Все функции wordpress, основные возможности системы wordpress
Возможности wordpress поистине удивительные, система может использоваться не только по прямому назначению (для ведения блога), но и в качестве cms для обычного полноценного сайта. Функции wordpress позволили ей выйти за рамки стандартной и простой системы по управлению блогами. Поэтому сегодня вы запросто можете встретить статические сайты, порталы, решения для интернет коммерции или блогохостинги, что организованы на wordpress.
В данном разделе блога вы найдете материалы и публикации, которые, так или иначе, рассказывают про возможности wordpress – это могут быть описания некоторых плагинов, вводные статьи по какой-то из тем либо разъяснение функций wordpress из кодекса. Информация будет полезна как начинающим, так и продвинутым пользователям, в чем вы уже могли убедиться, глянув на некоторые статьи ниже.
Если посмотреть на аналогичные итоговые дайджесты лучших статей 2019 и пост 2018 года, то можно увидеть, что количество публикаций с каждым разом все меньше и меньше. Всему виной отсутствие свободного времени, особенно во второй половине этого. Доработкой дизайна и функциональности блога также некогда было заниматься, поэтому шаблон остался тот же. Не уверен, что в 2021 что-то изменится в этом плане, но написанием статей я точно продолжу заниматься, т.к. по работе узнаю много интересных фишек и решений. Только в ходе гугления удалось понять, что система просто не способна «обработать» архив большого размера. Подобная ситуация часто приводит к ошибке HTTP при загрузке картинок и файлов в медиабиблиотеку, но и с плагинами/темами, как видите, также может появиться проблема. Сегодня в посте разберем как разрешить загрузку файлов больших размеров в Вордпресс.
Только в ходе гугления удалось понять, что система просто не способна «обработать» архив большого размера. Подобная ситуация часто приводит к ошибке HTTP при загрузке картинок и файлов в медиабиблиотеку, но и с плагинами/темами, как видите, также может появиться проблема. Сегодня в посте разберем как разрешить загрузку файлов больших размеров в Вордпресс.Все Функции WordPress | www.wordpress-abc.ru
Функции WordPress и теги шаблона
Теги шаблона находятся в папках каталога [/wp-includes]. Файлы с тегами шаблонов имеют суффикс [-template.. Есть 9 Файлов с тегами шаблонов: php]
php]
- wp-includes/general-template.php (Теги содержания)
- wp-includes/author-template.php (Теги авторов)
- wp-includes/category-template.php (Теги категорий)
- wp-includes/comment-template.php (Теги комментариев)
- wp-includes/link-template.php (Теги ссылок)
- wp-includes/post-template.php(Теги Записей)
- wp-includes/post-thumbnail-template.php (Теги миниатюр к записям)
- wp-includes/nav-menu-template.php (Теги меню)
|
Уникальные функции вы можете добавить В файл functions.php вашей темы WordPress. Этот файл можно использовать для подключения к основным функциям WordPress, чтобы сделать вашу тему более функциональной. Файл functions.php ведет себя как плагин WordPress, добавляя функции и возможности на сайт WordPress.
Вы можете использовать его для вызова функций WordPress и определения своих собственных функций. Тот же результат можно получить с помощью плагина. Если вы создаёте новые функции, которые должны быть доступны независимо от того, как выглядит веб-сайт, лучше всего поместить их в плагин.
©www.wordpress-abc.ru
10 функций WordPress для стартапов (2019) — WordPressify
В процессе поиска идеальной CMS для вашей стартап-компании вы, возможно, задавали себе вопрос: является ли WordPress подходящей платформой для стартапа?
В этой статье мы рассмотрим ряд причин, по которым вам следует рассмотреть возможность использования WordPress для запуска стартапа.
 Прочитав ее вы будете достаточно информированы, чтобы сделать правильный выбор.
Прочитав ее вы будете достаточно информированы, чтобы сделать правильный выбор.Почему WordPress – отличный вариант для стартапов
Рассмотрим причины, по которым вам следует рассмотреть платформу WordPress для своего стартапа.
1. Доступность
У многих стартапов нет денег. Если вы не получили финансирование, то начинаете свой путь в режиме экономии.
Но есть хорошая новость: WordPress ничего не стоит. Вы можете скачать его бесплатно. Как проект с открытым исходным кодом, платформа не принадлежит какой-либо одной компании, а создается и поддерживается огромной сетью добровольцев. Единственными первоначальными затратами на ваш стартап-сайт являются хостинг и домен.
Кроме того, существует множество бесплатных плагинов и тем для расширения и настройки вашего сайта, опубликованных под той же лицензией. Это тысячи часов времени на разработку, за которое вам не придется платить, а результатами вы сможете пользоваться.
При выборе расширений/тем премиум-класса, расходы могут достигать $ 50-250. Но это намного доступнее, чем запатентованная система или платить кому-то за создание проекта с нуля.
2. Простота в использовании и удобство для начинающих
С одной стороны, в старапе может несколько человек управлять веб-сайтом. А с другой – они могут быть не слишком квалифицированными и должны учиться по ходу дела.
Это нормально, потому что платформа WordPress на самом деле очень удобна для новичков. Работа с серверной частью менее сложная, чем запуск страницы на Facebook. С помощью простого интерфейса вы можете получить практически все, в том числе:
- Создание новых страниц.
- Написание постов в блоге.
- Размещение сторонних СМИ, таких как видео.
- Изменение дизайна сайта.
- Добавление функциональности.
- Управление мультимедийными файлами.
- Ведение сайта.
- Управление пользователями и их возможностями.
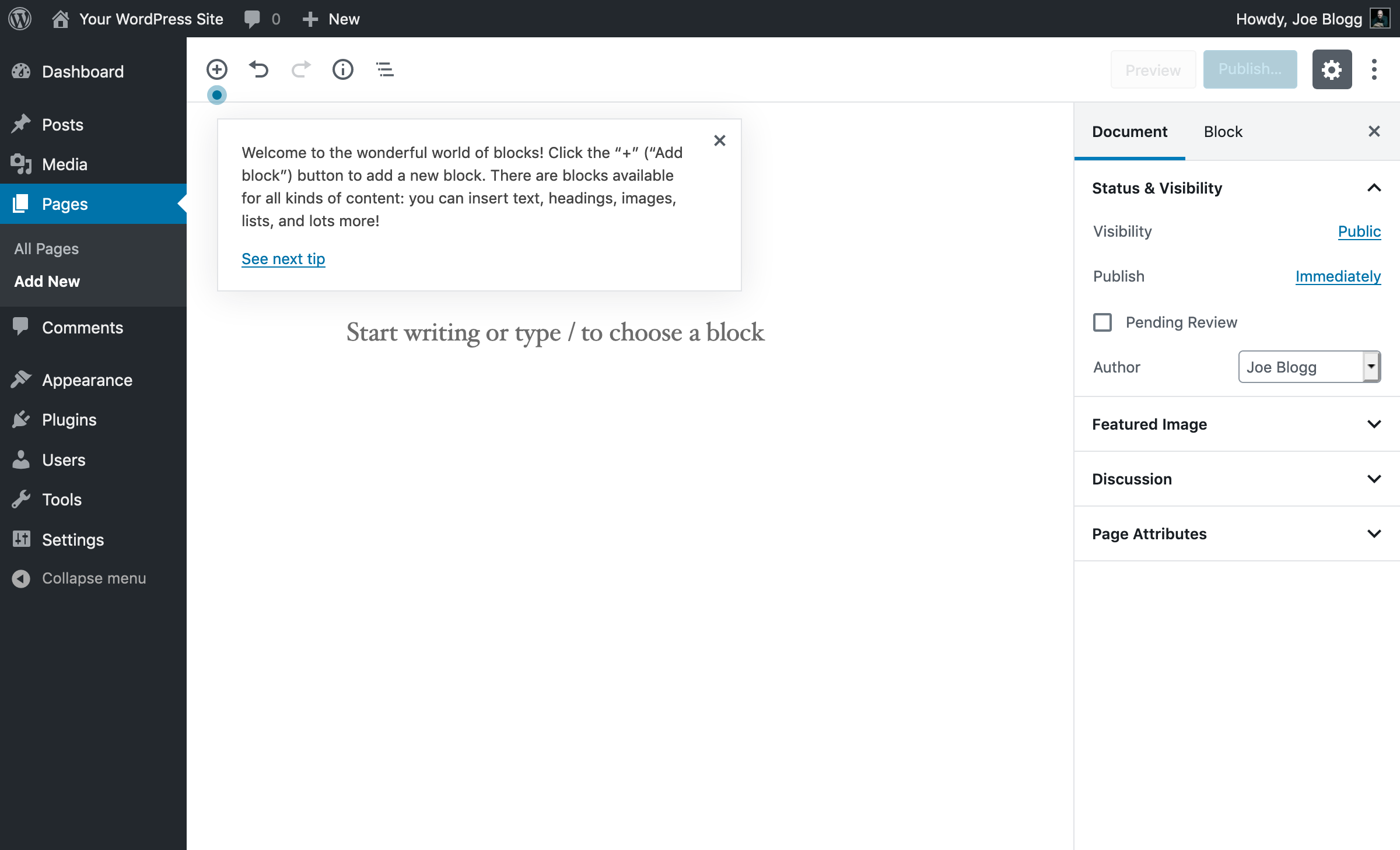
Все вышеперечисленное можно выполнить с помощью простых команд мыши и опции перетаскивания. Например, новый главный редактор позволяет создавать сложные проекты с легкостью текстового процессора.
Например, новый главный редактор позволяет создавать сложные проекты с легкостью текстового процессора.
Если вы в процессе настройки столкнетесь с проблемами, существует огромная система поддержки в виде форумов, документации, видео и веб-сайтов. Так что ваши проблемы будут решены «коллективным разумом».
3. Расширяемость
Платформа предлагает отличный базовый продукт, который вы можете расширить и улучшить под свои задачи. Ккаталог плагинов WordPress содержит более 55 000 расширений для добавления новых функций и возможностей на ваш сайт.
Он включает в себя все, от интеграции Google Maps и кнопок социальных сетей до платежных шлюзов, контактных форм и возможностей членства. Если вам нужно что-то особенное для вашего стартапа, скорее всего, оно уже существует.
Более того, WordPress подключается к множеству внешних сервисов. Например, благодаря автоматическому встраиванию
4. Готов для вашего брендинга
Для нового стартапа одним из способов создания прочной репутации, целостности и индивидуальности является создание бренда. Вы должны быть узнаваемы в Интернете.
К счастью, WordPress полностью настраивается под ваши условия. Можно применить любую цветовую схему и шрифт, включить логотип компании и настроить сайт в соответствии с корпоративным дизайном.
Существуют плагины для конструктора страниц, которые позволяют настраивать любую часть вашего сайта с помощью опции перетаскивания. Даже если в вашем стартапе нет веб-разработчика, вы все равно сможете изменить и настроить дизайн и контент под ваш проект.
5. Мощная маркетинговая машина
Одна из самых распространенных бизнес-пословиц: «Построй, и они придут». Как только вы создадите что-то ценное, ваши клиенты найдут вас. К сожалению, в многолюдном пространстве, которым сегодня является Интернет, это больше не работает.
Однако WordPress предлагает все инструменты для запуска вашего проекта. Платформа оптимизирована для SEO. Это означает, что если вы выберете платформу WordPress для своей молодой компании, ваш контент будет автоматически понятен поисковым системам.
В дополнение к этому, WordPress предлагает высококачественные плагины SEO, которые смогут улучшить ваш результат в поисковых системах. Они включают создание пользовательских заголовков и мета-описаний, которые увеличивают органический рейтинг кликов.
Платформа также поставляется с интеграциями для почтовых маркетинговых сервисов, таких как MailChimp, что позволяет с самого начала создавать новостную рассылку. Кроме того, контент WordPress хорошо выглядит в социальных сетях, что делает его легко доступным.
6. Сопоставим с вашими потребностями
В начале у большинства стартапов есть только одна цель – рост. Конечно, есть и другие мотивы для создания бизнеса, однако, особенно в начале пути речь идет о росте до определенного размера, чтобы компания могла работать самостоятельно.
Хорошей новостью является то, что с WordPress ваш сайт может расти вместе с вами. Это позволяет начинать с малого и увеличивать размер по мере необходимости.
Как так?
Прежде всего, платформа работает практически на любом сервере, от базового плана общего хостинга до высококлассных выделенных серверов.
Не верь этому?
К настоящему времени около трети Интернета работает на WordPress. Это не просто личные блоги и сайты малого бизнеса. Здесь и крупные сайты, такие как TechCrunch, которые имеют дело с десятками тысяч посетителей.
Смотрите также:
Самые необычные сайты на WordPress.
Так что, если в какой-то момент вам понадобится корпоративное решение, WordPress справится и с этим. А являясь отличным инструментом для роста, он поможет вам достичь этой цели.
Кроме того, с WordPress вы не привязаны к одной платформе. На веб-сайте с собственным хостингом все данные принадлежат вам, и вы можете делать с ними все, что захотите. Если вы когда-нибудь почувствовали, что переросли WordPress, вам не нужно начинать заново с нуля – можно взять все наработки и создать что-то новое.
На веб-сайте с собственным хостингом все данные принадлежат вам, и вы можете делать с ними все, что захотите. Если вы когда-нибудь почувствовали, что переросли WordPress, вам не нужно начинать заново с нуля – можно взять все наработки и создать что-то новое.
7. Безопасное использование
Одной из основных проблем каждого сайта в Интернете является проблема безопасности, особенно когда речь идет о конфиденциальной информации и финансовых транзакциях. И не зря. Все, что связано с Интернетом, подвержено некоторому риску.
К сожалению, из-за своей популярности WordPress все чаще становится мишенью для хакеров. Но значит ли это, что нужно держаться от него подальше?
Нет. Создатели WordPress осведомлены об этом факте. Как следствие, они вкладывают значительные средства в обеспечение безопасности платформы.
Например, специальная группа экспертов по безопасности следит за любыми проблемами и быстро выпускает обновления. Во всех современных версиях WordPress обновления безопасности применяются автоматически, если только вы специально не отключили их.
Гораздо большая угроза безопасности вашего сайта на самом деле – вы сами. Большинство нарушений происходит из-за халатности и человеческих ошибок. Однако это также означает, что вы можете многое сделать, чтобы этого не произошло.
Смотрите также:
Как обеспечить вашему бизнес-сайту WordPress безопасность здесь.
8. Адаптирован к мобильным устройствам
В наши дни все больше людей заходят в Интернет со своих мобильных устройств. Качественный сайт должен обслуживать эту группу пользователей на высоком уровне. Google активно наказывает любой веб-сайт, который этого не делает.
WordPress позволяет полностью удовлетворить ваших мобильных пользователей. Платформа построена с использованием технологии, с которой без проблем может справиться любое современное мобильное устройство.
В дополнение к этому, каждая тема в каталоге тем WordPress теперь должна быть адаптивной. Это означает, что она автоматически изменяет размеры экрана, на котором отображается.
Это означает, что она автоматически изменяет размеры экрана, на котором отображается.
Кроме того, в WordPress есть много возможностей сделать ваш сайт мобильным.
Смотрите также:
Как создать лучшее мобильное меню для сайта WordPress.
9. Большие возможности электронной коммерции
Цель любого бизнеса – зарабатывать деньги. Стартапы не являются исключением. Если ваша бизнес-модель включает продажу товаров или услуг на вашем сайте, WordPress точно для вас.
Прежде всего, он предлагает широкий спектр расширений для электронной коммерции, которые позволяют продавать все, что угодно, от чехлов для мобильных телефонов до онлайн-курсов. Вот только некоторые из них:
- WooCommerce,
- Easy Digital Downloads,
- WP eCommerce,
- Ecwid Ecommerce Shopping Cart.
Многие из них поставляются с расширениями, которые позволяют добавлять только необходимые лично вам функции. Вы можете смешивать и сочетать функции и платить только за используемый вами функционал.
Специализированные темы электронной коммерции дополняют этот список и делают ваш магазин красивым, привлекательным и простым в использовании.
10. Готов к командной работе
Наконец, WordPress отлично подходит для совместной работы. В идеале, вы не пытаетесь начать бизнес самостоятельно: есть люди, стартующие вместе с вами.
WordPress поставляется со встроенными ролями и возможностями. Они позволяют предоставить всем членам команды столько доступа, сколько им нужно. Это снижает риск того, что кто-то случайно испортит ваш молодой сайт. Если необходимо, вы можете создавать свои собственные роли пользователей.
Существует множество инструментов и плагинов, которые дополнительно помогают в совместной работе, таких как Editorial Calendar или Edit Flow.
Надеемся, что статья помогла вам понять, что WordPress может многое сделать для основателей стартапов.
Источник: torquemag.io
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка…
ПохожееApple потребовала добавить в бесплатное приложение оплату функций, которые в нём не упоминаются — Сервисы на vc.ru
{«id»:152172,»url»:»https:\/\/vc.ru\/services\/152172-osnovatel-wordpress-apple-potrebovala-dobavit-v-besplatnoe-prilozhenie-oplatu-funkciy-kotorye-v-nem-ne-upominayutsya»,»title»:»\u041e\u0441\u043d\u043e\u0432\u0430\u0442\u0435\u043b\u044c WordPress: Apple \u043f\u043e\u0442\u0440\u0435\u0431\u043e\u0432\u0430\u043b\u0430 \u0434\u043e\u0431\u0430\u0432\u0438\u0442\u044c \u0432 \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e\u0435 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0435 \u043e\u043f\u043b\u0430\u0442\u0443 \u0444\u0443\u043d\u043a\u0446\u0438\u0439, \u043a\u043e\u0442\u043e\u0440\u044b\u0435 \u0432 \u043d\u0451\u043c \u043d\u0435 \u0443\u043f\u043e\u043c\u0438\u043d\u0430\u044e\u0442\u0441\u044f»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/services\/152172-osnovatel-wordpress-apple-potrebovala-dobavit-v-besplatnoe-prilozhenie-oplatu-funkciy-kotorye-v-nem-ne-upominayutsya»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/services\/152172-osnovatel-wordpress-apple-potrebovala-dobavit-v-besplatnoe-prilozhenie-oplatu-funkciy-kotorye-v-nem-ne-upominayutsya&title=\u041e\u0441\u043d\u043e\u0432\u0430\u0442\u0435\u043b\u044c WordPress: Apple \u043f\u043e\u0442\u0440\u0435\u0431\u043e\u0432\u0430\u043b\u0430 \u0434\u043e\u0431\u0430\u0432\u0438\u0442\u044c \u0432 \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e\u0435 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0435 \u043e\u043f\u043b\u0430\u0442\u0443 \u0444\u0443\u043d\u043a\u0446\u0438\u0439, \u043a\u043e\u0442\u043e\u0440\u044b\u0435 \u0432 \u043d\u0451\u043c \u043d\u0435 \u0443\u043f\u043e\u043c\u0438\u043d\u0430\u044e\u0442\u0441\u044f»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/vc.ru\/services\/152172-osnovatel-wordpress-apple-potrebovala-dobavit-v-besplatnoe-prilozhenie-oplatu-funkciy-kotorye-v-nem-ne-upominayutsya&text=\u041e\u0441\u043d\u043e\u0432\u0430\u0442\u0435\u043b\u044c WordPress: Apple \u043f\u043e\u0442\u0440\u0435\u0431\u043e\u0432\u0430\u043b\u0430 \u0434\u043e\u0431\u0430\u0432\u0438\u0442\u044c \u0432 \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e\u0435 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0435 \u043e\u043f\u043b\u0430\u0442\u0443 \u0444\u0443\u043d\u043a\u0446\u0438\u0439, \u043a\u043e\u0442\u043e\u0440\u044b\u0435 \u0432 \u043d\u0451\u043c \u043d\u0435 \u0443\u043f\u043e\u043c\u0438\u043d\u0430\u044e\u0442\u0441\u044f»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/services\/152172-osnovatel-wordpress-apple-potrebovala-dobavit-v-besplatnoe-prilozhenie-oplatu-funkciy-kotorye-v-nem-ne-upominayutsya&text=\u041e\u0441\u043d\u043e\u0432\u0430\u0442\u0435\u043b\u044c WordPress: Apple \u043f\u043e\u0442\u0440\u0435\u0431\u043e\u0432\u0430\u043b\u0430 \u0434\u043e\u0431\u0430\u0432\u0438\u0442\u044c \u0432 \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e\u0435 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0435 \u043e\u043f\u043b\u0430\u0442\u0443 \u0444\u0443\u043d\u043a\u0446\u0438\u0439, \u043a\u043e\u0442\u043e\u0440\u044b\u0435 \u0432 \u043d\u0451\u043c \u043d\u0435 \u0443\u043f\u043e\u043c\u0438\u043d\u0430\u044e\u0442\u0441\u044f»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/services\/152172-osnovatel-wordpress-apple-potrebovala-dobavit-v-besplatnoe-prilozhenie-oplatu-funkciy-kotorye-v-nem-ne-upominayutsya»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041e\u0441\u043d\u043e\u0432\u0430\u0442\u0435\u043b\u044c WordPress: Apple \u043f\u043e\u0442\u0440\u0435\u0431\u043e\u0432\u0430\u043b\u0430 \u0434\u043e\u0431\u0430\u0432\u0438\u0442\u044c \u0432 \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e\u0435 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0435 \u043e\u043f\u043b\u0430\u0442\u0443 \u0444\u0443\u043d\u043a\u0446\u0438\u0439, \u043a\u043e\u0442\u043e\u0440\u044b\u0435 \u0432 \u043d\u0451\u043c \u043d\u0435 \u0443\u043f\u043e\u043c\u0438\u043d\u0430\u044e\u0442\u0441\u044f&body=https:\/\/vc.
com\/intent\/tweet?url=https:\/\/vc.ru\/services\/152172-osnovatel-wordpress-apple-potrebovala-dobavit-v-besplatnoe-prilozhenie-oplatu-funkciy-kotorye-v-nem-ne-upominayutsya&text=\u041e\u0441\u043d\u043e\u0432\u0430\u0442\u0435\u043b\u044c WordPress: Apple \u043f\u043e\u0442\u0440\u0435\u0431\u043e\u0432\u0430\u043b\u0430 \u0434\u043e\u0431\u0430\u0432\u0438\u0442\u044c \u0432 \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e\u0435 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0435 \u043e\u043f\u043b\u0430\u0442\u0443 \u0444\u0443\u043d\u043a\u0446\u0438\u0439, \u043a\u043e\u0442\u043e\u0440\u044b\u0435 \u0432 \u043d\u0451\u043c \u043d\u0435 \u0443\u043f\u043e\u043c\u0438\u043d\u0430\u044e\u0442\u0441\u044f»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/services\/152172-osnovatel-wordpress-apple-potrebovala-dobavit-v-besplatnoe-prilozhenie-oplatu-funkciy-kotorye-v-nem-ne-upominayutsya&text=\u041e\u0441\u043d\u043e\u0432\u0430\u0442\u0435\u043b\u044c WordPress: Apple \u043f\u043e\u0442\u0440\u0435\u0431\u043e\u0432\u0430\u043b\u0430 \u0434\u043e\u0431\u0430\u0432\u0438\u0442\u044c \u0432 \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e\u0435 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0435 \u043e\u043f\u043b\u0430\u0442\u0443 \u0444\u0443\u043d\u043a\u0446\u0438\u0439, \u043a\u043e\u0442\u043e\u0440\u044b\u0435 \u0432 \u043d\u0451\u043c \u043d\u0435 \u0443\u043f\u043e\u043c\u0438\u043d\u0430\u044e\u0442\u0441\u044f»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/services\/152172-osnovatel-wordpress-apple-potrebovala-dobavit-v-besplatnoe-prilozhenie-oplatu-funkciy-kotorye-v-nem-ne-upominayutsya»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041e\u0441\u043d\u043e\u0432\u0430\u0442\u0435\u043b\u044c WordPress: Apple \u043f\u043e\u0442\u0440\u0435\u0431\u043e\u0432\u0430\u043b\u0430 \u0434\u043e\u0431\u0430\u0432\u0438\u0442\u044c \u0432 \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e\u0435 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0435 \u043e\u043f\u043b\u0430\u0442\u0443 \u0444\u0443\u043d\u043a\u0446\u0438\u0439, \u043a\u043e\u0442\u043e\u0440\u044b\u0435 \u0432 \u043d\u0451\u043c \u043d\u0435 \u0443\u043f\u043e\u043c\u0438\u043d\u0430\u044e\u0442\u0441\u044f&body=https:\/\/vc. ru\/services\/152172-osnovatel-wordpress-apple-potrebovala-dobavit-v-besplatnoe-prilozhenie-oplatu-funkciy-kotorye-v-nem-ne-upominayutsya»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/services\/152172-osnovatel-wordpress-apple-potrebovala-dobavit-v-besplatnoe-prilozhenie-oplatu-funkciy-kotorye-v-nem-ne-upominayutsya»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
13 830 просмотров
ТОП 30 лучших плагинов WordPress для вашего сайта
Содержание:
Создать сайт на платформе WordPress не составляет никакого труда, чего не скажешь о подборе плагинов, которые сделают ваш ресурс функциональным и удобным. Плагины можно без преувеличения назвать фундаментом вашего сайта: именно они выполняют все важные функции, которыми пользуются как администраторы, так и посетители. Огромная коллекция всевозможных плагинов является одним из основных достоинств платформы WordPress в глазах миллионов пользователей. Однако изобилие является одновременно и благом, и серьезным препятствием: как среди такого разнообразия программ сделать правильный выбор?
Для многих современных тем для WordPress уже определен оптимальный набор плагинов, рекомендованных к установке. Такие плагины являются неотъемлемой составляющей темы, наделяя ее необходимыми функциями. Тем не менее, в этой статье речь пойдет не о плагинах для конкретных тем, а об универсальных сервисах для WordPress.
Прежде чем двигаться дальше, хочу дать вам один ценный совет: постарайтесь свести количество используемых плагинов к минимуму, поскольку каждая дополнительная программа замедляет скорость работы вашего сайта. Убедитесь, что вы используете только самые необходимые плагины, которые являются лучшими в своем классе.
На поиски нужных плагинов в Интернете можно убить целый день, а то и больше. Чтобы вы сэкономили время, предлагаю вашему вниманию список лучших плагинов, которые могут пригодиться для вашего сайта или блога на WordPress. Также прочитайте статью: Как создать логотип для сайта без навыков дизайнера?
Также прочитайте статью: Как создать логотип для сайта без навыков дизайнера?
Если вы хотите обеспечить ровную, бесперебойную работу своего сайта, то без плагина W3 Total Cache вам просто не обойтись. Скорость работы сайта важна не только для посетителей, но и для поисковых сетей. Если страницы вашего ресурса будут долго грузиться, вы неизбежно потеряете часть трафика. W3 Total Cache творит чудеса: c сервисом вам не страшны резкие приросты объема трафика, и большое количество посетителей никак не отразится на эффективности работы вашего сайта.
Бесплатный плагин веб-аналитики с практически неограниченными возможностями веб-аналитики. Отслеживает количество посетителей сайта, их географию, языки и используемые ими устройства, просмотры страниц и совершенные события. В Finteza вы сможете просматривать данные по конверсиям, источникам переходов и получите оценку качества трафика с выявлением ботов. Все данные поступают в систему в полном объеме и без задержек. При этом все бесплатно и без ограничения на количество отслеживаемых сессий. Максимум различных метрик для оценки вашего трафика и широкий инструментарий по оптимизации конверсии — Finteza вполне можно назвать «швейцарским ножом» в мире веб-аналитики.
Logaster Logo Generator представляет собой удобный онлайн-сервис для создания логотипов и других элементов фирменного стиля. Вам нужно лишь ввести название своего сайта, и этот плагин предложит вам десятки вариантов логотипов, которые можно сохранить в медиа-библиотеке WordPress. Благодаря полной интеграции с WordPress, логотипы можно без труда добавить на главную страницу или в статью/тему при помощи шорт-кода для WordPress, который приводится рядом с логотипом.
Зарегистрировавшись на сайте Logaster, вы сможете не только сохранять логотипы прямо на платформе и скачивать их в высоком разрешении, но и создавать и редактировать фавиконы, визитки, конверты и бланки.
С помощью сервиса OptiPic вы сможете оптимизировать (сжать) все изображения на сайте буквально в 2 клика. Это ускорит работу сайта, что положительно скажется и на SEO, и на конверсии сайта.
Это ускорит работу сайта, что положительно скажется и на SEO, и на конверсии сайта.
Суть такой оптимизации — это уменьшить вес изображения в байтах, без потери при этом визуального качества изображения. Чем меньше весит картинка, тем быстрее она загружается в браузере. Оптимизация изображений производится согласно рекомендациям Google Pagespeed Insights.
WordPress SEO представляет собой не просто плагин для SEO, а целый пакет инструментов для оптимизации вашего веб-сайта. С его помощью вы сможете добавлять заголовки и описания статей, а также метаданные Open Graph, проводить анализ страницы, размещать XML-карту сайта и многое другое. Отличается простотой установки и настройки.
Wordfence обеспечивает дополнительный уровень защиты вашего ресурса от хакеров и блокирует IP-адреса ботов, пытающихся получить доступ к сайту. Пользователь может настроить получение уведомлений в случае подозрительной активности на сайте, а платная версия программы включает в себя профессиональную техническую поддержку.
Как и следует из названия этого плагина, он поддерживает ваш ресурс в чистоте, автоматически блокируя комментарии от спамеров. И, что немаловажно, он делает это, не заставляя посетителей проходить тест Captcha и не задавая им назойливых вопросов.
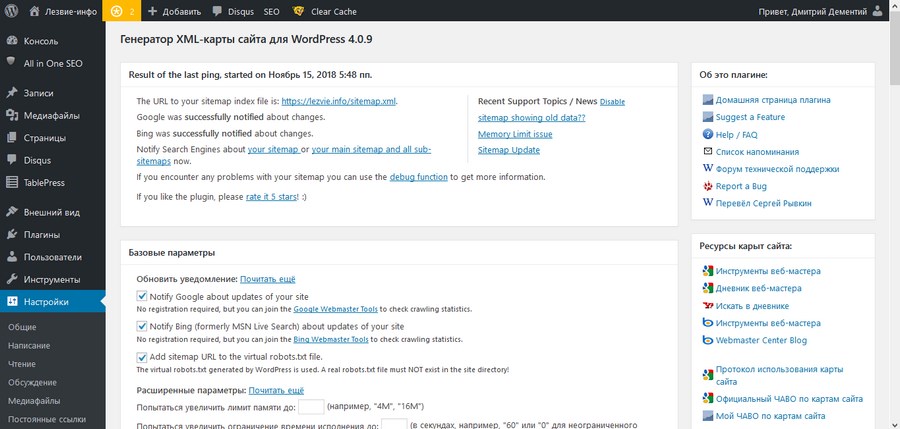
Чтобы привлечь больше трафика, вы должны информировать поисковые системы о публикации нового контента на своем ресурсе. Здесь вам не обойтись без плагина Google XML Sitemaps, который автоматически создает обновленную карту сайта и незамедлительно передает ее поисковым системам. Зачем ждать, пока поисковые системы сами обнаружат новый пост на вашем сайте? Ведь за это время кто-то может скопировать ваш контент и выдать его за свой! С плагином Google XML Sitemaps вы можете спать спокойно.
Инструмент Google Analytics дает вам возможность отслеживать и просматривать поисковую статистику для одного или нескольких сайтов. Для этого вам даже не нужно заходить в Google Analytics: плагин отображает все данные прямо на вашей панели инструментов в WordPress.
Без области для комментариев не обходится ни один современный блог. Disqus Comments представляет собой отличный плагин для WordPress, который позволяет посетителям комментировать ваши статьи и одновременно обеспечивает защиту от спама. Рекомендую использовать Disqus Comments вместо «родного» плагина для комментариев, интегрированного в WordPress. Disqus Comments не только отличается более стильным интерфейсом, но и предоставляет пользователям больше функциональных возможностей. Более того, эта программа автоматически синхронизирует комментарии с вашей базой данных на WordPress и создает отличные условия для взаимодействия с читателями.
WPForms это, пожалуй, самая удобная и понятная для новичков форма обратной связи, доступная для WordPress. При помощи этого конструктора вы сможете всего в пару кликов создавать формы обратной связи, электронной подписки, заказов, платежей, а также многие другие типы форм. Доступен упрощенный, но не менее эффективный вариант этого плагина — WPForms Lite.
OptinMonster можно смело назвать лучшим плагином для генерации лидов. С его помощью пользователи могут наращивать базу своих подписчиков, создавая красивые формы подписки (опт-ин) и всплывающие уведомления. Сервис изобилует различными функциональными возможностями: таргетинг посетителей на основании просмотренными ими страниц, аналитика, раздельное тестирование, и специальная технология, которая выводит на экран окно с привлекательным предложением, когда пользователь собирается покинуть сайт.
Jetpack это эффективный плагин для расшаривания контента. Одним из лучших инструментов этой программы является модуль для расшаривания контента в социальных сетях: он использует лаконичный код и не замедляет работу сайта. Модуль отображает количество расшариваний контента во всех популярных сетях. А если вы разберетесь в расширенных настройках, то JetPack будет даже сортировать ваши посты по количеству расшариваний. Помимо стильных кнопок для расшаривания, Jetpack также предлагает большой выбор полезных инструментов, работающих на грамотно написанном коде.
Думаю, что любой владелец сайта понимает, насколько важно иметь резервные копии своего сайта, хранящиеся в надежном удаленном месте. Даже если вы пользуетесь услугами первоклассного провайдера, который ежедневно создает резервные копии всего вашего сайта и обеспечивает многоуровневую защиту, нельзя полностью исключать риск того, что вы можете потерять все ваши данные из-за случайной ошибки человека. В таком случае Vault Press позволит вам восстановить весь сайт в несколько кликов.
WP Migrate DB значительно упрощает процесс перемещения баз данных и медиа-библиотек из одного места в другое. Многие из вас по собственному опыту знают, как непросто перемещать сайт с одного хостинга на другой или с удаленного сервера в локальную среду разработки. С WP Migrate DB вы сможете забыть об этих проблемах!
Плагин Simple Image Widget придется как нельзя кстати, если вам нужно разместить на боковой панели изображение, которое будет служить ссылкой или отображать какой-либо текст. Совмещая в себе приятный, простой интерфейс и строго необходимый набор базовых функций, этот плагин четко выполняет свою узкую задачу.
Плагин Akismet эффективно чистит ваш блог от спам-комментариев. Пропуская все комментарии через сервис Akismet Web, инструмент отделяет спам от настоящих комментариев. Все пользователи могут видеть, какие записи были отмечены как неуместные или были удалены. Комментарии, которые были отмечены как спам или с которых эта метка была снята модератором, выделяются цветом.
WooCommerce это бесплатная программа для онлайн-торговли, с помощью которой вы можете с легкостью организовать продажу товаров или услуг с вашего сайта. Благодаря безупречной интеграции с WordPress, WooCommerce по праву считается лучшим плагином в своем классе, который предоставляет владельцам онлайн-магазинов и разработчикам широкий набор функций. Отличаясь большой гибкостью, плагин совместим с сотнями бесплатных и платных расширений для WordPress. В настоящий момент WooCommerce используется в 30% всех онлайн-магазинов, опережая по популярности все другие плагины своего класса.
В настоящий момент WooCommerce используется в 30% всех онлайн-магазинов, опережая по популярности все другие плагины своего класса.
FONDY — это универсальная международная платежная платформа, цель которой дать возможность собственникам сайтов и мобильных приложений принимать онлайн платежи от своих клиентов. Прием платежей возможен в любой валюте и любой стране, что заметно выделяет продукт среди конкурентов.
Если вы решили заняться продвижением своего ресурса в поисковых сетях, то среди используемых вами инструментов обязательно должен присутствовать плагин All in One SEO Pack. С его помощью вы можете создавать оптимизированные для SEO заголовки страниц (отображаются в верхней области веб-браузера), описания домашних страниц (отображаются под вашим URL в результатах поиска), и ключевые слова, относящиеся к теме вашего контента.
Этот сервис сканирует ваш сайт и сообщает (через панель инструментов WordPress или по электронной почте) о наличии неработающих ссылок или отсутствующих изображениях. Более того, при помощи Broken Link Checker вы можете заменять неработающие URL на исправные.
Используя эту легко кастомизируемую программу, вы можете добавить на свой сайт удобную форму обратной связи. Плагин Contact Form 7 интегрирован с инструментами CAPTCHA и Akismet, обеспечивая надежную защиту от спама.
Этот плагин совмещает в себе все, что необходимо пользователю для управления своим контентом. Например, наглядный календарь, который показывает график публикации ваших постов. Для обсуждения постов с другими авторами контента предусмотрен специальный раздел для редакторских комментариев. При добавлении новых комментариев участники получают автоматические уведомления.
С этим удобным плагином вы больше не будете путаться в датах публикации своих статей. А чтобы переместить публикацию поста на другую дату, достаточно перетащить его при помощи мыши. Editorial Calendar напоминает календарь, встроенный в плагин Edit Flow. Это отличный выбор для тех пользователей, кому нужен только календарь, без отвлекающих дополнительных функций.
Это отличный выбор для тех пользователей, кому нужен только календарь, без отвлекающих дополнительных функций.
Верный способ ускорить работу вашего сайта – оптимизировать размещенные на нем изображения. Зачем обрабатывать каждое изображение вручную, если эту работу может сделать за вас плагин WP Smush?
Soliloquy это, без преувеличения, лучший отзывчивый слайдер для WordPress. В то время как многие подобные программы замедляют работу вашего сайта, отрицательно влияя на показатели SEO, Soliloquy загружает слайдеры мгновенно! Этот плагин оснащен множеством полезных функций и даже имеет бесплатную версию.
AdSanity это программа для управления рекламными объявлениями, главное достоинство которой заключается в простоте использования. С Adsanity добавить новое рекламное объявление так же легко, как добавить в блог новый пост. Благодаря разнообразным виджетам и шорт-кодам, вы можете размещать объявления на боковых панелях, внутри постов и на страницах. Вы можете создавать как временные (отображаются на протяжении определенного периода времени), так и бесконечные (отображаются, пока вы их не удалите) объявления. Более того, сервис показывает пользователю диаграммы и статистику по просмотрам и кликам рекламных объявлений.
Если основу вашего сайта составляют фотографии и изображения, то программа Envira Gallery станет вашей правой рукой в управлении ресурсом. Это отзывчивый плагин, который позволяет создавать красивые галереи изображений с привлекательными эффектами, простой навигацией и гибким дизайном. Быстро работает и отлично смотрится на всех типах устройств. Оцените бесплатную версию Envira Gallery Lite прямо сейчас!
По сути, любой пользователь имеет неограниченное число попыток ввода идентификационных данных на вашем сайте. Этой лазейкой пользуются многие хакеры, которые могут попытаться проникнуть в область администратора, пробуя один пароль за другим. Login LockDown ограничивает количество попыток ввода пароля. Когда лимит исчерпан, умный плагин временно блокирует вход в панель администратора.
Когда лимит исчерпан, умный плагин временно блокирует вход в панель администратора.
В редакторе постов, встроенном в WordPress, вы не найдете функции для создания таблиц. Если вам нужно добавить таблицу, на помощь придет плагин TablePress. Создавайте таблицы в WordPress, добавляйте их в посты, на страницы и даже в виджеты. Также доступна функция экспорта табличных данных.
С WPtouch создать мобильную версию сайта на WordPress проще простого. Ни одна отзывчивая тема не может конкурировать по функциональности с этим плагином. Хотите сделать свой ресурс удобным для мобильных пользователей? Тогда WPtouch это ваш выбор!
Если вы решили зарабатывать на партнерском маркетинге, советую вам обратить внимание на ThirstyAffiliates. Это лучший сервис для управления партнерскими ссылками, который позволяет добавлять, скрывать и даже экспортировать ссылки, а также автоматически заменять ссылками выбранные ключевые слова.
Zendesk это лучшая облачная программа поддержки пользователей, которая совмещает в себе гибкость, функциональность и удобство использования. Это незаменимая программа для развивающихся компаний. Теперь вы сможете добавить на свой сайт или блог удобную контактную форму, чтобы принимать запросы от пользователей и своевременно отвечать на них.
В этот список наверняка не вошли многие другие полезные плагины для WordPress. Делитесь своими любимыми сервисами в комментариях! А я надеюсь, что благодаря этой статье вы открыли для себя новые программы, которые сделают ваш сайт или блог на WordPress еще лучше!
Если у ваешго сайта еще нет логотипа, попробуйте создать его прямо сейчас с помощью Logaster.
WordPress. Настройка темы. Часть 1. Категория: Web-разработка • CMS WoprdPress
Впервые кастомайзер был анонсирован в WordPress 3.4, он позволил пользователю в режиме реального времени наблюдать за изменениями, которые он делает, без фактического изменения сайта. И только после того, как пользователя устроит внешний вид сайта, он может применить настройки, нажав кнопку «Сохранить».
И только после того, как пользователя устроит внешний вид сайта, он может применить настройки, нажав кнопку «Сохранить».
Для регистрации новых возможностей темы предназначена функция add_theme_support(). Если функция вызывается из темы, то она должна находится в файле functions.php. Но её можно вызывать и из плагина, подключив к событию (хуку) after_setup_theme.
Замена логотипа
Чтобы включить возможность загрузки логотипа, добавляем в файл functions.php вызов функции:
/*
* Добавляем возможность загрузки логотипа сайта через Customizer
*/
add_theme_support(
'custom-logo',
['width' => 150, 'height' => 40]
);
Теперь в шаблоне темы header.php можно вывести загруженный пользователем логотип:
<header>
<nav>
<div >
<a href="<?= home_url(); ?>">
<?php if (has_custom_logo()): ?>
<?php the_custom_logo(); ?>
<?php else: ?>
<?php bloginfo('name'); ?>
<?php endif; ?>
</a>
<!-- ..... -->
</div>
</nav>
</header>Чтобы получить все данные о логотипе:
$custom_logo = wp_get_attachment_image_src(get_theme_mod('custom_logo'), 'full');
print_r($custom_logo);Array
(
[0] => http://www.server.com/wp-content/uploads/2019/03/cropped-flowers.jpg
[1] => 150
[2] => 40
[3] =>
)Замена фона
Чтобы включить возможность установки цвета и изображения для background, добавляем в файл functions.php вызов функции:
/*
* Добавляем возможность установки цвета и изображения для background
*/
add_theme_support(
'custom-background',
[
'default-color' => 'FFFFFF',
'default-image' => get_template_directory_uri() . '/assets/img/background.jpg'
]
);
'/assets/img/background.jpg'
]
);
После этого, WordPress добавит элемент <style> внутрь элемента <head>
<style type="text/css">
body.custom-background {
background-color: #b2b2b2;
background-image: url("http://www.server.com/wp-content/themes/test_theme/assets/img/background.jpg");
background-position: left top;
background-size: auto;
background-repeat: repeat;
background-attachment: scroll;
}
</style>
Но этот стиль не будет использоваться, пока мы не добавим CSS-класс custom-background для тега <body>:
<body <?php body_class(); ?>>
Функция body_class() дописывает к тегу body различные классы, в зависимости от того на какой странице находится посетитель, залогинен он или нет и т.д. А функция get_body_class() позволяет получить список этих css классов в виде массива.
Получить URL фонового изображения можно с помощью функции get_background_image(), а вывести — с помощью функции background_image().
Разные опции темы, связанные с фоновым изображением:
$position_x = get_theme_mod('background_position_x', get_theme_support('custom-background', 'default-position-x'));
$position_y = get_theme_mod('background_position_y', get_theme_support('custom-background', 'default-position-y'));
$size = get_theme_mod('background_size', get_theme_support('custom-background', 'default-size'));
$repeat = get_theme_mod('background_repeat', get_theme_support('custom-background', 'default-repeat'));
$attachment = get_theme_mod('background_attachment', get_theme_support('custom-background', 'default-attachment'));
По аналогии с фоновым изображением, получить фоновый цвет можно с помощью функции get_background_color(), а вывести — с помощью функции background_color().
Поиск: CMS • Web-разработка • WordPress • Функция • add_theme_support • the_custom_logo • has_custom_logo • Логотип • body_class • background_image • background_color • Background • Настройка
Добавьте функции WordPress.com в свой блог WordPress
Автор Архипов Егор На чтение 7 мин. Просмотров 5 Опубликовано
Вам не хватает некоторых приятных функций WordPress.com в вашем блоге WordPress? Вот как вы можете бесплатно добавить многие из этих функций с помощью некоторых отличных плагинов WordPress.
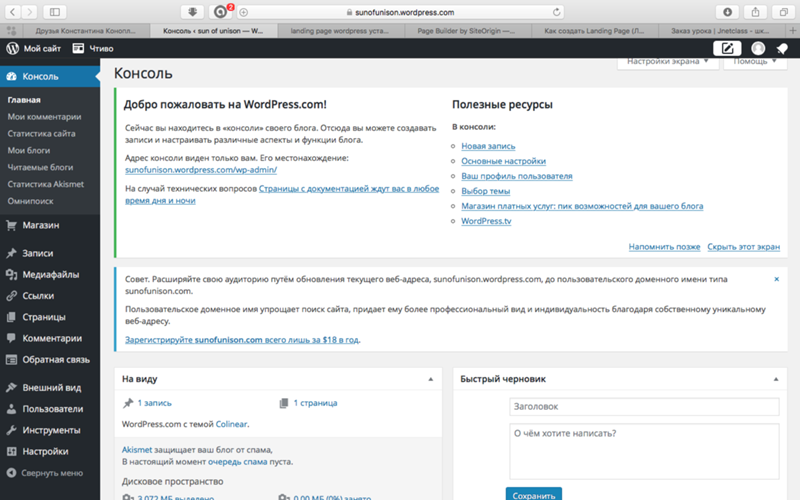
Недавно мы показали, как вы можете легко запускать программное обеспечение WordPress на своем собственном сайте бесплатно и как легко устанавливать его вручную через FTP или автоматически с помощью Softaculous. Запуск программного обеспечения WordPress на вашем собственном сайте дает вам большую гибкость и возможность продвинуть ваш блог дальше, чем вы могли бы с помощью бесплатного WordPress.com. Тем не менее, WordPress.com предоставляет вам некоторые функции, которые не входят в комплект поставки программного обеспечения WordPress на вашем собственном сайте. К ним относятся встроенная защита от спама, статистика сайта, проверка орфографии и многое другое. К счастью, вы можете добавить многие из этих функций обратно в свой блог WordPress, поэтому здесь мы рассмотрим, как вы можете сделать это быстро и легко.
Найдите свой ключ API WordPress.com
Во-первых, вы хотите получить ключ API WordPress.com. Два из лучших плагинов для статистики WordPress, Akismet и WordPress.com, оба требуют ключа API WordPress. Если у вас уже есть учетная запись WordPress.com, вы можете легко найти этот ключ для использования в плагинах. Перейдите на WordPress.com и войдите в систему, используя свою стандартную учетную запись. В строке меню вверху нажмите Моя учетная запись , а затем выберите Изменить профиль .
Нажмите ссылку API Key и другие персональные настройки здесь.
Теперь вы увидите свой ключ API в верхней части этой страницы. Скопируйте его, так как он понадобится вам для активации этих других плагинов на вашем сайте WordPress.
Создайте новую учетную запись WordPress.com для ключа API
Если у вас еще нет учетной записи WordPress.com, вы можете создать бесплатную учетную запись без блога, чтобы получить ключ API. Перейдите на WordPress.com и нажмите оранжевую кнопку Зарегистрироваться сейчас , чтобы начать.
Введите свои данные, а затем в нижней части формы выберите Просто имя пользователя, пожалуйста . Это даст вам учетную запись WordPress без создания нового блога. Как только ваша учетная запись настроена, найдите ключ API, следуя приведенным выше инструкциям.
Akismet
Сегодня блоги часто могут получить больше спам-комментариев, чем законных, поэтому отфильтровывать хорошее от плохого может быть непростой задачей. WordPress.com делает это проще, включив защиту от спама Akismet, и вы можете добавить эту же защиту в свой собственный блог WordPress с помощью прилагаемого плагина Akismet.
Чтобы добавить это в свой блог WordPress, войдите в свою панель инструментов и выберите ссылку Плагины на левой панели инструментов.
Вы заметите, что по умолчанию установлены два расширения: Akismet и Hello Dolly. Мы хотим активировать Akismet для защиты от спама в нашем блоге, но перед активацией вам потребуется ключ API. Если у вас еще нет блога на WordPress.com или учетной записи Akismet, вы можете подписаться на бесплатную учетную запись WordPress.com, как указано выше. Или, если вы хотите использовать только Akismet и не хотите использовать какие-либо другие инструменты, нажмите ссылку API key в описании плагина.
Если ваш сайт является персональным сайтом или вы зарабатываете на нем менее 500 долларов в месяц, вы можете использовать бесплатный ключ API. Прокрутите вниз и выберите использовать Akismet бесплатно . В противном случае выберите план, который подходит вашему бизнесу.
Прокрутите вниз и выберите использовать Akismet бесплатно . В противном случае выберите план, который подходит вашему бизнесу.
Выберите маркер в верхней части страницы с вашим планом API, а затем введите свою контактную информацию. Если вы выбрали платную игру, вам нужно будет ввести данные кредитной карты или счета PayPal, чтобы завершить покупку.
Теперь вы получите электронное письмо, содержащее ваш ключ API. Скопируйте это, а затем вернитесь на страницу плагинов на панели инструментов WordPress, чтобы завершить настройку Akismet.
Теперь, вернувшись на страницу плагинов на панели инструментов WordPress, нажмите Активировать под описанием плагина Akismet.
Страница обновится, и вы узнаете, что плагин готов к использованию. Нажмите на ссылку введите свой ключ API Akismet , чтобы завершить настройку.
Введите свой Ключ API Akismet или Ключ API WordPress.com в поле. Вы можете выбрать, чтобы Akismet автоматически удалял спам-комментарии через месяц, а затем нажмите Обновить параметры .
Плагин сообщит вам, что ключ проверен.Если он не подтвердился, убедитесь, что вы правильно ввели ключ, и повторите попытку. Теперь ваш блог защищен лидирующей в отрасли защитой от спама, той же, что и на WordPress.com, поэтому вам не придется беспокоиться о нежелательных комментариях, заполняющих ваш сайт.
Статистика WordPress.com
Многие блоггеры любят Google Analytics или другие инструменты статистики, которые позволяют им узнать больше о своем трафике. Но одним из самых простых инструментов статистики является тот, который встроен в WordPress.com. Это позволяет вам видеть простой график посещений вашего сайта и самых популярных постов прямо с вашей панели WordPress. Даже если вы хотите использовать Google Analytics или другой инструмент статистики, мы обнаружили, что статистика WordPress.com является хорошим дополнением к более сложным инструментам, поскольку она позволяет быстро увидеть то, что вы действительно хотите знать как писатель.
Чтобы установить его на свой сайт, нажмите стрелку вниз в меню Плагины слева и выберите Добавить новый .
Введите Статистика WordPress.com в поле поиска и нажмите Плагины поиска .
Это должно привести к появлению статистики WordPress.com в качестве первого результата. Нажмите Установить сейчас под его именем.
Нажмите Ok в приглашении, чтобы подтвердить, что вы хотите установить его.
WordPress теперь автоматически загрузит и установит плагин. По завершении нажмите ссылку Активировать плагин внизу.
На странице плагинов вы увидите баннер, сообщающий, что Stats нужен ключ API. Нажмите ссылку Статистика WordPress.com в баннере.
Введите ключ API WordPress.com, который вы нашли выше, и нажмите Сохранить .
Теперь, когда вы войдете в панель управления WordPress, вы увидите новый виджет «Статистика», который отображает график вашей статистики и популярных сообщений. Нажмите Просмотреть все , чтобы увидеть более подробную статистику.
После крайнего срока
Орфографические и грамматические ошибки могут быть смущающими, особенно если ваше письмо публикуется в Интернете для всех желающих. WordPress.com включает в себя расширенную систему проверки орфографии и грамматики, которая называется «После крайнего срока», и теперь вы можете бесплатно добавить ее в свою самостоятельную установку WordPress, чтобы вы могли сохранять правильность и правильность написания, даже когда вы редактируете записи блога в Интернете.
Чтобы установить его в своем блоге, введите После крайнего срока на странице Установить плагины, как указано выше, и нажмите Поиск плагинов .
Нажмите Установить сейчас под его описанием, а затем примите приглашение, как указано выше.
После установки нажмите Активировать плагин под информацией.
Теперь, когда вы редактируете сообщение в онлайн-редакторе WordPress, вы можете нажать кнопку ABC , чтобы проверить свое письмо.
Он подчеркнет проблемы правописания, грамматики и контекста, которые он замечает. Нажмите подчеркнутое слово, чтобы выбрать исправление, или нажмите Объяснить для получения дополнительной информации. Ни одна система проверки орфографии или грамматики не идеальна, но после истечения срока действительно находит и исправляет больше ошибок, чем многие подобные инструменты.
Заключение
WordPress – это отличная платформа для вашего веб-сайта и отличный вариант, независимо от того, используете ли вы его на своем сервере или на WordPress.com. С этими плагинами вы непременно получите одинаковые впечатления, независимо от того, размещены вы на WordPress.com или нет. Мы обнаружили, что это одни из самых полезных плагинов на наших сайтах WordPress. Какие ваши любимые плагины WordPress? Выключите звук в комментариях и дайте нам знать!
Ссылки
Зарегистрируйтесь для получения бесплатной учетной записи WordPress.com API
Получить ключ API Akismet
| wp-includes / sitemaps.php: get_sitemap_url () | Получает полный URL-адрес для карты сайта. |
| wp-includes / meta.php: get_metadata_raw () | Извлекает необработанное значение метаданных для указанного объекта. |
| wp-включает / медиа.php: wp_filter_content_tags () | Фильтрует определенные теги в содержимом сообщения и изменяет их разметку. |
| wp-includes / sitemaps / class-wp-sitemaps.php: WP_Sitemaps :: render_sitemaps () | Отображает шаблоны карты сайта на основе правил перезаписи. |
| wp-includes / user.php: wp_get_user_request () | Вернуть объект запроса пользователя для указанного идентификатора запроса. |
| wp-admin / включает / post.php: use_block_editor_for_post () | Указывает, можно ли редактировать сообщение в редакторе блоков. |
| wp-includes / user.php: wp_validate_user_request_key () | Подтвердите запрос пользователя, сравнив ключ с ключом запроса. |
| wp-includes / user.php: wp_send_user_request () | Отправьте электронное письмо с запросом на подтверждение, чтобы подтвердить действие. |
| wp-admin / включает / класс-wp-privacy-requests-table.php: WP_Privacy_Requests_Table :: get_views () | Получить ассоциативный массив (id => link) со списком представлений, доступных для этой таблицы. |
| wp-admin / включает / class-wp-privacy-requests-table.php: WP_Privacy_Requests_Table :: prepare_items () | Подготовьте элементы к выводу. |
| wp-admin / includes / privacy-tools.php: _wp_privacy_resend_request () | Повторно отправьте существующий запрос и верните результат. |
| wp-admin / includes / privacy-tools.php: _wp_privacy_completed_request () | Помечает запрос как завершенный администратором и записывает текущую отметку времени. |
| wp-admin / includes / privacy-tools.php: _wp_personal_data_handle_actions () | Обрабатывать действия таблицы списка. |
| wp-includes / class-wp-user.php: WP_User :: for_site () | Устанавливает сайт для работы. По умолчанию текущий сайт. |
| wp-включает / класс-wp-customize-manager.php: WP_Customize_Manager :: handle_load_themes_request () | Загрузите темы в пользовательский интерфейс просмотра / установки тем. |
wp-includes / class-wp-roles. php:
WP_Roles :: for_site () php:
WP_Roles :: for_site () | Устанавливает сайт для работы. По умолчанию текущий сайт. |
| wp-admin / includes / class-wp-community-events.php: WP_Community_Events :: __ construct () | Конструктор для WP_Community_Events. |
| wp-admin / includes / class-wp-community-events.php: WP_Community_Events :: cache_events () | Кэширует массив данных событий из API событий. |
| wp-includes / class-wp-customize-manager.php: WP_Customize_Manager :: _ validate_header_video () | Обратный вызов для проверки значения header_video. |
| wp-включает / тему.php: get_header_video_url () | Получает URL-адрес видео заголовка для настраиваемого заголовка. |
| wp-includes / theme.php: get_header_video_settings () | Получает настройки видео заголовка. |
| wp-includes / rest-api / endpoints / class-wp-rest-users-controller.php: WP_REST_Users_Controller :: prepare_item_for_database () | Подготавливает отдельного пользователя к созданию или обновлению. |
| wp-includes / rest-api / endpoints / class-wp-rest-users-controller.php: WP_REST_Users_Controller :: delete_item () | Удаляет одного пользователя. |
| wp-includes / rest-api / endpoints / class-wp-rest-comments-controller.php: WP_REST_Comments_Controller :: get_items () | Извлекает список комментариев. |
| wp-includes / class-wp-term-query.php: WP_Term_Query :: parse_query () | Разобрать аргументы, переданные запросу термина с параметрами запроса по умолчанию. |
| wp-includes / load.php: get_current_network_id () | Получает текущий идентификатор сети. |
| wp-includes / class-wp-network-query.php: WP_Network_Query :: get_network_ids () | Используется внутри для получения списка сетевых идентификаторов, соответствующих переменным запроса. |
| wp-includes / script-loader.php: wp_localize_jquery_ui_datepicker () | Локализует средство выбора даты jQuery UI. |
| wp-includes / class-wp-http-requests-response.php: WP_HTTP_Requests_Response :: set_status () | Устанавливает 3-значный код состояния HTTP. |
| wp-includes / class-wp-site-query.php: WP_Site_Query :: get_site_ids () | Используется для внутреннего использования для получения списка идентификаторов сайтов, соответствующих переменным запроса. |
| wp-includes / embed.php: get_oembed_response_data_rich () | Фильтрует данные ответа oEmbed для возврата кода внедрения iframe. |
| wp-includes / embed.php: get_post_embed_html () | Получает код встраивания для определенного сообщения. |
| wp-includes / embed.php: get_oembed_response_data () | Извлекает данные ответа oEmbed для заданного сообщения. |
| wp-includes / theme.php: get_header_image_tag () | Создает разметку тега изображения для пользовательского изображения заголовка. |
| wp-includes / media.php: wp_get_attachment_image_srcset () | Извлекает значение атрибута srcset прикрепленного изображения. |
| wp-includes / media.php: wp_get_attachment_image_sizes () | Извлекает значение атрибута «размеры» прикрепленного изображения. |
| wp-includes / media.php: wp_calculate_image_sizes () | Создает значение атрибута «размеры» для изображения. |
| wp-включает / медиа.php: _wp_get_image_size_from_meta () | Получить размер изображения в виде массива из его метаданных. |
| wp-includes / class-wp-http-response.php: WP_HTTP_Response :: set_status () | Устанавливает 3-значный код состояния HTTP. |
| wp-includes / class-wp-comment-query.php: WP_Comment_Query :: get_comment_ids () | Используется внутри для получения списка идентификаторов комментариев, соответствующих переменным запроса. |
| wp-includes / comment.php: wp_handle_comment_submission () | Обрабатывает отправку комментария, обычно отправляемого в wp-comments-post.php через форму комментариев. |
| wp-includes / customize / class-wp-customize-cropped-image-control.php: WP_Customize_Cropped_Image_Control :: to_json () | Обновите параметры, переданные в JavaScript через JSON. |
| wp-includes / class-wp-customize-nav-menus.php: WP_Customize_Nav_Menus :: search_available_items_query () | Выполняет почтовые запросы для поиска доступных элементов. |
| wp-includes / class-wp-customize-nav-menus.php: WP_Customize_Nav_Menus :: ajax_load_available_items () | Обработчик Ajax для загрузки доступных пунктов меню. |
| wp-includes / class-wp-customize-nav-menus.php: WP_Customize_Nav_Menus :: ajax_search_available_items () | Обработчик Ajax для поиска доступных пунктов меню. |
| wp-admin / включает / ajax-actions.php: wp_ajax_crop_image () | Обработчик Ajax для обрезки изображения. |
| wp-включает / ссылку-шаблон.php: get_avatar_data () | Получает данные об аватаре по умолчанию. |
| wp-admin / включает / class-custom-background.php: Custom_Background :: ajax_background_add () | Обработчик Ajax для добавления настраиваемого фонового контекста во вложение. |
| wp-admin / включает / класс-wp-list-table.php: WP_List_Table :: get_pagenum () | Получает номер текущей страницы. |
| wp-admin / включает / misc.php: wp_check_locked_posts () | Проверить статус блокировки сообщений, отображаемых на экране сообщений |
wp-admin / включает / misc. php:
wp_refresh_post_lock () php:
wp_refresh_post_lock () | Проверьте статус блокировки на экране New / Edit Post и обновите блокировку |
| wp-admin / включает / разное.php: wp_refresh_post_nonces () | Проверить срок действия одноразового номера на экране создания / редактирования сообщения и при необходимости обновить |
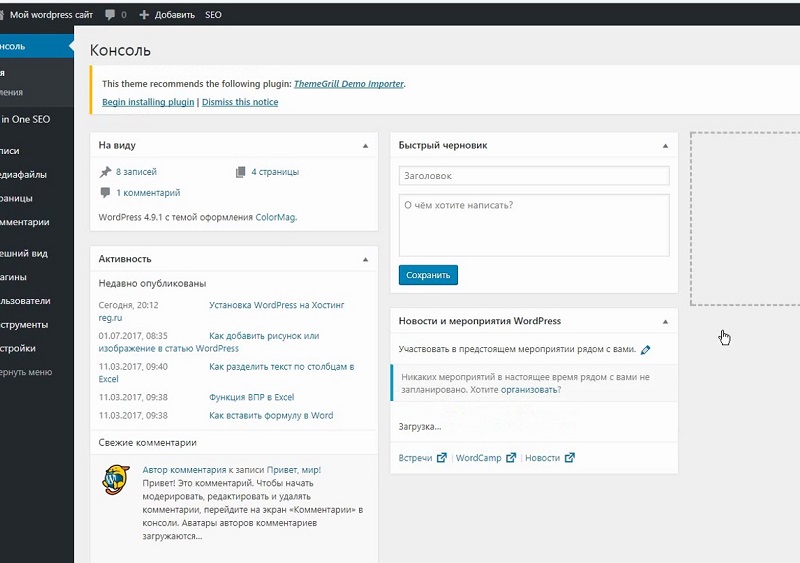
| wp-admin / includes / dashboard.php: wp_dashboard () | Отображает информационную панель. |
| wp-admin / включает / media.php: get_media_item () | Получить HTML-форму для изменения прикрепленного изображения. |
| wp-admin / включает / media.php: media_upload_form () | Выводит форму загрузки устаревшего мультимедиа. |
| wp-admin / включает / ajax-actions.php: wp_ajax_save_attachment_order () | Обработчик Ajax для сохранения порядка прикрепления. |
| wp-admin / включает / ajax-actions.php: wp_ajax_get_attachment () | Обработчик Ajax для получения вложения. |
| wp-admin / включает / ajax-actions.php: wp_ajax_save_attachment () | Обработчик Ajax для обновления атрибутов вложений. |
| wp-admin / включает / ajax-actions.php: wp_ajax_save_attachment_compat () | Обработчик Ajax для сохранения обратно совместимых атрибутов вложений. |
| wp-admin / включает / ajax-actions.php: wp_ajax_wp_link_ajax () | Обработчик Ajax для внутренней компоновки. |
| wp-admin / включает / ajax-actions.php: wp_ajax_get_comments () | Обработчик Ajax для получения комментариев. |
| wp-admin / включает / ajax-actions.php: wp_ajax_replyto_comment () | Обработчик Ajax для ответа на комментарий. |
| wp-admin / включает / ajax-actions.php: wp_ajax_autocomplete_user () | Обработчик Ajax для автозаполнения пользователя. |
| wp-admin / includes / revision.php: wp_prepare_revisions_for_js () | Подготовьте исправления для JavaScript. |
| wp-admin / включает / class-wp-comments-list-table.php: WP_Comments_List_Table :: get_views () | |
| wp-admin / includes / class-wp-comments-list-table.php: WP_Comments_List_Table :: __ construct () | Конструктор. |
| wp-admin / includes / nav-menu.php: wp_nav_menu_item_post_type_meta_box () | Отображает мета-поле для пункта меню типа сообщения. |
| wp-admin / includes / nav-menu.php: wp_nav_menu_item_taxonomy_meta_box () | Отображает мета-поле для пункта меню таксономии. |
| wp-admin / includes / comment.php: get_pending_comments_num () | Получить количество ожидающих рассмотрения комментариев к сообщению или сообщениям |
| wp-admin / включает / class-custom-image-header.php: Custom_Image_Header :: get_header_dimensions () | Вычислить ширину и высоту в зависимости от того, что поддерживает текущая выбранная тема. |
| wp-admin / включает / class-custom-image-header.php: Custom_Image_Header :: ajax_header_crop () | Получает вложение, загруженное Media Manager, обрезает его, а затем сохраняет как новый объект. Возвращает сведения об объекте в кодировке JSON. |
| wp-admin / включает / class-custom-image-header.php: Custom_Image_Header :: ajax_header_add () | При наличии идентификатора вложения для изображения заголовка обновляет его метку времени «последнего использования» до настоящего момента. |
| wp-admin / включает / class-custom-image-header.php: Custom_Image_Header :: ajax_header_remove () | Учитывая идентификатор вложения для изображения заголовка, отменяет его установку как загруженное пользователем изображение заголовка для текущей темы. |
| wp-admin / включает / class-custom-image-header.php: Custom_Image_Header :: step_2 () | Показать второй шаг страницы пользовательского изображения заголовка. |
| wp-admin / включает / class-custom-image-header.php: Custom_Image_Header :: step_3 () | Отобразить третий шаг страницы пользовательского изображения заголовка. |
| wp-admin / включает / class-custom-image-header.php: Custom_Image_Header :: js_2 () | Отобразить JavaScript на основе шага 2. |
| wp-admin / включает / class-custom-background.php: Custom_Background :: wp_set_background_image () | |
| wp-includes / class-wp-customize-manager.php: WP_Customize_Manager :: register_controls () | Зарегистрируйте некоторые элементы управления по умолчанию. |
| wp-includes / formatting.php: sanitize_option () | Дезинфицирует различные значения опциона в зависимости от характера опциона. |
| wp-includes / pluggable.php: wp_rand () | Генерирует случайное число. |
| wp-includes / general-template.php: wp_get_archives () | Отображение ссылок на архив в зависимости от типа и формата. |
| wp-includes / class-wp-query.php: WP_Query :: get_posts () | Получает массив сообщений на основе переменных запроса. |
| wp-includes / class-wp-query.php: WP_Query :: parse_query () | Анализирует строку запроса и устанавливает логические значения типа запроса. |
| wp-включает / класс-wp-query.php: WP_Query :: parse_tax_query () | Анализирует различные переменные запроса, связанные с таксономией. |
| wp-includes / load.php: get_current_blog_id () | Получить текущий идентификатор сайта. |
wp-includes / functions. php:
get_status_header_desc () php:
get_status_header_desc () | Получить описание статуса HTTP. |
| wp-includes / functions.php: number_format_i18n () | Преобразование числа с плавающей запятой в формат в зависимости от языкового стандарта. |
| wp-includes / widgets / class-wp-widget-latest-comments.php: WP_Widget_Recent_Comments :: update () | Обрабатывает параметры обновления текущего экземпляра виджета «Последние комментарии». |
| wp-включает / виджеты / класс-wp-виджет-последние-комментарии.php: WP_Widget_Recent_Comments :: form () | Выводит форму настроек для виджета «Последние комментарии». |
| wp-includes / widgets / class-wp-widget-latest-comments.php: WP_Widget_Recent_Comments :: widget () | Выводит содержимое для текущего экземпляра виджета «Последние комментарии». |
| wp-включает / виджеты / класс-wp-виджет-последние-сообщения.php: WP_Widget_Recent_Posts :: widget () | Выводит содержимое для текущего экземпляра виджета «Последние сообщения». |
| wp-includes / widgets / class-wp-widget-latest-posts.php: WP_Widget_Recent_Posts :: form () | Выводит форму настроек для виджета «Последние сообщения». |
| wp-includes / link-template.php: get_post_comments_feed_link () | Получает постоянную ссылку для канала комментариев к сообщениям. |
| wp-includes / feed.php: rss_enclosure () | Показать вложение RSS для текущего сообщения. |
| wp-includes / class-wp-user-query.php: WP_User_Query :: prepare_query () | Подготовьте переменные запроса. |
| wp-includes / media.php: wp_video_shortcode () | Создает выходной шорткод видео. |
| wp-includes / media.php: wp_get_attachment_image () | Получите HTML-элемент img, представляющий вложение изображения. |
| wp-includes / media.php: add_image_size () | Зарегистрируйте новый размер изображения. |
| wp-includes / post.php: set_post_thumbnail () | Устанавливает миниатюру сообщения (избранное изображение) для данного сообщения. |
| wp-includes / post.php: wp_get_recent_posts () | Получить несколько последних сообщений. |
| wp-includes / post.php: is_sticky () | Определяет, является ли сообщение прикрепленным. |
| wp-includes / post.php: get_post_custom () | Получение мета-полей сообщения на основе идентификатора сообщения. |
| wp-includes / rewrite.php: url_to_postid () | Изучите URL-адрес и попытайтесь определить идентификатор сообщения, который он представляет. |
| wp-includes / class-wp-xmlrpc-server.php: wp_xmlrpc_server :: mw_getRecentPosts () | Получить список последних сообщений. |
| wp-includes / class-wp-xmlrpc-server.php: wp_xmlrpc_server :: mt_getRecentPostTitles () | Получить заголовки недавних сообщений. |
| wp-includes / class-wp-xmlrpc-server.php: wp_xmlrpc_server :: blogger_getRecentPosts () | Получить список последних сообщений. |
| wp-includes / class-wp-xmlrpc-server.php: wp_xmlrpc_server :: wp_getMediaLibrary () | Извлекает коллекцию элементов медиатеки (или вложений) |
| wp-includes / class-wp-xmlrpc-server.php: wp_xmlrpc_server :: wp_getComments () | Получить комментарии. |
| wp-includes / class-wp-xmlrpc-server.php: wp_xmlrpc_server :: wp_newComment () | Создать новый комментарий. |
| wp-includes / class-wp-xmlrpc-server.php: wp_xmlrpc_server :: wp_getPosts () | Получить сообщения. |
wp-includes / class-wp-xmlrpc-server. php:
wp_xmlrpc_server :: wp_getTerms () php:
wp_xmlrpc_server :: wp_getTerms () | Получить все термины таксономии. |
| wp-includes / class-wp-xmlrpc-server.php: wp_xmlrpc_server :: wp_getUsers () | Получить пользователей. |
| wp-includes / class-wp-xmlrpc-server.php: wp_xmlrpc_server :: _ insert_post () | Вспомогательный метод для wp_newPost () и wp_editPost (), содержащий общую логику. |
| wp-includes / customize / class-wp-customize-header-image-control.php: WP_Customize_Header_Image_Control :: enqueue () | |
| wp-includes / customize / class-wp-customize-header-image-control.php: WP_Customize_Header_Image_Control :: render_content () | |
| wp-включает / комментарий.php: wp_new_comment () | Добавляет новый комментарий в базу данных. |
| wp-includes / meta.php: delete_metadata () | Удаляет метаданные для указанного объекта. |
| wp-includes / meta.php: metadata_exists () | Определяет, существует ли метаполе с данным ключом для данного идентификатора объекта. |
| wp-includes / class-wp-editor.php: _WP_Editors :: wp_link_query () | Выполняет почтовые запросы для внутренних ссылок. |
| wp-includes / meta.php: add_metadata () | Добавляет метаданные для указанного объекта. |
| wp-includes / meta.php: update_metadata () | Обновляет метаданные для указанного объекта.Если для указанного идентификатора объекта и ключа метаданных еще не существует значения, метаданные будут добавлены. |
| wp-includes / sitemaps / class-wp-sitemaps-renderer.php: WP_Sitemaps_Renderer :: check_for_simple_xml_availability () | Проверяет наличие расширения SimpleXML и наличие ошибок, если оно отсутствует. |
| wp-includes / sitemaps / class-wp-sitemaps.php: WP_Sitemaps :: init () | Запускает все функции карты сайта. |
| wp-includes / formatting.php: wp_pre_kses_block_attributes () | Удаляет недопустимый HTML из значений атрибутов анализируемого блока при фильтрации в контексте публикации. |
| wp-admin / включает / класс-wp-site-health.php: WP_Site_Health :: __ construct () | Конструктор WP_Site_Health. |
| wp-includes / formatting.php: wp_init_targeted_link_rel_filters () | Добавляет все фильтры, изменяющие атрибут rel целевых ссылок. |
| wp-includes / load.php: wp_get_active_and_valid_themes () | Извлекает массив активных и действительных тем. |
| wp-включает / мс-сайт.php: update_sitemeta_cache () | Обновляет кеш метаданных для списка идентификаторов сайтов. |
| wp-includes / rest-api / search / class-wp-rest-post-search-handler.php: WP_REST_Post_Search_Handler :: prepare_item () | Подготавливает результат поиска для данного идентификатора. |
| wp-includes / blocks.php: do_blocks () | Разбирает динамические блоки из |
| wp-includes / blocks.php: _restore_wpautop_hook () | Если do_blocks () необходимо удалить wpautop () из фильтра |
| wp-includes / wp-db.php: wpdb :: placeholder_escape () | Создает и возвращает escape-строку-заполнитель для использования в запросах, возвращаемых :: prepare (). |
| wp-includes / widgets / class-wp-widget-custom-html.php: WP_Widget_Custom_HTML :: widget () | Выводит содержимое для текущего экземпляра пользовательского HTML-виджета. |
| wp-includes / widgets / class-wp-widget-media.php: WP_Widget_Media :: _ register_one () | Добавить ловушки при регистрации всех экземпляров виджета этого класса виджета. |
| wp-includes / widgets / class-wp-widget-media-video.php: WP_Widget_Media_Video :: render_media () | Рендеринг медиа на внешнем интерфейсе. |
| wp-includes / class-wp-customize-manager.php: WP_Customize_Manager :: save_changeset_post () | Сохраните сообщение для загруженной ревизии. |
| wp-includes / rest-api / endpoints / class-wp-rest-attachments-controller.php: WP_REST_Attachments_Controller :: prepare_items_query () | Определяет допустимые query_vars для ответа get_items () и подготавливает для WP_Query. |
| wp-includes / rest-api / endpoints / class-wp-rest-posts-controller.php: WP_REST_Posts_Controller :: prepare_item_for_response () | Подготавливает единичный пост-вывод для ответа. |
| wp-includes / rest-api / endpoints / class-wp-rest-posts-controller.php: WP_REST_Posts_Controller :: get_item_permissions_check () | Проверяет, есть ли у данного запроса доступ для чтения сообщения. |
| wp-includes / rest-api / endpoints / class-wp-rest-posts-controller.php: WP_REST_Posts_Controller :: get_items () | Получает коллекцию сообщений. |
| wp-includes / rest-api / endpoints / class-wp-rest-comments-controller.php: WP_REST_Comments_Controller :: check_read_post_permission () | Проверяет, можно ли прочитать сообщение. |
| wp-includes / class-wp-locale-Switcher.php: WP_Locale_Switcher :: init () | Инициализирует переключатель локали. |
| wp-includes / class-wp-taxonomy.php: WP_Taxonomy :: add_hooks () | Регистрирует обратный вызов ajax для мета-блока. |
| wp-includes / class-wp-customize-nav-menus.php: WP_Customize_Nav_Menus :: insert_auto_draft_post () | Добавить новый |
| wp-includes / customize / class-wp-customize-custom-css-setting.php: WP_Customize_Custom_CSS_Setting :: preview () | Добавить фильтр для предварительного просмотра значения сообщения. |
| wp-включает / класс-WP-метаданные-ленивый загрузчик.php: WP_Metadata_Lazyloader :: queue_objects () | Добавляет объекты в очередь отложенной загрузки метаданных. |
| wp-includes / class-wp-customize-widgets.php: WP_Customize_Widgets :: render_widget_partial () | Отображает определенный виджет, используя предоставленные аргументы боковой панели. |
| wp-includes / class-wp-customize-widgets.php: WP_Customize_Widgets :: selected_refresh_init () | Добавляет перехватчики для выборочного обновления. |
| wp-includes / rest-api.php: rest_api_default_filters () | Регистрирует фильтры REST API по умолчанию. |
| wp-includes / comment.php: wp_handle_comment_submission () | Обрабатывает отправку комментария, обычно отправляемого в wp-comments-post.php через форму комментариев. |
| wp-admin / включает / класс-wp-screen.php: WP_Screen :: render_view_mode () | Отображает настройки режима просмотра таблицы списка. |
| wp-includes / customize / class-wp-customize-nav-menu-setting.php: WP_Customize_Nav_Menu_Setting :: update () | Создайте / обновите термин nav_menu для этого параметра. |
| wp-includes / customize / class-wp-customize-nav-menu-setting.php: WP_Customize_Nav_Menu_Setting :: preview () | Обработка предварительного просмотра настройки. |
wp-includes / customize / class-wp-customize-nav-menu-item-setting. php:
WP_Customize_Nav_Menu_Item_Setting :: update () php:
WP_Customize_Nav_Menu_Item_Setting :: update () | Создает / обновляет сообщение nav_menu_item для этого параметра. |
| wp-includes / customize / class-wp-customize-nav-menu-item-setting.php: WP_Customize_Nav_Menu_Item_Setting :: preview () | Обработка предварительного просмотра настройки. |
| wp-includes / customize / class-wp-customize-nav-menus-panel.php: WP_Customize_Nav_Menus_Panel :: render_screen_options () | Параметры экрана рендеринга для меню. |
| wp-includes / class-wp-customize-nav-menus.php: WP_Customize_Nav_Menus :: customize_preview_init () | Добавить крючки для предварительного просмотра настройщика. |
| wp-includes / class-wp-customize-nav-menus.php: WP_Customize_Nav_Menus :: customize_register () | Добавьте настройки и элементы управления настройщика. |
| wp-включает / класс-wp-customize-nav-menus.php: WP_Customize_Nav_Menus :: __ construct () | Конструктор. |
| wp-admin / включает / класс-wp-site-icon.php: WP_Site_Icon :: get_post_metadata () | Добавляет пользовательские размеры изображения, когда запрашиваются метаданные для изображения, которые используются в качестве значка сайта. |
| wp-admin / включает / класс-wp-site-icon.php: WP_Site_Icon :: __ construct () | Регистрирует действия и фильтры. |
| wp-admin / включает / ajax-actions.php: wp_ajax_crop_image () | Обработчик Ajax для обрезки изображения. |
| wp-admin / включает / post.php: wp_edit_attachments_query_vars () | Получить переменные запроса для текущего запроса вложений. |
| wp-admin / включает / класс-wp-list-table-compat.php: _WP_List_Table_Compat :: __ construct () | Конструктор. |
wp-login. php:
login_header () php:
login_header () | Вывести заголовок страницы входа. |
| wp-admin / включает / класс-wp-automatic-updater.php: WP_Automatic_Updater :: update () | При необходимости обновите элемент. |
| wp-admin / includes / class-language-pack-upgradeder.php: Language_Pack_Upgrader :: bulk_upgrade () | Пакетное обновление языковых пакетов. |
| wp-admin / включает / класс-тема-upgrade.php: Theme_Upgrader :: check_parent_theme_filter () | Проверяем, устанавливается ли дочерняя тема и нужно ли установить ее родительскую. |
| wp-admin / включает / класс-тема-upgrade.php: Theme_Upgrader :: install () | Установите пакет темы. |
| wp-admin / включает / класс-тема-upgrade.php: Theme_Upgrader :: upgrade () | Обновите тему. |
| wp-admin / включает / класс-тема-обновление.php: Theme_Upgrader :: bulk_upgrade () | Обновить сразу несколько тем. |
| wp-admin / includes / class-plugin-upgradeder.php: Plugin_Upgrader :: bulk_upgrade () | Массовое обновление сразу нескольких плагинов. |
| wp-admin / includes / class-plugin-upgradeder.php: Plugin_Upgrader :: install () | Установите пакет плагина. |
| wp-admin / includes / class-plugin-upgradeder.php: Plugin_Upgrader :: upgrade () | Обновите плагин. |
| wp-admin / включает / класс-wp-screen.php: WP_Screen :: render_per_page_options () | Параметр рендеринга элементов на странице |
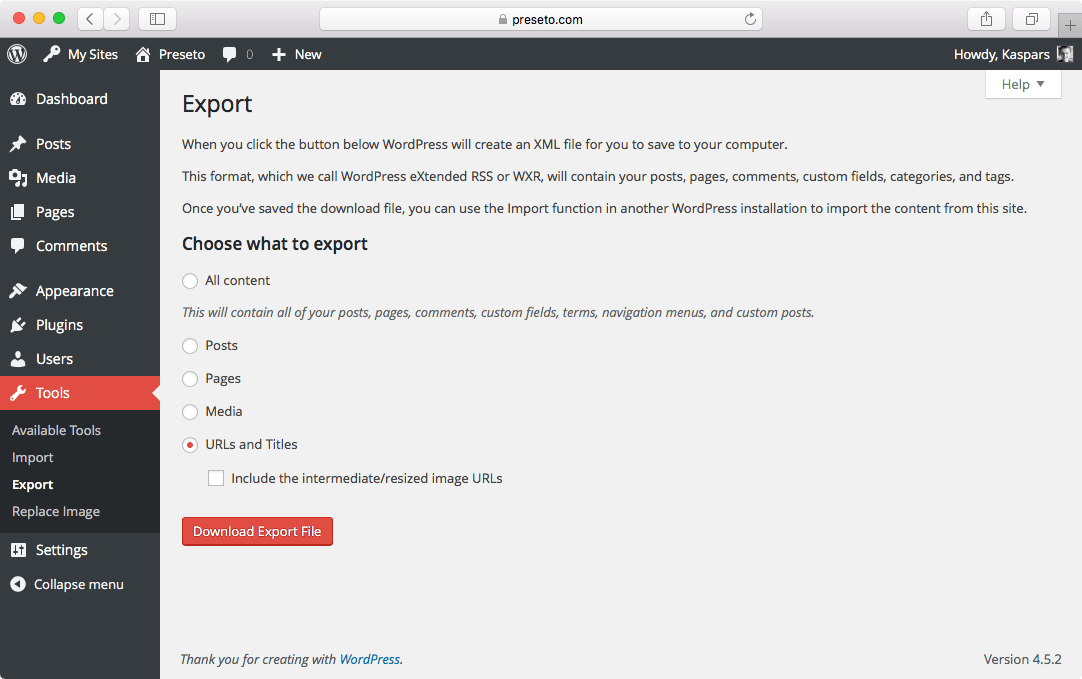
| wp-admin / включает / экспорт.php: export_wp () | Создает файл экспорта WXR для загрузки. |
| wp-admin / includes / deprecated.php: wp_update_core () | Когда-то он использовался для запуска Core Updater. |
wp-admin / includes / deprecated. php:
wp_update_plugin () php:
wp_update_plugin () | Когда-то он использовался для запуска модуля обновления подключаемых модулей. |
| wp-admin / includes / deprecated.php: wp_update_theme () | Когда-то он использовался для запуска программы обновления темы. |
| wp-admin / включает / класс-wp-list-table.php: WP_List_Table :: __ construct () | Конструктор. |
| wp-admin / includes / dashboard.php: wp_dashboard_setup () | Регистрирует виджеты приборной панели. |
| wp-includes / option.php: register_setting () | Регистрирует настройку и ее данные. |
| wp-admin / включает / media.php: media_upload_type_form () | Выводит форму загрузки устаревшего мультимедиа для данного типа мультимедиа. |
| wp-admin / включает / media.php: media_upload_gallery_form () | Добавляет форму галереи для загрузки iframe |
| wp-admin / включает / media.php: media_upload_library_form () | Выводит форму загрузки устаревшего мультимедиа для библиотеки мультимедиа. |
| wp-admin / включает / ajax-actions.php: wp_ajax_query_attachments () | Обработчик Ajax для запросов вложений. |
| wp-admin / включает / ajax-actions.php: wp_ajax_replyto_comment () | Обработчик Ajax для ответа на комментарий. |
| wp-admin / includes / bookmark.php: wp_link_manager_disabled_message () | Выводит сообщение об отключении для Менеджера ссылок WordPress. |
| wp-admin / включает / класс-wp-media-list-table.php: WP_Media_List_Table :: display_rows () | |
| wp-admin / включает / класс-wp-importer.php: WP_Importer :: get_page () | ПОЛУЧИТЬ URL |
| wp-admin / includes / class-wp-comments-list-table.php: WP_Comments_List_Table :: __ construct () | Конструктор. |
| wp-admin / includes / nav-menu.php: wp_nav_menu_setup () | Зарегистрируйте мета-блоки навигационного меню и дополнительные элементы меню. |
| wp-admin / включает / widgets.php: wp_list_widget_controls () | Показать виджеты и их настройки для боковой панели. |
| wp-admin / включает / класс-wp-posts-list-table.php: WP_Posts_List_Table :: display_rows () | |
| wp-admin / update-core.php: do_core_upgrade () | Обновите основной дисплей WordPress. |
| wp-includes / class-wp-customize-manager.php: WP_Customize_Manager :: customize_preview_init () | Распечатать настройки JavaScript. |
| wp-includes / class-wp-customize-manager.php: WP_Customize_Manager :: start_previewing_theme () | Если тема для предварительного просмотра не является активной темой, добавьте обратные вызовы фильтра, чтобы заменить ее во время выполнения. |
| wp-includes / class-wp-customize-manager.php: WP_Customize_Manager :: __ construct () | Конструктор. |
| wp-includes / kses.php: kses_init_filters () | Добавляет все фильтры содержимого формы ввода KSES. |
| wp-includes / functions.php: _default_wp_die_handler () | Прекращает выполнение WordPress и отображает HTML-страницу с сообщением об ошибке. |
| wp-includes / widgets / class-wp-widget-text.php: WP_Widget_Text :: widget () | Выводит содержимое для текущего экземпляра текстового виджета. |
| wp-includes / widgets / class-wp-widget-text.php: WP_Widget_Text :: form () | Выводит форму настройки текстового виджета. |
| wp-включает / класс-wp-embed.php: WP_Embed :: __ construct () | Конструктор |
wp-includes / class-wp-oembed. php:
WP_oEmbed :: __ construct () php:
WP_oEmbed :: __ construct () | Конструктор. |
| wp-includes / plugin.php: add_action () | Подключает функцию к определенному действию. |
| wp-includes / class-wp-customize-setting.php: WP_Customize_Setting :: __ construct () | Конструктор. |
| wp-includes / class-wp-customize-setting.php: WP_Customize_Setting :: preview () | Добавьте фильтры для предоставления значения параметра при доступе. |
| wp-includes / user.php: wp_signon () | Аутентифицирует и регистрирует пользователя с возможностью запоминания. |
| wp-includes / revision.php: _set_preview () | Устанавливает объект сообщения для предварительного просмотра на основе автосохранения сообщения. |
| wp-includes / revision.php: _show_post_preview () | Фильтрует последний контент для предварительного просмотра из автосохранения сообщения. |
| wp-includes / ms-default-constants.php: ms_upload_constants () | Определяет константы мультисайтовой загрузки. |
| wp-includes / class-walker-comment.php: Walker_Comment :: start_el () | Запускает вывод элемента. |
| wp-includes / class-wp-customize-widgets.php: WP_Customize_Widgets :: start_capturing_option_updates () | Начинает отслеживать изменения параметров виджета, кэшируя новые значения. |
| wp-includes / class-wp-customize-widgets.php: WP_Customize_Widgets :: capture_filter_pre_update_option () | Предварительно фильтрует захваченные значения параметров перед обновлением. |
| wp-includes / class-wp-customize-widgets.php: WP_Customize_Widgets :: __ construct () | Начальный загрузчик. |
| wp-includes / class-wp-customize-widgets.php: WP_Customize_Widgets :: override_sidebars_widgets_for_theme_switch () | Переопределить sidebars_widgets для переключения темы. |
| wp-includes / class-wp-customize-widgets.php: WP_Customize_Widgets :: customize_register () | Регистрирует настройки и элементы управления настройщика для всех боковых панелей и виджетов. |
| wp-включает / комментарий.php: check_comment_flood_db () | Перехватывает встроенную в WP проверку комментариев на основе базы данных. |
| wp-includes / meta.php: register_meta () | Регистрирует мета-ключ. |
| wp-includes / class-wp-editor.php: _WP_Editors :: editor () | Выводит HTML для единственного экземпляра редактора. |
100 наиболее часто используемых функций WordPress — Vegibit
WordPress — это мощная платформа для публикации, которая позволяет как пользователям, не имеющим опыта программирования, так и разработчикам быстро и легко создавать и обмениваться контентом. Что делать, если вы хотите начать разработку тем и плагинов для своего веб-сайта WordPress или для клиентов? Что ж, не стоит пытаться трогать код ядра WordPress. Разработчики тем и плагинов имеют доступ к сотням функций, которые предоставляет ядро WordPress, так что они могут расширять и настраивать любую установку WordPress для работы и поведения именно так, как им хотелось бы.В этой статье мы подробно рассмотрели некоторые из самых популярных тем WordPress, такие как Astra, Bootstrap-Basic, Hestia, Kuhn, Mins, OceanWP, Primer, Stout, Twenty Seventeen, Understrap и другие. Мы проверили, какие функции WordPress наиболее распространены в этих темах для создания отличных впечатлений от WordPress. Мы нашли следующий список функций WordPress.
1. get_theme_mod ()
Получить значение модификации темы для текущей темы.
2.add_setting ()
Добавьте настройку.
4. apply_filters ()
Вызов функций, добавленных к ловушке фильтра.
5. esc_attr ()
Экранирование атрибутов HTML.![]()
6. get_option ()
Извлекает значение параметра на основе имени параметра.
7. esc_url ()
Проверяет и очищает URL.
8. esc_html ()
Экранирование для блоков HTML.
9._e ()
В WordPress строки в файлах php помечаются для перевода на другие языки и локализации с помощью двух функций: __ () и _e ().
10. абсент ()
Преобразует значение в неотрицательное целое число.
11. get_template_part ()
Загружает деталь шаблона в шаблон.
12. is_singular ()
Является ли запрос для существующего отдельного сообщения любого типа сообщения (сообщение, вложение, страница, пользовательские типы сообщений)?
13.get_post_type ()
Извлекает тип сообщения текущего сообщения или данного сообщения.
14. get_the_ID ()
Получить идентификатор текущего элемента в цикле WordPress.
15. the_content ()
Показать содержание сообщения.
16. have_posts ()
Имеет ли текущий запрос WordPress результаты для зацикливания.
17. post_class ()
Показать классы для блока сообщения.
18.get_comments_number ()
Извлекает количество комментариев к сообщению.
19. the_ID ()
Показать идентификатор текущего элемента в цикле WordPress.
20. is_single ()
Это запрос для существующего отдельного сообщения?
21. get_permalink ()
Получает полную постоянную ссылку для текущего сообщения или идентификатора сообщения.
22. get_the_title ()
Получить заголовок сообщения.
23. admin_url ()
Получает URL-адрес области администрирования для текущего сайта.
24. add_section ()
Добавьте раздел настройки.
25. is_home ()
Определяет, относится ли запрос к домашней странице блога.
26. get_sidebar ()
Загрузить шаблон боковой панели.
Загрузить шаблон нижнего колонтитула.
28. is_customize_preview ()
Указывает, просматривается ли сайт в настройщике.
Отображает меню навигации.
30. the_title ()
Отображение или получение заголовка текущего сообщения с необязательной разметкой.
31. current_user_can ()
Указывает, есть ли у текущего пользователя определенные возможности.
32. is_active_sidebar ()
Используется ли боковая панель.
33. wp_link_pages ()
Форматированный вывод списка страниц.
34. get_the_time ()
Получить время написания сообщения.
35. get_the_date ()
Получить дату написания сообщения.
36. the_permalink ()
Показывает постоянную ссылку для текущего сообщения.
37. the_post ()
Итерировать индекс поста в цикле.
38. esc_attr_e ()
Показать переведенный текст, который был экранирован для безопасного использования в атрибуте.
39. is_front_page ()
Есть ли запрос на первую страницу сайта?
40.bloginfo ()
Отображает информацию о текущем сайте.
41. comments_open ()
Открыто ли текущее сообщение для комментариев.
42. post_password_required ()
Требуется ли для публикации пароль, и был предоставлен правильный пароль.
43. has_post_thumbnail ()
Проверьте, не прикреплено ли к сообщению изображение.
44. get_bloginfo ()
Получает информацию о текущем сайте.
45. get_post_format ()
Получить ярлык формата для сообщения
46. dynamic_sidebar ()
Показать динамическую боковую панель.
47. is_search ()
Это запрос для поиска?
48. home_url ()
Получает URL-адрес текущего сайта, на котором доступен интерфейс.
49. comments_template ()
Загрузите шаблон комментария, указанный в $ file.
50.add_theme_support ()
Регистрирует поддержку темы для данной функции.
51. add_query_arg ()
Извлекает измененную строку запроса URL.
Определяет, назначено ли для зарегистрированного местоположения навигационного меню меню.
53. is_wp_error ()
Проверьте, является ли переменная ошибкой WordPress.
54. get_the_author_meta ()
Получает запрошенные данные автора текущего сообщения.
55. edit_post_link ()
Отображает ссылку редактирования сообщения для сообщения.
56. is_admin ()
Указывает, относится ли текущий запрос к странице административного интерфейса.
57. the_excerpt ()
Показать отрывок из сообщения.
58. wp_get_attachment_image_src ()
Получить изображение, представляющее вложение.
59. _x ()
Получить переведенную строку с контекстом gettext.
60. language_attributes ()
Отображает языковые атрибуты для тега html.
61. body_class ()
Отобразите классы для основного элемента.
62. add_filter ()
Привязать функцию или метод к определенному действию фильтра.
63. is_page ()
Это запрос для существующей отдельной страницы?
64. register_sidebar ()
Строит определение для одной боковой панели и возвращает идентификатор.
65. get_the_category_list ()
Получение списка категорий для сообщения в виде списка HTML или произвольного формата.
66. get_the_tag_list ()
Получить теги для сообщения, отформатированного в виде строки.
67. esc_attr_x ()
Перевести строку с помощью контекста gettext и экранировать ее для безопасного использования в атрибуте.
68. get_setting ()
Получить значение в зависимости от варианта. (Вместо этого используйте get_option ().)
69.add_action ()
Подключает функцию к определенному действию.
70. have_comments ()
Есть ли комментарии, которые нужно перебрать.
71. is_archive ()
Это запрос для существующей страницы архива?
72. wp_list_comments ()
Перечислить комментарии.
73. wp_enqueue_style ()
Поставить таблицу стилей CSS в очередь.
74. set_transient ()
Установить / обновить значение переходного процесса.
75. wp_enqueue_script ()
Поставить сценарий в очередь.
76. get_search_form ()
Показать форму поиска.
77. get_post_thumbnail_id ()
Получить идентификатор миниатюры сообщения.
78. get_transient ()
Получите значение переходного процесса.
79. the_post_thumbnail ()
Показать миниатюру сообщения.
80. get_search_query ()
Извлекает содержимое переменной поискового запроса WordPress.
81. add_partial ()
82. get_the_modified_date ()
Получить дату последнего изменения сообщения.
83. get_author_posts_url ()
Получить URL-адрес страницы автора для пользователя с предоставленным идентификатором.
Запустить действие wp_footer.
85. wp_head ()
Запуск действия wp_head.
86. get_the_post_thumbnail ()
Получить миниатюру сообщения.
87. comment_form ()
Выводит полную форму комментариев для использования в шаблоне.
88.
 number_format_i18n ()
number_format_i18n ()Преобразование числа с плавающей запятой в формат в зависимости от языкового стандарта.
89. get_header ()
Загрузить шаблон заголовка.
90. the_posts_pagination ()
Отображает разбитую на страницы навигацию к следующему / предыдущему набору сообщений, если применимо.
Регистрирует расположение меню навигации для темы.
92. wp_die ()
Прекратить выполнение WordPress и отобразить HTML-сообщение с сообщением об ошибке.
93. wp_reset_postdata ()
После прохождения отдельного запроса эта функция восстанавливает глобальную переменную $ post до текущей записи в основном запросе.
94. load_theme_textdomain ()
Загрузите переведенные строки темы.
95. get_queried_object_id ()
Получить идентификатор текущего запрошенного объекта.
96. esc_url_raw ()
Выполняет esc_url () для использования базы данных.
97. the_archive_title ()
Показать заголовок архива на основе запрошенного объекта.
98. add_image_size ()
Зарегистрируйте новый размер изображения.
99. get_theme_file_uri ()
Получает URL-адрес файла в теме.
100. get_stylesheet_uri ()
Извлекает URI текущей таблицы стилей темы.
Обзор 100 наиболее часто используемых функций WordPress
Надеюсь, эта шпаргалка по популярным функциям WordPress оказалась для вас полезной.Для каждой функции WordPress в списке мы включили ссылку на официальные ресурсы для разработчиков WordPress, а также ссылку на статью сообщества, в которой объясняется, как работает упомянутая функция WordPress. Удачного вам написания кода на WordPress!
Как написать и активировать функцию в WordPress
Если вы начинаете разрабатывать собственные плагины WordPress или создаете свои собственные темы, вам нужно научиться писать функции.
Может быть, вы написали функцию, которая не работала, и разочаровались.Или, может быть, вы запутались в хуках действий и фильтров и не знаете, как заставить работать свою функцию.
В этом посте я помогу вам решить любые проблемы, возникающие при написании функций. Я покажу вам, как структурировать вашу функцию, дам вам лучшие практические советы и поясню методы, которые вы можете использовать для активации своей функции.
Итак, приступим!
Что вам понадобится
Чтобы следовать этому руководству, будет полезно, если у вас есть функция, над которой вы уже работаете.Так вы сможете применить полученные знания на практике и извлечь из этого больше. В этом случае вам понадобятся инструменты:
- Редактор кода
- Разработка WordPress
- Файл для вашей функции — который может находиться в файле functions.php вашей темы или может быть в подключаемом модуле.
Если у вас его нет, потому что вы еще не приступили к работе, не волнуйтесь — читайте дальше, и вы узнаете, с чего начать.
Где лучше разместить свою функцию?
Перед тем, как начать, вам нужно подумать, где вы собираетесь разместить код для своей функции.У вас есть два варианта: файл функций вашей темы или плагин.
Что вы будете использовать, будет зависеть от цели вашей функции:
- Если это связано с дизайном и отображением вашего контента, поместите его в свою тему. Он напрямую связан с темой и будет работать только вместе с остальным кодом темы.
- Если он работает (а большинство функций, ключ кроется в названии), то поместите его в плагин.
Многие из нас начинают с файла функций, потому что это проще, затем мы переходим к созданию подключаемых модулей, когда обретаем уверенность.Создать плагин на самом деле очень просто — ознакомьтесь с нашим руководством по созданию плагинов.
Если вы уверены, что ваш плагин должен быть в файле функций темы, а в вашей теме его еще нет, то просмотрите наше полное руководство по файлу функций.
Как написать свою функцию
Итак, теперь у вас открыт файл (либо functions.php , либо ваш файл плагина), и вы готовы написать эту функцию. Разобьем его на части.
Добавление комментариев
Я знаю, о чем вы думаете: комментарии, не могли бы мы просто продолжить и уже написать код? Но я всегда добавляю комментарии перед написанием своего плагина.Таким образом, я могу увидеть, для чего предназначена моя функция, когда вернусь к ней. Иногда мне не нужно возвращаться к куску кода годами, и поверьте мне, я забуду, как этот код работал, когда я это сделал! И если кому-то еще когда-нибудь понадобится поработать над вашей функцией, комментарии помогут им понять, что она делает.
Моя функция будет простой — зарегистрировать пару шрифтов Google в моей теме. Он находится в файле функций темы, потому что он связан с отображением, а не с макетом. Но сначала я добавлю несколько комментариев:
Я форматирую свои комментарии таким образом, чтобы их было легко найти, когда я быстро пролистываю файл позже.
Открытие функции
Теперь пора написать функцию. Вы открываете его со словом function и именем функции. Вы всегда должны использовать префикс к имени вашей функции, чтобы гарантировать уникальность ее имени. Таким образом, он не будет конфликтовать ни с какими функциями в вашей теме или с какими-либо сторонними плагинами. Используйте свое имя, свои инициалы или название или инициалы сайта или плагина, для которого вы пишете код.
После этого вы поставите фигурные скобки, внутри которых идет код вашей темы:
Заполнение функции
Весь код, который вы хотите запустить функцией, заключен в фигурные скобки.Сюда входят любые условные теги, которые я объясню более подробно позже. Вот мой код для моей функции шрифтов Google:
Я не собираюсь учить вас здесь программировать конкретную функцию, так как это будет зависеть от того, чего вы пытаетесь достичь. У нас есть много других сообщений, которые помогут вам с различными функциями, не говоря уже о наших курсах Академии по разработке WordPress!
Вот полная функция:
Но как только вы это сделаете, вы можете открыть страницу на своем сайте и удивиться, почему ничего не происходит.Это потому, что вы еще не активировали свою функцию.
Активация функции
Функция бесполезна, если вы не активируете ее каким-либо образом, сообщая WordPress, когда запускать функцию. У вас есть три варианта:
- Закодируйте функцию прямо в файле шаблона темы (или другом файле плагина).
- Присоедините его к боевому крючку.
- Присоедините его к крючку фильтра.
Давайте посмотрим на каждый из них.
Кодирование функции в файле шаблона темы
Этот параметр доступен только вам, если вы работаете со своей собственной темой.
Если вы хотите сделать это с помощью сторонней темы, вам нужно будет создать дочернюю тему, скопировать соответствующий файл шаблона темы из родительской темы в вашу дочернюю тему и добавить в нее свою функцию. Если файл шаблона будет изменен будущим обновлением родительской темы, ваш файл дочерней темы (который будет использовать WordPress) не будет отражать этого.
Я предполагаю, что вы работаете с темой, которую разработали самостоятельно, и у вас есть фрагмент кода, который вы хотите повторить в нескольких файлах шаблонов.Вместо того, чтобы создавать включаемый файл и вызывать его в этих файлах, вы решили использовать свой файл функций и создать функцию, что для фрагмента кода более эффективно.
Давайте представим, что ваша функция перекликается с датой. Вот он:
Теперь, чтобы добавить этот код в свою тему, вы должны добавить его в файл шаблона темы в том месте, где вы хотите запустить код:
Все просто! Вы просто добавляете этот код в соответствующий файл шаблона в своей теме.
Запуск вашей функции с помощью обработчика действий
Альтернативой является использование крючка действия. Это код, который позволяет запускать прикрепленный к нему код каждый раз, когда WordPress обнаруживает ловушку.
Вы можете использовать хуки, уже предоставленные WordPress, или создать свои собственные.
В случае функции шрифтов, которую я написал выше, вы должны использовать ловушку, предоставляемую WordPress: ловушку wp_enqueue_scripts . Чтобы активировать свою функцию, я бы добавил это вне фигурных скобок:
Итак, моя полная функция будет выглядеть так:
Теперь давайте посмотрим на пример, где я мог бы написать свой собственный хук.Вместо того, чтобы кодировать мою функцию для вывода даты непосредственно в файл шаблона темы (в данном случае цикл), я использую do_action () , чтобы добавить обработчик действия, а затем подключаю к нему свою функцию.
Итак, в моем файле шаблона я добавляю это:
Затем я прикрепляю к нему свою функцию, поэтому все будет выглядеть так:
Запуск вашей функции с помощью крючка для фильтра
Другой вид крючка — это крючок для фильтра. Он уже будет обернут вокруг некоторого кода или контента, когда он будет создан, и ваша функция переопределит это.Это полезно, если вы хотите что-то закодировать в файле шаблона темы, но даете себе возможность переопределить это позже. WordPress также предоставляет вам ряд обработчиков фильтров для использования с различными функциями.
Если вы не уверены в разнице между двумя типами ловушек, наше руководство к действию и крючки-фильтры прояснят вам ситуацию.
Вот пример: фрагмент текста в файле шаблона.
Примечание. Я знаю, что писать текст непосредственно в файлах шаблонов — не лучшая практика.Я также знаю, что делать это без интернализации — тоже плохая практика. Но это простой пример, поэтому, пожалуйста, не ругайте меня в комментариях.
Чтобы добавить перехватчик фильтра в файл шаблона, используйте функцию apply_filters () с именем фильтра в качестве первого параметра и содержимым по умолчанию в качестве второго:
А вот как подключить к нему функцию:
Обратите внимание, что функция add_filter () после функции очень похожа на функцию add_action () .Первый параметр — это имя ловушки, а второй — имя функции. Также обратите внимание, что функции apply_filters () часто предшествует echo , потому что она выводит на экран некоторый текст (в данном случае заголовок).
Использование условных тегов
Когда вы используете хуки для запуска своих функций, вы можете комбинировать это с условными тегами, чтобы определить обстоятельства, при которых функция будет запускаться.
Я часто вижу, что люди ошибаются в позиционировании условных тегов.Логика может сказать вам, что вы хотите, чтобы функция срабатывала только при определенных обстоятельствах, поэтому вы помещаете условный тег вне функции, верно?
Неправильно.
Вот два способа, которые я видел, оба из них: НЕПРАВИЛЬНО . Сначала оберните тег вокруг хука действия:
И, во-вторых, обертывание функции — тоже НЕПРАВИЛЬНО :
Единственный правильный способ — поместить условный тег вокруг кода внутри вашей функции. Таким образом, функция будет срабатывать во всех случаях, но если условие не выполняется, на самом деле ничего не произойдет.
Вот правильный способ использования условного тега для проверки отдельного сообщения:
Использование условного тега, подобного этому, упрощает и делает более точным, а также является мощным средством использования функций.
Знание того, как писать и активировать функции, положит начало вашей разработке WordPress
Понимание того, как работают функции, и умение их писать — важный навык, если вы планируете создавать собственные темы и плагины WordPress. С помощью этого руководства вы точно узнаете, как правильно писать функции и как выбирать метод их активации.
Бесплатное видео Почему 100 НЕ является идеальным показателем скорости загрузки страницы в Google (* 5 минут просмотра) Узнайте, как использовать Google PageSpeed Insights, чтобы ставить реалистичные цели, повышать скорость работы сайта и почему стремиться к 100 баллам — НЕПРАВИЛЬНАЯ цель.
Теги:Как получить доступ к файлу functions.php WordPress
Ваш файл WordPress functions.php является ключом к добавлению настроек кода на ваш сайт WordPress. Это особенно полезно, если вы используете дочернюю тему и не имеете доступа к фактическим файлам сайта.Есть два основных способа доступа к файлу functions.php :
Мы рекомендуем использовать дочернюю тему вместо непосредственного редактирования файлов вашего сайта.
Доступ к functions.php через интерфейс администратора WordPress
WP Enthusiast
WP Professional
WP Professional Plus
PairSIM WordPress
Для доступа к функциям .php через интерфейс администратора WordPress, выполните следующие действия:
- Войдите в интерфейс администратора WordPress
- На левой боковой панели наведите указатель мыши на Внешний вид , затем щелкните Редактор тем
- На правой боковой панели щелкните functions.php
Откроется редактор кода functions.php . Вы можете написать код прямо в этом интерфейсе и сохранить его.
Доступ к функциям.php через Центр управления учетными записями
WP Professional
WP Professional Plus
PairSIM WordPress
Чтобы получить доступ к файлу functions.php через серверную часть WordPress, выполните следующие действия:
- Войти в ACC
- На левой боковой панели щелкните Файлы
- В раскрывающемся списке щелкните Интернет
- Найдите каталог своего веб-сайта и щелкните путь к файлу, отображаемый справа от него.
Каталоги веб-сайтов в учетных записях WP Hosting могут не совпадать с вашим доменным именем.Посетите страницу сведений о сайте, чтобы увидеть, где отображается каталог вашего сайта.
- Внутри каталога щелкните wp-content имя файла
- Щелкните на имени файла Темы
- В этом каталоге найдите тему или название дочерней темы, которую вы используете в данный момент.
- Щелкните functions.php имя файла
- На верхней панели навигации нажмите Изменить
- Внесите изменения в файл
- Затем перейдите в конец страницы и нажмите Сохранить
Добавление пользовательских функций на сайт WordPress
Развенчание мифов о пользовательском коде в WordPress
Опытные разработчики знают, что лучший способ расширить функциональные возможности плагина — это добавить свой собственный код в то, что часто называют «функциональным плагином».Вы можете подумать, что можете просто зайти в файлы плагинов и изменить их там. Это правда, что вы МОЖЕТЕ это сделать, но это не лучшая практика, потому что при следующем обновлении вашего плагина вы потеряете этот пользовательский код.
Еще вы часто слышите, что вам нужно просто поместить этот код в файл вашей темы `functions.php`. Опять же, хотя это будет работать, это не считается «наилучшей практикой», потому что ваш сайт, скорее всего, обновит свою тему в ближайшем будущем, и вы снова потеряете эту добавленную функциональность плагина после изменения темы.
Итак, команда поддержки GiveWP дала вам специальный код для использования на вашем веб-сайте, или вы взяли его из нашей документации. Но вы НЕ МОЖЕТЕ изменить плагин, вы не можете добавить его в файл `functions.php` вашей темы, и вы не знаете, как создать плагин функциональности. Что ты должен делать?
Используйте плагин «Code Snippets»
Плагин «Code Snippets» — это простой и безопасный способ вставки пользовательских функций на ваш сайт WordPress без необходимости изучать, как использовать плагин Custom Functionality.Его также рекомендуется использовать, потому что он позволяет избежать возможного отключения сайта, если в пользовательском фрагменте кода отсутствует синтаксис или возникает ошибка. Вы можете избежать таких проблем, например:
Этот инструмент помогает избежать добавления фрагмента, который нарушает работу сайта. Перед активацией проверьте свои фрагменты!Для начала:
- Установите фрагменты кода, как любой другой плагин WordPress, и активируйте его.
- После активации перейдите на страницу «Фрагменты» и нажмите «Добавить», чтобы добавить свой собственный фрагмент кода.
- Вставьте код и добавьте описание или теги для фрагмента, затем нажмите «Сохранить изменения и активировать», чтобы увидеть фрагмент в действии.
- Если предоставленный код правильный, фрагмент будет запущен.
На странице фрагментов есть несколько примеров фрагментов для справки, которые при необходимости можно удалить. В эти примеры включены фрагменты, которые могут быть полезны при сортировке фрагментов на этой странице по имени или по дате, если вы планируете добавить несколько фрагментов.
При необходимости настройки фрагмента можно изменить и настроить в разделе «Фрагменты> Настройки». Это позволит вам изменить общие настройки и настройки в редакторах. По завершении не забудьте нажать «Сохранить изменения».
Великая сила приходит с большой ответственностью
Мы предоставляем эту документацию, чтобы помочь нашим пользователям GiveWP добавлять собственные функции. Имейте в виду, что этот тип настройки может вызвать конфликты или проблемы на вашем веб-сайте.Мы всегда настоятельно рекомендуем вам добавлять пользовательские функции в среду, которая позволяет вам быстро отменить то, что вы сделали, не вызывая проблем на вашем действующем сайте. Мы также рекомендуем вам тщательно протестировать перед запуском. Вот несколько важных моментов, о которых следует помнить
Руководство для начинающих по пониманию внутренних функций WordPress
WordPress — увлекательность — это приобретенный вкус, и он становится лучше с каждой новой вещью, которую вы изучаете. Мы все уже довольно давно используем WordPress — это одна из причин, почему вы здесь, в WPExplorer, и читаете эту статью! Как и вы, я тоже наткнулся на это прекрасное мастерство и был очарован его чистой красотой.WordPress не только дает нам возможность публиковать динамические, визуально привлекательные веб-сайты за считанные минуты, но также использовать его в качестве решения для управления многомерным контентом (CMS).
В качестве примечания, я хотел бы упомянуть, что эта статья предназначена для новичка в WordPress. Большинство из вас может знать, о чем я говорю. Так что, пожалуйста, не стесняйтесь быстро прочитать его и поделиться своим мнением в разделе комментариев. Спасибо!
Вернувшись в нужное русло, давайте посмотрим, что мы можем делать с помощью WordPress:
- Веб-сайт журнала — TIME, GigaOM, TechCrunch, все используют WordPress.com VIP
- Размещайте несколько веб-сайтов под одной крышей — EduBlogs (WordPress MultiSite)
- Создание форума (BuddyPress)
- Интернет-портфолио
- Разместите портал вакансий
- Интернет-магазин (Woocommerce, Exchange, EDD, Cart66 и т. Д.)
- Фотоблог или портфолио с фотографиями
- Сайт группы, ресторана и многого другого
Список можно продолжить. Эта статья является предшественником нашей предстоящей серии публикаций — Полное руководство по кешированию WordPress.Прежде чем мы разберемся с кешированием WordPress, нам нужно понять, как WordPress работает внутри. Не только редактирование и удаление сообщений и комментариев, но и то, как несколько тысяч строк кода переплетаются друг с другом и создают красивые динамические веб-сайты.
Внутреннее функционирование WordPress
Все мы знаем, как работать с WordPress. Все начинается с входа в панель управления администратора WordPress — прямо с your-site / wp-login.php с последующей публикацией, изменением или загрузкой нового контента, установкой плагинов, тем, созданием резервных копий и т. Д.
Но задумывались ли вы, как все это работает? Веб-сайты работают на HTML (что означает язык гипертекстовой разметки). Проверьте адресную строку — вы всегда найдете http: //sitename.tld. Другие протоколы включают https, ftp, ssh и т. Д.
Итак, понятно, что конечная цель WordPress — динамическое создание HTML-страниц. Ключевой термин для понимания здесь — «динамически». Термины «HTML-страница», «веб-страница» и «веб-страница» являются синонимами. На самом базовом уровне WordPress использует PHP и базу данных SQL для хранения всех своих данных.Нам не нужно сильно беспокоиться о PHP и других языках сценариев, которые использует WordPress, так как это руководство для начинающих и это продвинутые темы.
Таким образом, у нас есть две сущности. Один из них — это «код PHP», который составляет ядро WordPress, и «базу данных», которая составляет память WordPress. Каждая установка WordPress имеет одну базу данных. Не больше, не меньше. Каждый бит информации, которую вы ввели и будете делать в будущем, хранится в базе данных WordPress. Примеры включают:
- Информация о пользователе, такая как пароль (зашифрованный с помощью MD5), адрес электронной почты и т. Д.
- Все сообщения, страницы, теги, категории и отношения между ними
- Пользовательские типы сообщений
- Публикация исправлений, черновиков и вариантов удаления
- Комментарии — одобренные и неодобренные, спам
- Параметры темы и данные плагина
Как насчет загружаемых изображений, документов и других файлов? Они тоже хранятся в базе данных WordPress? Неа. Они хранятся в папке с названием «wp_content». Подробнее об этом ниже.
Структура папки WordPress
Начиная с WordPress 3.6.1, в каждой установке WordPress есть три основных папки.
Базовая папка
Это каталог установки WordPress и все остальное (кроме базы данных WordPress, которая существует здесь). Мы назовем его «корневой каталог». В случае людей, использующих WordPress на серверах общего хостинга на базе cPanel, корневой каталог, скорее всего, является содержимым каталога «public_html», если вы используете WordPress в своем базовом домене (то есть site.com, а не site.com/ папка).
Корневой каталог WordPress содержит ровно три папки: wp_content, wp_includes и wp_admin вместе с кучей других файлов PHP, наиболее важной из которых является «wp_config.php». Изменяя этот файл, мы можем добавить кучу основных параметров настройки WordPress, которые недоступны в панели управления администратора WordPress. Например, мы можем отключить редакции сообщений, установить имя сайта, используемое WordPress (полезно для изменений домена), включить режим обслуживания и т. Д. Файл wp-config.php — очень важный файл, и его не следует подделывать. Он содержит важную информацию, такую как учетные данные для доступа к вашей базе данных WordPress. Если кто-то может получить доступ к вашей базе данных, он / она полностью контролирует ваш сайт.
wp_includes
Эта папка содержит все остальные файлы и классы PHP, необходимые для основных операций WordPress. Опять же, вы не хотите редактировать какие-либо файлы в этом каталоге.
wp_admin
Эта папка содержит различные файлы панели управления WordPress.Вы знаете, что все административные функции или функции, связанные с WordPress, такие как написание сообщений, модерация комментариев, установка плагинов и тем, выполняются через панель управления WordPress. Здесь разрешен доступ только зарегистрированным пользователям, и доступ снова ограничен в зависимости от роли пользователя. Полный доступ предоставляется администратору, за ним следует редактор, затем участник и, наконец, подписчик. Панель управления WordPress обычно доступна по адресу http://wpexplorer.com/wp-admin.
wp_content
Папка wp_content содержит все загруженные пользователем данные и снова разделена на три подпапки:
- темы
- плагины
- загрузки
Каталог «themes» содержит все темы, установленные на вашем сайте WordPress.В каждом файле wordpress.zip, который вы загружаете с WordPress.org, установлено 2 темы — для WordPress 3.6.1 это Twenty Twelve и Twenty Thirteen. Вы можете установить столько тем, сколько захотите, но одновременно можете активировать только одну тему (хотя существуют плагины, которые позволяют активировать больше). Кроме того, каталог «themes» никогда не может быть пустым, поскольку WordPress требуется хотя бы одна тема для работы!
Точно так же «плагины» используются для хранения всех плагинов, установленных на вашем сайте WordPress.В отличие от каталога «themes», этот каталог может быть пустым, так как вы можете легко запустить сайт WordPress без использования каких-либо плагинов. Вы можете активировать столько плагинов, сколько захотите, но рекомендуется устанавливать только необходимые. Ознакомьтесь со статьей Кайлы о различных плагинах WordPress, доступных сегодня.
Все изображения (и другие мультимедийные файлы), которые вы загрузили с момента запуска вашего сайта, вместе со всеми будущими загрузками, будут храниться в каталоге «загрузки» с разбивкой по годам, месяцам и дням.Эту папку можно рассматривать как базу данных для всех нетекстовых данных — изображений, PDF-файлов, видео, MP3-файлов и т. Д. Поэтому ограничение общего доступа к этим папкам является хорошей практикой безопасности. Этого можно добиться, изменив файл .htaccess, находящийся в каталоге wp_content. Поэтому при создании резервной копии; копирование только папки установки WordPress не помогает. Вам необходимо скопировать как базу данных, так и все содержимое каталога установки WordPress!
Анатомия запроса WordPress
Или, как я люблю это называть,
Что происходит, когда кто-то просматривает ваш блог?
Когда кто-то посещает ваш веб-сайт на базе WordPress, WordPress динамически генерирует HTML-код (в сочетании с CSS и JS) и передает его посетителю.Вы не увидите расширение .html после URL-адреса (как вы могли видеть на некоторых старых веб-сайтах), поскольку это содержание создается динамически. Следующие пункты являются обобщением действий, которые происходят в случае запроса веб-страницы:
- Браузер посетителя запрашивает веб-страницу
- Ядро WordPress (его можно рассматривать как мозг WordPress) вызывает необходимые сценарии PHP, начиная с index.php
- Затем ядро WP связывается со своей базой данных и извлекает данные (сообщения / страницы и т. Д.).)
- Затем он объединяет полученные данные, данные из активных в данный момент плагинов и текущую активную тему и генерирует HTML-код «на лету» или «динамически»
- Затем он передает этот динамически сгенерированный HTML-код браузеру посетителя.
Точно так же, когда сообщение публикуется или сохраняется, или отправляется комментарий, или выполняется поиск, ядро WordPress выполняет необходимые внутренние операции и сохраняет их в своей базе данных для будущего использования, а также уведомляет администратора WordPress.Вы (администратор) видите их как новый комментарий, ожидающий модерации, или «x» количество комментариев в вашей очереди спама и т. Д.
Теперь повторение всех этих шагов каждый раз, когда кто-то запрашивает веб-страницу (публикацию, страницу, страницу архива, что угодно), — это работа, требующая много времени и ресурсов. Это нормально, когда на ваш сайт заходят 10 человек. Но увеличьте это на 100, 1000 или миллион, и тогда начнутся настоящие проблемы. Только суперкомпьютеры смогут обрабатывать такое количество одновременных операций. И большинство сайтов WordPress размещены на серверах общего веб-хостинга, которые имеют примерно 1/1000 – мощности суперкомпьютеров.
Итак, что нам теперь делать? Войдите в кеширование WordPress. Мы не будем рассматривать это здесь, поэтому следите за обновлениями в следующей части этой серии — введении в кеширование WordPress.
.
 '/assets/img/background.jpg'
]
);
'/assets/img/background.jpg'
]
);