Из фронтенда в бэкенд / QIWI corporate blog / Habr
К переходам внутри департаментов иногда относятся по-разному. Кому-то просто привычнее видеть любые карьерные изменения внутри одной компании через призму роста должностей. Кто-то не считает возможным сменить сферу деятельности, даже если она смежная с текущей. Третьи же в принципе уверены, что переход из департамента в департамент означает, что человек занимает позицию “ни рыба, ни мясо”, и вряд ли добьётся чего-то значимого.

При этом некоторые работодатели всячески это приветствуют и считают чем-то вроде предохранителя от выгорания – человек сменит фокус внимания, сменит департамент или отдел, но не сменит саму работу в целом.
Меня зовут Костя, и я работаю в QIWI почти 4 года. Сегодня расскажу вам, как успешно перешел из frontend-разработки в backend.
Frontend
В QIWI я с конца 2014 года, начинал работать как разработчик iOS–приложений, и, в принципе, пару лет занимался разработкой QIWI-кошелька. При этом не могу сказать, что было скучно – задачи были довольно разные и в рамках одного приложения: мы занимались интеграцией кошелька с другими нашими сервисами, чинили баги, подтягивали анимацию. Кроме этого, был занятный опыт по созданию приложения для Apple Watch. Потом немного расширил фокус и поработал еще и над iOS-приложением для «Совести».

И вот примерно тогда я начал потихоньку переходить в бэк. В плане гибкой методологии это даже удобно – я переключался, в первом спринте мог делать какие-то задачки по бэкенду, а во втором проводить интеграцию API, которое я же и написал.
Но в бэкенде на то время было слишком мало разработчиков и слишком здоровенный бэклог, так что в итоге я все же переключился на бэкенд полностью. То, что я делаю сейчас, это классические задачи бэкендера – пишу код в наших микросервисах, чиню баги, занимаюсь рефакторингом, постигаю Kotlin. Есть возможность работать и над свежим продуктом компании – QIWI Инвестор.
Кстати, не могу сказать, что за эти два года получилось как-то закостенеть во фронте, я отчетливо осознавал, что там тоже есть, куда развиваться. К примеру, я вижу, что сейчас происходит в команде мобильной разработки, и понимаю, что, останься я там, продолжил бы расти дальше вместе с ребятами.
Так что тут сложилась win-win ситуация – я хотел помочь команде и продукту (перевес в разработке был сильно не в сторону бэкендеров) и набраться новых знаний. Тимлиды все поняли и отпустили меня без каких-то претензий, продакт тоже.
Кроме этого, знания хотелось именно диверсифицировать, чтобы не привязываться к одной платформе (Android мне немного не по душе, но и Apple все же сдает позиции). Ну и было желание в случае чего уметь взять и сделать себе приложение самому (и фронт, и бэк), если вдруг появится какая-то клевая идея. Пока вот не пригодилось, правда.
Backend

Само собой, сама первая проблема, с которой сталкиваешься при таком переходе, это пробелы в матчасти. В моем случае это были некоторые тонкости работы с базами данных, но здесь помогла как способность к самообучению, так и команда – ребята отзывчивые и всегда готовы прийти на помощь и что-то подробно объяснить. В QIWI в принципе с обучением на любых этапах все хорошо, будь ты хоть джуниором в самом начале работы, хоть вот так реши и смени сферу пару лет спустя.
Никого не раздражало, что первое время я явно работал не так эффективно, потому что во многое надо было въезжать (но в долгосрочной перспективе команда-то все равно в выигрыше).
Конечно, у меня и до этого был небольшой опыт в разных сферах – мобильные игры и веб, но это все были, скорее, попытки нащупать что-то свое, нежели именно набивание практического серьезного опыта.
Впечатления от бэкенда после фронтенда
Нет работы с UI. Вообще. Раньше приходилось убивать время на исправление багов в UI, сейчас – нет. Минусы такого положения – конечный пользователь не видит результатов конкретно моей работы, как это было с фронтом. Я пытался определить, что же сложнее – бэк или фронт, и понял, что (лично для меня) тяжелее всегда было работать с многопоточностью и сетевым стеком. И тут уже не так важно – за фронт ты или за бэк. На фронте я просто столкнулся с такими задачами впервые, без подготовки, а на бэкенде уже с каким-никаким опытом.
Набраться опыта и делать что-то крутое можно в любой области, было бы желание и усидчивость, здесь практики сходятся – сделать что-то (и сделать хорошо), и чтобы это работало надежно и легко поддерживалось. Причем для бэкендера не столь критично наличие или отсутствие опыта во фронте. Если разраб учитывает все мелочи, сам продумывает корнер-кейсы и в целом понимает, как будут использовать его API, то он и без фронт-знаний сделает все, как надо.
Мне проще обнаруживать возможные проблемы как раз потому, что я знаю особенности реализации наших мобильных приложений. Но это не какая-то сверхспособность – это набор знаний, которыми так или иначе обрастает любой бэкендер, который часто работает с фронтами.
Что в итоге
Backend-разработка стала для меня еще одним хорошим опытом – я научился писать код и проводить ревью, продумывать архитектуру. Это на самом деле интересно.
Но при этом, попробовав вживую что фронт, что бэк, я не скажу, что в случае чего сразу выбрал бы бэкенд в самом начале карьеры. Для меня все же важно видеть и понимать, как мой продукт воспринимают пользователи. С бэкендом это все довольно призрачно.
Скорее всего, выбирая сферу сейчас, я бы пошел в геймдев или веб-фронтенд. Веб все еще остается хорошей платформой для запуска новых продуктов, и при этом перестал быть жутким и сложным для понимания. Все эти туториалы из спагетти-кода и callback-hell остались далеко позади, к счастью.
habr.com
Как разделить фронтенд и бэкенд, сохранив взаимопонимание / ISPsystem corporate blog / Habr

Как изменить архитектуру монолитного продукта, чтобы ускорить его развитие, и как поделить одну команду на несколько, сохранив согласованность работы? Для нас ответом на эти вопросы стало создание нового API. Под катом вас ждёт обстоятельная история о пути к такому решению и обзор выбранных технологий, но для начала — небольшое лирическое отступление.
Несколько лет назад я прочёл в научной статье, что для полноценного обучения нужно всё больше и больше времени, а в недалёком будущем на получение знаний будет уходить восемьдесят лет жизни. Видимо, в IT это будущее уже наступило.
Мне посчастливилось начать программировать в те годы, когда не было разделения на бэкенд и фронтенд-программистов, когда не звучали слова «прототип», «продуктолог», «UX» и «QA». Мир был проще, деревья выше и зеленее, воздух чище и во дворах играли дети, а не парковались автомобили. Как бы мне ни хотелось вернуться в то время, нужно признать, что всё это не замысел суперзлодея, а эволюционное развитие общества. Да, общество могло развиваться иначе, но, как известно, история не терпит сослагательного наклонения.
Предыстория
BILLmanager появился как раз в те времена, когда не было жёсткого разделения по направлениям. Он имел согласованную архитектуру, умел управлять поведением пользователя и его даже можно было расширять плагинами. Шло время, команда развивала продукт, и вроде всё было хорошо, но стали наблюдаться странные явления. К примеру, когда программист занимался бизнес-логикой, он начинал плохо верстать формы, делал их неудобными и сложными для восприятия. Или добавление, казалось бы, простой функциональности отнимало несколько недель: архитектурно модули были жёстко связаны, поэтому при изменении одного приходилось корректировать другой.
Про удобство, эргономику и глобальное развитие продукта вообще можно было забыть, когда приложение падало с неизвестной ошибкой. Если раньше программист успевал делать работу в разных направлениях, то с ростом продукта и требований к нему это стало невозможно. Разработчик видел картину в целом и понимал, что если функция не будет правильно и стабильно работать, то формочки, кнопочки, тесты и продвижение не помогут. Поэтому откладывал всё и садился за исправление злосчастной ошибки. Совершал свой маленький подвиг, который оставался никем не оценённым (сил на правильную подачу клиенту уже просто не было), но функция начинала работать. Собственно, чтобы эти маленькие подвиги доходили до клиентов, в команде и появились люди, ответственные за разные направления: фронтенд и бэкенд, тестирование, дизайн, поддержку, продвижение.
Но это было только первым шагом. Команда изменилась, а архитектура продукта осталась технически сильно связанной. Из-за этого не получалось развивать приложение требуемыми темпами, при изменении интерфейса приходилось менять логику бэкенда, хотя структура самих данных часто оставалась неизменной. Со всем этим надо было что-то делать.
Фронтенд и бэкенд
Стать профессионалом во всём — долго и дорого, поэтому современный мир прикладных программистов делится, в основной своей массе, на фронтенд и бэкенд.
Здесь вроде всё понятно: набираем фронтенд-программистов, они будут отвечать за пользовательский интерфейс, а бэкенд наконец-то сможет сфокусироваться на бизнес-логике, моделях данных и других подкапотных вещах. При этом бэкенд, фронтенд, тестировщики и дизайнеры останутся в одной команде (ведь они делают общий продукт, просто фокусируются на разных его частях). Быть в одной команде — значит иметь одно информационное и, желательно, территориальное пространство; вместе обсуждать новые фичи и разбирать законченные; согласовывать работу над большой задачей.
Для какого-то абстрактного нового проекта этого будет достаточно, но у нас уже было написанное приложение, а объёмы планируемых работ и сроки их реализации явно указывали, что одной командой обойтись не получится. В баскетбольной команде пять человек, в футбольной — 11, а у нас было около 30. Под идеальную скрам-команду из пяти — девяти человек это никак не подходило. Надо было разделиться, но как при этом сохранить связность? Чтобы сдвинуться с места, нужно было решить архитектурную и организационную проблемы.

«Всё сделаем в одном проекте, так будет удобнее» — говорили они…
Архитектура
Когда продукт устарел, кажется логичным отказаться от него и писать новый. Это хорошее решение, если можно спрогнозировать время и оно всех устроит. Но в нашем случае даже при идеальных условиях разработка нового продукта заняла бы годы. Помимо этого, специфика приложения такова, что перейти со старого на новое при полном их различии было бы крайне сложно. Нашим клиентам очень важна обратная совместимость, и если её не будет, они откажутся переходить на новую версию. Целесообразность разработки с нуля в таком случае сомнительна. Поэтому мы решили модернизировать архитектуру существующего продукта с сохранением максимальной обратной совместимости.
Наше приложение — это монолит, интерфейс которого строился на стороне сервера. Фронтенд только реализовывал полученные от него инструкции. Иными словами, за интерфейс пользователя отвечал не фронтенд, а бэкенд. Архитектурно фронтенд и бэкенд работали как одно целое, поэтому изменяя одно, мы были вынуждены менять другое. И это не самое страшное, что гораздо хуже — нельзя было разрабатывать пользовательский интерфейс без глубокого знания происходящего на сервере.
Нужно было разделять фронтенд и бэкенд, делать отдельные программные приложения: только так можно было начать развивать их требуемыми темпами и объёмами. Но как делать два проекта параллельно, менять их структуру, если они сильно зависят друг от друга?
Решением стала дополнительная система — прослойка. Идея прослойки крайне проста: она должна согласовать работу бэкенда и фронтенда и взять на себя все дополнительные издержки. К примеру, чтобы при декомпозиции функции оплаты на стороне бэкенда прослойка комбинировала данные, а на стороне фронтенда ничего не нужно было менять; или чтобы для вывода на дашборд всех заказанных пользователем услуг мы не делали дополнительную функцию на бэкенде, а агрегировали данные в прослойке.
Помимо этого прослойка должна была добавить определённости в том, что можно позвать у сервера и что в итоге вернётся. Хотелось, чтобы запрос операций можно было делать без знания внутреннего устройства функций, которые их исполняют.

Повысили устойчивость, разделив зоны ответственности.
Коммуникации
Из-за сильной зависимости между фронтендом и бэкендом делать работу параллельно было невозможно, что тормозило обе части команды. Программно разделив один большой проект на несколько, мы получали свободу действий в каждом, но при этом нам нужно было сохранить согласованность в работе.
Кто-то скажет, что согласованность достигают с помощью повышения софт-скиллов. Да, их нужно развивать, но это не панацея. Посмотрите на дорожное движение, там тоже важно, чтобы водители были вежливы, умели объезжать случайные препятствия и помогали друг другу в сложных ситуациях. Но! Без правил дорожного движения мы даже при наилучших коммуникациях получили бы аварии на каждом перекрёстке и риск не доехать до места вовремя.
Нам нужны были правила, которые было бы сложно нарушить. Как говорится, чтобы их было проще соблюдать, чем нарушать. Но внедрение любых законов несёт не только плюсы, но и накладные расходы, а нам очень не хотелось тормозить основную работу, втягивая в процесс всех. Поэтому мы создали координационную группу, а потом и команду, целью которой стало создание условий для успешной разработки разных частей продукта. Она настроила интерфейсы, которые позволили разным проектам работать как одно целое — те самые правила, которые проще соблюдать, чем нарушать.
Мы называем эту команду «API», хотя техническая реализация нового API — это только малая часть её задач. Как общие участки кода выносят в отдельную функцию, так и команда API разбирает общие вопросы продуктовых команд. Именно здесь происходит соединение нашего фронтенда и бэкенда, поэтому участники этой команды должны понимать специфику каждого направления.
Возможно, «API» — не самое подходящее название для команды, больше подошло бы что-то про архитектуру или масштабное видение, но, думаю, это мелочь и сути не меняет.
API
Интерфейс доступа к функциям на сервере существовал и в нашем начальном приложении, но для потребителя выглядел хаотично. При разделении фронтенда и бэкенда нужно было больше определённости.
Цели для нового API сформировались из ежедневных трудностей в реализации новых продуктовых и дизайнерских идей. Нам были нужны:
- Слабая связанность компонентов системы, чтобы бэкенд и фронтенд можно было развивать параллельно.
- Высокая масштабируемость, чтобы новый API не мешал наращивать функциональность.
- Стабильность и согласованность.
Поиск решения для API начали не с бэкенда, как это обычно принято, а, наоборот — подумали, что нужно пользователям.
Наиболее распространены разного рода REST API. В последние годы к ним добавляют описательные модели через инструменты типа swagger, но нужно понимать, что это тот же REST. И, по сути, его главный плюс и в то же время минус — это правила, которые носят исключительно описательный характер. То есть никто не запрещает создателю такого API отклоняться от постулатов REST при реализации отдельных частей.
Другим распространённым решением является GraphQL. Он тоже не идеален, но в отличие от REST, GraphQL API — это не просто описательная модель, а настоящие правила.
Выше я говорил про систему, которая должна была согласовывать работу фронтенда и бэкенда. Прослойка (interlayer) — это именно тот промежуточный уровень. Рассмотрев возможные варианты работы с сервером, мы остановились на GraphQL в качестве API для фронтенда. Но, так как бэкенд написан на C++, то реализация GraphQL-сервера оказалась нетривиальной задачей. Не буду здесь описывать все возникшие сложности и ухищрения, на которые мы шли, чтобы их преодолеть, реального результата это не принесло. Посмотрели на проблему с другой стороны и решили, что простота — залог успеха. Поэтому остановились на проверенных решениях: отдельный Node.js сервер с Express.js и Apollo Server.
Далее нужно было решить, как обращаться к API бэкенда. Сначала смотрели в сторону поднятия REST API, потом пробовали использовать аддоны на C++ для Node.js. В итоге поняли, что это всё нам не подходит, и после подробного анализа для бэкенда выбрали API на базе gRPC-сервисов.
Собрав воедино полученный опыт использования C++, TypeScript, GraphQL и gRPC, мы получили архитектуру приложения, позволяющую гибко развивать бэкенд и фронтенд, продолжая при этом создавать единый программный продукт.
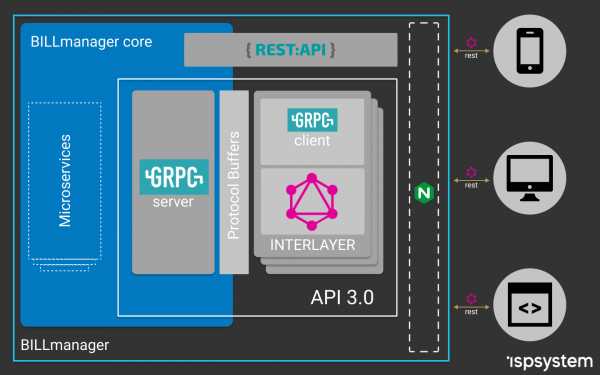
Получилась схема, где фронтенд общается с промежуточным сервером с помощью GraphQL-запросов (знает, что спросить и что получит в ответ). GraphQL-сервер в резолверах вызывает API функции gRPC-сервера, при этом для связи они используют Protobuf-схемы. API-сервер на базе gRPC знает, у какого микросервиса взять данные, или кому передать полученный запрос. Сами микросервисы при этом тоже построены на gRPC, что обеспечивает скорость обработки запросов, типизацию данных и возможность использования различных языков программирования для их разработки.

Общая схема работы после изменения архитектуры
Есть у этого подхода и ряд минусов, основным из них является дополнительная работа по настройке и согласованию схем, а также написанию вспомогательных функций. Но эти затраты окупятся, когда пользователей API станет больше.
Результат
Мы пошли эволюционным путём развития продукта и команды. Достигли успеха или затея обернулась провалом, наверное, судить рано, но можно подвести промежуточные итоги. Что имеем сейчас:
- За отображение отвечает фронтенд, а за данные — бэкенд.
- На фронтенде сохранилась гибкость в плане запросов и получения данных. Интерфейс знает, что можно попросить у сервера и какие ответы должны быть.
- На бэкенде появилась возможность менять код с уверенностью, что интерфейс у пользователя продолжит работать. Стал возможным переход на микросервисную архитектуру без необходимости переделывать весь фронтенд.
- Появилась возможность использования mock-данных для фронтенда, когда ещё не готов бэкенд.
- Создание схем совместной работы исключило проблемы взаимодействия, когда команды понимали одну и ту же задачу по-разному. Сократилось количество итераций по переделке форматов данных: действуем по принципу «семь раз отмерь, один раз отрежь».
- Появилась возможность планировать работы на спринт параллельно.
- Для реализации отдельных микросервисов теперь можно набирать разработчиков, не знакомых с C++.
Из всего этого главным достижением я бы назвал возможность осознанно развивать команду и проект. Думаю, нам удалось создать условия, в которых каждый участник может более целенаправленно повышать свои компетенции, фокусироваться на задачах и не распылять внимание. От каждого требуется работа только на своём участке, и теперь она возможна с высокой вовлечённостью и без постоянных переключений. Стать профессионалом во всём невозможно, но для нас это теперь и не нужно.
Статья получилась обзорной и очень общей. Её целью было показать путь и результаты сложной исследовательской работы на тему, как с технической точки зрения поменять архитектуру для продолжения развития продукта, а также продемонстрировать организационные сложности деления команды на согласованные части.
Здесь я поверхностно затронул вопросы командной и межкомандной работы над одним продуктом, выбор технологи API (REST vs GraphQL), связь Node.js приложения с C++ и т. д. Каждая из этих тем тянет на отдельную статью, и если вам будет интересно, то мы их обязательно напишем.
habr.com
Профессия бэкенд-разработчик. Обучение в сервисе Яндекс.Практикум
Важное уточнение: на момент написания отзыва я успешно окончила бесплатную часть и все блоки, связанные с вёрсткой. Дальше идут разделы о JavaScript и инфраструктуре веб-приложений — о них судить не могу.
Когда объявили о запуске Яндекс.Практикума, я уже несколько месяцев как решила уходить со своей профессии, совсем не связанной с IT, во фронтенд. В моём багаже были базовые знания о JavaScript, HTML и CSS, огромная неуверенность в себе и вопрос «А что дальше?». После нескольких бесплатных курсов, статей, пары книг из списков «Каждый фронтендер должен прочитать» и туториалов я поняла, что хоть и могу решать отдельные задачи, но как подступиться к большим самостоятельным проектам — непонятно.
Больше всего в самообучении не хватало фидбэка, а на форумах не оставляло ощущение, что все поголовно программисты закончили мехмат и написали первую программу/сверстали первый сайт в первом классе. То есть я опоздала со стартом в программировании минимум лет на 20. Мне 27. В момент, когда я задумалась о платных курсах с наставником, в мою жизнь пришёл Яндекс.Практикум.
Помимо учёбы, также очень хотелось поучаствовать в развитии сервиса, помочь ему стать классным и удобным для следующих потоков. Большим плюсом стало то, что у меня появился не просто один наставник, а целое комьюнити из одногруппников, преподавателей и тех, кто создаёт сервис. У нас есть чат, где активны не только студенты, с нами постоянно делятся интересными статьями и регулярно проводят вебинары на темы от Q&A и разбора домашних заданий до БЭМ и эволюции построения сеток.
Принцип тренажёра не новый, такое я видела и раньше, но самое классное здесь — это самостоятельная работа над проектами. Она действительно самостоятельная. Отчётливо помню свой ужас во время первого домашнего задания, когда я увидела, что у меня есть просто статичный макет страницы. Пришлось открыть редактор и с нуля верстать полностью всё. Я думала не смогу. Я боялась, что результат будет настолько плох, что меня отчислят, потому что таким бездарям не место в программировании. И я отчётливо помню невероятное счастье, когда после проверки увидела комментарии ревьюера. Да, были ошибки, но кроме них у меня ещё был структурированный и логичный код, хорошая семантика, и я справилась с именованием классов по БЭМу. За 15 часов, которые я потратила на первое дз и правки, я выучила больше, чем за несколько месяцев самостоятельной практики, но, что важно, я почувствовала, что я могу.
Прошло почти 2 месяца после первого домашнего задания и около 2.5 месяцев — как я с Яндекс.Практикумом. В моём портфолио одностраничный сайт и большой адаптивный лендинг. Я узнала много интересного о вёрстке, научилась отлаживать код и уместно комментировать его, а впереди ещё много тем и дипломный проект. Осенью я планирую начать поиски своей первой работы во фронтенде. Большое спасибо всем из Яндекс.Практикума! Уверена, у нас всё получится.
praktikum.yandex.ru
Чем занимаются бэкендеры и как начать работать в этой области? — Академия Яндекса
Работа бэкендера не видна пользователю, но именно этот человек помогает сделать так, чтобы сервисы понимали запрос, а сайты правильно реагировали на действия пользователей. Мы выяснили, чем занимаются бэкендеры и почему сейчас легче прийти в профессию, чем еще пару лет назад.
Кто такой бэкендер?
Бэкенд — это всё, что под капотом у любого сайта или сервиса. Например, вы спрашиваете у навигатора маршрут. Пишете нужный адрес, нажимаете на кнопку, и на экране появляется карта с вариантами пути. Всё, что вы видите — интерфейс, анимация, сама карта — обеспечивает фронтенд. Скрытая часть — изучение запроса, вычисление маршрута и передача данных — результат работы бэкендера.
«Пользователь совершает действие, а реакция сервиса или сайта на него затрагивает нужную часть бэкенда. В это понятие входит всё, что позволяет вам реализовывать логику работы тех функций, которые предоставляет интерфейс», — объясняет Алексей Шаграев, руководитель службы разработки Яндекс.Поиска.

Работа фронтенда и бэкенда видна в любых взаимодействиях с приложением или сайтом. Например, вы подписываетесь на рассылку. «Фронтенд отвечает за то, что берет адрес, который пользователь ввел, и отправляет его на сервер. А сервер принимает адрес, парсит его (изучает и понимает, какой это провайдер), обращается к почтовому провайдеру (провайдер отвечает, что такой адрес существует) и формирует сообщение, с помощью которого провайдер скажет уже другой системе, что на этот адрес нужно отправить письма. Бэкендер отвечает за всё, что происходит после того, как пользователь ввел адрес в строку и данные ушли на сервер», — объясняет Виктор Мамлютов, системный аналитик компании Норбит.
Бэкендер работает с объектами, которые нельзя увидеть или потрогать. Поэтому исторически сложилось, что в эту профессию шли специалисты с техническим образованием. Математический бэкграунд позволяет сразу говорить с более опытными разработчиками на языке общих понятий. Сейчас ситуация меняется.
Появляется больше специалистов, которые переквалифицировались из нетехнических областей в программирование, и могут объяснить материал людям с гуманитарным бэкграундом
«Преимущество технарей только в том, что они раньше сталкиваются с абстракциями, которые облегчают понимание бэкенда. Но нет никаких фундаментальных проблем с тем, чтобы освоить его с любым бэкграундом», — рассказывает София Техажева, руководитель факультета бэкенд-разработки Яндекс.Практикума.
«Бэкенд — это та часть, которая на вопрос «А можно ли сделать вот так?» отвечает: «Можно сделать всё что угодно, просто на это уйдет разное количество временны́х или человеческих ресурсов»», — Виктор Мамлютов, системный аналитик, компании Норбит.
Как строится работа над проектом
Инструменты могут различаться от проекта к проекту, но команды устроены по похожим принципам. Задача разработчиков — улучшать сервис. В этом им помогает руководитель, который объясняет стратегию.
«У проекта есть команда, в которую входит в том числе бэкендер. У команды есть задачи по развитию сервиса: добавление функциональности и возможностей для пользователя. Руководитель сервиса отвечает за эти задачи — он объясняет всем, что сейчас важно делать и почему. Обычно бэкендер отвечает за конкретный кусочек продукта, с которым надо делать что-то разумное. Например, ускорять его», — говорит Алексей Шаграев из Яндекс.Поиска.
Начинающий специалист обычно работает в команде с более опытными бэкендерами, фронтендерами и техническим лидером. На разных этапах к разработчикам подключается менеджер. Он не может принять техническое решение, но на его комментарии стоит ориентироваться, чтобы понимать потребности продукта и бизнеса.
«Могу рассказать на примере команды Яндекс.Практикума. Я как заказчик для бэкенда говорю: «Нам нужно, чтобы платформа умела делать то-то и то-то. Например, чтобы я вводила код в окошко, а платформа мне что-то отвечала». Дальше мы садимся с бэкендом и обсуждаем задачу: что нужно сделать, как это реализовать, какие есть ограничения. Мы можем выбирать решение вместе, потому что я и моя команда понимаем в разработке. Иначе у бэкендеров была бы дополнительная задача — объяснить нам как заказчикам особенности каждого решения», — рассказывает София Техажева.
Когда задача поставлена, ее разбивают на промежуточные этапы. Обычно для сервиса или сайта строится гибкая структура, где разные части взаимодействуют друг с другом. Поэтому на разных этапах бэкендер может работать с теми участниками команды, которые отвечают за нужный фрагмент сервиса. Еще у любого продукта есть бэклог — в нем собраны функции, которые хотелось бы когда-нибудь реализовать, и указаны ошибки. Для бэкендера это как список задач на будущее, он может постепенно их выполнять.
Если проект начинают с нуля, то шаги для бэкендера будут такими:
- Выбрать язык. Python, C++, Java, PHP — это основные языки, на которых пишут бэкенд. Так, на Java написано большинство банковских систем — этот язык используют в Райффайзенбанке и Сбербанке. На PHP создана сеть Badoo и часть сервиса ВКонтакте. Чаще всего это исторически обусловленные решения. Когда в компании уже пять лет пишут на Java, сложно переводить огромный массив кода на другой язык.
- Выбрать инструменты. Например, базу данных или фреймворк. Набор этих инструментов плюс языки, которые бэкендер выбирает, чтобы строить свой двигатель, все вместе называются стек технологий. Стеки бывают разные, в зависимости от задач и традиций компании.
- Написать код. Здесь бэкендер пользуется инструментами для создания версий, тестирования и хранения данных.
Если разработчик бэкенда приходит в уже состоявшийся проект, то язык и инструменты на этом этапе уже выбраны. Тогда бэкендер работает по такому алгоритму:
- Изучает контекст задачи. Если нужно исправить ошибку, то выясняет ее причины, если дописать функцию — смотрит нужный фрагмент кода.
- Предлагает решение. В больших проектах на этом шаге случается планерка с техническим лидером и другими участниками команды, которые отвечают за конкретный фрагмент сервиса. В небольшой команде бэкендер может принять решение сам.
- Пишет код.
«В больших компаниях бэкендер растет так: вначале он действует как механик — что-то чинит, вставляет новые части. А обучение и опыт приводят к тому, что он начинает проектировать новые структуры самостоятельно», — объясняет София Техажева.
Работа бэкендера не видна пользователю, но ошибки всегда заметны
Например, вы отправляете запрос, а ответа нет или выпадает бессмысленный текст — значит, с сервисом что-то не так. Когда пользователь видит ошибку, он редко может определить, где она случилась — во фронтенде или в бэкенде. Но если происходит сбой на сервере, то система выдает соответствующие сообщения (Error 503 Backend fetch failed и другие).
Что нужно для старта
Знать хотя бы один язык программирования и писать код без ошибок — этого достаточно, чтобы сделать первые шаги в бэкенде, считает Алексей Шаграев. Другие инструменты будут зависеть от специфики проекта, поэтому их лучше осваивать уже в работе.
Идеально сочетать практику с советами от друга-бэкендера. Вначале не нужно много теории, лучше уделять время решению задач
А с вопросами, которые возникают по ходу, обращаться к более опытному разработчику.
«Мы стараемся выступить в качестве такого друга, который поможет разобраться. Скорость самостоятельного обучения зависит от мотивации. Первые строки кода можно написать за день, а учиться делать что-то крутое — от нескольких месяцев до нескольких лет. Важно, насколько человек готов не сдаваться и разбираться, когда что-то не получается», — говорит София Техажева про задачи факультета бэкенд-разработки Яндекс.Практикума.
«Я не думаю, что разработка требует какого-то особого строения интеллекта. Такое мнение было распространено в прошлом, но сейчас его уже практически никто не разделяет», — считает Алексей Шаграев.
Глубокие математические знания или безупречный технический английский не гарантируют успеха в профессии. Конечно, полезно разбираться в абстрактных понятиях, иметь доступ к иностранной литературе и онлайн-ресурсам для разработчиков, но хорошие аналитические навыки и желание освоить бэкенд на старте будут гораздо важнее.
Профессия бэкенд-разработчик на Яндекс.Практикуме
academy.yandex.ru
Frontend- и backend-разработка на примере создания сайтов — статьи на Skillbox
Любой сайт состоит из пользовательской и серверной частей. На странице в интернете вы видите текст, кнопки, панели, изображения и видео. Можете перемещаться по сайту, свободно изучать контент. Перед вами — пользовательская часть сайта и результат труда frontend-разработчика: визуализация, интерактивность и понятность интерфейса. Вы видите красивый дизайн, подсвеченные кнопки и интересную типографику, сайтом удобно пользоваться. Но как все это работает изнутри?
За логику, работоспособность и правильное функционирование сайта отвечает серверная часть, которая скрыта от пользователя. Ее созданием занимается backend-разработчик, а управлять может только администратор сайта через специальный интерфейс.
Любой запрос, который делает пользователь, передается на сервер. Вся работа происходит там. Запрос обрабатывается, фильтруется, а ответ отправляется обратно. Backend-разработка отвечает за правильное выполнение этого процесса.
 Функции Frontend и Backend
Функции Frontend и BackendВозьмем в качестве примера обычный компьютер. Вы свободно перемещаетесь по файлам и папкам, можете удалять и изменять информацию, добавлять новую, делать все, что хотите. Но в серверную часть для вас доступ закрыт. Компьютер скрывает папки с системными файлами, чтобы пользователь не наделал глупостей и не повлиял на его правильную работу. Примерно то же самое происходит с сайтом. Вам доступны только те части, которые не влияют на его работу. То есть вы можете пользоваться продуктом, но не имеете доступа к коду.

Серверная и пользовательская часть взаимосвязаны. И могут дать хороший результат, то есть понятный и функциональный сайт, только когда работают слаженно.
Представьте, что мы говорим о человеке, а не о программном обеспечении. Взаимодействие frontend- и backend-разработки похоже на слаженную работу человеческого тела и нервной системы. Подкожные рецепторы посылают информацию в мозг. Он обрабатывает полученные данные и отправляет ответный импульс, заставляя тело реагировать.
Frontend отвечает за то, как выглядит продукт.
Backend — за то, как этот продукт функционирует.
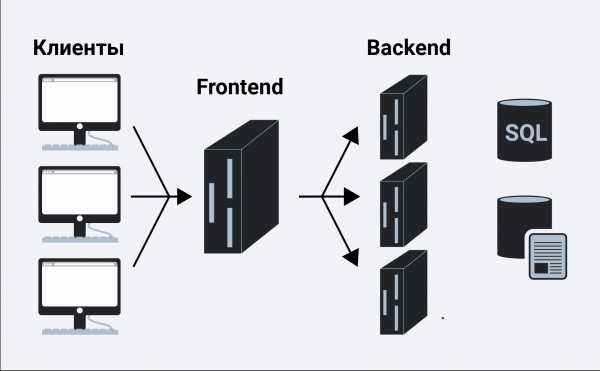
Есть несколько клиентов. Клиентами могут быть обычные браузеры на компьютере или мобильном устройстве. Один из клиентов — браузер вашего компьютера. Вы хотите получить информацию из интернета. Делаете запрос: вводите ваш вопрос в поисковик Yandex или Google. Сразу же открывается страница с необходимой вам информацией.
Как это работает на самом деле? Ваш клиент, он же браузер, отправляет запрос на сервер. Сначала на сервер пользователя — frontend. Frontend-сервер (компьютер) обрабатывает запрос, выбирает backend-сервер, который в данный момент свободен, и отправляет ему запрос из браузера. Backend-сервер обрабатывает запрос, обращается к базе данных и посылает ответ на запрос обратно frontend-серверу. А frontend, так как он отвечает за удобство пользователя, уже отображает ответ на запрос в виде HTML-страницы.
 Передача данных
Передача данныхТеперь вы знаете, что за пользовательскую часть сайта отвечает frontend-разработка. Главная задача разработчика — создать понятный интерфейс, с которым будет легко работать. Frontend — это не только дизайн, но и код, который помогает взаимодействовать с пользователем.
HTML — содержание сайта
За содержание сайта отвечает язык гипертекстовой разметки HTML. Это не язык программирования, но он поможет наполнить сайт необходимой информацией и расположить ее в нужных частях страницы. Все, что вы видите на сайте, — это HTML-файл. Но просто HTML-страница без оформления выглядела бы очень скучно и непривлекательно. Поэтому, чтобы оформить сайт, сделать его приятным для восприятия, нужен инструментарий CSS. Самые широкие возможности, включая адаптивности дизайна и анимацию, предоставляет версия HTML5, на которую сегодня и стоит ориентироваться.
CSS — оформление сайта
Этот язык отвечает за отображение HTML-документа. С его помощью верстка визуальной части сайта упрощается, у него появляется определенный стиль. А чтобы добавить интерактивности и динамики, например, мигающие кнопки, можно использовать JavaScript.
JavaScript — интерактивность сайта
Это полноценный язык программирования, который в веб-разработке используется для оживления сайта.
jQuery — фреймворк языка JavaScript
Библиотека с набором готовых функций, которые упрощают написание JavaScript-кода. Фреймворк позволяет не писать код заново, а подобрать подходящую часть из готового набора.
Для создания серверной части сайта нужно освоить полноценный язык программирования. Это может быть практически любой язык, но сейчас в веб-разработке чаще всего используют PHP. Это язык общего назначения, но для создания сайтов он подходит в большинстве случаев. Для разработки серверной части нужно разобраться с базами данных. Подойдет система управления базами данных MySQL.
 Что такое frontend и backend-разработка
Что такое frontend и backend-разработкаТеперь вы знаете, из чего состоит веб-сайт, чем бэкенд отличается от фронтенда, умеете различать пользовательскую и серверную часть, получили общее представление о базовых инструментах веб-разработки и необходимых навыках.
Чтобы пойти дальше, нужно не только хорошо разобраться в теории, но и отработать полученные знания на практике. Мы подготовили для вас практический курс по веб-разработке. Можно учиться с удовольствием из любой точки мира, а в награду получить билет в новую профессию.
Курс «Профессия Веб-разработчик»
Практический годовой курс для тех, кто хочет стать профессиональным веб-разработчиком, запустить свой интернет-проект или веб-сервис и получить первые заказы на разработку.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
Фронтенд и бэкенд: о самом главном
Frontend и backend: об иерархии разработки веб-приложения, точках соприкосновения, сходствах и различиях двух столпов веба, а также сферах их ответственности.
Давно остались в прошлом времена, когда мир веба был прост и понятен, а сайты были наборами статических страниц с табличной разметкой. Веб-разработка прошла быстрый, яркий и насыщенный путь развития. Появились новые языки, техники, технологии и парадигмы. Сегодня это одно из самых перспективных и высокооплачиваемых IT-направлений.
Сложная и многоуровневая структура современных веб-приложений требует иерархического разделения процесса их разработки. Исторически этот процесс разделяется на две части: front-end (клиентская) и back-end (серверная). Взглянем поближе на каждую из них, поговорим об их различиях, точках соприкосновения и зонах ответственности

Пользователь вводит адрес в строке поиска, переходит по ссылке с внешнего ресурса или из поисковой системы. Он видит много рекламы. Взору его предстает навязчивое требование регистрации. Ему представлена неудобная навигация и трудночитаемый контент. Страница долго загружается, или не адаптирована для мобильных устройств, или имеет устаревший дизайн. Что делает пользователь? Правильно, покидает сайт.
Задачей фронтенд-разработчика является сделать все возможное, дабы предупредить подобное развитие событий. Сфера его ответственности охватывает создание пользовательского интерфейса, что в свою очередь подразумевает некоторую иерархию. Это дизайн макета, верстка, адаптация. Важной частью разработки веб-приложения является UI/UX дизайн — то, что в наибольшей степени влияет на первое впечатление пользователя.
Но дизайн — это еще не фронтенд. В эпоху современных веб-приложений, в подавляющем большинстве реализующих некоторую бизнес-логику, их поведение не менее важно, чем внешний вид.
В этом контексте невозможно не упомянуть JavaScript. Скриптовый язык изначально предназначался для реализации простого функционала вроде анимации элементов интерфейса, но в умелых и знающих руках он превращается в поразительно мощный инструмент. Создано множество JS-библиотек, расширений, надстроек, многократно увеличивающих сферу возможностей этого языка.
Библиотека jQuery позволяет легко реализовывать эффективное взаимодействие JavaScript и HTML. Язык TypeScript, компилируемый в js-код, дает возможность использования классов, модулей, шаблонов, являясь, таким образом, полноценным объектно-ориентированным языком. Программная платформа Node.js превращает JavaScript из узкоспециализированного языка в язык общего назначения, «выпуская» его из браузерной песочницы. На клиентской стороне реализуется отправка запросов и обработка ответов сервера, парсинг данных, динамическое изменение отображаемого контента.

Бэкенд — это серверная логика веб-приложения. Здесь реализуется работа с хранилищем данных, поэтому человек, занимающийся разработкой серверной логики, должен иметь навыки работы с базами данных, а также опыт использования механизмов ORM. Именно от бэкенд-разработчика зависит производительность серверного кода, его масштабируемость, безопасность и рациональность.
Помимо серверной логики в сферу ответственности бэкендера входит отладка и прототипирование с использованием клиентской части приложения. Это влечет за собой необходимость понимания работы стека протоколов TCP/IP, HTTP, REST/SOAP, принципов взаимодействия браузера с веб-приложением.
Несмотря на то, что сфера фронтенда традиционно считается самой богатой и разнообразной в плане технологий, бэкенд также имеет широкий спектр инструментов разработки. Помимо каноничного PHP, несправедливо многими поругаемого, прочные ниши заняли Python с фреймворком Django, Java и Node.js, Ruby, а также набирающий популярность Go.
Веб-разработка — одна из самых динамично развивающихся сфер в IT. Охватывая широчайший спектр задач, она порождает все новые инструменты и идеологии, усложняясь, притягивая на свою сторону талантливых специалистов и открывая многочисленные перспективы как для себя, так и для своих апологетов.
В арсенале как фронтенда, так и бэкенда имеется множество языков и технологий. Об их актуальности и удобстве ведутся ожесточенные споры. Но истина, как всегда, где-то рядом. На выбор технологии должна влиять не мода, а то, какие задачи разработчик перед собой ставит. Каждый язык и фреймворк уместен тогда, когда он отвечает специфике решаемой проблемы. В этом (и только в этом) случае использование его будет наиболее эффективным.
Фронтенд и бэкенд — вовсе не взаимоисключающие параграфы. Для тех, кто одинаково свободно чувствует себя на обоих поприщах, существует такое понятие, как full stack. “Фулл стэк” -разработчик занимается и клиентской, и серверной частями приложения. Освоение такой профессии — непростое дело. На этому тернистом пути путеводной звездой может послужить онлайн-программа по веб-разработке от Нетологии. В ней в оптимальной пропорции совмещаются теория и практика. В процессе обучения вы освоите два языка программирования, пополните свое портфолио пятью проектами, прокачаете коммуникационные навыки и работу с системой контроля версий git.
И напоследок приятный бонус для наших читателей — промокод proglib со скидкой 7000Р.
Старт программы — 21.07.
Успейте подать заявку
Простыми словами: бэкенд, фронтенд и их взаимодействие
Веб-разработчик и путь его развития в 2018 году
proglib.io
Профессия фронтенд-разработчик. Обучение в сервисе Яндекс.Практикум
Важное уточнение: на момент написания отзыва я успешно окончила бесплатную часть и все блоки, связанные с вёрсткой. Дальше идут разделы о JavaScript и инфраструктуре веб-приложений — о них судить не могу.
Когда объявили о запуске Яндекс.Практикума, я уже несколько месяцев как решила уходить со своей профессии, совсем не связанной с IT, во фронтенд. В моём багаже были базовые знания о JavaScript, HTML и CSS, огромная неуверенность в себе и вопрос «А что дальше?». После нескольких бесплатных курсов, статей, пары книг из списков «Каждый фронтендер должен прочитать» и туториалов я поняла, что хоть и могу решать отдельные задачи, но как подступиться к большим самостоятельным проектам — непонятно.
Больше всего в самообучении не хватало фидбэка, а на форумах не оставляло ощущение, что все поголовно программисты закончили мехмат и написали первую программу/сверстали первый сайт в первом классе. То есть я опоздала со стартом в программировании минимум лет на 20. Мне 27. В момент, когда я задумалась о платных курсах с наставником, в мою жизнь пришёл Яндекс.Практикум.
Помимо учёбы, также очень хотелось поучаствовать в развитии сервиса, помочь ему стать классным и удобным для следующих потоков. Большим плюсом стало то, что у меня появился не просто один наставник, а целое комьюнити из одногруппников, преподавателей и тех, кто создаёт сервис. У нас есть чат, где активны не только студенты, с нами постоянно делятся интересными статьями и регулярно проводят вебинары на темы от Q&A и разбора домашних заданий до БЭМ и эволюции построения сеток.
Принцип тренажёра не новый, такое я видела и раньше, но самое классное здесь — это самостоятельная работа над проектами. Она действительно самостоятельная. Отчётливо помню свой ужас во время первого домашнего задания, когда я увидела, что у меня есть просто статичный макет страницы. Пришлось открыть редактор и с нуля верстать полностью всё. Я думала не смогу. Я боялась, что результат будет настолько плох, что меня отчислят, потому что таким бездарям не место в программировании. И я отчётливо помню невероятное счастье, когда после проверки увидела комментарии ревьюера. Да, были ошибки, но кроме них у меня ещё был структурированный и логичный код, хорошая семантика, и я справилась с именованием классов по БЭМу. За 15 часов, которые я потратила на первое дз и правки, я выучила больше, чем за несколько месяцев самостоятельной практики, но, что важно, я почувствовала, что я могу.
Прошло почти 2 месяца после первого домашнего задания и около 2.5 месяцев — как я с Яндекс.Практикумом. В моём портфолио одностраничный сайт и большой адаптивный лендинг. Я узнала много интересного о вёрстке, научилась отлаживать код и уместно комментировать его, а впереди ещё много тем и дипломный проект. Осенью я планирую начать поиски своей первой работы во фронтенде. Большое спасибо всем из Яндекс.Практикума! Уверена, у нас всё получится.
praktikum.yandex.ru
