Организация backend и frontend в Yii framework
Это вопрос, с которым рано или поздно сталкиваются все, кто использует Yii. Отсутствие явного готового решения в стандартной сборке, отсутствие какой-либо информации в руководстве при одновременном потоке авторских решений в wiki Yii framework, полностью перекладывает задачу разделения backend и frontend на плечи разработчика, где каждый может стать сам себе злым буратино.
Здесь представлен сокращенный вариант статьи из-за ограничений cms livestreet на количество символов в публикации
Задача организации backend/frontend будет также актуальной и для многих других фреймворков, чья архитектура так или иначе похожа на Yii. Кстати рассматриваемая версия Yii framework не принципиальна, но большая часть приводимых мной примеров в данной статье будет актуальна для Yii 1.1.
Общее видение
Если говорить вцелом, то существует два способа разделения backend/frontend, в зависимости от количества точек входа, или другими словами от количества приложений, где с одной стороны разделение происходит внутри одного приложения, а с другой реализация представлена в виде нескольких приложений.
При создании собственной реализации или выборе готового решения рекомендую учесть одновременно несколько моментов:
- Степень связности backend и frontend. Она не только отразится на архитектуре твоего проекта, но и на том, как будет расти код, откуда также станет видно насколько дорого тебе обойдется поддержка и развитие проекта в будущем, ведь любая ошибка в проектирование возрастет впоследствии в несколько раз.
- Трудность реализации. Проблема вытекающая из первой. Если имеет место ограничения по времени, или скажем ты не уверен, что хорошо разобрался с фреймворком, чтобы грамотно собрать свой проект, то лучше заручится уже существующими реализациями.
- Масштаб проекта. Громадная архитектура — громадному проекту, тут все логично и просто. Не следует использовать монстрообразные сборки для реализации своего приложения, как например блога или несложного сервиса для хранения изображений.
- Веб-сервер.
 Реализация должны быть такой, чтобы при смене хостинг площадки, количество манипуляций с настройками сервера было минимальным.
Реализация должны быть такой, чтобы при смене хостинг площадки, количество манипуляций с настройками сервера было минимальным.
Разделение backend/frontend в Yii
Что касается Yii framework, здесь могу выделить следующие способы разделения, которые мне довелось встретить и реализовывать в какой-то мере:
- Backend и frontend — два приложения:
- Разделение на уровне end’ов;
- Одно приложение вложено в другое;
- Создание backend/frontend на основе поведений (behaviors).
- Backend и frontend — одно приложение:
- Создание backend и frontend контроллеров;
- Создание backend в виде модуля.
Все реализации заслуживают отдельного внимания, но тем не менее постараюсь вкратце рассказать о каждой из них.
Итак, давай по порядку.
Backend и frontend — как два приложения
Разделение на два приложение — это наверно первое, что могло придти тебе в голову. Идея довольно-таки простая на первый взгляд, каждое приложение содержит в себе свои файлы, а пересекающиеся части выносятся в отдельную общую (common) директорию. На практике приходилось встречаться с двумя вариациями разделения, где в первом случае проект выполнен в виде нескольких приложений (end’ов), а во втором одно приложение вложено в другое. Оба варианта отличаются простой реализацией. Также после краткого изучения поведений (behaviors) в Yii к этим двум способам разделения backend/frontend в твоем наборе решений добавить еще одна реализация.
Идея довольно-таки простая на первый взгляд, каждое приложение содержит в себе свои файлы, а пересекающиеся части выносятся в отдельную общую (common) директорию. На практике приходилось встречаться с двумя вариациями разделения, где в первом случае проект выполнен в виде нескольких приложений (end’ов), а во втором одно приложение вложено в другое. Оба варианта отличаются простой реализацией. Также после краткого изучения поведений (behaviors) в Yii к этим двум способам разделения backend/frontend в твоем наборе решений добавить еще одна реализация.
Разделение на уровне end’ов
В wiki-статье The directory structure of the Yii project site от Qiang (одного из core-разработчиков), показывается пример, подобного разделения на несколько приложений (end’ов), структура директорий выглядит следующим образом:
backend/
common/
components/
config/
params.php
params-local.php *
lib/
Pear/
yii/
Zend/
migrations/
models/
Comment. php
Extension.php
...
console/
commands/
SitemapCommand.php
...
config/
main.php
main-local.php *
params.php
params-local.php *
runtime/
yiic.php *
frontend/
components/
config/
main.php
main-local.php *
params.php
params-local.php *
controllers/
SiteController.php
...
lib/
models/
ContactForm.php
SearchForm.php
runtime/
views/
layouts/
site/
www/
assets/
css/
js/
index.php *
yiic
yiic.bat
php
Extension.php
...
console/
commands/
SitemapCommand.php
...
config/
main.php
main-local.php *
params.php
params-local.php *
runtime/
yiic.php *
frontend/
components/
config/
main.php
main-local.php *
params.php
params-local.php *
controllers/
SiteController.php
...
lib/
models/
ContactForm.php
SearchForm.php
runtime/
views/
layouts/
site/
www/
assets/
css/
js/
index.php *
yiic
yiic.bat д.
д.Одно приложение вложено в другое
Organize directories for applications with front-end and back-end, предлагает следующее расположение директорий:
wwwroot/
index.php
backend.php
assets/
images/
js/
protected/
config/
main.php
components/
controllers/
models/
views/
runtime/
backend/
config/
main.php
components/
controllers/
models/
views/
runtime/Если в первой вариации общие файлы (компоненты, модели, библиотеки и т.п.) выносились в общую директорию, то здесь backend использует необходимые ему составные элементы прямо из frontend, другими словами в backend’е располагаются, только то что нужно backend’у.
Backend и frontend на основе поведений
Organize directories for applications with front-end and back-end using WebApplicationEnd behavior, идея заключается в расширение CWebApplication дополнительным методом через поведение, которое в свою очередь определяет новые пути для папкок с контроллерами и представлениями в зависимости от имени end’а.
В результате выполнения инструкций приводимых в wiki-статье структура директорий будет выглядеть так:
webroot/
index.php
backend.php
protected/
components/
Controller.php
UserIdentity.php
controllers/
/front
SiteController.php
/back
SiteController.php
views/
/front
/layouts
column1.php
column2.php
main.php
/site
/pages
about.php
contact.php
error.php
index.php
login.php
/back
/layouts
main.php
/site
error.
php
index.php
login.phpТакой подход по своему решает вопрос модульности — в угоду удобству приносится жертва стандартными модулями, тем более, что некоторые из них могут иметь свой backend.
Общие моменты при использовании нескольких приложений
Несколько приложений — несколько точек входа, здесь всем вышеуказанным реализациям свойственно:
- Авторизация пользователя. Авторизация распространяется только на один end’, авторизовавшись в одном приложении, вы будете по прежнему гостем в другом;
- Марштрутизация. Чтобы сделать красивый URL для backend.php придется несколько поиграть с .htaccess и/или правилами в UrlManager или придумать что-то другое;
- Модульность. В случае с поведениями происходит отказ от использования стандартных модулей.
- Слабая связь между end’ами. Нужно помнить, что каждого end’ свои файлы: ресурсы, компоненты, модули и т.
 п, а если и есть общая часть то скорее она вынесена, чтобы не происходило дублирования, функционально она не создает какой-то зависимости между end’ами, и хотя в большинстве такой задачи не возникает, но тем не менее нельзя сделать ссылку из backend во frontend (и наоборот), тебе придется что-нибудь придумать на этот счет.
п, а если и есть общая часть то скорее она вынесена, чтобы не происходило дублирования, функционально она не создает какой-то зависимости между end’ами, и хотя в большинстве такой задачи не возникает, но тем не менее нельзя сделать ссылку из backend во frontend (и наоборот), тебе придется что-нибудь придумать на этот счет.
Backend и frontend — одно приложение
Одно приложение, одна связка файлов конфигураций, одна точка входа. В рамках одного приложения backend и frontend Минус один — это лишь модуль приложения, и придётся мириться с тем, что все assets, runtime, css, images и прочее нужно либо делить с «родителем», либо прилагать какие-то усилия, что отделить их от front’а.
Backend и frontend контроллеры
Создаем backend и frontend контроллеры, в которых определяем собственные layouts и правила доступа. Такая реализация подойдет для относительно небольших проектов, поскольку при увеличение числа контроллеров появятся сложности в поддержке проекта.
Структура директорий будет выглядеть так:
webroot/
protected/
components/
ControllerBackend.
php
ControllerFrontend.php
UserIdentity.php
controllers/
BackendSiteController.php
SiteController.php
models/
views/
/layouts
column1.php
column2.php
main.php
/site
/pages
about.php
contact.php
error.php
index.php
login.phpТакая организация уместна в большинстве для малых проектов.
Backend в виде модуля
После того как количество контроллеров увеличится появится необходимость вынесения их в отдельный модуль:
webroot/
protected/
components/
Controller.php
UserIdentity.php
controllers/
SiteController.php
models/
modules/
admin/
components/
ControllerBackend.
php
controllers/
SiteController.php
views/
layouts/
default/
views/
/layouts
column1.php
column2.php
main.php
/site
/pages
about.php
contact.php
error.php
index.php
login.phpРеализации backend в смежных модулях в существующих реализациях
Следующим эволюционным шагом в сторону развития backend в виде модуля является создание других модулей с собствеенными backend’ами, которые бы удачно вписывались в разработанную структуру. Рассмотрим вкратце пару рабочих сборок, как они реализуют в себе такое разделение.
Open Real Estate
Сборка от студии Monoray. Бесплатное программное обеспечение для создания сайта агентства недвижимости, разработанное на Yii CMF.
Модуль в момент выполнени
<code>init()</code>
импортирует файлы компонентов и моделей. Также в составе модуля присутствуют хелперы (helpers), но импортируемые вручную. Для реализации backend/frontend контроллеров создано два класса, находящихся в компонентах — Controller и ModuleAdminController, устанавливающие свои права доступа, layouts, некоторые вспомогательные методы. Структура модуля выглядит следующим образом:
\modules
\apartments
\components
\controllers
\backend
\MainController.php
\MainController.php
\helpers
\models
\views
\backend
\ApartmentsModule.phpДля запуска backend-контроллеров в правилах машрутизации установлено:
'/backend//' => '/backend//',
Yupe
CMS Yupe содержит основной модуль для управления backend, который включает в себя компоненты, простой фильтр доступа, расширения, хелперы, виджеты и самое главное backend и frontend контроллеры для смежных (дополнительных) модулей.
Структура дополнительного модуля:
\modules
\catalog
\controllers
\CatalogController.php
\DefaultController.php
\models
\views
\default
\CatalogModule.phpДополнительный модуль в основном классе содержит настройки. Что касается контроллеров, то как ни странно в вышеприведенном примере DefaultController.php является backend-контроллером, а CatalogController.php frontend-контроллером.
Замечания при использовании одного приложения
Вся работа происходит в одном приложение и этим уже многое сказано. Тем более такой подход даст тебе несколько больше свободы в развитии проекта, в том смысле, что ты сможешь наращивать проект как модулями, основанными на твоих компонентах, или стандартными модулями Yii. Если тебе необходимо через frontend-интерфейс, скажем, удалять последние комментарии, но при этом авторизация доступна только в backend, то выбор в сторону одного приложения на лицо.
Итог
Как видишь есть несколько общих подходов в решение данного вопроса, не говоря уже о частных вариантах. При этом невозможно определить алгоритм (или блок-схему) для выбора реализации, поскольку все упирается в требования к проекту, к тому в какую сторону и как он собирается развиваться, и помимо этого необходимо решить вопрос связности внутри проекта.
Поэтому Yii framework предоставляет тебе свободу в данном выборе.
Несокращенный оригинал статьи: Организация backend и frontend в Yii framework
Frontend и backend-разработчик: в чем разница
В мире IT backend и frontend определяют какую сторону занимает разработчик и над чем он работает. На вопрос о разнице между двумя видами разработки мы ответили в этой статье.
Что такое Backend-разработка
Backend представляет собой внутреннюю серверную часть, которая доступна только разработчику. В нее входит аппаратно-программный комплекс, благодаря которому функционирует сайт. Все данные, которые вводит пользователь, отправляются в хранилище, откуда также поступают ответы на эти запросы.
Все данные, которые вводит пользователь, отправляются в хранилище, откуда также поступают ответы на эти запросы.
Принцип работы backend-части продукта выглядит так:
1. Информация поступает от пользователя (поисковой запрос).
2. Данные обрабатываются (распознавание запроса).
3. Информация передается на сервер (поиск в базе).
4. Приходит ответ от сервера в виде корректной информации (вывод результата).
Таким же образом выглядит начинка приложения: скрытая серверная часть, которая передает данные между пользователем или ресурсами.
Как работает backend-разработчик
Backend-программист — это фундамент проекта: он разрабатывает серверную часть, архитектуру и логику сайта. Сюда же относится система обработки и хранения информации, а также база данных. Его работа не видна, но без бэкенда сайт просто не будет загружаться. При этом выбор языка разработчиком зависит от конкретного проекта и сервера. Жестких ограничений нет, он может выбрать любой универсальный язык: Ruby, Python, Java, PHP, Go. Кроме языка, бэкендеру нужны знания базы данных: MySQl, PostgreSQL, NoSQL.
Кроме языка, бэкендеру нужны знания базы данных: MySQl, PostgreSQL, NoSQL.
Что такое Frontend-разработка
Frontend — это, наоборот, пользовательская сторона сайта или приложения. То есть видимый интерфейс и функции, с которыми взаимодействует клиент. Сюда относится текст, анимация, интерактивные элементы, всплывающее меню. У каждой страницы есть свой код — его можно увидеть, нажав клавишу F12 или “CTRL+U”. Это консоль разработчика, которая определяет:
- внешний вид сайта,
- верстку,
- графику,
- шрифты,
- размеры элементов,
- цвета.
Frontend-разработка приложения также относится к интерфейсу между пользователем и серверной частью. Информация от пользователя обрабатывается и передается по API на сервер.
Как работает frontend-разработчик
Задача фронтендера — создать удобный и понятный пользовательский интерфейс. Кроме этого, он работает над версткой, кросс-браузерными ошибками и адаптирует страницу под разные устройства. Технологии frontend-разработчика не так вариативны, как у backend-разработчика — для каждой части он использует свой язык:
Технологии frontend-разработчика не так вариативны, как у backend-разработчика — для каждой части он использует свой язык:
- HTML — разметка документов для удобного просмотра веб-страницы.
- CSS — описание и внешний вид страницы: цвета, шрифты, отображение элементов.
- JavaScript — реализует действия на странице: реагирует на запросы пользователя.
Дополнительно frontend-разработчик должен знать библиотеки JavaScript, систему контроля версий Git и препроцессоры SASS/LESS.
Как связаны frontend- и backend-разработчик
Несмотря на противоположные задачи бэкендера и фронтендера, они работают над одной целью — разрабатывают продукт. И чтобы он получился качественным, каждому необходимо понимать принцип работы обратной стороны разработки продукта. Когда у backend-разработчика есть представление о том, как устроен интерфейс, а frontend-разработчик знает серверную часть с возможными ошибками в ней, разработка становится легче для всех. Как минимум, разработчик может оценить технические возможности продукта.
Как минимум, разработчик может оценить технические возможности продукта.
Бывает и так, что программист решает обе задачи: на стороне сервера и в пользовательской части. Такой специалист называется fullstack-разработчиком и являются лакомым кусочком для многих компаний. Он осуществляет разработку веб-сервиса полностью: визуальную и серверную часть, а также связывает их вместе.
Но у fullstack-разработчика есть и минусы: у него нет таких глубоких знаний, как у бэкендера и фронтендера отдельно. Это сложно и хорошего специалиста найти непросто. Поэтому руководитель или проджект-менеджер должен четко понимать, какие скиллы нужны в проекте.
На что обратить внимание рекрутеру
Определить профиль
Первый очевидный шаг — определиться с ролью разработчика в проекте. Какую часть сайта он будет разрабатывать и какой бэкграунд у него точно должен быть. Составьте профиль кандидата вместе с руководителем и после этого приступайте к поиску.
Изучить профиль
Рекрутеру важно понять разницу между backend- и frontend-разработчиком — тогда будет проще анализировать опыт и общаться с кандидатами. Выпишите для себя термины, основные языки и технологии, с которыми работает бэкендер и фронтендер. Пусть это будет шпаргалкой, которая поможет отфильтровывать кандидатов.
Выпишите для себя термины, основные языки и технологии, с которыми работает бэкендер и фронтендер. Пусть это будет шпаргалкой, которая поможет отфильтровывать кандидатов.
Профессиональные сообщества
Это могут быть общие сообщества и каналы, или по отдельным видам разработки. Например, загляните в такие Telegram-каналы:
- Frontend разработчик
- Библиотека фронтендера
- Вакансии Backend/Frontend
- Веб-страница
Также поищите кандидатов в сообществах по конкретному языку. О них мы писали в двух статьях: Где и как найти разработчиков и Социальный рекрутинг.
Кто более востребован frontend или backend
Фронтенд и Бэкенд: На что падет выбор?
Вас интересует Фронтенд и Бэкенд? Узнайте, чем разнится front end и back end. Сравнение фронтенд и бэкенд специализации в руководстве!
Обновлено: September 11, 2021
Стандарты Проверки Фактов BitDegree.org
Чтобы обеспечить высокий уровень точности и актуальности информации, BitDegree. org регулярно проводит аудит и проверку фактов, следуя строгим редакторским правилам. Для соответствия стандартам надёжности, соблюдаются строгие правила добавления ссылок.
org регулярно проводит аудит и проверку фактов, следуя строгим редакторским правилам. Для соответствия стандартам надёжности, соблюдаются строгие правила добавления ссылок.
Весь контент на BitDegree.org соответствует данным критериям:
1. Только авторитетные источники такие как академические ассоциации или журналы могут быть использованы для целей исследования при создании контента.
2. Реальный контекст каждой освещаемой темы должен быть раскрыт читателю.
3. Если существует конфликт интересов в указываемом исследовании, то читатель должен быть об этом проинформирован.
Свяжитесь с нами, если вы думаете, что контент является устаревшим, неполным или сомнительным.
Содержание
Введение
Ни для кого не секрет, что веб-разработка является одной из самых востребованных профессий в мире на данный момент. Однако проблема для многих состоит в том, что веб-разработчики делятся на две специализации: Фронтенд и Бэкенд. Какая из них подходит вам лучше всего?
В этом руководстве вы узнаете всё, чтобы принять решение и встать на путь становления профессионалом в этом деле; освоив необходимый уровень для начала работы в этой сфере. Мы поговорим о технологиях, обсудим тип работы, а также рассмотрим различные задачи, которые выполняют два типа веб-разработчиков: Front end и Back end.
Мы поговорим о технологиях, обсудим тип работы, а также рассмотрим различные задачи, которые выполняют два типа веб-разработчиков: Front end и Back end.
Самые Полюбившиеся Статьи
Ищете более подробную информацию по какой-либо связанной теме? Мы собрали похожие статьи специально, чтобы вы провели время с пользой. Взгляните!
Сколько Зарабатывает Java Программист? Ответ тут!
Узнайте, кто такой Java программист и какова зарплата программиста. Всё о том, как работает Java программист, зарплата, типы и опыт работы!
Как начать аффилированный маркетинг?
Хотите узнать про аффилированный маркетинг? В этой статье вы узнаете, с чего начать аффилированный маркетинг и свой сетевой бизнес
Сколько зарабатывает разработчик мобильных приложений
Чем занимается разработчик мобильных приложений и сколько получает Android разработчик, iOS разработчик и разработчик мобильных приложений.
Различные Сферы Влияния: Фронтенд и Бэкенд
Несмотря на то, что оба специалиста могут считаться веб-разработчиками, в зависимости от выбранной вами специализации вы можете заниматься совершенно различными вещами. Если вы конечно не решите стать фуллстэк специалистом, что тоже не редкость в наше время.
Если вы конечно не решите стать фуллстэк специалистом, что тоже не редкость в наше время.
Итак, frontend backend разработчики и их обязанности, давайте начинать!
Для начала давайте сравним то, чем Фронтенд и Бэкенд разработчики занимаются. Это не очень сложная тема, так как отличия весьма разительные, несмотря на одну сферу деятельности.
Как Работают Сайты?
Чтобы объяснить работу сайта, давайте используем в качестве примера один из самых популярных. Amazon.com должен стать отличным примером для этого.
Представьте, что вы пользователь, которые хочет купить новую книгу. Вы видите окно поиска, вводите заголовок, нажимаете на лупу и получаете список.
Затем, вы нажимаете на товар, который вы хотите, открываете страницу товара, нажимаете купить, вводите данные, выбираете способ доставки и вот ваша книга уже в пути.
Это звучит довольно просто, не так ли? Хотя на самом деле процесс намного более сложный, чем вам кажется.
Какую часть делал Фронтенд и Бэкенд разработчик в этом случае?
Всё, что вы видите на сайте Amazon было создано фронтенд разработчиками. Кнопки, список товаров, страница товаров, страница оплаты, практически всё.
Кнопки, список товаров, страница товаров, страница оплаты, практически всё.
Но.
Все эти элементы могут работать только из-за платформы, которая была создана бэкенд разработчиками. Вы используете поисковое поле, созданное фронтенд разработчиками, но результаты генерируются благодаря использованию алгоритмов, созданных бэкенд разработчиками. Кроме того, базы данных с хранящими товарами также поддерживаются бэкенд разработчиками.
Если вы хотите создать сайт, то это не front end vs back end. Это front end и back end вместе.
Если обобщить сказанное, то фронтенд разработчики делают всё, что вы видите в вашем браузере или на клиентской стороне. С другой стороны бэкенд разработчики, создаются системы серверной стороны, которые позволяют работать всему, что сделал фронтенд разработчика.
День Из Жизни Фронтенд Разработчика
Существует ли лучший способ определить, какая специализация вам подходит лучше, чем прожить день в качестве фронтенд или бэкенд разработчика? Скорее всего нет.
Давайте представим, что вы фронтенд разработчик в компании X, которая имеет свой собственный интернет-магазин скейтбордов.
Эта компания имеет команды UI/UX дизайнеров, фронтенд и бэкенд разработчиков, а также системных администраторов.
Если бы вы были на месте фронтенд разработчика, то ваш день начинался бы примерно в 9 утра (если повезёт). Вы придёте на работу, возьмёте чашку кофе и пойдёте обсуждать с веб-дизайнерами новую идею об улучшении внешнего вида сайта компании.
Если идея будет принята, то вам придётся переделать 60% фронтенд сайта. Так как эта идея имеет новый дизайн, то с этого момент начнётся ваша работа.
Новый дизайн полностью адаптивный (сейчас без этого почти никуда), выглядит лучше, чем то, что вы когда-либо видели. Он полон анимаций, параллакса и многого другого. Реализация всего этого будет непростой задачей.
Конечно, скорее всего вы будете не в восторге, так как предыдущая версия сайта работала идеально, а новый дизайн займёт у вас месяцы работы. Программисты и веб-разработчики не любят выполнять необязательную работу.
Программисты и веб-разработчики не любят выполнять необязательную работу.
День Из Жизни Бэкенд Разработчика
Теперь, давайте решим спор “front end vs. back end”, взглянув на него с другой стороны. Ваш день начинается почти так же, и вы отправляетесь на встречу с техническим директором вашей компании.
Он говорит, что сайт вашего главного конкурента имеет более точный поисковый запрос, да и сам сайт загружается быстрее. Вы обсуждаете проблемы и решаете улучшить алгоритм поиска, а также упростить процессы на стороне серверы, чтобы увеличить скорость загрузки сайта.
Теперь, настанет время вернуться в вашу пещеру и начать работу. Это явно будет нелегко, но вы настроены решительно. Вам будет тяжело искать решение проблемы, которая настолько критична для компании. Однако вы любите их решать.
Во время ланча вы слышите о смене дизайна сайта. Вы предлагаете уделить внимание оптимизации изображений, но не сильно об этом беспокоитесь. Это вне вашей компетенции, у вас своя работа.
Технологии, Которые Вам Нужно Будет Знать
Как мы ранее узнали, фронтенд и бэкенд разработчики не сильно отличаются. Обе специальности работают друг с другом, чтобы весь сайт правильно работал как со стороны сервера, так и клиента.
Однако здесь есть одно исключение, между ними существует разница в необходимых инструментах и технологиях для их работы.
Набор Инструментов Front End
Давайте определим frontend backend инструменты. Хлебом и маслом фронтенд разработчиков являются HTML, CSS и JavaScript. HTML — это гипертекстовый язык разметки, который используется для создания основы сайта. CSS — это способ сказать браузеру, как всё должно выглядеть, стилизуя контент. JavaScript используется для добавления анимаций, переходов и функций для элементов.
Несмотря на то, что вы можете создать сайт только с помощью HTML, CSS и JavaScript, для вас это будет слишком много работы, даже для опытного разработчика.
Чтобы помочь вам, существуют специальные библиотеки и фреймворки Angular. js, React.js, BootStrap и т.д., которые позволяют упростить процесс и позволяют использовать уже готовые части кода для ваших проектов.
js, React.js, BootStrap и т.д., которые позволяют упростить процесс и позволяют использовать уже готовые части кода для ваших проектов.
Однако вы должны понимать, что для начала лучше всего научиться заниматься этим самостоятельно. Эти библиотеки и фреймворки полезны и упрощают работу, но могут сыграть с вами злую шутку, когда вы ещё учитесь.
Если вы не будете использовать их в начале обучения, то узнаете гораздо больше. Библиотеки и фреймворки — это костыль, который позволяет использовать его наиболее эффективно только с соответствующими знаниями и опытом. Преждем чем начать использовать какой-либо инструмент, не мешало бы набраться силы. Это же применимо и к веб-разработке.
Учитывая сказанное, интернет-магазин компании X будет иметь невероятный дизайн, но он может потребовать скриптов, которые должны работать слаженно. В качестве опытного фронтенд разработчика вы должны ценить своё время и использовать библиотеки, вроде React.js и фреймворки, вроде Angular.js только в подходящих случаях.
Вы когда-либо хотели узнать, какие платформы для онлайн обучения лучше всего подходят для вашей карьеры?
Набор Инструментов Back End
Итак, давайте приступим к следующей части изучения Фронтенд и Бэкенд инструментов. Инструменты фронтенд разработчика обычно довольно популярны. Однако в случае с бэкенд разработчиком всё совсем не так.
Языки программирования серверной части
Выбор языков программирования зависит от предпочтений, нужд проекта и ваших знаний. Существует несколько популярных языков программирования серверной части, вроде PHP, JavaScript (используемых в среде Node.js с фреймворком Express), Python, Ruby, C#, Java и другие.
Используемые технологии также могут определить язык, которые вы собираетесь использовать. Например, если ваш сайт создан на Symfony или Laravel, то вам придётся использовать PHP. Для фреймворка Django более предпочтительным станет Python, тогда как работа с фреймворком Express потребует от вас знаний Node. js.
js.
База данных
Существует два основных типа баз данных: реляционные и нереляционные. Выбор типа базы данных также определит систему базы данных, которую вы будете использовать и даже язык программирования, котором она будет работать.
Существует несколько популярных систем баз данных, вроде MongoDB, MySQL, Oracle, Redis и другие.
Итак, front end и back end инструменты мы рассмотрели, давайте перейдём к следующей теме.
Разная Специализация Для Различных Интересов
Помимо используемых технологий (frontend backend) и различных обязанностей, ваш выбор Фронтенд и Бэкенд может зависеть от вашей личности.
Если эстетическая часть для вас является наиболее важной, то вы должны выбрать фронтенд. Большая часть работы, которую вы будете выполнять, в основном будет состоять из улучшения того, что видит и использует пользователь.
Фронтенд разработка может стать отличным выбором для тех, кто хотел стать дизайнером, но никогда не учился рисовать.
Бэкенд разработка совершенно другой разговор. Единственной вещью, которая волнует бэкенд разработчиков является написание эффективного и понятного кода. Хотя иногда этот аспект может быть забыт или сорванного крайнего срока.
Элегантные алгоритмы, гениальные решения проблем, это то, чем должен уметь делать отличный бэкенд разработчик.
Возможно, сейчас вы подумали, что бэкенд гораздо важнее, да?
Однако это вовсе не так. Эти две специализации равны, хотя требует различных наборов навыков и знаний.
Некоторые люди более склонны к… визуальной составляющей чего-либо, тогда как другие хотят разобраться в работе этих вещей. Не выбирайте фронтенд и бэкенд только по тому, что кажется вам лучше, это будет большой ошибкой!
Выберите то, что привлекает ваш интерес. Нет ничего хуже, чем заниматься тем, что вам не нравится.
Какая Зарплата у Веб-Разработчика?
Несмотря на то, что фронтенд и бэкенд разработчики получаются довольно неплохую зарплату в сравнении со средней по своей стране, ваш выбор может отличаться в зависимости от этого аспекты.
Давайте взглянем на цифры и подведём некий итог в споре “front end vs back end”, что позволит вам принять взвешенное решение. Эти данные будут представлены в качестве сравнения.
Зарплата Фронтенд
По данным glassdoor.com средняя зарплата фронтенд разработчика в городе Нью Йорк равна $111,728, что на 20% выше чем национальный уровень по стране. Это может быть объяснено тем, что крупные города имеют высокие расходы на проживания и более развитую экосистему бизнеса.
В Лондоне, Великобритания, средняя годовая зарплата для фронтенд разработчика составляет около $52,000, что 22% выше национального среднего уровня, по данным glassdoor.com. Как вы заметили, зарплата серьёзно отличается, но общий уровень относительно других зарплат в стране остаётся практически таким же.
В Индии среднегодовая зарплата для фронтенд разработчика составляет порядка $5,000. Это может показаться очень низким уровнем по сравнению с другими данными, но вы должны учитывать общий уровень жизни и зарплат в стране!
Зарплата Бэкенд
В Нью Йорке средняя зарплата бэкенд разработчика будет равна $133,182, что на 17% выше национального среднего уровня зарплат. Как вы наверное заметили, то разнится с другими странами и города также высока.
Как вы наверное заметили, то разнится с другими странами и города также высока.
В Лондоне средняя зарплата бэкенд разработчика является уже более высокой и равна $74,000, на 32% выше средней. В Индии фронтенд и бэкенд разработчики получают одинаковую заработную плату.
Самые Популярные Статьи
Взгляните на нашу коллекцию руководств, статей и уроков про платформы для онлайн обучения и массовые открытые онлайн курсы. Всегда будьте в курсе и принимайте взвешенные решения!
Как использовать Salesforce CRM? Готовимся к собеседованию!
Разбираемся в Salesforce CRM с помощью вопросов собеседования. Узнайте, почему Salesforce это необходимость для многих компаний?
Joomla Или WordPress: Что Лучше Выбрать?
Никак не можете выбрать Joomla или WordPress? Сравните Joomla vs WordPress и выберите лучшую CMS для вашего сайта здесь!
Машинное Обучение и Анализ Данных: Вопросы Собеседования и Важные Темы
Отвечаем на вопросы собеседования: Машинное обучение и анализ данных. Введение в машинное обучение, функции, анализ данных и многое другое.
Введение в машинное обучение, функции, анализ данных и многое другое.
Вердикт
Если дело касается зарплаты, то front end и back end разработчики не сильно разнятся, но бэкенд специалист может рассчитывать на большее.
Так как бэкенд подразумевает больше обязанностей и ответственности. Ошибка бэкенд разработчика может стоить компании больше, чем ошибка фронтенд разработчика в стилях.
Если в бэкенде сайта есть уязвимость, то он может быть взломан и компания понесёт серьёзные убытки. Если фронтенд будет иметь ошибку, то последствия будут менее плачевными.
- Простой дизайн (без бесполезной информации)
- Хорошее качество курсов (даже бесплатных)
- Разнообразие возможностей обучения
- Программа Nanodegree
- Подходит для корпоративного обучения
- Платные сертификаты об окончании
- Огромное разнообразие курсов
- Простая навигация
- Нет технических проблем
- Огромное разнообразие курсов
- Политика 30-дневного возврата средств
- Бесплатные сертификаты об окончании
- Простой в использовании
- Предлагает качественный контент
- Очень открытый в своих ценах
- Бесплатные сертификаты об окончании
- Фокус на навыки науки о данных
- Гибкое расписание занятий
Заключение
Надеемся, что теперь у вас есть более ясное представление о фронтенд и бэкенд разработке.
Если вы более заинтересованы во внешнем виде, чем сложных алгоритмах и плавной работе, то вы должны выбрать фронтенд разработку.
Это не означает, что эта специальность гораздо легче. Чтобы стать мастером своего дела вам нужно освоить множество библиотек и фреймворков. Вам нужно будет много времени для того, чтобы вы смогли внести свою лепту в более сложные проекты.
С другой стороны бэкенд разработчик может быть немного более сложным, так как требует более специализированных знаний, вместо стандартных HTML, CSS и JavaScript.
Фронтенд и Бэкенд. Выбор за вами?
Оставьте ваше честное мнение
Оставьте ваше честное мнение и помогите тысячам людей выбрать лучшую платформу для онлайн обучения. Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
Frontend и Backend — в чем разница и что выбрать?
Одной из самых популярных частей IT-индустрии является веб-пространство. Есть множество профессий, позволяющих реализовать себя в этой отрасли. Тем, кто решил связать себя с разработкой программного веб-обеспечения, предстоит выбрать одно из направлений — frontend или backend.
Есть множество профессий, позволяющих реализовать себя в этой отрасли. Тем, кто решил связать себя с разработкой программного веб-обеспечения, предстоит выбрать одно из направлений — frontend или backend.
Frontend или Backend: определения
Основные задачи специалистов:
frontend-разработчик занимается клиентской частью веба, разработкой интерфейса цифрового продукта, то есть видимой пользователю части;
backend-специалист занимается созданием программно-аппаратной части продукта, то есть его «начинкой», скрытой от юзера.
При загрузке приложения или страницы в браузере первое, что видит пользователь — интерфейс. Это кнопки, блоки, изображения и прочее. Общий вид и аккуратность — важные акценты, которыми занимается фронтенд-разработчик. По сути, специалист решает стилистические вопросы веб-пространства. Функциональные возможности веб-проекта, простой и понятный «фундамент» — то, чем занимается бекенд-разработчик.
Навыки frontend-специалиста
Чем занимается разработчик:
кроссбраузерная и адаптивная верстка сайтов, приложений;
доработка уже имеющихся сайтов, улучшение их качества и удобства;
разработка реактивных элементов;
работа с существующей архитектурой на базе виджетов;
программирование модулей для работающих приложений;
оптимизация и улучшение кода;
работа с ES5-проектами.
Кроме того, в обязанности frontend-специалиста может входить создание автотестов, устранение багов. Если разработчик задействован в банковской сфере, то его задачи будут включать разработку клиентской части софта для интернет-банкинга. Также frontend-специалист может работать с сервисами, выполняющими распознавание лиц и обработку видео.
Обязанности backend-специалиста
Основные задачи backend-разработчиков:
создание архитектуры кода;
конфигурирование автоматических обновлений;
создание баз данных, организация и управление;
оптимизация функционала и работы веб-ресурса для минимизации времени загрузки;
создание с нуля и доработка семантического ядра;
контроль функциональности веб-приложения или сайта, отладка его отдельных элементов;
контроль работы серверов.
Независимо от того, какое направление вы выберете — frontend или backend разработку — чтобы добиться успехов, необходимо быть системным и четким. Работа преимущественно дистанционная, поэтому специалист должен уметь планировать свои рабочие задачи, соблюдать дедлайны. У вас не должно быть трудностей с поиском и применением необходимой информации. Разумеется, нужно уметь прислушиваться к рекомендациям и аргументировать свою позицию.
У вас не должно быть трудностей с поиском и применением необходимой информации. Разумеется, нужно уметь прислушиваться к рекомендациям и аргументировать свою позицию.
Особенности взаимодействия frontend и backend
Подробнее о том, как выглядит взаимодействие frontend и backend:
фронтенд передает пользовательские данные в бекенд;
на сервере происходит обработка информации;
данные возвращаются, приняв понятную для юзера форму.
Для взаимодействия могут использоваться следующие инструменты:
HTTP-запрос. Его передача осуществляется сразу на сервер, где происходит поиск информации и встраивание найденных данных в шаблон. Запрос возвращается обратно в виде страницы HTML. Разметка определяет, что именно необходимо показать пользователю, а с помощью CSS система указывает особенности отображения. Для некоторых взаимодействий используется JavaScript.
AJAX. Специальный инструмент, использующийся для взаимодействия. Отправка запроса осуществляется посредством JS, загруженного в браузере. Устройство пользователя получает ответ в виде XML или JSON.
Устройство пользователя получает ответ в виде XML или JSON.
Одностраничные приложения. Для загрузки информации обновление страницы не требуется. Взаимодействие может происходить с помощью AJAX или фреймворка Ember.
React или Ember. Библиотека Ember позволяет использовать цифровой продукт как в клиентском устройстве, так и на сервере. Для взаимодействия фронтенд и бекенд применяются AJAX и код HTML, обрабатываемый на сервере.
JavaScript в последнее время практически не используется разработчиками сайтов.
Преимущества профессии frontend-разработчика
Для фронтенд-сферы характерны следующие достоинства:
Высокие зарплаты. Новичок в среднем может получать 500-600$. Уровень зарплат квалифицированных специалистов с опытом и навыками более высокий.
Востребованность. Спрос на профессионалов был и стабильно остается на высоком уровне.
Перспективы развития. Frontend-разработка — интересная отрасль, поэтому скучно точно не будет. Перед программистами ставятся интересные задачи. Направление в целом динамично развивается, поэтому всегда есть что изучать.
Направление в целом динамично развивается, поэтому всегда есть что изучать.
Широкая сфера. Во фронтенд вы можете заниматься как сайтами, так и разработкой мобильного софта, веб-приложений.
Frontend нельзя сравнивать с версткой, поскольку навыки верстальщика, как правило, ограничиваются HTML и CSS. Объем знаний специалиста по верстке несопоставим с тем, что необходимо знать разработчику. Работа программиста более увлекательна и разнообразна.
Преимущества профессии backend-разработчик
Основные преимущества backend разработки:
Глобальная востребованность профессии. У специалиста с навыками, владеющего английским языком, не возникнет проблем с трудоустройством, даже в международные компании.
Мобильность. Разработчик может выполнять свои функциональные обязанности из любой точки мира. Большинство фирм предусматривают дистанционный формат работы.
Серьезные и интересные задачи. Вы можете создавать глобальные продукты для миллионов юзеров.
Чтобы выучить frontend или backend, не обязательно тратить годы жизни на учебу в ВУЗе. Есть другие, более простые способы освоить профессию.
Есть другие, более простые способы освоить профессию.
Что сложнее — frontend или backend?
Однозначно ответить, что сложнее — frontend или backend разработка — нельзя, поскольку все зависит от ваших предпочтений и предрасположенности к тем или иным задачам.
Основные навыки backend-специалиста:
владение одним или несколькими серверными языками программирования — РНР, Java, Python, Go, С#;
применение систем контроля Git;
понимание принципа работы серверов;
разработка различной документации, в том числе пользовательских мануалов, обзоров ПО, справочников по работе с кодами, алгоритмами и т. д.;
проведение нагрузочных, интеграционных и юнит-тестов;
понимание принципов построения сетевой системы безопасности;
проектирование баз данных;
понимание принципов объектно-ориентированного программирования.
Разумеется, знание английского языка будет огромным преимуществом. Это позволит изучать рекомендации по разработке от Google и других компаний, смотреть лекции от иностранных коллег, читать литературу по дизайну и юзабилити.
Основные навыки frontend-специалиста:
работа с JS-фреймворками;
кроссбраузерная и адаптивная верстка;
выполнение отладки Javascript кода;
понимание JS, CSS3, HTML5;
сборка проектов с использованием Gulp, WebPack;
оптимизация загрузки страниц сайта.
Если специалист хочет найти высокооплачиваемую работу, ему нужно понимать MySQL, PHP, JQuery. Не лишними будут навыки работы с SASS, прекомпиляторами, асинхронными модульными загрузчиками.
Какие языки программирования нужно знать?
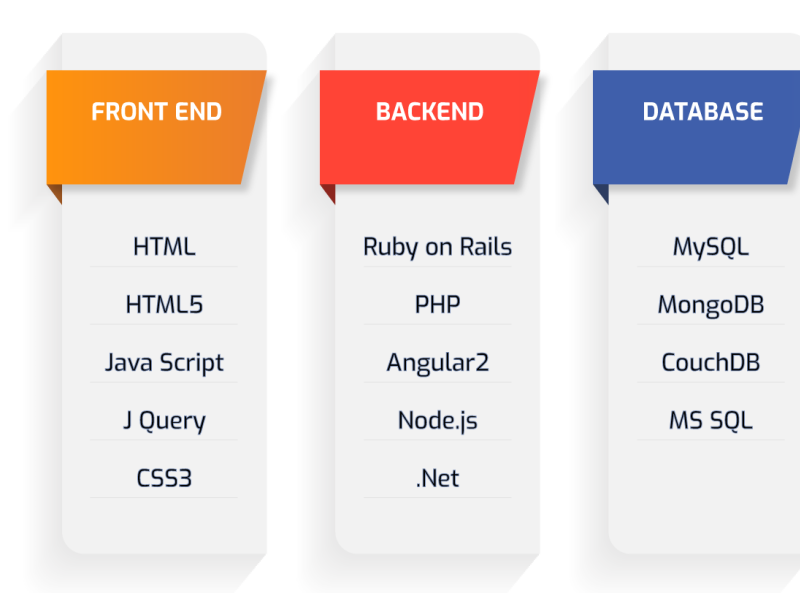
Принципиальное отличие frontend от backend состоит в навыках и языках программирования. Например, любой фронтенд-специалист должен знать:
HTML. Это язык разметки и основной инструмент разработки внешнего вида страниц сайта. С помощью HTML создаются блоки, таблицы, изображения и различные компоненты дизайна. Вряд ли вы сможете найти сайты, написанные на чистом HTML, но знание языка разметки является неотъемлемым навыком любого фронтенд-разработчика.
CSS. Представляет собой набор шаблонов для создания стилистики страниц. С помощью CSS вы можете реализовать на странице общий сценарий оформления, сделать ее уникальной и красивой, не дублируя код.
JS. JavaScript, в отличие от CSS и HTML, является полноценным языком программирования. Его возможности огромны — с помощью JS вы сможете не только работать над интерфейсом приложения или страниц сайта, но и разрабатывать различные «серверные» фичи.
Для работы с JS полезно знать фреймворк React.js. Не лишними будут такие инструменты, как Angular, Vue.js.
Бекенд-разработчику нужно знать один из следующих языков:
PHP. Является одним из самых распространенных языков в мире. Идеальный вариант для работы с серверной частью. РНР позволяет автоматизировать веб-ресурс.
Python. Считается самым простым языком в плане изучения. Python можно использовать для разработки движка приложения. Это оптимальный вариант за счет удобства и фреймворка. Для Python характерна простота синтаксиса, что позволяет использовать его также для мобильной разработки.
Ruby. Язык серверной части, ставший популярным благодаря удобному и функциональному фреймворку.
SQL. Предназначен для работы с базами данных. Без SQL представить сферу backend-разработки невозможно. Ни один онлайн-магазин или социальная сеть не обходится без привязки к базам данных.
Go. Язык. предназначенный для высоконагруженных сервисов и разработанный компанией Google. Практически для всех сервисов корпорации характерна высокая нагрузка, поэтому язык Go был быстро принят программистами.
Java. Самый популярный вариант для создания веб-приложений, софта, различных сервисов и программ. Java — идеальный вариант для автоматизации тестирования. Этот язык программирования менее актуален для работы с десктопными приложениями и не подходит для фронтенд.
Одним из лучших фреймворков для работы с Java является Spring. Его особенность состоит в возможности подключения множества модулей, предназначенных для выполнения любых задач, связанных с веб-разработкой. Например, для работы с безопасностью используйте Security, для баз данных — Data.
Уровень зарплат backend и frontend
Отличие frontend от backend может заключаться не только в профессиональных навыках и обязанностях, но и оплате труда. Хотя объективно оценить среднюю зарплату сложно. Все зависит от профессиональных навыков разработчика и компании, в которой он работает. Средняя зарплата фронтенд-специалиста варьируется в районе 1000-1500$, но программист со стажем может рассчитывать на все 3000-3500$. Новички в бекенд вполне могут получать 1000$. Средняя зарплата не отличается от frontend. В иностранных компаниях backend-разработчикам обещают до 4000$.
В Академии ШАГ по ходу обучения вы выбираете, что вам ближе и уже после углубляетесь в то направление, которое вам больше нравится.
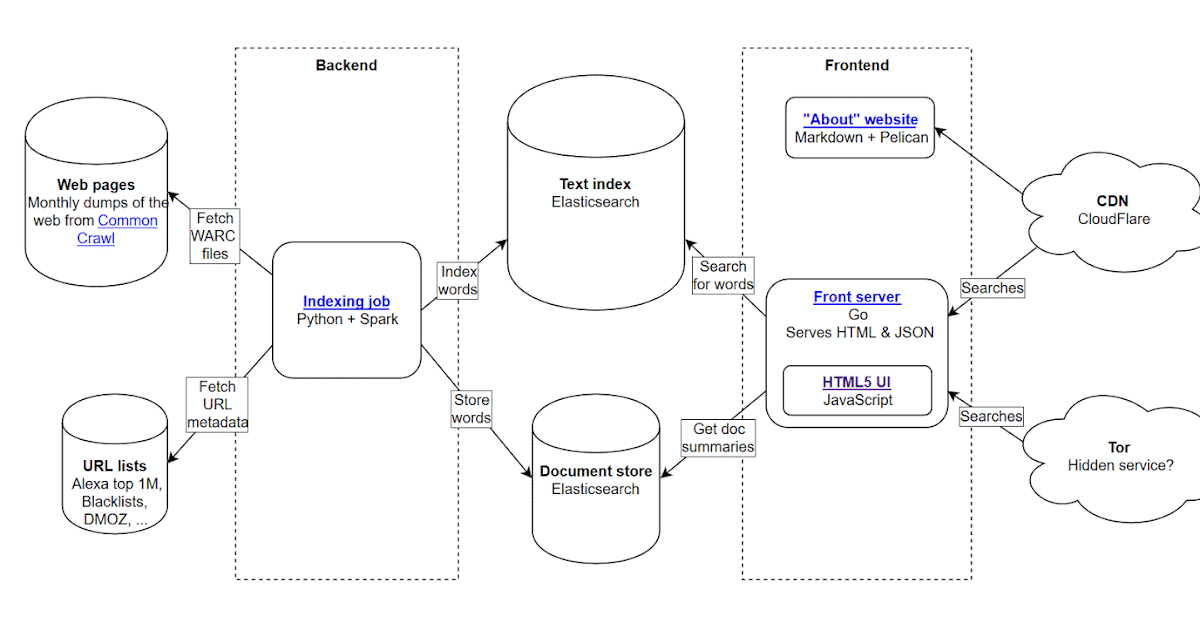
Frontend и backend разработка — в чем разница?
Языки, платформы и методы могут отличаться. Но есть два аспекта веб-разработки, которые общие для всех задач: front-end и backend . Цель этой статьи заключается в том, чтобы объяснить front-end и back-end разработку с профессиональной точки зрения.
Frontend-разработка
Это то, что пользователь видит, трогает и испытывает. Frontend-приложения – это меньше кода и больше заботы о том, как пользователь будет воспринимать интерфейс.
Если в 2004 году вы пользовались MySpace , то остались довольны опытом взаимодействия. Но как только начали использовать Facebook , наверняка получили лучший опыт. Вы поняли, что можете взаимодействовать с более простым дизайном без мигающих рекламных баннеров, с легкостью находить друзей и т. д.
Технические навыки, необходимые для frontend-разработчиков:
- HTML . Весь код в веб-приложении конвертируется в HTML . Понимание веб-разработчиком HTML-кода аналогично пониманию отвертки плотником;
- CSS . Сам по себе HTML довольно прост. Он реализует основные стили, но для создания хорошего интерфейса разработчики должны иметь опыт работы с CSS . Каскадные таблицы стилей предоставляет цвета, кнопки, подсветку и многое другое, что можно использовать для улучшения веб-страниц.
 Такие языки, как Sass и LESS , также известные, как прекомпиляторы CSS , они используются для написания более эффективного и управляемого кода CSS ;
Такие языки, как Sass и LESS , также известные, как прекомпиляторы CSS , они используются для написания более эффективного и управляемого кода CSS ; - JavaScript . Это не только язык backend разработчиков. JavaScript выполняется на компьютере пользователя. Перетаскивание, бесконечная прокрутка и видео, оживающие на веб-странице, могут быть запрограммированы с помощью JavaScript . Этот язык настолько популярен, что целые фреймворки построены исключительно для упрощения создания интерфейсов приложений. Такие фреймворки, как Angular , Ember , React и Backbone , используются для реализации сложных JavaScript-интерфейсов .
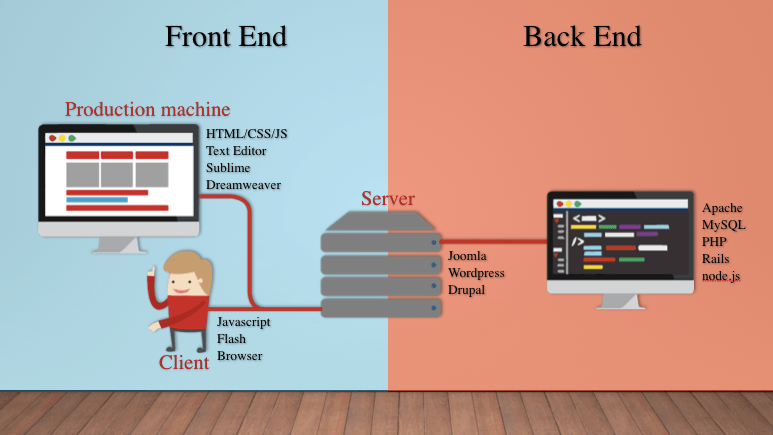
Backend-разработка
Интерфейс приложения может быть самой красивой веб-страницей, но это ничего не стоит, если приложение не работает. Backend разработка отвечает за вычисления, бизнес-логику, взаимодействие с базами данных и производительность. Большая часть кода, необходимая для работы приложения, будет выполняться на сервере. Внутренний код запускается на сервере. Это означает, что разработчики должны понимать не только языки программирования и базы данных, но и архитектуру сервера.
Это означает, что разработчики должны понимать не только языки программирования и базы данных, но и архитектуру сервера.
Технические навыки, необходимые веб-разработчику back-end :
- Ruby . Синтаксис Ruby легко читается даже людьми, которые не знают этого языка. Ruby on Rails , который представляет собой фреймворк ( построенный на основе Ruby ) для создания веб-приложений. Это один из самых популярных инструментов веб-разработки для малого бизнеса и стартапов. Такие компании, как Twitter , Hulu и Github используют Ruby on Rails ;
- Python . Популярный веб-фреймворк Django делает Python популярным для создания веб-приложений. Dropbox был построен с использованием Python для выполнения большей части своего серверного кода;
- SQL . Это универсальный язык запросов к базе данных. SQL используется для взаимодействия с базами данных, которые являются частью каждого веб-приложения. Независимо от того, какой язык выбрали для создания веб-приложения, frontend и backend разработку, вы все равно будете использовать SQL для взаимодействия с базой данных.

Пожалуйста, опубликуйте ваши отзывы по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, отклики, подписки, дизлайки, лайки!
Дайте знать, что вы думаете по этой теме статьи в комментариях. За комментарии, отклики, дизлайки, лайки, подписки огромное вам спасибо!
10 лучших интерфейсных и серверных фреймворков для изучения в 2022 году | от javinpaul | Javarevisited
Это лучшие внешние и внутренние фреймворки и библиотеки, которые разработчики Java, Python, Ruby и JavaScript могут изучить в 2022 году. большой выбор между frontend и backend фреймворками. В то время как во фронтенд-фреймворках преобладает JavaScript, на бэкенде есть множество возможностей для создания серверных приложений, таких как Java, Python, Ruby и даже JavaScript.
Технический мир меняется так же быстро, как меняются технологии, как и технические профессии. Прошли те времена, когда вы могли получить работу, просто зная одну технологию или язык программирования, и каким-то образом выжить на этой должности в течение многих лет, не изучая новые вещи.
Многие из нас попадают в мир программирования и веб-разработки, зная только одну или две технологии, такие как Java, C++ или JavaScript, но это уже не поможет.
Были команды из десятков человек, выполнявших специализированную работу, например, разработка внешнего интерфейса выполнялась отдельной группой разработчиков, а внутренняя часть писалась другими группами программистов, широко известными как разработчики серверной части.
В сегодняшнем конкурентном мире все ищут Full Stack Software Engineers , т. е. кого-то, кто знаком как с интерфейсными, так и с внутренними технологиями и может работать независимо над разработкой полнофункционального веб-приложения.
Если вы посмотрите на описание любой должности инженера-программиста полного стека в интернет-компаниях, вы обнаружите, что инженер-программист полного стека должен знать внешние технологии, такие как ES-next, Babel, React, Redux, Bootstrap, LESS и т. д., а также такие навыки работы с серверной частью, как Python, Django, Graphene (GraphQL), REST, MySQL, DynamoDB, Redis, Docker и т. д.
д.
Другими словами, ожидания очень высоки, в старые времена вы могли стать фронтенд-разработчиком, просто зная HTML, CSS и немного JavaScript, но не больше, поэтому важно быть знакомым с другим набором технологий, даже если вы в них не разбираетесь.
Если вы инженер-программист с полным стеком или кто-то, кто стремится стать инженером-программистом с полным стеком, тогда вы должны быть знакомы с парой интерфейсных и внутренних сред веб-разработки, таких как React и Node, но это также зависит от вашего фона, например, от того, в основном вы работаете с Python или с опытом работы с Java/JavaScript.
Лучше изучить фреймворк, который совместим с вашими основными навыками, например, разработчик Python должен получить больше пользы от изучения Django, чем от изучения Angular. Точно так же разработчик JavaScript должен научиться React и Node JS, а не изучать Django и Node JS.
В этой статье я расскажу о некоторых из лучших и самых популярных фреймворков для веб-разработки, с которыми должен быть знаком полноценный разработчик.
Для справки я включил интерфейсные и внутренние фреймворки. В зависимости от вашего опыта вы можете выбрать соответствующий набор технологий для улучшения своего профиля.
1. React.js [Frontend + JavaScript]
На данный момент React или React.js — самый популярный интерфейсный фреймворк для веб-разработчиков. Он превзошел лидера в группе, Angular, и новичков вроде Vue.js, и теперь все больше людей идут в сторону React.
Хотя окончательного вердикта в битве между React и Angular пока нет, в соответствии с тенденцией все чаще кажется, что React выиграет в этой эпической войне. ReactJS позволяет создавать интерфейс с помощью JavaScript и предоставляет модель разработки на основе компонентов.
Если вы в первую очередь разработчик JavaScript, то React JS должен быть вашим первым выбором для фронтенд-разработки. Если вы ищете рекомендацию, The React Complete Guide by Max — лучший курс для начала.
Если вы ищете дополнительные варианты, вам также следует ознакомиться с моим предыдущим из 5 лучших курсов, чтобы научиться реагировать в 2022 году, и если вы ищете несколько бесплатных курсов для начала, что также неплохая идея , вы можете найти несколько бесплатных курсов React здесь.
2. Spring Boot [Backend + Java]
Платформа Spring Boot пытается решить проблемы, связанные с использованием Spring для веб-разработки на Java, точно так же, как Spring решает проблемы, связанные с веб-разработкой на Java, с использованием Java EE или J2EE.
Благодаря таким функциям, как автоматическая настройка и зависимости Starter, Spring Boot облегчает работу разработчиков Java, которые тратят много времени на настройку Spring и поиск набора совместимых библиотек для совместной работы.
Это серьезно повышает производительность, поскольку теперь вы можете создать новый веб-проект Java за гораздо меньшее время и с гораздо меньшими затратами труда, но в то же время это немного самоуверенно.
В любом случае, если вы Java-разработчик, работающий над проектом веб-разработки и стремящийся стать полноценным разработчиком, вам следует изучить Spring Boot, и нет лучшего способа, чем начать с этого Spring & Hibernate for Beginners ( включает курс Spring Boot).
Если вам нужно больше вариантов, вы также можете ознакомиться с моим списком 5 лучших онлайн-курсов для изучения загрузки Spring, где я также обсуждал некоторые продвинутые курсы для опытных разработчиков.
3. Angular [Frontend + JavaScript]
Angular — еще один популярный интерфейс JavaScript, упрощающий разработку сложного интерфейса. На самом деле это был один из первых фреймворков JavaScript, который пытался стандартизировать интерфейсную разработку на JavaScript с помощью модулей и структуры кода.
Это позволяет вам писать тестируемый код, очень похожий на то, что вы делаете на Java или любом другом основном языке. Если вам не нравится React и вы ищете варианты, то Angular — это следующий лучший фреймворк для разработки интерфейса для разработчиков JavaScript.
Что касается курсов по изучению Angular, существует множество курсов, в Интернете полно учебных пособий и классов по Angular. Тем не менее, я лично считаю курсы Макса The Complete Angular Guide наиболее интересными и ценными и настоятельно рекомендую всем, кто хочет изучить Angular всесторонне и быстро.
Кстати, если вам нужно больше вариантов, вы также можете ознакомиться с моим предыдущим списком из 5 лучших курсов Angular 2+ для полнофункциональных веб-разработчиков. Он содержит одни из лучших курсов от Udemy до Pluralsight для изучения Angular, в том числе курс Стивена Грайдера, еще одного высококлассного инструктора по Angular.
4. Node.js [Backend + JavaScript]
Это еще один популярный фреймворк для веб-разработки на JavaScript, но для серверной части. 10 лет назад кто бы мог подумать, что JavaScript нужно использовать для написания кода на стороне сервера, но сейчас это вполне разумно.
Node.js неизменно считается самой популярной платформой в опросе разработчиков StackOverflow и ключом к написанию веб-приложения от начала до конца на одном языке программирования, то есть на JavaScript.
Если вы в первую очередь разработчик JavaScript, вам следует изучить Node.JS вместе с React или Angular, чтобы стать инженером-программистом с полным стеком, а если вам нужен курс, то Полный курс Node JS Developer — лучший для начала.
Если вам нужно больше вариантов, вы также можете ознакомиться с моим предыдущим списком 5 лучших курсов Node JS для разработчиков полного стека.
5. Django [Frontend + Backend + Python]
Теперь, когда вы входите в мир Python, не волнуйтесь; это не страшно; вместо этого это замечательный мир, полный полезных фреймворков и библиотек для веб-разработки. Django — самый популярный фреймворк Python для веб-разработки.
Это фреймворк с полным стеком, который включает все необходимые функции по умолчанию, а не предлагает их в виде отдельных библиотек. С Django вы получите аутентификацию, маршрутизацию URL-адресов, механизм шаблонов, объектно-реляционный преобразователь (ORM) и миграцию схемы базы данных — все в одном пакете.
Если вы программист на Python и хотите стать инженером-программистом с полным стеком, вам следует изучить Django, и нет лучшего способа начать, чем присоединиться к Python и Django Full Stack Web Developer Bootcamp 9Курс 0008 на Удеми.
6. Flask [Backend + Python]
Это еще один популярный фреймворк Python для веб-разработки. Flask — это микрофреймворк, потому что ему не нужен какой-либо другой фреймворк или библиотека. Он вдохновлен фреймворком Sinatra Ruby и зависит от набора инструментов Werkzeug WSGI и шаблона Jinja2.
Основная идея Flask заключается в том, чтобы позволить веб-разработчикам создавать прочную основу для веб-приложений. Оттуда вы можете использовать любые расширения, которые могут вам понадобиться.
Опять же, если вы разработчик Python, то Flask — еще один отличный инструмент, который можно добавить в свой арсенал. Для начала вы можете пройти онлайн-курсы Python и Flask Bootcamp , чтобы изучить Flask.
Если вы ищете какой-то выбор, вам следует ознакомиться с моим списком 5 лучших курсов для изучения Python в 2022 году, а если вы ищете бесплатные материалы для начала работы с Python, то я также поделился списком бесплатных Курсы Python для вас, ребята.
7. Bootstrap [Внешний интерфейс + CSS]
В старые времена CSS был основным навыком для фронтенд-разработчиков, но в современной веб-разработке Bootstrap заменил CSS.
Вряд ли найдется кто-нибудь, кто использует старый добрый CSS для оформления своих веб-страниц; вместо этого большинство из них используют фреймворки CSS, такие как Bootstrap или Tailwind и т. д.
Вот почему разработчик программного обеспечения полного стека должен знать Bootstrap, и нет лучшего способа начать, чем присоединиться к Bootstrap 4 From Scratch With 5 Projects . Это один из лучших курсов, которые я проходил, чтобы изучить Bootstrap.
8. jQuery [Frontend + JavaScript]
Это еще одна впечатляющая библиотека JavaScript, с которой, я думаю, должен быть знаком каждый веб-разработчик. Даже если вы не являетесь полноценным разработчиком или просто участвуете во фронтенде или бэкенде, вам следует изучить jQuery.
Он очень мощный и предоставляет CSS-подобные селекторы для изменения поведения нескольких элементов на лету. За последние несколько лет популярность jQuery снизилась из-за других интерфейсных фреймворков, но я по-прежнему считаю, что это отличный инструмент, и разработчику программного обеспечения с полным стеком следует об этом знать.
За последние несколько лет популярность jQuery снизилась из-за других интерфейсных фреймворков, но я по-прежнему считаю, что это отличный инструмент, и разработчику программного обеспечения с полным стеком следует об этом знать.
Если вы заинтересованы в изучении jQuery, то Полный курс jQuery — отличное место для начала.
Если вы ищете дополнительные варианты и бесплатные материалы для изучения jQuery, вы также можете ознакомиться с моим предыдущим списком из 5 лучших бесплатных курсов jQuery для веб-разработчиков.
Если вы не из Python, Java или Javascript, то вы должны быть из Ruby, еще одного прекрасного языка для веб-разработки. Создать современное веб-приложение сложно, но Ruby on Rails делает это намного проще и веселее.
Включает в себя все необходимое для создания веб-приложений на основе базы данных в соответствии со структурой Model-View-Controller. Существует множество популярных веб-сайтов, которые программы используют ежедневно, например Github, созданный с использованием фреймворка Ruby on Rails.
У него также есть большое и дружелюбное сообщество, которое поможет вам, когда вы застряли. Если вы заинтересованы в изучении Ruby on Rails, то курс The Complete Ruby and Rails Developer подходит для начала.
Если вы не знаете Ruby и ищете какие-нибудь курсы, чтобы сначала начать с Ruby, а затем перейти к Rails, вы также можете просмотреть мой список бесплатных курсов для изучения программирования на Ruby. Список также содержит несколько более продвинутых курсов по Rails.
10. GraphQL [Backend + JavaScript]
Вы можете подумать о другой библиотеке JavaScript. Ну да, но вы просто не можете больше игнорировать GraphQL. GraphQL — это язык запросов для API, а также предоставляет среду выполнения для выполнения этих запросов с вашими существующими данными.
GraphQL предоставляет полное и понятное описание данных в вашем API, дает клиентам возможность запрашивать именно то, что им нужно, и ничего больше, упрощает развитие API с течением времени и предоставляет мощные инструменты разработчика.
Например, если вам нужно показать список сообщений и всех пользователей, которым понравилось сообщение, с их фотографиями и именем пользователя, вы можете легко сделать это с помощью GraphQL.
Если вы хотите изучить GraphQL в этом году, вы можете пройти курс Modern GraphQL Bootcamp на Udemy. Я купил его пару дней назад менее чем за 11 долларов.
Это все о некоторых из самых полезных и популярных фреймворков для веб-разработки, которые должен знать разработчик программного обеспечения с полным стеком. Как я уже говорил, современный мир веб-разработки очень требователен, и вы просто не сможете выжить, зная HTML, CSS и JavaScript.
Вы должны знать эти новые инструменты и платформы, чтобы стать современным инженером-программистом с полным стеком, которого все ищут.
Однако вам не нужно изучать все эти среды веб-разработки. Вы можете выбрать как минимум один из внешнего интерфейса и один из внутреннего интерфейса, в зависимости от выбранного вами языка программирования.
Прочее Программирование и разработка Статья s вам может понравиться
Дорожная карта разработчиков интерфейсов на 2022 год
10 вещей, которые Java- и веб-разработчики должны изучить в 2022 году
10 инструментов тестирования, которые должны знать разработчики Java
Дорожная карта разработчиков React на 2022 год
5 курсов по изучению больших данных и Apache Spark в Java
Дорожная карта разработчиков DevOps на 2022 год
10 книг, которые каждый Java-программист должен прочитать в 2022 году
10 инструментов, которые Java-разработчики используют в своей повседневной работе
Более 50 вопросов для собеседования по структуре данных и алгоритмам
10 курсов по структуре данных и алгоритмам для программистов
Спасибо, что дочитали эту статью. Если вам понравилась эта статья и вы нашли эти фреймворки для веб-разработки полезными, поделитесь ими со своими друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, пожалуйста, оставьте заметку.
P. S. — Если вы просто хотите присоединиться к одному курсу, чтобы охватить как интерфейсные, так и внутренние фреймворки, вместо того, чтобы проходить несколько из них, я предлагаю вам присоединиться к Курс Web Developer BootCamp от Colt Steele, лучший курс для разработчиков полного стека.
Учебный курс для веб-разработчиков: изучите HTML, CSS, Node и многое другое!
Привет! Добро пожаловать в новую версию The Web Developer Bootcamp, самого популярного курса Udemy по веб-разработке. Это…
udemy.com
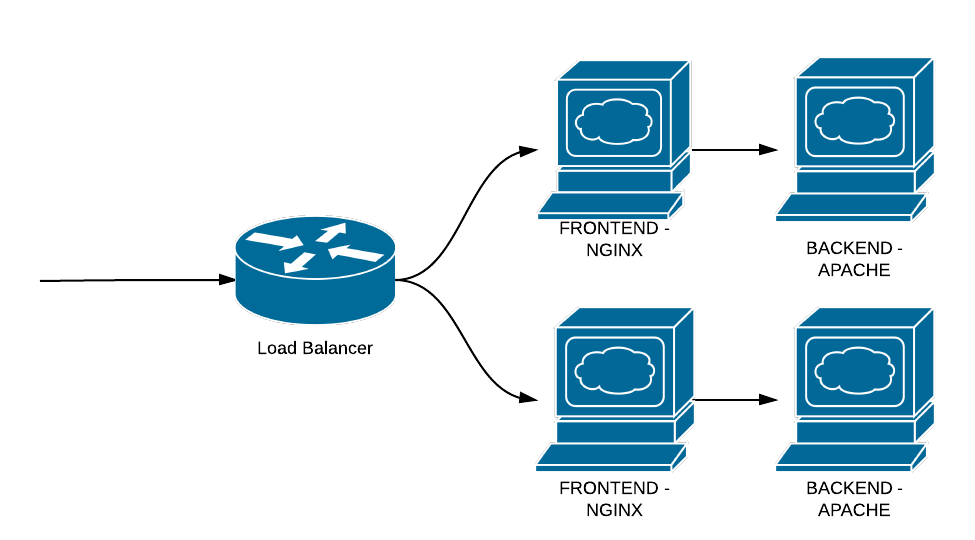
Frontend и Backend разработка
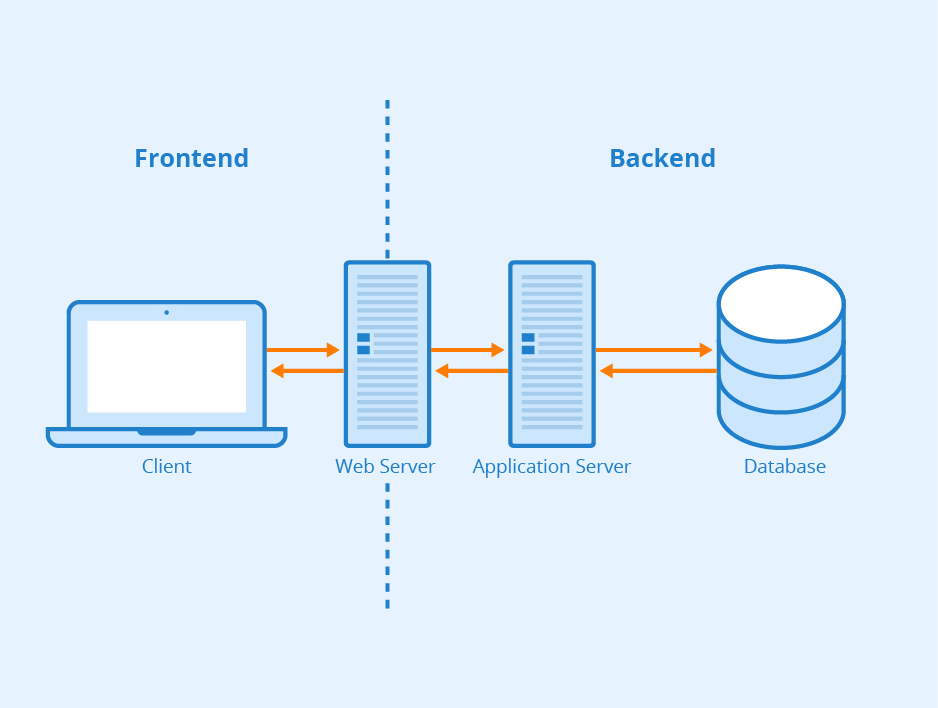
Основы сборки
Типичное приложение имеет frontend (клиентский компонент) и backend (серверный компонент).
Внешний интерфейс относится к пользовательскому интерфейсу, который получает пользовательский ввод. Он создан с использованием таких технологий, как HTML, CSS и JavaScript для веб-приложений и Objective-C, Swift, Java или Kotlin для приложений iOS и Android.

Серверная часть работает за кулисами. Он получает пользовательский ввод, извлекает необходимые данные и отправляет данные обратно во внешний интерфейс.
Square предоставляет библиотеки API, которые разработчики встраивают при разработке внешнего и внутреннего интерфейса приложения.
Разработчики проектируют и создают взаимодействие с пользователем на веб-странице или в мобильном приложении, используя кнопки, меню, ссылки, графику и другие элементы.
Типичный поток приложений для обработки платежей начинается с того, что покупатель предоставляет информацию о платеже во внешнем пользовательском интерфейсе (например, предоставляет данные карты в текстовых полях пользовательского интерфейса). Square предоставляет клиентские библиотеки для обработки платежей. Эти библиотеки обычно предоставляют элементы пользовательского интерфейса для встраивания во внешний интерфейс приложения для сбора платежной информации.
Square поддерживает обработку платежей по нескольким каналам, включая онлайн, в приложении и лично (см. Платежи). Square предоставляет клиентские библиотеки для этих сценариев.
Платежи). Square предоставляет клиентские библиотеки для этих сценариев.
Некоторые из этих клиентских библиотек должны использоваться в сочетании с серверным API Square. К ним относятся:
Оплата онлайн обработка. Разработчики могут использовать SDK Square Web Payments для обработки платежей в веб-приложениях. Этот SDK создает платежный токен на основе платежной информации, которую предоставляют пользователи. Разработчики должны реализовать серверную часть, которая вызывает API Square Payments для обработки платежей с использованием платежных токенов в качестве источника платежа. Пример приложения см. в разделе Пример обработки платежей на GitHub.
Оплата в приложении обработка. Это относится к мобильным приложениям, созданным продавцами, которые покупатели устанавливают на свои устройства Android или iOS. Эти приложения встраивают SDK Square In-App Payments в интерфейсную разработку. Этот SDK создает безопасный платежный токен.
 Приложение должно предоставить сервер (внутреннюю часть), который вызывает API платежей для принятия платежа. Пример приложения см. в разделе SDK для платежей в приложениях: быстрый старт.
Приложение должно предоставить сервер (внутреннюю часть), который вызывает API платежей для принятия платежа. Пример приложения см. в разделе SDK для платежей в приложениях: быстрый старт.Square также предоставляет плагины с открытым исходным кодом, плагин Flutter и плагин React Native для Square In-App Payment SDK.
Square также предоставляет клиентские библиотеки для обработки личных платежей. Поскольку эти библиотеки обрабатывают платежи от начала до конца, серверной части вашего приложения не нужно явно вызывать API Square Payments для обработки платежей. К ним относятся:
Reader SDK. Разработчик встраивает Reader SDK во внешний интерфейс своего мобильного приложения для обработки платежей. В этом случае приложение использует Reader SDK, подключенный к их мобильному устройству, для обработки платежей. Обратите внимание, что Reader SDK доступен только в США. Пример см. в разделе Reader SDK: быстрый старт.
Square также предоставляет плагины с открытым исходным кодом, плагин Flutter и плагин React Native для SDK Square Reader.

API точек продаж. Для обработки личных платежей с использованием оборудования Square разработчики могут внедрить API-интерфейс Point of Sale в свое мобильное приложение. API просто действует как переключатель приложений. Когда приходит время для обработки платежа, API плавно переключается на приложение Square Point of Sale и собирает платеж с помощью Square Reader. Приложениям не нужно выполнять какие-либо внутренние вызовы Square API. Примеры см. в разделе Point of Sale API: обзор.
API-интерфейсы Square (и соответствующие SDK-оболочки) интегрируются с серверной разработкой. Ваш сервер приложений отправляет эти запросы API в Square и обрабатывает ответы от Square. Например:
API бронирования. Приложения могут использовать Bookings API, чтобы позволить покупателям управлять бронированиями у продавца Square. Серверная часть приложения выполняет необходимые вызовы API Bookings для создания, обновления и удаления бронирований.
 Пример приложения см. в разделе Пример Bookings API на GitHub.
Пример приложения см. в разделе Пример Bookings API на GitHub.API подписок. Приложения могут использовать API подписки, чтобы предлагать услуги подписки покупателям. Эти приложения вызывают API-интерфейсы Square (такие как API-интерфейсы каталога или API-интерфейсы подписок) в своем внутреннем коде для настройки плана, а также для создания подписок и управления ими. Пример приложения см. в разделе Пример API подписок на GitHub.
Серверные API Square можно использовать с любым языком программирования. Square поддерживает несколько языков с помощью SDK, и любой язык может напрямую вызывать API Square.
Square API Technical Reference
Square SDKs
Web Payments SDK Overview
Payments
Reader SDK Quickstart
Point of Sale API Overview
Обзор интеграции Square Terminal
Если вам нужна дополнительная помощь, обратитесь в службу поддержки разработчиков или попросите помощи на форумах разработчиков.
Frontend и Backend разработчики: в чем разница?
Chris Castiglione Подписаться Учитель в один месяц. Факультет Колумбийского университета, где я преподаю цифровую грамотность. Я пишу о программировании, Интернете и социальном влиянии.
4 минуты чтения
При обучении кодированию новички часто сталкиваются с двумя путями: фронтенд И бэкенд. Что вы выбираете? Вы можете сделать оба? Сколько зарабатывает на работе тот, кто кодирует HTML и CSS? В этом посте мы рассмотрим различия каждого из них с точки зрения описания, навыков, языков программирования и доходов.
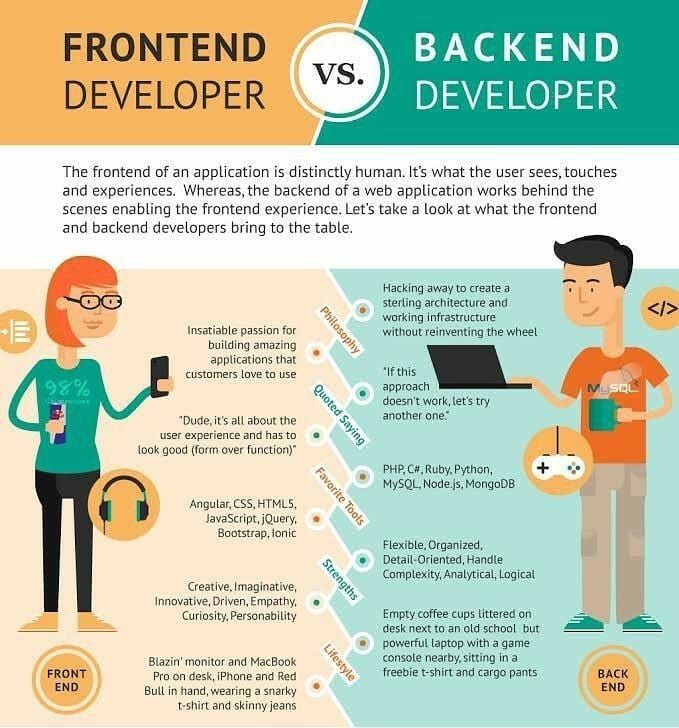
Frontend против Backend разработчиков
- Разработчики внешнего интерфейса создают внешний вид веб-сайта .
- Бэкенд-разработчики создают как работает веб-сайт
Допустим, вы хотите создать веб-сайт WordPress для своего бизнеса. Разработчик внешнего интерфейса создавал тему: изображения, стиль и презентацию. В то время как бэкэнд-разработчик может работать над управлением базой данных, а также пользователями сайта, проблемами безопасности и производительности сайта.
Frontend vs. Backend Developers (инфографика)Языки программирования
Frontend-разработчики в основном используют три языка: HTML, CSS и Javascript. За последние несколько лет роль фронтенд-разработчика изменилась, поэтому профессиональные фронтенд-разработчики, возможно, также захотят рассмотреть возможность развития навыков работы с JavaScript от среднего до продвинутого уровня, а также накопления опыта с использованием инструментов командной строки и таких фреймворков, как Реагировать.
Бэкэнд-разработчики должны владеть языками программирования, которые отображаются на стороне сервера веб-сайта или приложения. Самыми популярными языками бэкэнд-программирования являются PHP, Ruby, Python, Node.js и Java. Как правило, хороший бэкенд-разработчик будет мастером на одном из этих языков, но достаточно хорошо знаком, чтобы кодировать на втором или третьем языке программирования. Backend-разработчикам также необходимо уметь работать с такими базами данных, как MySQL, Oracle и SQL Server.
Если у вас пока нет опыта ни в одном из этих языков, вы можете начать с нескольких курсов программирования для начинающих на нескольких разных языках программирования, чтобы увидеть, какой из них привлекает ваше внимание.
Навыки
Итак, какие навыки нужны фронтенд-разработчику по сравнению с бэкэнд-разработчиком?
Frontend-разработчики работают над внешним видом и пользовательским интерфейсом веб-сайта, поэтому помимо языков программирования, перечисленных выше, frontend-разработчик должен обладать некоторыми навыками использования таких инструментов дизайна, как PhotoShop, Sketch или Figma. Frontend-разработчики также должны знать основы веб-хостинга и покупки домена.
Frontend-разработчики также должны знать основы веб-хостинга и покупки домена.
Backend-разработчики , с другой стороны, должны обладать навыками критического мышления. Бэкэнд-разработчик часто отлаживает код, а также разрабатывает системы взаимодействия пользователя с веб-сайтом. Вопросы, на которые должен ответить бэкэнд-разработчик: Где хранятся данные? Надежно ли он хранится? Если за ночь трафик сайта увеличится в 100 раз, сможет ли сайт масштабироваться без сбоев? Как я могу добавить новую функцию на сайт, не нарушая текущую функциональность? Как я могу протестировать веб-сайт (часто на промежуточной платформе и/или запустить тесты с использованием разработка через тестирование ), чтобы у конечного пользователя было как можно меньше ошибок и багов?
Образование
Если вы хотите стать фрилансером или создать собственную компанию, вы можете отказаться от университетского пути и заняться самообразованием на онлайн-курсах. Пока вы можете доказывать свою эффективность, вам не нужно показывать степень, чтобы зарабатывать на жизнь. Если вы начинаете с нуля, вам может понадобиться разработать несколько проектов самостоятельно. Таким образом, ваше портфолио может продемонстрировать ваш опыт первой паре клиентов. Сильное портфолио особенно важно для фронтенд-разработчиков.
Пока вы можете доказывать свою эффективность, вам не нужно показывать степень, чтобы зарабатывать на жизнь. Если вы начинаете с нуля, вам может понадобиться разработать несколько проектов самостоятельно. Таким образом, ваше портфолио может продемонстрировать ваш опыт первой паре клиентов. Сильное портфолио особенно важно для фронтенд-разработчиков.
Независимо от того, хотите ли вы стать фронтенд-разработчиком или бэкэнд-разработчиком: я бы посоветовал вам изучить HTML и CSS. Эти два языка очень мощные (и не слишком сложные для изучения) и являются основой всей веб-разработки.
Зарплата
Внешний интерфейс : 70 000 долларов США (средняя базовая заработная плата согласно Glassdoor). Диапазон от 56 000 до 111 000 долларов США. И почасовая ставка около 50 долларов в час.
Backend dev : 117 000 долларов США (средняя базовая заработная плата по данным Glassdoor). В диапазоне от 100 до 140 тысяч долларов. И почасовая ставка около 65 долларов в час.
Заработная плата может сильно различаться в зависимости от вашего опыта (отмеченного младшими, ведущими и старшими званиями) и в зависимости от ваших специальностей. Специальность также влияет на заработную плату, о чем свидетельствует разница в зарплате между старшим веб-разработчиком Javascript, который зарабатывает больше, чем старший разработчик интерфейса.
Кроме того, на таких сайтах, как UpWork, вы сможете найти разработчиков, которые берут от 10 до 150 долларов в час. И поэтому, если вы хотите нанять разработчика, вы действительно должны сделать свою домашнюю работу (например, потратить время на просмотр портфолио разработчика, собеседование и запрос рекомендаций от прошлых работодателей), чтобы найти подходящего кандидата.
Стоимость найма разработчиков
Разработчик может взимать разные суммы в зависимости от множества факторов. Вот несколько основных причин:
- Независимо от того, являетесь ли вы внештатным разработчиком, подрядчиком, сотрудником, работающим неполный или полный рабочий день.

- Ваша специализация как разработчика — языки программирования, которыми вы лучше всего владеете, инструменты, с которыми вы лучше всего знакомы и т. д.
- Умеете ли вы напрямую взаимодействовать с заказчиком, обладаете ли вы навыками управления проектами и способны ли управлять командой.
- Если вы являетесь внештатным разработчиком или подрядчиком, сеть, через которую вы предлагаете свои услуги.
- Где вы живете и где вы работаете (удаленная работа или на дому).
- Какое у Вас образование по специальности.
- Количество опыта работы в вашей области.
- Как долго вы проработали в конкретной компании на условиях неполного или полного рабочего дня.
Что такое Full-Stack Developer?
Людей, обладающих навыками разработки как внешнего, так и внутреннего интерфейса, часто называют разработчиками с полным стеком. Другими словами, у них есть полный набор навыков, которые можно применить к пользовательскому интерфейсу и ко всему, что заставляет его работать в фоновом режиме.
Некоторые люди считают, что разработчик полного стека не так хорош, как разработчик внешнего или внутреннего интерфейса. Часто ссылаются на поговорку: «Мастер на все руки, мастер ни в чем». Но также стоит отметить, что полная фраза звучит так: «Мастер на все руки, мастер ни в чем, хотя часто лучше, чем мастер в одном».
Для разработчика владение интерфейсом и серверной частью означает больше возможностей. Вы сможете подать заявку на большее количество контрактных, неполных или полных рабочих мест. Как фрилансер, вы сможете выполнять больше проектов, не ограничиваясь только интерфейсом или только бэкэндом.
С точки зрения клиента или работодателя вы сможете понимать проекты в целом. И то, как это должно работать для пользователя, и то, как это должно работать в фоновом режиме. Вы предоставите им одну точку контакта для всех их потребностей. И вы сможете поддержать их, когда что-то пойдет не так с обеих сторон. Это делает вас еще более ценным в долгосрочной перспективе.

 Реализация должны быть такой, чтобы при смене хостинг площадки, количество манипуляций с настройками сервера было минимальным.
Реализация должны быть такой, чтобы при смене хостинг площадки, количество манипуляций с настройками сервера было минимальным. php
Extension.php
...
console/
commands/
SitemapCommand.php
...
config/
main.php
main-local.php *
params.php
params-local.php *
runtime/
yiic.php *
frontend/
components/
config/
main.php
main-local.php *
params.php
params-local.php *
controllers/
SiteController.php
...
lib/
models/
ContactForm.php
SearchForm.php
runtime/
views/
layouts/
site/
www/
assets/
css/
js/
index.php *
yiic
yiic.bat
php
Extension.php
...
console/
commands/
SitemapCommand.php
...
config/
main.php
main-local.php *
params.php
params-local.php *
runtime/
yiic.php *
frontend/
components/
config/
main.php
main-local.php *
params.php
params-local.php *
controllers/
SiteController.php
...
lib/
models/
ContactForm.php
SearchForm.php
runtime/
views/
layouts/
site/
www/
assets/
css/
js/
index.php *
yiic
yiic.bat
 п, а если и есть общая часть то скорее она вынесена, чтобы не происходило дублирования, функционально она не создает какой-то зависимости между end’ами, и хотя в большинстве такой задачи не возникает, но тем не менее нельзя сделать ссылку из backend во frontend (и наоборот), тебе придется что-нибудь придумать на этот счет.
п, а если и есть общая часть то скорее она вынесена, чтобы не происходило дублирования, функционально она не создает какой-то зависимости между end’ами, и хотя в большинстве такой задачи не возникает, но тем не менее нельзя сделать ссылку из backend во frontend (и наоборот), тебе придется что-нибудь придумать на этот счет.

 Такие языки, как Sass и LESS , также известные, как прекомпиляторы CSS , они используются для написания более эффективного и управляемого кода CSS ;
Такие языки, как Sass и LESS , также известные, как прекомпиляторы CSS , они используются для написания более эффективного и управляемого кода CSS ;

 Приложение должно предоставить сервер (внутреннюю часть), который вызывает API платежей для принятия платежа. Пример приложения см. в разделе SDK для платежей в приложениях: быстрый старт.
Приложение должно предоставить сервер (внутреннюю часть), который вызывает API платежей для принятия платежа. Пример приложения см. в разделе SDK для платежей в приложениях: быстрый старт.
 Пример приложения см. в разделе Пример Bookings API на GitHub.
Пример приложения см. в разделе Пример Bookings API на GitHub.