плюсов их использования.
Универсальность (адаптивность)
Стандартная структура позволяет легко видоизменять и улучшать проект. Если программист уже использовал этот framework, он разберется с любым проектом, созданным на его основе. Универсальность = простота сопровождаемости проекта.
Эффективность и простота
Использование framework’ов уменьшает время, затраченное на проект. Из-за автоматической генерации большей части работы, количество возможных итоговых ошибок при написании продукта стремится к минимуму.
Готовый продукт получается проще (за счет стандартизации), создается быстрее и дешевле (за счет экономии времени), а общая универсальность делает доступным его изменение и редактирование в процессе эксплуатации.
Надежность
Стандартные фреймворки проверены не только временем, но и несколькими тысячами программистов. Продукты, основанные на них не выкинут неожиданную ошибку (что вероятно при написании кода с нуля).
Безопасность
Чтобы не допустить стороннее вмешательство в функции веб-фреймворка, используются средства для идентификации и разрешения доступа к коду.
Виды фреймворков
Есть минимум две классификации веб-фреймворков: по типу выполняемых задач и по размеру. Для выбора подходящего можно ознакомиться со всем пулом доступных — их великое множество, под разнообразные задачи и языки программирования.
Классификация по типу задач
Бэкенд-Framework
Относятся к серверной части веб-сайтов. Они отвечают за внутреннюю конфигурацию разрабатываемых веб-приложений. Проще говоря, за работоспособность приложения. Необходимы для формирования выходных данных и защиты от атак.
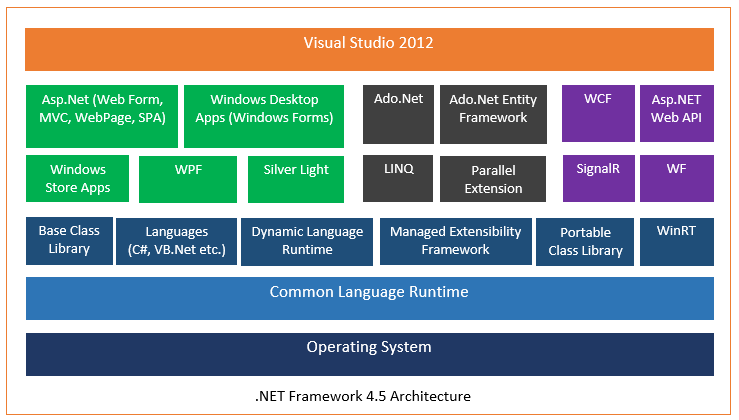
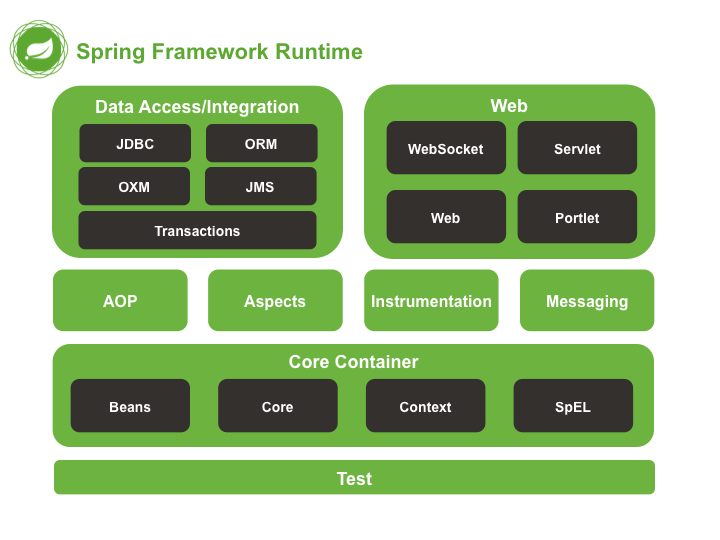
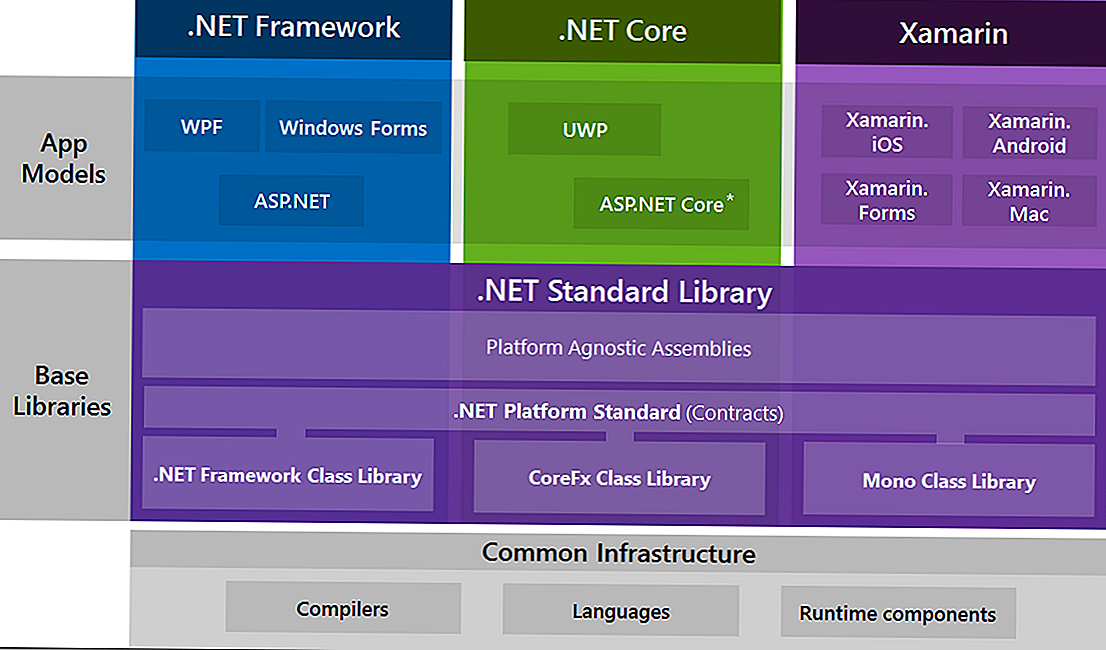
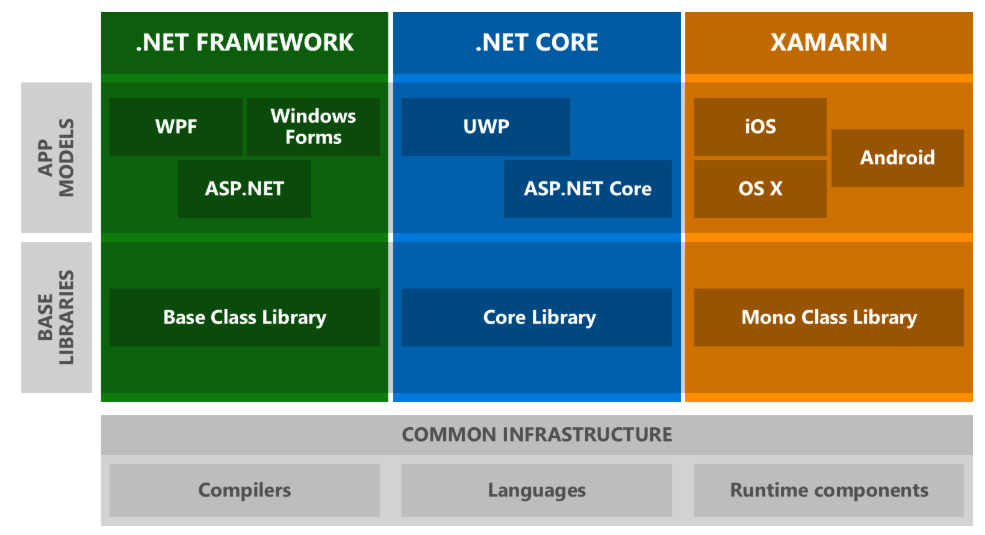
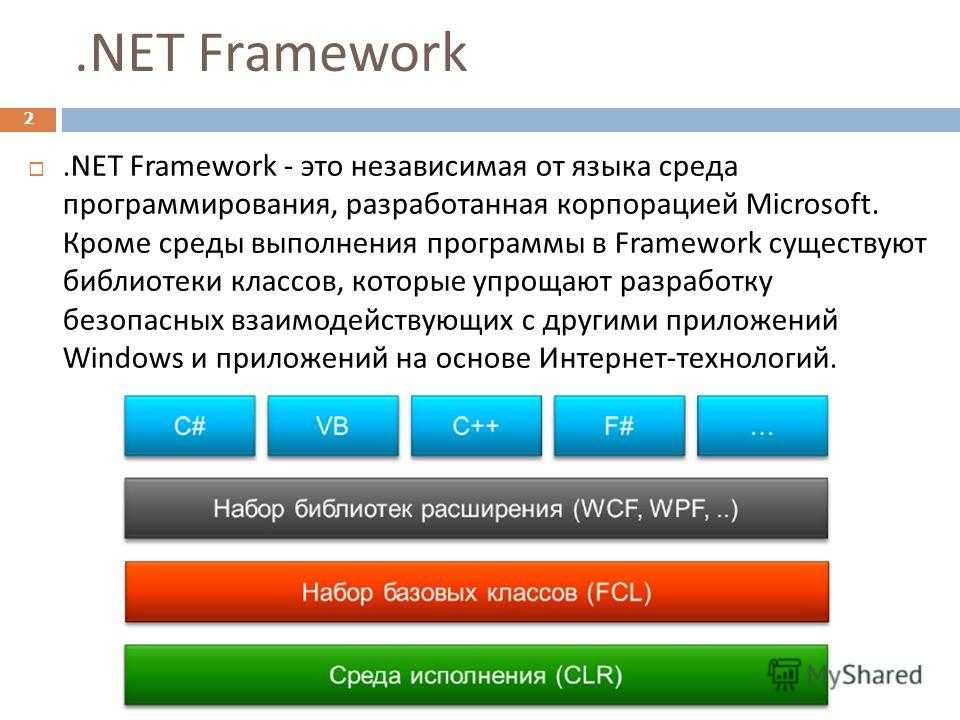
Самые популярные на 2022 год: Express на платформе Node.js (JavaScript), Spring Boot (Java), Django (Python) и NET (C#) от Microsoft.
Фронтенд-Framework
Отвечают за визуал веб-приложения. Если серверные отвечают за логику работы, данный тип каркасов работает с отображением страниц в браузере. Фронтенд — это про разнообразие, интуитивно понятную структуру и удобство пользовательского интерфейса.
Фронтенд — это про разнообразие, интуитивно понятную структуру и удобство пользовательского интерфейса.
Абсолютное большинство фронтенд продуктов создано на языке Javascript. Его понимают все платформы. Примеры фреймворков для фронтендеров: React, VueJS, jQuery, EmberJS, Angular и Svelte.
Пример “начинки” Angular на Javascript.
Фуллстек-Framework
Исходя из названия понятно — данные фреймворки совместили в себе full набор функций. Они решают задачи как бекенда (серверная сторона, внутренняя часть продукта), так и фронтенда (внешняя, клиентская сторона продукта).
Если фреймворк решает задачи и на серверной, и на клиентской стороне, то он относится к категории фуллстек. В качестве примера можно назвать Meteor. Он работает на JavaScript.
К фуллстек также относятся фреймворки Next.js (React.js) и Nuxt (Vue.js). Они не такие популярные, так как разработчиков, отлично разбирающихся как в бэке, так и в фронте, не так много.
Многие поймут вот этот код “Meteor”, но не многие смогут писать и серверную структуру, и внешний фронт.
Классификация по размеру
Классификация интуитивно понятна — большие инструменты созданы под большой пул задач и призваны к решению всего и сразу. Малые варианты больше похожи на библиотеки — специализируются на решении небольших конкретных задач. Микрофреймворки можно совмещать с большими инструментами или расширять функционал при помощи сторонних приложений.
Например, если приложение основано на Django и вам нужен WebSocket (обмен сообщениями между браузером и веб-сервером в режиме реального времени), то вы можете воспользоваться micro framework aiohttp.
Что такое фреймворк (framework) в веб-разработке и для чего он нужен простыми словами
С английского framework переводится как «каркас». Так называют среду, которую используют для упрощения процесса создания программ, сайтов, приложений. Это своего рода шаблон — фреймворк делает работу над кодом быстрее и удобнее. В статье мы подробнее расскажем об этой технологии — как и для чего framework используют в разработке, какие виды фреймворков существуют и чем фреймворк отличается от библиотеки.
В статье мы подробнее расскажем об этой технологии — как и для чего framework используют в разработке, какие виды фреймворков существуют и чем фреймворк отличается от библиотеки.
Фреймворк — программная среда, с помощью которой создать продукт в разы проще. При её использовании специалист только лишь пишет код, ему не нужно самостоятельно поддерживать сеансы, работать с аутентификацией и совершать множество других действий. Он использует фреймворк, чтобы упростить работу, написать код не только быстрее, но и качественнее. Ведь готовые шаблоны в дополнении с кодом помогают создать сайт или приложение для решения определённых задач в бизнесе.
Представьте, что вам дали задание построить небольшой корабль. Сложно будет начинать, когда нет основы, каркаса. Фреймворк в веб-разработке можно сравнить с каркасом корабля. Может показаться, что при использовании фреймворка не получится создать уникальный продукт. Это не совсем так — о возможностях, плюсах и минусах инструмента расскажем чуть ниже. А пока раскроем его главные функции.
А пока раскроем его главные функции.
Использовать фреймворк можно как для создания крупного проекта, так и для разработки сайта или приложения, которое в будущем планируют развивать, масштабировать. Framework в программировании подходит для решения множества задач: создания интернет-магазинов, мобильных приложений, блогов.
Программист работает над кодом, чтобы сделать приложение или сайт удобнее, функциональнее, сделать его стабильным, защищённым. Фреймворк выручает его в этих вопросах, ведь он уже протестирован, может выдерживать большие нагрузки. К тому же, есть возможность выбрать из нескольких фреймворков, чтобы обеспечить лучшую производительность, сократить время разработки и поддержки для уже запущенного в работу проекта.
Многие слышали о CMS — это система управления контентом, помогающая создать сайт новичку, который раньше не занимался этим. Можно сказать, что человеку лишь остаётся наполнить его содержимым — не нужно работать с кодом, полями, линковкой. Использование фреймворка при разработке приложения или программы — золотая середина между работой с CMS и написанием кода с нуля. Последний вариант требует повышенной внимательности, углубленных знаний, больше времени и затраченных средств. Но при этом программист имеет «пространство для творчества» — можно сделать всё под себя, используя в работе совершенно разные технологии. Фреймворк же даёт возможность получить уже готовый каркас для будущего проекта — это гарантирует высокую производительность и гибкость.
Использование фреймворка при разработке приложения или программы — золотая середина между работой с CMS и написанием кода с нуля. Последний вариант требует повышенной внимательности, углубленных знаний, больше времени и затраченных средств. Но при этом программист имеет «пространство для творчества» — можно сделать всё под себя, используя в работе совершенно разные технологии. Фреймворк же даёт возможность получить уже готовый каркас для будущего проекта — это гарантирует высокую производительность и гибкость.
Ещё один фактор, почему при создании проектов активно пользуются фреймворками, — их безопасность. Они уже давно протестированы и защищены от возможных угроз. Все возможные уязвимости учтены, а по уровню безопасности фреймворк в разы превосходит код, написанный с нуля.
Отличие фреймворка от библиотекиВ библиотеках содержится набор функций для решения задач из опредёленной сферы. Например, есть библиотеки для работы с HTTP-запросами или большой системой файлов. Главное отличие их от фреймворков в том, что библиотеки не определяют структуру приложения, не вызывают связи между различными объектами.
Главное отличие их от фреймворков в том, что библиотеки не определяют структуру приложения, не вызывают связи между различными объектами.
Разработчик встраивает библиотеку в код, она не задаёт никаких ограничений. А при работе с фреймворком код, написанный программистом, дополняется или встраивается в уже готовую структуру. Фреймворки часто содержат в себе разные библиотеки — они могут быть реализованы на компилируемых между собой языках программирования.
Виды фреймворковФреймворки делят по типам задач, для которых они предназначены. Есть 3 больших группы.
Фронтенд-фреймворкиОни отвечают за внешний облик сайта и обеспечивают одинаковое отображение страниц на всех устройствах — смартфонах, ПК, ноутбуках и планшетах. При помощи фронтенд-фреймворков можно создавать анимацию, делать интерфейс удобнее для пользователя.
JavaScript-библиотека для создания пользовательских интерфейсовПопулярный фреймворк для Java Script — React, он чуть проще остальных и гораздо гибче. Ещё один вариант — Angular, с этим фреймворком работать уже сложнее. При этом у него есть множество инструкций, что в разы облегчает работу с этим фреймворком на начальных этапах.
Ещё один вариант — Angular, с этим фреймворком работать уже сложнее. При этом у него есть множество инструкций, что в разы облегчает работу с этим фреймворком на начальных этапах.
Помогают обеспечивать работу сайта, работают на серверной стороне. Бэкенд-фреймворки хороши для защиты от атак, формирования входных данных, создания базовых страниц и форм.
Для языка PHP самый популярный фреймворк — это Laravel. Подробнее о его работе вы можете прочитать в статье из нашего блога.
Django — фреймворк на PythonНа языке Python сделан известный фреймворк Django, который имеет стандартную структуру, возможность наследования шаблонов.
Ruby on Rails подходит для работы с языком Ruby. Это хороший вариант для разработки сайтов с высокой нагрузкой и приложений, в которых большое количество анимационных блоков.
Фулстек-фреймворкиИсходный код можно запускать на разных операционных системах и разных платформах. Фулстек-фреймворки помогают справляться с задачами, как на клиентской стороне, так и на стороне разработки. Для начинающих они сложны в работе, иногда приходится жертвовать скоростью и качеством в сравнении с фреймворками, сделанными для фронтенда или бэкенда.
Фулстек-фреймворки помогают справляться с задачами, как на клиентской стороне, так и на стороне разработки. Для начинающих они сложны в работе, иногда приходится жертвовать скоростью и качеством в сравнении с фреймворками, сделанными для фронтенда или бэкенда.
Самые популярные кроссплатформенные фреймворки — Kivy для Python, Next для JavaScript, созданный поверх React, Xamarin для C#.
Есть также деление фреймворков на синхронные и асинхронные. Во-первых, нужно ждать ответ, чтобы перейти к выполнению следующей задачи. Асинхронные фреймворки работают по другому принципу — в них не нужно дожидаться ответа, программа продолжает выполнять задачи даже если последняя из них ещё не завершена.
Выделяют фреймворки, рассчитанные на выполнение различных задач — их называют многофункциональными. А микрофреймворки помогают расширять функционал сайтов и приложений, они используются при работе с конкретными задачами. Например, фреймворк Uikit для HTML и CSS с понятным содержанием и возможностью сделать предпросмотр до конца не проработанной страницы.
Чаще всего фреймворки используют общую архитектуру под названием MVC или Model-View-Controller. Она делит приложение на три части — модель, вид и контроллер. Это значит, что определённые блоки отвечают за работу с данными, то, как они отображаются и взаимодействуют между собой.
При помощи блока Model можно получить доступ к базам данных, облаку, сервисам, где содержится вводная информация. В нём обычно содержится не только список задач, но и уровни взаимодействия, статусы, комментарии.
Блок View несёт ответственность за отображение данных, взаимодействие с пользователем. От него во многом зависит то, как отображается функция, насколько удобно использовать приложение или регистрироваться на сайте.
Контроллер связывает два предыдущих блока так, чтобы данные корректно переносились из Model в View. Код контроллера проверяет, как продукт реагирует на действия, занимается обработкой запроса от пользователя и выдаёт конечный результат.
Начинающему программисту легко запутаться в многообразии фреймворков. При выборе подходящего варианта стоит обращать внимание на несколько параметров.
Как выбрать фреймворк для разработки?Производительность и популярностьЧем выше производительность фреймворка, тем больше запросов приложение сможет обработать за единицу времени. Популярность фреймворка часто говорит о том, что в работе он довольно прост, имеет понятную архитектуру. Например, для Python это Django и Flask, для JavaScript — React, Vue.js, для HTML и CSS — Bootstrap, Foundation. Кстати, рейтинг производительности можно найти на TechEmpower.
Скорость и уровень вхожденияВремя в разработке очень ценный критерий. Поэтому при выборе фреймворка стоит ориентироваться на количество встроенных пакетов и модулей, которые сократят время в работе над кодом. Хорошо, если в фреймворке есть генераторы для работы с базами данных, данные для настройки запросов и ответов. Специально для новичков делают подробные гайды, помогающие разобраться в работе фреймворка. Но всё равно выбирать лучше те, что попроще — Symfony, Laravel, React.
Специально для новичков делают подробные гайды, помогающие разобраться в работе фреймворка. Но всё равно выбирать лучше те, что попроще — Symfony, Laravel, React.
Проекты масштабируют по разным причинам — из-за недостаточной производительности, роста количества пользователей, перехода в другой формат. Если при создании приложения использовался фреймворк, в котором модели тесно связаны друг с другом, то есть риск допустить ошибку при масштабировании, потратить на него слишком много времени.
Плюсы и минусы фреймворковХоть фреймворки удобны и распространены в веб-разработке, у них есть свои недостатки. Перечислим плюсы и минусы framework.
Плюсы:- Приложения, созданные при помощи фреймворков, проще дорабатывать, развивать, делать масштабнее. Всё благодаря структуре с единым стандартом, которую понимают все программисты. Если специалист хоть раз работал над проектом с одним фреймворком, в будущем он сможет включиться в работу и над другим приложением с этим же framework.

- Благодаря фреймворкам можно избежать большого количества ошибок. Так впоследствии код нужно будет меньше редактировать.
- Использование фреймворков с экономической точки зрения выгоднее для проекта, чем написание кода с нуля. Также программисту не нужно каждый раз писать код заново.
- Большая часть фреймворков имеет открытый код. Это значит, что вопросы безопасности не всегда получается решать вовремя.
- При переходе с одного фреймворка на другой нужно заново изучать его среду. Хоть многие фреймворки и похожи между собой, каждый из них — уникален. Ведь он — результат разработки команды или одного специалиста.
- Некоторые, чаще уже опытные программисты, чувствуют, что свобода их действий ограничена. С одной стороны продуманная архитектура — плюс, а с другой — минус.
6 вещей, на которые стоит обратить внимание в рамках
Расчетное время чтения: 2 минуты 37 секунд.
Программная среда обеспечивает общую функциональность, которую можно настроить в зависимости от желаемого конечного результата. Фреймворки повышают надежность приложений и сокращают усилия по программированию и тестированию.
Фреймворки повышают надежность приложений и сокращают усилия по программированию и тестированию.
Каждый фреймворк имеет свои преимущества и недостатки, но все же есть некоторые основные моменты, которые следует учитывать при выборе фреймворка для конкретного проекта.
Как и в случае с языками, разработчики часто склонны использовать то, что они знают, но знакомый язык, инфраструктура или подобный инструмент не всегда могут быть лучшими для работы.
На что обращать внимание при выборе фреймворка
Вот шесть вещей, которые следует учитывать при выборе фреймворка для вашего следующего проекта веб-разработки:
- Функциональность: stack framework, если вам нужны только возможности маршрутизации. Выбирайте фреймворк, который соответствует вашим потребностям, а не выбирайте что-то исключительно из-за его привычности. Когда вы понимаете, что требуется в вашей ситуации, это позволяет вам оценить различные фреймворки для их функций.

- Управление согласованностью. Хорошая структура может помочь поддерживать согласованность, особенно когда группа разработчиков распределена. Конечно, фреймворк не заменяет стандарты кодирования, проверки кода и другие политики внутреннего контроля.
- Хорошая документация: Даже с написанным нами кодом возвращение к чему-то через шесть месяцев может показаться загадкой. С фреймворками вы всегда работаете с чужим кодом. Выберите фреймворк с историей хорошей документации и обучения, так как это позволяет намного проще понять код и реализовать фреймворк в полной мере.
- Поддержка: Проверьте, есть ли у интересующего вас фреймворка активное сообщество поддержки. Это важно сделать еще на стадии планирования проекта. Как только вы начинаете использовать фреймворк, слишком часто он становится неотъемлемой частью приложения. Если техническое обслуживание прекратится, вам, возможно, придется взять его на себя или начать с нуля, чтобы использовать новый фреймворк!
- Производственная среда: Не все фреймворки одинаковы и имеют свои требования к работе.
 Не каждый фреймворк нуждается в последних наворотах для работы, но вы должны, по крайней мере, убедиться, что тот, который вас интересует, не работает с устаревшими функциями. Это может привести к ошибкам и предупреждениям в файлах журнала, инициированным фреймворком, что может плохо отразиться на вашем приложении, разработчиках и организации в глазах клиента.
Не каждый фреймворк нуждается в последних наворотах для работы, но вы должны, по крайней мере, убедиться, что тот, который вас интересует, не работает с устаревшими функциями. Это может привести к ошибкам и предупреждениям в файлах журнала, инициированным фреймворком, что может плохо отразиться на вашем приложении, разработчиках и организации в глазах клиента. - Бизнес-факторы: Будь то бюджетные или внешние, различные бизнес-потребности и препятствия могут повлиять на решение о выборе структуры. Например, небольшая компания, пытающаяся выиграть бизнес у более крупной, может выбрать структуру, предпочтительную для более крупной организации, даже если она не подходит для проекта. Хотя вы можете не иметь никакого контроля над этими влияниями, они все же являются предположениями и рисками, которые необходимо учитывать.
Фреймворки должны помогать, а не вредить вашему проекту. Если вы потратите время на то, чтобы полностью рассмотреть все ваши варианты, прежде чем принимать решение, вы предотвратите проблемы в процессе разработки.
4. Разработка схемы или модели изменений
Этот инструментарий помогает составить представление о пути от действий к намеченным результатам.
- Опишите предполагаемое использование вашей структуры или модели изменений:
- Чтобы передать цель и направление вашей инициативы или усилия (т. е. ожидаемые результаты и то, как вы их получите)
- Чтобы показать, как несколько факторов взаимодействуют, чтобы повлиять на проблему или цель
- Для определения действий и вмешательств, которые с большей вероятностью приведут к желаемому результату
Как ваша организация или усилия будут использовать свою структуру или модель изменений?
Связанные ресурсы :
- Опишите видение и миссию вашей инициативы или программы:
- Видение – кратко изложите свое заявление о мечте вашей инициативы на будущее.
 Должно быть:
Должно быть: - Легко общаться
- Воодушевление/вдохновение для тех, кто участвует в проекте
- Отражение взглядов сообщества, которое оно представляет
Каково видение вашей группы в отношении усилий?
- Миссия — укажите миссию вашей группы. Он должен сообщать:
- Что собирается делать группа (например, «…подключая и поддерживая детей и заботящихся взрослых».)
- Что это будет делать (например, «Содействовать заботливым отношениям…»)
Какова миссия вашей группы?
Связанные ресурсы :
Провозглашение вашей мечты: разработка видения и миссии
- Видение – кратко изложите свое заявление о мечте вашей инициативы на будущее.
- Укажите цели вашей инициативы или мероприятия:
- Обобщите все конкретные измеримые результаты вашей инициативы или программы, которые вы ожидаете.
 Они должны включать изменения в поведении и соответствующие результаты на уровне сообщества.
Они должны включать изменения в поведении и соответствующие результаты на уровне сообщества. - Изложите свои предположения и гипотезы относительно личных факторов и факторов окружающей среды, способствующих возникновению проблемы или цели. Найдите их, используя несколько стратегий:
- Логика вперед (Но почему?) — спросите себя, почему эта проблема существует. Что привело к этому? Что его поддерживает?
- Обратная логика (Но как?) — спросите, как эта проблема может быть решена или цель достигнута?
- Определите, какие личные факторы (например, знания, убеждения, навыки) способствуют возникновению проблемы или достижению цели
- Определите факторы окружающей среды (например, поддержку и услуги, доступ, барьеры и возможности, последствия усилий, политику и более широкие условия), которые способствуют возникновению проблемы или цели.
Связанные ресурсы :
Создание целей
Сбор и использование индикаторов на уровне сообщества
Индикаторы на уровне сообщества: некоторые примеры
Анализ основных проблем проблем: «Но почему?» Методика
Определение и анализ проблемы
- Обобщите все конкретные измеримые результаты вашей инициативы или программы, которые вы ожидаете.
- Опишите соответствующий масштаб или уровень вашей структуры или модели изменений:
- Общая инициатива — может включать все стратегии и отношения, используемые для осуществления изменений и улучшения общей проблемы или цели (например, снижение уровня насилия; способствовать заботливым отношениям)
- Конкретная инициатива или программа — может включать только компоненты и элементы конкретного аспекта общих усилий (например, образовательные программы; изменение политики)
- Конкретный план действий или модель сотрудничества между заинтересованными сторонами или участвующими агентствами
Какой уровень описывает ваша модель изменений?
Связанные ресурсы :
Определение действий по изменению сообщества и системы
- Определите ВСЕ компоненты для включения в логическую модель или модель изменений.
 Включите:
Включите: - Цель или миссия – что собирается делать группа и почему
- Контекст и условия, в которых существует проблема или цель и которые могут повлиять на результат (например, история усилий, широкие культурные и экологические факторы, политическая ситуация, экономические условия)
- Входы — доступные ресурсы и поддержка, а также ограничения или барьеры для достижения целей инициативы
- Мероприятия или вмешательства – что делает инициатива или программа, чтобы добиться изменений и улучшений (например, усиление поддержки, изменение доступа)
- Выходы – прямые результаты или продукты деятельности группы (например, количество обученных людей или проведенных мероприятий)
- Эффекты — более широко измеряемые исходы или результаты (могут включать немедленные, промежуточные и долгосрочные эффекты)
Связанные ресурсы :
Создание и выбор решений
Понимание факторов риска и защитных факторов: их использование при выборе потенциальных целей и Перспективные стратегии вмешательств
Провозглашение вашей мечты: разработка видения и заявлений о миссии
Понимание и описание сообщества
Определение и анализ проблемы
Определение активов и ресурсов сообщества
Определение действий по изменению сообщества и системы
Сбор и использование индикаторов на уровне сообщества
Индикаторы на уровне сообщества: некоторые примеры
- Используя компоненты, нарисуйте схему или модель изменений.
 Включает:
Включает: - Ожидаемая временная последовательность (что происходит перед чем) для размещения компонентов и элементов структуры или модели.
- Стрелки или другие методы для сообщения направлений влияния и последовательности событий. Некоторые стрелки могут указывать в обоих направлениях, показывая взаимодействие или взаимное влияние.
Связанные ресурсы :
Разработка логической модели или теории изменений
- Проверьте полноту вашей логической модели.
- Выберите ситуацию (реальную или гипотетическую), в которой вы можете получить обратную связь о своей логической модели
- Проверить полезность элементов модели (например, понятно ли?)
- Проверка полноты модели (например, чего не хватало?)
- Пересмотреть и добавить, чтобы сделать его более полным.
Какие исправления вы внесли после проверки полезности модели на конкретном примере?
Связанные ресурсы :
Разработка логической модели или теории изменений
- Как только все текущие компоненты и элементы будут идентифицированы и включены в структуру или логическую модель, задействуйте их.
 Варианты использования могут включать:
Варианты использования могут включать: - Ориентирование тех, кто выполняет и поддерживает работу — используйте для объяснения того, как элементы инициативы или программы взаимодействуют друг с другом, где участвуют участники и что им нужно, чтобы заставить ее работать.
- Планирование — используйте для уточнения стратегии вашей инициативы или программы, определения целей и результатов, подготовки предложения о гранте, определения необходимых партнерских отношений и оценки сроков и необходимых ресурсов для работы.
- Внедрение — используйте, чтобы определить, какие элементы у вас есть, а какие нет в вашей инициативе или программе, разработать план управления и внести промежуточные корректировки.
- Коммуникация и адвокация – используйте, чтобы объяснить другим, почему инициатива/программа будет работать, и объяснить, как будут использоваться инвестиции.
- Оценка — используется для документирования достижений, выявления различий между идеальной программой и текущей программой, определения показателей, которые будут использоваться для измерения успеха, и постановки вопросов об атрибуции (причины и следствия) и вкладе программы/инициативы в миссию.




 Не каждый фреймворк нуждается в последних наворотах для работы, но вы должны, по крайней мере, убедиться, что тот, который вас интересует, не работает с устаревшими функциями. Это может привести к ошибкам и предупреждениям в файлах журнала, инициированным фреймворком, что может плохо отразиться на вашем приложении, разработчиках и организации в глазах клиента.
Не каждый фреймворк нуждается в последних наворотах для работы, но вы должны, по крайней мере, убедиться, что тот, который вас интересует, не работает с устаревшими функциями. Это может привести к ошибкам и предупреждениям в файлах журнала, инициированным фреймворком, что может плохо отразиться на вашем приложении, разработчиках и организации в глазах клиента. Должно быть:
Должно быть:  Они должны включать изменения в поведении и соответствующие результаты на уровне сообщества.
Они должны включать изменения в поведении и соответствующие результаты на уровне сообщества. Включите:
Включите:  Включает:
Включает:  Варианты использования могут включать:
Варианты использования могут включать: